
Las animaciones integradas de Divi brindan toneladas de posibilidades cuando se trata de agregar esa ventaja adicional a su sitio web. Sin embargo, estas animaciones le permiten agregar una animación a un contenedor a la vez. Si bien en la mayoría de los casos esto suele ser más que suficiente, hay proyectos en los que querrá hacer un esfuerzo adicional. Es posible que desee agregar animaciones de texto avanzadas, por ejemplo. En este tutorial, le mostraremos exactamente cómo hacerlo. Este tutorial es un excelente trampolín si desea aprender a combinar Divi , como marco, con bibliotecas Javascript externas. Crearemos todo nuestro diseño utilizando los elementos y opciones integrados de Divi, y luego apuntaremos a nuestro módulo de texto con letterize.js y anime.jsbibliotecas para crear animaciones de texto avanzadas. Una vez que comprenda el enfoque, podrá crear cualquier tipo de animación de texto avanzada que pueda imaginar.
¡Hagámoslo!
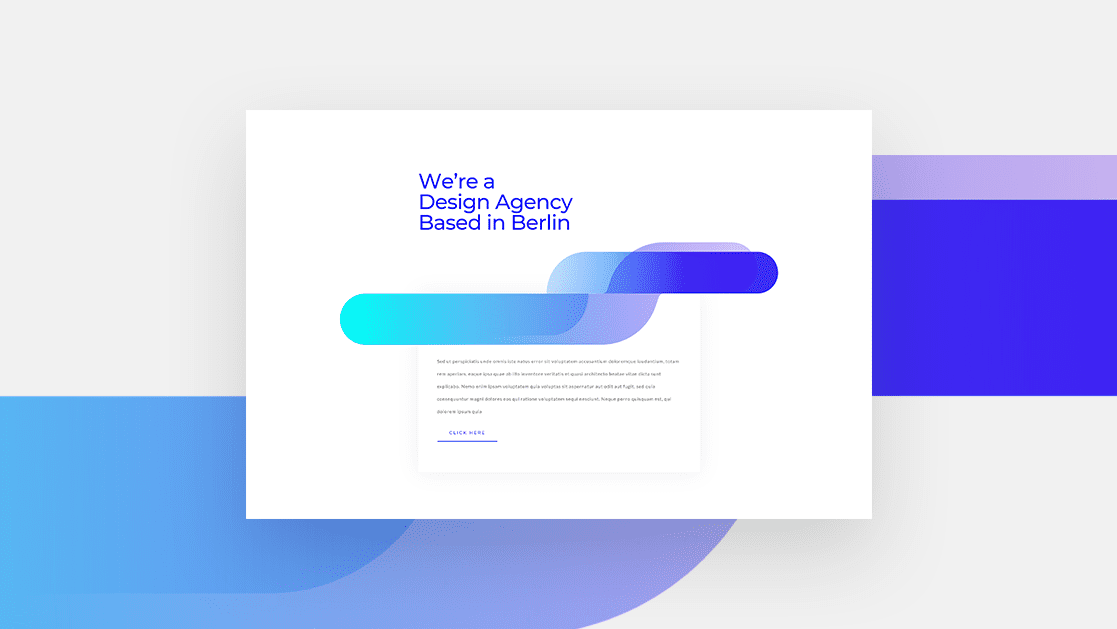
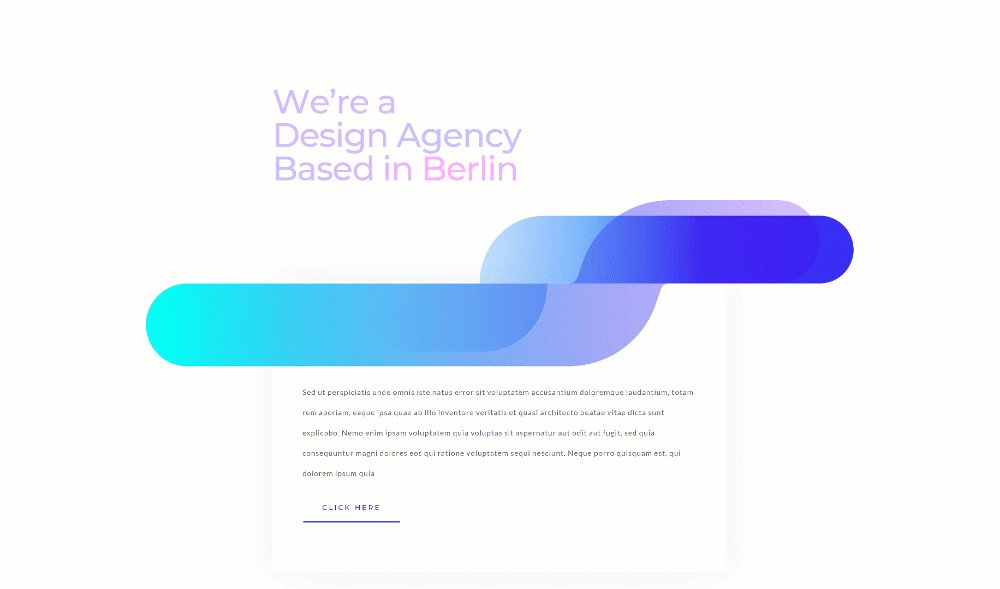
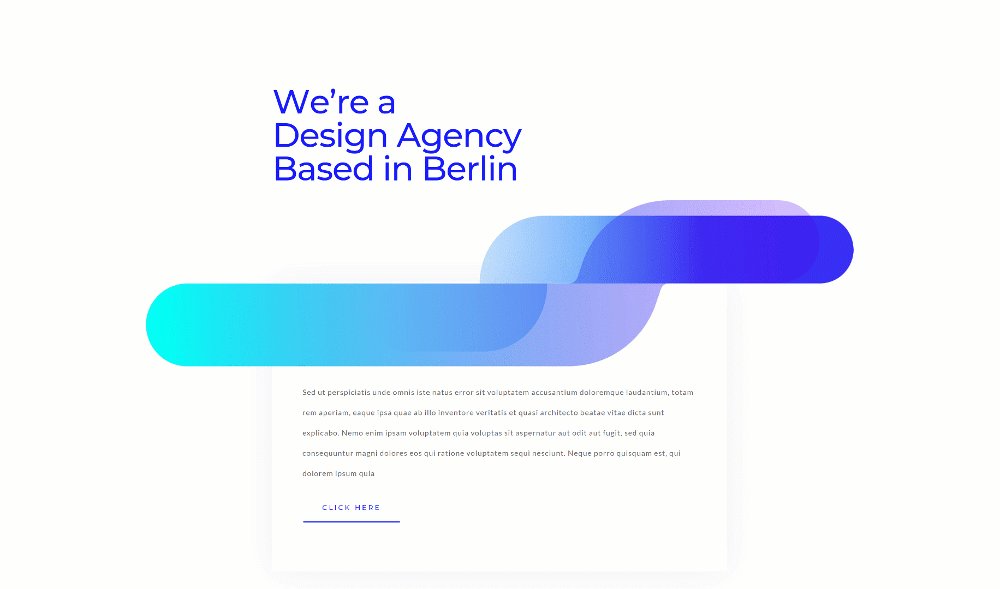
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
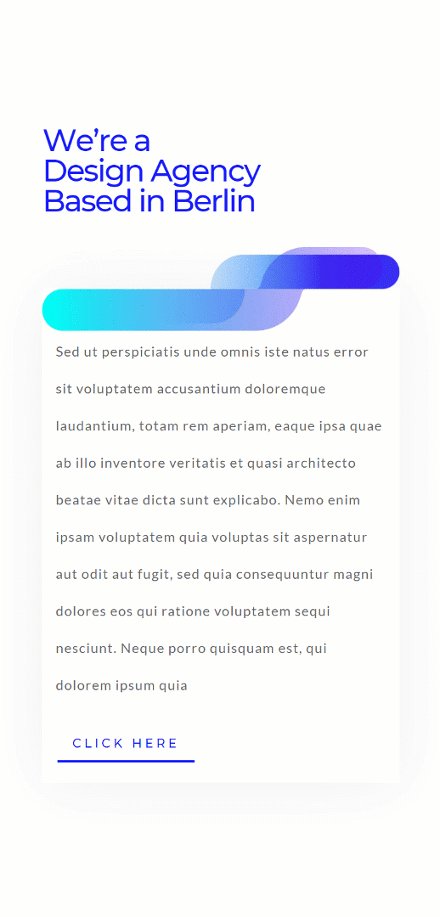
Escritorio

