
La confirmación y los comentarios son elementos importantes para cualquier página de comercio electrónico. El usuario quiere saber qué sucedió después de hacer clic en un botón para comprar un producto. También quieren una manera fácil de ver lo que hay en su carrito. El módulo Divi Woo Notice proporciona estas características exactas para sus páginas de productos de WooCommerce. En este artículo, veremos cómo diseñar y agregar un módulo Woo Notice a su página de productos Divi. También discutiremos por qué necesita uno y la mejor ubicación para agregarlo.
Empecemos.
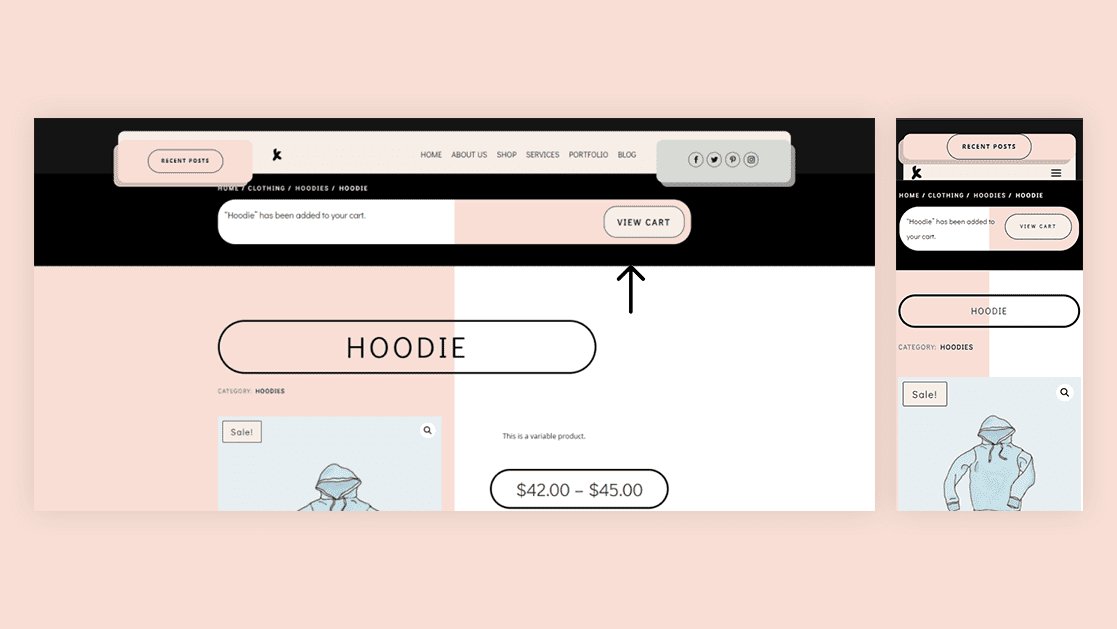
Primero, veamos lo que vamos a construir.
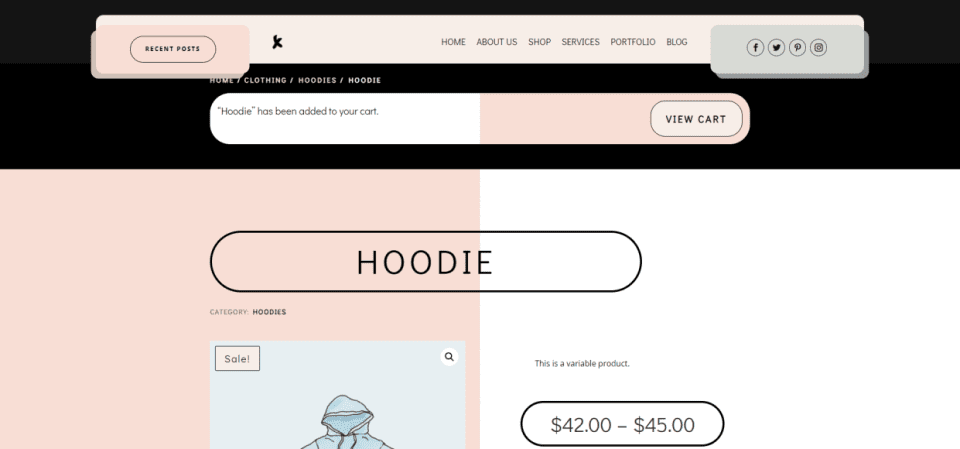
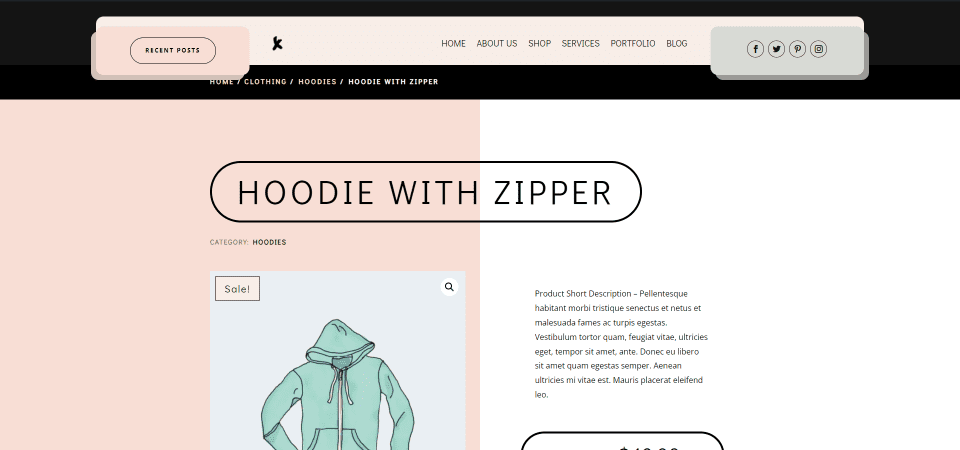
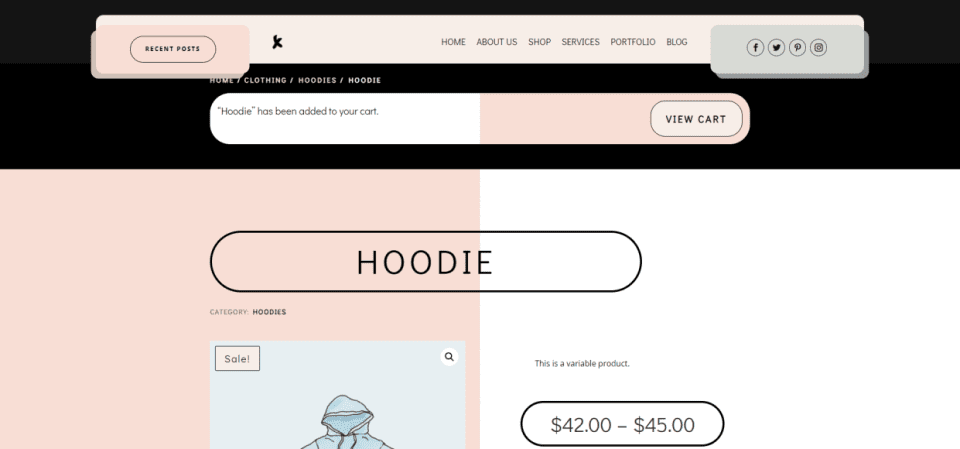
Módulo de notificación de Woo en el escritorio

