
De manera predeterminada, tan pronto como cambia a un dispositivo móvil, el módulo de la tienda se convierte en un diseño de una sola columna. Ahora, si está buscando resaltar cada producto individualmente, eso es genial, pero con los tamaños de pantalla de teléfonos inteligentes más grandes en la actualidad, es posible que desee permitir que dos productos aparezcan uno al lado del otro cuando use el Módulo de compras. En el tutorial Divi de hoy , le mostraremos cómo cambiar el punto de interrupción móvil del módulo de la tienda usando CSS, lo que permite que dos productos aparezcan uno al lado del otro en la mayoría de los teléfonos inteligentes modernos. ¡Este es un excelente tutorial para tener a mano si está configurando una tienda en línea en el futuro! ¡También podrá descargar el archivo JSON del diseño de forma gratuita!
Hagámoslo.
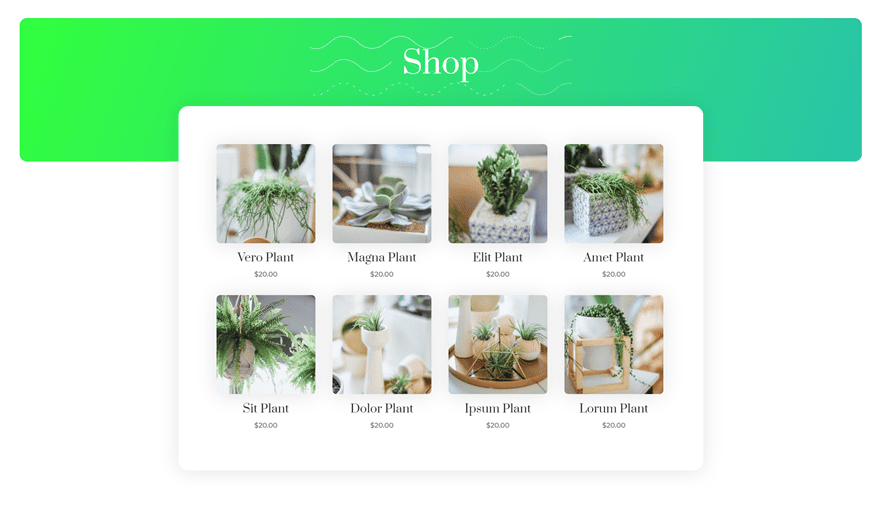
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
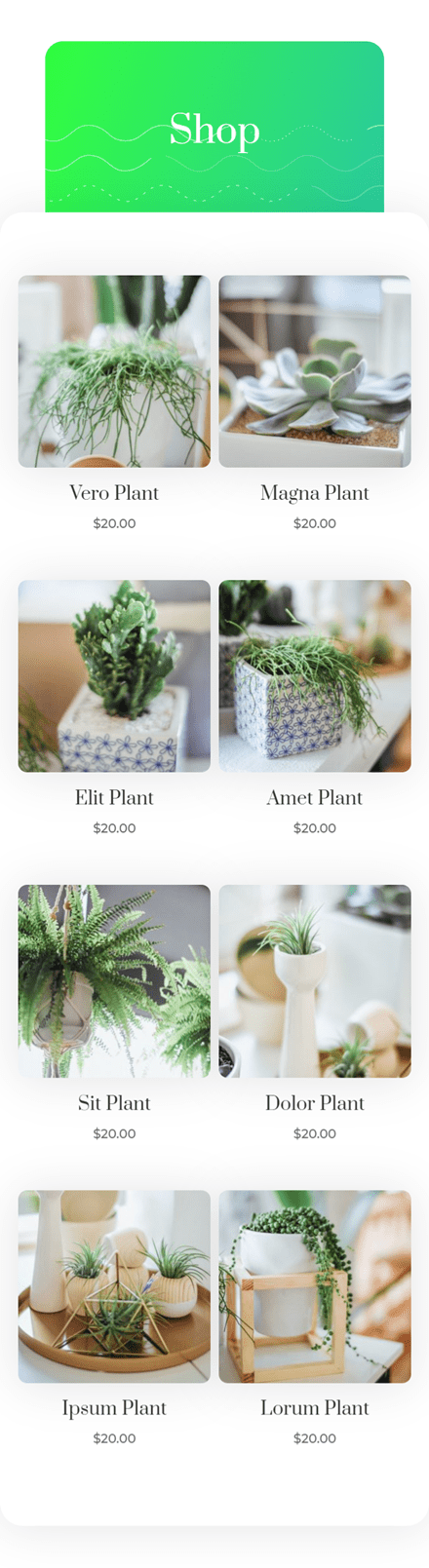
Móvil

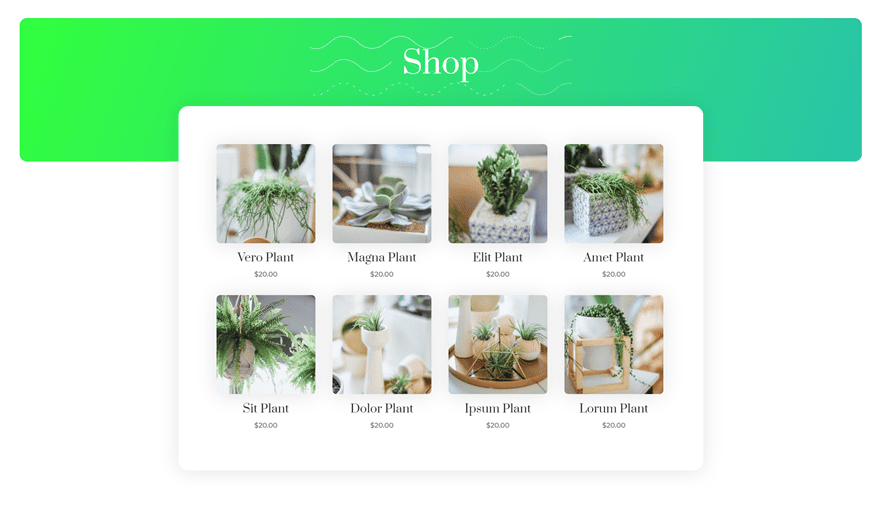
Escritorio

Descargue la plantilla de la página de la tienda GRATIS
Para poner sus manos en la plantilla de la página de la tienda gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
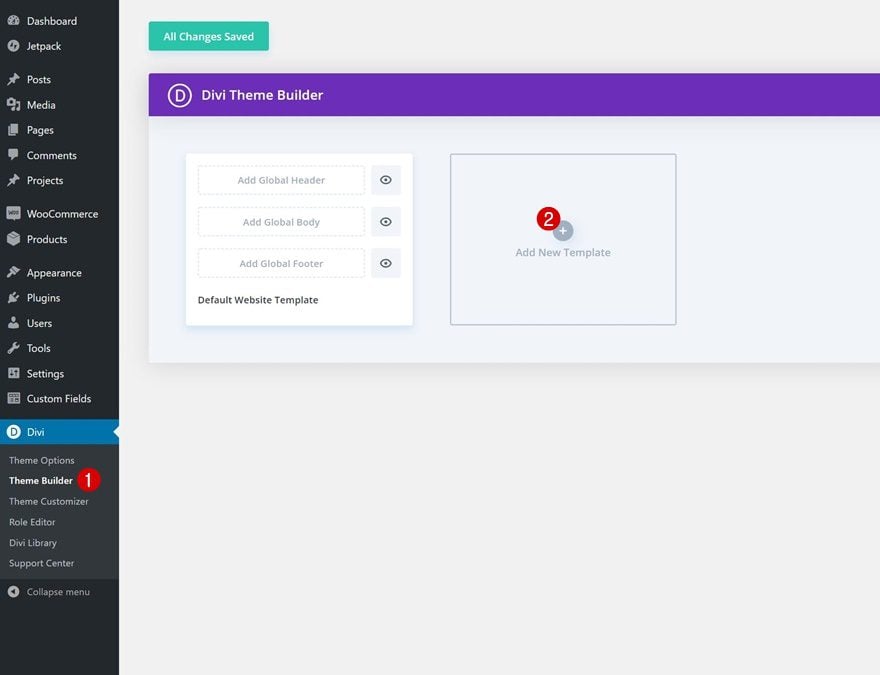
1. Vaya a Divi Theme Builder y agregue una nueva plantilla
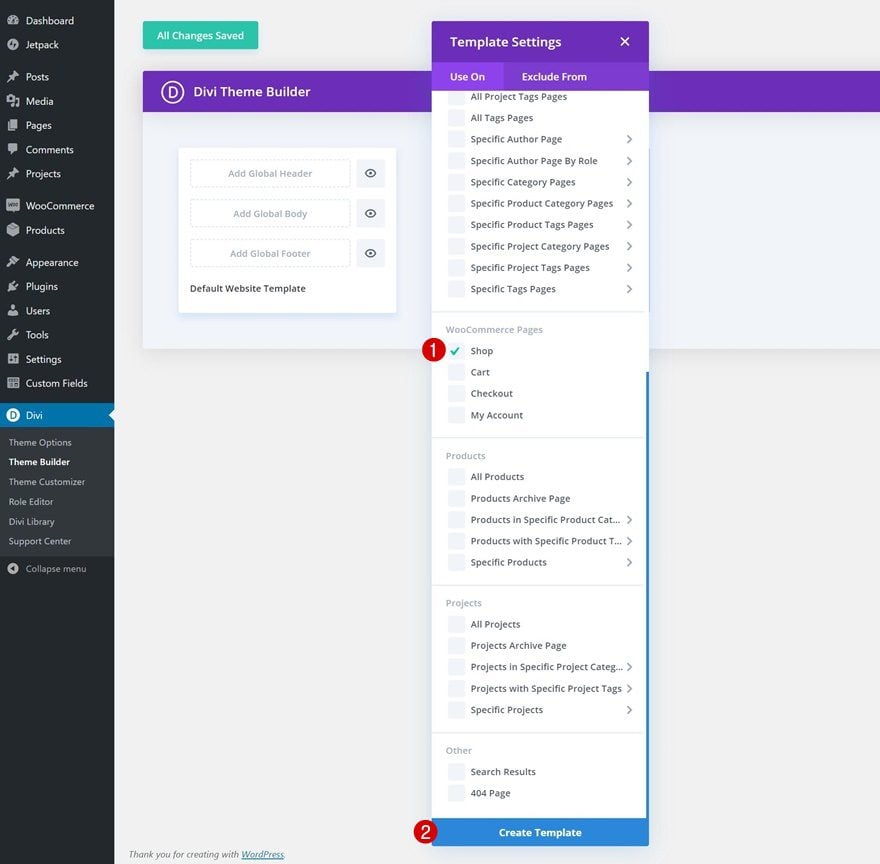
Vaya a Divi Theme Builder y agregue una nueva plantilla
Comience yendo a Theme Builder de DIvi y agregue una nueva plantilla.