Móvil

Descarga el diseño de animaciones de texto avanzadas GRATIS
Para poner sus manos en el diseño de animación de texto avanzado gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Crear diseño de sección de héroe
Agregar nueva sección
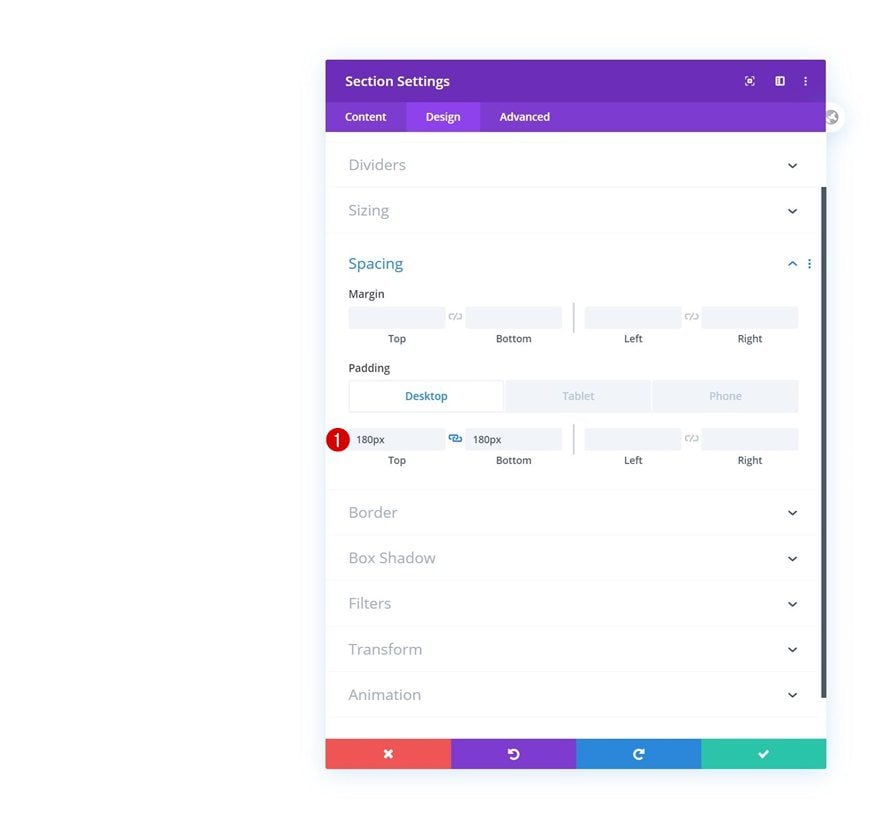
Espaciado
Comience creando una nueva página o abriendo una existente. Dentro de su página, agregue una nueva sección. Abra la configuración de la sección y modifique el relleno superior e inferior en diferentes tamaños de pantalla.
- Relleno superior: 180 px (escritorio), 100 px (tableta), 50 px (teléfono)
- Relleno inferior: 180 px (escritorio), 100 px (tableta), 50 px (teléfono)

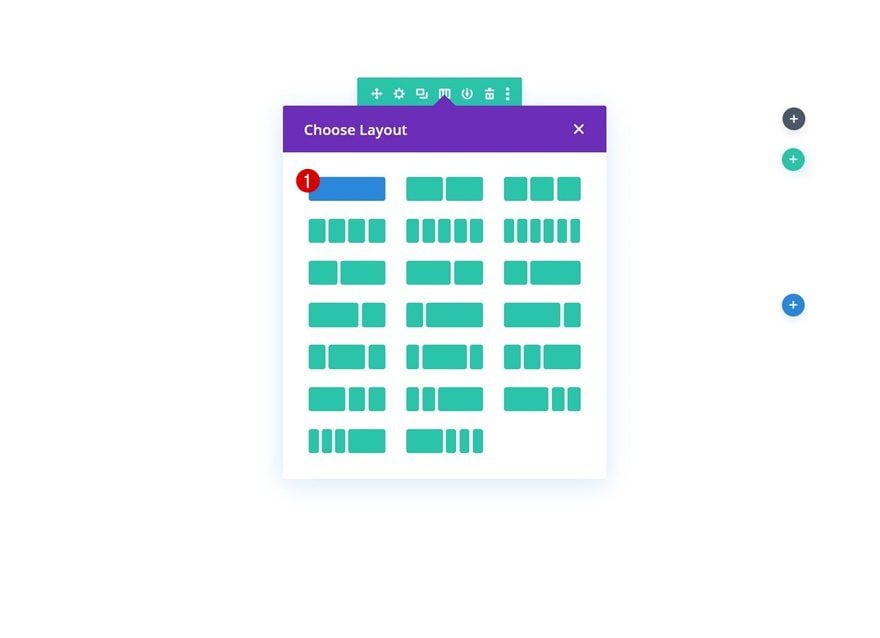
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

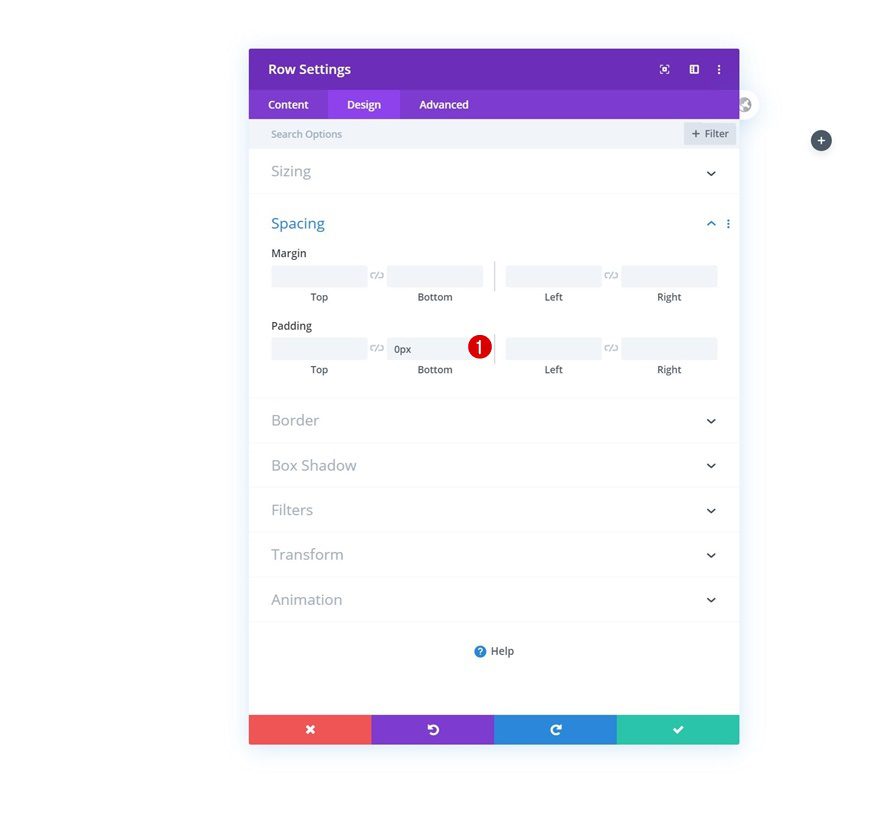
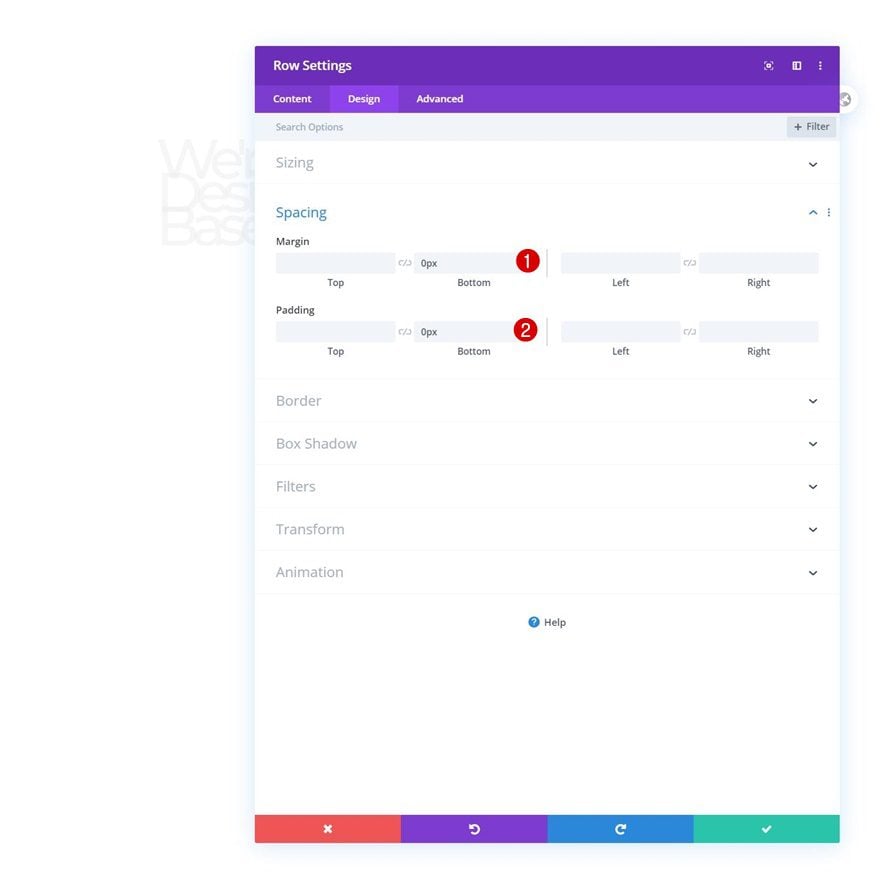
Espaciado
Sin agregar ningún módulo todavía, abra la configuración de la fila y elimine todo el relleno inferior predeterminado.
- Relleno inferior: 0px

Agregue el módulo de texto n. ° 1 a la columna
Agregar copia H1
El único módulo que necesitamos en esta fila es un módulo de texto. Agregue algo de contenido H1 de su elección.

