
Las citas extraídas han existido durante mucho tiempo como una forma útil para que los escritores y editores rompan la monotonía de los textos extensos y capten la atención del lector con una cita importante. Además, las citas extraídas bien diseñadas agregan un aspecto limpio y profesional al texto.
Una cita extraída es similar a una cita en bloque en la forma en que bloquea una cita para que se destaque del resto. Técnicamente, la diferencia entre una cita extraída y una cita en bloque es el contenido que se utiliza. Una cita extraída repite una cita importante ya mencionada en una publicación. Una cita en bloque extrae de una fuente externa.
Hoy voy a mostrarte cómo puedes agregar citas de estilo único a tus publicaciones o páginas de Divi usando la etiqueta blockquote y CSS personalizado. Depende de usted si las usa como comillas extraídas o comillas en bloque .
Empecemos.
Suscríbete a nuestro canal de Youtube
Agregar el CSS personalizado para su cotización extraída
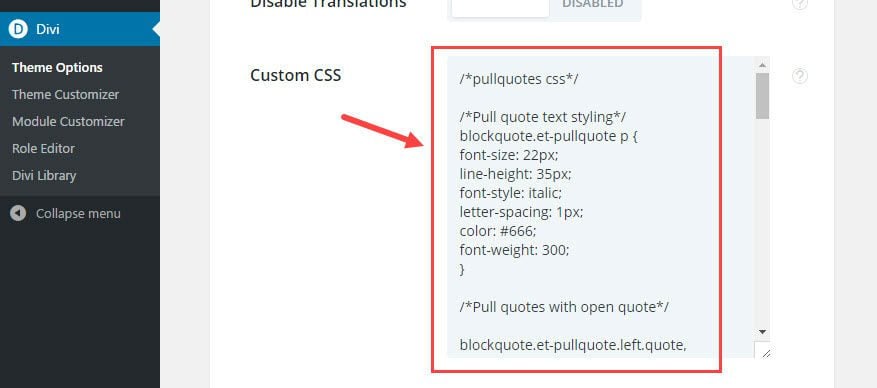
Las citas de extracción se diseñarán y colocarán usando solo CSS. Para implementar el estilo para sus pullquotes, vaya a Divi → Personalizador de temas y, en Configuración general, agregue el siguiente CSS en el cuadro CSS personalizado:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
sesenta y cinco
66
67
68
69
70
71
72
73
74
75
76
|
/*pullquotes css*//*Pull quote text styling*/blockquote.et-pullquote p {font-size: 22px;line-height: 35px;font-style: italic;letter-spacing: 1px;color: #666;font-weight: 300;}/*Pull quotes with open quotation mark*/blockquote.et-pullquote.left.quote, blockquote.et-pullquote.right.quote{position: relative;border-left: none;}blockquote.et-pullquote.left.quote:before { content: "201C"; font-size: 75px; position: absolute; top: 10px; left: -16px; font-family: lato; color: #888;}blockquote.et-pullquote.right.quote:before { content: "201C"; font-size: 75px; position: absolute; top: 10px; left: -16px; font-family: lato; color: #888;}/*Pull quotes with top border*/blockquote.et-pullquote.left.topborder, blockquote.et-pullquote.right.topborder{border-left: none;border-top-width: 5px;border-top-style: solid;padding: 5px;}/*Pull quotes with dark background*/blockquote.et-pullquote.left.dark, blockquote.et-pullquote.right.dark{border-left: none;padding: 10px;background: #333;}blockquote.et-pullquote.left.dark p, blockquote.et-pullquote.right.dark p {color: #fff;}@media all and (min-width: 700px) {blockquote.et-pullquote{padding: 0 20px;max-width: 300px;}/*Pull quote Left*/blockquote.et-pullquote.left{ float: left; margin: 20px 20px 20px -10%;}/*Pull quote Right*/blockquote.et-pullquote.right{ float: right; margin: 20px -10% 20px 20px;}} |

El CSS anterior tiene comentarios para que pueda distinguir el código de cada estilo de cita extraída. Con suerte, será más fácil para usted volver atrás y ajustar el estilo de la cita extraída para que se ajuste a sus necesidades.
Configuración de la publicación o página
Ahora que su CSS está en su lugar. Es hora de agregar tu página o publicación. Para este ejemplo voy a usar una publicación.
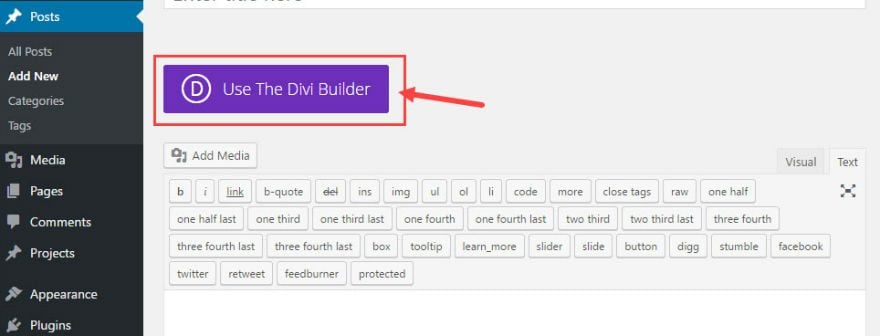
Desde el panel de WordPress, vaya a Divi → Publicaciones → Agregar nuevo .
No importa si está utilizando Divi Builder o el Editor predeterminado para su publicación. Pero para este ejemplo, estoy usando Divi Builder, así que haga clic en el botón morado grande «Usar The Divi Builder».

