
Ya sea que estemos preparando una comida o diseñando un sitio web, los ingredientes por sí solos no garantizarán un plato sabroso o un sitio hermoso. Es lo bien que combinamos esos elementos lo que marca la diferencia. En este tutorial, le mostraré cómo combinar animación y paralaje de imágenes de una manera que nunca antes había considerado. Si aún no lo sabe, la animación es una función integrada de Divi que se puede agregar a cualquier elemento Divi al cargar la página. Parallax también es una opción de Divi que le permite agregar un movimiento único a sus imágenes de fondo en el desplazamiento.
Hoy, vamos a utilizar la configuración de diseño integrada de Divi para combinar animaciones y paralaje en todo tipo de formas creativas. La combinación funciona de manera bastante mágica para crear un hermoso diseño de imágenes de paralaje animadas que se ven increíbles a medida que se desplaza hacia abajo en la página.
¡Empecemos!



Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, necesitará tener lo siguiente:
- El tema Divi instalado y activo
- Una nueva página creada para construir desde cero en el front-end (constructor visual)
- Imágenes que se utilizarán para contenido simulado. Puede encontrar las imágenes utilizadas para este tutorial en el paquete de diseño Divi de Life Coach .
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
La idea básica
La idea básica detrás de este concepto de diseño se centra en el uso de paralaje CSS en imágenes de fondo. Debido a la forma en que funciona el paralaje de CSS , la imagen de paralaje permanecerá fija y llenará automáticamente la ventana del navegador sin importar el tamaño del elemento que la use. La naturaleza fija de la imagen le permite usar la misma imagen de paralaje en múltiples elementos en Divi y luego mover esos elementos usando animación. Cuando la animación se asiente, las imágenes de fondo de paralaje utilizadas coincidirán y funcionarán como se espera al desplazarse hacia abajo en la página.

Parte 1: Crear la Animación Divi y el Diseño Parallax (Versión 1)
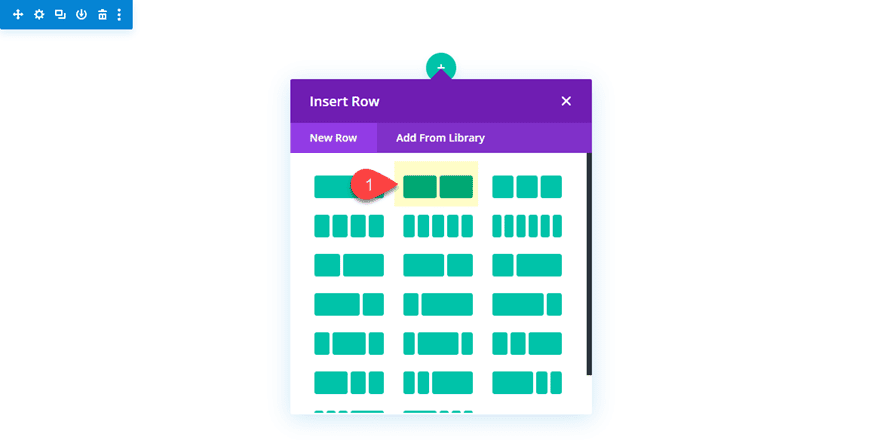
Cree una nueva sección con una fila de dos columnas (1/2 1/2).

Antes de agregar nuestros módulos, hagamos algunos ajustes en la sección y la fila.
Actualizar configuración de sección y fila
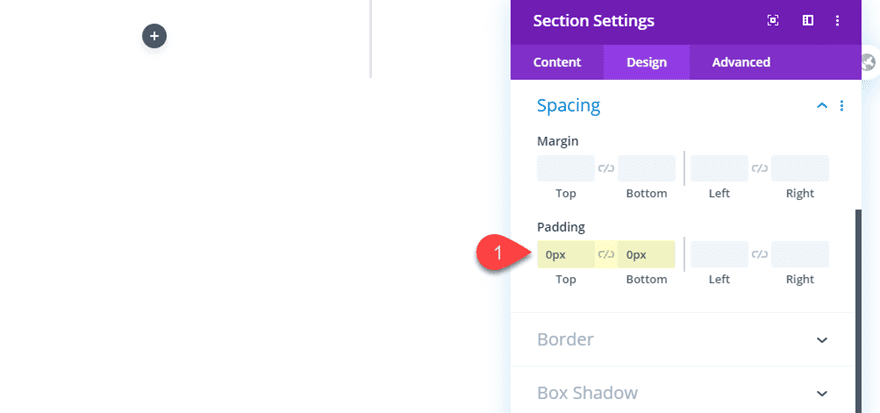
Primero, abra la configuración de la sección y elimine el relleno predeterminado de la siguiente manera:
Relleno: 0px arriba, 0px abajo

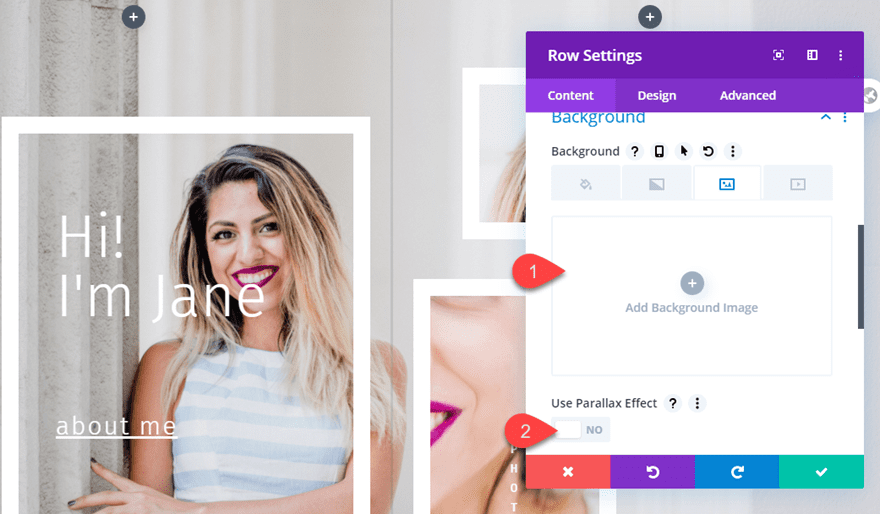
Luego abra la configuración de la fila y dele a la fila una imagen de fondo de paralaje.
Imagen de fondo: [subir imagen]
Usar efecto Parallax: SÍ
Método Parallax: CSS
Aquí, el método de paralaje debe establecerse en CSS para que el diseño funcione.
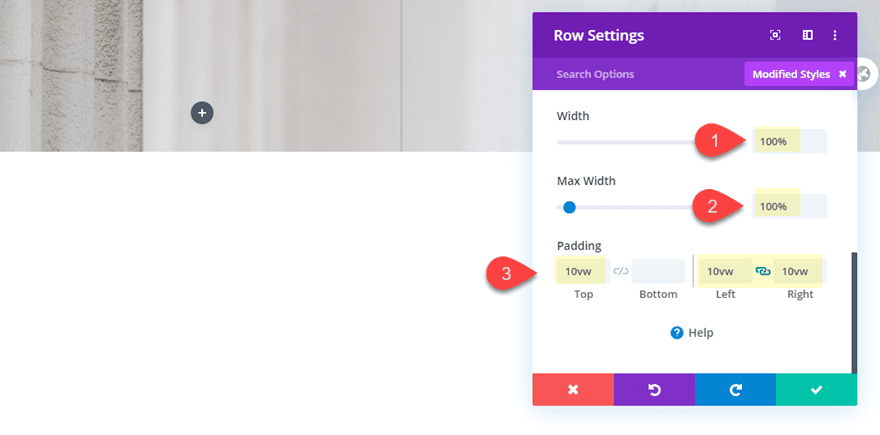
Ancho: 100%
Ancho máximo: 100%
Acolchado: 10vw arriba, 10vw izquierdo, 10vw derecho

