
Agregar animaciones de botones retrasados a cualquier CTA puede ser una forma efectiva de llamar la atención de los visitantes y, a su vez, aumentar la probabilidad de obtener un clic. En este tutorial, le mostraremos cómo usar Divi para crear una animación de 8 botones retrasados para un CTA de encabezado personalizado. Para hacer esto, combinaremos configuraciones de animación en formas que quizás nunca hayas considerado. Además, estas animaciones se pueden aplicar a casi cualquier botón CTA en todo su sitio.
Empecemos.
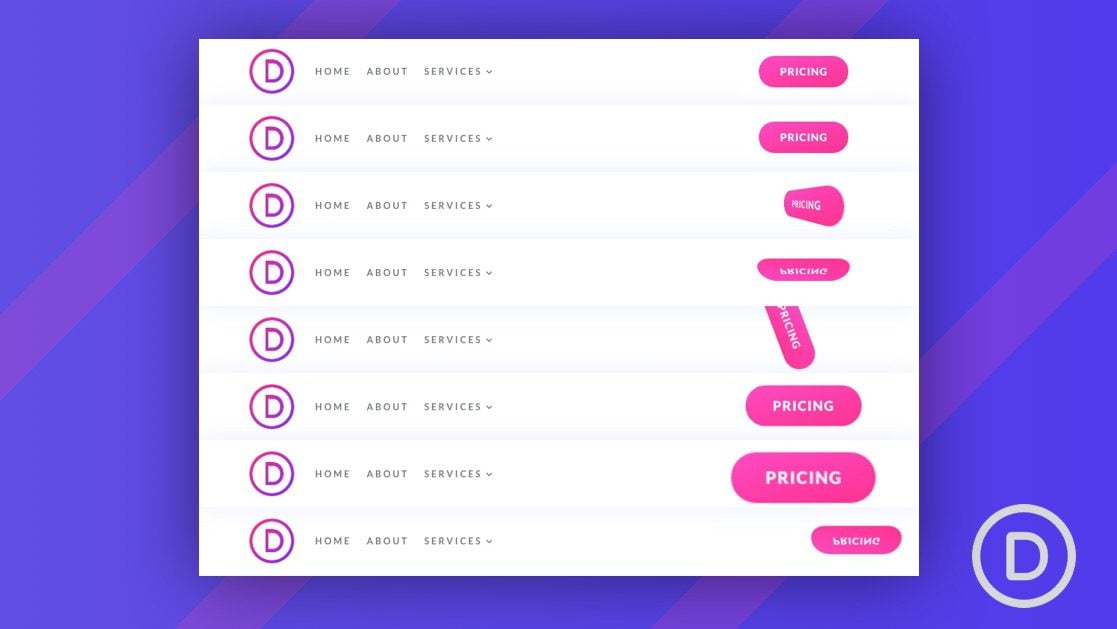
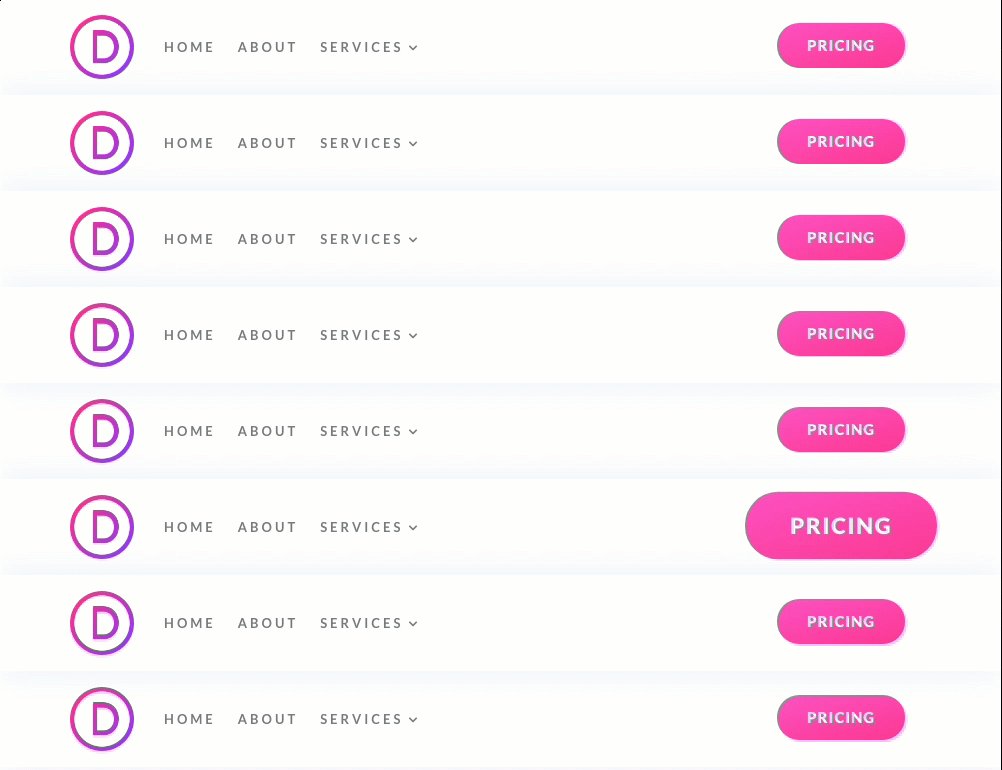
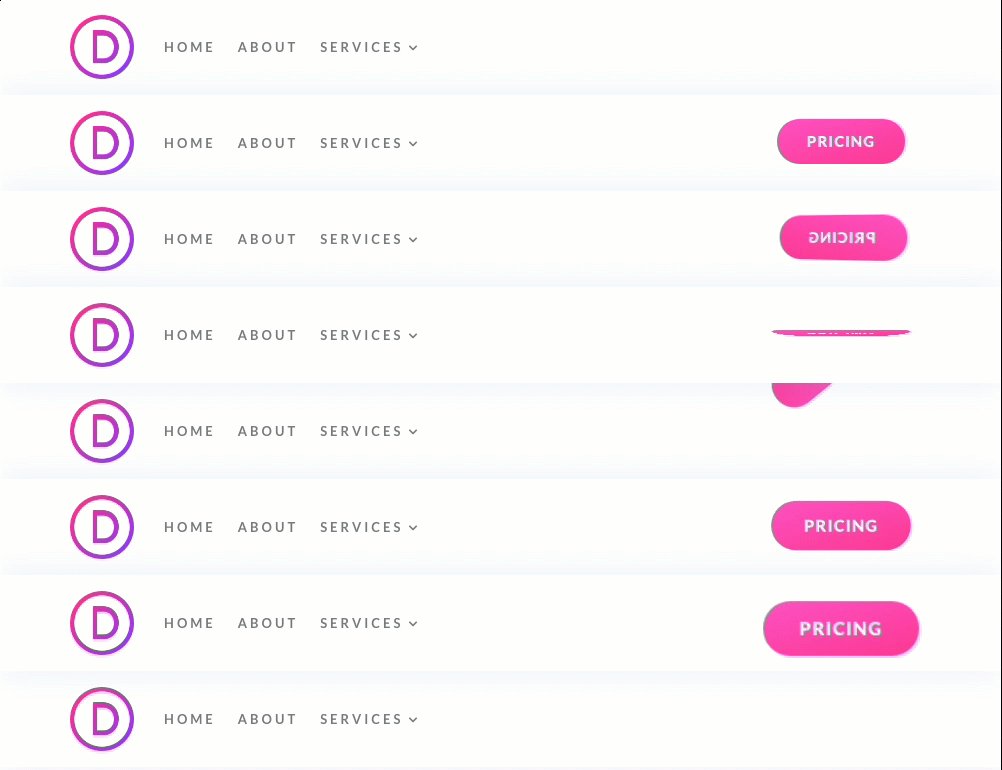
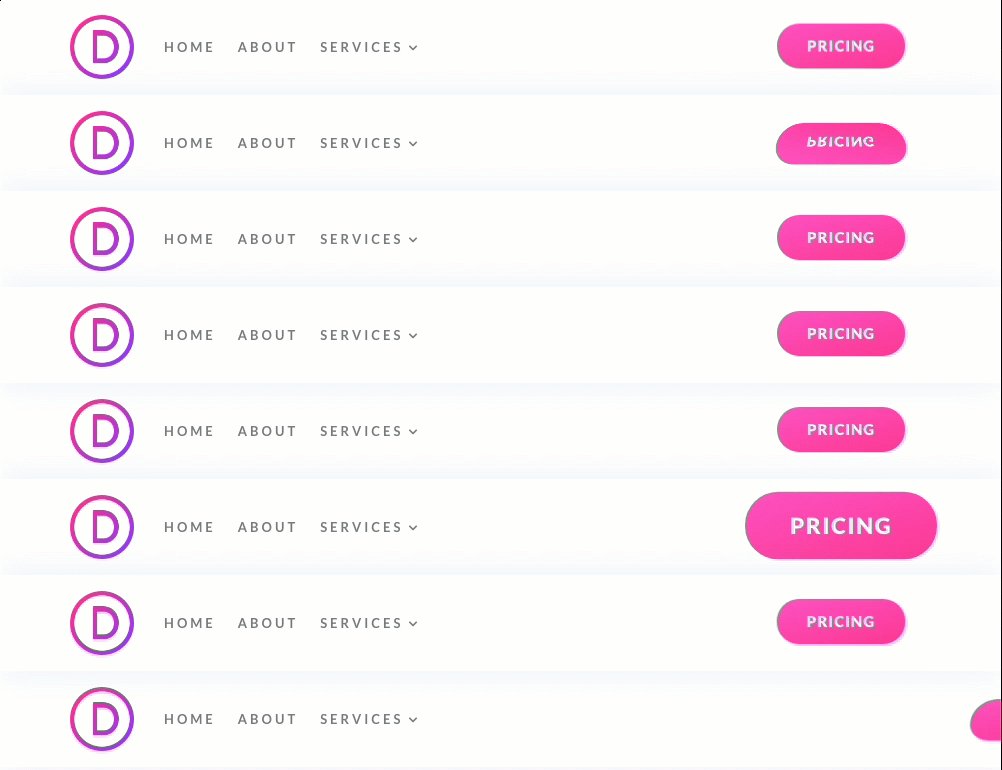
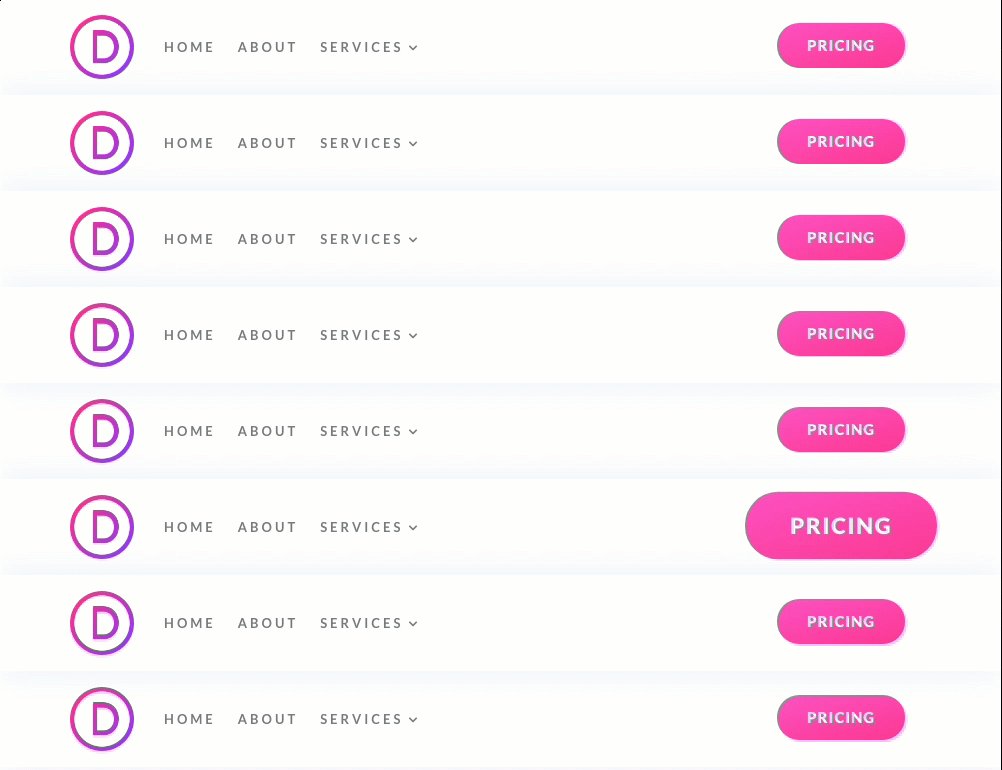
Aquí hay un vistazo a las 8 animaciones de botones retrasados que agregaremos a la CTA de encabezado personalizado en Divi:

Para poner sus manos en las 8 animaciones de botón retrasado de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá instalar y activar el tema Divi . Asegúrate de tener la última versión de Divi.
Tendrá que descargar el segundo paquete de creación de temas, ya que usaremos el encabezado personalizado en la plantilla de página 404 de ese paquete para este tutorial.
Después de eso, estás listo para ir.
Importación de la plantilla desde el segundo paquete de creación de temas
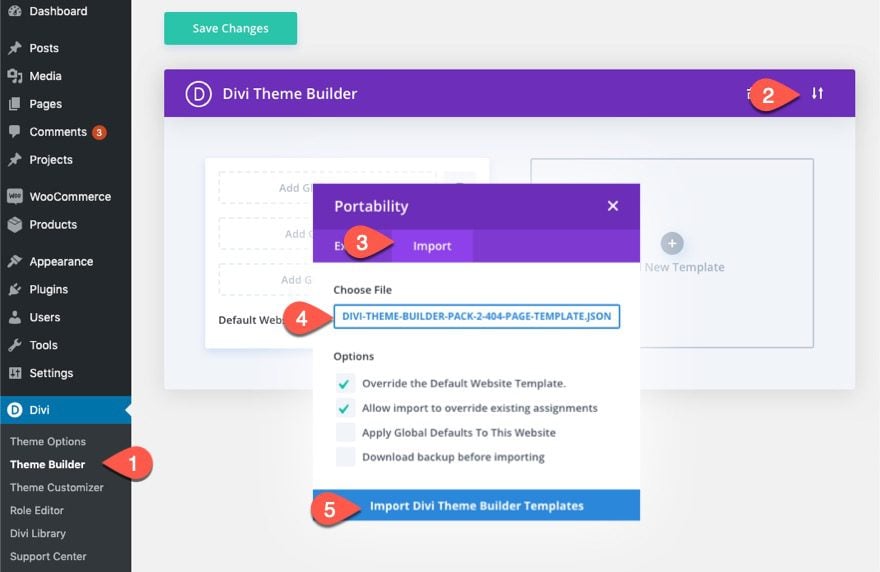
Desde el tablero de WordPress, navega a Divi > Theme Builder. Dentro del generador de temas, seleccione el ícono de portabilidad en la parte superior derecha de la página. En la ventana emergente de portabilidad, seleccione la pestaña de importación, elija el archivo theme-builder-pack-2-404-page-template.json y haga clic en el botón de importación. (Este archivo de importación estará dentro de la carpeta Second Theme Builder Pack)

