
Desde que salieron las opciones adhesivas de Divi , se han agregado infinitas posibilidades de diseño de interacción a nuestras cajas de herramientas de Divi . Además de poder convertir un encabezado en fijo al desplazarse, también puede cambiar el estilo de sus elementos en un estado fijo. Esto le permite resaltar su encabezado una vez que se vuelve fijo y crear otra experiencia de usuario mientras las personas leen sus páginas y publicaciones.
Una de las preguntas más frecuentes en la comunidad es cómo cambiar el logotipo de Divi en un estado fijo. En este tutorial, le mostraremos una manera rápida y fácil de hacerlo. Comenzaremos el tutorial creando un encabezado global, luego aplicaremos los efectos adhesivos y, en la tercera parte del tutorial, le mostraremos cómo cambiar su logotipo adhesivo en el desplazamiento. Si ya está familiarizado con las opciones adhesivas de Divi y las posibilidades de encabezado global, no dude en pasar a la tercera parte del tutorial para ver los pocos pasos necesarios para cambiar su logotipo adhesivo en el desplazamiento.
¡Hagámoslo!
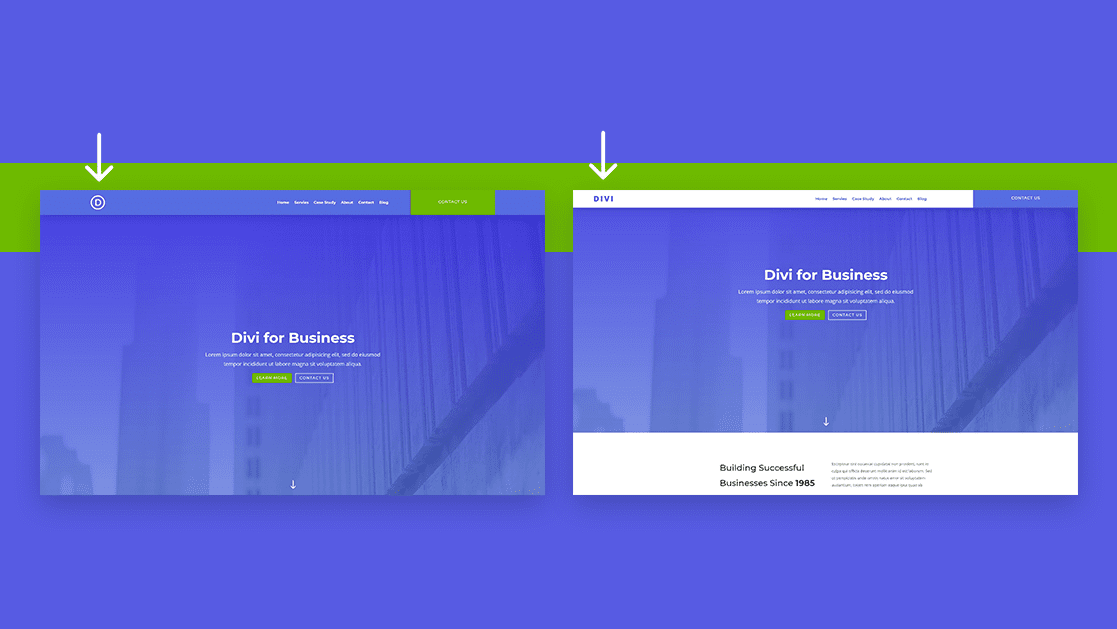
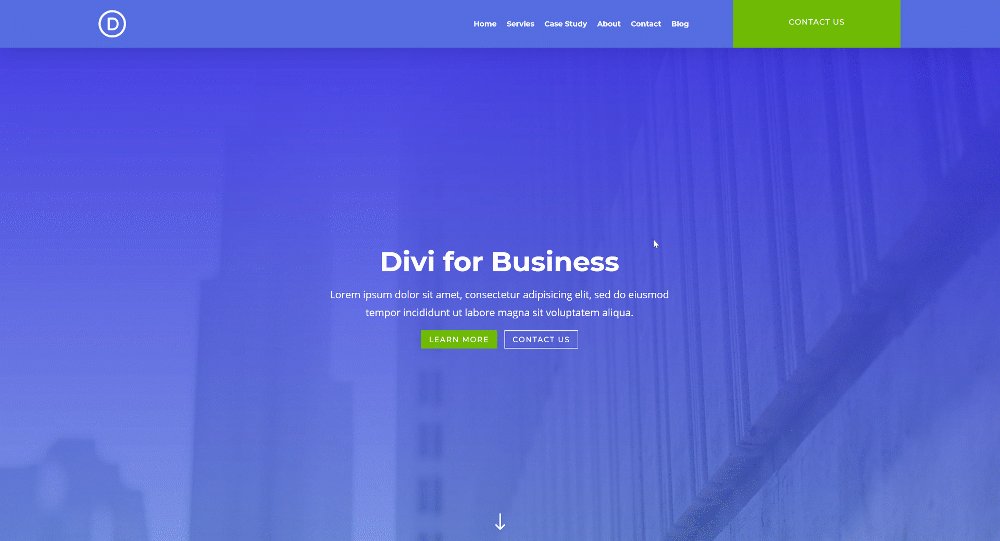
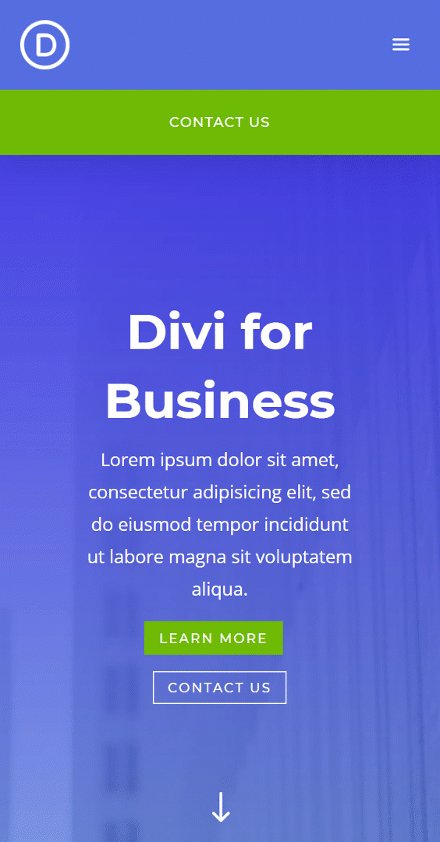
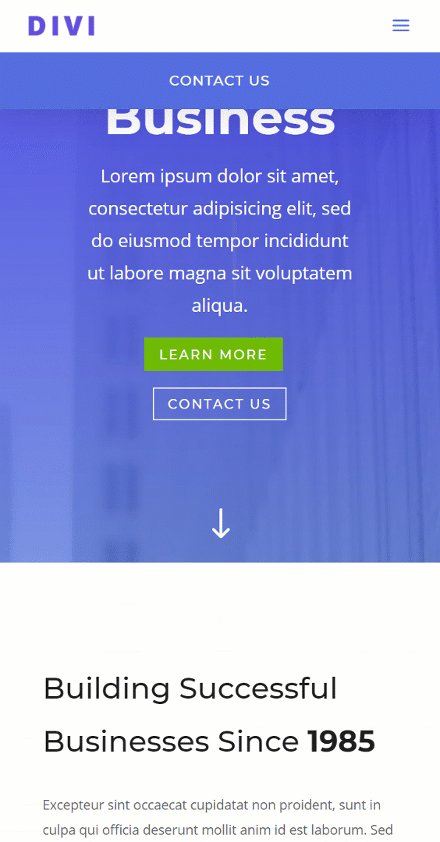
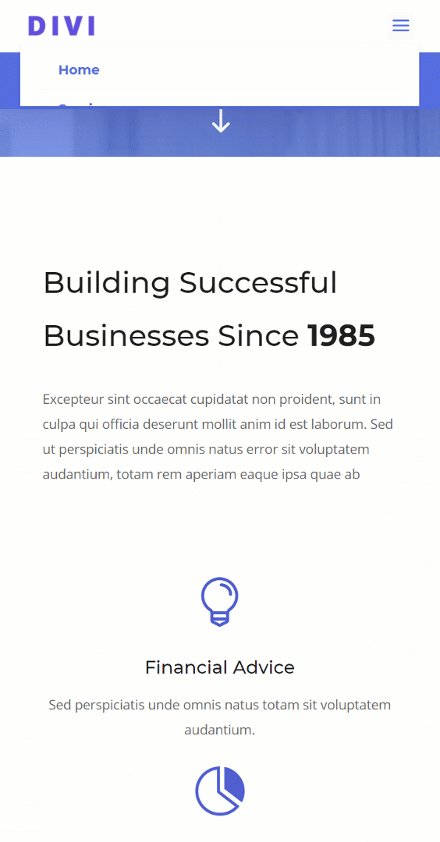
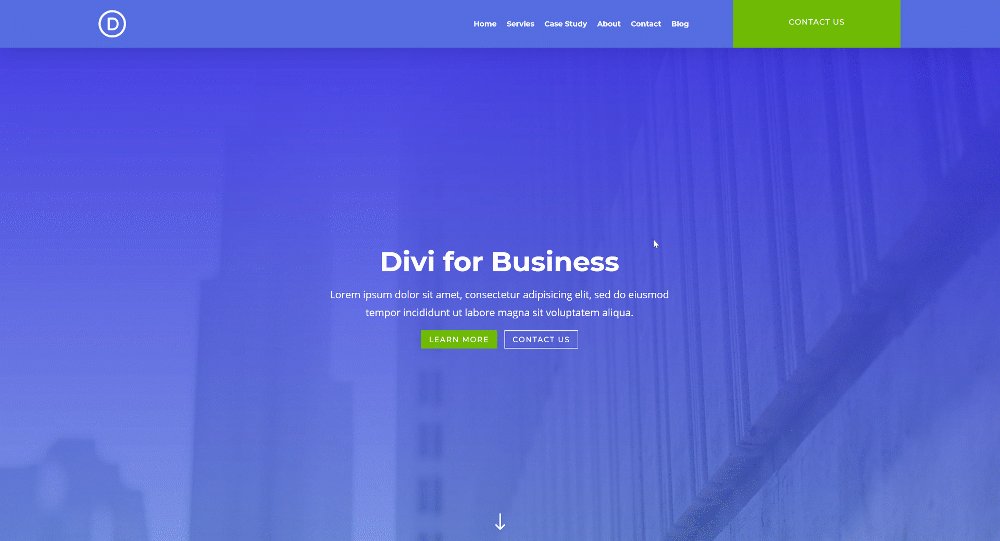
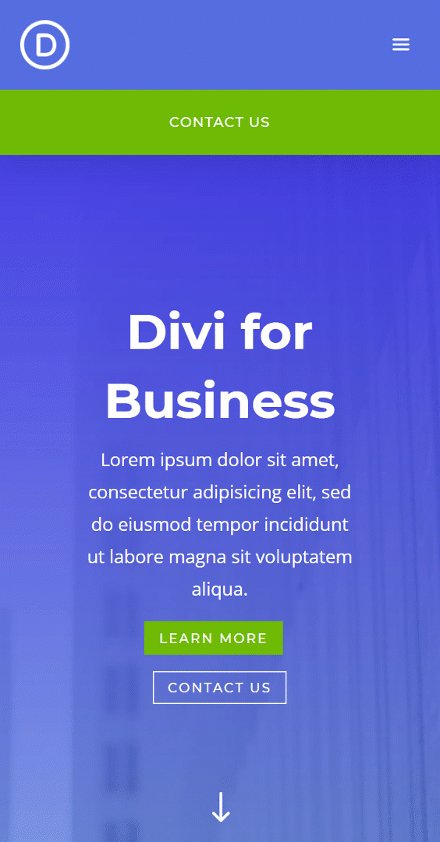
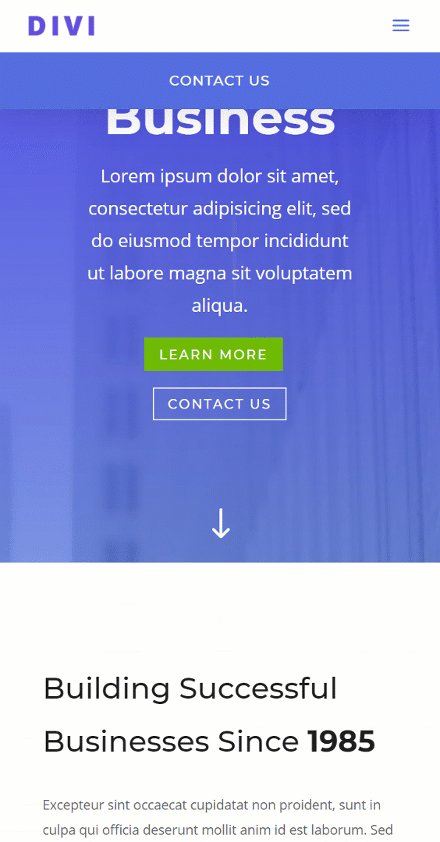
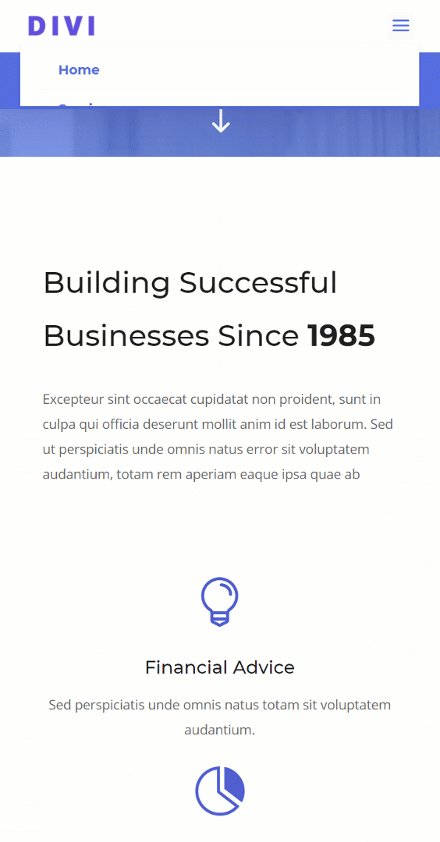
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
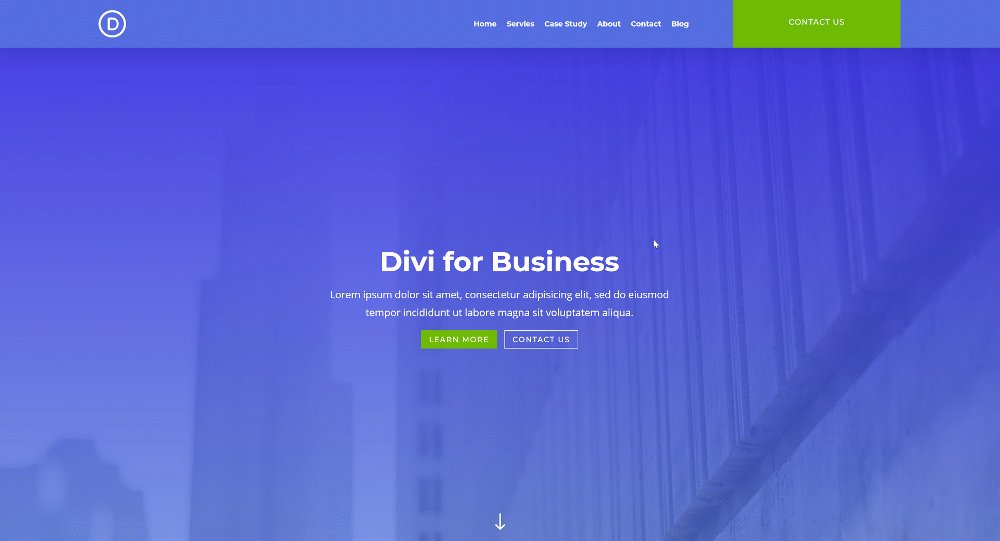
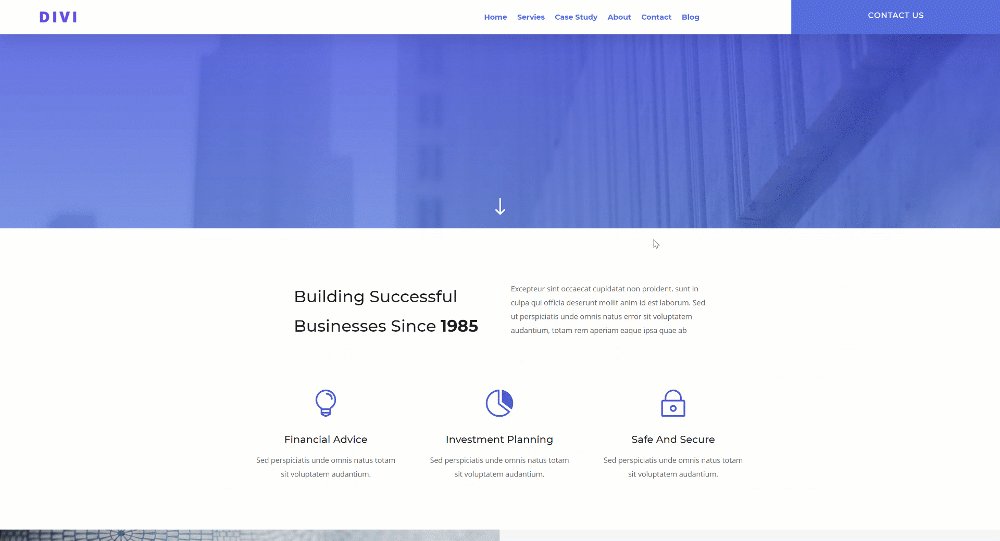
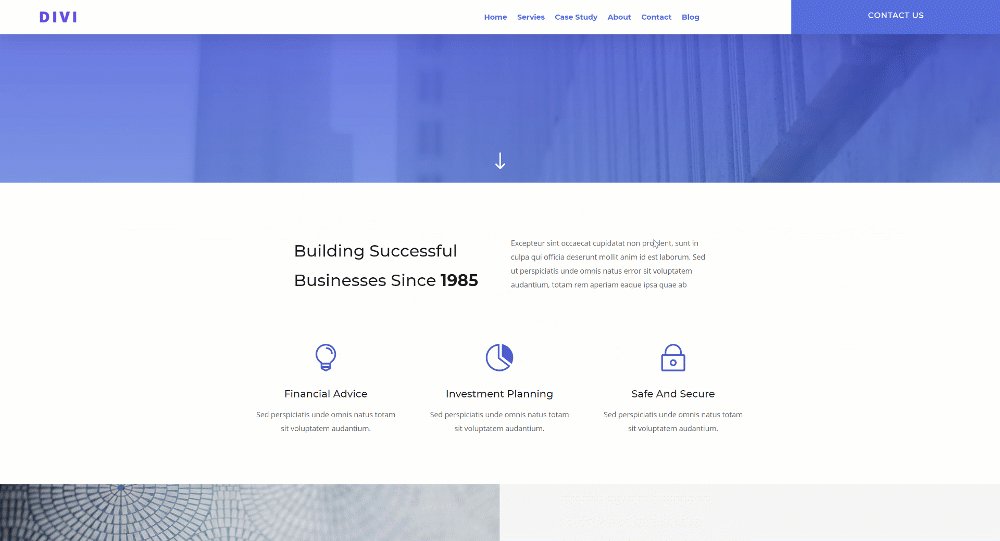
Escritorio

