
El módulo Divi Map se integra perfectamente con Google Maps y es una manera fácil de agregar un mapa interactivo a su sitio web Divi . Esto es excelente para mostrar la ubicación de su negocio o crear una guía local de sus boutiques y negocios favoritos.
En esta publicación, le mostraremos cómo agregar un botón al cuadro de información de ubicación para una de sus direcciones ancladas.
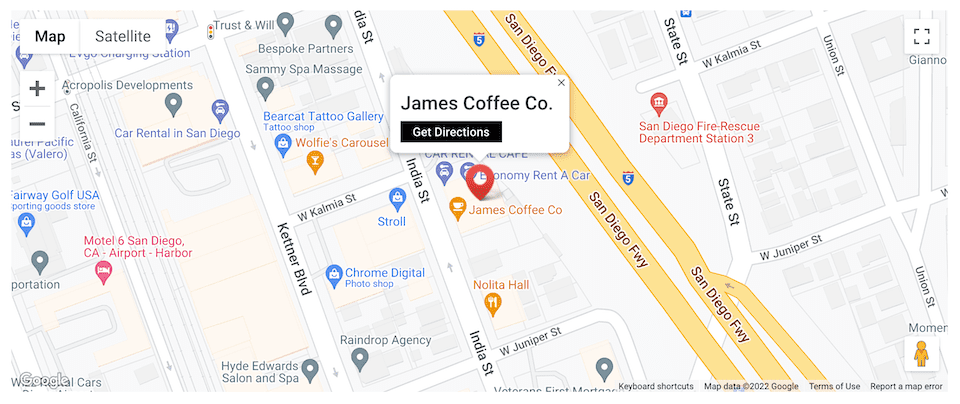
Primero, echemos un vistazo a lo que estamos tratando de lograr. Con algo de HTML simple, podremos lograr agregar un botón dentro del cuadro de información de ubicación para una dirección anclada.

¡Vamos a sumergirnos!
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Instala Divi en tu sitio web de WordPress.
- Agregue una página, asígnele un título y publíquela.
- Habilite el constructor visual.
- Cree su clave API de Google .
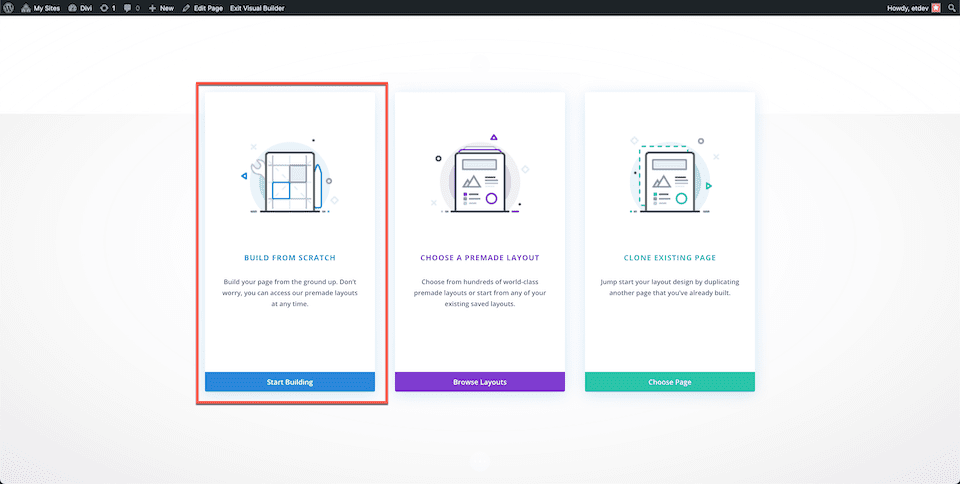
Seleccione Construir desde cero
Una vez que haga clic en el botón «Usar Divi Builder», la página se volverá a cargar utilizando la interfaz de construcción de arrastrar y soltar de Divi. Aparecerán tres opciones: Construir desde cero, Elegir un diseño prefabricado y Clonar página existente. Para los propósitos de hoy, seleccione «Construir desde cero». Esto nos dará una pizarra en blanco donde podemos construir nuestros diseños.

