
Cuanto más te familiarices con Divi , más te darás cuenta de hasta dónde pueden llegar las funciones integradas. A veces, incluso puede resultar tentador comenzar a combinarlos. Pero como todo en el diseño, se debe priorizar la armonía. El uso de funciones como los efectos de desplazamiento y las opciones pegajosas funciona mejor si no sobrecargan el diseño. Ahora, en este tutorial, usaremos los efectos de desplazamiento y las opciones adhesivas de Divi para crear un diseño sin esfuerzo y una experiencia de desplazamiento del usuario. Los efectos que aplicaremos se han armonizado para que funcionen bien juntos y agreguen valor al diseño. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
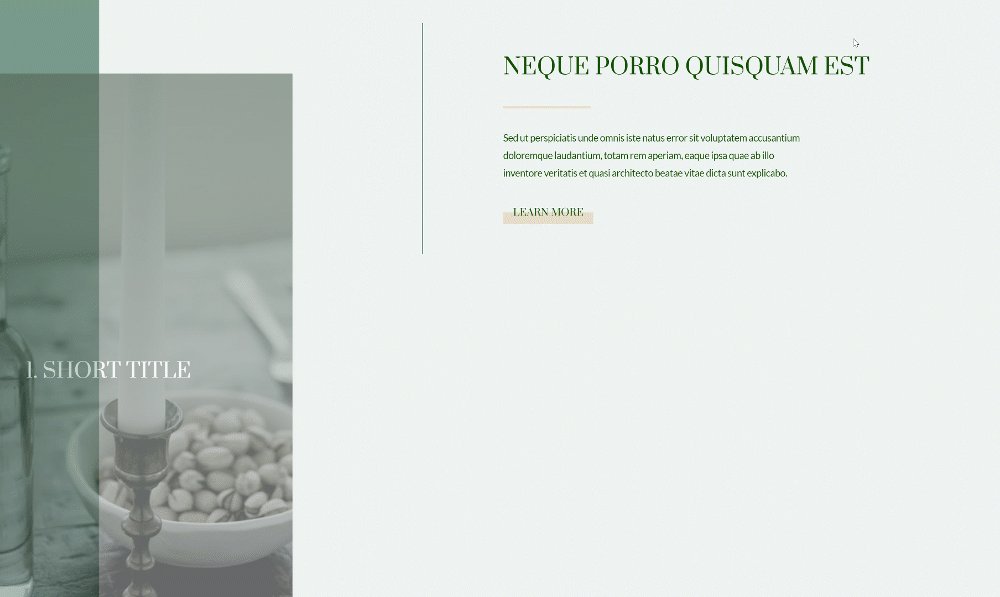
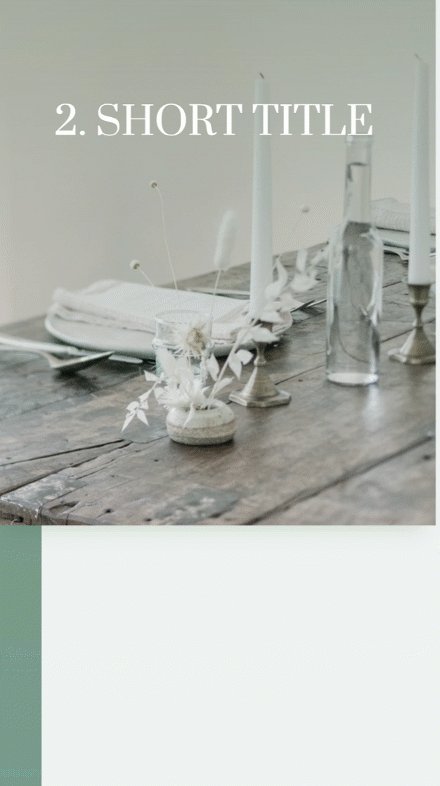
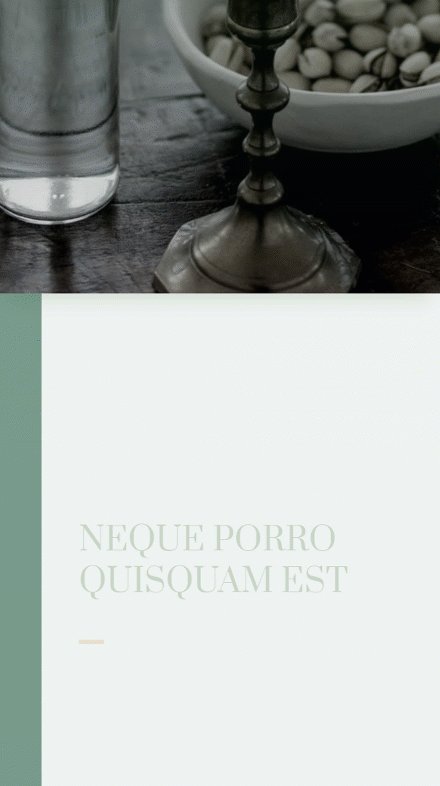
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descarga el diseño GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Crear estructura de diseño
Agregar nueva sección
Fondo degradado
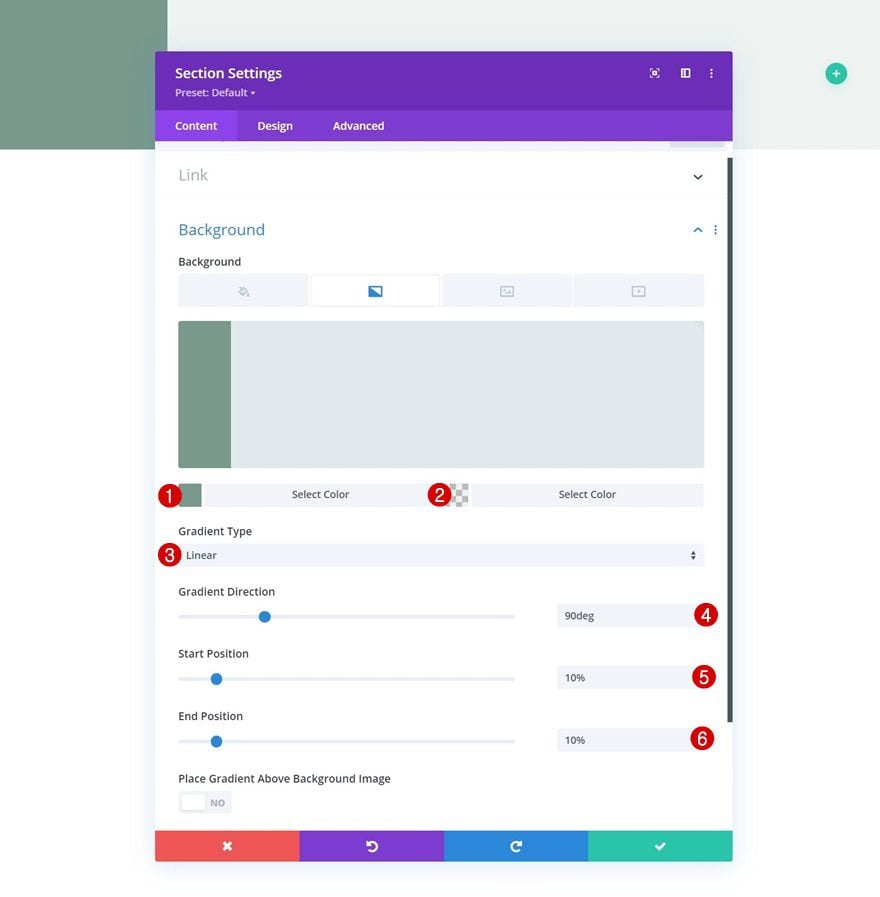
Antes de centrarnos en los efectos de desplazamiento y las opciones adhesivas, comenzaremos a construir el diseño. Agregue una nueva sección a la página en la que está trabajando, abra la configuración de la sección e incluya el siguiente fondo degradado:
- Color 1: #78998c
- Color 2: rgba(120.153.140.0,13)
- Tipo de gradiente: lineal
- Dirección del gradiente: 90 grados
- Posición de inicio: 10%
- Posición final: 10%

Visibilidad
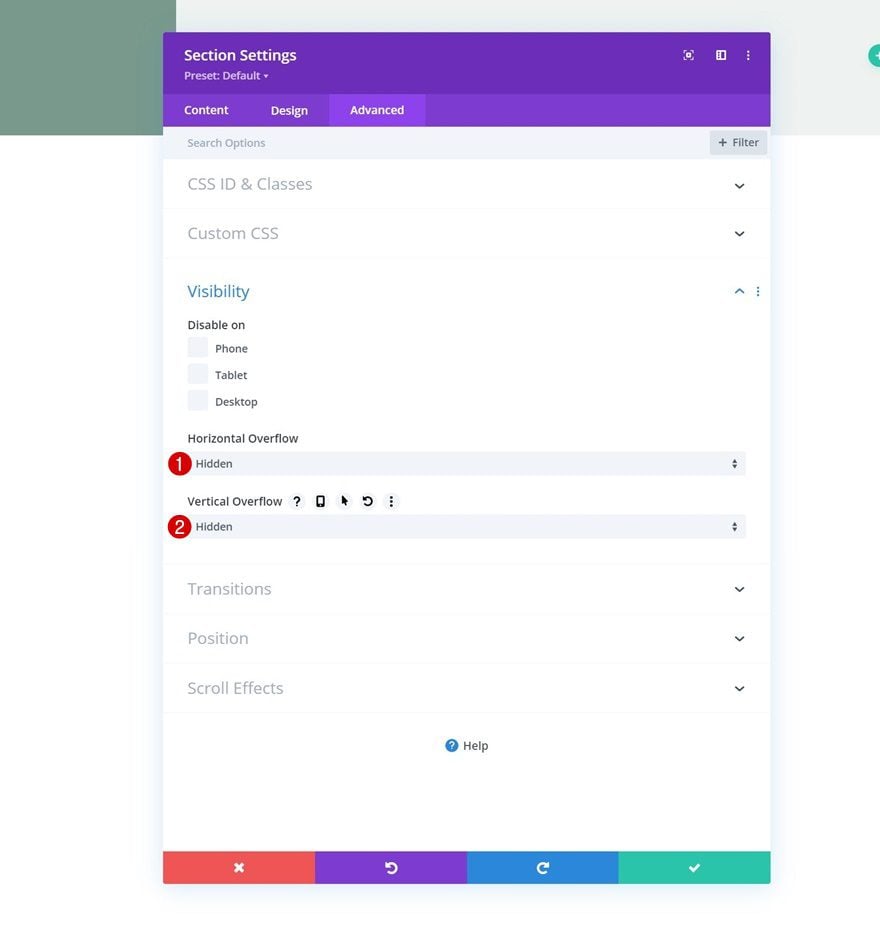
Vaya a la pestaña avanzada de la sección y oculte ambos desbordamientos.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