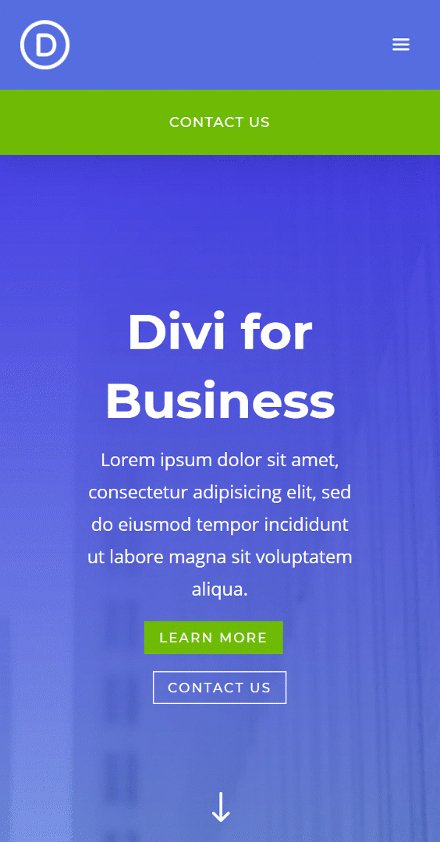
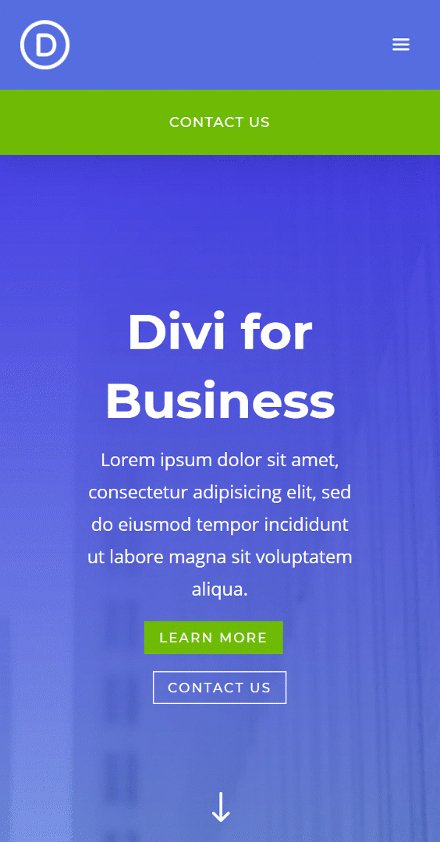
Móvil

Descargue la plantilla de encabezado global GRATIS
Para poner sus manos en la plantilla de encabezado global gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Construcción de la estructura del elemento de encabezado dentro de una nueva plantilla de encabezado
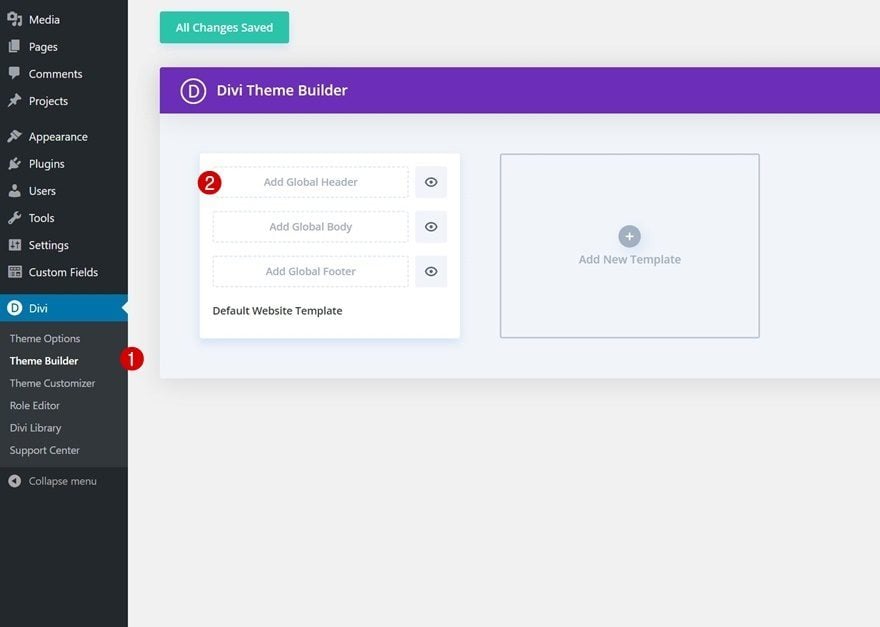
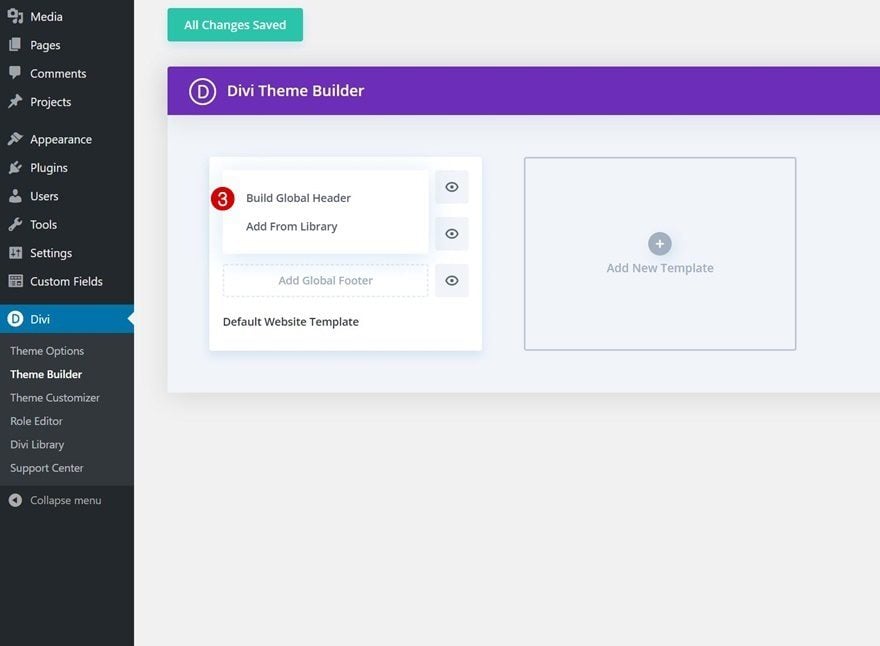
Crear nueva plantilla de encabezado global
Comience yendo a Divi Theme Builder y cree un nuevo encabezado global o personalizado.


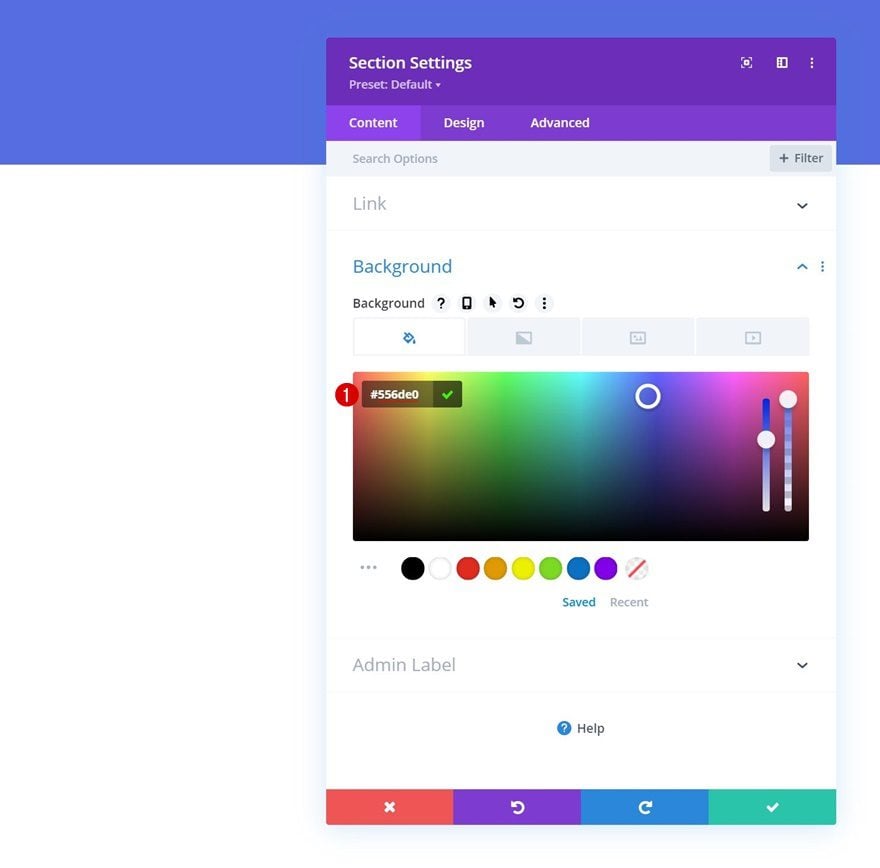
Ajustes de sección
Color de fondo
Una vez dentro del editor de plantillas, verás una sección. Abra la configuración de esa sección y aplique un color de fondo.
- Color de fondo: #556de0

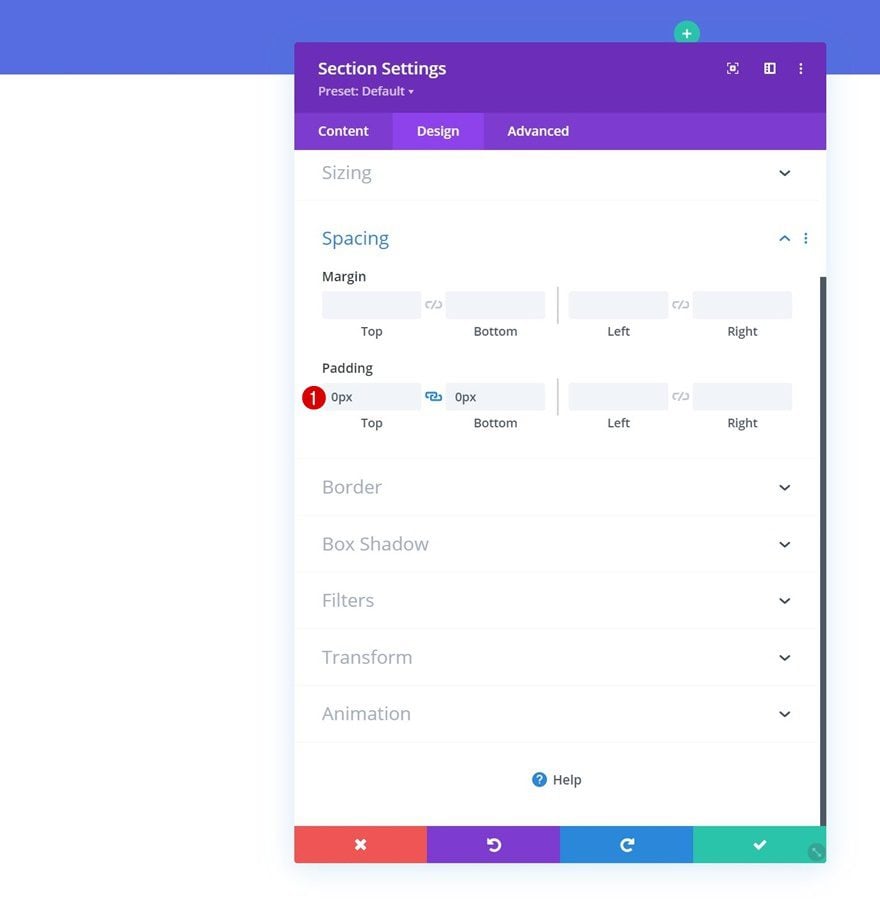
Espaciado
Pase a la pestaña de diseño de la sección y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

