
Con el último lanzamiento de máscara de fondo y patrón de fondo de Divi , puede crear algunas secciones de héroe únicas para su sitio web. Una sección de héroe es la primera sección de su sitio web y es lo primero que ven sus visitantes antes de desplazarse por su sitio web, por lo que es importante ser llamativo. La combinación de Divi y sus opciones de imagen de fondo, máscara de fondo y patrón de fondo nos permite crear atractivas secciones destacadas para que su sitio web cause una excelente primera impresión.
Esta publicación le mostrará cómo crear cinco máscaras de fondo únicas y superposiciones de patrones que puede aplicar a una imagen de fondo para crear secciones de héroe realmente impresionantes. Este tutorial cubrirá los pasos esenciales necesarios para crear cada sección principal y le brindará las herramientas que necesita para crear una sección destacada para su sitio web en minutos.
En este ejemplo, usaremos fotos gratuitas del paquete de diseño del curso en línea . Para usar las mismas imágenes, desplácese hasta el final de esta publicación para descargar las imágenes de resolución completa.
¡Empecemos!
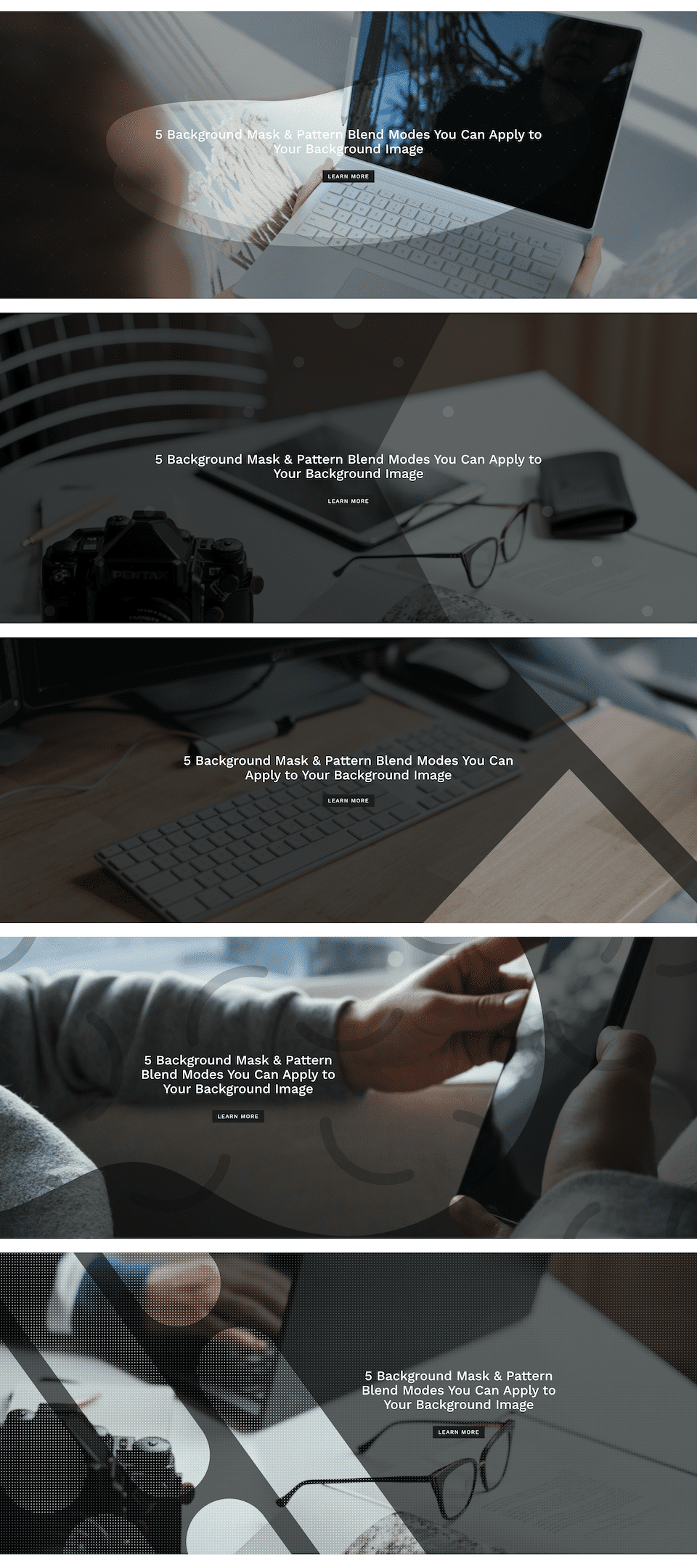
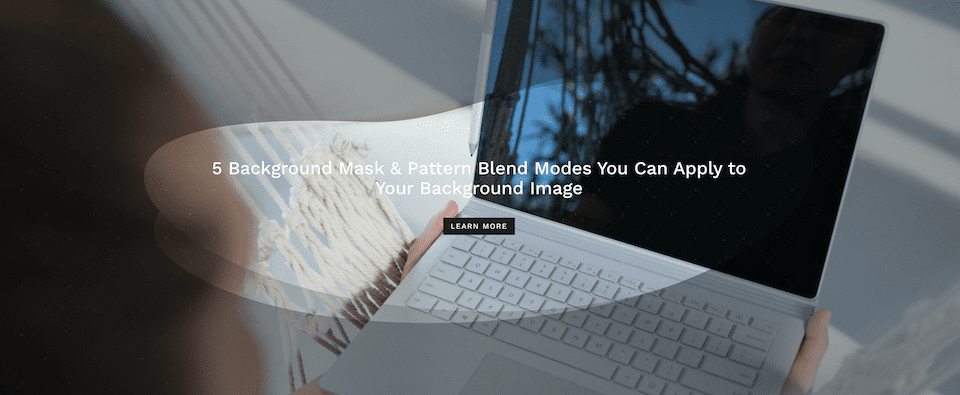
Aquí hay un vistazo rápido a las cinco secciones de héroes que crearemos en esta publicación de hoy.

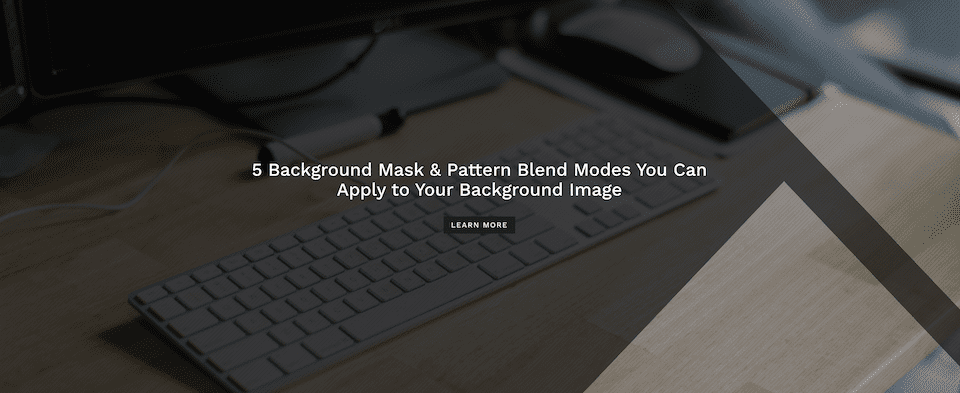
Los diseños son sutiles, simples y, sin embargo, impactantes.
Descarga el diseño GRATIS
Si desea descargar el diseño de diseño prediseñado de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Cómo descargar y usar los diseños
Para importar el diseño de la sección a su Biblioteca Divi, haga lo siguiente:
- Navega a la Biblioteca Divi.
- Haga clic en el botón Importar en la parte superior de la página.
- En la ventana emergente de portabilidad, seleccione la pestaña de importación.
- Elija el archivo de descarga desde su computadora (asegúrese de descomprimir el archivo primero y use el archivo JSON).
- Luego haga clic en el botón importar.