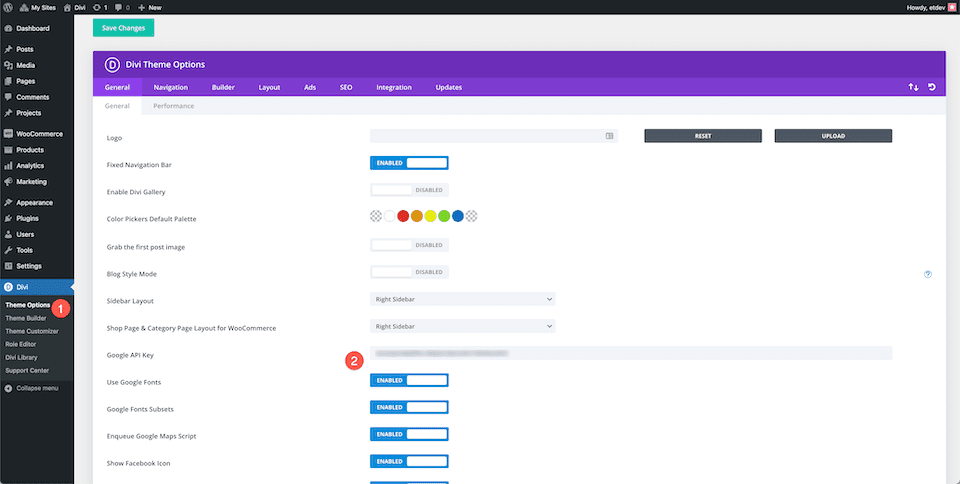
Agregue su clave API de Google
Antes de que podamos usar completamente el módulo de mapas y sus funcionalidades, deberá agregar su clave API de Google a sus opciones de tema.
- Desde su panel de WordPress, vaya a Divi > Opciones de tema y pegue su clave API de Google.
- Haga clic en «Guardar cambios».

¡Vamos al tutorial! Aquí se explica cómo agregar un botón al cuadro de información de ubicación.
Agregue una sección y una fila y el módulo de mapa
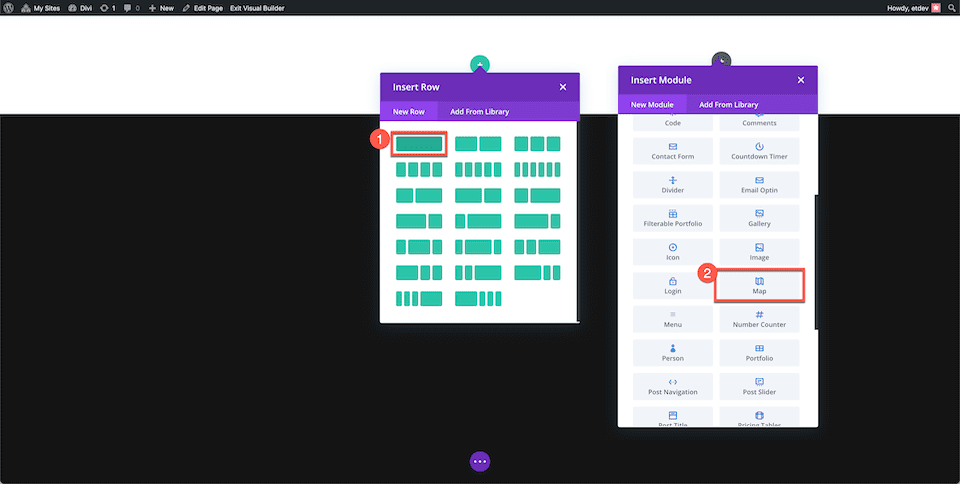
Vuelva a la página que acaba de crear y agregue una sección y una fila de una columna a su página. Luego cargue la biblioteca de módulos y haga clic en Mapa. Una vez agregado, aparecerá la ventana del módulo con todas las configuraciones y funcionalidades disponibles dentro del módulo de mapas.