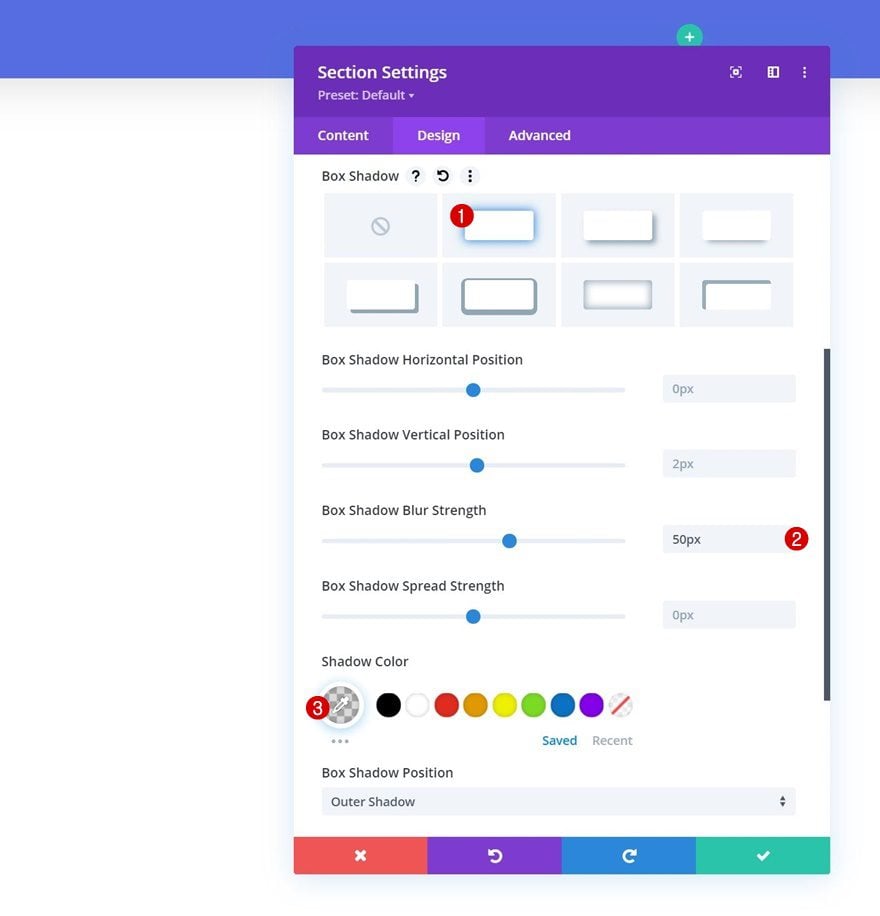
Sombra de la caja
Agregue una sombra de cuadro también.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba (0,0,0,0.15)

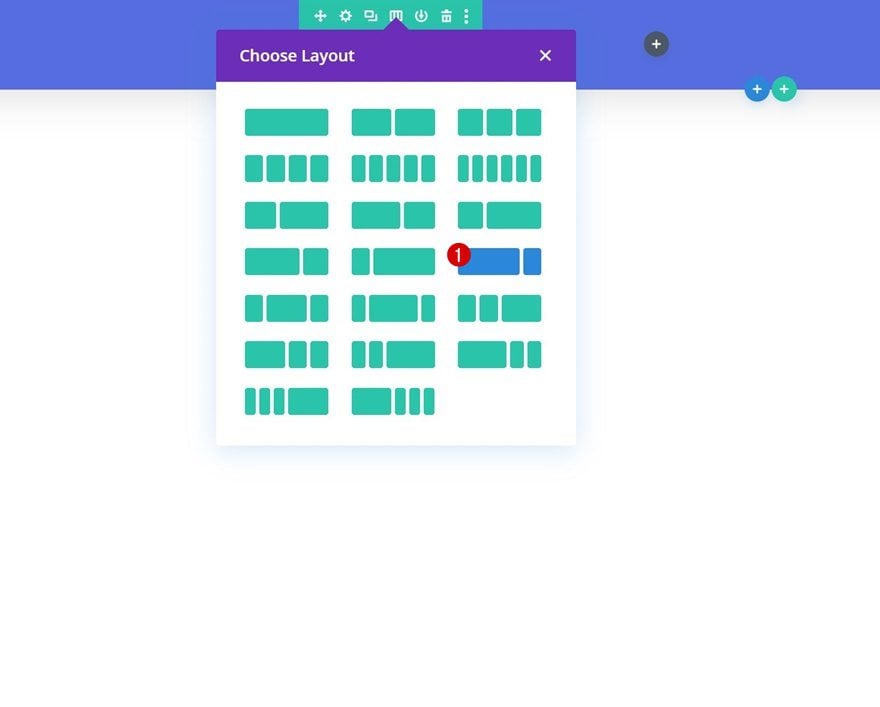
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

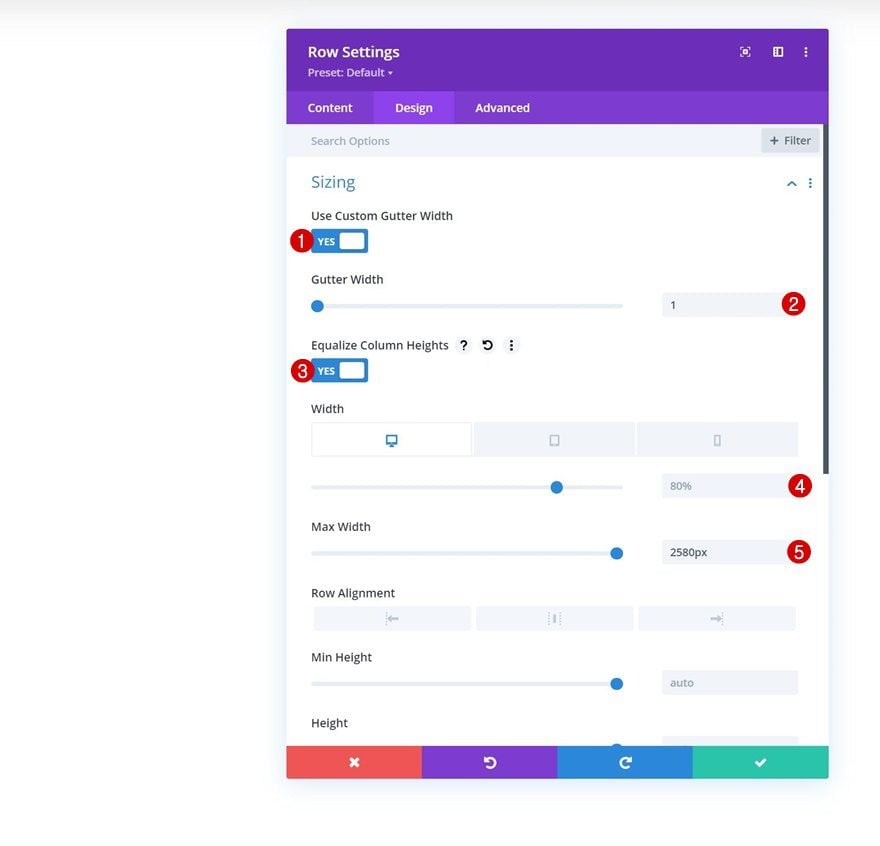
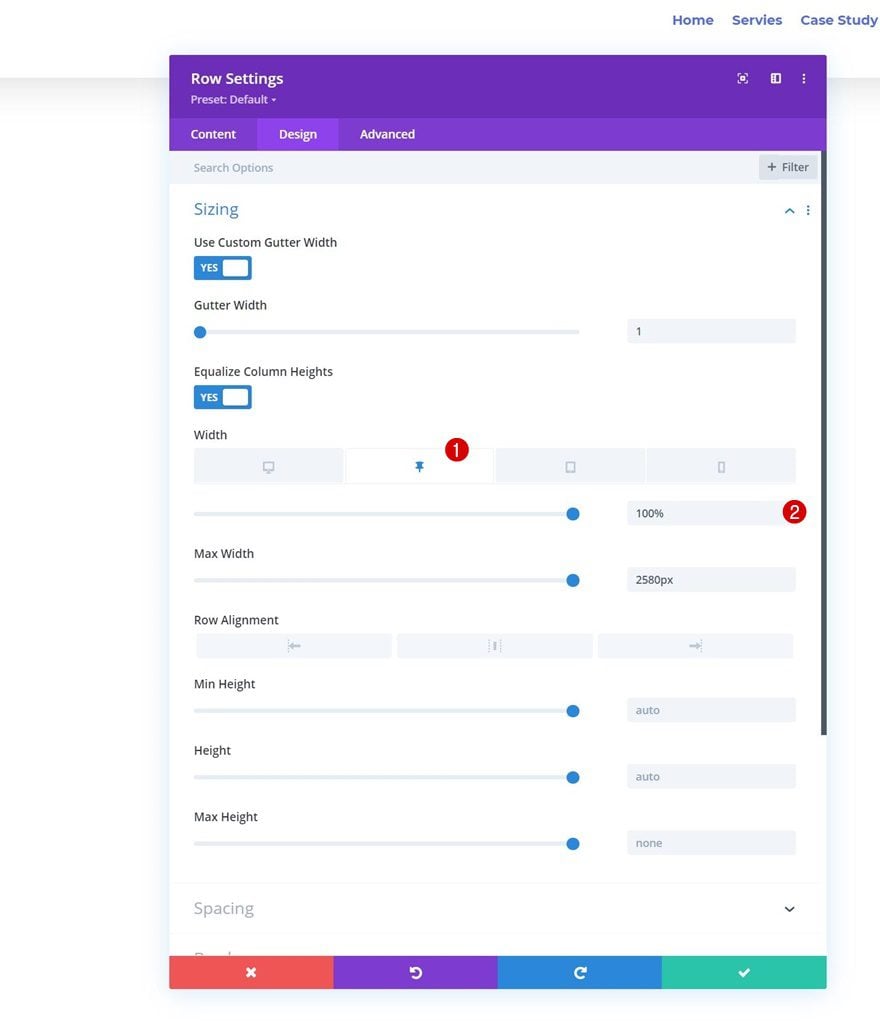
Dimensionamiento
Sin agregar módulos todavía, abra la configuración de la fila y modifique la configuración de tamaño de la fila de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho:
- Escritorio: 80%
- Tableta y teléfono: 100%
- Ancho máximo: 2580px

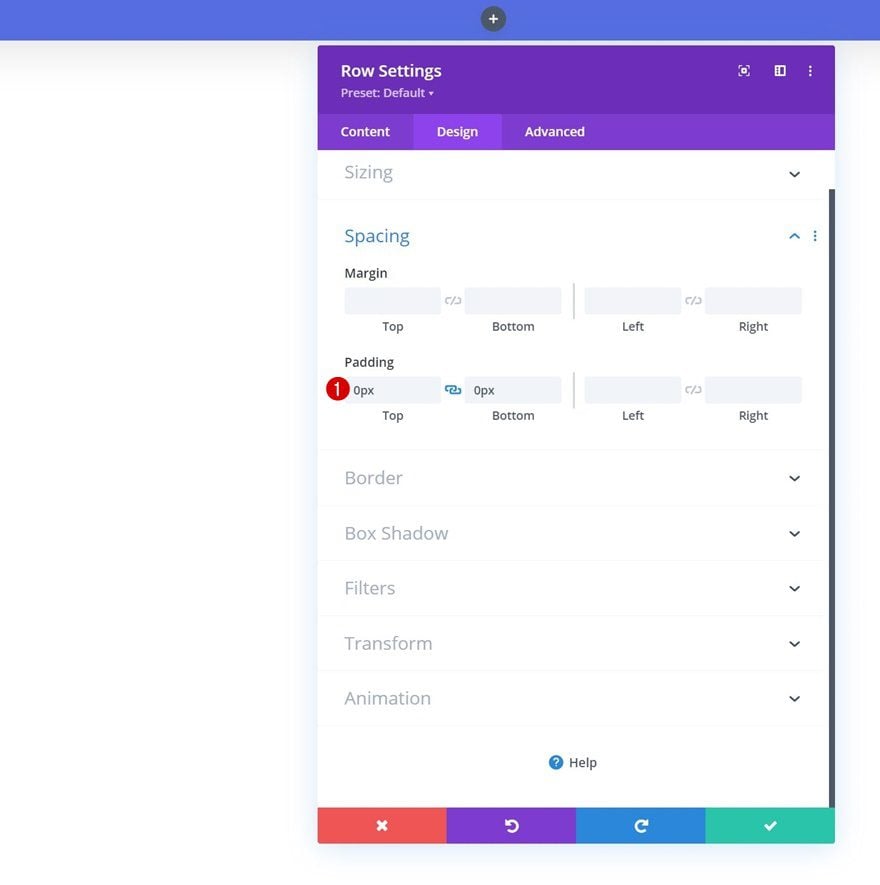
Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

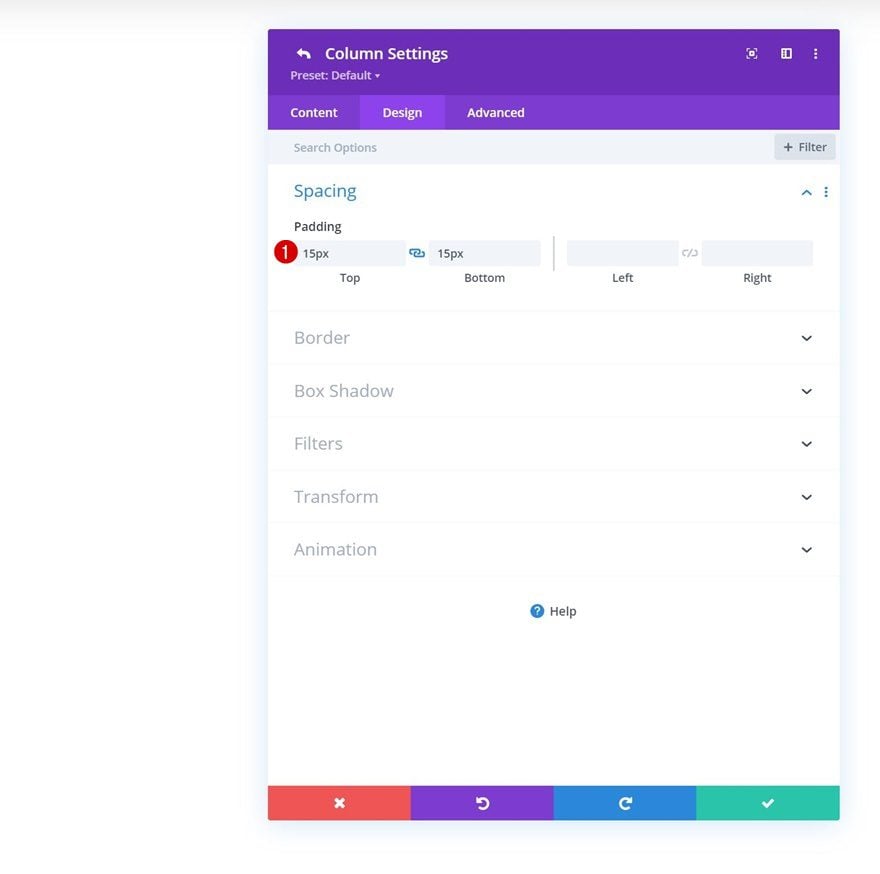
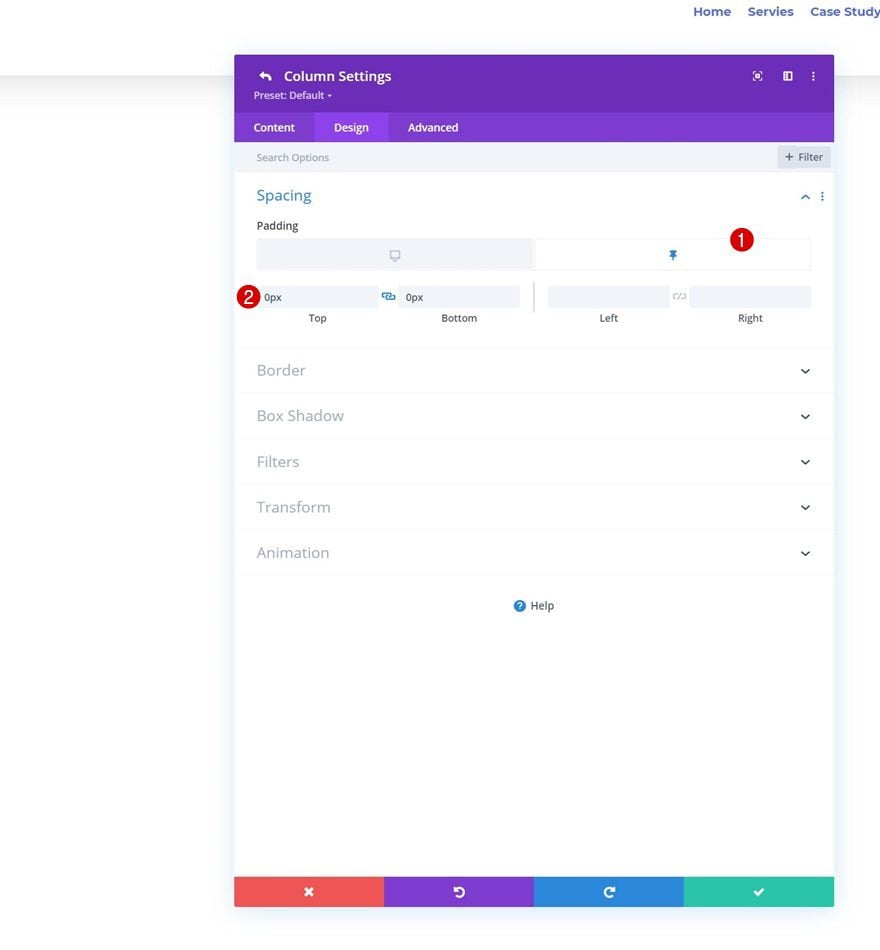
Columna 1 Espaciado
Luego, abra la configuración de la columna 1 y aplique un poco de relleno superior e inferior.
- Relleno superior: 15px
- Relleno inferior: 15px

