
Con la llegada de Divi y sus nuevos separadores de secciones, la creación de sitios web impresionantes sin código CSS adicional se ha vuelto increíblemente fácil. De forma predeterminada, los divisores de sección se utilizan para crear transiciones elegantes para sus secciones. Pero también puede usar los divisores de sección para otros fines. En una publicación anterior, Cómo crear texturas de fondo con los divisores de sección de Divi , por ejemplo, usamos secciones para mejorar el diseño de la sección en sí en lugar de centrarnos en la transición a otras secciones.
En esta publicación de dos partes, le mostraremos otro excelente enfoque para usar los divisores de sección, sin tener que usar ningún código CSS adicional. En esta primera parte, nos centraremos en aplicar divisores de sección indirectamente a las filas . En la segunda parte, agregaremos divisores de sección a los módulos.
¡Hagámoslo!
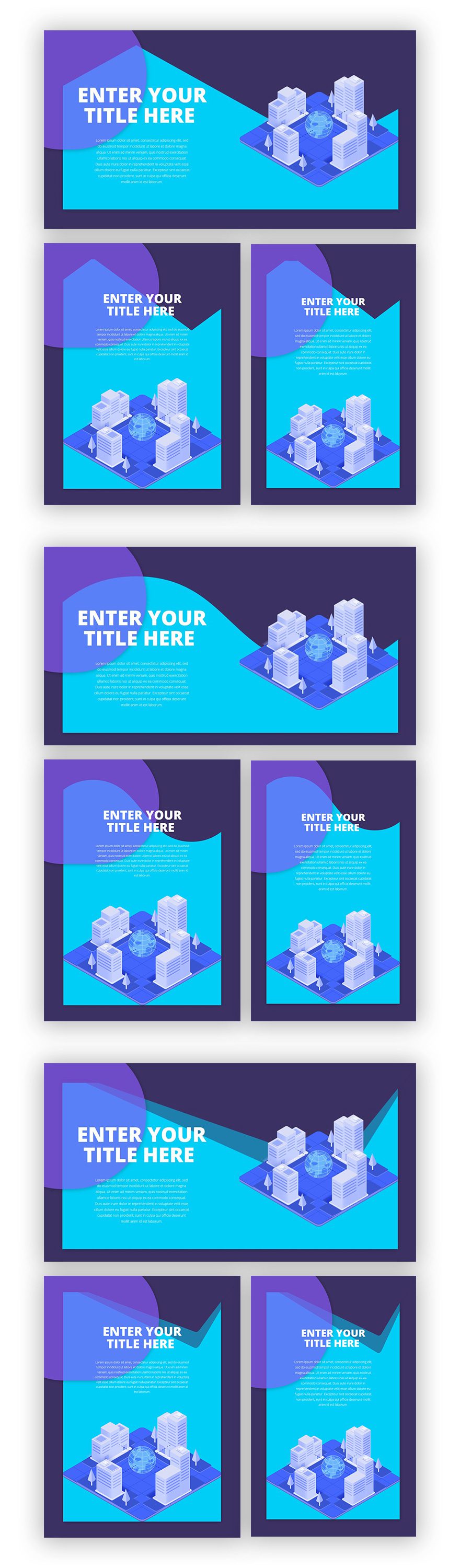
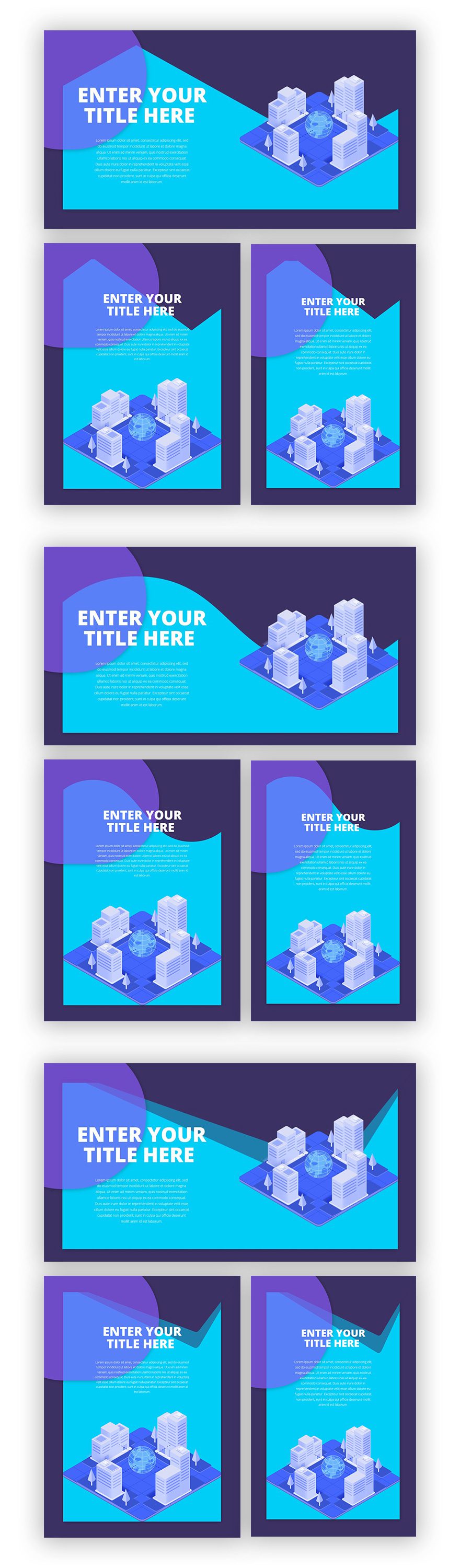
Antes de sumergirnos en el tutorial, echemos un vistazo rápido a lo que puede esperar visualmente de este tutorial de publicación de blog en diferentes tamaños de pantalla:

Acercarse
- Usaremos tres estilos diferentes de divisores de sección que puede aplicar a este diseño
- Comenzaremos creando todo el diseño desde cero, luego puede elegir el estilo de divisor de su elección y aplicarlo.
- Como se menciona en el título y la introducción, estamos aplicando indirectamente estos divisores de sección a nuestra fila.
- Esto significa que los divisores de sección seguirán formando parte de la configuración de sección , no de la configuración de fila.
- Sin embargo, para que parezca que es parte de la fila, usaremos el mismo color tanto para el divisor como para el color de fondo de la sección.
- De esa manera, el divisor se mezclará con el color de fondo al comienzo de su sección y solo se mostrará una vez que esté en contacto con otro color de fondo.
- También haremos que el divisor aparezca debajo del contenido de la sección.
- Esto asegurará que la altura de su divisor no se superponga a los módulos que ha agregado a su fila
Agregar nueva sección
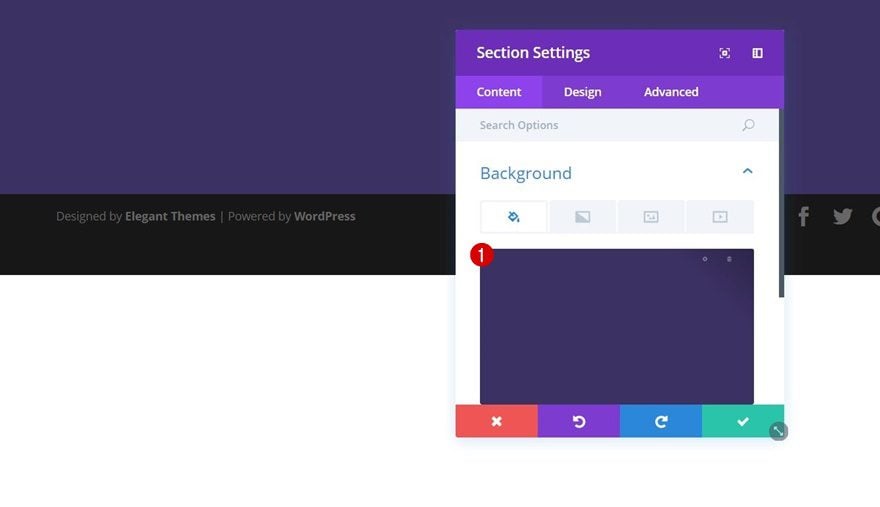
Color de fondo
Cree una nueva página o abra una existente. Luego, agregue una sección normal, abra su configuración y agregue ‘#3c3163’ como color de fondo.

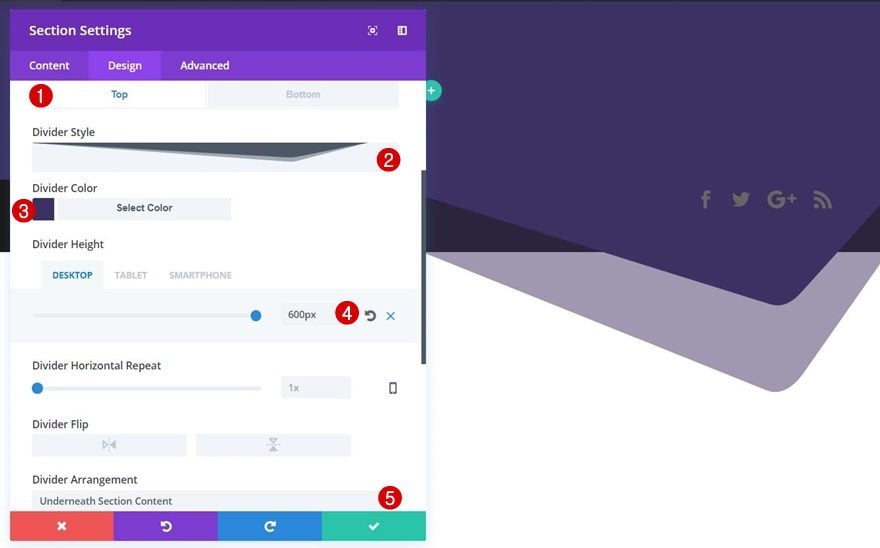
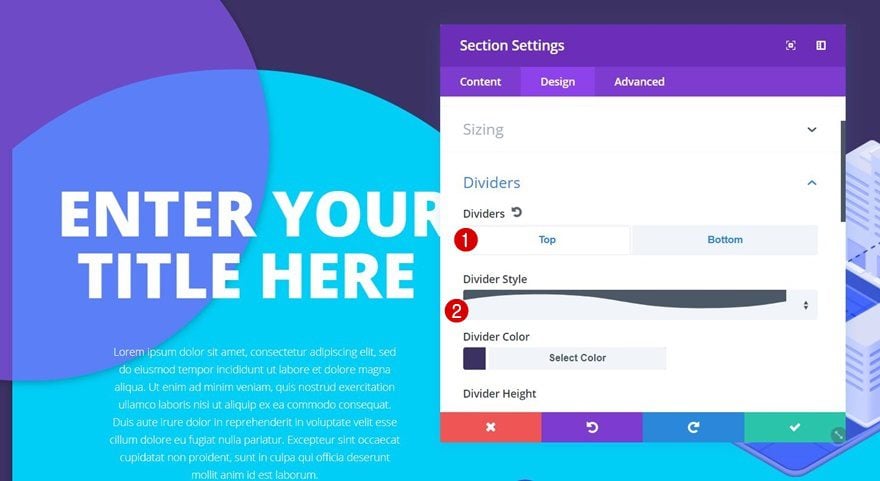
Divisor superior #1
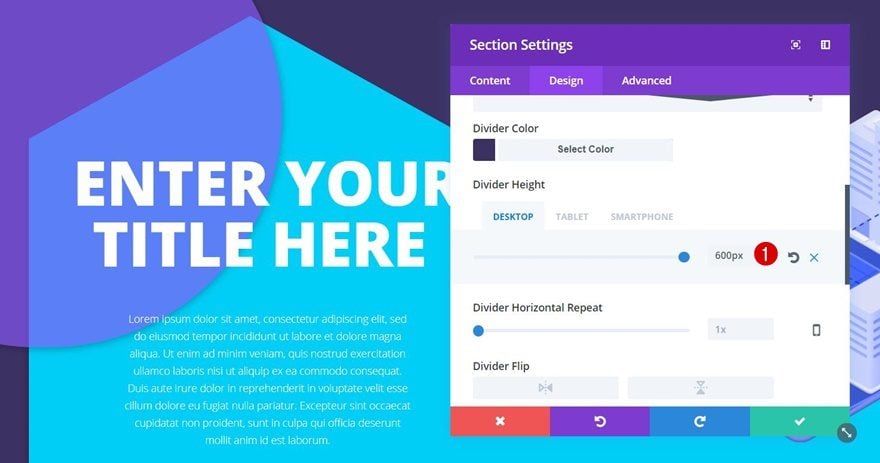
Abra la pestaña Diseño a continuación y agregue un divisor superior a su sección. Como se mencionó en la sección ‘Enfoque’ de esta publicación, definitivamente deberá usar el mismo color para el divisor y el fondo de la sección. De esa forma, el divisor no aparecerá en la sección en sí:
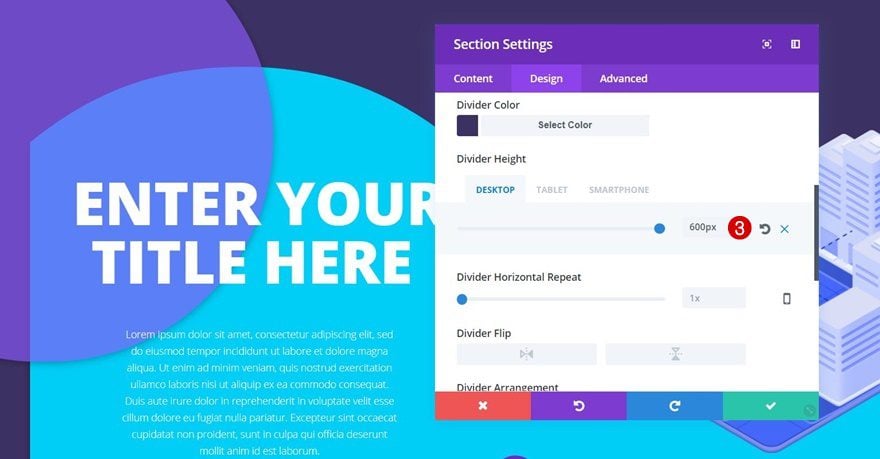
- Estilo de divisor: Buscar en la lista
- Altura del divisor: 600 px (escritorio), 400 px (tableta y teléfono)
- Disposición de los divisores: Debajo del contenido de la sección

