
La nueva función de patrones y máscaras de fondo de Divi se usa más comúnmente para las secciones de una página. ¡Pero también podemos agregarlos a los encabezados! En este tutorial, le mostraremos cómo agregar máscaras y patrones de fondo a una plantilla de encabezado Divi usando el generador de temas . Esta es una excelente manera de crear diseños de encabezado completamente únicos para su sitio web.
Empecemos.
Suscríbete a nuestro canal de Youtube
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.



Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar la plantilla de encabezado a su Biblioteca Divi, haga lo siguiente:
- Navega hasta Divi Theme Builder .
- Haga clic en el botón Importar en la parte superior derecha de la página.
- En la ventana emergente de portabilidad, seleccione la pestaña de importación
- Elija el archivo de descarga desde su computadora (asegúrese de descomprimir el archivo primero y use el archivo JSON).
- Luego haga clic en el botón importar.
Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
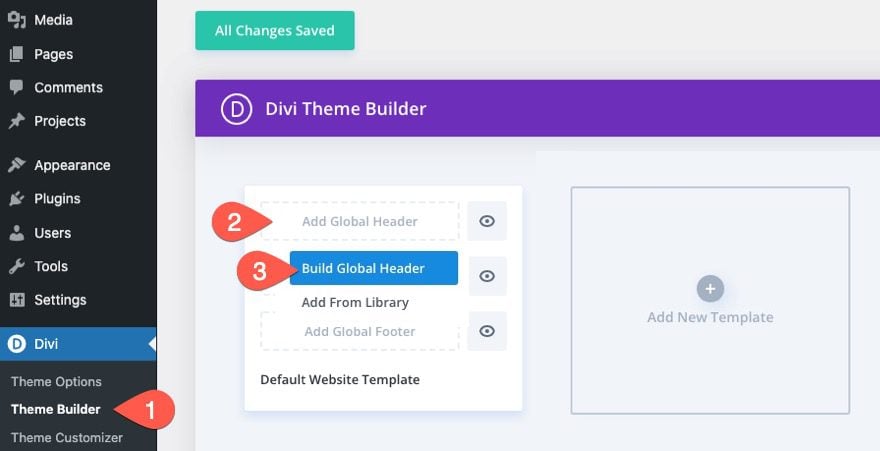
- Navega hasta Divi Theme Builder.
- Haga clic en el área Agregar encabezado global de la plantilla de sitio web predeterminada (o use una nueva plantilla si no desea que sea global.
- En el menú desplegable, seleccione Crear encabezado global.

Después de eso, podrá comenzar a diseñar un nuevo encabezado utilizando Divi Builder.
Cómo agregar máscaras y patrones de fondo a un encabezado Divi
1. Crear el fondo de la sección con un patrón y un color de fondo
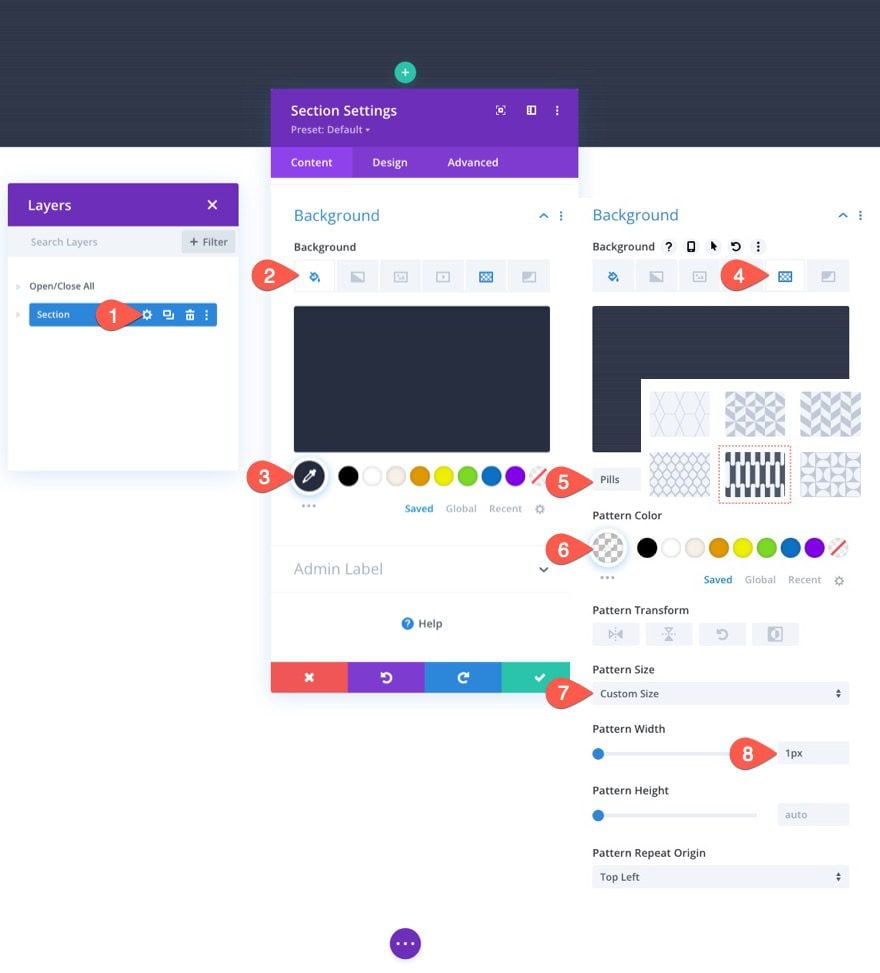
Para comenzar, abra la configuración de la sección existente. En la pestaña de contenido, actualice las opciones de fondo con la siguiente configuración de fondo:
Color de fondo:
- Color de fondo: #262d3f
Patrón de fondo:
- Patrón: Pastillas
- Color del patrón: rgba(255,255,255,0.1)
- Tamaño del patrón: Tamaño personalizado
- Ancho del patrón: 1px

