
Si tiene varias ubicaciones de tiendas, agregar un localizador de tiendas a su sitio web puede mejorar drásticamente la experiencia del usuario. Estoy seguro de que los ha usado antes al visitar el sitio web de una tienda para ayudarlo a encontrar la tienda más cercana a usted. Y personalmente aprecio los sitios que tienen un mapa interactivo para mostrar información y ubicaciones cercanas. Una simple búsqueda en Google de la ubicación de una tienda le dará una idea de cuán útil puede ser esta funcionalidad.
Para este tutorial de caso de uso, le mostraré cómo agregar un localizador de tiendas de mapas con capacidad de búsqueda a su sitio con el paquete de diseño Handyman de Divi. El complemento que usaré se llama WP Store Locator. Este complemento gratuito tiene algunas potentes funciones personalizables que incluyen instrucciones de manejo generadas automáticamente y estilos de mapas personalizados. Después de mostrarle cómo agregar tiendas y usar el código abreviado para implementar su localizador de tiendas en la página, le mostraré cómo personalizar el estilo del localizador de tiendas con Divi para que coincida con el diseño Handyman. Incluso agregaré un estilo de mapa de Google personalizado para que coincida aún más con el diseño.
Hagámoslo.
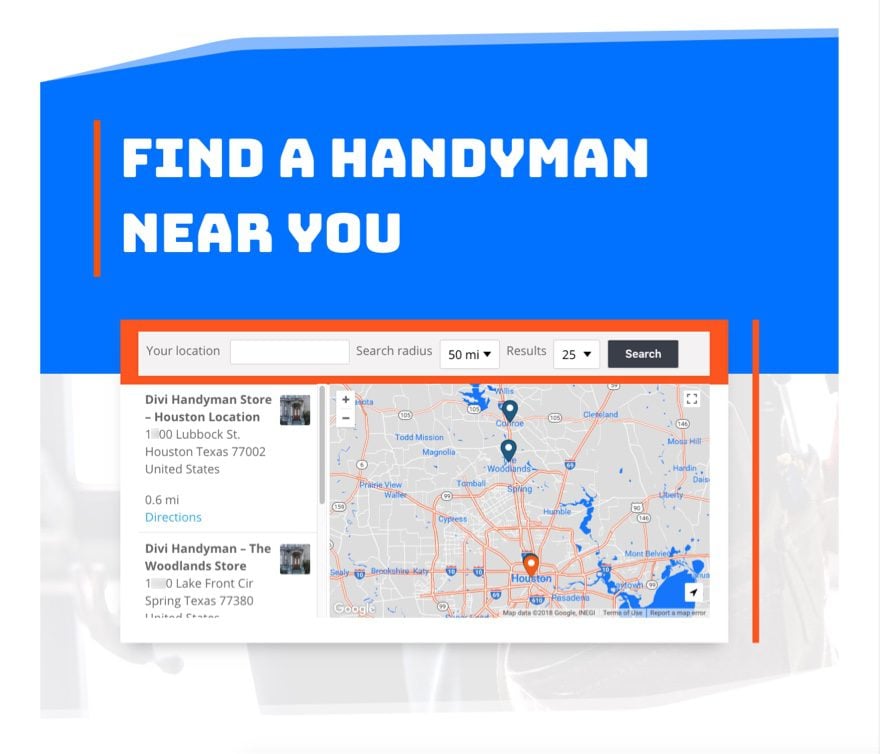
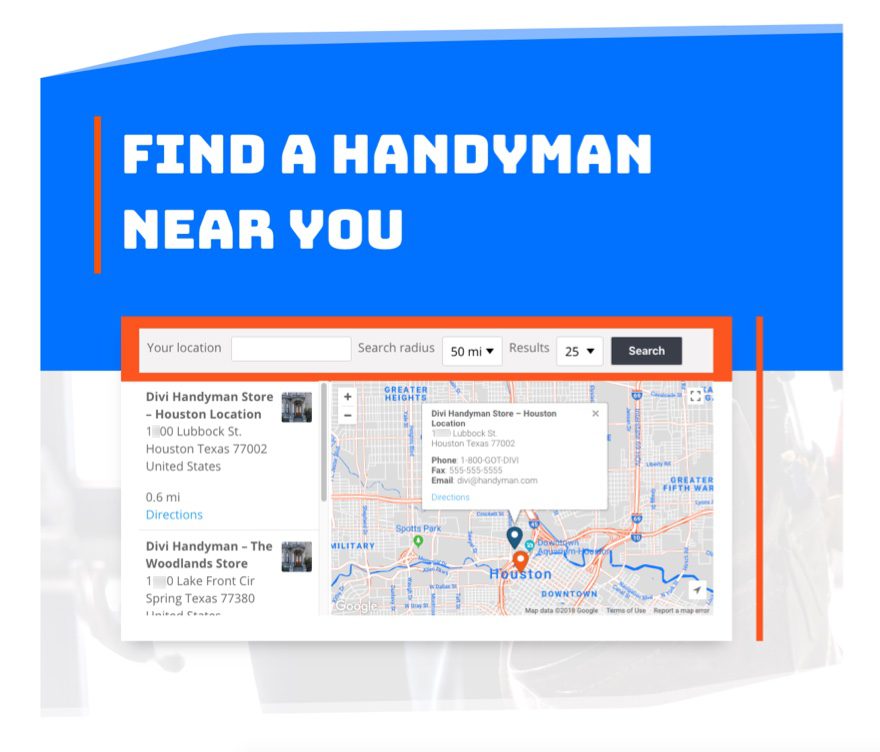
Aquí hay un adelanto de lo que construiremos hoy.

