
Apilar tipografía es una técnica fácil y efectiva para crear hermosos diseños de encabezados en Divi . La tipografía a menudo se usa estrictamente como un elemento de diseño abstracto en formas que realmente no contribuyen al contenido que leen los motores de búsqueda. Pero también puede ser creativo con el diseño de encabezados reales (h1, h2, etc.) con algunas técnicas de Divi.
En este tutorial, usaré Divi para crear 5 diseños de títulos diferentes con texto apilado. Con suerte, podrá usar estos diseños como inspiración para sus propios diseños de títulos.
Empecemos.
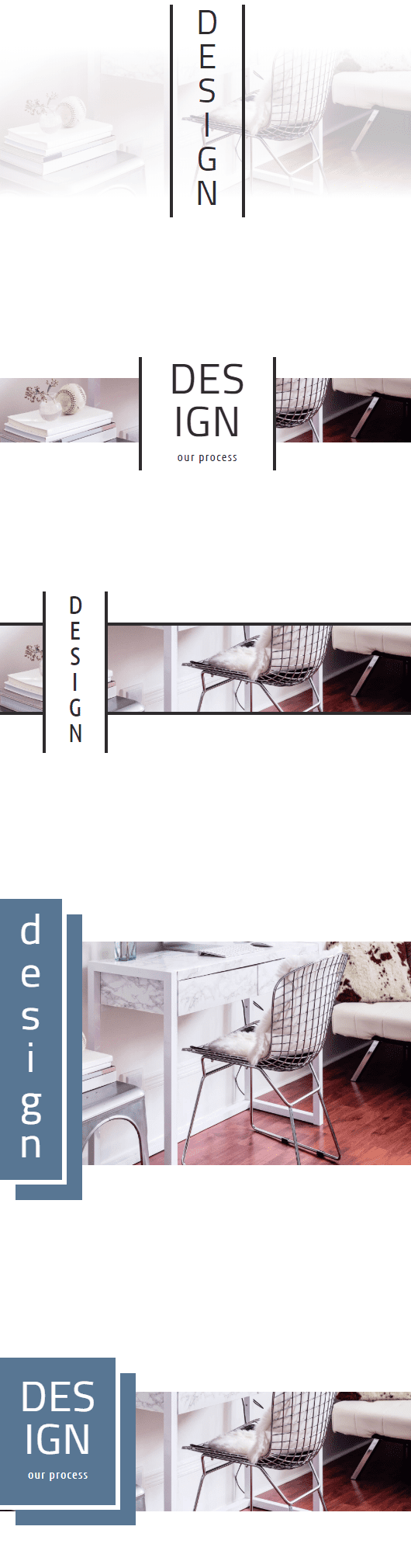
Aquí hay un vistazo a los 5 diseños.
Diseño #1

