
El módulo Divi Gallery es un excelente lugar para exhibir una galería de imágenes en su sitio web. De manera predeterminada, el módulo de la galería mostrará sus imágenes en un diseño de cuadrícula sin mucho estilo, lo cual es excelente para mantener las imágenes como el elemento de diseño principal. Sin embargo, si está buscando ser un poco creativo, puede enmarcar sus imágenes con diferentes diseños de borde para ayudar a que su galería de imágenes se destaque. El módulo Galería hace que este proceso sea bastante fácil de realizar y los resultados pueden sorprenderlo.
En este tutorial, le mostraré cómo crear diseños de borde únicos para sus galerías de imágenes usando el módulo Divi Gallery.
¡Empecemos!
#1 Galería de imágenes Polaroid

Comenzar a construir el diseño n.° 1
#2 Diseño de cuadrícula limpia

Comenzar a construir el diseño n.° 2
#3 Imagen de fondo personalizada detrás de toda la galería

Comenzar a construir el diseño n.° 3
#4 Imagen de fondo personalizada detrás de cada elemento de la galería

Comenzar a construir el diseño n.º 4
#5 Combinación de borde y sombra de cuadro

Comenzar a construir el diseño n.º 5
#6 Diseño de borde de tira de película

Comenzar a construir el diseño n.º 6
Lo que necesitas para empezar
Suscríbete a nuestro canal de Youtube
Para este tutorial, necesitará el tema Divi instalado y activo. También necesitará 12 imágenes agregadas a su biblioteca de medios para usarlas en la construcción de la galería de imágenes. Para un módulo de galería Divi que usa un diseño de cuadrícula, el tamaño de sus imágenes debe ser de alrededor de 1500 px por 800 px si planea que sus imágenes se abran en una pantalla de caja de luz para que llene bien la pantalla en la mayoría de los escritorios.
Configurando tu nueva página
Para empezar, deberá crear una nueva página, darle un título a su página e implementar Divi Builder. Seleccione la opción «Crear desde cero» y luego publique su página. Luego haga clic para construir en la parte delantera.
Guardar una plantilla del módulo Divi Gallery
Dado que vamos a diseñar 5 estilos de borde diferentes para el módulo Divi Gallery, sería útil tener una plantilla de módulo de galería básica guardada en nuestra biblioteca para que no tengamos que empezar desde cero cada vez que diseñemos una nueva galería. .
Cree una nueva sección con una fila de una columna y luego agregue el Módulo de galería a la fila.

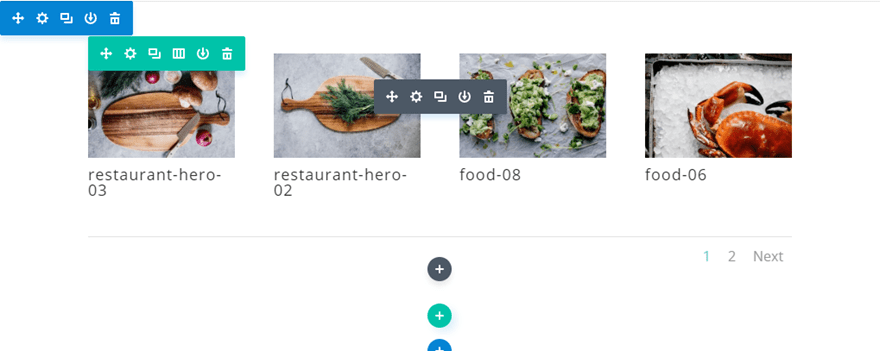
Divi llenará el módulo de la galería con algunas imágenes de su galería de medios en una cuadrícula como la siguiente:

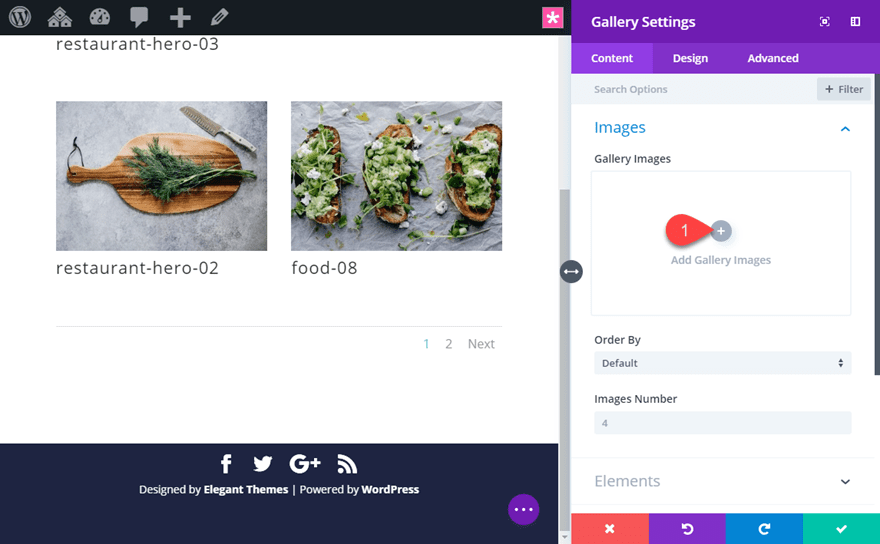
En la configuración del módulo de la galería, haga clic en el ícono gris más para agregar 12 imágenes a la galería. Estoy usando imágenes del diseño de la página de la galería del restaurante .

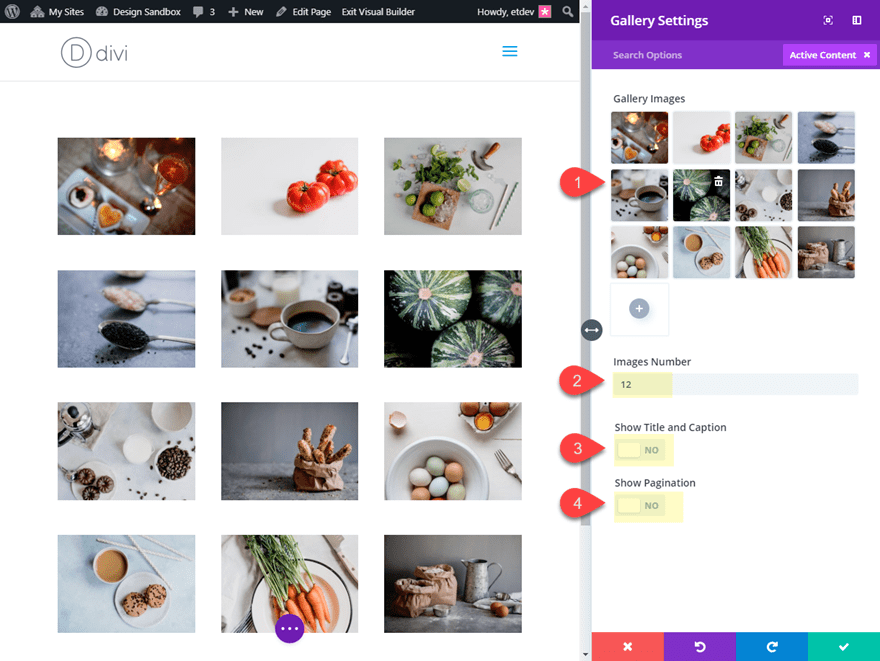
Luego actualice la configuración del módulo de la galería Divi de la siguiente manera:
Número de imágenes: 12
Mostrar título y subtítulo: NO
Mostrar paginación: NO

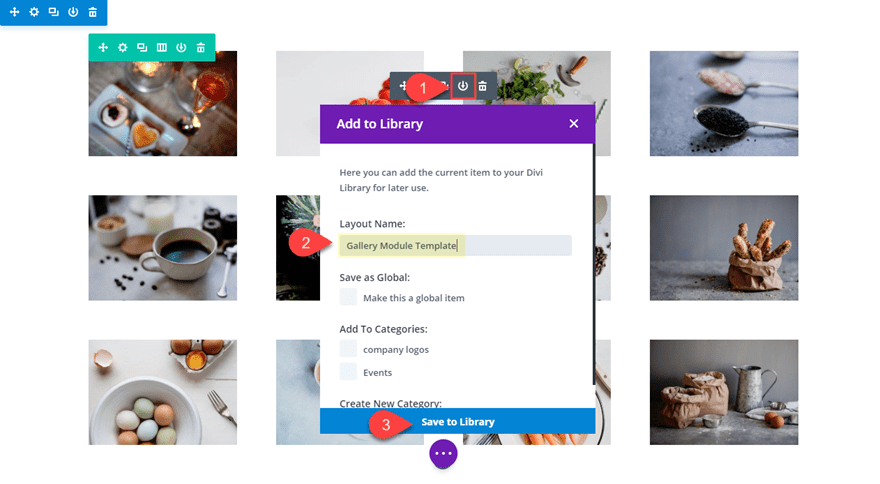
Esto funcionará como una buena plantilla en el futuro. Para guardar el módulo Galería en su biblioteca Divi, haga clic en el icono Guardar en biblioteca en el menú del módulo gris cuando se desplaza sobre el módulo. Luego nombre la plantilla «Plantilla de módulo de galería» y guárdela en la biblioteca.

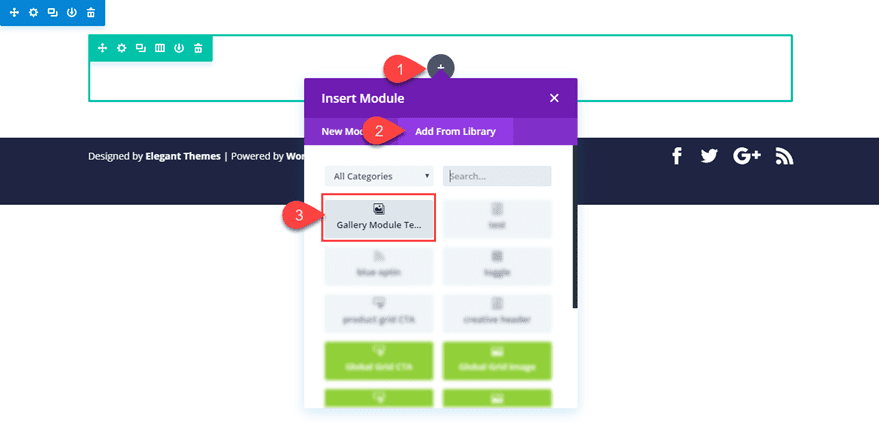
Cuando desee agregar el módulo de galería guardado a su página, todo lo que necesita hacer es hacer clic para agregar un nuevo módulo como de costumbre. Luego seleccione la pestaña Agregar de la biblioteca en la ventana emergente y haga clic en el módulo de la galería con el nombre «Plantilla del módulo de la galería».

Eso es todo. ¡Ahora vayamos a esos diseños de borde!
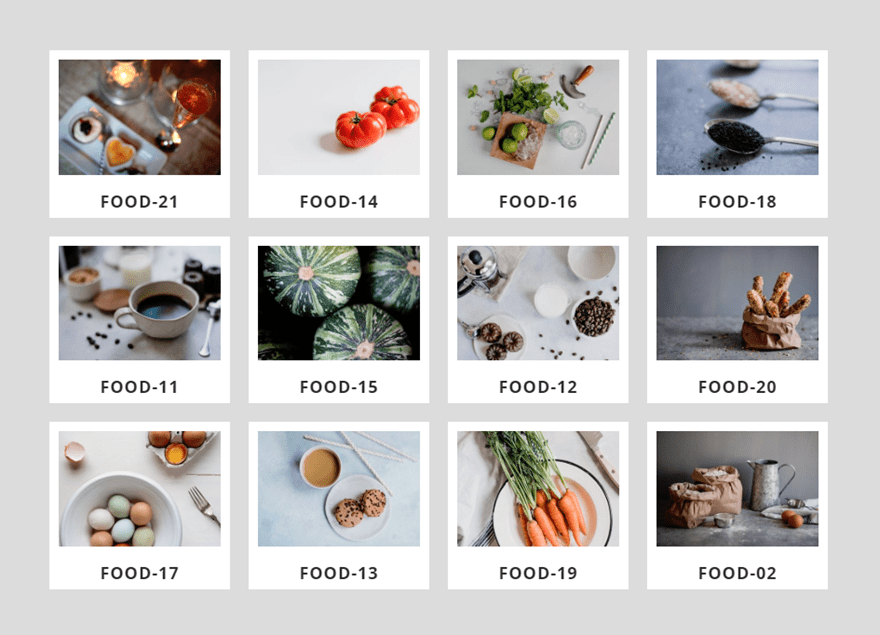
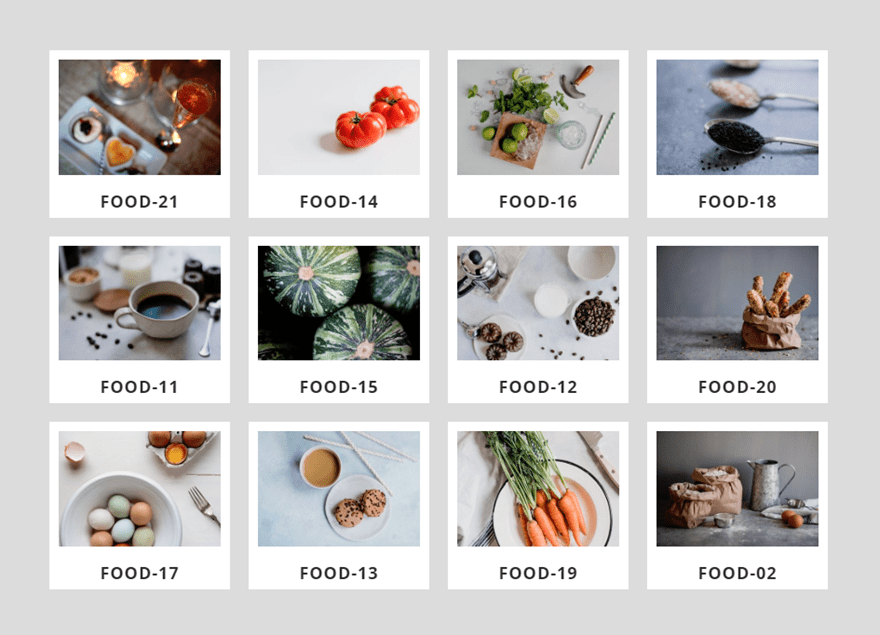
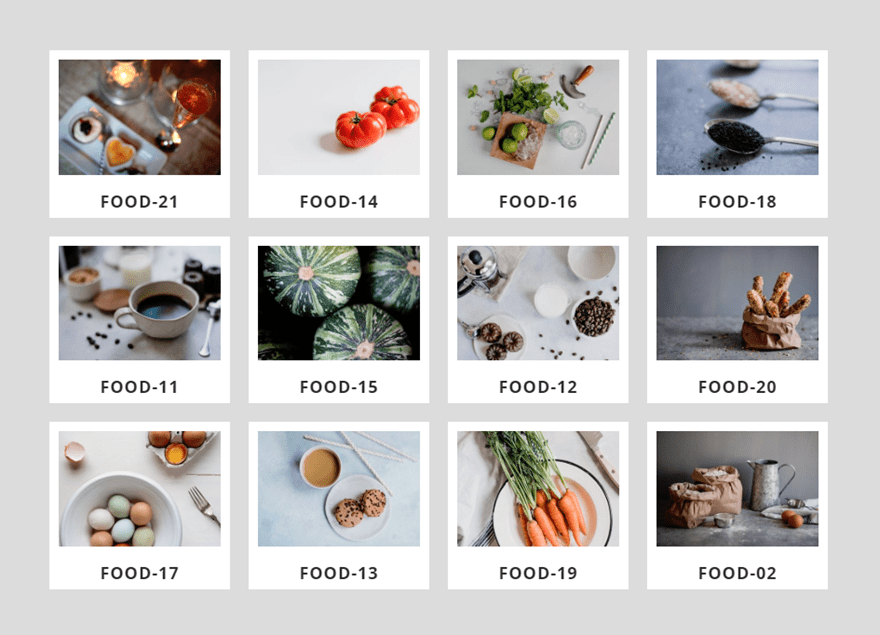
#1 Galería de imágenes Polaroid

