
Al crear la estructura de su sitio web, es muy probable que desee incluir los mismos CTA en varias páginas, publicaciones y proyectos. Por supuesto, puede mantener las URL cerca y copiarlas y pegarlas a medida que avanza, pero esa no es necesariamente la forma más fácil de hacerlo. Antes de comenzar a crear sus páginas, publicaciones y proyectos, puede configurar una lista de todas las URL que pueda necesitar, establecer un valor predeterminado para ellas y usar los valores predeterminados en los elementos nuevos que cree.
Si por alguna razón las URL difieren en una determinada página, publicación o proyecto, puede cambiar eso dentro del elemento mismo sin que se aplique a todo el valor predeterminado del campo. Los valores predeterminados adjuntos a las URL lo ayudarán a comenzar a crear una nueva página, publicación o proyecto. ¡En este tutorial, le mostraremos paso a paso cómo llegar allí!
¡Hagámoslo!
- Este enfoque funciona mejor si agrega el grupo de campos personalizados a un nuevo sitio web, justo antes de comenzar a agregar páginas, publicaciones y proyectos.
- Instale el complemento Advanced Custom Fields en su sitio web de WordPress
- Dentro del complemento, podrá configurar un grupo de campos que aparecerá en todas sus páginas, publicaciones y proyectos.
- Cree un campo de URL separado para todas las posibles URL que pueda necesitar en su sitio web
- Asigne un valor por defecto a cada uno de los campos; este valor predeterminado aparecerá automáticamente en cada nueva página, publicación o proyecto
- En páginas, publicaciones y proyectos existentes, los valores solo aparecerán una vez que ingrese al backend y guarde las URL predeterminadas
- Use los campos de URL en todo su diseño Divi como contenido de enlace dinámico (página, publicación, proyecto, plantilla)
- Si cambia la URL predeterminada en la configuración del campo, la antigua URL predeterminada aún se aplicará en las páginas, publicaciones y proyectos que heredaron el valor predeterminado anterior.
1. Instalar y activar el complemento ACF
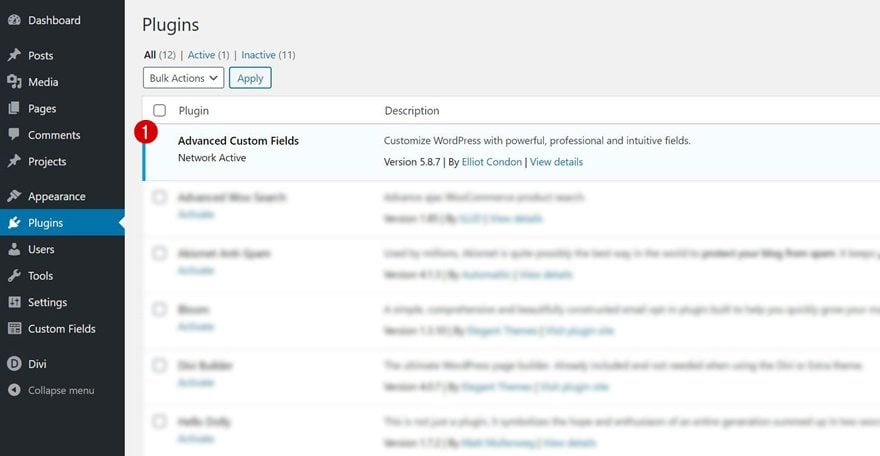
Lo primero que deberá hacer es instalar el complemento Campos personalizados avanzados en su sitio web. Puede descargar el complemento aquí, o simplemente buscarlo dentro de su panel de WordPress. Una vez que haya instalado el complemento, asegúrese de activarlo también para que pueda comenzar de inmediato.