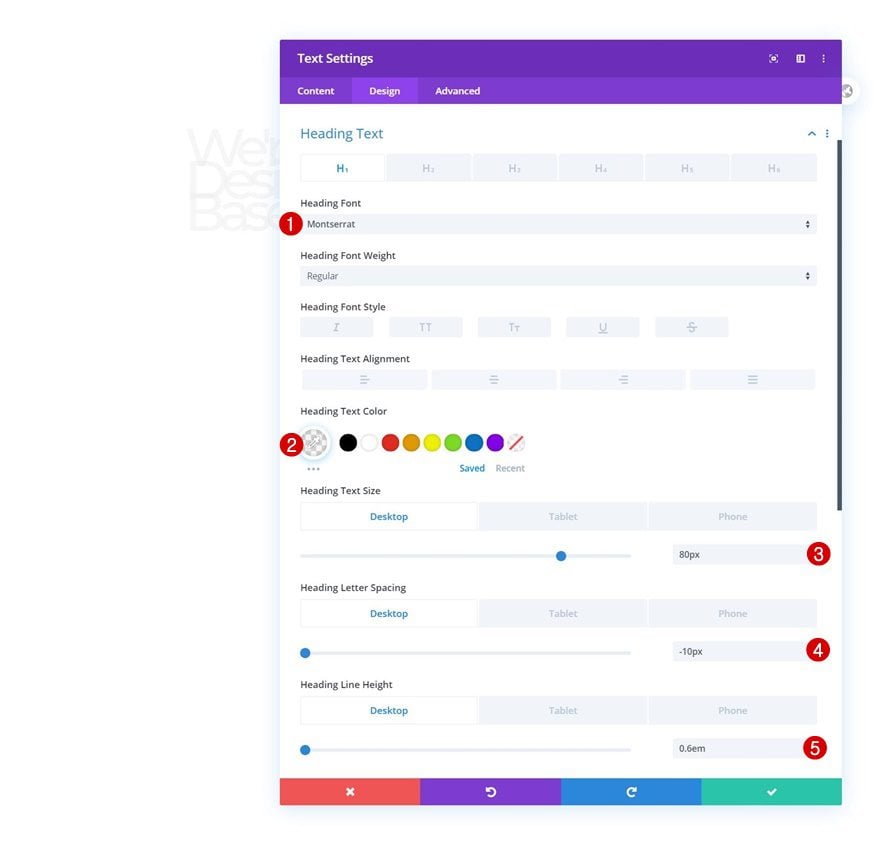
Configuración de texto H1
Pase a la pestaña de diseño del módulo y modifique la configuración de texto H1 de la siguiente manera:
- Fuente del encabezado: Montserrat
- Color del texto del encabezado: rgba(232,232,232,0.41)
- Tamaño del texto del encabezado: 80 px (escritorio), 50 px (tableta), 40 px (teléfono)
- Espaciado entre letras de encabezado: -10 px (escritorio), -4 px (tableta), -3 px (teléfono)
- Altura de la línea de encabezado: 0,6 em (escritorio), 0,7 em (tableta), 0,8 em (teléfono)

Añadir Fila #2
Estructura de la columna
Agregue otra fila justo debajo de la anterior utilizando la siguiente estructura de columnas:

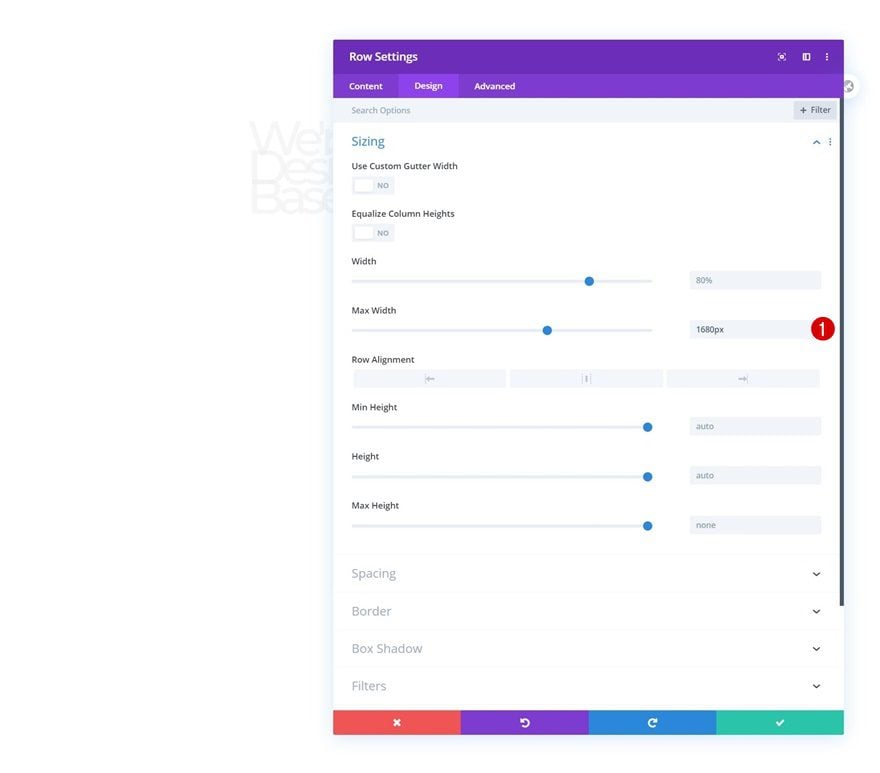
Dimensionamiento
Abra la configuración de la fila y cambie el ancho máximo en la configuración de tamaño.
- Ancho máximo: 1680px

Espaciado
Retire todo el margen inferior y el relleno a continuación.
- Margen inferior: 0px
- Relleno inferior: 0px

Agregar módulo de imagen a la columna
Subir ilustración
Luego, agregue un Módulo de imagen y cargue la ilustración gratuita que puede encontrar en la carpeta que pudo descargar al comienzo de esta publicación.

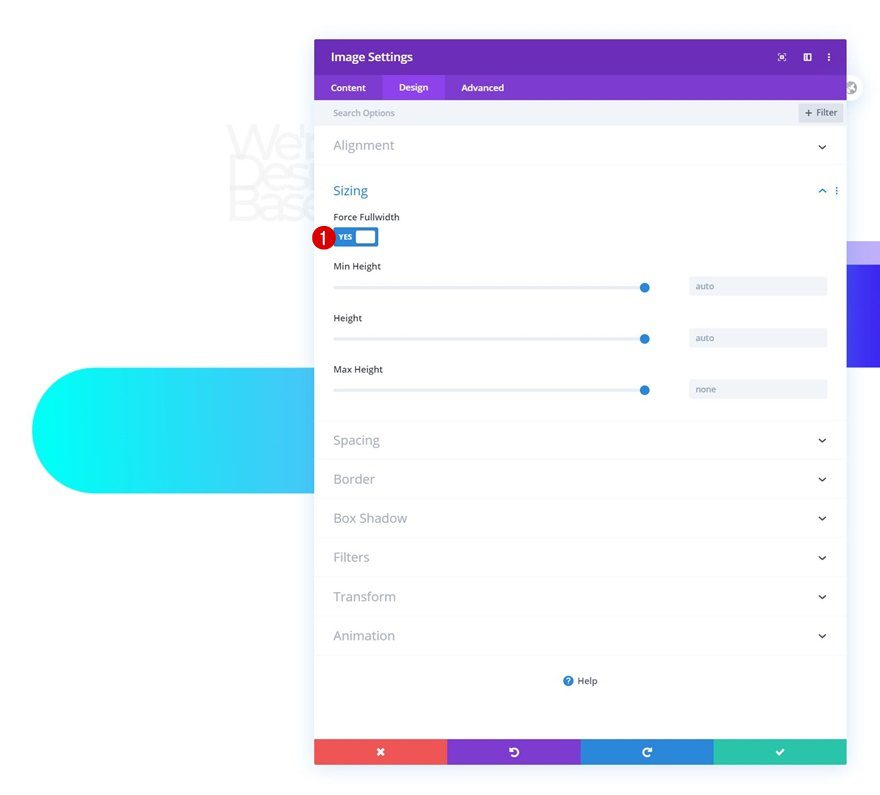
Dimensionamiento
Pase a la pestaña de diseño del módulo y fuerce el ancho completo en la imagen.
- Forzar ancho completo: Sí

