
Divi y su barra de pie de página inferior es una parte pequeña pero importante de su sitio web. Y con ciertos diseños de página, puede ser necesario agregar un toque final creativo a esa barra inferior.
En este tutorial, le mostraré cómo agregar diseños de fondo personalizados para la barra de pie de página inferior de Divi. Al eliminar el color de fondo predeterminado de la barra de pie de página inferior y agregar un margen personalizado a una sección, puede aprovechar la configuración de diseño de una sección para crear diseños de fondo geniales.
Empecemos.
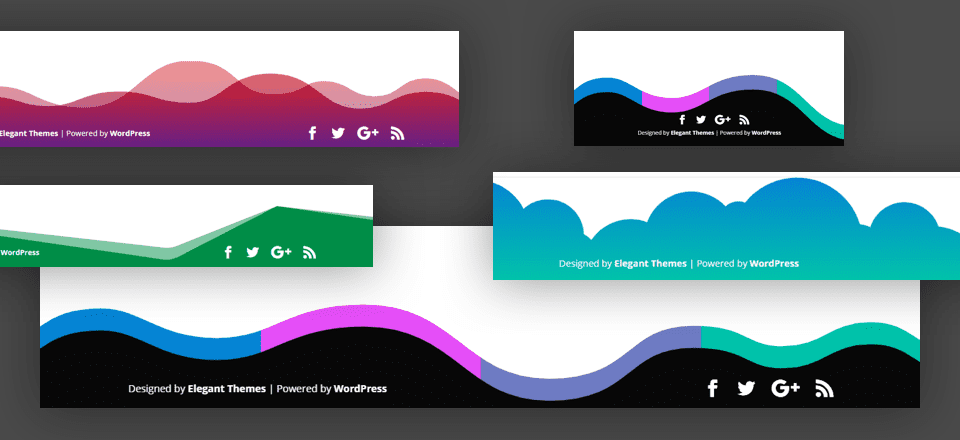
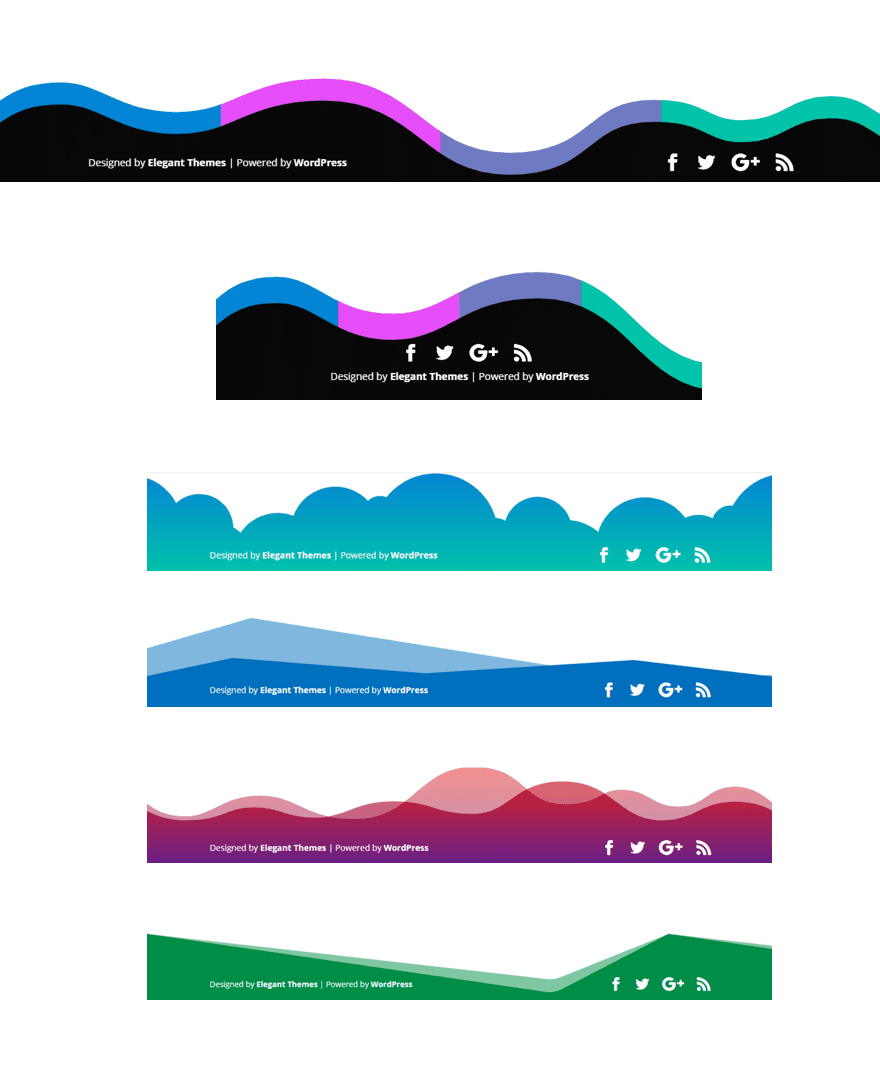
Aquí hay un adelanto de algunos diseños de ejemplo que puede construir con este tutorial.