2. Configure un grupo de campos en todas las publicaciones, páginas y proyectos
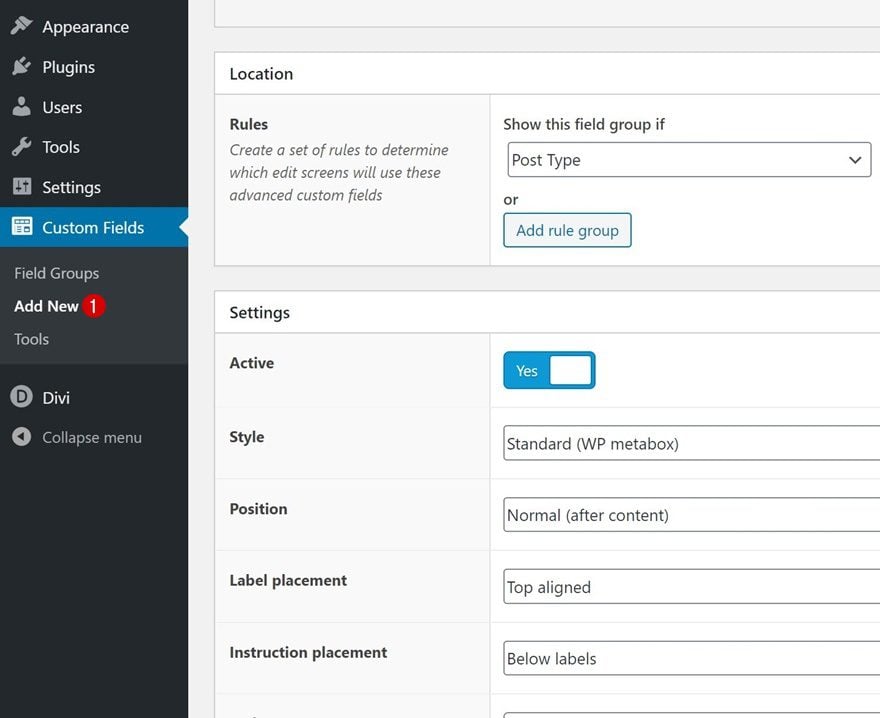
Ahora, una vez que se haya instalado el complemento ACF, es hora de crear el grupo de campos de URL. Este grupo contendrá todas las CTA que usará varias veces en sus páginas, publicaciones y proyectos. Vaya a su panel de WordPress > Campos personalizados > Agregar nuevo .

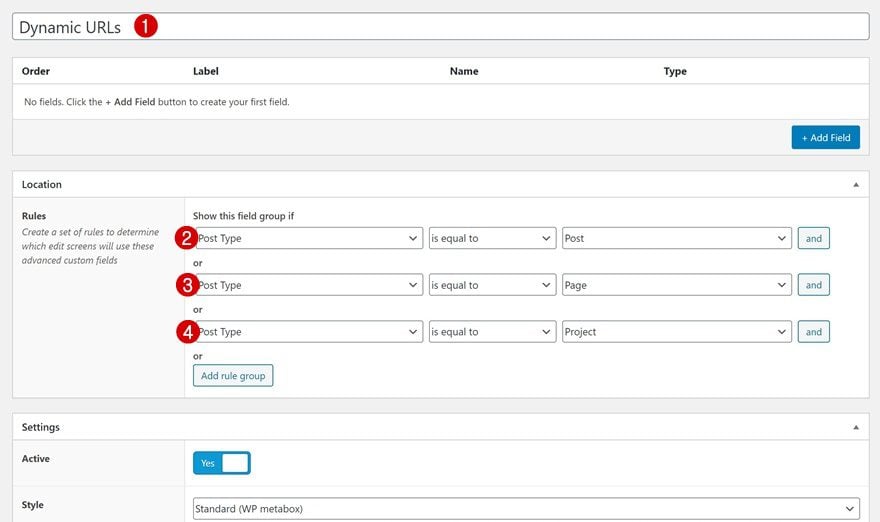
Asigne un título a su grupo y continúe configurando las reglas. Nos estamos asegurando de que el grupo de campos aparezca en todos y cada uno de los tipos de publicaciones en nuestro sitio web. Sin embargo, si desea que los enlaces se muestren solo en un tipo de publicación específico, puede ajustar las reglas a sus necesidades.
Mostrar este grupo de campos si:
- Tipo de publicación: es igual a: publicación o
- Tipo de publicación – es igual a – Página o
- El tipo de publicación es igual a – Proyecto

