
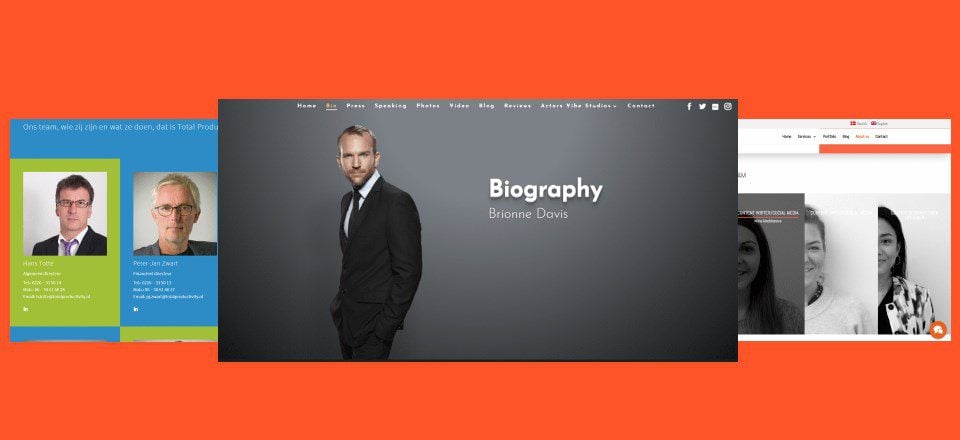
Una página Acerca de interesante puede hacer que su sitio web se destaque entre la multitud. Con demasiada frecuencia, la página Acerca de se convierte en un lugar donde se arroja información sobre la empresa y sus miembros sin mucho diseño o estilo. Afortunadamente, hay muchas páginas Acerca de bien diseñadas creadas con Divi para ayudarte a inspirarte para tu próximo diseño Divi. En este artículo, veremos 9 sitios web de Divi con interesantes páginas Acerca de.
Las páginas Acerca de suelen contener perfiles personales y del equipo, información de la empresa, como la historia y una declaración de misión , listas de habilidades, formularios de contacto, etc. También estoy observando el diseño del diseño, el uso de imágenes, colores y fuentes. Mostraré una imagen de la sección que me gusta y discutiré lo que me gustó de ella. Los sitios web no están en ningún orden en particular. Espera hasta el final para ver algunos enlaces que te ayudarán a diseñar tus propias páginas Acerca de interesantes.

