
Divi Product Carousel Module es un complemento de terceros para Divi que muestra los productos de WooCommerce dentro de un control deslizante de carrusel. Cree un carrusel de productos y colóquelo dentro de cualquier diseño Divi. Puede diseñarlos y elegir múltiples opciones de diseño y visualización. En este artículo, veremos el módulo de carrusel de productos Divi, veremos sus características y veremos qué tan fácil es de usar.
El módulo de carrusel de productos Divi está disponible en el sitio web del desarrollador y en los mercados de Divi.

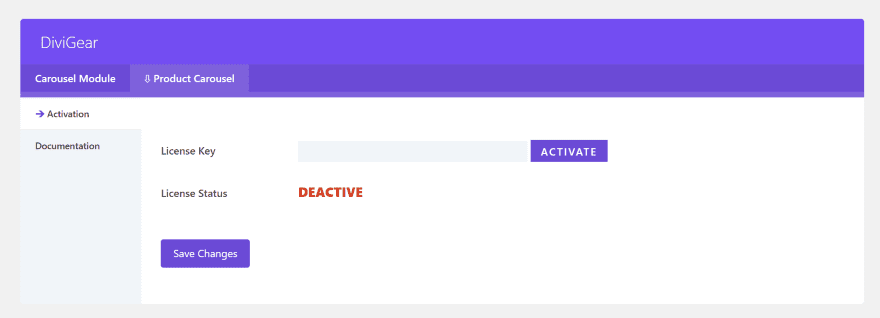
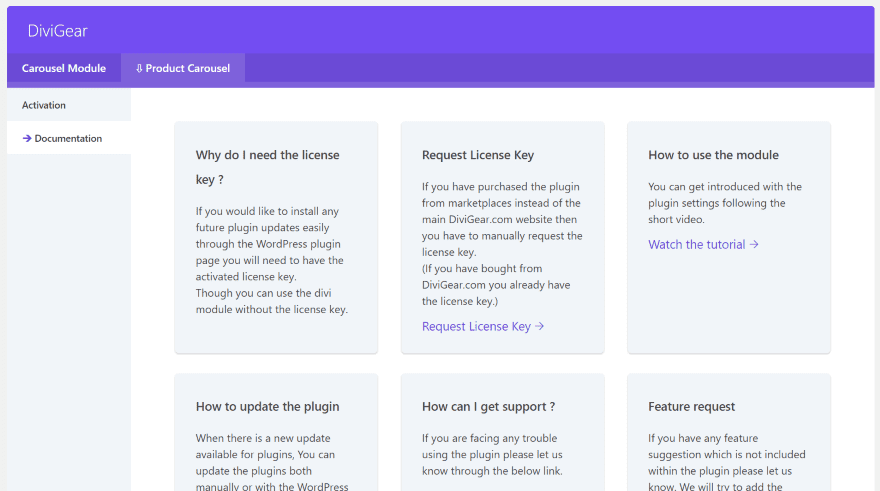
Una vez que cargue y active el complemento, vaya a DiviGear en el menú del tablero y active su licencia. Si tiene varios complementos de este desarrollador, deberá seleccionar la pestaña del complemento.

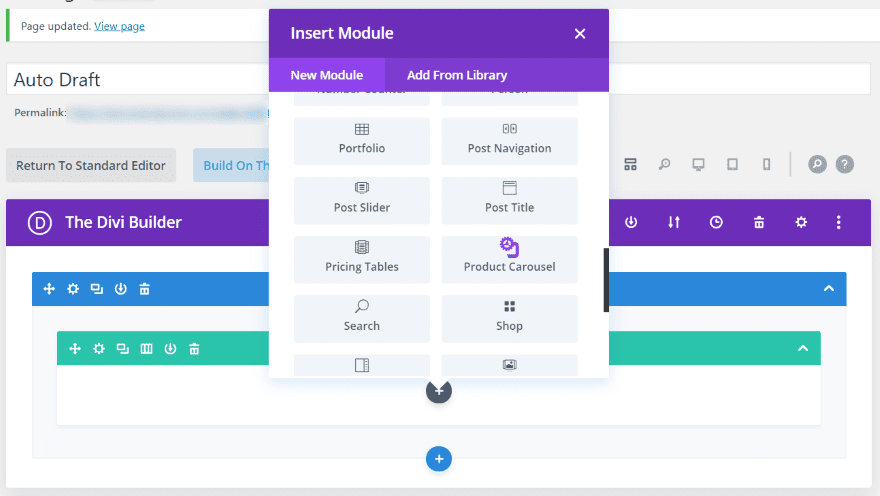
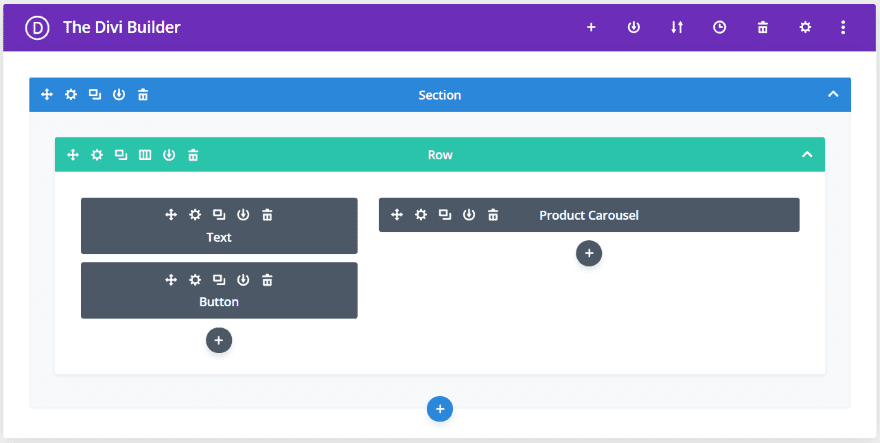
Se agrega un nuevo módulo a Divi Builder llamado Product Carousel. Incluye un ícono morado para que se destaque entre la multitud.