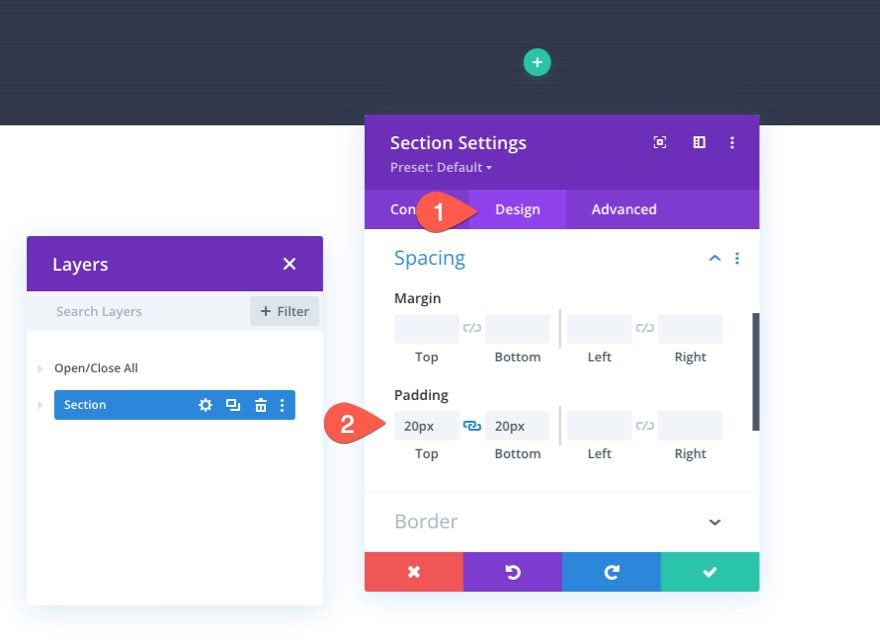
Relleno de sección
En la pestaña de diseño, actualice el relleno de la sección de la siguiente manera:
- Relleno: 0px arriba, 0px abajo
Esto disminuirá un poco el espacio vertical del encabezado.

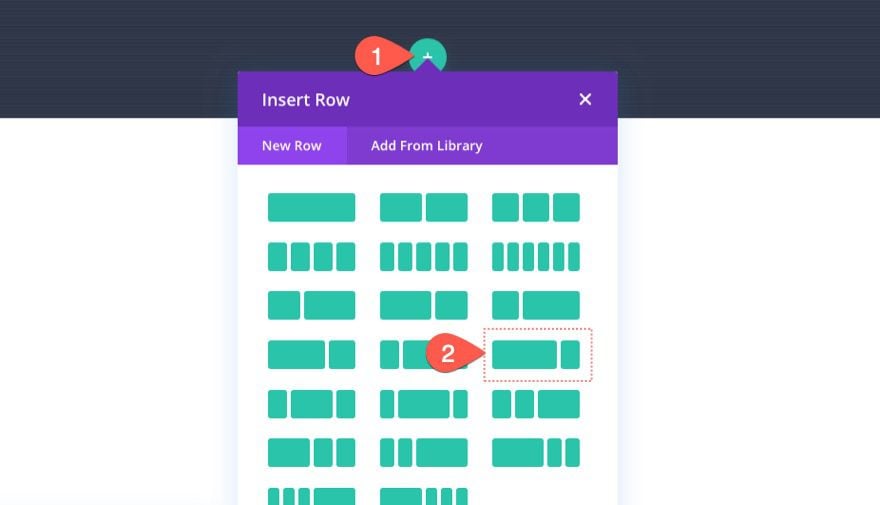
2. Agregar el diseño de fila
Una vez que se completa el fondo de la sección, estamos listos para agregar el contenido del encabezado. En este caso, vamos a agregar un menú a la izquierda y un botón cta a la derecha, por lo que debemos agregar un diseño de fila que funcione. Agregue un diseño de tres cuartos y un cuarto (dos columnas) a la sección.