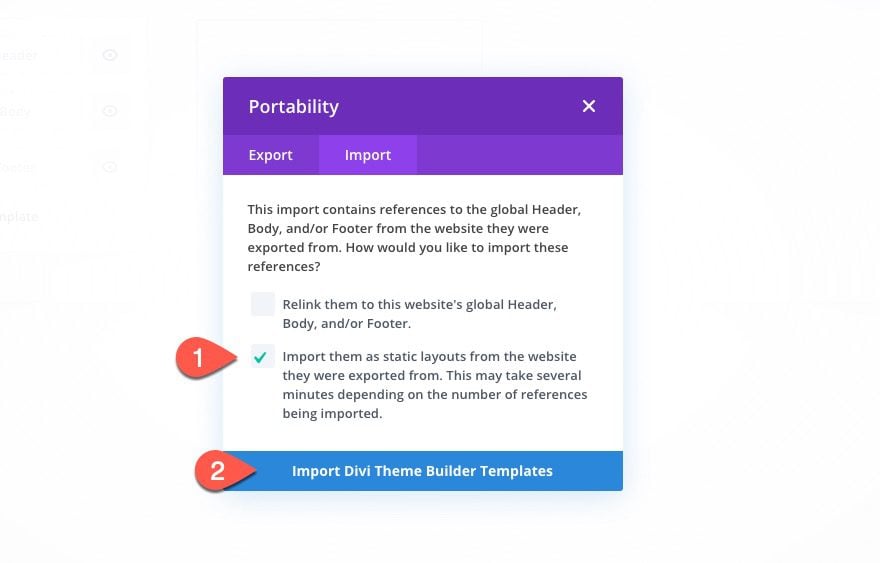
También puede seleccionar la opción para importar el encabezado y el pie de página globales como diseños estáticos.

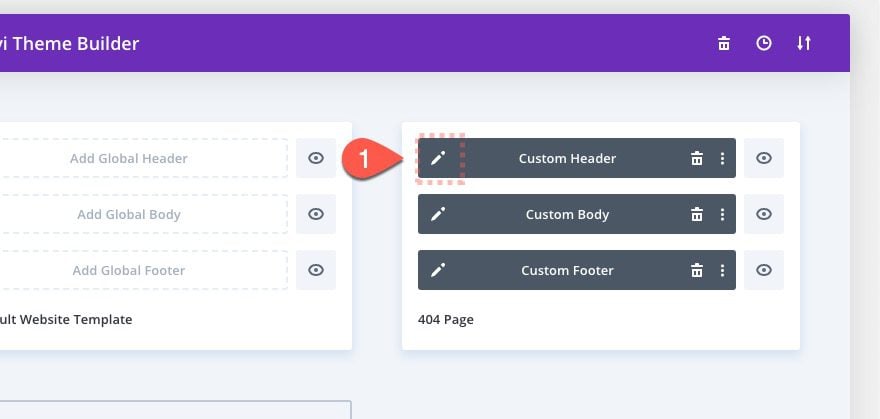
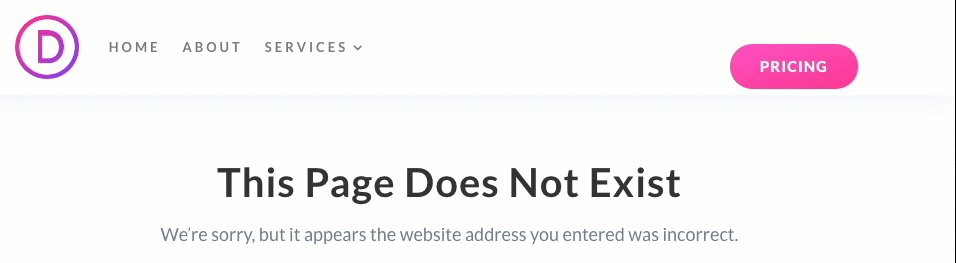
Una vez importada la plantilla, haga clic en el icono para editar el área del encabezado personalizado.

Esto lo llevará al editor de diseño de plantilla de cuerpo donde agregaremos las animaciones retrasadas al botón en el encabezado prefabricado.
Las 8 animaciones de botón retardado a continuación incluyen una combinación única de opciones de animación Divi integradas y la propiedad CSS de perspectiva. La propiedad de perspectiva agrega un efecto 3D cuando la animación del botón incluye un efecto de voltear o plegar. Para la mayoría de estas animaciones, agregaremos animación tanto al botón como a su columna principal para obtener un movimiento más complejo.
Aquí están…
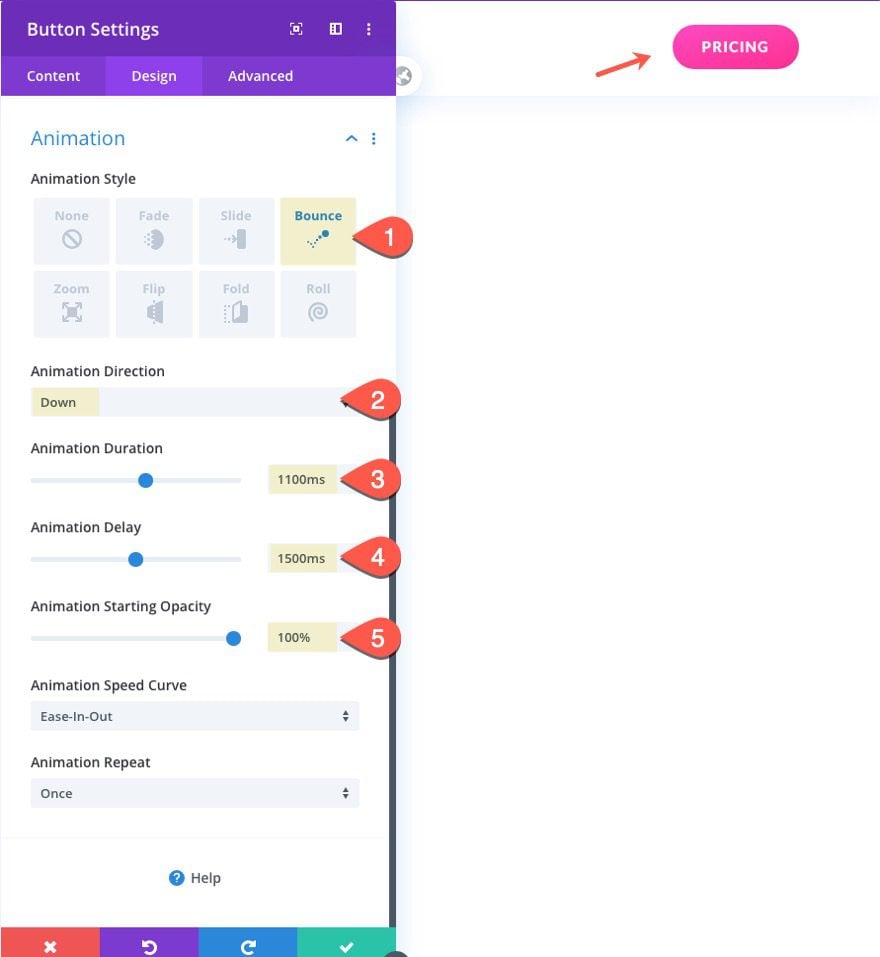
#1 Rebote desplegable

Configuración de botones:
La animación del botón desplegable de rebote retrasado es simple y efectiva. Para construirlo, abra la configuración del módulo de botones y actualice lo siguiente:
- Estilo de animación: Rebote
- Dirección de animación: Abajo
- Duración de la animación: 1100ms
- Retardo de animación: 1500ms
- Opacidad inicial de animación: 100%

