
Los pies de página a pantalla completa son elementos de diseño interesantes. El aspecto de pantalla completa del diseño le da toda la atención al pie de página. Sin embargo, la parte difícil es hacer que el pie de página se muestre a pantalla completa en diferentes tamaños de pantalla. Se vuelve aún más complicado si considera que muchos usuarios verán su sitio web con diferentes niveles de zoom. Afortunadamente, es fácil hacer un pie de página Divi a pantalla completa usando la configuración de Divi. En este artículo, veremos cómo hacer que un pie de página pequeño se adapte para convertirse en un pie de página Divi de pantalla completa, independientemente del tamaño de la pantalla o del nivel de zoom.
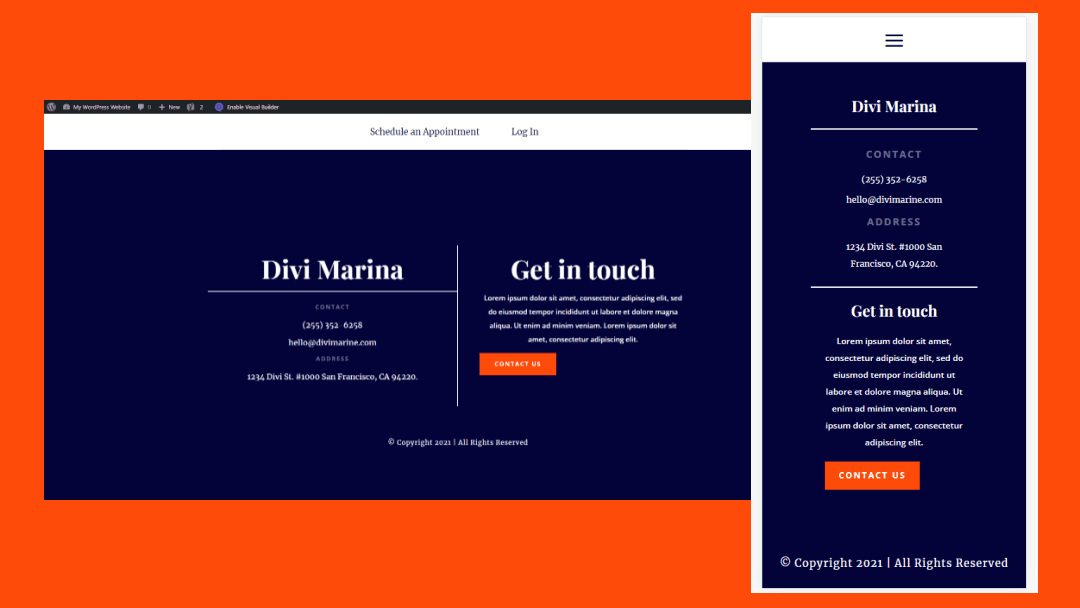
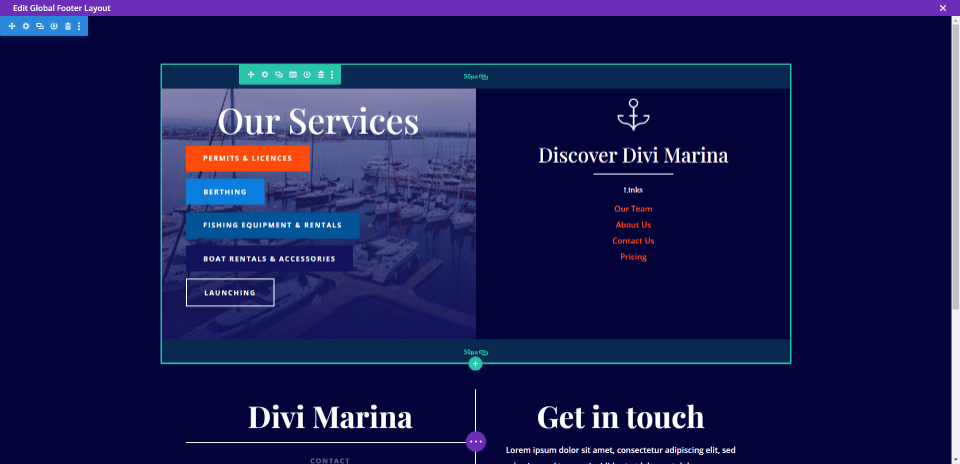
Así es como se verá nuestro pie de página Divi a pantalla completa cuando hayamos terminado. He incluido un encabezado en mis ejemplos.