3. Agregue diferentes campos de URL con valor predeterminado
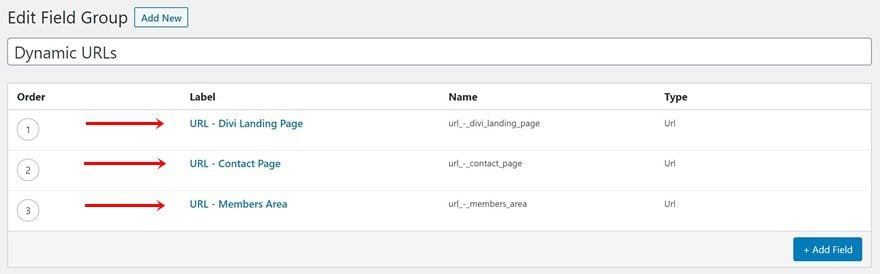
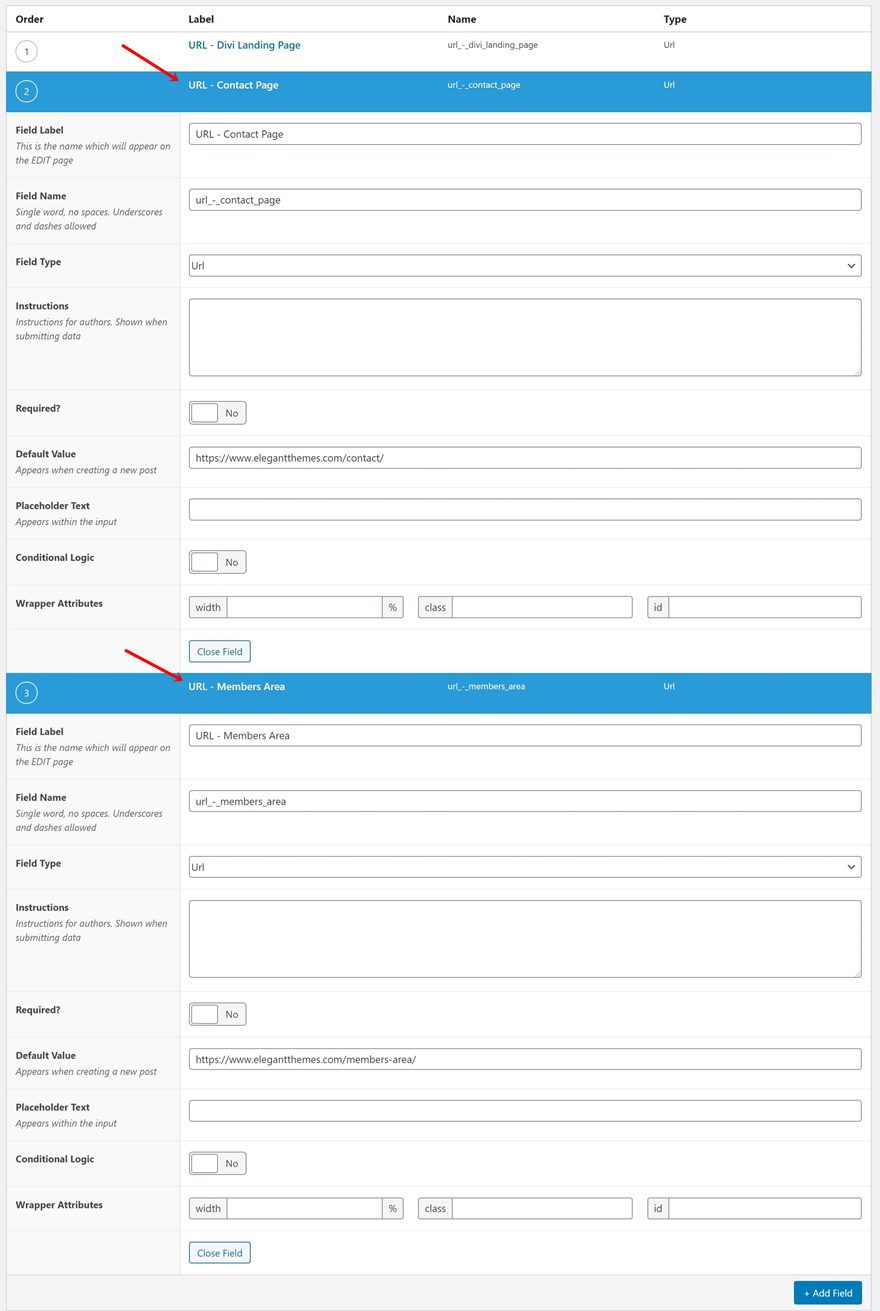
Continuaremos agregando los diferentes campos de URL. Como se mencionó anteriormente, necesitará un campo de URL separado para cada URL que use varias veces en sus tipos de publicaciones. Para ilustrar cómo funciona, agregaremos tres campos de URL diferentes. Uno de los campos redirigirá a los visitantes a la página de inicio de la galería Divi, el segundo llevará a los visitantes a la página de contacto y el restante redirigirá a los usuarios al área de miembros.