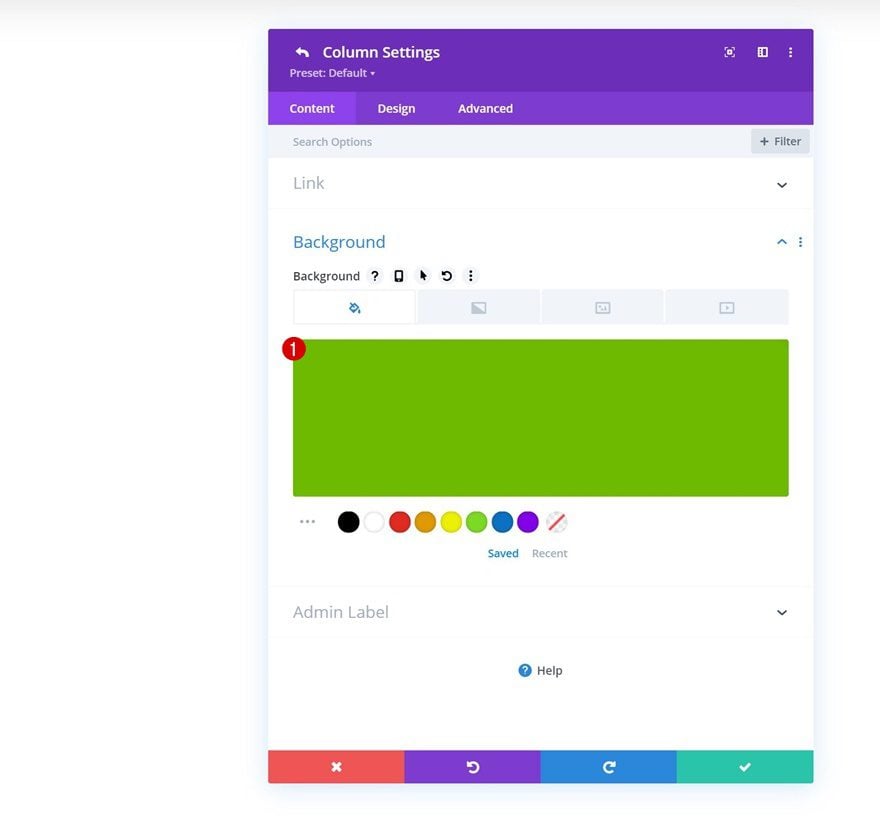
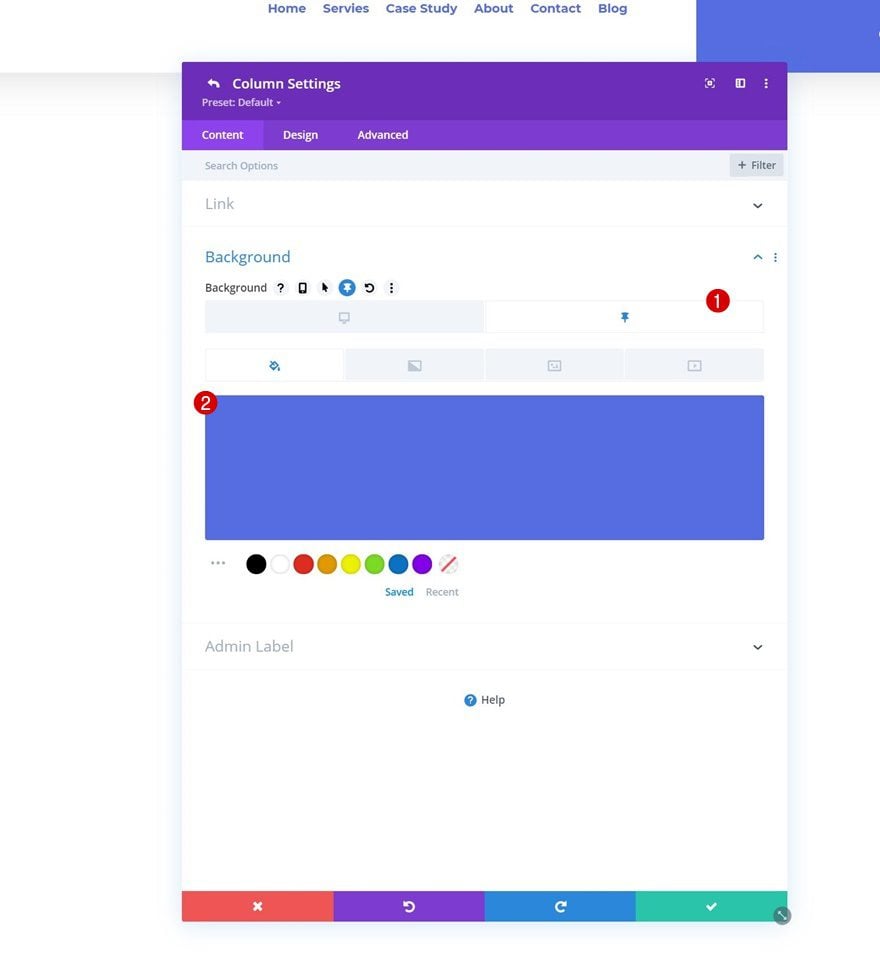
Color de fondo de la columna 2
Pase a la configuración de la segunda columna y agregue un color de fondo.
- Color de fondo: #6eba01

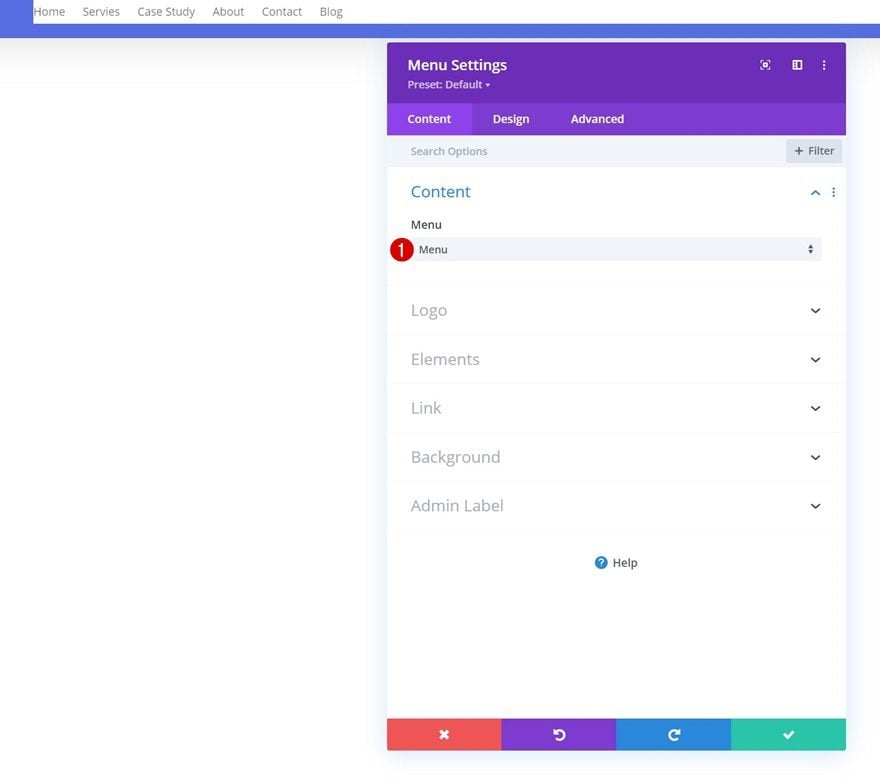
Seleccione el menú
Ahora que la configuración general de filas y columnas está en su lugar, es hora de agregar módulos, comenzando con un módulo de menú en la columna 1.

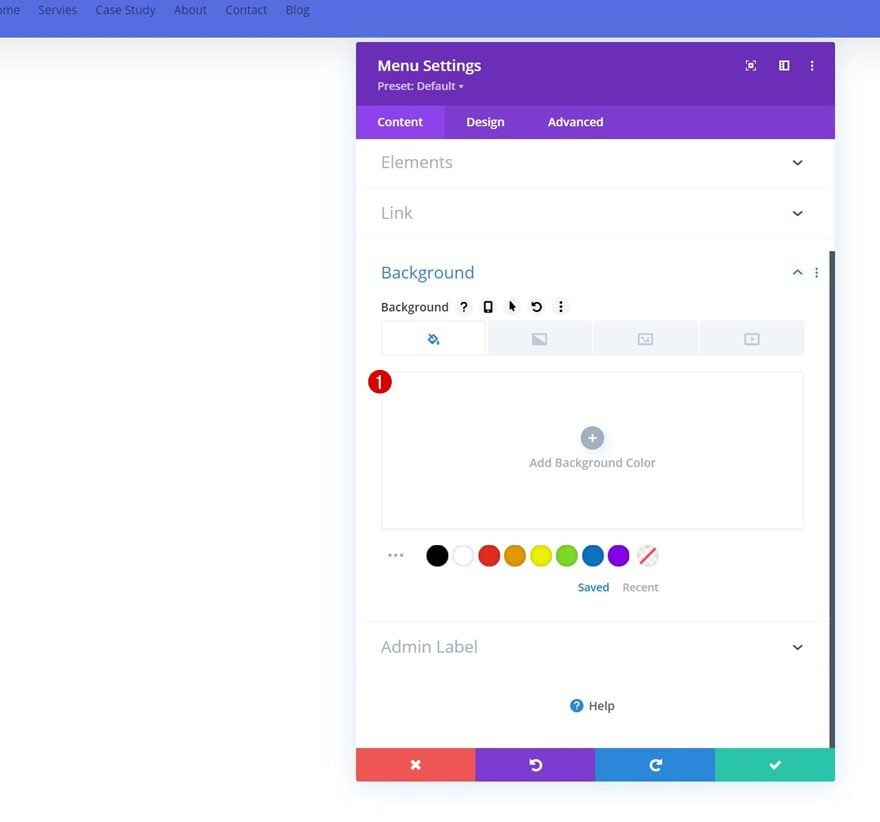
Eliminar color de fondo
Elimina el color de fondo blanco predeterminado del módulo.

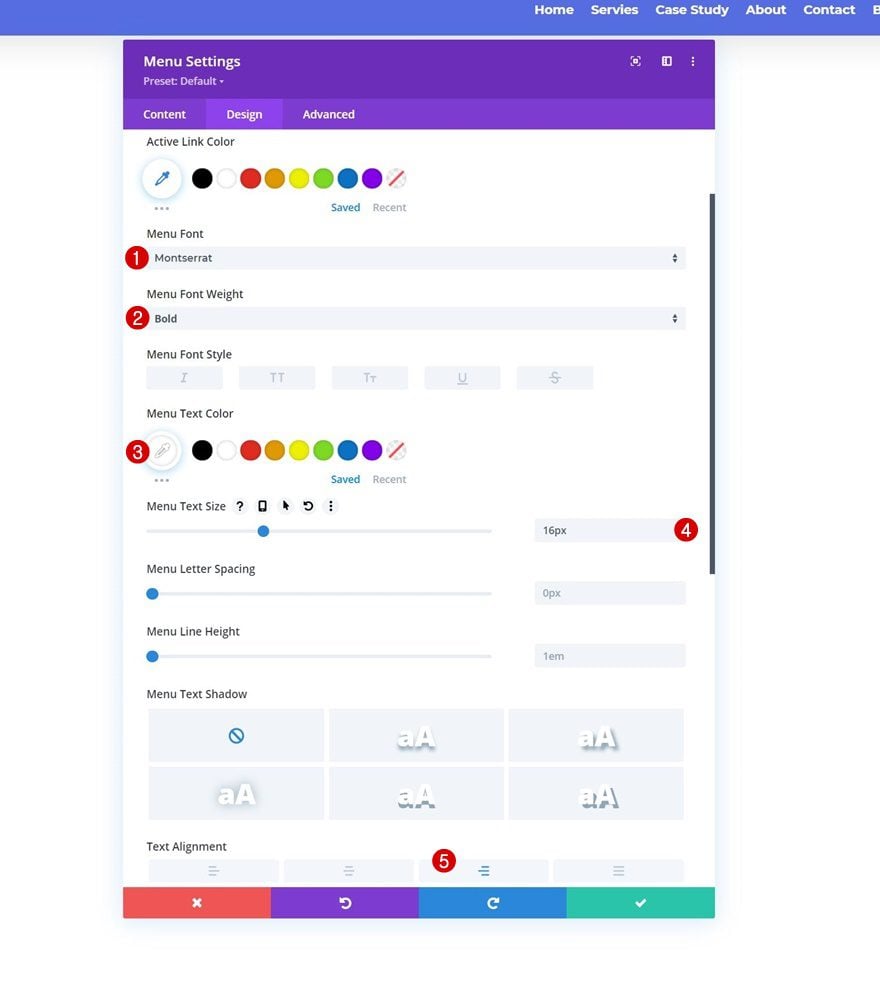
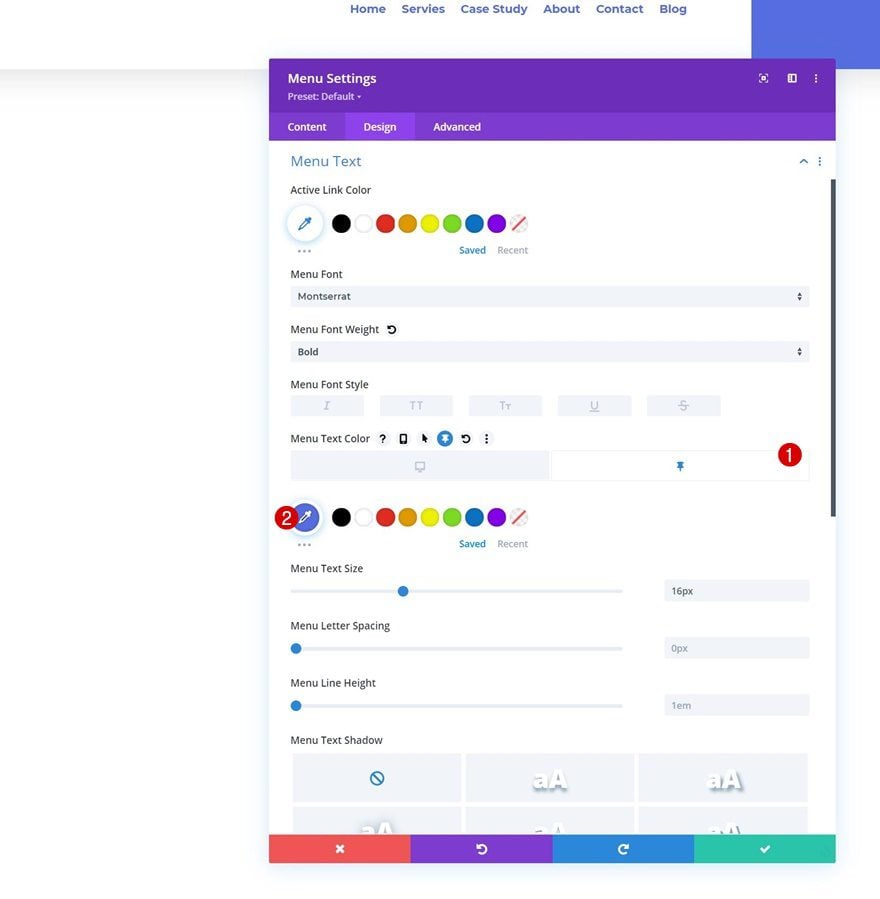
Configuración del texto del menú
Pase a la pestaña de diseño del módulo y cambie la configuración del texto del menú en consecuencia:
- Fuente del menú: Montserrat
- Peso de la fuente del menú: Negrita
- Color del texto del menú: #ffffff
- Tamaño del texto del menú: 16px
- Alineación de texto: Derecha