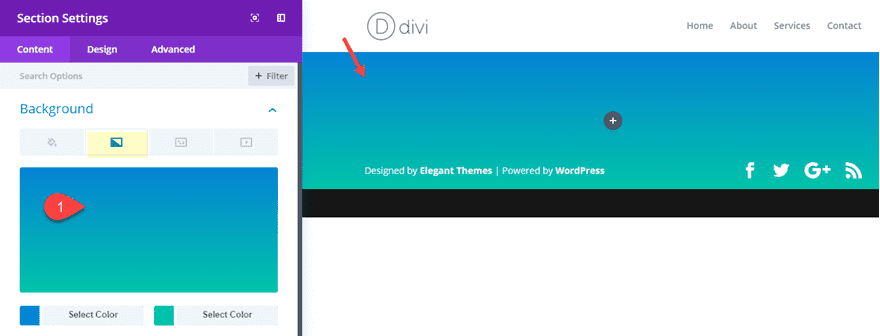
Antes de que podamos agregar fondos personalizados detrás de nuestra barra de pie de página inferior, debemos deshacernos del color de fondo predeterminado que se está utilizando.
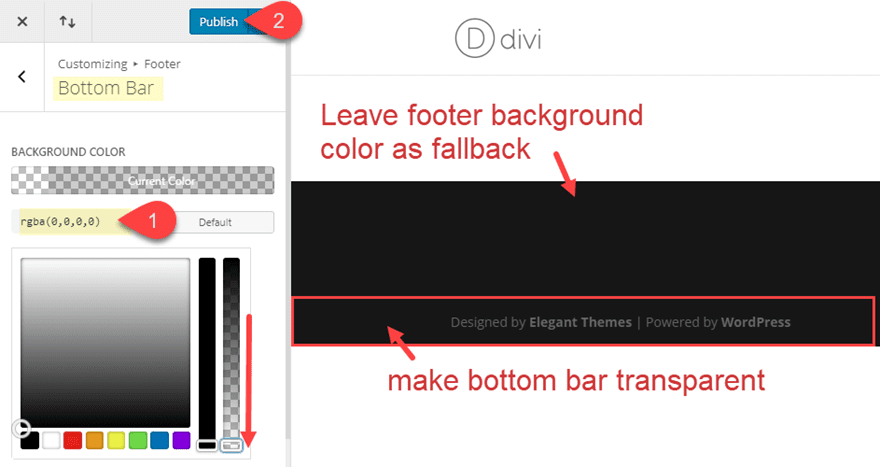
Vaya al personalizador de temas y vaya a Pie de página > Barra inferior. Luego cambie el color de fondo para que sea completamente transparente.

