
El módulo Divi Gallery le permite crear una hermosa galería de imágenes en un diseño de cuadrícula receptivo. La galería se considera receptiva porque escalará el tamaño de sus imágenes y ajustará la cantidad de columnas en la cuadrícula de acuerdo con los diferentes anchos del navegador.
De forma predeterminada, el módulo de la galería tiene tres puntos de interrupción (puntos donde el estilo cambia en ciertos anchos del navegador) que ajustan el número de columnas en la cuadrícula. Mostrará su galería de imágenes en cuatro columnas en el escritorio y luego se dividirá en tres columnas en la tableta, dos columnas en las tabletas pequeñas (y teléfonos grandes) y una columna en los teléfonos.
Esta configuración predeterminada generalmente funcionará en la mayoría de los casos, pero a veces es posible que necesite más control sobre la cantidad de columnas que se muestran en ciertos anchos de navegador. Es por eso que en este tutorial, le mostraré cómo completar la cantidad de columnas que se muestran en el Módulo Divi Gallery no solo para el escritorio, sino también para tres puntos de interrupción adicionales del navegador.
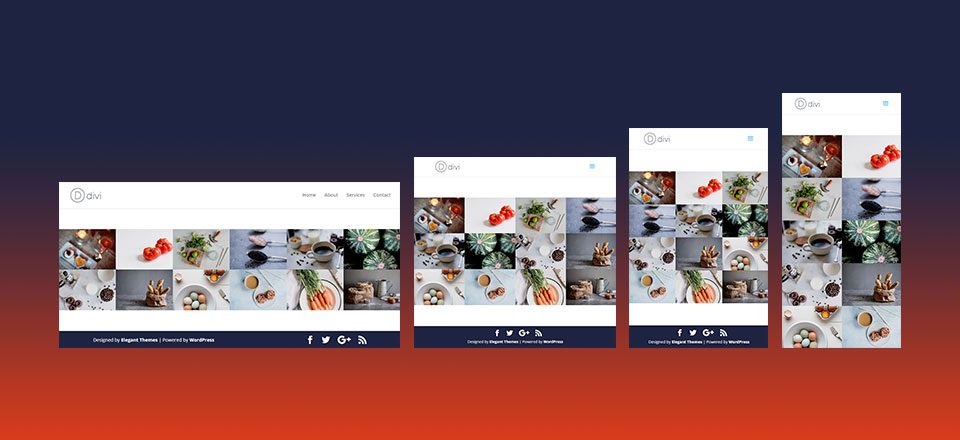
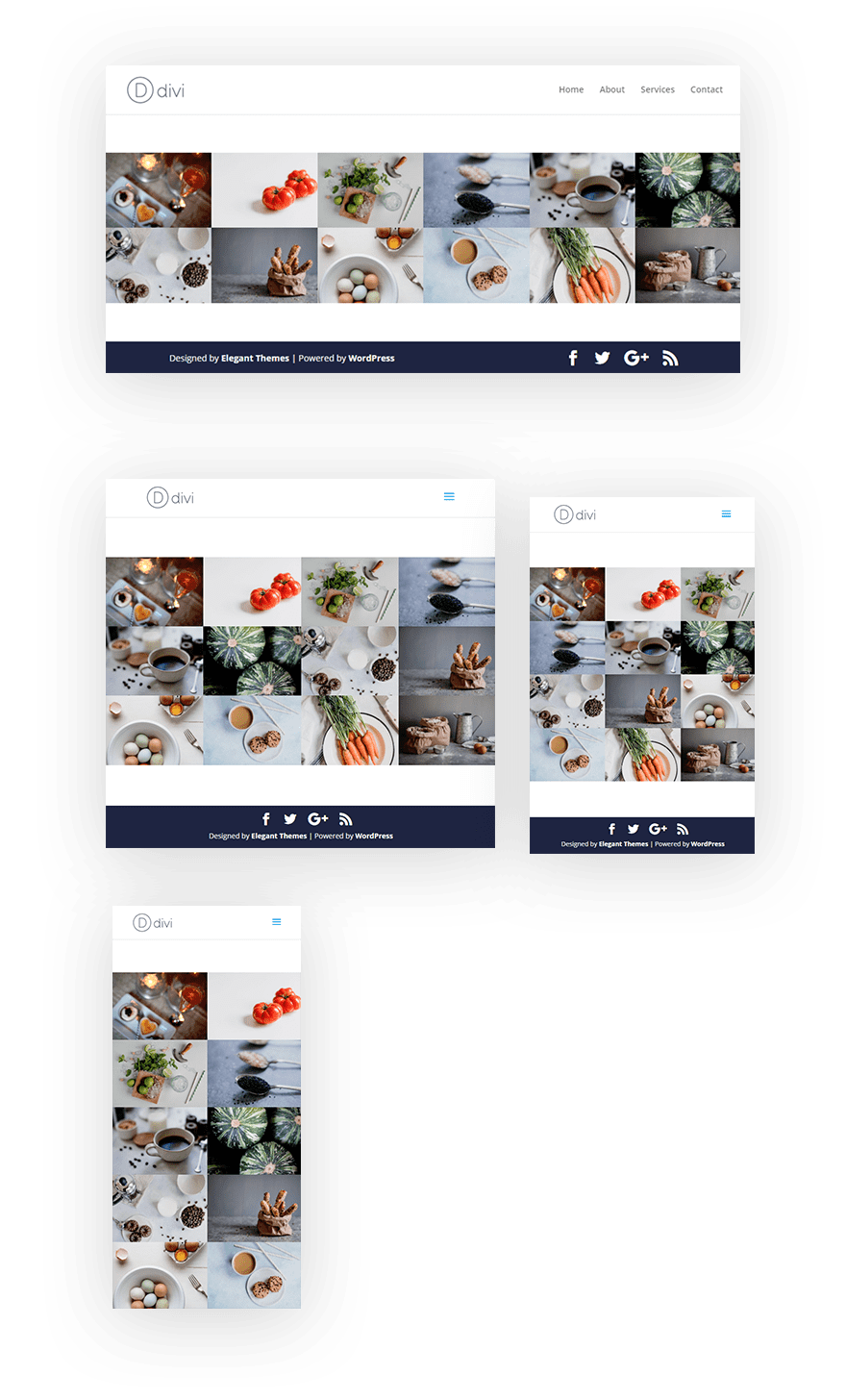
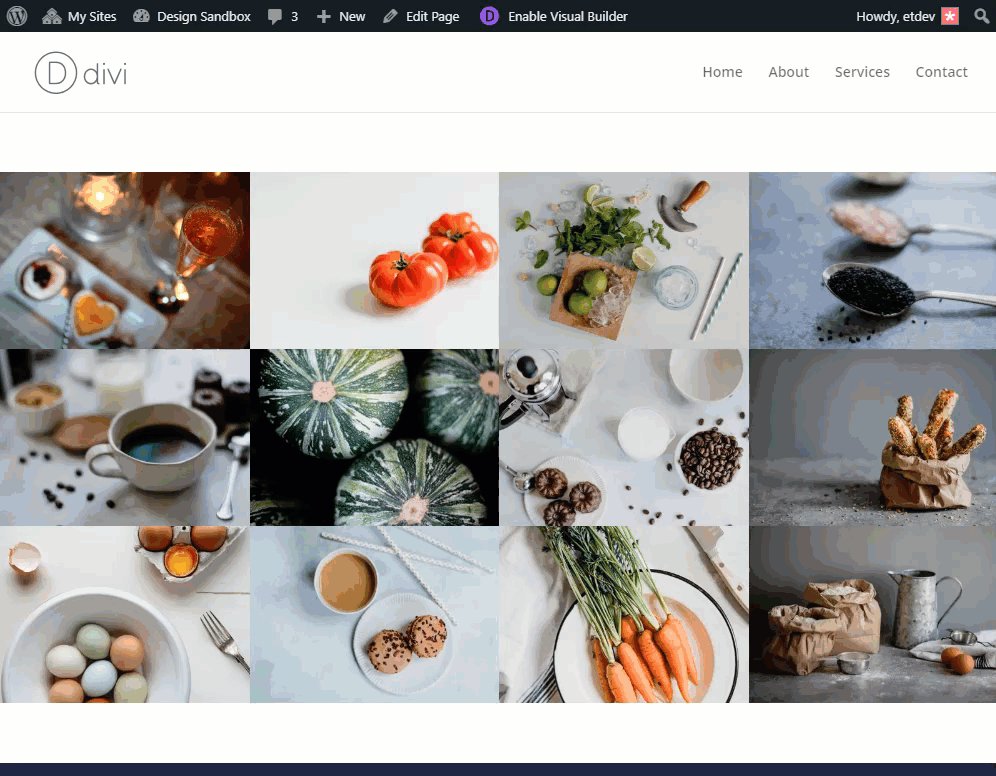
Aquí hay un adelanto de lo que construiremos en este tutorial. Observe el diferente número de columnas para la galería de imágenes en diferentes anchos de navegador.