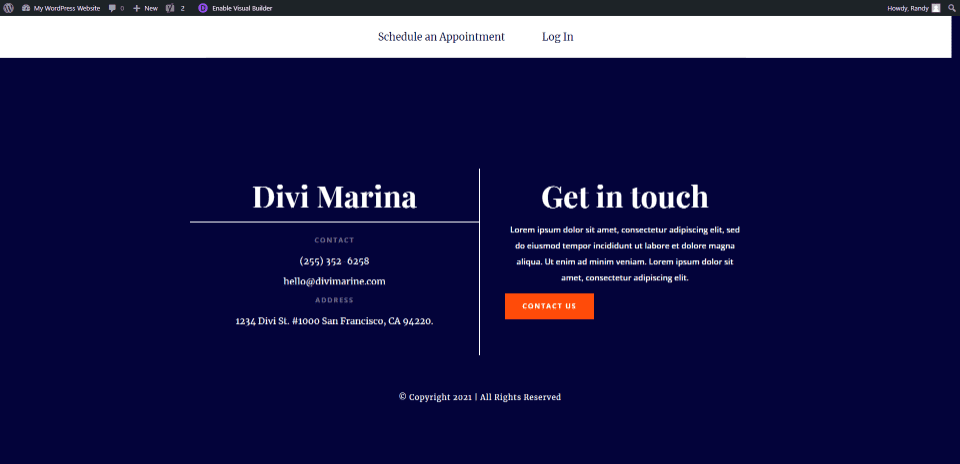
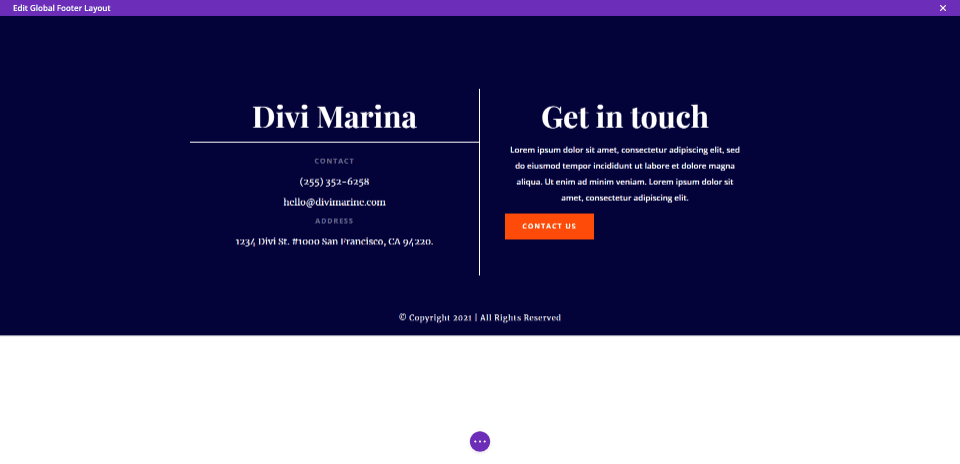
Aquí está nuestro pie de página Divi de pantalla completa en el tamaño de pantalla normal para una computadora de escritorio.