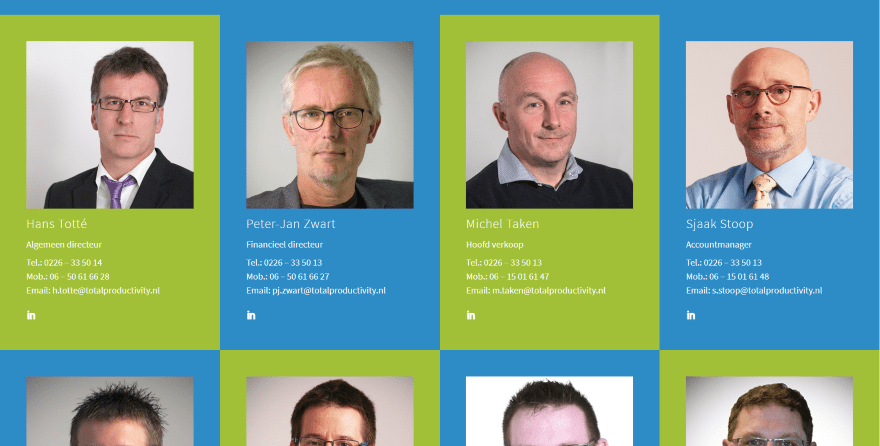
Este muestra módulos de personas con fondos alternos azules o verdes y sin espacio entre ellos, por lo que se tocan por todos lados. Las filas alternan los colores con los que comienzan, creando una cuadrícula de estilo tablero de ajedrez. La mayoría de las imágenes son uniformes. Me gusta el ícono de LinkedIn en la esquina. La información de contacto y el formulario de registro utilizan los mismos colores.
Ver sitio web
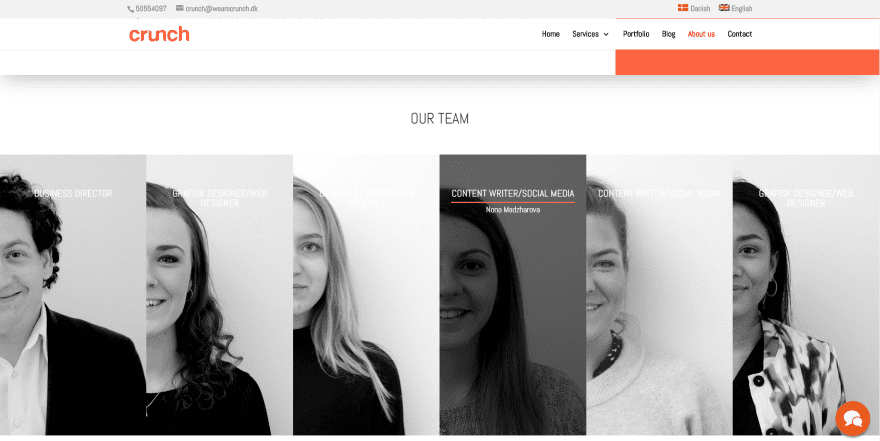
2. Crujido

Este tiene un área de miembros del equipo interesante con imágenes completas que se superponen entre sí. Las imágenes se deslizan parcialmente hacia la derecha al pasar el mouse y muestran una superposición animada con el nombre y el divisor de la persona. El divisor se desliza en su lugar desde una dirección mientras que el nombre se desliza desde la otra. La información Acerca de muestra un bloque sólido de color que combina con la marca del sitio.
Ver sitio web
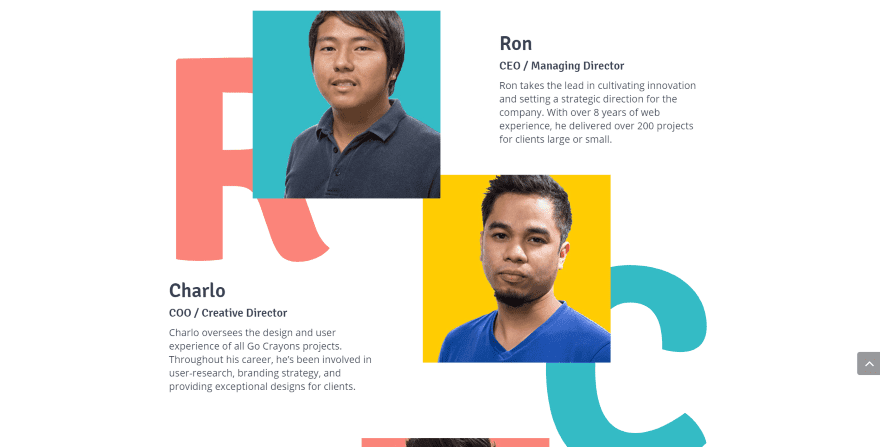
3. Usa crayones

