
Te encuentras con maquetas de pantalla en todo tipo de sitios web, desde grandes hasta pequeños. Ayudan a mostrar trabajos anteriores, servicios y similares. También contribuyen a la apariencia completa de su sitio web y enfatizan que su empresa (o la empresa de su cliente) se centra en la tecnología. En esta publicación, le mostraremos 5 formas increíbles de agregar imágenes y videos a sus maquetas de pantalla con Divi y sus opciones integradas. Esta publicación contiene dos partes; la primera parte se trata de personalizar su maqueta de pantalla con Photoshop. Puede descargar la maqueta que usaremos en esta publicación de forma gratuita. Y en la segunda parte, te mostraremos cómo llevar tus maquetas al siguiente nivel con Divi.
Antes de sumergirnos en el tutorial, echemos un vistazo a los diferentes ejemplos que le mostraremos cómo recrear, paso a paso.
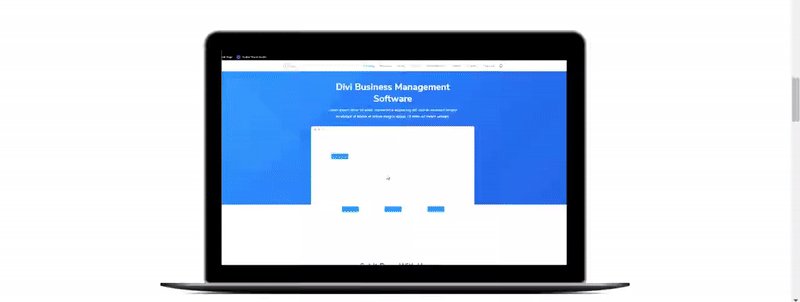
Ejemplo 1