Una vez que haya importado con éxito los diseños, se verán en su Biblioteca Divi y estarán disponibles para su uso en Divi Builder.
Ahora, ¡vamos al tutorial!
Lo que necesitas para empezar
Antes de que podamos comenzar, deberá:
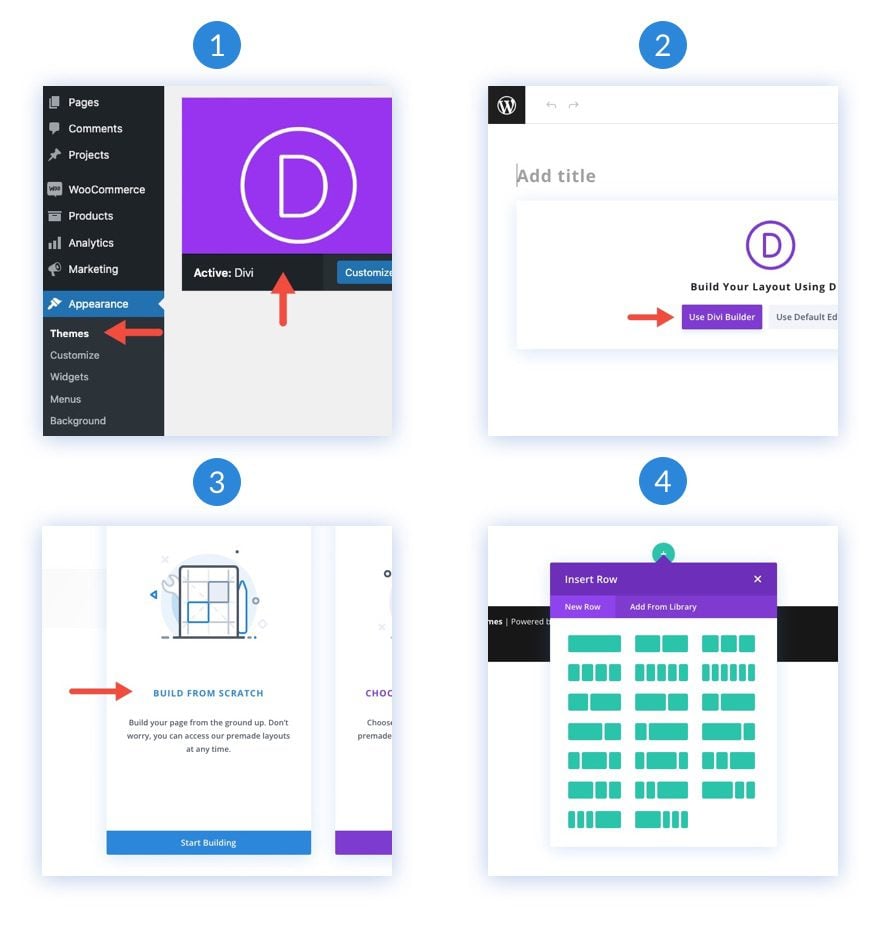
- Instala y activa el tema Divi .
- Cree una nueva página, publíquela y haga clic en el botón «Usar The Divi Builder» para editar la página en el front-end usando Visual Builder.
- Elija la opción «Construir desde cero».

¡Ahora tenemos un lienzo en blanco para comenzar a diseñar!
Cómo crear 5 máscaras de fondo y superposiciones de patrones para aplicar a una imagen de fondo
Primero, creemos la sección del héroe
Todos nuestros ejemplos de diseño usan la misma estructura de sección, fila y columna, así que configuremos eso ahora.
1. Crear estructura de diseño
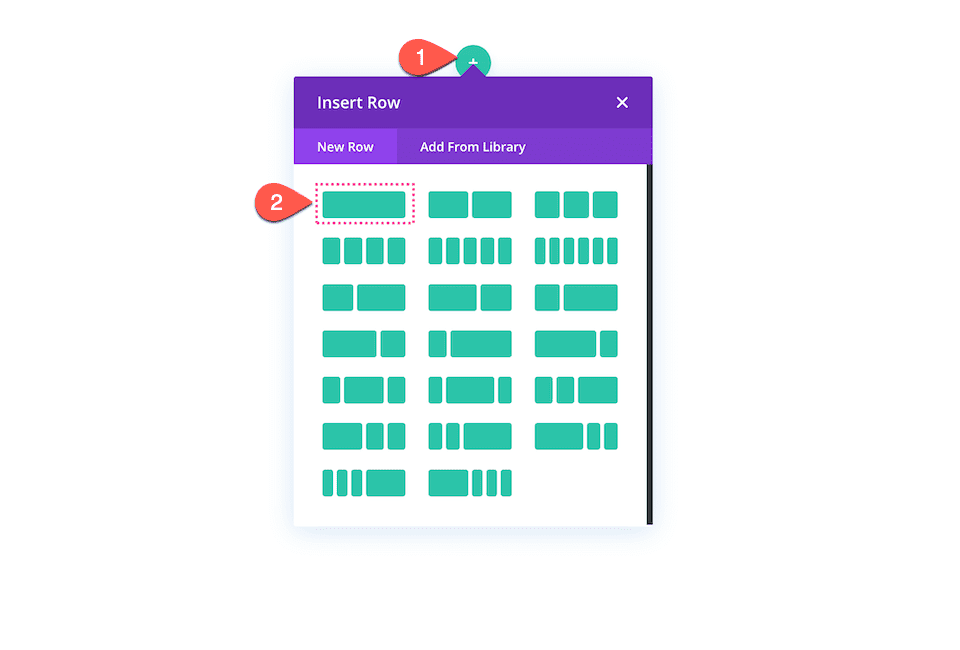
Agregue una fila a su página y luego haga clic en el icono verde «+» para que aparezca la estructura de la columna y seleccione la primera columna, la única columna de ancho completo.

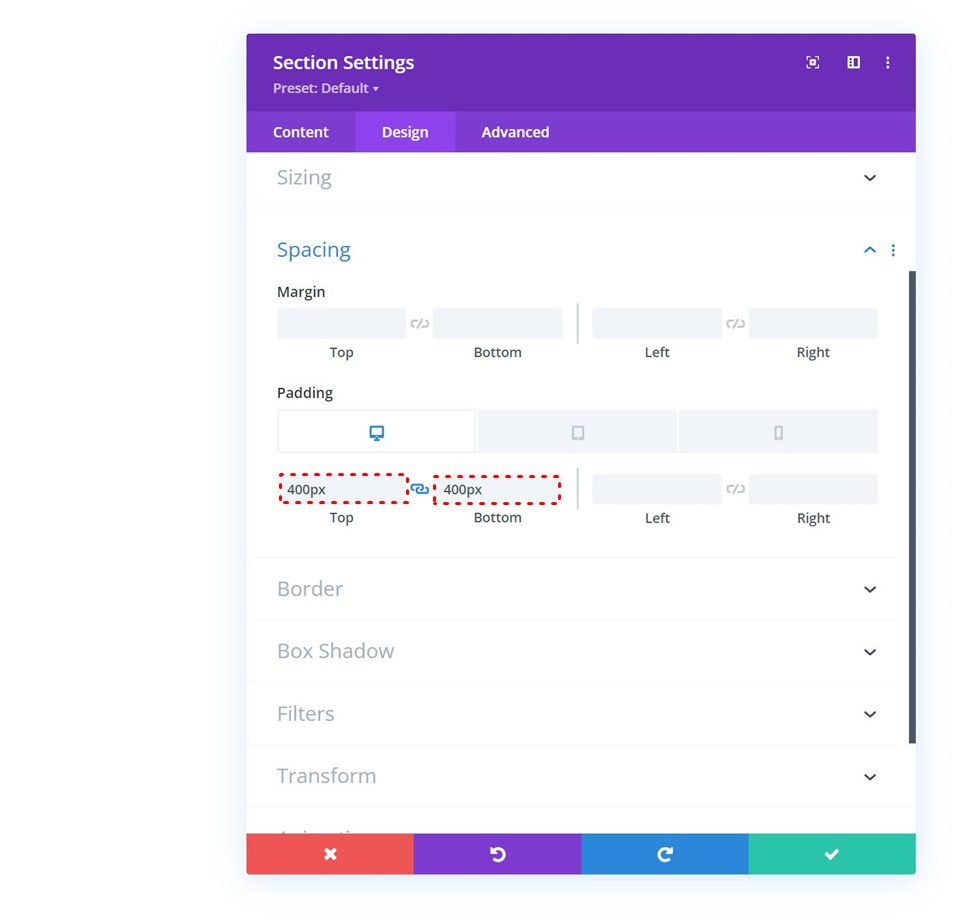
2. Agregar espaciado de sección
Ahora que tenemos nuestra fila y columna configuradas, es hora de agregar espacio a la sección.
En la pestaña Espaciado, actualice lo siguiente:
- Escritorio: 400px arriba y 400px abajo
- Tableta: 200 px arriba y 200 px abajo; 25px izquierda y derecha
- Teléfono: 50px arriba y 50px abajo; 25px izquierda y derecha

Cómo diseñar la sección principal n.º 1
Diseñemos la primera sección del héroe.

