
Saber cómo compartir y diseñar fragmentos de código en su publicación o página usando Divi puede ser una habilidad bastante útil. Es posible que necesite una forma de mostrar fragmentos de código para cosas como documentación, tutoriales o una página de recursos. La idea básica es mostrar código en una página web sin que WordPress interprete el texto como código real. Suena bastante fácil. Pero si no sabe lo que está haciendo, puede encontrar los resultados bastante impredecibles. Afortunadamente, WordPress tiene un método incorporado para hacer esto manualmente que se puede incorporar fácilmente en el generador Divi para agregar estilos personalizados a esos cuadros de fragmentos de código. Además, existen algunos complementos y recursos de terceros que realmente pueden simplificar el proceso de creación de fragmentos de código funcionales y de gran apariencia en Divi.
En este tutorial, le mostraré tres métodos que puede usar para compartir fragmentos de código en Divi (manualmente, con un complemento y usando Gist). Y también te mostraré cómo diseñar algunos cuadros de fragmentos de código con Divi Builder que ayudarán a llevar esos fragmentos al siguiente nivel.
Empecemos.
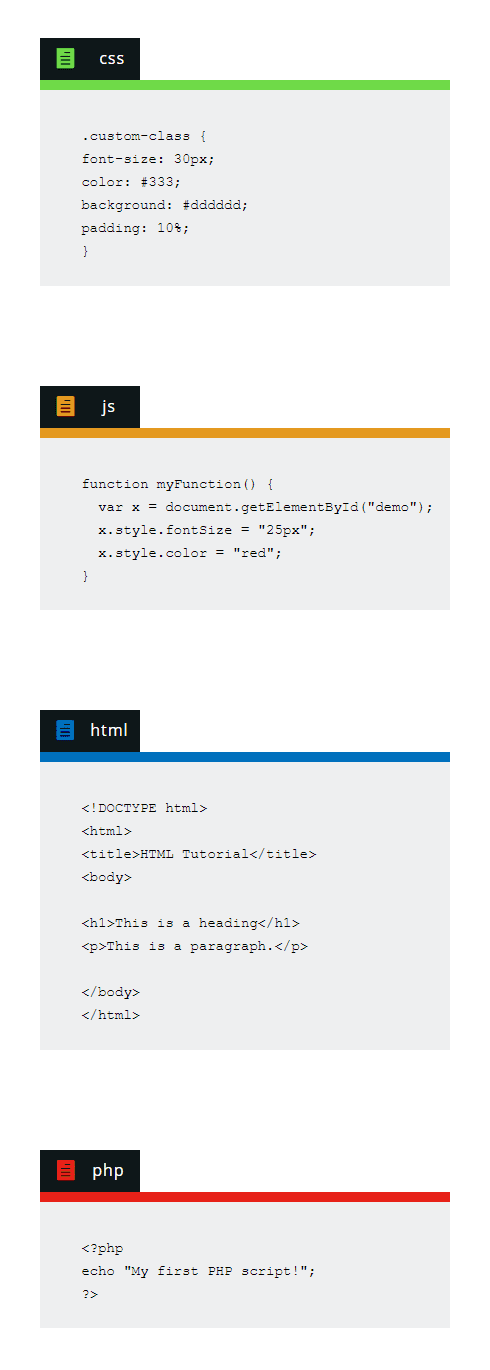
Aquí hay un adelanto de los diseños de fragmentos de código posibles en este tutorial.
Las cajas de fragmentos de código con fragmentos de código se agregaron de forma manual

Fragmentos de código agregados mediante un complemento

Fragmentos de código agregados usando Gist

Empezando
Para este tutorial, todo lo que realmente necesita es el tema Divi instalado y activo. Construiremos los fragmentos de código de ejemplo desde cero utilizando Divi Builder en una nueva página.
Para comenzar, cree una nueva página e implemente Divi Builder en la interfaz. Luego elija la opción «Construir desde cero».
¡Ahora estás listo para ir!
Diseño de un cuadro personalizado para fragmentos de código en Divi
Dado que nuestro fragmento de código real vivirá dentro de un módulo de texto, podemos usar el generador divi para agregar elementos de diseño en (y alrededor) del módulo de texto. Para este diseño, vamos a utilizar un módulo de publicidad que sirva como etiqueta para el fragmento de código. Luego lo diseñaremos y colocaremos a la izquierda del módulo de texto. Luego diseñaremos el módulo de texto para nuestro fragmento.
Creación de la sección, la fila y la columna
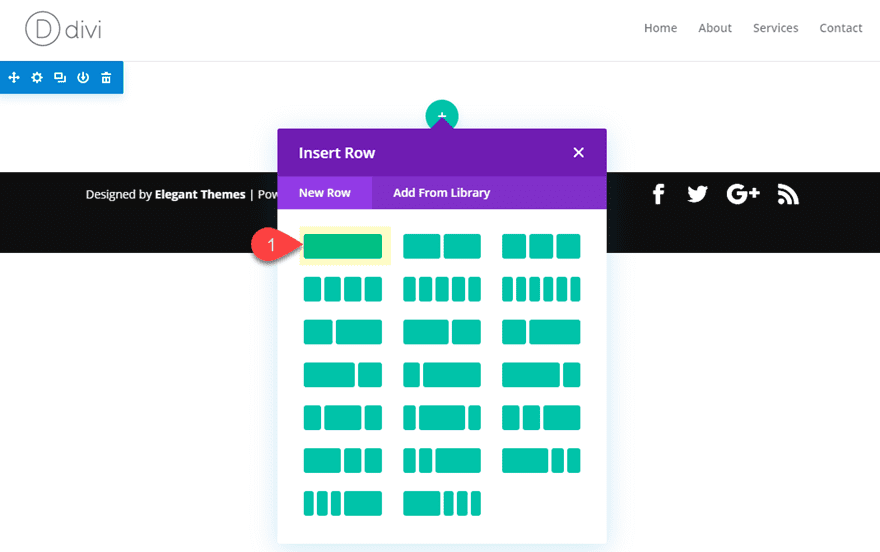
Primero necesitamos crear una nueva sección con una fila de una columna.

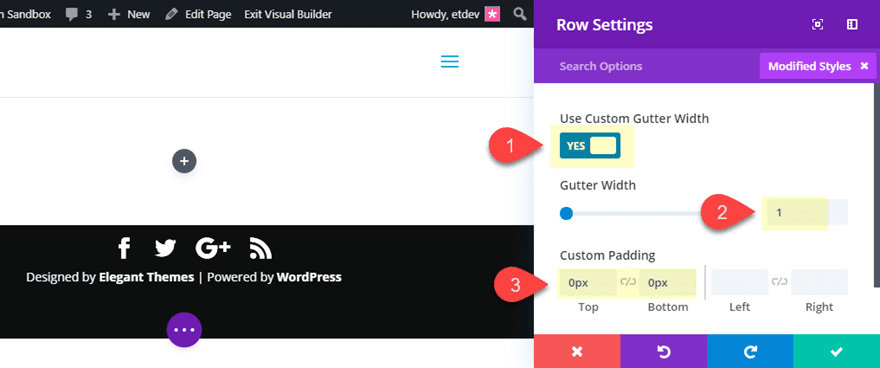
Luego actualice la configuración de la fila de la siguiente manera:
Ancho de medianil: 1
Relleno personalizado: 0px arriba, 0px abajo

Crear el módulo de texto
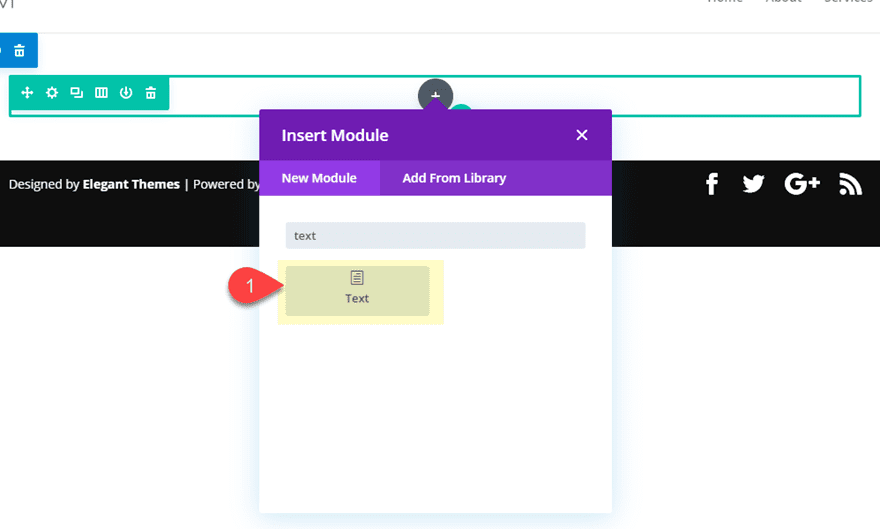
A continuación, agregue un módulo de texto a la fila.

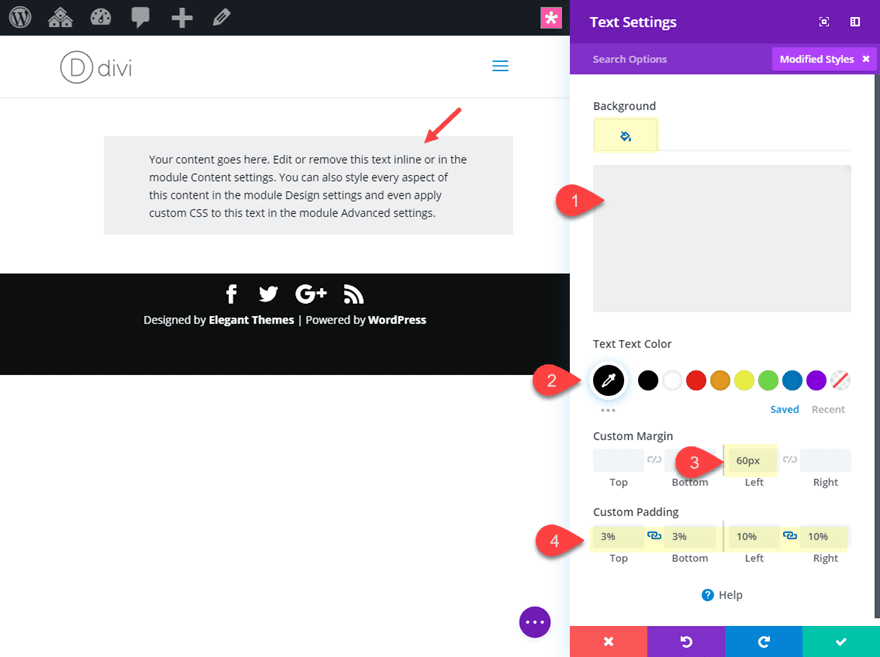
Puede dejar el contenido predeterminado allí por ahora. Agregaremos nuestros fragmentos de código de WordPress más adelante. Por ahora, diseñemos el módulo de texto actualizando la siguiente configuración de texto:
Color de fondo: #eff0f1
Texto Color del texto: #000000
Margen personalizado: 60 px a la izquierda
Relleno personalizado: 3 % arriba, 3 % abajo, 3 % a la izquierda, 3 % a la derecha

