
En el tutorial Divi de hoy , le mostraremos cómo crear un pie de página fijo para su sitio web en lugar de uno normal. En una publicación anterior, le mostramos cómo hacerlo fijo, lo que en realidad difiere de hacerlo fijo, aunque al principio pueden parecer lo mismo. Si no estaba buscando hacerlo pegajoso sino arreglarlo, esta publicación lo ayudará.
Agregar un pie de página fijo a su sitio web podría ser una solicitud que tuvo de uno de sus clientes o una necesidad que tiene para su propio sitio web. Aunque no se usa con tanta frecuencia como un encabezado fijo, podría ser una de esas cosas con las que está luchando. Le mostraremos dos formas de hacer que su pie de página sea pegajoso en su sitio web Divi. El primero será usando algunas líneas CSS y el segundo será usando el código jQuery. Ambas formas harán modificaciones a la hoja de estilo CSS del pie de página de su sitio web.
Aquí tienes un ejemplo de cómo se ve el pie de página fijo al hacer scroll:

Hay diferentes razones por las que le gustaría tener un pie de página fijo en su sitio web. Una de esas razones podría ser la relevancia de la información que contiene su pie de página. Podría, por ejemplo, poner sus íconos sociales en su pie de página y porque desea alentar a los visitantes que están en su sitio web a explorar sus canales de redes sociales. Otra razón podría ser que simplemente le gusta el efecto que le da a su sitio web.
Si está utilizando un pie de página fijo, debe tener en cuenta que una parte de la ventana del visitante estará ocupada todo el tiempo. Eso significa que tendrán que desplazarse más para ver el mismo contenido que verían si no hubiera un pie de página fijo. Eso es un desafío porque a los visitantes les gusta hacer el menor esfuerzo posible.
Sin embargo, si su pie de página no es tan grande, podría aumentar la cantidad de acciones que se realizan en su pie de página. Desaconsejamos el uso de un encabezado fijo, un menú principal y un pie de página al mismo tiempo. Al hacer que los tres sean fijos, el contenido que aparece se reducirá drásticamente, lo que puede conducir a una tasa de rebote más alta .
Antes de comenzar, explicaremos la diferencia entre un pie de página fijo y uno fijo.
Un pie de página fijo suele ser un poco más complejo. Está hecho para comportarse como un pie de página fijo si una página no tiene suficiente contenido para empujar el pie de página al final de la pantalla. En los casos en que las páginas sean lo suficientemente largas, el pie de página se comportará como uno normal y se empujará hacia abajo hasta la parte inferior de la página, por lo tanto, no la pantalla.
Empecemos
Suscríbete a nuestro canal de Youtube
Comenzaremos de inmediato mostrándole cómo agregar el pie de página fijo a su sitio web de dos maneras; mediante código CSS y mediante código jQuery. Ambos métodos funcionan, pero todo depende de cuál prefiera usar para el sitio web para el que lo necesita.
La primera y más sencilla forma de crear un pie de página fijo es agregar algunas líneas CSS. Con Divi Builder y WordPress, podemos agregar estas líneas en diferentes lugares. Echemos un vistazo a ellos.
Agregar código CSS a través de CSS personalizado para una página
La primera forma de agregar el código CSS es agregándolo a una página en particular. Aunque es mejor hacer un pie de página fijo igual para cada página de su sitio web (para tener esa coherencia en su sitio web), puede optar por dejar que se aplique a una página en particular también.
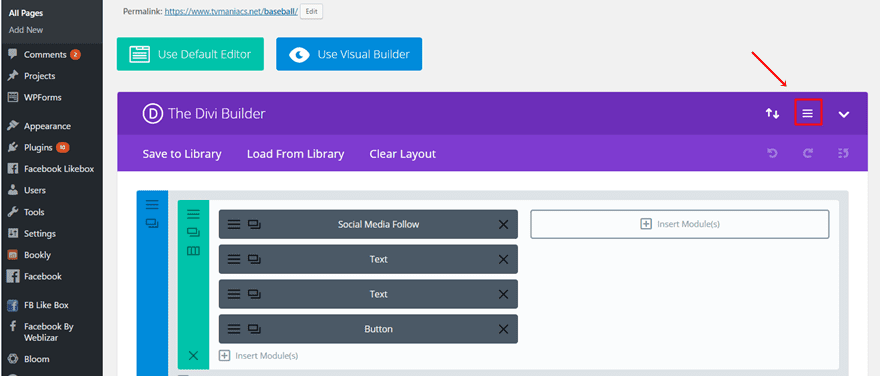
Abra la página a la que desea agregar las líneas de código CSS y haga clic en el siguiente botón de Divi Builder.