Volveremos a la configuración de la fila en un momento. Por ahora, agreguemos algo de contenido simulado.
Ahora estamos listos para agregar un menú y un botón CTA a nuestro encabezado. Dado que este tutorial se centra en el diseño de fondo del encabezado, no enumeraremos todas las configuraciones de diseño para el contenido simulado. Pero no dude en descargar la plantilla gratuita de este tutorial para ver más de cerca la configuración utilizada en esta ilustración.
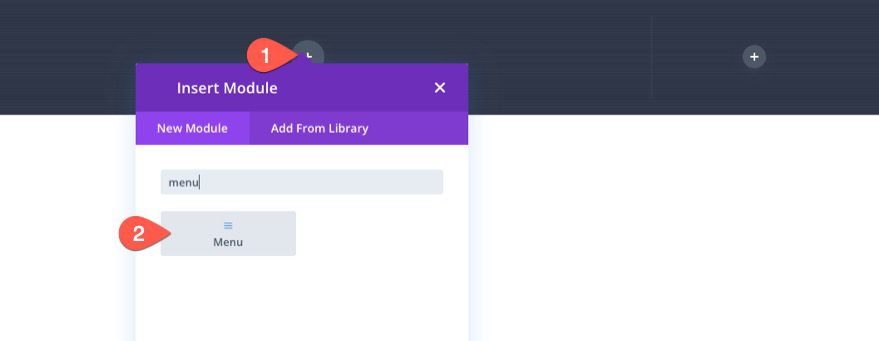
En la columna izquierda de la fila, agregue un nuevo menú.

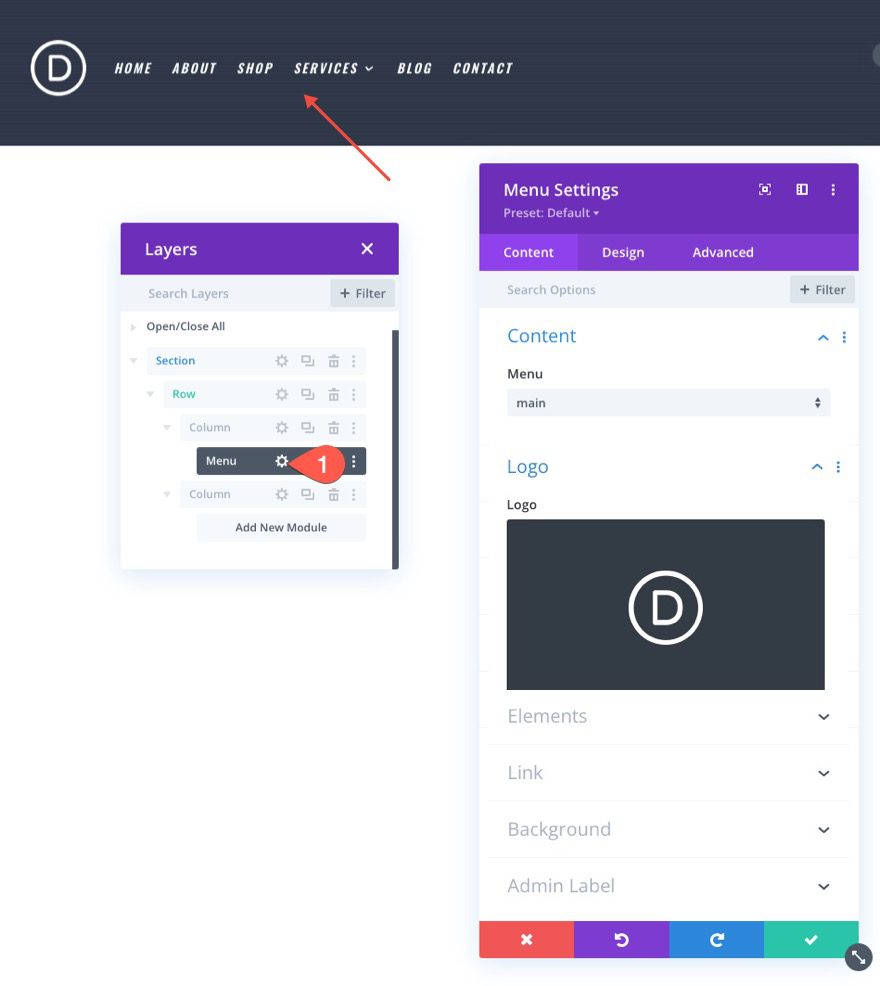
Asegúrese de seleccionar un menú y agregar un logotipo. Luego use la configuración de diseño para diseñar el menú a su gusto.

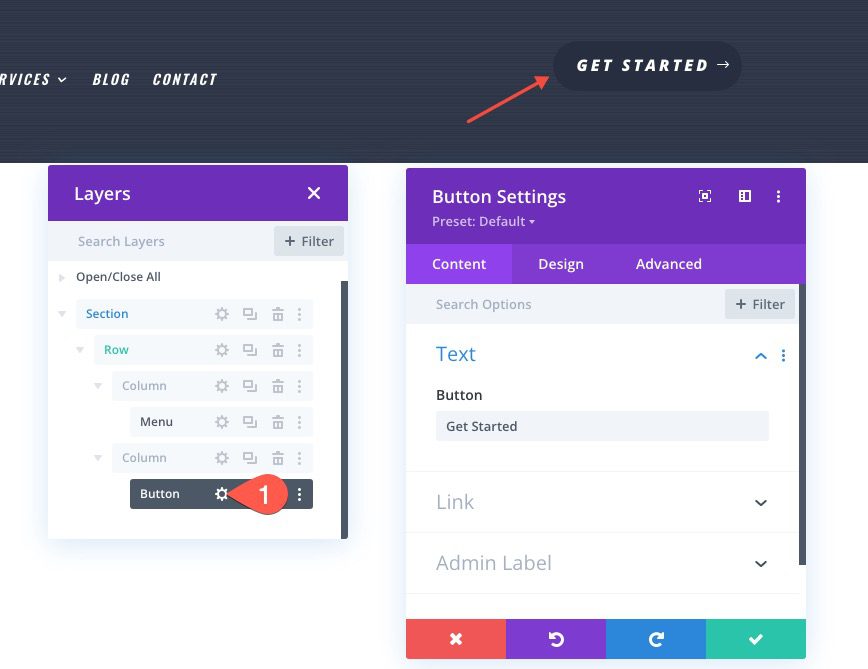
En la columna de la derecha, agregue un módulo de botones y personalícelo también a su gusto.