Agregue el módulo de texto con el fondo de paralaje coincidente
Ahora estamos listos para comenzar a agregar nuestros módulos de texto al diseño. El primer módulo de texto es la clave de este diseño. Al aplicar exactamente la misma imagen de fondo y css parallax al módulo de texto, podemos ser creativos con la animación para lograr un efecto completamente único.
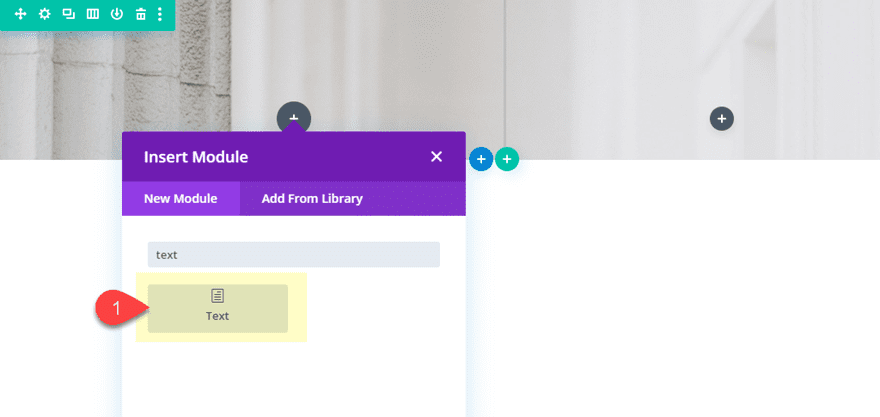
Continúe y agregue un nuevo módulo de texto a la columna 1.

Luego actualice la configuración del módulo de texto de la siguiente manera:
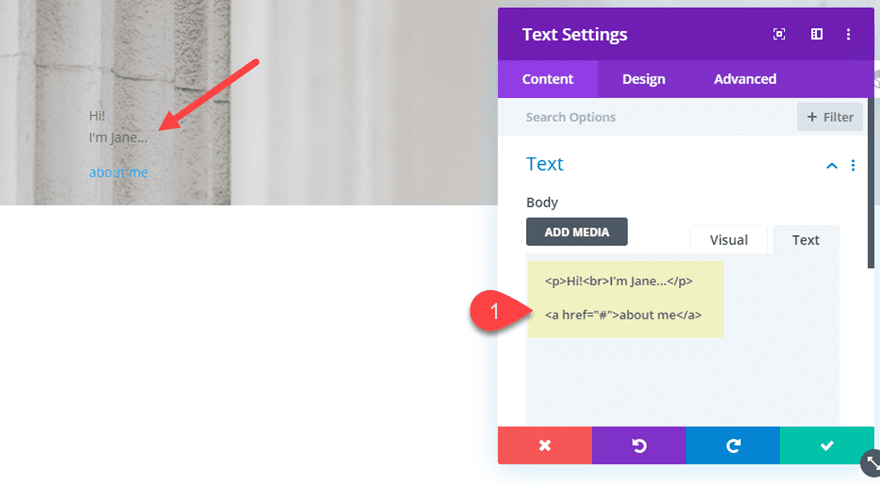
Contenido del cuerpo:
|
01
02
03
|
<p>Hi!<br>I'm Jane...</p><a href="#">about me</a> |

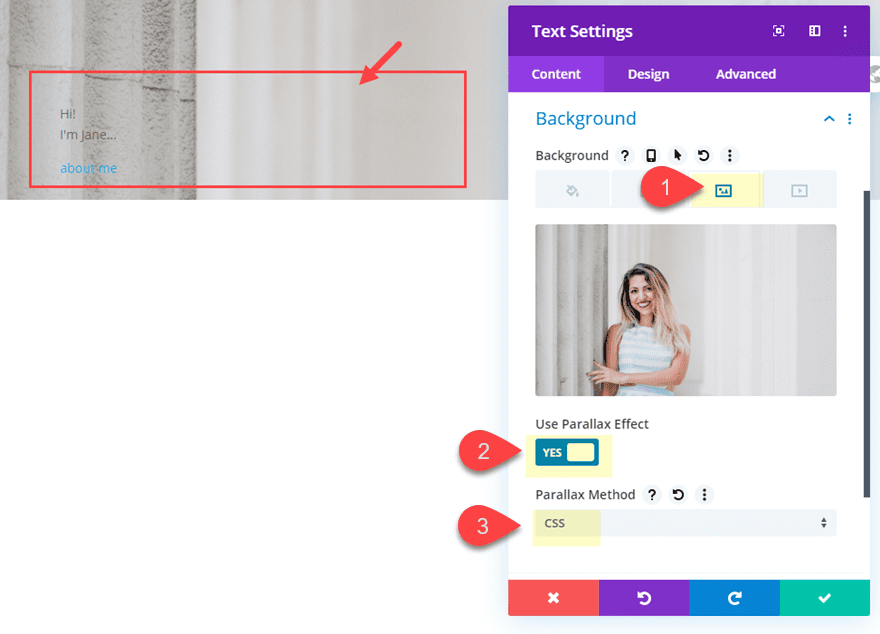
Luego, asigne al módulo de texto la misma imagen de fondo css parallax que agregó a la fila.
Imagen de fondo: [subir imagen]
Usar efecto Parallax: SÍ
Método Parallax: CSS

