
El lanzamiento de Divi Theme Builder Library te da el poder de organizar tus plantillas de Theme Builder de una manera más profunda. La biblioteca Divi Theme Builder le permite guardar sus plantillas y conjuntos de plantillas favoritos, junto con sus tareas. Junto con Divi Cloud , ahora puede copiar sus encabezados, pies de página, publicaciones de blog y más de un sitio web, o servidor web, a otro. Ya no es necesario descargar ningún archivo adicional. Antes de que aprendamos cómo cargar plantillas de Divi Theme Builder a Divi Cloud, echemos un vistazo rápido a lo que son las plantillas de Divi Theme Builder y sus beneficios para su flujo de trabajo.
Hubo un tiempo en que una de las mayores quejas que tenían las personas con los creadores de sitios web era su incapacidad para controlar el diseño de los encabezados, pies de página y publicaciones de blog, por nombrar algunos. Cuando Divi le dio vida a Theme Builder, todo cambió. Ahora estamos bendecidos con una poderosa herramienta que nos permite tener un control profundo sobre muchos elementos de nuestros sitios web. Las plantillas de Divi Theme Builder son los bloques que usamos para poder hacer esto. Podemos crear una plantilla que podemos aplicar a todas las páginas, todas las publicaciones dentro de una determinada categoría e incluso tipos de publicaciones personalizadas .
Los beneficios de usar plantillas Divi Theme Builder
Las plantillas aportan un enfoque de «configúrelo y olvídese» a nuestro proceso de diseño. No necesitamos rehacer un diseño para cada pieza de contenido en nuestro sitio. Por ejemplo, si queremos que todas las publicaciones de blog tengan una imagen destacada, no necesitamos agregar un módulo de título de publicación a cada publicación de blog en nuestro sitio. En su lugar, crearíamos una plantilla Divi Theme Builder. A continuación, lo asignaríamos a todas las publicaciones de nuestro blog. Luego, determinaríamos el diseño que queremos. Esto luego se propagará a cada publicación de blog que tengamos en nuestro sitio web. Mediante la creación y asignación de una plantilla Divi Theme Builder, podemos controlar el diseño y la funcionalidad en un solo lugar.