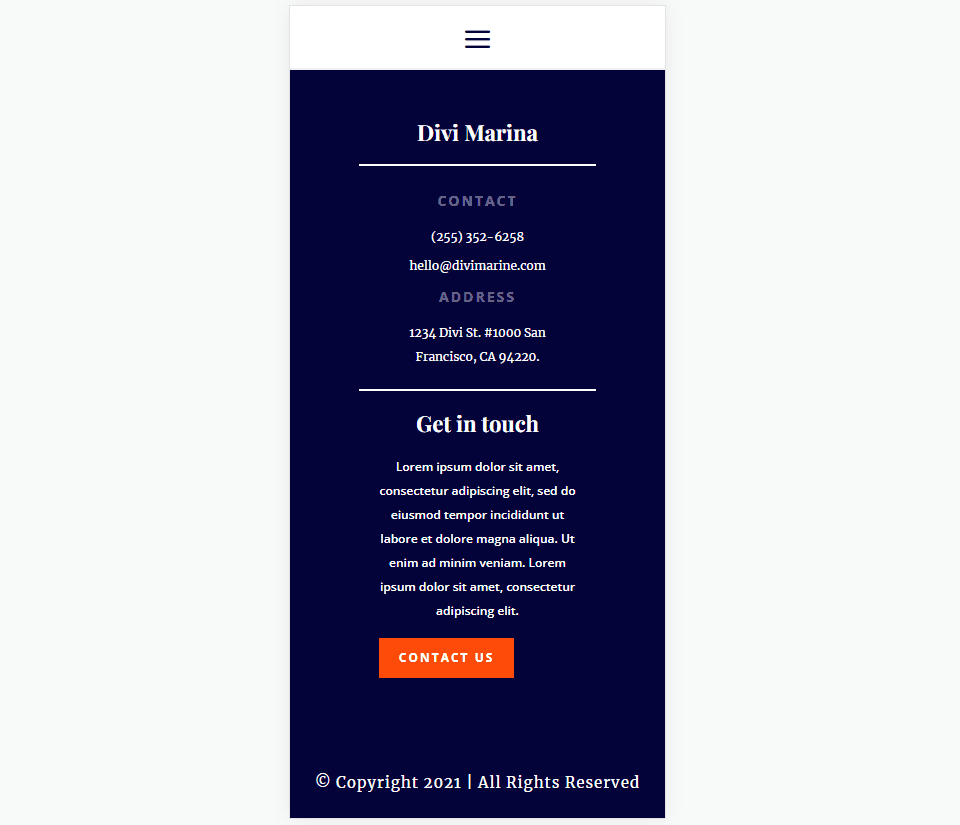
Esto muestra cómo se verá nuestro pie de página en un teléfono.
https://youtu.be/81_tOsGIRUc
Suscríbete a nuestro canal de Youtube
Primero, necesitará una plantilla de pie de página que sea más corta que la pantalla. Lo expandiremos para que se ajuste al espacio disponible, sin importar el tamaño de la pantalla del usuario o el nivel de zoom. Para este tutorial, queremos una plantilla con una sección. Puede usar un pie de página con varias secciones, pero deberá mover todas las filas a una sola sección. Haremos una sección a pantalla completa.
Puede crear la plantilla desde cero o modificar una plantilla existente. Usaré el pie de página de la plantilla GRATUITA de encabezado y pie de página para el paquete de diseño Marina de Divi . Este pie de página ya es más grande que la pantalla, así que lo modificaré para nuestro ejemplo.
Puede encontrar más plantillas de pie de página en el blog de Elegant Themes. Simplemente busque «pie de página gratuito». Una vez que haya descargado su plantilla de pie de página, descomprima el archivo. Subirás el archivo JSON descomprimido al Divi Theme Builder.