Tutorial de lo que necesita para este caso de uso
- Tema Divi (instalado y activo)
- El paquete de diseño Handyman (no el paquete completo, solo el diseño de la página de inicio). Esto será accesible desde el constructor Divi.
- El complemento WP Store Locator (instalado y activo)
Configuración del complemento WP Store Locator
WP Store Locator también es un complemento recomendado más allá de este tutorial. Está en nuestra lista de los mejores complementos de mapas interactivos para sitios web de WordPress.
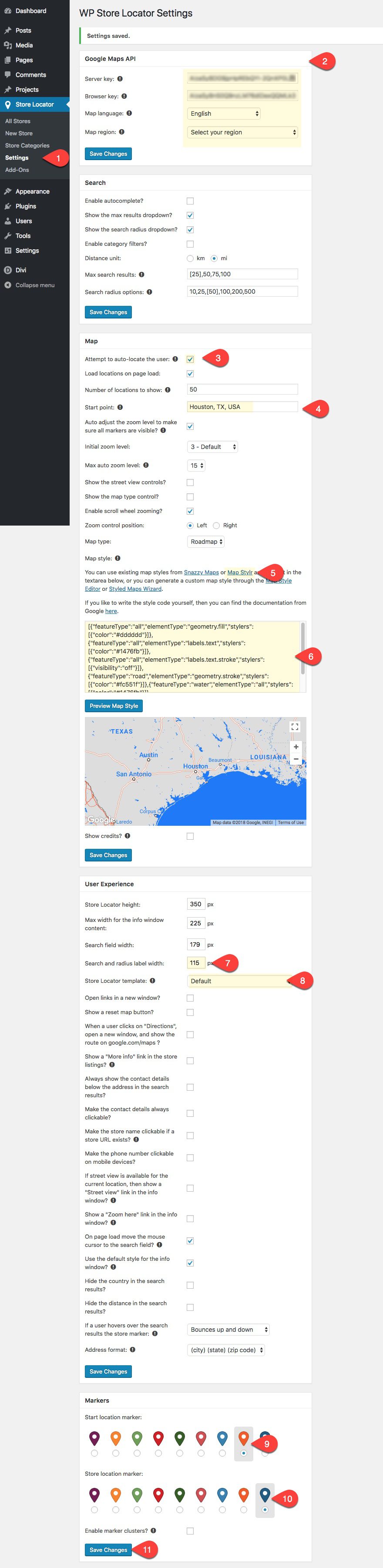
Para configurar el complemento WP Store Locator, vaya a Store Locator > Configuración. Debe tomarse un tiempo para revisar esas configuraciones para hacer ajustes para su propio sitio, pero por ahora, puede poner las cosas en funcionamiento con lo siguiente:
Claves API de Google Maps: cree y pegue una clave de servidor y navegador para permitir que Google Maps funcione con el complemento.
En la sección Mapa
Intente ubicar automáticamente al usuario: marque
Punto de inicio: Houston, TX, EE. UU. (este será el punto de partida si falla la ubicación automática; puede ingresar su propia ubicación si sabe cuál es)
Estilo del mapa: aquí puede agregar un estilo de mapa personalizado pegando el código (consulte a continuación para obtener más información)
En la sección Experiencia del usuario
Ancho de etiqueta de búsqueda y radio: 115 px
Plantilla de localizador de tiendas: predeterminada (también puede elegir la opción para mostrar las ubicaciones de las tiendas debajo del mapa)
marcadores
Marcador de ubicación de inicio: naranja oscuro
Marcador de ubicación de tienda: azul oscuro
Guardar cambios

Dale estilo a tu mapa de Google
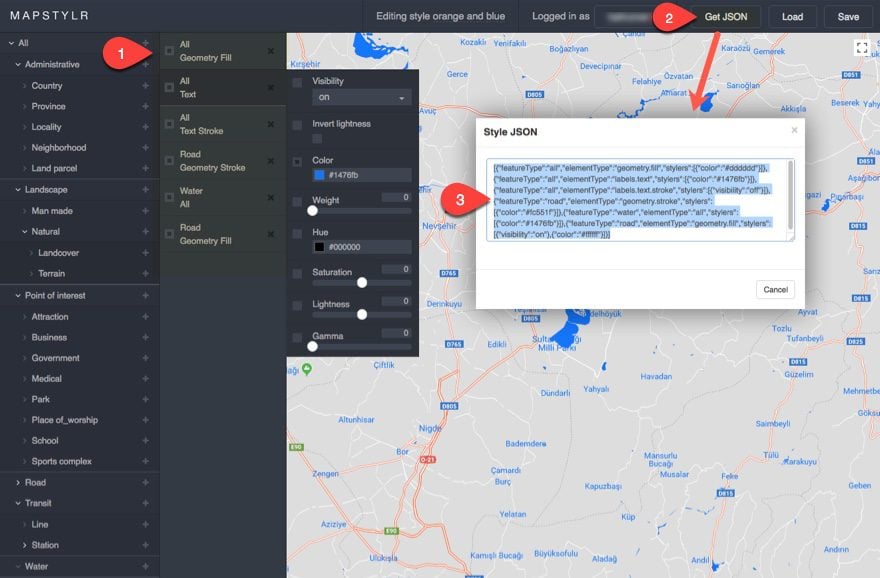
Si decide que desea crear un estilo personalizado para su mapa de Google, hay algunos enlaces útiles en la página de configuración que lo ayudarán a comenzar en la sección Estilo de mapa de la página de configuración.
Usé Mapstylr para generar el siguiente código que puede pegar en el cuadro de entrada de estilo de mapa en la página de configuración (utilícelo si lo desea):
|
01
|
[{"featureType":"all","elementType":"geometry.fill","stylers":[{"color":"#dddddd"}]},{"featureType":"all","elementType":"labels.text","stylers":[{"color":"#1476fb"}]},{"featureType":"all","elementType":"labels.text.stroke","stylers":[{"visibility":"off"}]},{"featureType":"road","elementType":"geometry.stroke","stylers":[{"color":"#fc551f"}]},{"featureType":"water","elementType":"all","stylers":[{"color":"#1476fb"}]},{"featureType":"road","elementType":"geometry.fill","stylers":[{"visibility":"on"},{"color":"#ffffff"}]}] |

Agregar nuevas tiendas
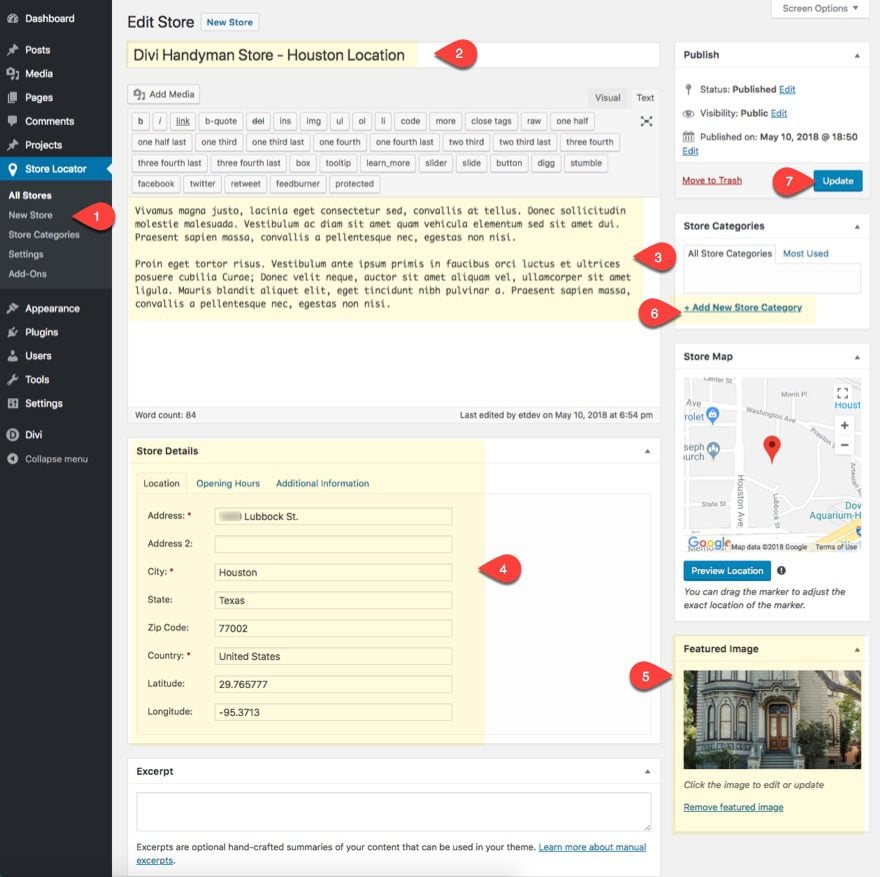
Una vez que haya actualizado la configuración, deberá comenzar a agregar sus tiendas. Para agregar una nueva tienda, vaya a Localizador de tiendas > Nueva tienda y actualice lo siguiente:
Ingrese el título para su tienda
Agregar descripción / contenido: este contenido solo se mostrará si selecciona mostrar un enlace «Más información» en los listados de la tienda en la página de configuración. Y esto realmente funciona mejor si también elige la plantilla Localizador de tiendas que muestra la lista de tiendas debajo del mapa.
Detalles de la tienda: aquí puede agregar la información de la ubicación (es necesario mostrar la tienda en el mapa), el horario de apertura y cualquier información adicional (como el número de teléfono y el correo electrónico).
Imagen destacada: agregue una imagen destacada para mostrar una miniatura en la ficha de la tienda.
Categoría de tienda: si lo desea, puede agregar una categoría para organizar mejor sus tiendas.
Publica tu Tienda.