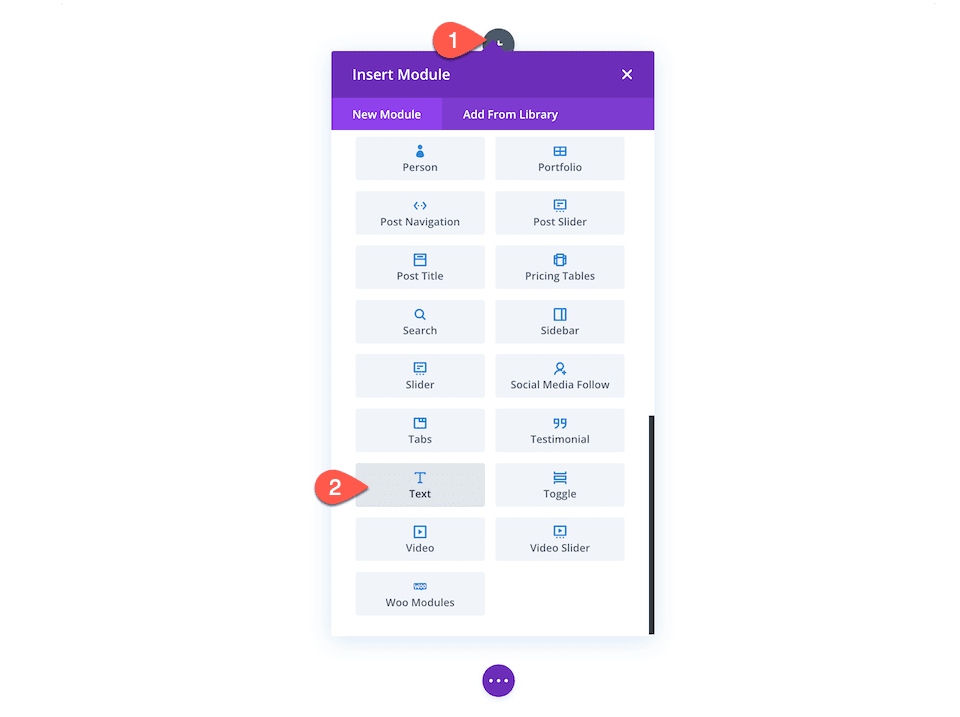
1. Agregar texto de encabezado
Haga clic en el icono gris «+» para abrir la biblioteca de módulos. Desplácese hasta el texto y haga clic para cargar.

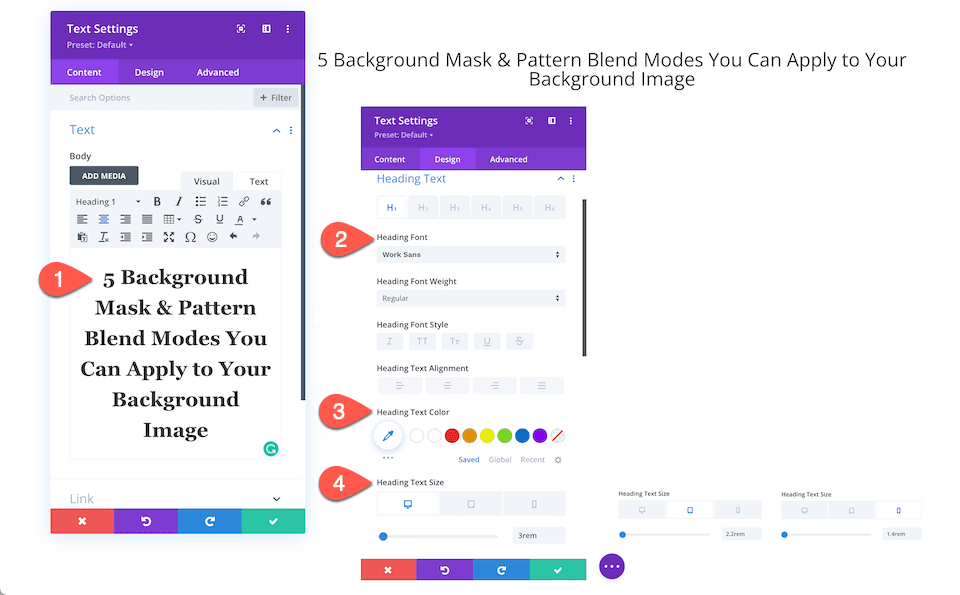
Escriba el texto del encabezado y luego, en la pestaña Texto del encabezado, configure estos ajustes:
- Familia tipográfica: Work Sans
- Color de fuente: Blanco #ffffff
- Tamaño de fuente:
- Escritorio: 3 rem
- Tableta: 2.2rem
- Teléfono: 1.4rem

Agregue un botón y configure estos ajustes:
- En la pestaña de texto, escriba: Más información
- En la pestaña Alineación, elija: Centro
- Haga clic en Usar estilos personalizados y luego configure:
- Tamaño del texto del botón:
- Escritorio: 20px
- Tableta: 16px
- Teléfono: 14px
- Color del texto del botón: Blanco #ffffff
- Color de fondo del botón: Negro #1d1d1d
- Ancho del borde del botón: 0
- Radio del borde del botón: 0
- Espaciado entre letras de botones: 3pt
- Fuente del botón: Work Sans
- Estilo de fuente del botón: Mayúsculas
- Tamaño del texto del botón:
3. Agregar imagen de fondo
Ahora que tenemos nuestro contenido configurado, es hora de comenzar a diseñar el fondo de la sección.
- Navegue hasta el interruptor Fondo y haga clic en la tercera pestaña, la pestaña de imagen y luego haga clic en «Agregar imagen de fondo».
- Esto abrirá su biblioteca de medios, donde puede seleccionar una foto o cargar una nueva.
- Una vez que haya seleccionado su foto, haga clic en el botón «Cargar una imagen» en la esquina inferior derecha.
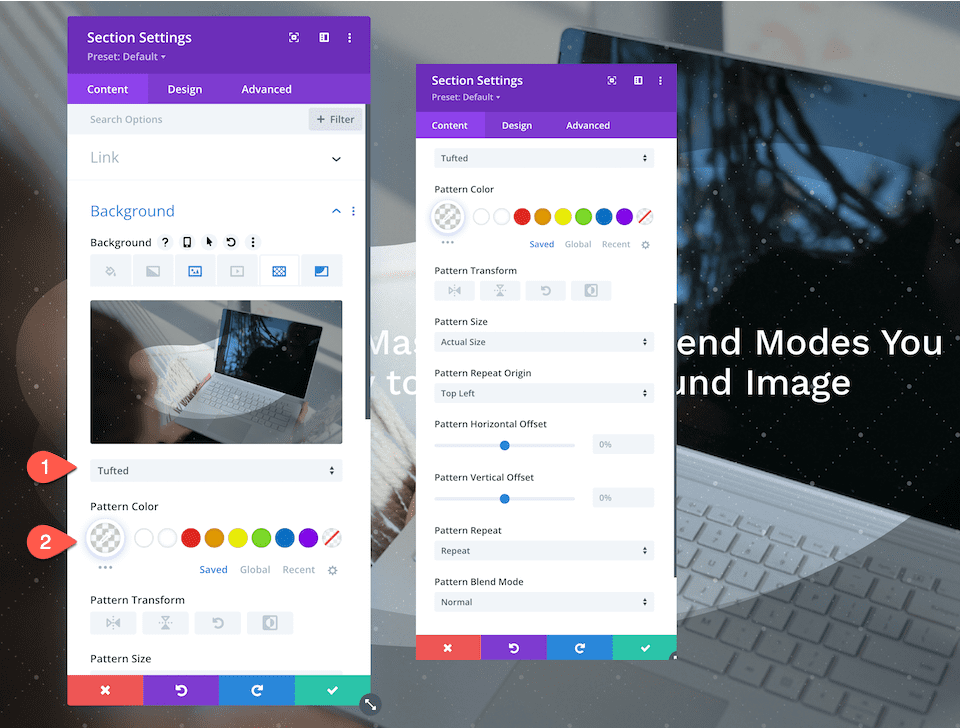
4. Agregar patrón de fondo
Ahora que tenemos configurada nuestra imagen de fondo, agreguemos un patrón.
- Dentro de la pestaña Fondo, navegue hasta la quinta pestaña, la pestaña patrones, y luego haga clic en «Agregar patrón de fondo».
- Seleccione Tufted en el menú desplegable y configure estos ajustes:
- Color del patrón: rgba (255,255,255,0.31)
- Transformación de patrón: ninguno
- Tamaño del patrón: Tamaño real
- Origen de la repetición del patrón: arriba a la izquierda
- Repetición de patrón: Repetir
- Modo de fusión: Normal