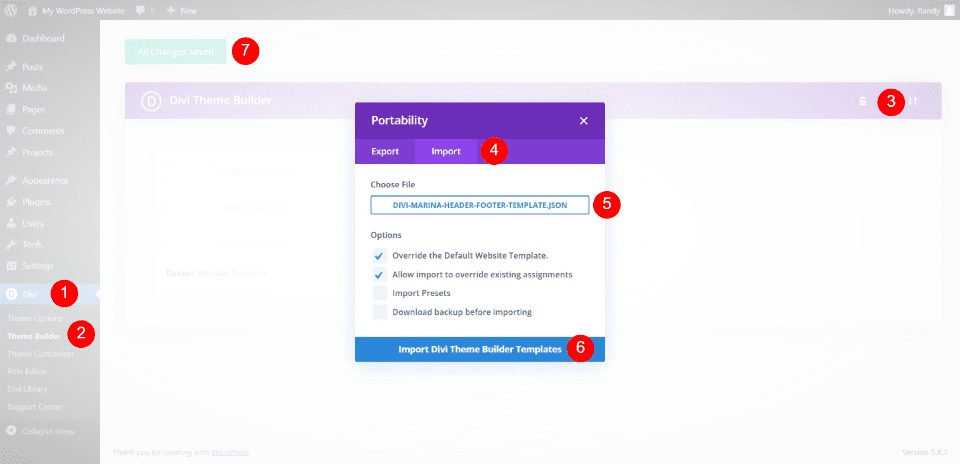
A continuación, cargue su archivo JSON en Divi Theme Builder. Ve a Divi > Theme Builder en el panel de control de WordPress. Seleccione Portabilidad y haga clic en la pestaña Importar en el modal que se abre. Haga clic en Elegir archivo y navegue hasta el archivo JSON en su computadora y selecciónelo.
Finalmente, haga clic en Importar plantillas de Divi Theme Builder . Espere a que se complete la carga y guarde los cambios. Puede editar el pie de página dentro del Theme Builder o en la parte delantera.

Dado que esta plantilla de pie de página es más grande que la pantalla, eliminaré la primera fila para crear una versión modificada de este pie de página. El único objetivo aquí es tener un pie de página que sea más pequeño que la pantalla. Pase el cursor sobre la fila que desea eliminar y haga clic en el ícono del bote de basura.

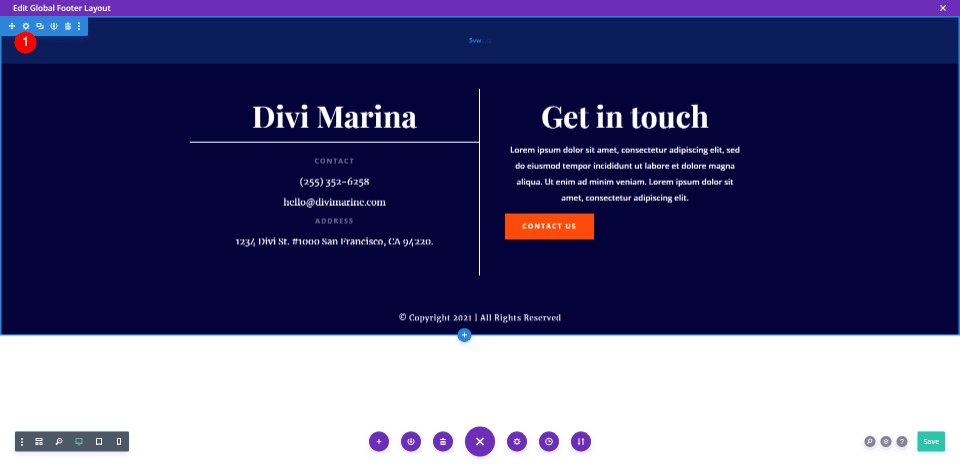
Ahora tenemos una plantilla de pie de página corta que no llena la pantalla. Este ejemplo muestra nuestro pie de página en Divi Theme Builder. Puede ver que la parte inferior de la pantalla está en blanco. Ahora, convirtamos esto en un pie de página Divi de pantalla completa.

Pasa el cursor sobre la configuración de la sección y haz clic en el ícono de ajustes.

