
Creo que todos podemos estar de acuerdo en el hecho de que Divi es muy versátil. Hay tantas posibilidades para personalizar cualquier sitio web que estés construyendo. Si está buscando aumentar la productividad de su trabajo, esta podría ser la publicación ideal para usted. Vamos a cubrir 7 mejores prácticas de Divi UX con las que puede o no estar familiarizado. Los 7 consejos que compartiré son algunos que personalmente uso mucho y de los que me beneficio mientras trabajo con Divi a diario.
¡Hagámoslo!
La primera práctica recomendada de Divi UX que quizás desee tener en cuenta es usar micro animaciones en lugar de excesivas. Hubo un tiempo en el que cuantas más animaciones tenía un sitio web, más «personalizado» o «avanzado» le parecía al público. Sin embargo, esos tiempos han terminado. Además de verse realmente elegante, las animaciones excesivas no contribuyen a la experiencia general del usuario que las personas tienen en su sitio web. De hecho, a menudo pueden distraer a los visitantes de lo que es realmente importante. Optar por micro animaciones en su lugar es el camino a seguir. Las opciones de animación de Divi te permiten personalizar la velocidad y la intensidad de cualquier animación que agregues. La clave para crear microanimaciones es usar una intensidad de animación baja con una duración de animación un poco más larga.
Ir a la pestaña Diseño de un elemento de diseño
Abra cualquier elemento de diseño de su elección y vaya a la pestaña avanzada. Allí encontrarás las opciones de animación.

