
Los efectos de desplazamiento son algunas de las microinteracciones más simples que un usuario puede tener con un sitio. El tema Divi tiene un conjunto fantásticamente fácil de efectos de desplazamiento que puede usar para crear una experiencia de usuario atractiva para todas y cada una de las personas que visitan su sitio. Uno de los efectos más sorprendentes y útiles dentro de Divi es poder cambiar una imagen cuando un usuario pasa el cursor sobre ella. Desde tiendas de comercio electrónico hasta carteras o incluso como una sorpresa divertida para sus usuarios, cambiar una imagen al pasar el mouse puede agregar una dimensión completamente nueva a su sitio web. Profundicemos y veamos qué tan fácil lo hace Divi.
Escritorio
Móvil
Cargue el Divi Visual Builder
Lo primero que debemos hacer es cargar el generador visual. Para este tutorial, usaremos el paquete de diseño Dog Groomers para el ejemplo. También puede usar esto con cualquier diseño que haya diseñado o cargado.
Cargue su página o paquete de diseño
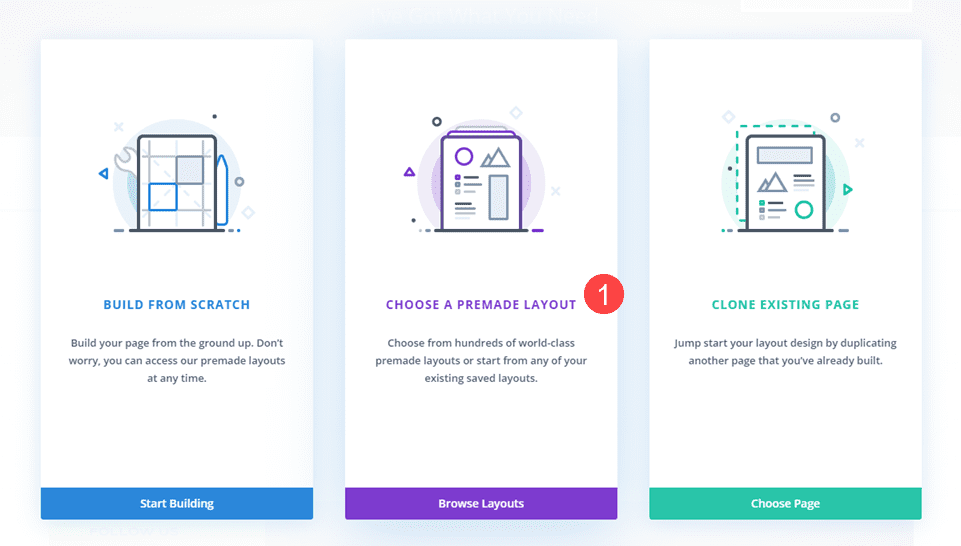
Para cargar el paquete, cuando abra una nueva página en Divi, seleccione Elegir un diseño prefabricado y busque «Peluquería canina».

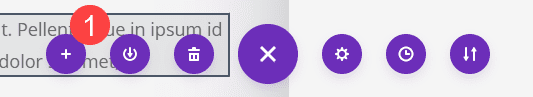
También puede encontrarlo haciendo clic en el icono morado + en la parte inferior de Divi Builder y haciendo lo mismo.

Encuentre su(s) imagen(es)
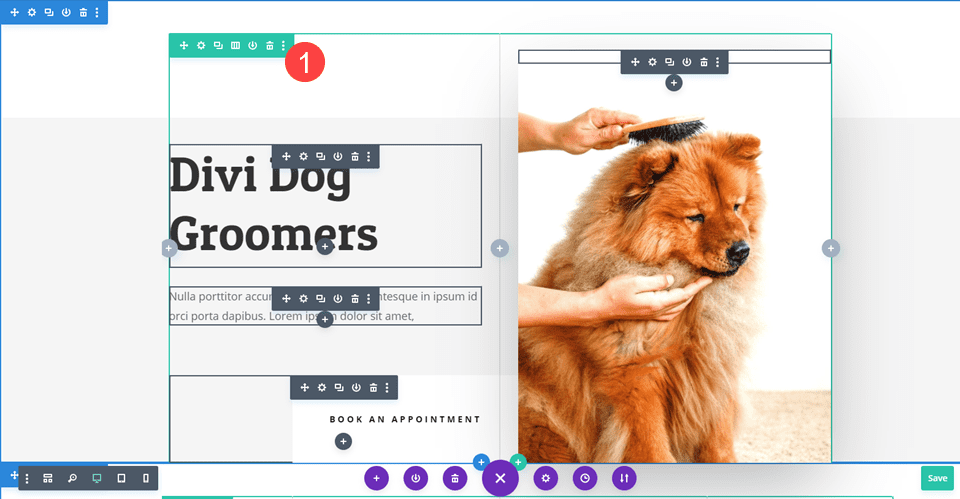
Cuando esté en Divi Builder, simplemente busque las imágenes a las que desea agregar el efecto. Si bien cada efecto se agregará por separado, definitivamente puede agregar el efecto de desplazamiento a cualquier número de elementos en su página.
Queremos señalar que puede usar esto en cualquier elemento que contenga una imagen . Este efecto no se limita al módulo de imagen Divi. Entonces, ya sea que esté usando un Blurb o CTA o incluso un fondo de Columna, puede habilitar este efecto de desplazamiento para cambiar las imágenes.