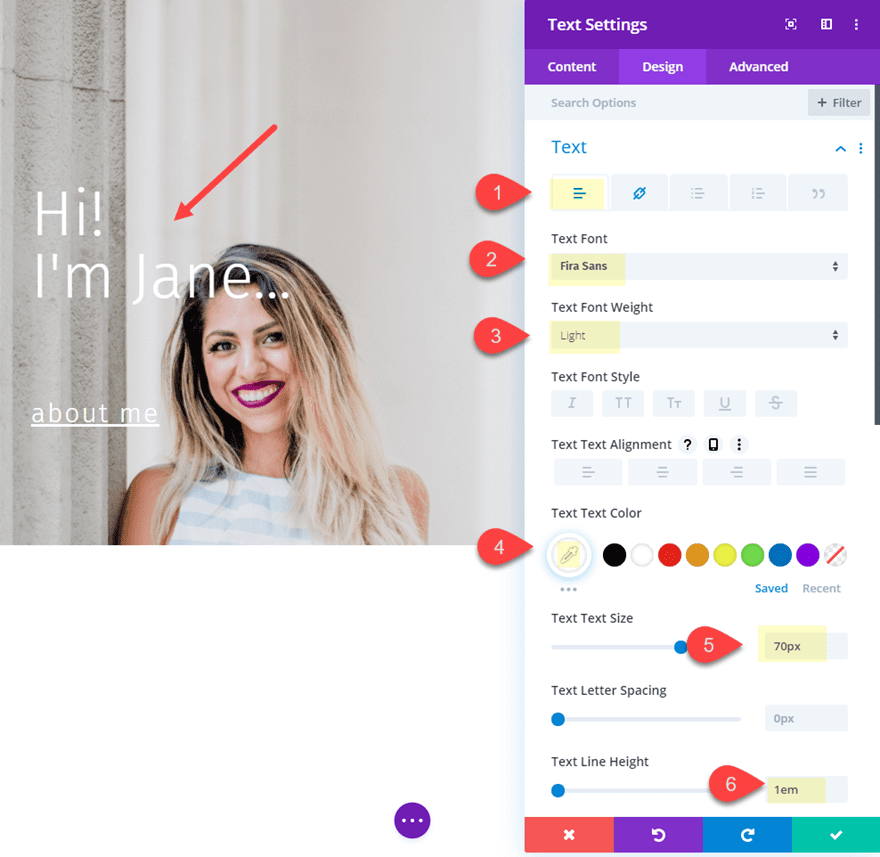
Fuente de texto: Fira Sans
Peso de fuente de texto:
Color de texto de texto claro: #ffffff
Tamaño de texto de texto: 70px
Altura de línea de texto: 1em

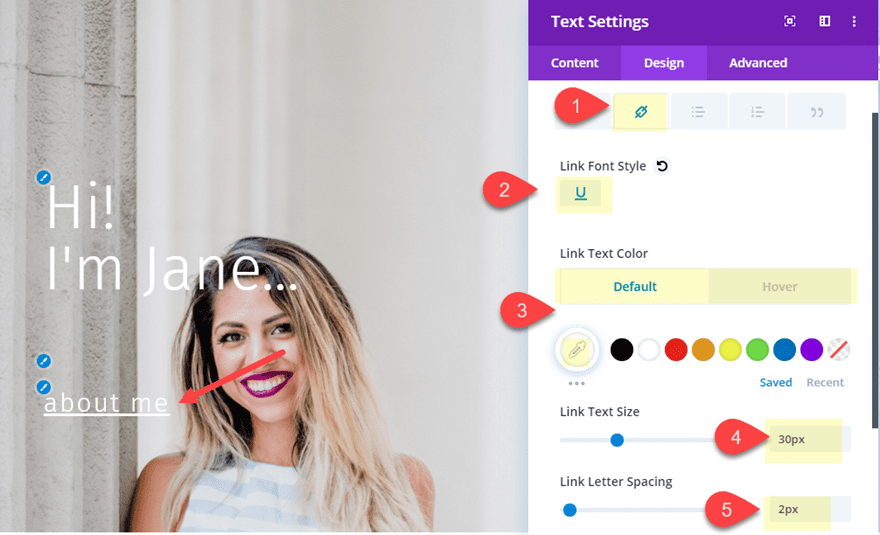
Estilo de fuente del enlace: Subrayado (U)
Color del texto del enlace: #ffffff (predeterminado), #881e67 (pasar el cursor)
Tamaño del texto del enlace: 30 px
Espaciado entre letras del enlace: 2 px

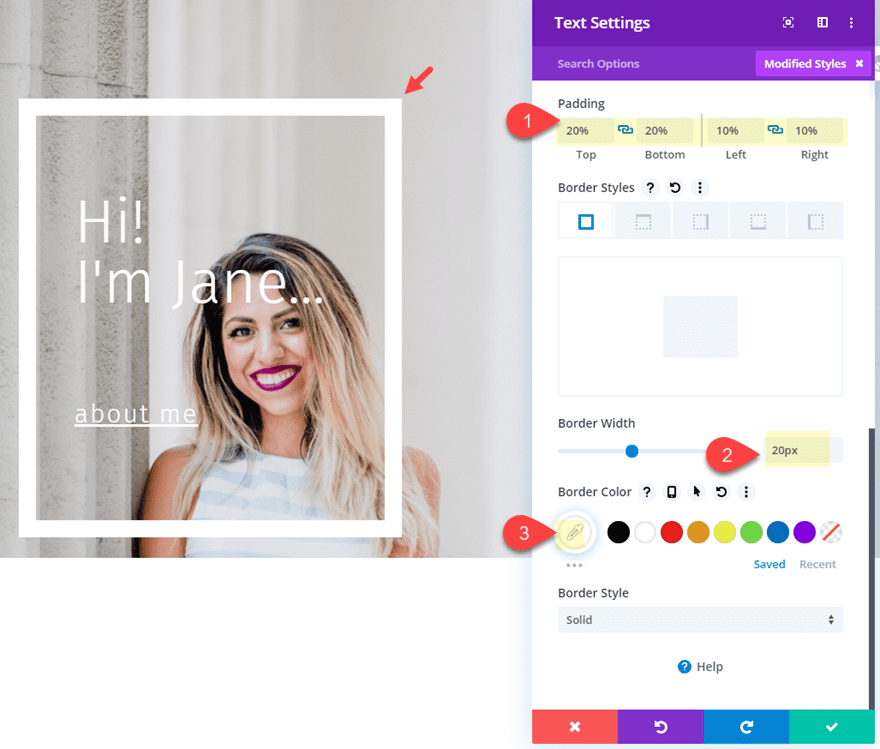
Relleno: 20% arriba, 20% abajo, 10% izquierda, 10% derecha
Ancho del borde: 20px
Color del borde: #ffffff