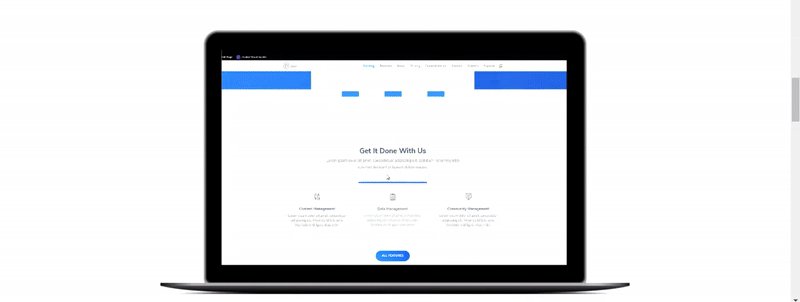
Ejemplo #2

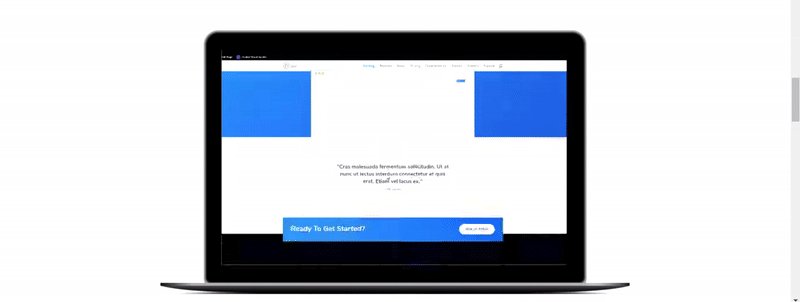
Ejemplo #3

Ejemplo #4

Ejemplo #5

5 formas increíbles de agregar imágenes y videos a tus maquetas de pantalla con Divi
Suscríbete a nuestro canal de Youtube
Descargue la maqueta de pantalla gratuita de este tutorial
Para ayudarlo a llevar este tutorial a buen término, le proporcionaremos la maqueta que se utiliza en este tutorial de forma gratuita. En realidad, le proporcionamos dos maquetas de dispositivos y varias imágenes de alta calidad, ya que el recurso que (re)compartimos es en realidad de nuestro paquete de diseño de la agencia de diseño . Cuando descargue los recursos de imagen a continuación, puede descomprimir la carpeta y ubicar el archivo llamado MB-purefront.psd para seguir.
Descarga la maqueta de pantalla gratis
Modificar archivo de maqueta en Photoshop
El archivo de maqueta que modificaremos solo necesitará editarse una vez. Luego, puede usar el mismo archivo para obtener todos los ejemplos en esta publicación usando nada más que Divi y las opciones integradas de Divi.
Clic derecho + Combinar carpeta de dispositivos
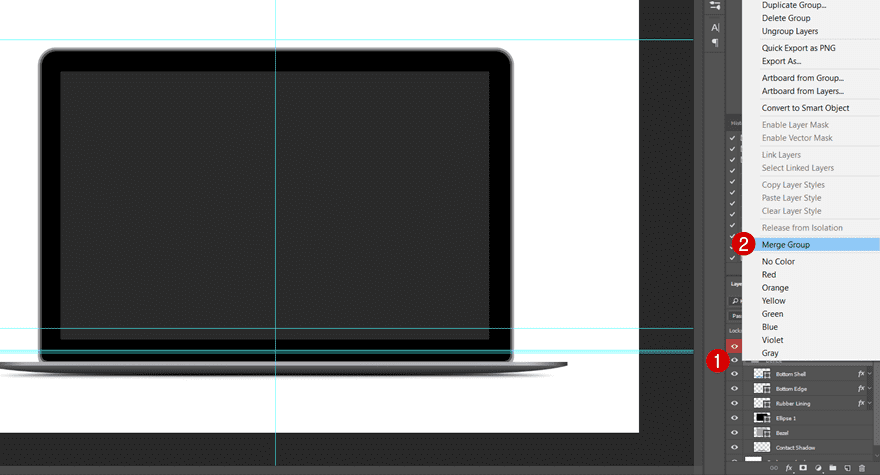
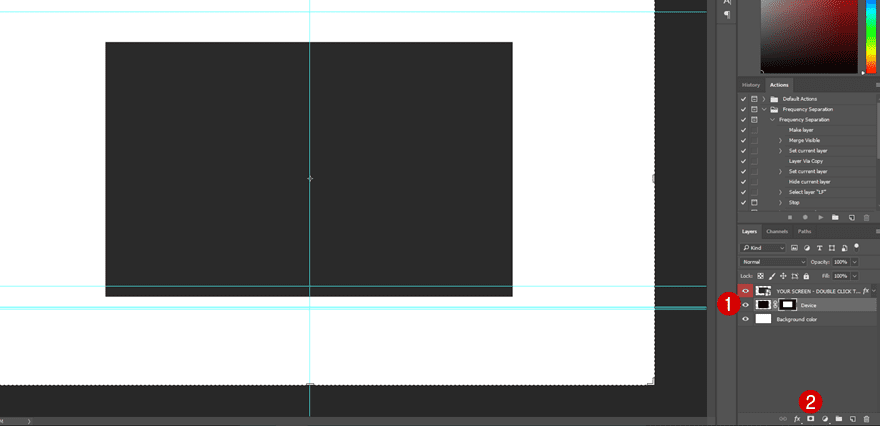
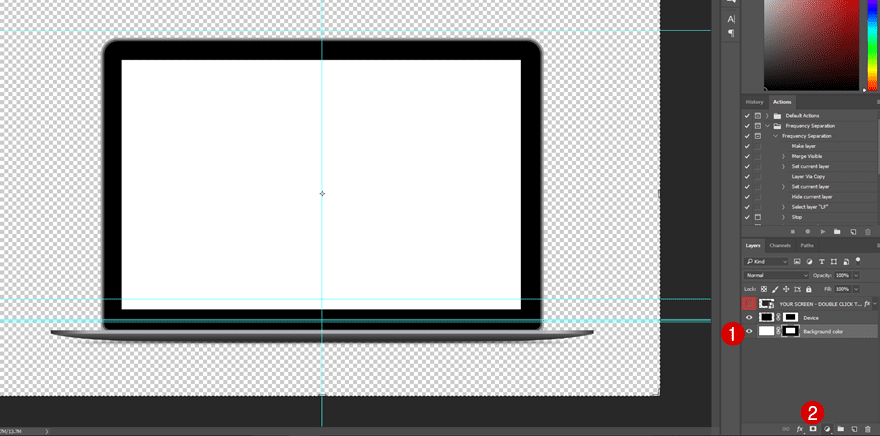
Una vez que abra el archivo MB-purefont.psd, lo primero que deberá hacer es fusionar la carpeta Dispositivo haciendo clic derecho sobre ella y seleccionando ‘Fusionar grupo’.