4. Crear el fondo de fila con degradado, máscara y patrón
el gradiente
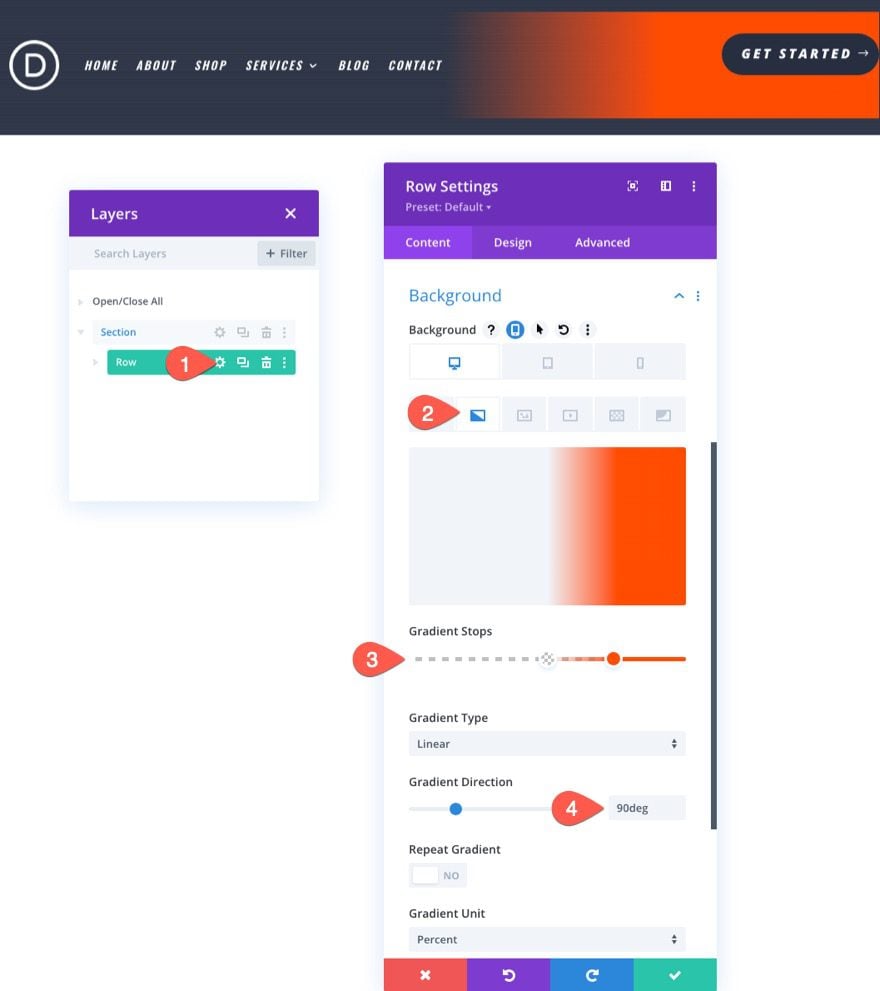
Abra la configuración de la fila que contiene su menú y botón. Luego actualice las opciones de fondo con la siguiente configuración de fondo:
Gradiente de fondo:
- Parada de degradado 1 Color: transparente
- Gradiente Parada 1 Posición: 50%
- Parada de degradado 2 Color: #ff4c00
- Gradiente Parada 2 Posición: 75%
- Dirección del gradiente: 90 grados