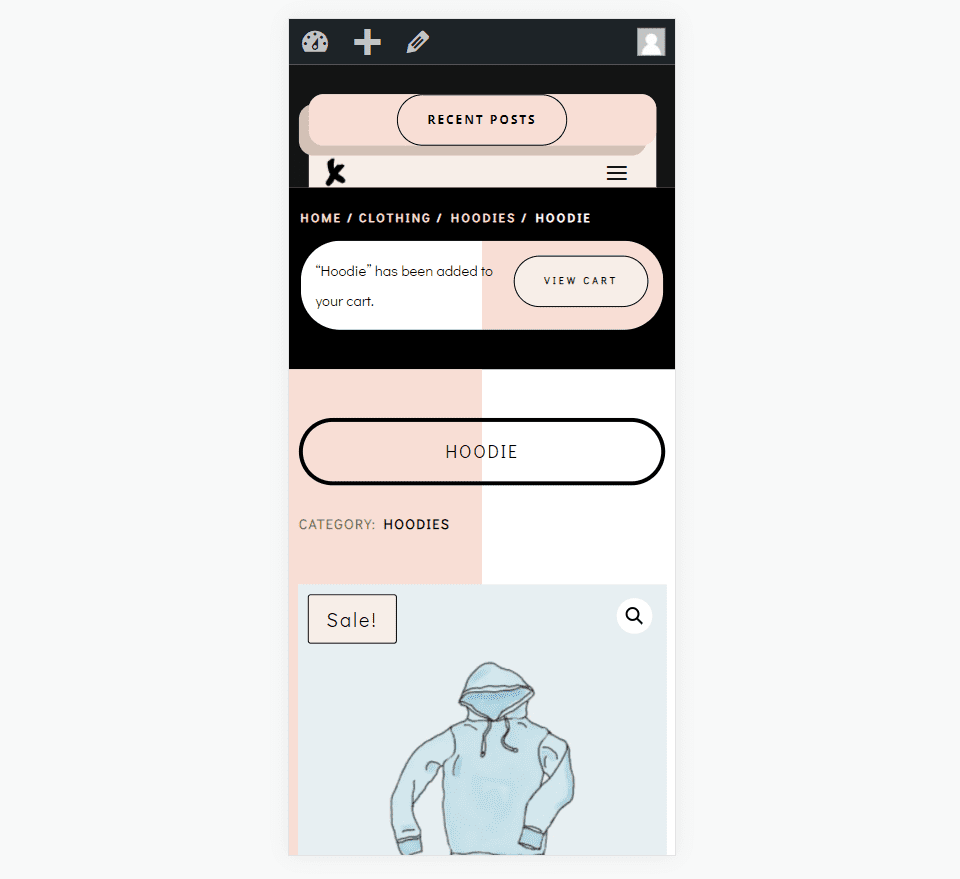
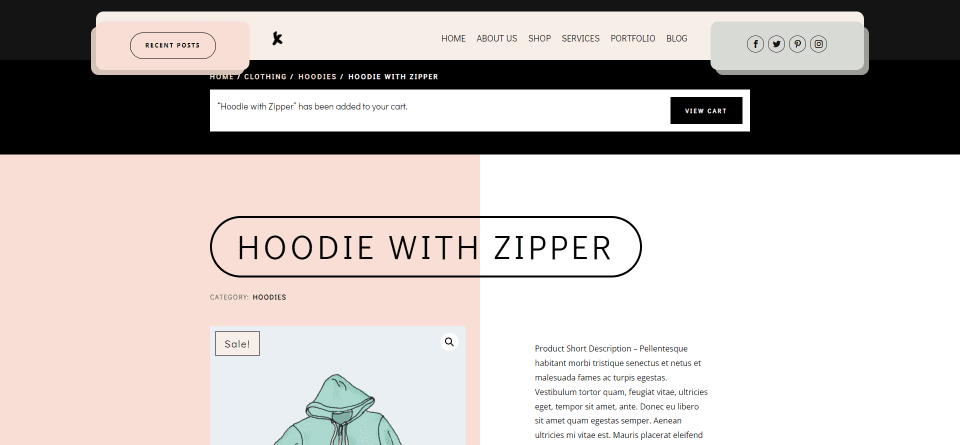
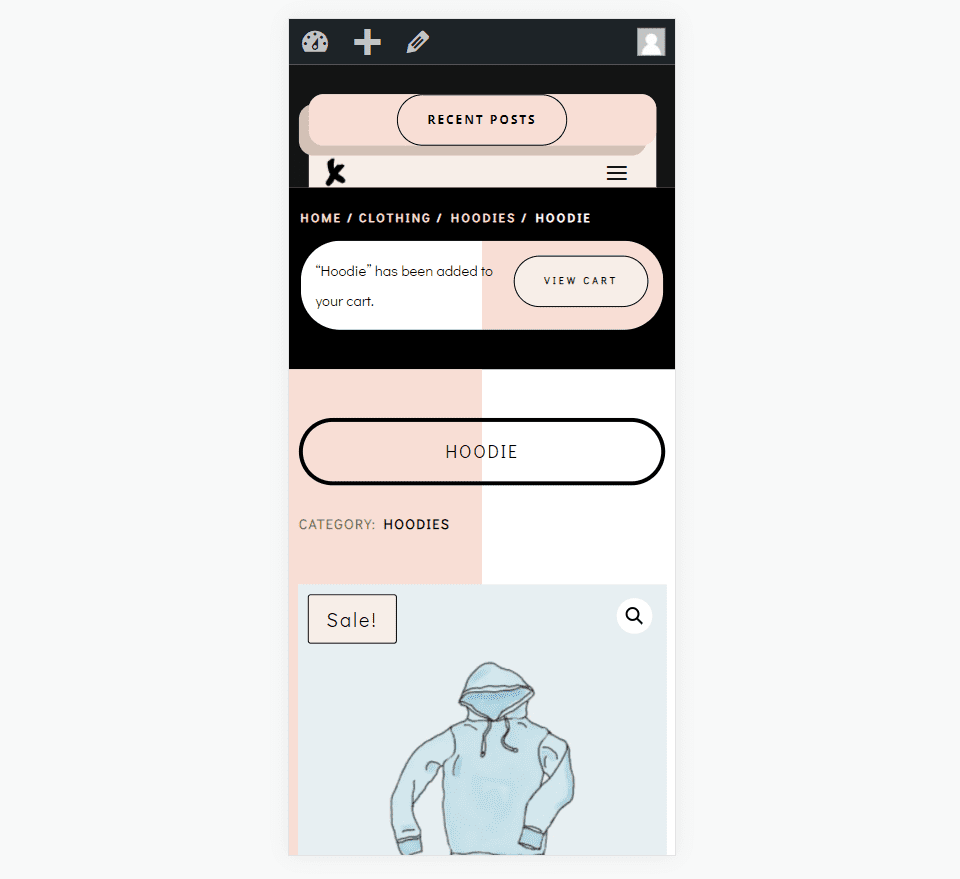
Módulo de notificación de Woo en dispositivos móviles

Descargue su plantilla de página de producto de WooCommerce

Primero, obtengamos una plantilla de página de producto de WooCommerce para Divi Theme Builder . Puede crear uno desde cero o descargar uno del blog de Elegant Themes. Busque en el blog «plantilla de página de producto» y descargue el archivo comprimido. Estoy usando la plantilla de página de producto GRATUITA para el paquete de diseño de tienda de ropa de Divi .

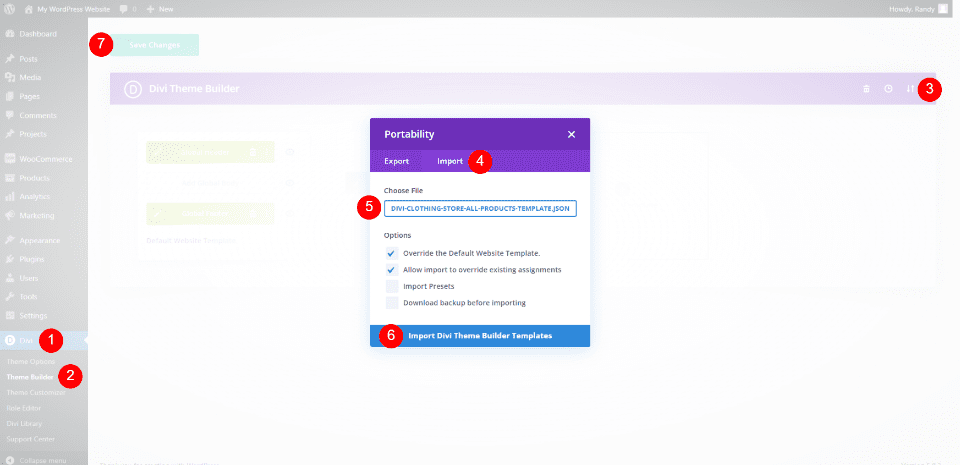
A continuación, descomprima el archivo. Para importarlo a Divi Theme Builder, vaya a Divi > Theme Builder en el panel de control de WordPress, seleccione Portabilidad , haga clic en la pestaña Importar , navegue y seleccione su archivo JSON y haga clic en Importar plantillas de Divi Theme Builder . Guarde su configuración. El archivo se asigna automáticamente a Todas las páginas de productos.
- divide
- Creador de temas
- Portabilidad
- Importar
- Seleccione su archivo
- Importar plantillas de generador de temas Divi
- Ahorrar
Qué hace el módulo de avisos de Woo

El módulo Woo Notice hace dos cosas importantes:
1: informa al usuario de que ha colocado correctamente el artículo en su carrito de compras.
2 – proporciona un enlace al carrito de compras donde pueden ver los artículos en su carrito.