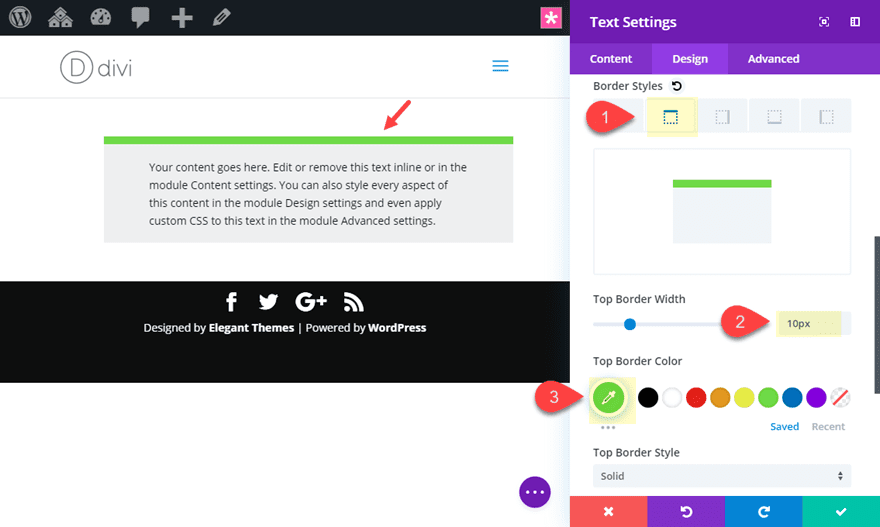
Ancho del borde superior: 10px
Color del borde superior: #7cda24

Creación de la etiqueta del fragmento de código
Para crear la etiqueta del fragmento de código, vamos a utilizar un módulo de publicidad. Esto le permitirá agregar un ícono de publicidad (o un ícono de imagen personalizado) al lado del lenguaje de código que se muestra.
Cree un módulo de publicidad y arrástrelo sobre el módulo de texto. Luego actualice la siguiente configuración de publicidad:
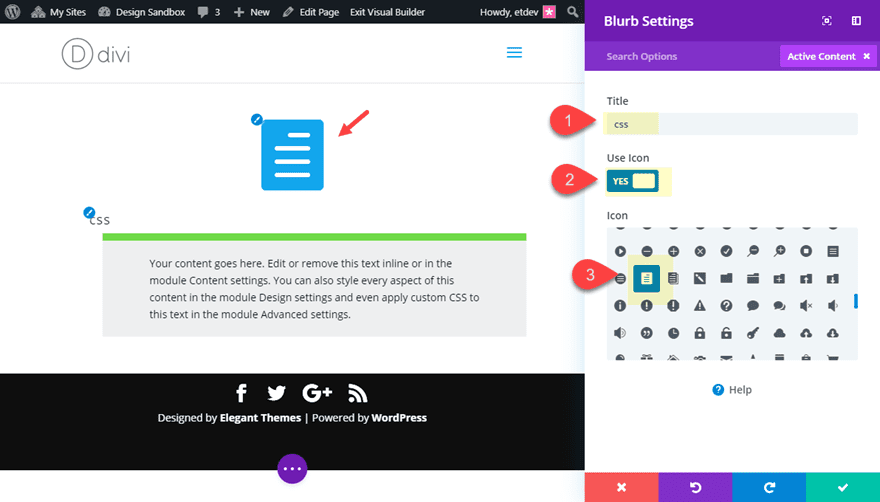
Título: css
Contenido: [eliminar contenido simulado]
Usar icono: SÍ
Icono: ver captura de pantalla

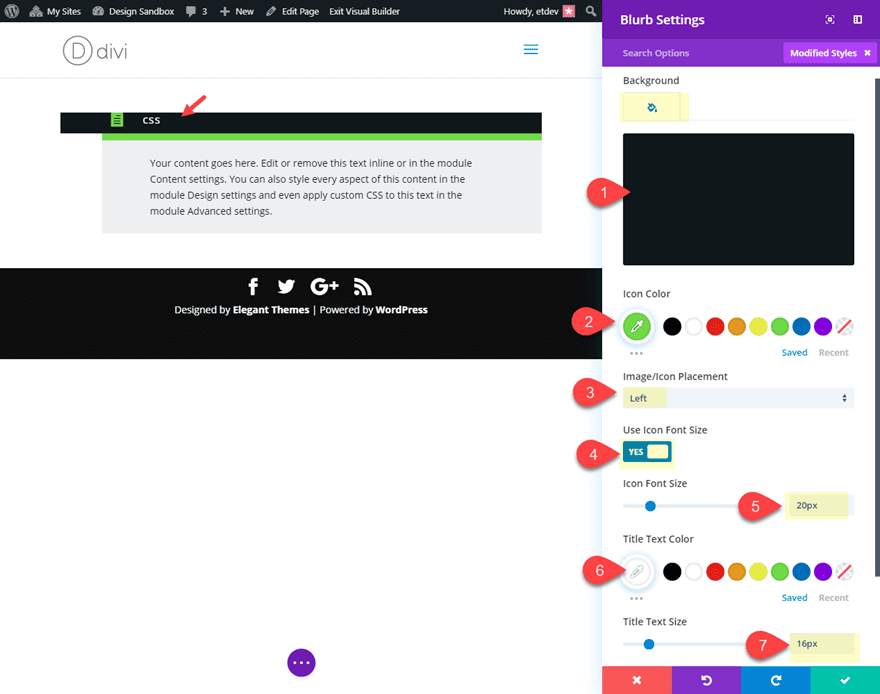
Luego actualice la configuración de diseño de la siguiente manera:
Color de fondo: #1b2426
Color de icono: ##7cda24
Ubicación de imagen/icono: izquierda
Tamaño de fuente de icono: 20px
Color de texto de título: #ffffff
Tamaño de texto de título: 16px

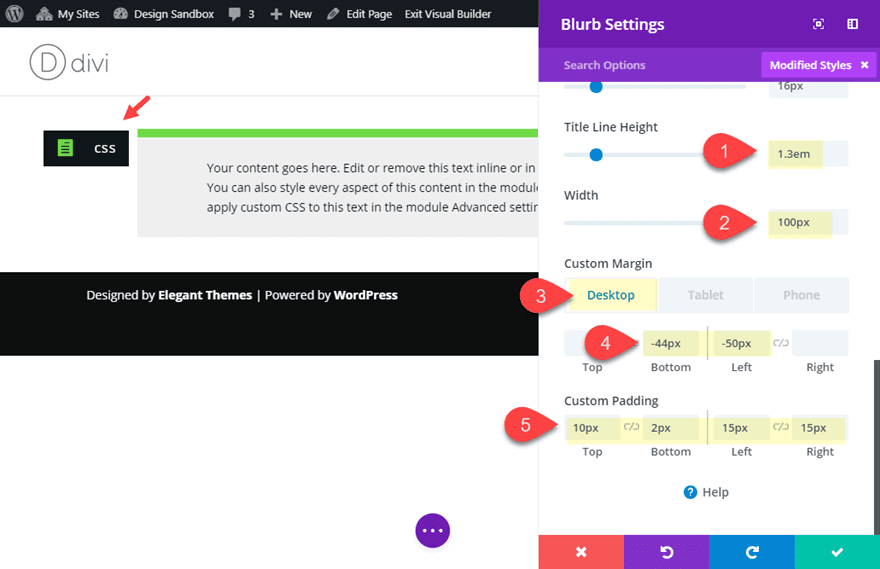
Altura de la línea del título: 1,3 em Ancho
: 100 px
Margen personalizado: -44 px abajo, -50 px a la izquierda
Relleno personalizado: 10 px arriba, 2 px abajo, 15 px a la izquierda, 15 px a la derecha

Duplique la sección para crear más diseños de cuadros de fragmentos de código
Esto se encarga de nuestro primer diseño de caja de código. Todo lo que tenemos que hacer ahora es duplicar la sección que contiene el diseño del cuadro de fragmento de código y actualizar la etiqueta y los colores para crear un nuevo cuadro de fragmento de código para un lenguaje de codificación diferente. Esto es completamente opcional, por supuesto, pero si planea agregar diferentes fragmentos de código en una página, es útil tener un esquema de color diferente para cada uno.
Por ejemplo, duplique la sección y luego abra la configuración del módulo de publicidad.
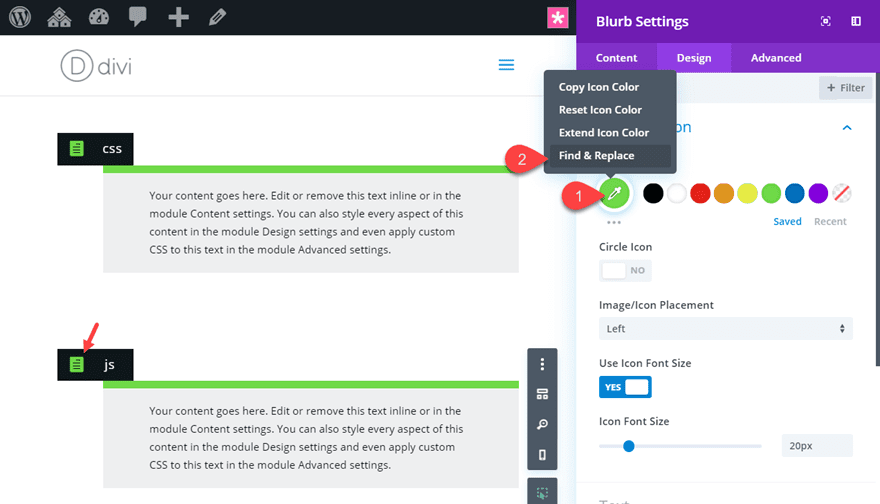
Actualice el título a «js» para Javascript.
Luego haga clic con el botón derecho en la imagen/color del icono y seleccione buscar y reemplazar .