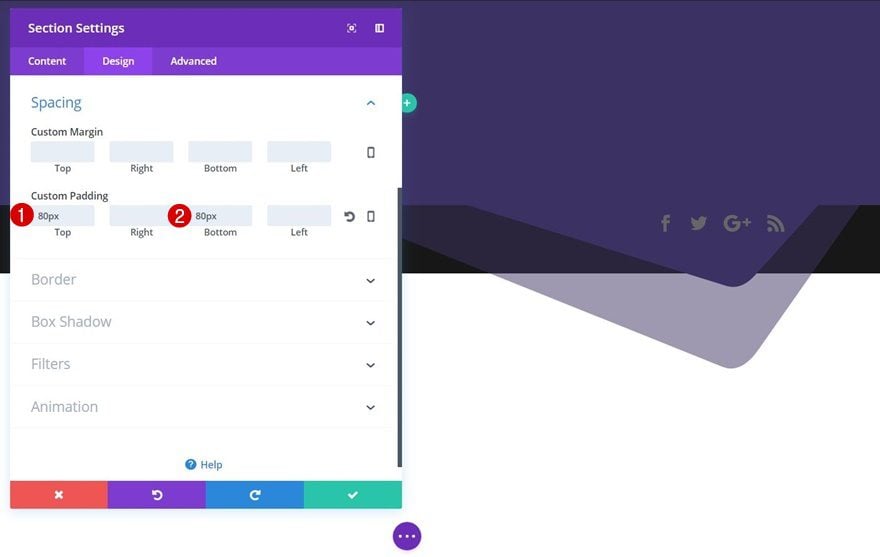
Espaciado
También agregaremos algo de espacio adicional en la parte superior e inferior de nuestra sección agregando ’80px’ a estas opciones de relleno.

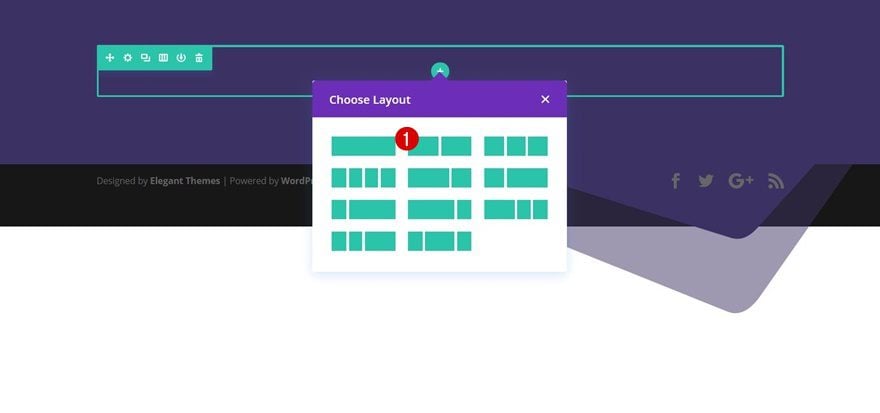
Agregar nueva fila
Estructura de la columna
Una vez que haya terminado de modificar la configuración de la sección, agregue una fila con la siguiente estructura de columnas:

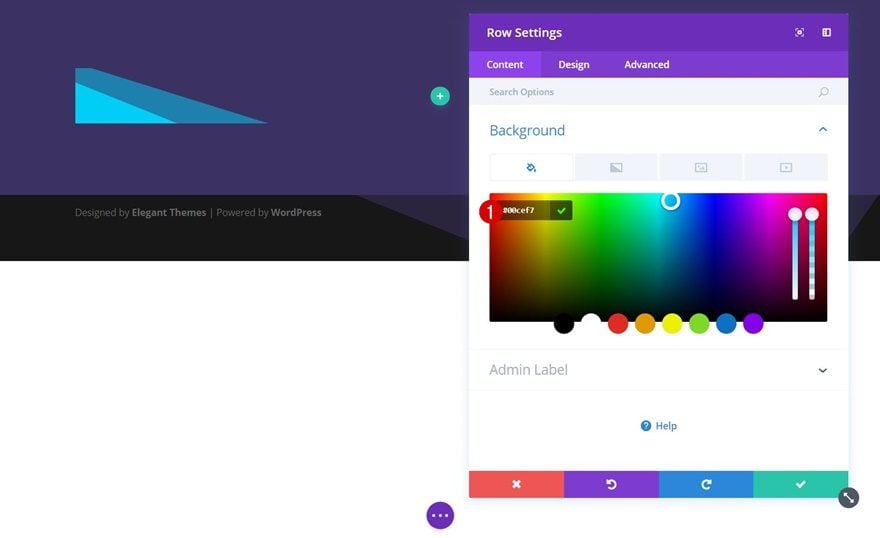
Color de fondo
Antes de agregar cualquier módulo, abra la configuración de la fila y use ‘#00cef7’ como color de fondo.

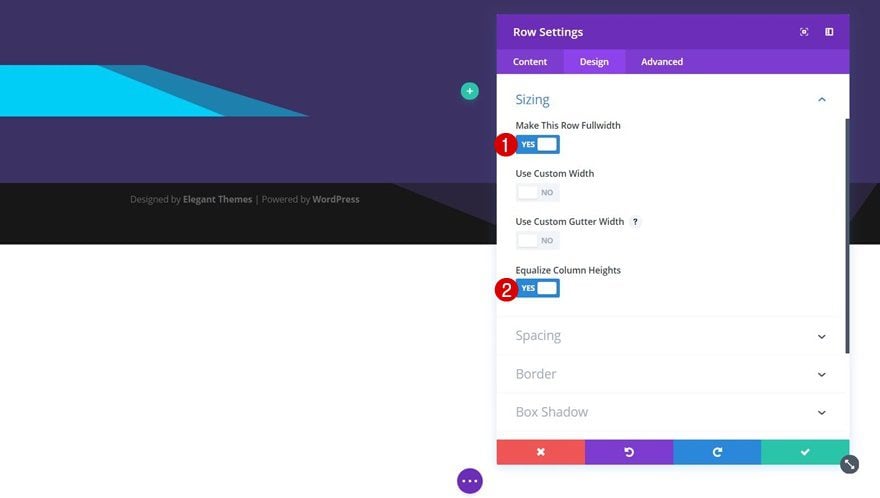
Dimensionamiento
Vaya a la pestaña Diseño a continuación y aplique los siguientes cambios a la subcategoría Tamaño:
- Hacer esta fila de ancho completo: Sí
- Igualar alturas de columna: Sí

Espaciado
También necesitaremos un relleno superior de ’28px’.

Sombra de la caja
Y, por último, habilitaremos la primera opción de sombra de cuadro sin modificar ninguna de sus configuraciones predeterminadas (pero, por supuesto, puede hacerlo, si lo desea).

Agregue un módulo de texto vacío para el círculo a la columna 1
Dejar el cuadro de contenido vacío
Ahora podemos comenzar a agregar nuestros módulos. Comenzaremos con la columna 1. El primer módulo que necesitaremos agregar es un módulo de texto vacío.

Color de fondo
Abra la subcategoría Fondo y use ‘rgba(134,89,248,0.67)’ como color de fondo de este módulo.

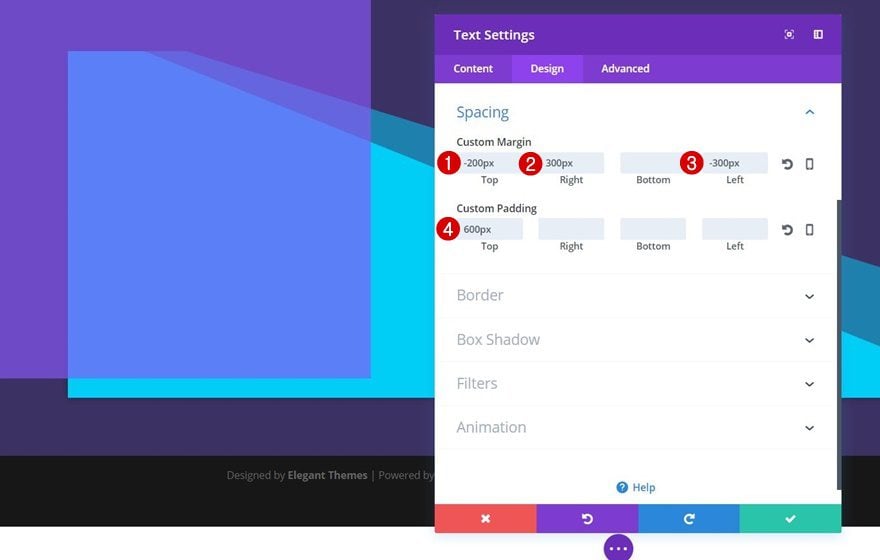
Espaciado
Haremos que este módulo de texto vacío se superponga a nuestra fila y sección usando un margen personalizado. También crearemos una forma usando el relleno superior:
- Margen superior: -200px
- Margen derecho: 300px
- Margen izquierdo: -300px
- Relleno superior: 600px