Abra la configuración del módulo
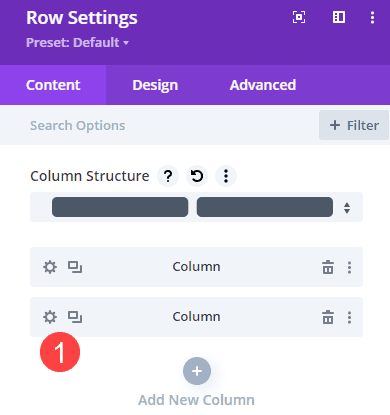
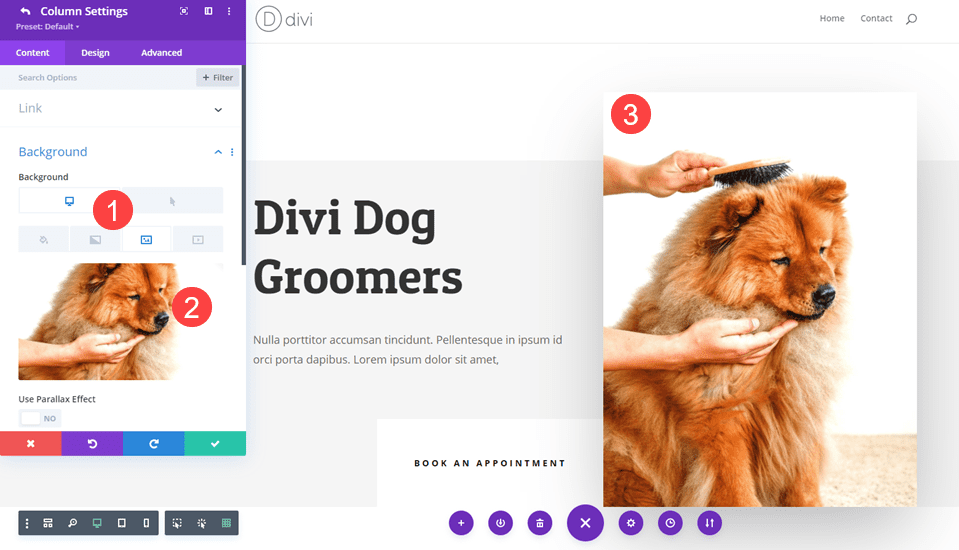
Cuando haya tomado su decisión, haga clic en el ícono de ajustes e ingrese la configuración del módulo para cualquier módulo que contenga la imagen. En el caso de este paquete de diseño, la imagen a la que vamos a aplicar el efecto de desplazamiento es el fondo de la columna más a la derecha en la primera fila. Pero como dijimos antes, puede ser cualquier elemento que utilice una imagen de cualquier forma. Los efectos de desplazamiento de Divi son poderosos.

Encuentra la imagen en la configuración
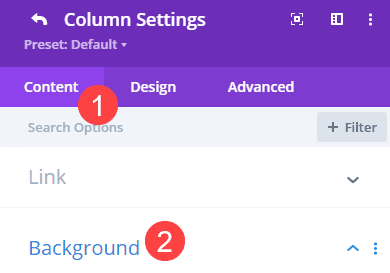
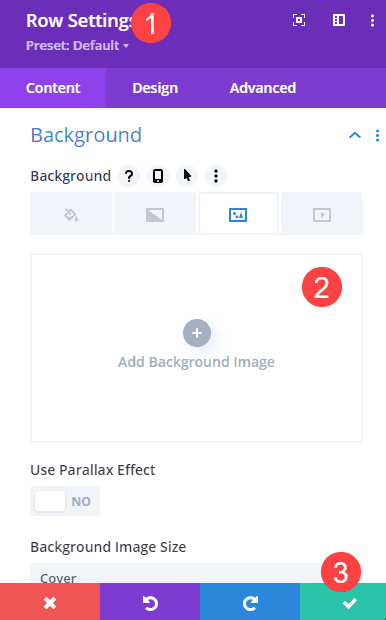
Una vez que esté en la configuración de columna correcta , asegúrese de seleccionar la pestaña Contenido . Desplázate hasta encontrar las opciones de Fondo .