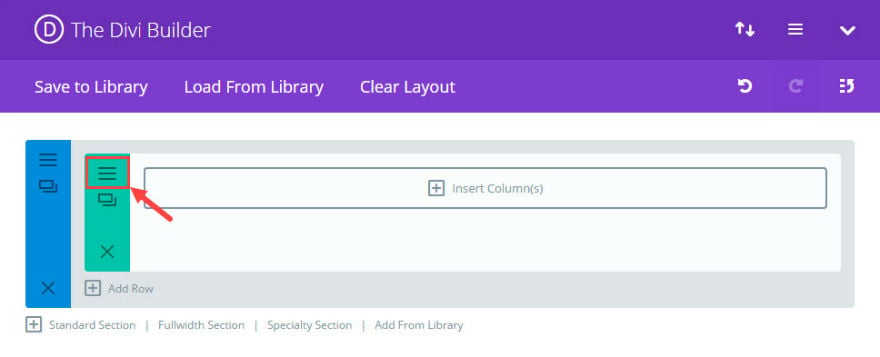
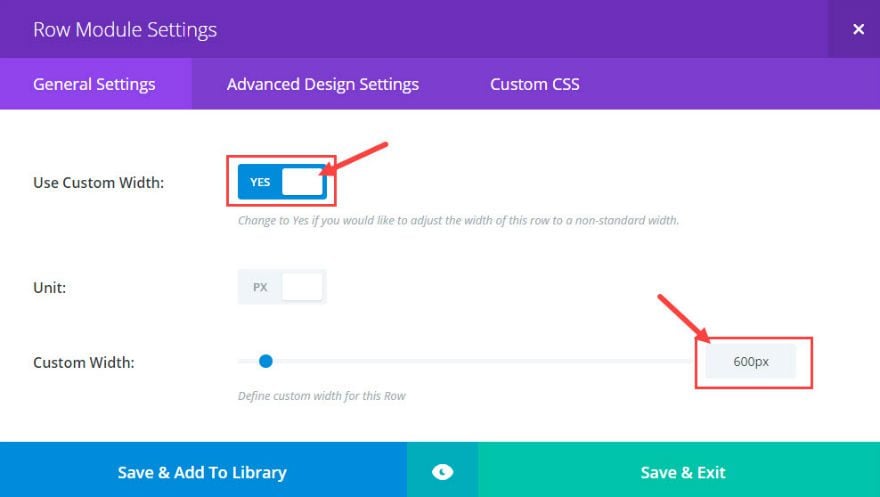
Desde la sección estándar predeterminada que se muestra, haga clic para editar la configuración del módulo de fila.

En Configuración general, cambie lo siguiente:
Usar ancho personalizado: SÍ
Ancho personalizado: 600 px

Guardar la salida
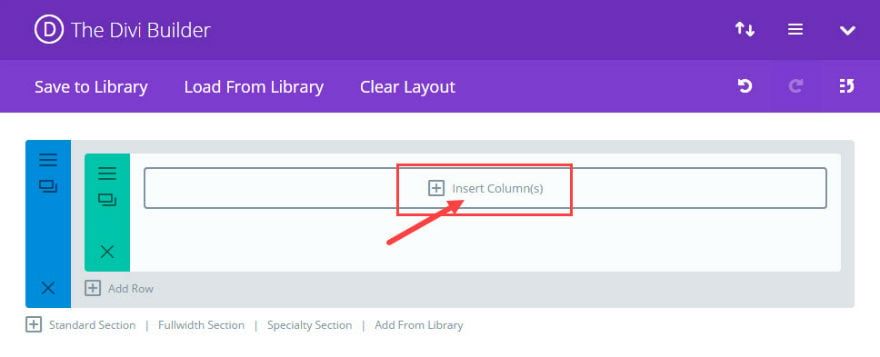
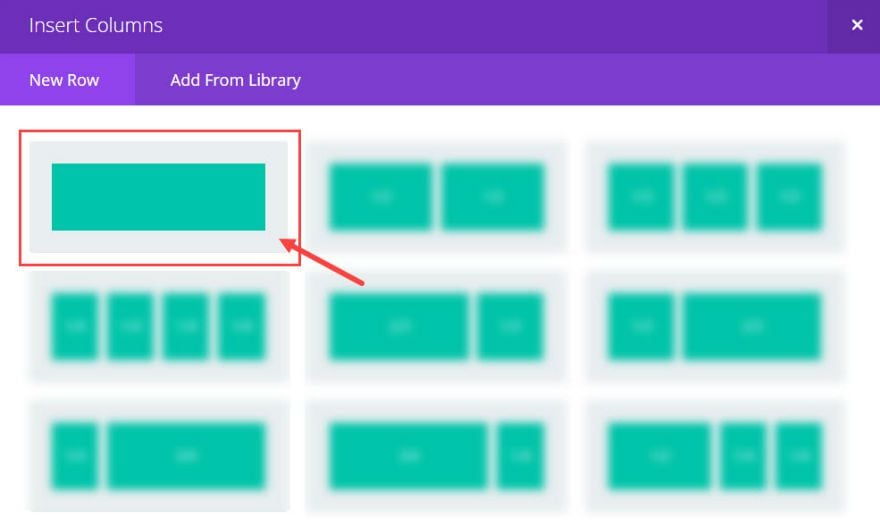
A continuación, inserte una columna de ancho completo en su fila.