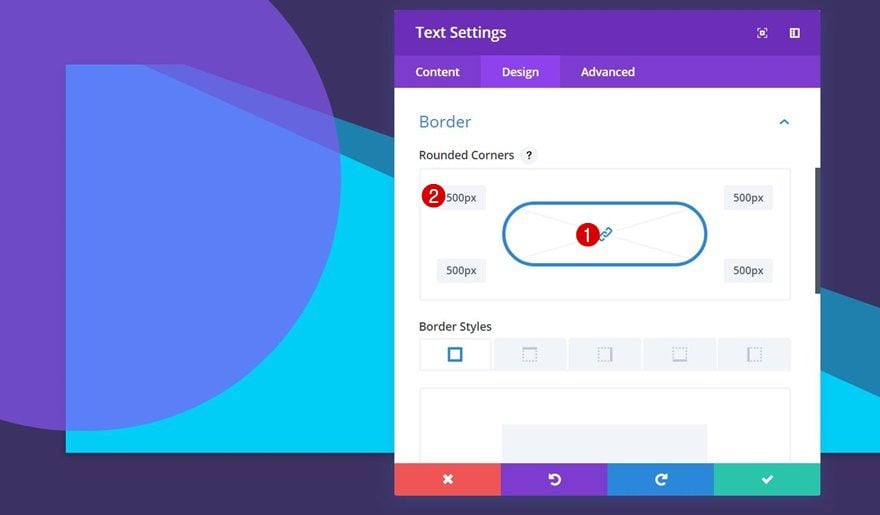
Borde
Para crear un círculo a partir de esta forma, también necesitaremos agregar ‘500px’ a cada una de las esquinas dentro de la subcategoría Borde.

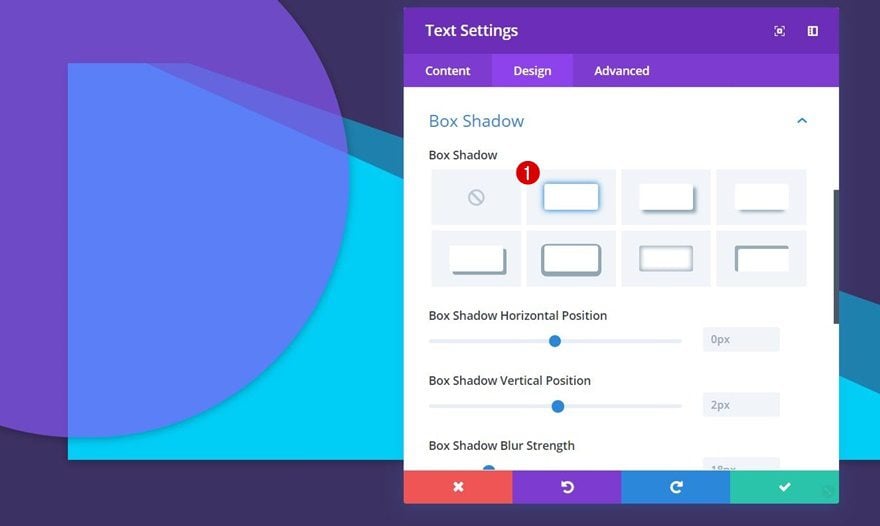
Sombra de la caja
Por último, y dependiendo totalmente de su preferencia, también puede agregar una sombra de cuadro a esta forma.

Agregar módulo de texto de título a la columna 1
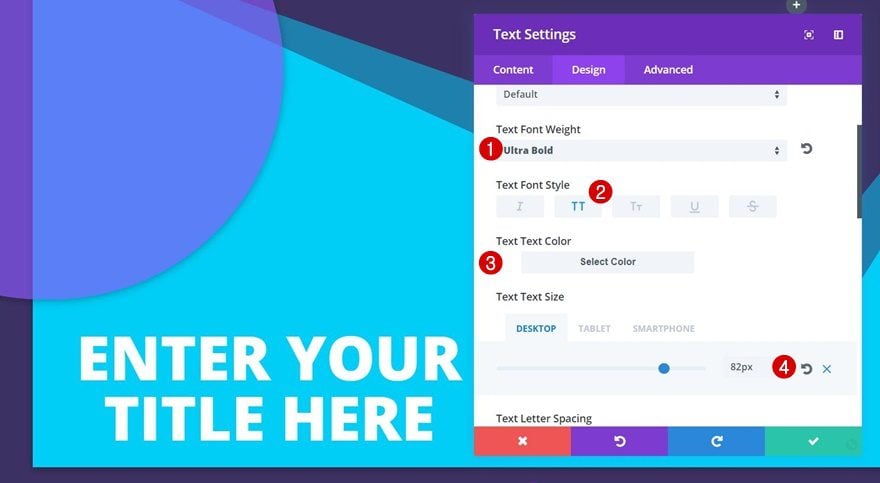
Configuración de texto
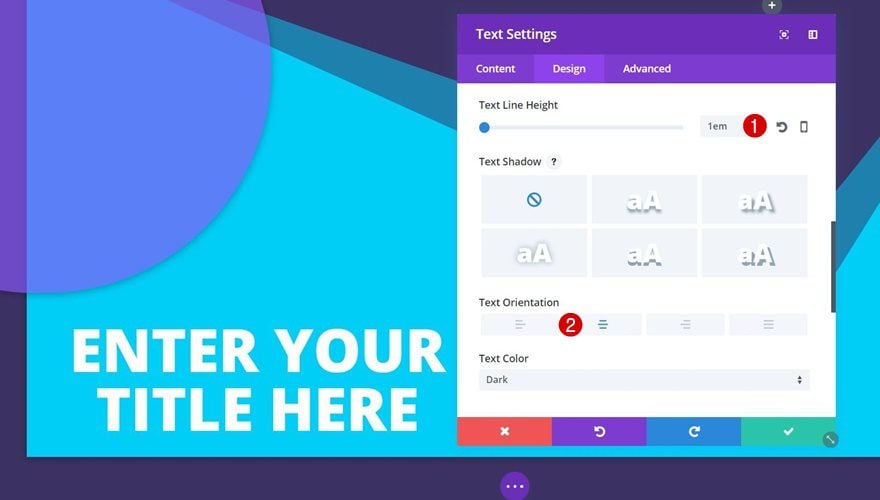
Justo debajo del módulo de texto vacío, agregue otro módulo de texto que contenga su título. Vaya a la pestaña Diseño y aplique la siguiente configuración de texto:
- Peso de fuente de texto: ultra negrita
- Estilo de fuente de texto: Mayúsculas
- Color del texto: #ffffff
- Tamaño del texto: 82 px (escritorio), 60 px (tableta), 45 px (teléfono)
- Altura de línea de texto: 1em
- Orientación del texto: Centro