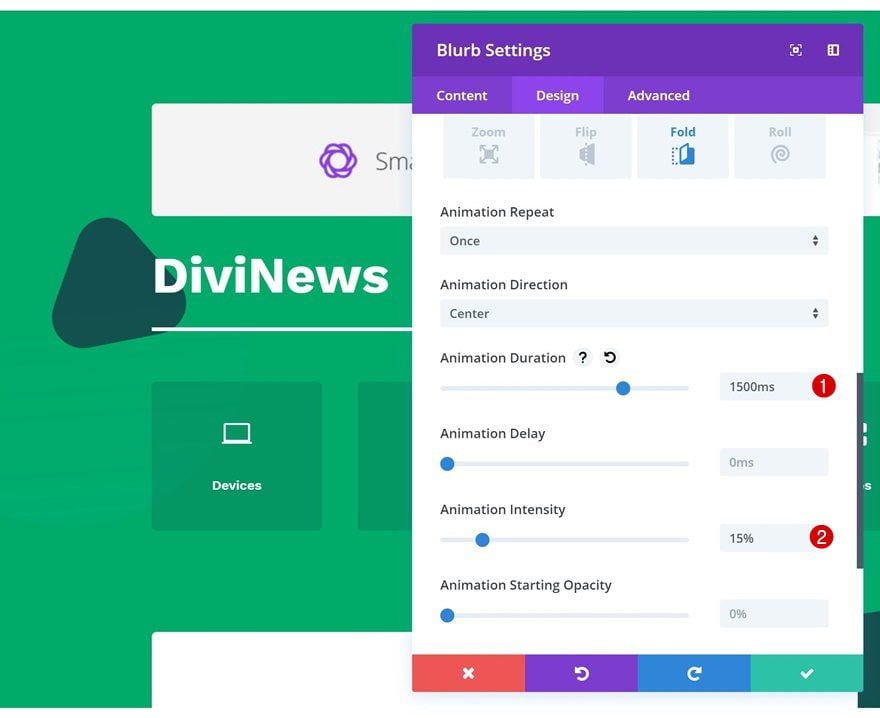
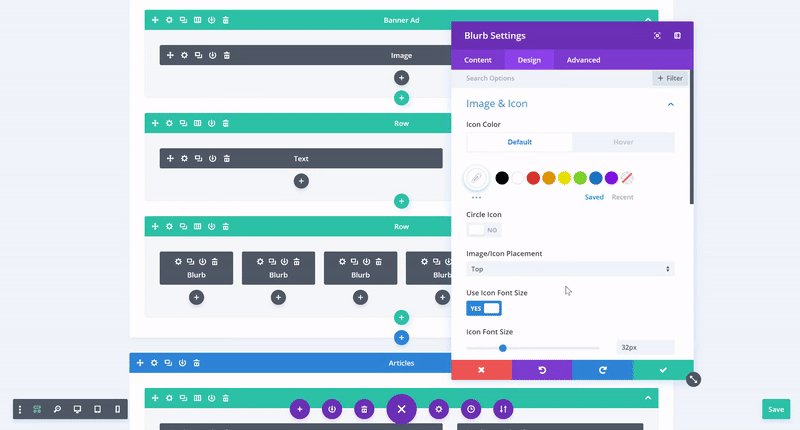
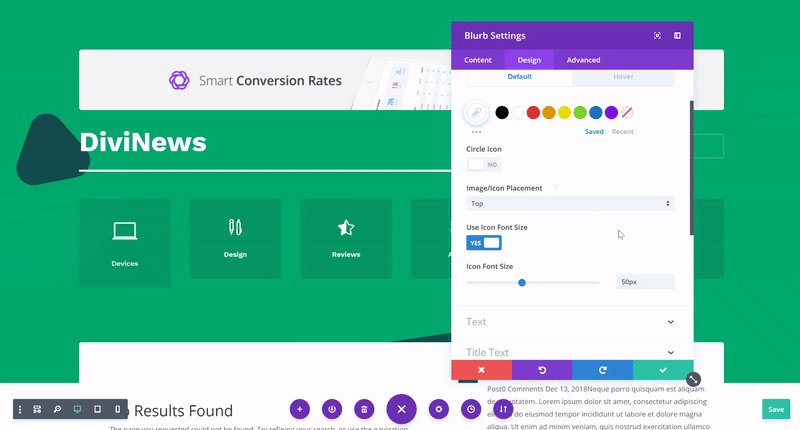
Use pequeñas cantidades de intensidad de animación
Puede elegir cualquier tipo de animación y disminuir la intensidad de la animación. Cuanto más bajo, más sutil se vuelve la animación. Al aumentar la duración de la animación, se asegurará de que la animación no pase desapercibida.

2. Optimización manual de la capacidad de respuesta
Una de las mayores ventajas de Divi es el hecho de que es fácil hacer que cualquier diseño que estés creando también sea receptivo. De hecho, Divi ya hace la mayor parte del trabajo por ti. Todo lo que crea se vuelve receptivo desde el momento en que lo agrega. A partir de ese momento, lo único que queda por hacer es realizar cambios manualmente en los elementos de diseño. Esto incluye cambiar el tamaño del texto de la copia que está compartiendo según el tamaño de la pantalla, por ejemplo.
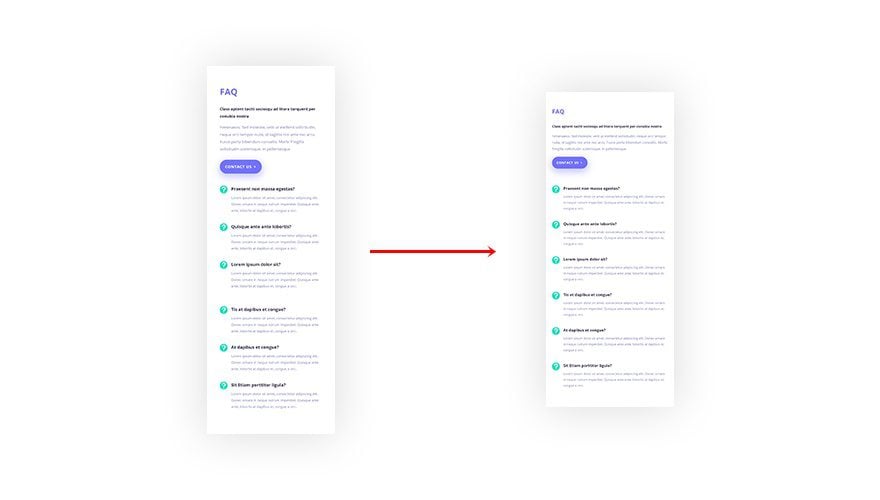
Ahora, las filas y las columnas tienen un valor de margen predefinido incorporado que cambia según el tamaño de la pantalla. Pero no necesariamente tiene que ir con estos valores predeterminados. Yo, por ejemplo, descubrí que muchos sitios web populares usan menos margen izquierdo y derecho en tamaños de pantalla más pequeños. De esa manera, puede colocar más contenido horizontalmente, lo que significa que se requiere menos desplazamiento vertical.