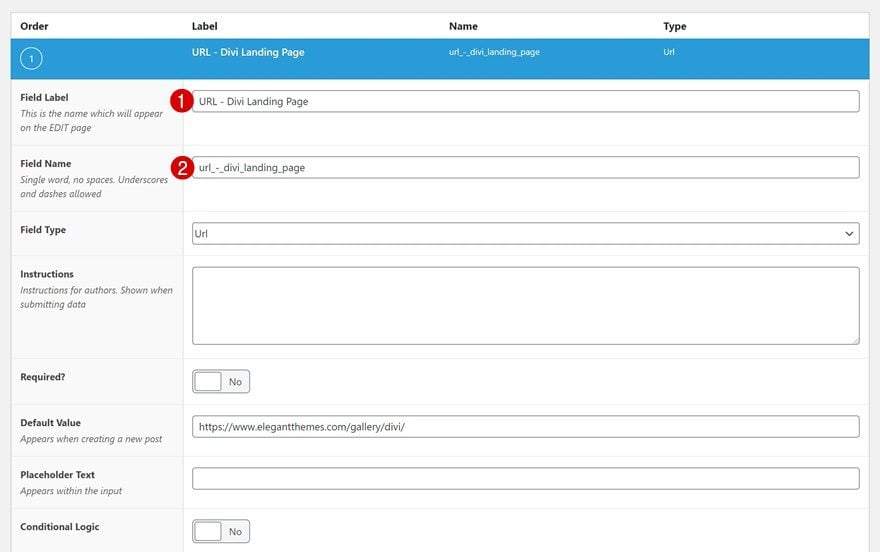
Entonces, digamos que comenzamos con el CTA que redirige a las personas a la página de inicio de la galería Divi. Agregaremos un nuevo campo para él y le daremos un nombre de campo reconocible. De esa manera, una vez que estemos dentro del constructor Divi, no habrá confusión cuando se trata de seleccionar la URL correcta.

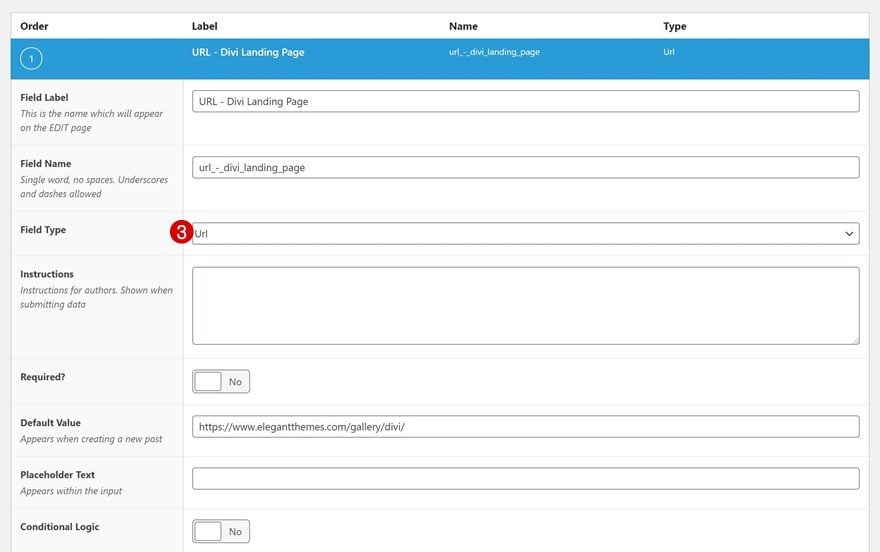
Continuaremos desplazándonos hacia abajo en la configuración de los campos y seleccionando ‘URL’ como tipo de campo.

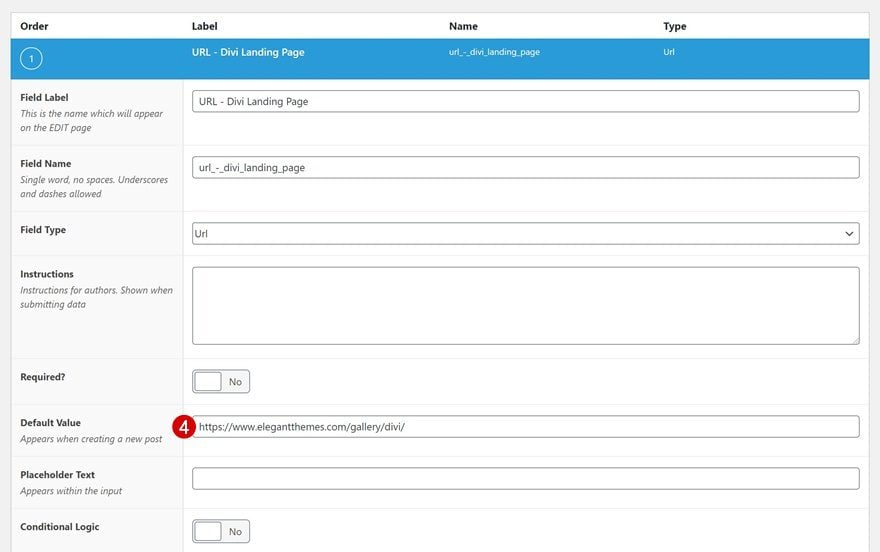
Lo siguiente y último que deberá hacer es agregar un valor predeterminado al campo. Aquí es donde colocará la URL a la que desea que redirija su CTA. Tan pronto como agregue este valor predeterminado, se aplicará automáticamente a cada nueva página, publicación y proyecto que agregue.

Repite los pasos anteriores para cada campo de CTA que necesites en tu sitio web. Para este ejemplo en particular, eso significa que estamos creando dos campos adicionales; una vez para la página de contacto y otra para el área de miembros.