Cuando se trata del proceso del diseñador web, esto puede ser extremadamente útil. Si un cliente está buscando hacer un cambio en un diseño, puede usar la Plantilla Divi Theme Builder asignada para hacer un cambio rápidamente. Este cambio se reflejaría en todo el sitio. Puede encontrar algunas plantillas gratuitas de Divi Theme Builder lanzadas semanalmente en nuestro blog .
¿Por qué cargar plantillas de Divi Theme Builder en su Divi Cloud?
Ahora que entendemos por qué usamos las plantillas Divi Theme Builder, veamos brevemente cómo se magnifica su poder con Divi Cloud. Como su nombre lo indica, Divi Cloud es un producto basado en la nube. Piense en ello como Dropbox, ¡o Google Drive! — para tus elementos Divi. Al cargar nuestras plantillas de Divi Theme Builder en Divi Cloud, podemos llevar nuestros diseños de un sitio a otro, sin ningún problema. Independientemente del servidor web que utilice, puede traer sus encabezados, pies de página, plantillas de publicaciones de blog y más a su nueva instalación de Divi. Siempre que tenga una suscripción activa a Divi y Divi Cloud , puede tener un proceso de diseño optimizado que le ahorrará tiempo mientras construye sitios.
Cargue plantillas de Divi Theme Builder en Divi Cloud