Este siguiente diseño es un borde popular para imágenes que parecen una foto polaroid. Este es un diseño especialmente útil si desea mostrar los títulos de sus imágenes.
Aquí está cómo hacerlo.
Ajustes de sección
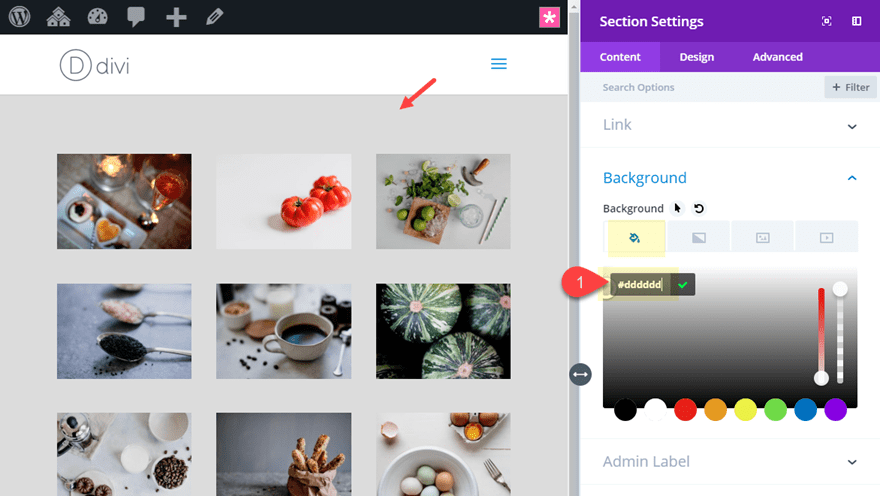
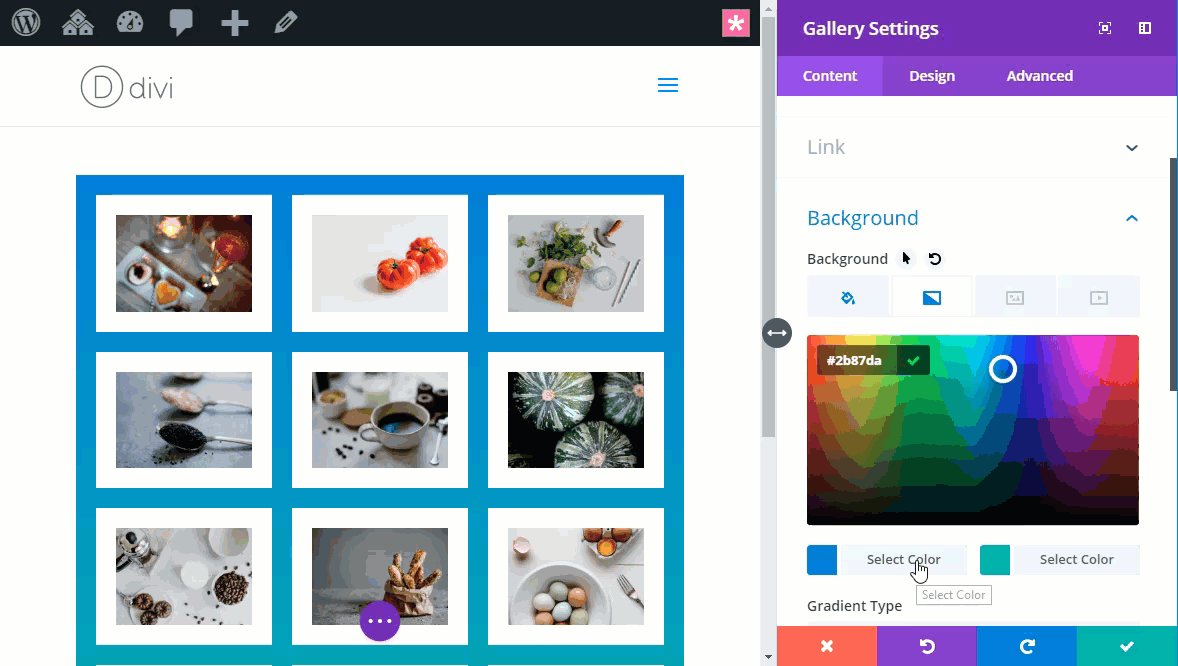
Cree una nueva sección regular con una fila de una columna. Luego agregue la plantilla del módulo Divi Gallery guardada de la biblioteca ( explicado anteriormente ). Antes de editar el módulo Galería, abra la configuración de la sección y agregue un color de fondo gris para que nuestros bordes blancos se destaquen un poco.
Fondo: #dddddd

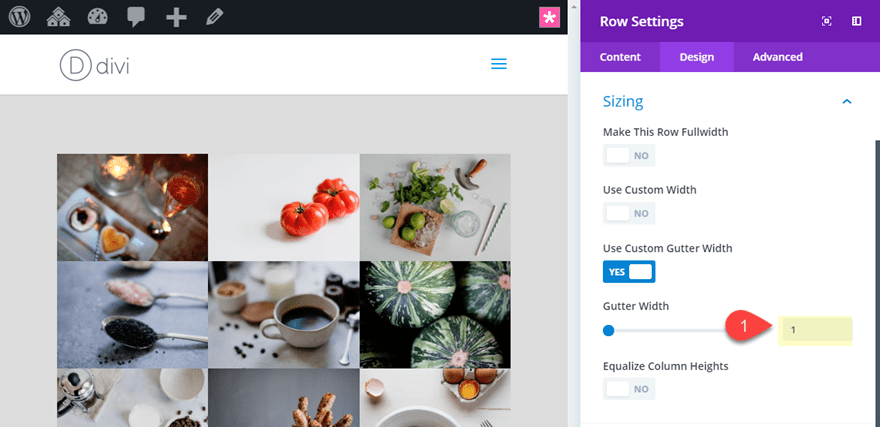
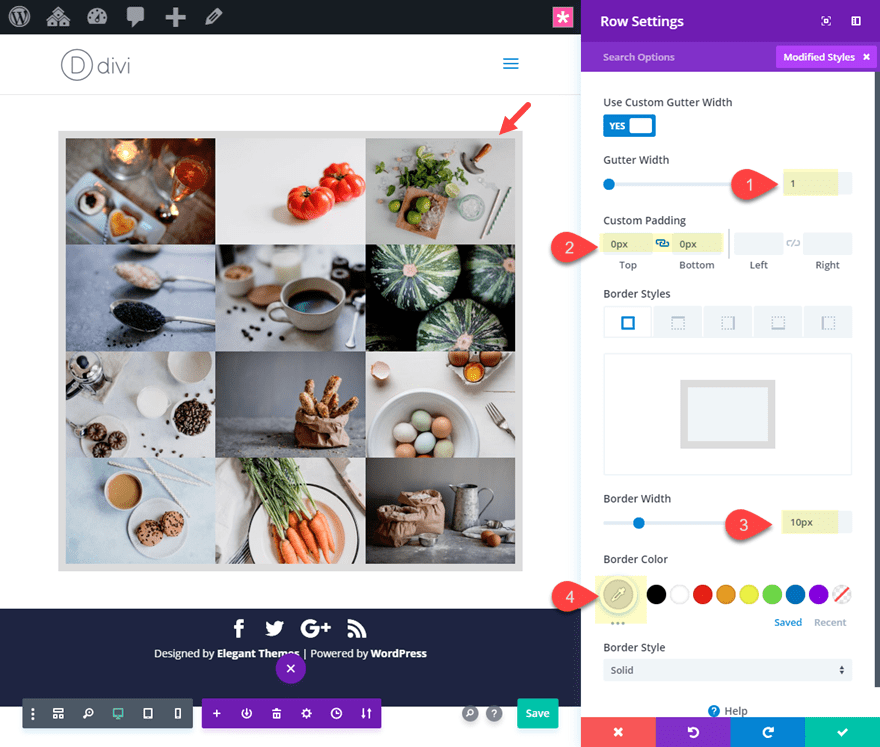
Configuración de fila
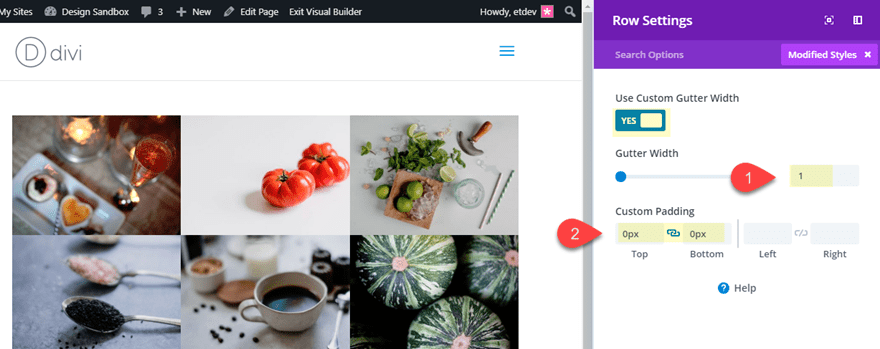
A continuación, actualice la configuración de la fila con lo siguiente:
Ancho del canalón: 1

Esto eliminará el espacio de margen predeterminado entre las imágenes. Agregaremos nuestro propio espaciado personalizado más adelante.
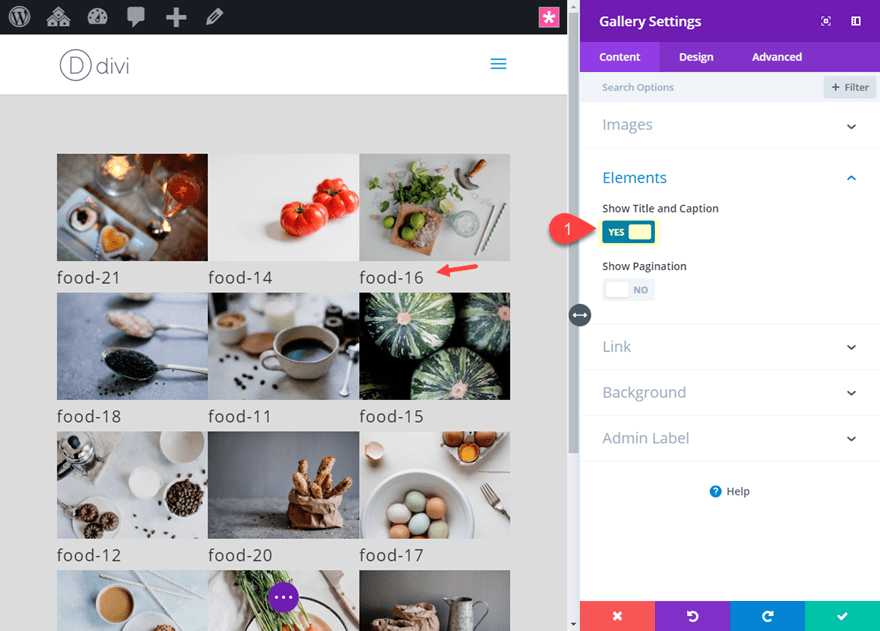
Configuración del módulo de galería
Abra la configuración del módulo Galería y actualice lo siguiente:
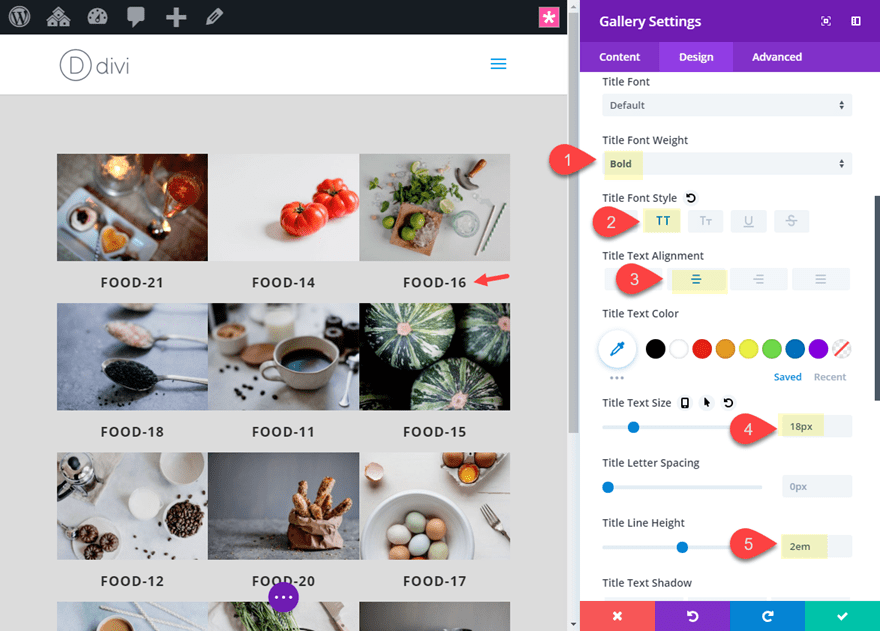
Mostrar título y subtítulo: SÍ