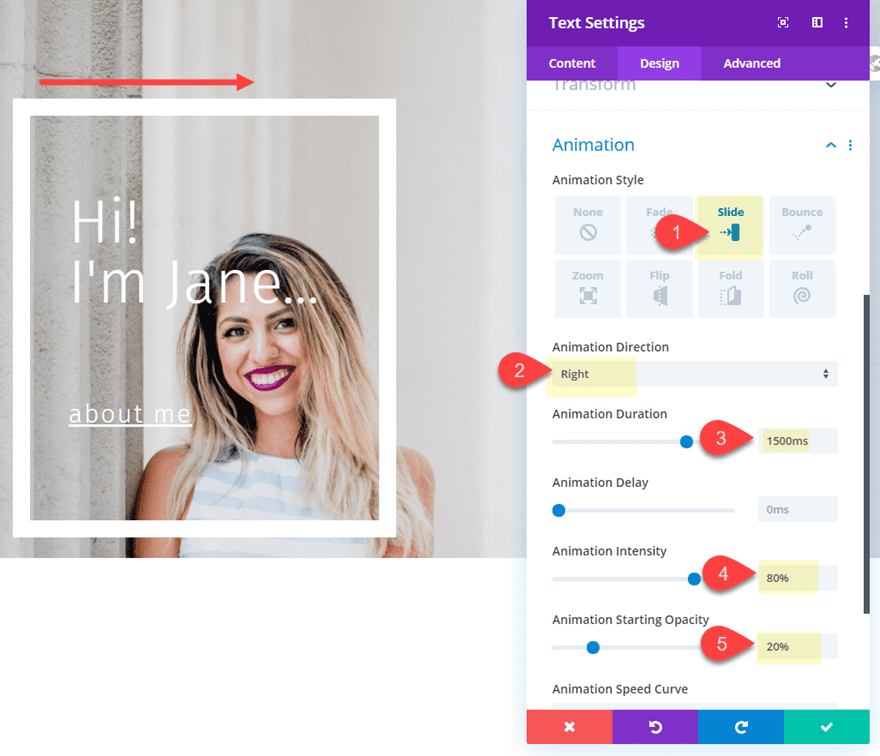
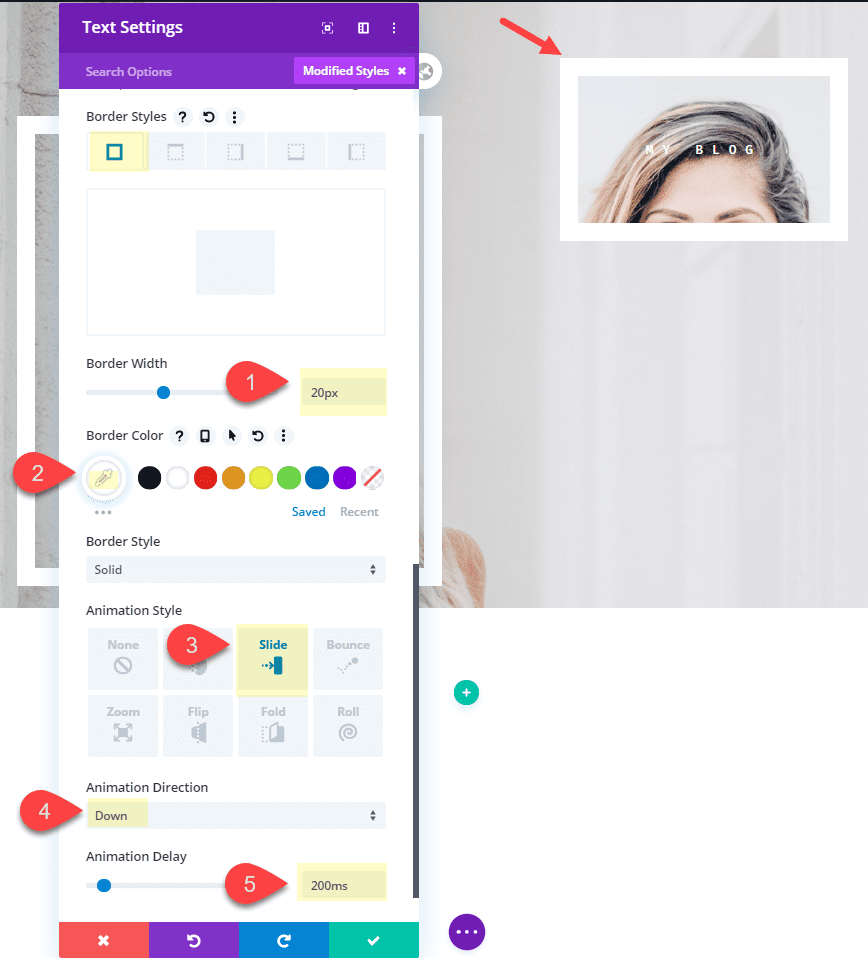
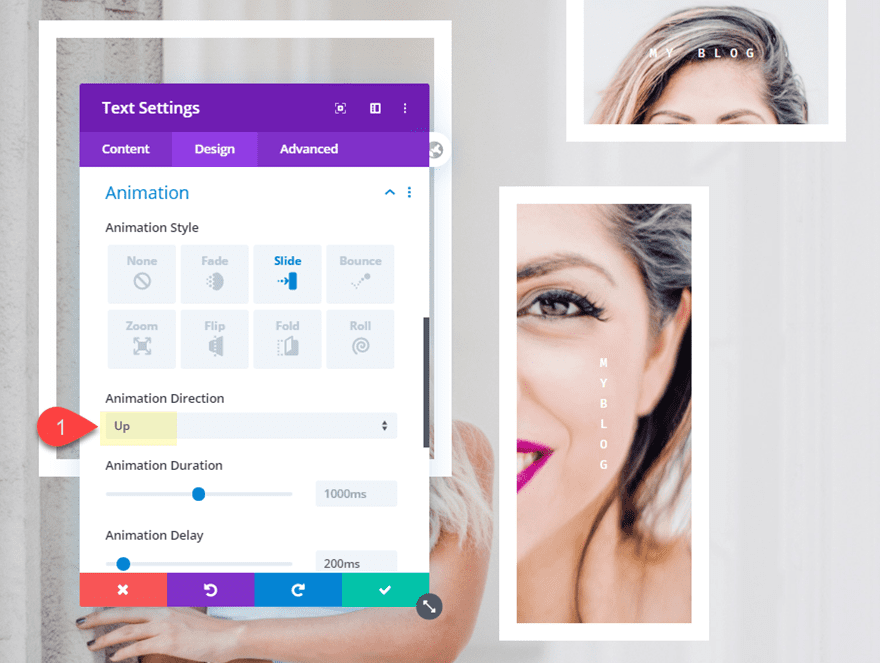
Luego agrega la siguiente animación al módulo de texto:
Estilo de animación: Diapositiva
Dirección de animación: Derecha
Duración de la animación: 1500 ms
Intensidad de la animación: 80 %
Opacidad inicial de la animación: 20 %