Ir al Creador de temas Divi
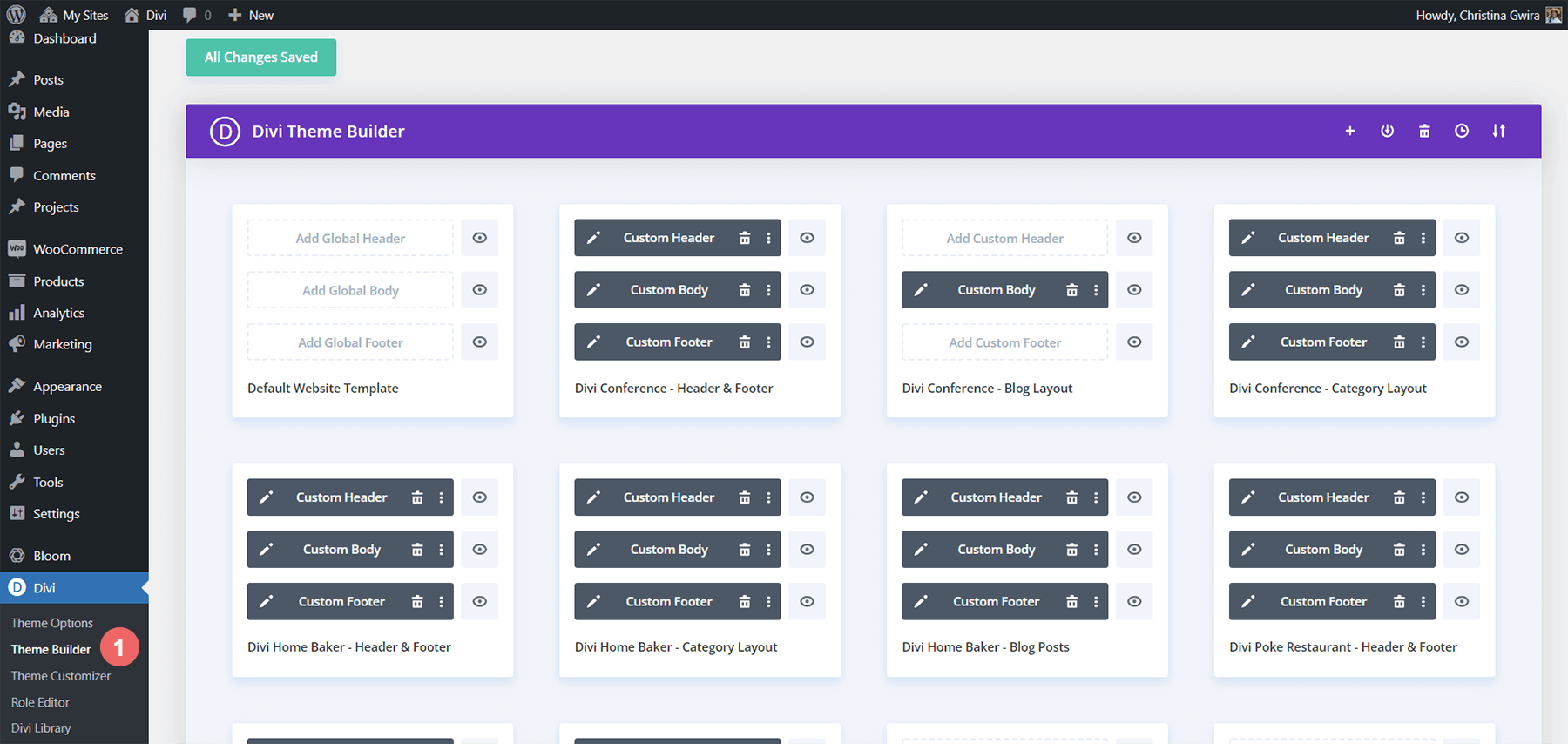
Para comenzar a cargar plantillas de Divi Theme Builder en Divi Cloud, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

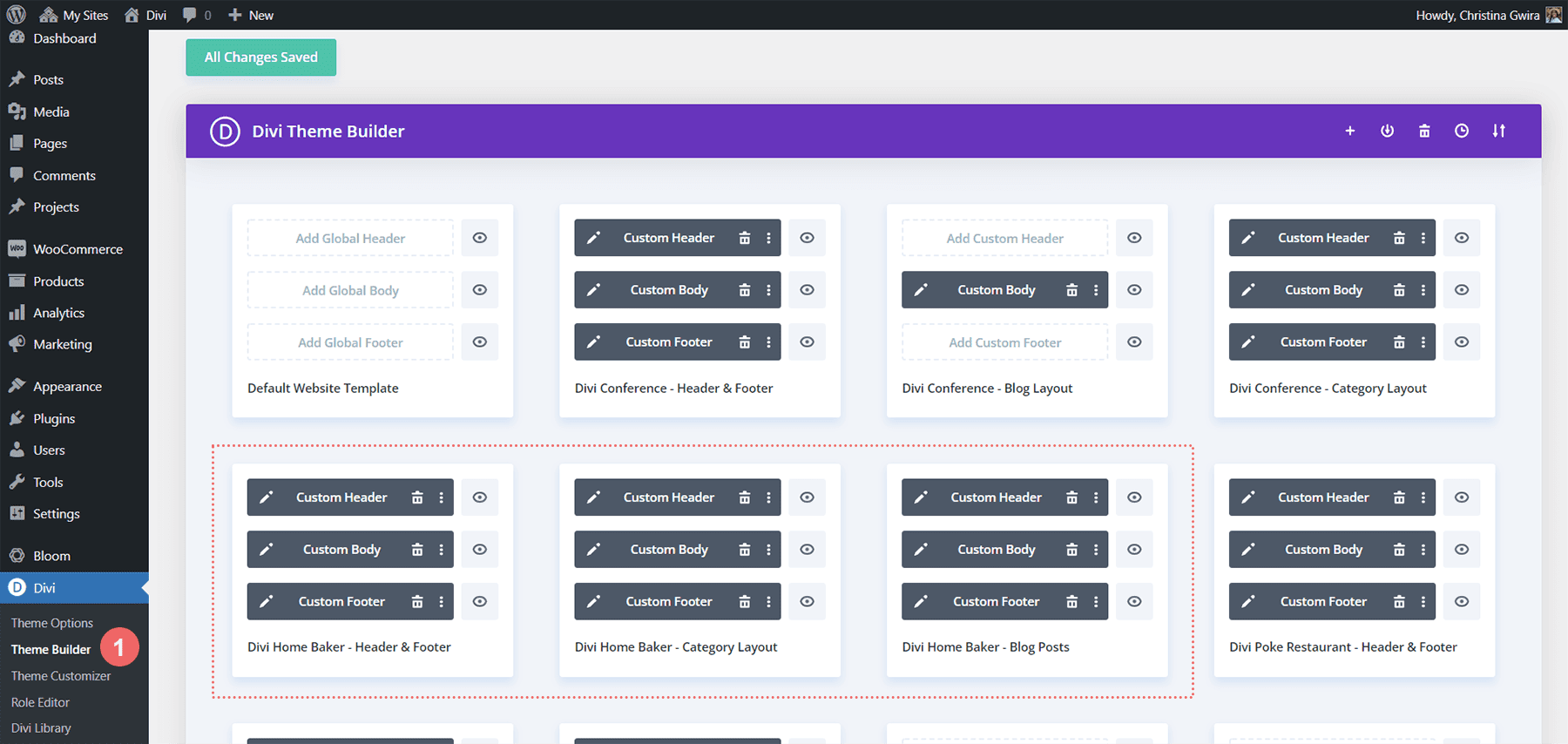
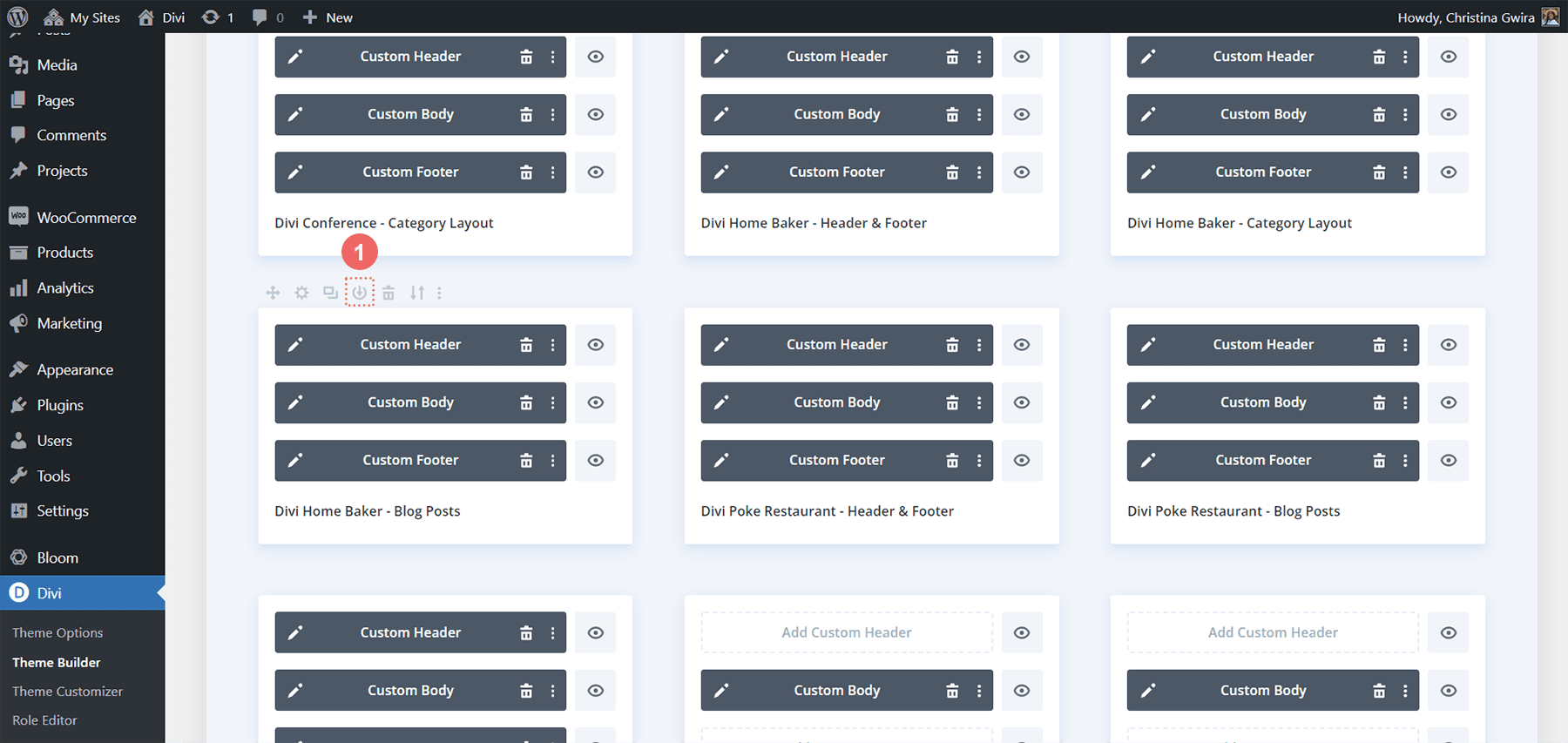
La biblioteca de arriba está repleta de plantillas que se han creado. Su biblioteca Divi Theme Builder probablemente se vea igual. Hay algunas plantillas de encabezado y pie de página, algunas plantillas de publicación de blog y más. Nos vamos a centrar en mover las plantillas Divi Home Baker Divi a Divi Cloud.

Iniciar sesión en Divi Cloud
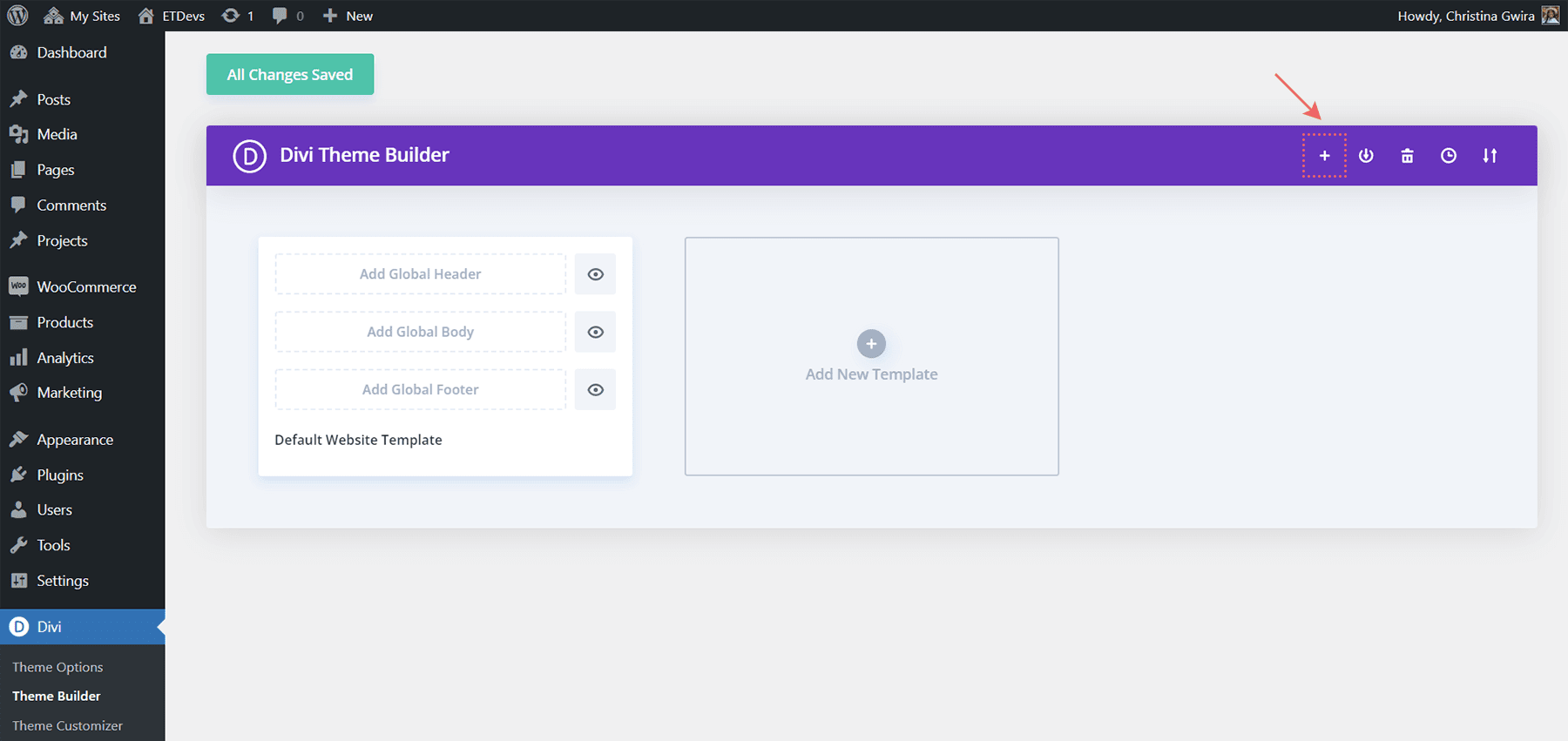
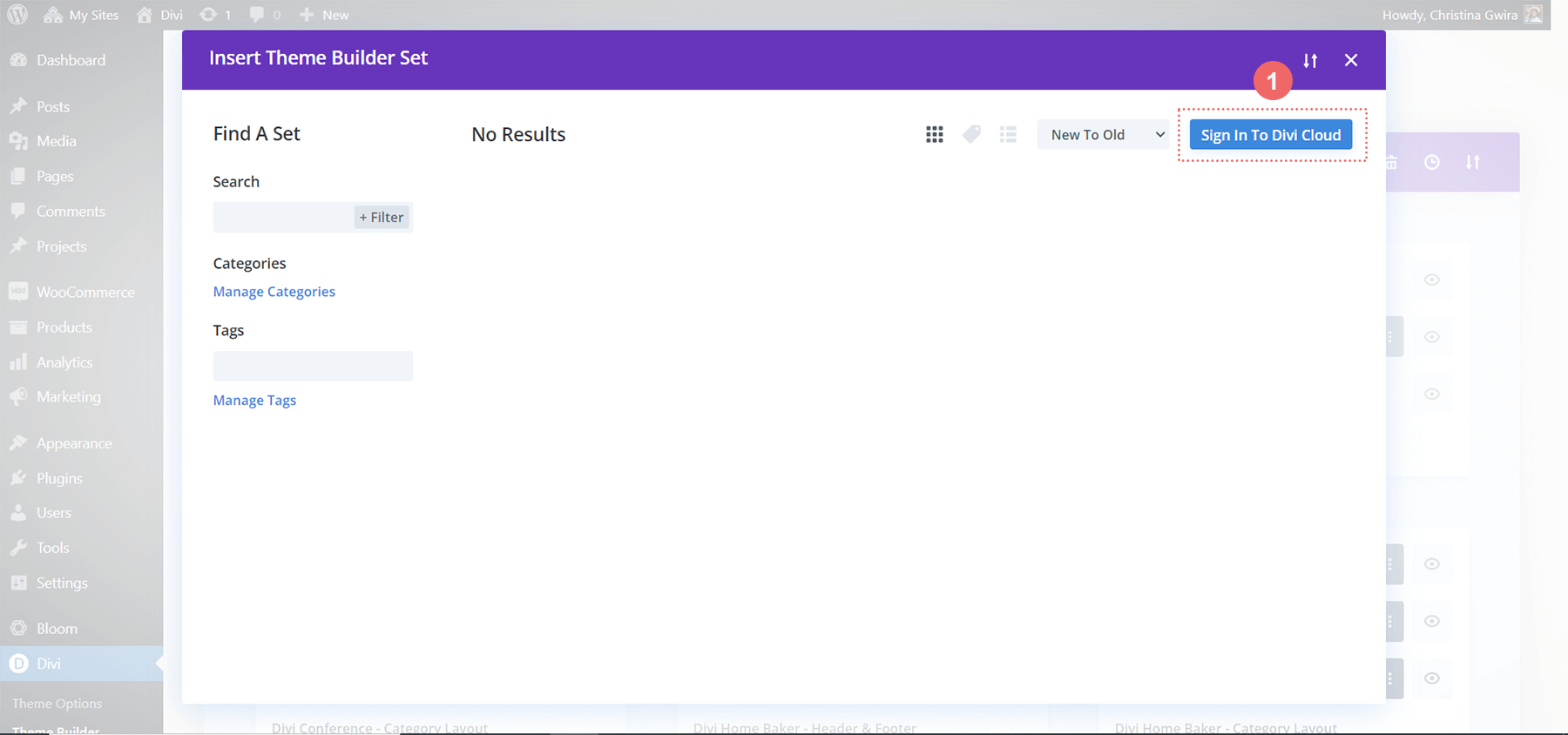
Una vez que haya decidido qué plantillas le gustaría cargar en Divi Cloud, en la esquina superior derecha, verá un icono de signo más. Haga clic en el icono.

Una vez que aparezca la ventana emergente, haga clic en el botón azul Iniciar sesión en Divi Cloud.

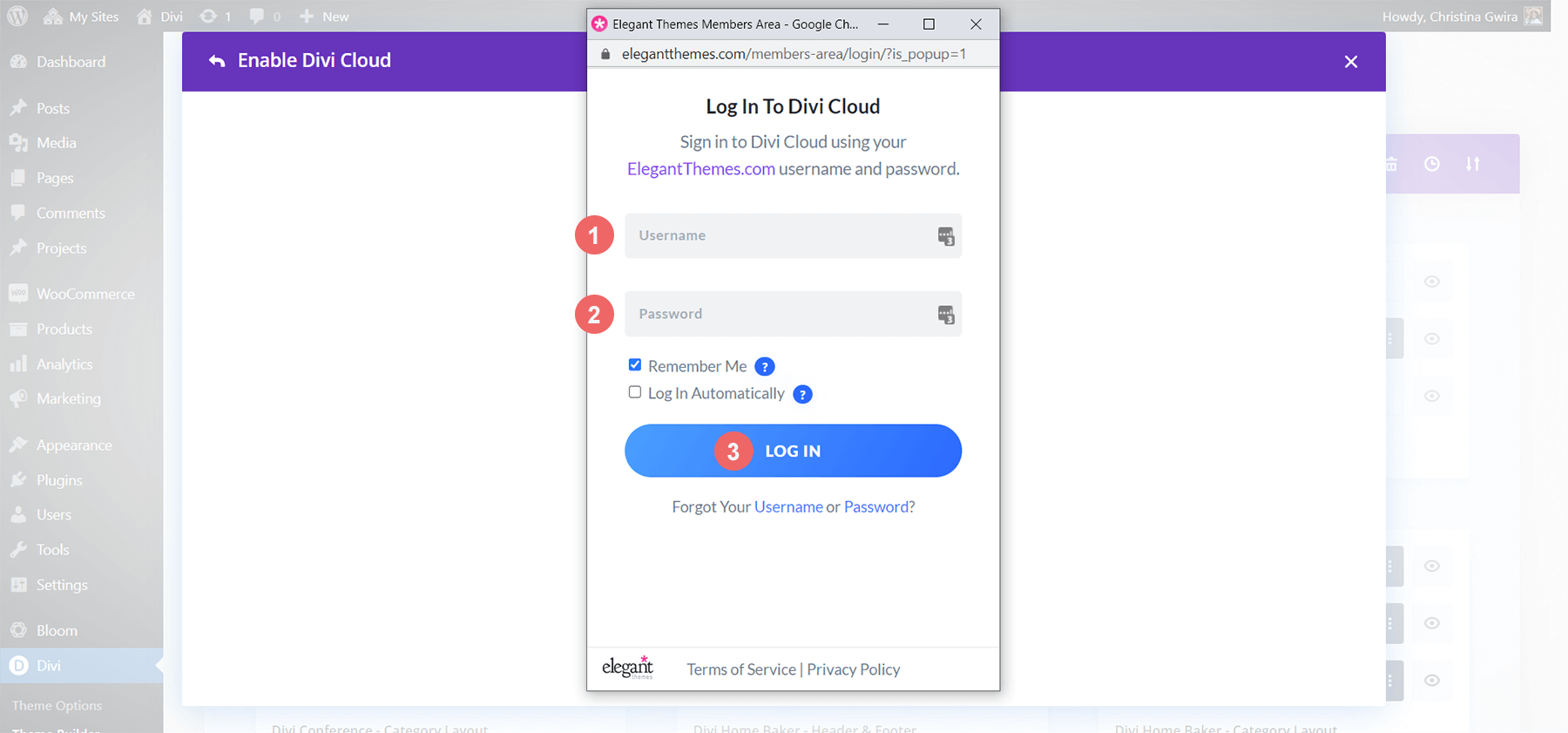
Si su navegador aún no ha iniciado sesión en ElegantThemes.com, deberá iniciar sesión en su cuenta. Necesitarás tener una suscripción activa.