Preparando sus elementos de diseño
Suscríbete a nuestro canal de Youtube
Para este tutorial, necesitará el tema Divi instalado y activo. También necesitará 12 imágenes agregadas a su biblioteca de medios para usarlas en la construcción de la galería de imágenes. Para un módulo de galería Divi que usa un diseño de cuadrícula, el tamaño de sus imágenes debe ser de alrededor de 1500 px por 800 px si planea que sus imágenes se abran en una pantalla de caja de luz para que llene bien la pantalla en la mayoría de los escritorios.
Implementando el espaciado personalizado para el módulo Divi Gallery
Configuración de una nueva página
Para empezar, cree una nueva página, asigne un título a su página e implemente Divi Builder. Seleccione la opción «Crear desde cero» y luego publique su página. Luego haga clic para construir en la parte delantera.
Creación de la galería de imágenes
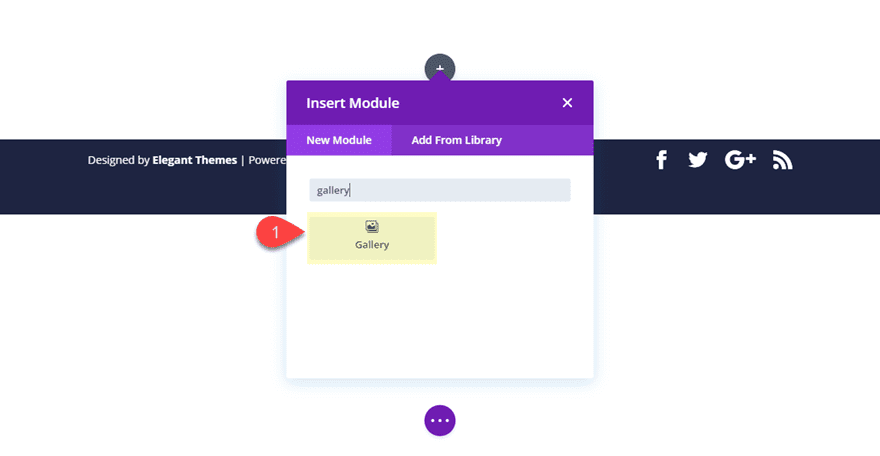
Con Divi Builder implementado, continúe y cree una nueva sección regular con una fila de una columna y agregue un Módulo de galería Divi a la fila.