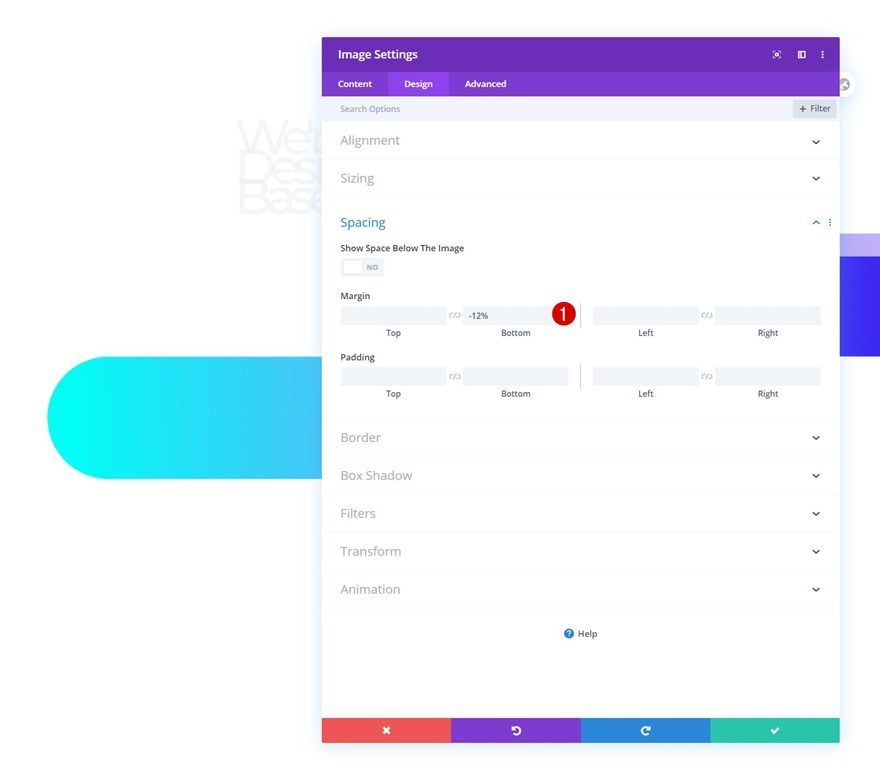
Espaciado
Agregue un poco de margen inferior negativo a continuación.
- Margen inferior: -12%

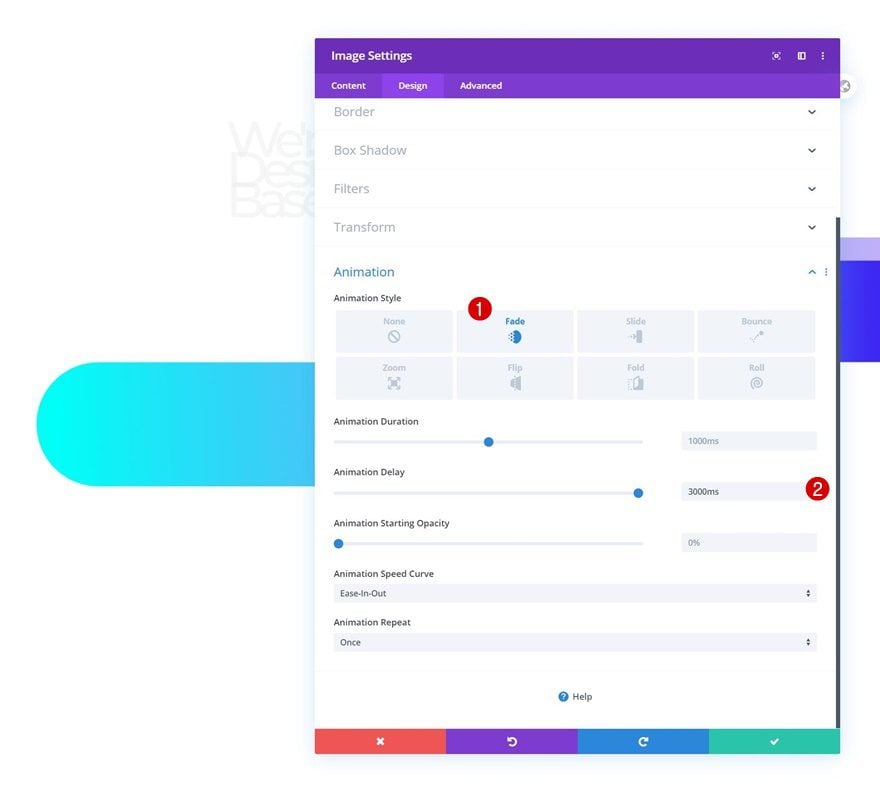
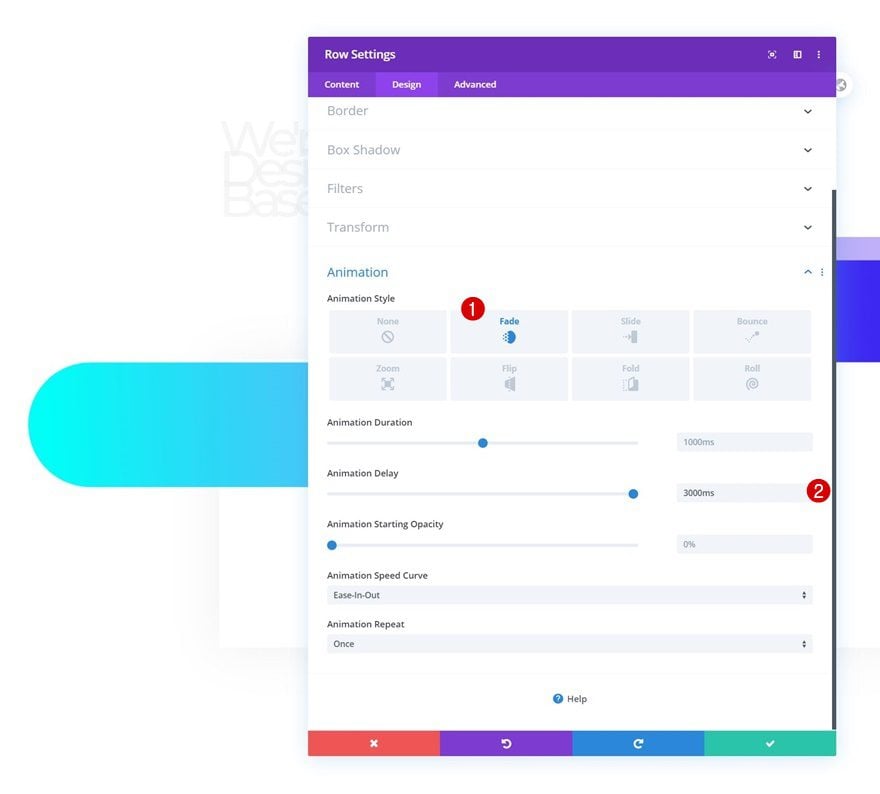
Animación
Y complete la configuración del módulo agregando la siguiente configuración de animación:
- Estilo de animación: Fundido
- Retardo de animación: 3000ms

Añadir Fila #3
Estructura de la columna
A la siguiente y última fila. Utilice la siguiente estructura de columnas:

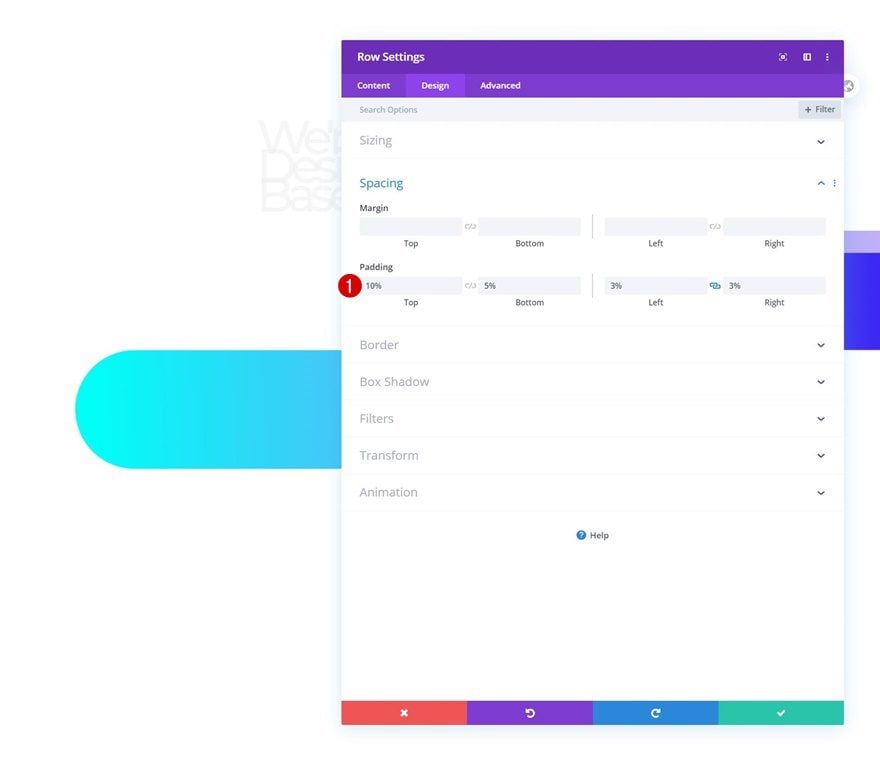
Espaciado
Pase a la pestaña de diseño de la fila y agregue algunos valores de relleno personalizados.
- Acolchado superior: 10%
- Acolchado inferior: 5%
- Relleno izquierdo: 3%
- Relleno derecho: 3%