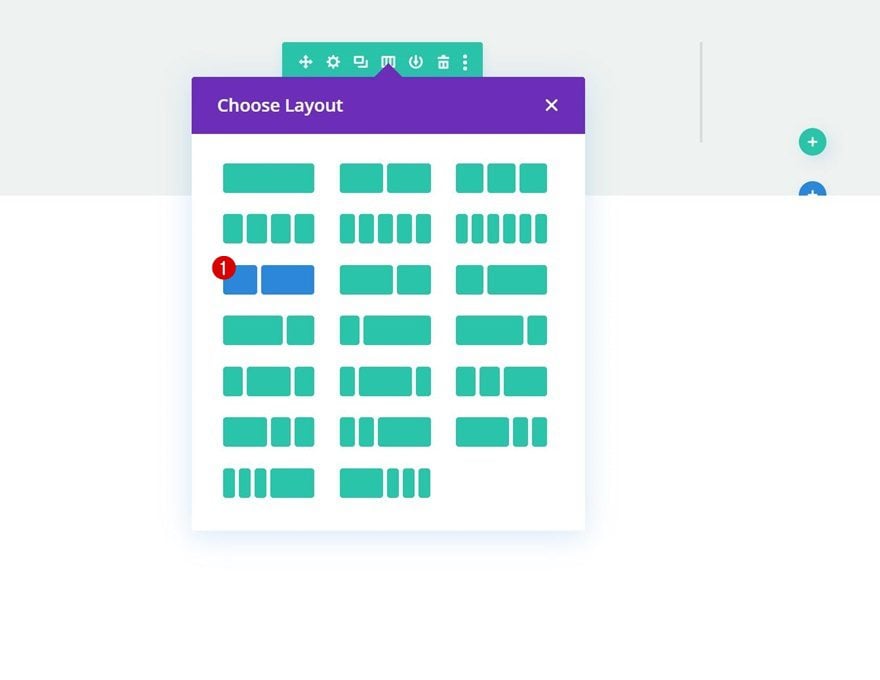
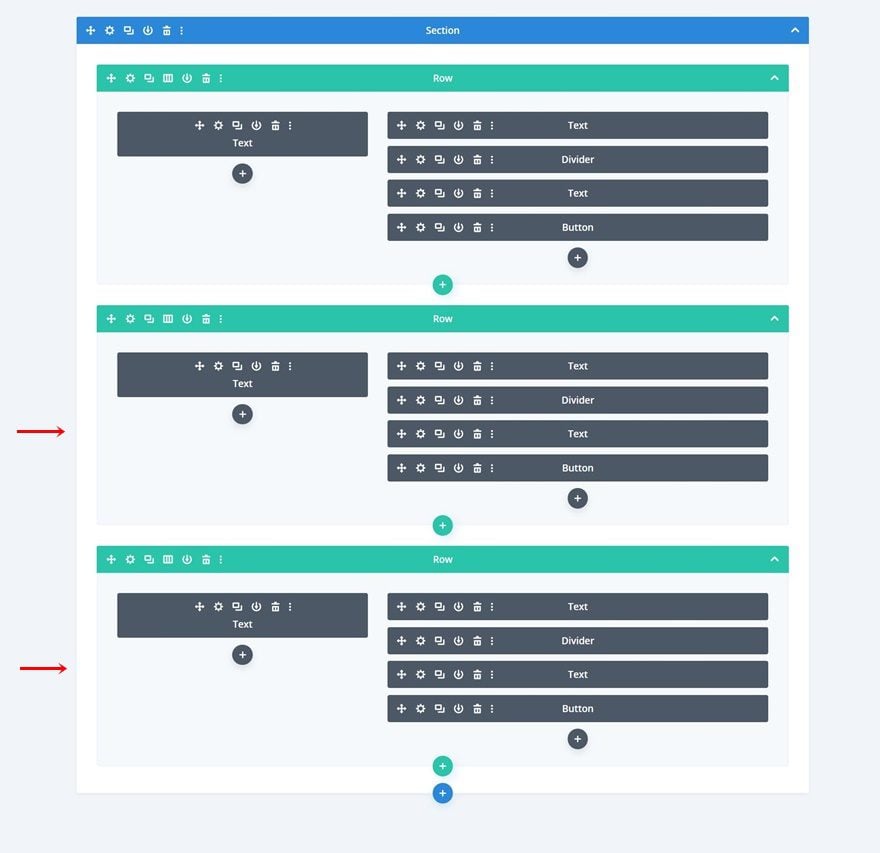
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

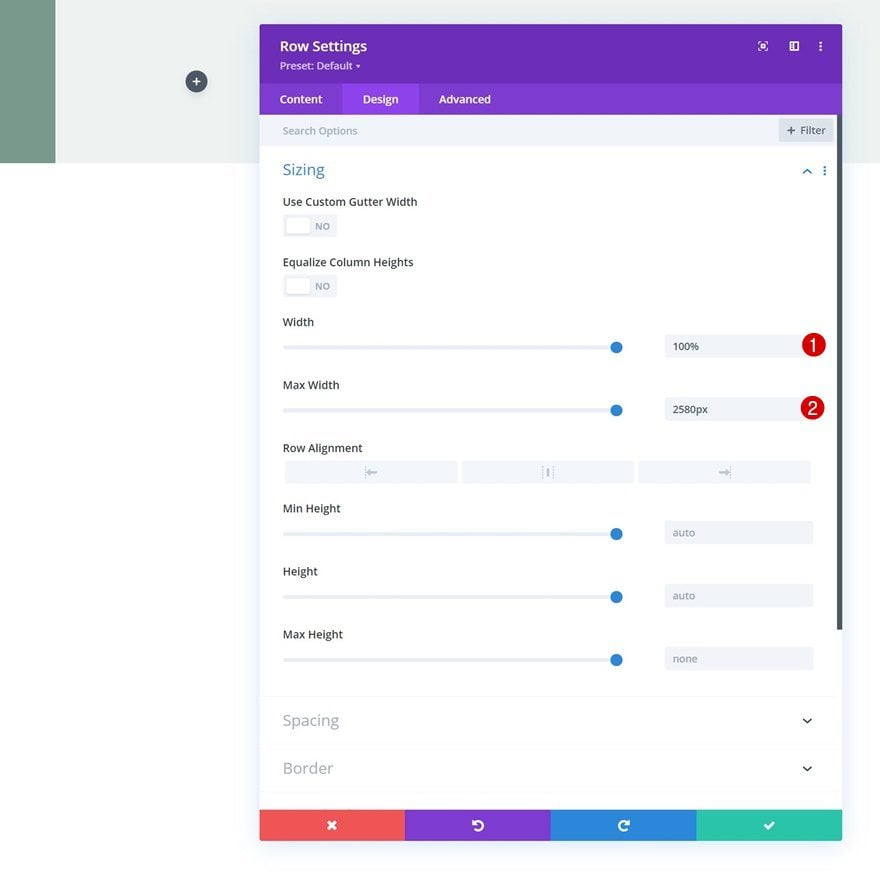
Dimensionamiento
Sin agregar módulos todavía, abra la configuración de la fila y cambie la configuración de tamaño en consecuencia:
- Ancho: 100%
- Ancho máximo: 2580px

Espaciado
Agregue un poco de margen inferior también.
- Margen inferior: 50px

Columna 2 Espaciado
Luego, abra la configuración de la columna 2 y aplique los siguientes valores de relleno:
- Acolchado superior: 5vh
- Acolchado inferior: 5vh
- Relleno izquierdo: 8%
- Relleno derecho: 8%


Agregar módulo de texto a la columna 1
Agregar contenido H3
Es hora de agregar módulos, comenzando con un módulo de texto en la columna 1. Agregue contenido de su elección.

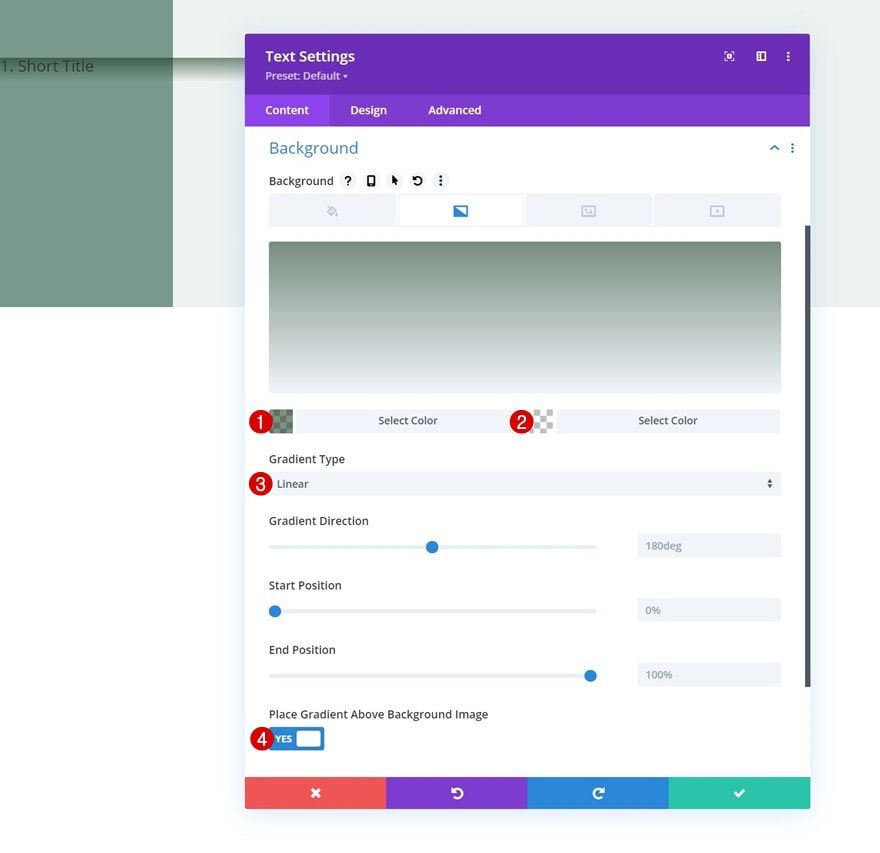
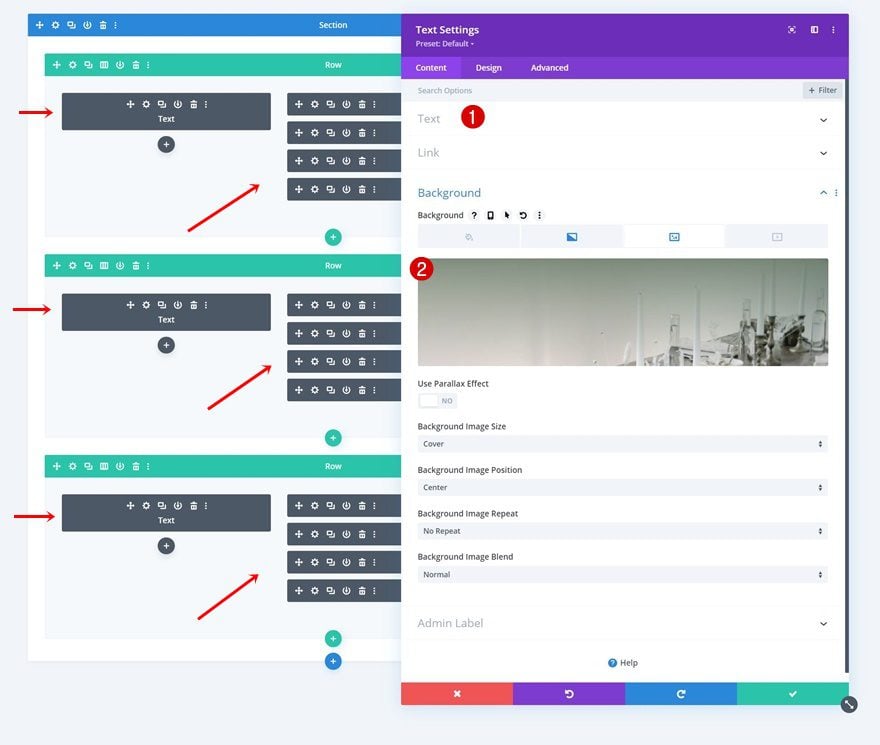
Fondo degradado
Incluya el siguiente fondo degradado a continuación:
- Color 1: rgba (8,45,18,0.52)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: lineal
- Coloque el degradado sobre la imagen de fondo: Sí