#2 Volteo vertical 3D

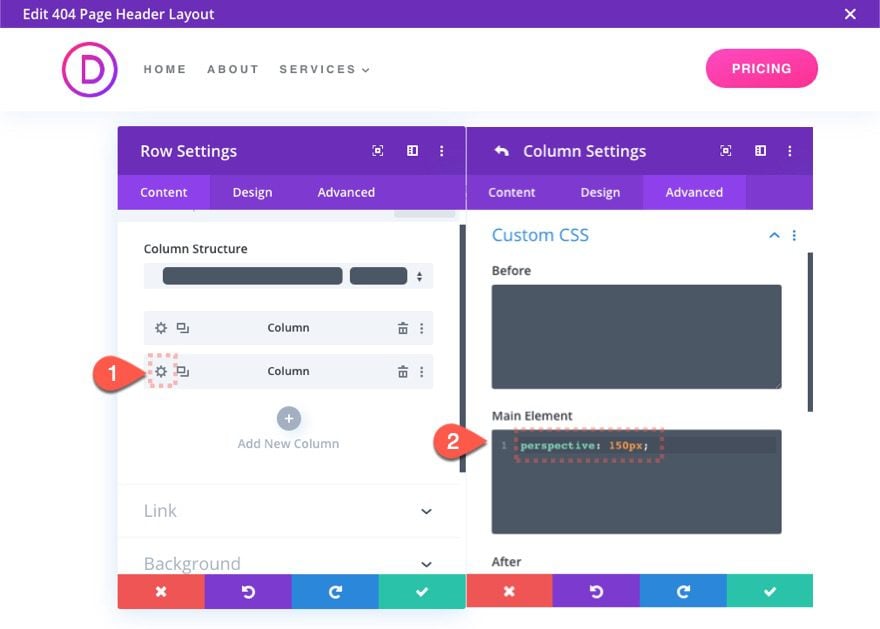
Para crear la animación del botón retrasado de volteo vertical 3D, primero debe agregar la propiedad de perspectiva a la columna principal del botón (columna 2).
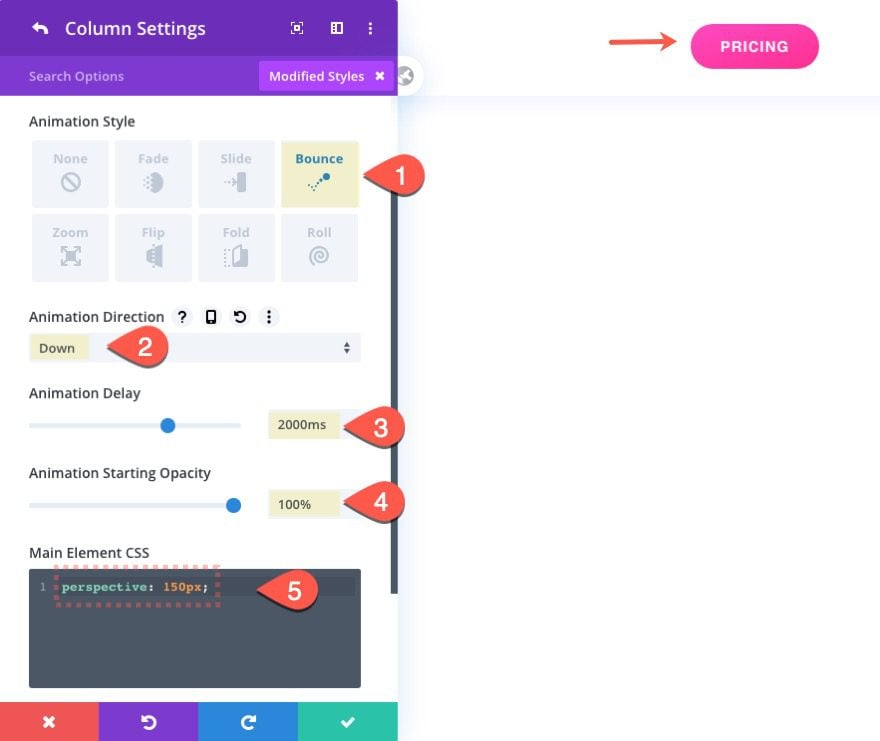
Configuración de columna
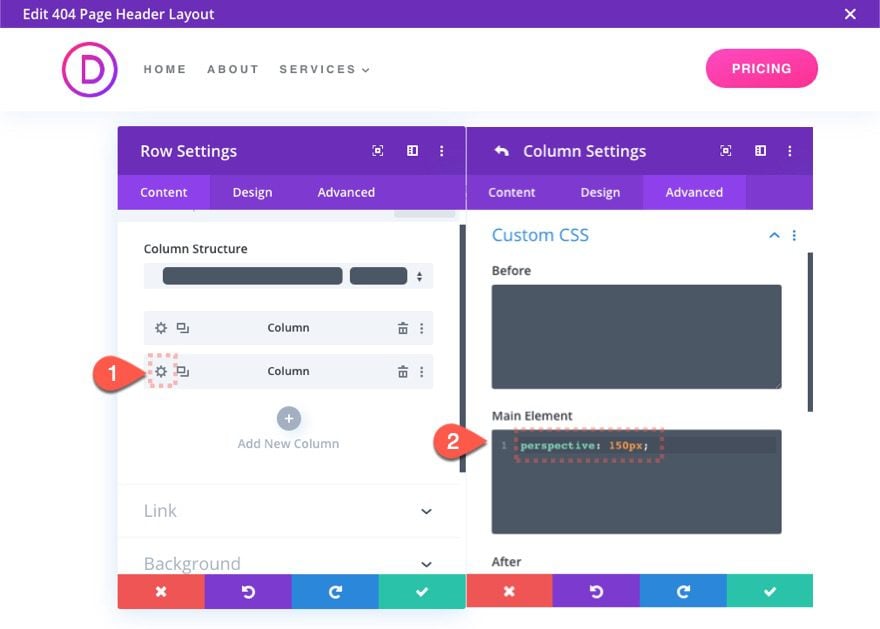
Para agregar perspectiva a la columna, abra la configuración de la fila y luego haga clic para editar la configuración de la columna 2. En la pestaña avanzada, agregue el siguiente CSS personalizado al elemento principal:
|
01
|
perspective: 150px |