Control/Comando + clic en Capa de pantalla
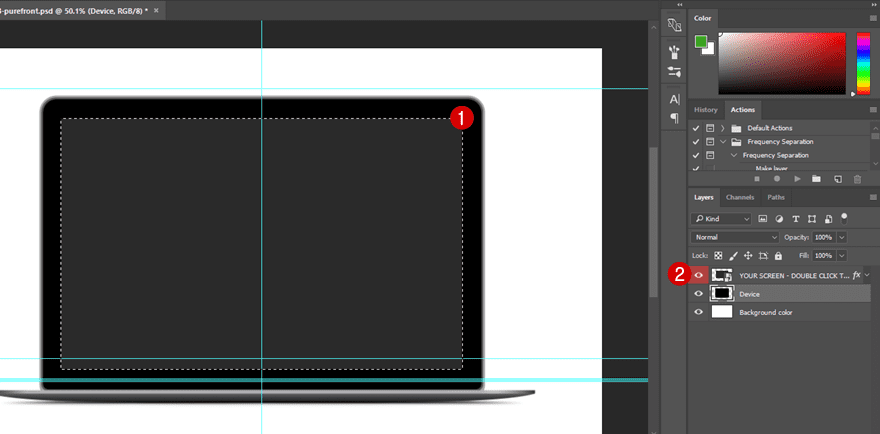
Una vez que haya hecho eso, puede presionar control o comando y hacer clic en la capa de pantalla. Al hacer esto, seleccionará la parte de la pantalla de su maqueta.

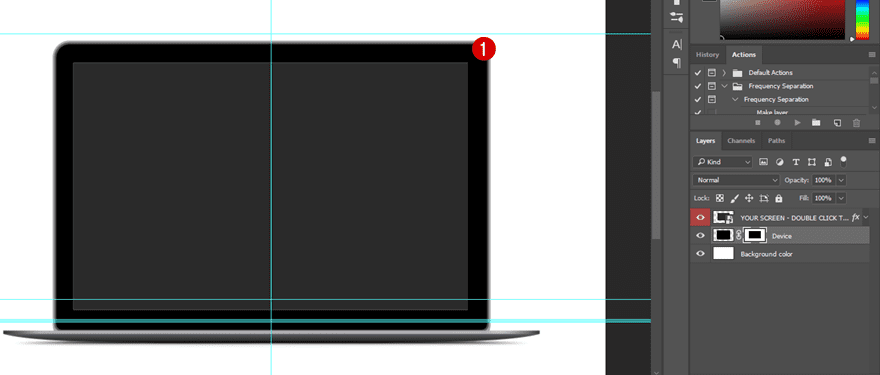
Haga clic en Capa de dispositivo + Agregar máscara de capa
Mientras tiene la pantalla seleccionada, haga clic en la capa Dispositivo y agréguele una máscara de capa.

Control/Comando+ i a Inversa
Inmediatamente después de agregar la máscara, presione control o comando y ‘i’ para invertir.

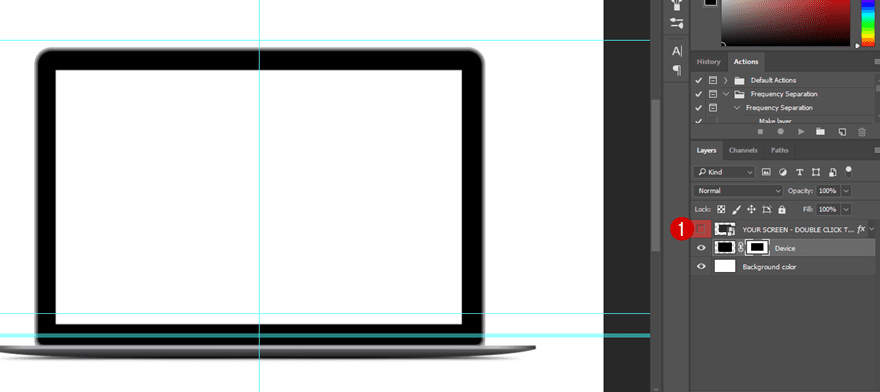
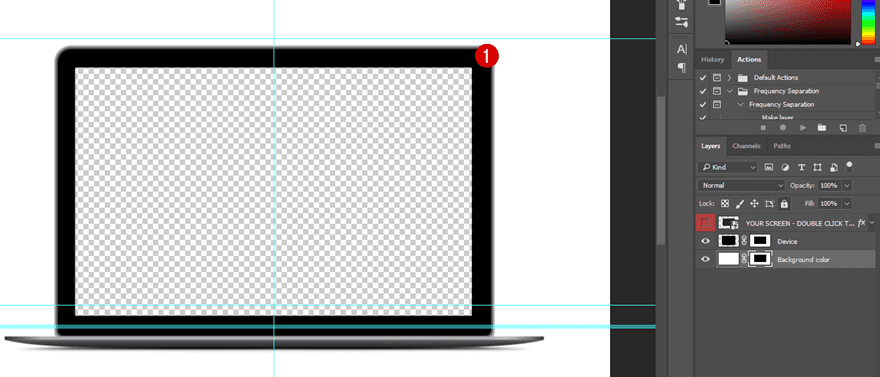
Ocultar capa de pantalla
A continuación, oculta la capa de pantalla. En este punto, la capa de pantalla se eliminará de su maqueta. Lo siguiente que tendremos que hacer es hacer que nuestra parte de la pantalla sea transparente.