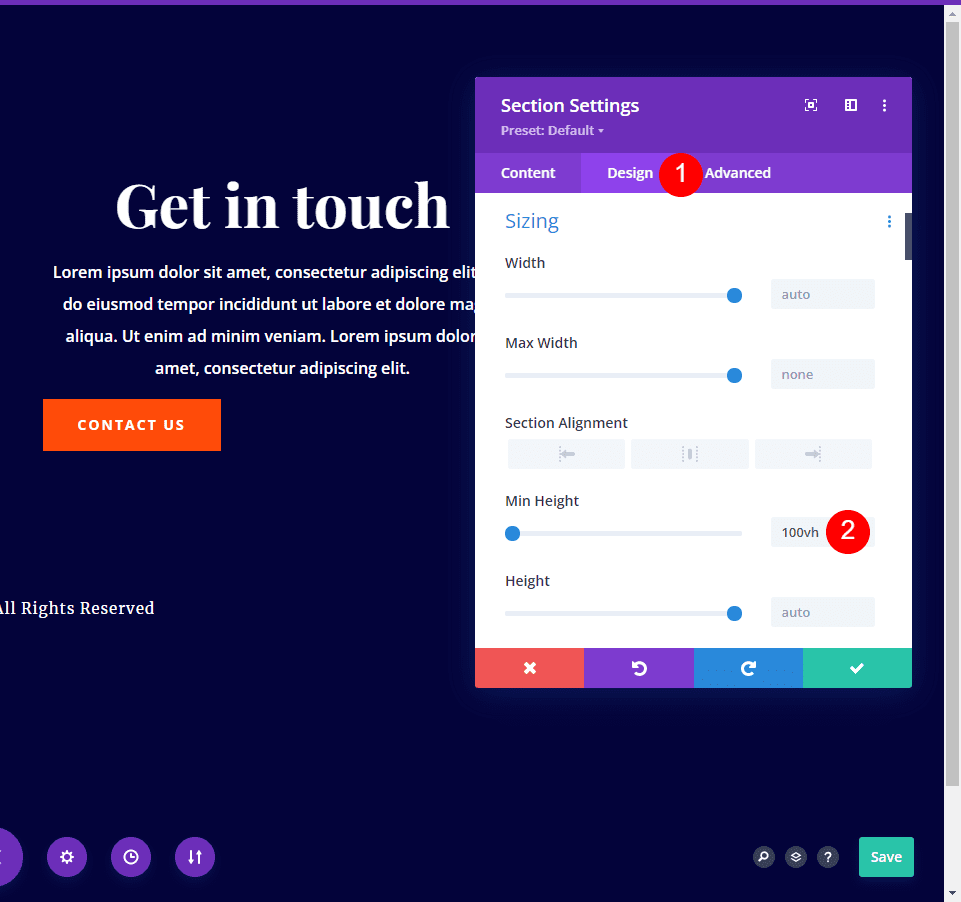
Seleccione la pestaña Diseño . Desplácese hacia abajo hasta Tamaño e ingrese 100vh en el campo Altura mínima . Esto permite que el fondo llene la pantalla para cualquier tamaño de pantalla. Explicaré esto en la siguiente sección.
- Altura mínima: 100vh

Puede ver que el fondo ya ha llenado la pantalla. Sin embargo, los elementos de pie de página no están centrados. Esto es al 100% del tamaño de la pantalla.

El contenido descentrado es aún más evidente si alejo el zoom. Esto es al 75% del tamaño de la pantalla. El fondo sigue llenando la pantalla como queremos, pero el contenido no está centrado.