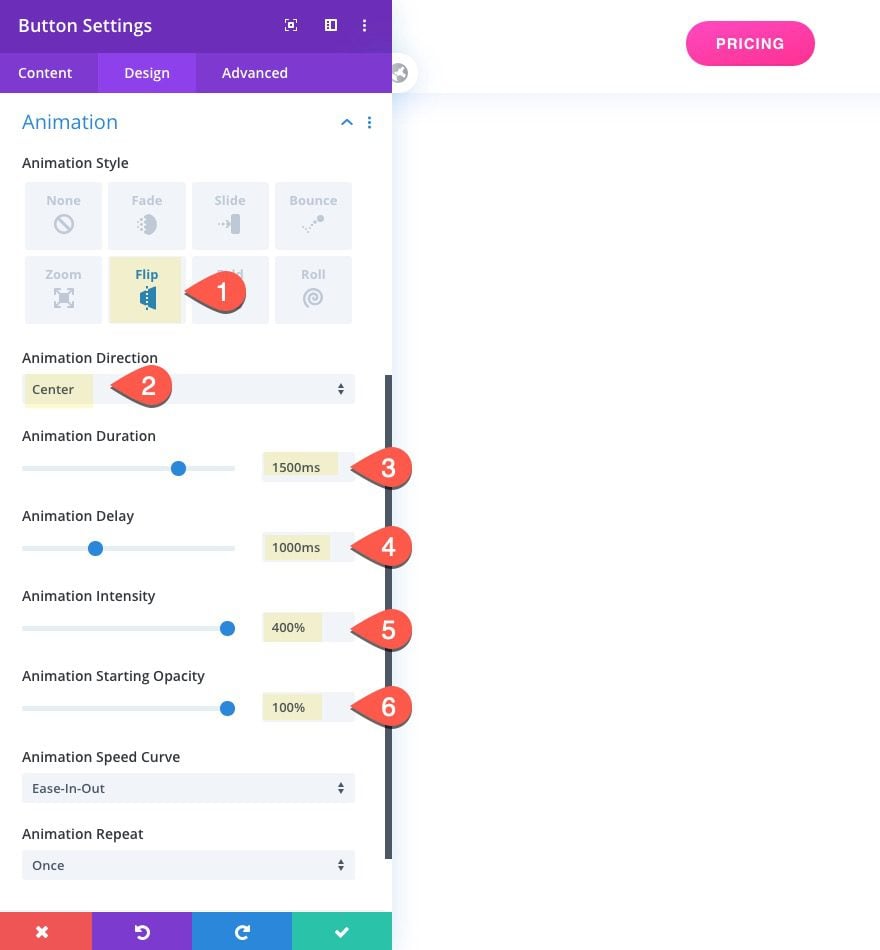
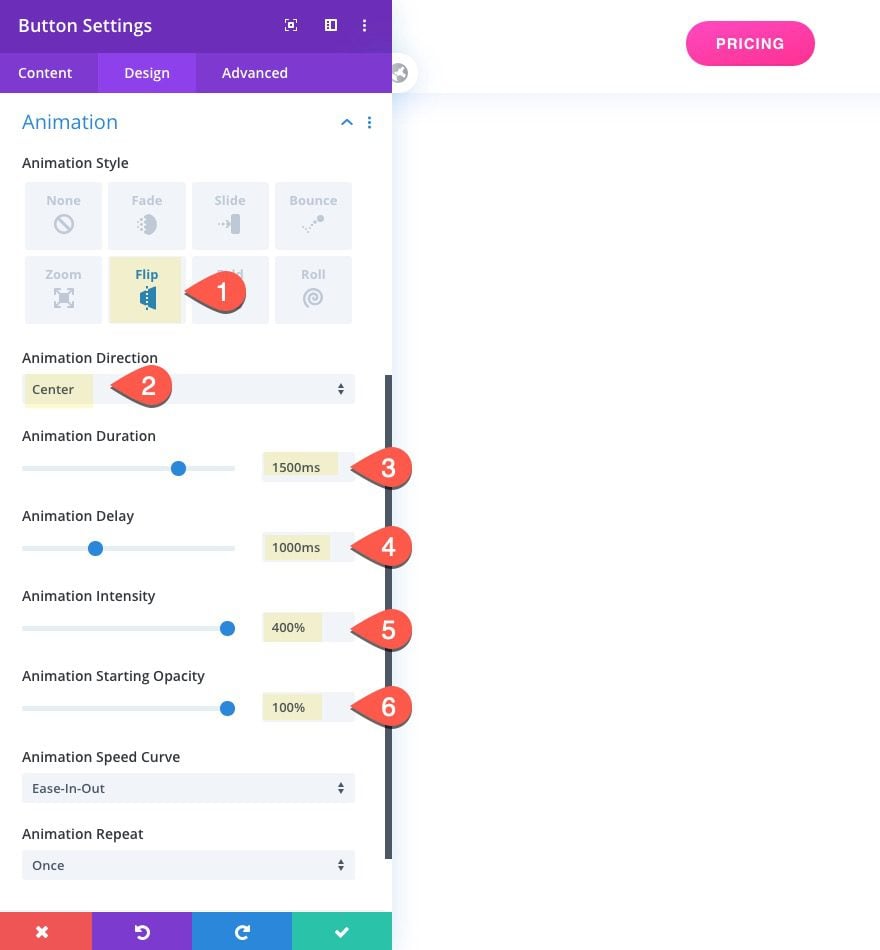
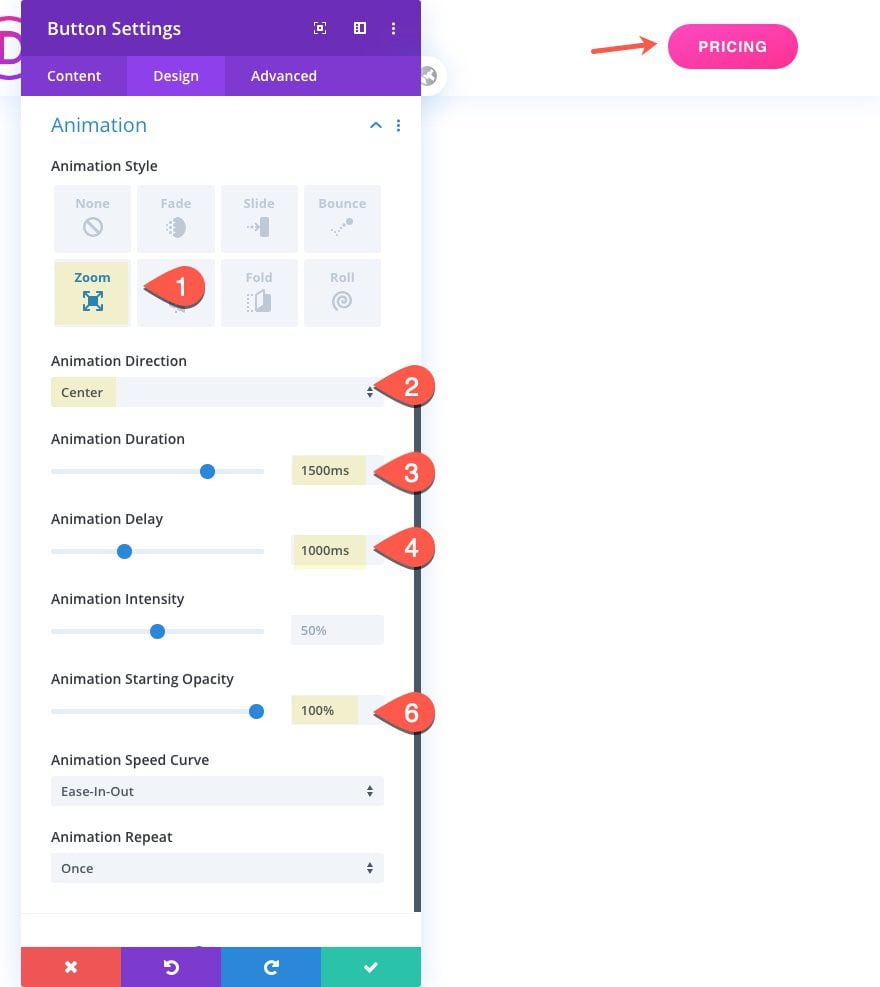
Configuración de botones:
- Estilo de animación: Voltear
- Dirección de animación: Centro
- Duración de la animación: 1500ms
- Retardo de animación: 1000ms
- Intensidad de animación: 400%
- Opacidad inicial de animación: 100%

#3 Volteo horizontal 3D

La animación del botón retrasado 3D Horizontal Flip es similar a la vertical flip. La única diferencia real es la dirección de la animación.
Configuración de columna:
Primero, asegúrese de haber agregado la perspectiva a la columna 2 agregando el siguiente CSS personalizado al elemento principal:
|
01
|
perspective: 150px |