Es posible que no note mucho cambio en la vista previa porque todavía hay un color de fondo de pie de página detrás de la barra inferior. El color de fondo del pie de página se puede cambiar en Pie de página > Diseño, pero es una buena idea dejar ese color de fondo activo como alternativa. El fondo personalizado se agregará a la barra inferior usando una sección página por página. Por lo tanto, tener este fondo garantizará que el contenido de la barra inferior tenga un fondo en las páginas que no tienen el fondo personalizado en su lugar.
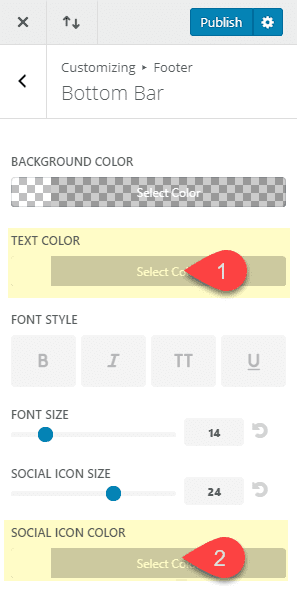
También puede cambiar el color del texto de la barra inferior y el color del ícono social a blanco si planea tener un diseño de fondo más oscuro. Esto asegurará que el contenido sea más legible.

Creación del diseño de fondo de sección para la barra inferior
Ahora que la barra inferior del pie de página tiene un fondo transparente, estamos listos para diseñar el fondo de nuestra sección y colocarlo detrás de la barra.
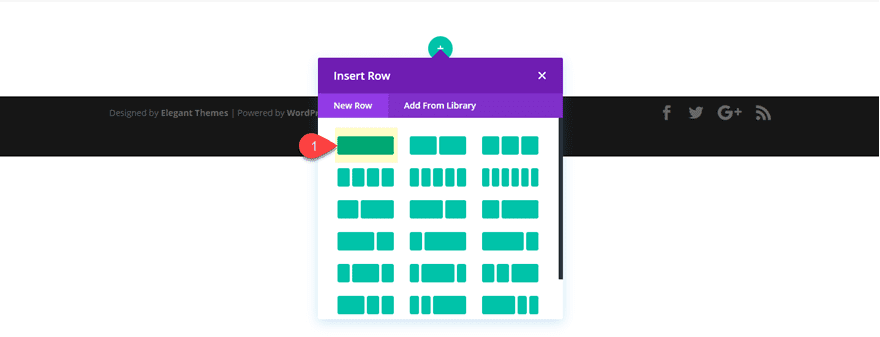
Si aún no lo ha hecho, cree una nueva página y elija «Crear desde cero». Luego inserte un diseño de una columna para la fila de la sección.

No es necesario agregar un módulo a la fila, ya que solo necesitaremos la sección y la fila para los diseños de fondo.
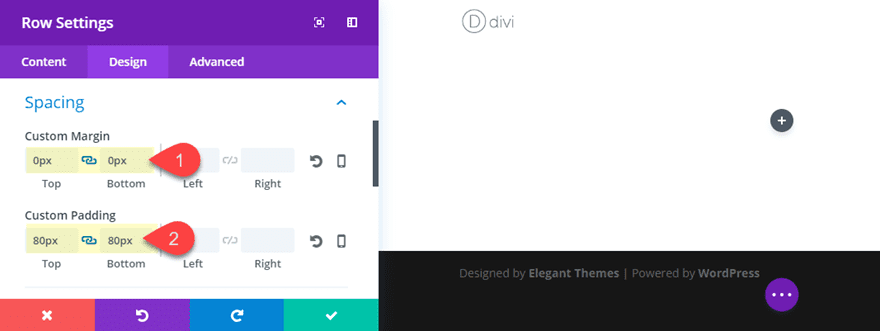
A continuación, vaya a la configuración de la fila y agregue algo de espacio de la siguiente manera:
Margen personalizado: 0 px superior, 0 px inferior
Relleno personalizado (escritorio): 80 px superior, 80 px inferior
Relleno personalizado (tableta): 100 px superior, 100 px inferior