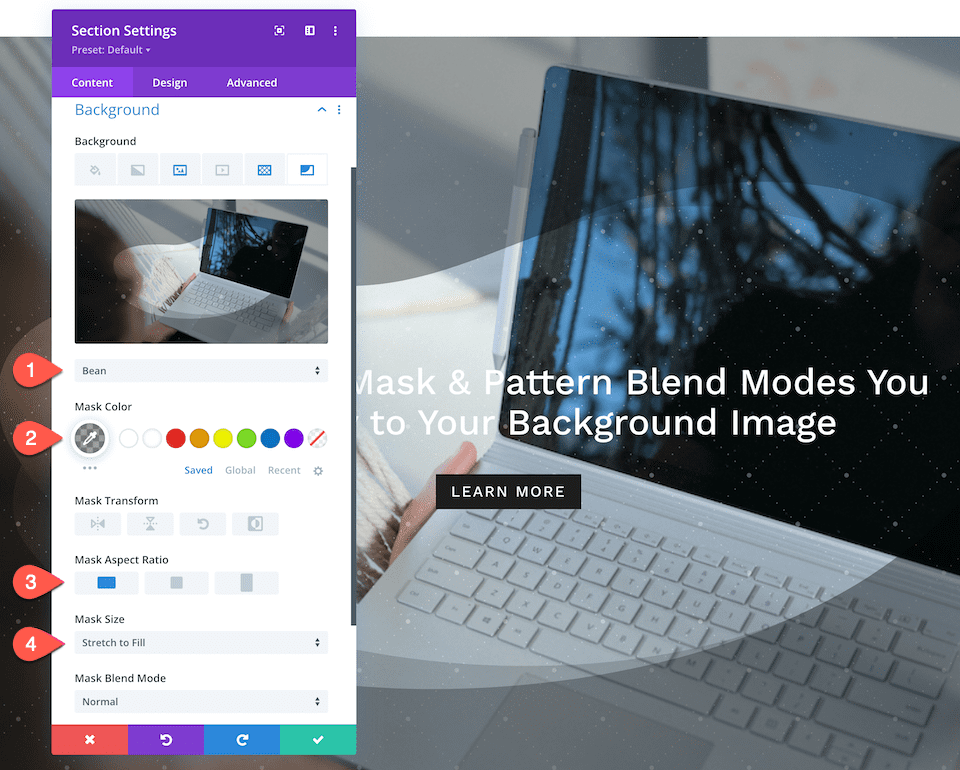
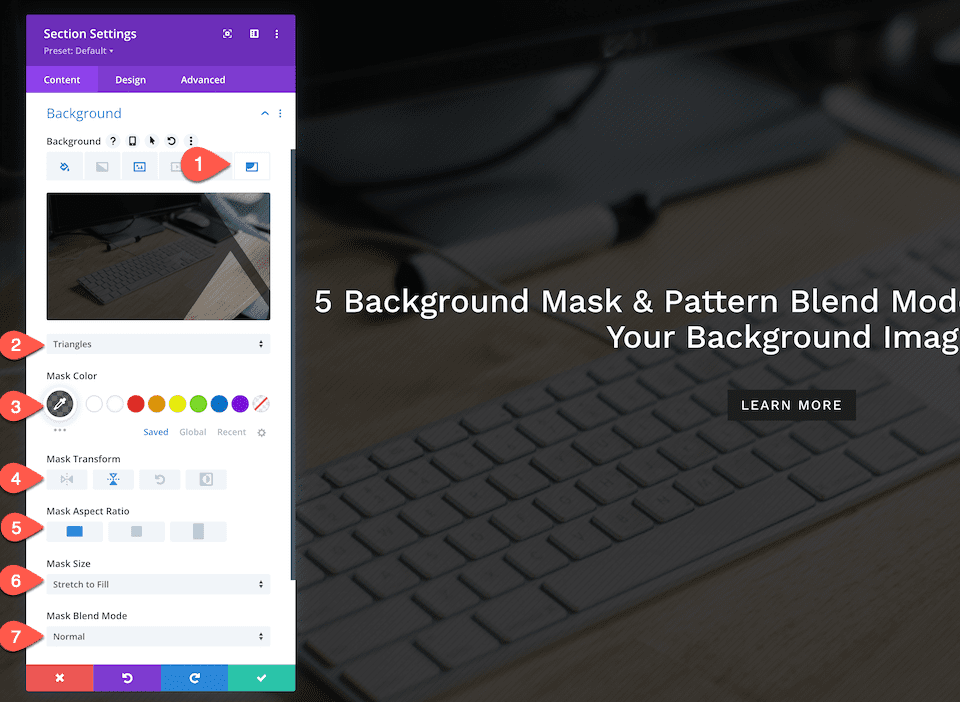
5. Agregar máscara de fondo
Ahora que tenemos nuestra imagen de fondo y el patrón configurados, agreguemos una máscara de fondo.
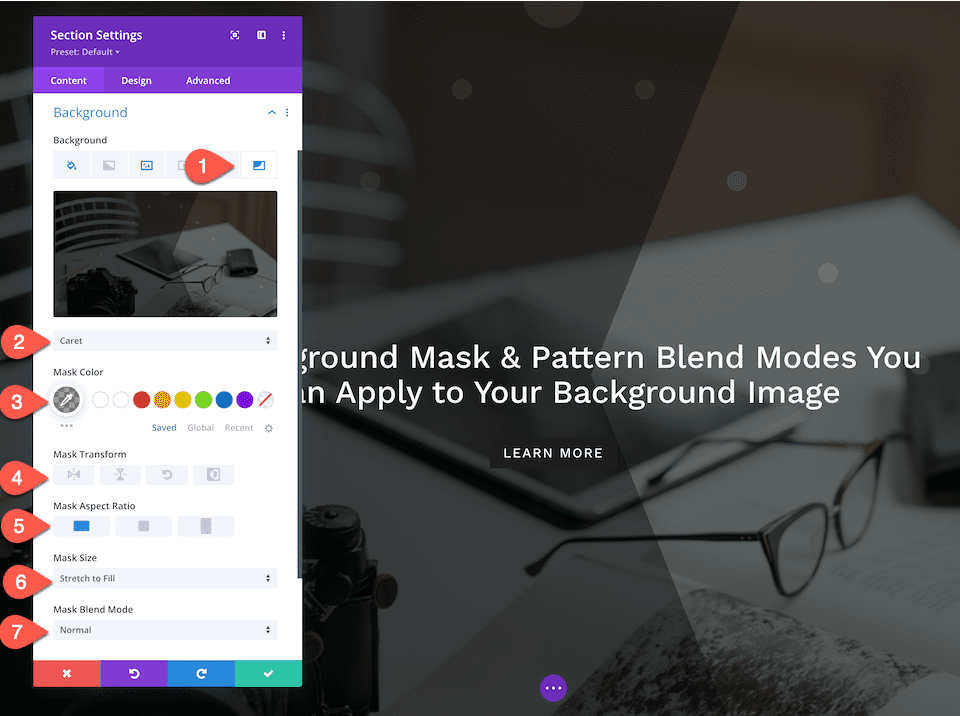
- Dentro de la pestaña Fondo, navegue hasta la sexta pestaña, la pestaña Máscara, y haga clic en «Agregar máscara de fondo».
- Seleccione Bean en el menú desplegable y configure estos ajustes:
- Color de la máscara: rgba (0,0,0,0,36)
- Relación de aspecto de máscara: rectángulo horizontal
- Tamaño de la máscara: estirar para rellenar