Peso de la fuente del título: Negrita
Estilo de fuente del título: TT
Alineación del texto del título: Centro
Altura de la línea del título: 2 em

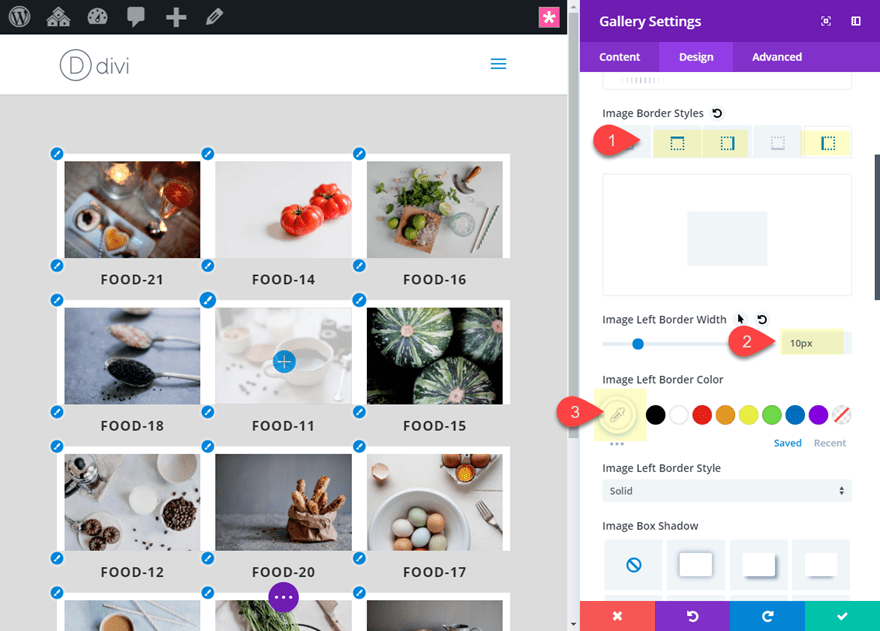
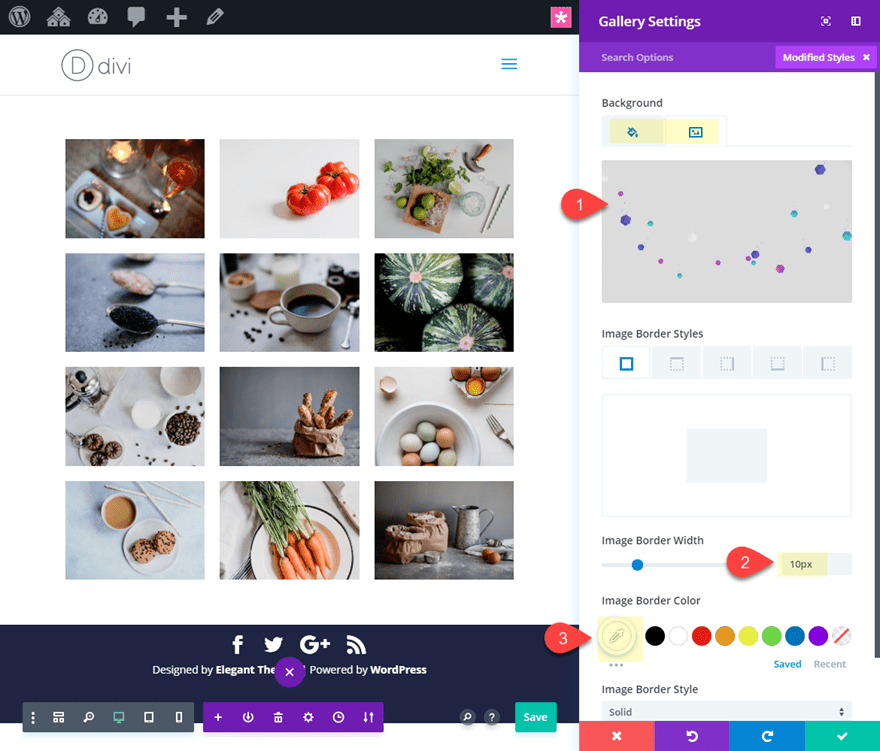
Ancho del borde superior de la imagen: 10 px
Color del borde superior de la imagen: #ffffff
Ancho del borde izquierdo de la imagen
: 10 px Color
del borde izquierdo de la imagen: #ffffff Ancho del borde derecho de la imagen: 10 px
Color del borde derecho de la imagen: #ffffff

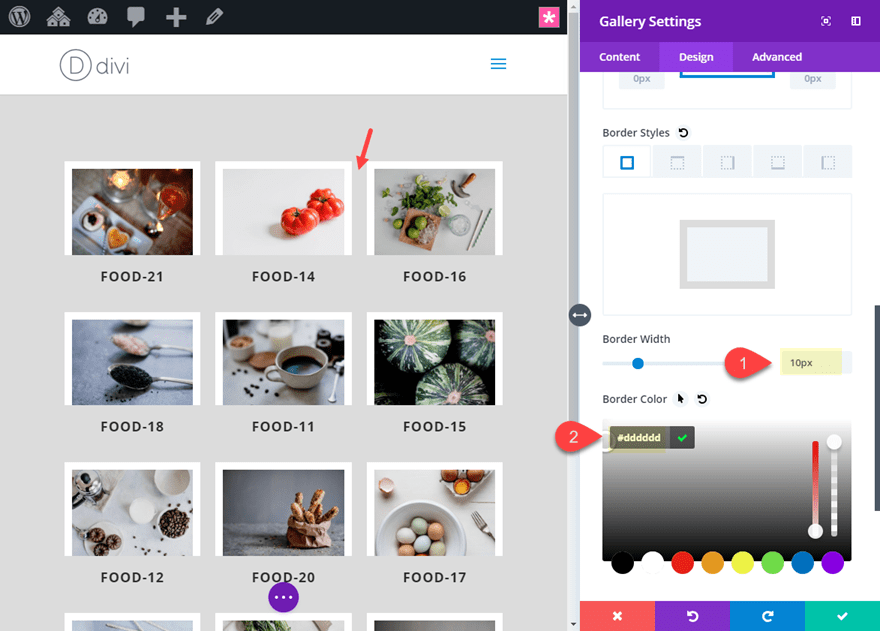
Para crear espacios entre nuestras imágenes, agregue el siguiente borde a los elementos de la galería:
Ancho del borde: 10px
Color del borde: #dddddd (coincide con el color del fondo de la sección)

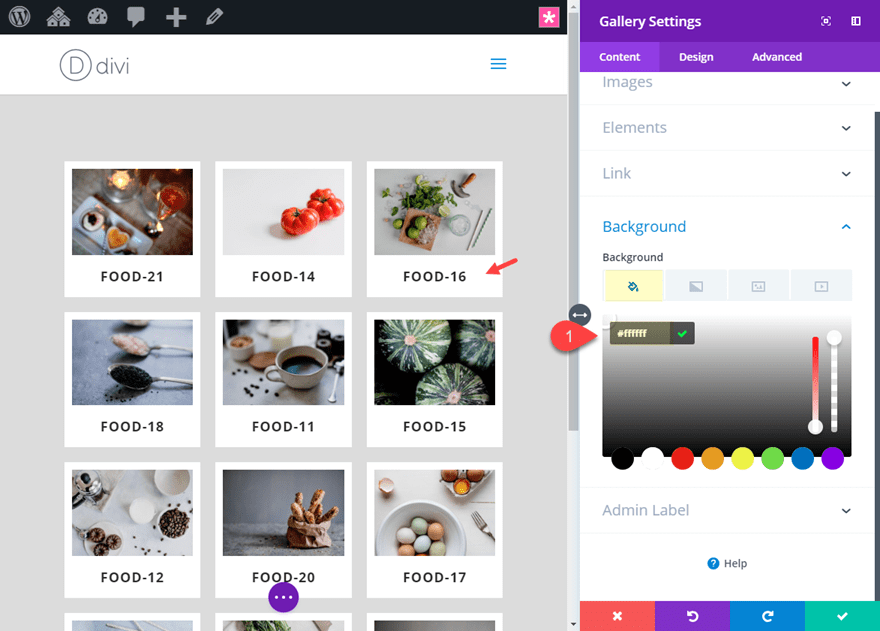
Para colorear la parte inferior de nuestro diseño de borde polaroid, debemos agregar un fondo blanco al módulo.
Color de fondo: #ffffff

Resultado final
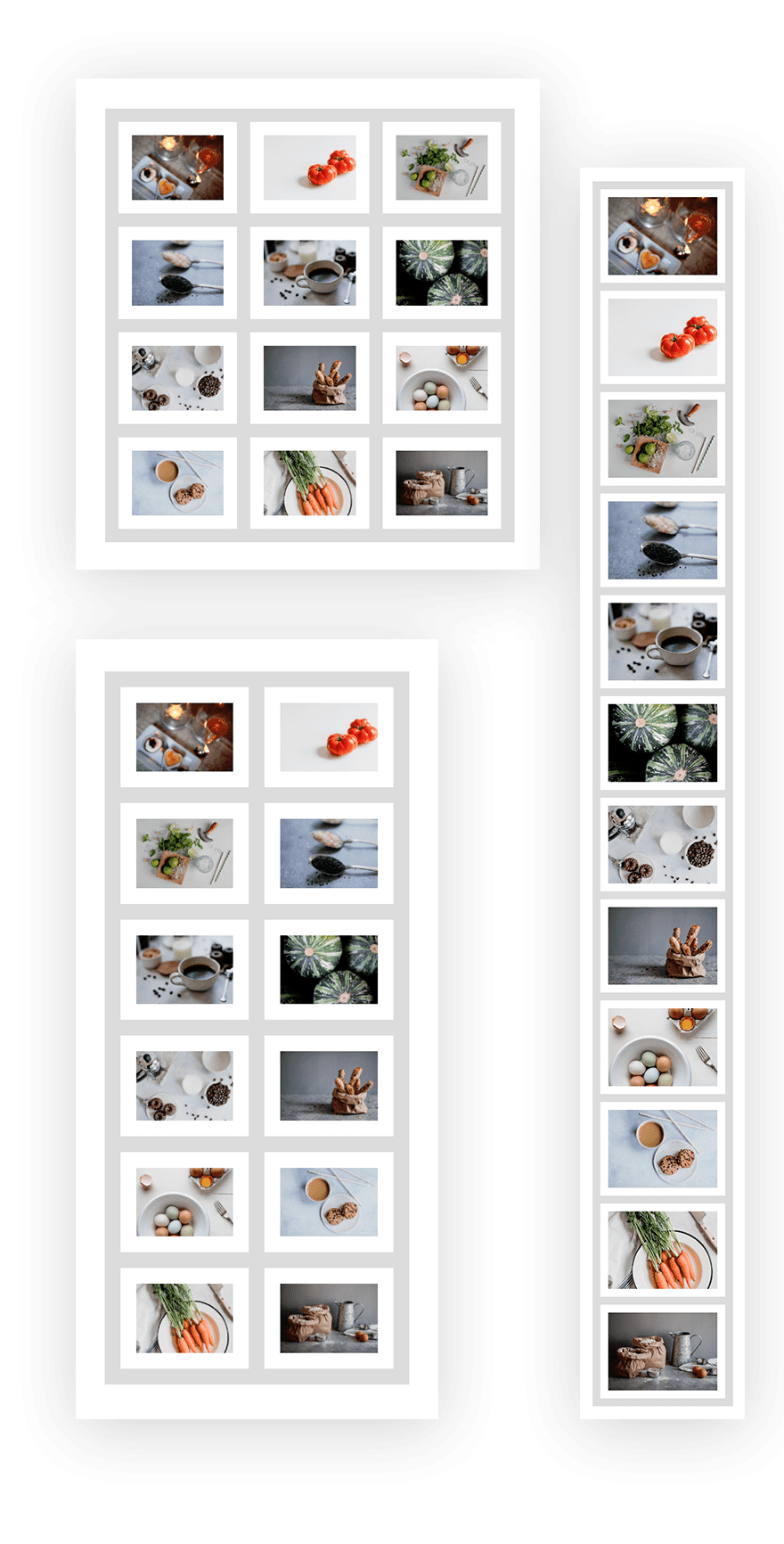
Aquí está el resultado final del diseño del borde polaroid.