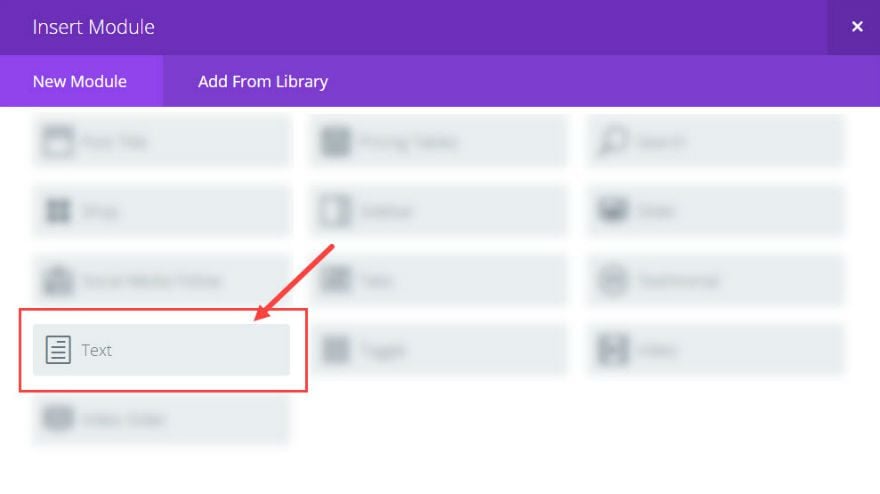
Luego agregue un módulo de texto a su columna de ancho completo.

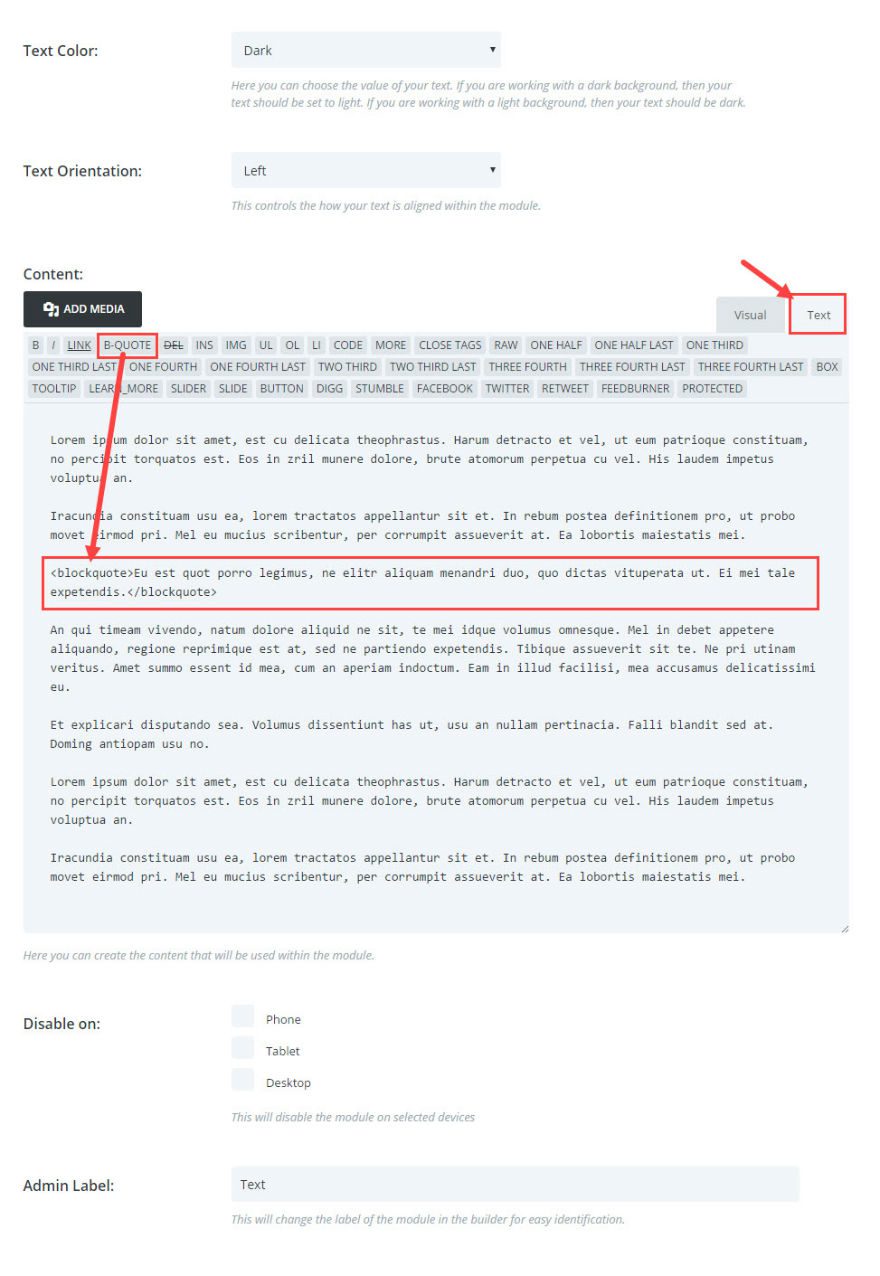
En la configuración del módulo de texto, asegúrese de hacer clic en la pestaña «texto» en el cuadro del editor wysiwyg y agregue aproximadamente 5 párrafos de texto. Resalte el bloque de texto que desea usar para la cita extraída y haga clic en el botón de código abreviado B-QUOTE para envolver el texto en la etiqueta de cita en bloque.