Usar plantilla en la página de la tienda
Utilice esta nueva plantilla en la página de la tienda de su sitio web.
- Usar en: Tienda

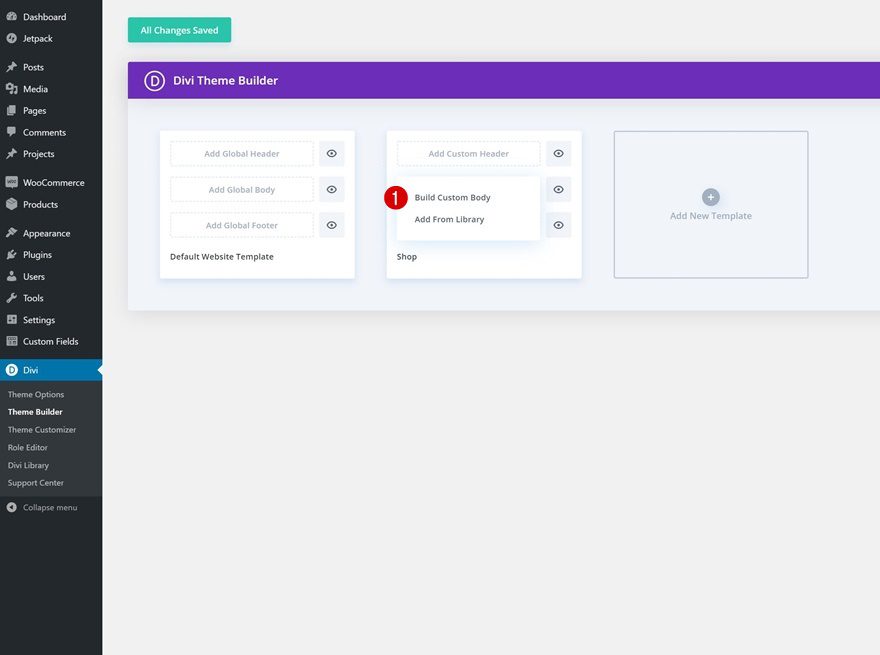
Comience a construir el cuerpo de la plantilla
Y comience a construir el cuerpo de la plantilla de la tienda.

2. Comience a construir el cuerpo de la plantilla
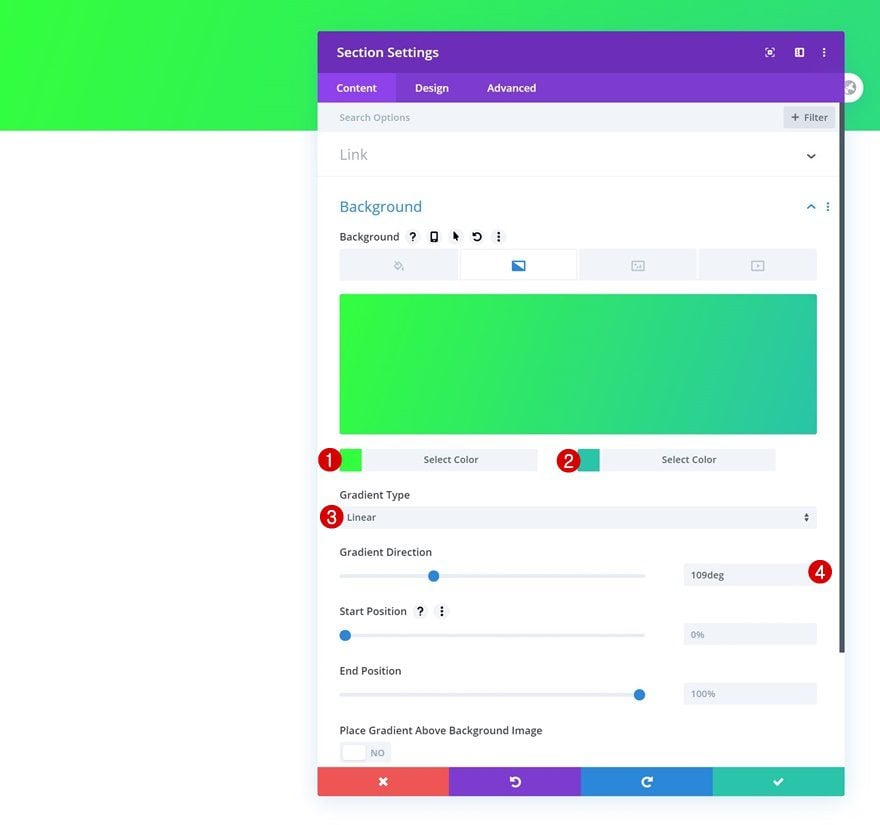
Ajustes de sección
Fondo degradado
Una vez dentro del editor de plantillas, verás una sección. Abre esa sección y usa el siguiente fondo degradado para ella:
- Color 1: #32ff3d
- Color 2: #29c4a9
- Tipo de gradiente: lineal
- Dirección del gradiente: 109 grados

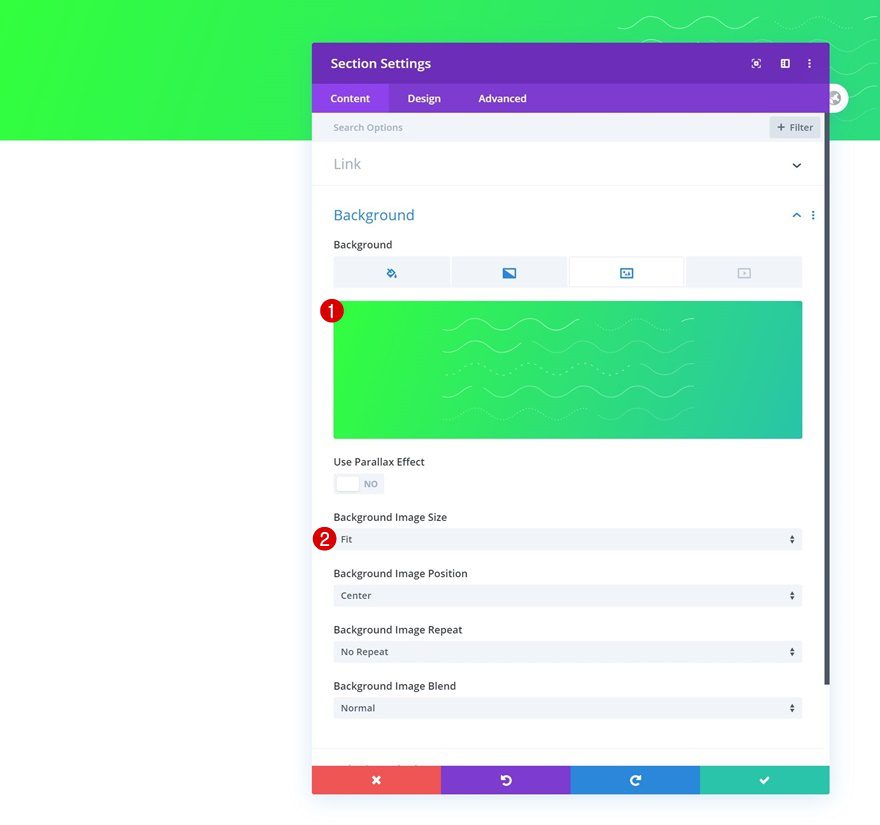
Imagen de fondo
Sube una imagen de fondo también. Puede encontrar la imagen de fondo que estamos usando en este tutorial en la carpeta de descarga que pudo descargar al comienzo de esta publicación.
- Tamaño de la imagen de fondo: Ajuste