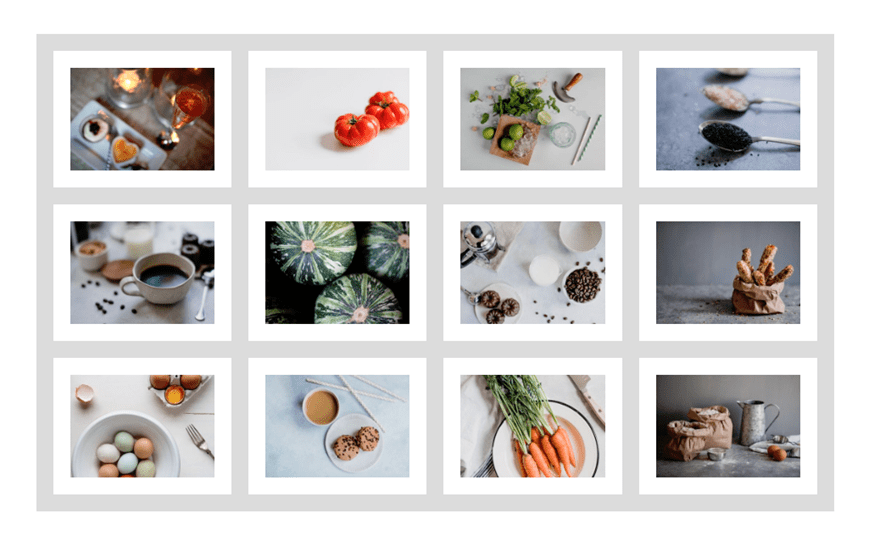
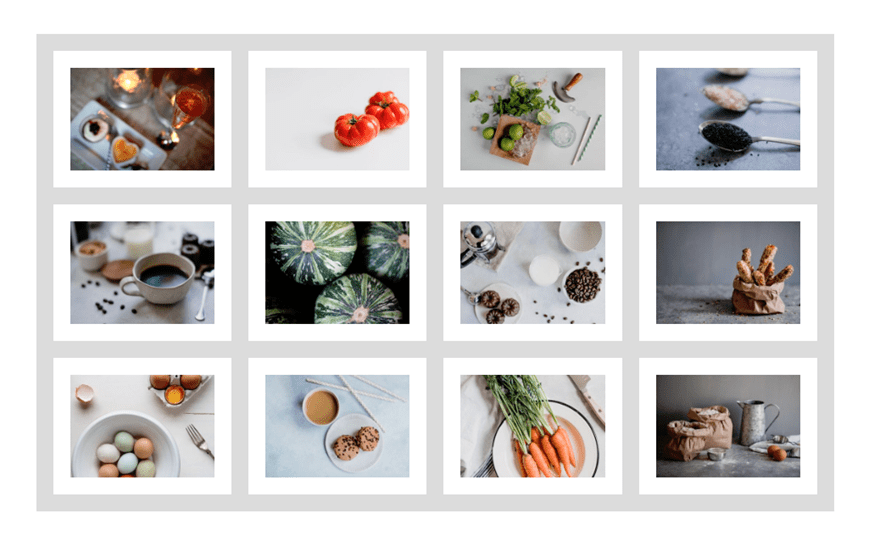
#2 Diseño de cuadrícula limpia

Si está buscando un estilo de cuadrícula simple y limpio para sus imágenes, este diseño de borde es una buena opción. Es bien equilibrado y agradable a la vista.
Aquí está cómo hacerlo.
Cree una nueva sección regular con una fila de una columna. Luego agregue la plantilla del módulo Divi Gallery guardada de la biblioteca ( explicado anteriormente ).
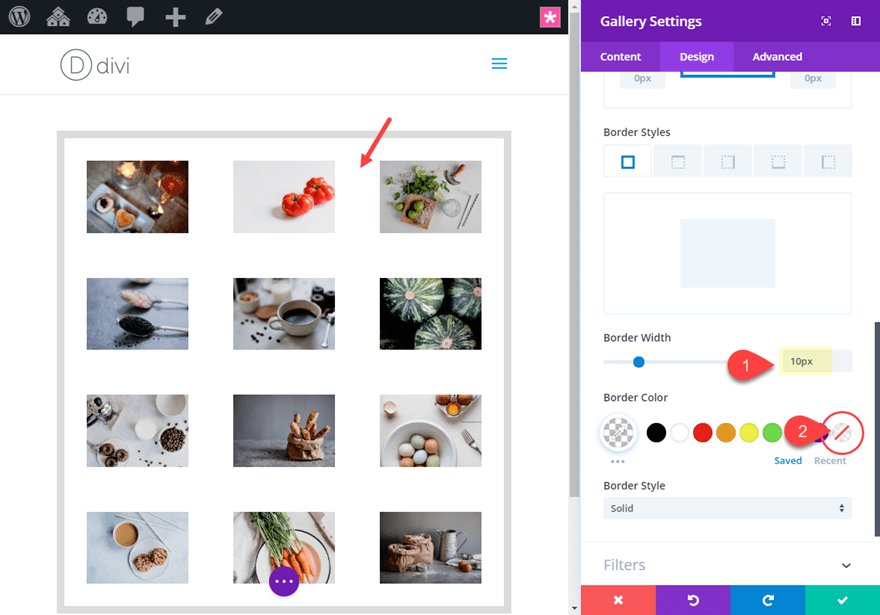
Configuración de fila
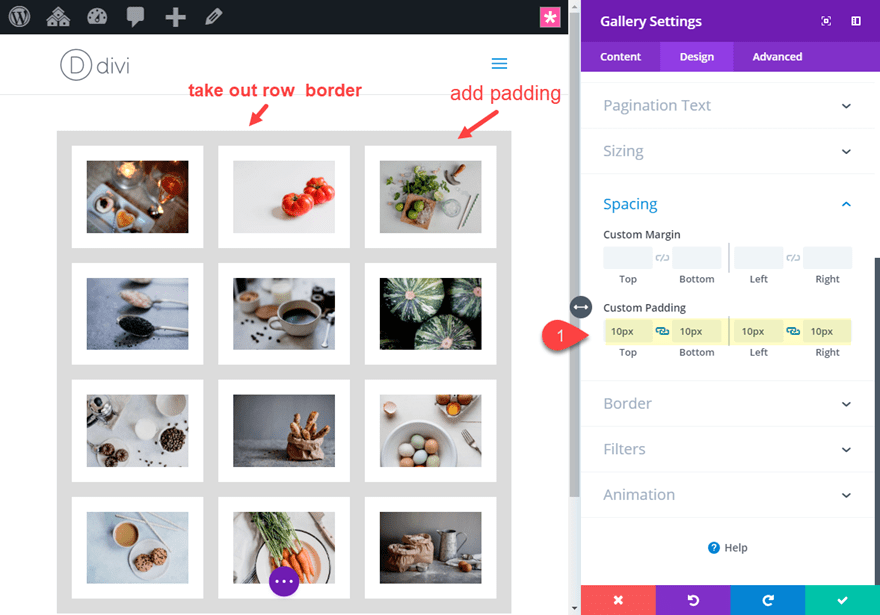
Antes de editar el módulo Galería, abra la configuración de la sección y actualice lo siguiente:
Ancho de medianil: 1
Relleno personalizado: 0px arriba, 0px abajo
Ancho del borde: 10px
Color del borde: #dddddd

Este borde de fila es necesario para hacer coincidir el espacio exterior de nuestra galería con el espacio entre las imágenes.
Configuración del módulo de galería
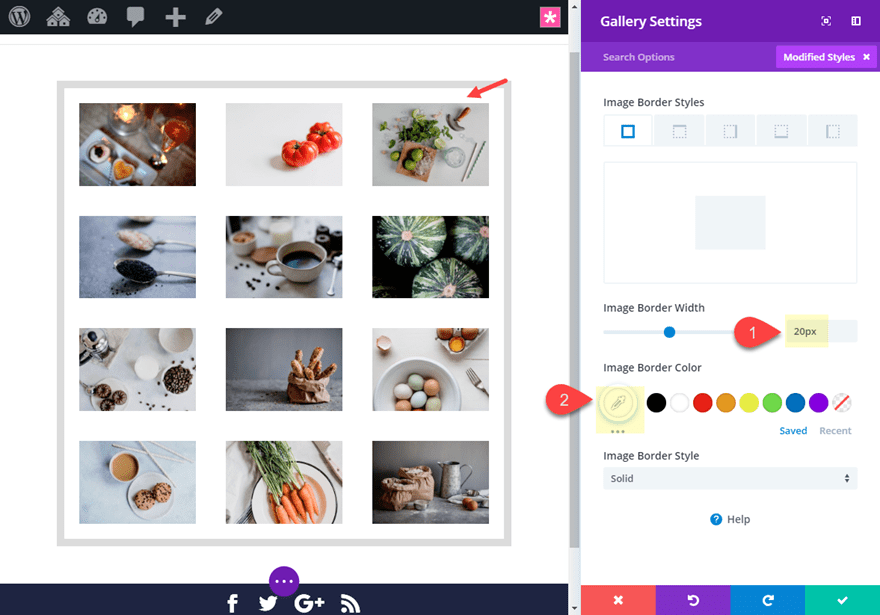
Ahora abra la configuración del módulo de la galería y agregue un borde a los elementos de su galería y a las imágenes de su galería actualizando lo siguiente:
Ancho del borde de la imagen: 20px
Color del borde de la imagen: #ffffff

Ancho del borde: 10px
Color del borde: transparente (esto es importante para mostrar el color de fondo)

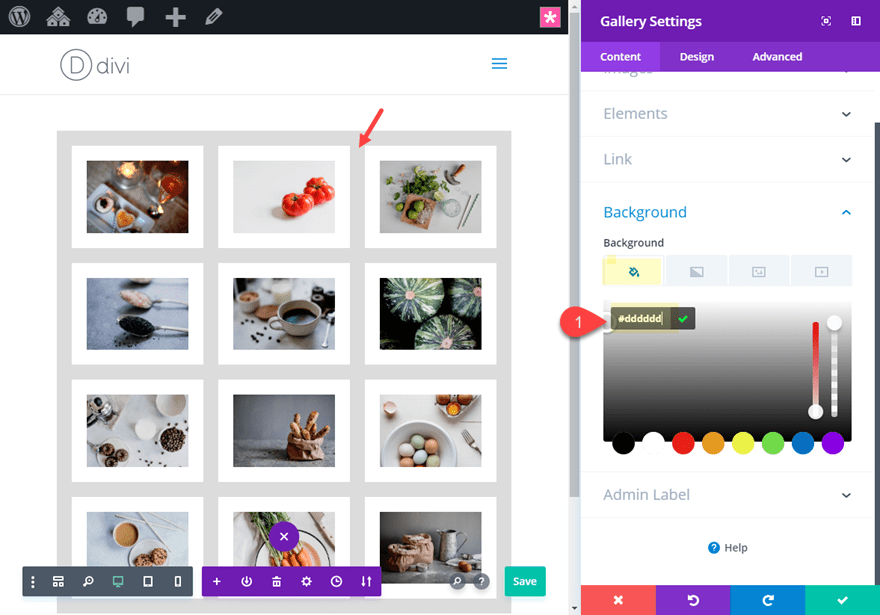
Ahora agregue un color de fondo al módulo de la galería para completar el diseño.
Color de fondo: #dddddd (esto coincide con el color del borde de la fila)

Debido a que el borde del elemento de la galería es transparente, hereda el color del fondo.
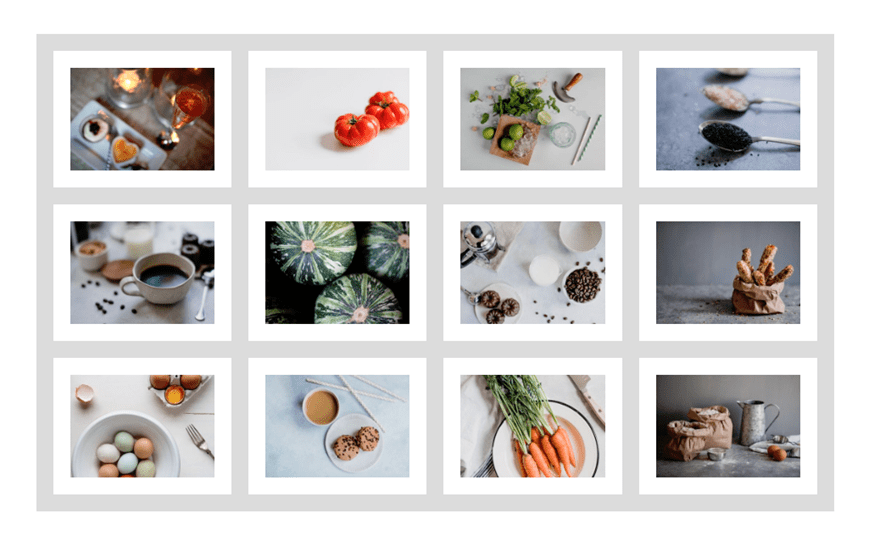
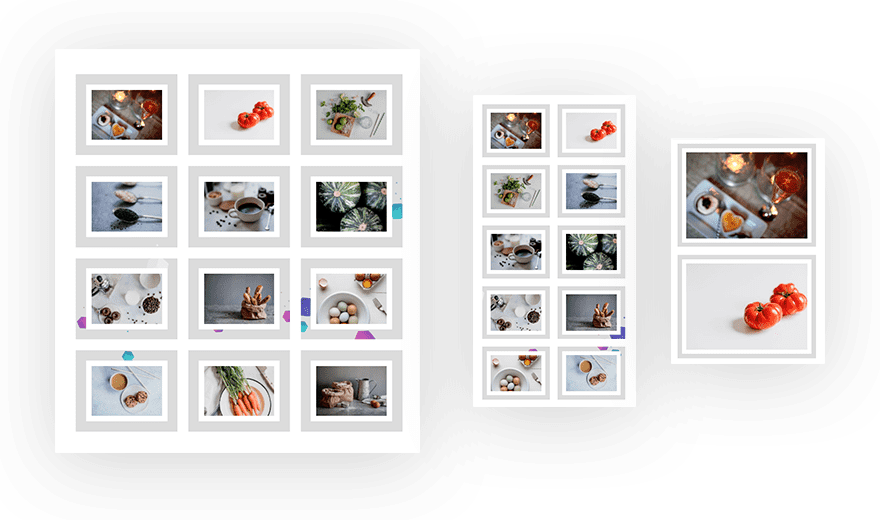
Diseño final