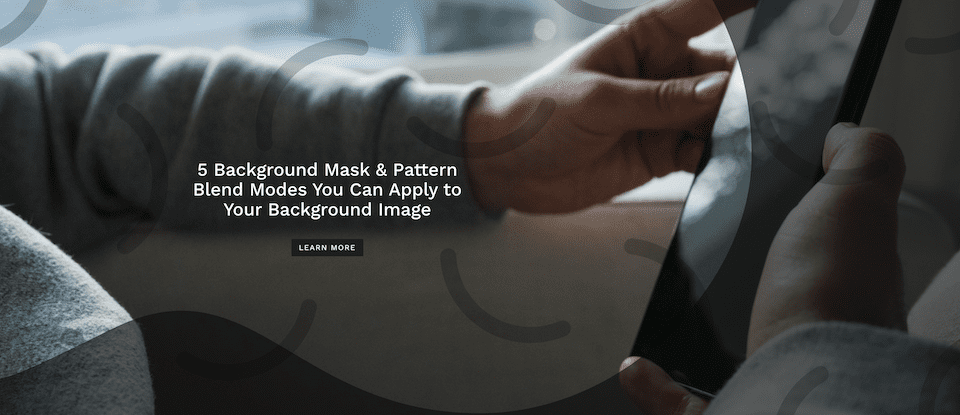
¡Voila! Ahora tienes una sección de héroe bellamente diseñada.
Cómo diseñar la sección del héroe n.º 2
Ahora, diseñemos la segunda sección del héroe.

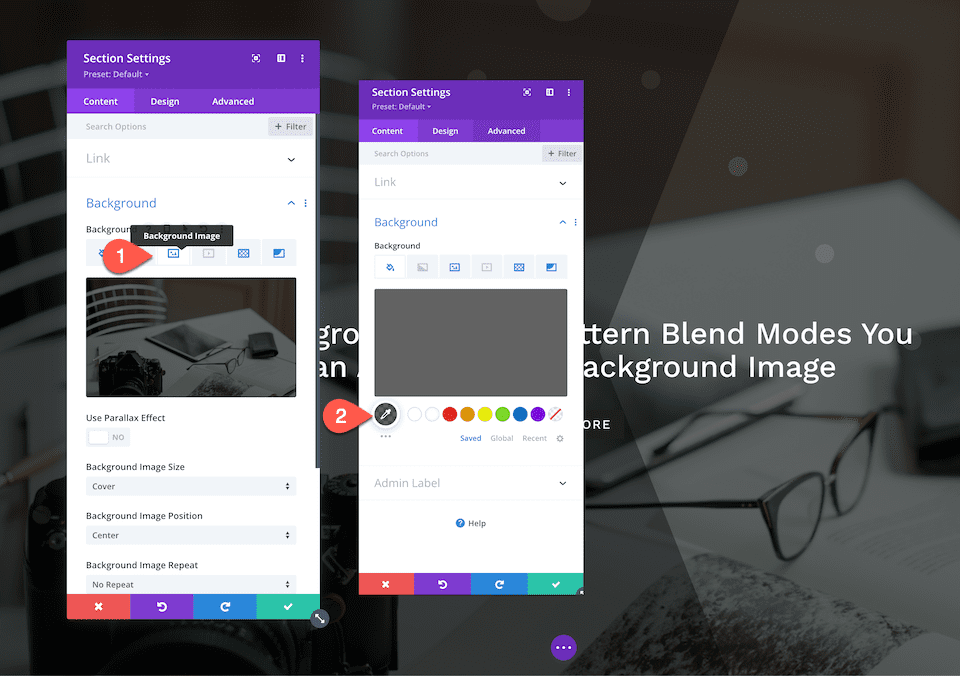
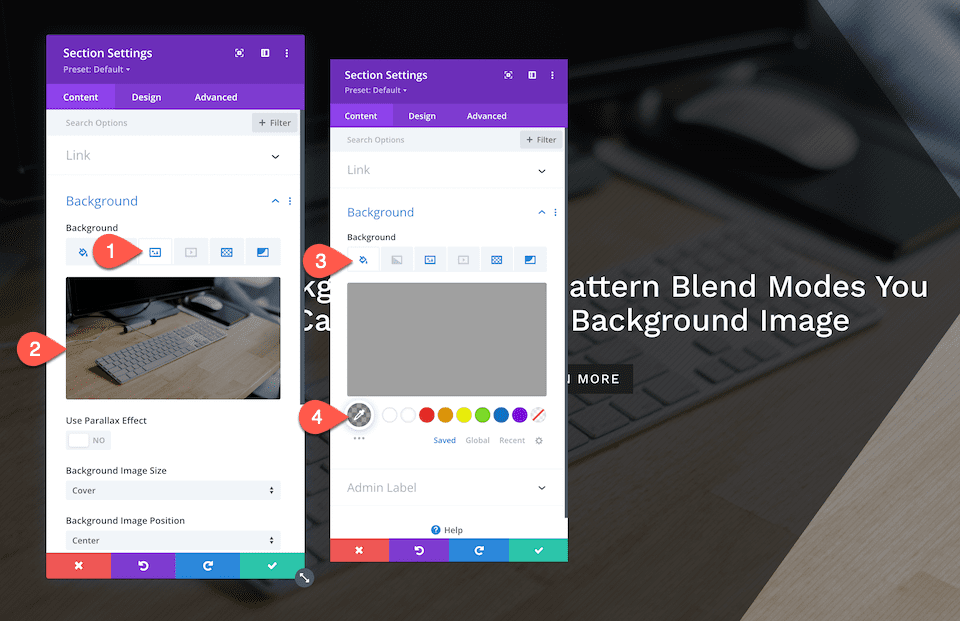
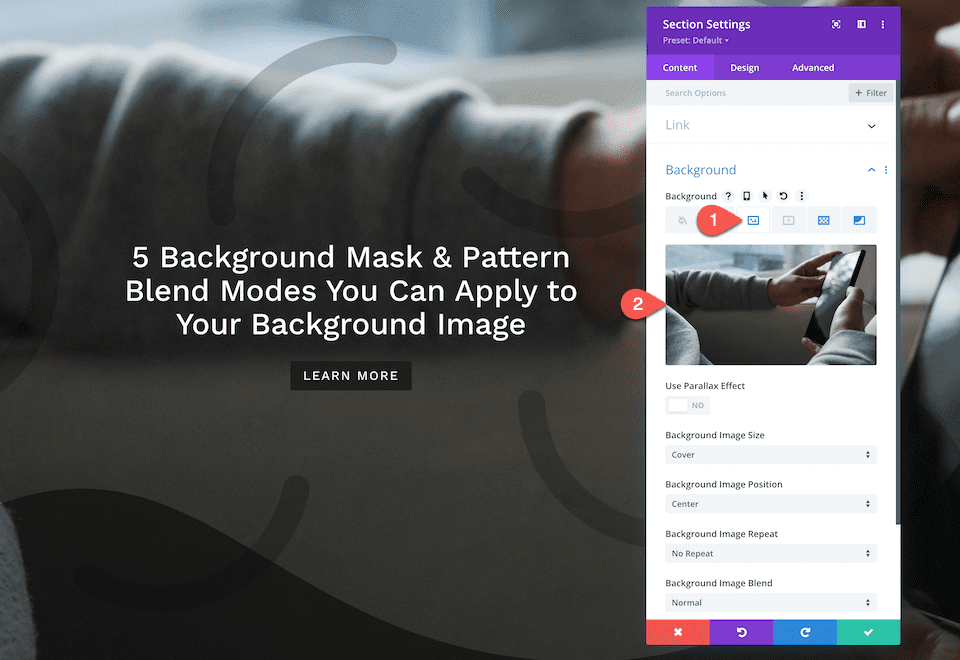
1. Agregue una imagen de fondo y establezca el modo de fusión en Superposición
Seleccione su imagen de fondo, configure el modo de fusión en Superposición y agregue un color de superposición de rgba (10,10,10,0.64).