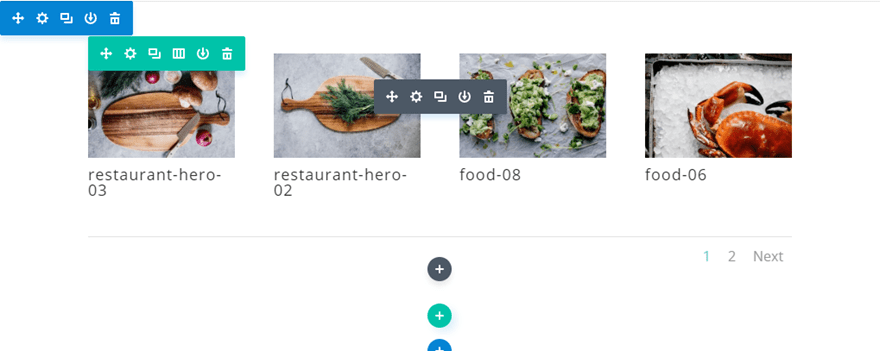
Divi llenará el módulo de la galería con algunas imágenes de su galería de medios en una cuadrícula como la siguiente:

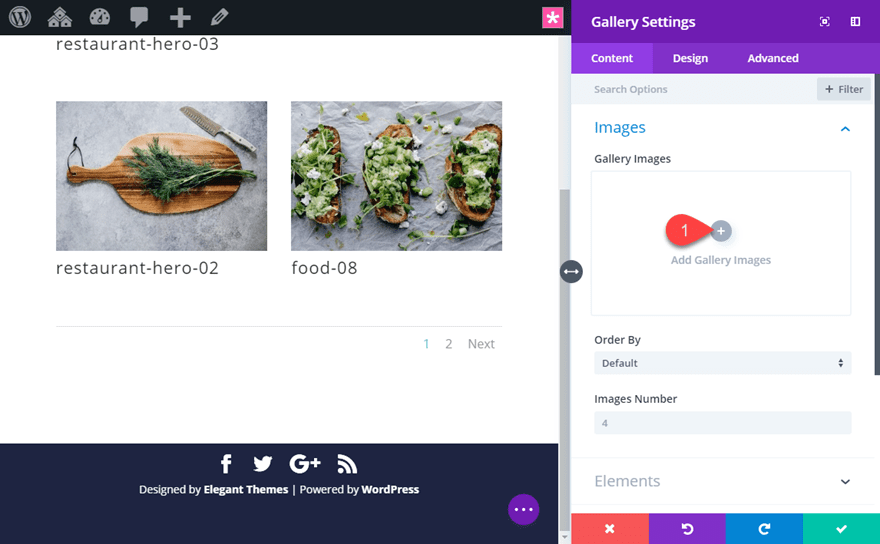
En la configuración del módulo de la galería, haga clic en el ícono gris más para agregar 12 imágenes a la galería.

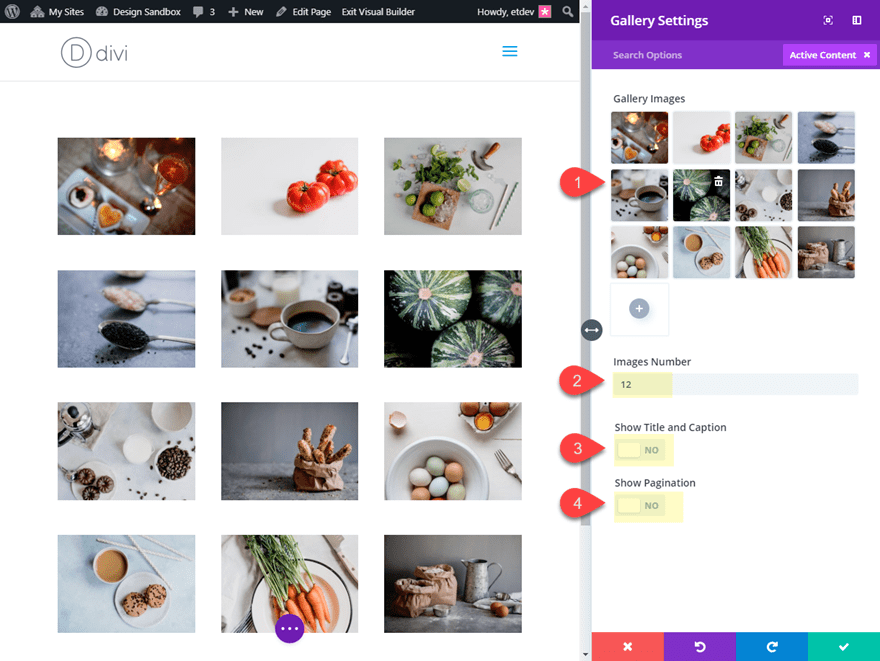
Luego actualice la configuración del módulo de la galería Divi de la siguiente manera:
Número de imágenes: 12
Mostrar título y subtítulo: NO
Mostrar paginación: NO