Una vez que haya ingresado sus nuevas tiendas, estará listo para agregar el localizador de tiendas a su página.
Crear página de localizador de tiendas
En realidad, no tiene que crear una página completamente nueva para este localizador de tiendas. El complemento utiliza un código abreviado para mostrar el localizador de tiendas en cualquier lugar de su sitio. Pero para este ejemplo, le mostraré cómo crear una nueva página para el localizador de tiendas utilizando el diseño de la página de inicio de Handyman.
Use el diseño de la página de inicio de Handyman en una página nueva
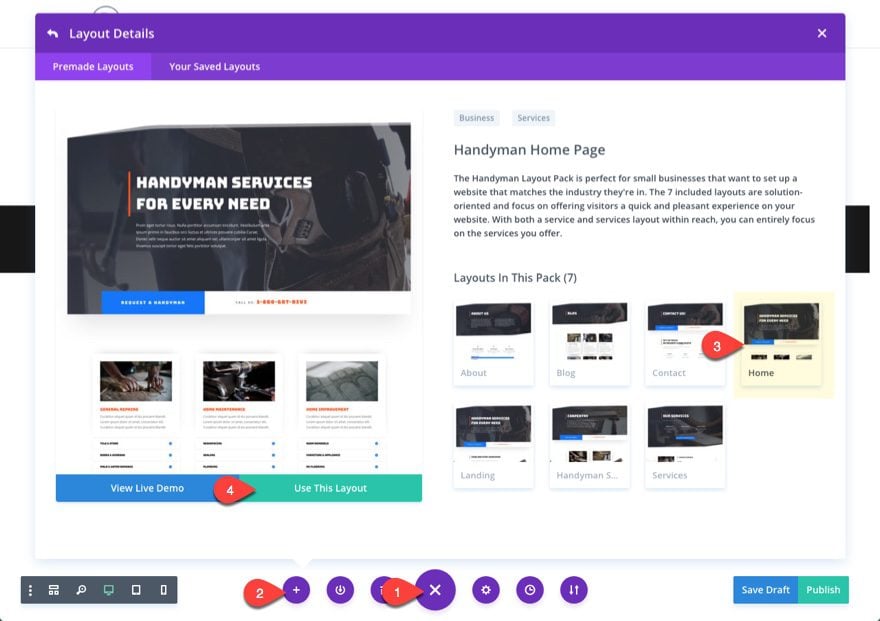
Cree una nueva página e implemente el generador visual. A continuación, agregue el diseño de la página de inicio de Handyman a la página abriendo el menú de configuración, haciendo clic en el icono de carga desde la biblioteca y seleccionando el diseño en la pestaña de diseños prefabricados en el cuadro emergente.

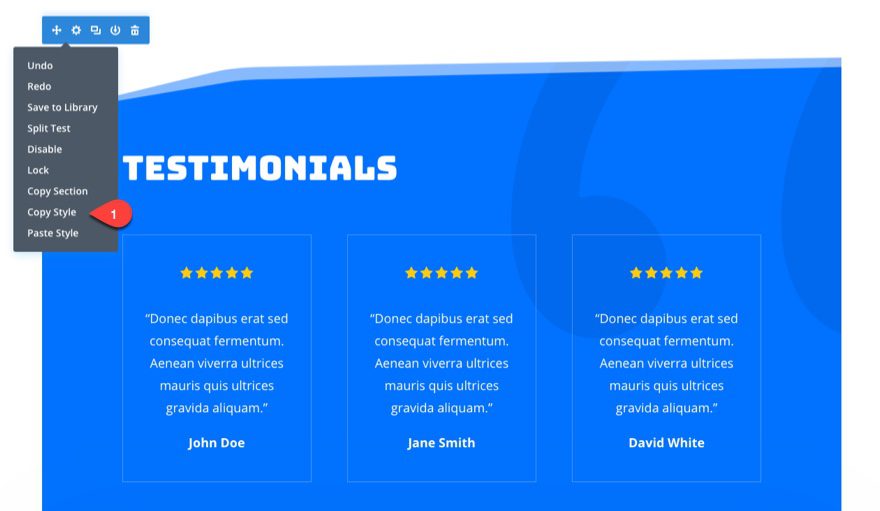
Copie el estilo de la sección de testimonios.

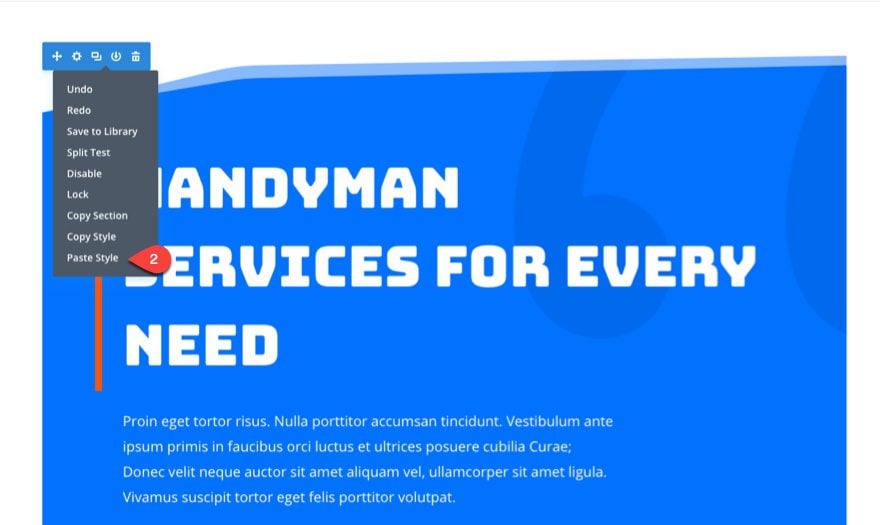
Luego pegue el estilo en la sección superior con el contenido del encabezado principal.