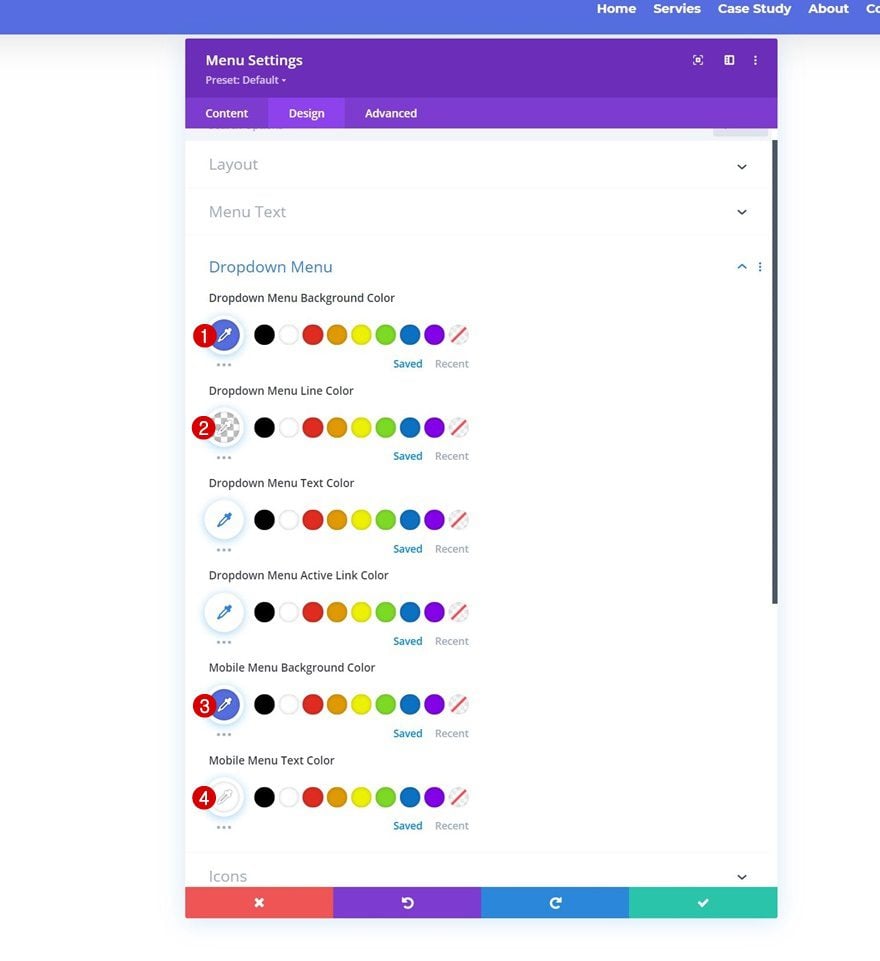
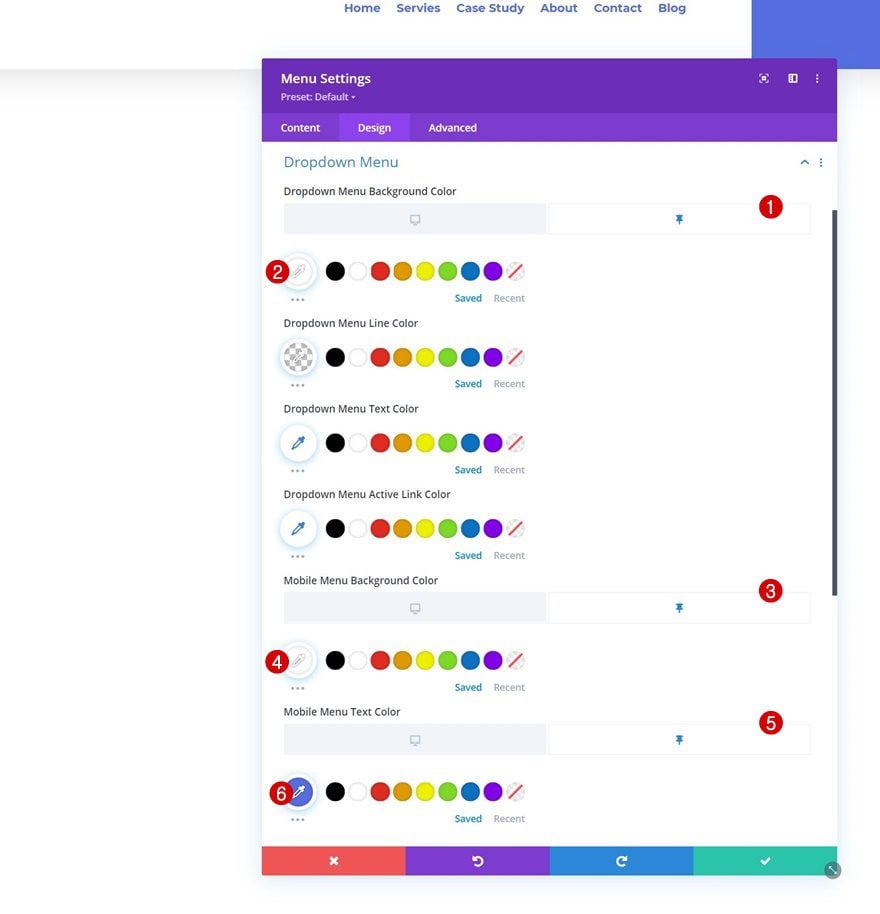
Configuración del menú desplegable
Luego, realice algunos cambios en la configuración del menú desplegable.
- Color de fondo del menú desplegable: #556de0
- Color de la línea del menú desplegable: rgba(0,45,76,0)
- Color de fondo del menú móvil: #556de0
- Color del texto del menú móvil: #ffffff

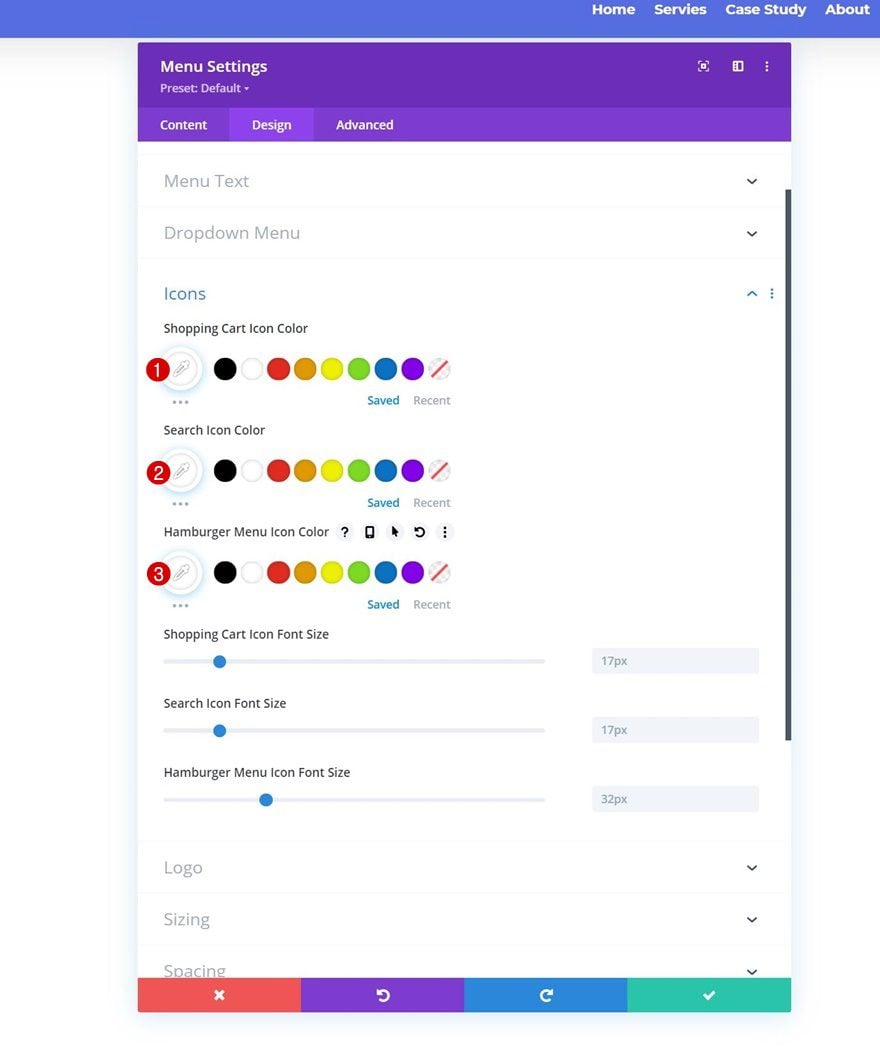
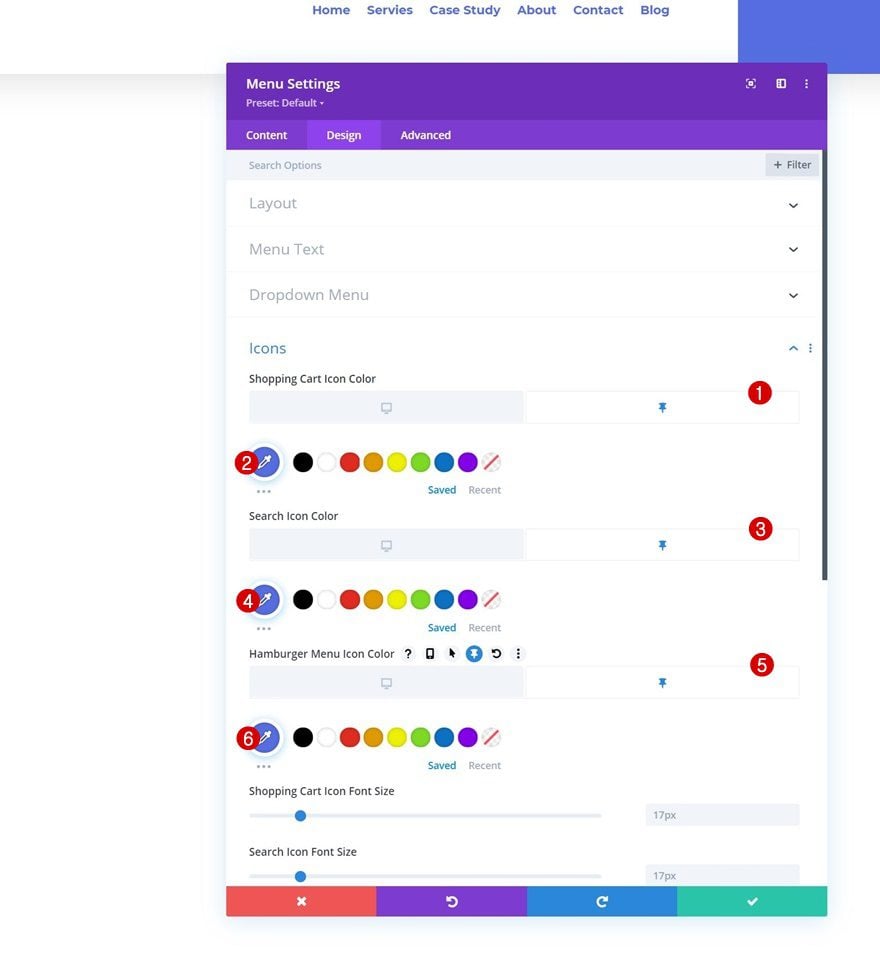
Configuración de iconos
Cambia los colores del icono a continuación.
- Color del icono del carrito de compras: #ffffff
- Color del icono de búsqueda: #ffffff
- Color del icono del menú de hamburguesas: #ffffff