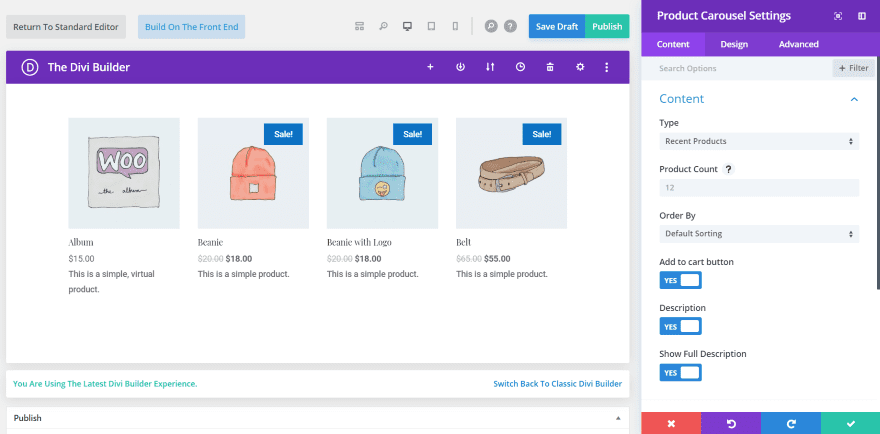
La configuración incluye las pestañas Contenido, Diseño y Avanzado. La pestaña Contenido tiene configuraciones para el contenido de WooCommerce. Elija el tipo de producto de reciente, destacado, venta, más vendido, mejor valorado o categoría de producto en el cuadro desplegable. Ingrese un número para el conteo de productos que desea mostrar. Elija el orden de clasificación de popularidad, clasificación, fecha o precio. También puede habilitar el botón Agregar al carrito y la descripción. Muestre la descripción completa o un extracto.

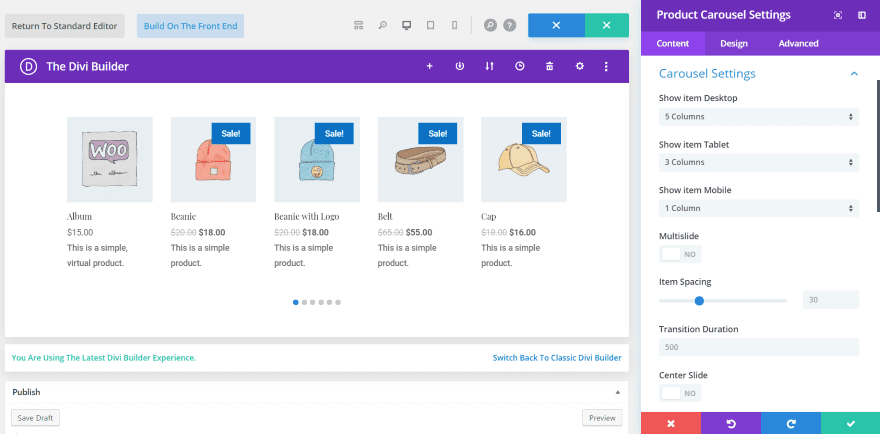
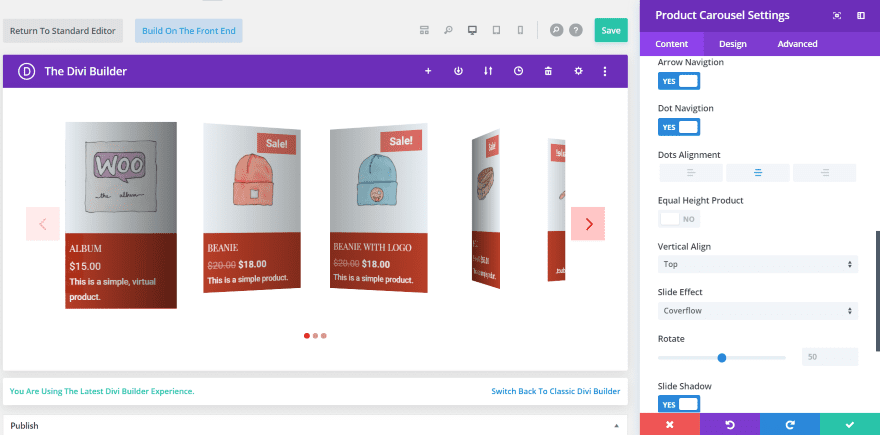
La configuración del carrusel le permite elegir la cantidad de columnas según el dispositivo utilizado. También incluye diapositivas múltiples (habilite que se deslice por el número de diapositivas en la pantalla o desactívelo para deslizar una diapositiva a la vez), espaciado de elementos, duración de la transición, centro, bucle, reproducción automática, navegación con puntos y flechas, alineación y efecto deslizante Otras configuraciones incluyen el enlace y el fondo. Es interesante que puedas usar los puntos y las flechas juntos. Puede colocar los puntos a la derecha, en el centro o a la izquierda en la parte inferior de la diapositiva.

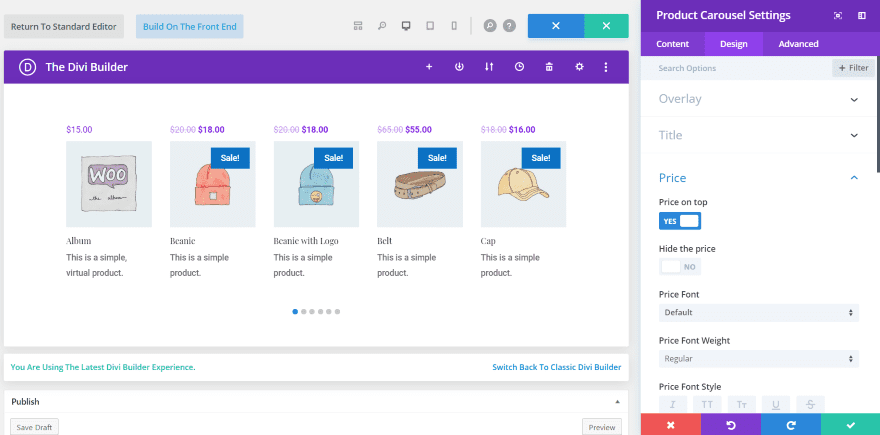
La pestaña Diseño incluye configuraciones para la superposición, el título, el precio, la descripción, la insignia de venta, el botón Agregar al carrito, la revisión, la flecha, los puntos, la imagen, el desplazamiento, el espaciado, el borde y la sombra del cuadro. Se agregan otras configuraciones en función de las selecciones que elija. Cada uno de estos ajustes es extenso.