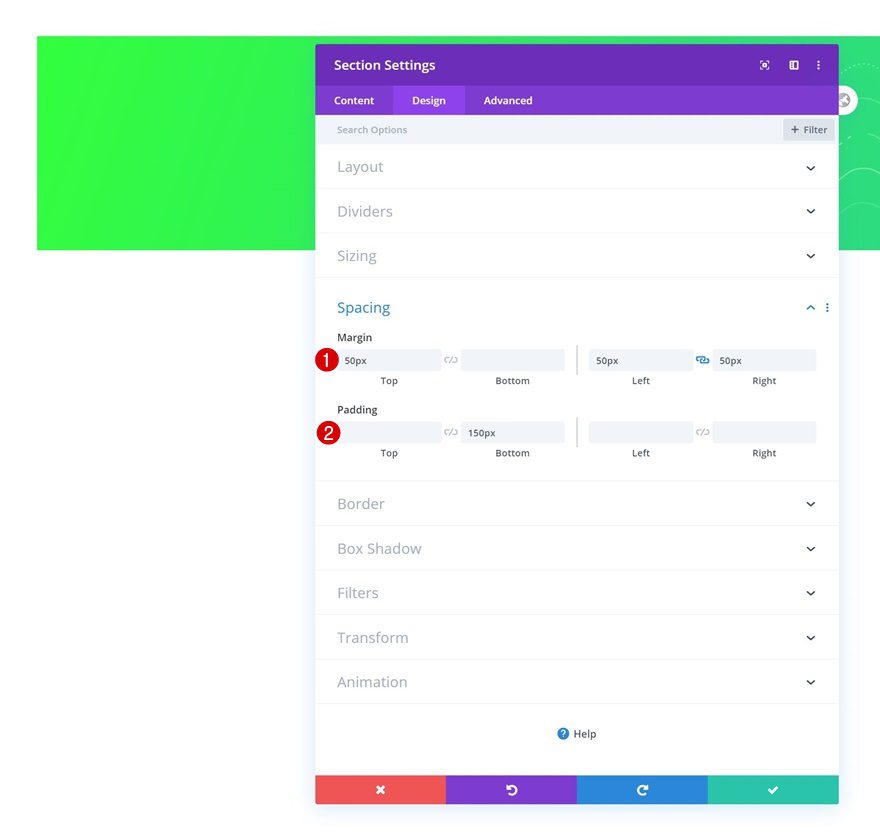
Espaciado
Pase a la pestaña de diseño de la sección y modifique los valores de espaciado en consecuencia:
- Margen superior: 50px
- Margen izquierdo: 50px
- Margen derecho: 50px
- Relleno inferior: 150px

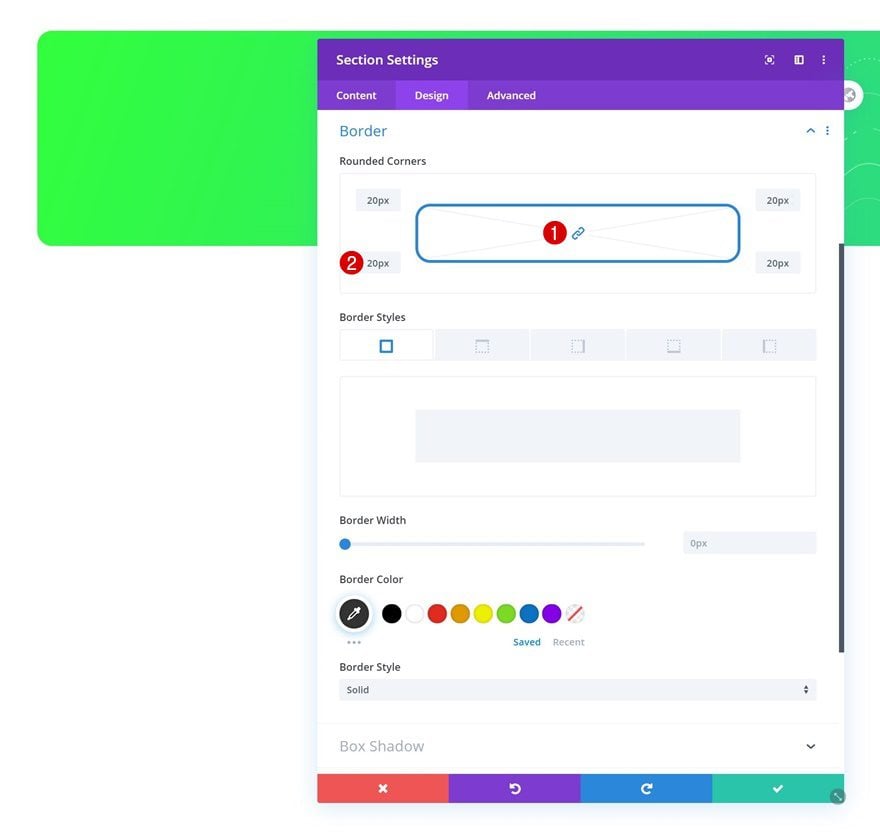
Borde
Complete la configuración de la sección agregando un radio de borde.
- Todas las esquinas: 20px

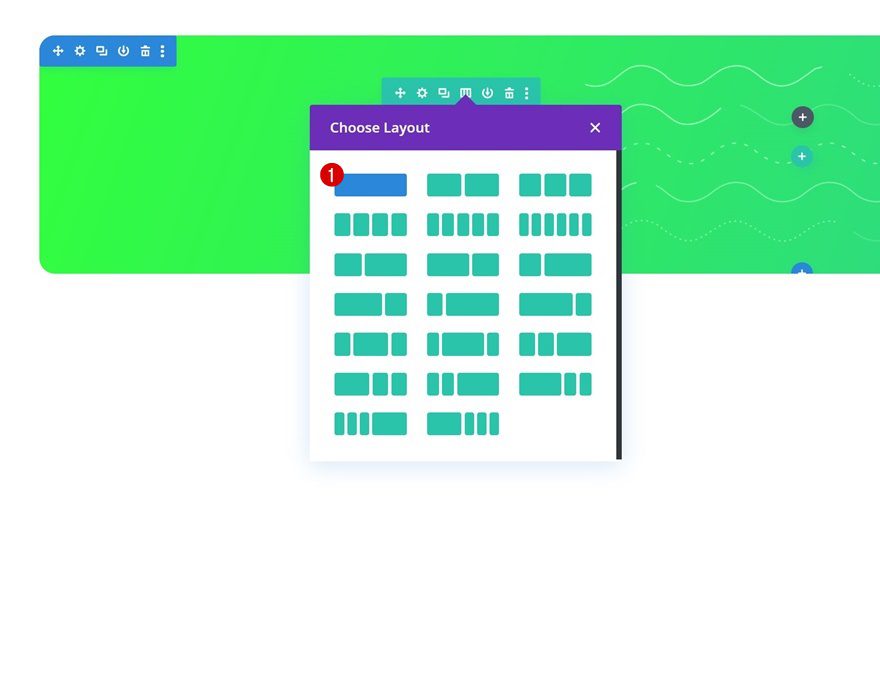
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

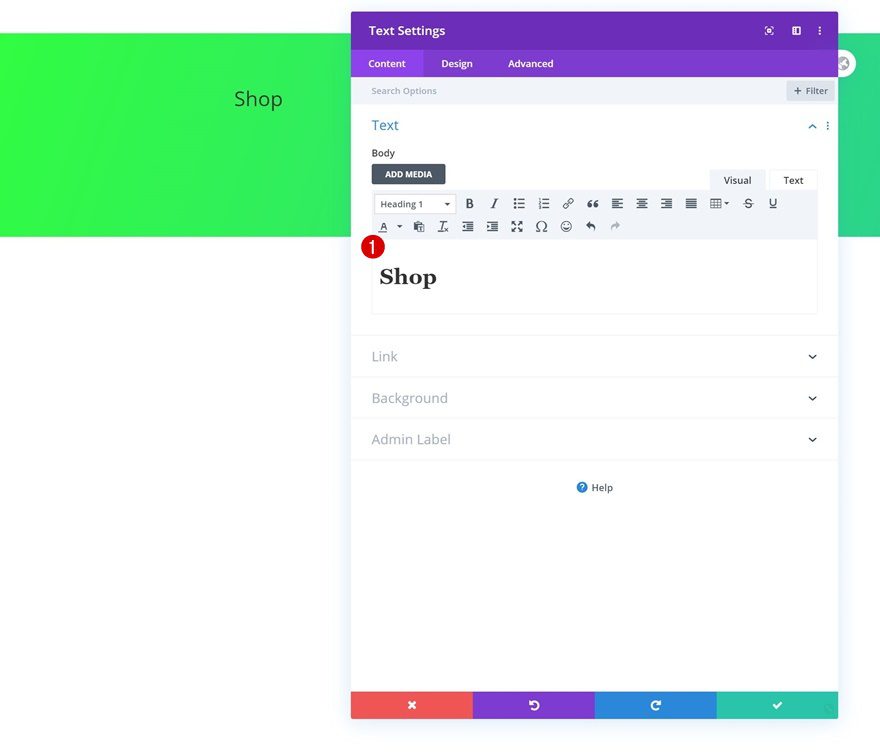
Agregar módulo de texto a la columna
Agregar contenido H1
Agregue un módulo de texto a la columna de la fila con algún contenido H1 de su elección.