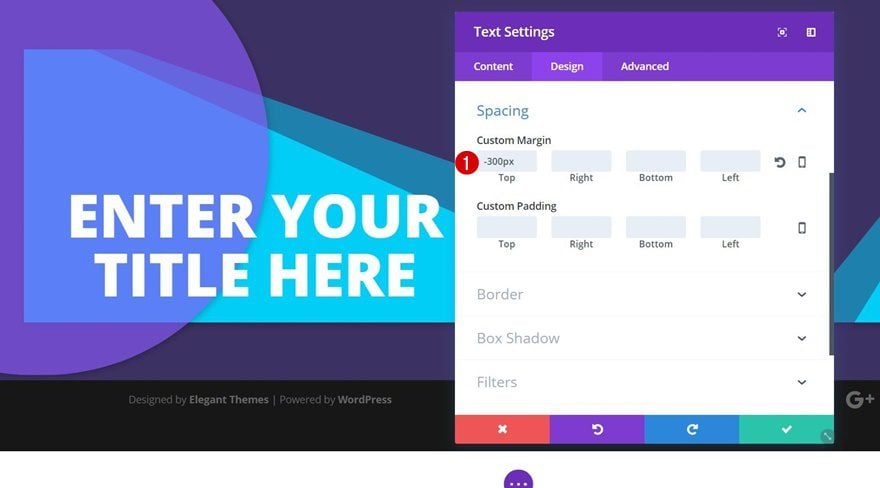
Espaciado
Superpondremos este módulo y el anterior Módulo de texto vacío agregando ‘-300px’ al margen superior del título Módulo de texto.

Agregue el módulo de texto de descripción a la columna 1
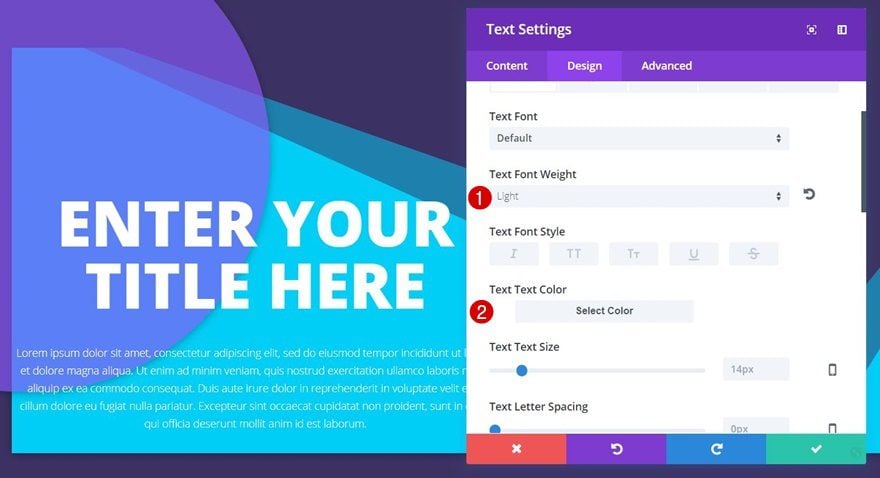
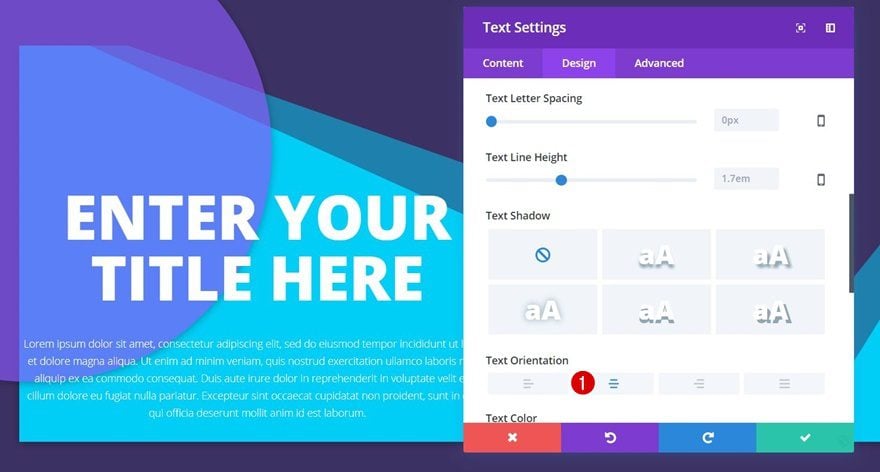
Configuración de texto
Justo debajo del título Módulo de texto, agregaremos una descripción Módulo de texto que también contiene las siguientes configuraciones de texto:
- Peso de fuente de texto: ligero
- Color del texto: #ffffff
- Orientación del texto: Centro