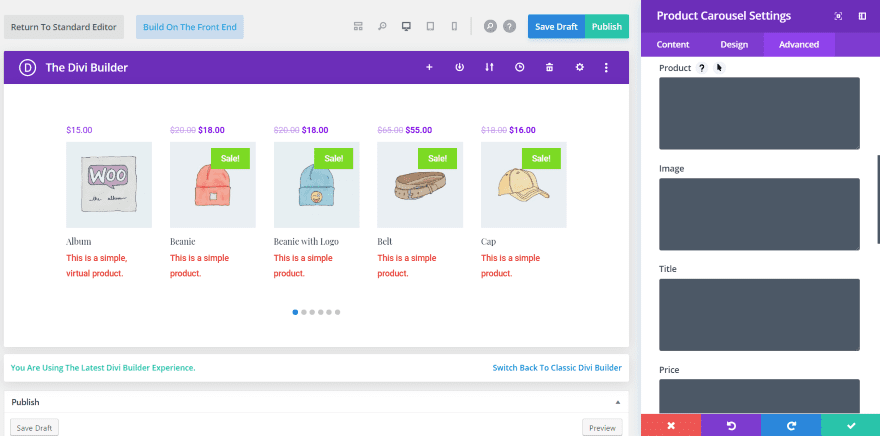
La pestaña Avanzado incluye las características esperadas de CSS, visibilidad y transiciones. El CSS personalizado incluye campos para producto, imagen, título, precio, insignia de venta, flecha anterior, flecha siguiente y puntos. Esto le da mucho control con CSS.
Configuración del módulo del carrusel de productos Divi

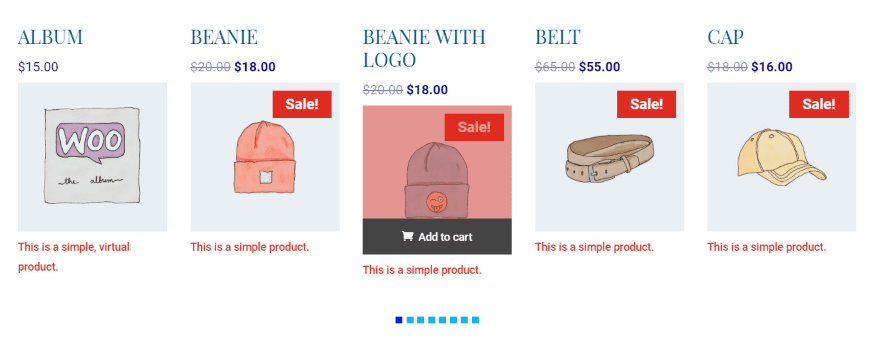
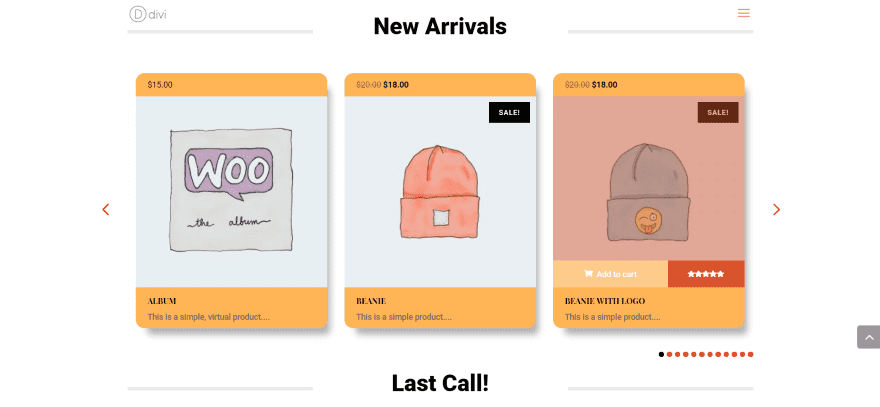
Puede mover los títulos y los precios hacia arriba o hacia abajo. En este ejemplo, moví ambos a la parte superior y cambié su tamaño y color. Le di estilo a la insignia de venta cambiando el color de fondo y el tamaño de fuente. También diseñé los puntos inactivos y activos.

Así es como se ve en la parte delantera. También agregué una superposición y el botón Agregar al carrito aparece al pasar el mouse. Puede diseñar este botón tanto para el desplazamiento de superposición como para el desplazamiento del botón.

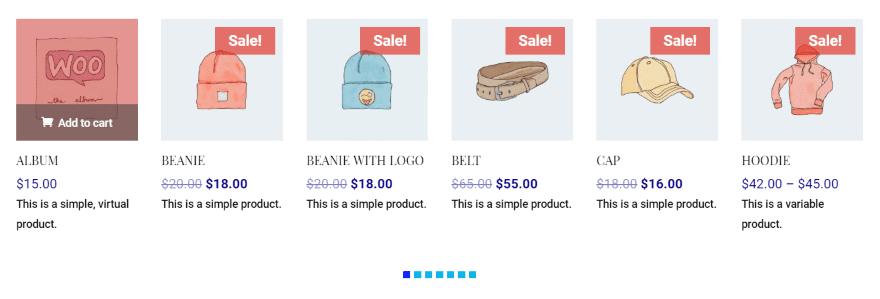
En este, seleccioné 6 columnas, moví todo el texto hacia abajo, ajusté los colores del texto y agregué algo de opacidad al botón Agregar al carrito. Dejé la opacidad de desplazamiento por defecto, por lo que el botón es sólido si pasa el cursor sobre el botón mismo.

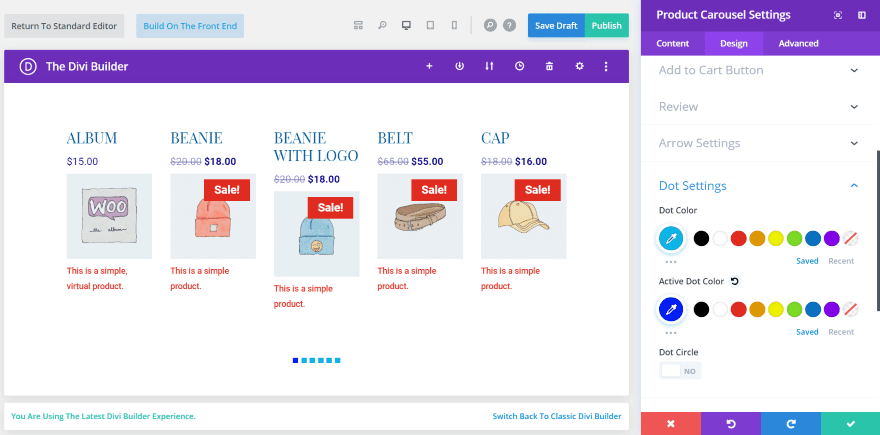
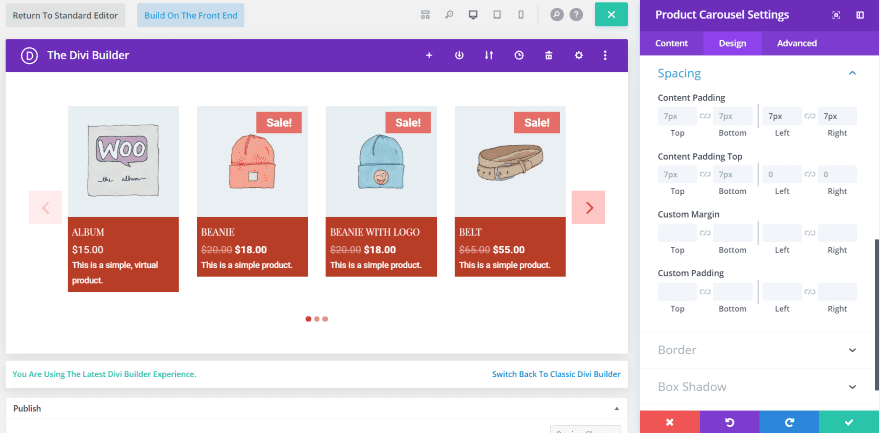
Para este, configuré el diseño en 4 columnas. Agregué flechas y cambié los colores de las flechas y los puntos. También agregué un fondo al título, el precio y la descripción, y cambié todo el texto a blanco. Para alinear bien el texto dentro del cuadro, agregué algo de relleno de contenido. También incluye relleno de contenido para la parte superior (en caso de que coloque el título o el precio sobre la imagen).