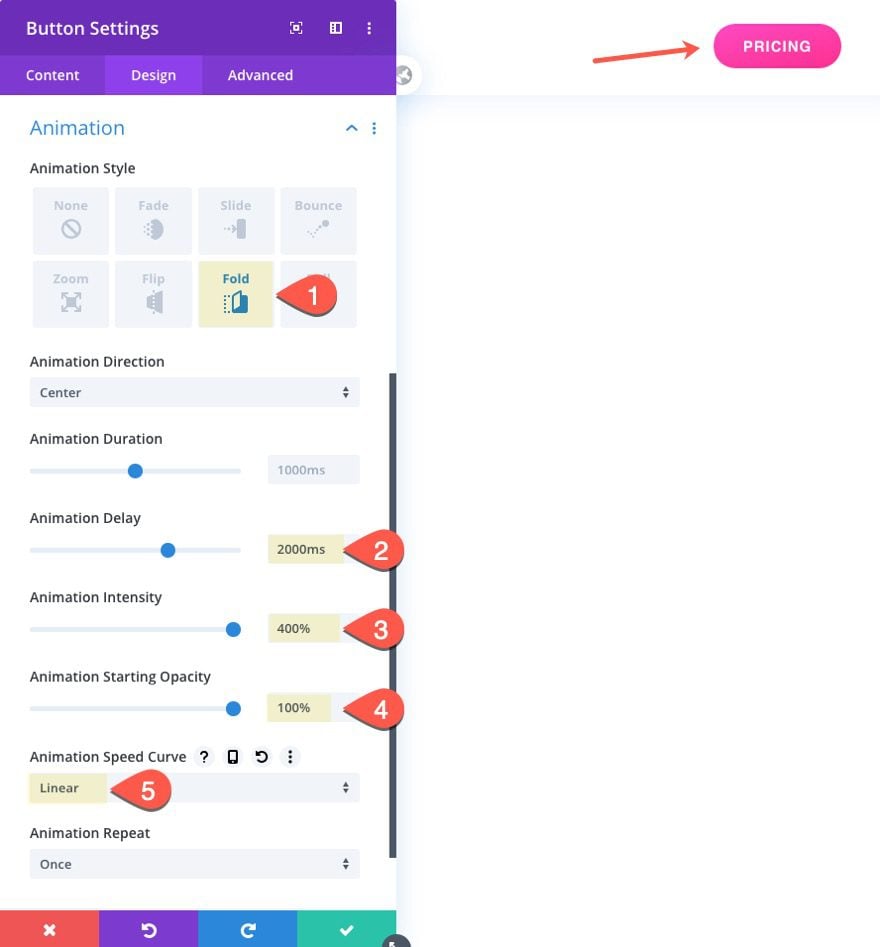
Configuración de botones:
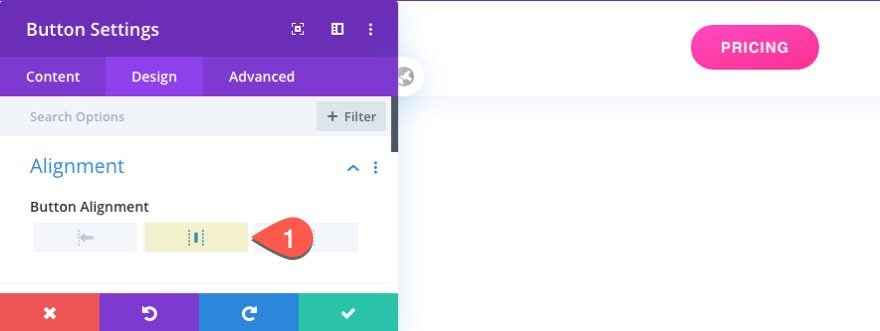
A continuación, abra la configuración del módulo de botones y actualice lo siguiente:
- Alineación de botones: Centro
Esto asegura que el volteo horizontal esté centrado con la propiedad de perspectiva principal.

- Estilo de animación: doblar
- Dirección de animación: Centro
- Duración de la animación: 1000ms
- Retardo de animación: 2000ms
- Intensidad de animación: 400%
- Opacidad inicial de animación: 100%
- Curva de velocidad de animación: lineal

#4 Rebote desplegable + Giro vertical 3D

Esta animación de botón retrasada se logra combinando una animación de rebote (agregada a la columna) y una animación de volteo (agregada al botón).
Aquí se explica cómo construirlo.
Configuración de columna:
Abra la configuración de la fila y actualice la configuración de la columna 2 con lo siguiente:
- Estilo de animación: Rebote
- Dirección de animación: Abajo
- Retardo de animación: 2000ms
- Opacidad inicial de animación: 100%
Luego agregue la perspectiva css al elemento principal de la siguiente manera:
|
01
|
perspective: 150px; |

Configuración de botones:
Una vez que la configuración de la columna esté en su lugar, actualice la configuración del módulo de botones de la siguiente manera:
- Estilo de animación: Voltear
- Dirección de animación: Centro
- Duración de la animación: 1500ms
- Retardo de animación: 1000ms
- Intensidad de animación: 400%
- Opacidad inicial de animación: 100%

El truco aquí es asegurarse de retrasar el inicio de la inversión después de que se complete la animación de la columna.
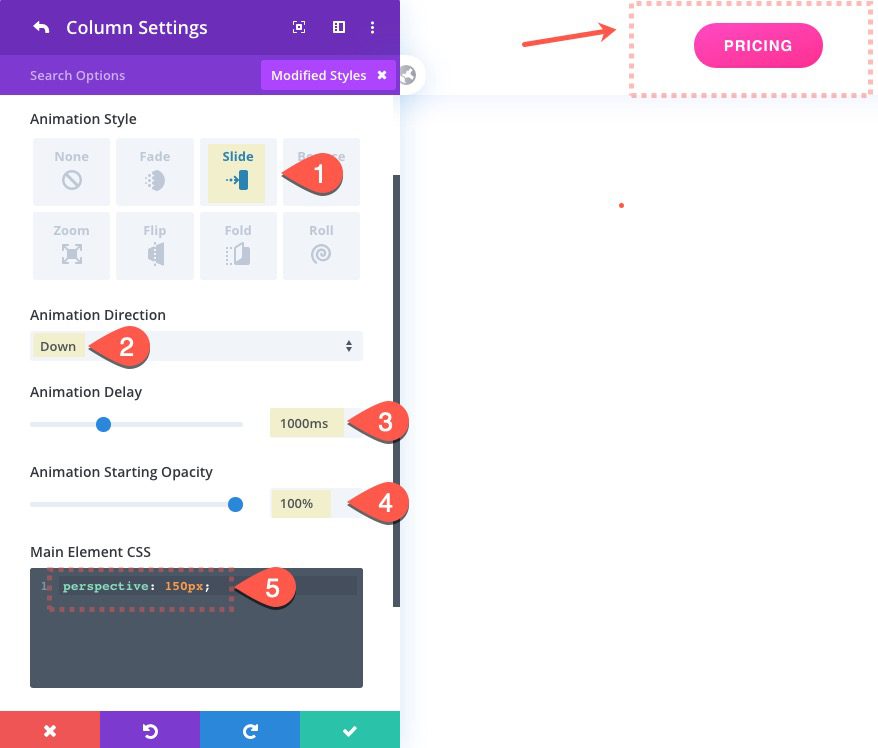
#5 Deslizarse hacia abajo (deslizar hacia abajo + Rotar)

Para obtener la animación de «descenso en picado» para el próximo, necesitaremos combinar una animación de deslizamiento (agregada a la columna) y una animación de rollo (agregada al botón).
Vamos a hacerlo.
Configuración de columna:
Abra la configuración de la fila y actualice la configuración de la columna 2 de la siguiente manera:
- Estilo de animación: Diapositiva
- Dirección de animación: Abajo
- Retardo de animación: 1000ms
- Opacidad inicial de animación: 100%
Luego agregue el siguiente css personalizado al elemento principal:
|
01
|
perspective: 150px |