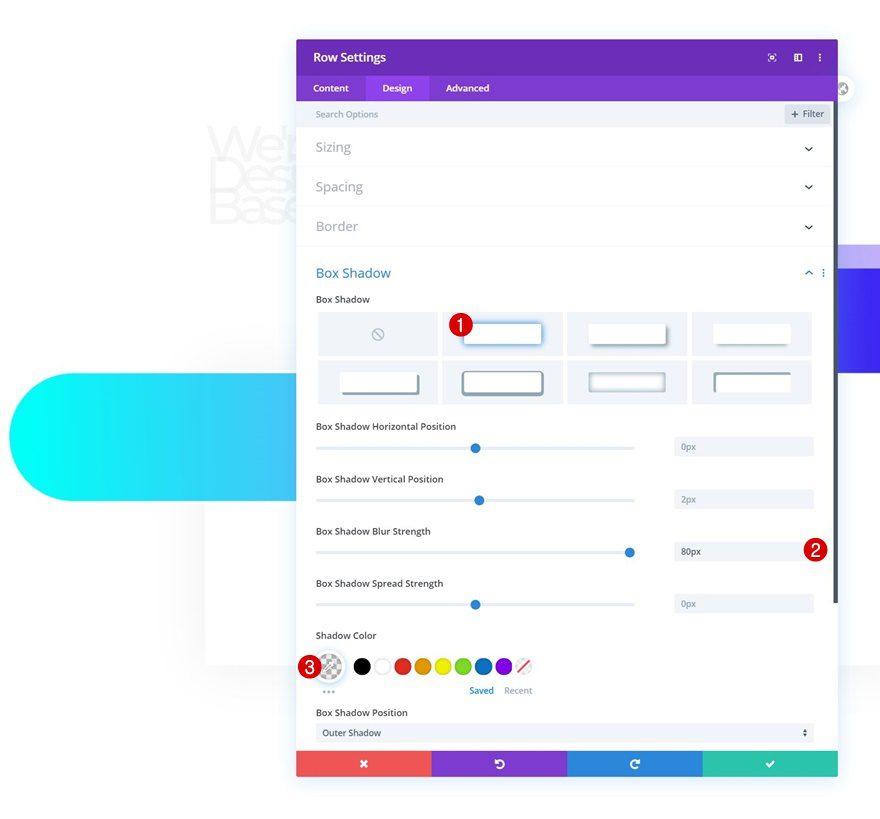
Sombra de la caja
Luego, habilite una sombra de cuadro sutil.
- Fuerza de desenfoque de sombra de cuadro: 80px
- Color de sombra: rgba(0,0,0,0.06)

Animación
Y complete la configuración de la fila agregando la siguiente animación:
- Estilo de animación: Fundido
- Retardo de animación: 3000ms

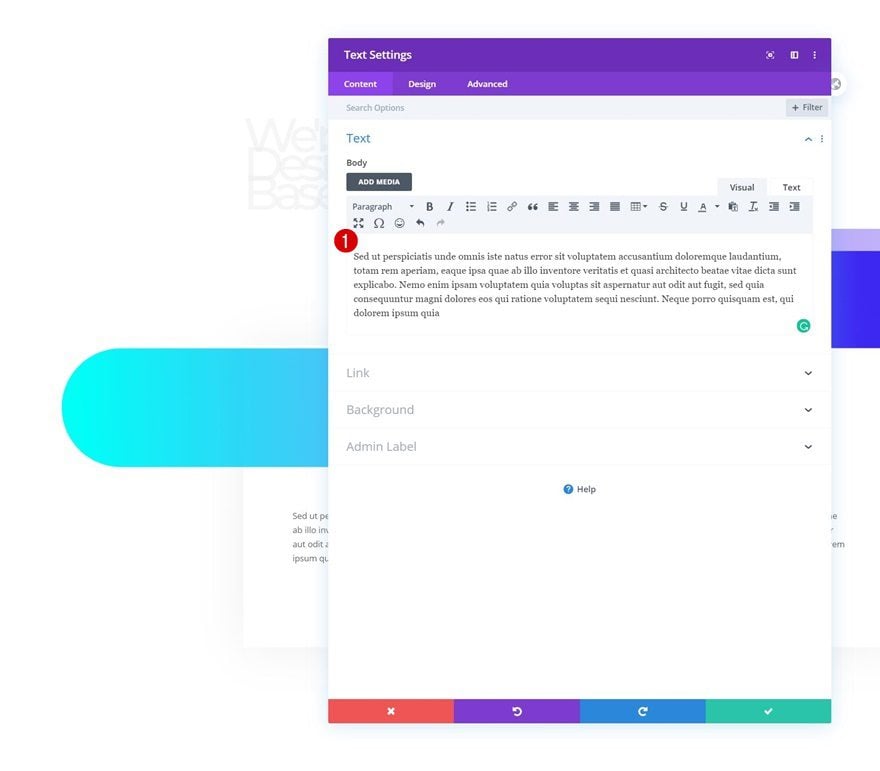
Agregue el Módulo de Texto #2 a la Columna
Agregar contenido
Es hora de agregar módulos. El primer módulo que necesitamos es un módulo de texto con algún contenido de descripción.

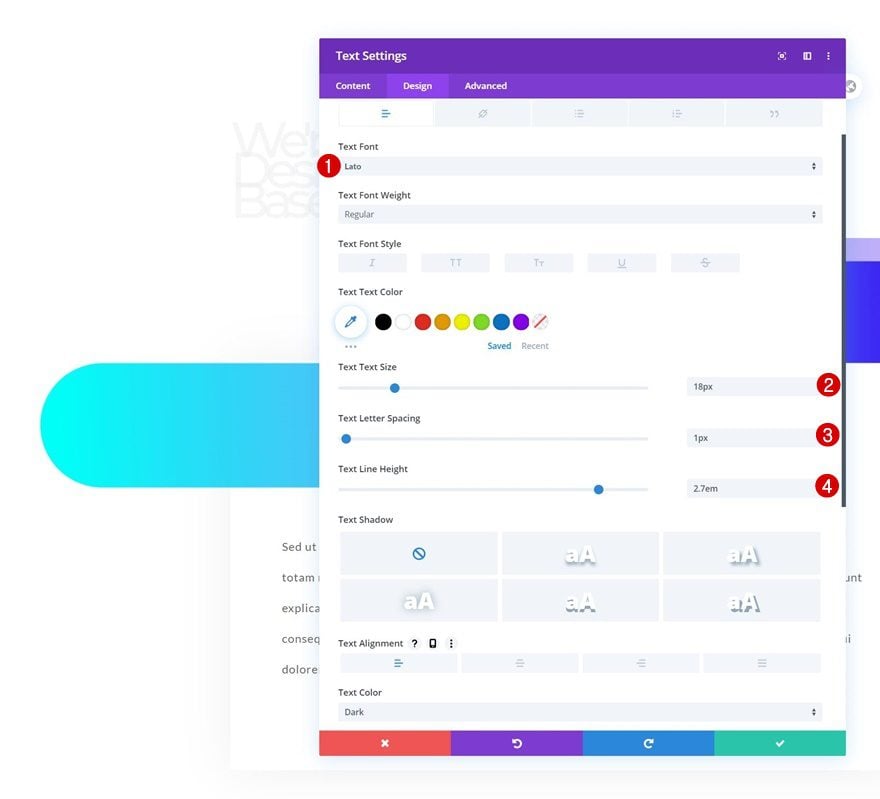
Configuración de texto
Pase a la pestaña de diseño del módulo y modifique la configuración del texto en consecuencia:
- Fuente del texto: Lato
- Tamaño del texto: 18px
- Espaciado entre letras de texto: 1px
- Altura de línea de texto: 2,7 em

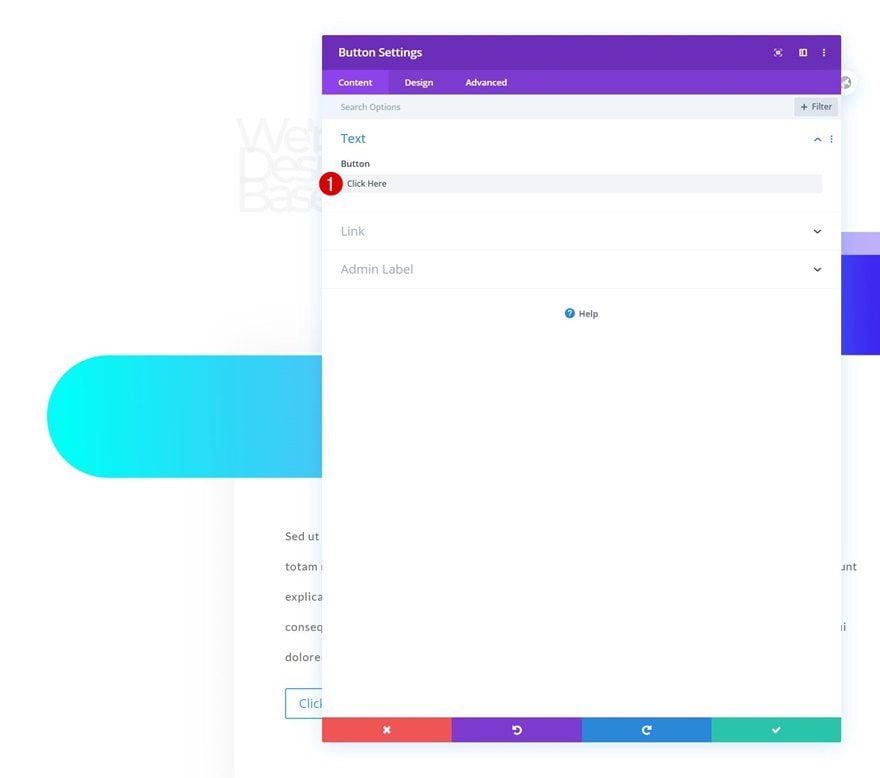
Agregar copia
El último módulo que necesitamos es un módulo de botones. Introduzca alguna copia de su elección.