Ajuste la configuración de fila para hacer una galería de ancho completo sin ancho de medianil
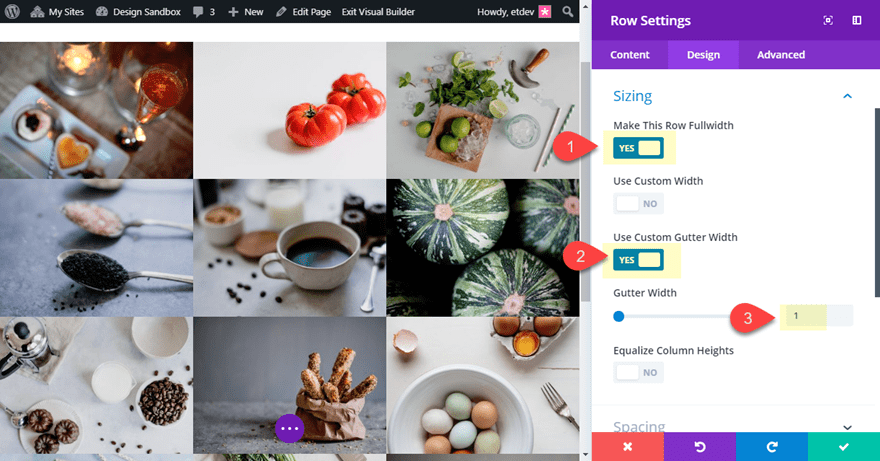
Para que nuestra nueva estructura de columnas funcione, lo principal que debemos hacer es deshacernos del espacio/margen predeterminado que existe entre nuestras imágenes en la galería. Para hacer esto, todo lo que tenemos que hacer es establecer el ancho de medianil en 1. Además, como opción, puede hacer que la fila ocupe el ancho completo para que la galería de imágenes abarque todo el ancho del navegador. Para hacer esto, abra la configuración de la fila y actualice lo siguiente:
Hacer que esta fila sea de ancho completo: SÍ
Ancho de canaleta: 1

Si desea agregar espacio entre las imágenes en la galería, le sugiero que use este método , ya que debemos mantener el ancho de medianil establecido en 1.
Cómo responde la galería a diferentes anchos de navegador de forma predeterminada
Como se mencionó anteriormente, de forma predeterminada, el módulo de la galería Divi mostrará su galería de imágenes en cuatro columnas en el escritorio y luego se dividirá en tres columnas en la tableta, dos columnas en las tabletas pequeñas (y teléfonos grandes) y una columna en los teléfonos.

Sin embargo, vamos a cambiar esto para incluir un número personalizado de columnas en ciertos puntos de interrupción usando algunos fragmentos de CSS personalizado.
Establecer un número específico de columnas para todos los tamaños de navegador
Si desea cambiar la cantidad de columnas que se muestran en la galería para que la cantidad de columnas permanezca igual en todos los tamaños de navegador, hay una manera simple de hacerlo. Esto podría ser útil si solo desea mostrar su galería en una columna, dos columnas o tres columnas. De esa manera, puede tener imágenes realmente grandes en el escritorio e imágenes más pequeñas en el móvil manteniendo el mismo número de columna. Tener cuatro o más columnas probablemente no funcionará ya que las imágenes serán demasiado pequeñas para las pantallas de los teléfonos.
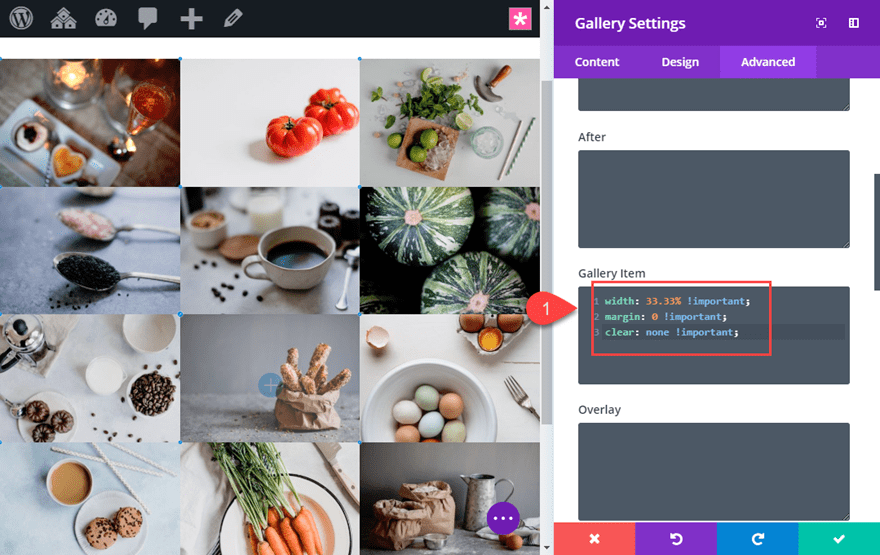
Supongamos que desea mostrar tres columnas en todos los tamaños de navegador. Para hacer esto, abra la configuración del módulo de la galería Divi y agregue el siguiente CSS personalizado al elemento de la galería:
|
01
02
03
|
width: 33.33% !important;margin: 0 !important;clear: none !important; |

Ahora su galería conservará la estructura de tres columnas en todos los tamaños de navegador.

Si desea un diseño de 2 columnas para todos los tamaños de navegador, todo lo que necesita hacer es cambiar el valor de la propiedad de ancho al 50%.
Si desea un diseño de 1 columna, simplemente actualice el ancho al 100%.
Eso es todo.
Pero, si desea tener más control sobre la cantidad de columnas en ciertos puntos de interrupción, siga leyendo.
Cambiar el número de columnas para puntos de interrupción específicos
Si desea obtener un control completo sobre la cantidad de columnas que se muestran cuando el navegador alcanza ciertos puntos de interrupción, podemos usar algunos fragmentos de CSS con consultas de medios que se dirigen a ciertos anchos de navegador.
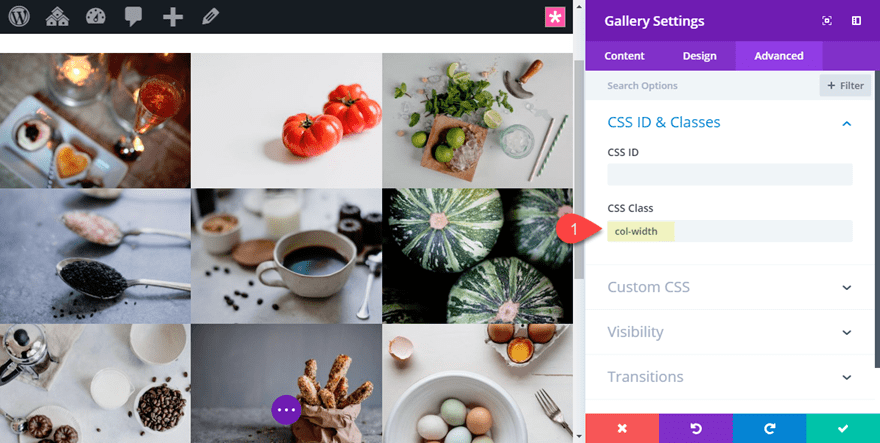
Agregue la clase CSS al módulo Divi Gallery
Antes de agregar el CSS personalizado, primero debemos darle a nuestro módulo de galería una Clase de CSS personalizada para que podamos hacer referencia a esa clase específica en nuestro CSS. Esto asegurará que nuestro css solo se aplique a este módulo de galería específico. Para hacer esto, abra la configuración del módulo de la galería y agregue la siguiente clase CSS en la pestaña avanzada:
Clase CSS: ancho de columna