Diseño #2

Diseño #3

Diseño #4

Diseño #5

Empezando
Vamos a construir estos diseños desde cero. Entonces, para comenzar, cree una nueva página, asigne un título a su página e implemente Visual Builder. Seleccione la opción «Construir desde cero» y estará listo para comenzar a construir.
Para simplificar el proceso de creación de cada uno de los 5 diseños, duplicaré secciones para comenzar con el próximo diseño. Así que sería mejor crear estos diseños en orden comenzando con el primero.
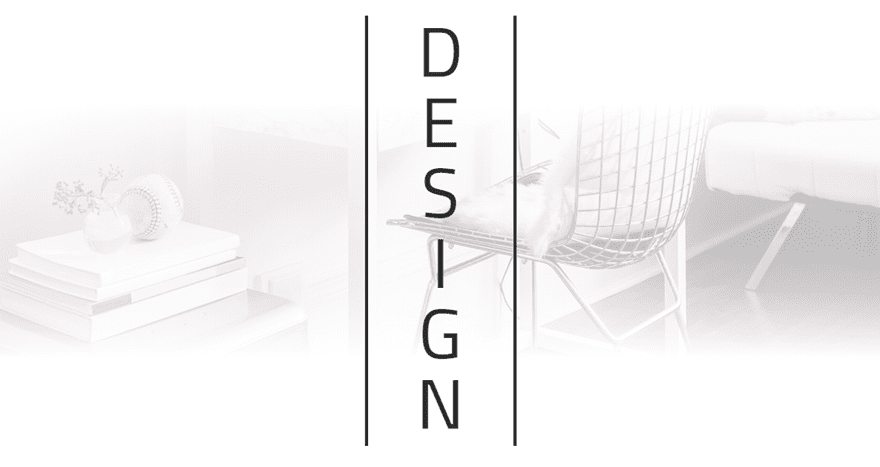
Diseño de título #1
Para este primer diseño, le mostraré cómo apilar verticalmente el texto del encabezado y centrarlo en el medio de la fila. También voy a agregar dos capas de degradado (una en la sección y otra en la fila) sobre la imagen de fondo para dar una superposición blanca semitransparente equilibrada que combine perfectamente con los fondos de página en blanco. El resultado es sutil pero muy singular y limpio.
Antes de agregar nuestro módulo de texto, primero ocupémonos de la configuración de la sección y la fila. Esto hará que ajustar el módulo sea mucho más fácil más adelante.
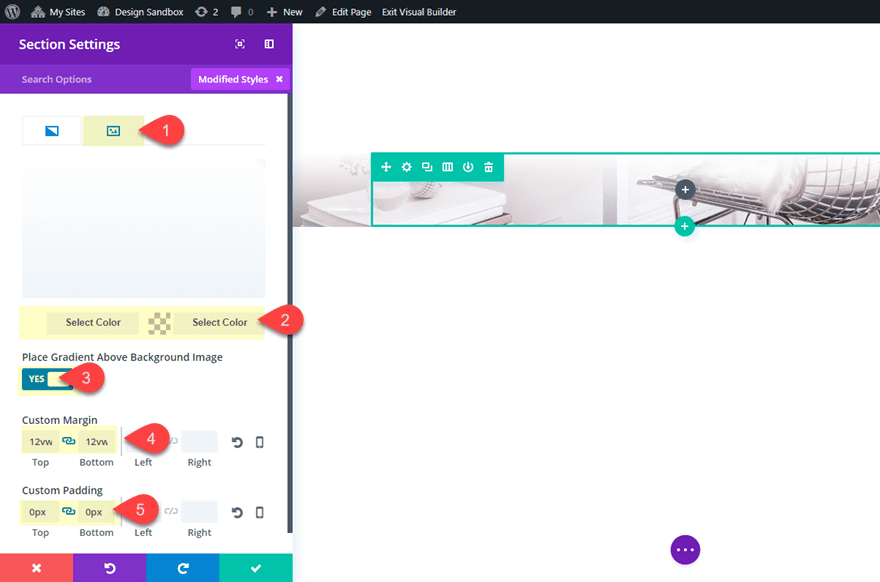
Vaya a la sección de configuración y actualice lo siguiente:
Agregue una imagen de fondo (al menos 1920 px de ancho)
Color de degradado de fondo a la izquierda: #ffffff
Color de degradado de fondo a la derecha: rgba (255,255,255,0)
Coloque el degradado sobre la imagen de fondo: SÍ

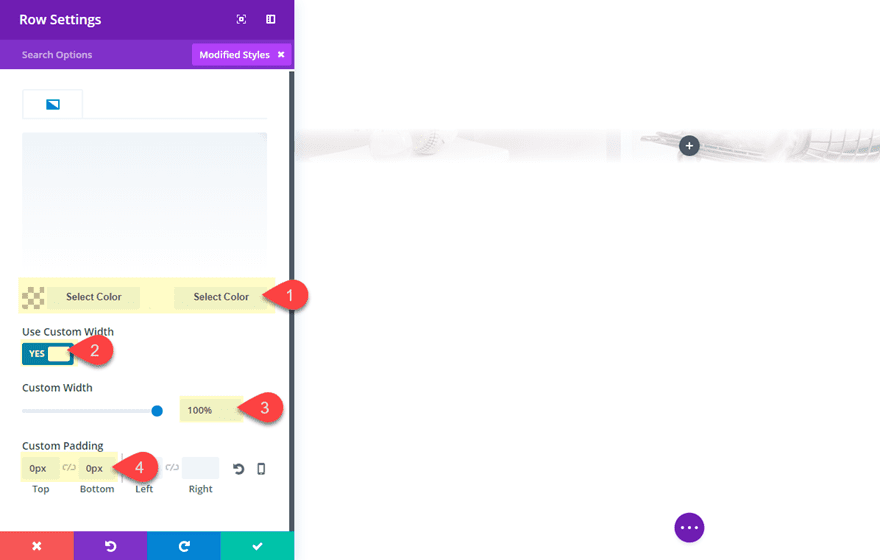
A continuación, actualice la configuración de la fila de la siguiente manera:
Color izquierdo del degradado de fondo: rgba(255,255,255,0)
Color derecho del degradado de fondo: #ffffff Ancho
personalizado: 100%
Relleno personalizado: 0px arriba, 0px abajo