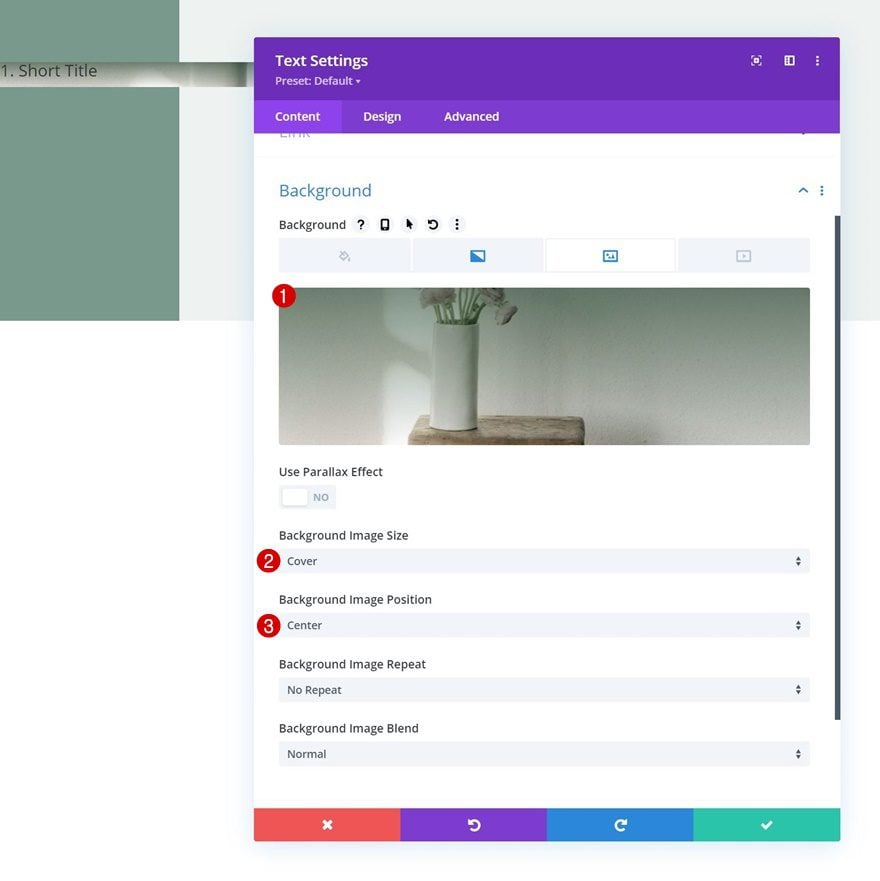
Imagen de fondo
Luego, cargue una imagen de fondo de su elección.
- Imagen de fondo Tamaño: Portada
- Posición de la imagen de fondo: Centro

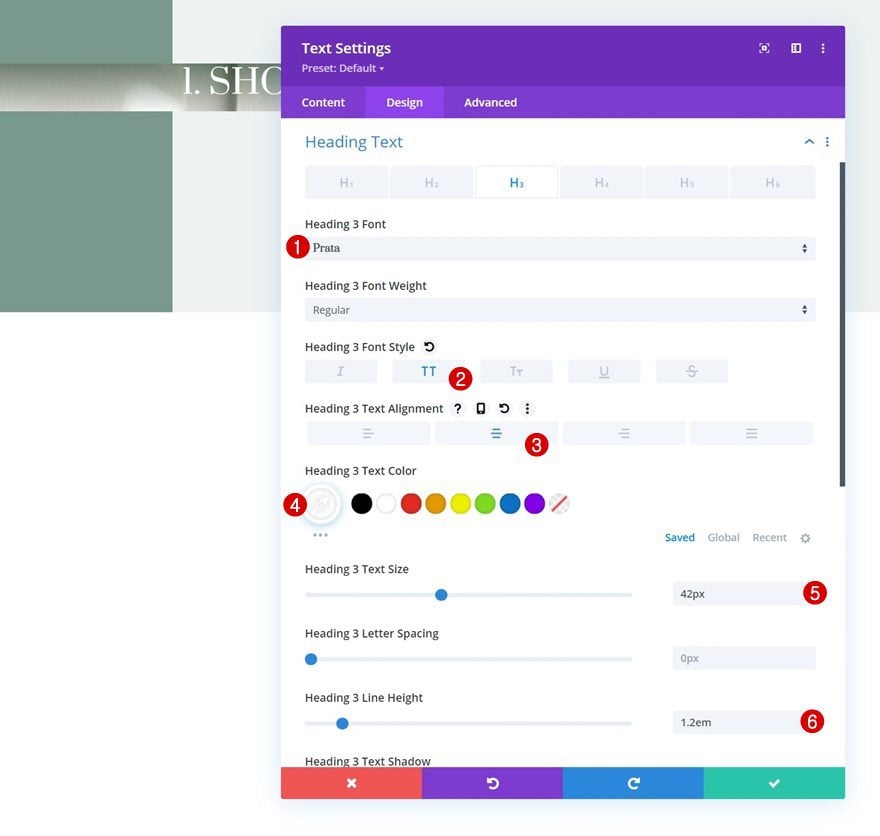
Configuración de texto H3
Pase a la pestaña de diseño y cambie la configuración de texto H3 en consecuencia:
- Título 3 Fuente: Prata
- Título 3 Estilo de fuente: Mayúsculas
- Encabezado 3 Alineación de texto: Centro
- Título 3 Color del texto: #ffffff
- Título 3 Tamaño del texto: 42px
- Encabezado 3 Altura de línea: 1,2 em

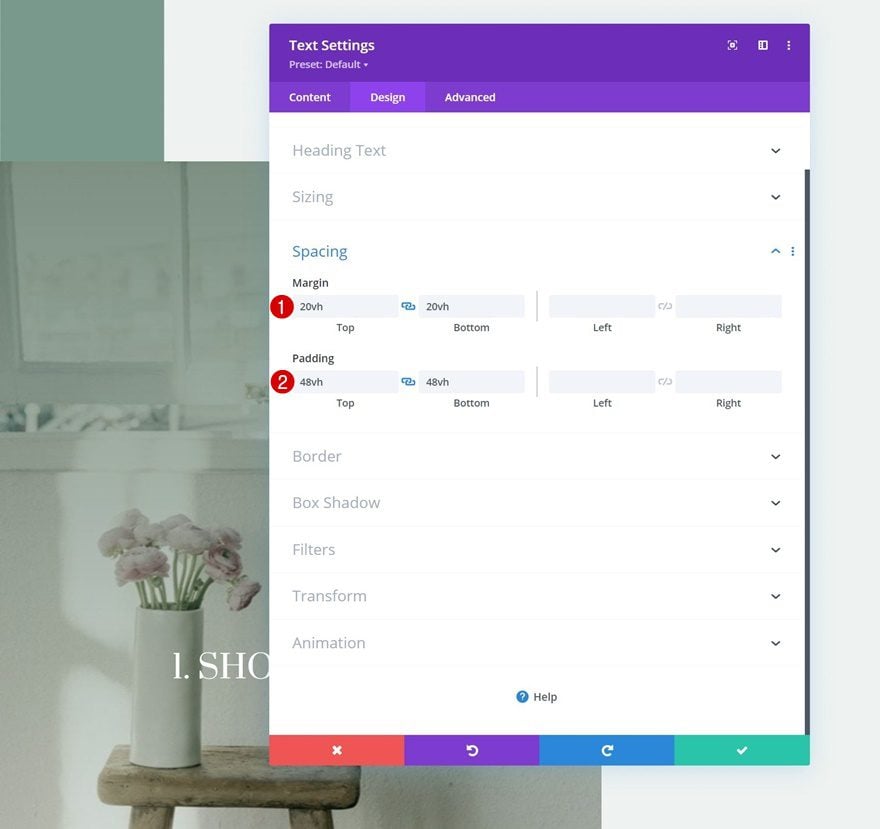
Espaciado
Complete la configuración del módulo utilizando los siguientes valores de espaciado:
- Margen superior: 20vh
- Margen inferior: 20vh
- Acolchado superior: 48vh
- Acolchado inferior: 48vh

Agregue el Módulo de Texto #1 a la Columna 2
Agregar contenido H4
En la columna 2. Allí, el primer módulo que necesitamos es un módulo de texto con algo de contenido H4.