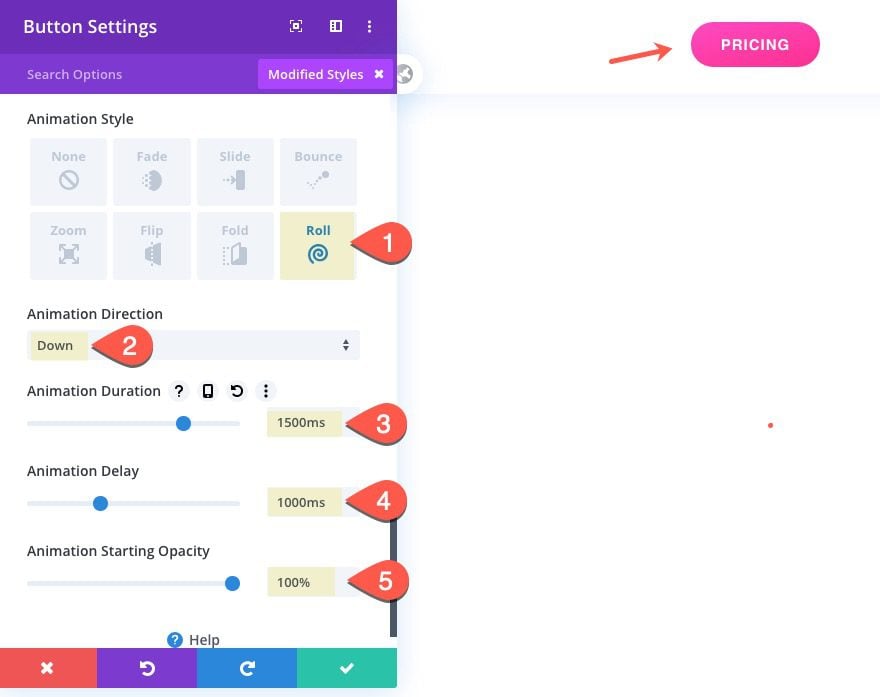
Configuración de botones:
Luego actualice la configuración del botón de la siguiente manera:
- Estilo de animación: rollo
- Dirección de animación: Abajo
- Duración de la animación: 1500ms
- Retardo de animación: 1000ms
- Opacidad inicial de animación: 100%

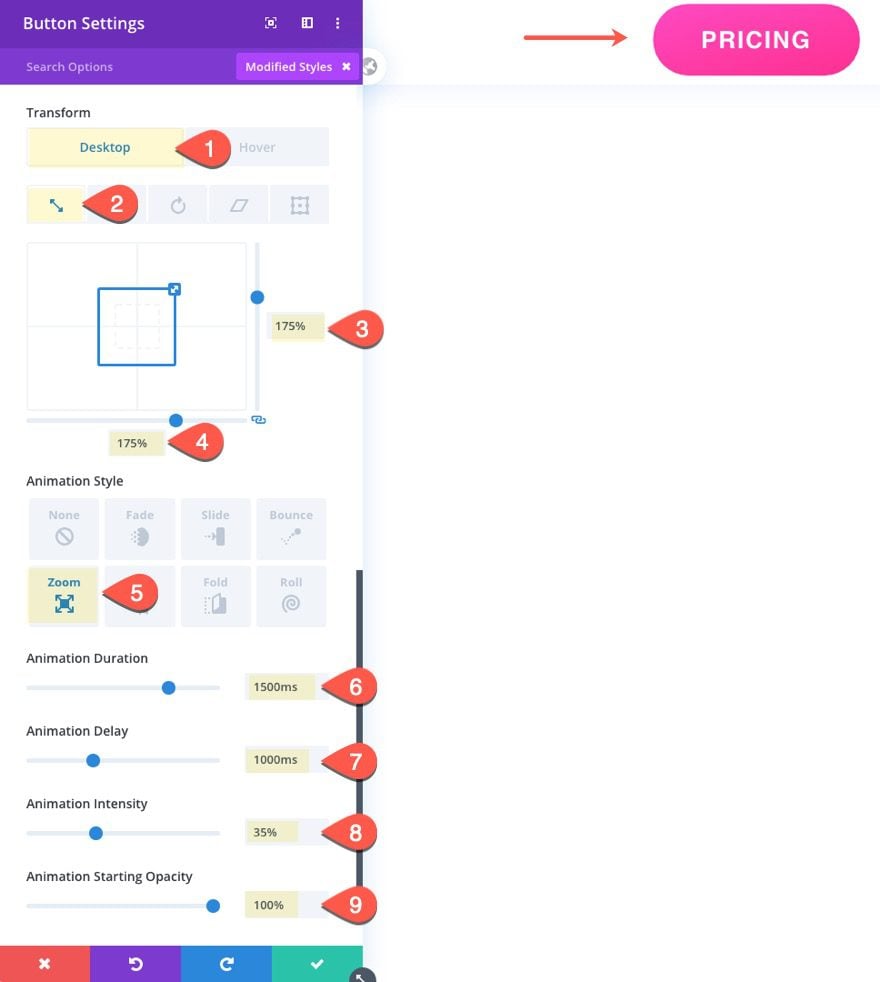
#6 Ampliar (zoom + escala de transformación)

Esta animación de botón retrasada es única en el sentido de que implica escalar el botón usando la escala de transformación. Luego agregamos la animación de zoom al botón.
Aquí está cómo hacerlo.
Configuración de botones:
Abra la configuración del módulo de botones y actualice lo siguiente:
- Escala de transformación: 175%
- Estilo de animación: Zoom
- Dirección de animación: Centro
- Duración de la animación: 1500ms
- Retardo de animación: 1000ms
- Opacidad inicial de animación: 100%

#7 Pulso (acercar + alejar)

Esta animación de pulso retardado se crea combinando una animación de alejamiento (agregada a la columna) y una animación de acercamiento (agregada al botón).
Vamos a hacerlo.
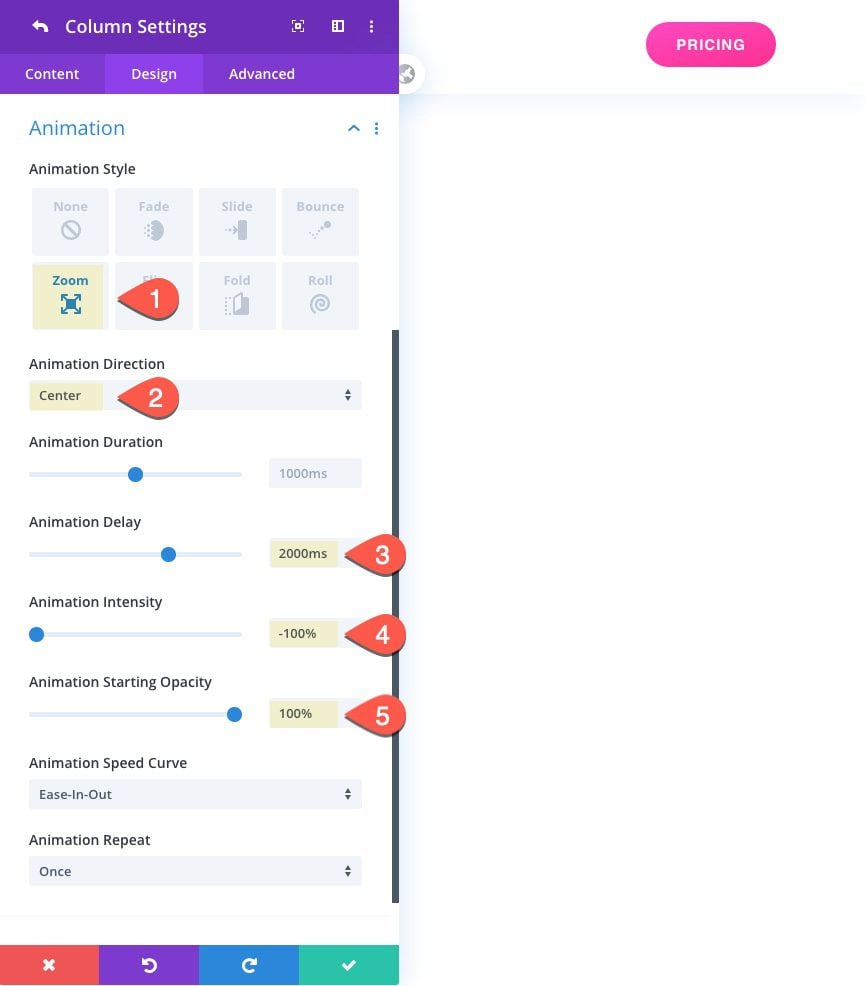
Configuración de columna:
Abra la configuración de la fila y actualice la configuración de la columna 2 de la siguiente manera:
- Estilo de animación: Zoom
- Dirección de animación: Centro
- Duración de la animación: 1000ms
- Retardo de animación: 2000ms
- Intensidad de animación: -100%
- Opacidad inicial de animación: 100%