No olvide eliminar el css personalizado agregado al elemento de la galería en la sección anterior de este artículo si lo agregó.
Después de eso, guarde su configuración.
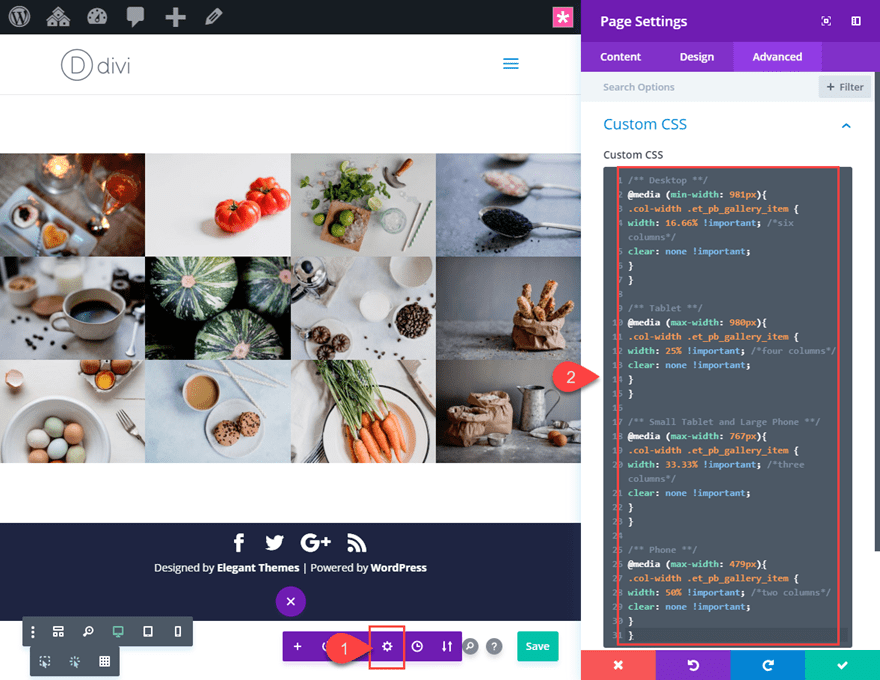
Agregue el CSS personalizado a la configuración de la página
Con su clase de CSS en su lugar, está listo para agregar el CSS personalizado. Abra la configuración de la página haciendo clic en el ícono de ajustes en la barra de configuración de la página en la parte inferior de la página (o puede usar el atajo de teclado «o»).
Luego agregue el siguiente CSS personalizado en la pestaña avanzada.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/** Desktop **/@media (min-width: 981px){.col-width .et_pb_gallery_item {width: 16.66% !important; /*six columns*/clear: none !important;}}/** Tablet **/@media (max-width: 980px){.col-width .et_pb_gallery_item {width: 25% !important; /*four columns*/clear: none !important;}}/** Small Tablet and Large Phone **/@media (max-width: 767px){.col-width .et_pb_gallery_item {width: 33.33% !important; /*three columns*/clear: none !important;}}/** Phone **/@media (max-width: 479px){.col-width .et_pb_gallery_item {width: 50% !important; /*two columns*/clear: none !important;}} |