Ahora podemos agregar nuestro módulo de texto a la columna central de nuestra fila de tres columnas. Luego actualice la configuración del módulo de texto de la siguiente manera:
Reemplace el contenido simulado en el cuadro de contenido con un encabezado h2 que diga «diseño» como este:
|
01
|
<h2>design</h2> |
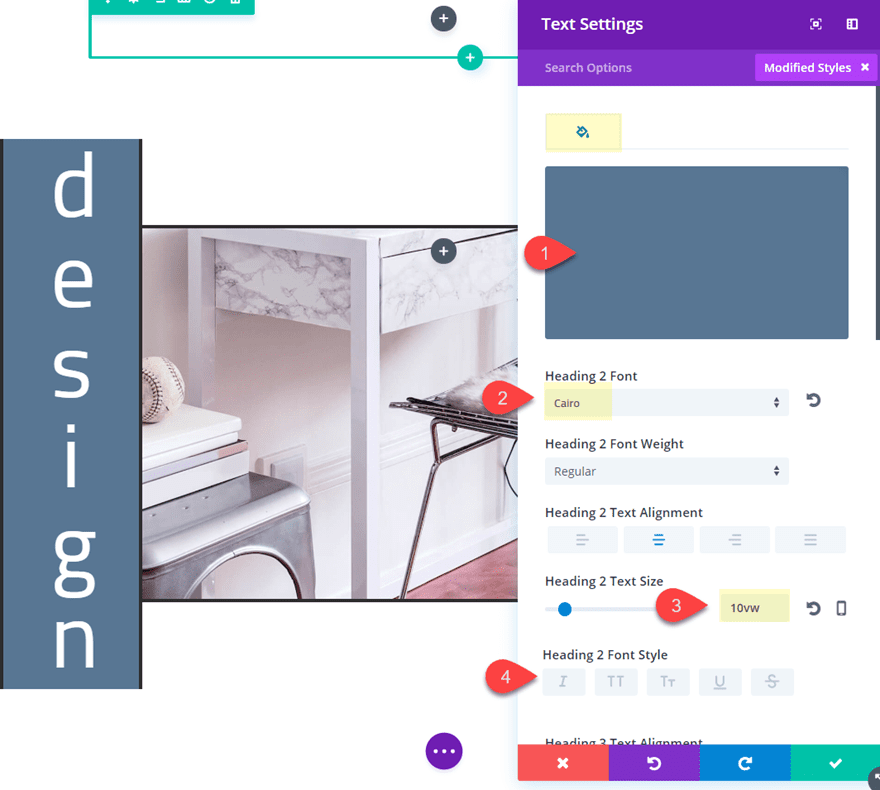
Luego actualice el resto de la configuración de la siguiente manera:
Fuente del encabezado 2: Cairo
Peso de la fuente del encabezado 2: Regular
Estilo de fuente del encabezado 2: Mayúsculas (TT)
Tamaño del texto del encabezado 2: 8vw
Ancho: 58 % (escritorio), 16 % (tableta), 18 % (teléfono inteligente)
Alineación del módulo: Centro
personalizado Margen: -10vw Superior, -10vw Inferior
Los valores de ancho personalizados combinados con el tamaño del texto del encabezado de 8vw son la clave para hacer este diseño. El ancho personalizado aprieta el texto de modo que cada letra se apila una encima de la otra. El valor del porcentaje de ancho cambia drásticamente en la tableta porque el tamaño de la columna que contiene el módulo de texto pasa de ser 1/3 a ancho completo. Establecer el texto del encabezado en una unidad de longitud vw (ancho de la ventana gráfica) permitirá que el texto se escale perfectamente con el tamaño de la ventana del navegador.
Finalmente, terminemos el diseño con un borde en el lado derecho e izquierdo.
Ancho del borde derecho: 4px
Ancho del borde izquierdo: 4px

Aquí esta el resultado final.

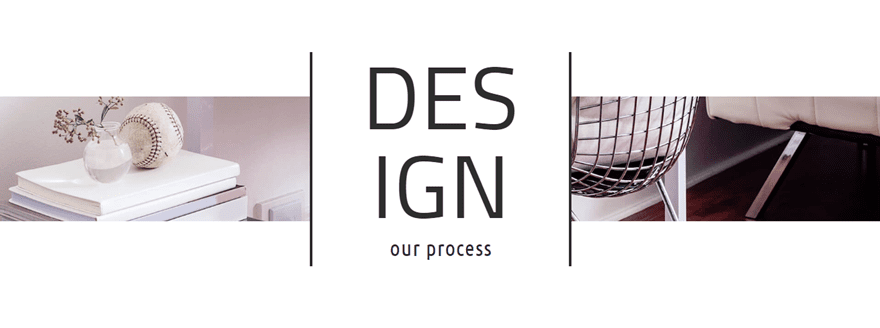
Diseño de título #2
Para el siguiente ejemplo, modificaré un poco el diseño para que el texto del encabezado se divida por la mitad y se apilen en lugar de que cada letra se apile individualmente. También voy a agregar un subtítulo debajo del encabezado principal para darle otro vistazo.
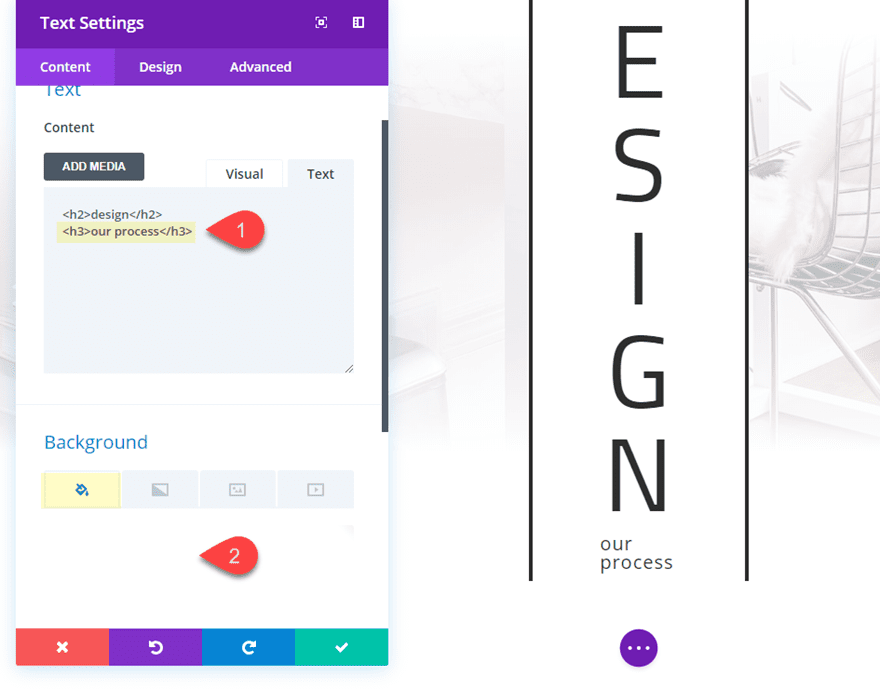
En el cuadro de contenido, agregue el siguiente encabezado h3:
|
01
|
<h3>our process</h3> |
Luego agregue un fondo blanco al módulo:
Color de fondo: #ffffff