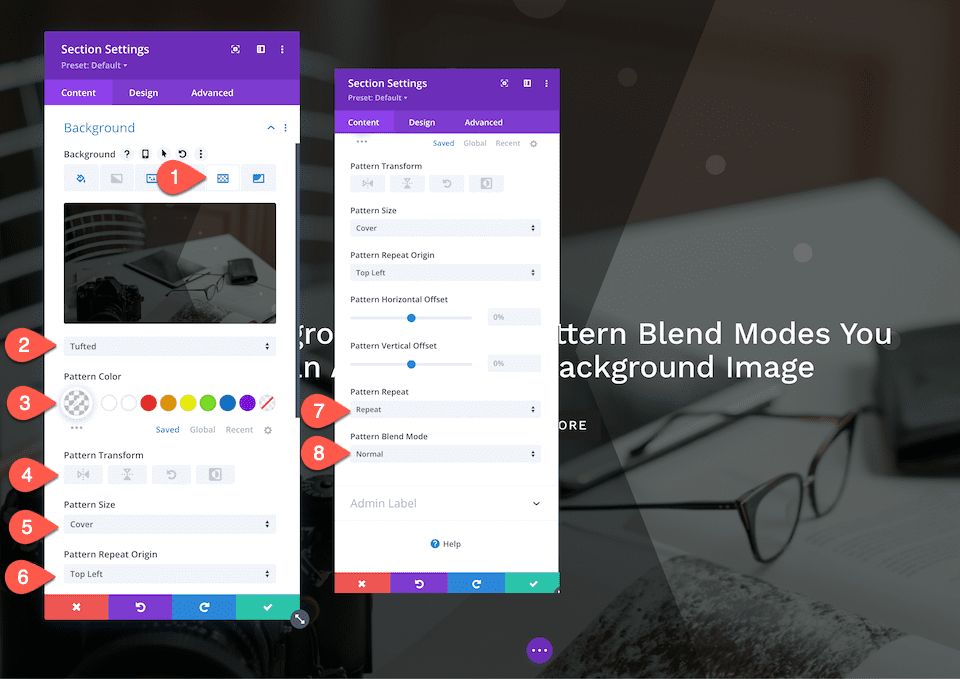
2. Agregar patrón de fondo
Ahora que tenemos la imagen de fondo configurada, agreguemos un patrón de fondo.
- Dentro de la pestaña Fondo, navegue hasta la quinta pestaña, la pestaña patrones, y haga clic en «Agregar patrón de fondo».
- Seleccione Tufted en el menú desplegable y configure estos ajustes:
- Color del patrón: rgba (255,255,255,0.09)
- Transformación de patrón: ninguno
- Tamaño del patrón: Cubrir
- Origen de la repetición del patrón: arriba a la izquierda
- Repetición de patrón: Repetir
- Modo de fusión: Normal

3. Agregar máscara de fondo
Ahora que tenemos nuestra imagen de fondo y el patrón configurados, agreguemos una máscara de fondo.
- Dentro de la pestaña Fondo, navegue hasta la sexta pestaña, la pestaña Máscara, y haga clic en «Agregar máscara de fondo».
- Seleccione Caret en el menú desplegable y configure estos ajustes:
- Color de la máscara: rgba (0,0,0,0,36)
- Transformación de máscara: ninguna
- Relación de aspecto de máscara: rectángulo horizontal
- Tamaño de la máscara: estirar para rellenar
- Modo de fusión de máscara: Normal

Cómo diseñar la sección Hero #3
Ahora, diseñemos la tercera sección del héroe.

1. Agregue una imagen de fondo y establezca el modo de fusión en Superposición
Seleccione su imagen de fondo, configure el modo de fusión en Superposición y agregue un color de superposición de rgba (10,10,10,0.39).

2. Agregar patrón de fondo
Ahora que tenemos configurada nuestra imagen de fondo, agreguemos un patrón de fondo.
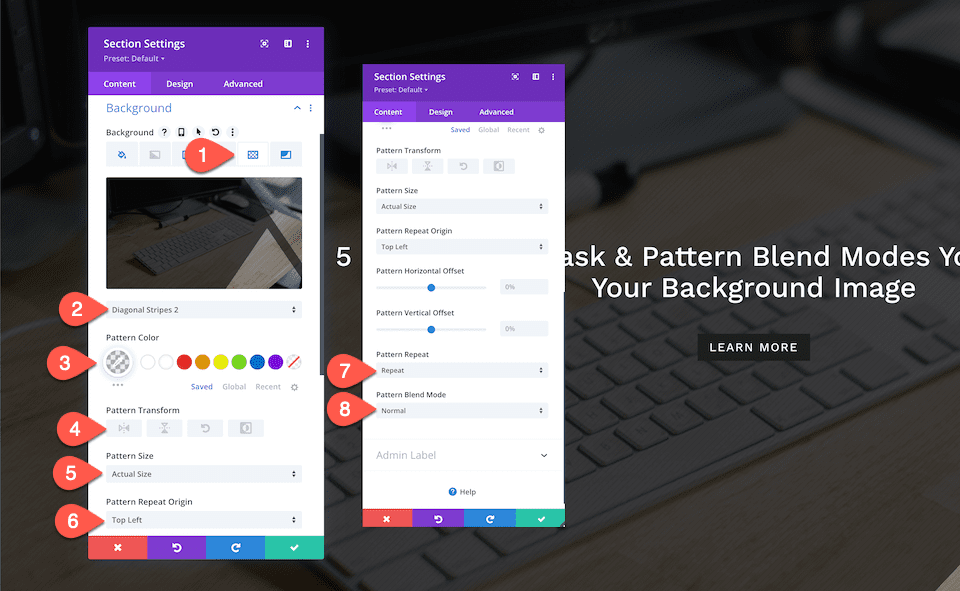
- Dentro de la pestaña Fondo, navegue hasta la quinta pestaña, la pestaña patrones, y haga clic en «Agregar patrón de fondo».
- Seleccione Diagonal Stripes 2 del menú desplegable y configure estos ajustes:
- Color del patrón: rgba (0,0,0,0,06)
- Transformación de patrón: ninguno
- Tamaño del patrón: Tamaño real
- Origen de la repetición del patrón: arriba a la izquierda
- Repetición de patrón: Repetir
- Modo de fusión: Normal

3. Agregar máscara de fondo
Ahora que hemos agregado una imagen de fondo y un patrón, agreguemos una máscara de fondo.
- Dentro de la pestaña Fondo, navegue hasta la sexta pestaña, la pestaña Máscara, y haga clic en «Agregar máscara de fondo».
- Seleccione Triángulos en el menú desplegable y configure estos ajustes:
- Color de la máscara: rgba (10,10,10,0.61)
- Transformación de patrón: ninguno
- Relación de aspecto de máscara: rectángulo horizontal
- Tamaño de la máscara: estirar para rellenar
- Modo de fusión de máscara: Normal

Cómo diseñar la sección de héroe #4
Ahora, diseñemos la cuarta sección del héroe.

1. Agrega una imagen de fondo
Seleccione su imagen de fondo.

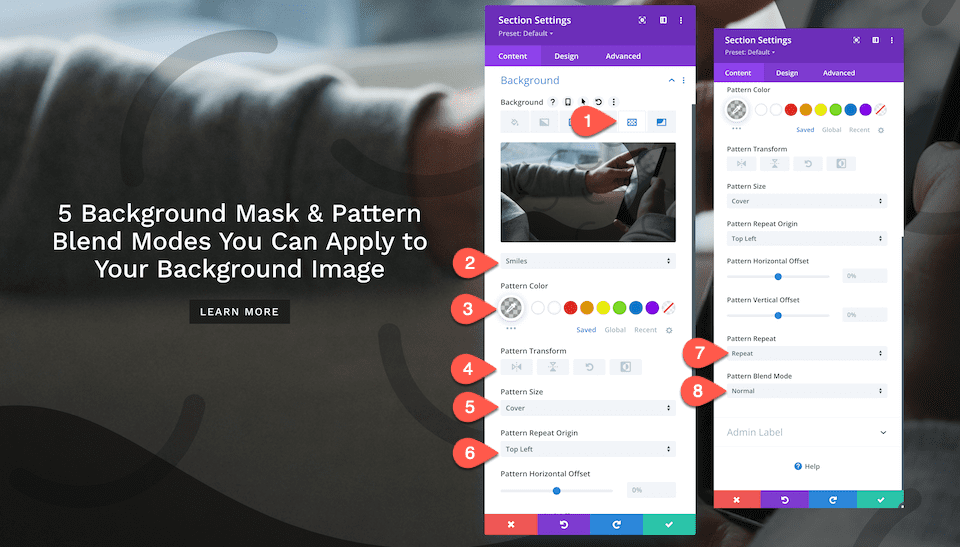
2. Agregar patrón de fondo
Ahora que hemos agregado nuestra imagen de fondo, agreguemos un patrón de fondo.
- Dentro de la pestaña Fondo, navegue hasta la quinta pestaña, la pestaña patrones, y haga clic en «Agregar patrón de fondo».
- Seleccione Sonrisas en el menú desplegable y configure estos ajustes:
- Color del patrón: rgba (0,0,0,0.2)
- Transformación de patrón: ninguno
- Tamaño del patrón: Cubrir
- Origen de la repetición del patrón: arriba a la izquierda
- Repetición de patrón: Repetir
- Modo de fusión: Normal