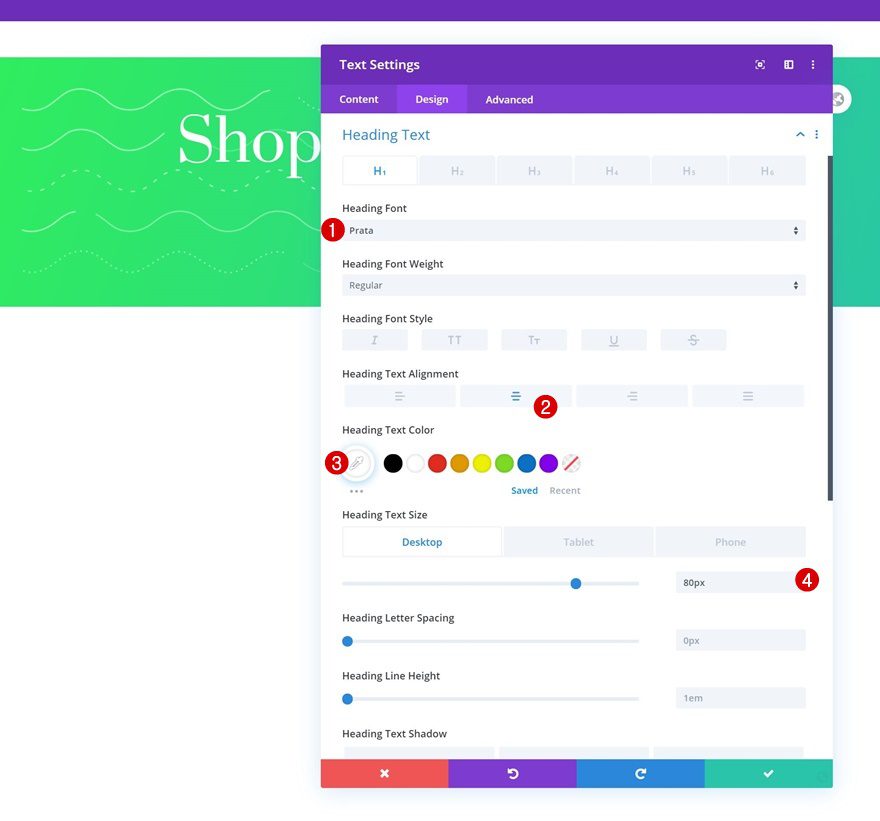
Configuración de texto H1
Cambie la configuración de texto H1 del módulo en consecuencia:
- Fuente del encabezado: Prata
- Alineación del texto del título: Centro
- Color del texto del título: #ffffff
- Tamaño del texto del encabezado: 80 px (escritorio), 60 px (tableta), 40 px (teléfono)

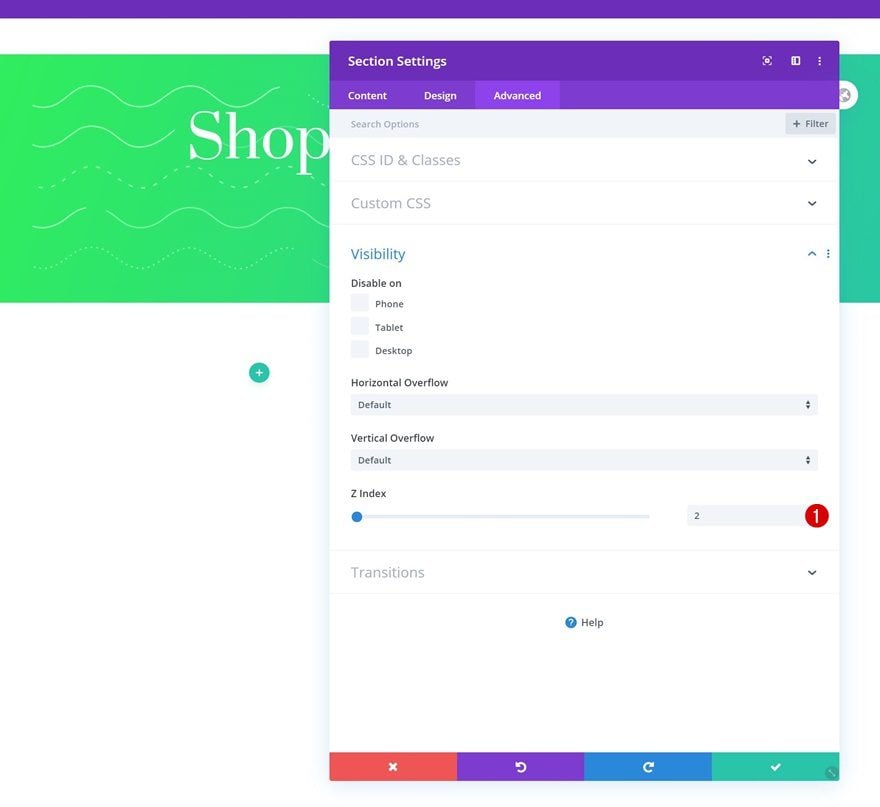
Añadir Sección #2
Índice Z
Agregue otra sección justo debajo de la anterior. Abra la configuración de la sección y aumente el índice z.
- Índice Z: 2

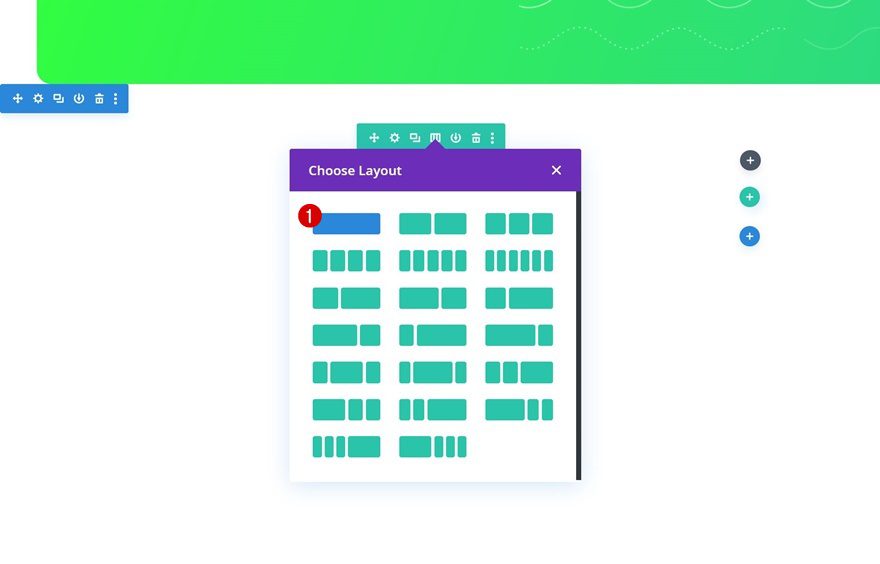
Agregar nueva fila
Estructura de la columna
Luego, agregue una nueva fila usando la siguiente estructura de columna:

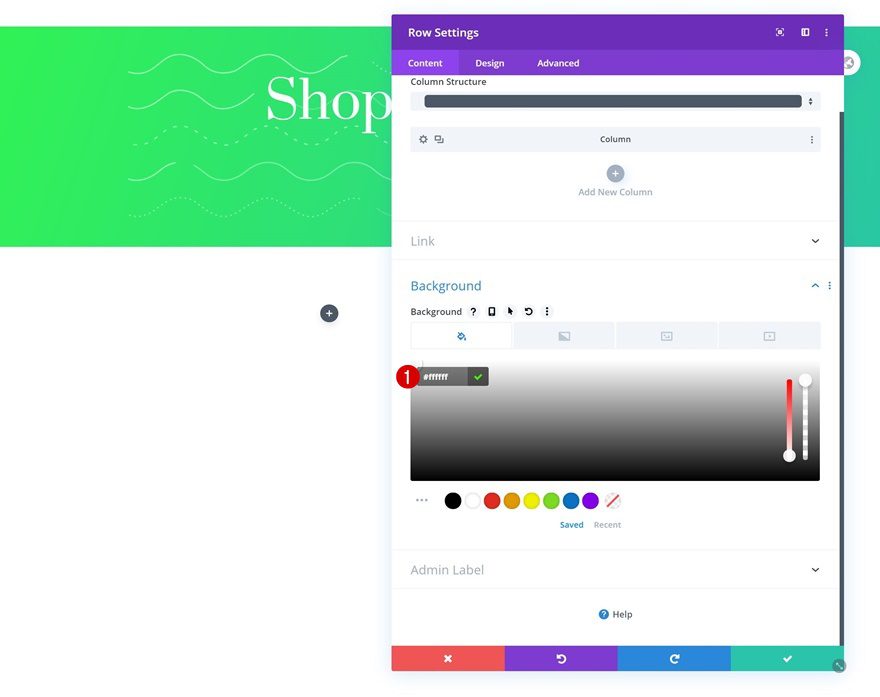
Color de fondo
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un color de fondo.
- Color de fondo: #ffffff

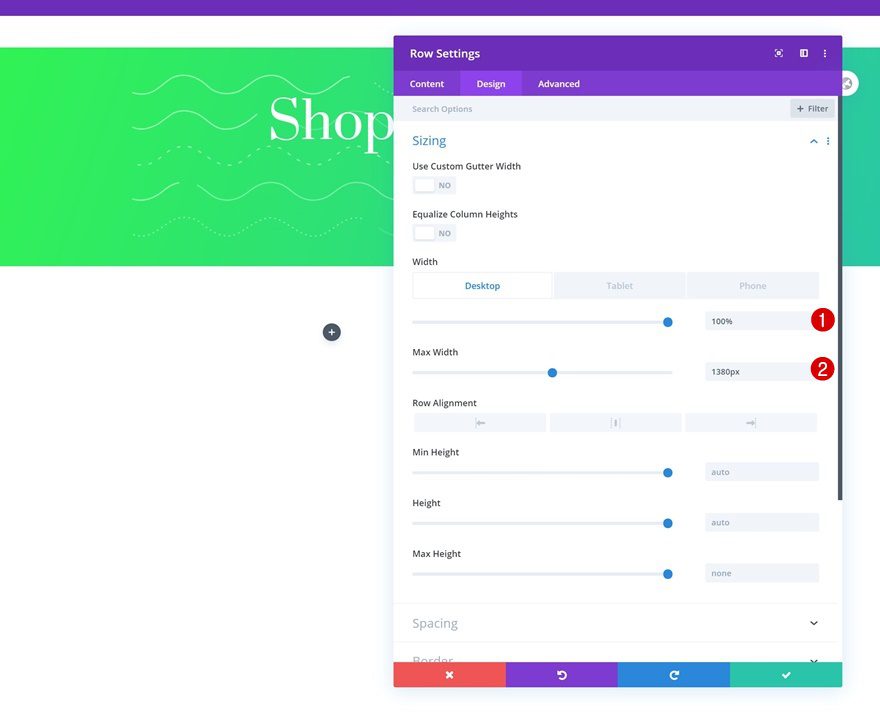
Dimensionamiento
Pase a la pestaña de diseño del módulo y modifique la configuración de tamaño de la siguiente manera:
- Ancho: 100%
- Ancho máximo: 1380px