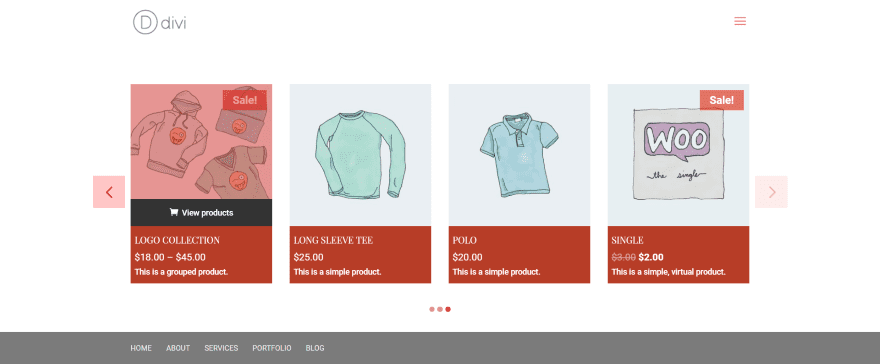
Así es como se ve en la parte delantera. La flecha de la derecha es más clara para indicar que está al final de los productos que puede mostrar. Si lo configuro en bucle, sería el color normal.

Así es como se ve con Desbordamiento seleccionado. Proporciona un bonito efecto de tarjeta 3D. Puede ajustar la cantidad de rotación y habilitar la sombra de diapositiva.

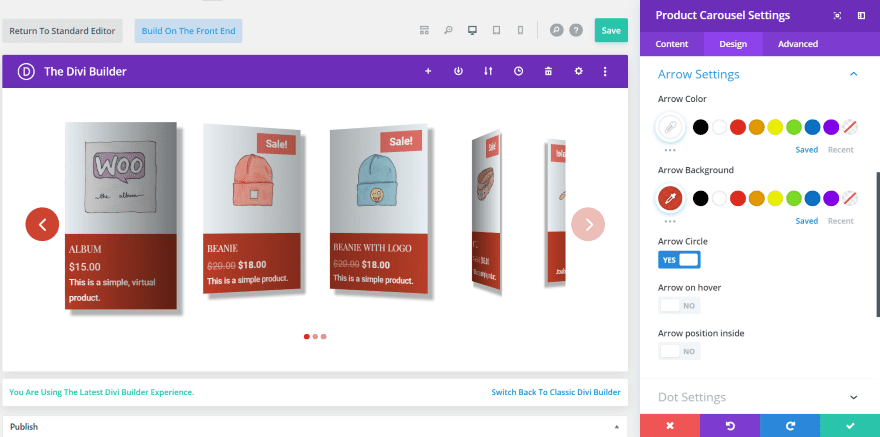
En este ejemplo, le di a las tarjetas una sombra de cuadro y ajusté el desenfoque. También cambié las flechas a un círculo y ajusté los colores.

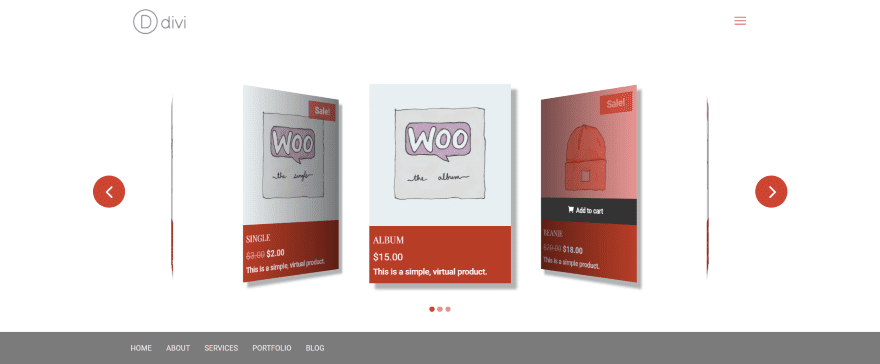
Así es como se ve en la parte frontal con Center Slide activado. Este es el diseño de 4 columnas. Se muestra de manera diferente cuando selecciona Center Slide.

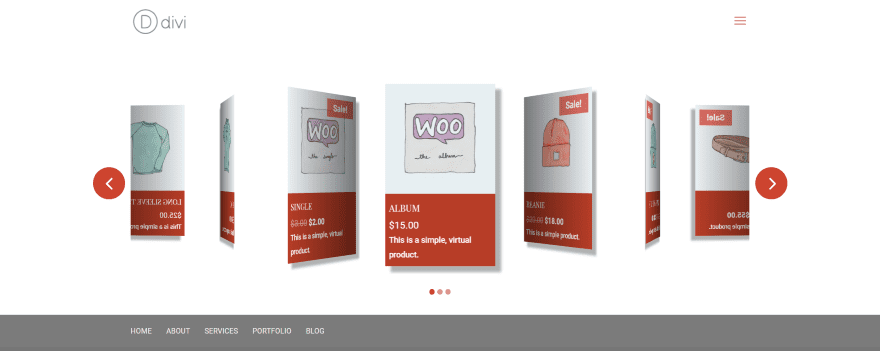
Este es el diseño de 5 columnas con la misma configuración que el ejemplo anterior.