El margen izquierdo y derecho predeterminado que se usa en tamaños de pantalla más pequeños es de 40 px. Para aprovechar todo el ancho de las pantallas más pequeñas, recomiendo reemplazar este valor con 25 px.
Repasemos el proceso paso a paso.

Cambiar tamaño de fila
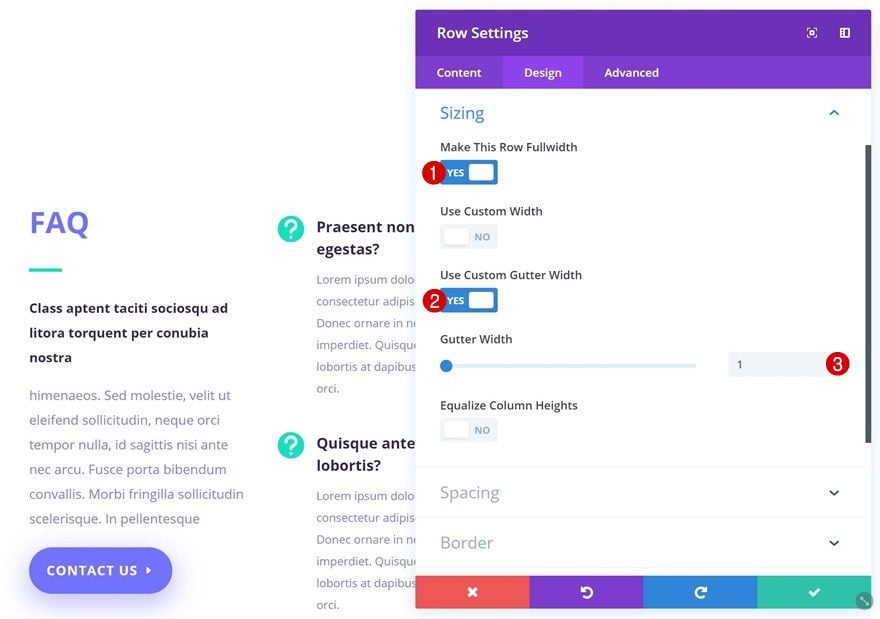
Lo primero que deberá hacer es eliminar todo el espacio entre secciones, filas y módulos habilitando las siguientes opciones en la configuración de tamaño de la fila:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

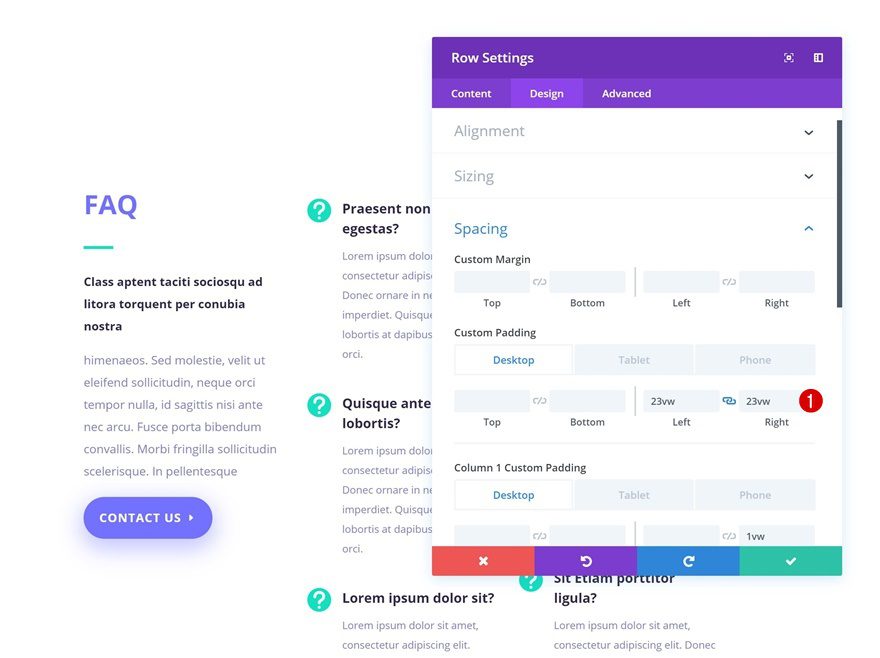
Agregar sección O relleno de fila
Ahora, todavía queremos tener suficiente espacio entre la sección y la fila. Puede elegir si desea agregar relleno personalizado izquierdo y derecho a la fila o sección en la que está trabajando. Agregarlo a la fila no afectará a otras filas en la sección. Pero, por otro lado, aplicarlo a las secciones asegurará que estos márgenes permanezcan iguales en toda la sección, sin importar cuántas filas esté agregando.