Control/Comando + clic en Capa de pantalla
Para que eso suceda, presione control o comando y haga clic en su capa de pantalla nuevamente. Se seleccionará nuevamente el área de la pantalla.

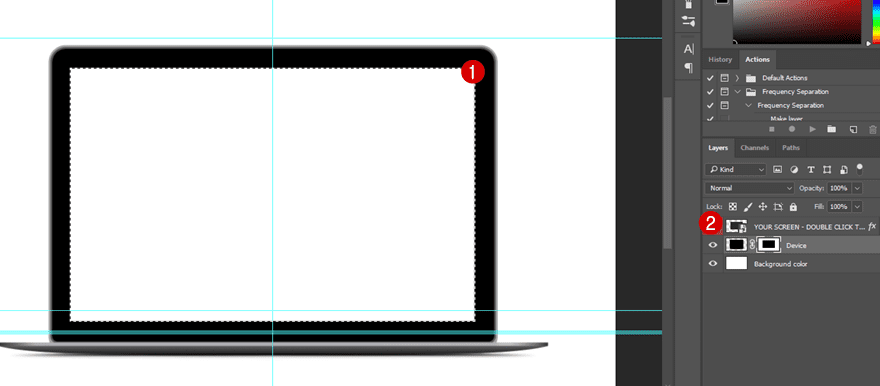
Haga clic en Capa de fondo + Agregar máscara de capa
Luego, mientras tiene seleccionada la capa de pantalla, haga clic en la capa Fondo y agréguele una máscara.

Control/Comando + i para invertir
Tendremos que invertir la capa de fondo también, así que continúe y presione control o comando e ‘i’. Esto nos permitirá tener una pantalla transparente mientras que el fondo circundante permanece blanco. La razón por la que no estamos haciendo que toda la imagen sea transparente es para asegurarnos de que la imagen o el video que agregaremos dentro del constructor Divi no aparezca en ningún otro lugar que no sea en la pantalla.

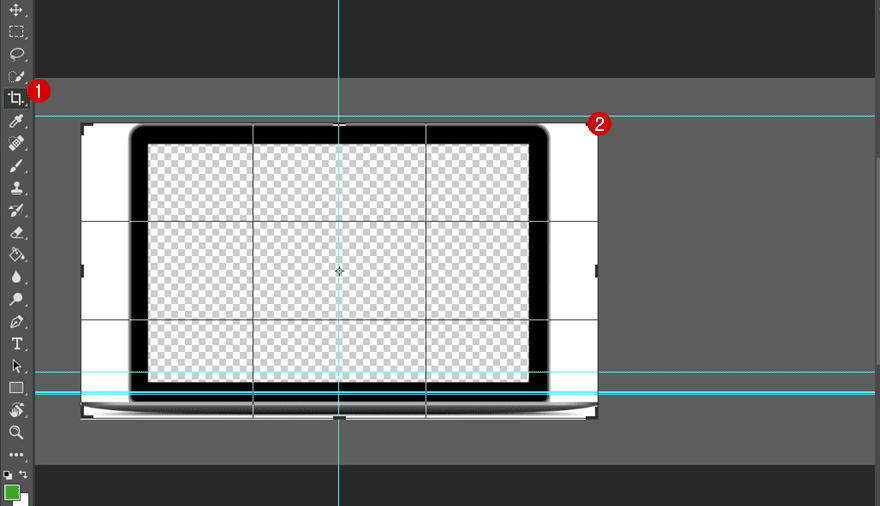
Delimitar imagen
Lo último que tendremos que hacer es recortar la imagen. Sin cortar nada de la maqueta en sí, intente reducir el fondo blanco tanto como sea posible. Esto nos ayudará a asegurarnos de que la imagen o el video que agregaremos dentro del constructor Divi no se pierda en el fondo blanco.