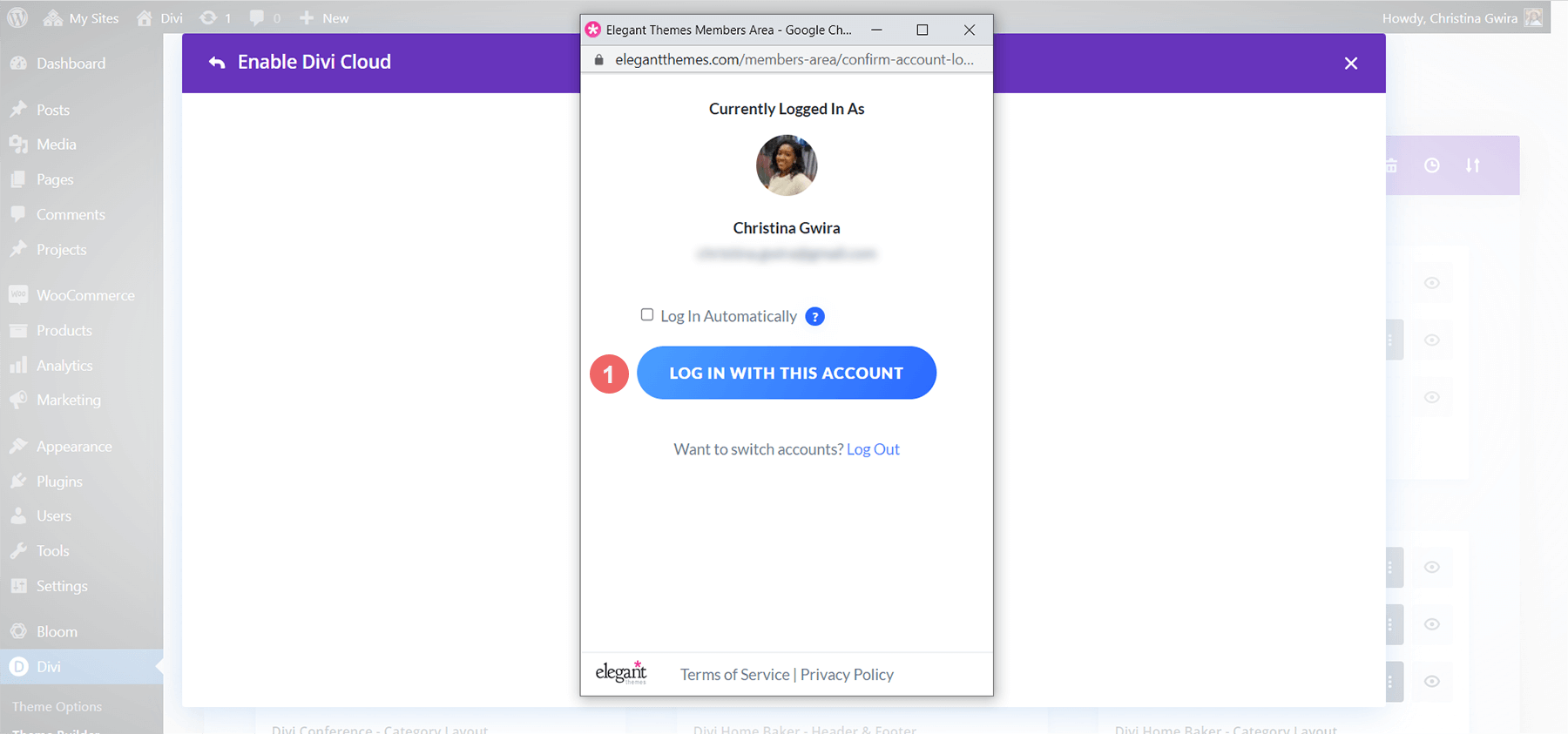
Una vez que haya iniciado sesión, verá su cuenta activa. A continuación, haga clic en el botón azul Iniciar sesión con esta cuenta en la ventana emergente.