Agregar un pin
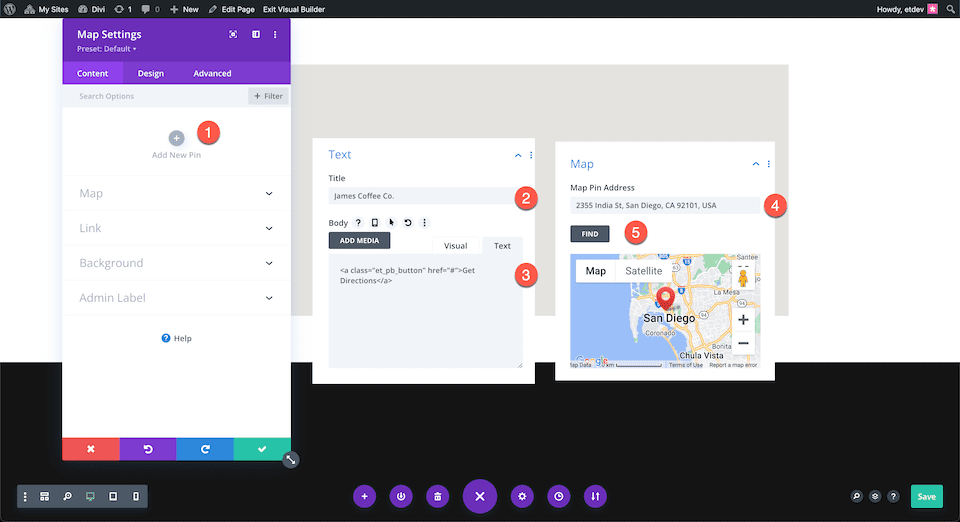
Haga clic en «Agregar nuevo pin» para agregar un pin a su mapa. Esto mostrará la configuración de ese pin donde puede escribir un título y agregar un texto de descripción. Para agregar un botón en el área de texto, agregue el siguiente código HTML:
|
01
|
<a href="#google-map-link-here" class="et_pb_button">Get Directions</a> |
La clave aquí es agregar la clase de et_pb_button al HTML del enlace para que se convierta en un botón. No olvide reemplazar el signo # con la URL a la que desea vincular este botón.
Luego agregue la ubicación de su pin en la pestaña Mapa en el campo Dirección del pin del mapa y haga clic en buscar.

¡Y ahí lo tienes! Aparece un botón en el cuadro de información de ubicación del marcador.
También hay otra forma de lograr esto y es agregar una clase CSS única al HTML para diseñar el botón. Aquí está el HTML que necesitará:
|
01
|
<a class="get-directions-btn" href="#paste-link-here">Get Directions</a> |
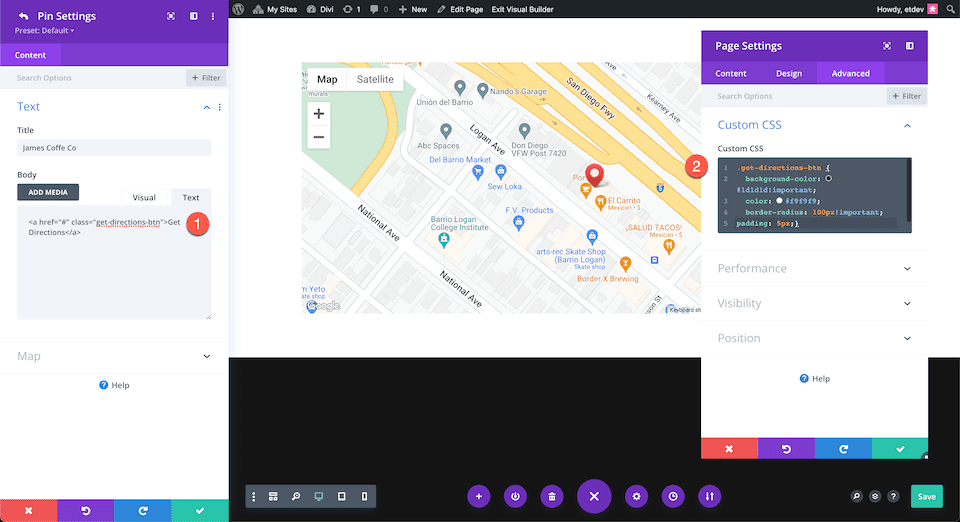
La clase CSS única que agregamos fue get-directions-btn . Podemos usar esta clase CSS para aplicar estilos únicos al botón. Puede hacer esto pegando CSS en la página o usando la hoja de estilo de su tema hijo. En el ejemplo de hoy, vamos a pegar el CSS en nuestra configuración de página.
Para lograr el estilo de botón a continuación, copie y pegue este CSS en la configuración de su página:
|
01
02
03
04
05
|
.get-directions-btn { background-color: #1d1d1d!important; color: #f9f9f9; border-radius: 100px!important; padding: 5px;} |

Pensamientos finales
Agregar un botón al cuadro de ubicación de su pin ofrece un enlace de botón de dirección limpio que facilita que sus visitantes obtengan direcciones rápidamente. ¡También puede diseñar el botón usando CSS agregado a su página! Con eso, las opciones de estilo son infinitas. ¡Diviértete personalizando!