
Al diseñar un encabezado fijo en su sitio web, cambiar el logotipo puede abrir nuevas oportunidades de diseño. Por ejemplo, es posible que desee utilizar un color de fondo diferente para el encabezado adhesivo, pero necesita un logotipo diferente para que el diseño funcione. O bien, es posible que necesite una versión diferente del logotipo que no se destaque tanto y distraiga a los usuarios.
En este tutorial, le mostraremos cómo cambiar su logotipo en un encabezado fijo en Divi . Usando el generador de temas Divi , vamos a crear un nuevo encabezado con dos logotipos que cambian cuando el usuario activa el estado fijo del encabezado.
¡Empecemos!
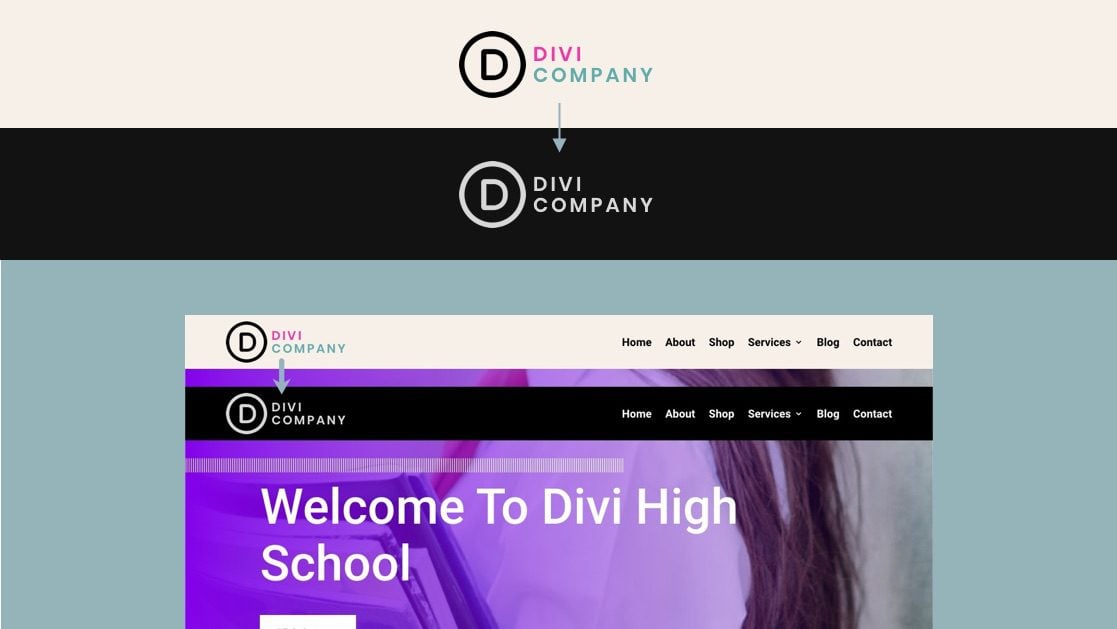
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Importe la plantilla de encabezado al generador de temas Divi
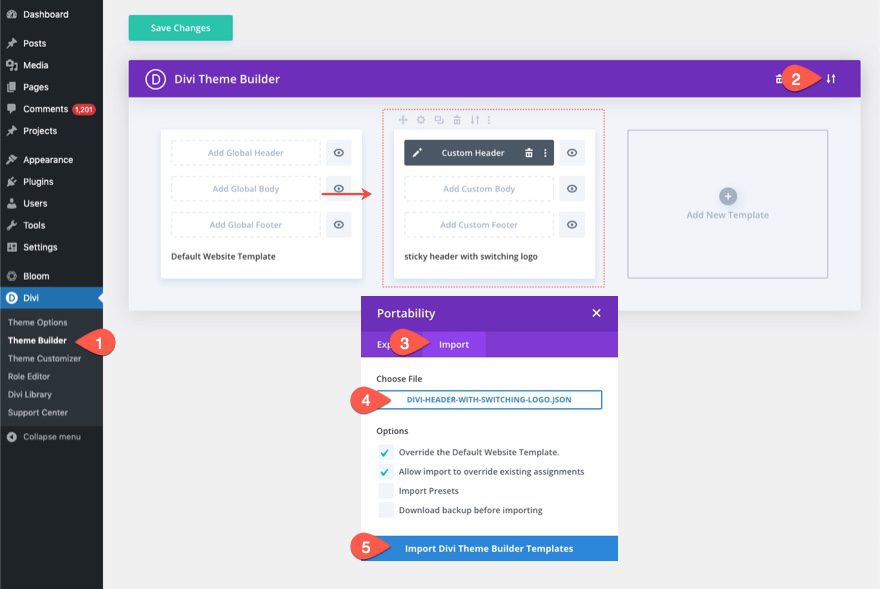
Para importar la plantilla de encabezado, deberá navegar a Divi > Generador de temas.
Luego use el ícono de portabilidad en la parte superior derecha de la página para importar el archivo JSON.