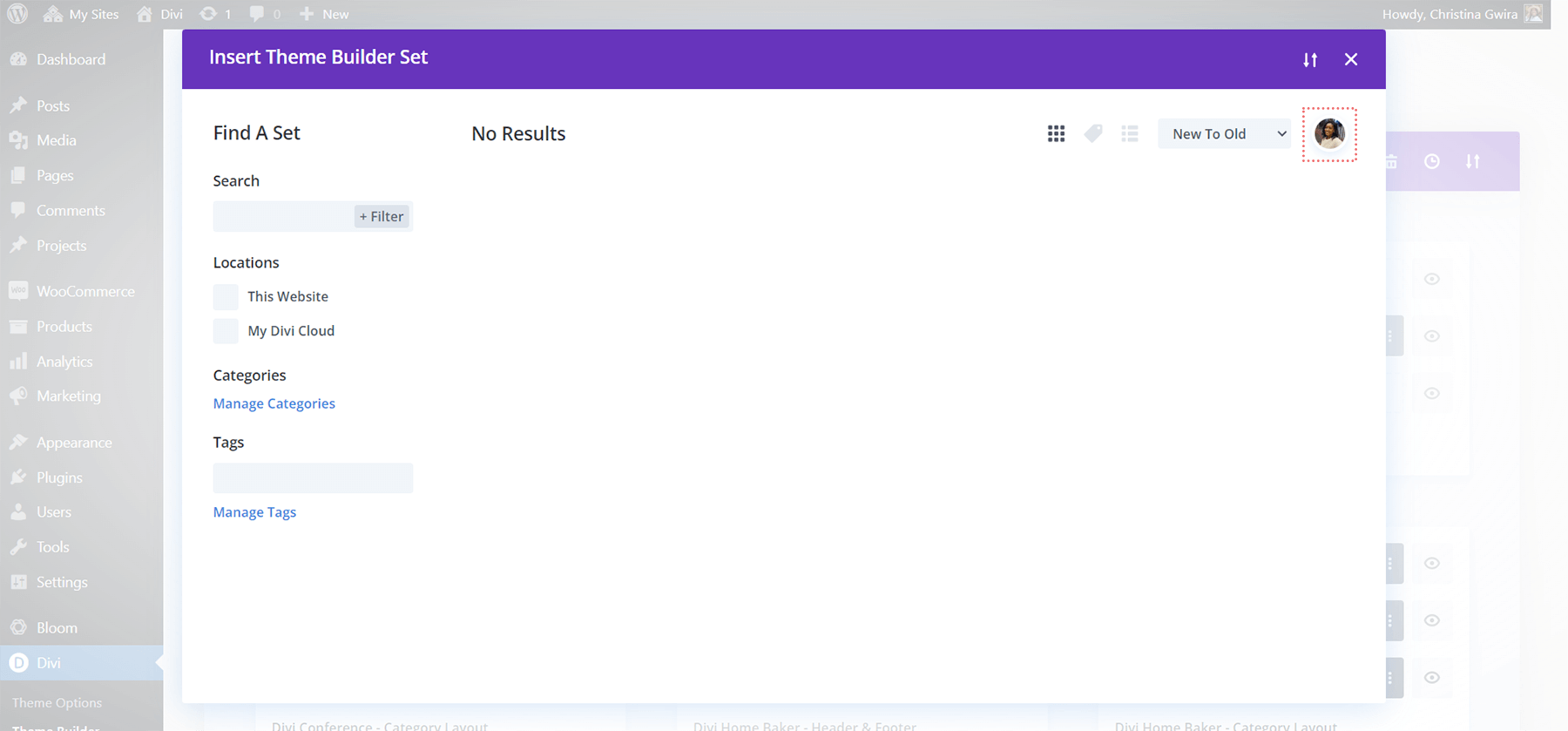
Sabrá que ha iniciado sesión en su cuenta cuando vea su icono en la esquina superior derecha.

Guardar la plantilla de Theme Builder en Divi Cloud
A continuación, desplace el cursor sobre la plantilla que desea cargar en Divi Cloud. Cuando aparezca el menú de iconos, seleccione el cuarto icono, la flecha dentro de un círculo.

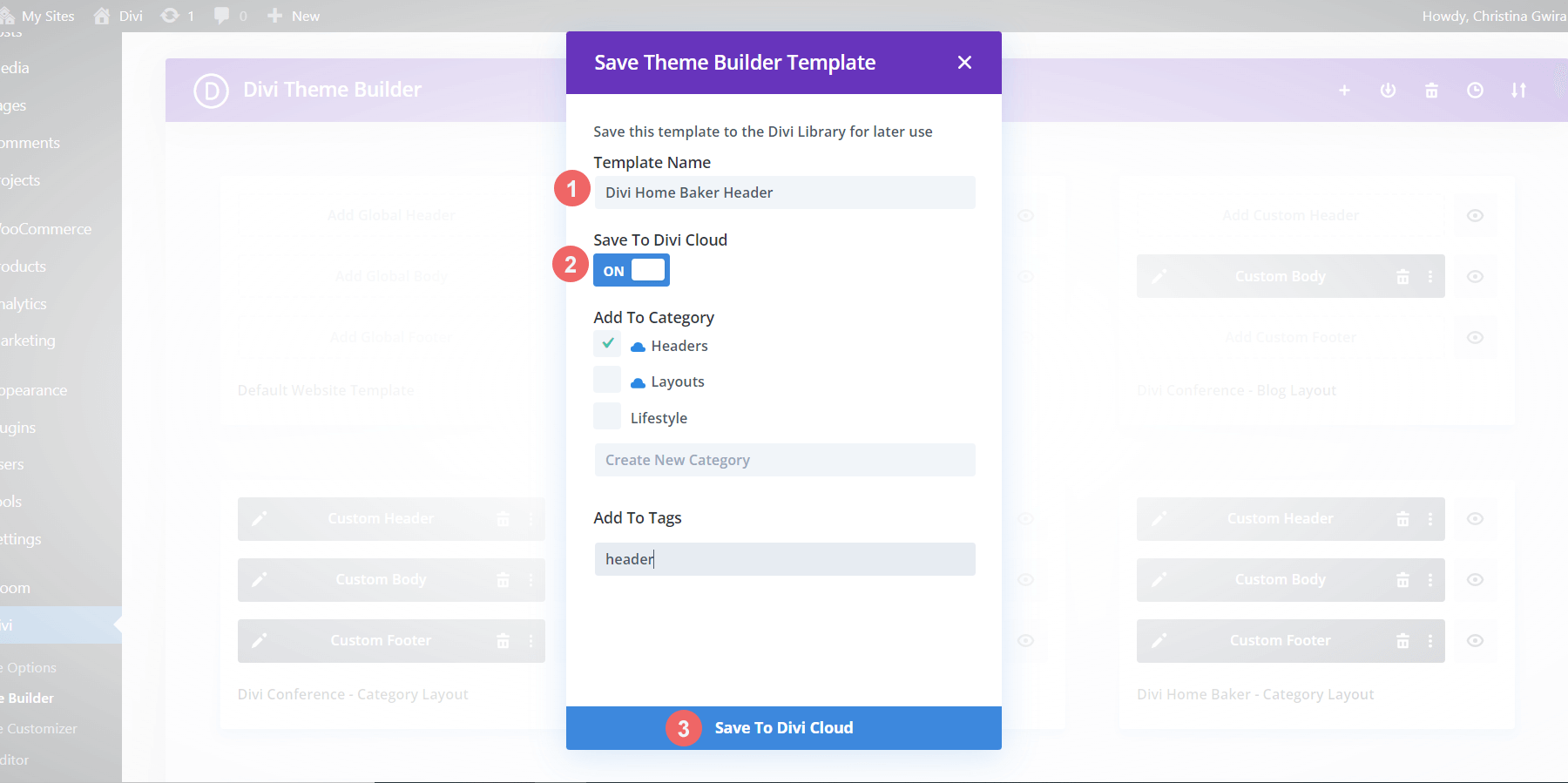
Una vez que haga clic en el icono, se le presentará el cuadro modal Guardar plantilla de generador de temas.