Elimine todo lo que no necesita del diseño
En la sección superior, elimine el módulo en la primera fila que contiene el contenido del párrafo simulado.

Luego, elimine la segunda fila en esa sección que contiene el CTA.

Ahora elimine todas las secciones debajo de la sección superior para que solo quede esa sección de encabezado.

Actualizar configuración para la sección
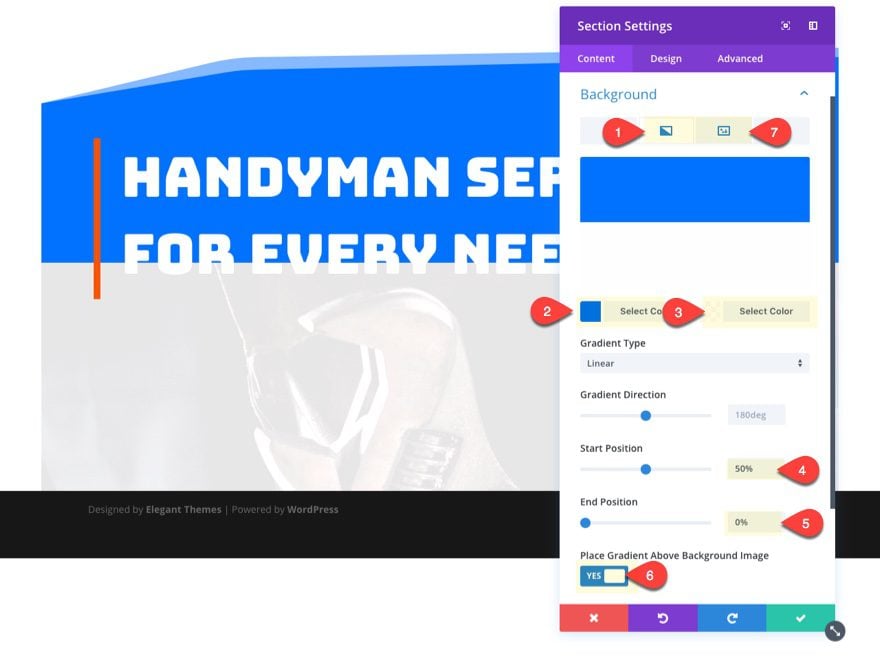
Ahora abra la sección de configuración y actualice lo siguiente:
Eliminar color de fondo
Fondo degradado Color izquierdo: #0072ff
Fondo degradado Color derecho: rgba(255,255,255,0.89)
Posición inicial: 50 %
Posición final: 0 %
Colocar degradado encima de la imagen de fondo: SÍ
Agregue una nueva imagen de fondo (alrededor de 1920 px por 1100 px)
Tamaño de la imagen de fondo: ajuste
Posición de la imagen de fondo: Centro inferior

En la pestaña de diseño, actualice lo siguiente:
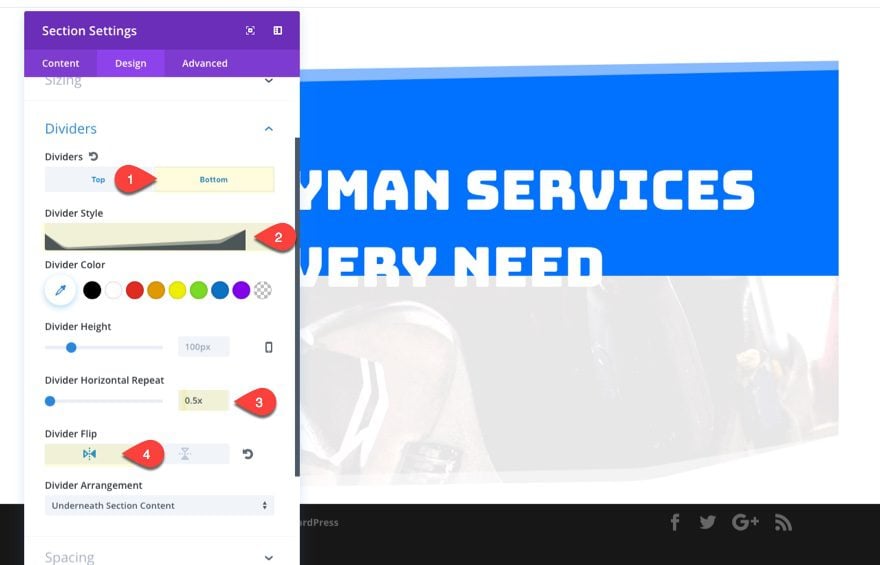
Dale a tu sección un divisor inferior.
Divisores: estilo de divisor inferior
: vea la captura de pantalla
Repetición horizontal del divisor: 0.5x
Giro del divisor: horizontal

Margen personalizado: 60 px inferior
Guardar ajustes
Actualizar título
Para el módulo de texto que contiene el título de la página, use el editor en línea para cambiar el texto para que diga «Encuentre un personal de mantenimiento cerca de usted».
Crear un nuevo módulo de fila y texto para el código abreviado del localizador de tiendas
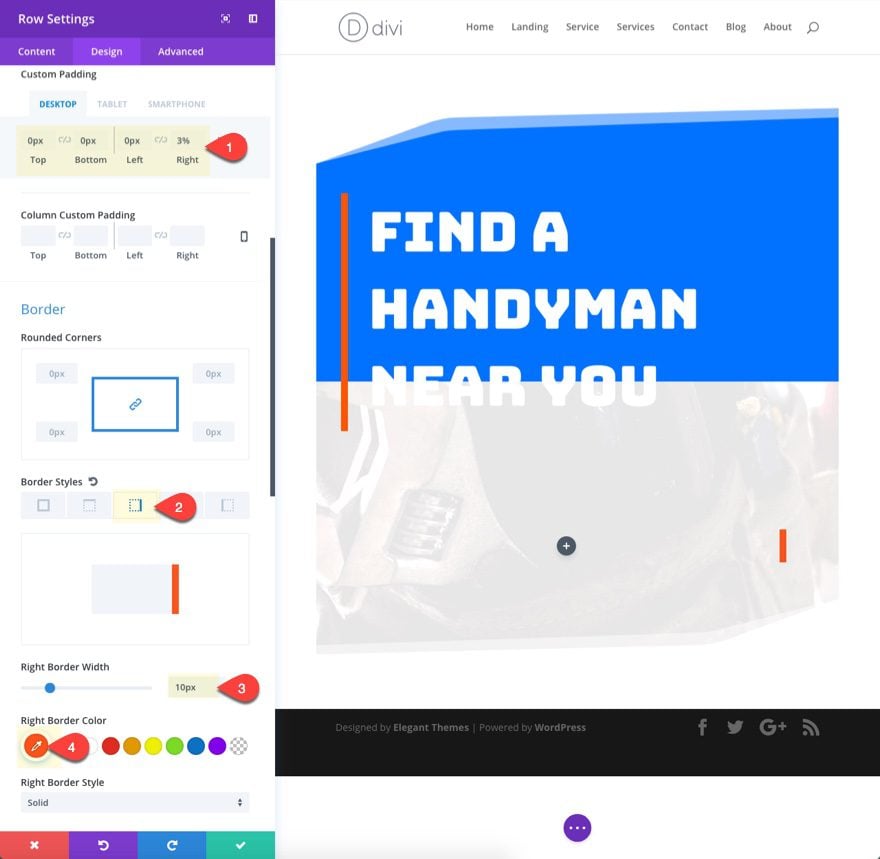
Cree una nueva fila de una columna en la sección, asígnele un espacio personalizado de la siguiente manera:
Relleno personalizado (escritorio): 0 px arriba, 0 px abajo, 0 px izquierda, 3 % derecha
Relleno personalizado (tableta): 0 % derecha
El relleno derecho crea espacio para el diseño del borde derecho.
Luego agregue un borde derecho para que coincida con el diseño del borde izquierdo en el título de arriba.
Seleccione la pestaña del borde derecho.
Ancho del borde derecho: 10px
Color del borde derecho: #fc551f
Guardar ajustes.