Una vez que se hayan agregado todos sus campos de URL, asegúrese de guardar todos los cambios realizados en su grupo de campos.
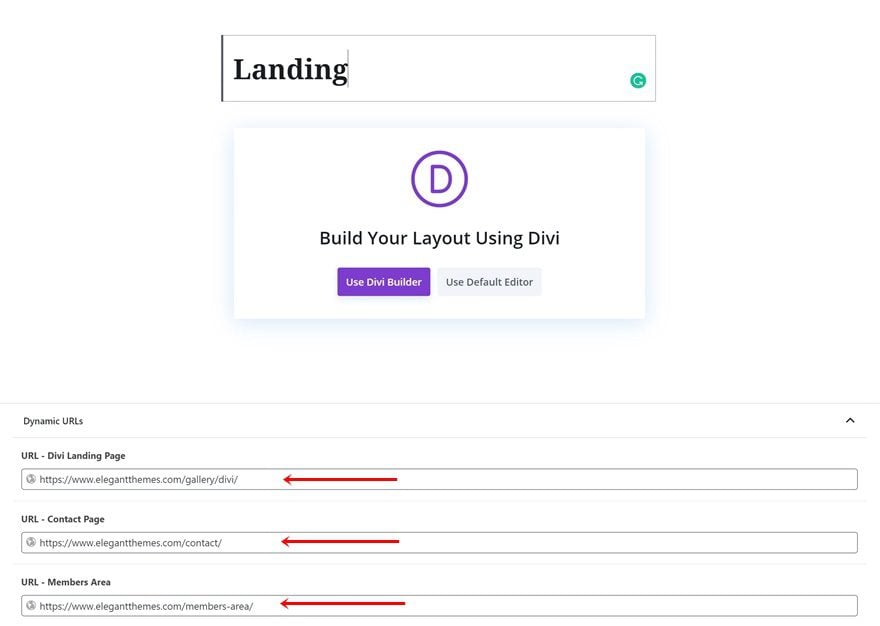
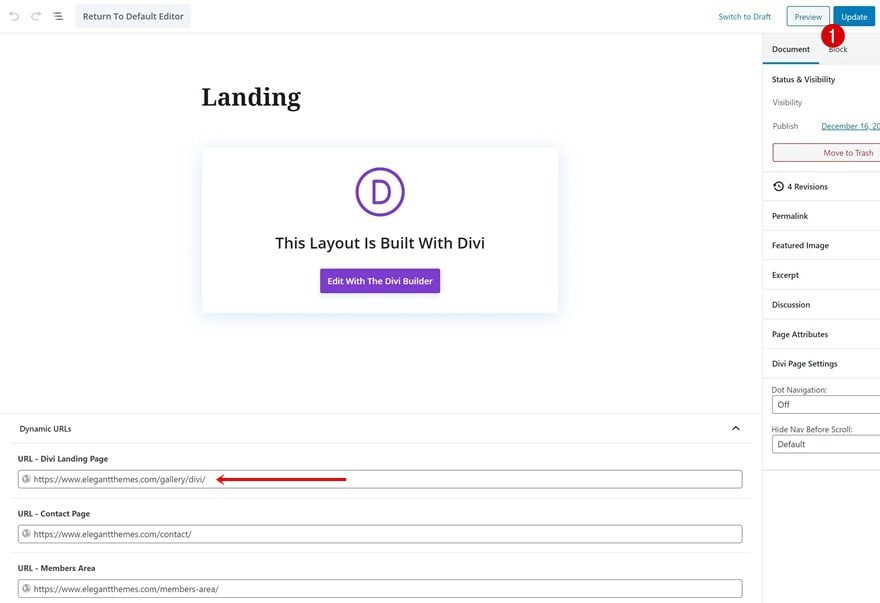
Ahora, al ingresar a una publicación, página o proyecto, notará el grupo de campos de URL en la parte inferior. Si por alguna razón desea usar una URL diferente en esa página, publicación o proyecto específico, puede agregar otra URL en el campo. La URL que agregues solo se aplicará a esa página, publicación o proyecto específico en el que estés trabajando. En el núcleo del grupo de campos, la URL predeterminada seguirá siendo la misma que agregó al crear el campo.

Si está utilizando las URL predeterminadas, cambie a Visual Builder para comenzar a vincular los botones de su diseño a la URL correcta.