Veamos el efecto hasta ahora…

Observe cómo la imagen de fondo del módulo de texto animado se apoya en la ubicación correspondiente del fondo de la fila. Esto se debe a que ambos comparten la misma imagen de fondo con el efecto de paralaje css.
Adición del segundo módulo de texto con una imagen de fondo True Parallax
En este punto, estamos listos para agregar nuestro próximo módulo de texto. El próximo tendrá una imagen de fondo diferente usando el efecto de paralaje verdadero. También le daremos algo de animación.
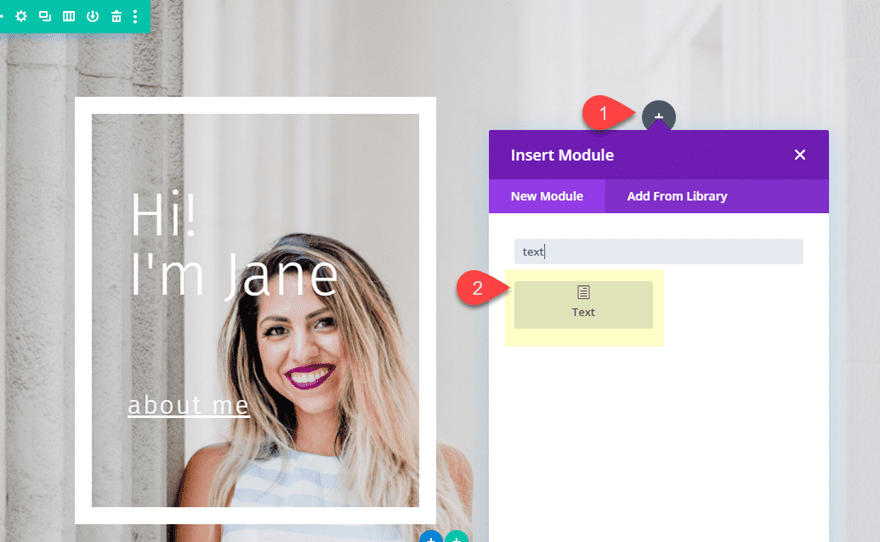
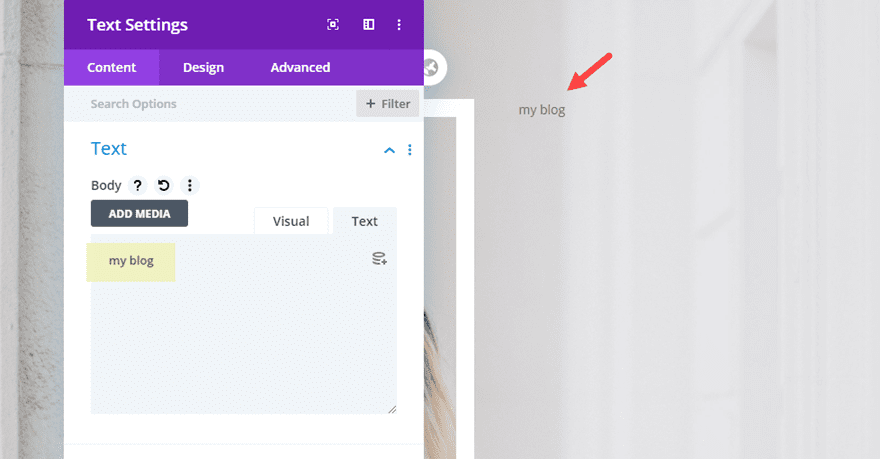
Agregue un nuevo módulo de texto a la columna 2.

Luego actualice el contenido del cuerpo con la palabra «mi blog».

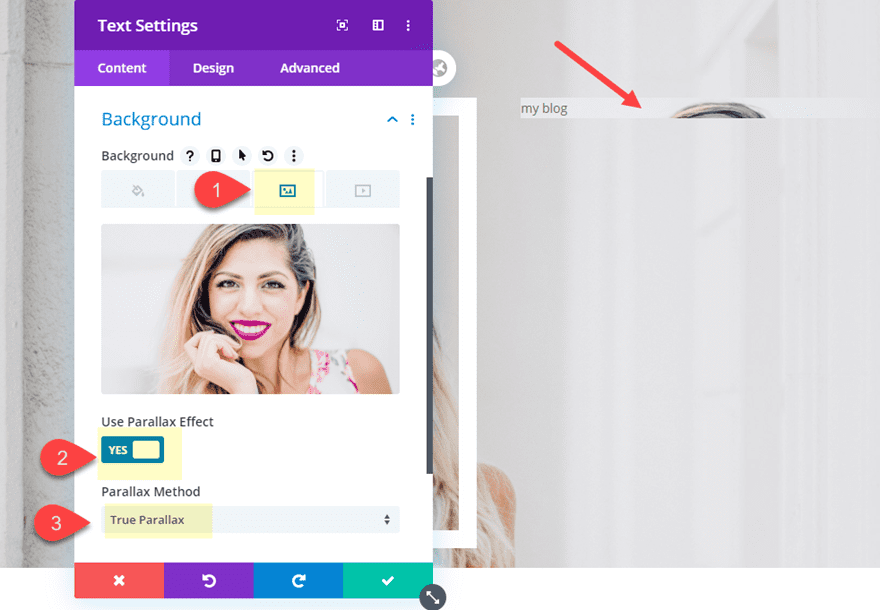
Luego agregue una imagen de fondo con el método de paralaje verdadero.
Imagen de fondo: [subir imagen]
Usar efecto Parallax: SÍ
Método Parallax: True Parallax

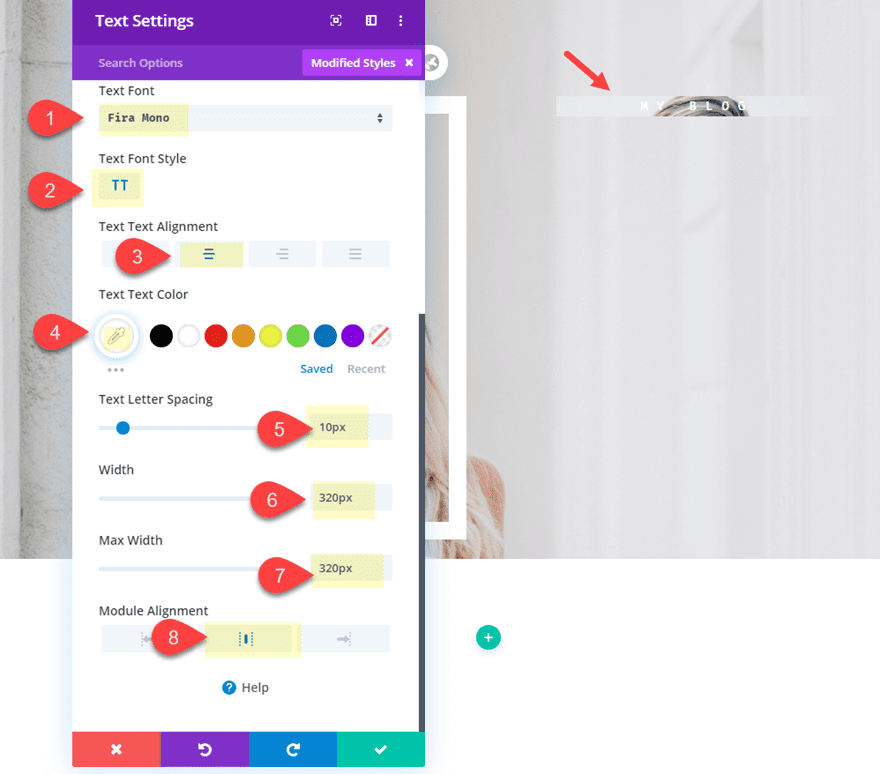
Fuente de texto: Fira Mono
Estilo de fuente de texto:
Texto TT Alineación de texto: centro
Color de texto de texto: #ffffff
Espaciado entre letras de texto: 10 px
Ancho: 320 px
Ancho máximo: 320 px
Alineación de módulo: Centro