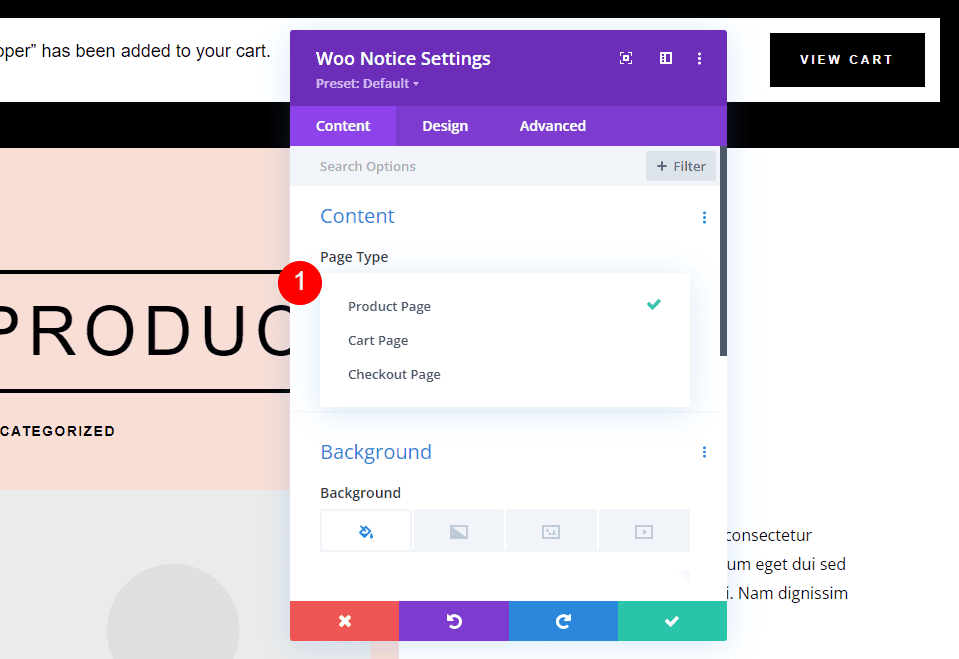
El módulo Woo Notice tiene opciones para las páginas de productos Woo, la página del carrito y la página de pago. La segunda opción muestra el estado del carrito y la información del cupón. El tercero muestra un campo de inicio de sesión junto con un campo de cupón. Usaremos la primera opción: Página del producto .

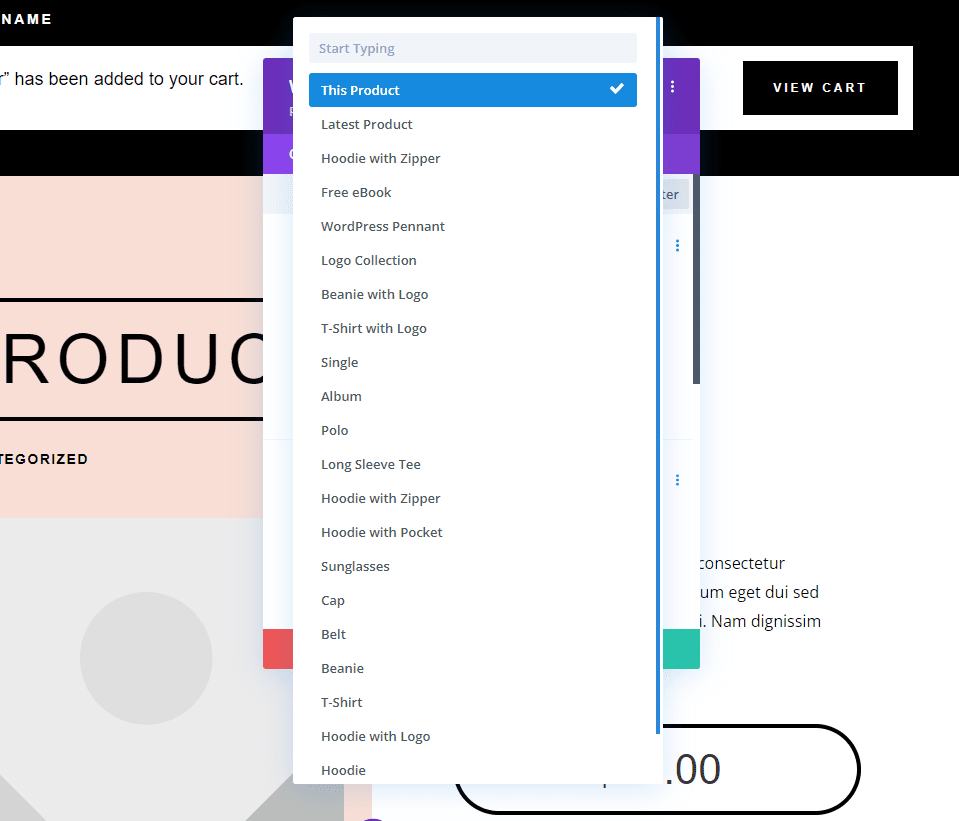
Puede hacer que se muestre para el producto actual, el último producto o cualquier producto que elija de la lista.

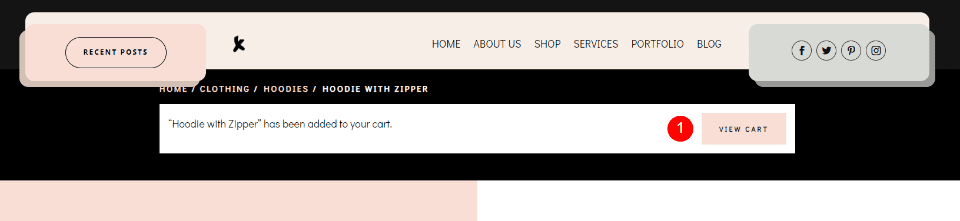
A diferencia de otros módulos Woo, el módulo Woo Notice solo se muestra en la página bajo ciertas condiciones. Solo es visible si el usuario agrega el producto a su carrito. Este ejemplo muestra la página del producto cuando el producto no está agregado al carrito.

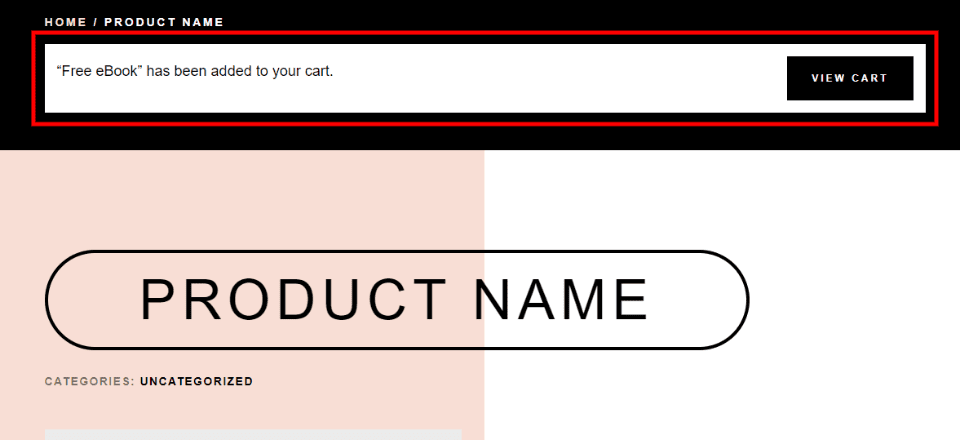
Una vez añadido el producto al carrito, aparece el módulo.
Agregue el módulo de aviso de Woo

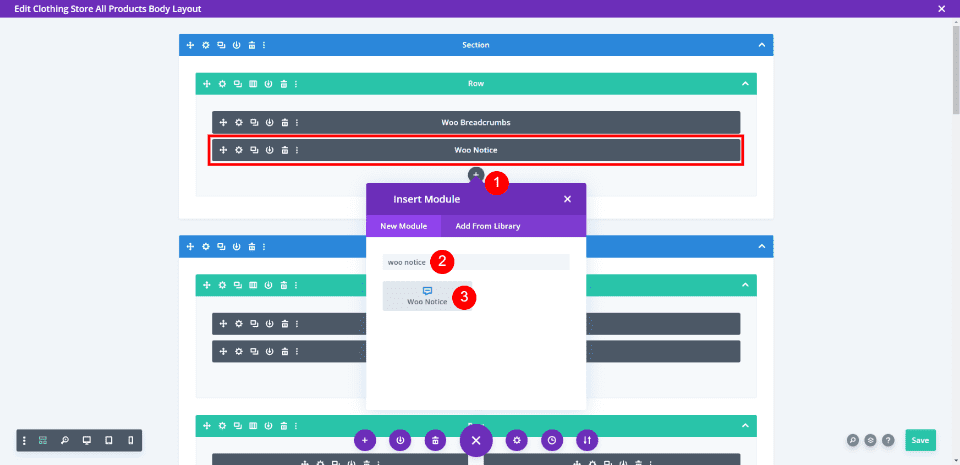
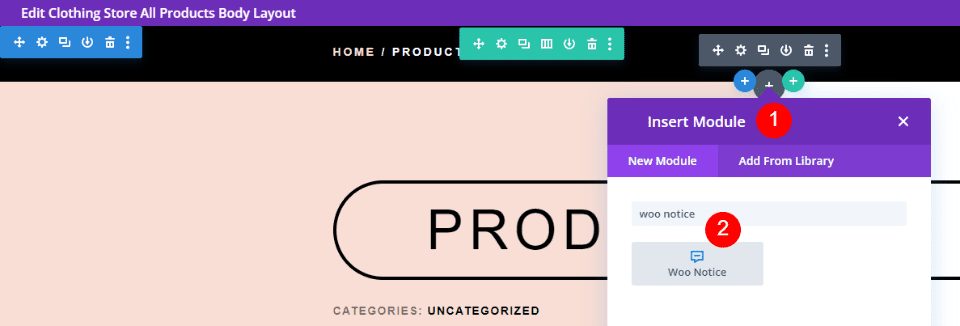
Al igual que todos los módulos de Woo en Divi Builder, el módulo de notificación de Woo solo es una opción si tiene instalado WooCommerce. Para agregar el módulo, haga clic en el ícono gris más , busque Woo Notice y seleccione el módulo. Muchas de las plantillas de página de productos Divi incluyen el módulo Woo Notice.
Dónde colocar el módulo de notificación de Woo