Este espaciado es necesario para darle algo de altura a nuestra sección y al mismo tiempo preservar el espacio necesario para los divisores de sección que agregaremos para nuestro diseño de fondo.
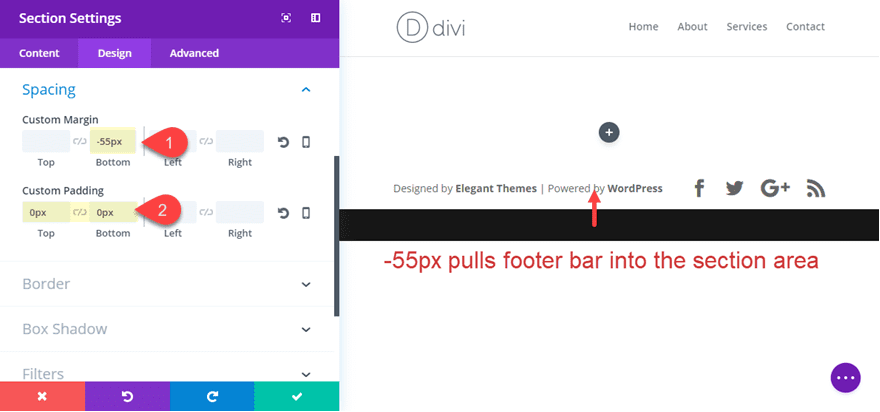
Ahora, vaya a la configuración de la sección y actualice el espaciado de la siguiente manera:
Margen personalizado (escritorio): -55 px inferior
Margen personalizado (tableta): -94 px inferior
Relleno personalizado: 0 px superior, 0 px inferior

El margen inferior de -55px atrae la barra inferior hacia el área de la sección para que cualquier diseño que agreguemos a nuestra sección quede detrás de nuestra barra inferior. La barra inferior tiene una altura predeterminada de 54 px en el escritorio y de unos 94 px en la tableta, por lo que necesita un margen negativo mayor para la tableta.
Deshacerse del relleno superior e inferior maximiza el espacio necesario para el divisor de sección que agregaremos más adelante.
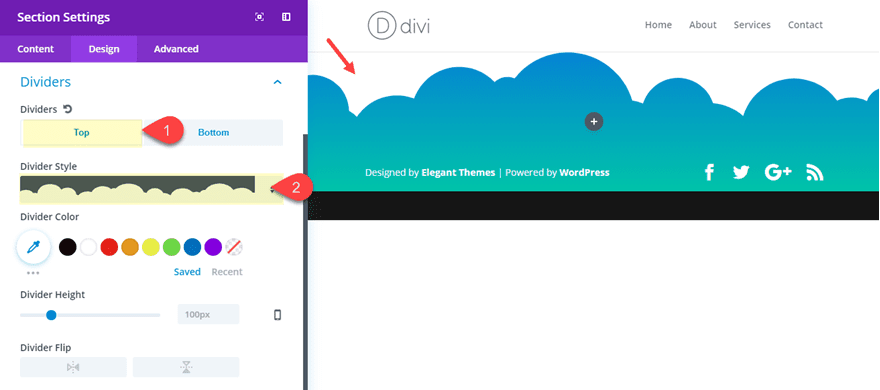
Agregar el divisor inferior
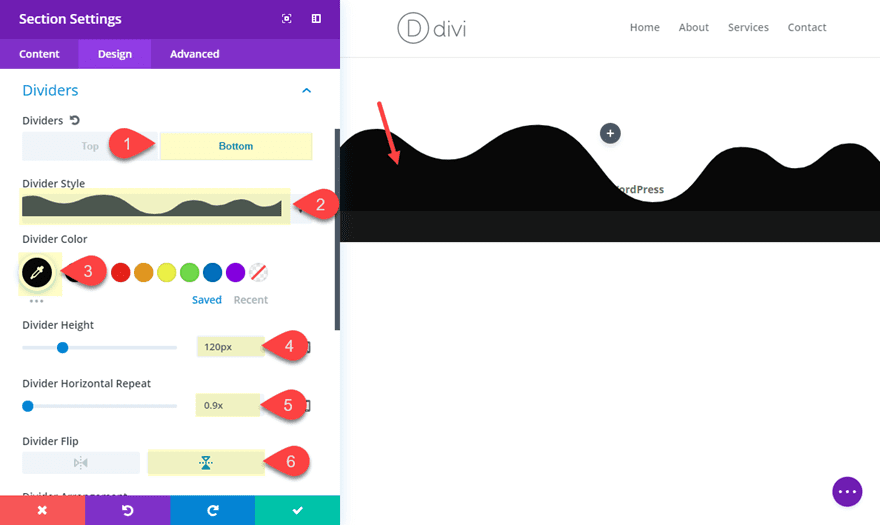
A continuación, agregue un divisor inferior a la sección para enmarcar el contenido de su pie de página de la siguiente manera:
Estilo del divisor inferior: vea la captura de pantalla
Color del divisor: #121212
Altura del divisor: 120 px (escritorio), 150 px (tableta), 150 px (teléfono inteligente)
Repetición horizontal del divisor: 0,9x (escritorio), 0,5x (tableta), 0,5x (teléfono inteligente)
Divisor Voltear vertical