Ahora está listo para agregar clases únicas a su etiqueta blockquote que le darán estilo a su cita de extracción según el CSS personalizado que ingresó anteriormente.
Hay innumerables formas de diseñar sus citas de extracción. He incluido 5 estilos diferentes que puedes usar con una alineación izquierda o derecha.
Agregue una cita de extracción que flote hacia la izquierda o hacia la derecha
Tirar de la cita a la izquierda
Agregue esta cita en bloque:
|
01
|
<blockquote class="et-pullquote left">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote> |
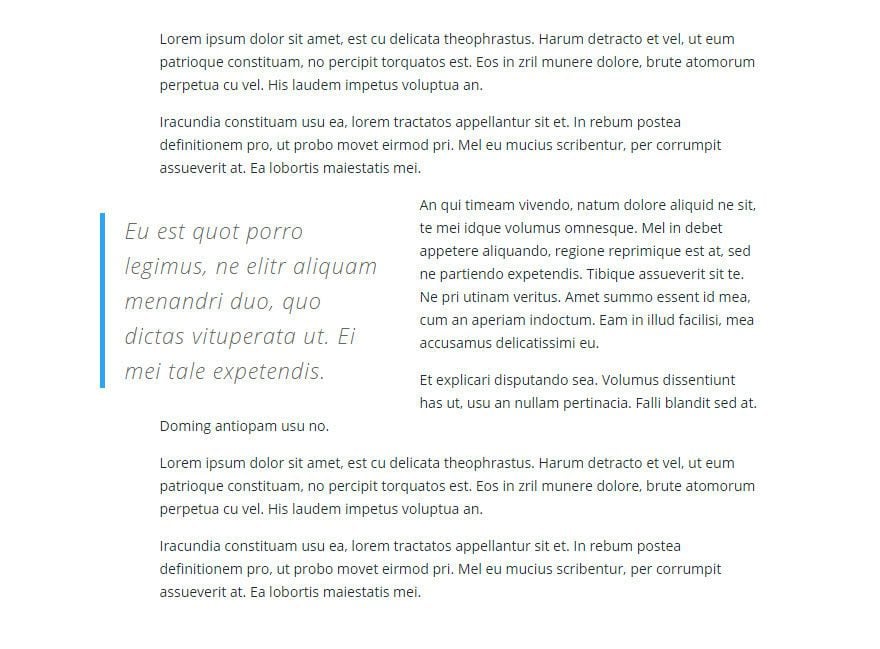
Este es el resultado:

Tirar de la cita a la derecha
Agregue esta cita en bloque:
|
01
|
<blockquote class="et-pullquote right">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote> |
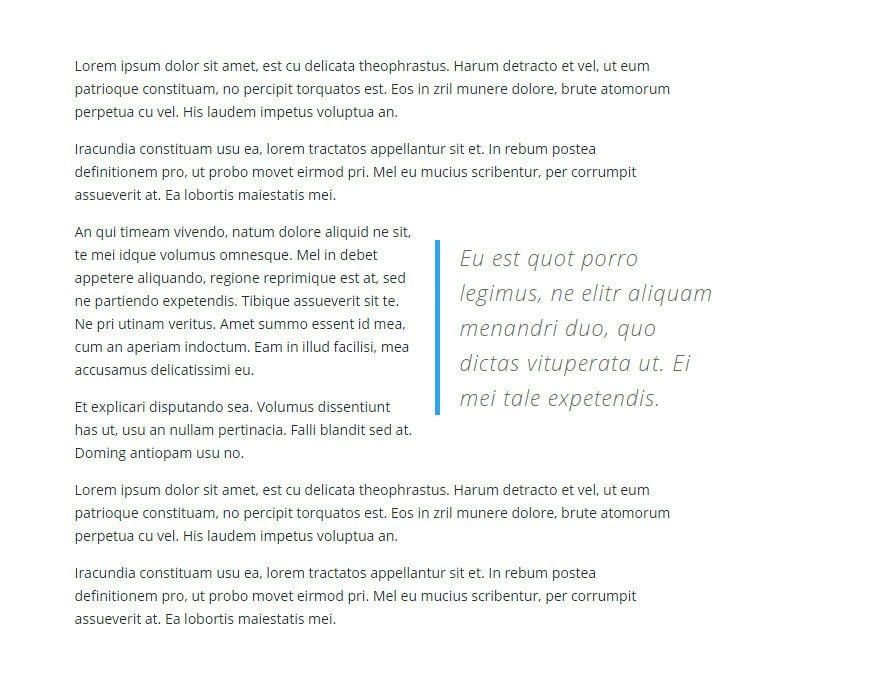
Este es el resultado:

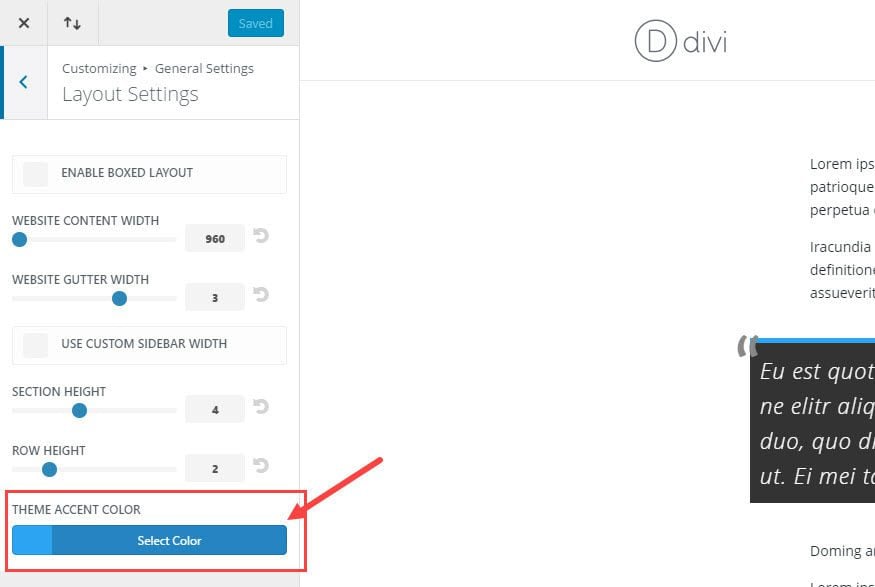
Nota: El color del borde izquierdo en la cita extraída será el que haya establecido como color de acento de su tema. Para cambiar esto, vaya a Divi → Personalizador de temas → Configuración general → Configuración de diseño y cambie la opción Color de énfasis del tema.

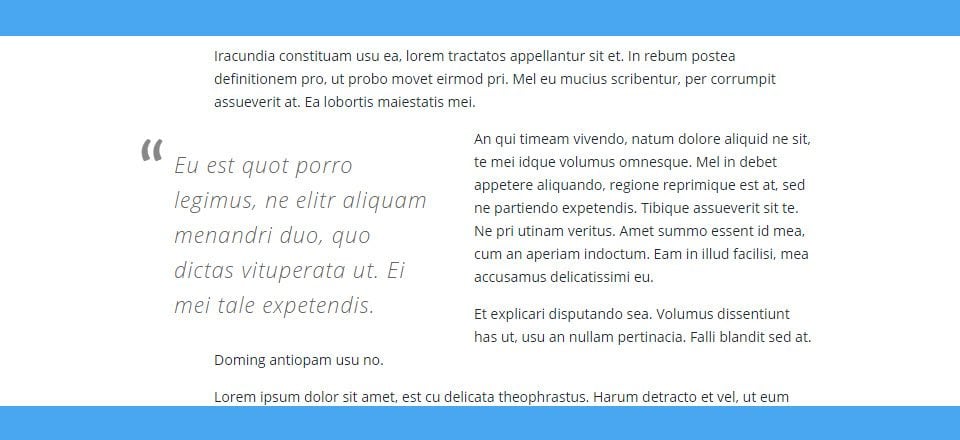
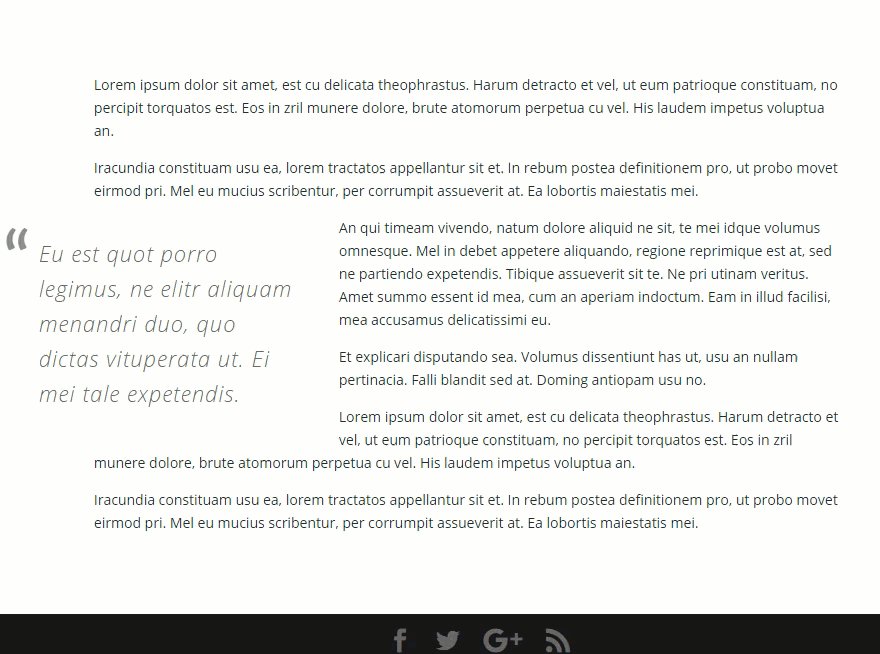
Adición de citas extraídas con una cita abierta grande
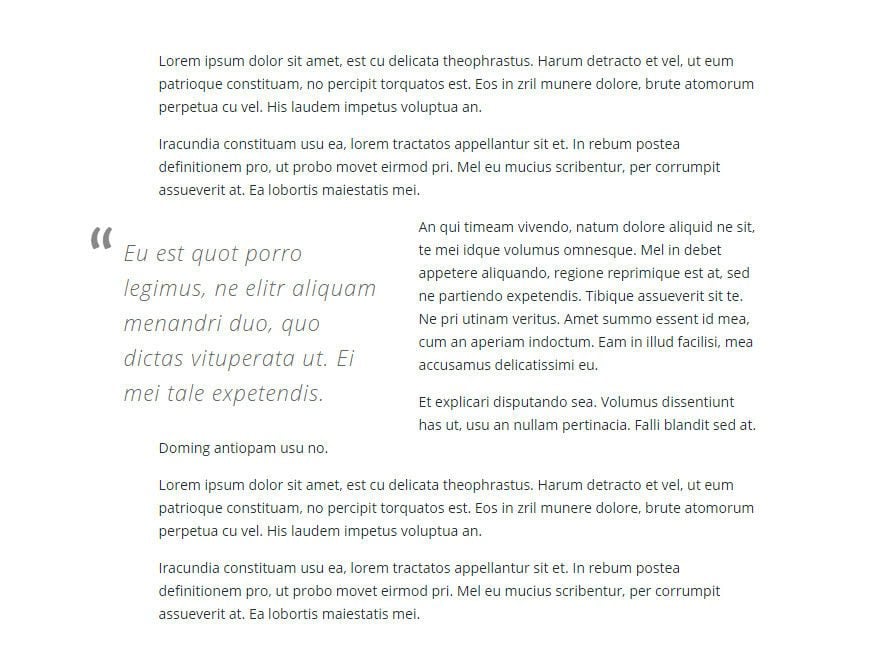
Agregue esta cita en bloque para una cita extraída alineada a la izquierda con una cita abierta grande:
|
01
|
<blockquote class="et-pullquote left quote">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote> |
Aquí está el resultado:

Adición de comillas de extracción con borde superior
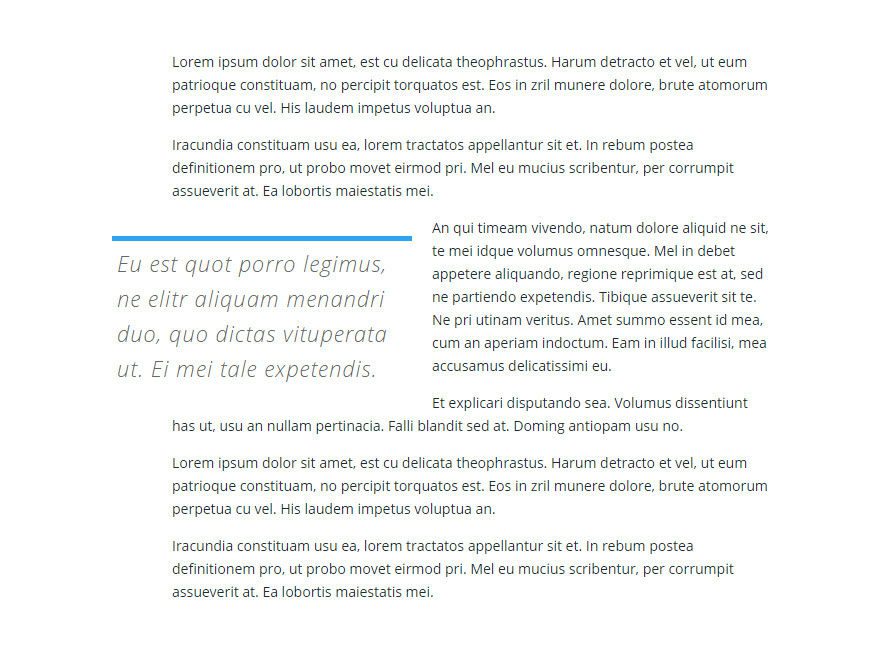
Agregue esta cita en bloque para una cita extraída alineada a la izquierda con un borde superior:
|
01
|
<blockquote class="et-pullquote left topborder">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote> |
Aquí está el resultado:

Adición de comillas de extracción con fondo oscuro
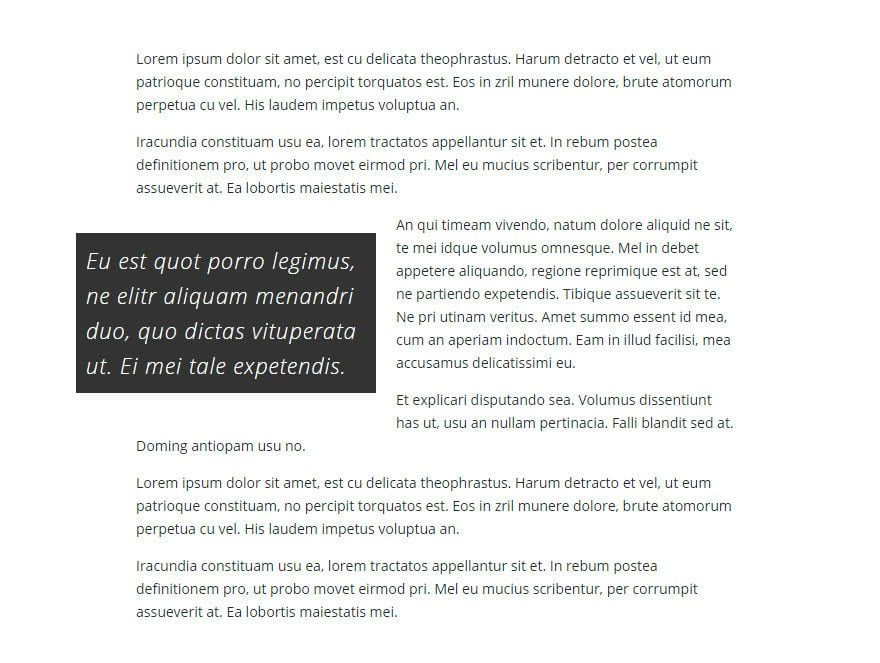
Agregue esta cita en bloque para una cita extraída alineada a la izquierda con un fondo oscuro:
|
01
|
<blockquote class="et-pullquote left dark">Eu est quot porro legimus, ne elitr aliquam menandri duo, quo dictas vituperata ut. Ei mei tale expetendis.</blockquote> |
Aquí está el resultado:

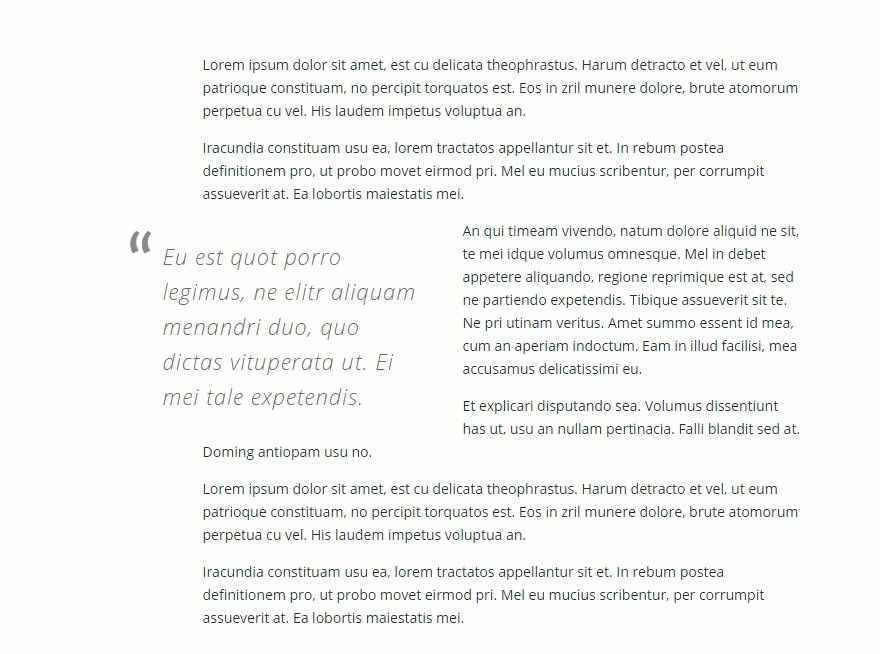
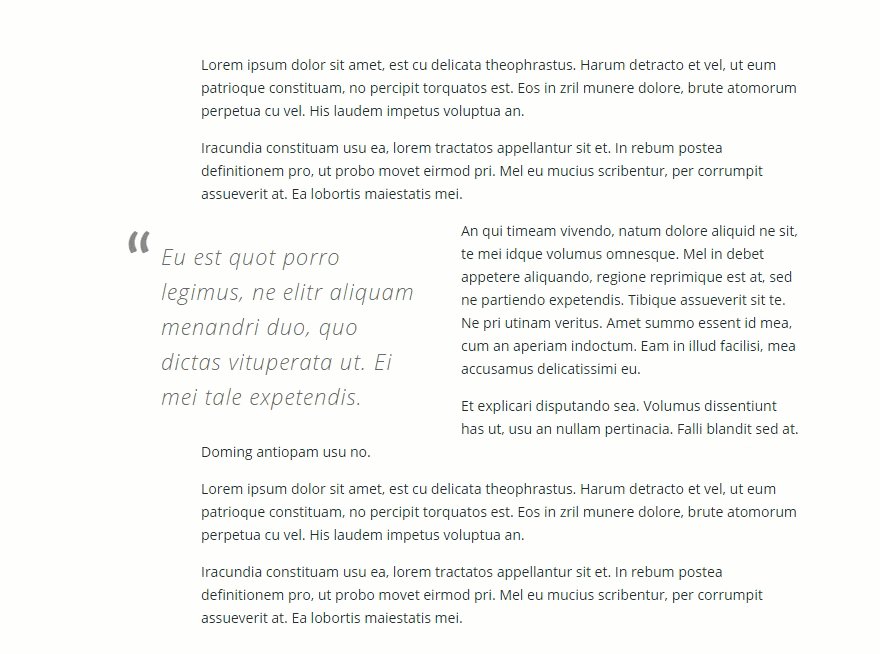
Cambiar las comillas de extracción a ancho completo
En este momento, sus comillas extraídas tienen un ancho máximo de 300 px. Para hacerlos de ancho completo y extender la longitud de la sección de contenido, reemplace el siguiente CSS:
|
01
02
03
04
|
blockquote.et-pullquote{padding: 0 20px;max-width: 300px;} |
Con este…
|
01
02
03
|
blockquote.et-pullquote{padding: 0 20px;} |
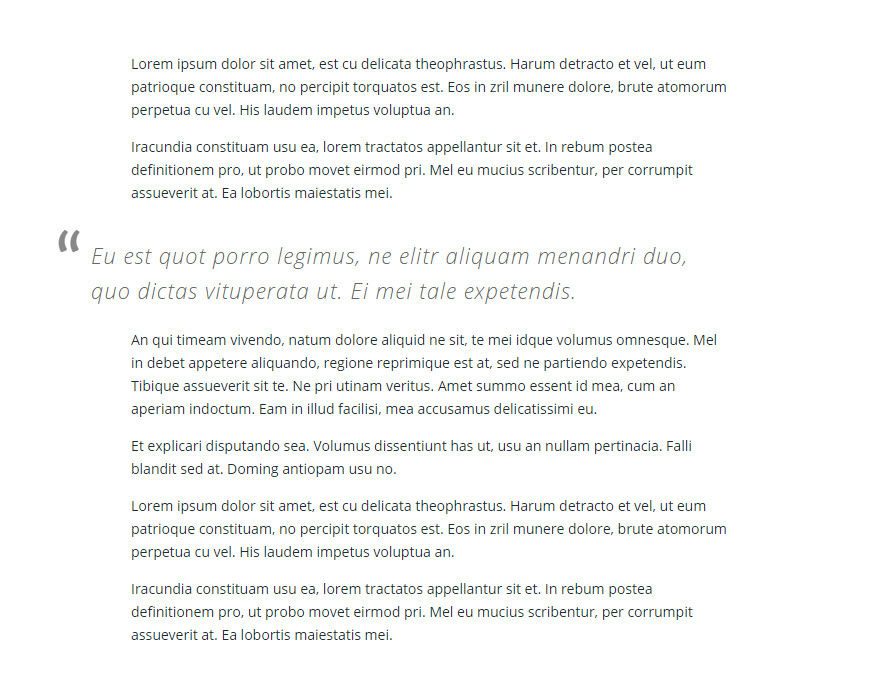
Este es un ejemplo de cómo se ve una cita extraída alineada a la izquierda con una cita abierta grande de ancho completo:

¡Eso es todo!
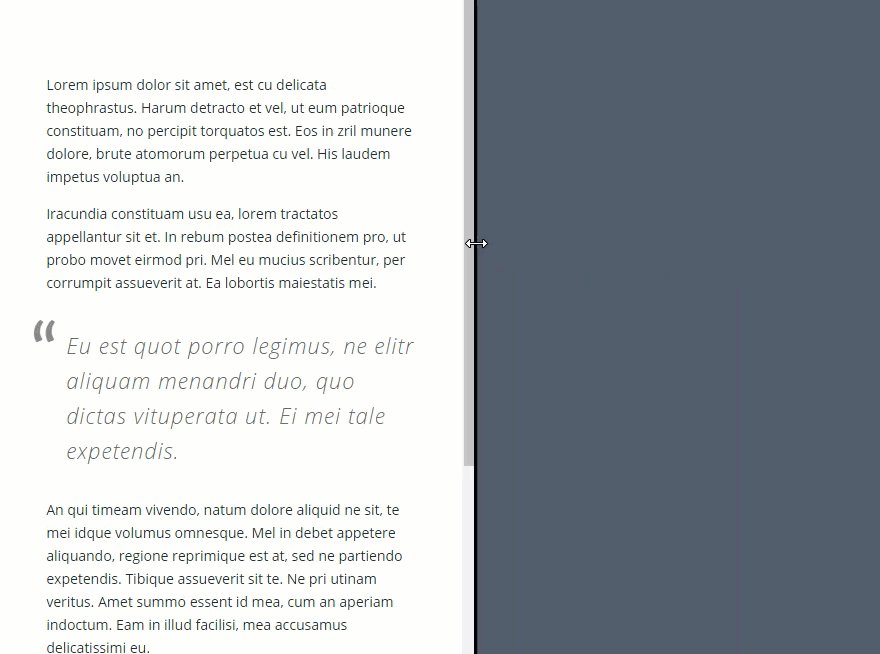
¿Es receptivo?
Sí. La posición izquierda y derecha de la cita de extracción solo afecta a los tamaños de pantalla de 700 px y superiores. Cualquier tamaño de pantalla por debajo de 700 px colocará la cita extraída como una cita en bloque normal (de ancho completo y con el espacio adecuado).

Pensamientos finales
Si no desea conformarse con una cita en bloque predeterminada en su blog, aproveche estas citas personalizadas. Llamarán la atención de los lectores y agregarán una característica de diseño agradable a sus publicaciones.
Espero que esto sea útil en tu blog y/o en tu próximo proyecto.
Para obtener más información sobre las comillas en bloque y las comillas extraídas y cómo usarlas en su blog, consulte esta publicación .
Espero escuchar de usted en los comentarios.