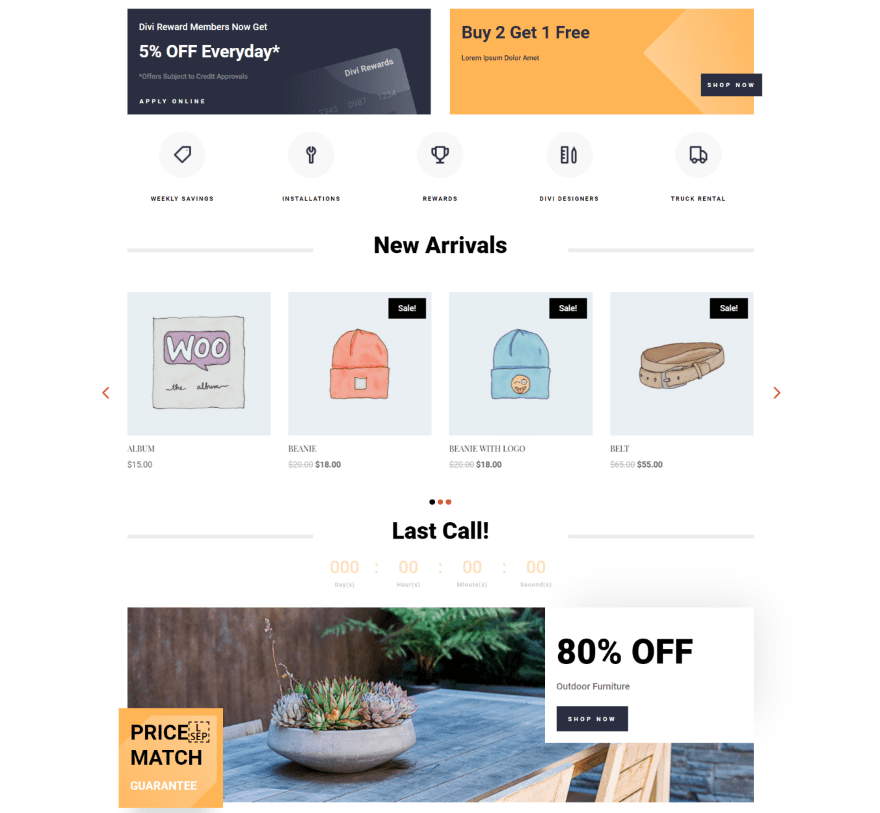
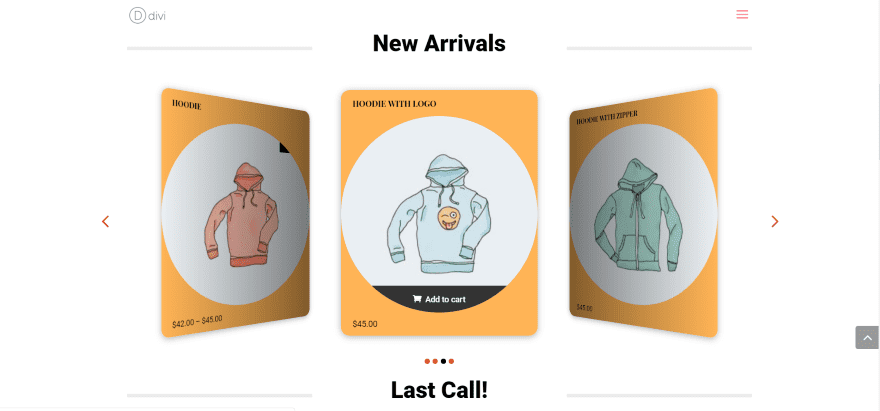
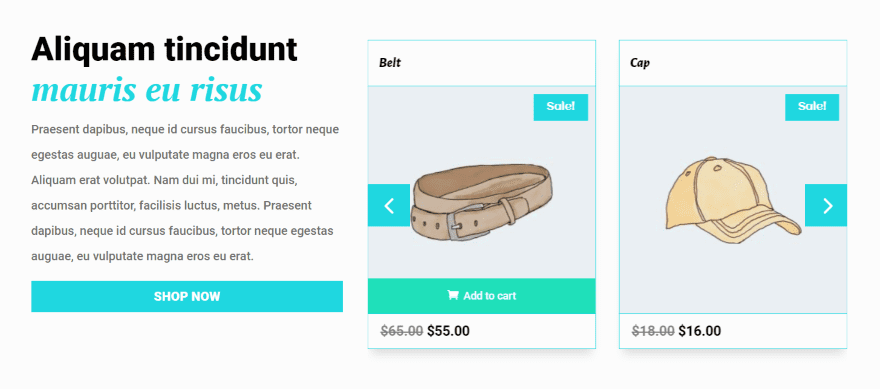
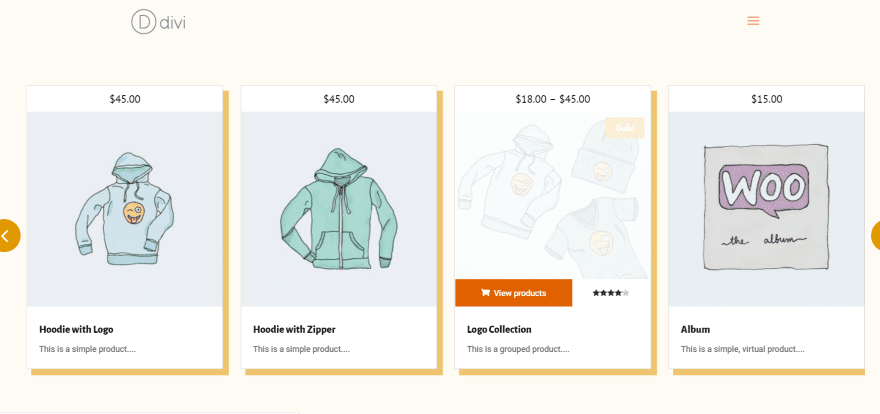
El carrusel de productos se adapta bien a los diseños de Divi. En este ejemplo, reemplacé el módulo de la tienda Divi con el módulo del carrusel de productos Divi y lo diseñé para que coincida con el diseño.

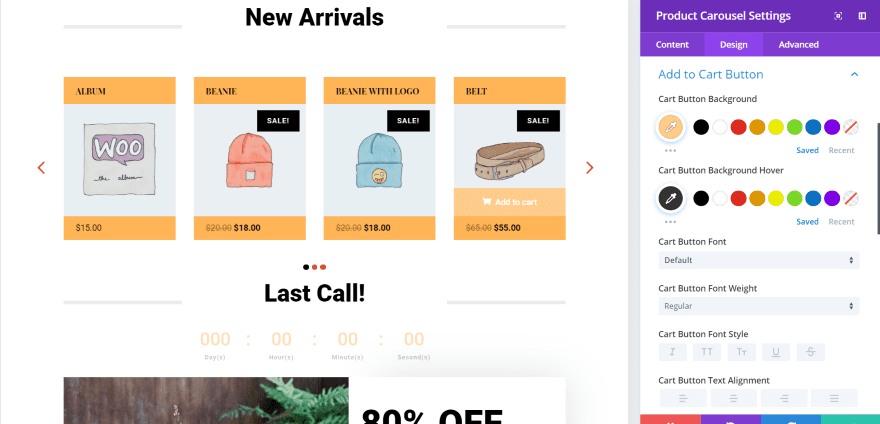
En este, moví el título a la parte superior, agregué un poco de relleno en la parte superior e inferior e hice los títulos en seminegrita. También cambié el color del botón Agregar al carrito para que coincida con el diseño.

