
Hoy, estoy emocionado de compartir un diseño que he creado para Divi llamado Coffee House. Coffee House es, como sugiere su nombre, ideal para cafés, cafeterías y similares. Lo he hecho lo más versátil posible, así que si te gusta la estética, estoy seguro de que puedes encontrar muchos usos para el diseño en su conjunto o en sus secciones individuales. ¡Disfrutar!
Para usar el diseño de la cafetería gratis en su propio sitio web Divi, primero deberá descargarlo usando el botón a continuación.
Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, recibirás aún más bondad Divi.
Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se volverá a suscribir.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
A continuación, busque el archivo Coffee-house-divi-layout-by-olga-summerhayes.zip en su carpeta de descargas y descomprímalo. Luego, navegue con su administrador de WordPress a Biblioteca Divi»>Divi > Biblioteca Divi y haga clic en el botón «Importar y exportar» en la parte superior de la página.
Cuando aparezca el modal de portabilidad, vaya a la pestaña de importación. Haga clic en el botón «elegir archivo» y seleccione el archivo Coffee-House-Layout-for-Divi.json. Luego haga clic en el botón azul «Importar diseño de Divi Builder» y espere a que se complete la importación.
Una vez que finalice la importación, podrá cargar su nuevo diseño de cafetería en cualquier página potenciada por el constructor yendo a Cargar desde biblioteca > Agregar desde biblioteca.
Configuración del paquete de diseño de la cafetería
Para que el diseño se parezca a la demostración , deberá ocuparse de algunas cosas:
Navegación:
Para esta demostración, utilicé el complemento Divi Header Extention de Elegant Themes . Cargue la extensión en su sitio web siguiendo los pasos de la publicación de blog anterior.
Después de instalar Divi Header Extension, encontrará un nuevo elemento de menú en la navegación de su WP llamado Divi 100.
Abra Divi 100 y seleccione lo siguiente:
Seleccione Tipo: 1
Seleccione Estilo: 5
(Puede elegir otro estilo si lo prefiere).
Seleccione el color predeterminado: #ffffff
Seleccione el color activo: #d7bc99
Haga clic en «Guardar cambios».
Vaya a Divi> Personalizador de temas> Encabezado y navegación> Formato de encabezado
Para el estilo de encabezado, elija «Pantalla completa».
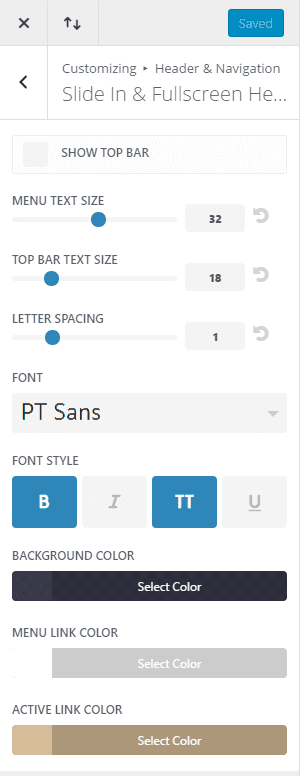
Vaya a Divi > Personalizador de temas > Encabezado y navegación > Ajustes de encabezado de diapositivas y pantalla completa. Verifique las siguientes opciones:
Asegúrese de que «Mostrar barra superior» no esté seleccionado.
Tamaño del texto del menú: 32
Espaciado entre letras: 1
Fuente: PT Sans
Estilo de fuente: seleccione «B» para negrita y «TT» para mayúsculas
Color de fondo: rgba(45,46,65,0.93)
Color del enlace del menú: #ffffff
Enlace activo Color: #d7bc99
Haga clic en «Guardar y publicar».

Para asegurarse de que el logotipo no se encoja después de desplazarse:
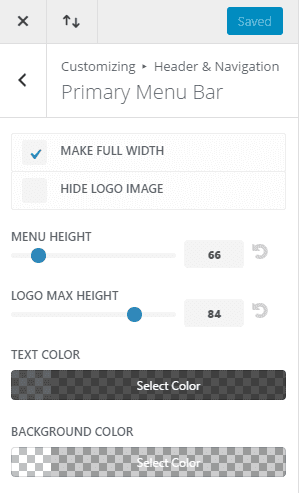
Vaya a Divi > Personalizador de temas > Encabezado y navegación > Barra de menú principal.
Seleccione «Hacer ancho completo»
Altura del menú: 66
Ajuste el tamaño del logotipo para que se adapte a su logotipo.