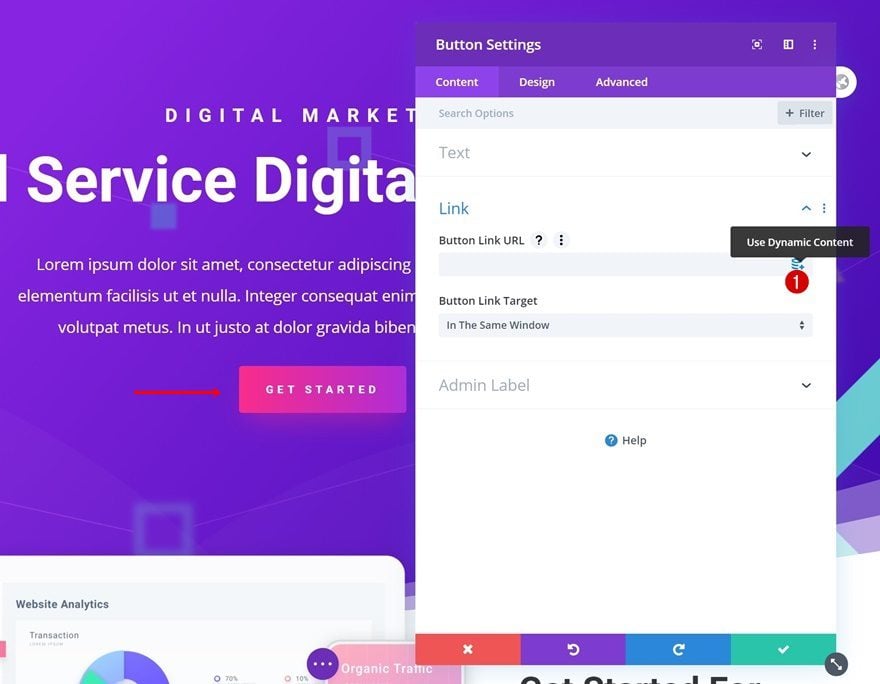
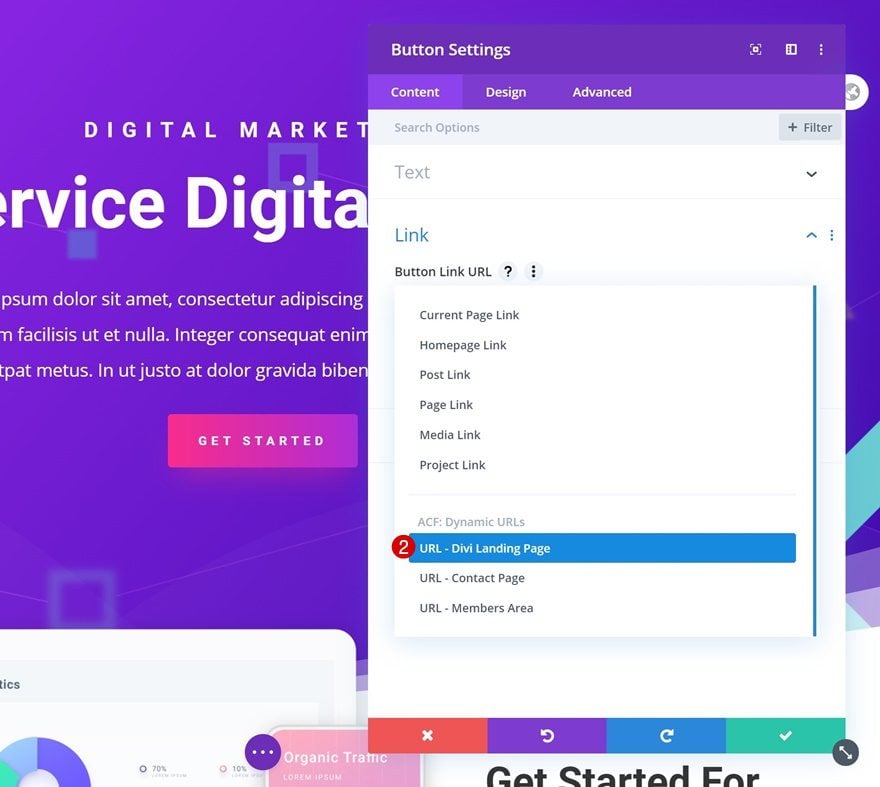
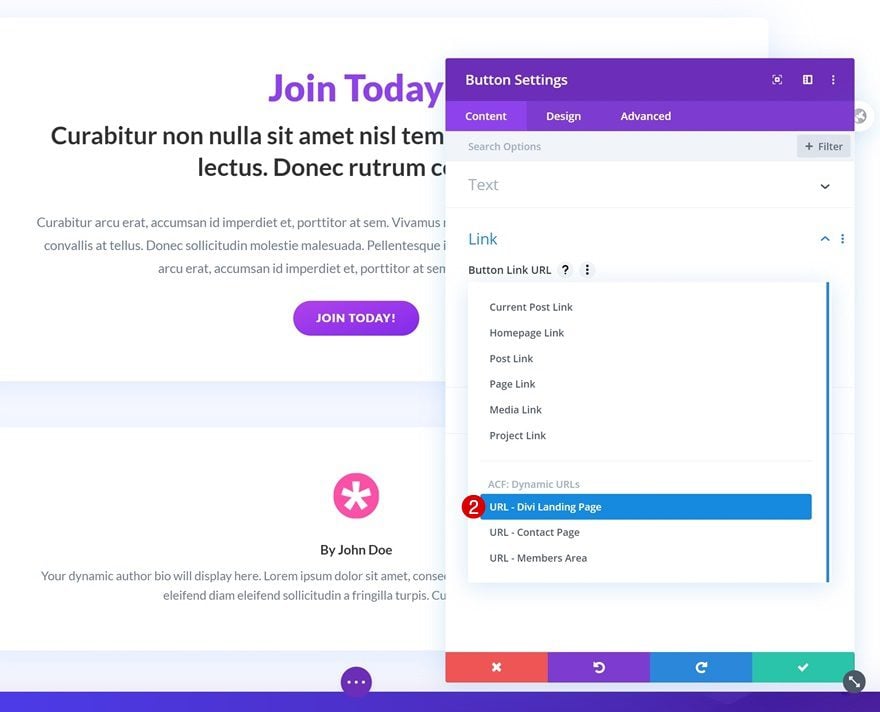
Agregar una URL dinámica a tus botones Divi es realmente simple. Abra cualquier botón que pueda encontrar en su página, vaya a la configuración del enlace y haga clic en el icono de contenido dinámico .