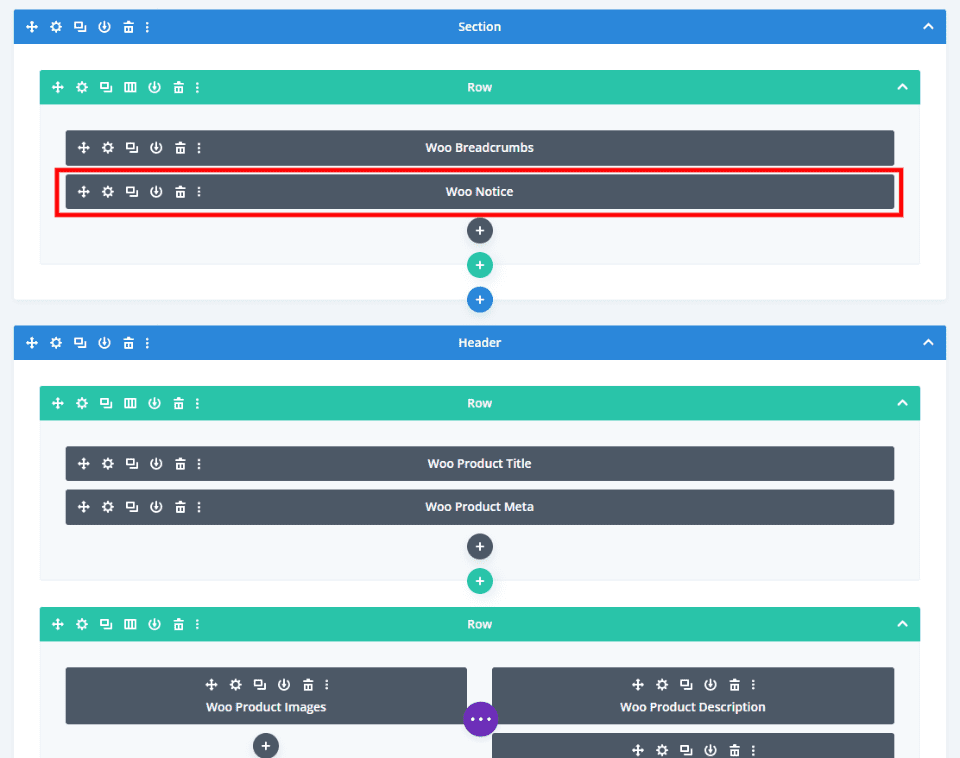
La mejor ubicación para el módulo Woo Notice es en la parte superior de la página , debajo de las migas de pan . Esto destacará para el usuario y es la ubicación en la que esperaría ver este tipo de información.

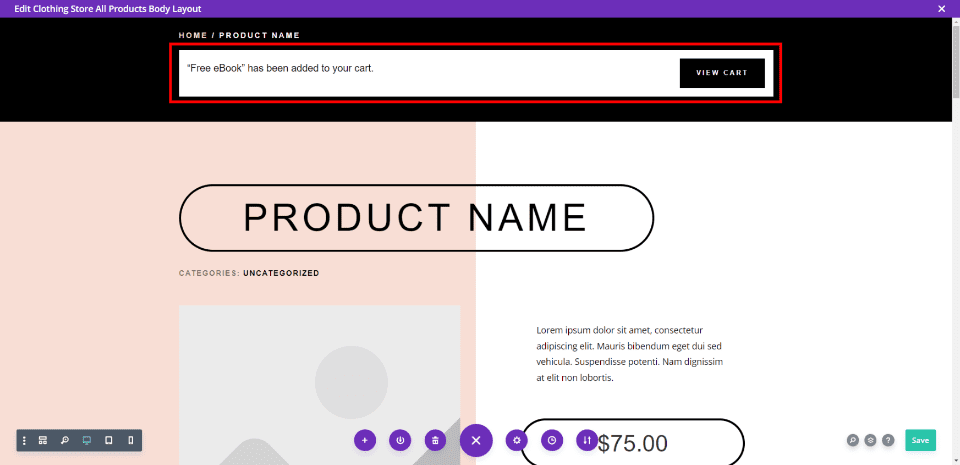
Podemos ver en esta vista de estructura alámbrica que el módulo se coloca encima de la información del producto.
Cómo diseñar el módulo de aviso de Woo

La plantilla que estoy usando ya tiene el módulo diseñado. Veremos este estilo en caso de que desee agregar el suyo propio, y luego también lo diseñaremos de una manera diferente utilizando las colas de diseño del paquete de diseño y las plantillas de encabezado y pie de página para el paquete de diseño de la tienda de ropa. Incluye un botón que cambia de color al pasar el mouse.

Primero, haz que el fondo sea blanco.
- Fondo: #ffffff
Ficha Diseño

Elija la pestaña Diseño y seleccione Didact Gothic para la fuente del título. Haz que la fuente sea negra y establece la Altura de línea en 2em.
- Fuente del título: Didact Gothic
- De color negro
- Altura de línea: 2em

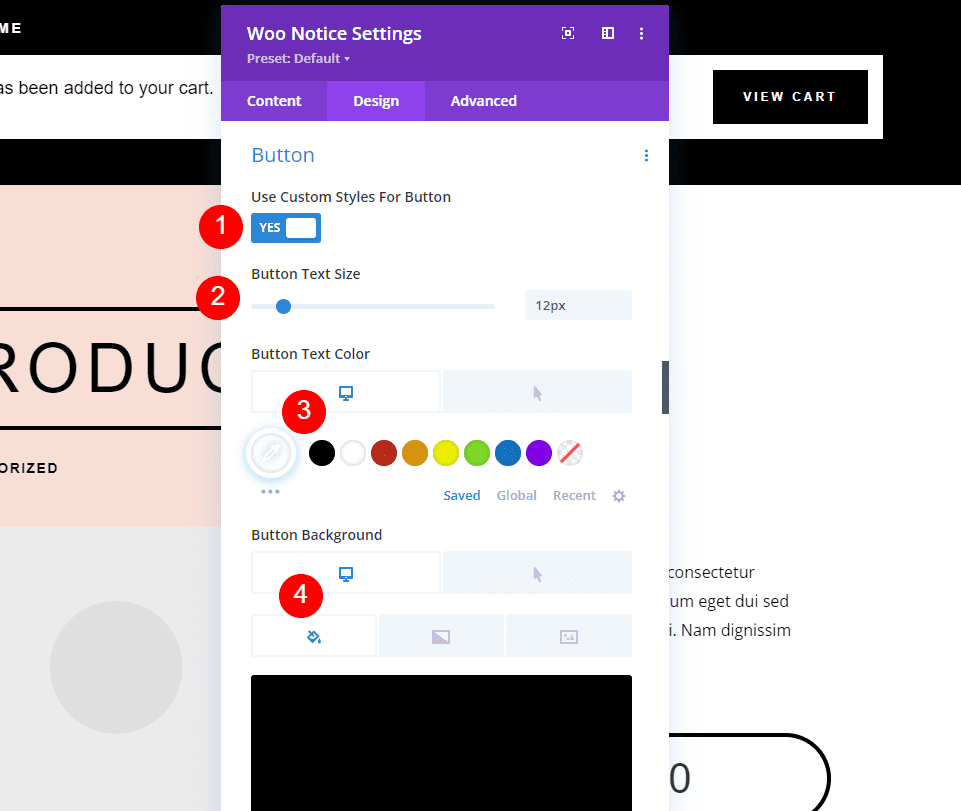
Desplácese hacia abajo hasta el botón y habilite Estilos personalizados . Establezca el tamaño del texto en 12 px. Para las opciones de escritorio, establezca el color del texto en blanco y el fondo en negro.
- Botón de uso: Sí
- Tamaño del texto: 12px
- Color del texto: #ffffff
- Color de fondo: #000000