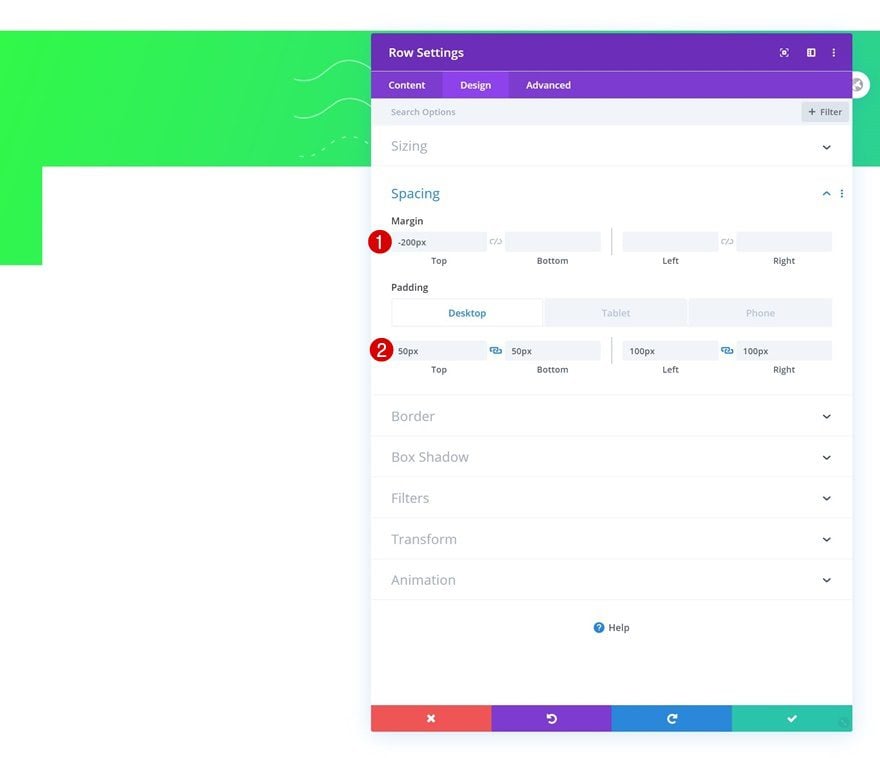
Espaciado
Luego, agregue algunos valores de espaciado personalizados en diferentes tamaños de pantalla.
- Margen superior: 200px
- Relleno superior: 50 px (escritorio), 20 px (tableta y teléfono)
- Relleno inferior: 50 px (escritorio), 20 px (tableta y teléfono)
- Relleno izquierdo: 100 px (escritorio), 20 px (tableta y teléfono)
- Relleno derecho: 100 px (escritorio), 20 px (tableta y teléfono)

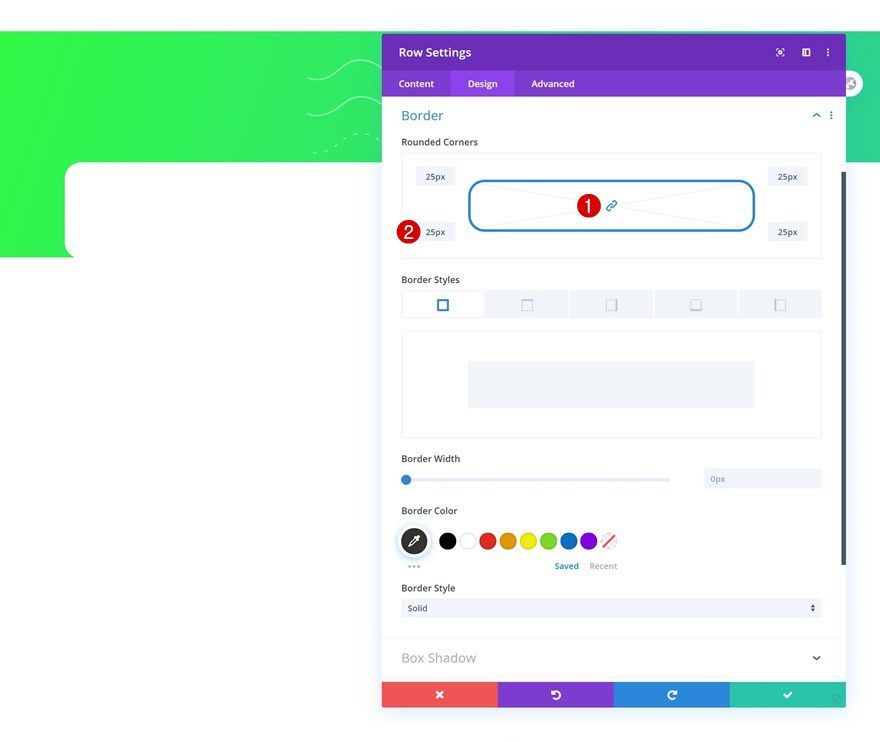
Borde
También estamos agregando algo de radio de borde a toda la fila.
- Todas las esquinas: 25px

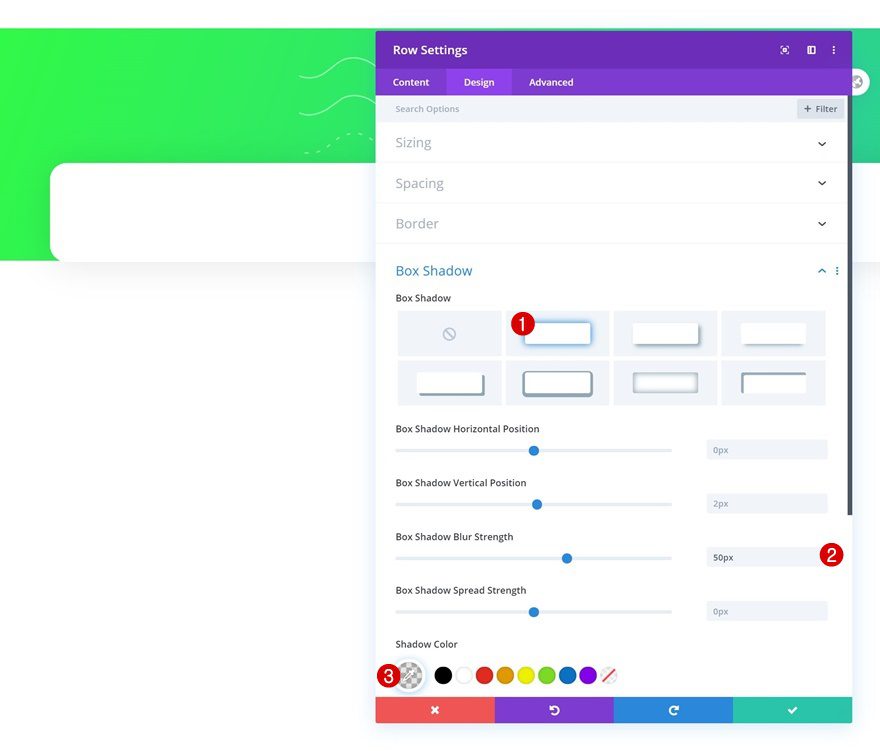
Sombra de la caja
Complete la configuración de la fila agregando una sutil sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.1)

Agregar módulo de tienda a la columna
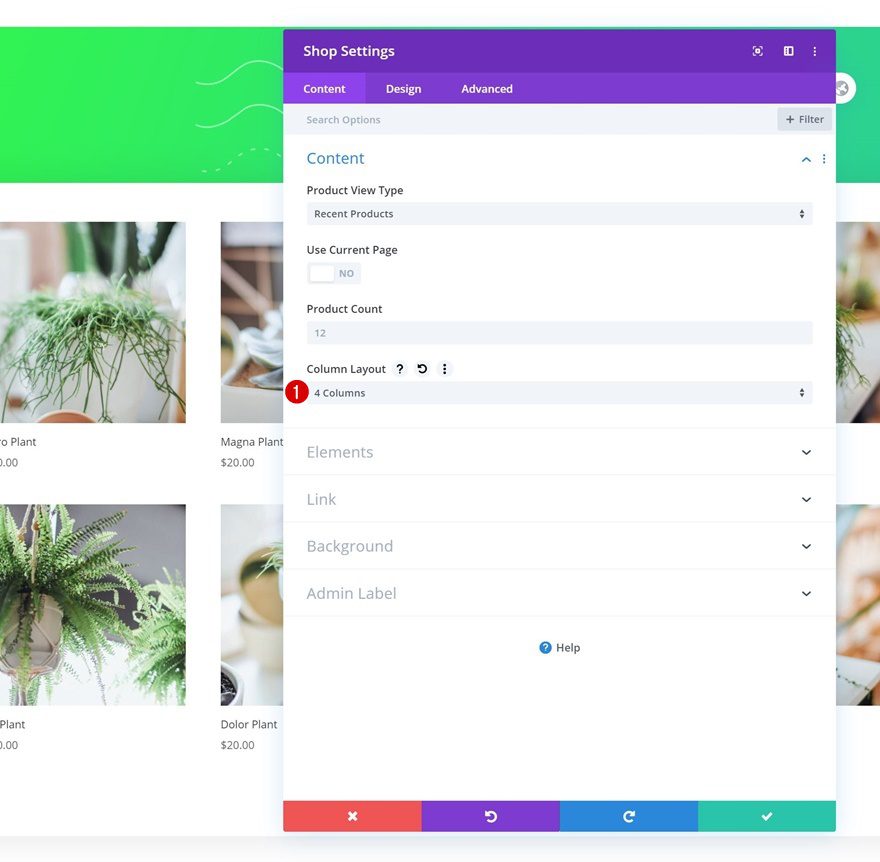
Contenido
Ahora es el momento de insertar nuestro módulo de tienda. Estamos usando un diseño de 4 columnas.
- Diseño de columna: 4 columnas