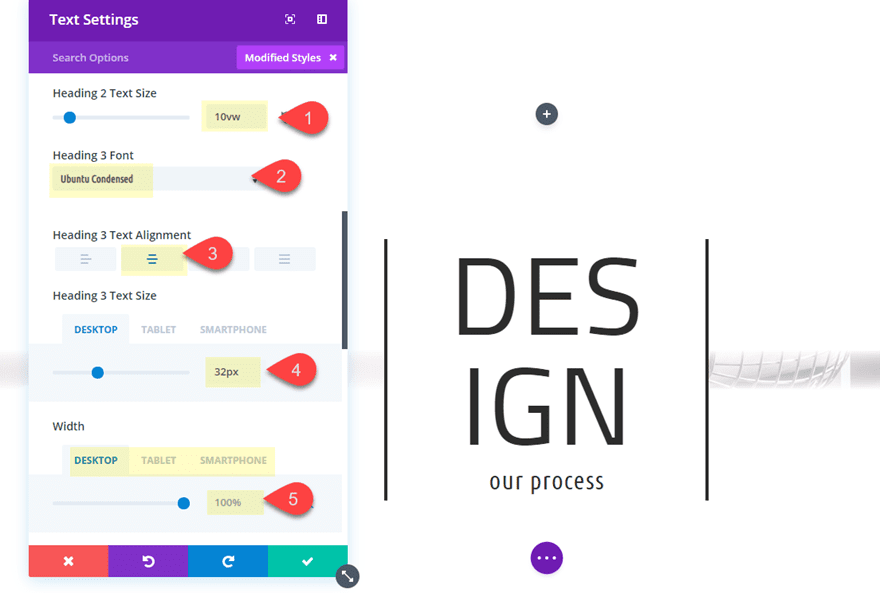
En la pestaña de diseño, actualice lo siguiente:
Encabezado 2 Tamaño del texto: 10vw
Ancho: 100 % (escritorio), 32 % (tableta), 33 % (teléfono inteligente)
Encabezado 3 Fuente: Ubuntu Condensed
Encabezado 3 Alineación del texto: Centro Encabezado
3 Tamaño del texto: 32 px (escritorio), 20 px (tableta) ), 16px (teléfono inteligente)

Luego, actualice el espaciado del módulo de texto para que sea más receptivo en dispositivos móviles:
Margen personalizado (tableta): -5vw Superior, -10vw
Margen personalizado (smartphone): -5vw Superior, -12vw
Ahora elimine el degradado de fondo en la sección y en la fila.
Luego agregue un poco de relleno a su fila actualizando la siguiente configuración de fila:
Relleno personalizado (escritorio): 5vw superior, 5vw inferior
Relleno personalizado (tableta): 0vw superior, 0vw inferior
Aquí esta el resultado final.