Vayamos al tutorial, ¿de acuerdo?
Cambiar su logotipo en un encabezado fijo en Divi
Parte 1: Crear un nuevo encabezado en Divi Theme Builder
Para este tutorial, vamos a crear un nuevo encabezado utilizando Theme Builder.
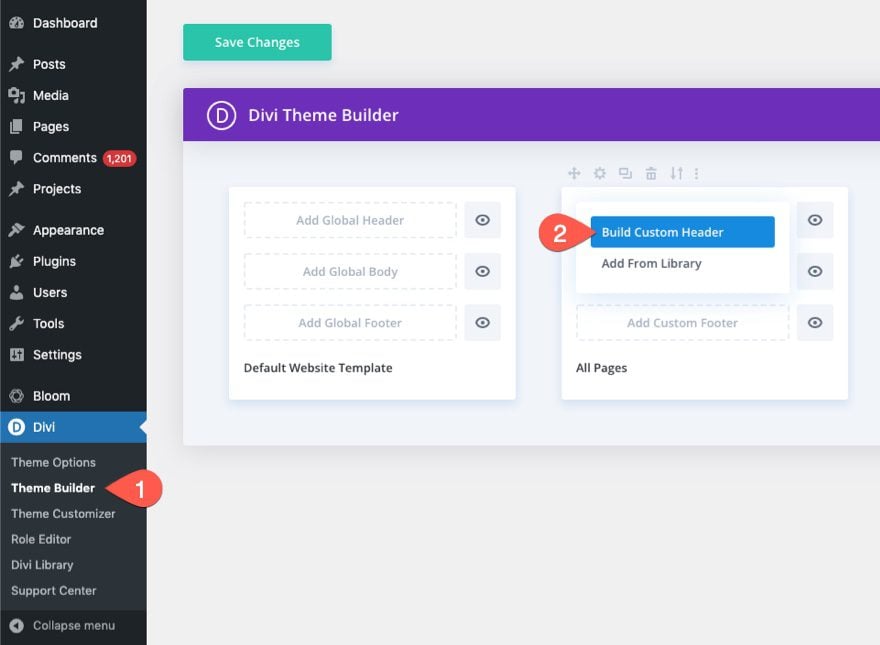
Para hacer esto, navegue hasta Theme Builder.
Agregue una nueva plantilla y asígnela a Todas las páginas (o a una página de prueba). Luego haga clic para crear un nuevo encabezado dentro de la nueva plantilla.

Esto abrirá el editor de plantillas de encabezado para que podamos comenzar a crear el encabezado desde cero.
Parte 2: Creando la Sección Adhesiva y la Fila
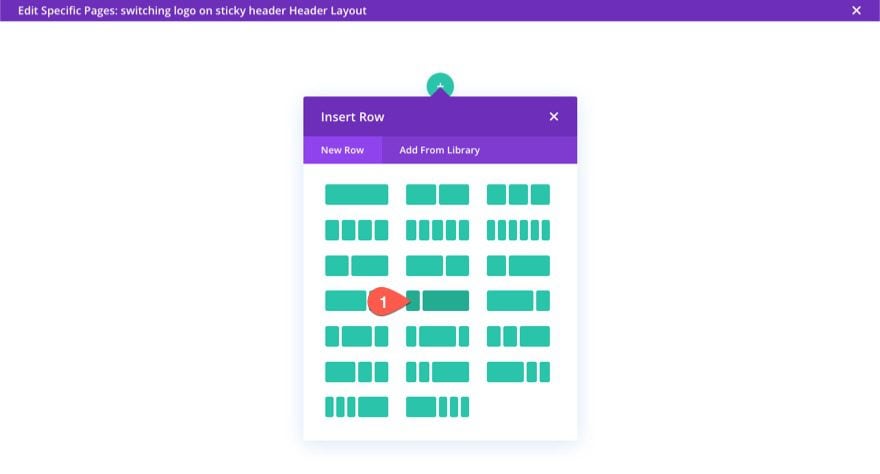
Añadir fila
Para comenzar, continúe y agregue una fila de columna de un cuarto y tres cuartos a la sección normal predeterminada.

Ajustes de sección
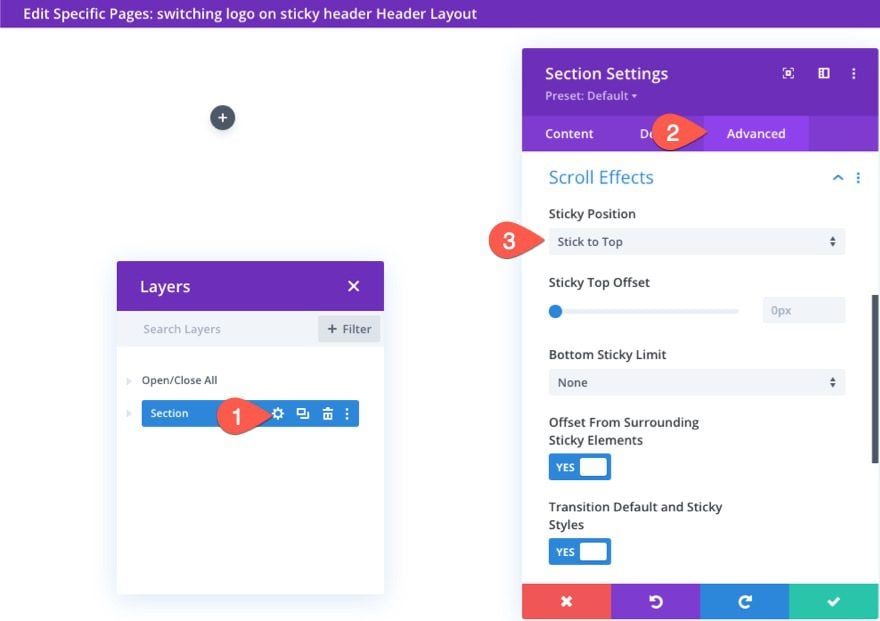
Para hacer de este un encabezado fijo, vamos a agregar una posición fija a la sección. Abra la configuración de la sección y, en la pestaña avanzada, actualice la posición fija de la siguiente manera:
- Posición pegajosa: Stick to Top

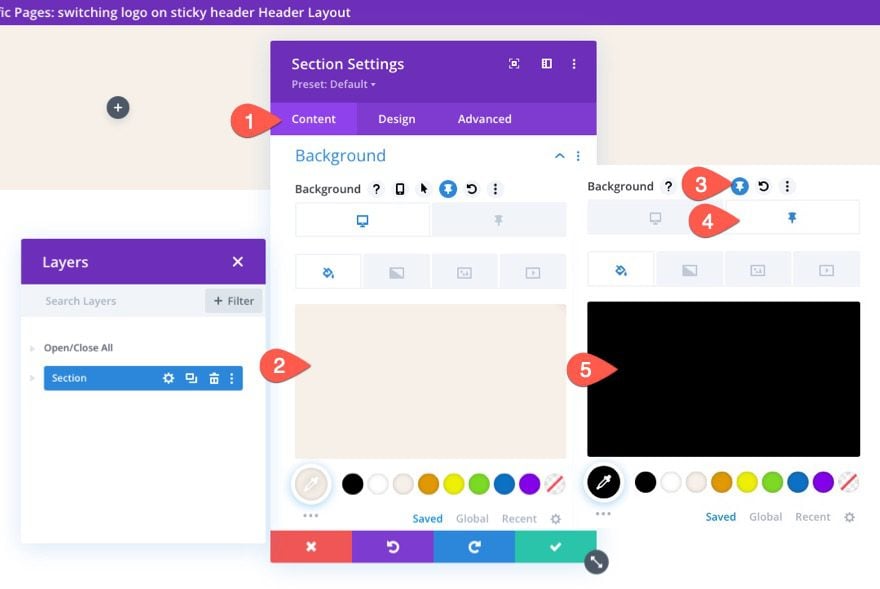
En la pestaña de contenido, agregue un color de fondo para el escritorio y para el estado fijo de la siguiente manera:
- Color de fondo (escritorio): #f6f0e7
- Color de fondo (pegajoso): #000000