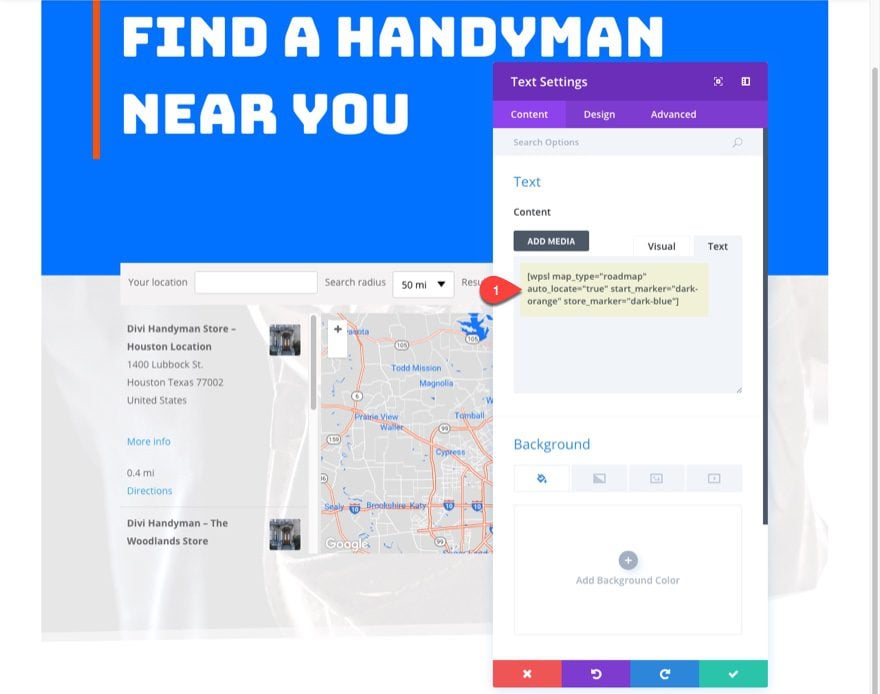
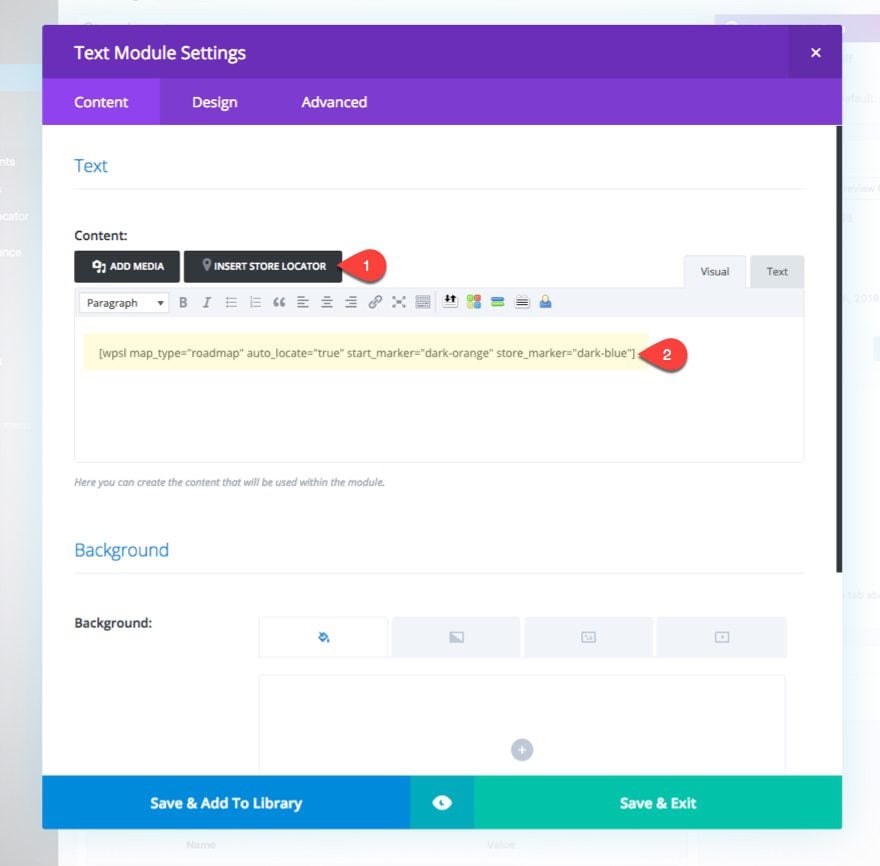
A continuación, cree un módulo de texto e ingrese el siguiente código abreviado en el cuadro de contenido:
|
01
|
[wpsl map_type="roadmap" auto_locate="true" start_marker="dark-orange" store_marker="dark-blue"] |

También puede usar el generador de códigos abreviados del complemento desde el generador de back-end si lo desea.