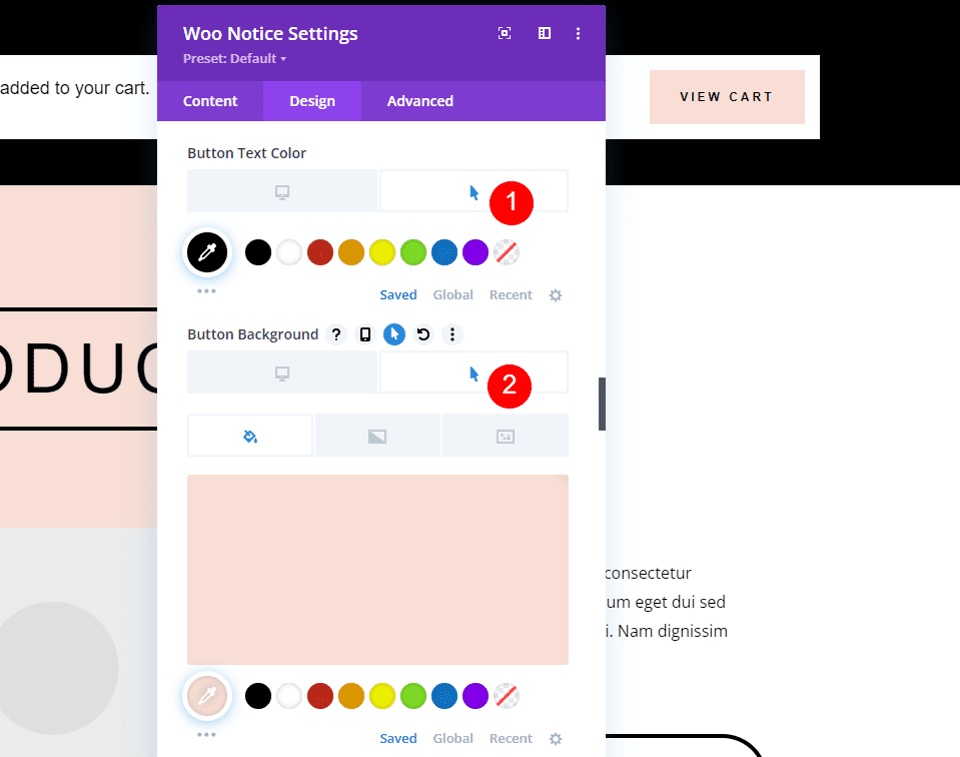
Elija las Opciones de desplazamiento y establezca el color del texto en negro y el color de fondo en #f8ded5.
- Color del texto flotante: #000000
- Color de fondo flotante: #f8ded5

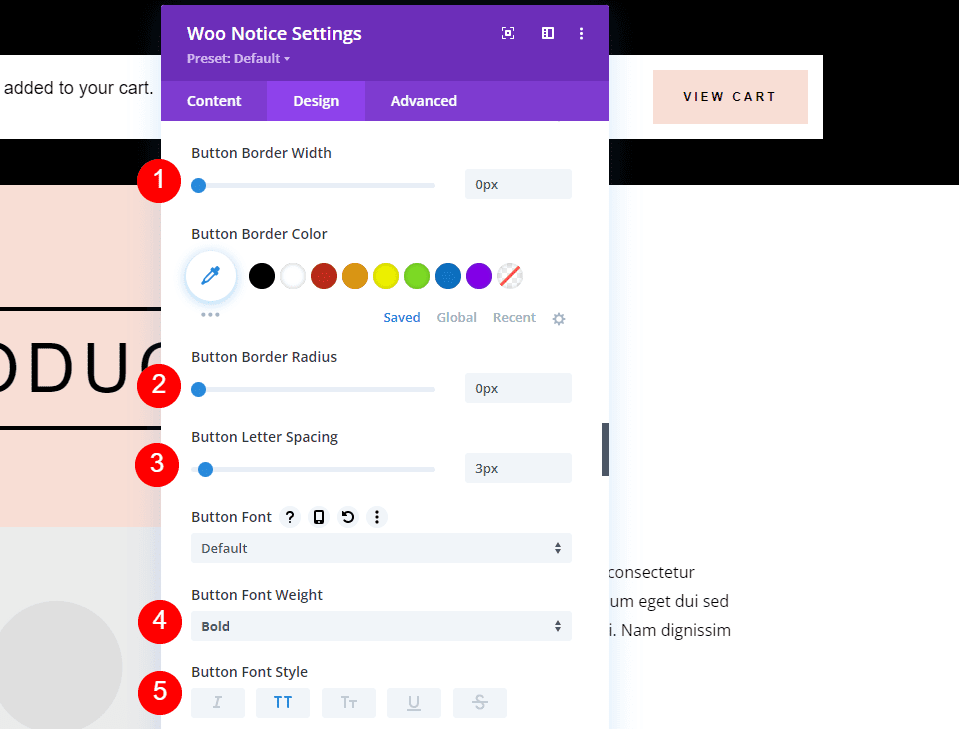
Establezca el Ancho del borde y el Radio en 0 px, el Espaciado entre letras en 3 px, el Grosor de la fuente en Negrita y el Estilo de fuente en TT.
- Ancho del borde: 0px
- Radio del borde: 0px
- Espaciado entre letras: 3px
- Peso de fuente: Negrita
- Estilo de fuente: TT

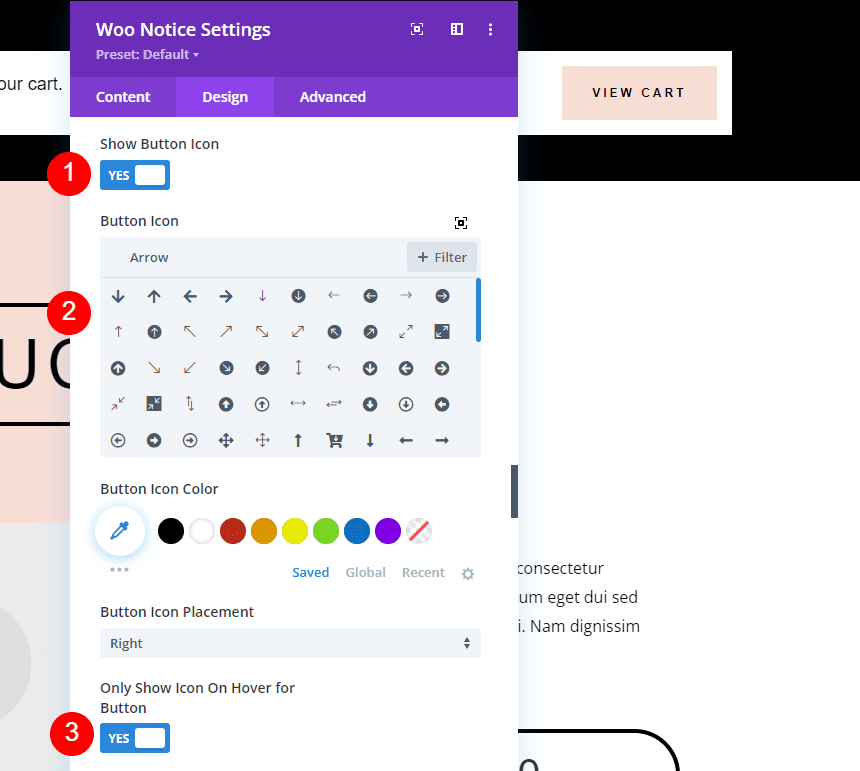
Seleccione para mostrar el ícono de botón , elija una flecha hacia la derecha y elija mostrar solo la flecha al pasar el mouse.
- Mostrar icono de botón: Sí
- Icono: flecha derecha pequeña
- Solo mostrar icono al pasar el mouse por el botón: Sí

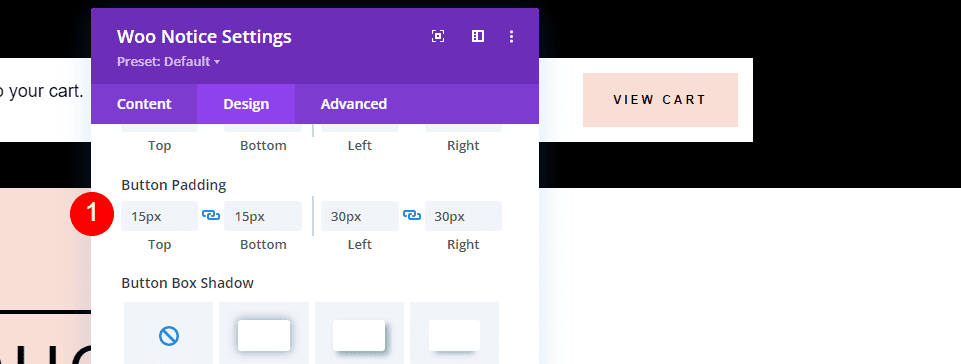
A continuación, necesitaremos agregar algo de Relleno de botón para darle algo de espacio alrededor del texto. Agregue 15 px a la parte superior e inferior, y 30 px a la izquierda y a la derecha. Tenga en cuenta que este no es el relleno del módulo. Agregaremos eso en un minuto.
- Relleno de botones: 15 px (arriba, abajo), 30 px (izquierda, derecha)