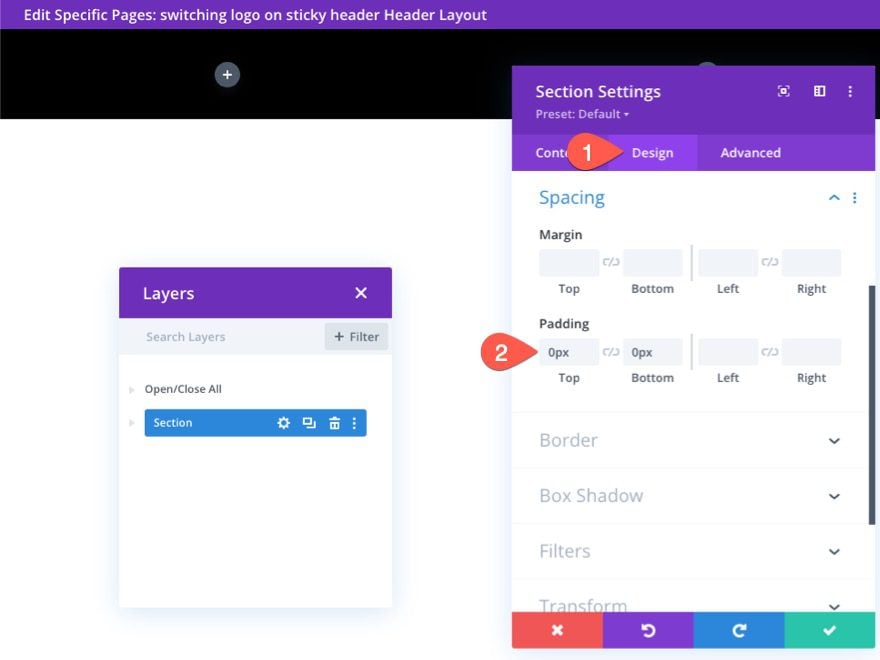
En la pestaña de diseño, actualice el relleno:
- Relleno: 0px arriba, 0px abajo

Configuración de fila
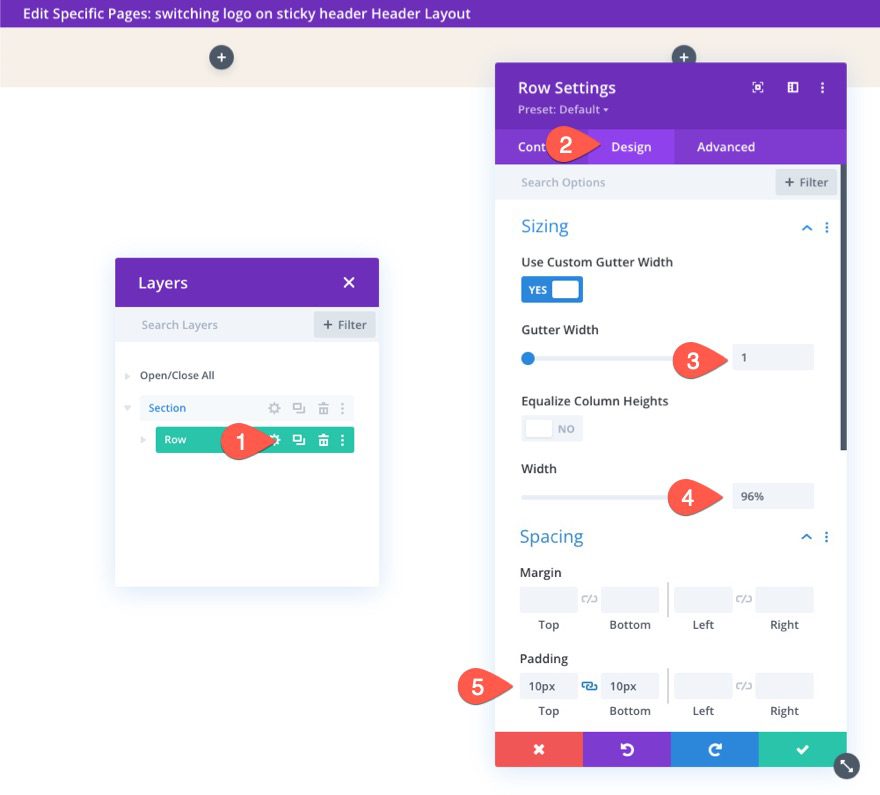
Ahora que la sección está completa, estamos listos para actualizar la configuración de la fila. Abra la configuración de la fila y actualice la siguiente configuración de diseño:
- Ancho del canalón: 1
- Ancho: 96%
- Relleno: 10px arriba, 10px abajo