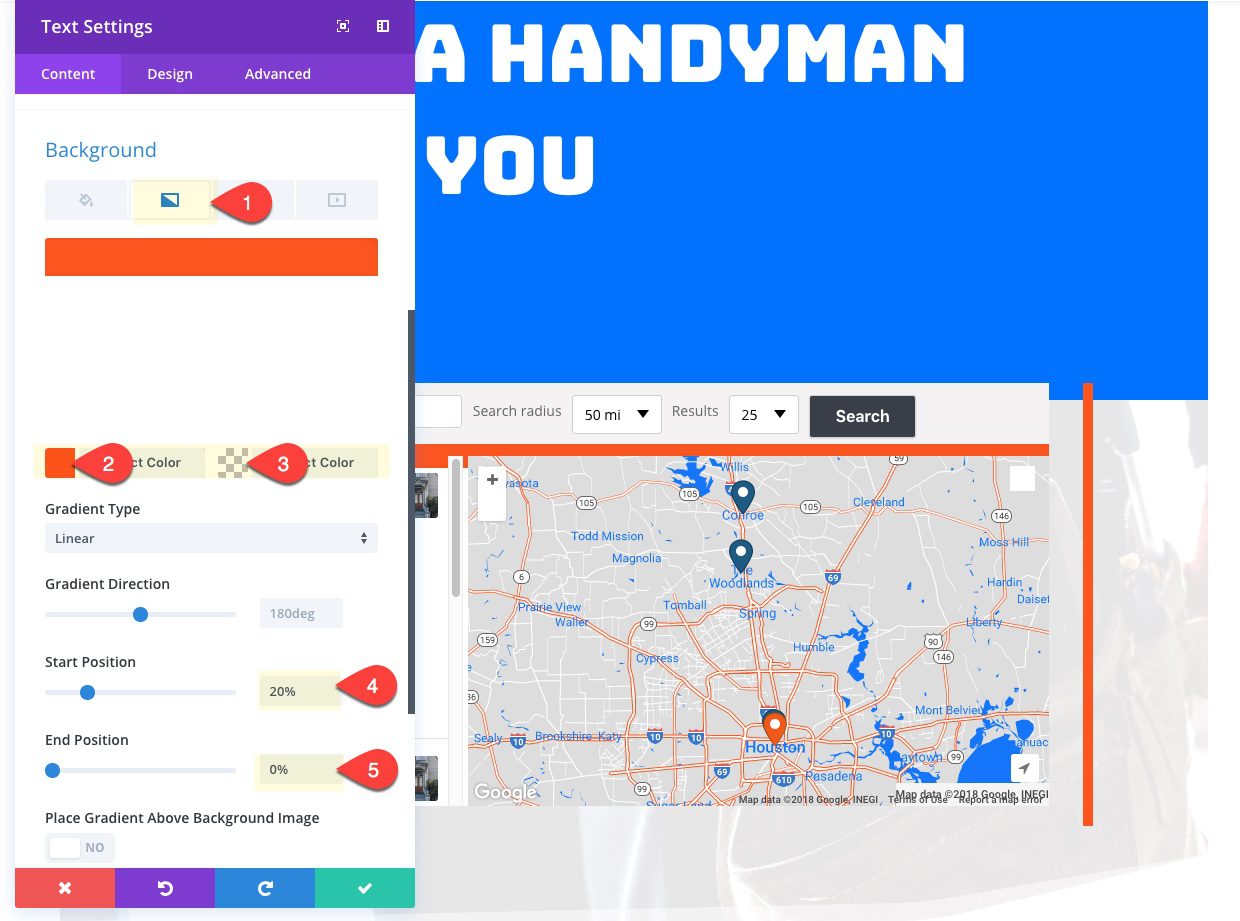
Luego dale un fondo al módulo de texto.
Color de degradado de fondo a la izquierda: #fc551f
Color de degradado de fondo a la derecha: #ffffff
Posición inicial: 20 %
Posición final: 0 %

Este degradado servirá como un diseño personalizado para darle a la barra de búsqueda (generada por el complemento) un fondo naranja.
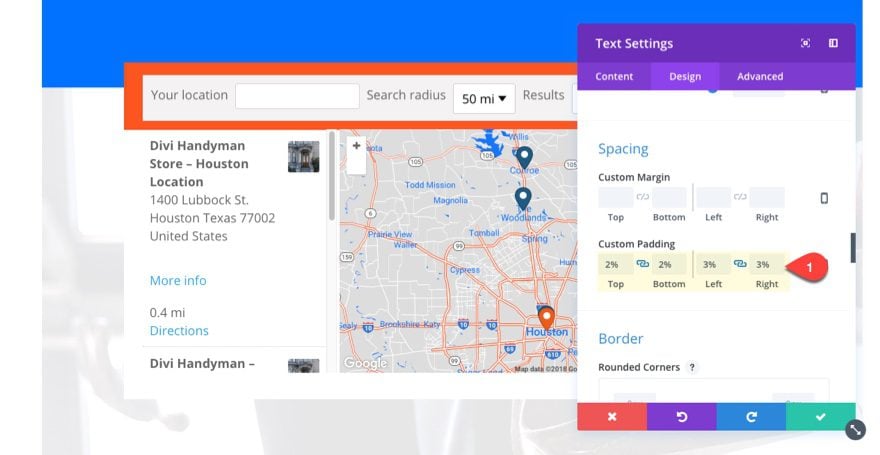
Ahora actualizamos la configuración de diseño para el módulo de texto.
Texto Tamaño del texto: 18 px
Relleno personalizado: 2 % arriba, 2 % abajo, 3 % izquierda, 3 % derecha

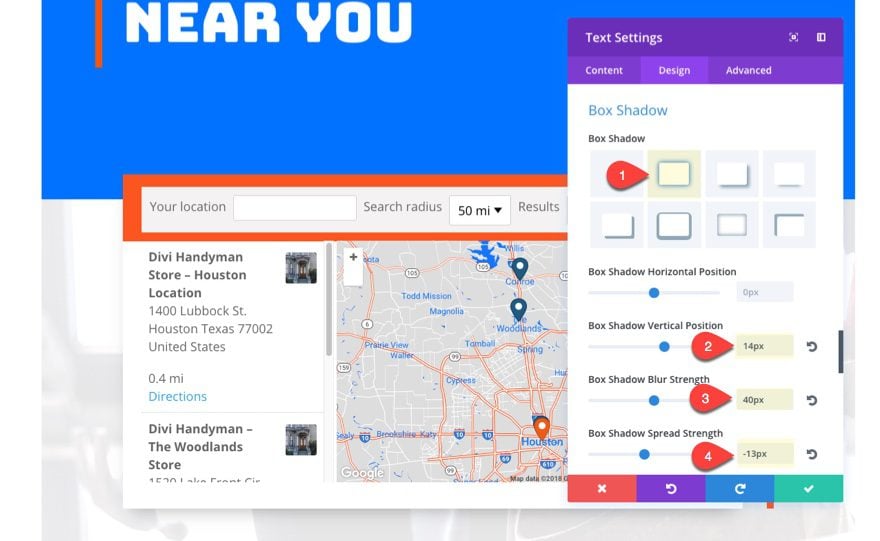
Sombra de cuadro: ver captura de pantalla
Posición vertical de sombra de cuadro: 14 px
Fuerza de desenfoque de sombra de cuadro: 40 px
Fuerza de propagación de sombra de cuadro: -13 px