Cambie a Divi > Personalizador de temas > Encabezado y navegación > Configuración de navegación fija. Asegúrese de que la altura del menú fijo sea la misma que la altura del menú principal.
Altura del menú fijo: 66
Botones “flotantes”:
Para este diseño, diseñé los botones para que parecieran estar flotando y creé la ilusión de que los botones se presionan al pasar el mouse. Esto se hace agregando un efecto de sombra de cuadro y cambiando los valores para la sombra de cuadro al pasar el mouse.
Para obtener el efecto de desplazamiento/presionado, debe agregar el código css a continuación.
Abra Divi> Opciones de tema> desplácese a CSS personalizado> agregue el código a continuación:
|
01
02
03
04
05
06
|
a.et_pb_button, a.et_pb_promo_button.et_pb_button, .et_pb_contact_submit.et_pb_button {box-shadow: 0 8px 20px 1px rgba(0,0,0,0.3); }a.et_pb_promo_button.et_pb_button:hover, a.et_pb_button:hover, .et_pb_contact_submit.et_pb_button:hover {box-shadow: 0 1px 1px 1px rgba(0,0,0,0.1)} |
Haga clic en «Guardar cambios». Ahora revise su página, todos sus botones deberían «flotar».
Centrar el botón «Enviar» para el formulario de contacto
Lo último que se debe agregar es el código css para centrar el botón «Enviar» para el formulario de contacto.
Abra Divi> Opciones de tema> CSS personalizado> agregue el código a continuación:
|
01
02
03
04
05
06
|
.et_contact_bottom_container {float: none;text-align: center;padding-top: 10px;padding-bottom: 20px;} |
Haga clic en «Guardar cambios». Eso es todo.
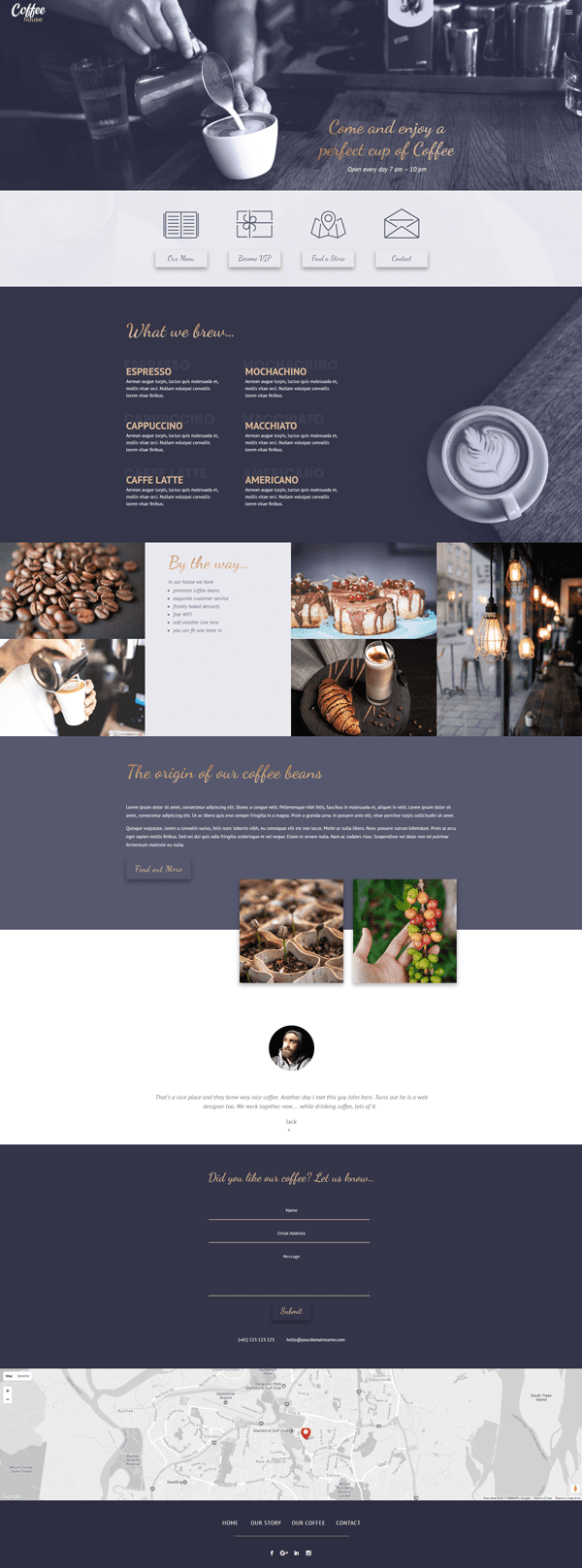
El paquete de diseño gratuito de Coffee House Divi
El diseño de Coffee House se puede usar para crear un sitio web simple para un café local. Al igual que con la mayoría de los diseños, puede duplicar y reutilizar las secciones y módulos para expandir su sitio en un sitio web de varias páginas.
Este diseño tiene algunas secciones que serán útiles para los clientes de Coffee House: La sección «Lo que preparamos» enumera el café disponible y podría expandirse o convertirse en la sección «menú». La sección “El origen de nuestros granos” cuenta la historia del café vendido y de dónde viene. Esta sección se puede expandir a otras páginas, donde puede tener más detalles sobre el café o información sobre el negocio en sí. Otras secciones importantes son: “Testimonios”, “Contacto” y el “Mapa” para ayudar a los nuevos clientes a localizar el negocio.

Terminando
Gracias por visitar el blog de Elegant Themes. Espero que disfrutes de este recurso gratuito. Si tiene alguna pregunta sobre cómo ponerlo en funcionamiento, hágamelo saber en los comentarios a continuación. Además, si tiene alguna solicitud para futuros diseños de Divi , ¡también puede dejarla en los comentarios!
Además, ¡asegúrese de suscribirse a nuestro boletín de correo electrónico y canal de YouTube para que nunca se pierda un gran anuncio, un consejo útil o un obsequio de Divi!