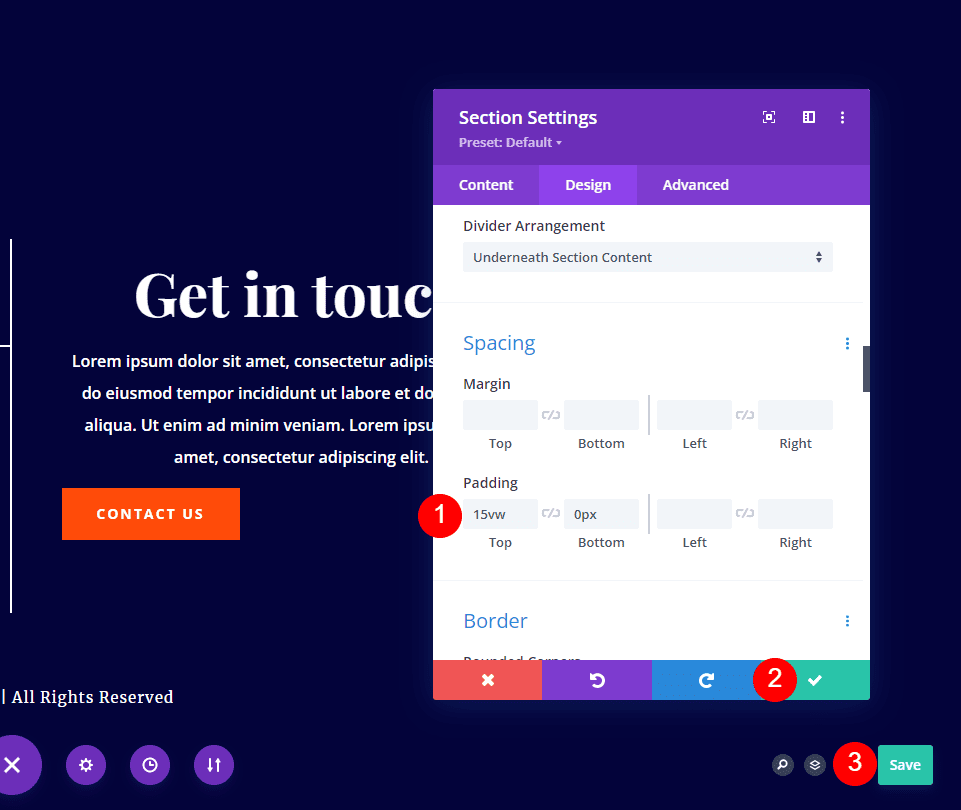
Mientras aún está en la pestaña Diseño de la sección , desplácese hacia abajo hasta Espaciado y agregue 15vh al Relleno superior . Esto agrega suficiente relleno en la parte superior para centrar el contenido en cualquier tamaño de pantalla o nivel de zoom. Su cantidad de relleno puede variar dependiendo de algunos factores que discutiremos a continuación.
- Parte superior acolchada: 15vh