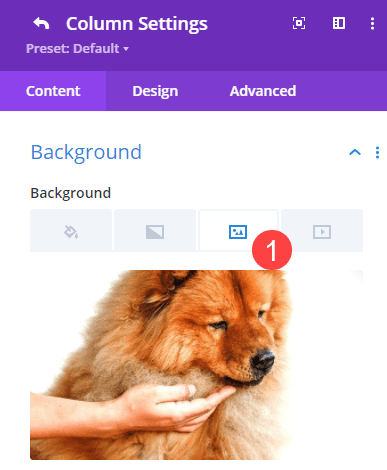
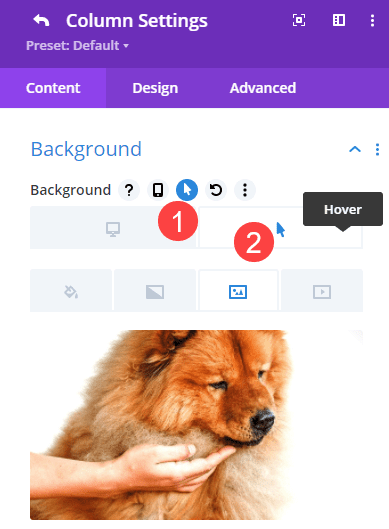
En Fondo , Divi te da la opción de usar un color sólido, un degradado, una imagen o un video en formato .mp4. Y aunque los efectos de desplazamiento se pueden aplicar a cualquiera de estos, estamos trabajando en la pestaña Imagen , la tercera desde la izquierda.

Habilitar efectos de desplazamiento
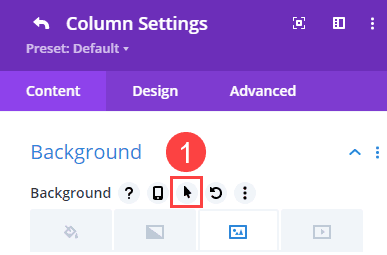
Mueva el mouse sobre la palabra Fondo (el subtítulo más pequeño) y busque el ícono de flecha en las opciones que aparecen. Esta es la palanca para Divi Hover Effects . Esta misma opción aparecerá junto a/encima de cualquier elemento en Divi Builder sobre el que pueda aplicar un efecto de desplazamiento, no solo imágenes. Así que tenlo en cuenta para otros diseños también.

Con esto habilitado, aparecen dos nuevas pestañas. La pestaña izquierda es la imagen base que aparece sin interacción. También se aplica a dispositivos móviles, a menos que se configure de manera diferente en la configuración de Capacidad de respuesta .

Elige tu nueva imagen
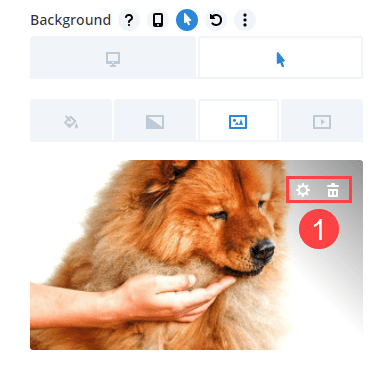
Cuando mueva el cursor hacia abajo hasta la imagen, se le darán las opciones normales: reemplazar la imagen o eliminar la imagen . Si elige el ícono de la papelera, esto habilitará el efecto de desplazamiento, solo que hará que la imagen desaparezca. Debido a que queremos cambiar la imagen al pasar el mouse, no eliminarla, vamos a hacer clic en la imagen en sí o en el ícono de ajustes .

Elija la imagen flotante (reemplazo)
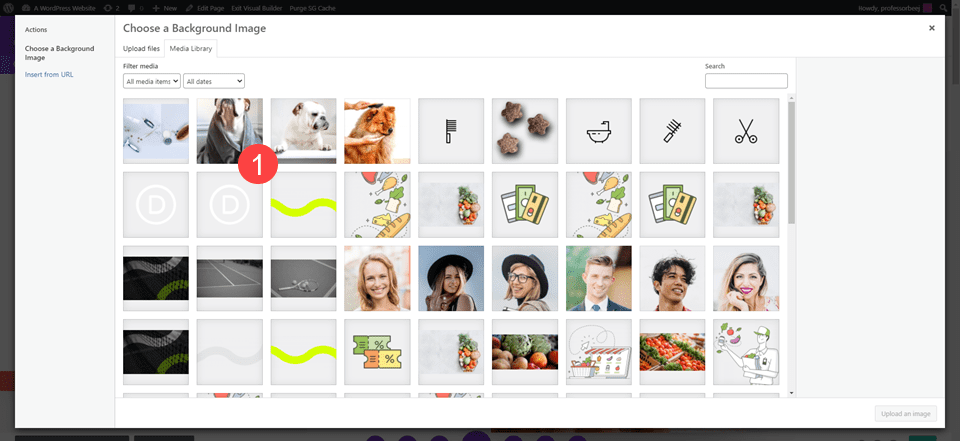
Al hacerlo, se abrirá la biblioteca de medios. A continuación, puede elegir la nueva imagen que desea que vean sus usuarios cuando se desplazan sobre la original.