En este momento, el contenido de la barra inferior (el texto y los íconos sociales) se ocultan detrás del divisor, aunque la disposición del divisor está configurada debajo del contenido de la sección. Esto se debe a que el pie de página inferior técnicamente no forma parte del contenido de la sección. Para solucionar esto, debemos agregar un índice z personalizado a nuestra sección para que quede detrás del pie de página inferior.
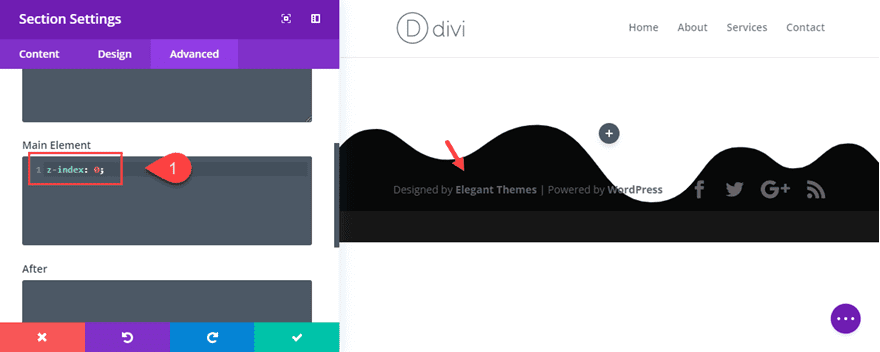
En la pestaña avanzada, agregue el siguiente fragmento de CSS personalizado al elemento principal:
|
01
|
z-index: 0; |

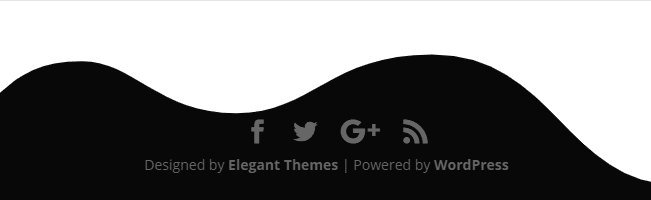
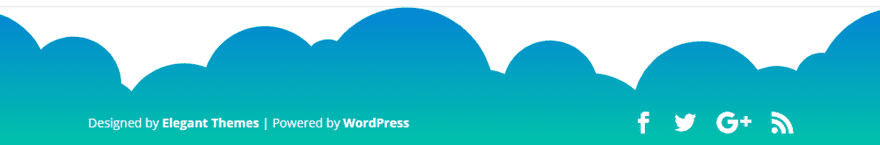
Ahora el contenido de la barra de pie de página se ubicará encima de su sección y tendrá un bonito diseño de fondo que enmarcará la barra de pie de página.

Y también se ajustará muy bien en dispositivos móviles.