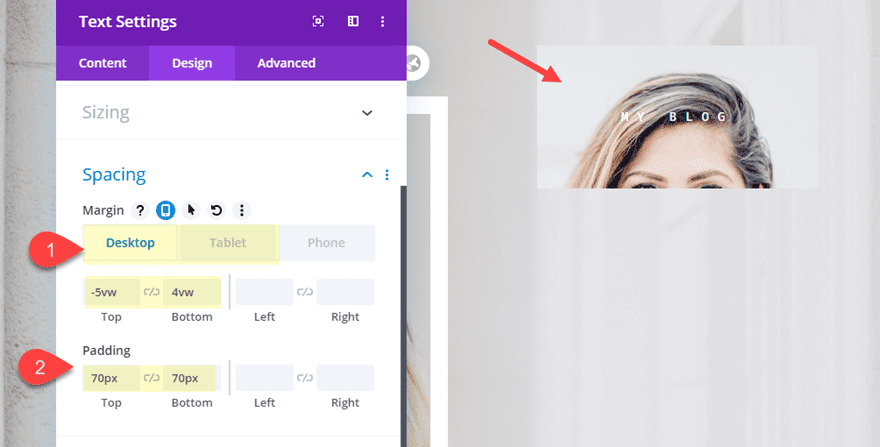
Margen: (escritorio): -5vw arriba, 4vw abajo
Margen (tableta y teléfono): 3vw arriba
Relleno: 70px arriba, 70px abajo

Ancho del borde: 20px
Color del borde: #ffffff
Estilo de animación: diapositiva
Dirección de animación: abajo
Retardo de animación: 200 ms

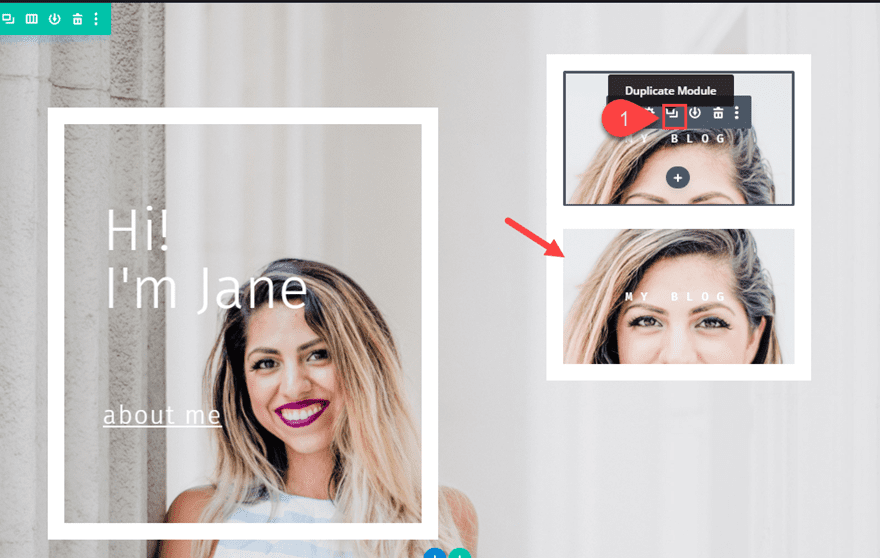
Creación del tercer módulo de texto con una nueva imagen de fondo de paralaje
Para crear el tercer módulo de texto, duplique el módulo de texto que acaba de crear en la columna 2.

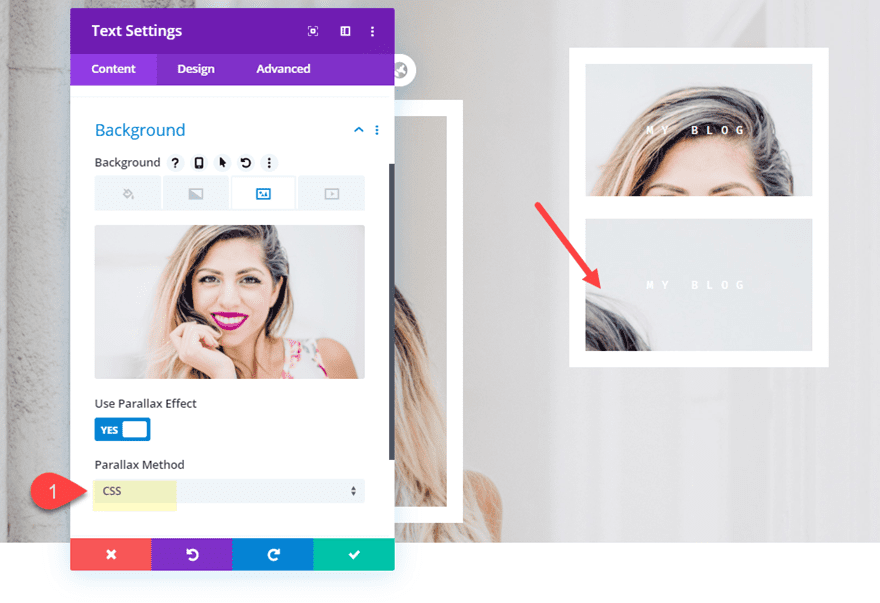
Luego, mantendremos la imagen de fondo igual, pero actualizaremos el efecto de paralaje con el método de paralaje de CSS.

