
Lo que hace que un sitio web pase de ser bueno a excelente es la atención al detalle, especialmente cuando se trata de agregar algunos toques finales interesantes a las áreas de texto. Muchas personas dedican mucho tiempo a perfeccionar su página de inicio solo para quedarse sin inspiración de diseño al crear páginas con muchas copias y menos imágenes. Agregar algunas características simples elevará incluso la página con más texto, lo que lo ayudará a agregar interés y dividir el contenido para sus lectores.
En la publicación de hoy, les mostraré cinco formas diferentes de aplicar estilo al texto con WordPress y Divi .
Suscríbete a nuestro canal de Youtube

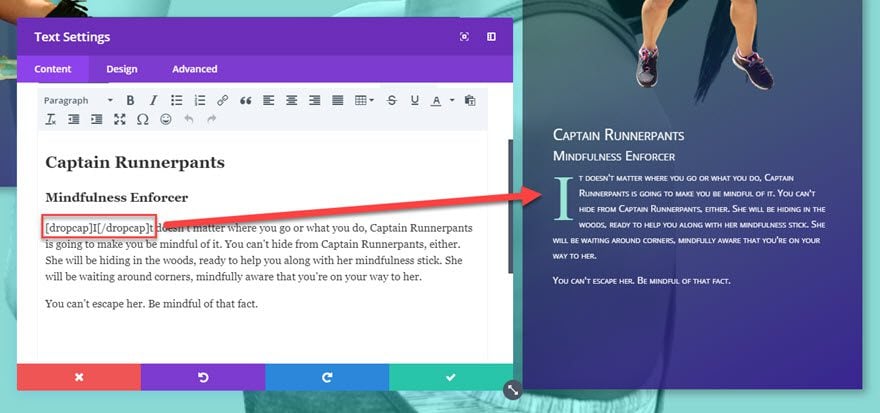
No puedo resistirme a un dropcap. De hecho, los agrego a casi todos los sitios web que diseño. Los capitulares o mayúsculas iniciales se utilizan a menudo con gran eficacia en revistas y periódicos impresos y son muy sencillos de implementar en WordPress. Una letra capitular le da a cualquier sección de la página una sensación editorial y puede diseñar su letra capitular con bastante facilidad con un color de contraste, si lo desea.
Hay muchos complementos que agregan automáticamente una letra capitular a su primer párrafo, pero me gusta tener un poco más de control. ¿Sabías que todos los temas de Elegant Themes tienen un código abreviado incorporado? Aún mejor, es realmente fácil diseñar con CSS usando la clase .et-dropcap .
Para usarlo, agregue el siguiente código a cada lado de su letra mayúscula inicial de esta manera:
[dropcap]tucarta[/dropcap]
Si desea diseñar la letra capitular de ET de manera diferente a la versión estándar, estas son las líneas de CSS que puede agregar a su cuadro CSS personalizado de Divi en la pestaña Opciones de tema > General.
El fragmento de código a continuación le permitirá cambiar el tamaño de la fuente, la altura de la línea (es decir, la tapa ocupa dos líneas o tres), cambiar la familia de fuentes y también cambiar el color. Puede tomar un poco de tiempo jugar con el tamaño de fuente y los valores de altura de línea para obtenerlo exactamente como lo desea.
|
01
02
03
04
05
06
07
|
.et-dropcap { font-size: 95px; line-height: 0.7; color: #9ae5d3; font-family: Times; padding-top: 10px;} |
2. Mezclar y combinar estilos de texto en un módulo
Cuando se trata de mezclar y combinar fuentes en un solo módulo de texto, lo tiene fácil. No necesita instalar un complemento ni ningún archivo externo. Todo lo que tiene que hacer es hacer clic en un cuadro de texto y aparecerá un menú contextual. Desde aquí puede ajustar el estilo, el formato e incluso la familia de fuentes de cualquier carácter que elija. Incluso puede agregar nuevas etiquetas H y ajustar los colores desde aquí también. Todo lo que resaltes se puede formatear por separado del texto que lo rodea.

También tenga en cuenta que puede hacer esto con cualquier módulo en el que pueda editar texto en línea, como Blurbs o Testimonials.