Parte 3: agregar los logotipos de conmutación
Para crear el efecto de cambio de logo cada vez que el encabezado está en estado fijo, vamos a crear dos imágenes que se deslizan dentro y fuera de la vista. El logotipo principal se mostrará inicialmente y luego se deslizará hacia la vista un nuevo logotipo de estado fijo una vez que el usuario se desplace hacia abajo en la página.
Creación del logotipo principal
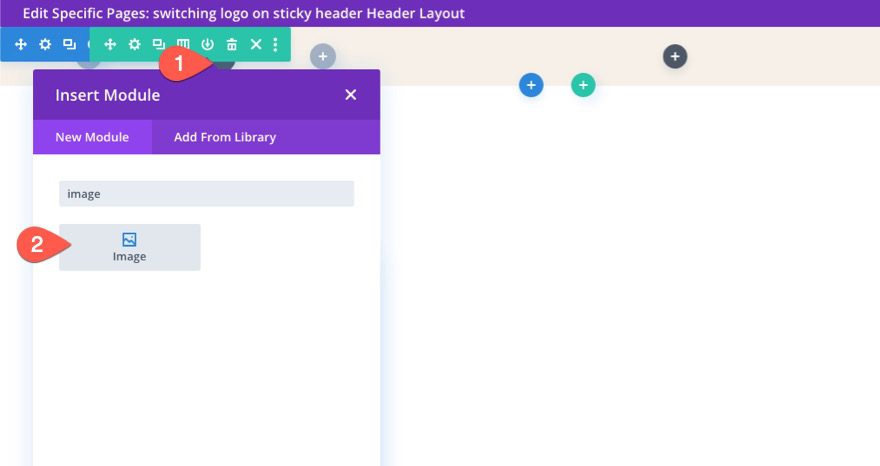
Para crear el logotipo principal, agregue un nuevo módulo de imagen a la columna de la izquierda.

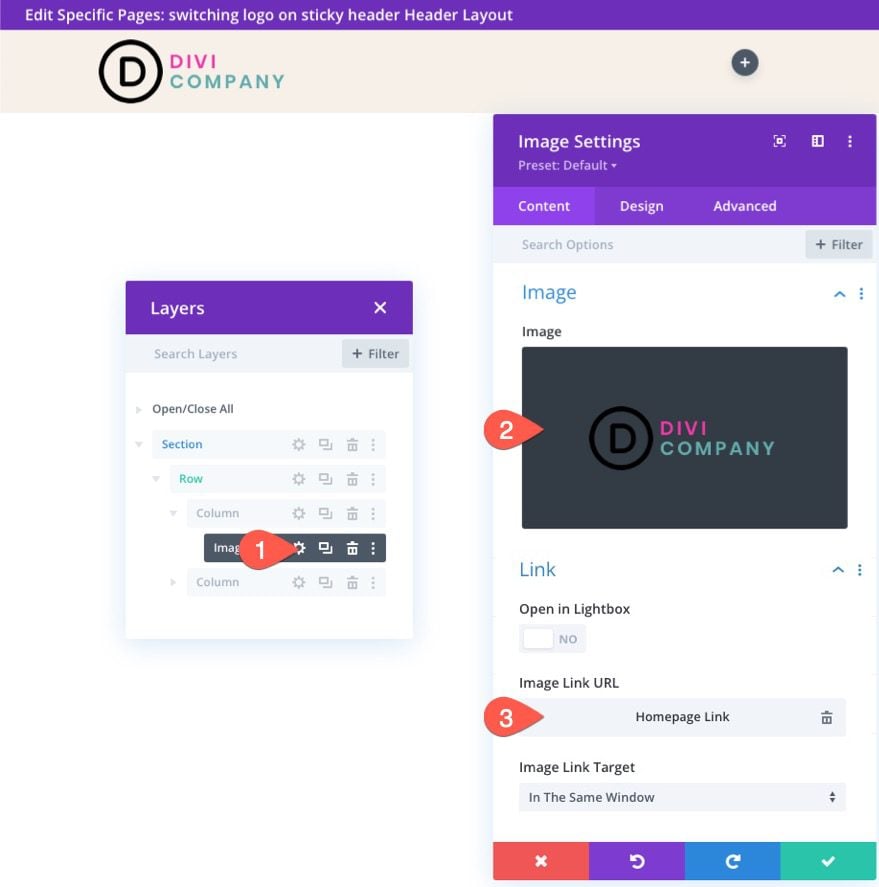
Cargue una imagen de logotipo en el módulo (alrededor de 200 px por 67 px). También puede agregar un enlace dinámico a la página de inicio.

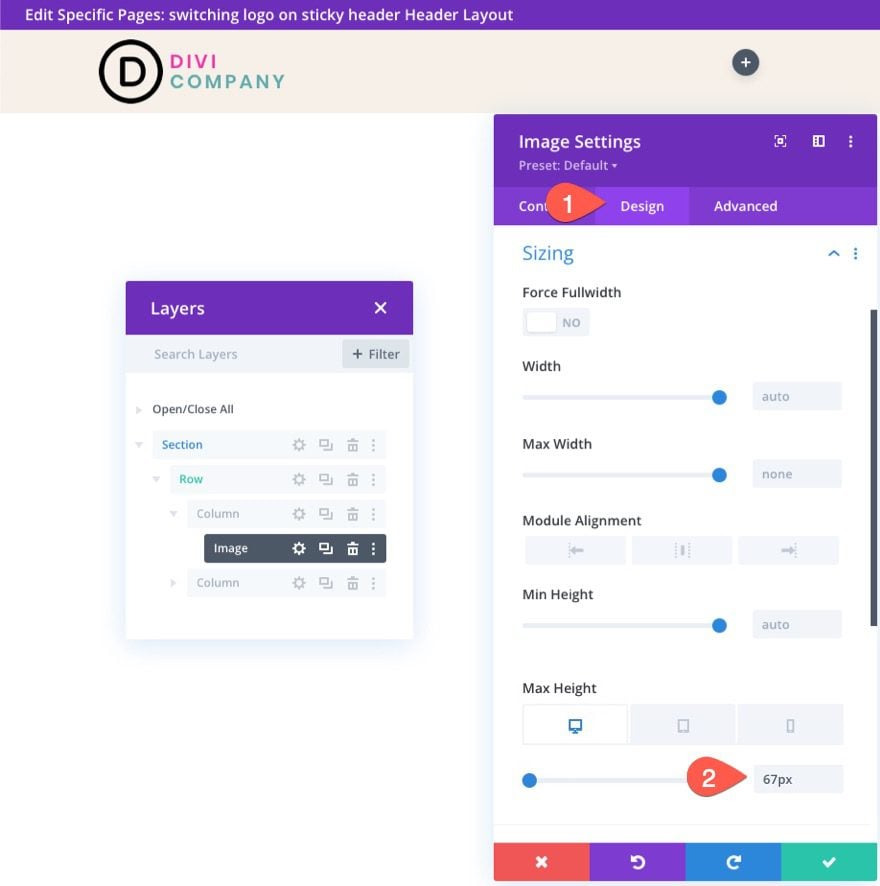
En la pestaña de diseño, asigne a la imagen una altura máxima de la siguiente manera:
- Altura máxima: 67 px (escritorio), 45 px (tableta y teléfono)