3. Agregar máscara de fondo
Ahora que tenemos nuestra imagen de fondo y patrón aplicados, agreguemos una máscara de fondo.
- Dentro de la pestaña Fondo, navegue hasta la sexta pestaña, la pestaña Máscara, y haga clic en «Agregar máscara de fondo».
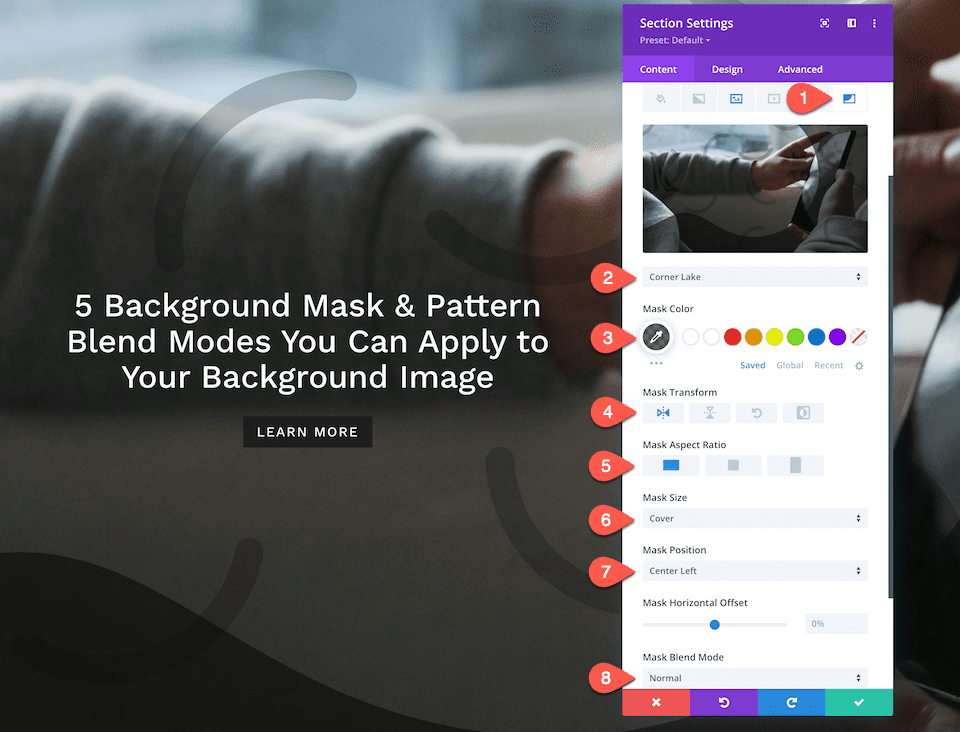
- Seleccione Corner Lake en el menú desplegable y configure estos ajustes:
- Color de la máscara: rgba (10,10,10,0.61)
- Transformación de máscara: Horizontal
- Relación de aspecto de la máscara: Rectángulo horizontal
- Tamaño de la máscara: Cubierta
- Posición de la máscara: centro izquierda
- Modo de fusión de máscara: Normal

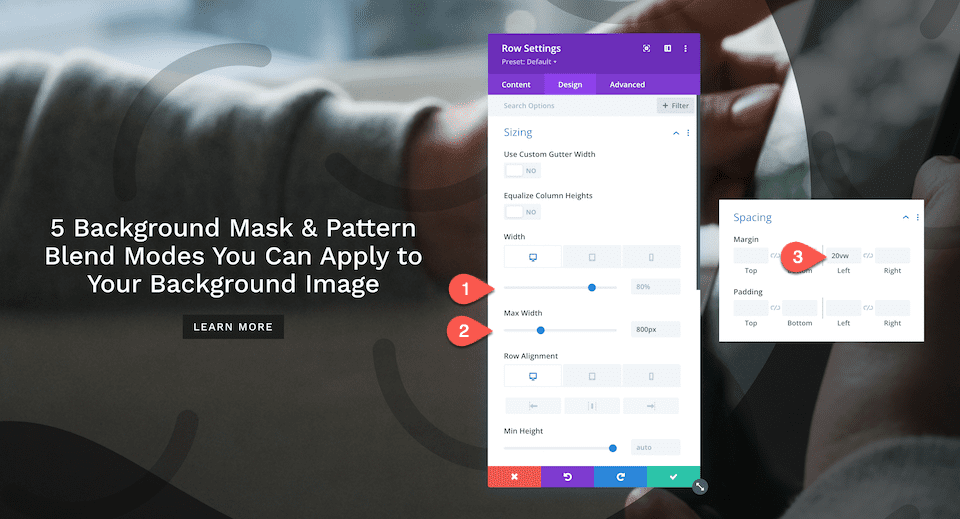
3. Configurar ajustes de fila
Antes de irnos, esta sección de héroes tiene estilos de fila únicos. Configuremos eso.
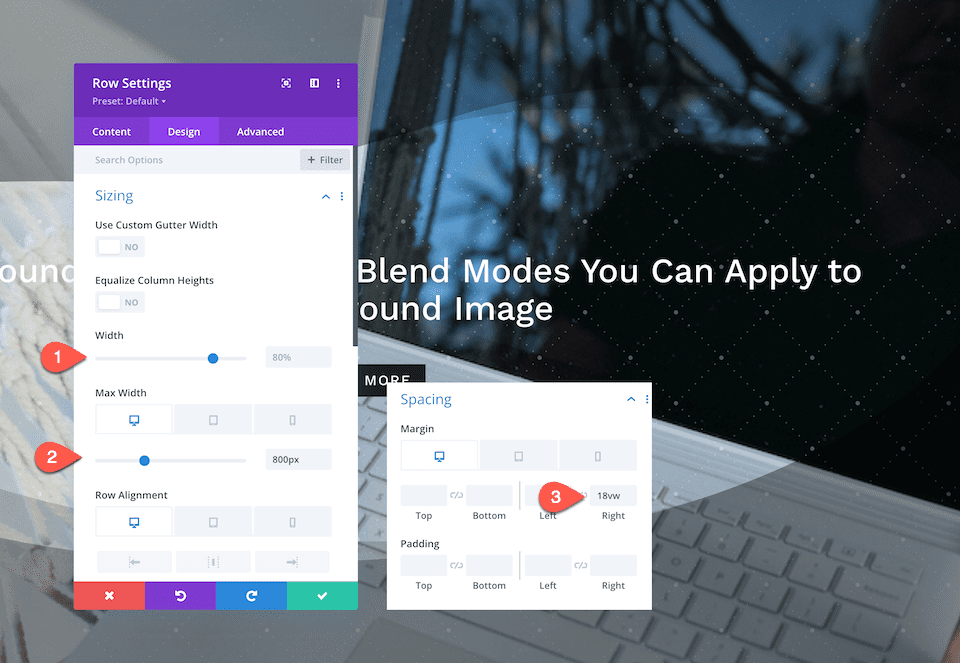
- Dimensionamiento:
- Ancho: 80%
- Ancho máximo: 800px
- Alineación de filas:
- Escritorio: Predeterminado
- Tableta: Centro
- Teléfono: Centro
- Espaciado:
- Izquierda: 20vw

Cómo diseñar la sección del héroe n.º 5
Ahora, diseñemos la quinta sección del héroe.