Una vez que haya hecho clic en el ícono dinámico, encontrará una lista de contenido dinámico para elegir. En esa lista, verá que también aparecen los diferentes campos de URL. Seleccione el campo de URL correcto al que desea vincular.

Repita los pasos para cada botón en su página. Si las URL en una página, publicación o proyecto por algún motivo cambian, puede volver a esa página, publicación o proyecto específico y cambiar el contenido dinámico de la URL en el backend.

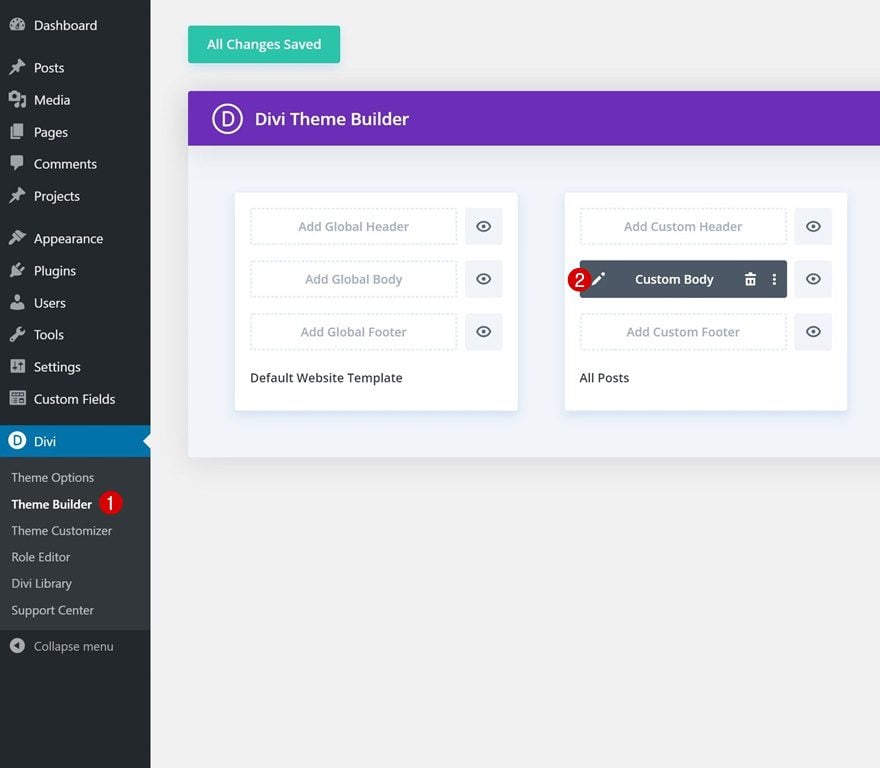
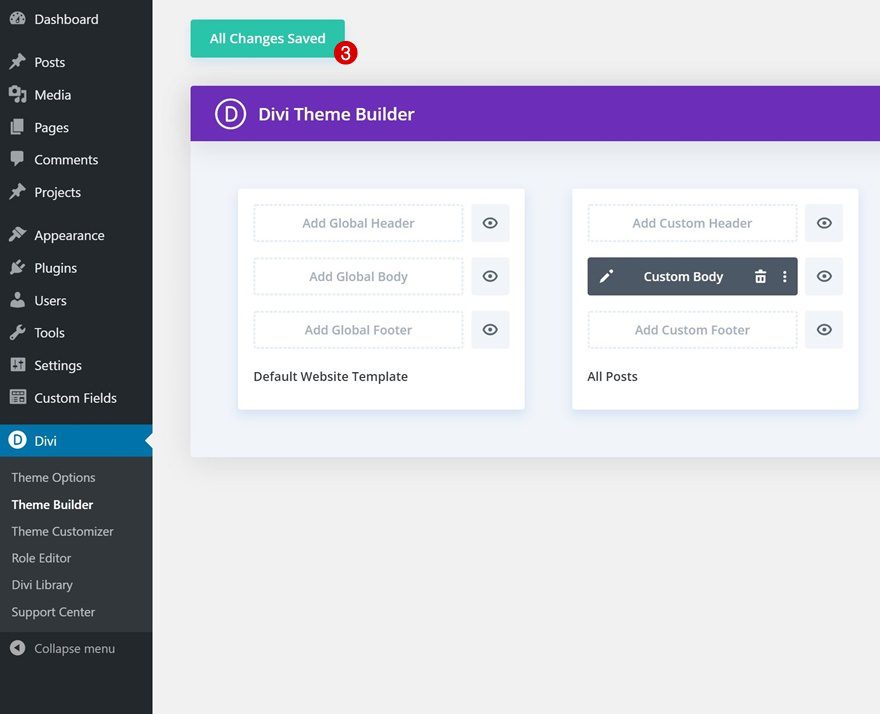
El mismo enfoque cuenta también para agregar URL dinámicas a sus plantillas. Si desea agregar una URL dinámica a un botón en la plantilla de su publicación de blog, por ejemplo, puede ir al generador de temas de su sitio web y abrir el editor de plantillas del cuerpo de la publicación.