Diseño de título #3
Esta vez vamos a desplazar el encabezado hacia la izquierda y volver a apilar cada letra verticalmente. Luego, cambiaré la fuente y le daré a la fila un borde coincidente para complementar los bordes del módulo.
Duplique la segunda sección de diseño y luego actualice la configuración del módulo de la siguiente manera:
Primero elimine el encabezado h3 en el cuadro de contenido.
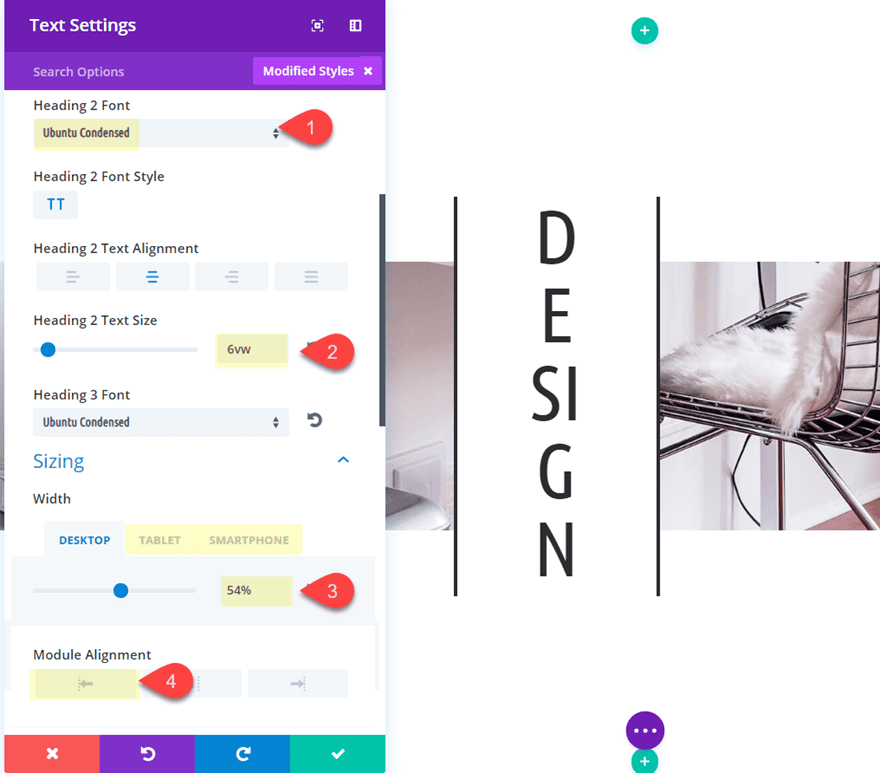
Título 2 Fuente: Ubunto Condensed
Título 2 Tamaño del texto: 6vw
Ancho: 54 % (escritorio), 16,4 % (tableta), 17,5 % (teléfono inteligente)
Alineación del módulo: Izquierda (predeterminada)

Para ajustar para dispositivos móviles, actualice el siguiente espacio:
Margen personalizado (tableta): -15vw Inferior
Margen personalizado (smartphone): -17vw Inferior
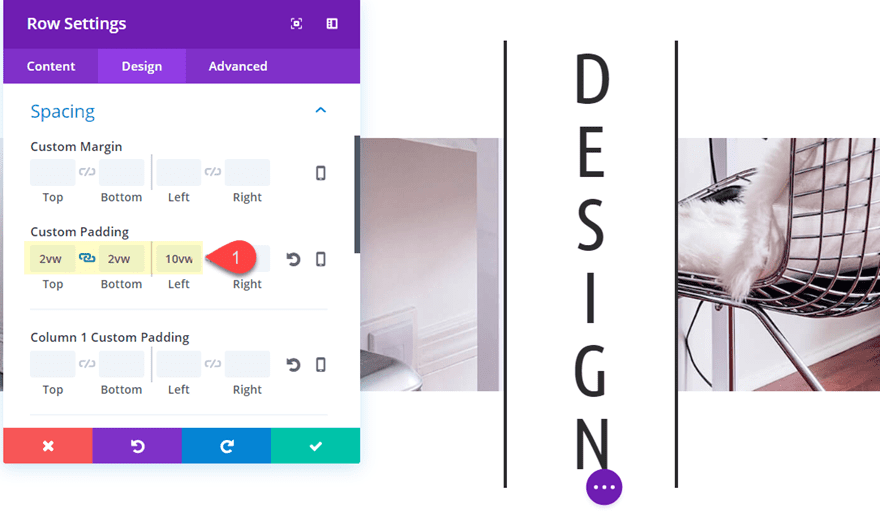
Ahora vaya a la configuración de la fila y actualice lo siguiente para obtener el espacio correcto.
Acolchado personalizado: 2vw arriba, 2vw abajo, 10vw izquierda