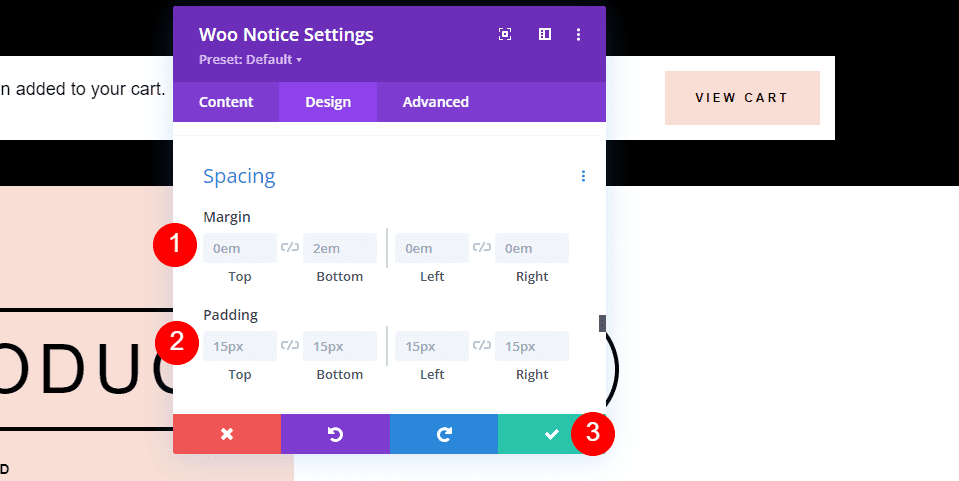
Desplácese hacia abajo hasta Espaciado . Agregue 0em Margin en todos los lados y 15px Padding en todos los lados. Estos son los ajustes predeterminados. Cierra tu configuración.
- Margen: 0em (todos los lados)
- Relleno: 15px (todos los lados)
Configuración de fila

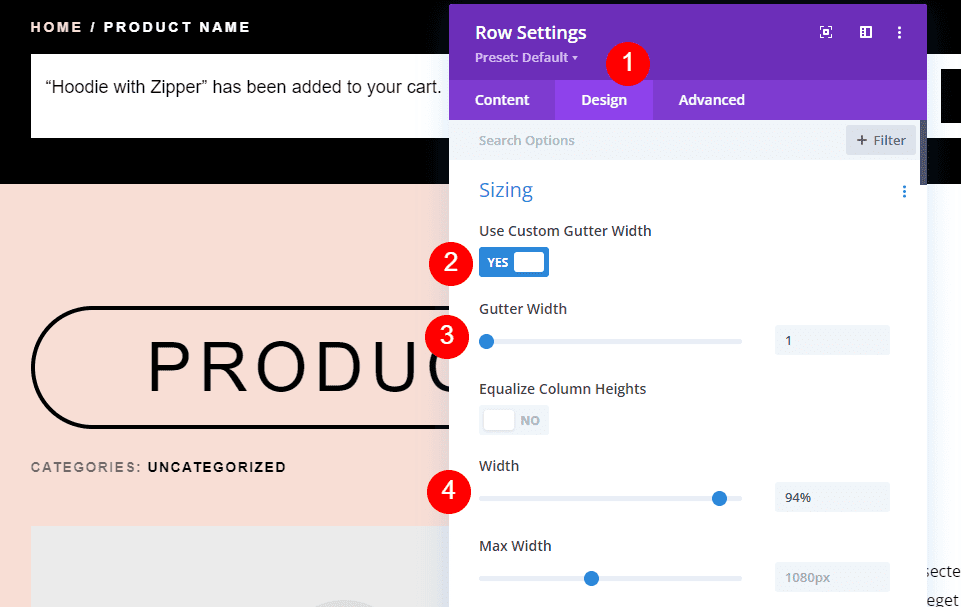
A continuación, debemos realizar algunos ajustes en la configuración de Fila . Abra la configuración y seleccione la pestaña Diseño . Elija Usar ancho de canalón personalizado . Establezca el Ancho de la canaleta en 1 y el Ancho en 94%.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 94%

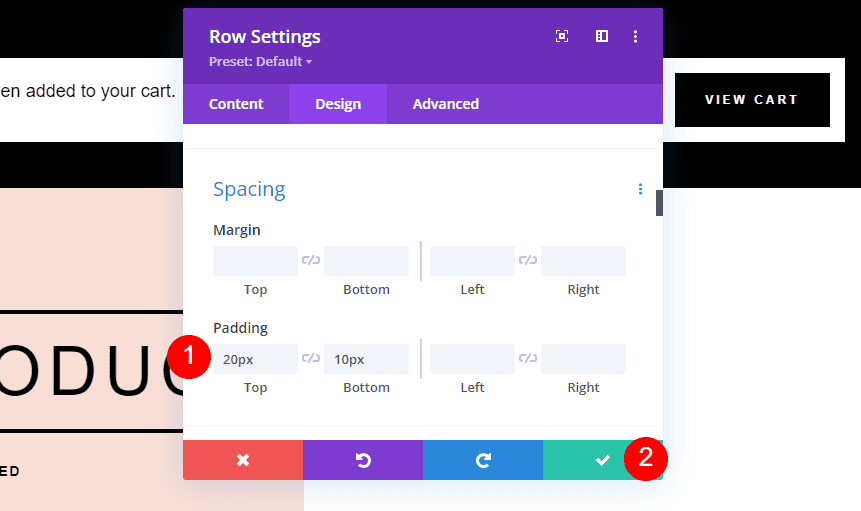
Finalmente, desplácese hacia abajo hasta Espaciado y agregue un relleno de 20 px en la parte superior y 10 px en la parte inferior. Cierra la configuración y guarda tu trabajo.
- Relleno: 20 px arriba, 10 px abajo
Otro estilo personalizado para el módulo de avisos de Woo

A continuación, agreguemos y diseñemos un módulo Woo Notice desde cero. Para este, eliminaremos el original y agregaremos el nuestro. Haga clic en el ícono gris más , busque Woo Notice y agréguelo a la fila superior debajo del módulo Woo Breadcrumbs. Para diseñar este, usaremos ideas del diseño. Usaremos la misma fila que el original, por lo que su configuración es la misma que en el ejemplo anterior.