Cambiar los colores del borde cambiando el color de fondo
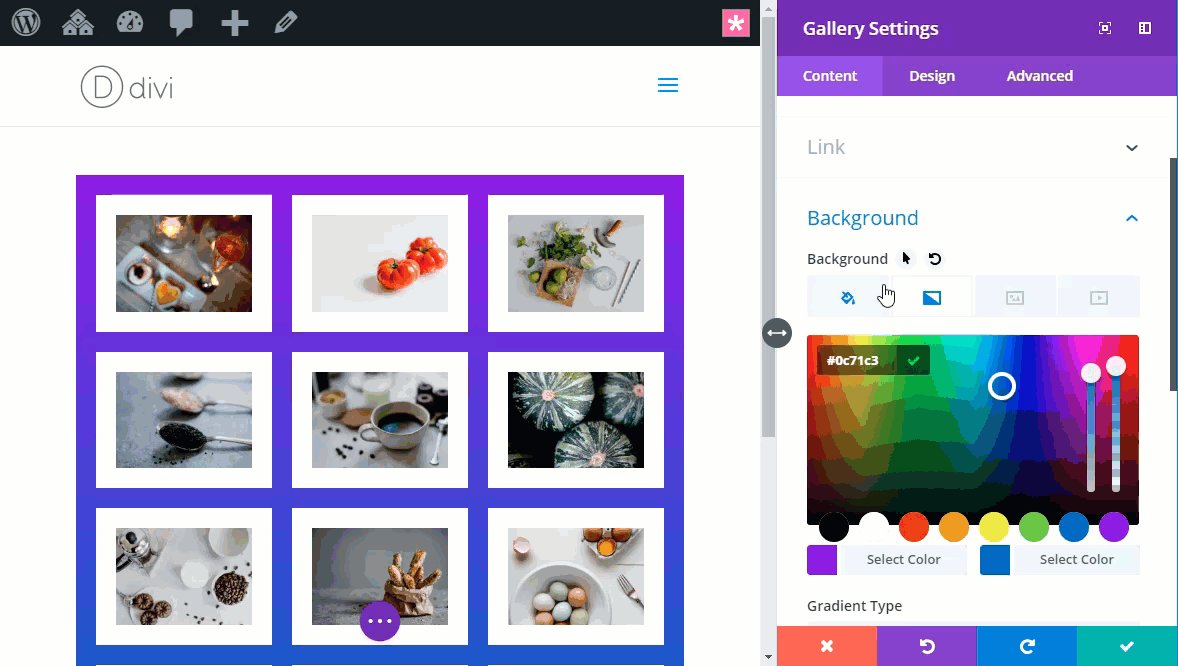
Si quieres jugar con diferentes colores de borde, puedes actualizar el color de fondo a lo que quieras. Pero deberá eliminar el borde de la fila y agregar el siguiente espacio al módulo:
Relleno personalizado: 10 px arriba, 10 px abajo, 10 px a la izquierda, 10 px a la derecha

Ahora puedes ajustar el color de fondo a lo que quieras:

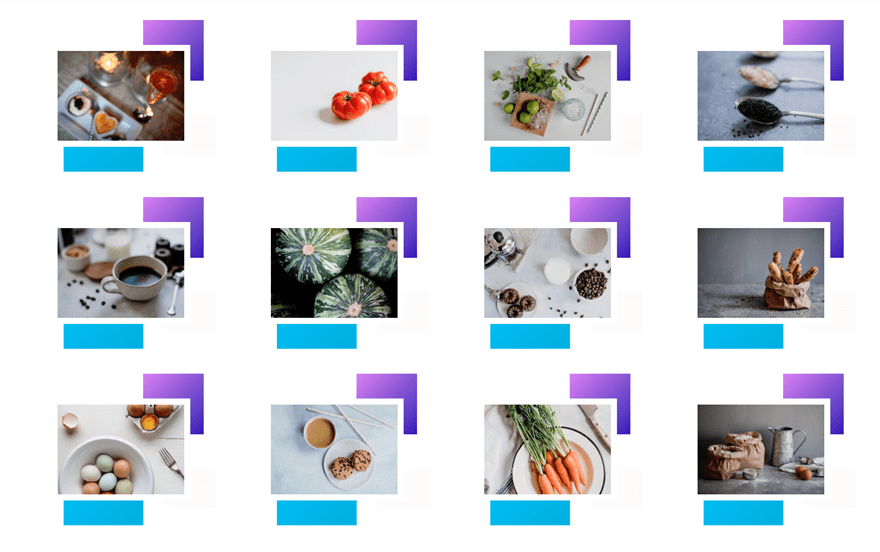
#3 Imagen de fondo personalizada detrás de toda la galería

Este diseño le permite usar una imagen de fondo para que sirva como una especie de fondo de textura para los bordes de sus imágenes. Esta es una buena manera de hacer que cada borde de imagen sea único, ya que muestra un área específica de la imagen de fondo del módulo. La configuración es muy similar al diseño de cuadrícula limpia anterior.
Aquí está cómo hacerlo.
Cree una nueva sección regular con una fila de una columna. Luego agregue la plantilla del módulo Divi Gallery guardada de la biblioteca ( explicado anteriormente ).
Configuración de fila
Antes de editar el módulo Galería, abra la configuración de la sección y actualice lo siguiente:
Ancho de medianil: 1
Relleno personalizado: 0px arriba, 0px abajo

Configuración del módulo de galería
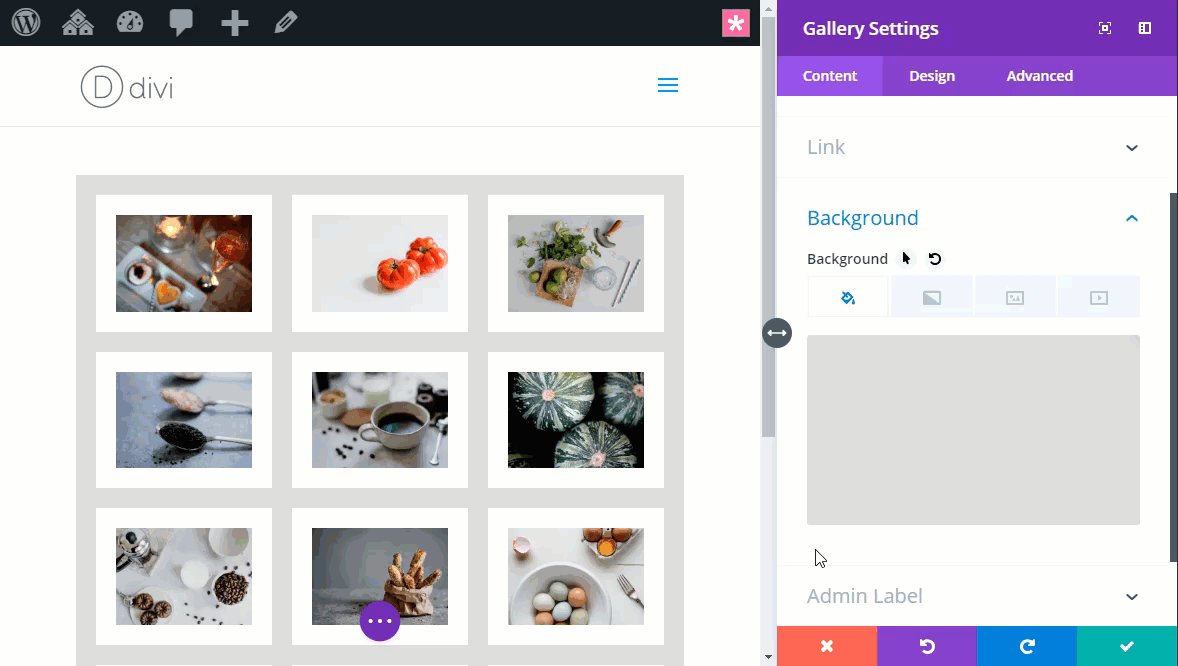
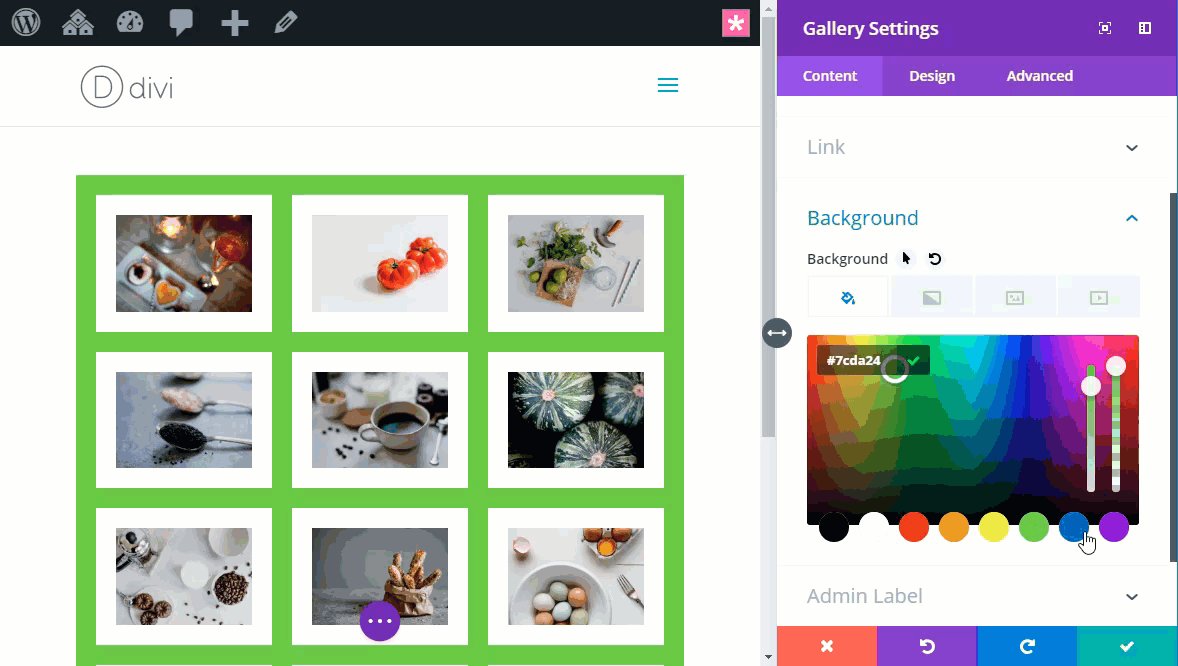
Ahora actualice la configuración del módulo de galería de la siguiente manera:
Imagen de fondo: [agregar imagen] (aún no podrá verla)
Color de fondo: #dddddd (esto solo se muestra si usa una imagen de fondo png con transparencia) Ancho del
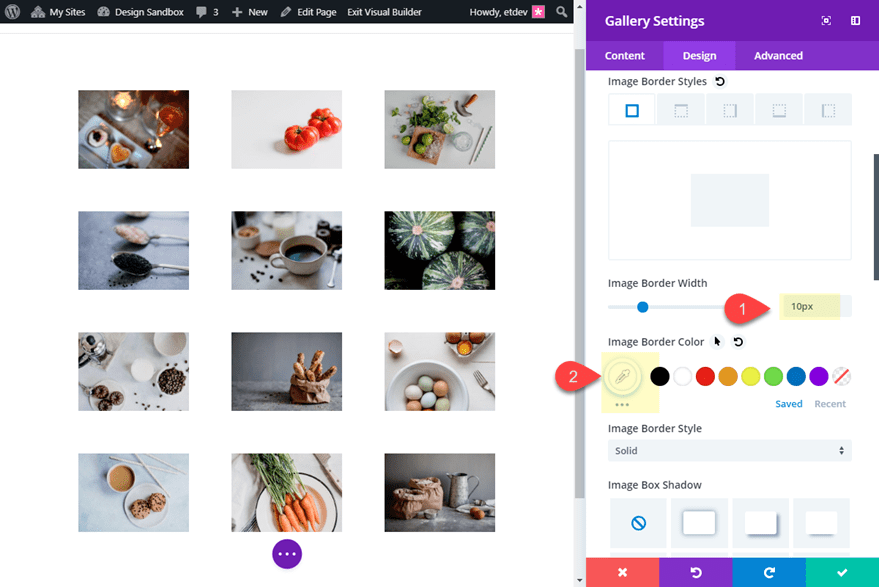
borde de la imagen: 10px
Color del borde de la imagen: #ffffff

Ancho del borde (para el módulo): 10px
Color del borde: #ffffff
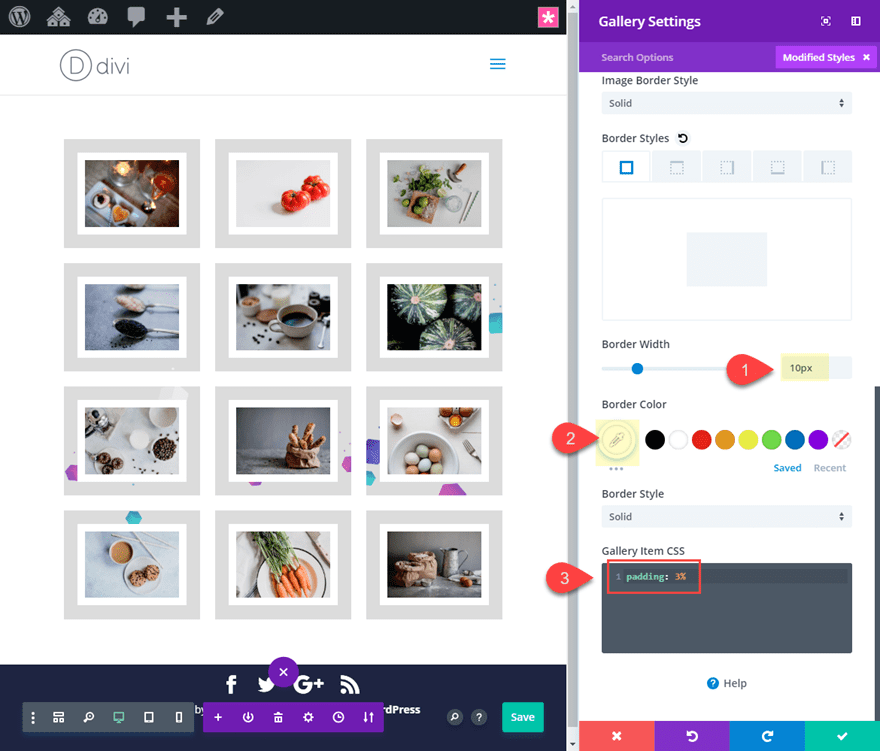
Luego agregue el siguiente CSS personalizado al elemento de la galería:
|
01
|
padding: 3%; |
Esto crea la separación entre los elementos de la galería para completar el diseño.