La actualización de las siguientes opciones de Buscar y reemplazar:
Dentro de: esta sección
Reemplazar con: [nuevo color]
Reemplazar todo: marque reemplazar todos los valores encontrados
Ahora tiene un nuevo cuadro de fragmentos de código para fragmentos de código JS.
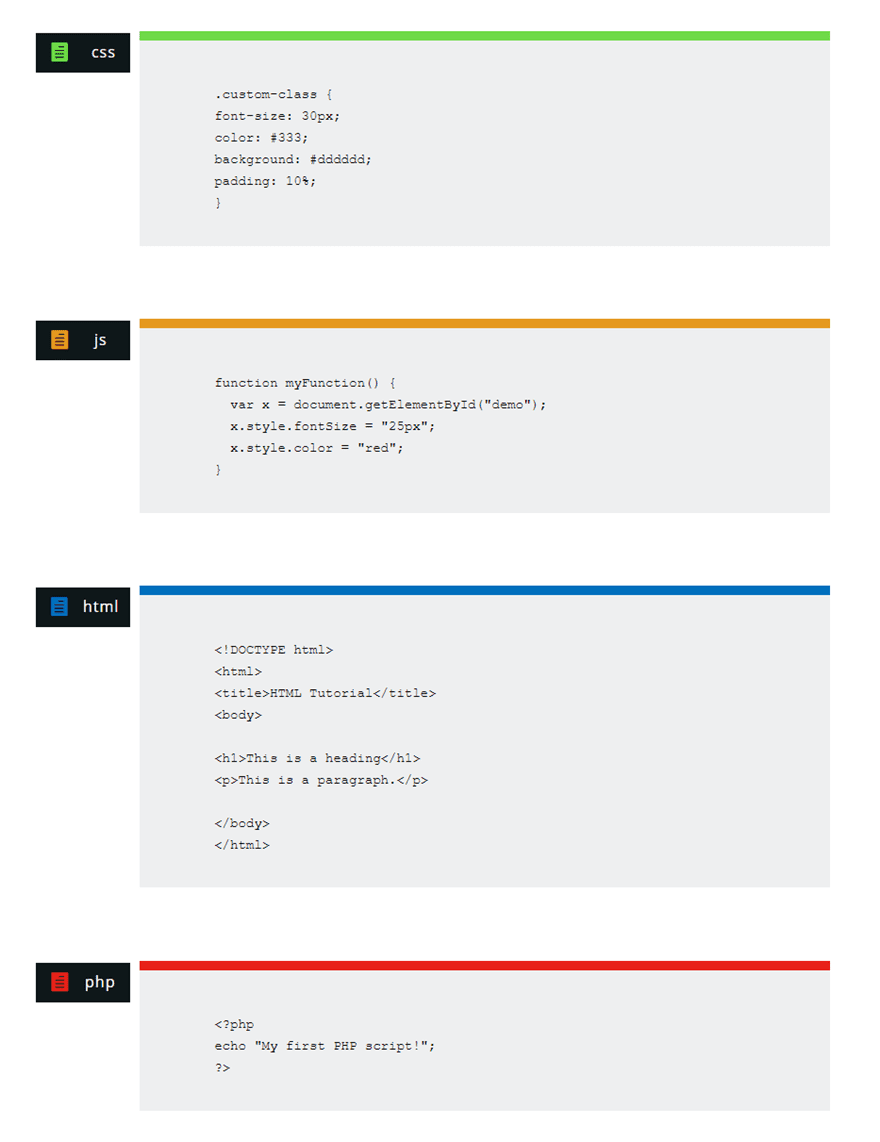
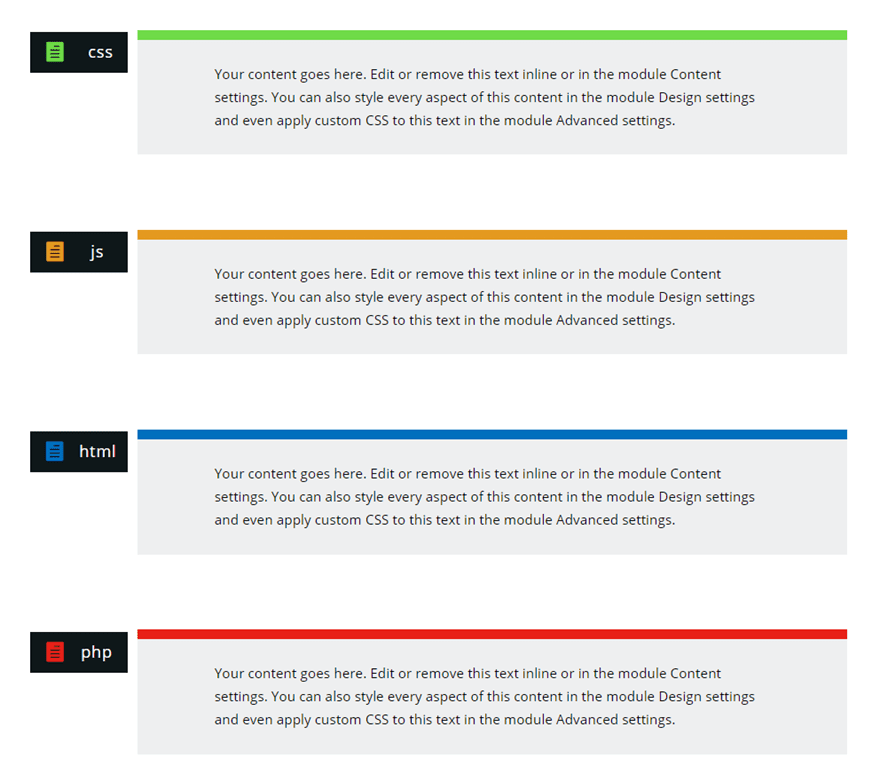
Aquí hay un ejemplo de cuadros de fragmentos de código para los tipos populares de código para WordPress.

Método 1: crear fragmentos de código en Divi The Manual Way (sin un complemento)
Si desea mostrar fragmentos de código en su página Divi o publicar manualmente (sin un complemento), tenga cuidado. Hay limitaciones. Y no sugeriría hacerlo de forma manual si va a mostrar diferentes tipos de código en su sitio de forma regular. Pero si estás interesado, aquí tienes cómo hacerlo.
Paso 1: codifica tu código usando un codificador de entidades HTML.
Los codificadores HTML toman esos caracteres especiales (como «<«) y los convierten en su entidad HTML correspondiente. Esto es necesario porque WordPress tiene algunos filtros para mostrar esas entidades como código html real. Dicho esto, el codificador HTML se necesita principalmente para el código que tiene código html. Por lo tanto, la mayoría de los fragmentos de CSS y Javascript simples pueden no necesitar el codificador (siempre que envuelva el código en etiquetas «pre» y «código»). PHP generalmente tiene código HTML. Entonces, si tiene dudas, es Siempre es una buena idea ejecutarlo a través de un codificador solo para estar seguro. Hay algunos codificadores HTML gratuitos en la web. Code Beautify parece hacer el truco y me gusta cómo el codificador conserva los saltos de línea, lo cual es una molestia hacerlo manualmente.
Para este ejemplo, voy a codificar el siguiente HTML:
|
01
02
03
04
05
06
07
08
09
|
<!DOCTYPE html><html><title>HTML Tutorial</title><body><h1>This is a heading</h1><p>This is a paragraph.</p></body></html> |
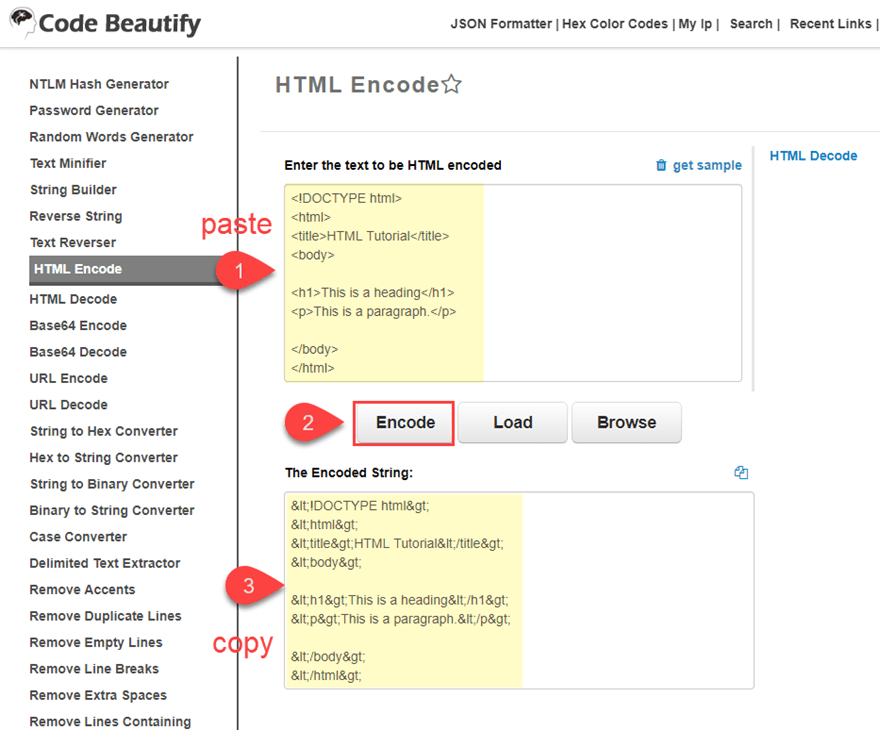
Copie el HTML anterior en su portapapeles. Luego navegue hasta Code Beautify HTML Encoder .
Pegue el código HTML dentro del cuadro con la etiqueta «Ingrese el texto que se codificará en HTML». Y luego haga clic en el botón Codificar. Luego copie la cadena codificada que se generó en el cuadro a continuación en su portapapeles.