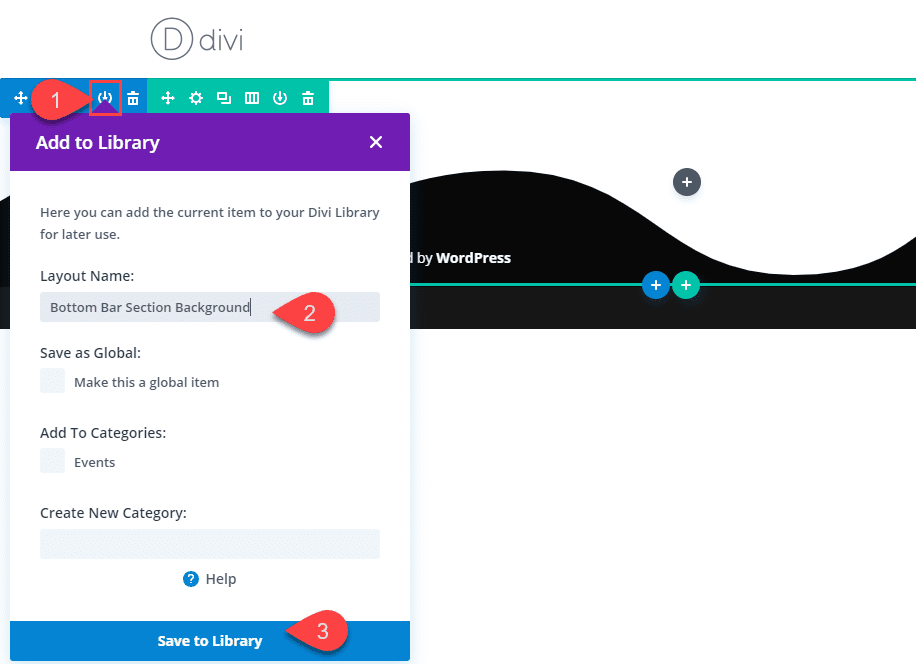
Con esta estructura básica en su lugar, tiene un buen diseño de sección para construir. Con eso en mente, continúe y guarde esta sección en su biblioteca para que pueda usar esta estructura como punto de partida para explorar diseños ahora.

Ahora estás listo para explorar nuevos diseños. Puede cambiar el divisor inferior a diferentes estilos y colores para crear innumerables diseños de marcos de fondo. Es posible que deba agregar ajustar la altura del divisor y los valores de repetición horizontal según el estilo de divisor que elija.
Aquí están algunos ejemplos.


Usar el divisor superior con un degradado de fondo personalizado
El uso de un solo divisor inferior como diseño de marco de fondo para el pie de página inferior es algo limitante. Pero si usa un divisor superior como diseño de marco, puede usar un degradado de fondo personalizado para su sección. Esto abrirá nuevas puertas para explorar.
Vaya a la configuración de su sección y establezca su estilo de divisor inferior en ninguno. Luego agregue un degradado de fondo como fondo de su sección.

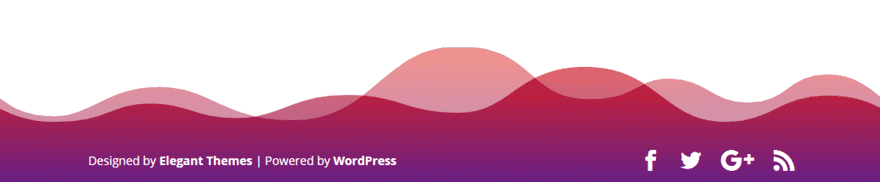
Ahora puede agregar un estilo de divisor superior a su sección para crear una apariencia completamente nueva.

Aquí hay algunos diseños de ejemplo posibles simplemente cambiando el fondo degradado y el estilo divisor.