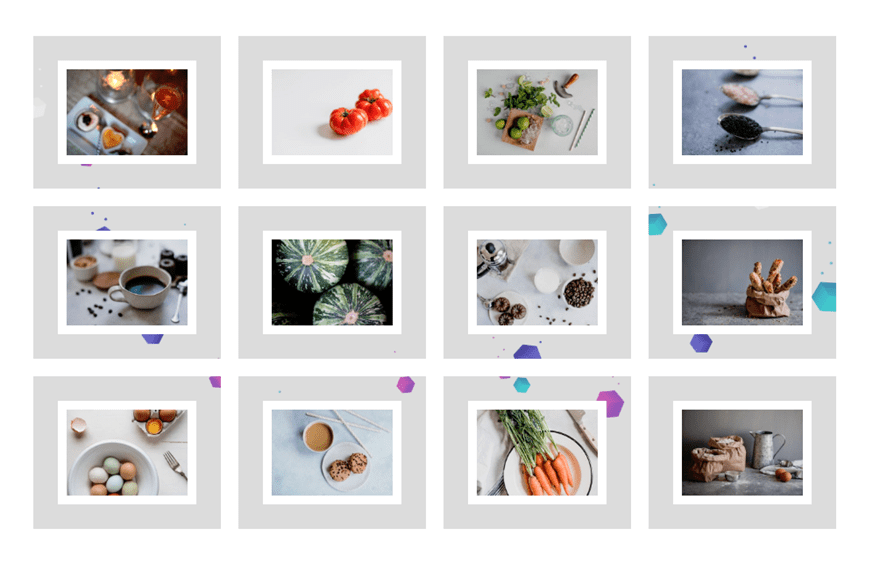
Resultado final


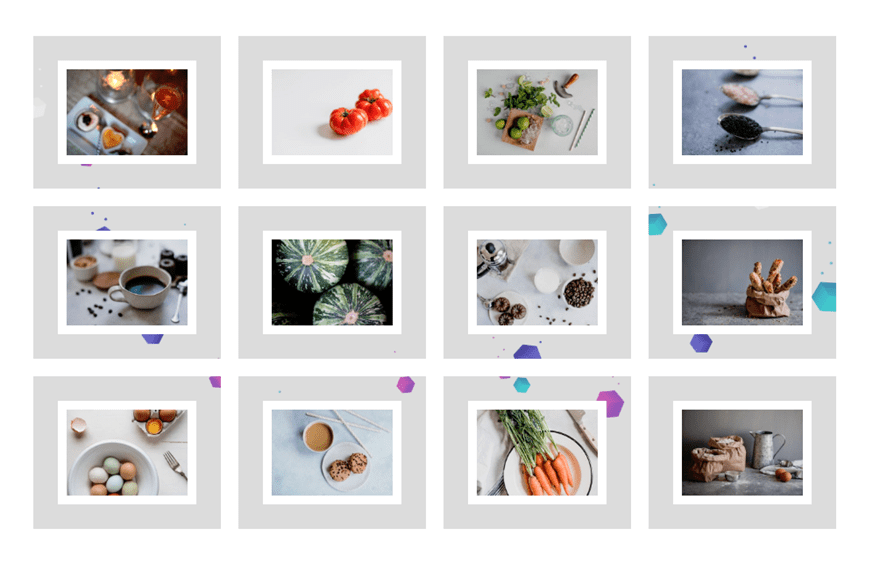
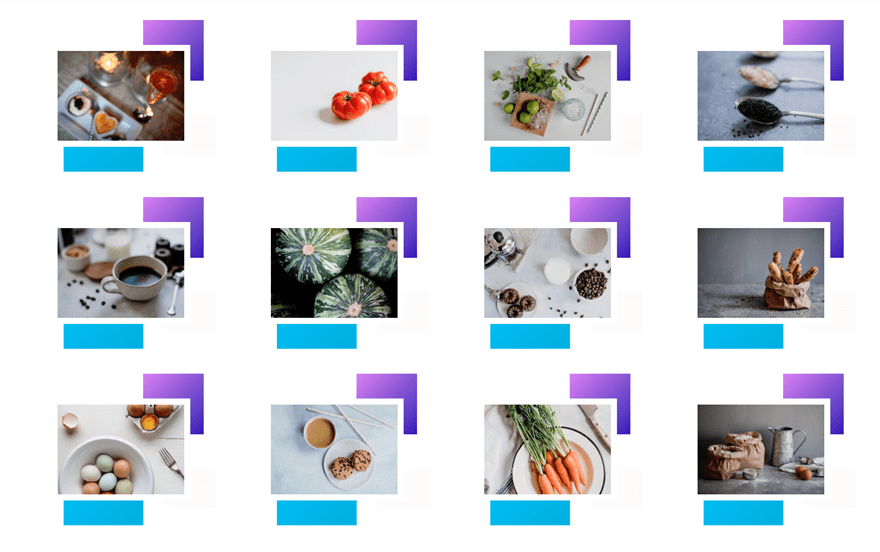
#4 Imagen de fondo personalizada detrás de cada elemento de la galería
Este diseño le permite usar una imagen de fondo para servir como borde para cada uno de los elementos de la galería individualmente. Puede crear cualquier imagen personalizada que desee o usar una de las imágenes de fondo incluidas en nuestros diseños prefabricados. Estoy usando uno del diseño de la página de destino de Meetup .
Aquí está cómo hacerlo.
Cree una nueva sección regular con una fila de una columna. Luego agregue la plantilla del módulo Divi Gallery guardada de la biblioteca ( explicado anteriormente ).
Configuración de fila
Antes de editar el módulo Galería, abra la configuración de la sección y actualice lo siguiente:
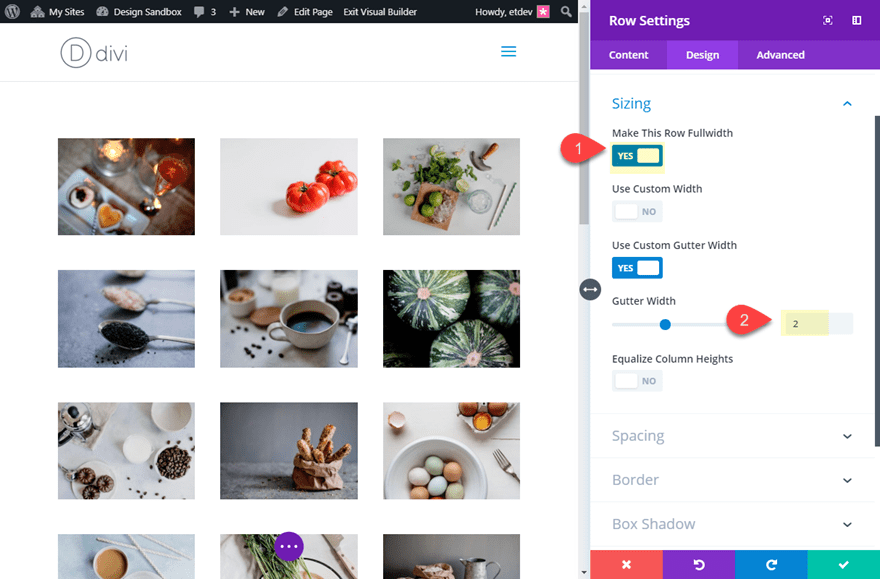
Hacer que esta fila sea de ancho completo: SÍ
Ancho de canaleta: 2

Configuración del módulo de galería
Ahora actualice la configuración del módulo de galería de la siguiente manera:
Ancho del borde de la imagen: 10px
Color del borde de la imagen: #ffffff

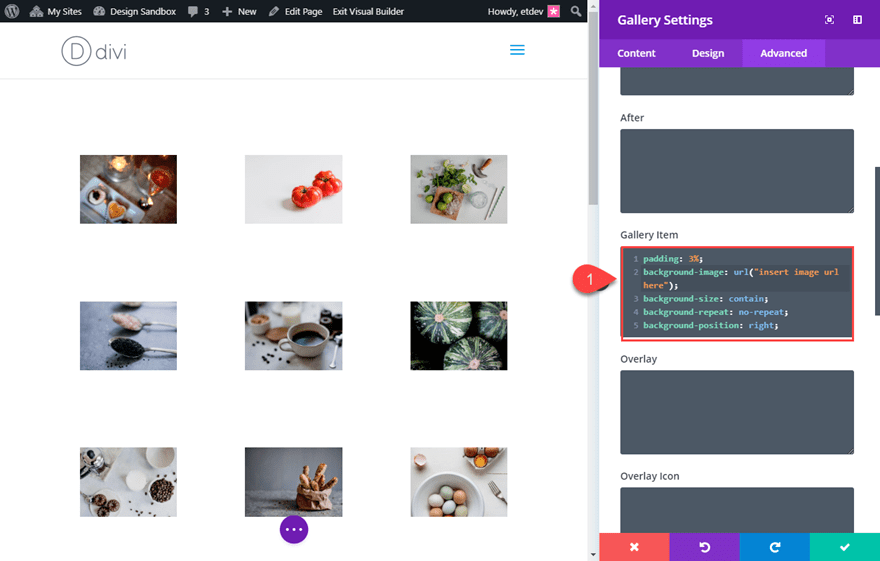
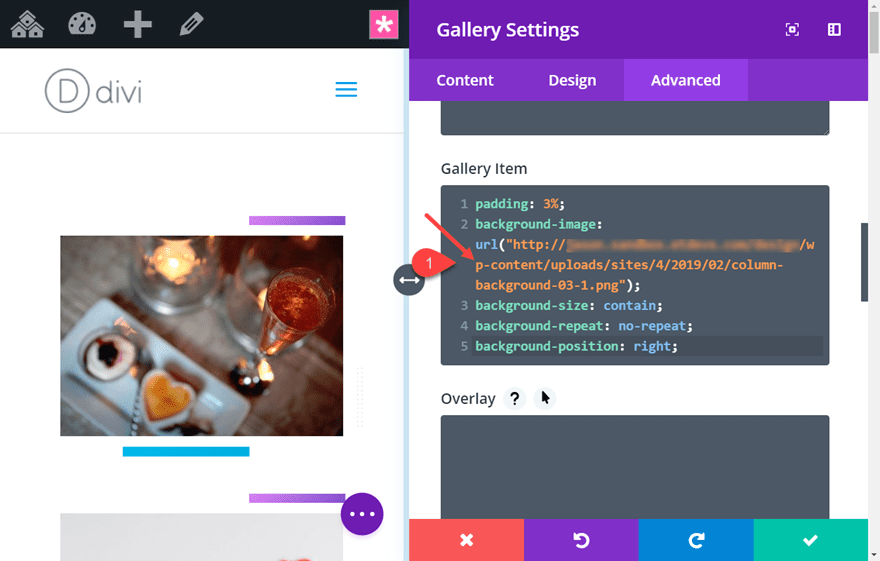
Luego agregue el siguiente CSS personalizado al elemento de la galería:
|
01
02
03
04
05
|
padding: 30px;background-image: url("");background-size: contain;background-repeat: no-repeat;background-position: right; |

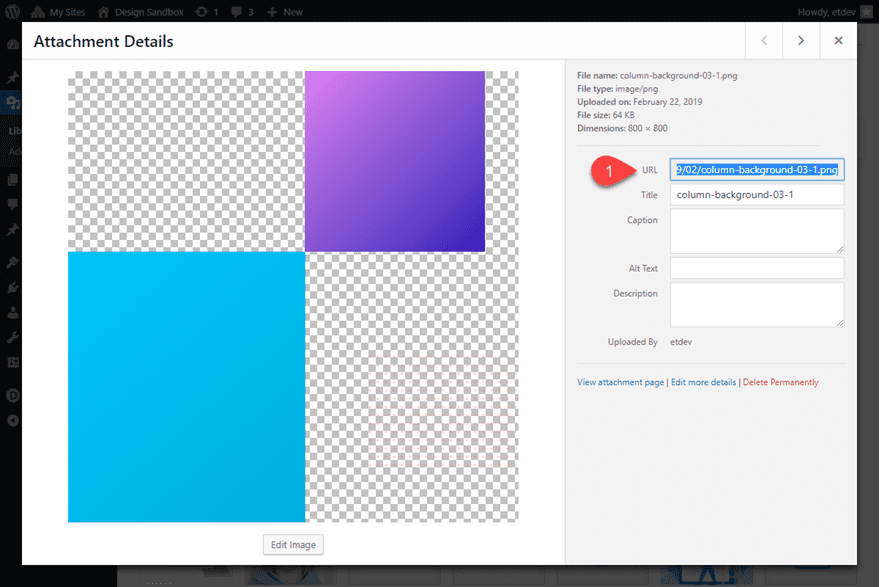
A continuación, deberá cargar la imagen de fondo personalizada que desea colocar detrás de cada uno de los elementos de su galería. Para este ejemplo, estoy usando una imagen de uno de nuestros paquetes de diseño prefabricados. Una vez que la imagen se cargue en la galería de WordPress Media, copie la URL de la imagen en su portapapeles.

Ahora regrese y abra la configuración del módulo de la galería y pegue la URL en el CSS personalizado donde dice «inserte la URL de la imagen aquí». Asegúrese de mantener la URL dentro de las citas.