Luego abra el módulo de texto en Divi y pegue el código dentro del cuadro de contenido y envuelva el código con la etiqueta previa y la etiqueta de código de la siguiente manera:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<pre><code><!DOCTYPE html><html><title>HTML Tutorial</title><body><h1>This is a heading</h1><p>This is a paragraph.</p></body></html></code></pre> |
Ahora ha mostrado con éxito su código HTML. Para obtener más información sobre las etiquetas «pre» y «código», consulte el códice sobre cómo escribir código en sus publicaciones .
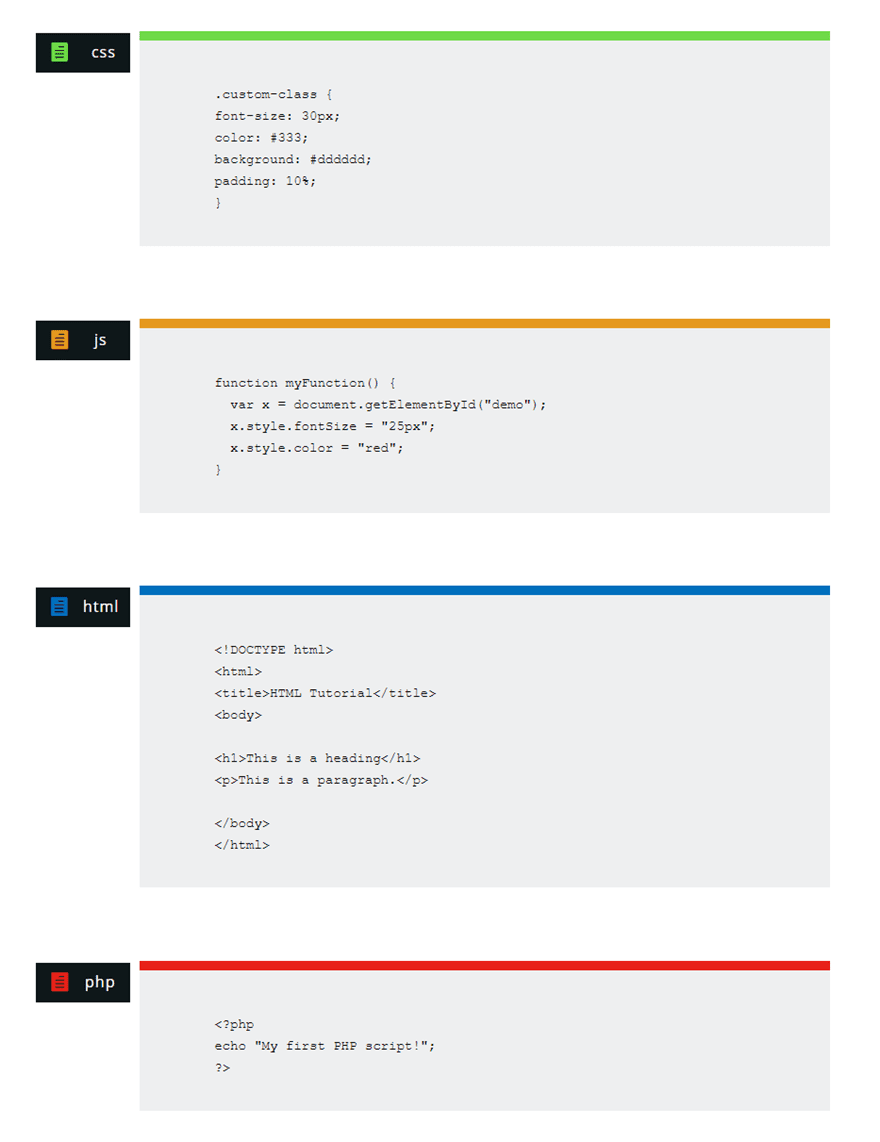
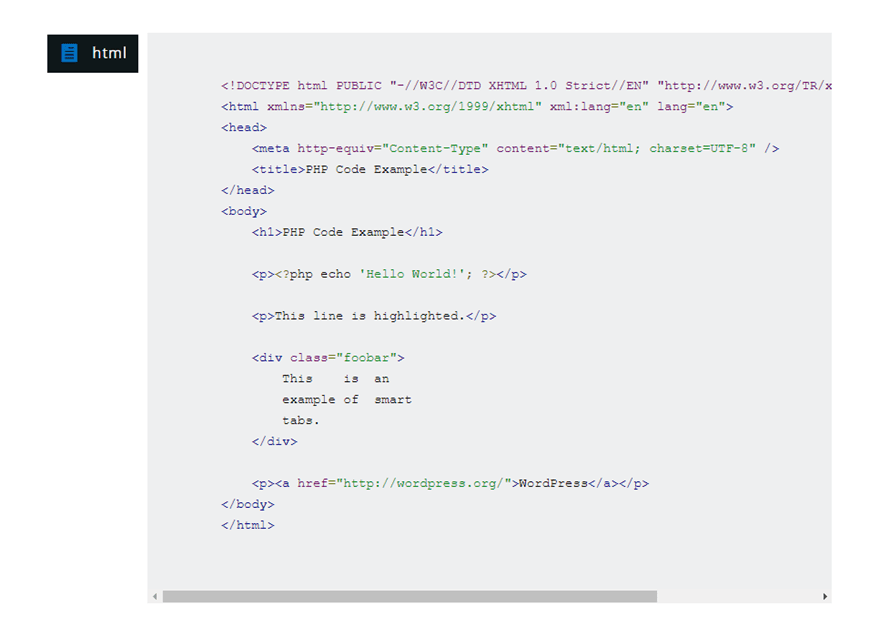
Aquí está el diseño final con ejemplos de código en la vista de escritorio y móvil.


Uso de desplazamiento de desbordamiento
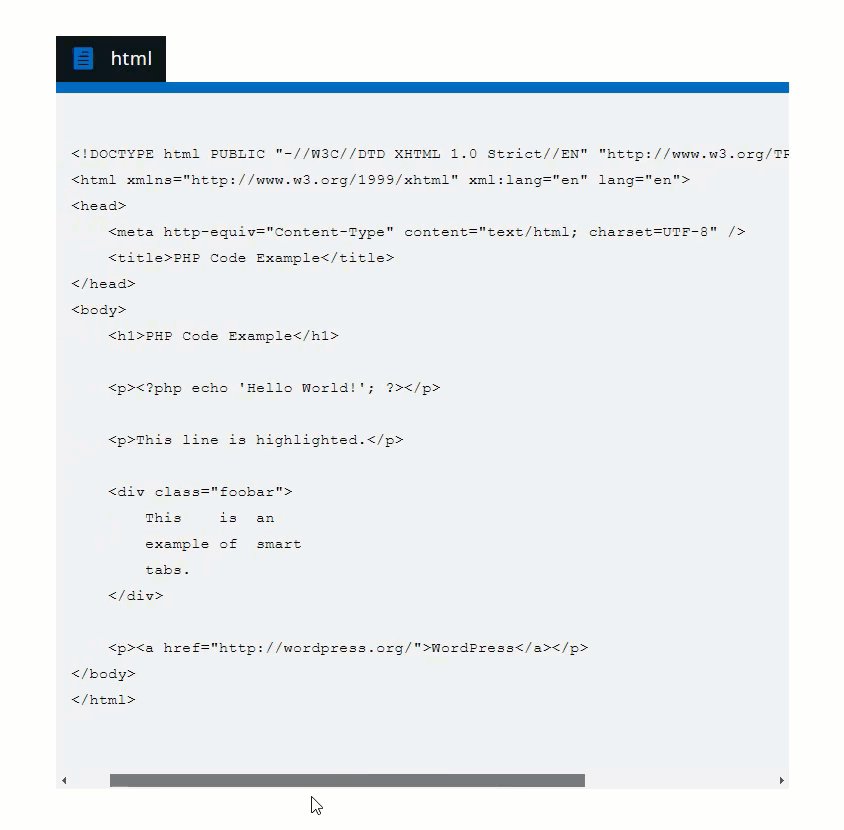
Si está agregando grandes fragmentos de código, deberá usar el desplazamiento de desbordamiento para asegurarse de que el código no se salga del contenedor del módulo de texto cuando se muestre en su página. Esto se debe a que la etiqueta previa y de código hará que su contenido no responda a los anchos del navegador.
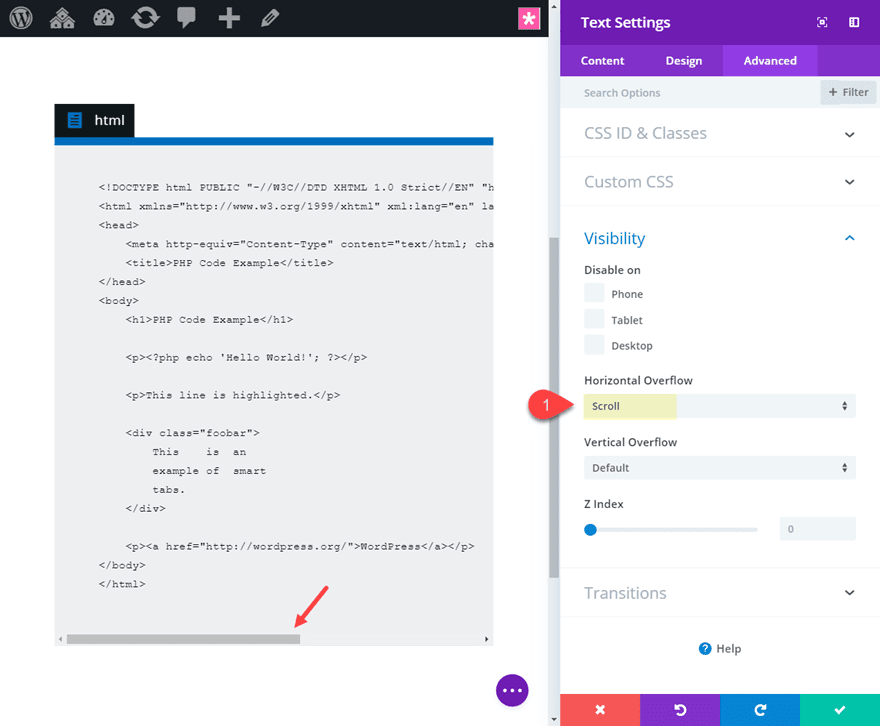
Querrá establecer la configuración de desbordamiento horizontal para desplazarse. Para hacer esto, abra el módulo de texto que contiene el fragmento de código y actualice lo siguiente:
Desbordamiento horizontal: desplazamiento