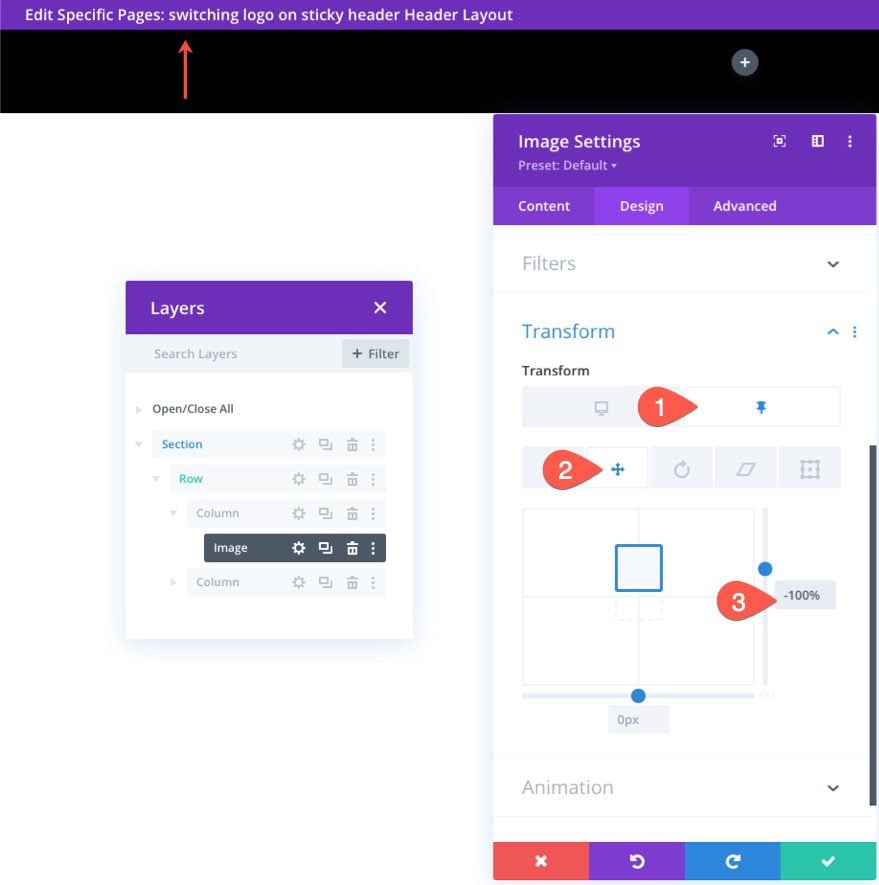
Luego actualice la siguiente opción de traducción de transformación en el estado fijo:
- Transformar Traducir eje Y (pegajoso): -100%
Esto moverá el logotipo hacia arriba fuera de la columna para ocultarlo de la vista en el estado fijo.

Creación del logotipo de Sticky State
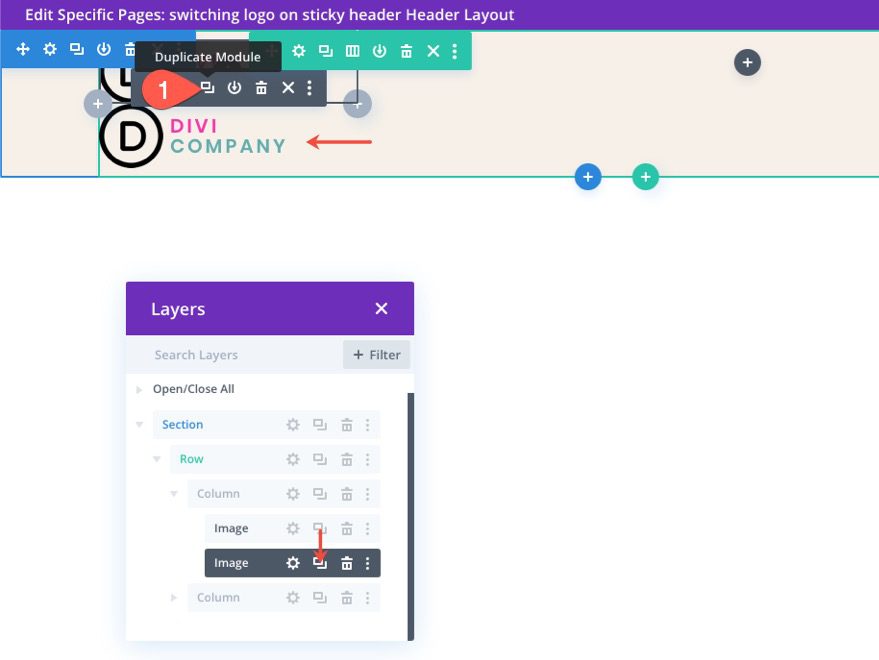
Para crear el logotipo de estado fijo, duplique el módulo de imagen con el logotipo que acabamos de crear.