Configuración de texto H4
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H4 de la siguiente manera:
- Título 4 Fuente: Prata
- Título 4 Estilo de fuente: Mayúsculas
- Título 4 Color del texto: #155100
- Título 4 Tamaño del texto:
- Escritorio: 45px
- Tableta: 40px
- Teléfono: 35px
- Encabezado 4 Altura de línea: 1,3 em

Agregue el módulo divisor a la columna 2
Visibilidad
Agregue un módulo divisor justo debajo del módulo de texto y asegúrese de que la opción «Mostrar divisor» esté habilitada.
- Mostrar divisor: Sí

Línea
Pase a la pestaña de diseño del módulo y cambie el color de la línea.
- Color de línea: #e8ddc9

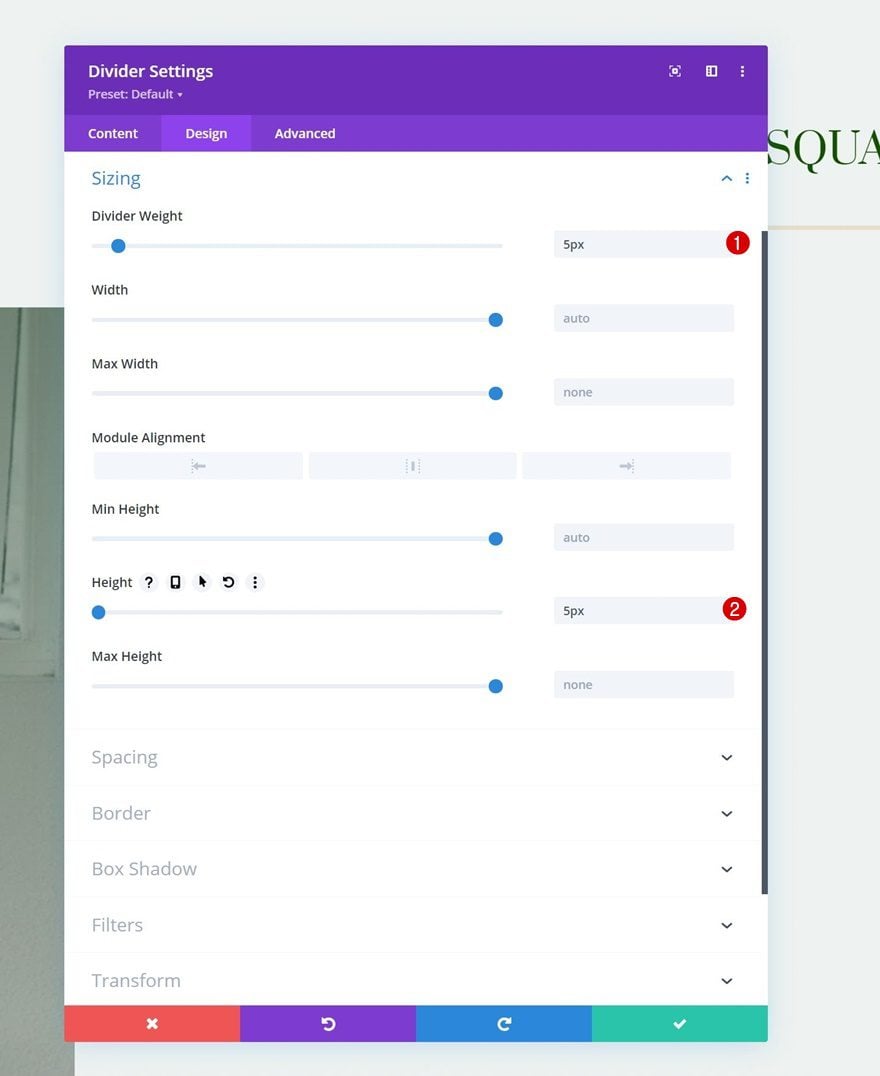
Dimensionamiento
Luego, modifique la configuración de tamaño.
- Peso del divisor: 5px
- Altura: 5px

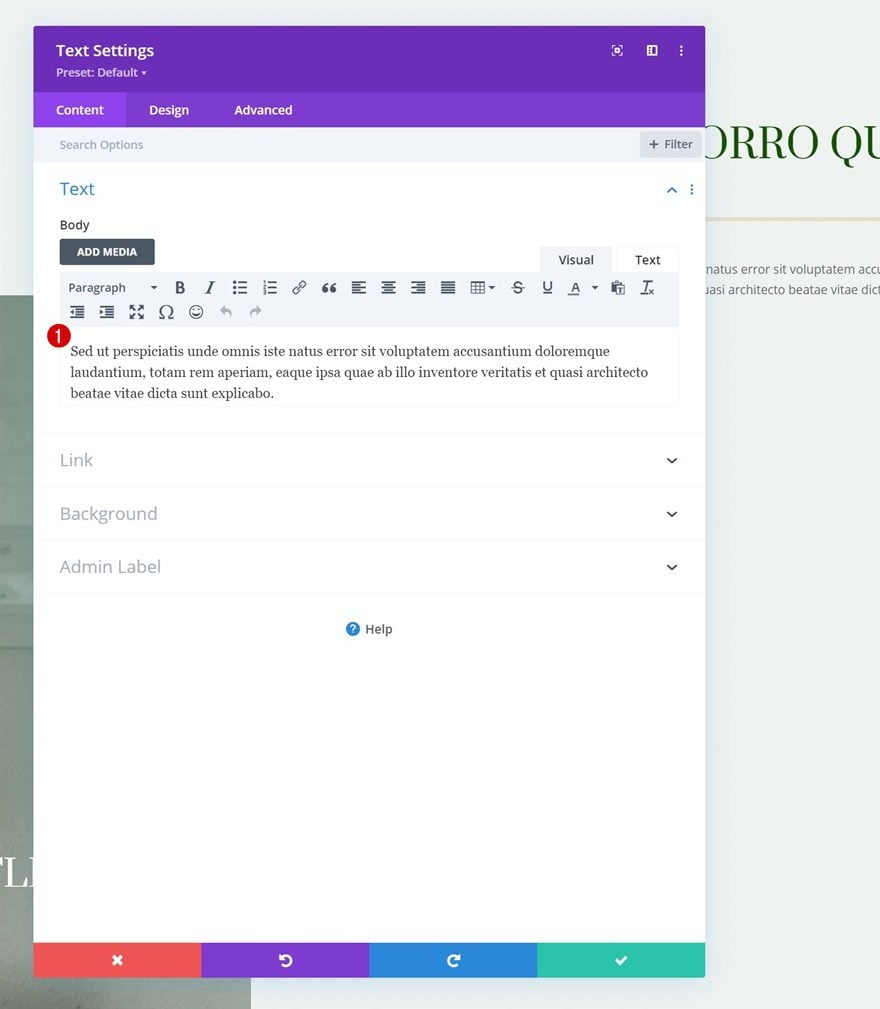
Agregue el Módulo de Texto #2 a la Columna 2
Agregar contenido de descripción
Agregue otro módulo de texto justo debajo del módulo divisor. Agregue algún contenido de descripción de su elección.

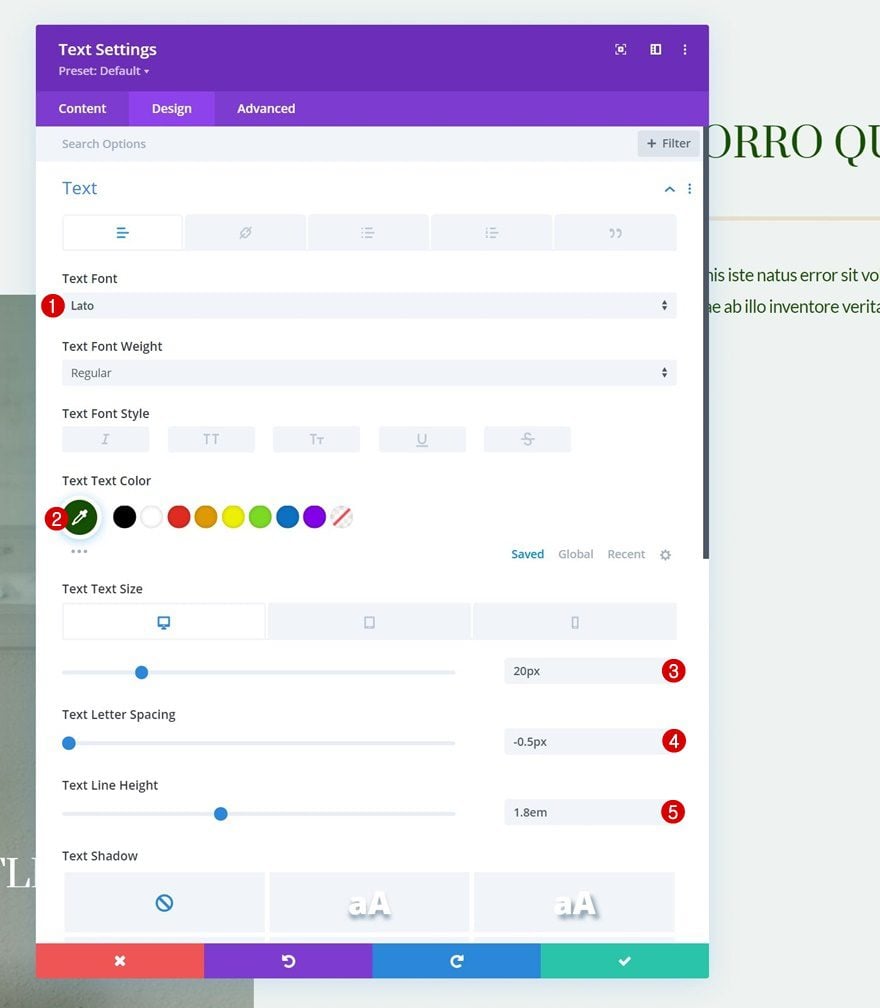
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto en consecuencia:
- Fuente del texto: Lato
- Color del texto: #155100
- Tamano del texto:
- Escritorio: 20px
- Tableta y teléfono: 16px
- Espaciado entre letras de texto: -0.5px
- Altura de la línea de texto: 1,8 em