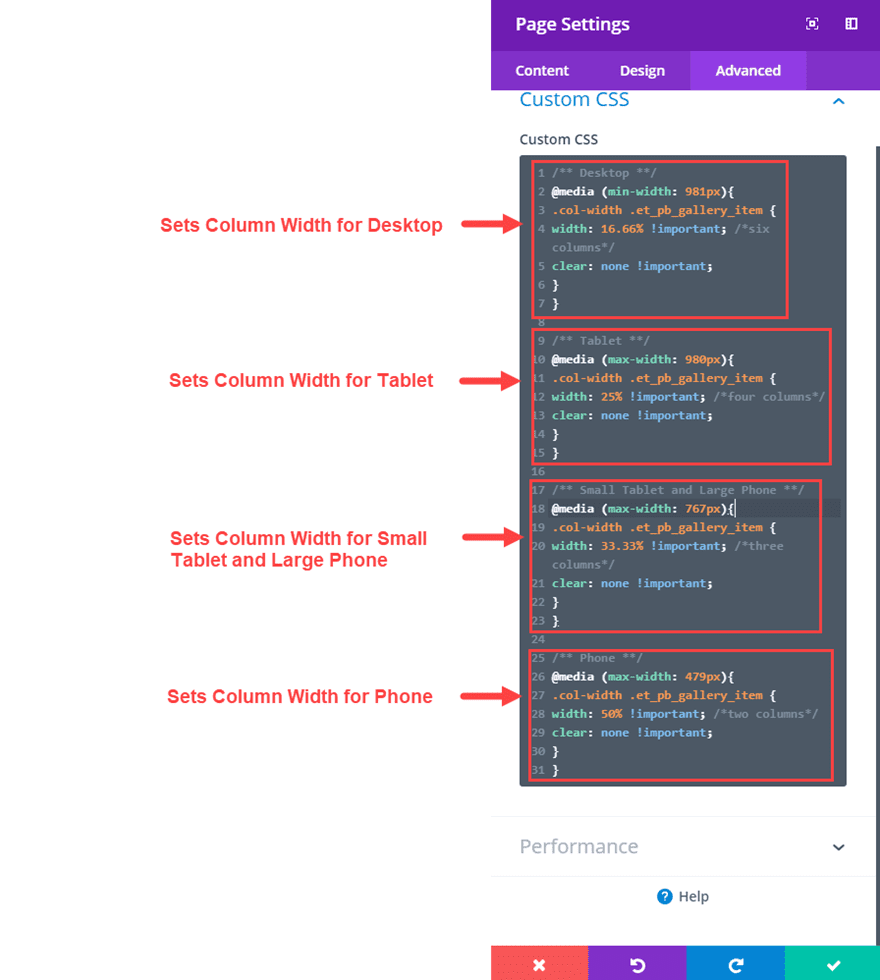
Este CSS agregará un número personalizado de columnas a ciertos puntos de interrupción de la siguiente manera:
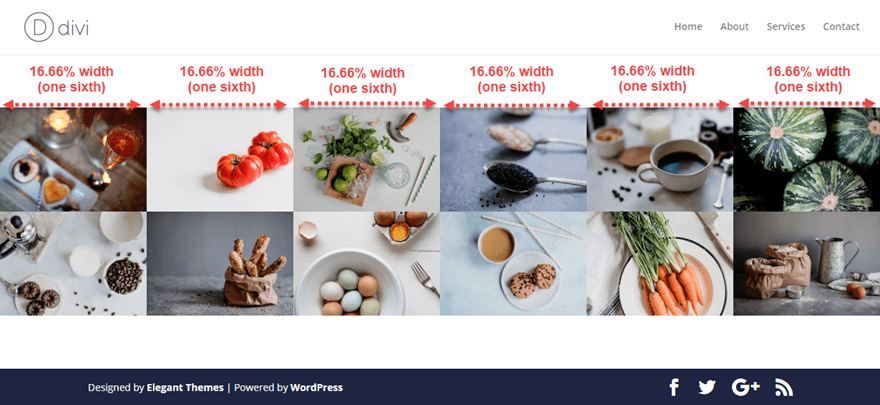
Escritorio: 6 columnas
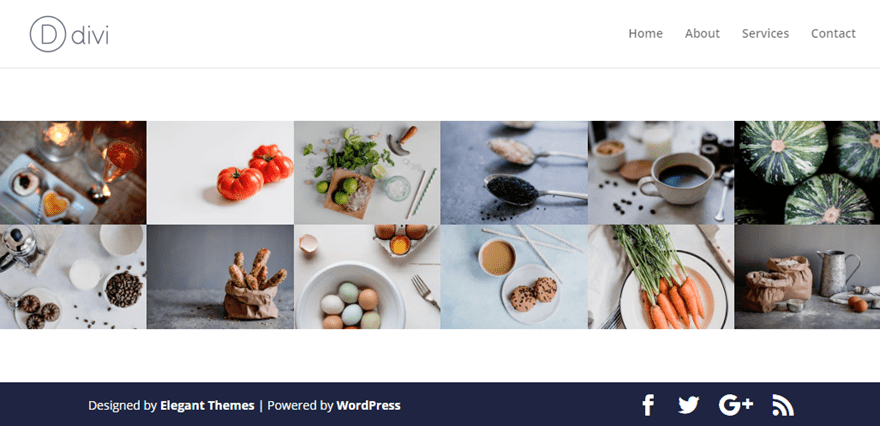
Tableta: 4 columnas
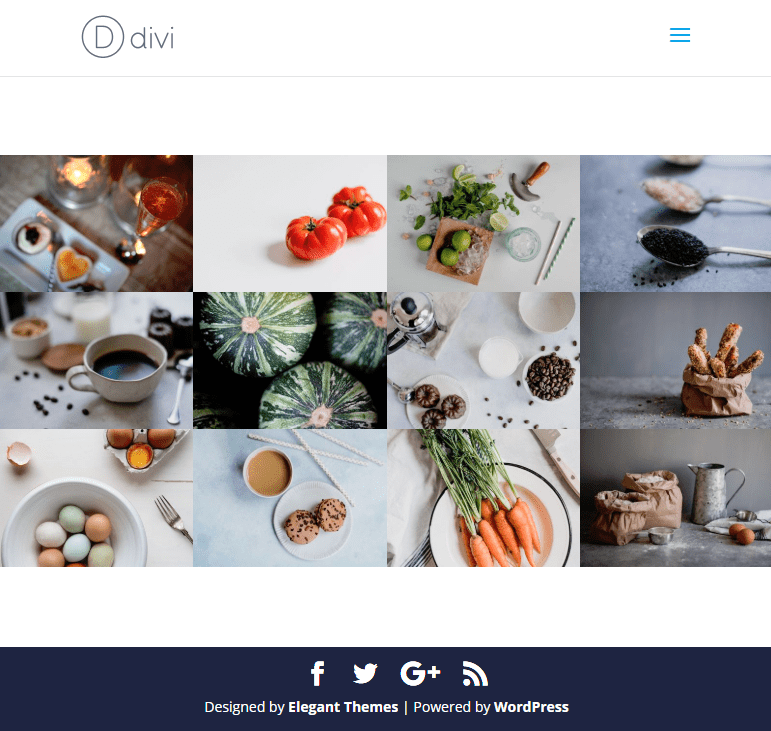
Tableta pequeña y Teléfono grande: 3 columnas
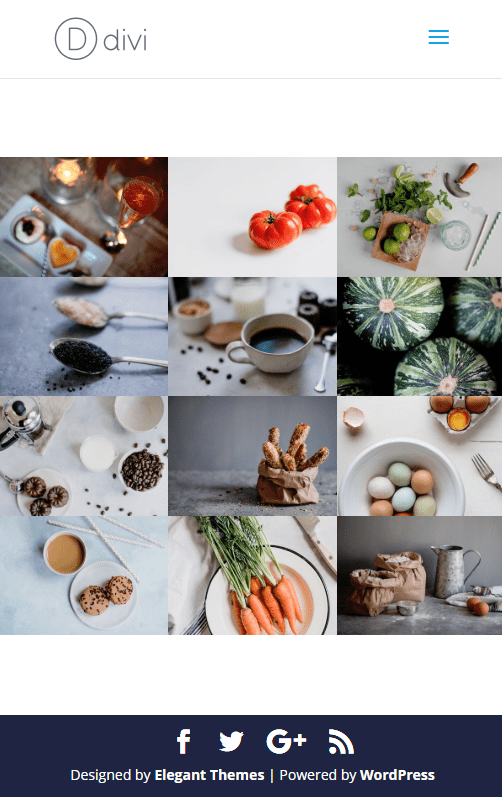
Teléfono: 2 columnas
Comprender y ajustar el CSS
Al observar el CSS, notará que se divide en cuatro consultas de medios separadas. La consulta de medios superior agrega estilo a los navegadores de escritorio (navegadores con un ancho mínimo de 981 px). La segunda consulta de medios agrega estilo a los navegadores en torno al tamaño de la tableta, y así sucesivamente.