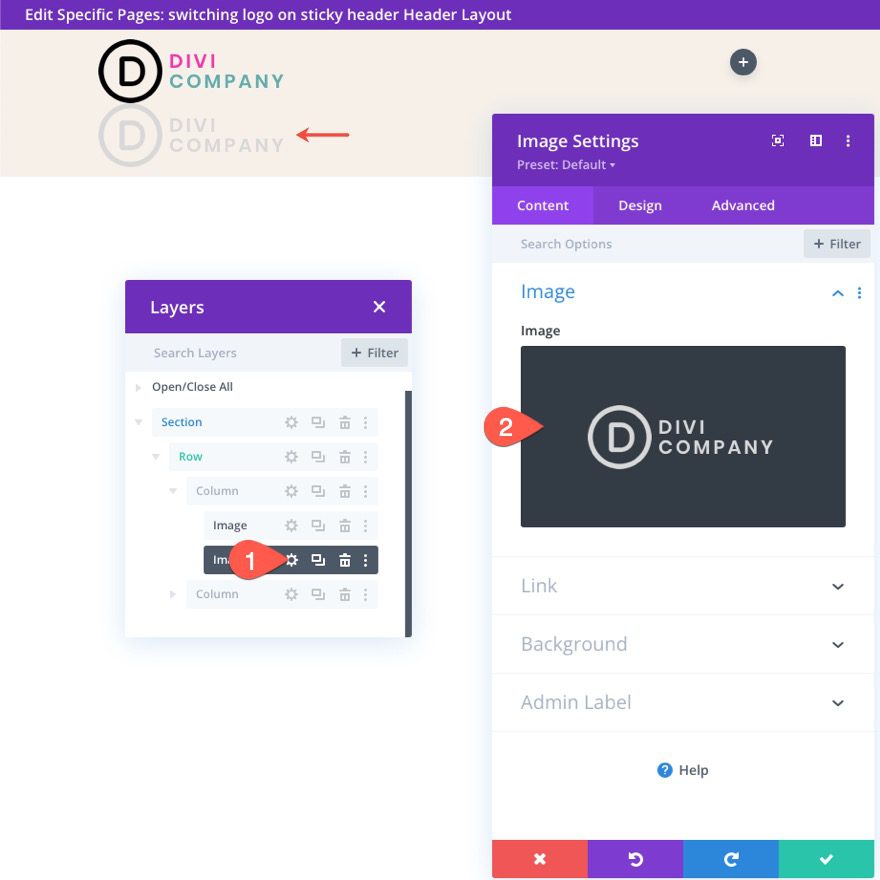
Abra la configuración del módulo de imagen duplicada y cargue una nueva imagen de logotipo (la que desea mostrar en el estado fijo. Para obtener los mejores resultados, el logotipo debe tener el mismo tamaño.

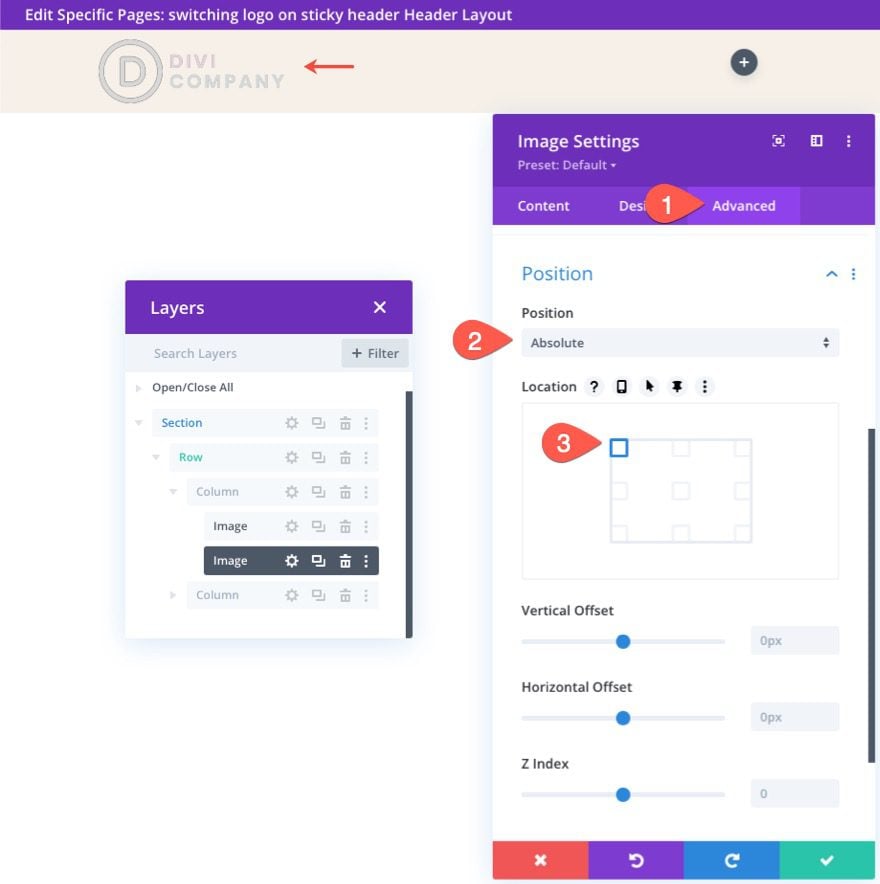
En la pestaña avanzada, dale a la imagen una posición absoluta.
- Posición: Absoluta
El logo ahora debería estar directamente encima del logo principal.