Combinación de divisores con degradados de fondo para un diseño de marco de borde multicolor
Ahora es el momento de subir un nivel. Recuerde, hay muchas posibilidades para crear diseños de fondo únicos dentro de secciones y filas. Entonces, para este último ejemplo, le mostraré cómo combinar estas características para crear un diseño completamente único.
Para impulsar este diseño, continúe y use la sección que guardó en su biblioteca haciendo clic para agregar una nueva sección en el generador visual, seleccionando la pestaña Agregar desde la biblioteca y eligiendo el diseño de la sección.
Una vez que la sección se ha agregado a la página, estamos listos para personalizar.
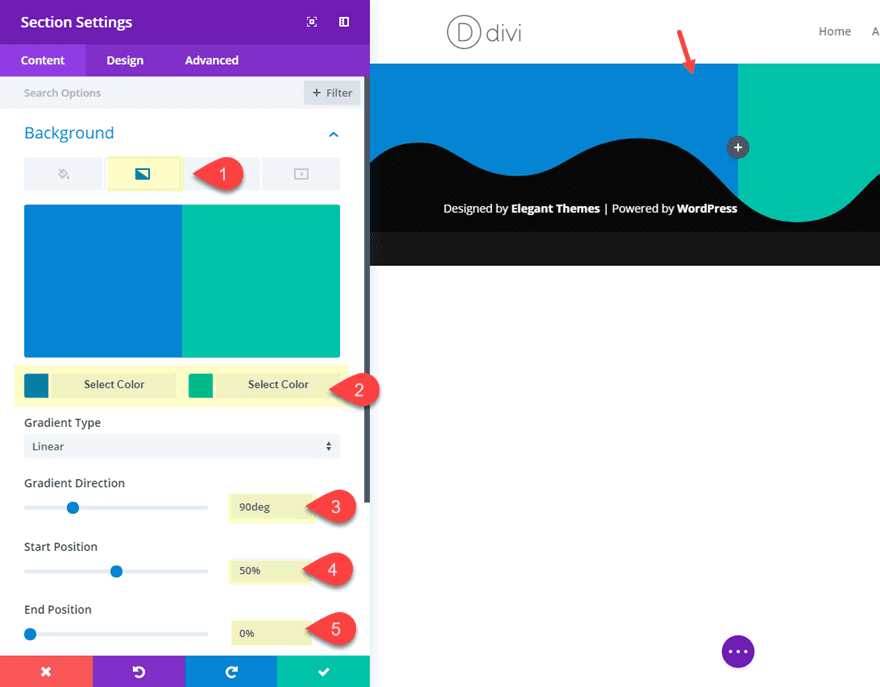
Para empezar, ve a la sección de ajustes y actualiza lo siguiente:
Color izquierdo del degradado de fondo: #29c4a9
Color izquierdo del degradado de fondo: #2b87da
Dirección del gradiente: 90 grados
Posición inicial: 50 %
Posición final: 0 %

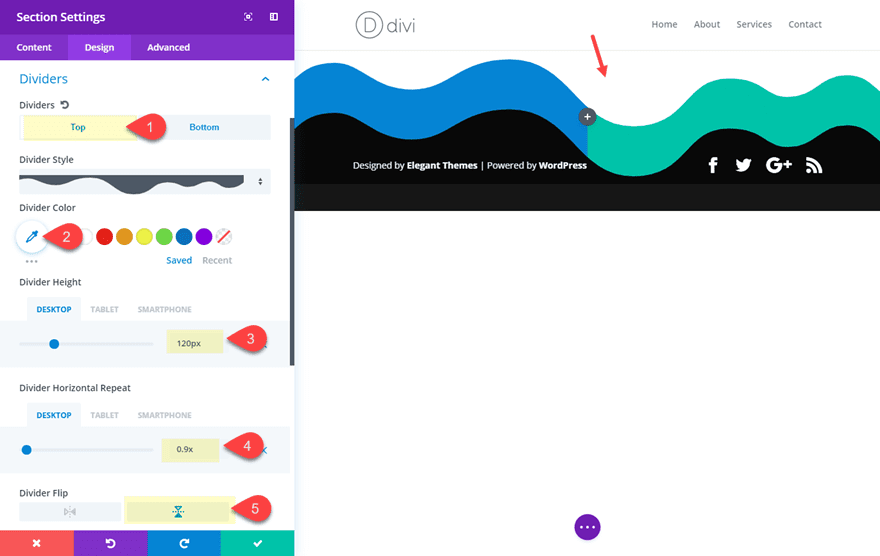
Ahora agregue un divisor superior de la siguiente manera:
Estilo del divisor superior: vea la captura de pantalla
Color del divisor: #ffffff
Altura del divisor: 120 px (escritorio), 150 px (tableta), 150 px (teléfono inteligente)
Repetición horizontal del divisor: 0,9x (escritorio), 0,5x (tableta), 0,5x (teléfono inteligente)
Divisor Voltear vertical
Esta configuración de divisor refleja completamente el divisor inferior para que cree un borde que rodea el divisor inferior. Dado que el divisor en sí es blanco, da la impresión de que el degradado de fondo es una extensión del divisor inferior.