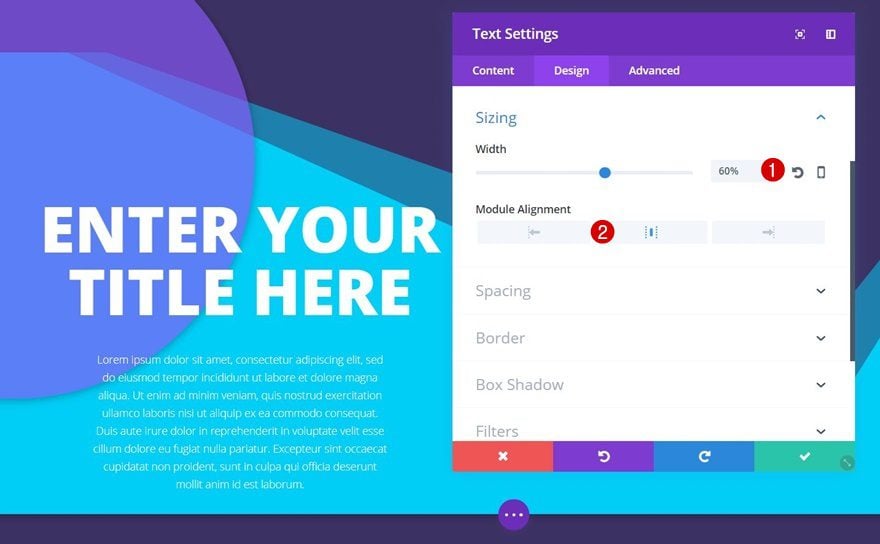
Dimensionamiento
Ajustaremos el ancho de este módulo de descripción a ‘60%’ y también usaremos la alineación del módulo central.

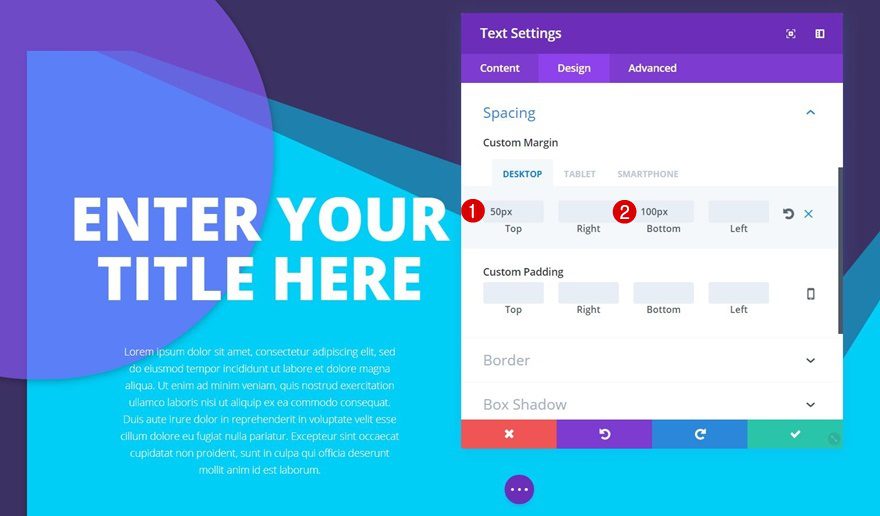
Espaciado
Por último, para crear algo de espacio entre el título Módulo de texto, la fila y la descripción Módulo de texto, agregaremos el siguiente margen personalizado:
- Margen superior: 50px
- Margen inferior: 100 px (escritorio), 0 px (tableta y teléfono)

Agregar módulo de imagen a la columna 2
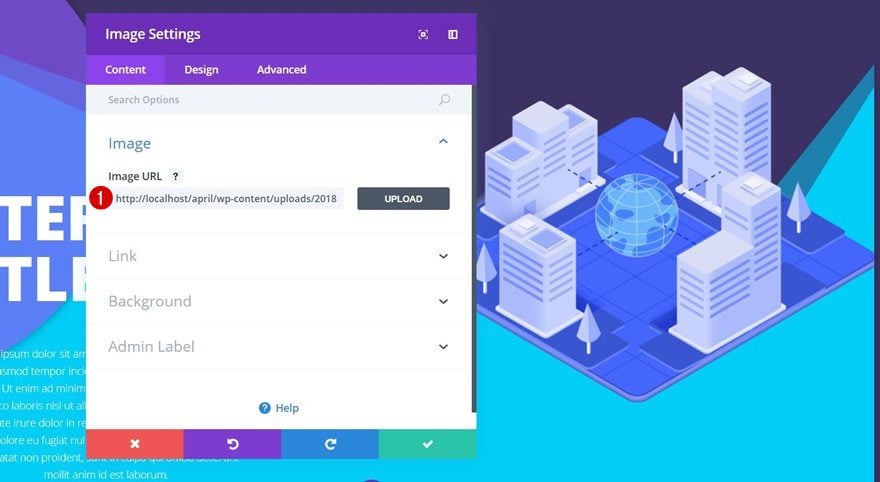
Cargar imagen
Tenemos todos los módulos que necesitamos en la primera columna. El único módulo que necesitamos en el segundo es un módulo de imagen. Hemos subido una ilustración gratuita que puede descargar yendo a la publicación de blog del paquete de diseño de pagos digitales , desplazándose hacia abajo y descargando los recursos de la imagen.

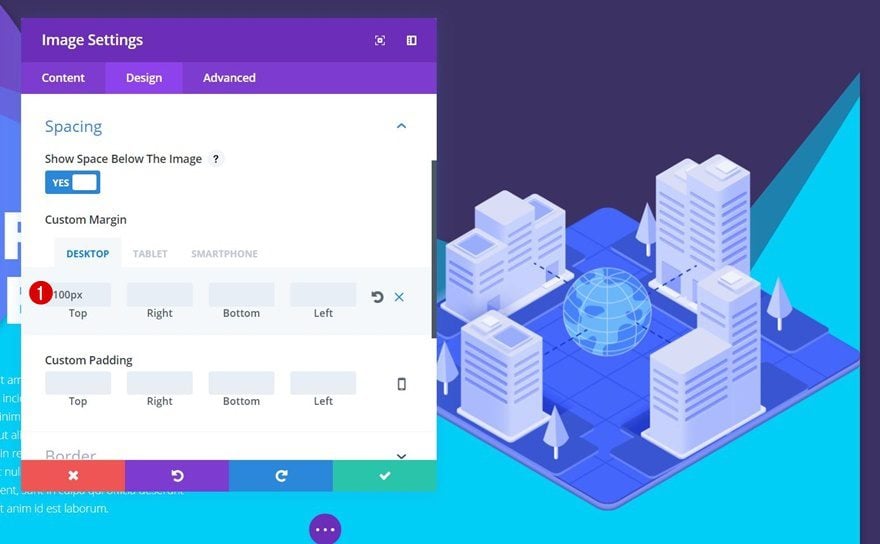
Espaciado
También agregaremos algo de relleno superior a este módulo de imagen:
- Margen superior: 100 px (escritorio), 50 px (tableta y teléfono)