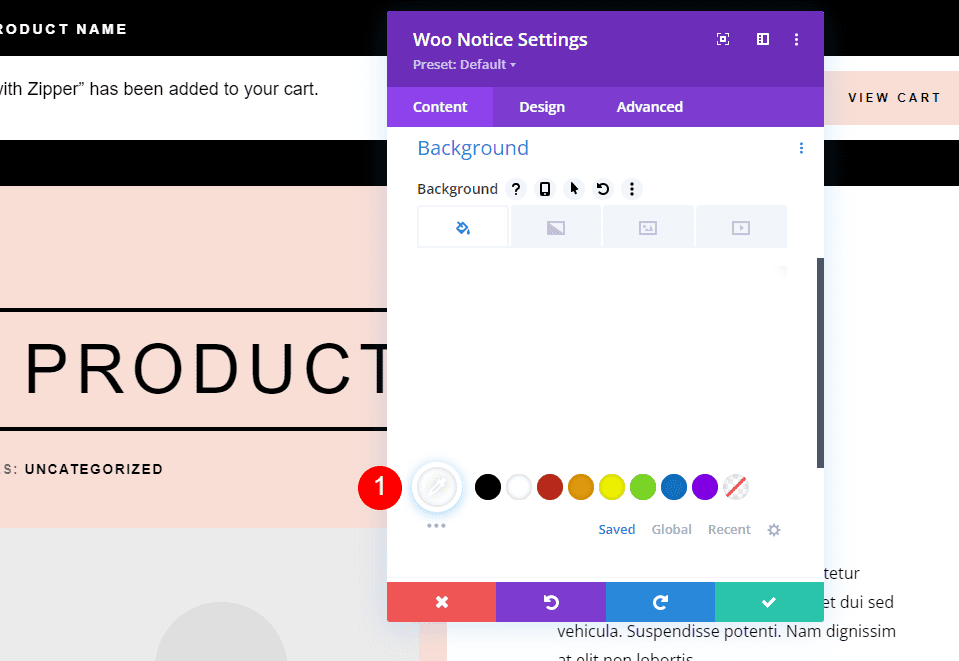
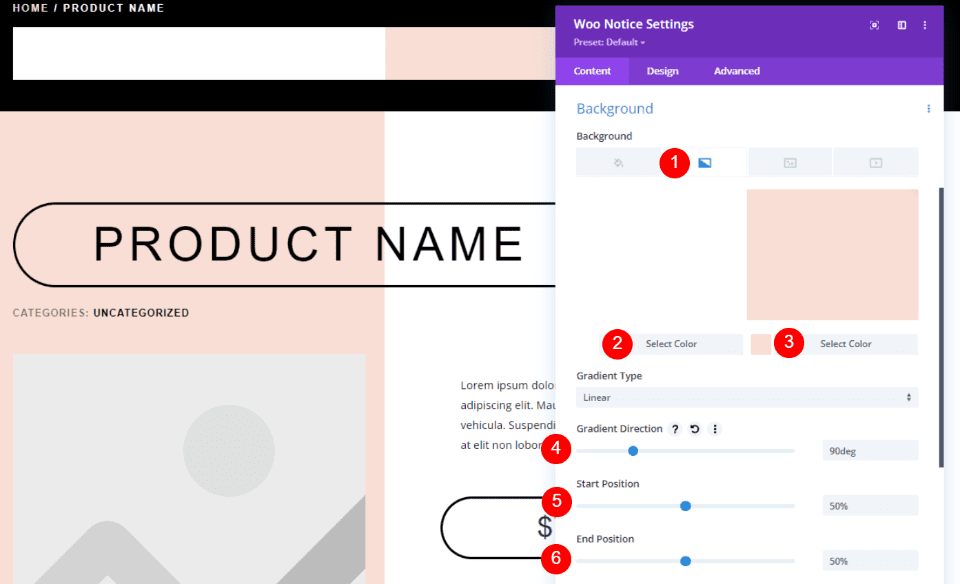
En la configuración de Woo Notice, desplázate hacia abajo hasta la configuración de Fondo y elige Gradiente . Establezca el primer color en blanco y el segundo color en #f8ded5. La dirección del degradado debe establecerse en 90 grados y las posiciones de inicio y fin deben establecerse en 50 %. Esto le dará un diseño de color que es el espejo de la sección Producto.
- Primer gradiente: #ffffff
- Segundo gradiente: #f8ded5
- Dirección del gradiente: 90 grados
- Posición inicial: 50%
- Posición final: 50%
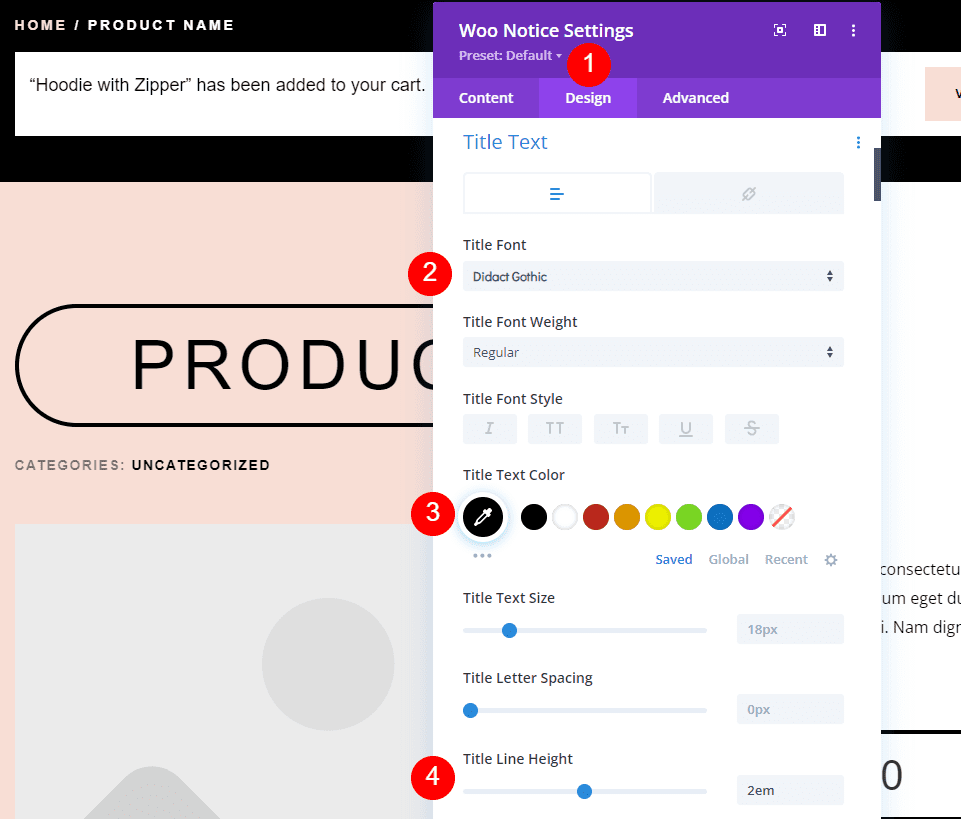
Ficha Diseño

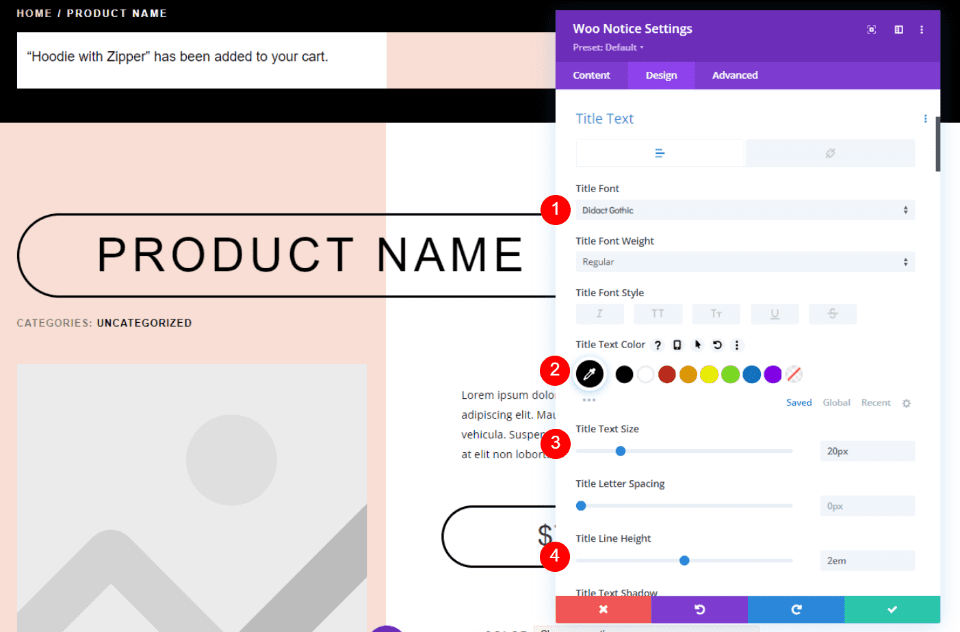
A continuación, seleccione la pestaña Diseño y elija Didact Gothic para la fuente del título. Haga que la fuente sea negra, el tamaño del escritorio de 20 px, el tamaño del teléfono de 15 px y la altura de la línea de 2 em.
- Fuente del título: Didact Gothic
- Color: #000000
- Tamaño del texto: 20 px (15 px para teléfono)
- Altura de línea: 2em

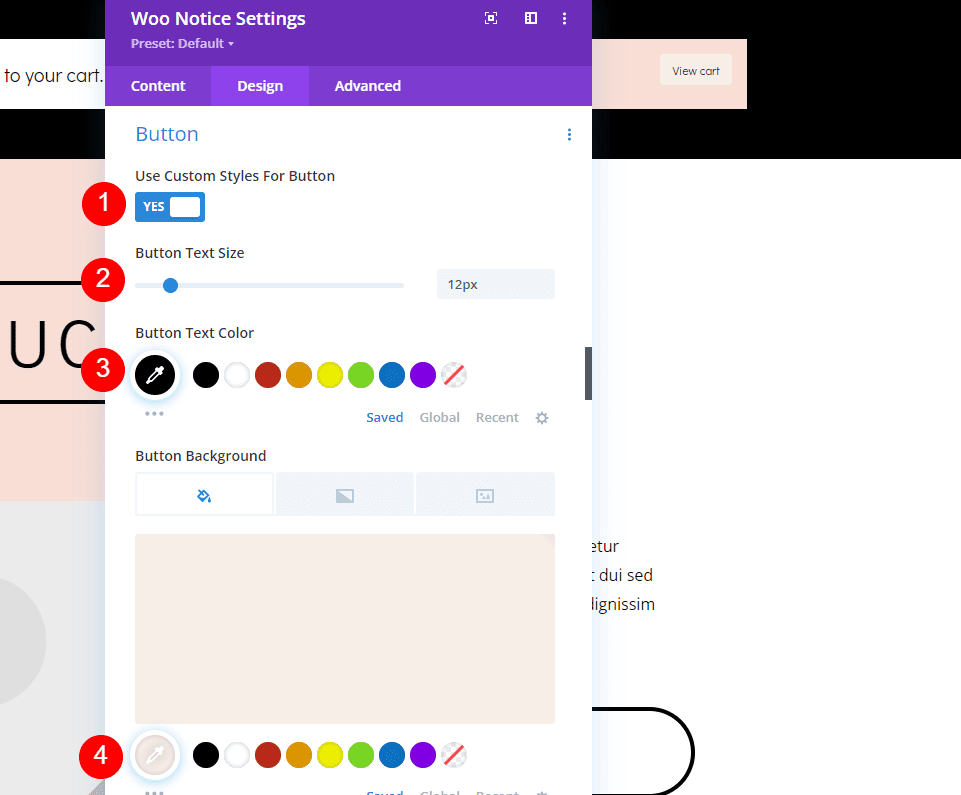
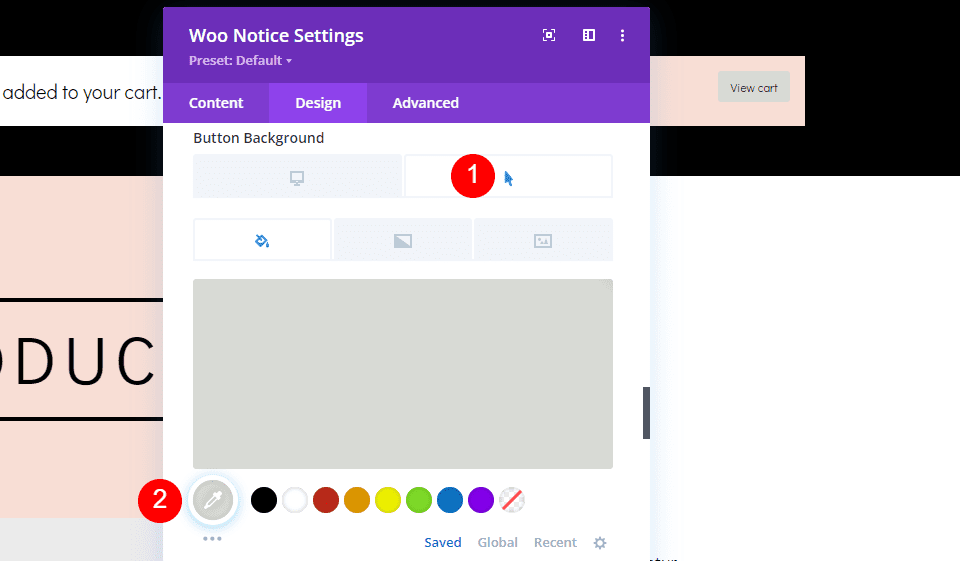
Desplácese hacia abajo hasta el botón y seleccione Usar estilos personalizados . Establezca el Tamaño del texto en 12 px para el escritorio y el Tamaño del texto del teléfono en 10 px. Para las opciones de escritorio, establezca el color del texto en negro y el fondo en #f7eee8.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto: 12 px (10 px para teléfono)
- Color del texto: #000000
- Color de fondo: #f7eee8