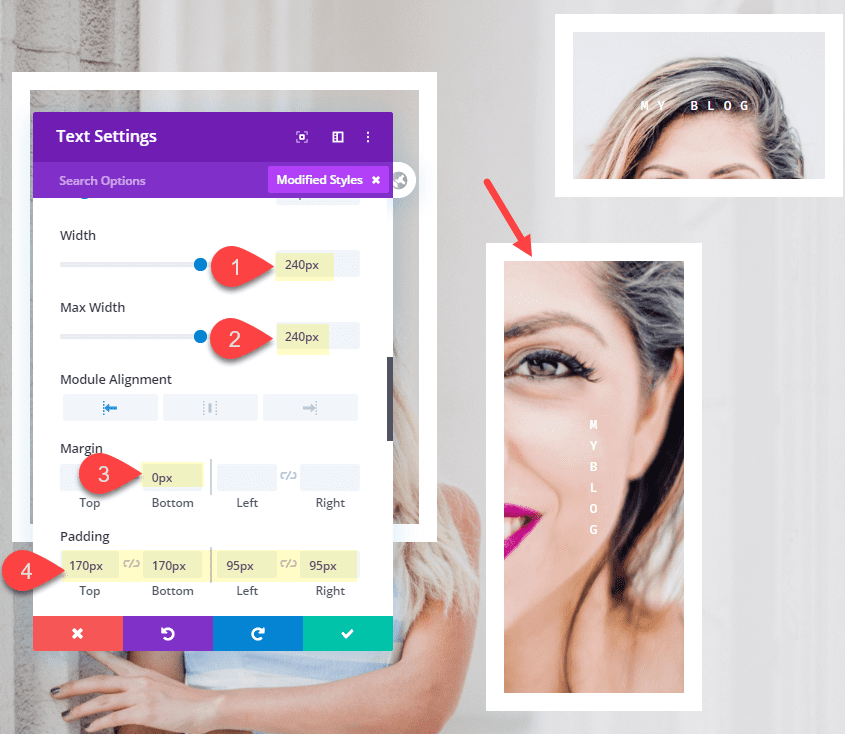
Ancho: 240 px
Ancho máximo: 240 px Alineación del módulo:
margen
izquierdo : 0 px inferior
Relleno: 170 px arriba, 170 px abajo, 95 px a la izquierda, 95 px a la derecha
El ancho personalizado y el relleno derecho e izquierdo se utilizan para crear la pantalla de texto vertical que va bien con el diseño del módulo más largo.

Luego actualice la dirección de la animación hacia arriba en lugar de hacia abajo.
Dirección de animación: ARRIBA

Resultado final
Ahora veamos el resultado final.

Parte 2: Creación del diseño de animación y paralaje (versión 2)
Este próximo diseño agregará una animación única al cargar la imagen de fondo de paralaje para la fila después de la animación inicial de los módulos. Para hacer esto, necesitaremos usar una fila separada estrictamente para la imagen de fondo de paralaje CSS que se moverá detrás del contenido. Y dado que el fondo de nuestra sección estará expuesto inicialmente, podemos agregar un color de fondo personalizado para nuestro contenido antes de la animación de la fila.
Aquí está cómo hacerlo.
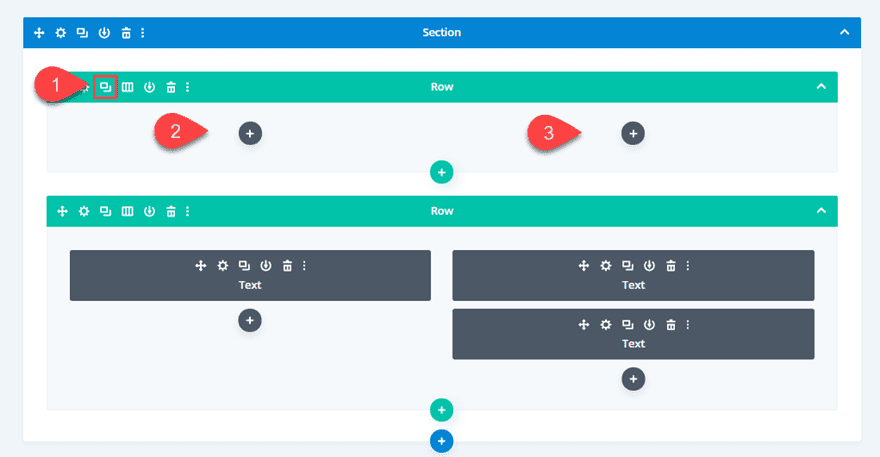
Primero, implemente el modo de vista de estructura alámbrica. Luego duplique la fila que contiene sus módulos de texto. Ahora tendrás dos filas idénticas. A continuación, elimine los módulos de texto dentro de la fila superior. Todo lo que realmente queríamos hacer era comenzar con el diseño de nuestra fila superior.

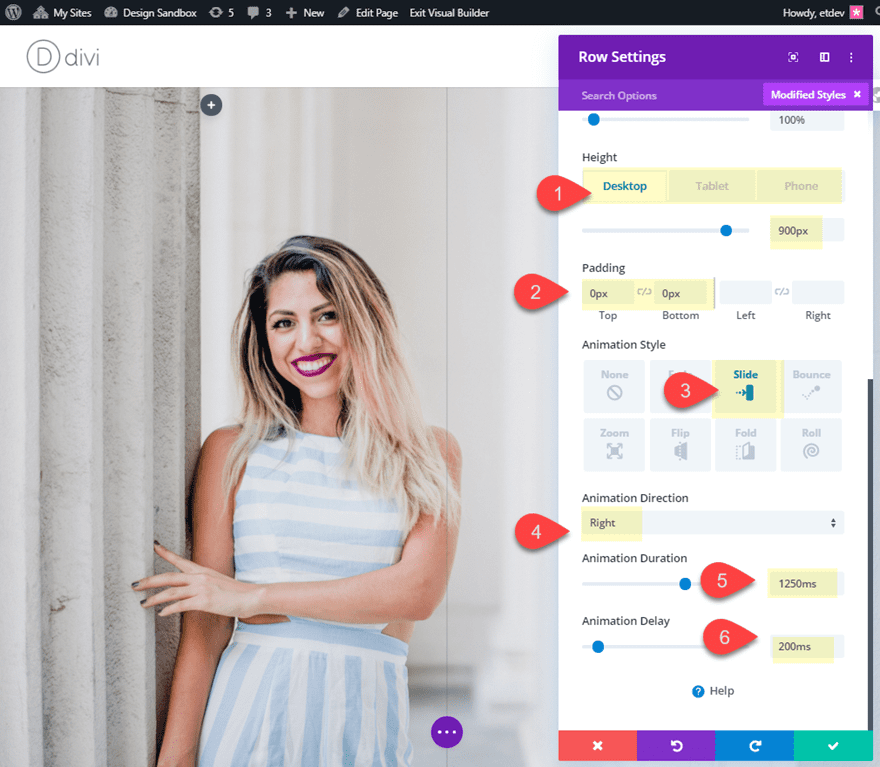
A continuación, actualice la configuración de la fila superior de la siguiente manera:
Altura: 900 px (escritorio), 2000 px (tableta y teléfono)
Relleno: 0 px arriba, 0 px abajo
Estilo de animación: Diapositiva
Dirección de animación: Derecha
Duración de animación: 1250 ms
Retardo de animación: 1800 ms