- Relleno izquierdo: 23vw (escritorio), 30px (tableta), 25px (teléfono)
- Relleno derecho: 23vw (escritorio), 30px (tableta), 25px (teléfono)

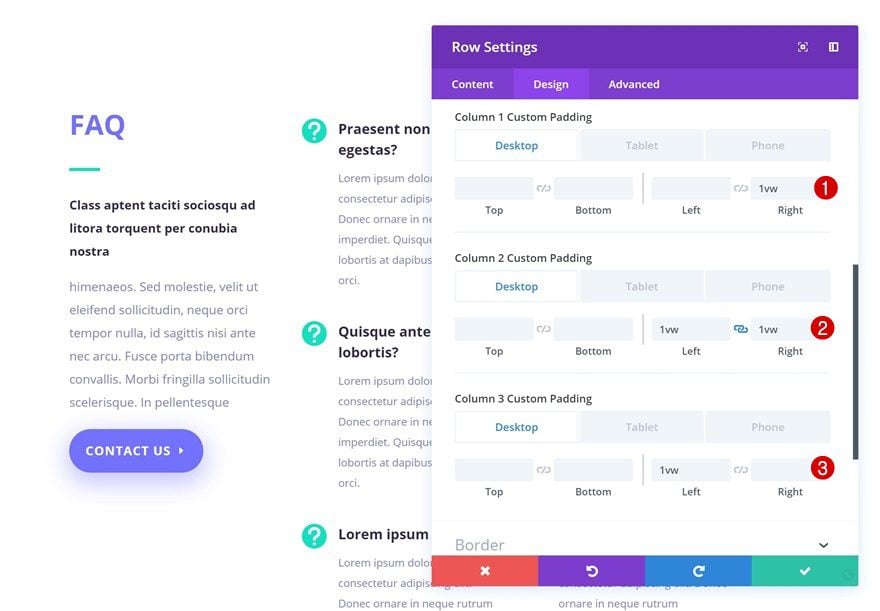
Agregar relleno de columna
El espacio entre columnas y módulos también es importante. Puede personalizar estos valores según diferentes tamaños de pantalla.
- Relleno derecho de la columna 1: 1vw (escritorio), 0vw (tableta y teléfono)
- Relleno izquierdo de la columna 2: 1vw (escritorio), 0vw (tableta y teléfono)
- Relleno derecho de la columna 2: 1vw (escritorio), 0vw (tableta y teléfono)
- Relleno izquierdo de la columna 3: 1vw (escritorio), 0vw (tableta y teléfono)

Disminuir tamaños de texto
¿Quiere utilizar el 100 % del ancho horizontal que obtiene en pantallas más pequeñas? Aunque 13px para el cuerpo del texto puede parecer pequeño desde la perspectiva de una computadora portátil, generalmente es más que suficiente para un dispositivo móvil. Intente ver un tamaño de cuerpo de texto de 13 px desde su teléfono móvil, en combinación con los pasos anteriores, ¡y verá de lo que estoy hablando!