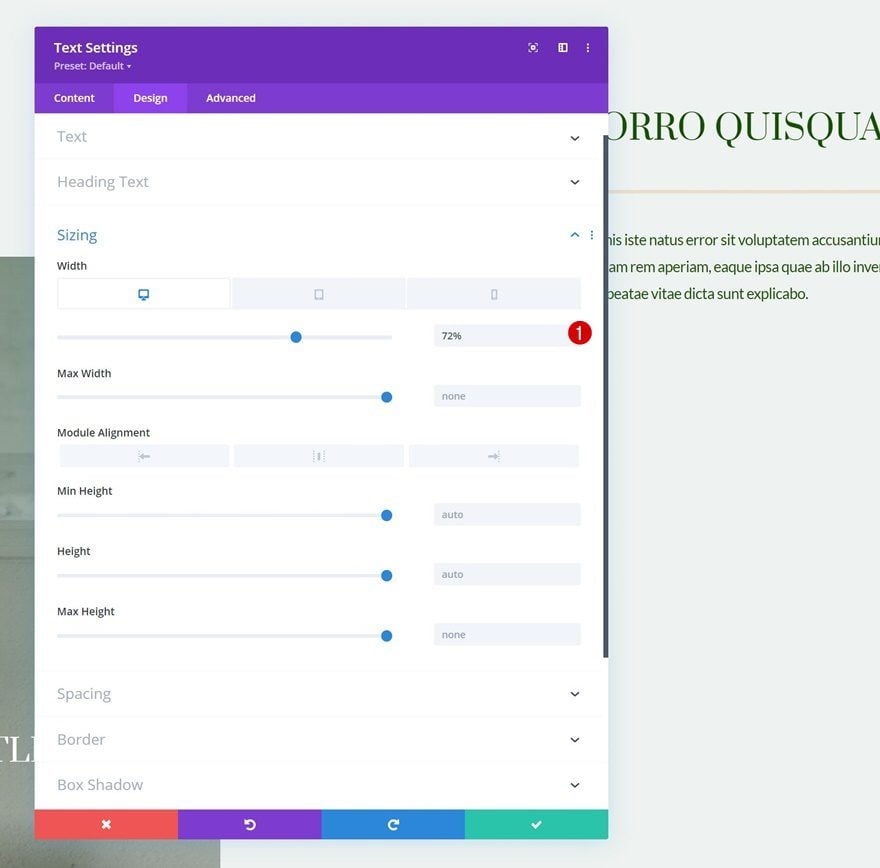
Dimensionamiento
También estamos modificando el ancho en la configuración de tamaño.
- Ancho:
- Escritorio: 72%
- Tableta y teléfono: 100%

Agregar copia
El siguiente y último módulo que necesitamos en la columna 2 es un módulo de botones.

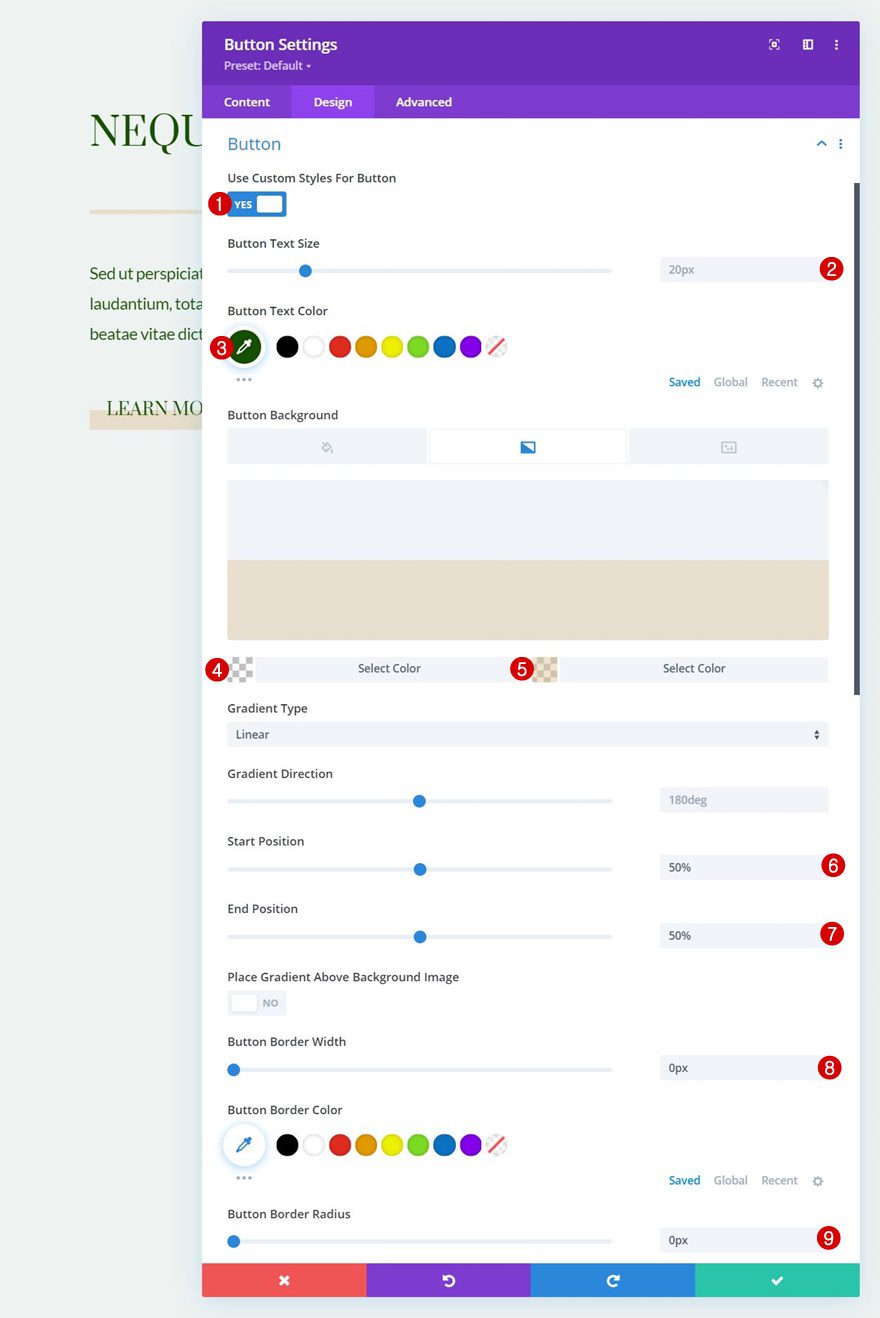
Configuración de botones
Dale estilo al botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20px
- Color del texto del botón: #155100
- Fondo degradado de botón
- Color 1: rgba(43.135.218,0)
- Color 2: rgba (224.198.159,0,48)
- Posición inicial: 50%
- Posición final: 50%
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px

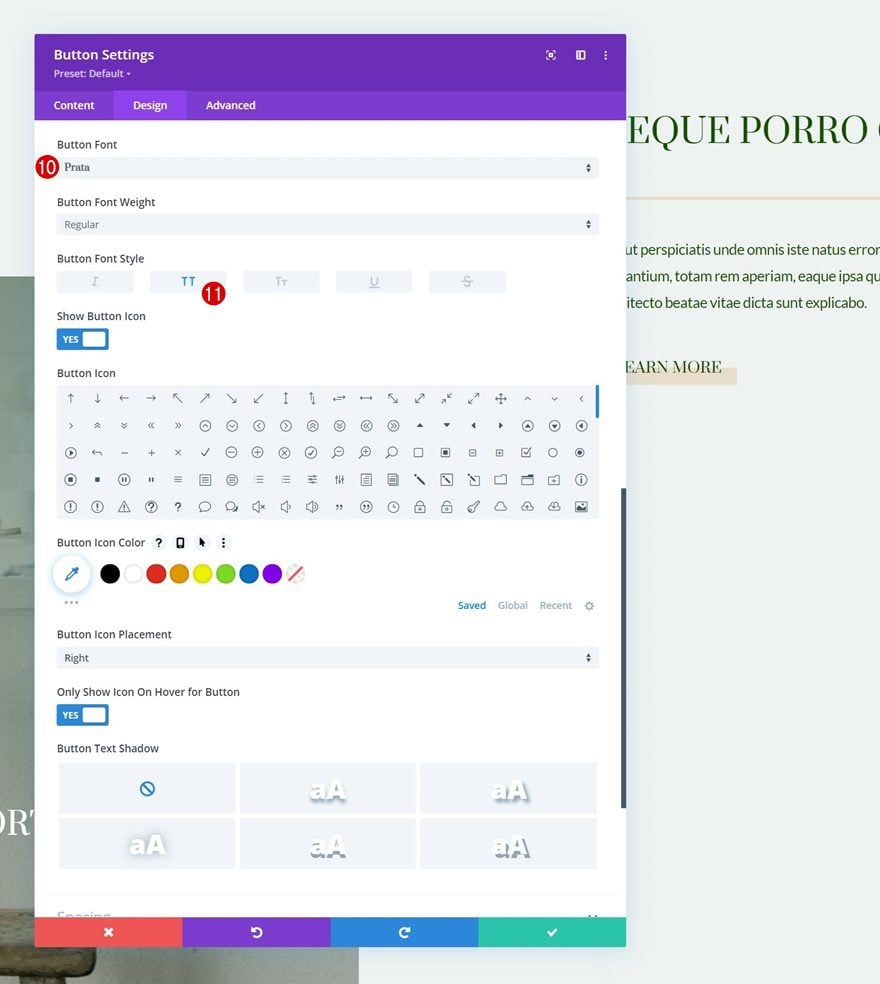
- Fuente del botón: Prata
- Estilo de fuente del botón: Mayúsculas

2. Agregue efectos adhesivos
Configuración de la columna 2 abierta
Ahora que nuestra primera fila está en su lugar, podemos comenzar a aplicar los efectos adhesivos y de desplazamiento. Comenzaremos con las opciones pegajosas abriendo la configuración de la columna 2.