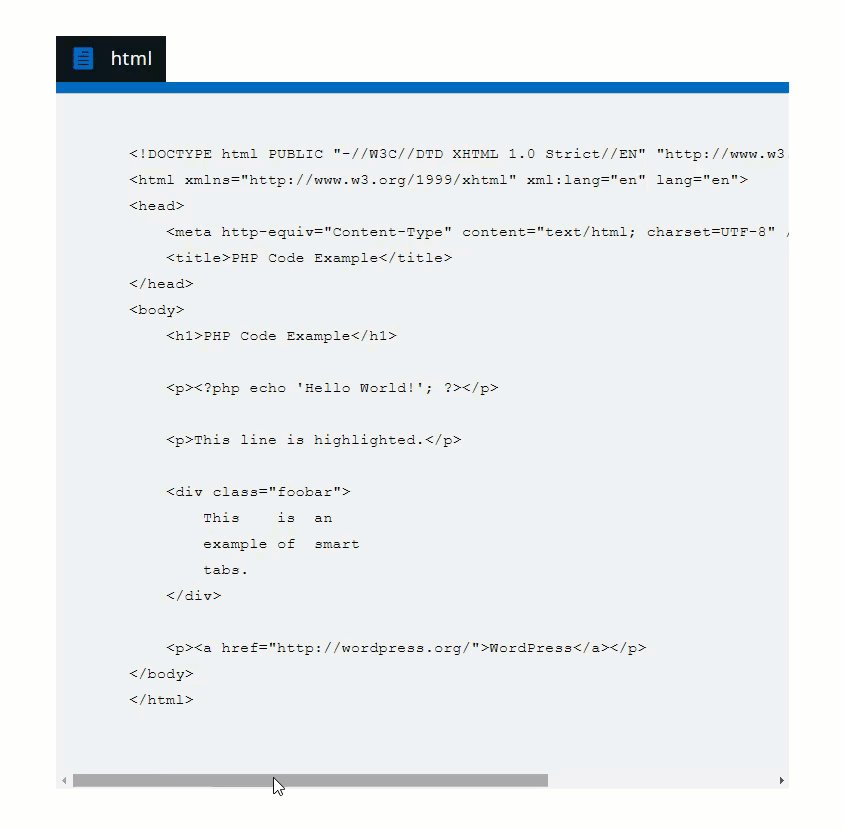
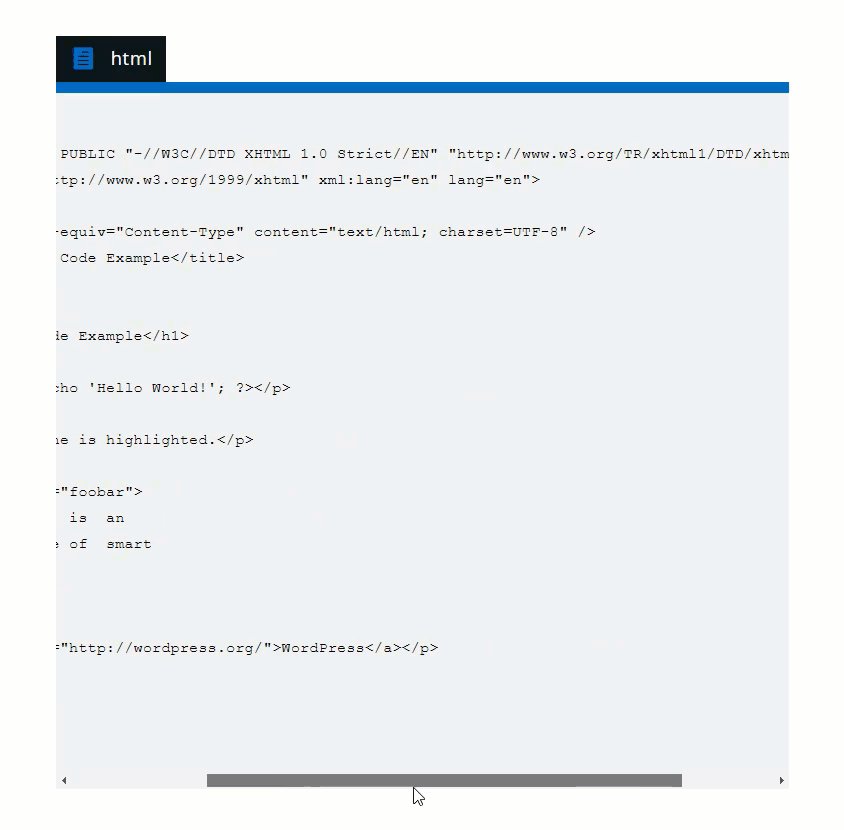
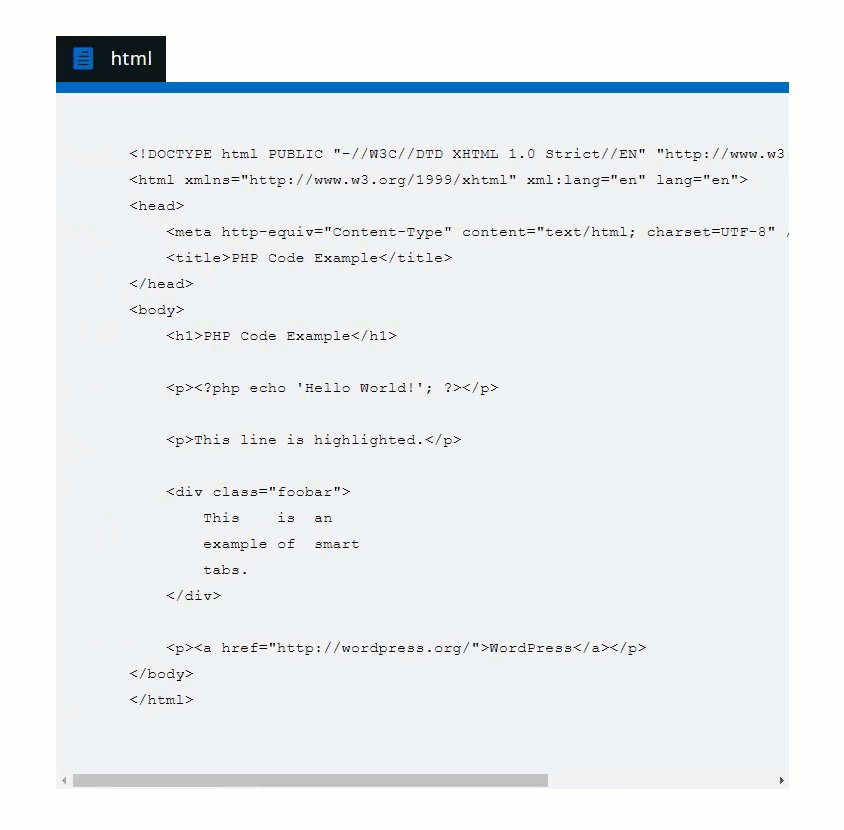
Ahora el usuario puede usar la barra de desplazamiento horizontal para ver el resto del código.

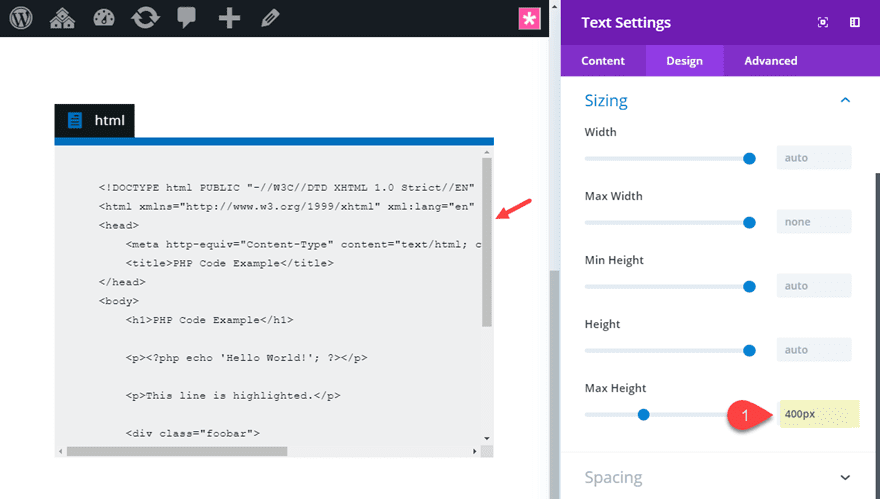
Incluso puede darle a su módulo de texto una altura máxima para iniciar el desbordamiento de desplazamiento vertical para ahorrar espacio adicional en su página.