3. Uso de unidades de ventana gráfica en lugar de píxeles
Esta es una de las cosas que hemos hecho en el paso anterior también. Para asegurarse de que su sitio web siga respondiendo en todos los tamaños de pantalla de escritorio, se recomienda que use unidades de ventana gráfica en lugar de píxeles. Esto asegurará que su sitio web se vea genial y exactamente como lo ha diseñado, incluso en monitores de escritorio de 27″.
Los tamaños de pantalla más pequeños, por otro lado, no tienden a diferir tanto como una pantalla de escritorio de 15″ frente a una de 27″. Puede ser útil usar unidades de ventana gráfica al crear superposiciones verticales, pero quedarse con píxeles para el relleno/margen izquierdo y derecho no hará ningún daño.
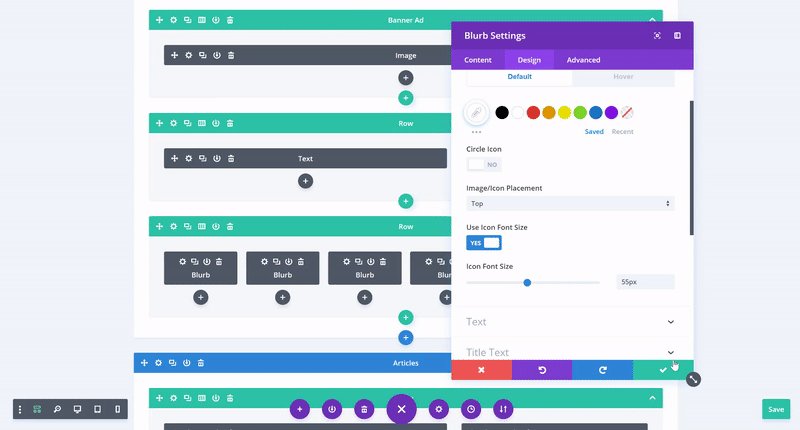
4. Estilo extensible para la orientación del texto
Una de las cosas que la gente notará rápidamente en su sitio web, incluso inconscientemente, es cuán consistente es en el diseño que ha creado. Esto incluye, pero no se limita a, la orientación del texto que usa en sus páginas. Una de las mejores prácticas de UX de Divi es terminar un diseño verificando la orientación del texto. Seguro que puede combinar diferentes orientaciones de texto dentro de una página, si están bien pensados y ejecutados. Pero, se vuelve más difícil cuando combina diferentes orientaciones de texto en una sección en particular. El mejor escenario; mantienes una orientación de texto a lo largo de tu página. Pero si tiene ganas de experimentar más, trate de mantener al menos un tipo de orientación de texto por sección. Puede hacerlo simplemente echando un vistazo a todos los diferentes elementos de diseño, o puede usar una de las funciones de eficiencia de Divi que hará el trabajo por usted.
En solo unos pocos pasos, puede asegurarse de que está utilizando la misma orientación y coherencia del texto en toda la página o sección.
Vayamos a través de esos pasos.
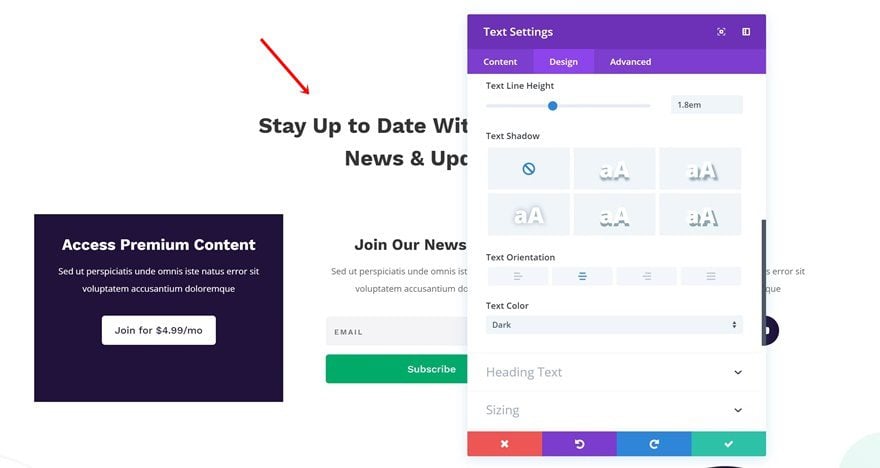
Abra cualquier módulo que contenga texto
Abra cualquier módulo en su página que contenga texto y vaya a la configuración de texto.