Este divide la página Acerca de en secciones con una línea vertical roja y un texto que cambia de un lado a otro. Varias secciones se superponen al fondo y utilizan elementos alternos. Mi sección favorita muestra las imágenes de los miembros del equipo sobre letras estilizadas de su nombre. Las imágenes superponen las letras y las otras imágenes. Los fondos de las imágenes y las letras coinciden con el estilo del sitio.
Ver sitio web
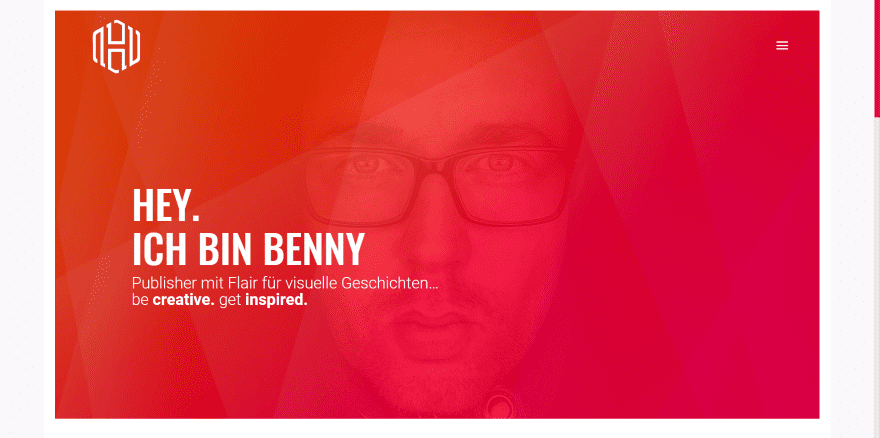
4. Hozjan

Este usa una superposición de degradado con un patrón de estilo sobre la imagen. Este mismo patrón se usa sin la imagen como un llamado a la acción por correo electrónico en la parte inferior de la página. La página también muestra una breve biografía y habilidades dentro de los contadores circulares. Una de mis favoritas es la sección de entrevistas. A la izquierda está el título, el divisor, el texto y los botones sociales. A la derecha hay dos imágenes sobre una sola imagen para crear un diseño de varias columnas. Cada imagen es un enlace de descarga en PDF. También me gusta el control deslizante de navegación con estilo a la derecha.
Ver sitio web
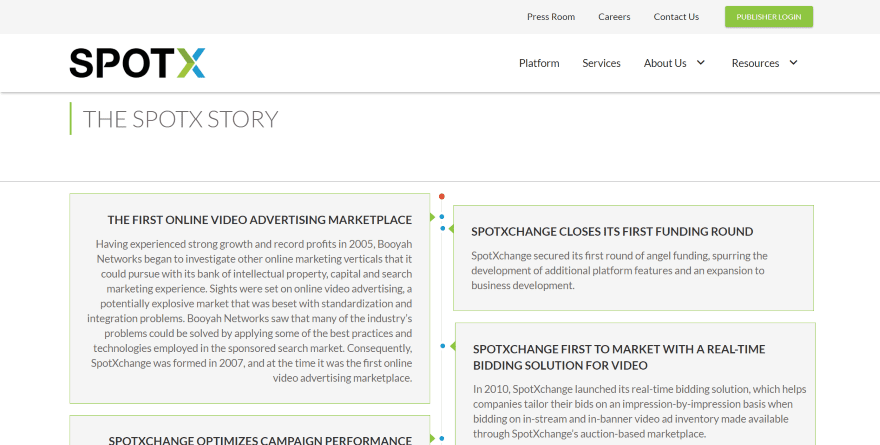
5. SpotX

Este muestra el historial de desarrollo de la empresa dentro de una línea de tiempo vertical, con recuadros a ambos lados de la línea. Cada punto en la línea de tiempo se coloca dentro de un cuadro y se desliza hacia afuera al pasar el mouse por encima. Los cuadros tienen una flecha que apunta a los nodos en la línea de tiempo. Los recuadros para los principales hitos abarcan ambas columnas.
Ver sitio web
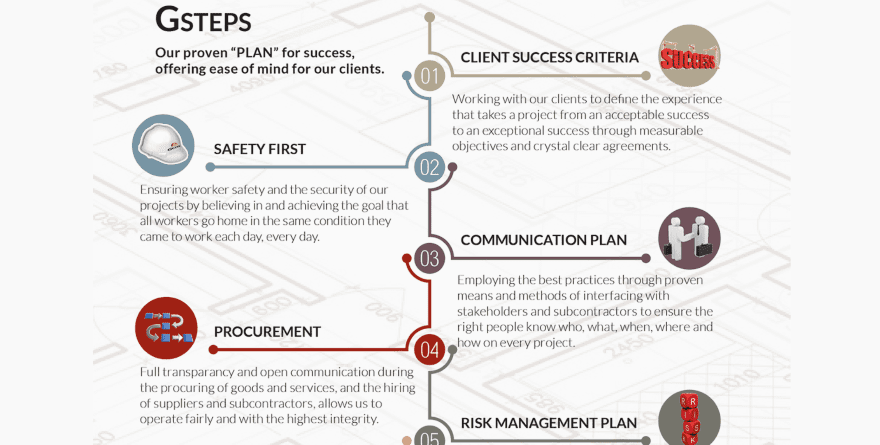
6. GCON