Ahora los usuarios pueden usar ambas barras de desplazamiento para ver el contenido.
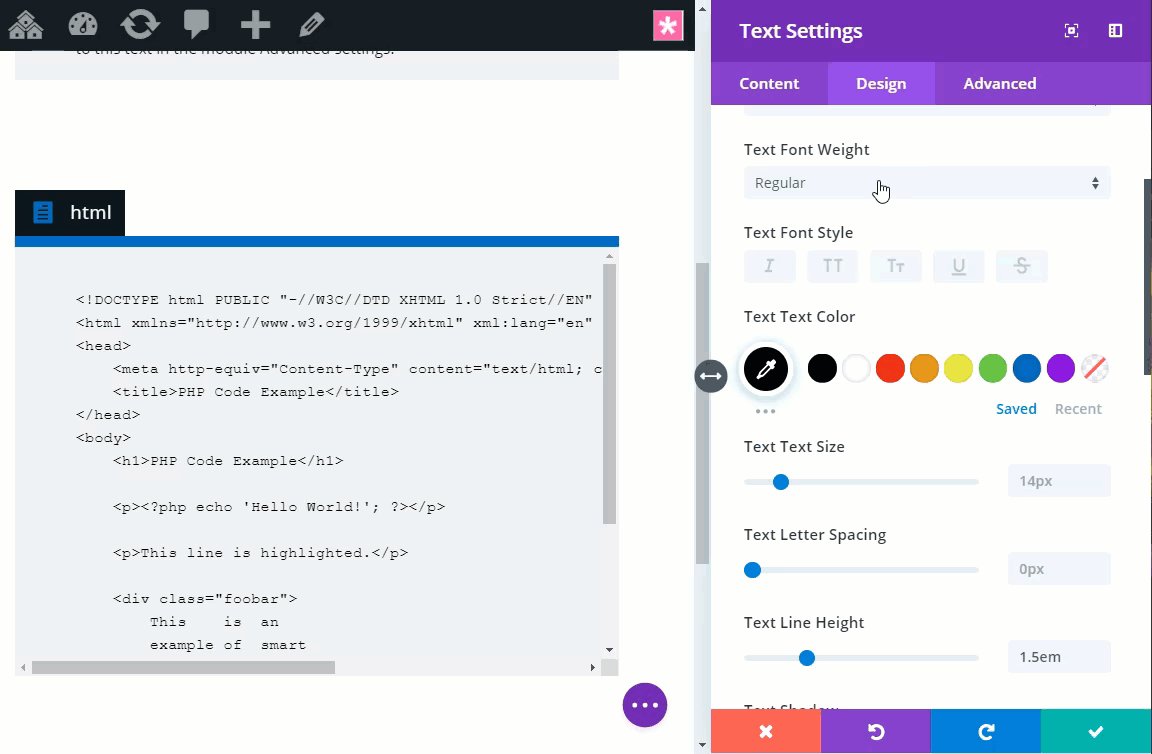
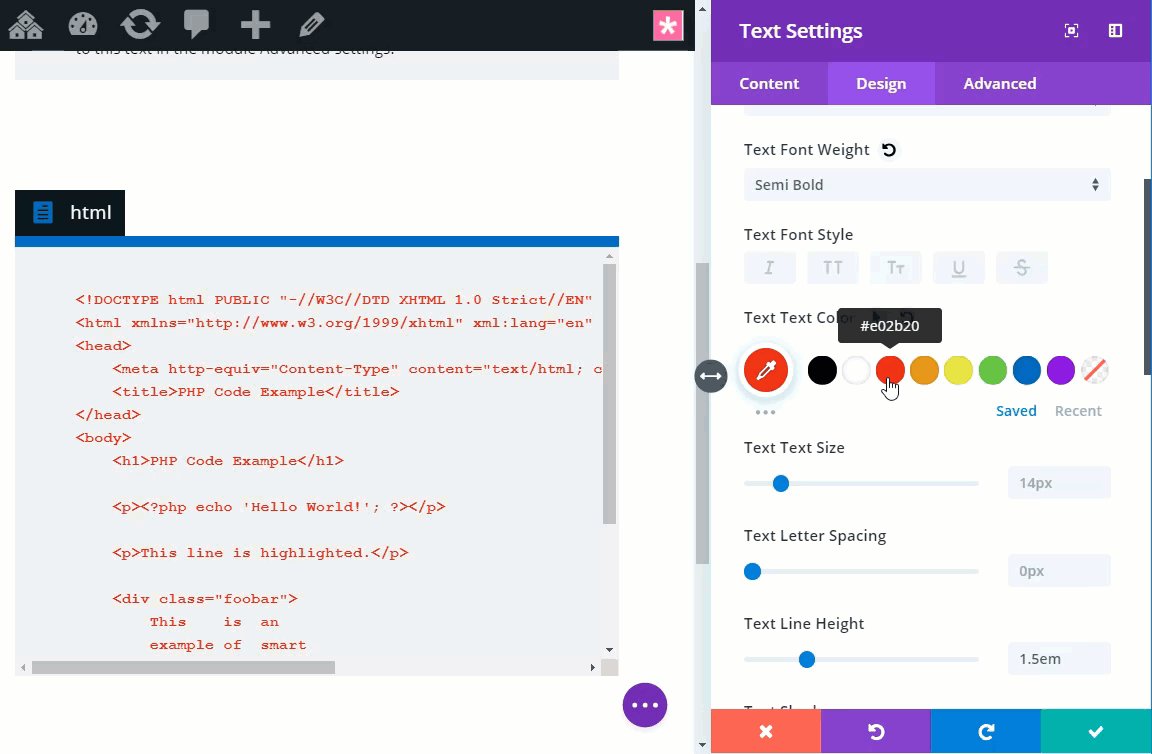
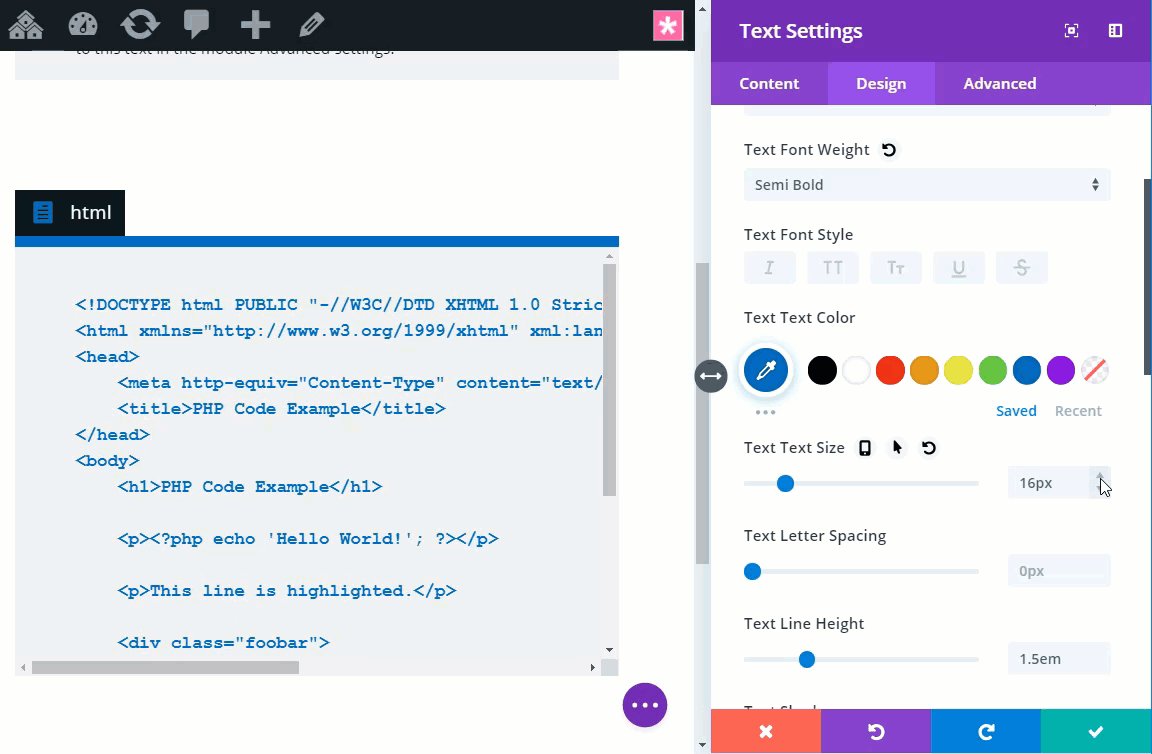
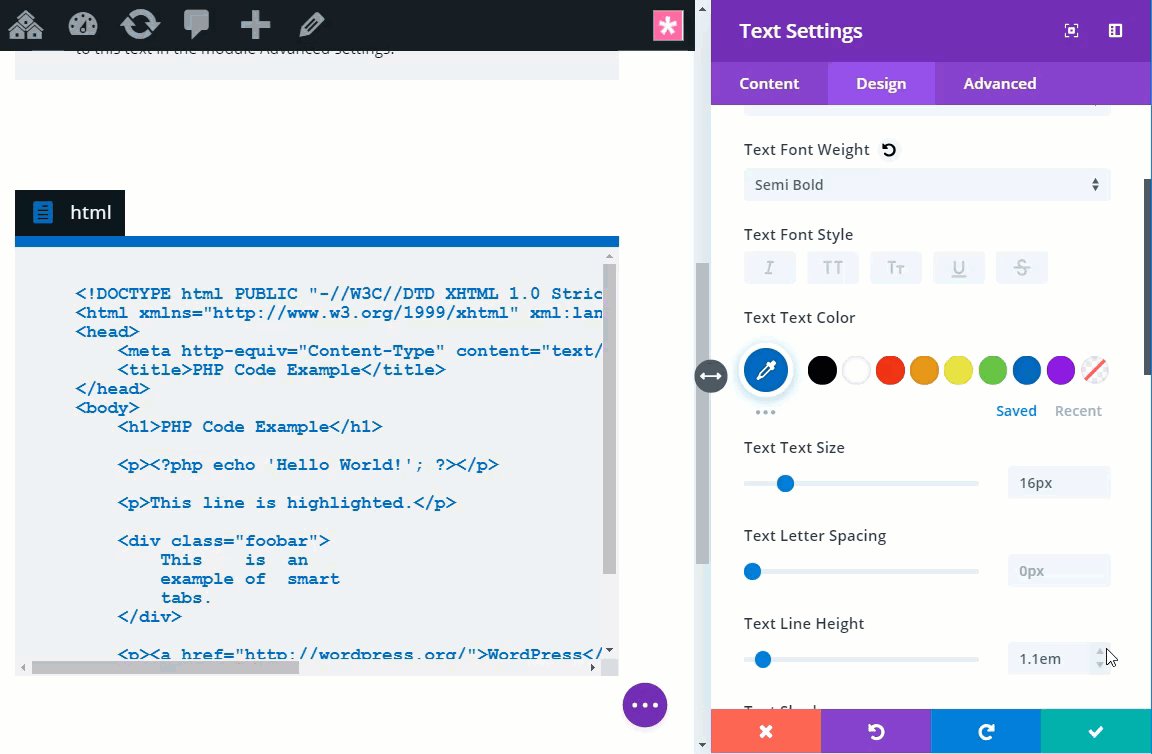
Ajustar el estilo de texto mediante la configuración del módulo de texto
Puede usar la configuración del módulo de texto incorporado para personalizar el estilo del texto del fragmento de código. Sin embargo, no podrá cambiar la fuente predeterminada sin algún CSS externo.

Uso del complemento Code Prettify para agregar resaltado de sintaxis a fragmentos de código manuales
De acuerdo, sé que dije que la forma manual sería sin un complemento, pero pensé que sería un consejo útil. El complemento Code Prettify agregará instantáneamente resaltado de código a todas las etiquetas «pre». La belleza de este complemento es que no se necesita absolutamente ninguna personalización. Todo lo que necesita hacer es cargar y activar el complemento.
Aquí hay un ejemplo de cómo se verá el código con Code Prettify activo.

Code Prettify es de Google y también se usa para diseñar todos esos fragmentos maravillosos en stackoverflow.com .
Método 2: crear fragmentos de código en Divi usando un complemento
El uso de un complemento para mostrar fragmentos de código en Divi probablemente le ahorrará tiempo, especialmente si planea agregar fragmentos de código de forma regular. Y dado que muchos de los complementos incluyen resaltado de sintaxis y otras opciones de estilo integradas, puede tener más control sobre la visualización de fragmentos.
Para este ejemplo, le mostraré cómo agregar un fragmento de código a los cuadros de fragmentos de código que ya diseñó con el complemento SyntaxHighlighter Evolved . Pero siéntase libre de explorar más opciones de complementos.
Agregue el complemento a su sitio
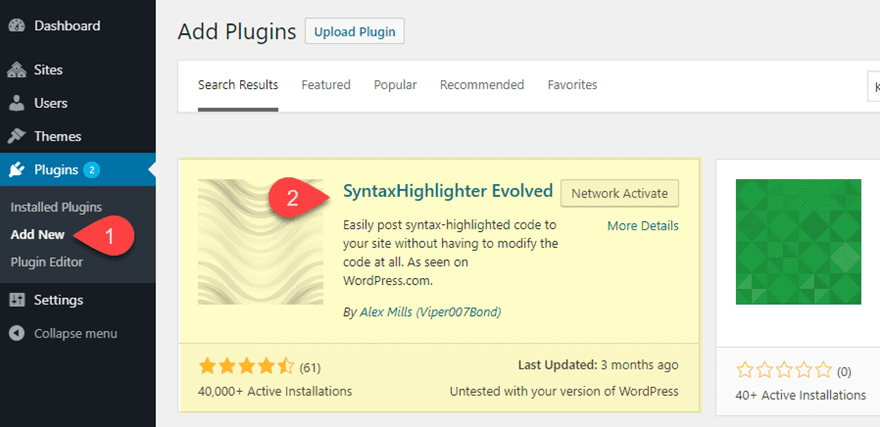
El primer paso es cargar y activar el complemento en su sitio. Desde su Tablero de WordPress, haga clic para agregar un nuevo complemento y busque el complemento. Luego instale y active el complemento.