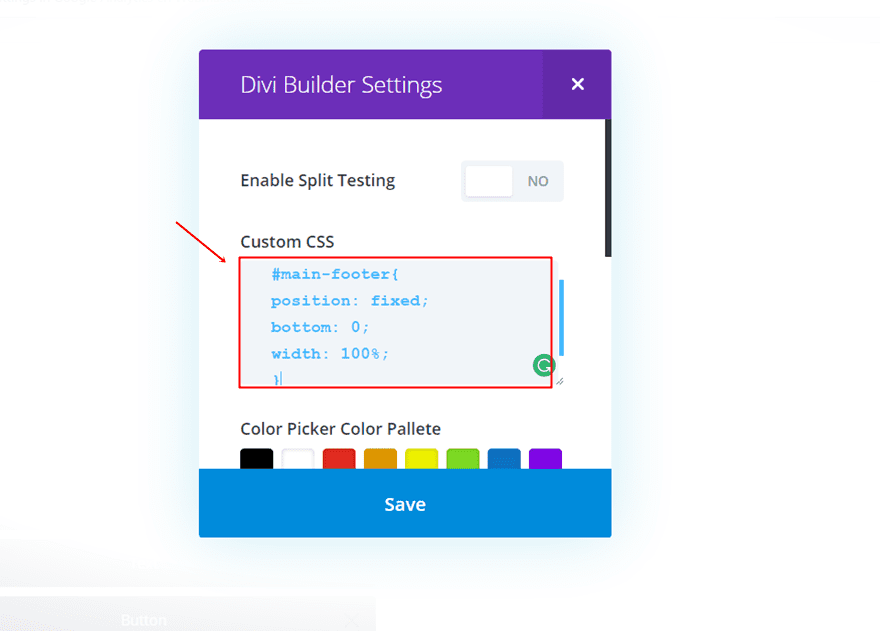
Desplácese hacia abajo y agregue el siguiente código al campo CSS personalizado:
|
01
02
03
04
05
|
#main-footer{position: fixed;bottom: 0;width: 100%;} |

Agregar código CSS a través del personalizador de temas
Otra forma de agregar el código es a través del Personalizador de temas . Al usar el personalizador de temas, verá los resultados en tiempo real en su sitio web. El código que agrega a través del Personalizador de temas se aplica a todas las páginas de su sitio web.
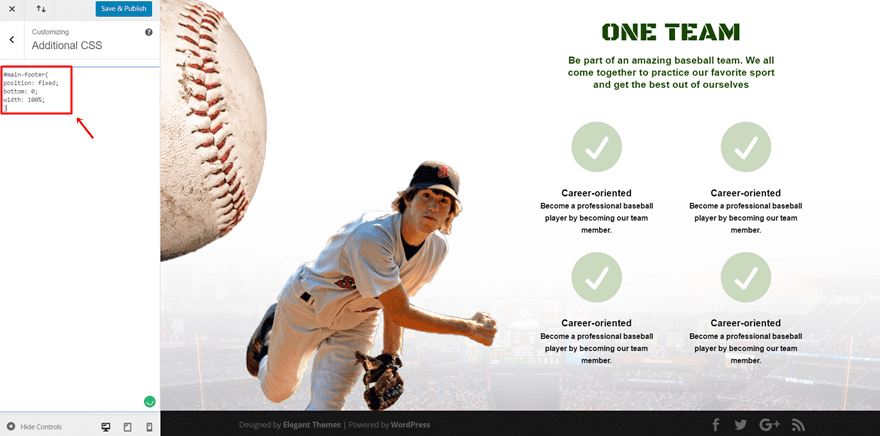
Vaya a Theme Optimizer en su sitio web > CSS adicional > Pegue las siguientes líneas de código CSS:
|
01
02
03
04
05
|
#main-footer{position: fixed;bottom: 0;width: 100%;} |