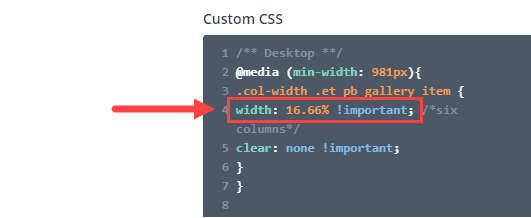
Dentro de cada consulta de medios, el CSS más importante a tener en cuenta es la propiedad de ancho. Esto designa el tamaño de cada elemento de la galería y también establece el ancho de columna de la galería.
Por ejemplo, la consulta de medios superior para escritorio establece el ancho del elemento de la galería en 16,66 %.

Esto es equivalente a una sexta parte del ancho total de su contenedor (o fila). Por lo tanto, la galería mostrará un diseño de seis columnas en el escritorio.

Para ajustar la cantidad de columnas para el escritorio, todo lo que necesita hacer es cambiar la propiedad de ancho a un valor diferente. Aquí hay una lista de porcentajes de ancho que puede probar.
12 columnas: 8,33%
10 columnas: 10%
8 columnas: 12,5%
6 columnas: 16,66%
5 columnas: 20%
4 columnas: 25%
3 columnas: 33,33%
2 columnas: 50%
1 columna: 100%
Resultado final
Aquí está el resultado final en los diferentes anchos de navegador.
Escritorio (6 columnas)

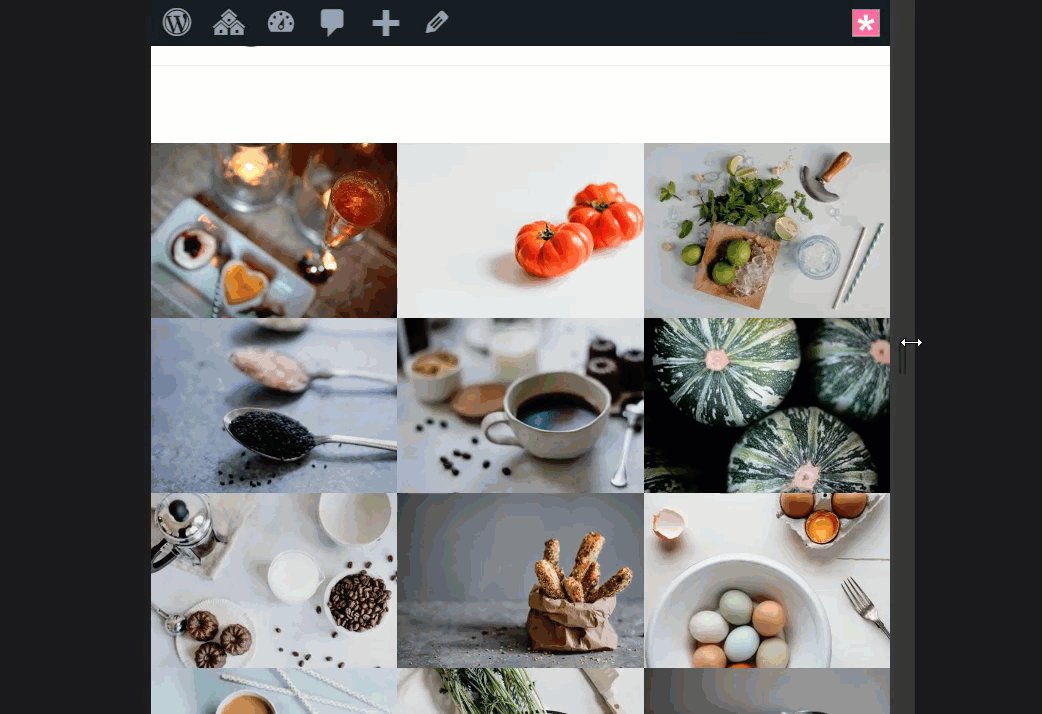
Tableta (4 columnas)