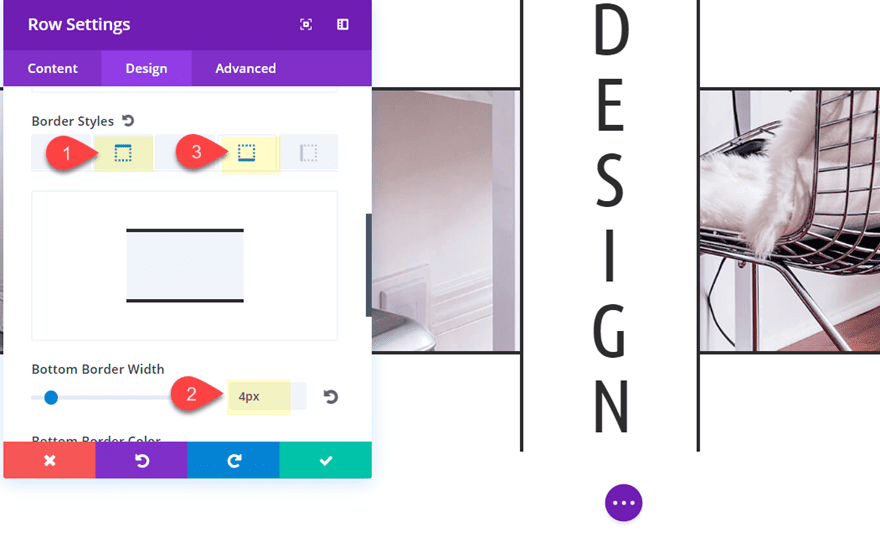
Luego agregue un borde a la fila para complementar el borde del módulo.
Ancho del borde superior: 4px
Ancho del borde inferior: 4px

Ahora todo lo que queda por hacer es arrastrar nuestro módulo a la columna izquierda de la fila.
mira el resultado final.

Diseño de título #4
Para el último diseño de encabezado, voy a hacer que el encabezado apilado esté completamente alineado a la izquierda y luego agregaré un poco de color y un efecto de sombra de caja genial.
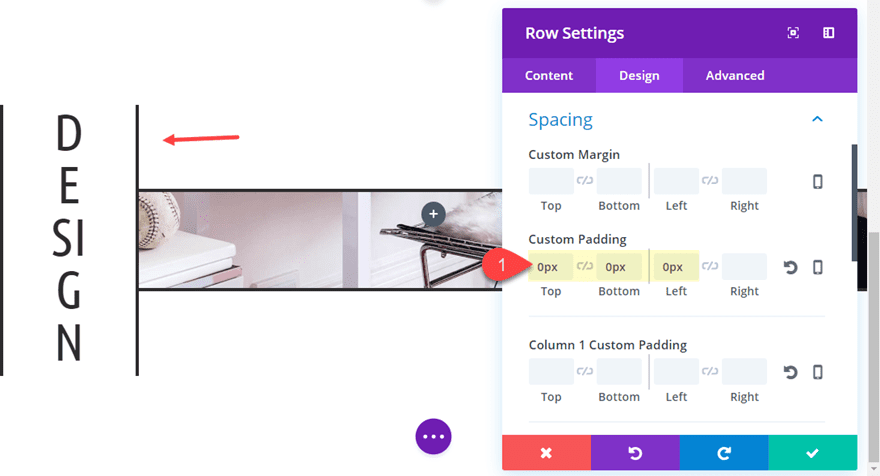
Primero actualice la configuración de la fila para deshacerse del relleno izquierdo.

Luego actualice la configuración del módulo de texto para incluir lo siguiente:
Color de fondo: #5b7796
Color del texto: Light
Heading 2 Fuente: Cairo
Heading 2 Estilo de fuente: Default
Heading 2 Tamaño del texto: 10vw

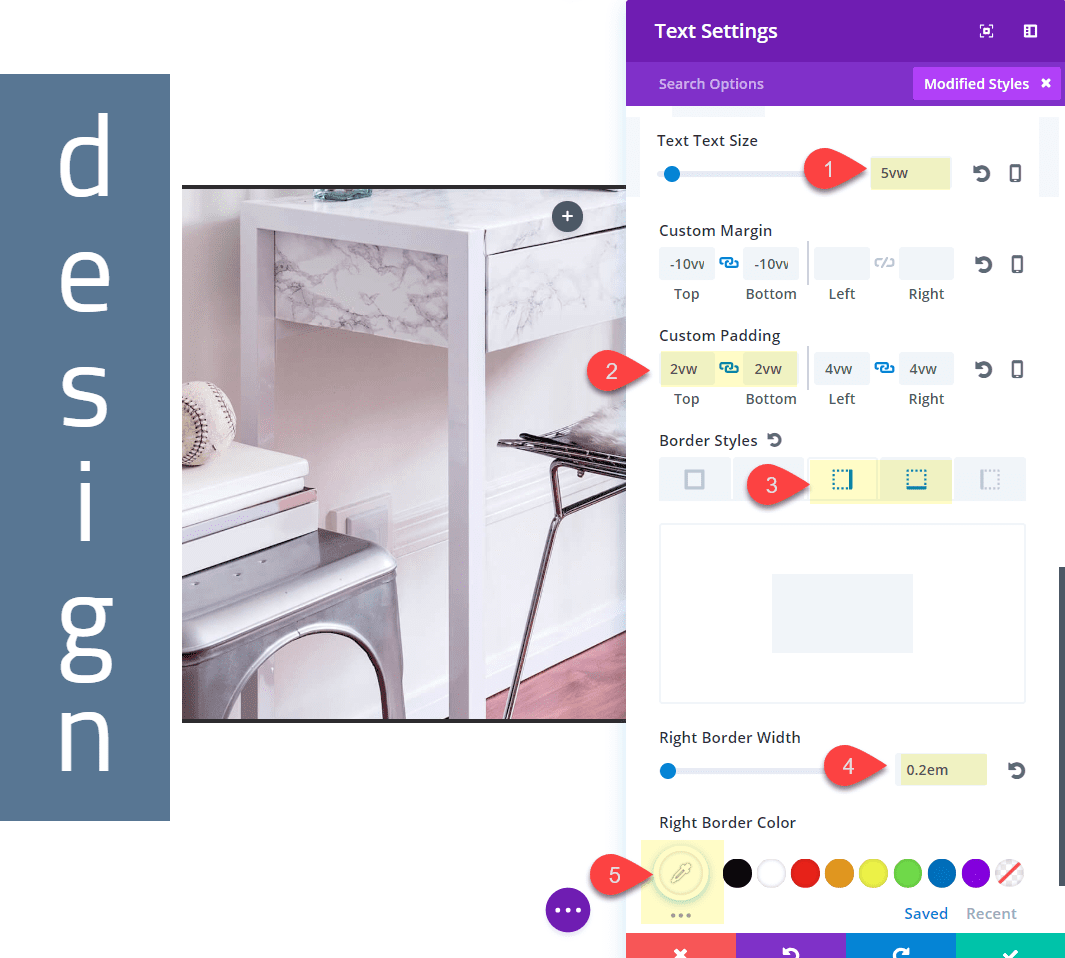
Texto Tamaño del texto: 5vw
Relleno personalizado: 2vw arriba, 2vw abajo, 4vw izquierda, 4vw derecha
Restaure los estilos de borde a los valores predeterminados y luego actualice la nueva configuración de borde de la siguiente manera:
Ancho del borde derecho: 0,2 em
Color del borde derecho: #ffffff
Ancho del borde inferior: 0,2 em
Color del borde derecho: #ffffff