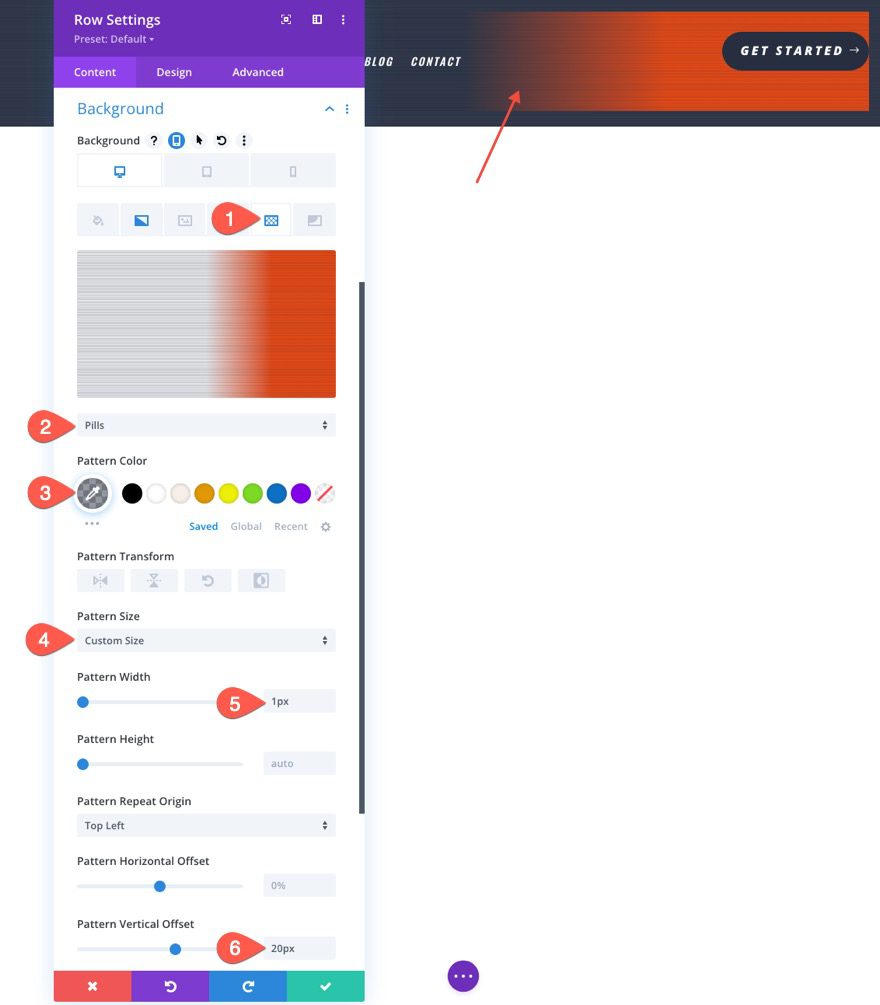
El patrón
- Patrón: Pastillas
- Color del patrón: rgba(38,45,63,0.48)
- Tamaño del patrón: 1px
- Desplazamiento vertical del patrón: 20px
Nota: El desplazamiento vertical del patrón se establece en 20 px porque hay un relleno superior de 20 px en la sección sobre la fila. Esto asegura que el patrón de la sección se alinee con el patrón de la fila.

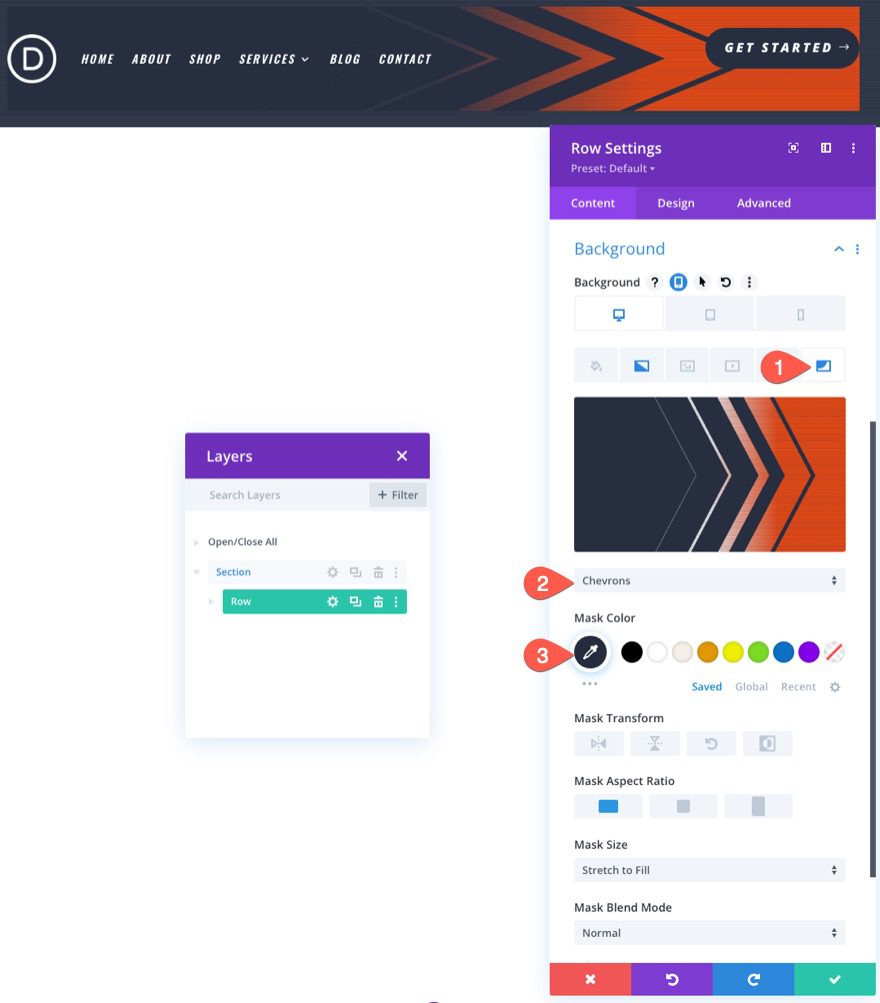
La máscara
- Máscara: galones
- Color de la máscara: #262d3f
Para los encabezados, funciona mejor si usa máscaras que tengan diseños simétricos. La máscara Chevrons es una excelente opción porque no solo se ve genial, sino que también lleva al usuario a mirar el botón de la derecha.
NOTA: Para los encabezados, es mejor mantener el tamaño de la máscara establecido en «Estirar para rellenar» para que cubra el espacio horizontal sin comprometer el diseño de la máscara.