Asigne un nombre a su plantilla y luego haga clic en el interruptor Guardar en Divi Cloud . Queremos que el interruptor diga Encendido y se vuelva azul . Así es como sabemos que la plantilla se guardará en Divi Cloud. También puede agregar su plantilla a categorías o agregar etiquetas. Una vez que haya organizado su plantilla, haga clic en el botón azul Guardar en la biblioteca Divi en la parte inferior del cuadro modal.
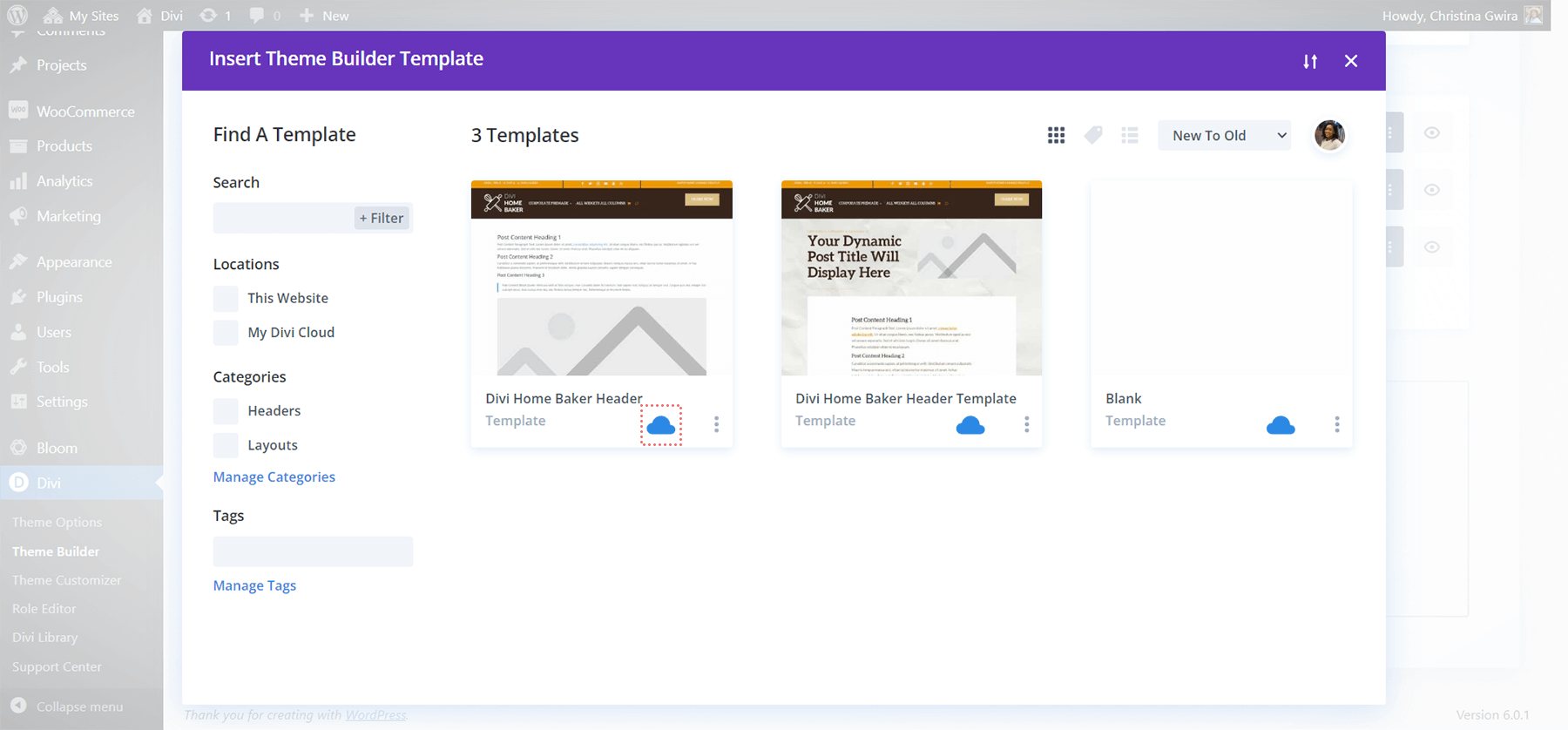
Consulte nuestra plantilla de generador de temas Divi recién cargada
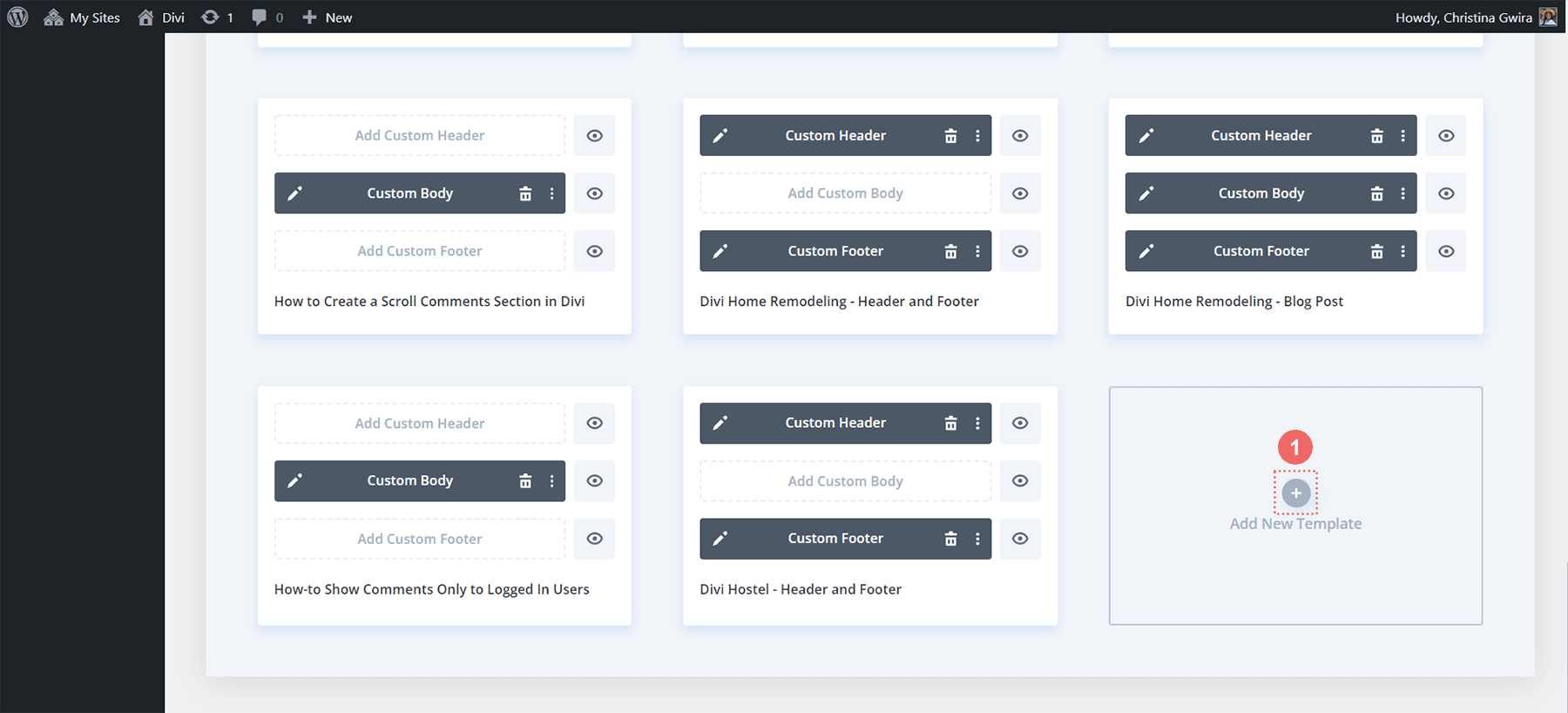
Una vez que hayamos completado el paso anterior, podemos volver a verificar nuestro trabajo. Desde Divi Theme Builder, desplácese hasta el final de toda su plantilla. Haga clic en el botón Agregar nueva plantilla .