3. El módulo de testimonios de Divi

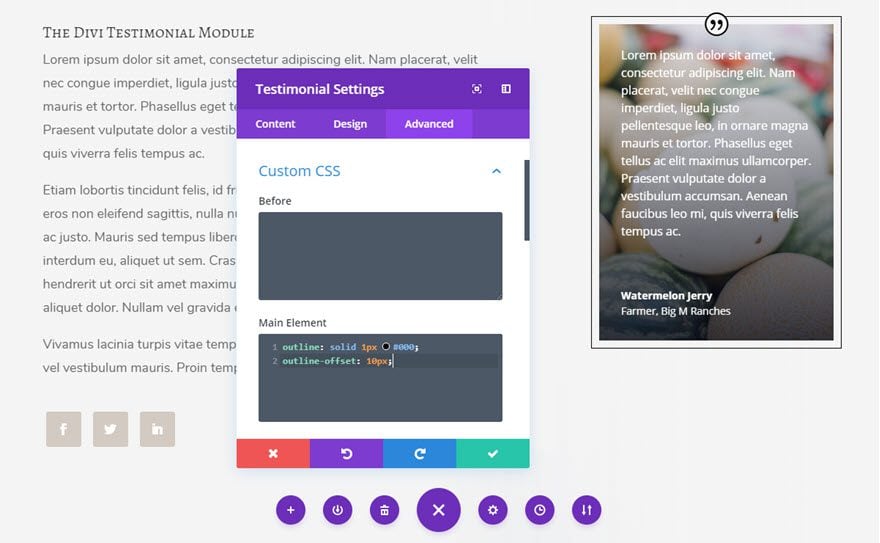
Hablando del módulo Testimonial, resulta ser una de mis formas favoritas de dividir una página con mucho texto. Es perfecto para crear llamadas atractivas en su página, y si agrega una imagen de fondo y un borde de línea clave desplazado, su contenido realmente se destacará. Para agregar el borde, simplemente pegue este código en su configuración. En la pestaña Avanzado de la configuración del módulo, agregue este fragmento de código al cuadro Elemento principal del área CSS personalizado. Si desea una imagen de fondo, puede configurarla en la pestaña Contenido.
|
01
02
|
outline: solid 1px #000;outline-offset: 10px; |
El siguiente código CSS hará que la línea clave desplazada se muestre alrededor del exterior de la imagen. El código para el código de línea clave compensada también funcionará con casi cualquier módulo Divi. Y no se preocupe si no necesita usar testimonios en su sitio. Puede diseñar el módulo como desee para muchas opciones de resaltado diferentes. En esta publicación , por ejemplo, usamos un módulo de testimonios con superposición para destacar a los miembros del personal.
4. Bloques de texto de ancho completo

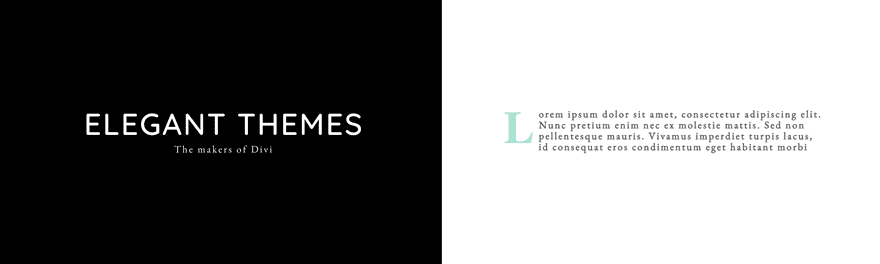
Agregar bloques de texto de ancho completo puede darle a su sitio web una sensación moderna realmente elegante, especialmente si agrega un color de fondo sólido a una columna en la fila (¡o ambos!) y varía el estilo o el tamaño de las fuentes que está utilizando.