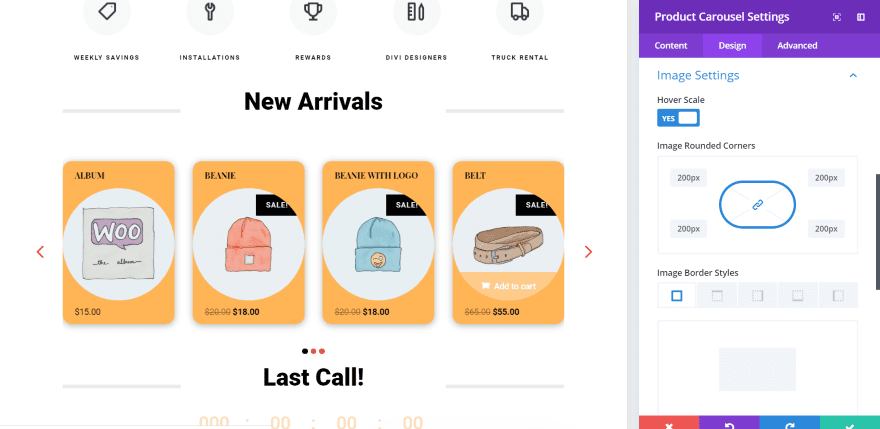
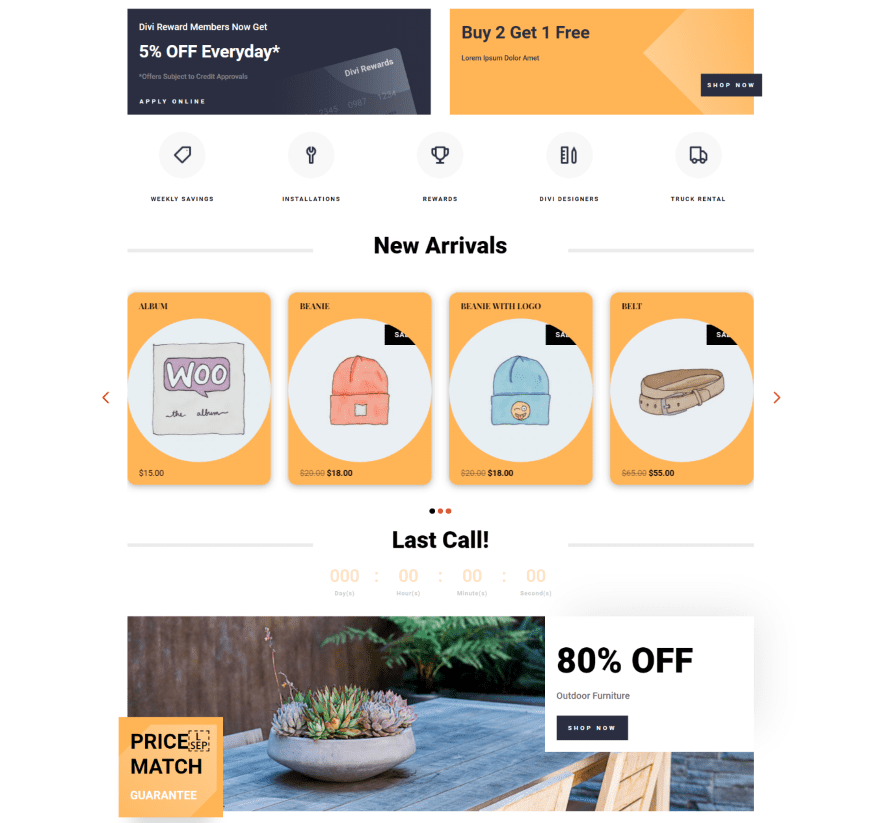
Para este, ajusté los bordes de las diapositivas y las imágenes para crear esquinas redondeadas. Seguí adelante e hice las imágenes en círculos. También he añadido una sombra de caja.

Se ve excelente dentro del diseño. Sin embargo, oculta la mayor parte de la insignia de venta. Probablemente haya una forma de evitar eso con CSS.

Este usa Overflow con el diseño de 3 columnas.

Para este, eliminé el borde de la imagen pero mantuve el borde de las diapositivas. Agregué una sombra de caja y ajusté su fuerza y posición.

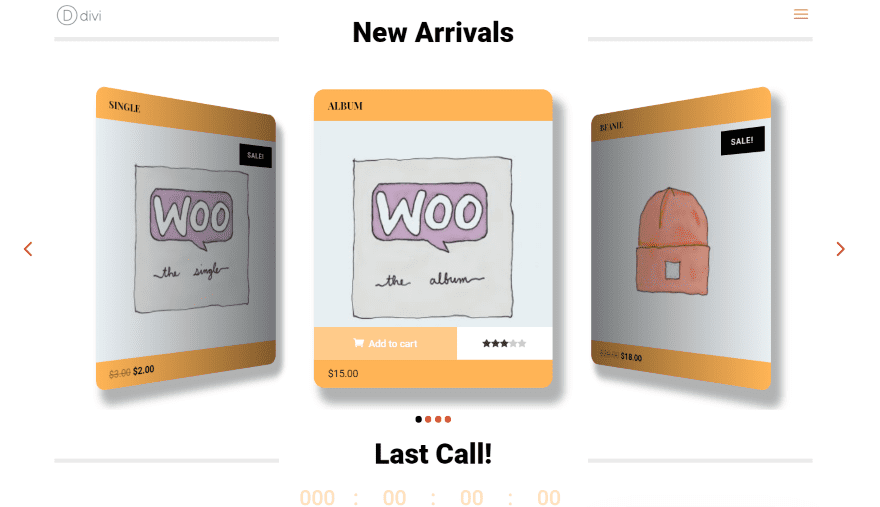
También muestra la calificación de estrellas de las revisiones al pasar el mouse. Coloca la calificación al lado del botón Agregar al carrito. Los une con una animación genial. Esta es la configuración predeterminada. Puedes diseñar los colores del fondo y las estrellas.