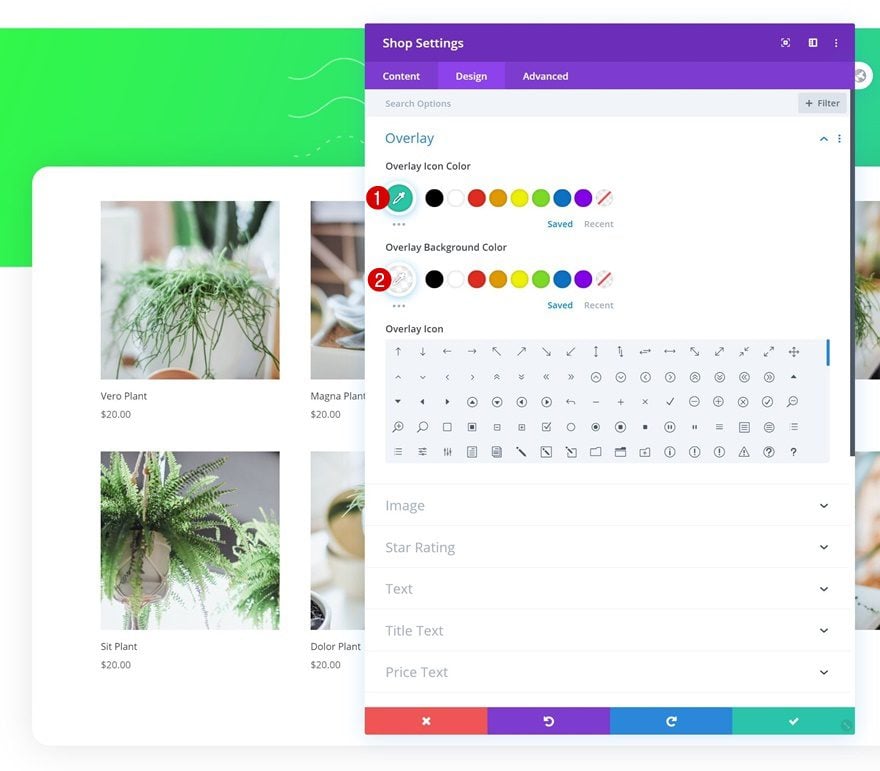
Cubrir
Pase a la pestaña de diseño del módulo y cambie los colores de superposición.
- Color del icono superpuesto: #29c6a6
- Color de fondo superpuesto: rgba(255,255,255,0.75)

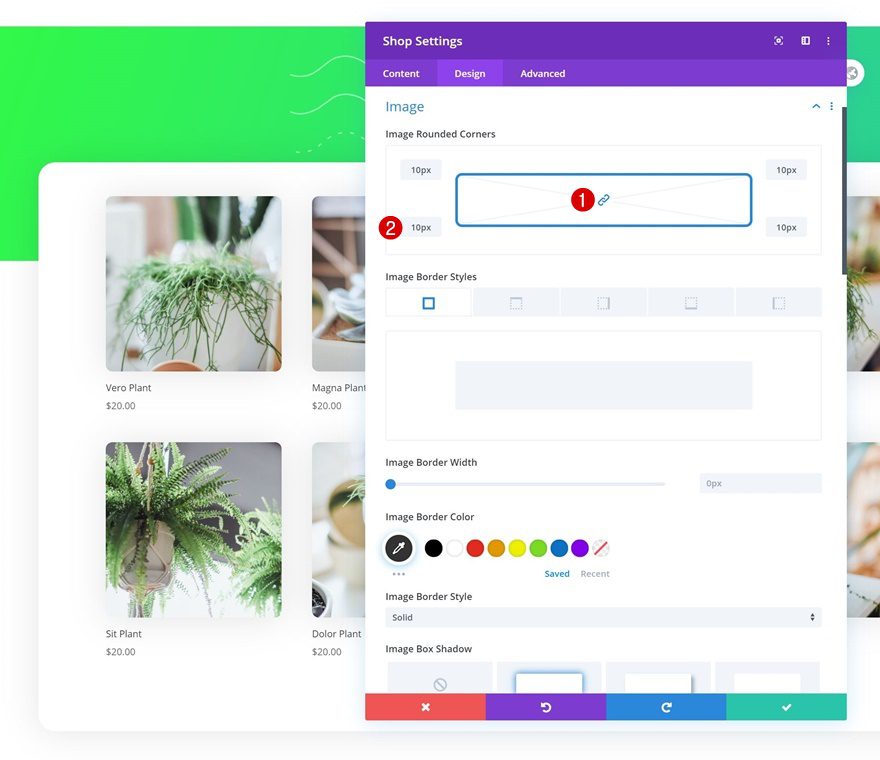
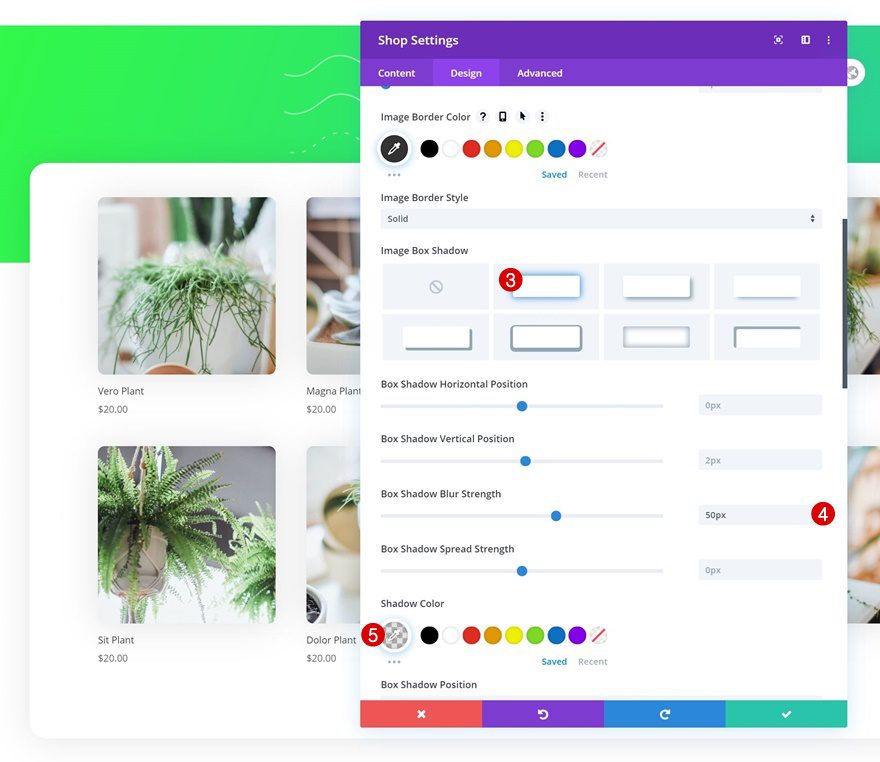
Imagen
Cambie la configuración de la imagen también.
- Todas las esquinas: 10px

- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.11)