Configuración de botones
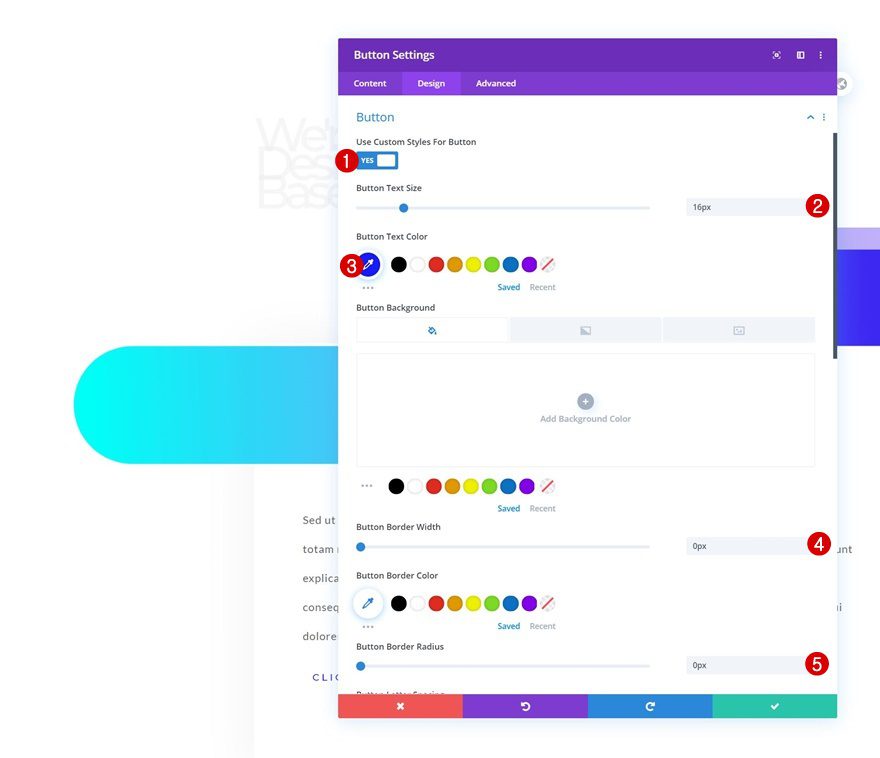
Pase a la pestaña de diseño del módulo y cambie la configuración del botón de la siguiente manera:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 16px
- Color del texto del botón: #171cff
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px

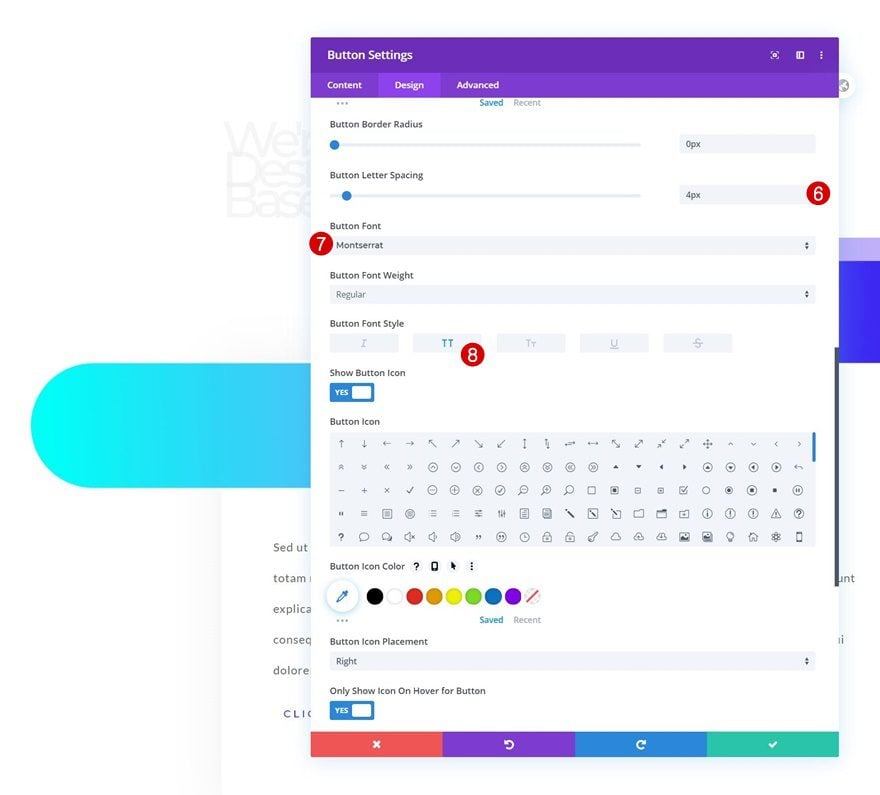
- Fuente del botón: Montserrat
- Estilo de fuente del botón: Mayúsculas

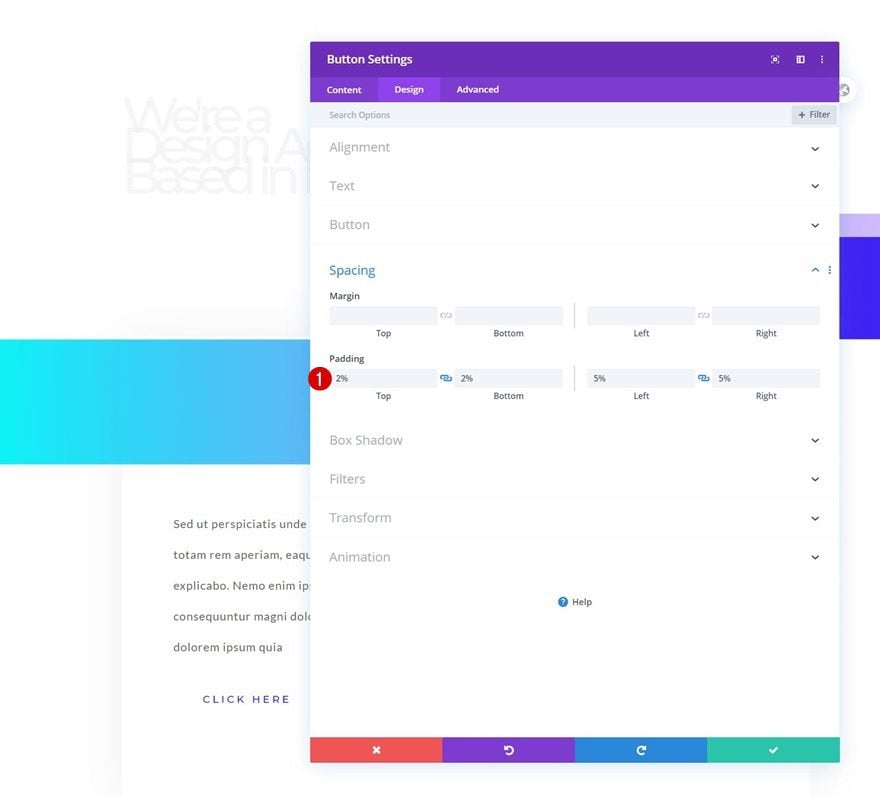
Espaciado
Luego, aplique los siguientes valores de relleno dentro de la configuración de espaciado:
- Acolchado superior: 2%
- Acolchado inferior: 2%
- Relleno izquierdo: 5%
- Relleno derecho: 5%

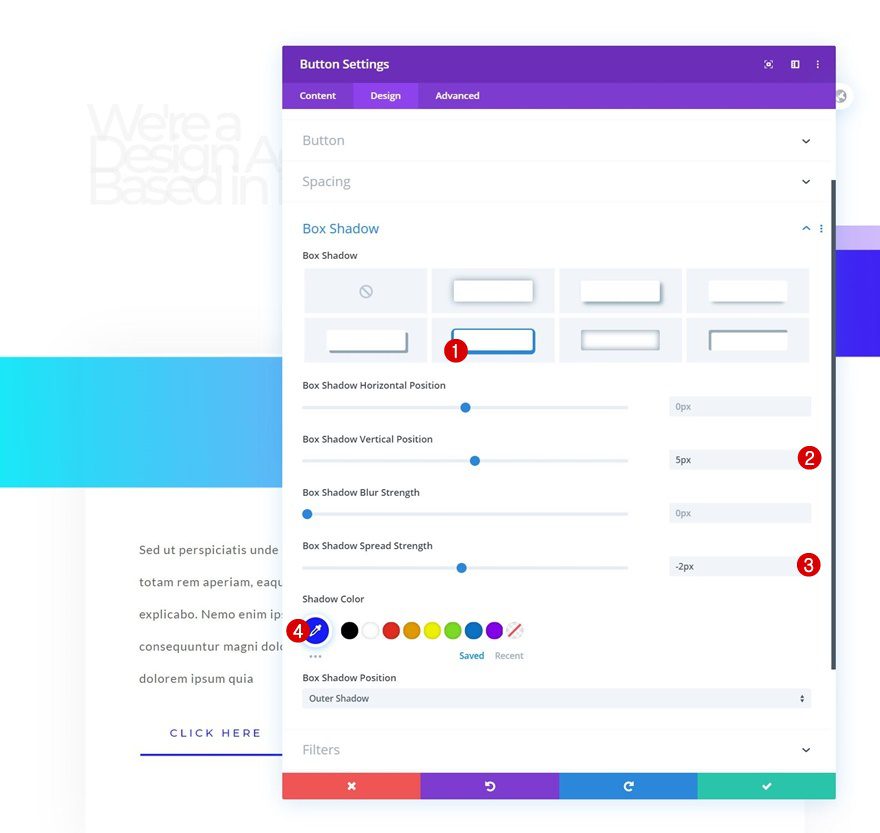
Sombra de la caja
Complete la configuración del módulo agregando la siguiente sombra de cuadro:
- Posición vertical de la sombra del cuadro: 5px
- Fuerza de propagación de la sombra del cuadro: -2px
- Color de sombra: #171cff