Este sitio muestra la misión, la visión y los valores de la empresa dentro de un control deslizante interesante que incluye una imagen de fondo con superposición, texto vertical y un punto de navegación con estilo a la derecha. Su plan para el éxito se muestra como una línea de tiempo numerada con grandes números e íconos, con cada elemento de un color diferente y colocado sobre un fondo interesante. El proceso también se muestra en una línea de tiempo, pero esta tiene la forma de una bombilla.
Ver sitio web
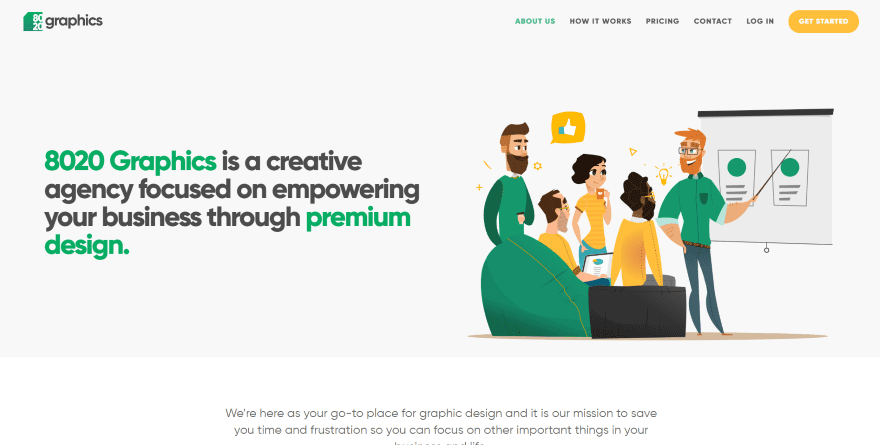
7. Gráficos 8020

Este sitio utiliza gráficos interesantes en toda la página Acerca de que coincide con la marca del sitio web. El área principal muestra la información de la empresa con resaltados en verde junto a un gráfico que utiliza los resaltados en verde y amarillo del sitio web. Una sección de anuncios publicitarios que muestra el proceso utiliza dibujos animados similares que sobresalen de sus fondos en círculos y texto verde.
Ver sitio web
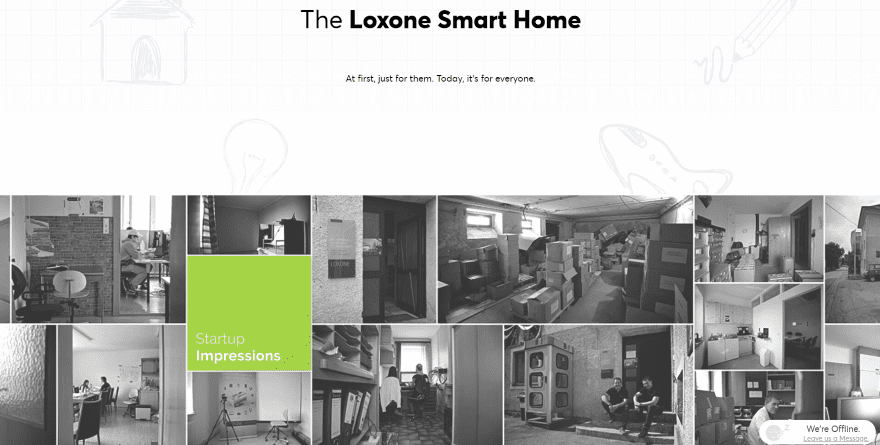
8. Loxona