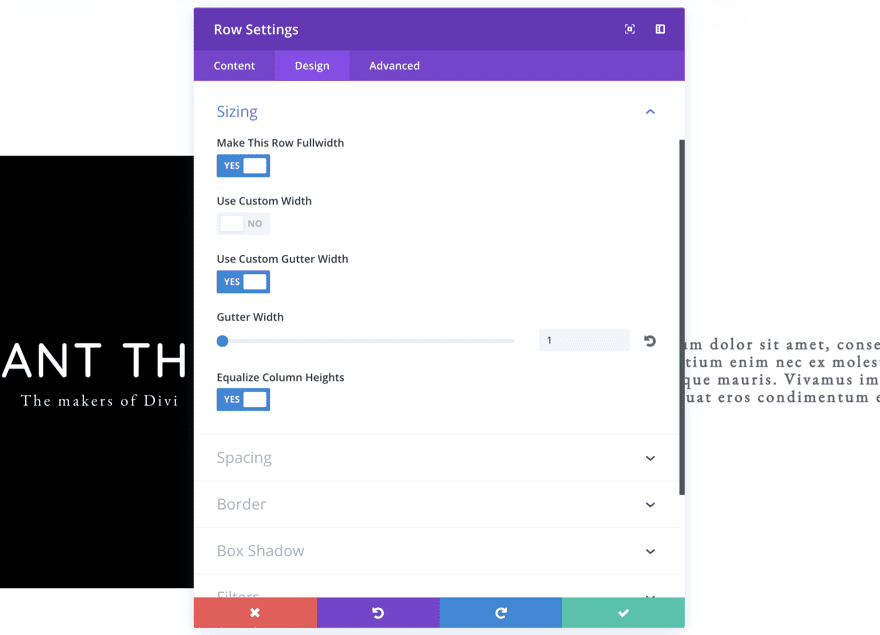
Para este ejemplo, solo necesitamos una fila con dos columnas y un cuadro de texto en cada columna. En Configuración de fila, deberá hacer que la fila ocupe el ancho completo, establecer el Ancho de medianil personalizado en 1 y activar Igualar alturas de columna. Dependiendo de sus opciones de color, es posible que deba agregar un relleno personalizado en la sección Espaciado.

Una vez que haya terminado, agregue su texto y diviértase jugando con estilos y tamaños de fuente.
5. El módulo de alternancia Divi

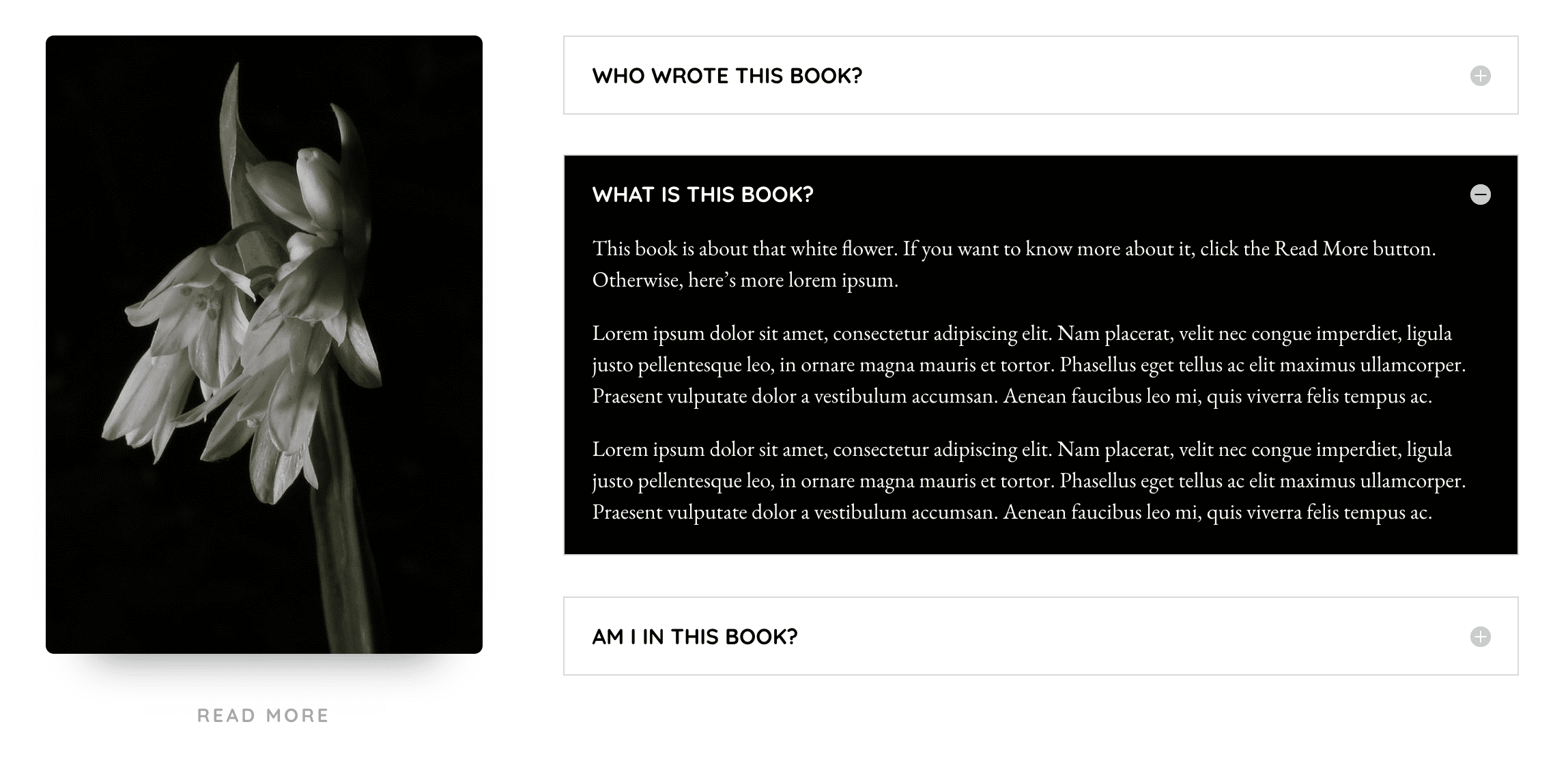
El Divi Toggle Module es una herramienta útil cuando se trata de manejar secciones de su sitio web que pueden ser un poco