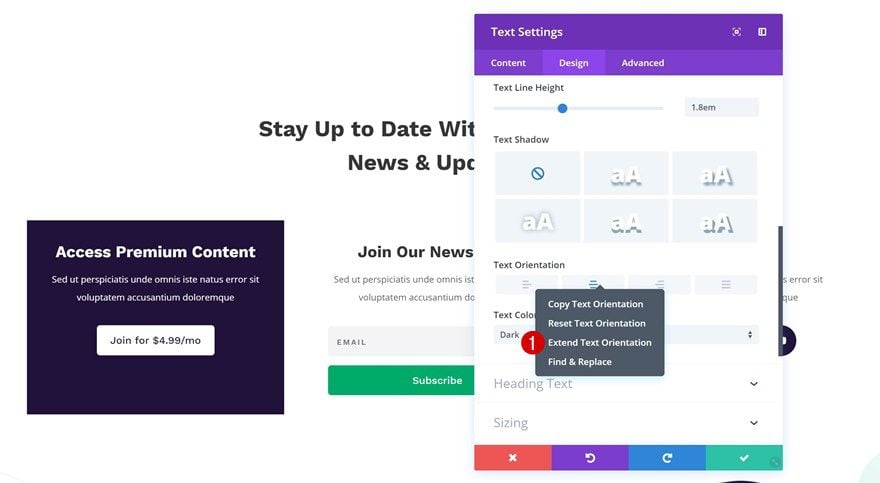
Haga clic con el botón derecho en la opción de orientación del texto
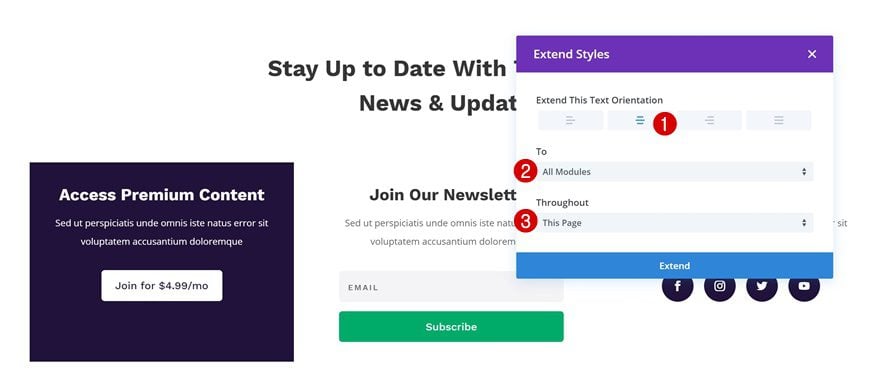
Haga clic con el botón derecho en la opción Orientación del texto que puede encontrar en la configuración de texto y seleccione la opción ‘ Extender estilos ‘.

Extienda la orientación del texto de su elección en toda la sección o en toda la página
Ahora, dependiendo de cuán consistente desee que sea la orientación del texto en toda la página, puede optar por extender la orientación del texto de su elección en todo el diseño o en una sección en particular.