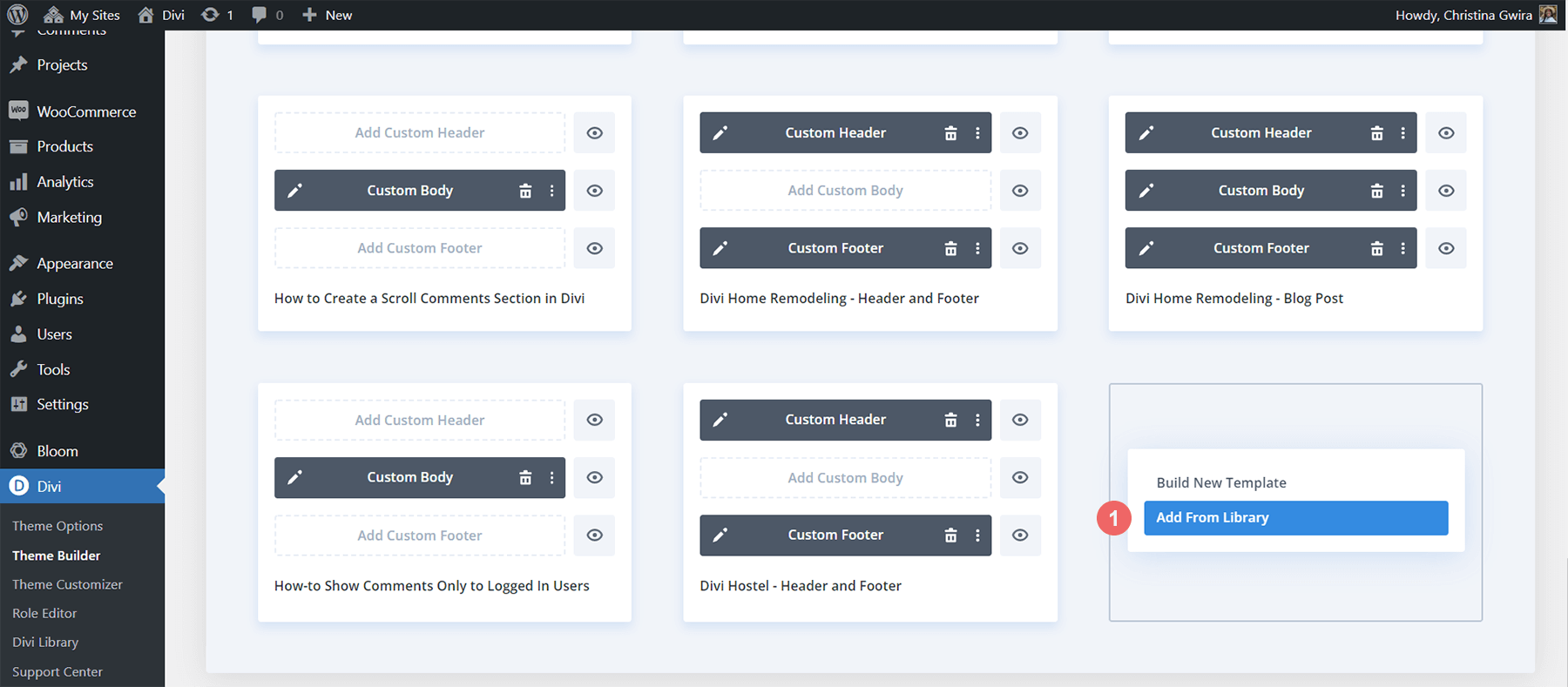
Después de esto, haga clic en el botón Agregar de la biblioteca.

Cuando hacemos clic en este botón, nos lleva a nuestra biblioteca. Observe que la plantilla Divi Theme Builder que cargamos aparece allí. En la esquina inferior derecha, tenemos el icono azul de Divi Cloud. Esto significa que la plantilla en cuestión se ha agregado con éxito a Divi Cloud.

En conclusión
La opción de cargar plantillas de Divi Theme Builder en Divi Cloud le brinda más libertad y flexibilidad en lo que respecta a su proceso de diseño. Tener el poder de acceder a sus plantillas anteriores a través de sitios y servidores web lo ayudará a medida que crea sitios web para su negocio, marca o uso personal. Las plantillas Divi Theme Builder en sí mismas agregan un gran poder a un sitio web Divi . Junto con Divi Cloud, podemos llevar nuestras ideas de un sitio a otro, sin tener que usar FTP , archivos XML u otros modos de carga y descarga de archivos. Considere agregar plantillas Divi Theme Builder con Divi Cloud a su proceso de diseño web.