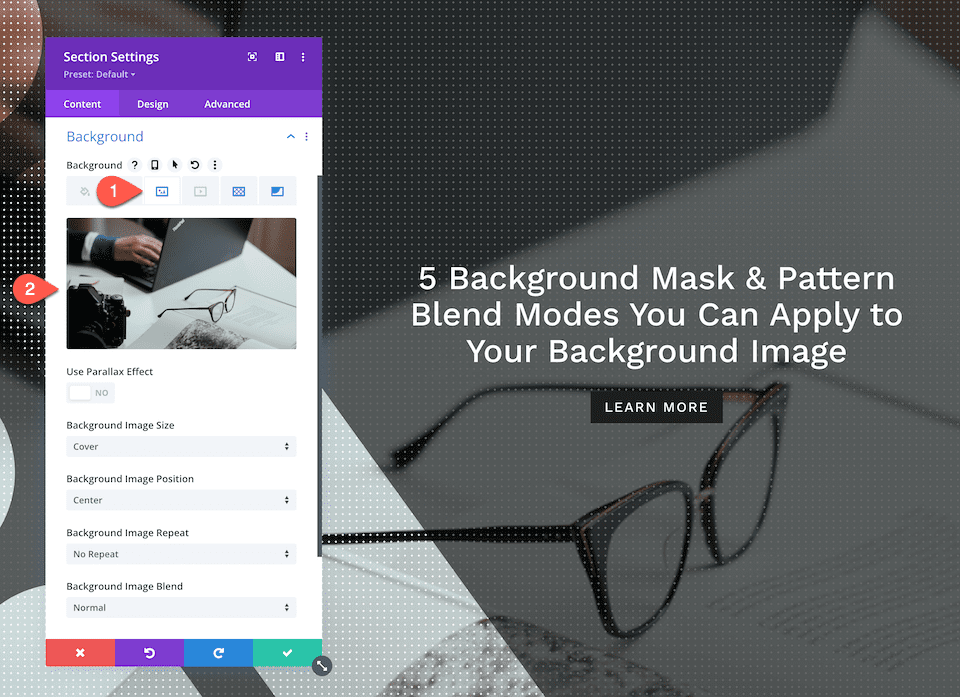
1. Agrega una imagen de fondo
Seleccione su imagen de fondo.

2. Agregar patrón de fondo
Ahora que tenemos configurada nuestra imagen de fondo, apliquemos un patrón de fondo.
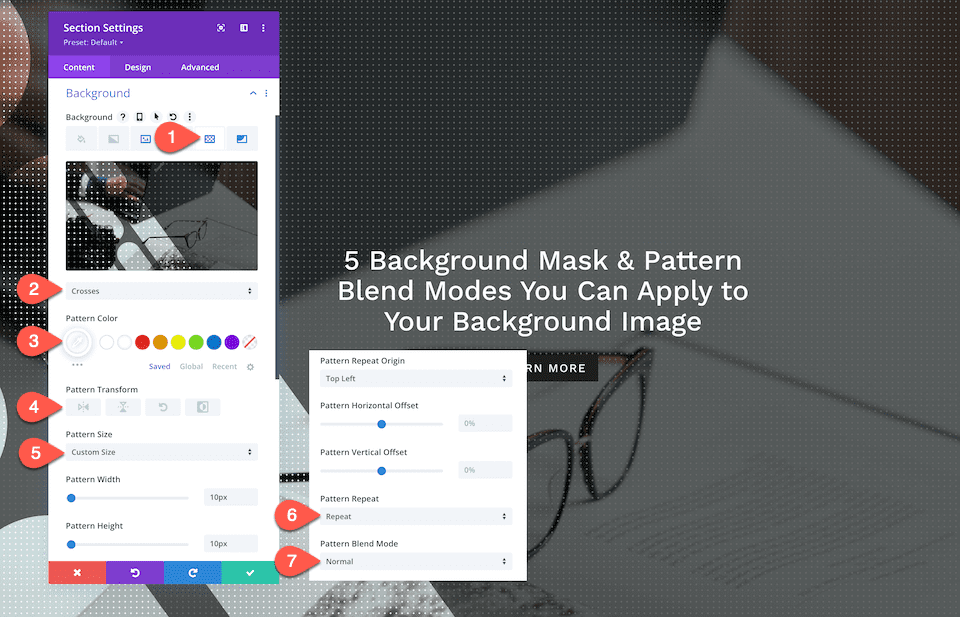
- Dentro de la pestaña Fondo, navegue hasta la quinta pestaña, la pestaña patrones, y haga clic en «Agregar patrón de fondo».
- Seleccione Cruces en el menú desplegable y configure estos ajustes:
- Color del patrón: #ffffff
- Transformación de patrón: ninguno
- Tamaño del patrón: Tamaño personalizado
- Ancho del patrón: 10px
- Altura del patrón: 10px
- Origen de la repetición del patrón: arriba a la izquierda
- Repetición de patrón: Repetir
- Modo de fusión: Normal

3. Agregar máscara de fondo
Ahora que tenemos una imagen de fondo y un patrón aplicados, agreguemos una máscara de fondo.
- Dentro de la pestaña Fondo, navegue hasta la sexta pestaña, la pestaña Máscara, y haga clic en «Agregar máscara de fondo».
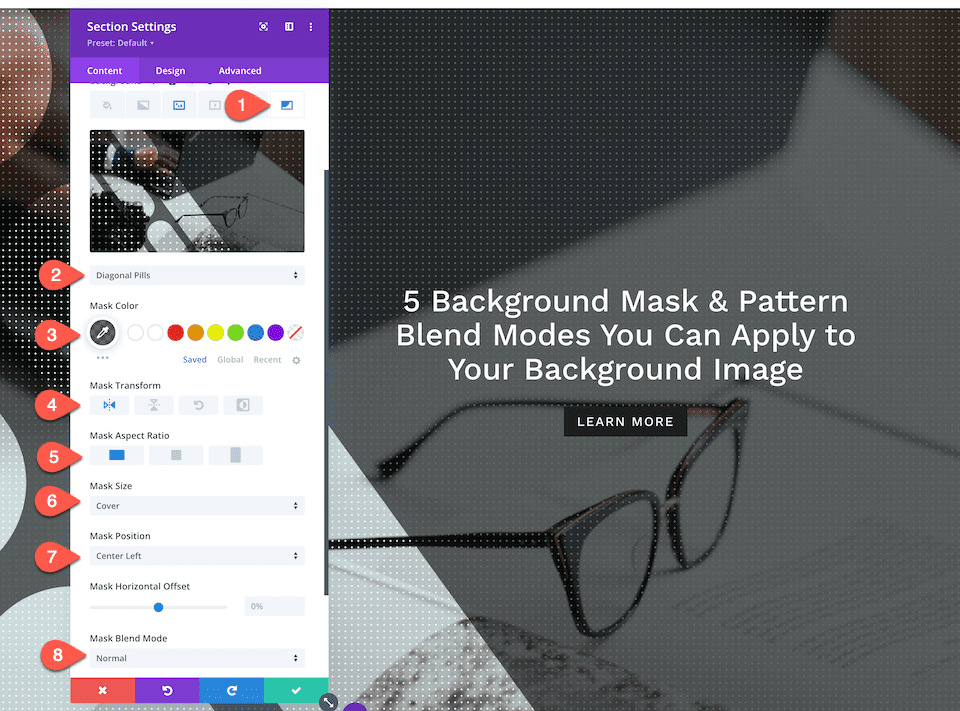
- Seleccione Píldoras diagonales en el menú desplegable y configure estos ajustes:
- Color de la máscara: rgba (10,10,10,0.61)
- Transformación de máscara: Horizontal
- Relación de aspecto de la máscara: Rectángulo horizontal
- Tamaño de la máscara: Cubierta
- Posición de la máscara: centro izquierda
- Modo de fusión de máscara: Normal

3. Configurar ajustes de fila
Antes de irnos, esta sección de héroes tiene estilos de fila únicos. Configuremos eso.
- Dimensionamiento:
- Ancho: 80%
- Ancho máximo: 800px
- Alineación de filas:
- Escritorio: Predeterminado
- Tableta: Centro
- Teléfono: Centro
- Espaciado:
- Derecha: 18vw

¡Obtenga más máscaras de fondo y diseños de patrones!

Si quieres más diseños como este, echa un vistazo a estos 12 diseños de patrones y máscaras de fondo para descargar gratis .
Pensamientos finales
Diseñar una sección de héroe única y llamativa para su sitio web es fácil con las nuevas opciones de patrón y máscara de fondo de Divi . Cada función tiene muchas opciones que le permiten crear diseños de fondo verdaderamente creativos. ¡Además, puede agregar patrones de fondo y máscaras a cualquier elemento de Divi Builder! Las opciones de diseño son infinitas.