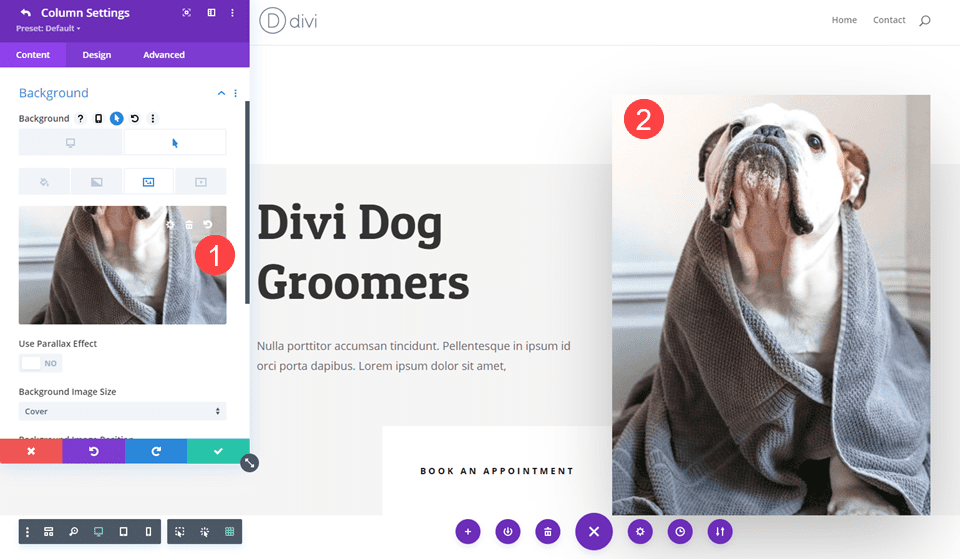
Cualquiera que sea la imagen que elija, ahora aparecerá en el generador visual, así como en la pestaña flotante de la configuración de la columna.

Comprobar errores con la imagen original
Siempre sugerimos asegurarse de que la imagen original también se mantenga igual. Entonces, para verificar, haga clic en la pestaña izquierda y asegúrese de que la imagen original todavía esté en su lugar.

Si todo va bien, puede guardar la configuración. También intentamos señalar a los usuarios que cuando trabajen dentro de los subconjuntos de columnas de una fila, deben asegurarse de hacer clic dos veces en la marca de verificación verde para guardar . Puede parecer que sus imágenes desaparecen cuando las guarda, pero eso es solo Divi sacándolo de la configuración de Columna y de regreso a la Fila.

Simplemente presione la marca de verificación verde nuevamente y estará listo. ¡Simplemente guarde la configuración general de la página ahora, y sus cambios estarán en vivo y listos para que sus usuarios pasen el mouse sobre ellos!
Tenga en cuenta que es posible que Divi no genere el efecto de desplazamiento dentro del propio Visual Builder. Esto se debe a que otras tareas usan la interacción de desplazamiento dentro del generador. Pero cuando presiona el botón verde Guardar para la página, los cambios se mostrarán en la parte frontal de su sitio.
Resultados finales
Si ha seguido los pasos de este tutorial, entonces sus resultados finales deberían verse así.
Escritorio
Móvil
Conclusión
Divi Builder está lleno de herramientas poderosas que cualquiera puede usar para crear un sitio web interesante e interactivo. Ya sea que desee mostrar un antes y un después para un cliente, una línea de tiempo de proceso para una obra de arte o simplemente tener un intercambio divertido como un huevo de Pascua para los usuarios que pasan el mouse sobre una sola imagen, Divi le brinda esa capacidad. con solo unos pocos clics. Y con los efectos de desplazamiento para cambiar las imágenes en cualquier elemento, no solo en los módulos de imagen o galería, puede diseñar su sitio con su estilo normal, usando sus elementos favoritos y no tener que cambiar lo que hace que sus diseños sean únicos para acomodar módulos especializados. ¡Diviértete con eso!
¿Qué interacciones divertidas has podido lograr con el cambio de imágenes al pasar el mouse? ¡Cuéntanos en los comentarios!
Imagen destacada del artículo por AlexTanya / shutterstock.com