Separador de sección n.º 2
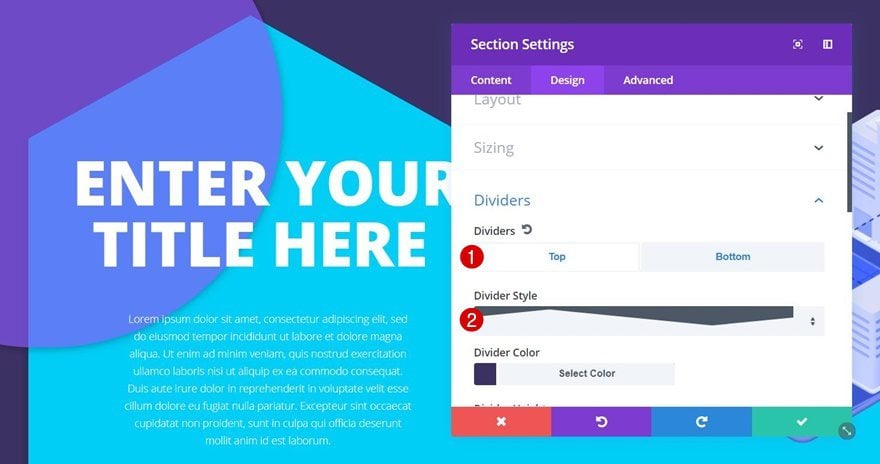
Cambiar el estilo del divisor
Puede aplicar cualquier divisor de sección a este diseño. En la vista previa, hemos compartido tres divisores superiores que se ven muy bien en este diseño. El primero se aplicó durante los pasos generales de esta publicación, pero puede cambiarlo fácilmente al siguiente estilo de división:

Cambiar la altura del divisor
Sin embargo, la altura del divisor para diferentes tamaños de pantalla cambia ligeramente:
- Altura del divisor: 600 px (escritorio), 500 px (tableta), 400 px (teléfono)

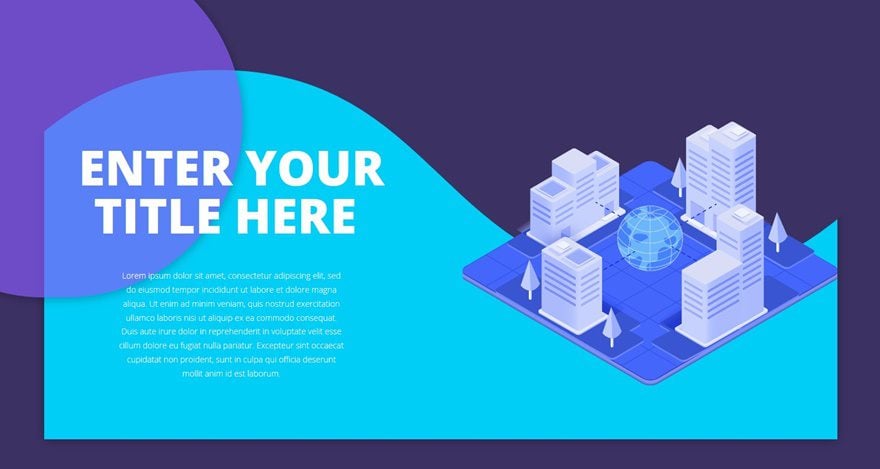
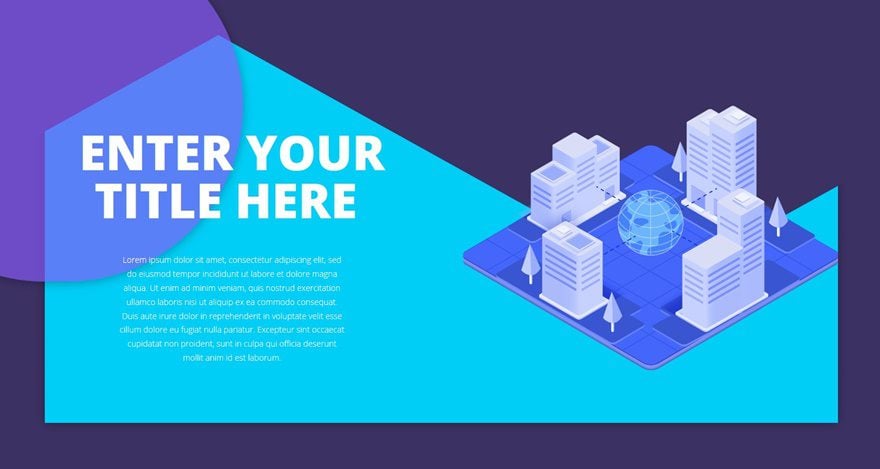
Resultado

Separador de sección #3
Cambiar el estilo del divisor
¿Prefería el estilo del tercer divisor que se mostró en la sección de vista previa? Encuéntralo dentro de tus estilos de divisores:

Cambiar la altura del divisor
Este divisor contiene la siguiente altura de divisor en diferentes tamaños de pantalla:
- Altura del divisor: 600 px (escritorio), 500 px (tableta), 400 px (teléfono)

Resultado

Avance
Ahora que hemos seguido todos los pasos y le hemos aplicado diferentes estilos de división de secciones, echemos un vistazo final al resultado en diferentes tamaños de pantalla:

Pensamientos finales
¡Eso fue todo en la primera parte de este post! Hemos creado un resultado sorprendente utilizando divisores de sección de forma indirecta. Lo más importante que debe recordar acerca de esta publicación es que deberá usar el mismo color para el divisor y el fondo de la sección. En la segunda parte de esta publicación, le mostraremos cómo aplicar indirectamente divisores de sección a los módulos. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!