Le estamos dando a la fila una altura establecida porque la fila vacía no tendrá ninguna altura de forma predeterminada. Por lo tanto, debe asegurarse de que la altura de la fila sea suficiente para cubrir el contenido de su segunda fila con el contenido. También le dimos a la fila una animación con un retraso para que se deslice detrás del contenido después de que aparezcan los módulos de texto.
Superposición de las dos filas
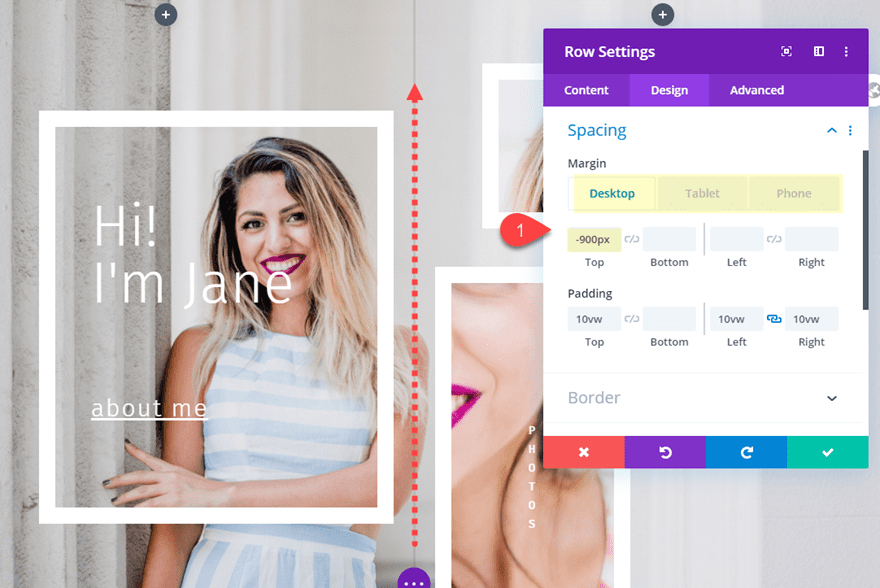
Ahora todo lo que tenemos que hacer es llevar la fila inferior hacia arriba usando un margen negativo para que se superponga a la fila superior con nuestra animación de fondo.
Abra la configuración de la fila inferior y actualice el margen de la siguiente manera:
Margen: -900 px superior (escritorio), -2000 px (tableta y teléfono)

Luego elimine la imagen de fondo con el método css parallax para la fila, ya que usaremos la imagen de fondo de la fila superior en su lugar.

Aquí está el diseño hasta ahora. Observe la animación de fondo retrasada en la primera fila y cómo el fondo de paralaje para el módulo de texto en la columna 1 coincide perfectamente.
Agregar un color de fondo de sección
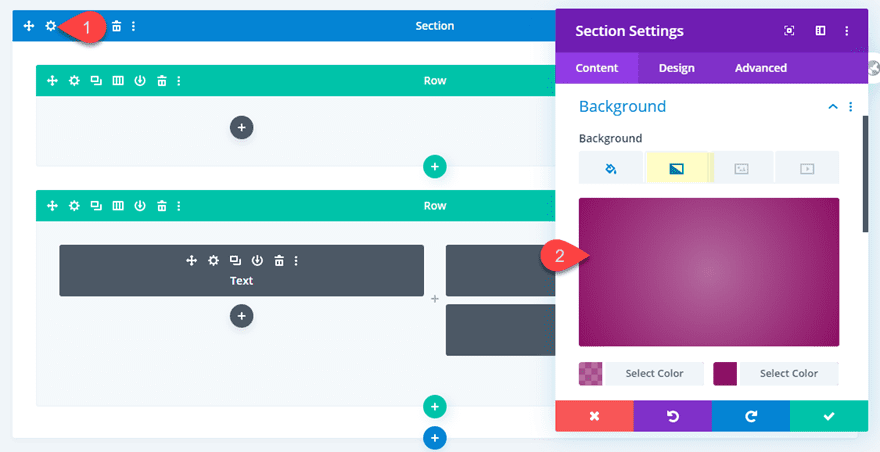
Para darle a los módulos de texto un color de fondo inicial antes de la animación de la fila, puede darle un color de fondo a la sección.
Abra la configuración de la sección y agregue lo siguiente:
Color izquierdo del degradado de fondo: rgba(136,30,103,0.61)
Color derecho del degradado de fondo: #881e67
Tipo de degradado: Radial

Resultado final
Ahora veamos el resultado final.

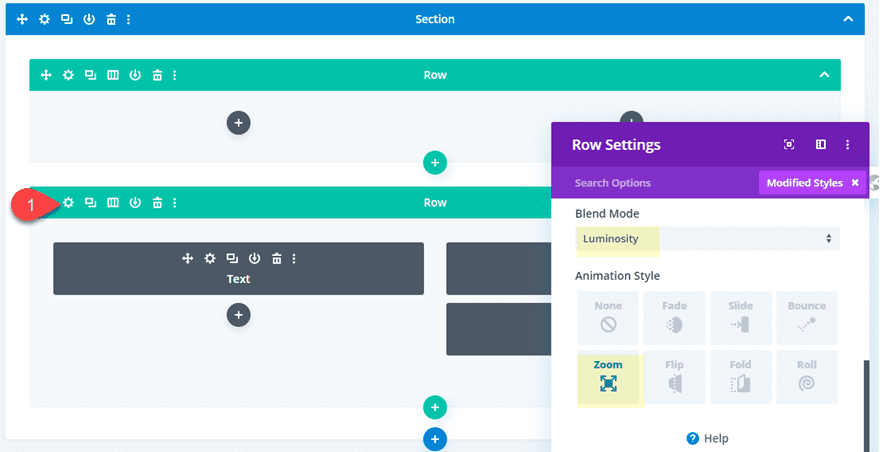
Combinación opcional de modo de fusión y animación
También puede ser aún más creativo agregando un modo de fusión a la segunda fila y agregando una animación de zoom que funcionará en conjunto con las animaciones del módulo.
Modo de fusión: Luminosidad
Estilo de animación: Zoom

Aquí esta el resultado final.

Y así es como se ve en el móvil.

Pensamientos finales
Espero que haya aprendido algunas cosas en el camino mientras exploramos algunas formas únicas de combinar imágenes de animación y paralaje. Los resultados son definitivamente únicos y estoy seguro de que puede modificar fácilmente esta configuración para crear innumerables otras combinaciones que se verán impresionantes en su próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!