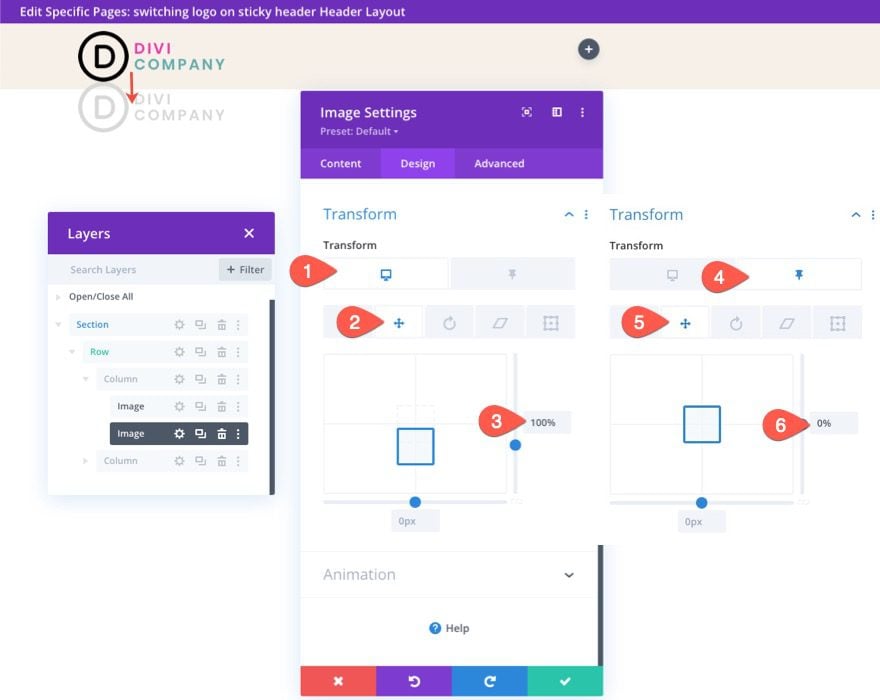
En la pestaña de diseño, actualice las opciones de transformación de la siguiente manera:
- Transformar Traducir eje Y (escritorio): 100%
- Transformar Traducir eje Y (pegajoso): 0%

Esto hará que el logotipo se asiente inicialmente debajo de la imagen del logotipo principal y luego se deslice hacia arriba hasta su lugar una vez que el encabezado esté pegajoso.
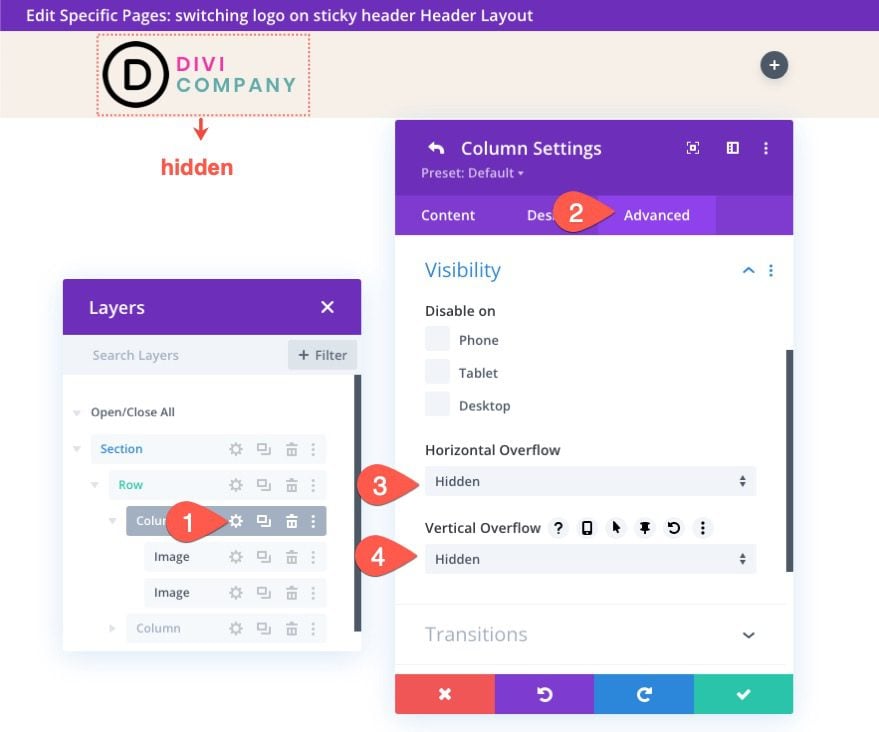
Actualmente, el logotipo del estado fijo permanecerá visible fuera de la columna. Para cambiar esto, necesitamos actualizar la visibilidad de desbordamiento de la columna de la siguiente manera:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

El resultado
En este punto, la funcionalidad de cambio de logotipo está en su lugar. Aquí hay una vista previa de los logotipos de cambio.
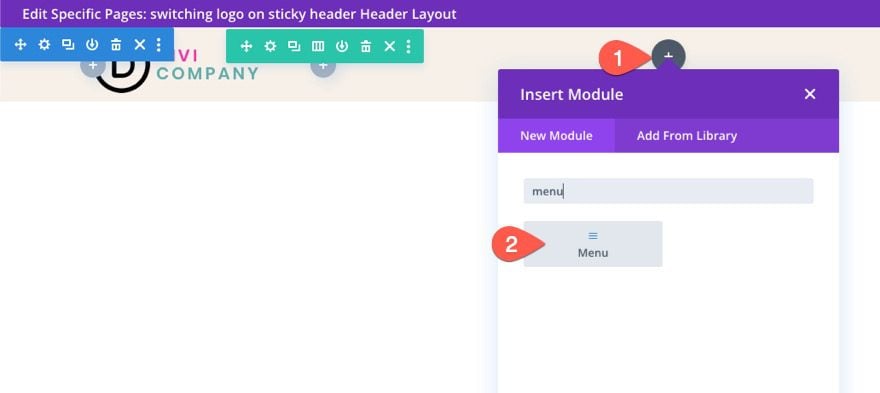
Para terminar el diseño, necesitamos agregar un menú al encabezado. Para hacer esto, agregue un nuevo módulo de menú a la columna derecha de la fila.