Elija la opción de desplazamiento para el color de fondo y configúrelo en #d8dad5.
- Color de fondo flotante: #d8dad5
Borde

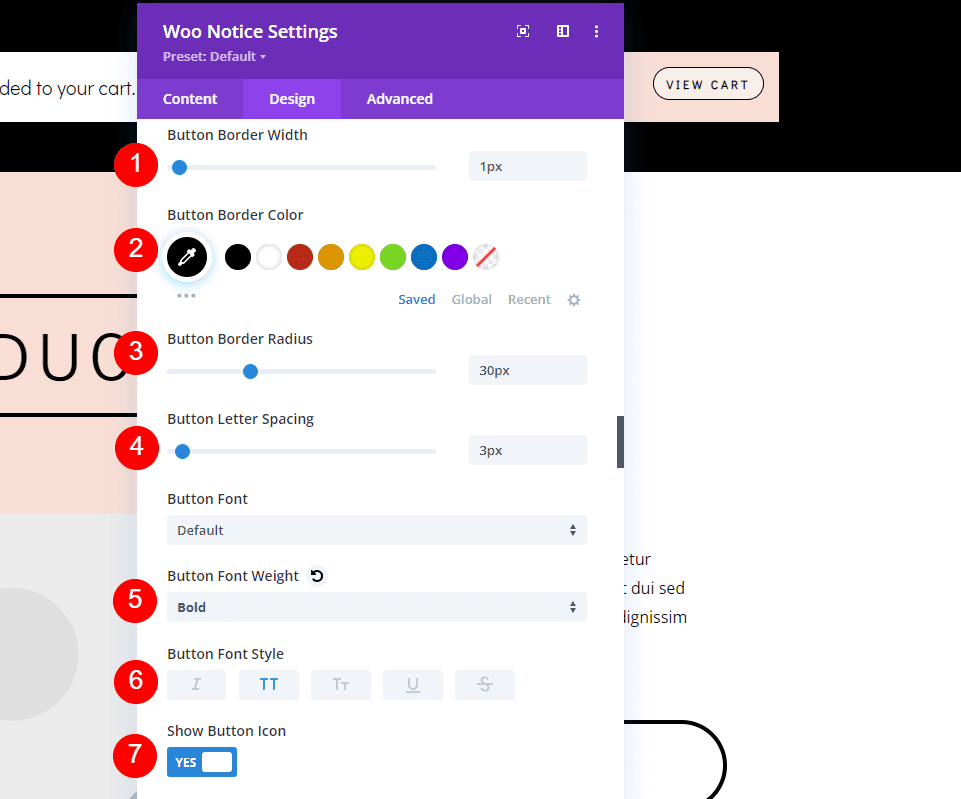
Establezca el Ancho del borde en 1 px, el Radio en 30 px, el Espaciado entre letras en 3 px, el Grosor de fuente en Negrita y el Estilo de fuente en TT. Deje la configuración del icono del botón por defecto. Esto mostrará el ícono al pasar el mouse e incluirá la flecha derecha predeterminada.
- Ancho del borde: 1px
- Radio del borde: 30px
- Espaciado entre letras: 3px
- Peso de fuente: Negrita
- Estilo de fuente: TT
- Mostrar icono de botón: Sí
- Icono: flecha derecha pequeña
- Solo mostrar icono al pasar el mouse por el botón: Sí

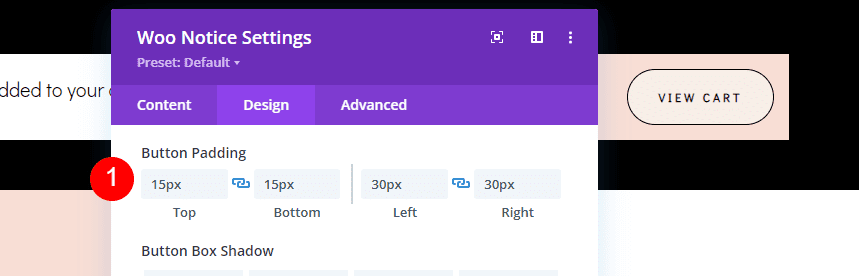
A continuación, necesitaremos agregar algo de Relleno de botón para aumentar el tamaño del botón alrededor del texto del botón. Agregue 15 px a la parte superior e inferior, y 30 px a la izquierda y a la derecha.
- Relleno de botones: 15 px (arriba, abajo), 30 px (izquierda, derecha)

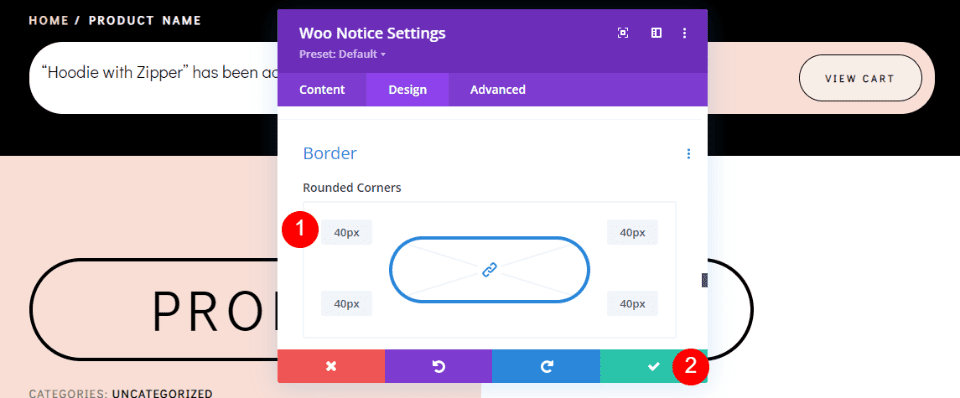
Finalmente, desplácese hacia abajo hasta Borde . Agregue 40px a todos los lados. Esto nos da un módulo redondeado que coincide con el diseño del diseño. Cierra tu configuración y guarda tu trabajo.
- Esquina redondeada: 40px (todos los lados)
Resultados
Así es como se ve nuestro módulo Woo Notice tanto en el escritorio como en el móvil.
Módulo de notificación de Woo en el escritorio

Módulo de notificación de Woo en dispositivos móviles

pensamientos finales
Ese es nuestro vistazo a cómo diseñar y agregar un módulo de aviso Woo a su plantilla de página de producto Divi. Este módulo agrega mucha información para el usuario y el usuario esperará ver esta información. Esto les da la retroalimentación que están esperando. Sabrán instantáneamente que se agregó un producto a su carrito y tendrán una manera fácil de ver su carrito. Este módulo es fácil de usar y debe incluirse en la parte superior de cada plantilla de página de producto de WooCommerce Divi.
Queremos escuchar de ti. ¿Utiliza el módulo Woo Notice en sus plantillas de página de productos Divi? Háganos saber en los comentarios.