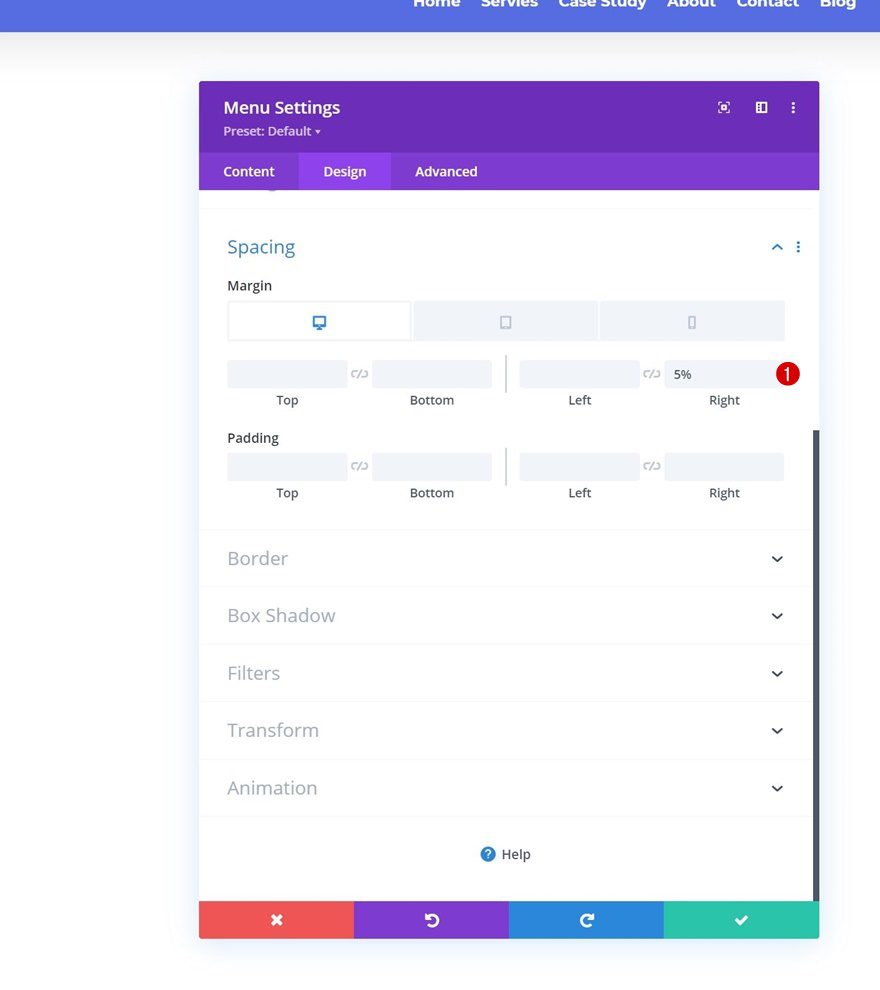
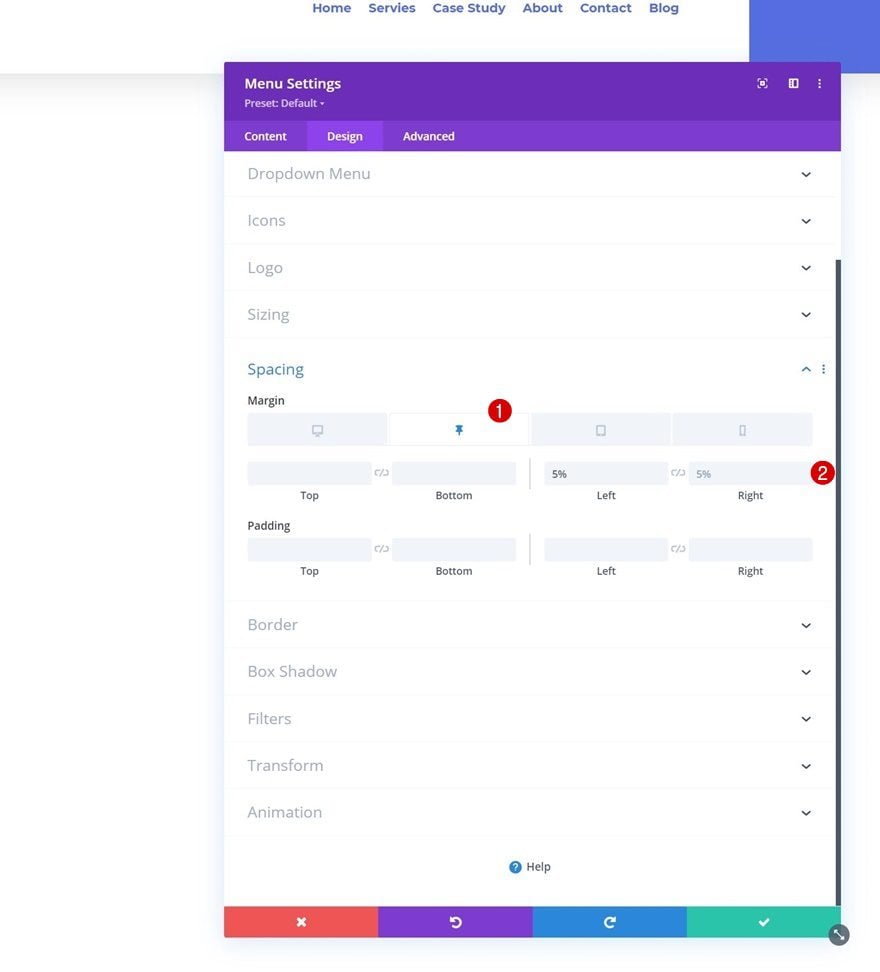
Espaciado
Y aplique algunos valores de espaciado sensibles.
- Margen superior:
- Tableta y teléfono: 10px
- Margen inferior:
- Tableta y teléfono: 10px
- Margen izquierdo:
- Tableta y teléfono: 5%
- Margen Derecho: 5%

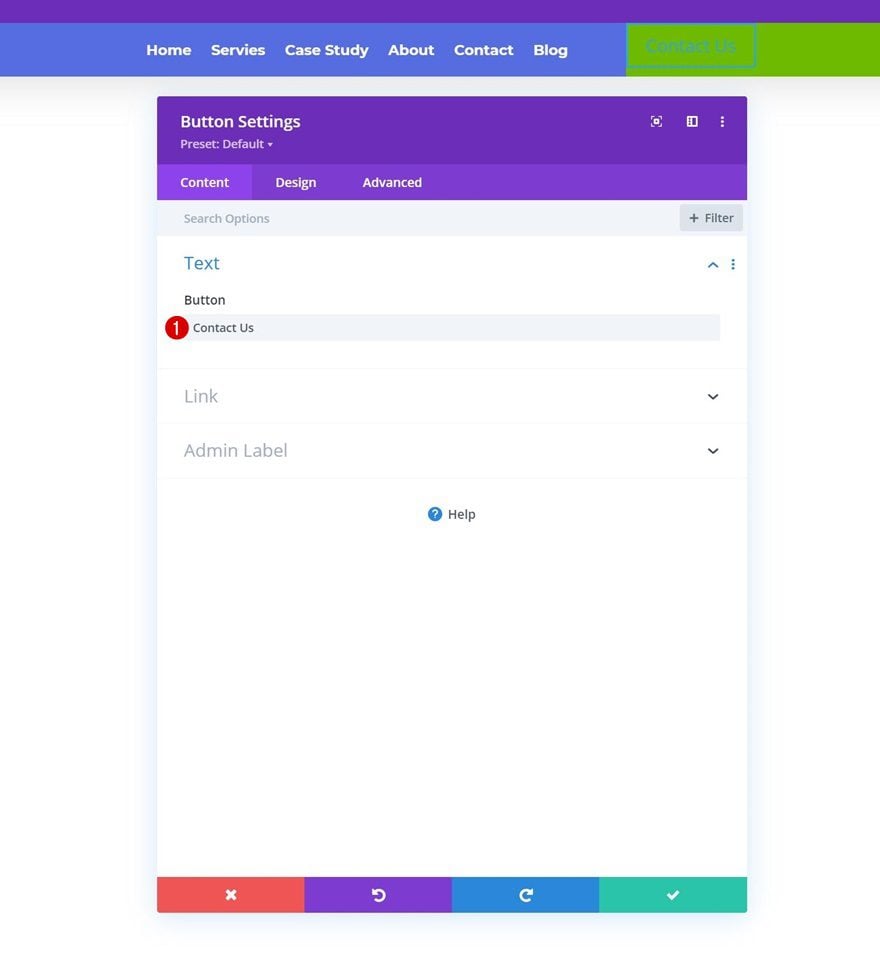
Agregar copia
En la columna 2, el único módulo que necesitamos es un módulo de botones. Agregue alguna copia de su elección.

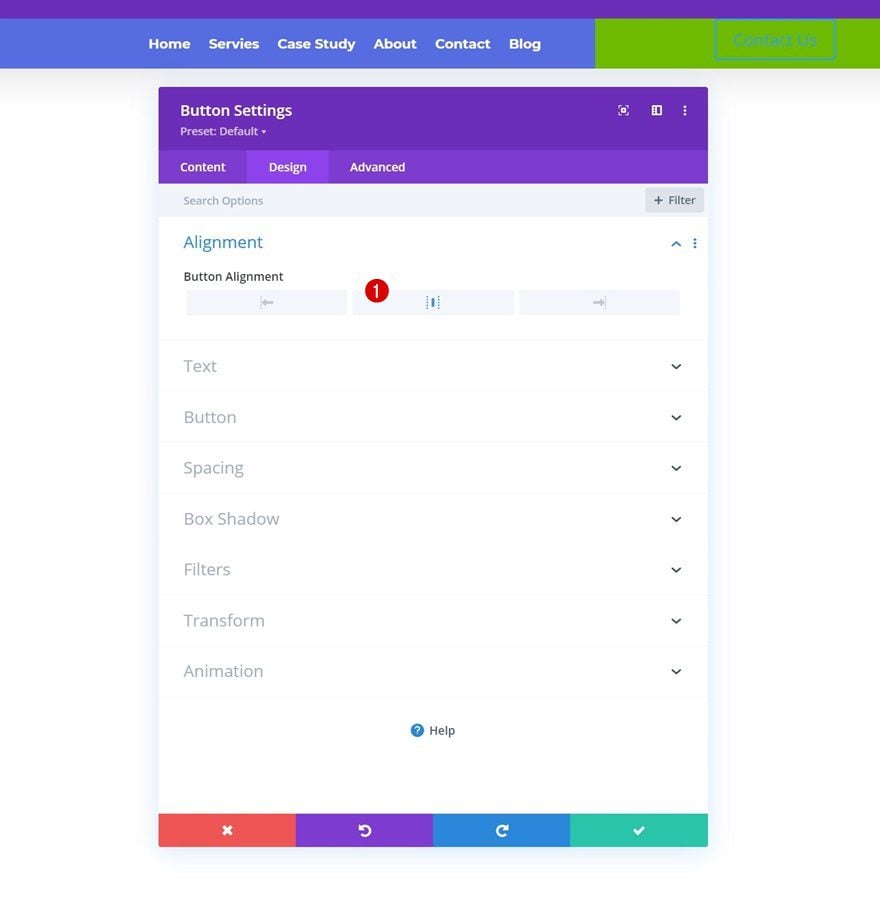
Alineación de botones
Pase a la pestaña de diseño del módulo y cambie la alineación del módulo.
- Alineación de botones: Centro

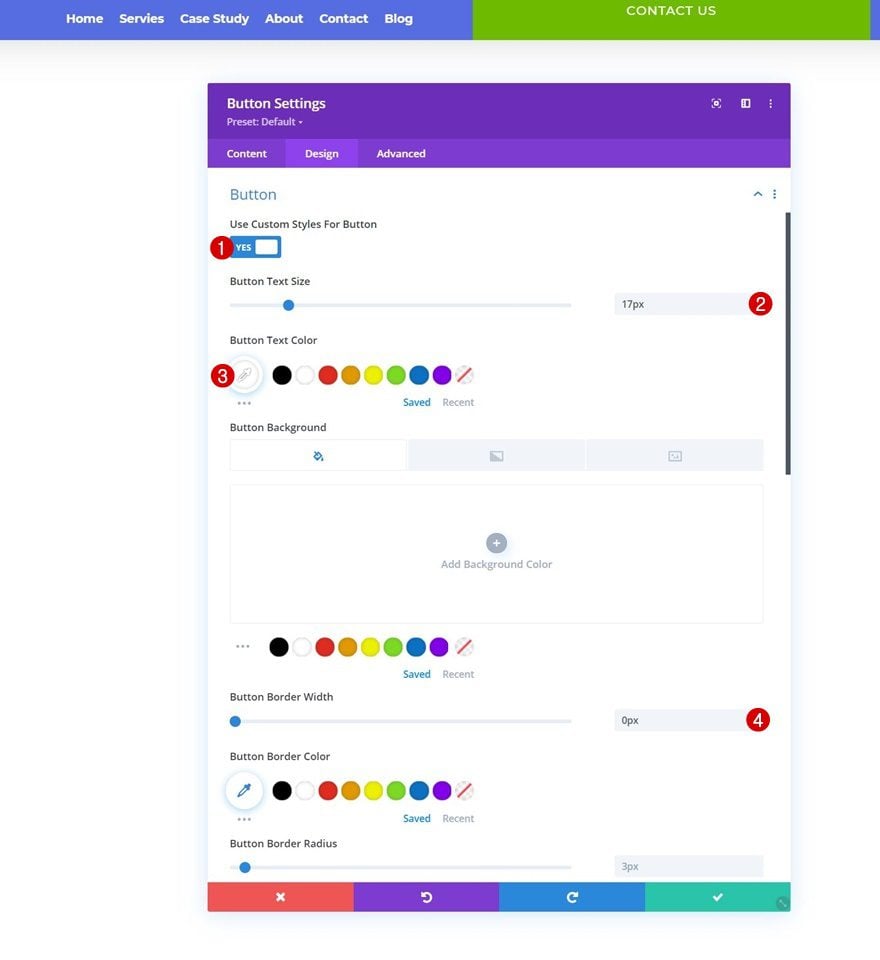
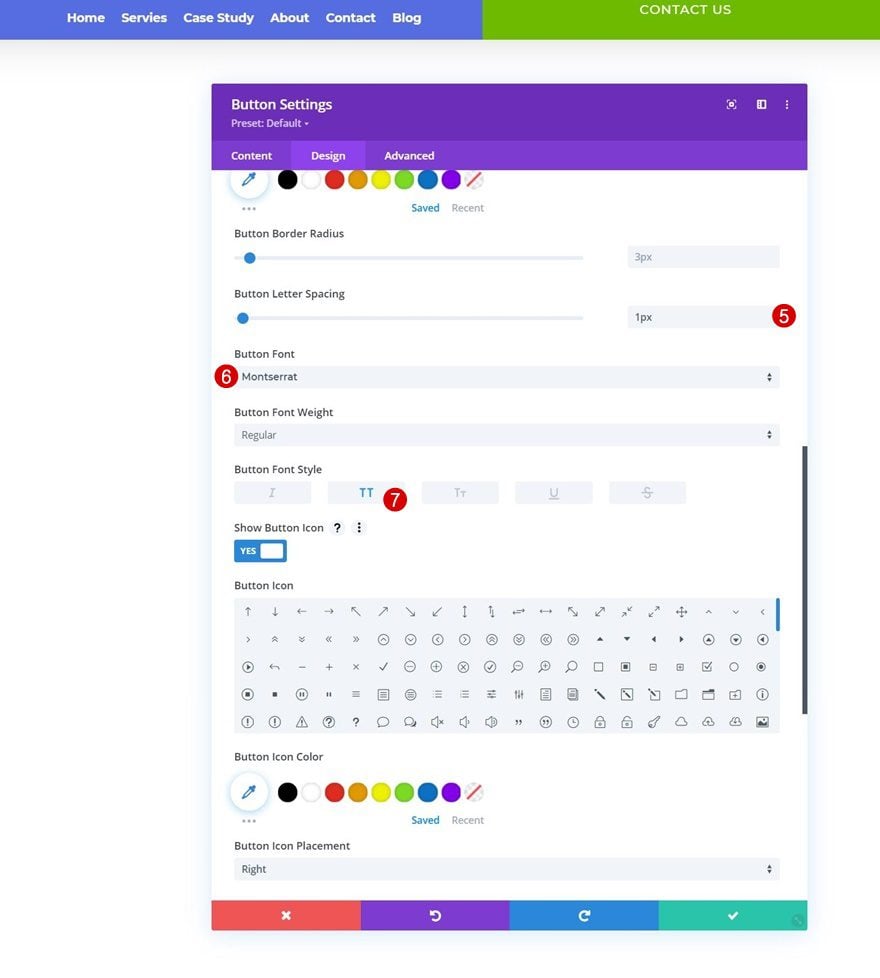
Configuración de botones
Dale estilo al botón siguiente.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 17px
- Color del texto del botón: #ffffff
- Ancho del borde del botón: 0px