Configurar los ajustes del complemento
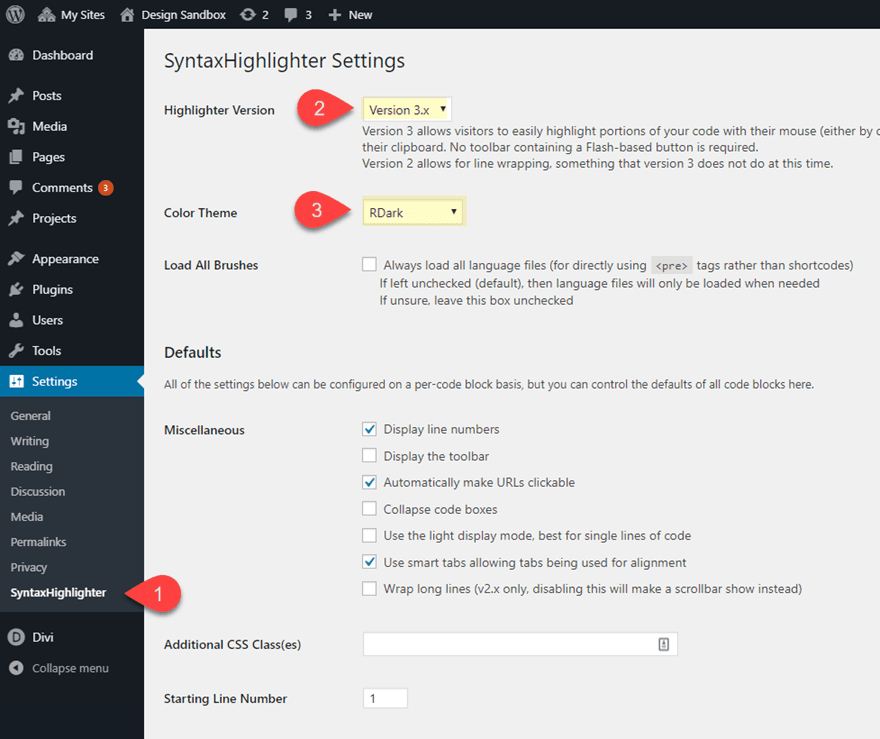
Para configurar los ajustes del complemento, vaya a Ajustes > SyntaxHighlighter. Luego actualice lo siguiente:
Resaltador Versión: Versión 3.x
Tema de color: RDark

Agregue el fragmento de código al módulo de texto con la etiqueta de código abreviado correspondiente
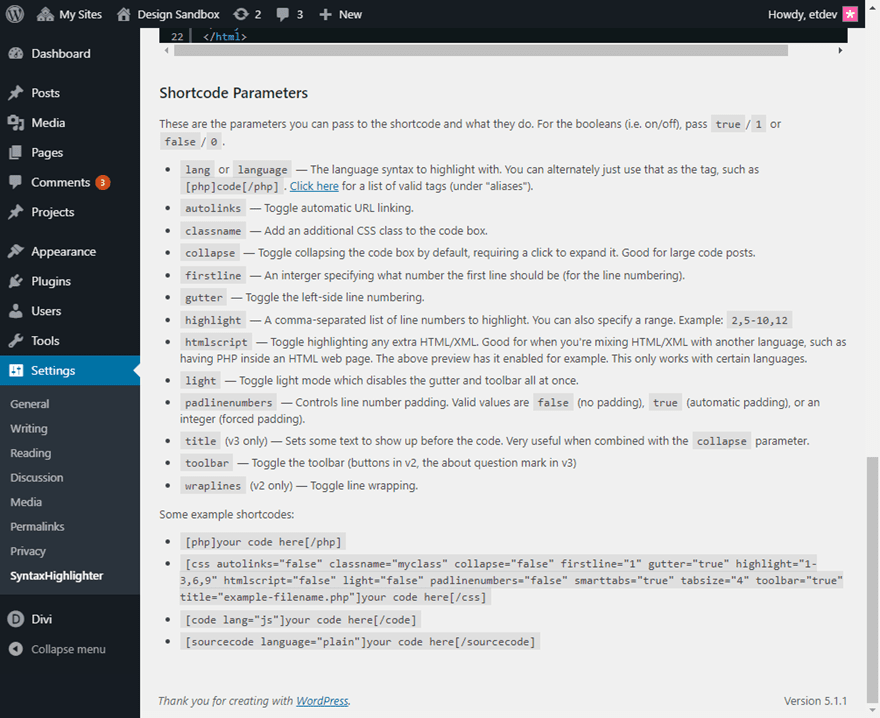
El complemento admite diferentes lenguajes de código para mostrar. Todo lo que necesita hacer es envolver el código en la etiqueta de código abreviado adecuada. Puede encontrar una lista de parámetros de shortcode en la página de configuración del complemento junto con ejemplos de shortcode.

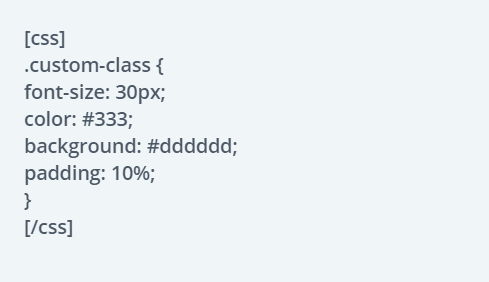
Por ejemplo, si desea mostrar un fragmento de CSS, su código debe estar dentro de los corchetes de código abreviado de css. Debería verse algo como esto:

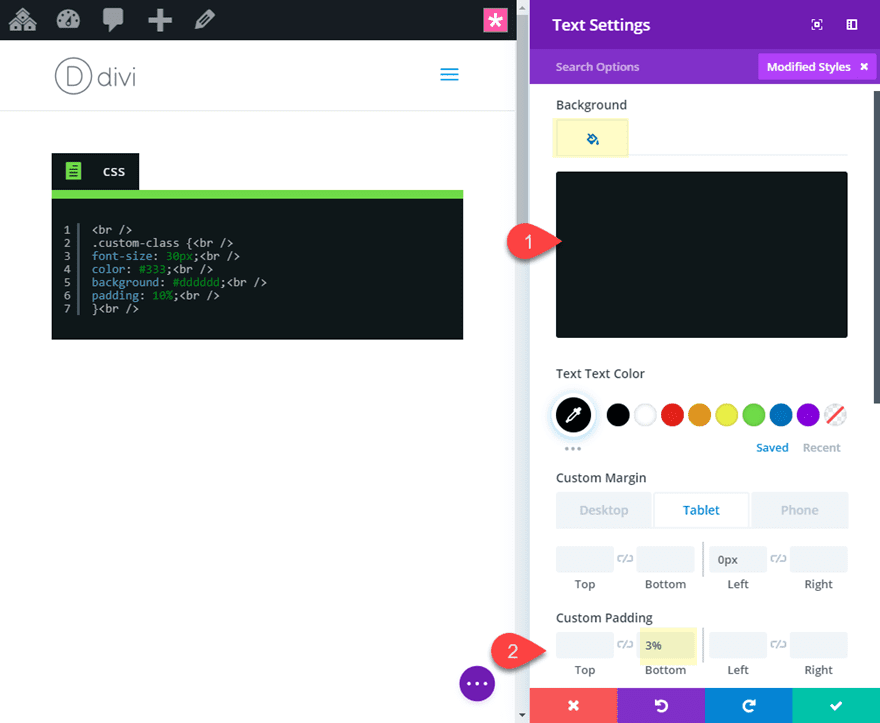
Después de agregar el fragmento de código con el shortcode adecuado al módulo de texto, actualice la configuración de diseño para el módulo de texto de la siguiente manera:
Color de fondo: # 1b2426 (esto coincide con el color utilizado por el tema de color del complemento)
Relleno: 3% inferior

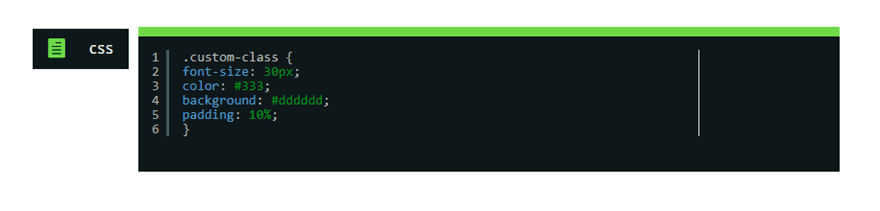
Aquí está el resultado hasta ahora.

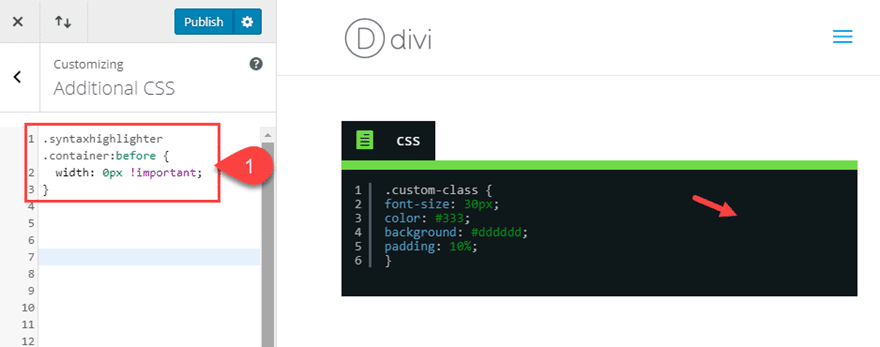
Para deshacerse de esa línea de borde blanca a la derecha, deberá agregar el siguiente CSS personalizado a su personalizador de temas :
|
01
02
03
|
.syntaxhighlighter .container:before { width: 0px !important;} |

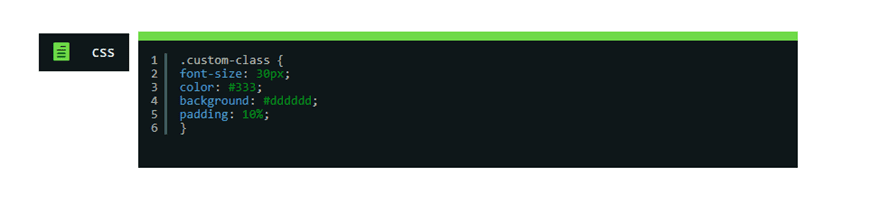
Aquí está el diseño final.