Guardar ajustes.
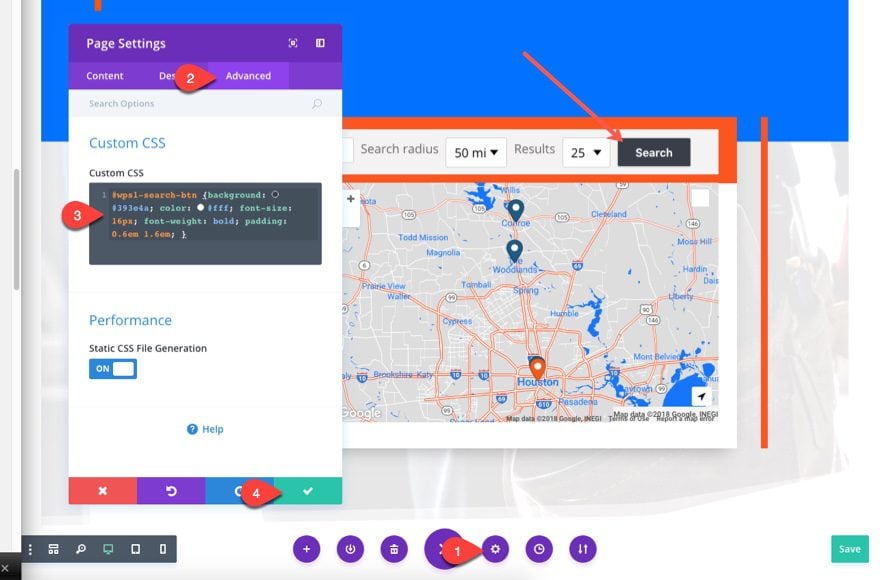
Si desea cambiar el estilo predeterminado del botón de búsqueda para que coincida con el diseño de su diseño, puede agregar el siguiente CSS personalizado a Configuración de página en la pestaña Avanzado.
|
01
|
#wpsl-search-btn {background: #393e4a; color: #fff; font-size: 16px; font-weight: bold; padding: 0.6em 1.6em; } |

Si desea que el CSS se aplique a todas las páginas de su sitio, puede agregar el código a la sección CSS adicional dentro del personalizador de temas .
Resultado final
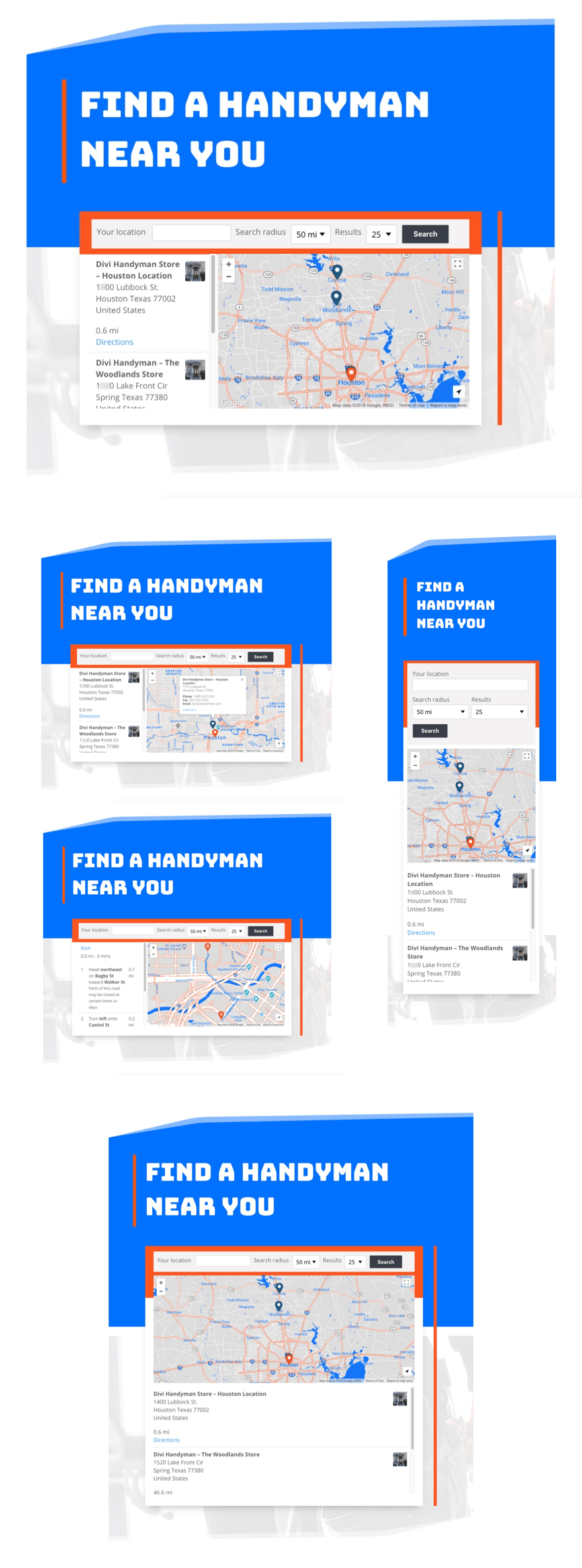
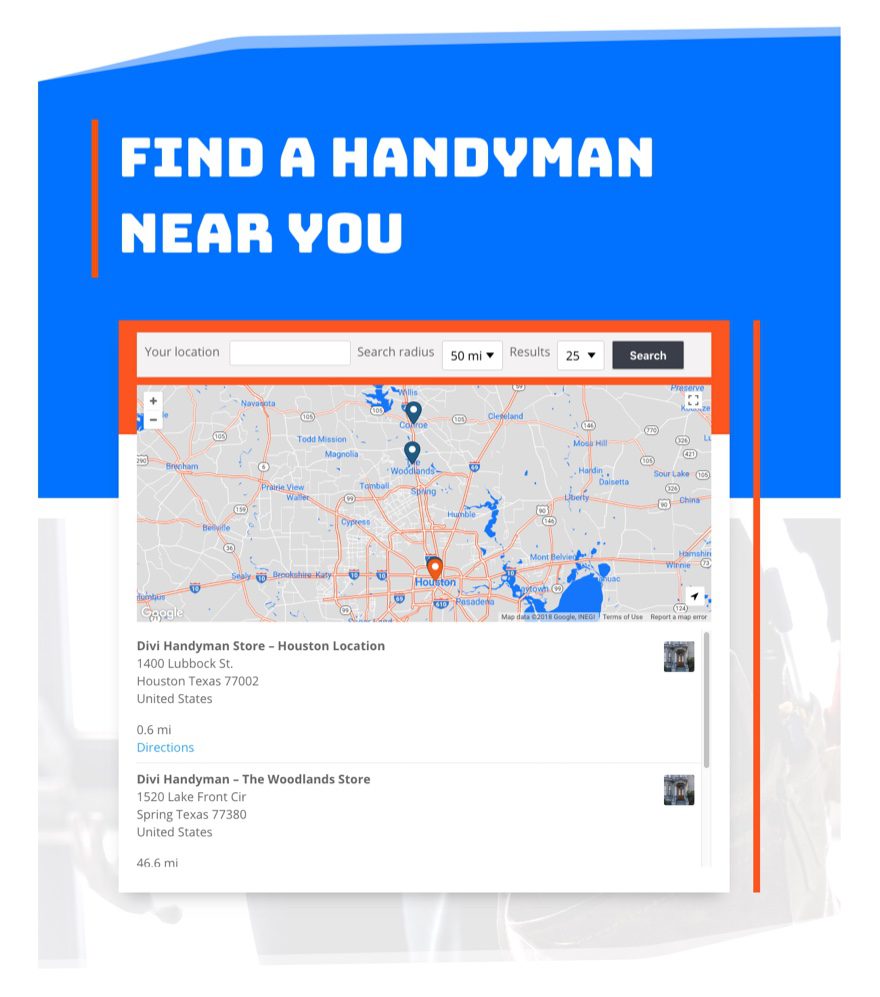
Ahora veamos el resultado final.