Girar columna pegajosa
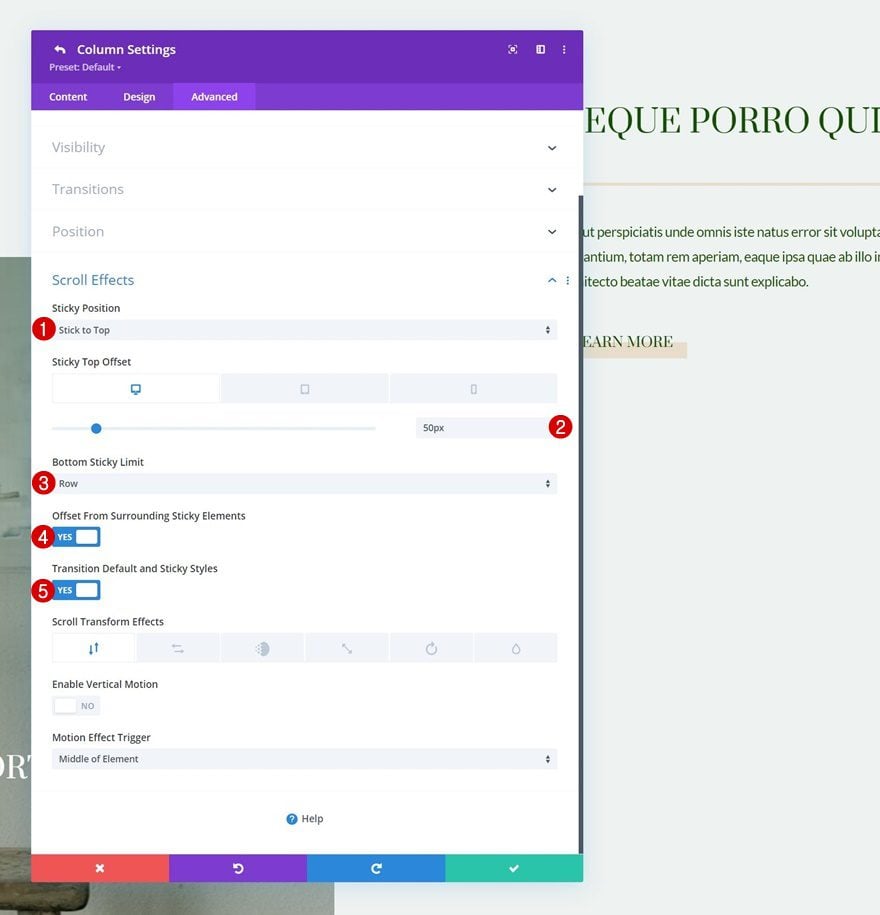
Pase a la pestaña avanzada de la columna y aplique la siguiente configuración adhesiva:
- Posición pegajosa: Stick to Top
- Compensación superior pegajosa:
- Escritorio: 50px
- Tableta y teléfono: 80px
- Límite fijo inferior: Fila
- Desplazamiento de los elementos pegajosos circundantes: Sí
- Estilos predeterminados y fijos de transición: Sí

Configuración de columnas fijas
borde adhesivo
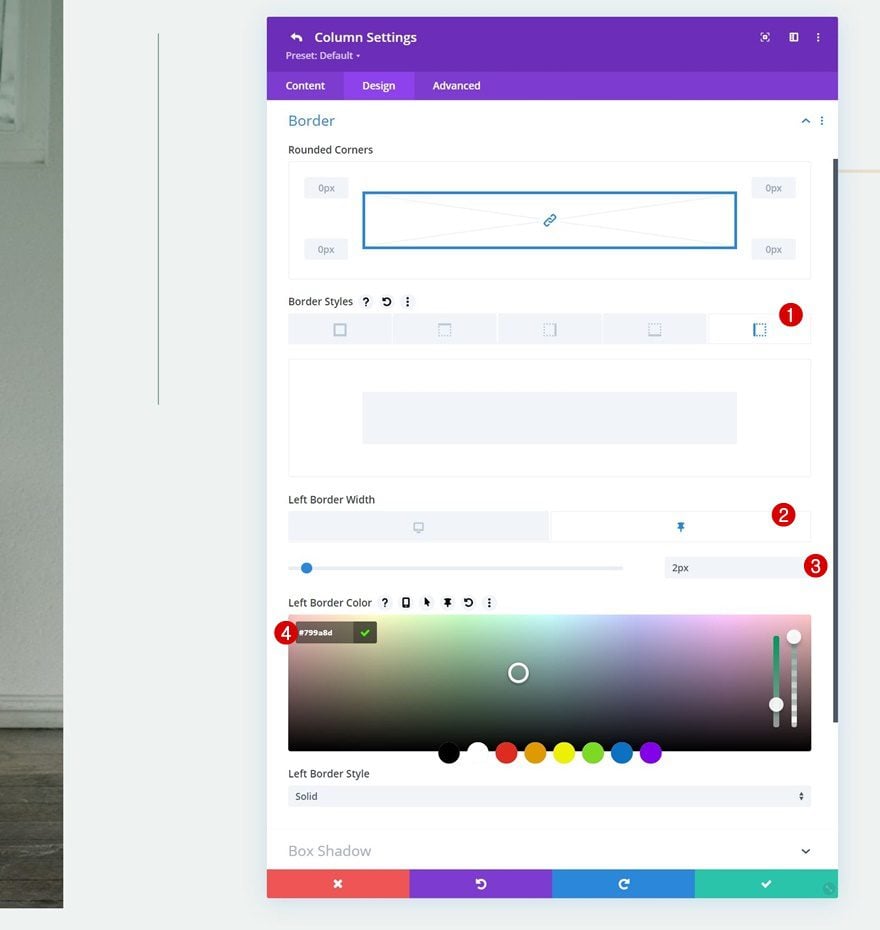
Ahora que hemos convertido la columna en adhesiva, podemos comenzar a aplicar estilos adhesivos a la columna misma y a los módulos que contiene. Comenzaremos con la columna 2 yendo a la configuración del borde y aplicando el siguiente borde adhesivo:
- Ancho del borde izquierdo fijo: 2px
- Color del borde izquierdo: #799a8d

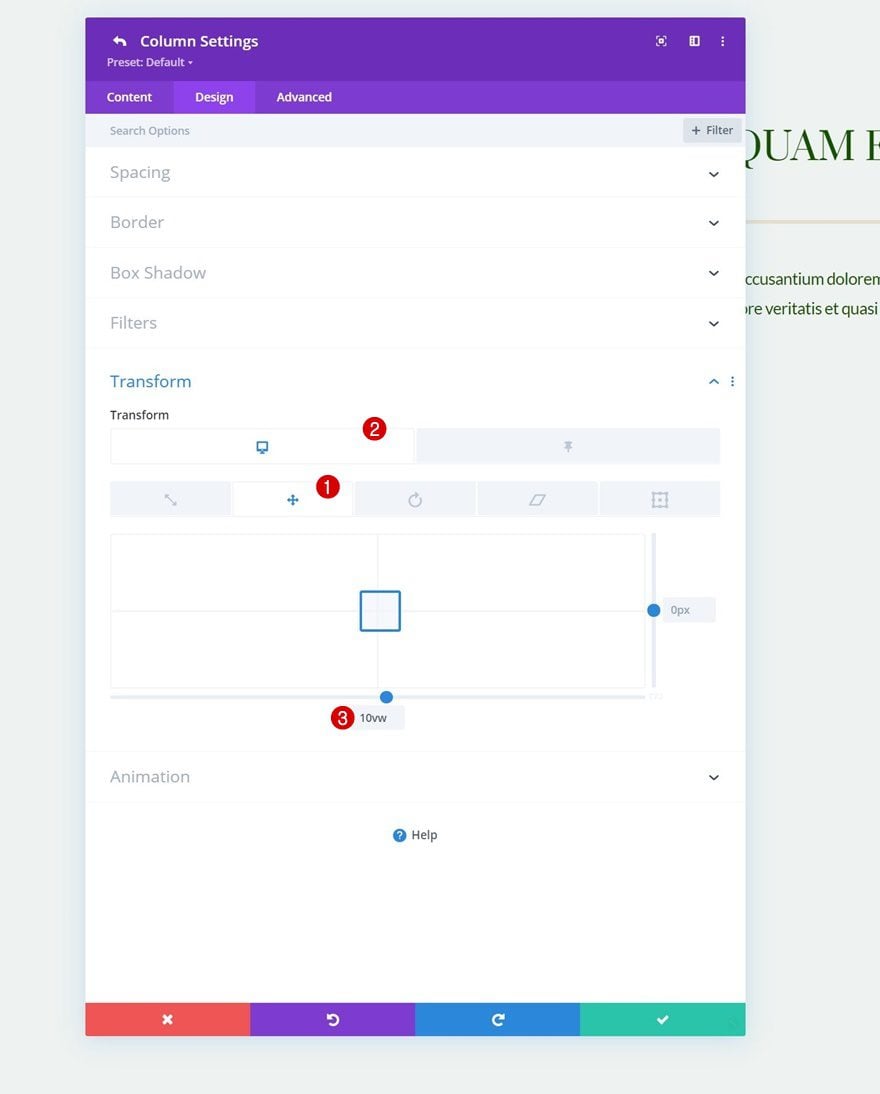
Transformar Traducir
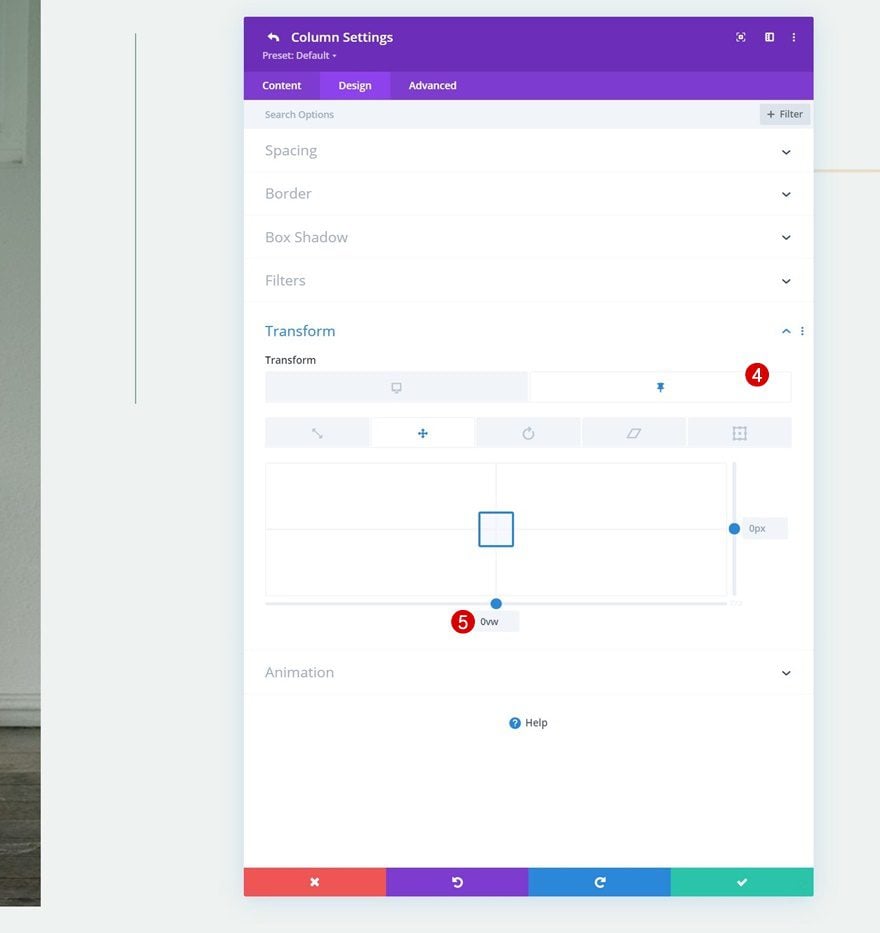
A continuación, modificaremos los valores de traducción de transformación en un estado fijo y predeterminado.
- Abajo: 10vw