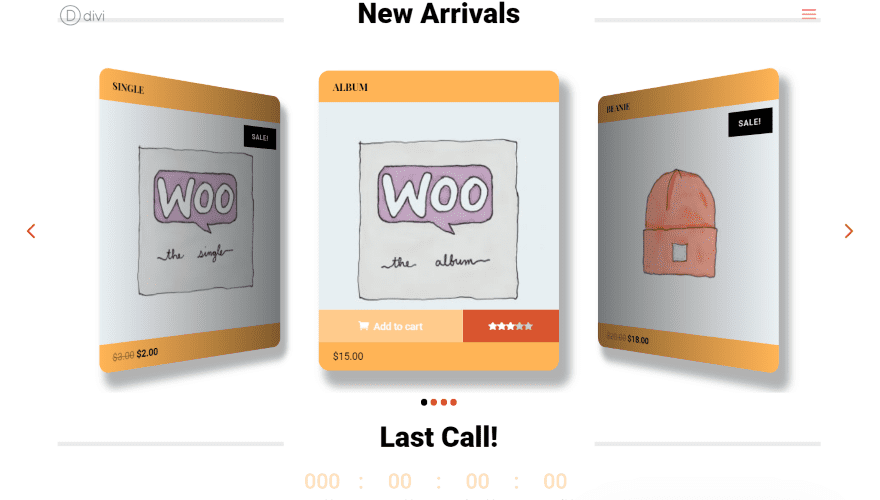
En este, he diseñado las calificaciones para que coincidan con los elementos del diseño.

Para este, moví el precio hacia arriba y el título hacia abajo. He añadido una descripción y una superposición. Moví el punto de navegación a la derecha. Tuve que agregar un poco de relleno para que la sombra de la caja se mostrara en los lados. Sin el acolchado, coloca el producto en el borde del espacio del módulo.
Demostraciones del módulo de carrusel de productos Divi

Actualmente hay 13 demostraciones descargables en el sitio web del desarrollador . Estos son diseños que puede cargar en la Biblioteca Divi y usar con cualquier diseño Divi. Todos incluyen estilo para el módulo Divi Product Carousel y algunos incluyen otros módulos y fondos con estilo. Estos son buenos para obtener un punto de partida con los diseños de carrusel de productos y para mostrar algunas de las cosas que se pueden hacer con el módulo. Veamos algunos de ellos.

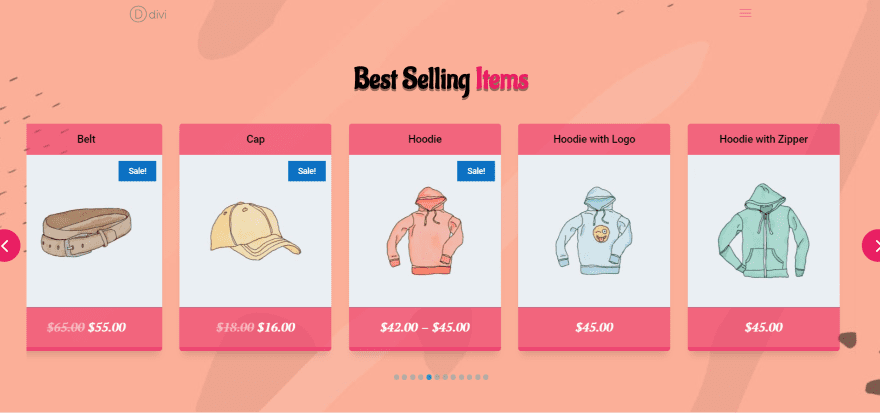
Este coloca los títulos en la parte superior, los estilos en la parte superior e inferior para que coincidan, agrega flechas en círculos fuera de las imágenes e incluye puntos. También tiene un borde inferior para resaltar las diapositivas. Me gustan los colores atrevidos. La parte superior e inferior tienen un poco de transparencia para que se vean los patrones de fondo. Este diseño incluye un módulo de texto con estilo para el título.

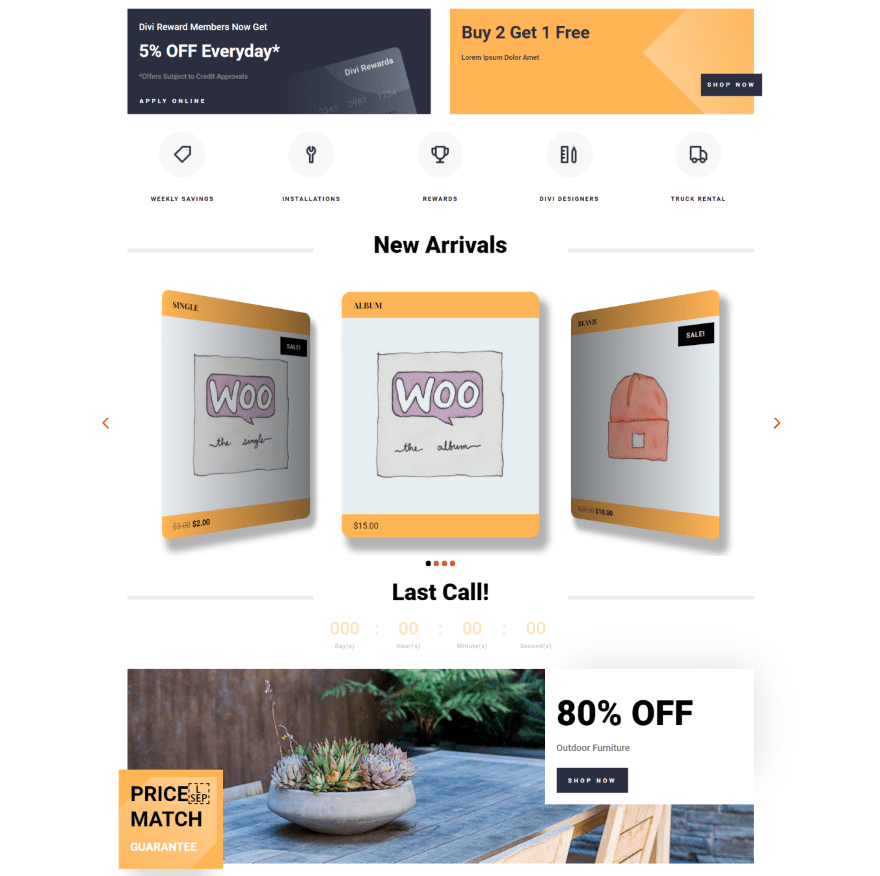
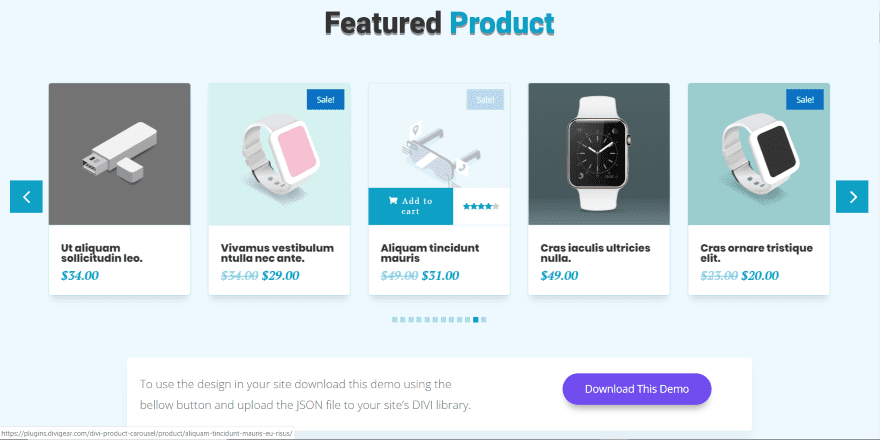
Varios de los diseños incluyen otros módulos con estilo. Este usa un diseño de dos columnas para agregar una llamada a la acción usando módulos de texto y botones.