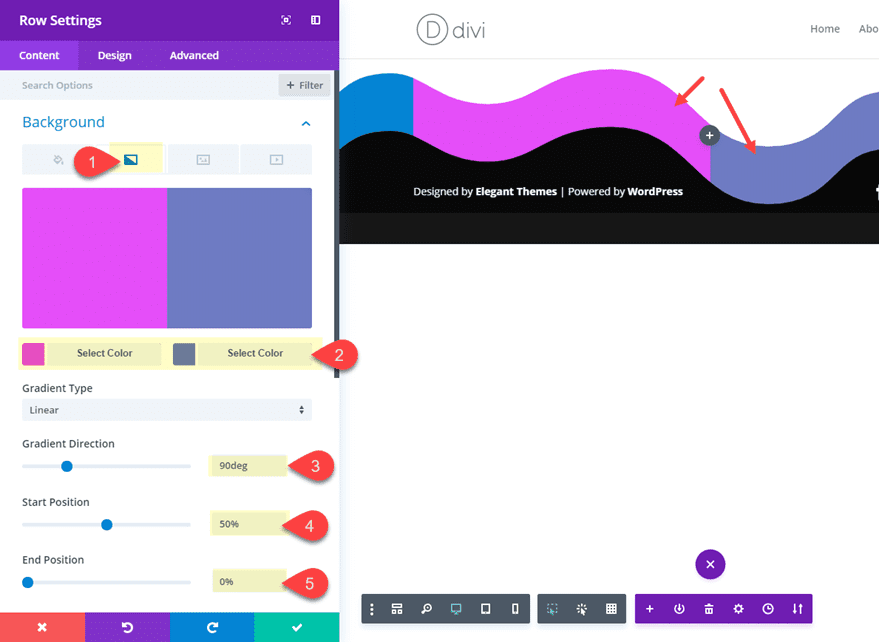
Ahora vaya a la configuración de la fila y agregue un degradado de fondo de la siguiente manera:
Color izquierdo del degradado de fondo: #df52ff
Color izquierdo del degradado de fondo: #2b87da
Dirección del gradiente: 90 grados
Posición inicial: 50 %
Posición final: 0 %

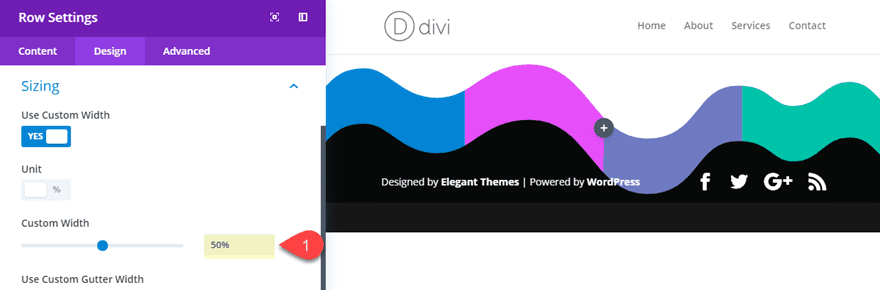
Para igualar el ancho de cada segmento de color para su fondo, asigne a la fila un ancho personalizado del 50%.

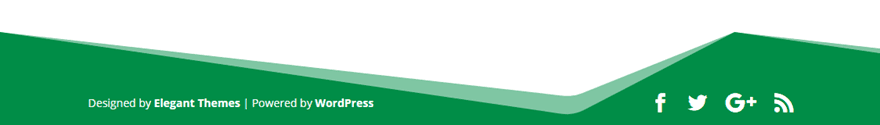
¡Aquí está el diseño final!


Pensamientos finales
Tener un diseño de fondo personalizado para la barra de pie de página inferior de Divi puede ser una adición refrescante a su página. Todo lo que se necesita son algunas personalizaciones en una sección que se encuentra en la parte inferior de la página. Desafortunadamente, el diseño está limitado a una sola página y no podría aplicarse en todo el sitio. Es por eso que el color de fondo del pie de página se usa como respaldo. Pero una vez que guarde la sección en su biblioteca, puede colocarla fácilmente en cualquier página que desee. Incluso puede agregar a cualquiera de nuestros diseños prefabricados para usar en su próximo proyecto. Todo lo que necesita hacer es asegurarse de agregar la sección al final de su página. ¡Con suerte, lo encontrará útil!
Además, es posible que le interese enmarcar su menú de navegación utilizando una técnica similar.
Espero escuchar de usted en los comentarios.
¡Salud!