Ahora, como puede notar, el valor de 0.2em para el borde puede parecer pequeño. Esto se debe a que el valor em se basa en el valor de la fuente del cuerpo, que cambiamos a 5vw específicamente por este motivo. Dado que queremos que el ancho del borde se ajuste junto con el tamaño de nuestro encabezado, debemos darle a nuestro cuerpo de texto un valor de unidad de longitud vw que se escalará con el tamaño del navegador.
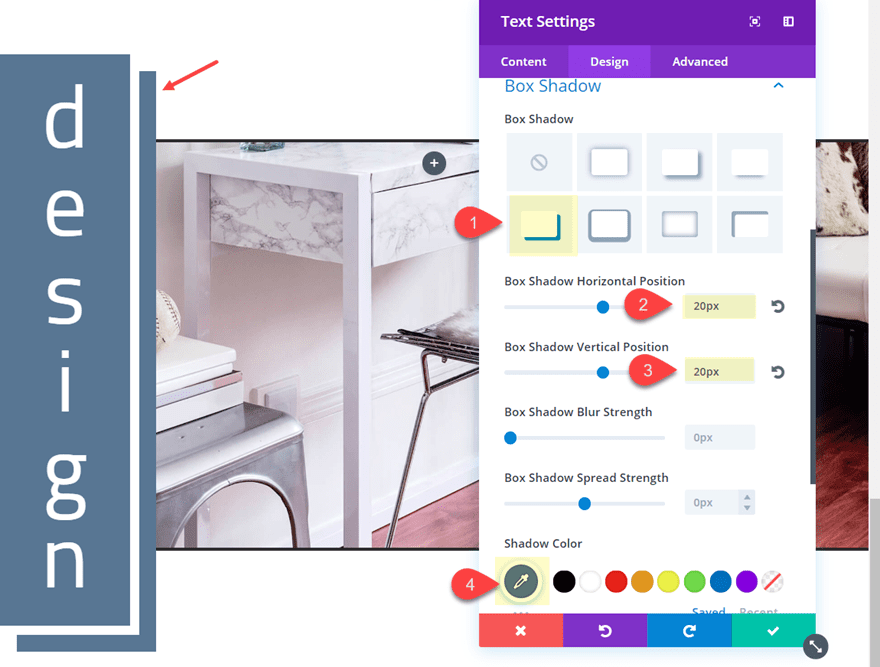
Ahora vamos a darle una sombra de caja para un buen efecto de cuadrícula rota.
Sombra de cuadro: ver captura de pantalla
Posición horizontal de sombra de cuadro: 20 px
Posición vertical de sombra de cuadro: 20 px
Color de sombra: #5b7796
Posición de sombra de cuadro: Sombra exterior