Así es como se ve desde el frente. Incluye un borde, títulos en la parte superior y dos colores para el botón Agregar al carrito. Las flechas se muestran dentro de las imágenes del módulo.

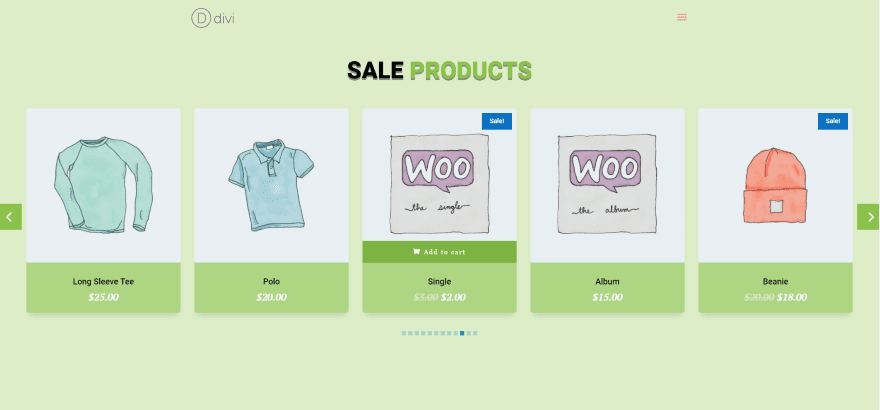
Este incluye un fondo verde y diapositivas estilizadas a juego. El botón Agregar al carrito es de color verde claro cuando se desplaza sobre el producto y luego de color verde oscuro cuando se desplaza sobre el botón. Incluye un módulo de texto con estilo para el título.

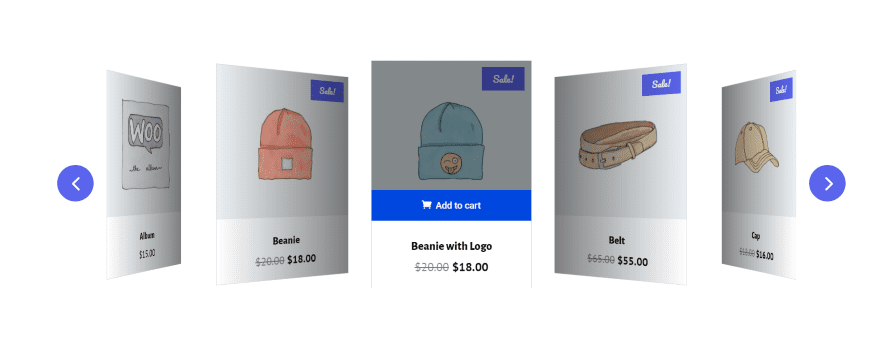
Este incluye un estilo azul para las insignias de venta, flechas redondas fuera de las imágenes y el botón Agregar al carrito. Añade un pequeño borde a las diapositivas. Muestra las diapositivas con el efecto Overflow.

Este también muestra productos con el efecto Overflow. También usa azul para las flechas y el botón Agregar al carrito. El título se mueve a la parte superior. La superposición es blanca con una alta opacidad y la insignia de venta es roja.

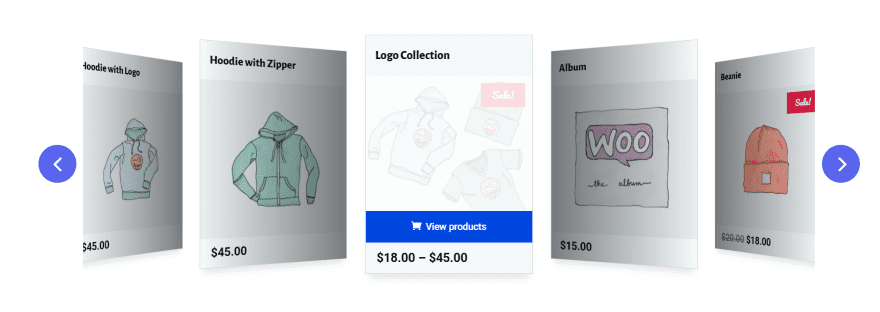
Este incluye un fondo con estilo y agrega un borde, un botón Agregar al carrito con estilo, una insignia de venta y flechas dentro de un círculo. La superposición es blanca. Coloca el precio en la parte superior y todos los demás datos en la parte inferior.
Precio y documentación del módulo de carrusel de productos Divi

Hay dos opciones de compra para el módulo de carrusel de productos Divi:
- Sitio único – $19
- Sitios ilimitados – $39
Está disponible en el sitio web del desarrollador y en los mercados.

La documentación se proporciona mediante un video de YouTube que lo guía a través de las funciones. Encontrarás un enlace a él en el menú DiviGear en el tablero. Si tiene más de un producto DiviGear, seleccione la pestaña del producto y luego seleccione Documentación.
pensamientos finales
Divi Product Carousel es fácil de usar y es excelente para hacer que sus productos se destaquen. Incluso si no desea mostrarlos como un control deslizante, tiene muchas opciones de estilo y presentación de productos para que valga la pena considerarlo. No trabajé tan bien con Extra . Me encantaría ver la compatibilidad con Extra, ya que ya tiene muchas características de WooCommerce y es una gran plataforma para crear tiendas WooCommerce.
Me gusta que tiene demos descargables. Incluyen los fondos y el estilo del módulo. Estos son excelentes para brindarle un punto de partida o despertar su imaginación para presentar sus productos WooCommerce dentro de sus diseños Divi.
Si está interesado en presentar sus productos de WooCommerce en un carrusel, o simplemente tiene algunas opciones de diseño más, vale la pena echarle un vistazo al módulo de carrusel de productos Divi. Está disponible en el sitio web del desarrollador y en los mercados de Divi.
Queremos escuchar de ti. ¿Has probado el módulo de carrusel de productos Divi? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada Letters-Shmetters / shutterstock.com