Ahora, incluso al 75 %, tenemos un pie de página Divi de pantalla completa que centra los elementos del pie de página.
Esos son los únicos ajustes que necesitará: 100vh a la altura mínima y luego agregue unidades vh al relleno superior en la sección. Dependiendo de la altura del contenido del pie de página, es posible que deba modificar el relleno para centrar el contenido del pie de página Divi de pantalla completa. También querrá considerar si está utilizando o no un menú fijo. También puede agregar relleno entre los módulos si es necesario.
Acerca de la configuración
¿Por qué 100vh? La medida vh es una unidad de ventana gráfica. V significa ventana gráfica. H representa la altura. 100vh le dice a la ventana gráfica que se muestre a la altura máxima. La ventana gráfica incluye toda la pantalla. Esto incluye el espacio debajo del menú de encabezado si usamos un menú fijo. Para permitir el espacio del menú, agregue relleno en la parte superior hasta que el contenido esté centrado.
La ventana gráfica también incluye la barra de direcciones en un dispositivo móvil en navegadores como Chrome y Safari. Estos se desplazan fuera del camino, pero tenga en cuenta que pueden ser visibles.
Resultados
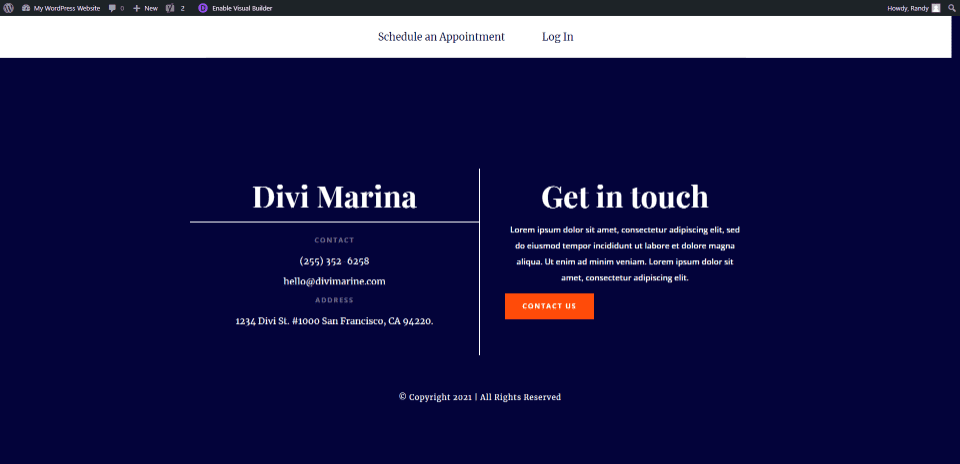
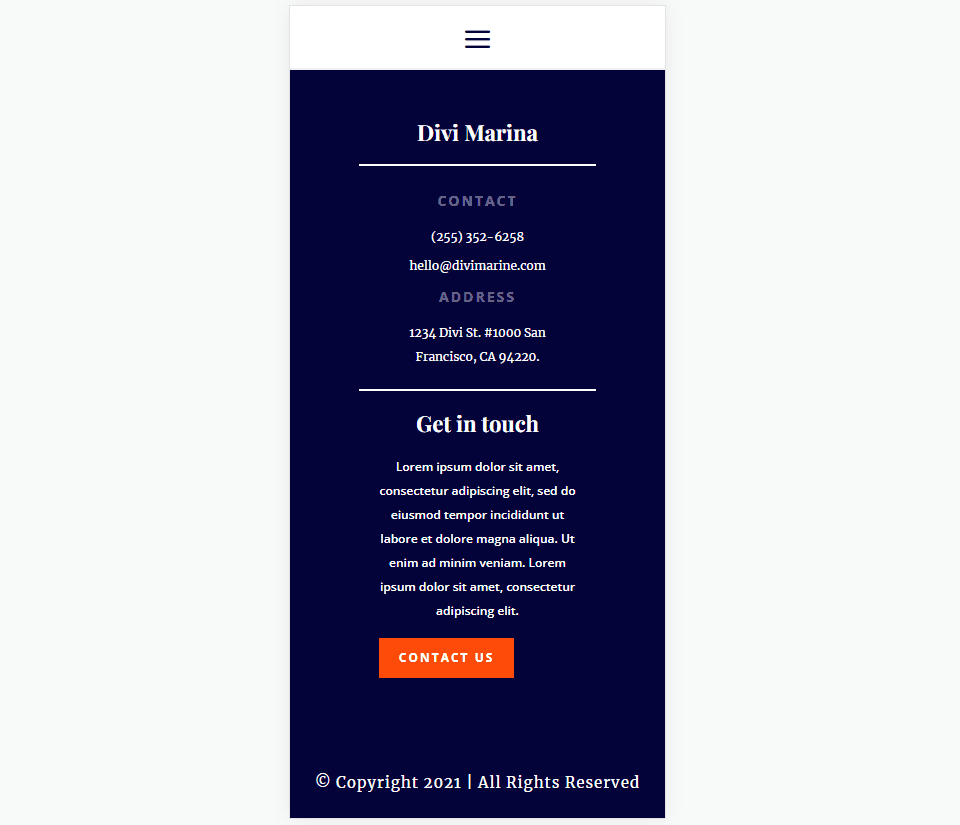
Así es como se ve nuestro pie de página Divi de pantalla completa en una computadora de escritorio y un teléfono inteligente. Dejé mi encabezado adhesivo en su lugar para mis ejemplos.

Aquí está nuestro pie de página Divi en el tamaño de pantalla normal para una computadora de escritorio. El fondo es de pantalla completa en cualquier nivel de zoom y tamaño de pantalla, y el contenido permanece centrado.

Esto muestra el pie de página en un teléfono. Siempre que el pie de página sea más pequeño que la pantalla del teléfono, se adaptará a la pantalla para crear un pie de página Divi de pantalla completa. En otras palabras, se expandirá para adaptarse, pero no se reducirá de tamaño.
pensamientos finales
Esa es nuestra mirada a la construcción de un pie de página Divi de pantalla completa. Cualquier pie de página que sea más corto que la pantalla se puede convertir en pantalla completa, independientemente del tamaño de la pantalla o del nivel de zoom. La altura mínima y el relleno en la sección deberían ser los únicos ajustes que necesita. Según el contenido de su pie de página y el tamaño de su encabezado, es posible que deba realizar ajustes en el relleno para centrar el contenido correctamente.
Queremos escuchar de ti. ¿Ha utilizado este método para crear un pie de página Divi a pantalla completa para su sitio web? Háganos saber acerca de su experiencia en los comentarios a continuación.