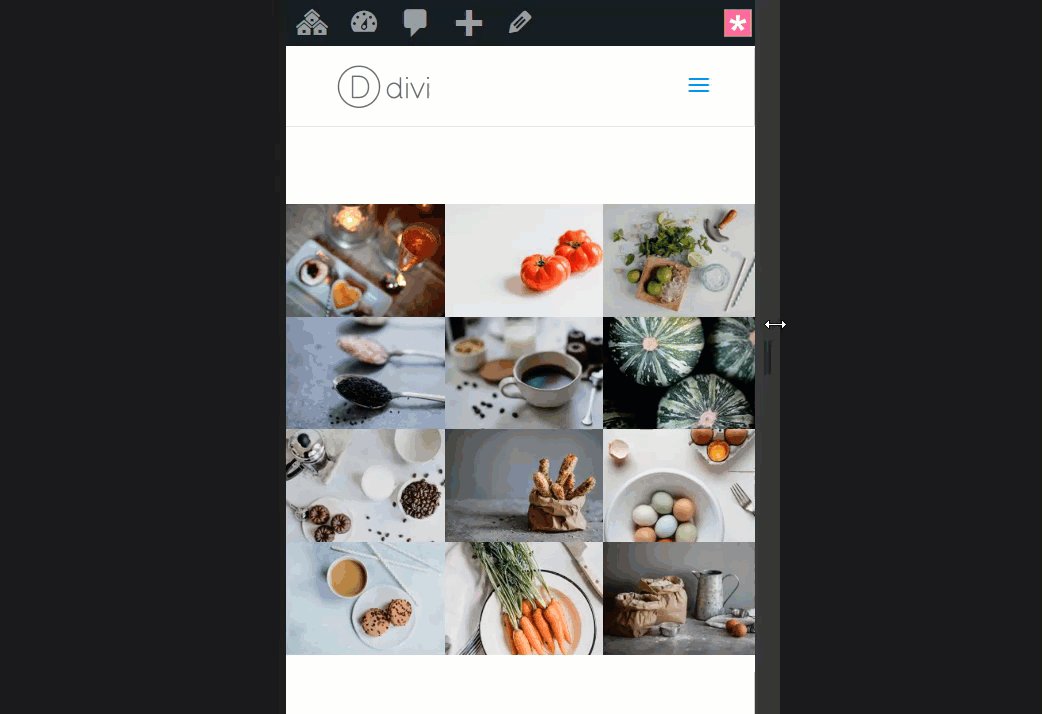
Tableta pequeña y teléfono grande (3 columnas)

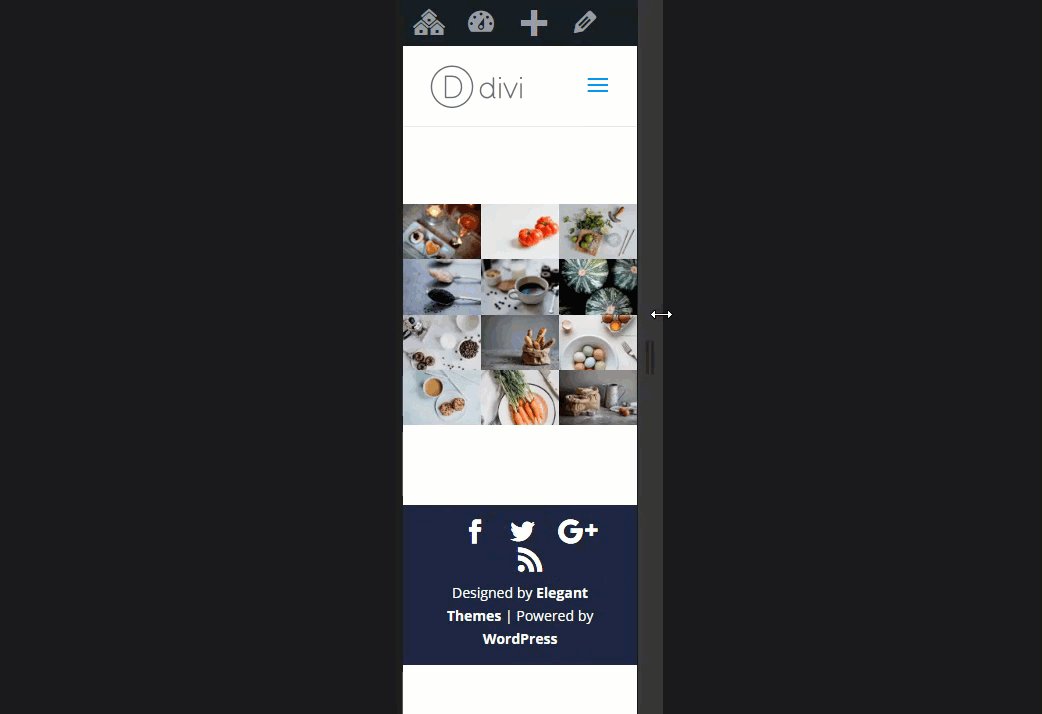
Teléfono (2 columnas)

Pensamientos finales
Espero que este tutorial haya sido útil para aquellos de ustedes que buscan obtener más control sobre la cantidad de columnas que muestra su galería en ciertos dispositivos o puntos de interrupción. Con esta configuración, puede agregar cualquier cantidad de columnas que desee para cualquier ancho de navegador para crear pantallas de galería pensando en el usuario.
Los puntos de interrupción que utilicé en el CSS personalizado son aquellos puntos de interrupción que Divi ya usa. No dude en consultar nuestra publicación sobre cómo ajustar sus diseños con consultas de medios para obtener más información sobre este concepto.
Hasta la próxima, espero saber de usted en los comentarios.
¡Salud!