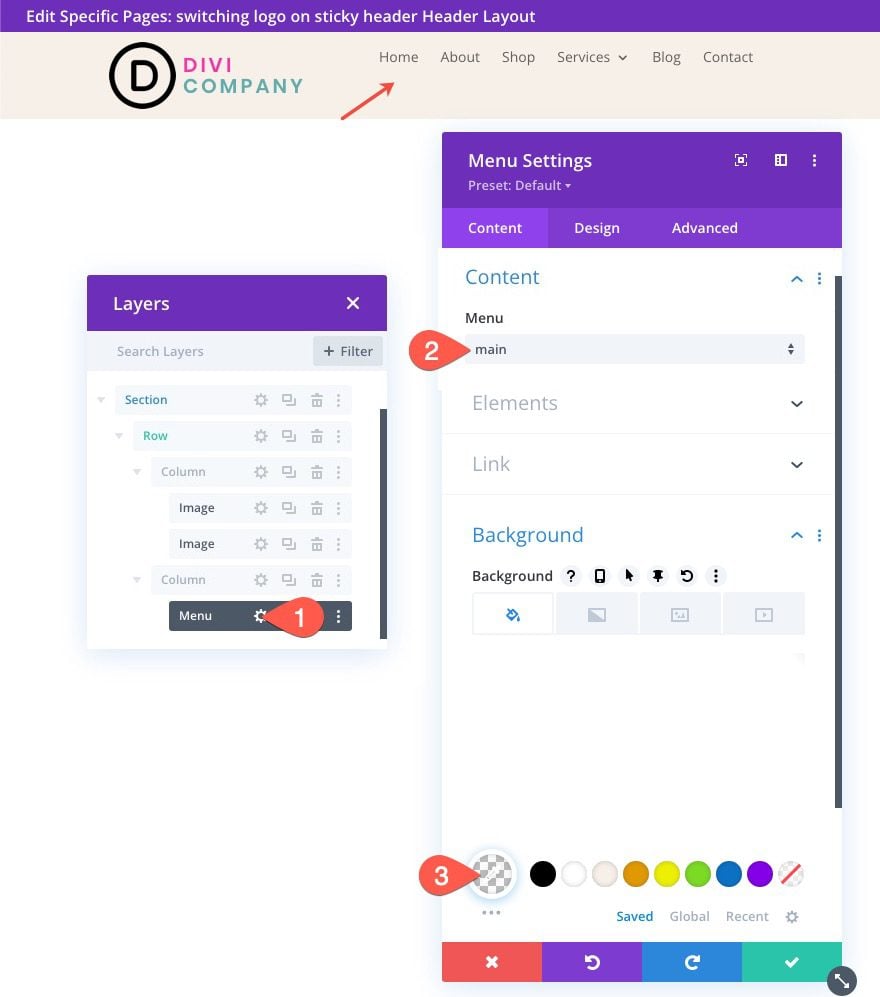
En la configuración del menú, seleccione el menú que desea usar y dé al menú un fondo transparente.

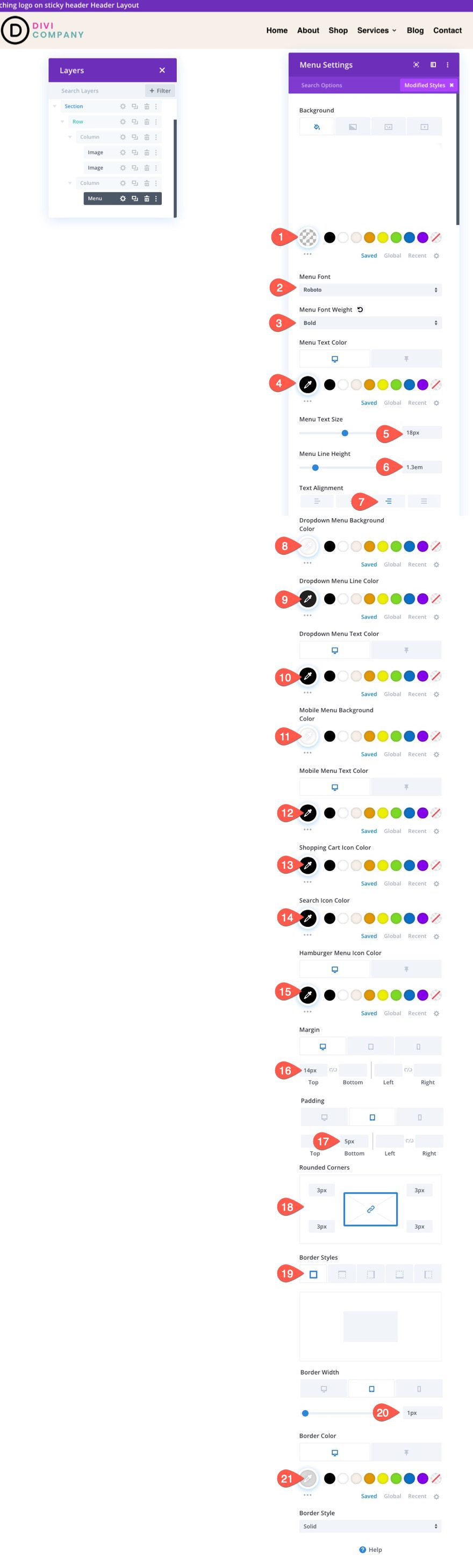
En la pestaña de diseño, actualice lo siguiente:
- Fuente del menú: Roboto
- Peso de la fuente del menú: Negrita
- Color del texto del menú: #000 (escritorio), #fff (adhesivo)
- Tamaño del texto del menú: 18px
- Altura de la línea del menú: 1,3 em
- Alineación de texto: derecha
- Color de fondo del menú desplegable: #fff
- Color de la línea del menú desplegable: #000
- Color del texto del menú desplegable: #000 (escritorio), #000 (adhesivo)
- Color de fondo del menú móvil: #fff
- Color del texto del menú móvil: #000 (escritorio), #000 (adhesivo)
- Color del icono del menú de hamburguesas: #000 (escritorio), #fff (pegajoso)
- Margen (escritorio): 14px arriba
- Margen (tableta y teléfono): 5px superior
- Relleno (tableta y teléfono) 5px inferior
- Esquinas redondeadas: 3px
- Ancho del borde (tableta y teléfono): 1px
- Color del borde: #ddd (escritorio), #333 (adhesivo)

Resultado final
Pensamientos finales
Con Divi, no tienes que mantener el mismo logo para tus encabezados fijos. Acabamos de mostrarte lo fácil que es hacerlo usando las opciones integradas de Divi. No se necesita código adicional. Una vez que desbloquee el poder de las opciones adhesivas de Divi , puede ser bastante creativo con la forma en que hace la transición de los logotipos dentro y fuera de la vista. ¡Con suerte, este pequeño truco te será útil en tu próximo proyecto!
Espero escuchar de usted en los comentarios.
¡Salud!