aburridas, como las preguntas frecuentes. Me gusta usar una combinación de botones abiertos y cerrados con diferentes efectos de estilo para agregar interés y dividir la página. Cada módulo está hecho para un único interruptor de abrir/cerrar, por lo que deberá agregar tantos módulos como desee entradas en su pantalla. Para este, usé tres módulos Toggle separados.

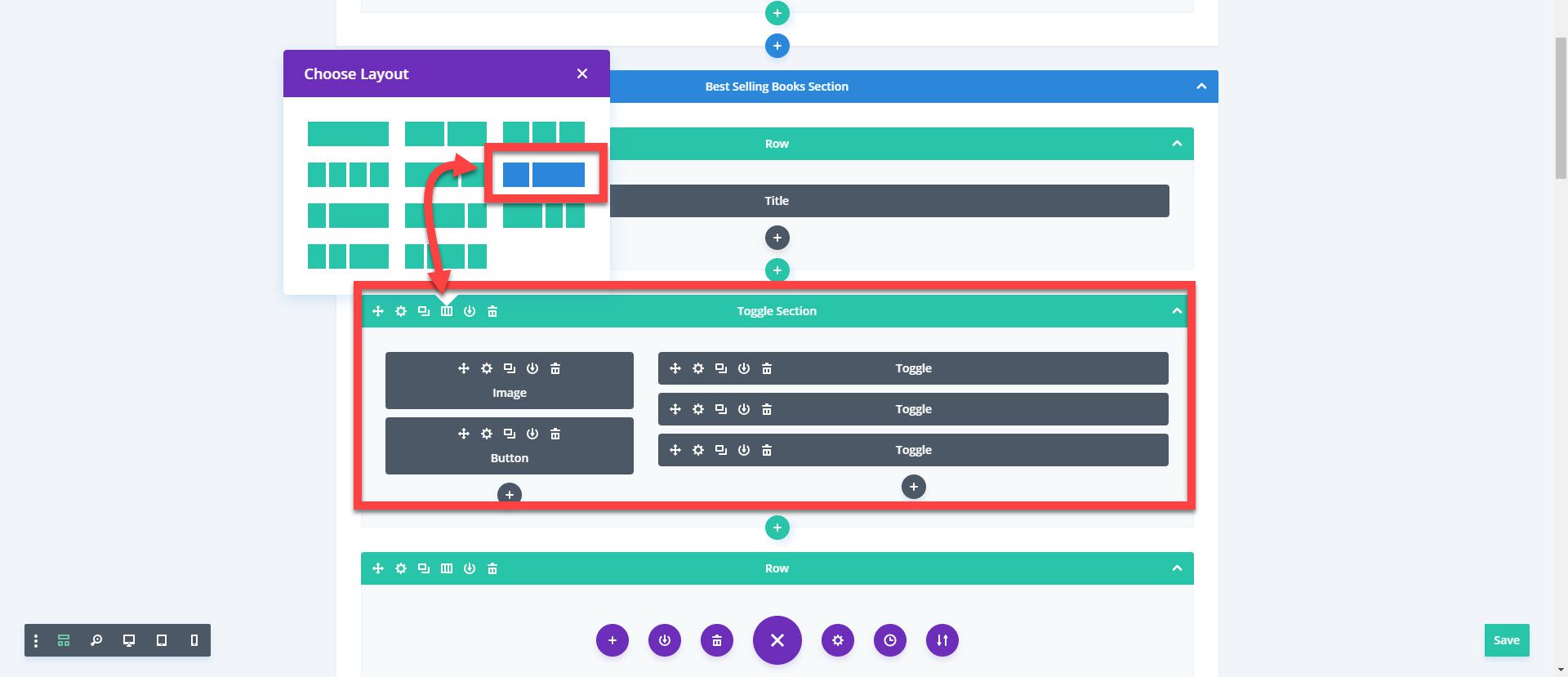
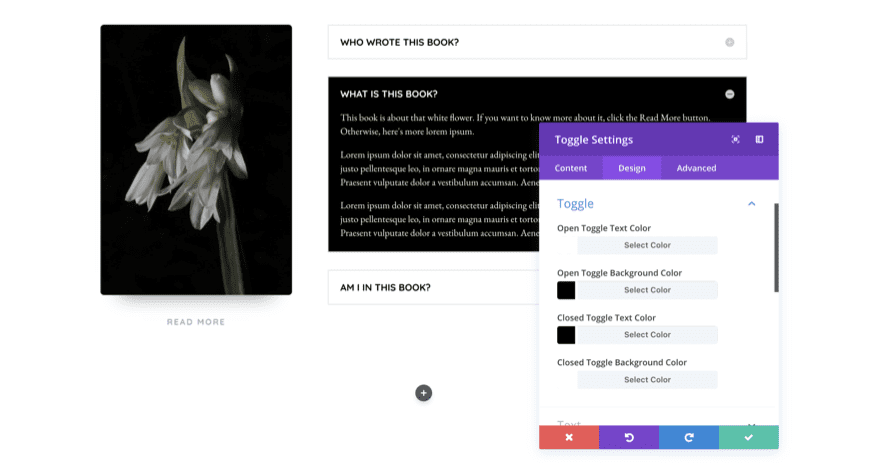
Primero, agregue una nueva sección y elija un diseño de columna de 1/3 y 2/3. Agregue un módulo de imagen y un botón a la columna 1/3. Luego, agregue todos los conmutadores que necesita en la columna 2/3 y aplique estilo al texto y al color de fondo en la pestaña Diseño de cada módulo. Personalmente, creo que alternar el texto y los colores de fondo se ve muy bien, y le da un poco de dinamismo a su sitio web a medida que los usuarios hacen clic en su contenido.

Terminando
Ser creativo con el texto no significa que tenga que ceñirse a los módulos de texto. No solo puede usar los módulos Testimonial y Toggle, sino que también puede mostrar su contenido de manera más atractiva con los módulos Call To Action, Blurb y Accordion. La implementación de algunas de estas ideas puede salvarlo del aburrimiento del diseño y a sus lectores de una pared de texto con su próximo proyecto. ¡Ah, y no te olvides de esos encantadores dropcaps de Divi!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!