- Fondo pegajoso: 0vw

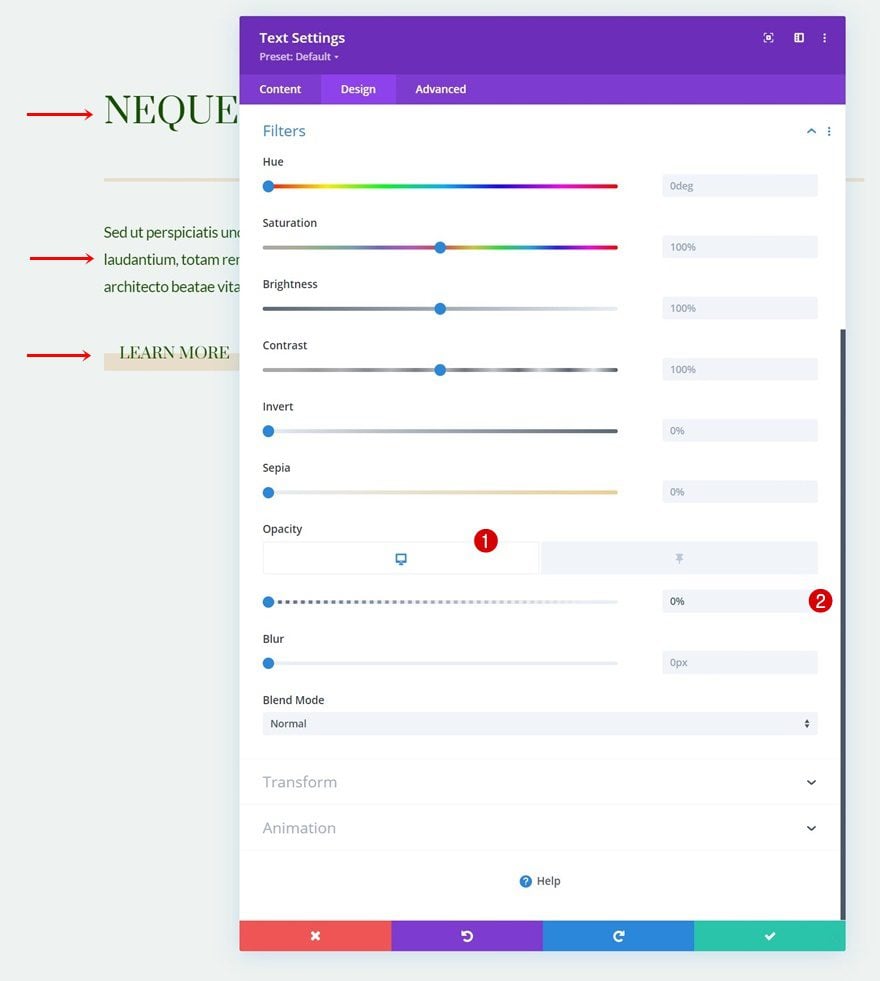
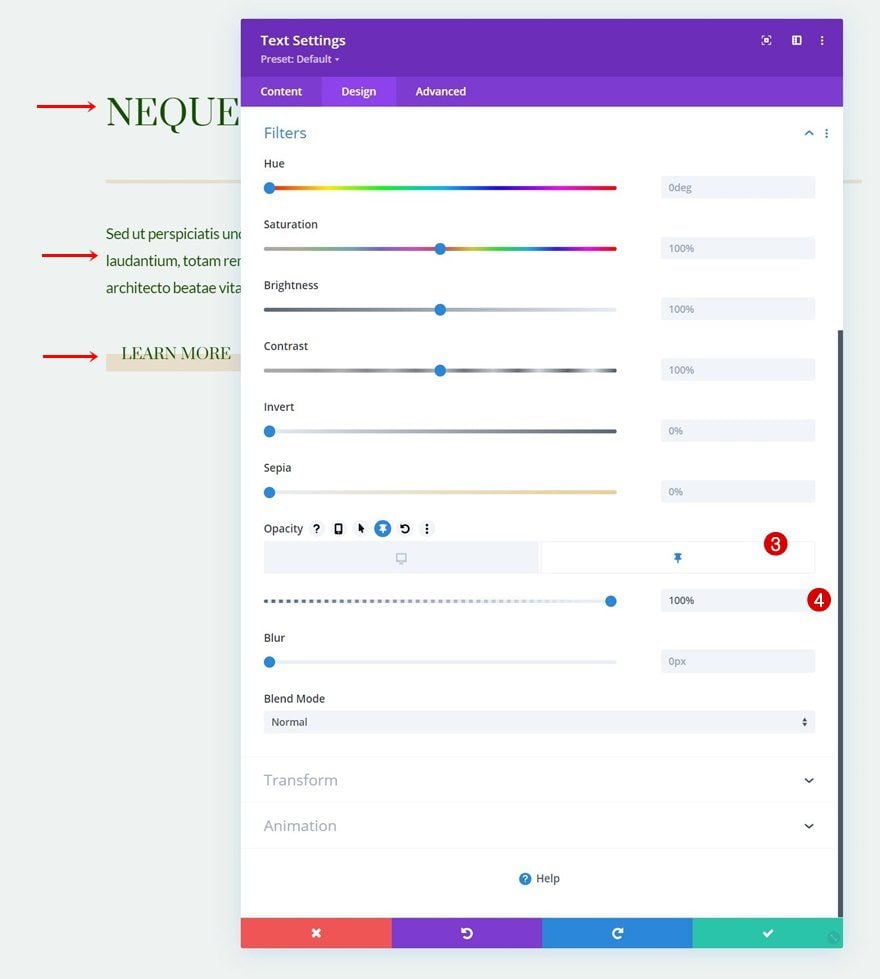
También estamos cambiando la opacidad en un estado fijo y predeterminado.
- Opacidad: 0%

- Opacidad pegajosa: 100%

Configuración adhesiva del módulo divisor
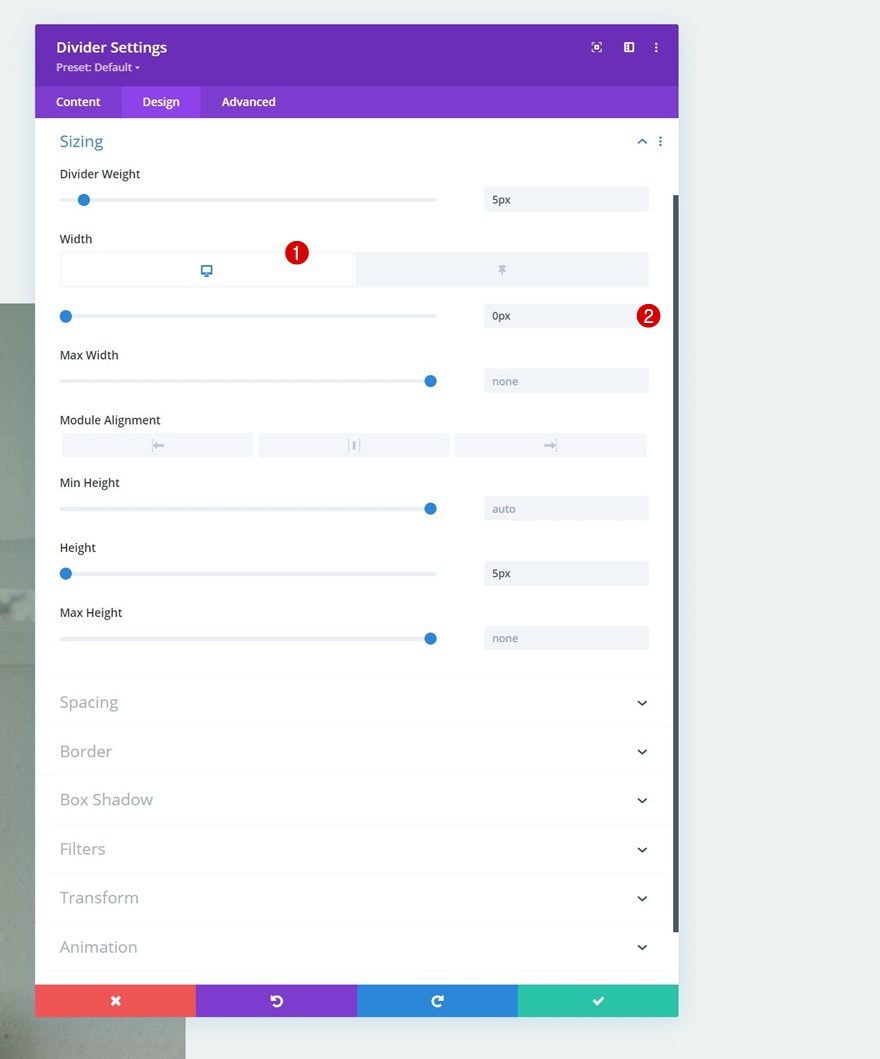
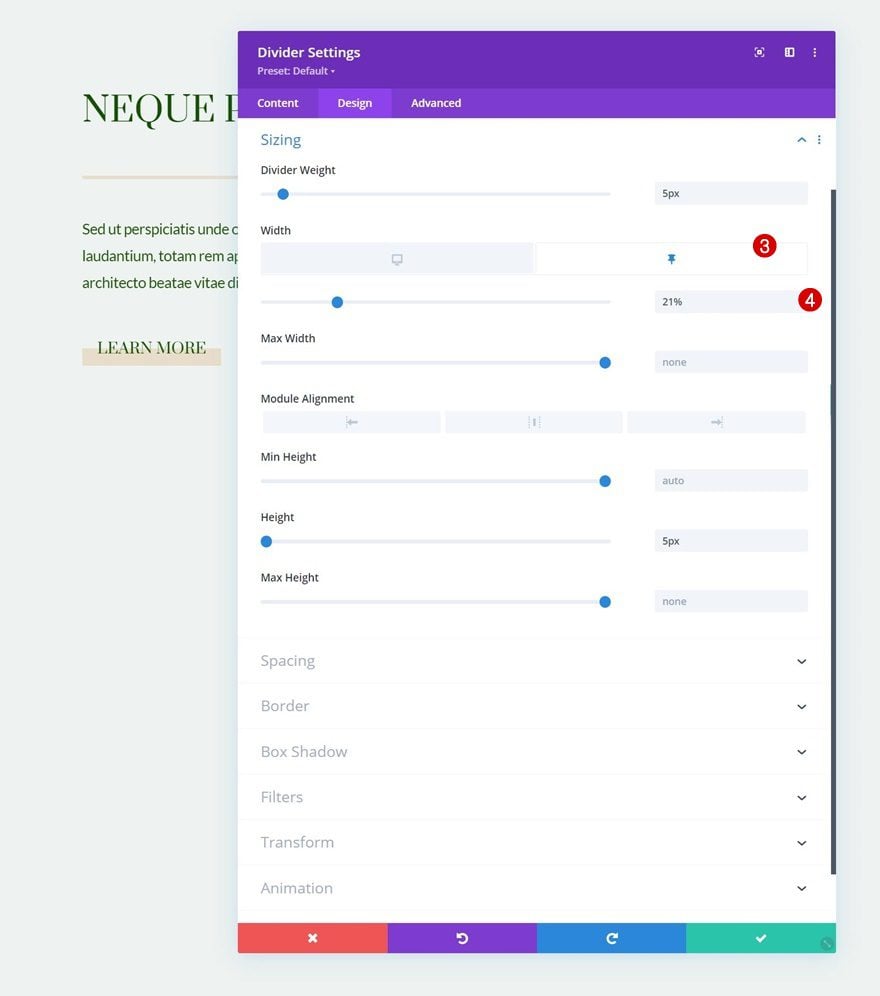
Dimensionamiento
A continuación, abra el Módulo divisor en la columna 2. Pase a la pestaña de diseño y cambie el ancho predeterminado y adhesivo en la configuración de tamaño.
- Ancho: 0px