Así es como se verá el localizador de tiendas si cambia la plantilla para «mostrar las ubicaciones de las tiendas debajo del mapa» en la configuración del complemento.

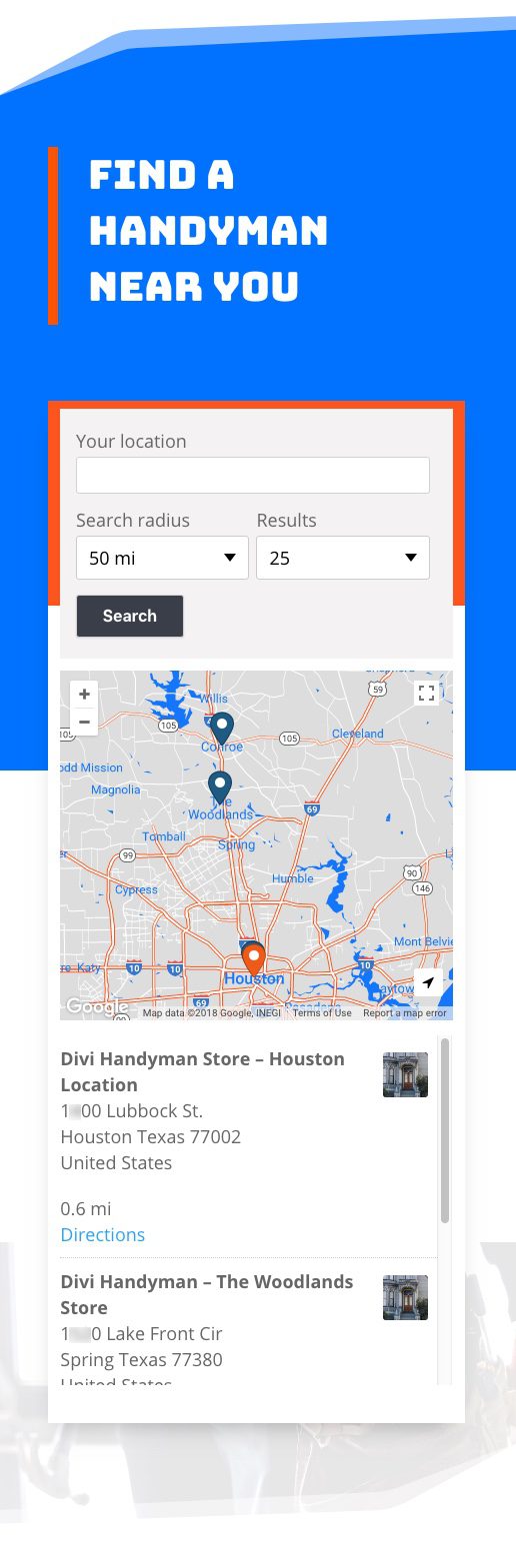
Así es como se ve la página en el móvil.

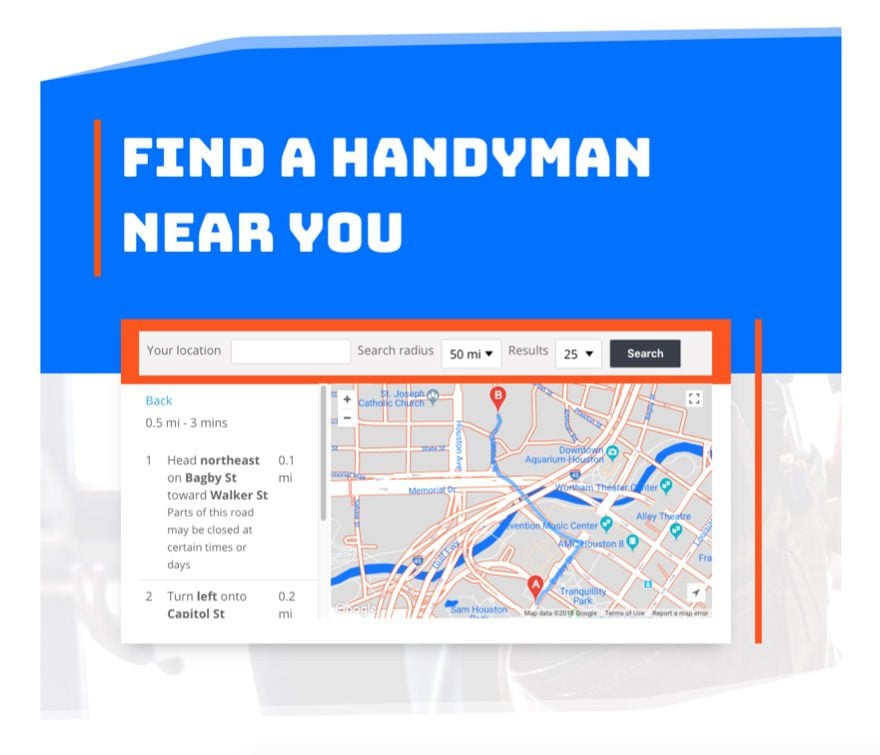
Si hace clic en el enlace de indicaciones junto a una lista, verá que aparecen las indicaciones.

Y si hace clic en el icono de ubicación de una tienda en el mapa, aparecerá más información.

Pensamientos finales
Me sorprendió gratamente lo rápido y fácil que pude obtener la funcionalidad del localizador de tiendas usando Divi y el complemento WP Store Locator. La configuración es bastante sencilla, lo que hace que la personalización sea fácil y lógica. También aprecio las características adicionales como los estilos de mapa personalizados, las direcciones de la tienda y los marcadores de mapas inteligentes que aparecen y muestran más información sobre la tienda.
Divi parece funcionar bien con este complemento y el paquete Handyman Layout facilita darle a su localizador de tiendas los ajustes de diseño que necesita.
Además, este complemento funcionará para casi cualquier sitio web, no solo para aquellos en el nicho de Handyman.
Si está interesado en agregar complementos premium al complemento (como el widget de búsqueda ), no dude en visitar su sitio web .
Espero escuchar de usted en los comentarios a continuación.
¡Salud!