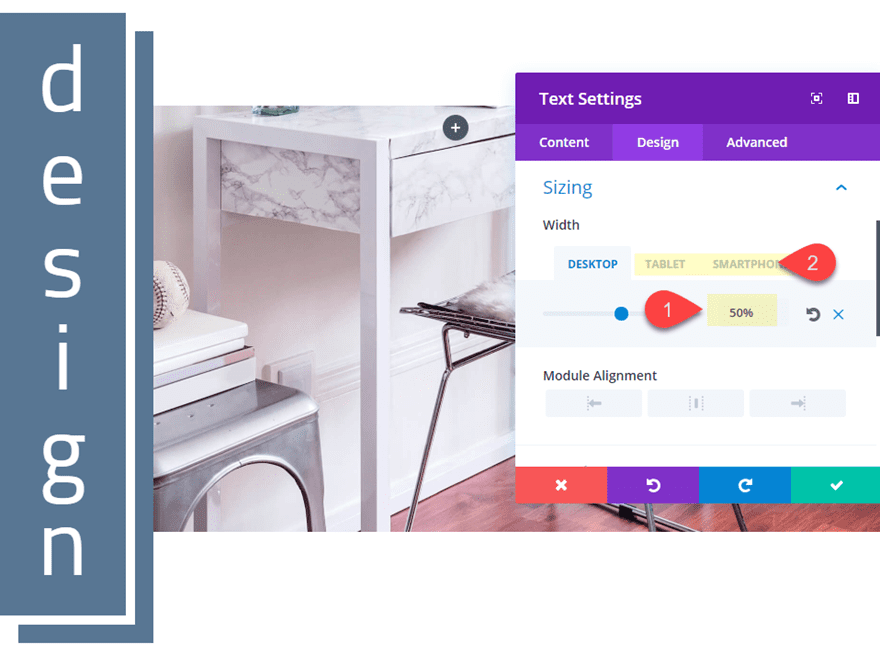
Luego actualice el tamaño del módulo para dispositivos móviles.
Ancho: 50 % (escritorio), 13 % (tableta), 16 % (teléfono inteligente)

Para un último paso, saque el relleno y el borde de su fila.
Luego mira el resultado final.

Diseño de título #5
Para este último diseño de encabezado, simplemente ajustaremos un poco el espacio para ampliar el módulo de texto. Esto creará un diseño similar al del diseño de título #2.
Primero, abra el módulo de texto y agregue el siguiente texto debajo de su encabezado h2:
|
01
|
<h3>our process</h3> |
Luego actualice la configuración de diseño de la siguiente manera:
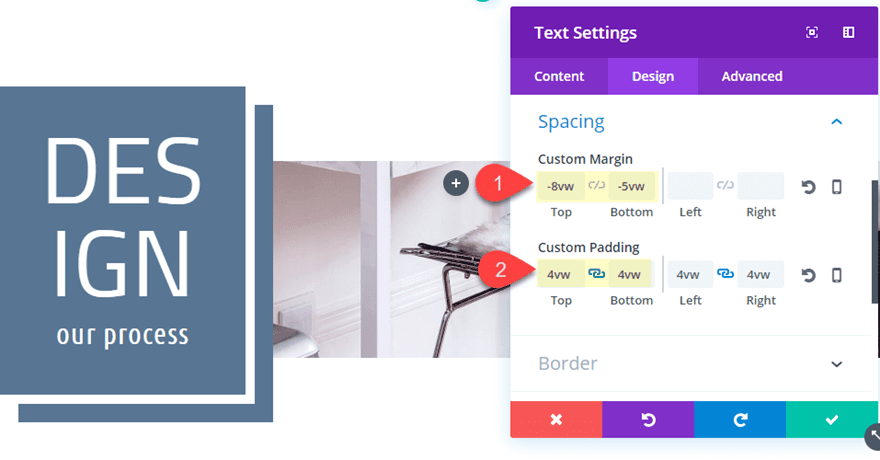
Encabezado 2 Estilo de fuente: Mayúsculas (TT)
Ancho: 94 % (escritorio), 29 % (tableta), 29 % (teléfono inteligente)
Luego actualice el espaciado de la siguiente manera:
Margen personalizado: -8vw superior, -5vw inferior
Relleno personalizado: 4vw superior, 4vw inferior

Aquí esta el resultado final.

Sensible
El truco para que estos diseños se vean bien en dispositivos móviles es ajustar el tamaño y los márgenes del módulo de texto para escalar con la ventana del navegador cada vez más pequeña. Entonces, si algo no se escala correctamente, es posible que deba ajustar estas propiedades para sus propios fines. Así es como se verán los diseños en el móvil.

Pensamientos finales
Espero que los 5 diseños de encabezados de este tutorial ofrezcan al menos excelentes puntos de partida para sus propios diseños. Como era de esperar, el diseño funciona mejor para encabezados más cortos (una palabra), ya que el texto se apilará verticalmente. Pero hay toneladas de elementos de diseño que se pueden agregar para hacer que estos diseños sean realmente únicos. Siéntase libre de explorar diferentes fuentes, colores y bordes para personalizarlo.
Para obtener más inspiración, consulte este diseño de texto vertical . Y también te puede interesar aprender a crear texto lateral y vertical con un enfoque css más personalizado.
Espero escuchar de usted en los comentarios.
¡Salud!