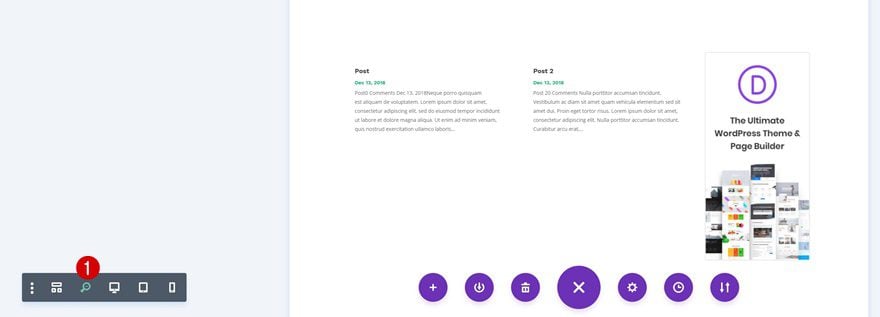
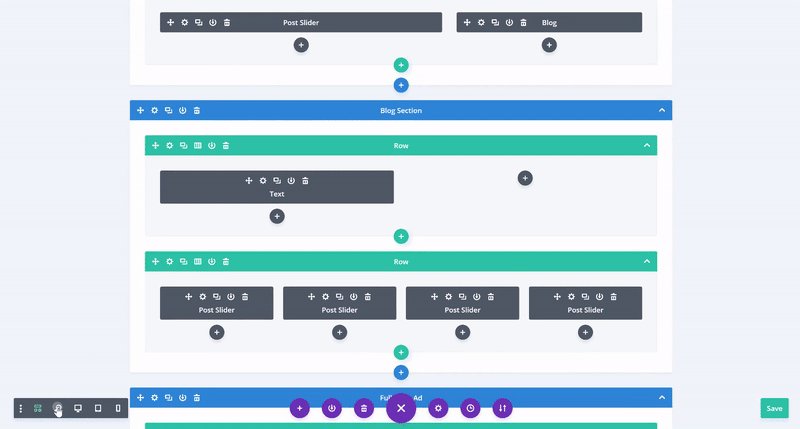
5. Alternar entre Visual Builder y Wireframe Mode
Una de las mejores cosas de Visual Builder de Divi es que ni siquiera tiene que elegir entre editar algo en el backend o en el frontend. Cambiar entre ambos toma literalmente menos de un segundo. Soy de la opinión de que puede obtener el mejor nivel de productividad y visión general si combina ambos. Especialmente si está lidiando con múltiples superposiciones en su diseño, cambiar al modo de estructura alámbrica puede ayudarlo a realizar cambios rápidamente. O, si está buscando arrastrar y soltar un determinado elemento de diseño en otra parte de la página, puede hacerlo más fácil cambiando al modo de estructura alámbrica y arrastrando ese elemento en particular sin tener que desplazarse sin cesar.
¿Y sabía que puede abrir el modal de un elemento de diseño y cambiar entre Visual Builder y Wireframe Mode mientras aún tiene el modal abierto? Esto le permite realizar cambios en el backend de su diseño y ver cómo la nueva configuración de diseño se ajusta cuando lo desee.

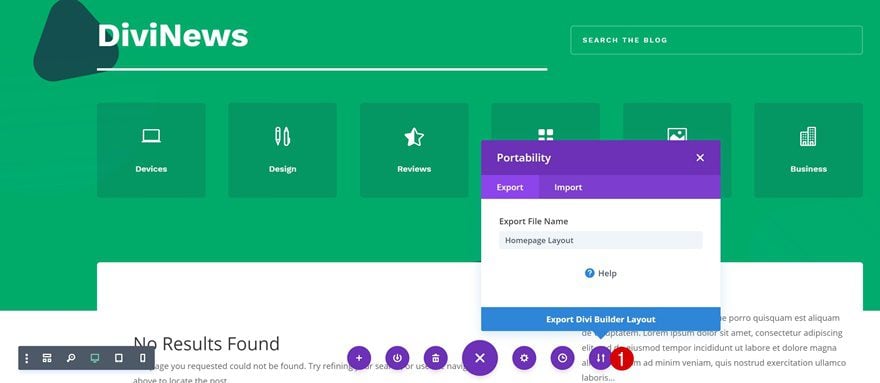
6. Diseño de importación/exportación directamente en la página
A estas alturas, todos nos hemos acostumbrado a los diseños prefabricados, los diseños guardados y la Biblioteca Divi en general. Pero supongamos que está trabajando en una página en particular en un host local y desea cargarla en un sitio web en vivo una vez que esté lista, sin pasar por la molestia de:
- Guardar el diseño en su Biblioteca Divi
- Ir a su Biblioteca Divi y exportar el archivo JSON
- Ir a la biblioteca Divi de su sitio web en vivo
- Subiendo el archivo JSON
- Ir a la página de su sitio web en vivo
- Subir el archivo JSON desde sus diseños guardados
Luego, simplemente puede usar la opción de importación/exportación que se encuentra allí mismo en su página. Esto le permitirá crear un archivo JSON sin tener que acceder a la Biblioteca Divi.