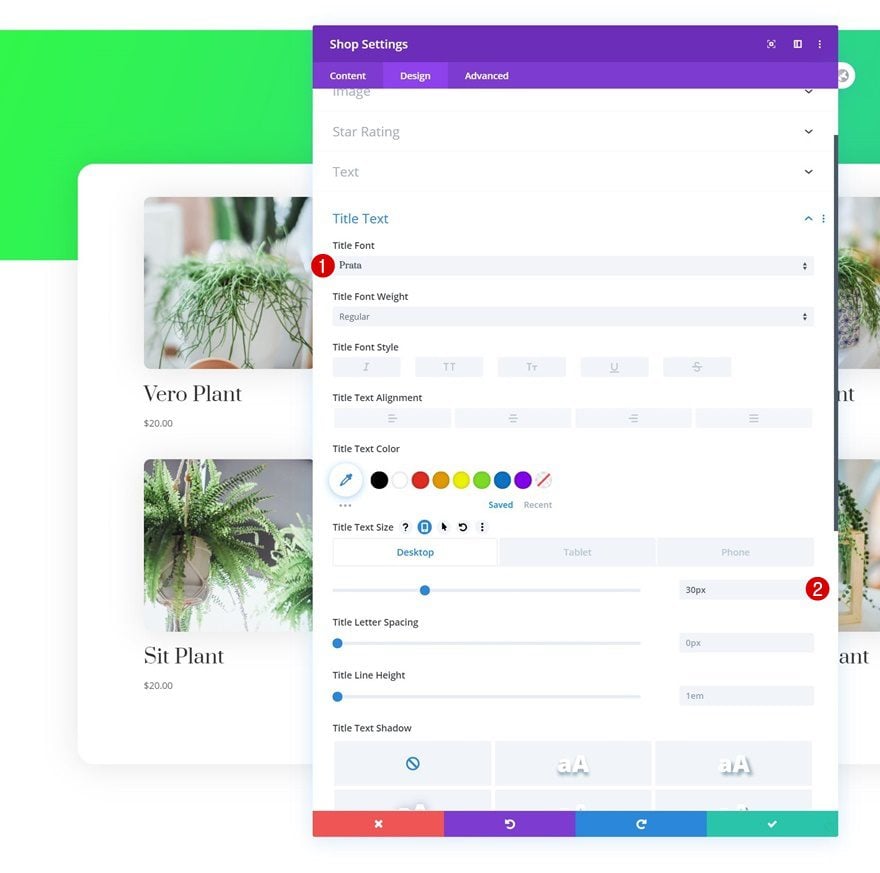
Configuración del texto del título
Continúe modificando la configuración del texto del título en consecuencia:
- Fuente del título: Prata
- Tamaño del texto del título: 30 px (escritorio), 25 px (tableta), 20 px (teléfono)

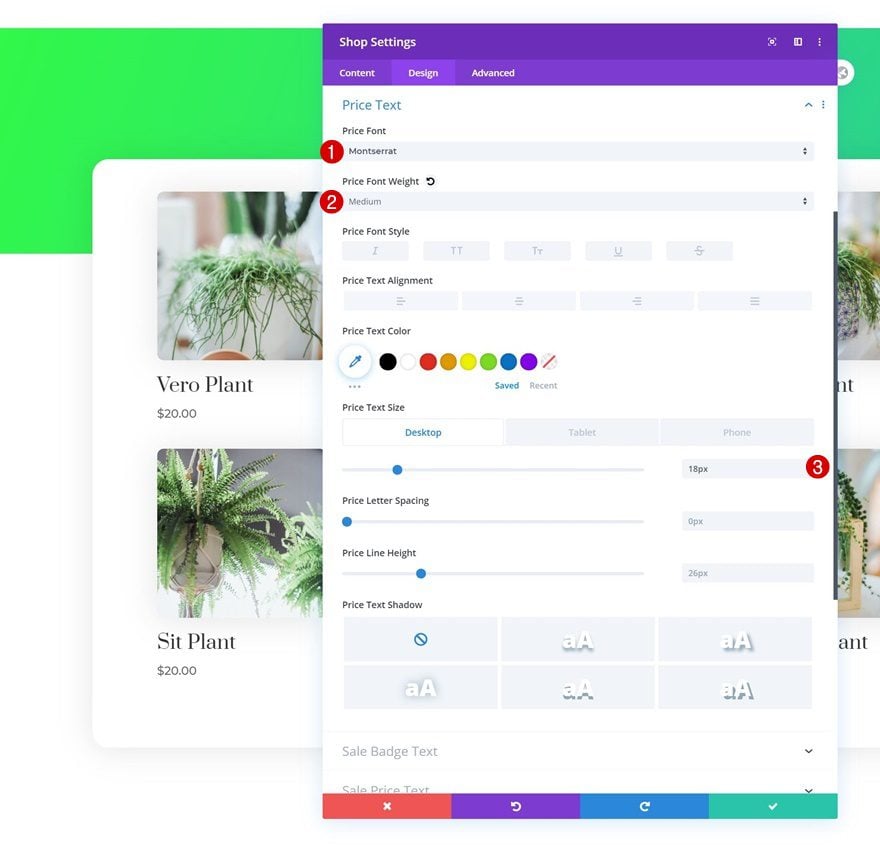
Configuración de texto de precio
A continuación, realice algunos cambios en la configuración del texto del precio.
- Precio Fuente: Montserrat
- Precio Peso de fuente: Medio
- Tamaño del texto del precio: 18 px (escritorio), 16 px (tableta), 14 px (teléfono)

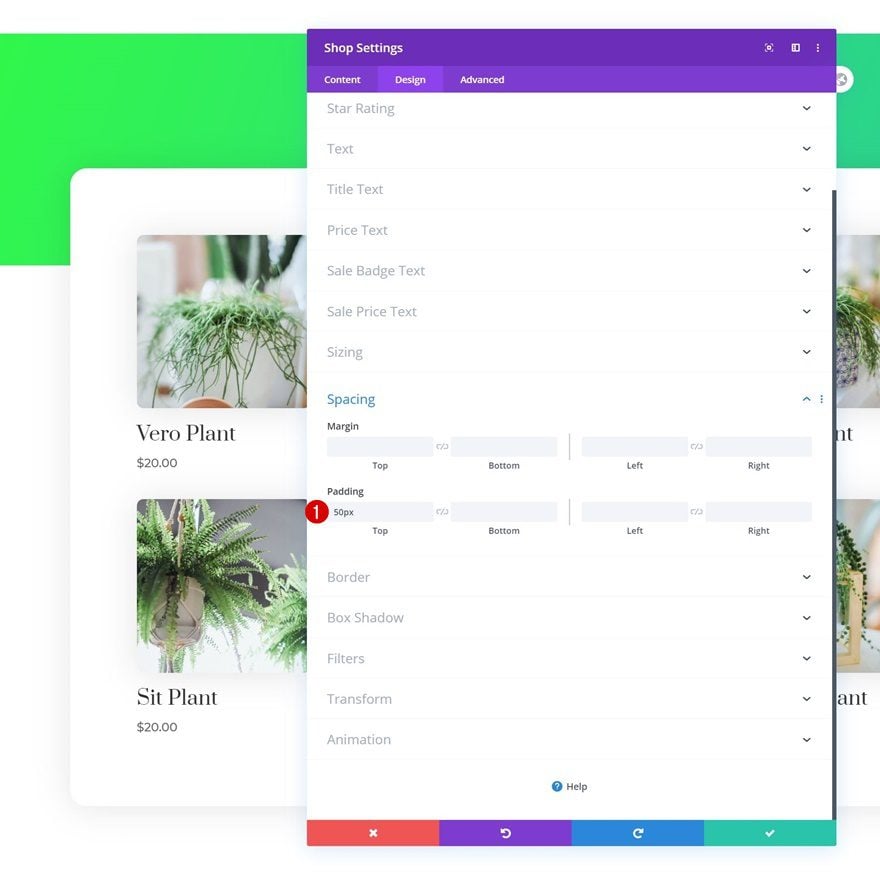
Espaciado
Complete la configuración del módulo agregando un poco de relleno superior.
- Relleno superior: 50px

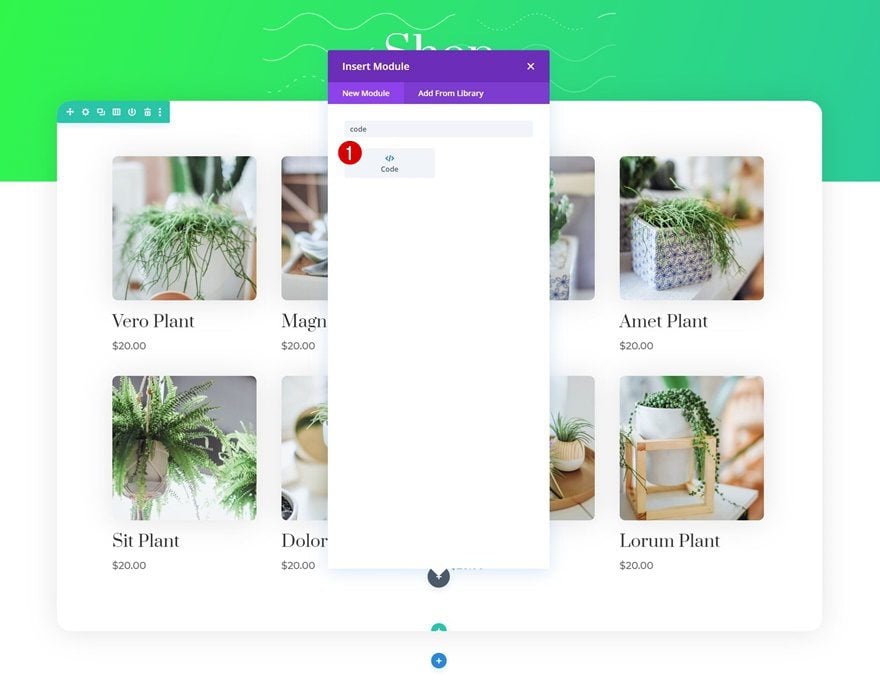
Agregar módulo de código a la columna
Una vez que haya completado el diseño general del módulo de tienda, es hora de modificar el punto de interrupción de la columna móvil del módulo de tienda usando CSS. Agregaremos el código CSS a un módulo de código dentro de nuestro diseño. Continúe y agregue un nuevo módulo de código justo debajo del módulo de tienda.