- Ancho pegajoso: 21%

Transición
Aumente también la duración de la transición en la pestaña avanzada.
- Duración de la transición: 800ms

3. Agregar efectos de desplazamiento
Abrir módulo de texto en la columna 1
A continuación, tenemos los efectos de desplazamiento. Aplicaremos estos efectos al módulo de texto en la columna 1. Comience abriendo la configuración del módulo.

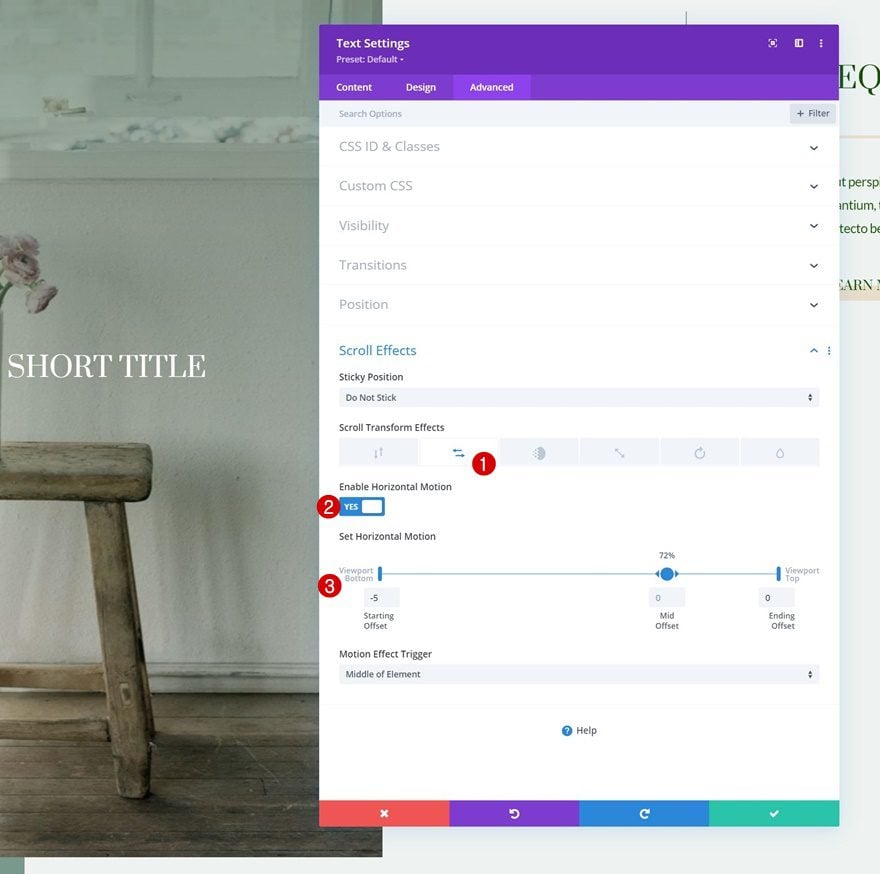
Agregar movimiento horizontal
Pase a la pestaña avanzada y agregue la siguiente configuración de movimiento horizontal:
- Habilitar movimiento horizontal: Sí
- Compensación inicial: -5
- Compensación media: 0 (al 72 %)
- Compensación final: 0

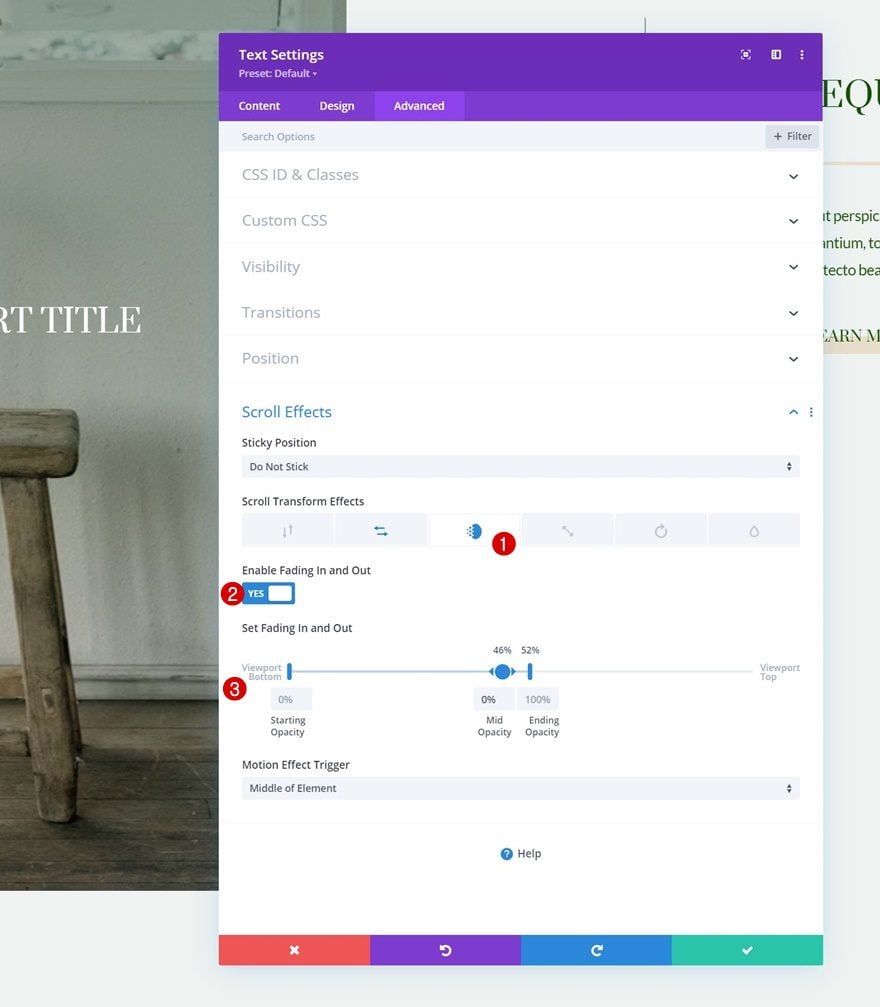
Agregue un efecto de desplazamiento de aparición y desaparición gradual
Complete los efectos de desplazamiento aplicando las siguientes configuraciones de aparición y desaparición gradual a ese mismo módulo:
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 0%
- Opacidad media: 0% (al 46%)
- Opacidad final: 100% (al 52%)

4. Fila de reutilización
Clona fila tantas veces como quieras
Ahora que tanto los efectos de desplazamiento como las opciones adhesivas están en su lugar, podemos reutilizar la fila completa tantas veces como queramos clonándola.

Cambiar contenido duplicado
¡Asegúrate de cambiar todo el contenido duplicado y listo!

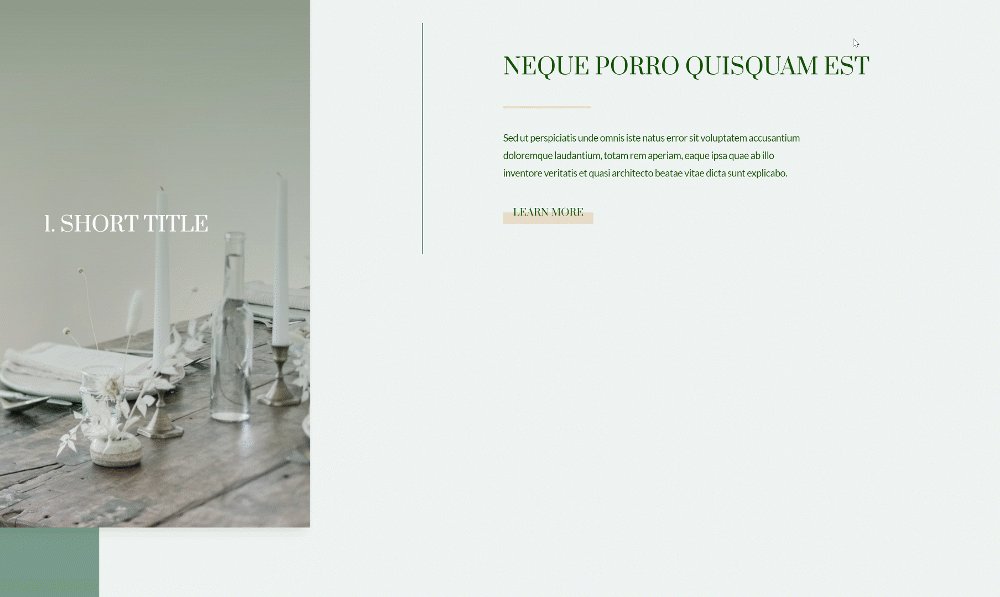
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con los efectos de desplazamiento y las opciones adhesivas de Divi. Más específicamente, le mostramos cómo equilibrar ambos efectos en un diseño elegante. Esto dio como resultado una hermosa experiencia de desplazamiento en todos los tamaños de pantalla. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, asegúrese de dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.