Este usa secciones de ancho completo para el área principal, información de la empresa, imágenes de miembros del equipo con texto y enlaces, declaración de misión y algunos CTA. Lo que me llama la atención es el montaje de imágenes de varias columnas con un cuadro de un solo color como título. También me gusta la imagen del miembro del equipo que coloca una cita dentro de la imagen.
Ver sitio web
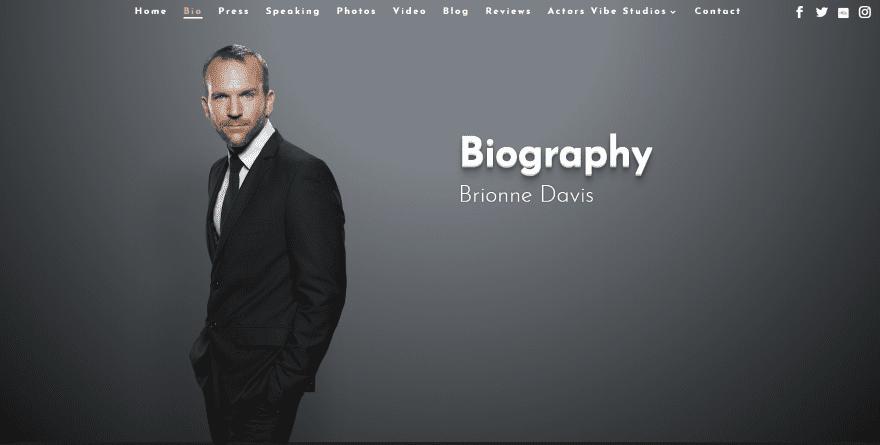
9. Brionne Davis

Este sitio tiene una página de biografía con una imagen de pantalla completa, un título y un nombre sobre el fondo de la imagen. La biografía se proporciona en dos columnas seguidas de una galería de imágenes del trabajo. Me gusta que este sitio use una imagen de pantalla completa como encabezado. Esto es común en las páginas de inicio, pero no son tan populares para las páginas Acerca de. Me encantan los colores de la imagen y el efecto de sombra en el título.
Ver sitio web
pensamientos finales
Ese es nuestro vistazo a 9 sitios web de Divi con interesantes páginas Acerca de para ayudarlo a inspirarse para su próximo sitio web de Divi. Para obtener aún más ayuda con sus diseños Divi, hay muchos artículos aquí en el blog de ET. Muchos se enfocan en un solo elemento que normalmente vemos en una página Acerca de bien diseñada. Aquí hay algunos:
- Cómo crear una atractiva página Acerca de para el sitio web de su cartera con Divi
- Cómo agregar reseñas de estrellas a las páginas de perfil con el paquete de diseño de niñera de Divi
- Cómo crear un módulo de persona con biografía al hacer clic
- Cómo agregar un efecto Bio Hover a las fotos de los miembros del equipo en Divi
- Cómo diseñar una sección de experiencia laboral destacada para su sitio de freelancer con Divi
- Cómo usar la nueva opción de filtro de opacidad de Divi para crear una sección de equipo impresionante
- Cómo crear un formulario de contacto al hacer clic con Divi
- Cómo crear un formulario de contacto en línea con Divi
- Cómo crear un formulario de cotización con el módulo de formulario de contacto de Divi
Queremos escuchar de ti. ¿Cuáles de estas páginas Acerca de son tus favoritas? Háganos saber en los comentarios.