- Espaciado entre letras de botones: 1 px
- Fuente del botón: Montserrat
- Estilo de fuente del botón: Mayúsculas

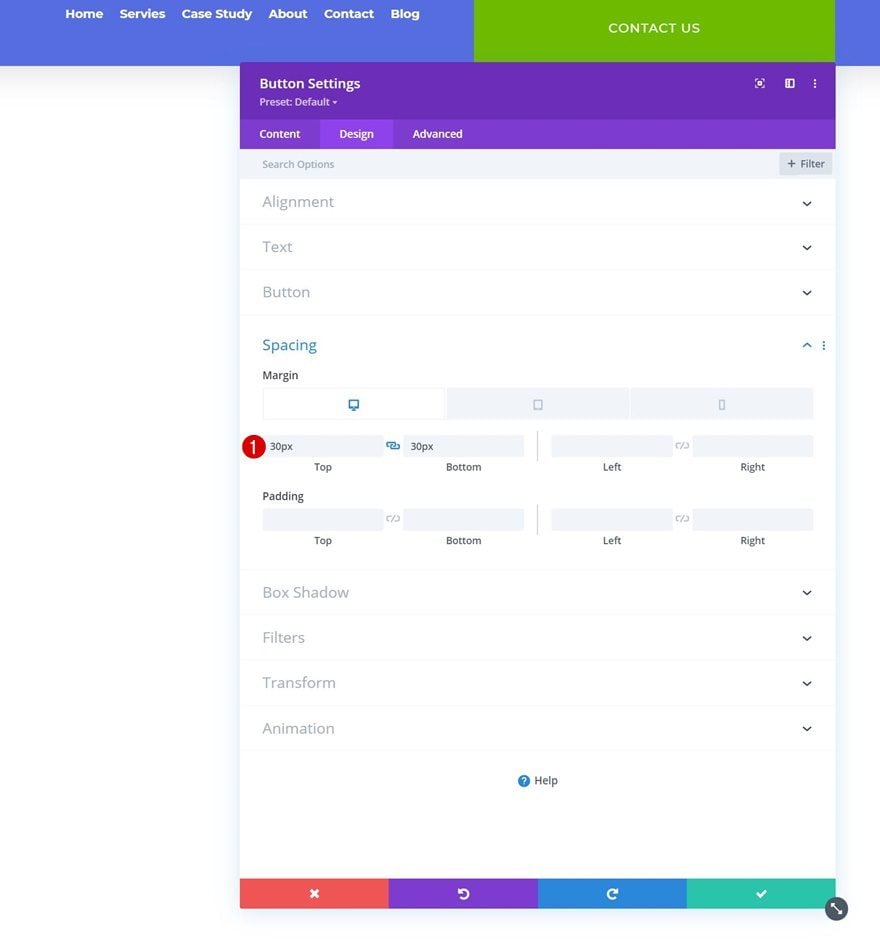
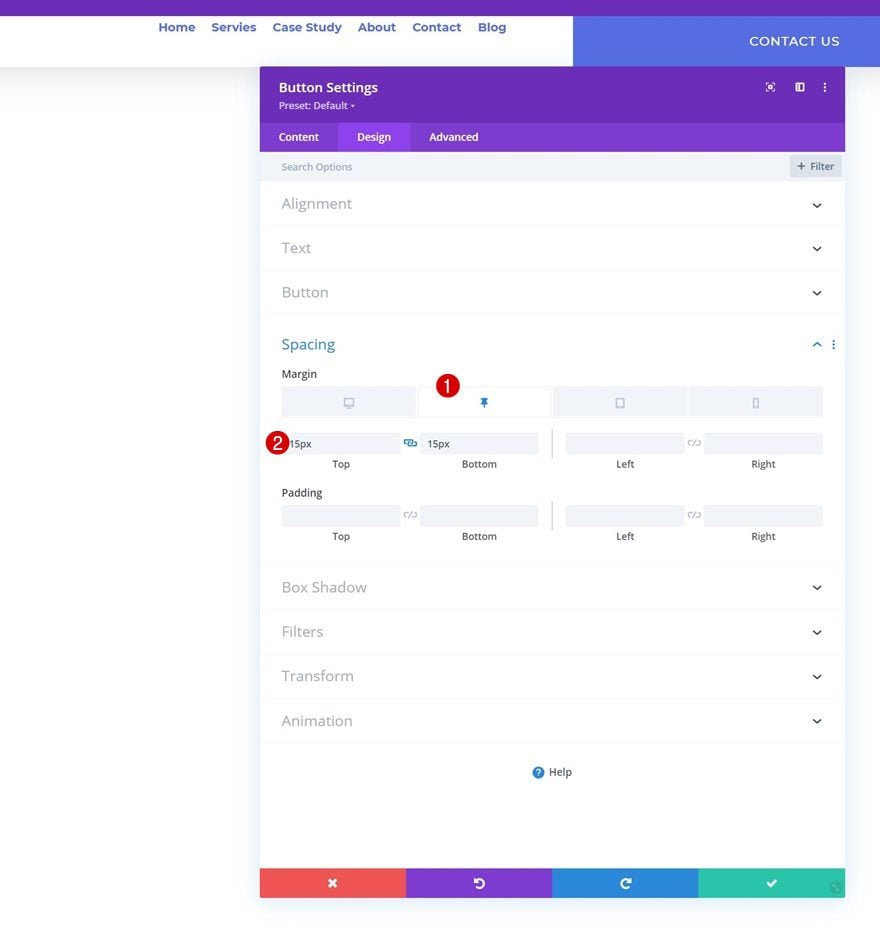
Espaciado
Y aplique algunos valores de espaciado sensibles.
- Margen superior:
- Escritorio: 30px
- Tableta y teléfono: 20px
- Margen inferior:
- Escritorio: 30px
- Tableta y teléfono: 20px

2. Aplicar efectos adhesivos personalizados
Hacer que la sección sea pegajosa
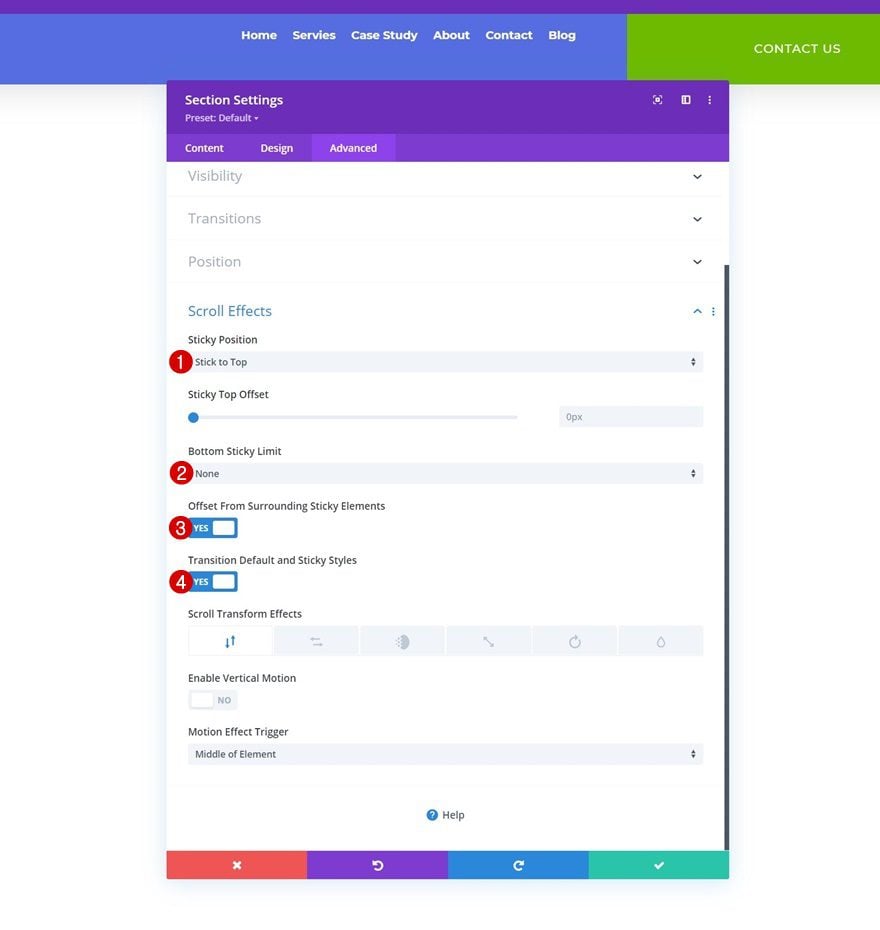
Ahora que tenemos todos los elementos en su lugar, es hora de agregar el efecto adhesivo y cambiar también nuestro logotipo adhesivo. Comience abriendo la configuración de la sección nuevamente. Vaya a la pestaña avanzada y aplique la siguiente configuración de posición fija:
- Posición pegajosa: Stick to Top
- Límite pegajoso inferior: Ninguno
- Desplazamiento de los elementos pegajosos circundantes: Sí
- Estilos predeterminados y fijos de transición: Sí

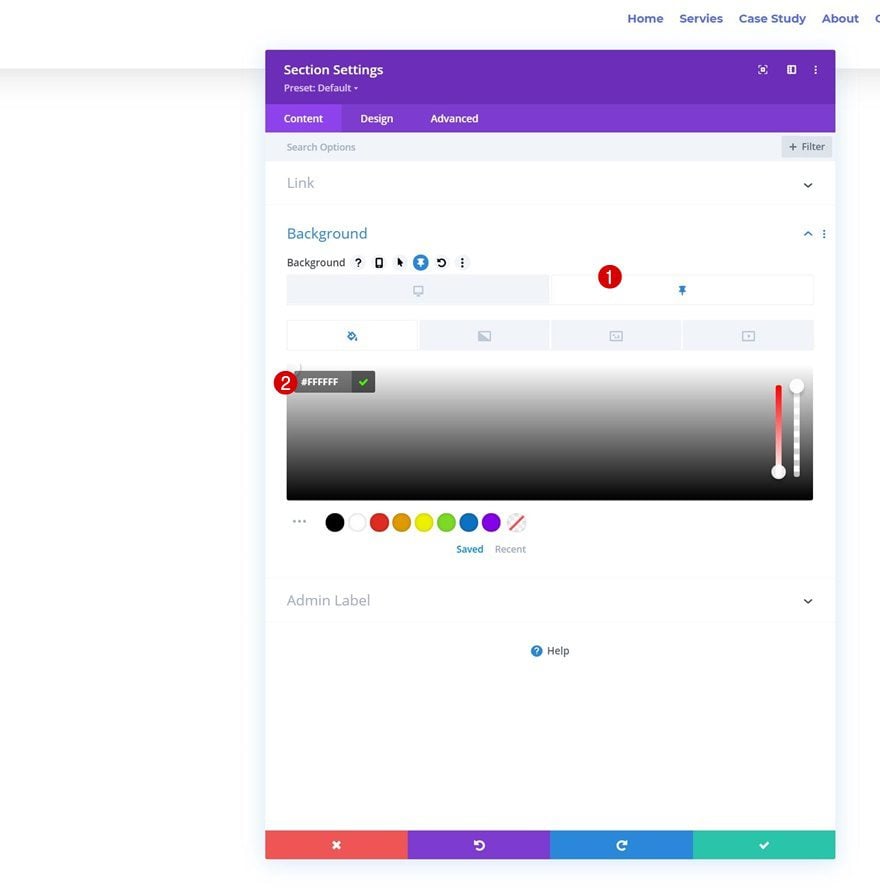
Color de fondo de la sección adhesiva
Ahora que la sección se ha convertido en fija, podemos aplicar un estilo fijo a los elementos principal y secundario. Comience yendo a la configuración de fondo de la sección y aplique un color de fondo blanco en un estado fijo.
- Color de fondo: #FFFFFF

Tamaño de fila fija
Modifique el ancho de la fila en un estado fijo a continuación.
- Ancho: 100%

Espaciado de columna fija 1
Luego, eliminaremos el relleno superior e inferior de la columna 1 en un estado pegajoso.
- Relleno superior: 0px
- Relleno inferior: 0px

Color de fondo de la columna fija 2
También cambiaremos el color de fondo de la columna fija 2.
- Color de fondo: #556de0

Continúe abriendo el Módulo de menú y aplique un color de texto de menú fijo.
- Color del texto del menú: #556de0

Cambie también algunos colores del menú desplegable en un estado fijo.
- Color de fondo del menú desplegable: #ffffff
- Color de fondo del menú móvil: #ffffff
- Color del texto del menú móvil: #556de0

Junto con los colores del icono pegajoso.
- Color del icono del carrito de compras: #556de0
- Color del icono de búsqueda: #556de0
- Color del icono del menú de hamburguesas: #556de0

Luego, vaya a la configuración de espaciado y aplique un margen izquierdo adhesivo.
- Margen Izquierdo: 5%

Por último, pero no menos importante, modifique los valores del margen adhesivo del Módulo de botones en la configuración de espaciado.
- Margen superior: 15px
- Margen inferior: 15px

3. Cambiar logotipo en estado fijo
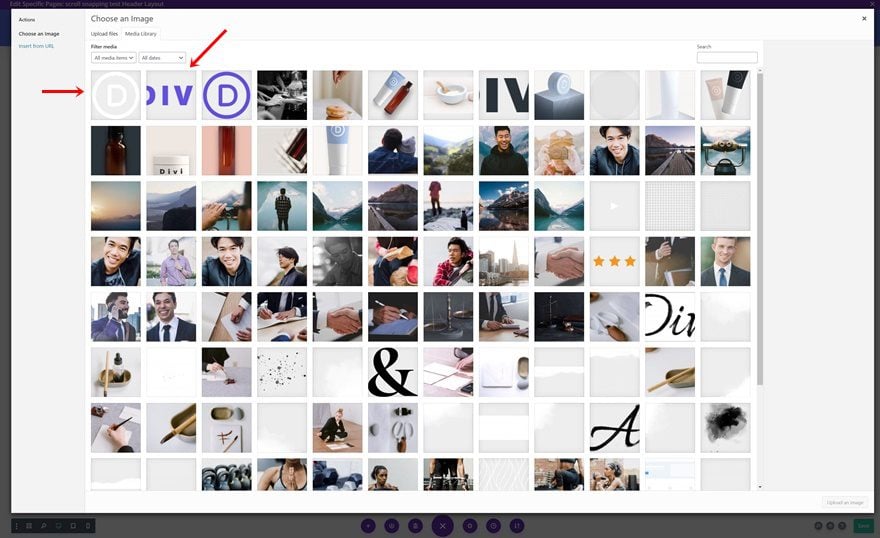
Cargue ambos íconos en la biblioteca de medios
Lo único que queda por hacer es agregar nuestros dos logotipos diferentes al módulo de menú. Un logotipo se aplicará en un estado estático, el otro en un estado pegajoso. Cargue ambos logotipos en su biblioteca de medios.