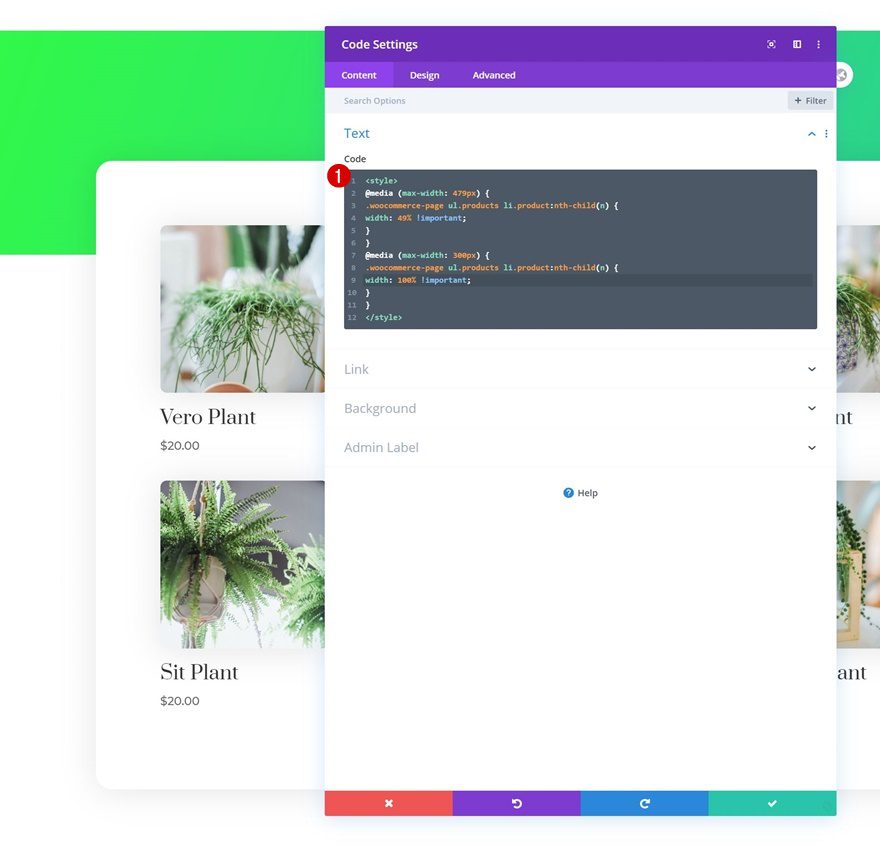
Insertar código CSS
Estamos reduciendo el punto de interrupción móvil de una columna a un ancho de 300 px. Esto significa que la mayoría de los teléfonos inteligentes modernos mostrarán dos productos uno al lado del otro en lugar de uno. Para que esto suceda, agregaremos las siguientes líneas de código CSS al módulo de código:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<style>@media (max-width: 479px) {.woocommerce-page ul.products li.product:nth-child(n) {width: 49% !important;}}@media (max-width: 300px) {.woocommerce-page ul.products li.product:nth-child(n) {width: 100% !important;}}</style> |

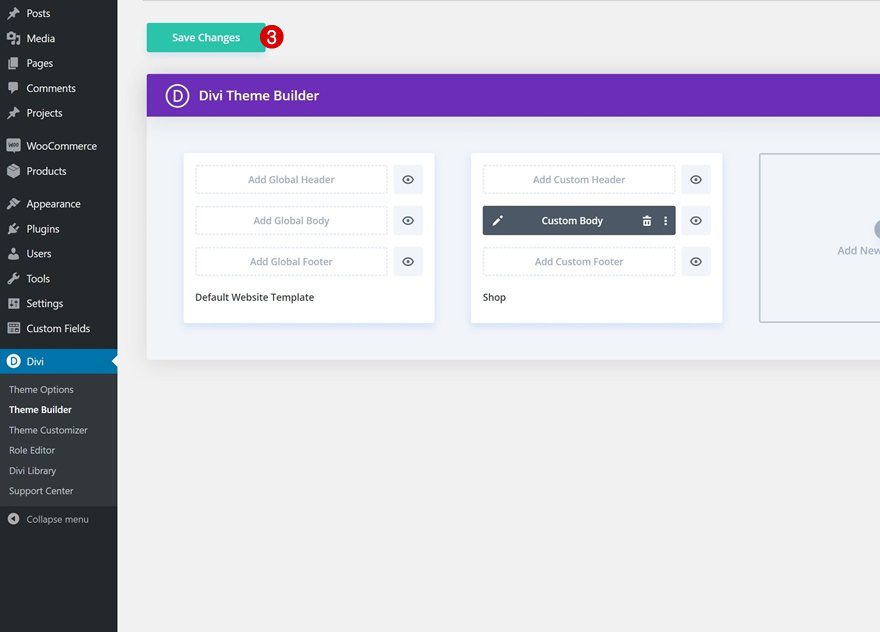
3. Guardar todos los cambios del generador de temas y obtener una vista previa del resultado
Una vez que haya completado el diseño de la página de la tienda y haya agregado el código CSS para cambiar el punto de interrupción móvil, puede guardar todos los cambios de Theme Builder y ver el resultado en su página de la tienda.


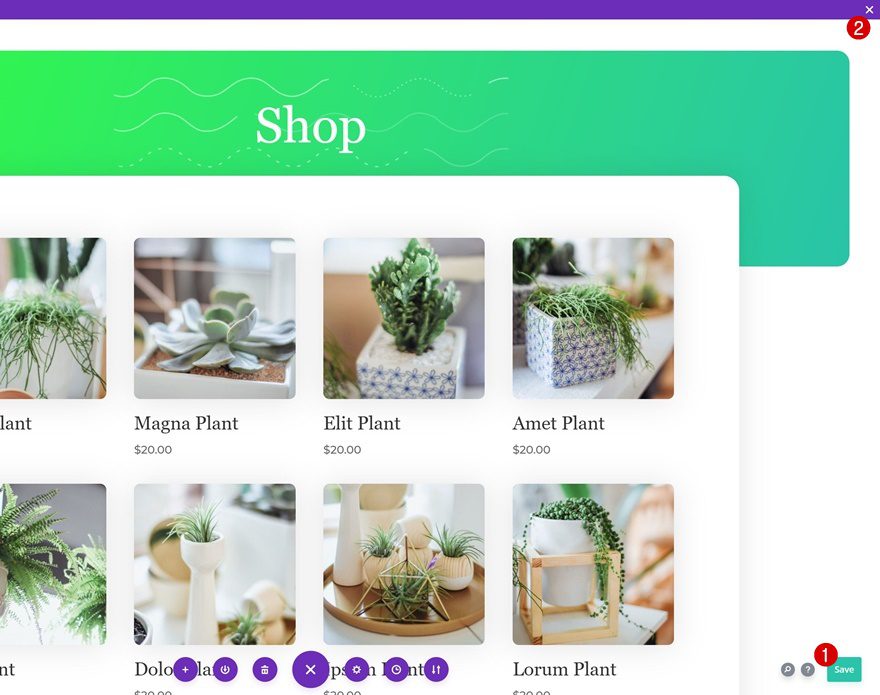
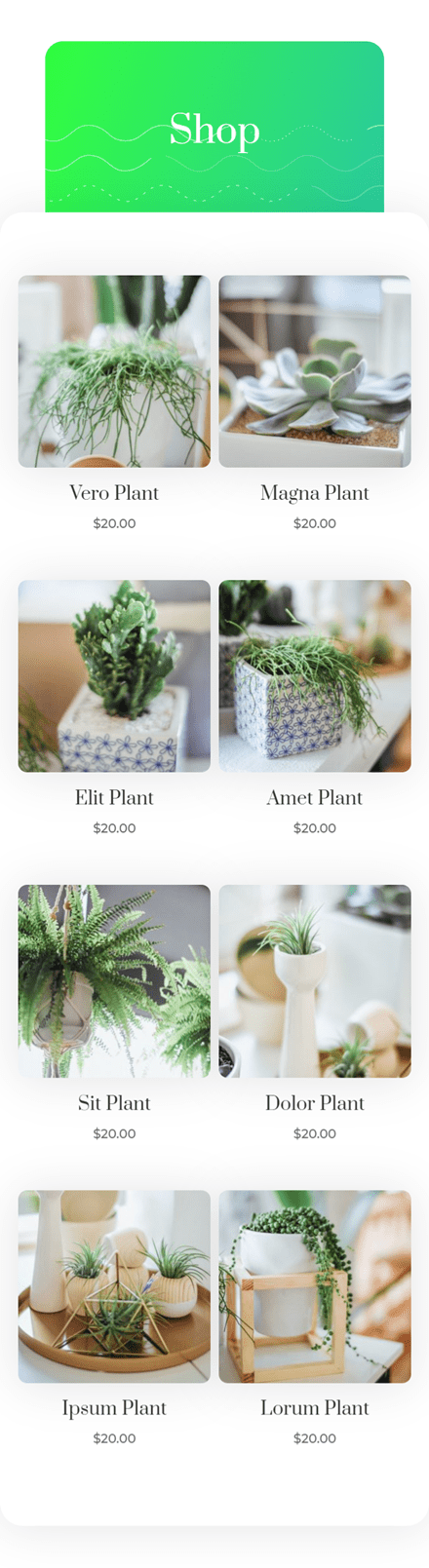
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Móvil

Escritorio

Pensamientos finales
En esta publicación, le mostramos cómo cambiar el punto de interrupción de la columna móvil del módulo de tienda, que le permite mostrar dos productos uno al lado del otro en la mayoría de los teléfonos inteligentes modernos en la actualidad. Esta es una excelente manera de reducir el desplazamiento móvil requerido y mostrar a sus visitantes más productos a la vez. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.