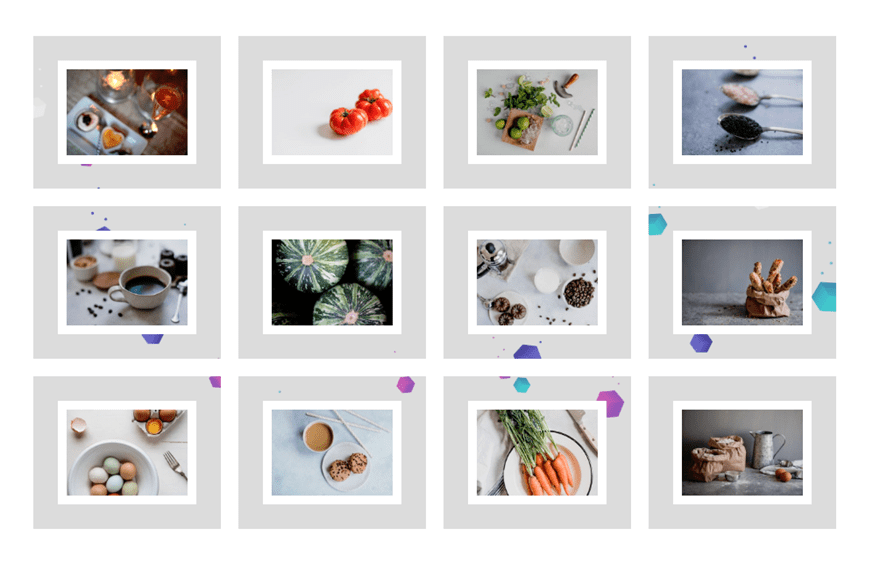
Resultado final
Aquí esta el resultado final.


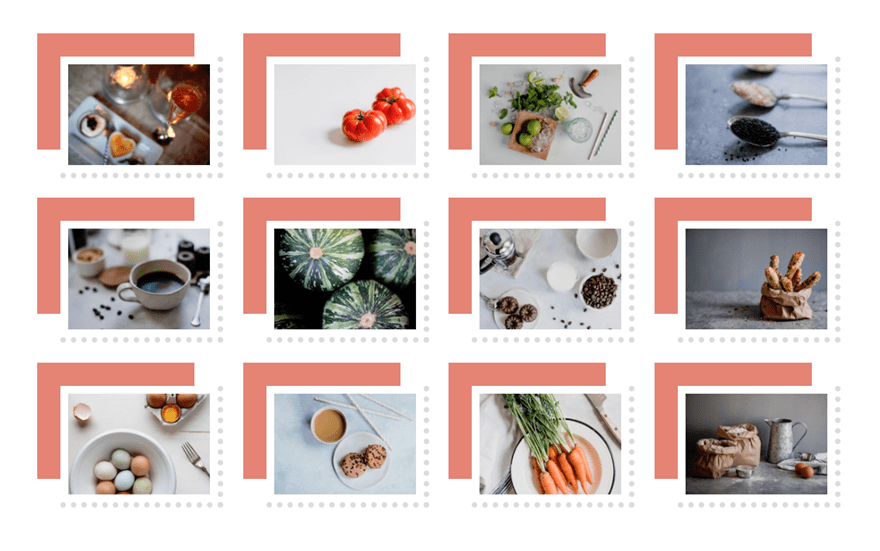
#5 Combinación de borde y sombra de cuadro

Las sombras de caja son geniales para darle a tu galería un estilo personalizado. Puede usar sombras de cuadro en las imágenes del módulo de la galería Divi para crear un diseño de cuadrícula rota que enmarque las imágenes de una manera única. También puedes combinar la sombra del cuadro con diseños de borde para todo tipo de posibilidades.
Aquí está cómo hacerlo.
Cree una nueva sección regular con una fila de una columna. Luego agregue la plantilla del módulo Divi Gallery guardada de la biblioteca ( explicado anteriormente ).
Agregar borde de imagen y sombra de cuadro
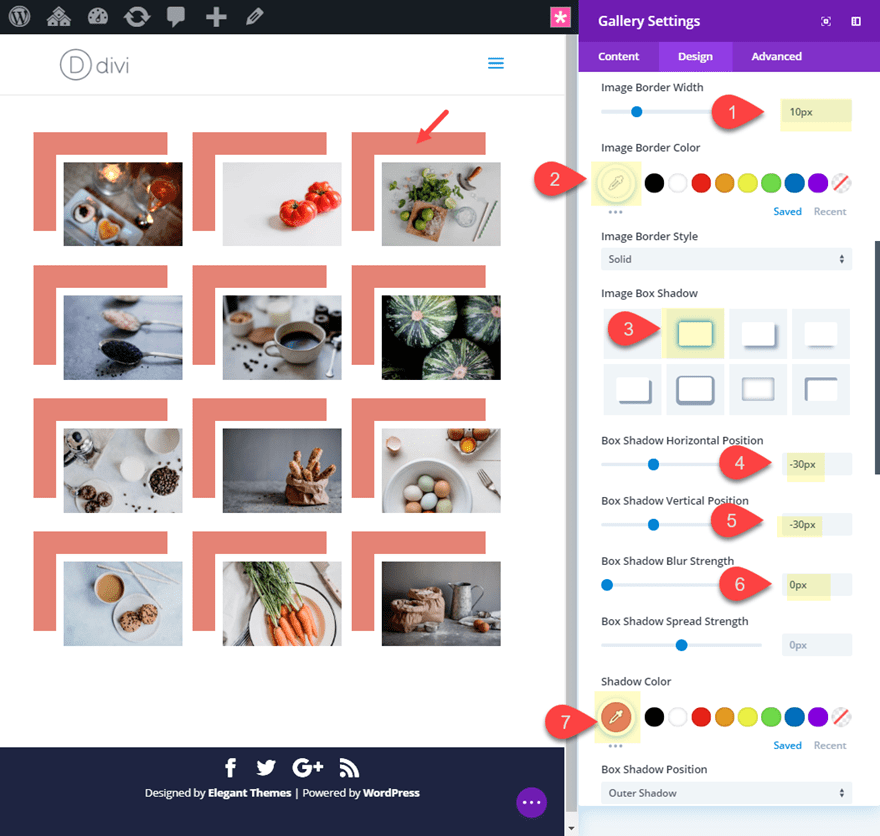
Abra la configuración de la Galería y actualice lo siguiente:
Ancho del borde de la imagen: 10px
Color del borde de la imagen: #ffffff
Sombra de cuadro de imagen: ver captura de pantalla
Posición horizontal de sombra
de cuadro: -30 px Posición vertical de sombra de cuadro: -30 px
Fuerza de propagación de sombra de cuadro: -10 px
Color de sombra: #e08474

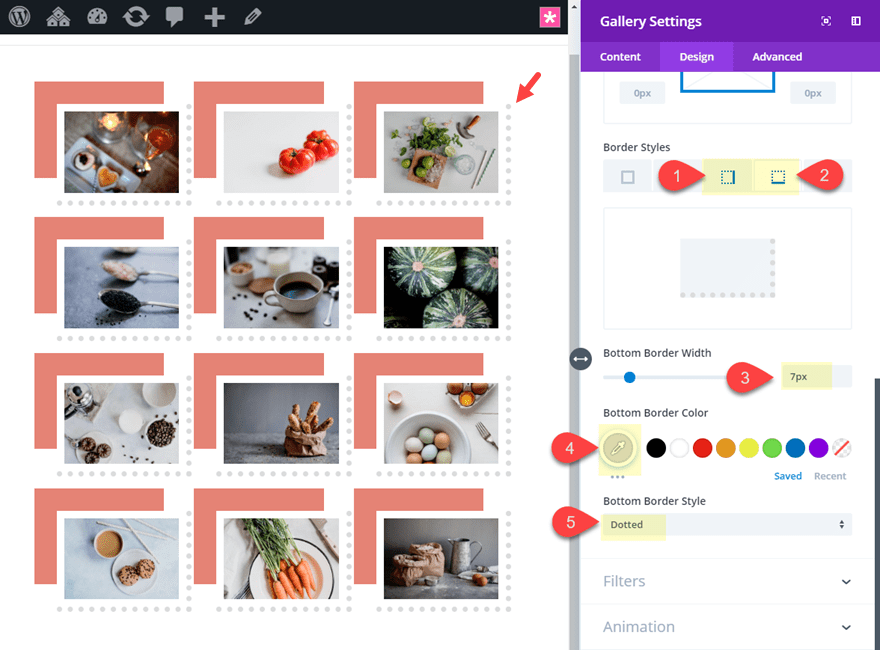
Agregue el borde del elemento de la galería
El diseño de la sombra de la caja se ve bien tal como está ahora. Pero también puede agregar un borde adicional para su elemento de la galería actualizando lo siguiente:
Ancho del borde derecho: 7px
Color del borde derecho: #dddddd
Estilo del borde derecho: Punteado
Ancho del borde inferior: 7px
Color del borde inferior: #dddddd
Estilo del borde inferior: Punteado

Agregué un estilo de borde punteado solo para recordarle los diferentes estilos disponibles. Siéntase libre de usar otros estilos (como sólido o discontinuo).
Configuración de fila
Para darle más espacio a su diseño, abra la configuración de la fila y actualice lo siguiente:
Hacer fila de ancho completo: SÍ
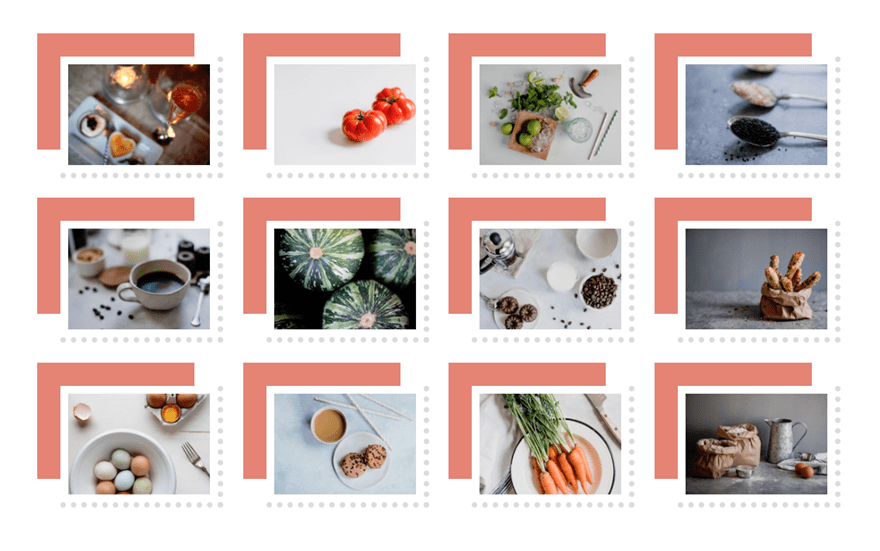
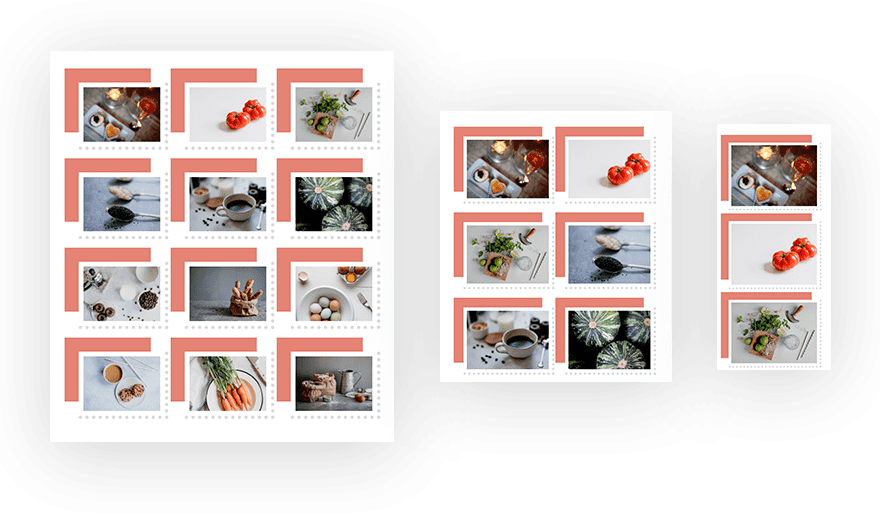
Diseño final
Aquí está el diseño final.