5. Toques finales a la fila
Para redondear el diseño (literalmente), vamos a agregar un radio de borde y algunos ajustes más a la fila.
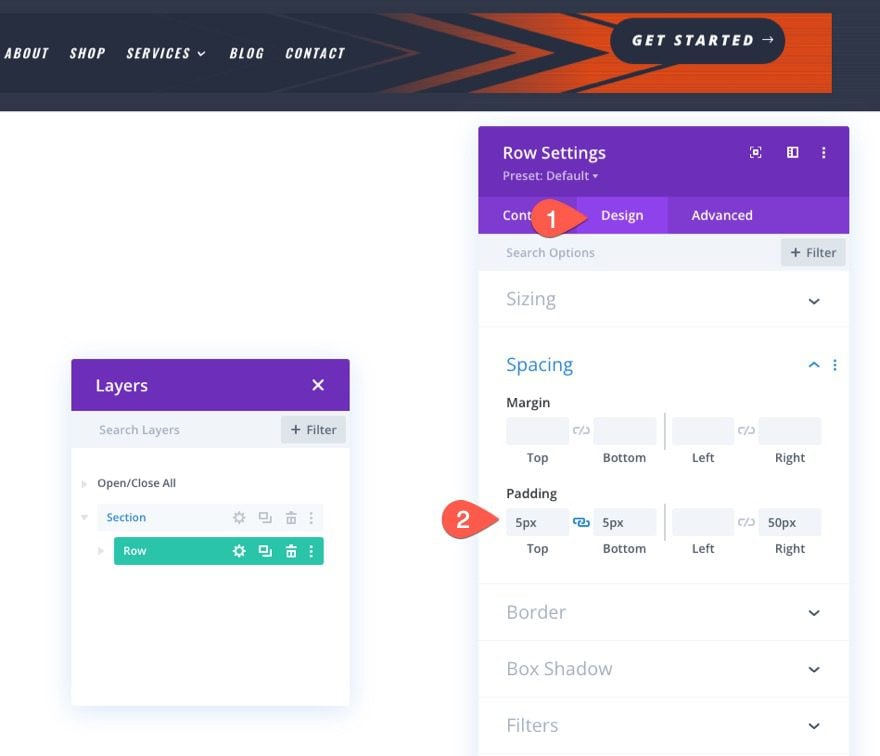
El radio del borde, el borde y el espaciado
En la pestaña de diseño, actualice el relleno de la siguiente manera:
- Relleno: 5px arriba, 5px abajo

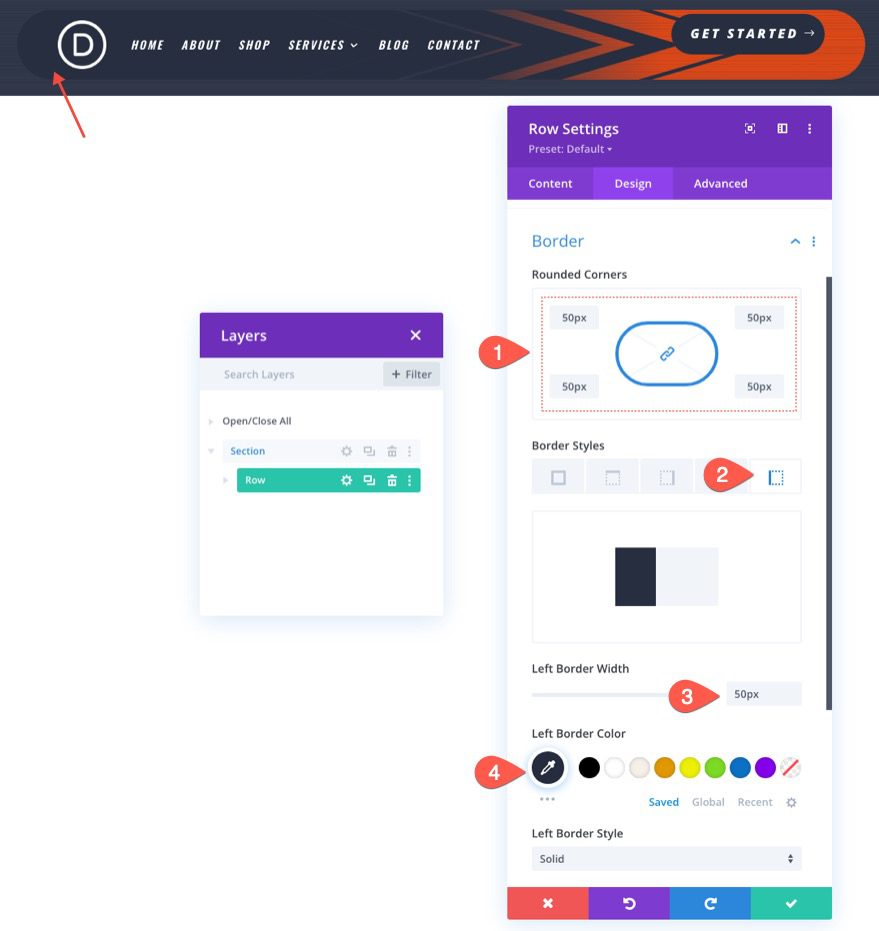
Luego dale a la fila una bonita esquina redondeada para un elemento de diseño adicional.
- Esquinas redondeadas: 50px
- Ancho del borde izquierdo: 50px
- Color del borde izquierdo: #262d3f
Necesitamos darle un borde al lado izquierdo de la fila porque el borde cuadrado de la máscara desbordará la fila a pesar de las esquinas redondeadas.