De la misma manera que exportó el diseño, podrá importar el diseño a su nueva página. Pero sepa que una vez que elija este enfoque, no podrá importar el diseño a su Biblioteca Divi en su sitio web en vivo. Solo directamente a una página.
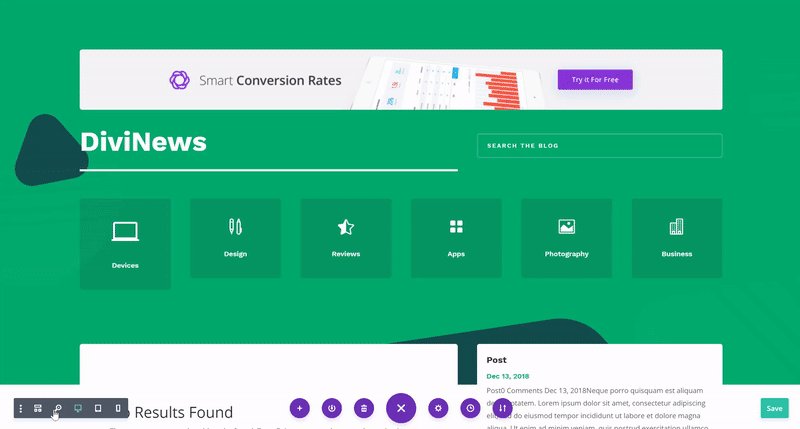
7. Usar la opción ‘Alejar’ regularmente para mantener la perspectiva
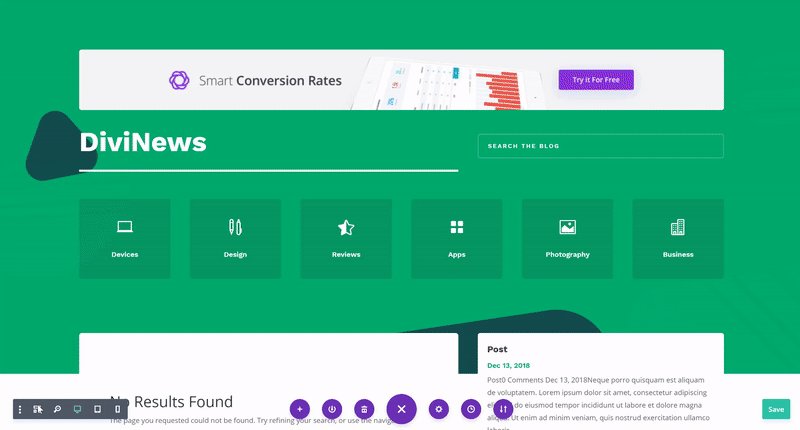
Esta es probablemente una de mis características favoritas de Divi UX. Estoy seguro de que lo hemos hecho todo antes; abrir una nueva pestaña normal o ventana de incógnito para ver el resultado de una página que hemos creado. Y luego, tomó una pantalla de impresión de toda la página usando una extensión de Chrome o un complemento de Firefox. Todo esto para tener una nueva visión del diseño en el que está trabajando y ver si todo encaja en la estructura general de la página.
Aunque sigo recomendando hacerlo de vez en cuando, no tendrás que hacerlo varias veces en un corto período de tiempo. En su lugar, use la opción de alejamiento que está ahí, en su Visual Builder. Esto no solo le brindará la perspectiva que estaba buscando, sino que también lo ayudará a realizar cambios rápidos sin tener que salir de la página.


Pensamientos finales
En esta publicación, le mostramos 7 mejores prácticas diferentes de Divi que lo ayudarán a aumentar la productividad al crear sitios web con Divi. ¡Estos consejos seguramente serán útiles al crear cualquier tipo de sitio web! Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Imagen destacada por aurielaki / shutterstock.com