Agregar código CSS a través de opciones de tema
La última forma de agregar el código CSS a su sitio web es a través de las Opciones de tema. Cuando agrega su código en el campo CSS personalizado de las Opciones de tema, el código también se aplicará a todo el sitio web. Esta es la forma más utilizada de agregar un código CSS personalizado a todo su sitio web Divi.
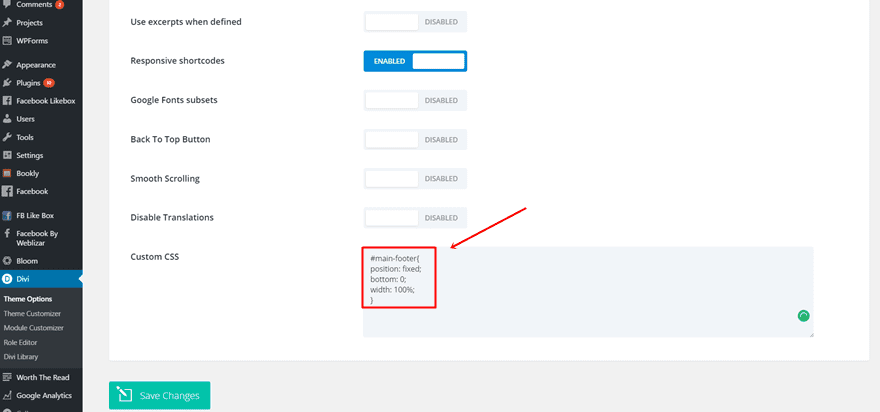
Vaya a Divi > Opciones de tema > General > Desplácese hacia abajo y agregue el siguiente código al campo CSS personalizado:
|
01
02
03
04
05
|
#main-footer{ position: fixed; bottom: 0; width: 100%; } |

Otra posibilidad que tenemos es hacer los cambios de CSS a través de algunas líneas de código jQuery. Cuando usa un pie de página fijo, generalmente desea asegurarse de que se aplique a todas las páginas de su sitio web. Ese tipo de consistencia facilita que sus visitantes naveguen por su sitio web sin confundirse.
Agregar código jQuery a través del módulo de código para una página en particular
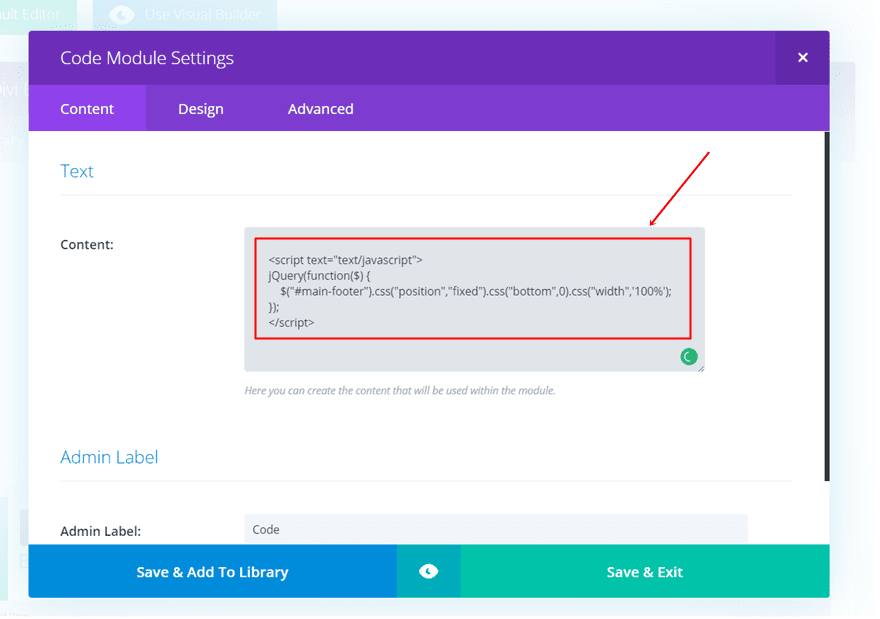
Abra la página donde desea que se aplique el pie de página fijo y agregue una nueva sección estándar en la parte superior de su página. A continuación, elija una fila de ancho completo y agréguele un módulo de código. Abra el módulo de código y pegue el siguiente código jQuery en el cuadro de contenido:
|
01
02
03
04
05
|
<script text="text/javascript">jQuery(function($) {$("#main-footer").css("position","fixed").css("bottom",0).css("width",'100%');});</script> |