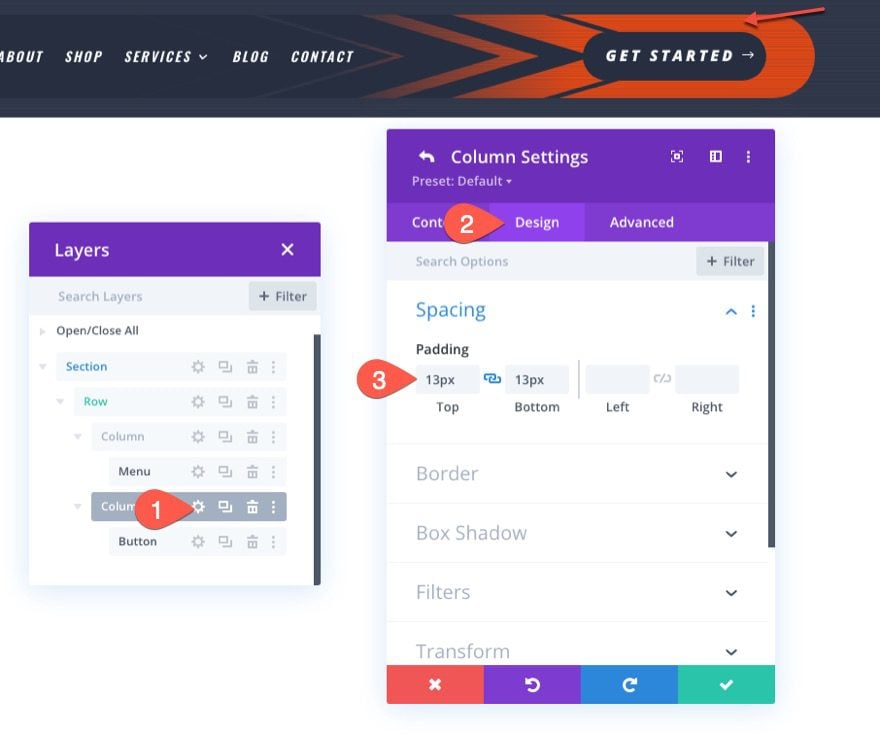
Espaciado de columnas para la alineación vertical del contenido
Y para un último toque, agregue un poco de relleno a la segunda columna para centrar el botón verticalmente.
- Relleno: 13px arriba, 13px abajo

Resultado final
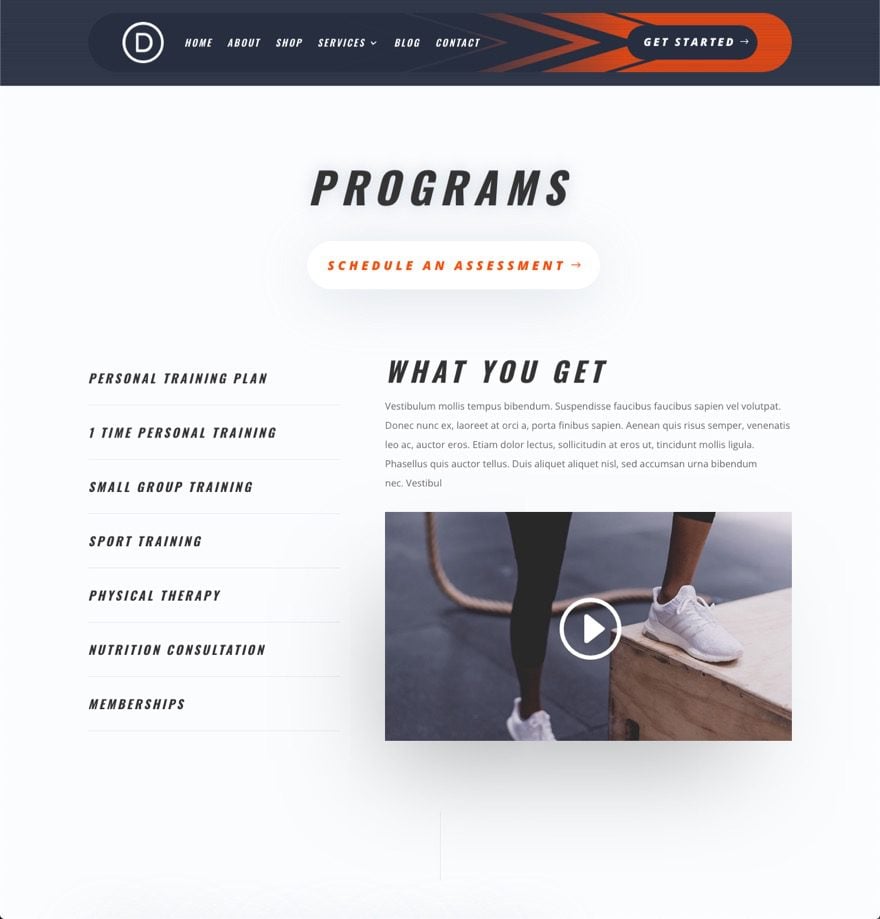
Veamos el resultado final. Aquí está nuestro nuevo encabezado que se usa en una de las páginas de nuestro paquete de diseño de entrenador personal.
El degradado es un poco sutil, así que aquí hay una mirada más cercana a cómo se ve.