2. Agregue la clase CSS al título
Abra el módulo de texto n. ° 1 y haga clic en la pestaña Texto
Ahora que tenemos todos los elementos de diseño en su lugar, es hora de agregar las animaciones de texto avanzadas a nuestro título. Abra el módulo de texto que contiene la copia H1 y seleccione la pestaña de texto.

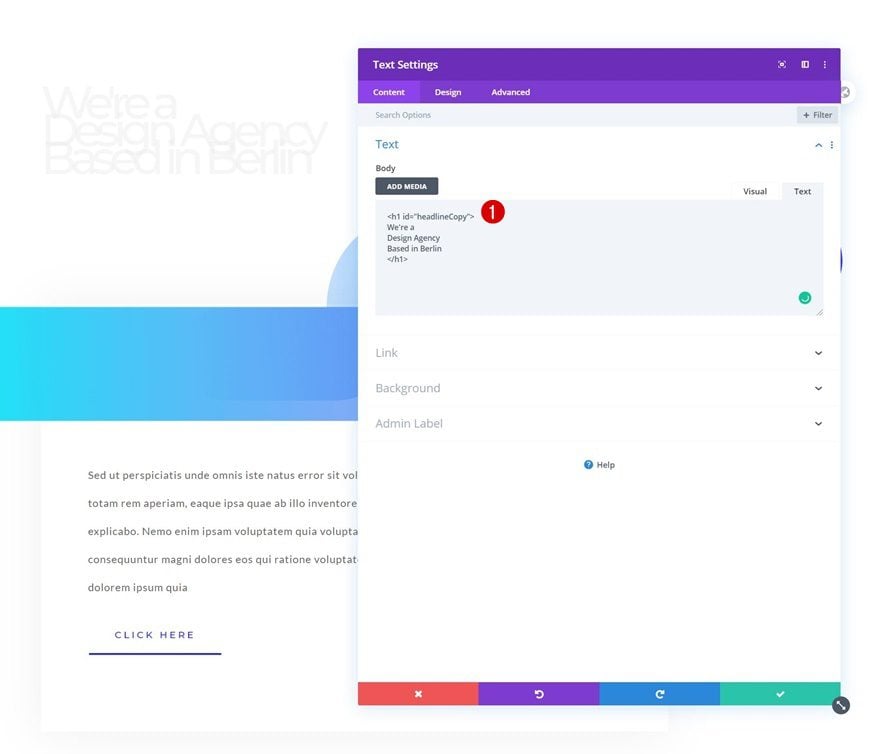
Agregar ID de CSS a la etiqueta H1
Dentro del H1 agregue una ID de CSS personalizada.
- ID=”titularCopia”

3. Agregar bibliotecas de Letterize y Anime
Agregar módulo de código a la columna
Para crear las animaciones, usamos las bibliotecas letterize.js y anime.js. Para agregar estas bibliotecas, inserte un nuevo módulo de código en la columna de la última fila.

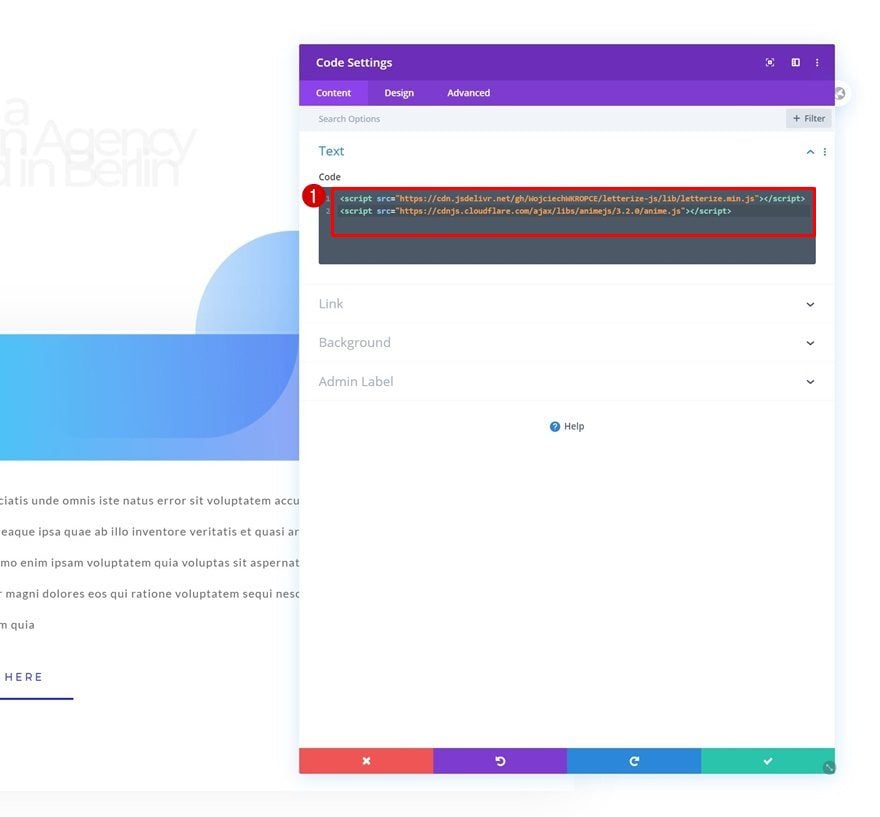
Agregar ambas bibliotecas
Luego, agregue dos etiquetas de script diferentes que contengan las siguientes fuentes que conducen a las bibliotecas:
- src=”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”
- src=”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”

4. Agregar código de animación
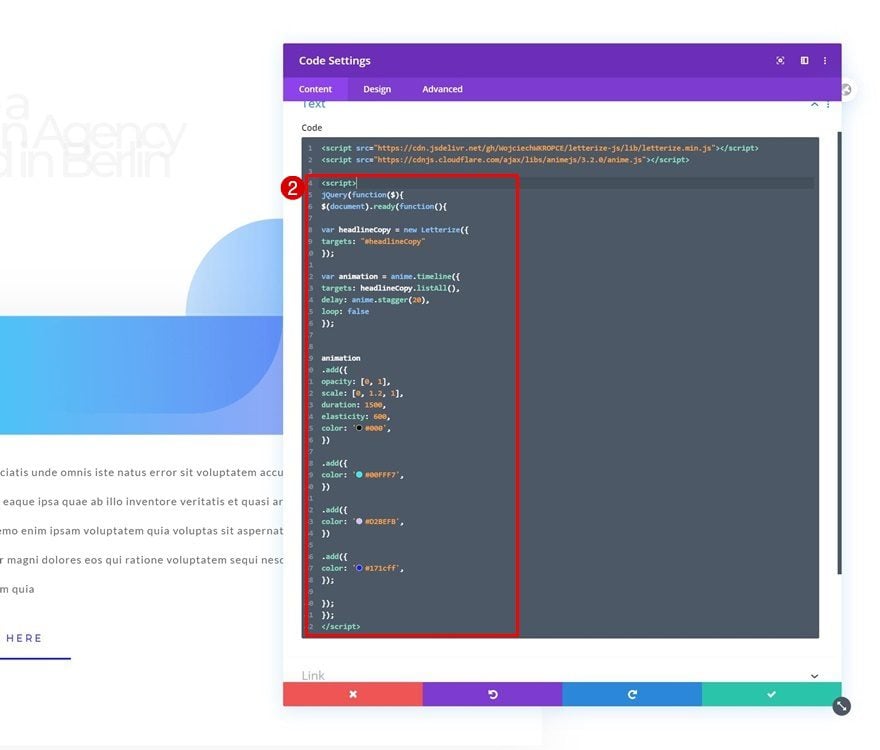
Animación para Carta a Nivel Individual
En la última parte de este tutorial, agregaremos el código de animación que forma parte de las bibliotecas letterize.js y anime.js. Para lograr el efecto que pudiste ver en la vista previa de esta publicación, vamos a aplicar dos tipos de animaciones. La primera animación se aplica a cada letra de forma individual y consecutiva. Esto se logra con la librería letterize.js. Esta biblioteca, en combinación con la primera parte del código a continuación, coloca cada letra en su copia dentro de un lapso separado. Estos lapsos, entonces, se orientarán por separado a lo largo del proceso de animación. Asegúrese de colocar el código a continuación entre las etiquetas de script.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
jQuery(function($){$(document).ready(function(){var headlineCopy = new Letterize({targets: "#headlineCopy"});var animation = anime.timeline({targets: '#headlineCopy span',delay: anime.stagger(20),loop: false});animation.add({opacity: [0, 1],scale: [0, 1.2, 1],duration: 1500,elasticity: 600,color: '#000',}).add({color: '#00FFF7',}).add({color: '#D2BEFB',}).add({color: '#171cff',});});}); |
Cada función de agregar representa una animación en una línea de tiempo de animaciones. Estas animaciones se aplican a cada letra en un nivel individual. Puede modificar estas funciones de agregar como desee, agregar nuevas o eliminar las actuales, solo asegúrese de que la última función de agregar esté cerrada correctamente con un ‘;’ al final (como se puede ver en el código de arriba). Puede agregar diferentes propiedades CSS dentro de estas funciones de agregar. Puede obtener más información sobre las propiedades y cómo se usan en los ejemplos de documentación de anime.js . En este tutorial, agregamos deliberadamente varias animaciones para mostrar cómo funciona la línea de tiempo, pero probablemente querrá usar algo más sutil o más corto para sus propios proyectos.