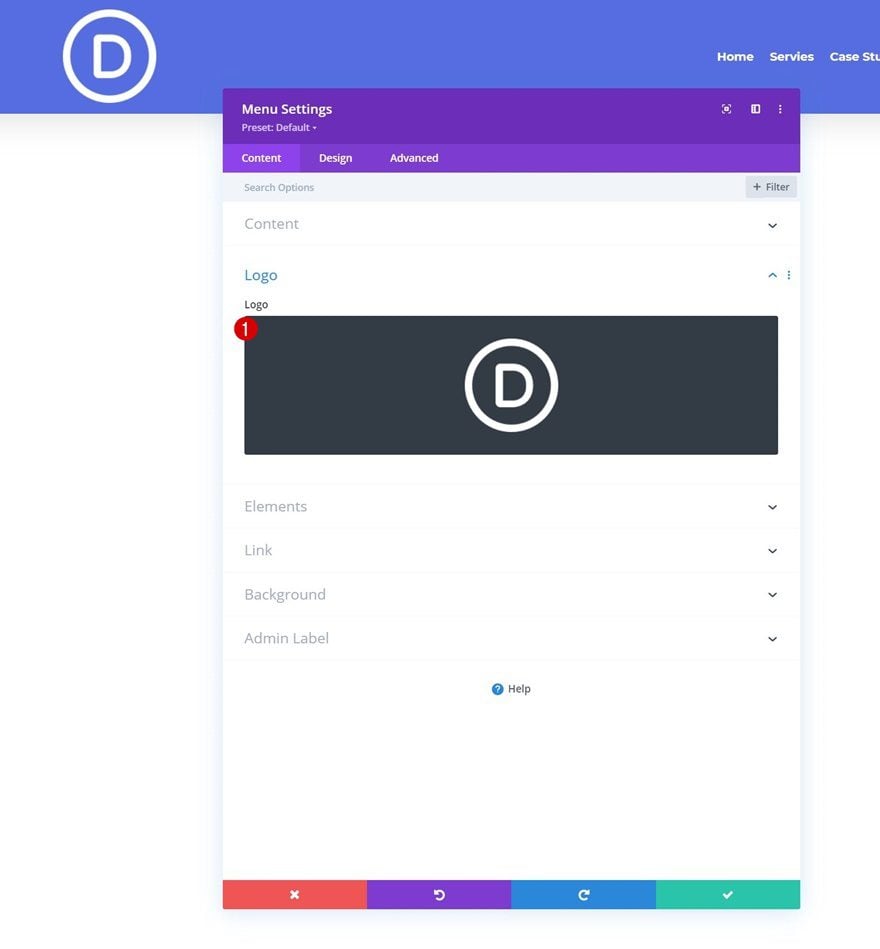
Seleccionar logotipo estático
Luego, abra el Módulo de menú y seleccione el archivo de imagen del logotipo estático en la configuración del logotipo.

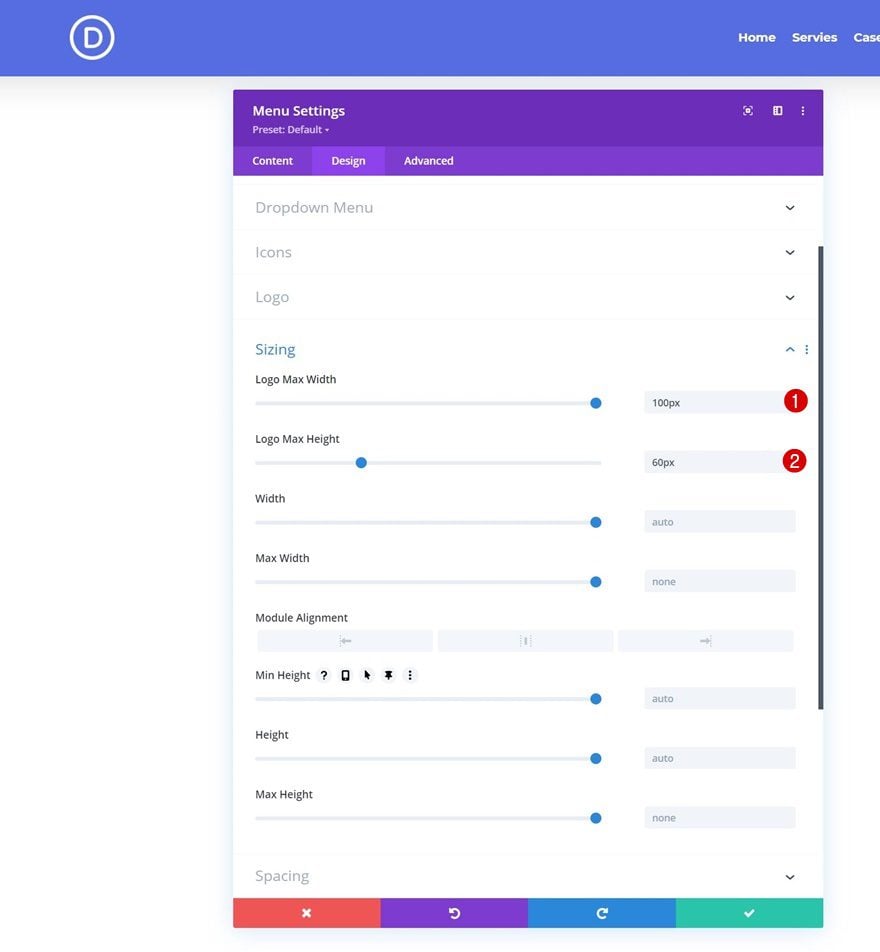
Aplicar ancho y alto máximos del logotipo en píxeles
Pase a la pestaña de diseño del módulo y aplique un ancho y alto máximo de logotipo. Estos valores nos ayudarán a mantener el mismo tamaño de nuestro logotipo estático y pegajoso.
- Ancho máximo del logotipo: 100 px
- Altura máxima del logotipo: 60 px

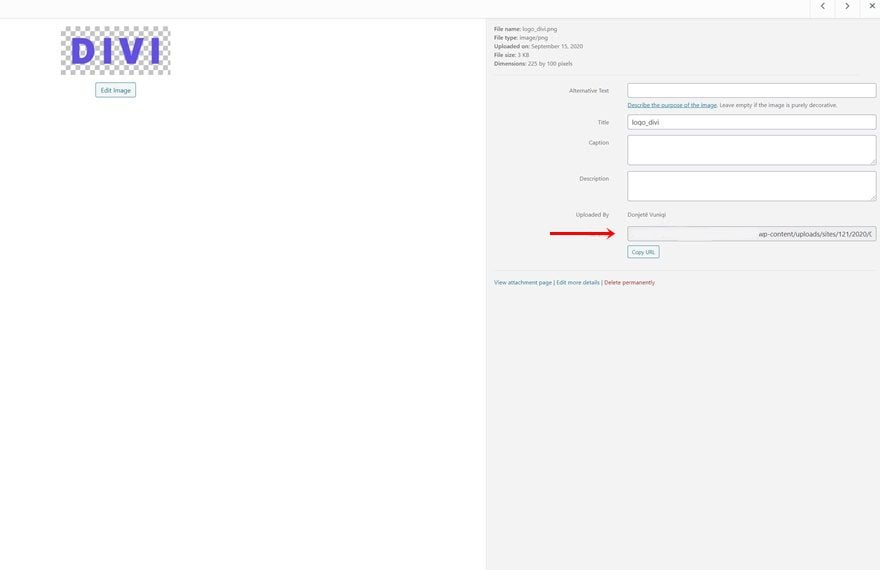
Copiar la URL del logotipo fijo
Ahora, regrese a su biblioteca de medios y copie la URL de su logotipo fijo.

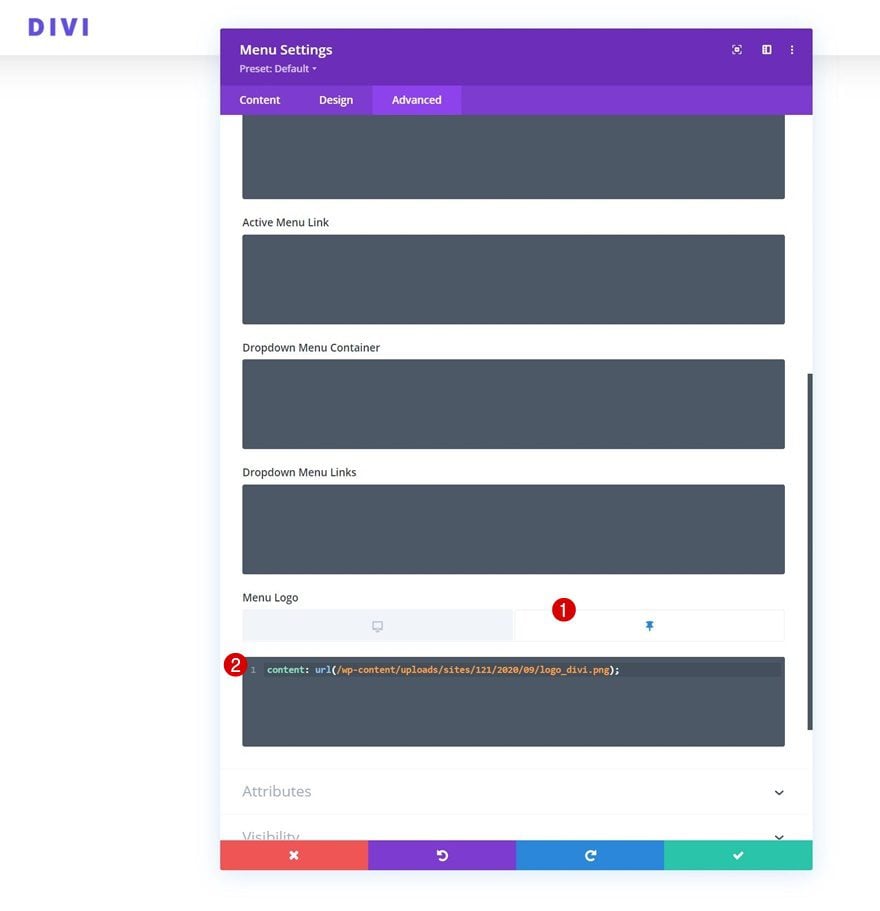
Para cambiar el logotipo en un estado fijo, navegaremos a la pestaña avanzada del Módulo de menú y nos desplazaremos hacia abajo hasta el cuadro CSS del logotipo del menú. Allí, habilitaremos las opciones adhesivas en el cuadro CSS y agregaremos una línea de código CSS con la URL del logotipo adhesivo entre paréntesis. ¡Eso es todo!
|
01
|
content: url(addlinkhere); |

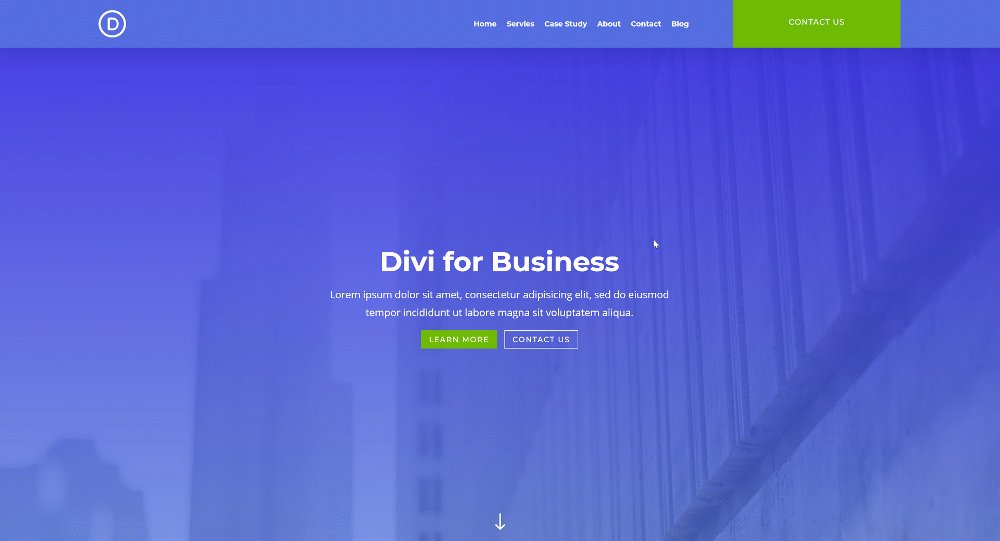
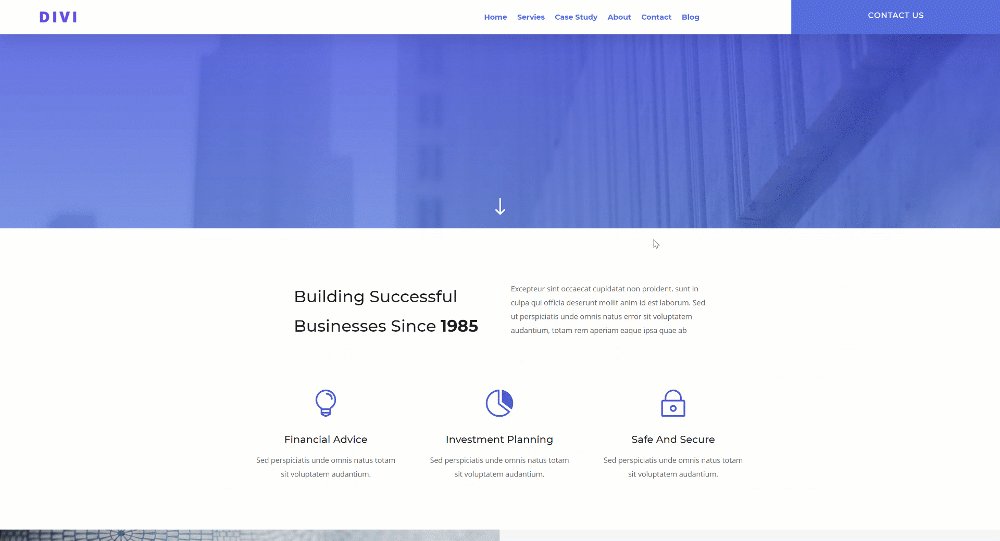
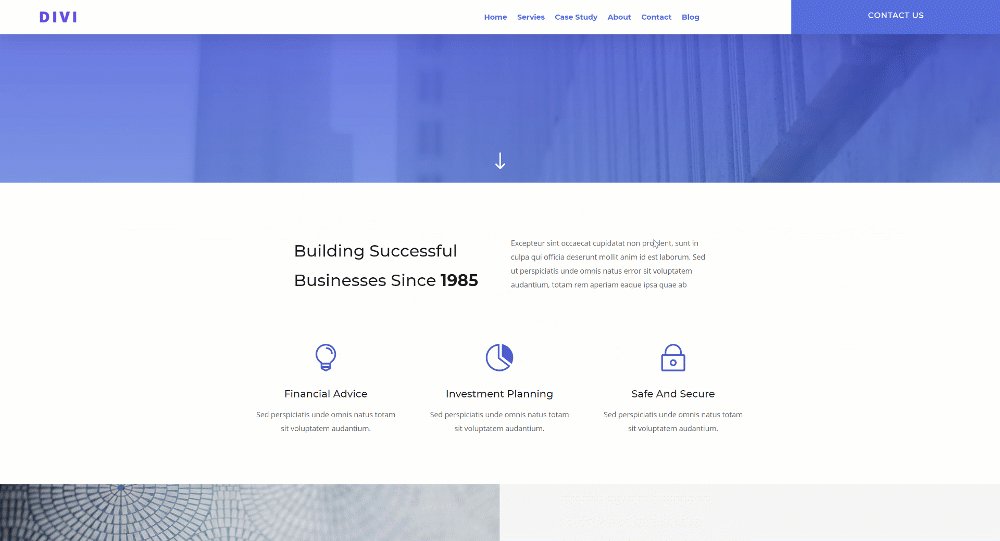
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo cambiar su logotipo adhesivo en el desplazamiento utilizando las opciones adhesivas de Divi. Este enfoque le permite usar dos logotipos diferentes en su encabezado sin tener que usar menús separados. Comenzamos mostrándole cómo crear el encabezado global, luego convertimos nuestra sección en fija y cambiamos los estilos fijos. Hemos completado el tutorial mostrándole cómo cambiar su logotipo fijo en el desplazamiento en la tercera parte del tutorial. Si tiene alguna pregunta o sugerencia, ¡no dude en dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.