Note que agregamos un valor negativo (-100%) para la intensidad de la animación. Esto hace que la columna tenga el efecto contrario que reducirá la columna/botón (o alejará el zoom).
Configuración de botones:
Luego actualice la configuración del botón de la siguiente manera:
- Estilo de animación: Zoom
- Dirección de animación: Centro
- Duración de la animación: 1500ms
- Retardo de animación: 1000ms
- Intensidad de animación: 50%
- Opacidad inicial de animación: 100%

Tenga en cuenta que el retraso de la animación está configurado para ocurrir 1000 ms antes de la animación de la columna para que el botón se acerque antes de alejarse.
#8 Espiral (deslizar hacia la izquierda + girar)

Esta animación de botón retrasada final combina una animación de diapositiva (agregada a la columna) y una animación de giro de 720 grados (agregada al botón).
Aquí está cómo hacerlo.
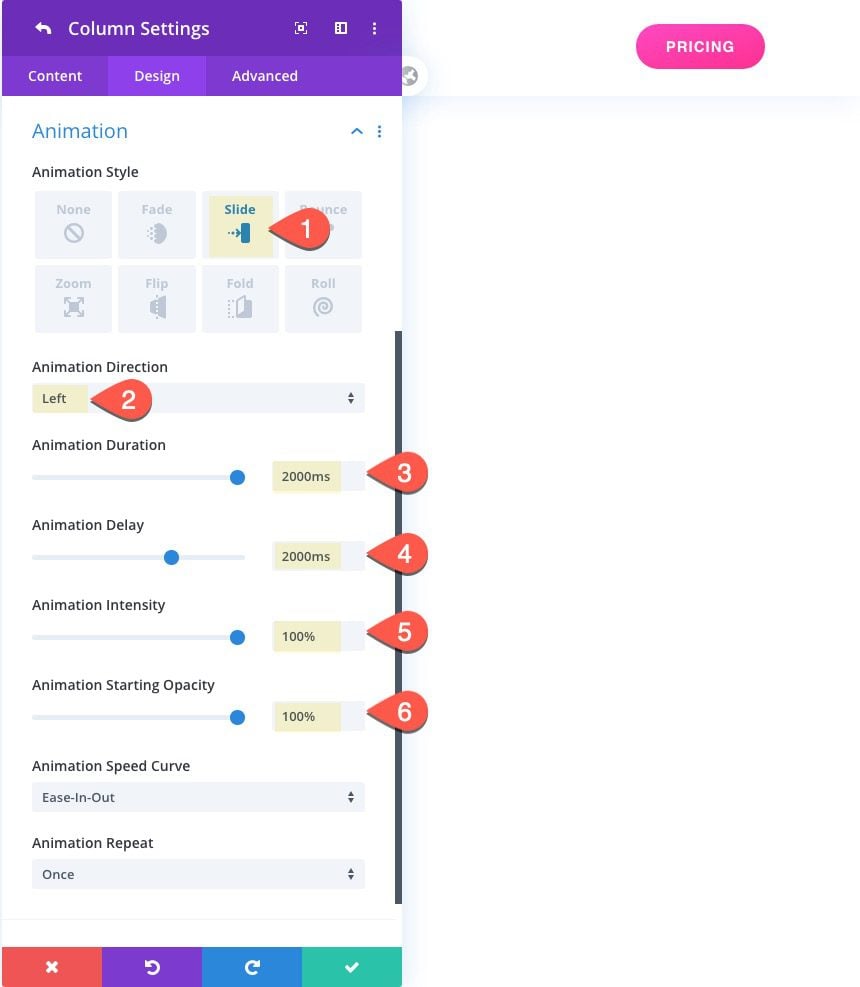
Configuración de columna:
Primero, abra la configuración de la fila y actualice la configuración de la columna 2 de la siguiente manera:
- Estilo de animación: Diapositiva
- Dirección de animación: Izquierda
- Duración de la animación: 2000ms
- Retardo de animación: 2000ms
- Intensidad de animación: 100%
- Opacidad inicial de animación: 100%

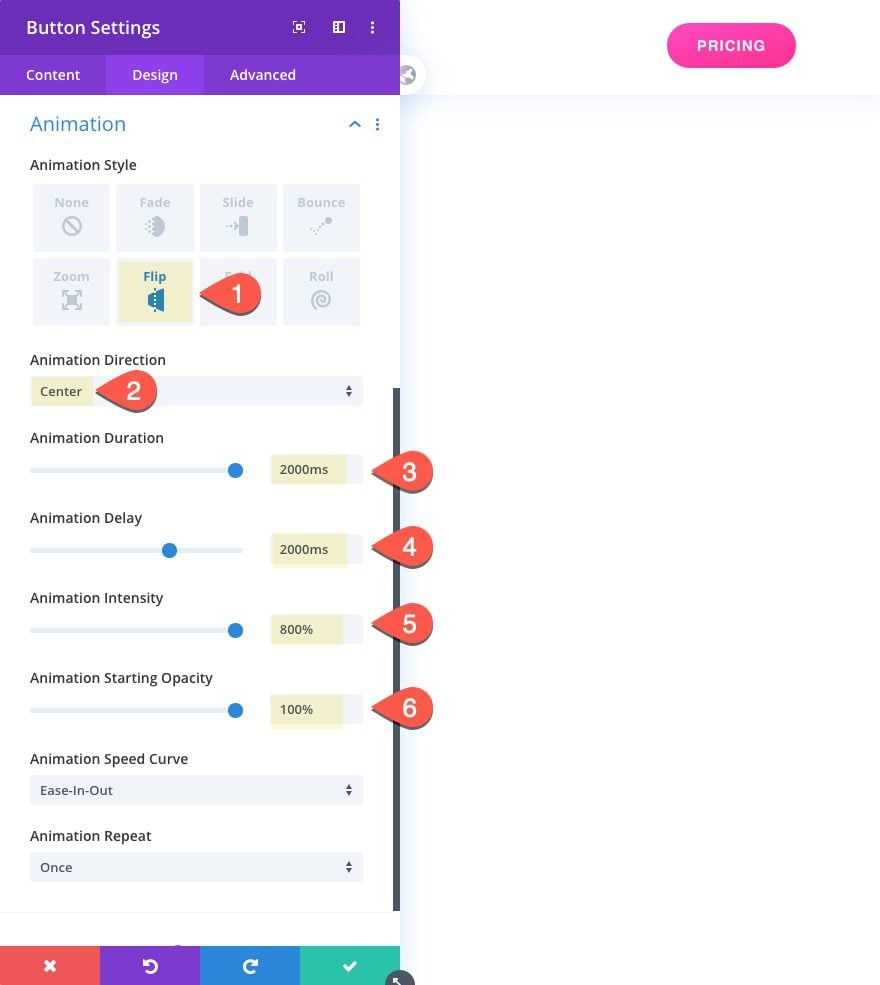
Configuración de botones:
Luego actualice la configuración del módulo de botones de la siguiente manera:
- Estilo de animación: Voltear
- Dirección de animación: Centro
- Duración de la animación: 2000ms
- Retardo de animación: 2000ms
- Intensidad de animación: 800%
- Opacidad inicial de animación: 100%

Observe aquí que la intensidad de la animación se establece en 800%. Esto hará que el botón gire tres veces para crear el efecto de giro.
Resultados finales
Echemos un vistazo final a las 8 animaciones de botones retrasados.

Pensamientos finales
Espero que estas 8 animaciones de botones retrasados ayuden a impulsar las conversiones para sus CTA de encabezado personalizado. ¡También puede usar estos ejemplos como inspiración y explorar diseños y aplicaciones adicionales para su propio sitio web!
¿Tienes un favorito?
Espero escuchar de usted en los comentarios.
¡Salud!