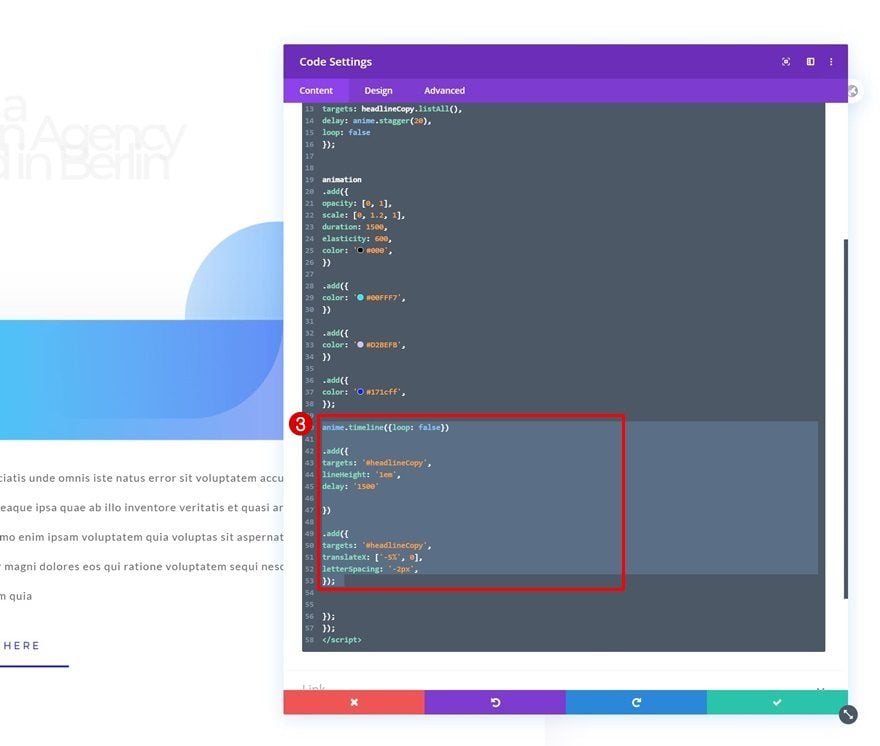
Animación para Oración
Una vez que haya agregado la primera parte de la animación, que apunta a cada letra individualmente, pasaremos a la segunda parte de nuestra animación. Esta parte apunta a toda la copia como un todo. El enfoque de animación es el mismo que el anterior; estamos colocando todo el módulo dentro de una animación de línea de tiempo. Cada función de agregar representa una animación diferente dentro de esa línea de tiempo. Puede modificar estas funciones de agregar, agregar nuevas o eliminar las actuales. Asegúrese de colocar este nuevo código antes del final del código del script, como puede observar en la pantalla de impresión a continuación.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
anime.timeline({loop: false}).add({targets: '#headlineCopy',lineHeight: '1em',delay: '1500'}).add({targets: '#headlineCopy',translateX: ['-5%', 0],letterSpacing: '-2px',}); |

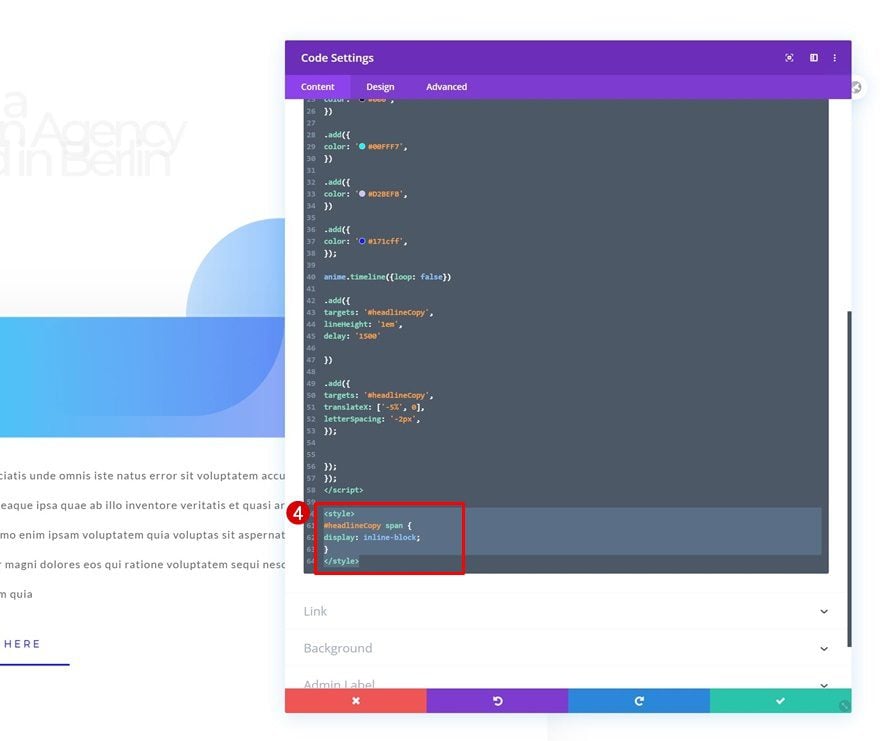
Agregar CSS personalizado para Span
Ahora, dado que hemos creado un lapso separado para cada una de nuestras letras, necesitaremos cambiar la propiedad de visualización de cada lapso para permitir que las letras aparezcan una al lado de la otra. Para hacerlo, agregaremos código CSS a nuestro módulo de código. Asegúrese de colocar el código entre las etiquetas de estilo.
|
01
02
03
|
#headlineCopy span {display: inline-block;} |

Avance
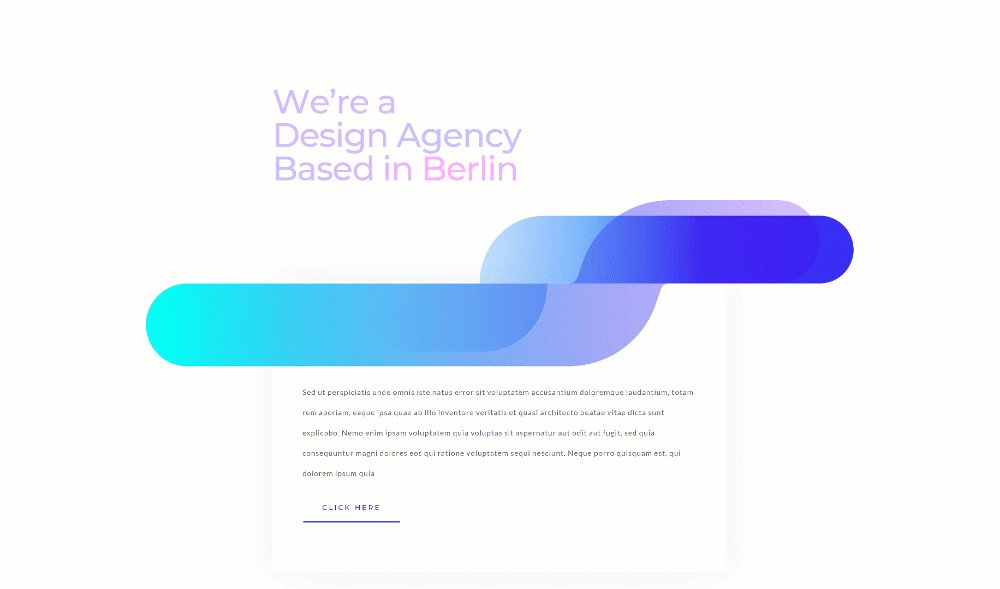
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear animaciones de texto avanzadas para su título. Construimos todo el diseño dentro de Divi y combinamos el marco con las bibliotecas letterize.js y anime.js . Si tiene alguna pregunta o sugerencia, ¡no dude en dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.