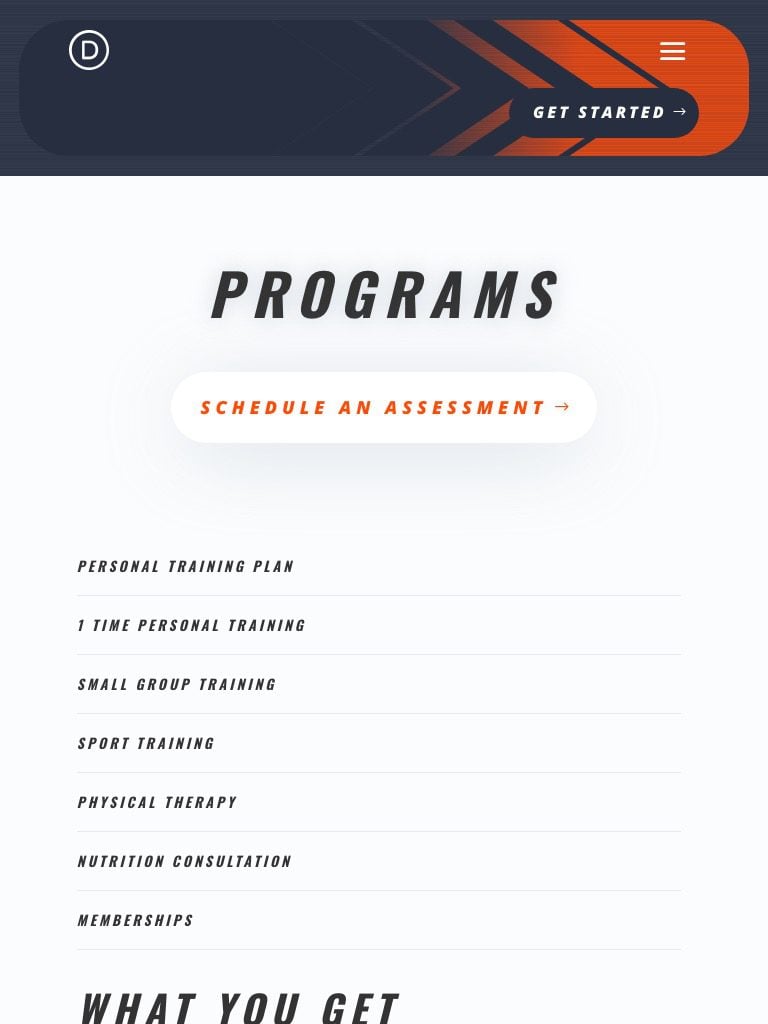
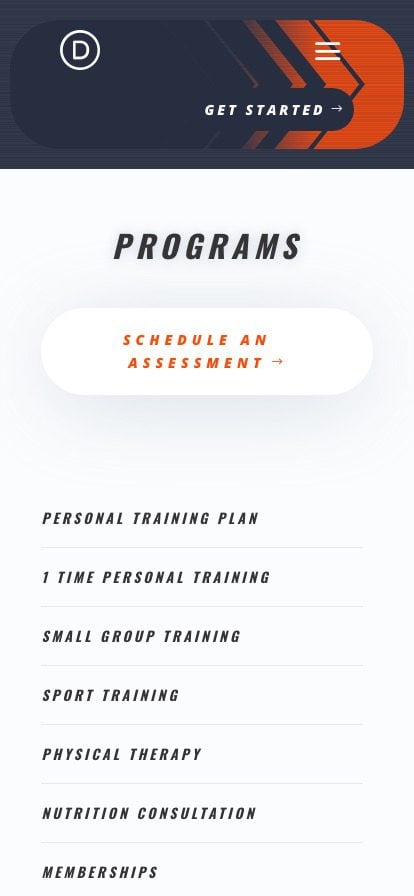
Y aquí está el diseño del encabezado en escritorio y móvil.



Diviértete Experimentando
El diseño de fondo del encabezado es solo la punta del iceberg. Hay mucha exploración por hacer con las opciones de fondo disponibles en Divi. Por ejemplo, con solo unos pocos clics, podemos agregar un patrón de rayas diagonales y una combinación de máscara de líneas diagonales para crear el encabezado que se ilustra a continuación.

Pensamientos finales
Con suerte, este tutorial lo ha ayudado a comprender cómo las máscaras y patrones de fondo de Divi pueden funcionar armoniosamente para crear un diseño de fondo único para sus encabezados. Siéntase libre de experimentar con más combinaciones de diseño de fondo para adaptarse al diseño de su propio sitio web o próximo proyecto.
Para obtener más información, consulte cómo combinar el nuevo generador de gradientes de Divi con máscaras y patrones .
Espero escuchar de usted en los comentarios.
¡Salud!