Nota: Probablemente querrá explorar los diferentes parámetros de shortcode disponibles. Le permitirán resaltar ciertas líneas de código, entre otras cosas.
Método 3: Creación de fragmentos de código en Divi usando GitHub Gist
Una forma realmente popular (y fácil) de compartir fragmentos de código en la web es usar un sitio de terceros como gist.github.com . Gist es una herramienta proporcionada por Github para facilitar a los desarrolladores archivar y compartir fragmentos de código simples. Y puede incrustar fácilmente estos fragmentos en Divi con un script que se genera cuando crea una nueva esencia.
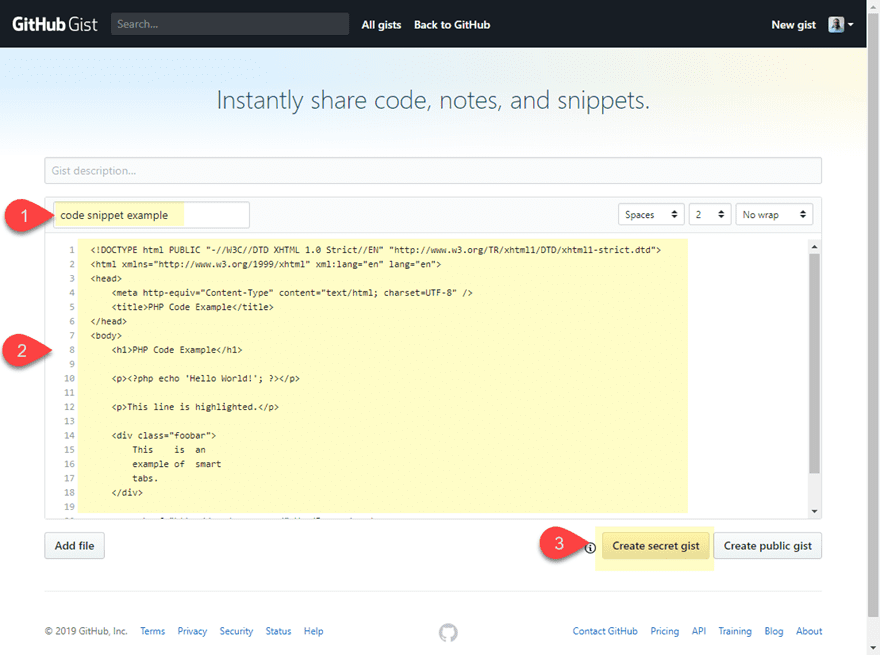
Una vez que se registre para obtener una cuenta, tendrá acceso a gist. Para crear una nueva esencia, vaya a su sitio web y haga clic para agregar una nueva esencia. Luego, asigne un título a su Gist y pegue el fragmento de código en el cuadro de contenido. Luego haga clic para crear una esencia secreta.

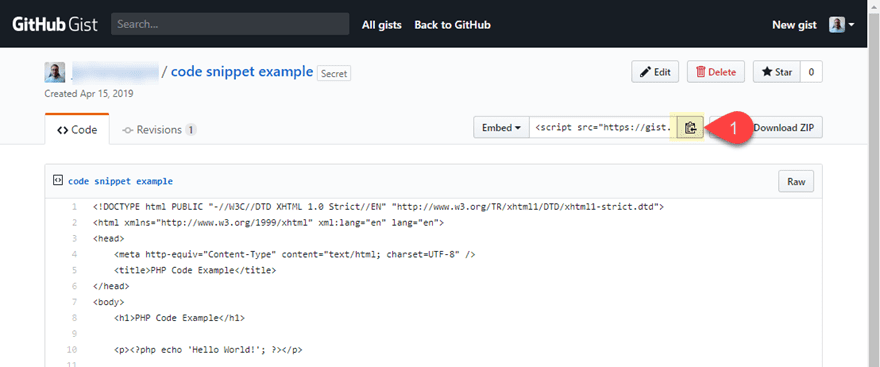
Luego copie el script de inserción en la parte superior de su nueva esencia.

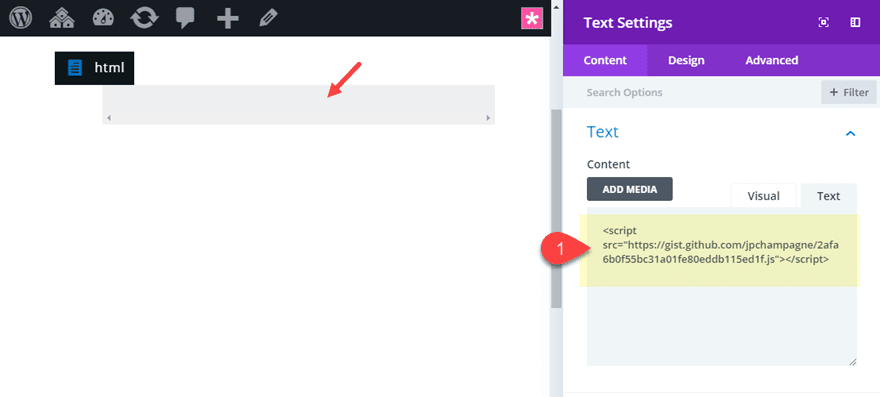
A continuación, vaya al módulo de texto en Divi y pegue el script en el cuadro de contenido.

Luego saque el relleno personalizado.
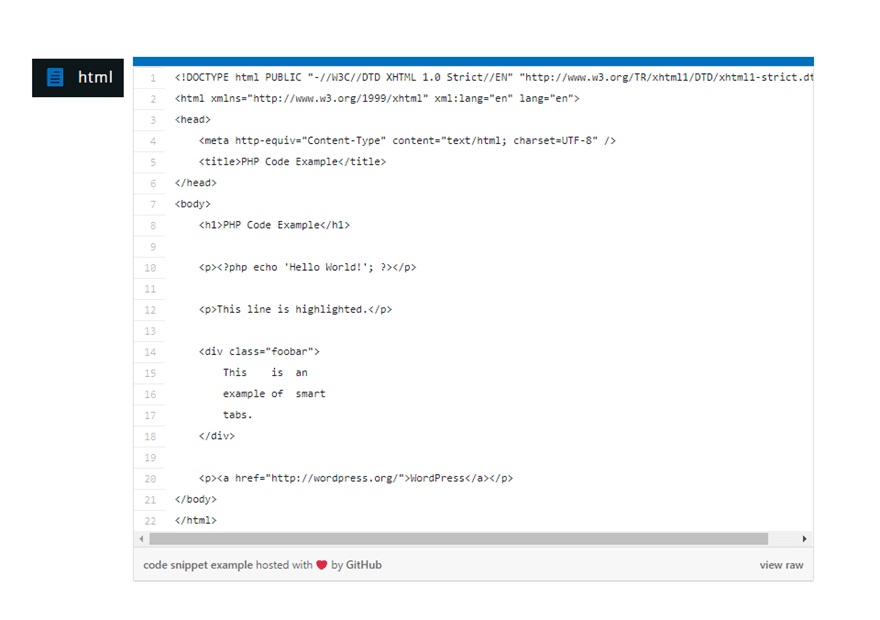
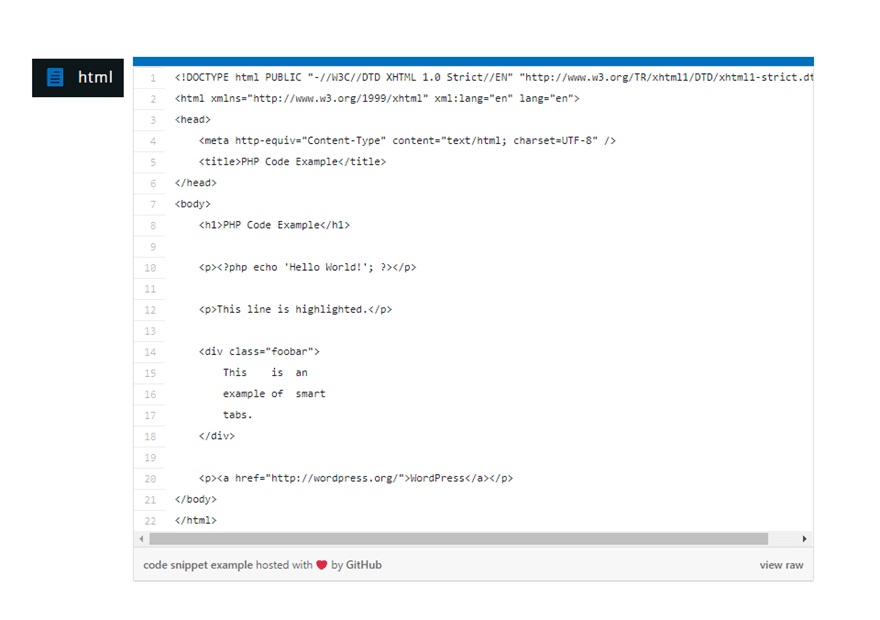
Aquí esta el resultado final. Tenga en cuenta que incluso tiene un enlace conveniente para «ver sin procesar» en la parte inferior de la inserción de Gist para ver el código sin procesar.

¿Qué pasa con los fragmentos de código fuera de Divi Builder?
Dado que este tutorial se enfoca más en agregar fragmentos de código usando Divi Builder, no cubrí cómo agregar fragmentos de código usando WordPress Block o usando el editor clásico de WordPress . Sin embargo, se seguirán aplicando algunos de los mismos principios. Por ejemplo, las etiquetas «pre» y «código» seguirán mostrando fragmentos de código en el editor clásico. E incluso hay un bloque de código en Gutenberg para esto también. Además, el complemento presentado en este artículo también tiene un bloque de WordPress dedicado a esto. Y el método que usa el script Gist también funcionará como se esperaba.
Pensamientos finales
Mostrar fragmentos de código en Divi no tiene por qué ser difícil. Agregar los fragmentos manualmente usando las etiquetas pre y de código que proporciona WordPress hará el trabajo para la mayoría de los fragmentos de código que no son html, pero primero debe ejecutar el fragmento a través de un codificador html para estar seguro. Además, puede personalizar aún más el estilo de texto del fragmento de código utilizando la configuración del módulo de texto. Y no se olvide de Code Prettify para agregar resaltado a sus fragmentos de código manuales.
Para aquellos de ustedes que comparten fragmentos de código de forma regular, usar el complemento SyntaxHighlighter o Gist es probablemente su mejor opción. Independientemente, siempre tendrá la opción de agregar diseños más creativos a sus fragmentos de código utilizando Divi Builder.
Para obtener más información, consulte nuestra publicación sobre algunos complementos de fragmentos de código útiles que puede usar .
Espero escuchar de usted en los comentarios.
¡Salud!