Al agregar código jQuery a través del Módulo de código en una página en particular, el código solo se aplicará a esa página. El resto de su sitio web tendrá un pie de página normal, mientras que en el que usó el Módulo de código tendrá un pie de página fijo.
Agregar código jQuery a través de las opciones del tema
La última opción para agregar código jQuery que hace que su pie de página sea fijo es a través de las Opciones de tema. Las líneas de código se aplicarán inmediatamente a todo su sitio web y ofrecerán la consistencia que su sitio web necesita.
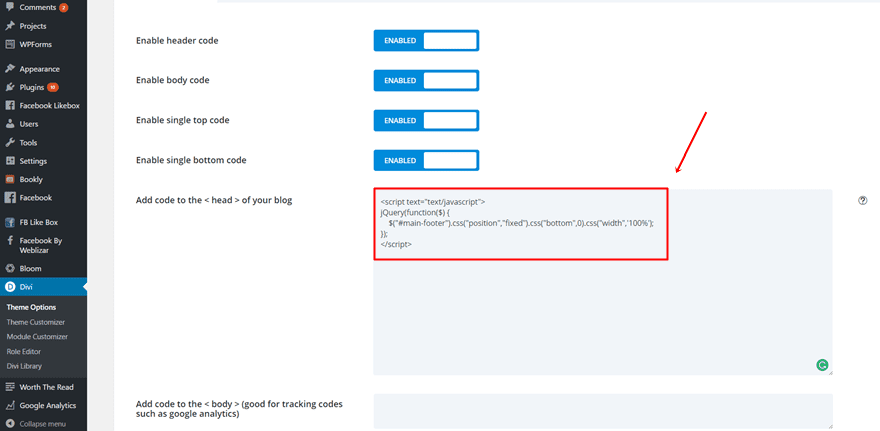
Vaya a Divi > Opciones de tema > Integración > Y pegue las siguientes líneas de códigos en el <head> de su sitio web:
|
01
02
03
04
05
|
<script text="text/javascript">jQuery(function($) {$("#main-footer").css("position","fixed").css("bottom",0).css("width",'100%');});</script> |

Pensamientos finales
Le mostramos cómo hacer un pie de página adhesivo en una de las publicaciones anteriores. Esta publicación manejó particularmente cómo hacer un pie de página fijo para su sitio web. El pie de página fijo siempre permanecerá en la parte inferior de la pantalla del visitante mientras visita su sitio web. Si tiene alguna pregunta o sugerencia, asegúrese de dejar un comentario en la sección de comentarios a continuación para que podamos ponernos en contacto.
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen destacada por Zeeker2526 / shutterstock.com