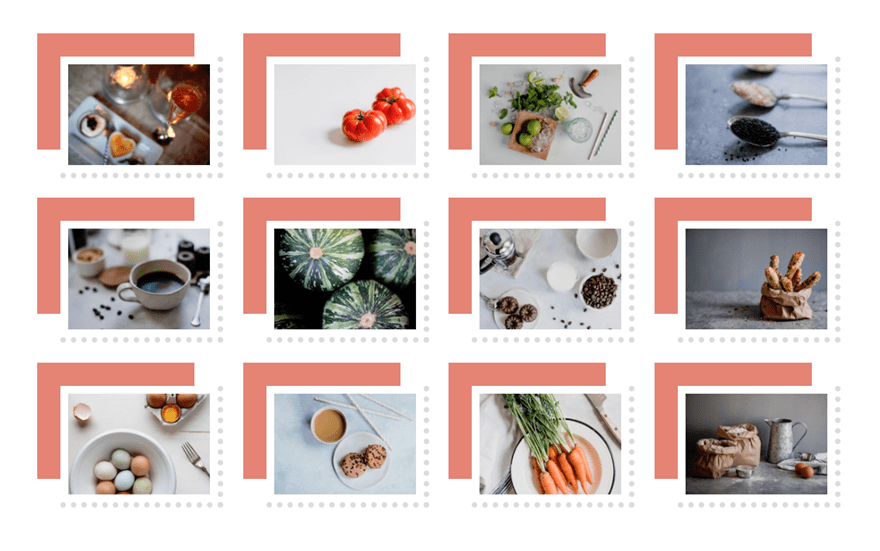
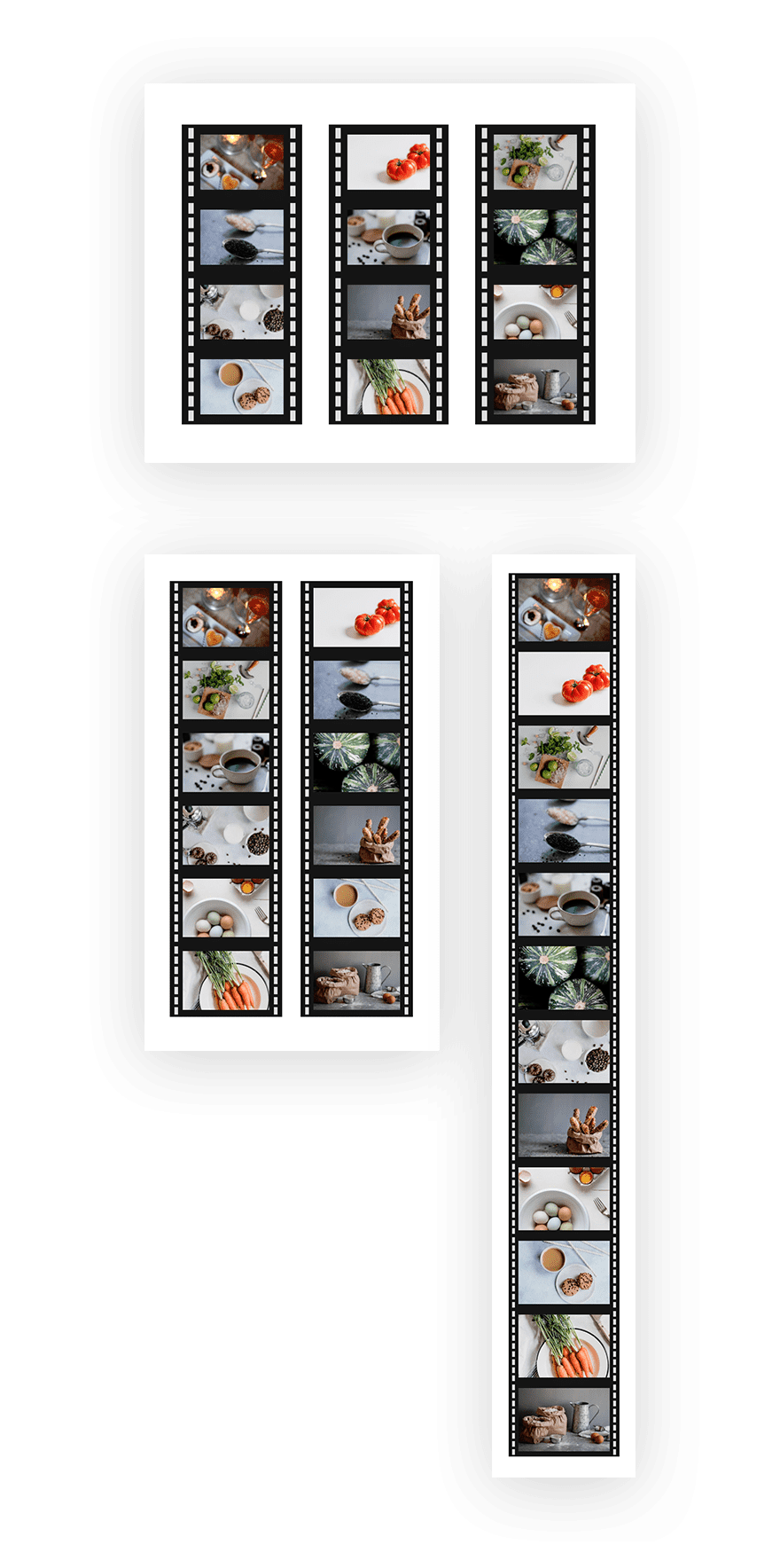
#6: Diseño de borde de tira de película

Para este último diseño, pensé en mostrarles algo un poco más único. Este diseño utiliza un estilo de borde discontinuo solo en el lado derecho e izquierdo de los elementos de la galería que divide cada columna de imágenes de una manera que se asemeja a tiras de película.
Aquí está cómo hacerlo.
Cree una nueva sección regular con una fila de una columna. Luego agregue la plantilla del módulo Divi Gallery guardada de la biblioteca ( explicado anteriormente ).
Configuración de fila
Antes de editar el módulo Galería, abra la configuración de la fila y cambie el ancho del medianil a 1.
Ancho del canalón: 1
Esto eliminará el espacio de margen predeterminado entre sus imágenes.
Configuración del módulo de galería
A continuación, abra la configuración de la Galería y actualice lo siguiente:
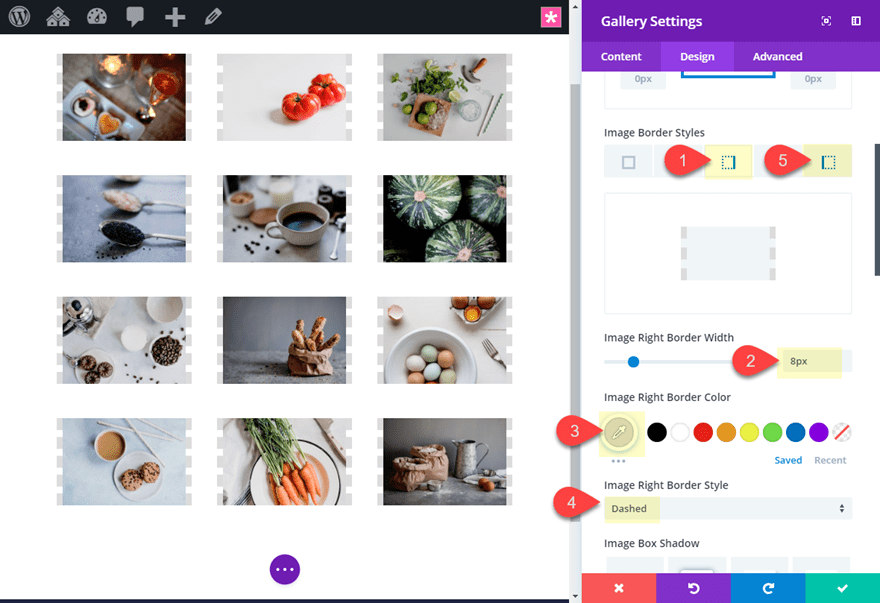
Agregar bordes de imagen punteados
Ancho del borde derecho de la imagen: 8 px
Color del borde derecho de la imagen: #dddddd
Estilo del borde derecho de la imagen: Discontinuo Ancho
del borde izquierdo de la imagen: 8 px
Color del borde izquierdo de la imagen: #dddddd
Estilo del borde izquierdo de la imagen: Discontinuo

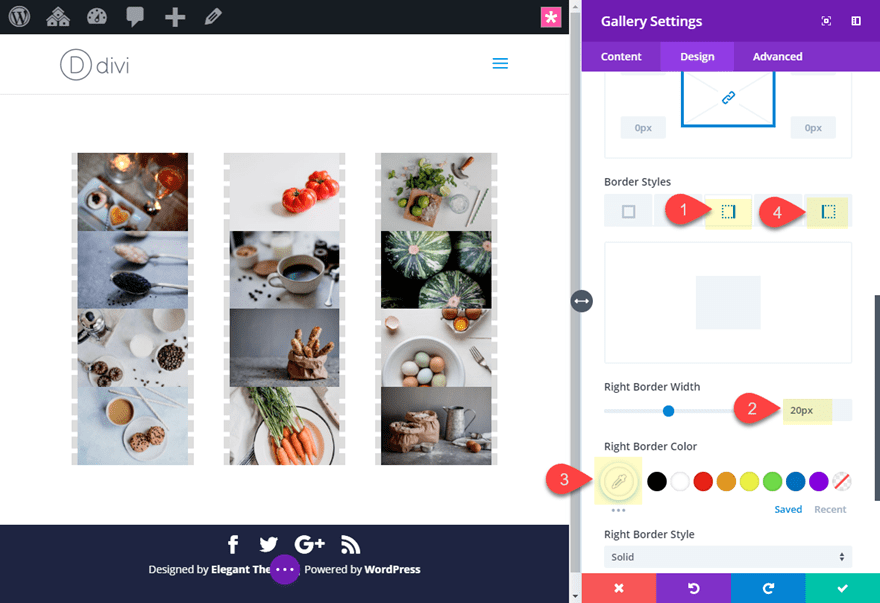
Agregue el borde del elemento de la galería para el espaciado
Ancho del borde izquierdo: 20 px
Color del borde izquierdo: #ffffff
Ancho del borde derecho: 20 px
Color del borde derecho: #ffffff

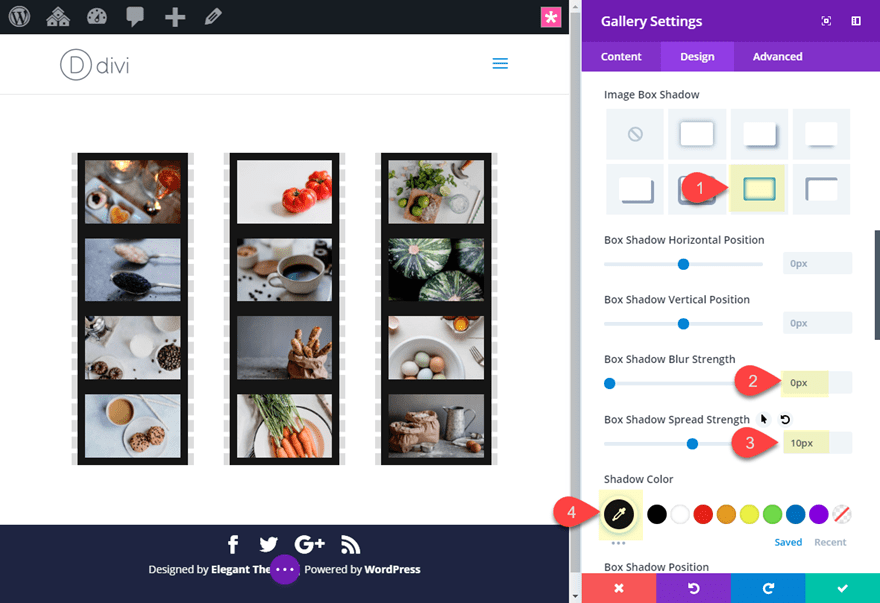
Agregar sombra de cuadro de imagen
Sombra de cuadro de imagen: ver captura de pantalla
Fuerza de desenfoque de sombra de cuadro: 0px
Fuerza de propagación de sombra de cuadro: -10px
Color de sombra: #222222

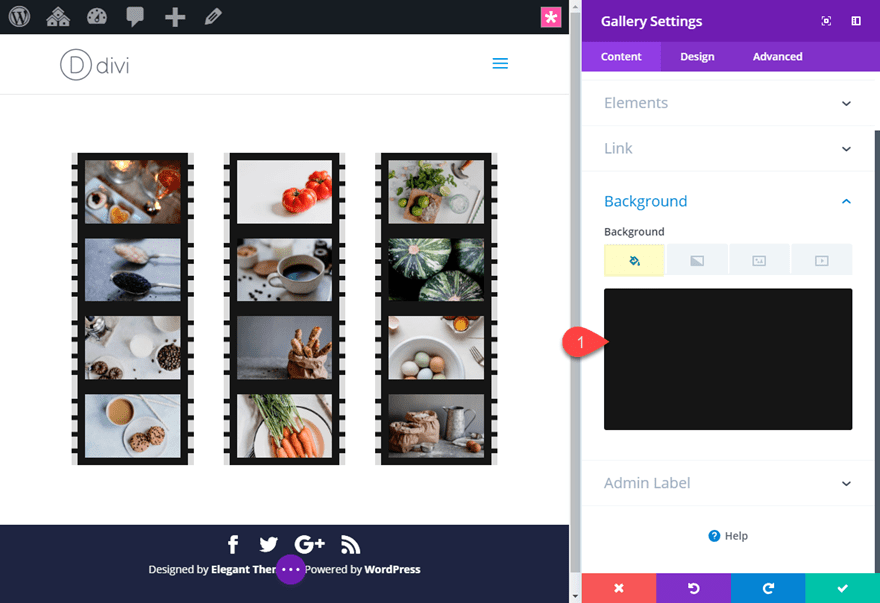
Agregar color de fondo
Color de fondo: #222222

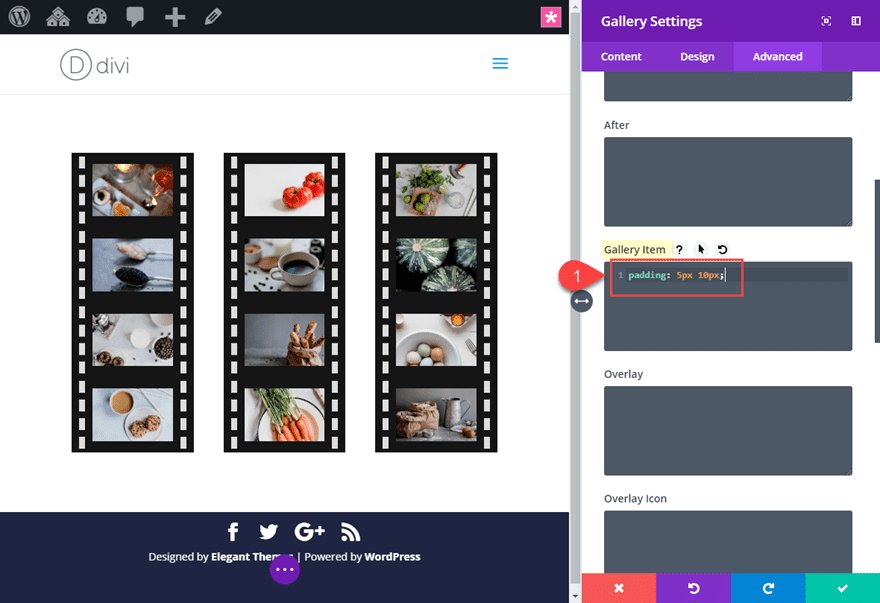
Luego agregue el siguiente CSS personalizado al elemento de la galería:
|
01
|
padding: 5px 10px; |

El resultado final
Ahora mira el resultado.


Pensamientos finales
Espero que estos seis ejemplos de diseño de borde le sirvan de inspiración para crear algunos diseños de borde personalizados para sus imágenes cuando use el módulo Divi Gallery. Una vez que maneja las configuraciones disponibles con el módulo Divi Gallery, todo lo que necesita es un poco de creatividad. Así que diviértete explorando nuevas opciones de diseño propias con diferentes imágenes, colores y espacios.
Espero escuchar de usted en los comentarios.
¡Salud!