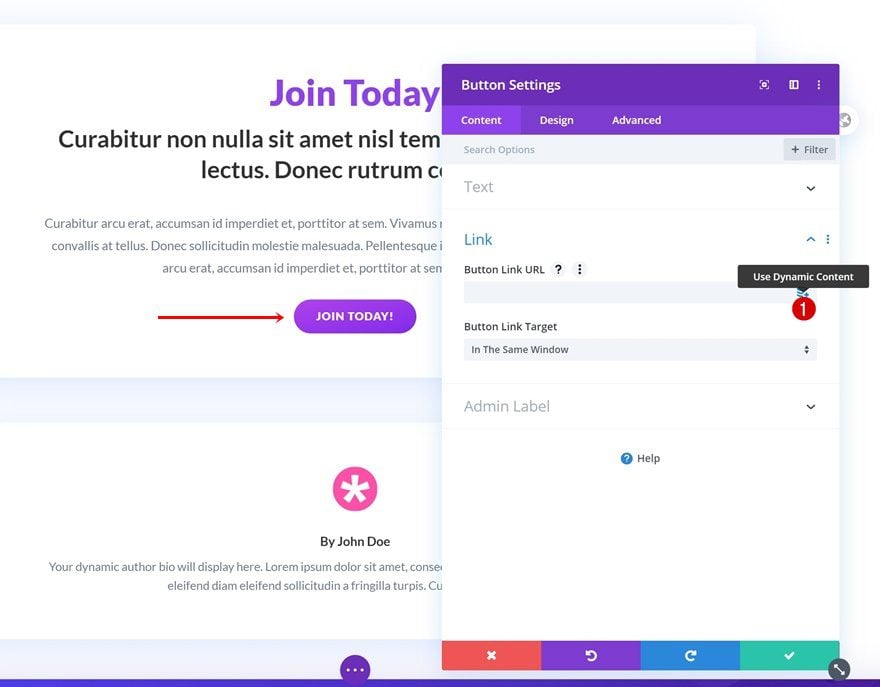
Continúe abriendo la configuración del módulo de botones, vaya a la configuración del enlace y haga clic en el icono de contenido dinámico.

Nuevamente, aparecerá un menú desplegable donde puede seleccionar el contenido dinámico de la URL que coincida con la CTA.

¡Asegúrate de cambiar todos los cambios del generador de temas después de agregar las URL dinámicas también!


Pensamientos finales
En esta publicación, le mostramos cómo crear URL dinámicas y hacer que estén disponibles en cada página, publicación o proyecto en su sitio web. Usamos el contenido dinámico de Divi en combinación con el complemento ACF. Pudimos establecer un valor predeterminado y aplicar ese valor de URL a nuestras llamadas a la acción. ¡Este tutorial se enfoca en permitirle ser lo más efectivo posible cuando crea sitios web con Divi! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.