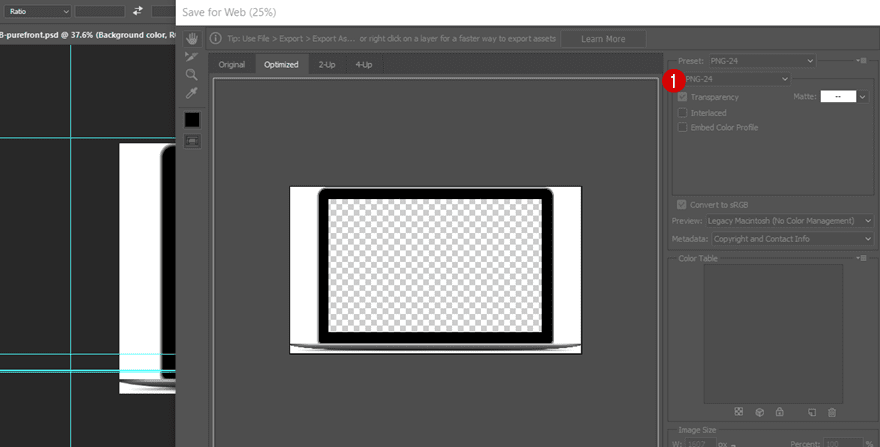
Guardar para Web
Ahora que la imagen está lista, puede guardarla para la web yendo a Exportar > Guardar para web . Asegúrate de exportar una imagen PNG para que se mantenga el fondo transparente.

Configuración de fila general para los primeros cuatro ejemplos
Para que este tutorial sea lo más fácil posible, le mostraremos de antemano la configuración de las filas para cada uno de los primeros cuatro ejemplos. El quinto, sin embargo, necesitará otras configuraciones. Manejaremos estas diferentes configuraciones una vez que nos encontremos con el quinto ejemplo en esta publicación.
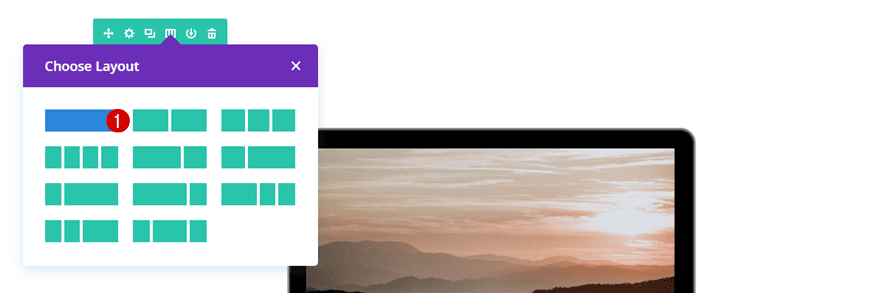
Estructura de la columna
Para cada uno de los primeros cuatro ejemplos, estamos usando una fila con una sola columna.

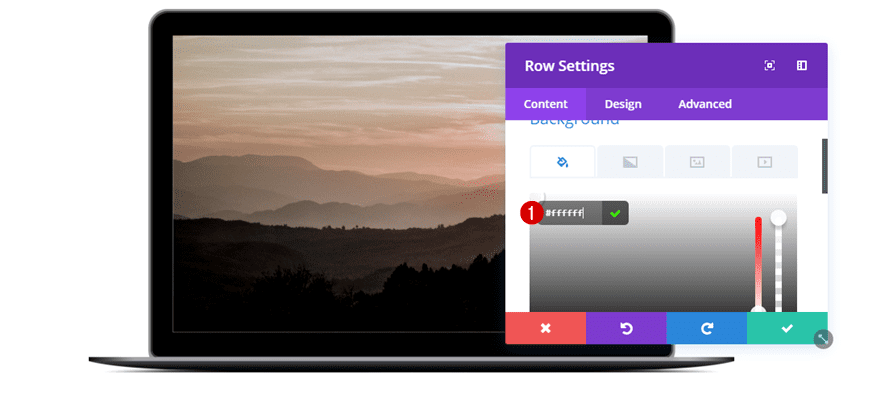
Color de fondo
También estamos usando un fondo blanco para cada una de las filas. Eso es porque lo estamos haciendo coincidir con el color de fondo que hemos elegido para la maqueta mientras le hacemos modificaciones en Photoshop. Si desea usar otro color de fondo, también tendrá que usar otro color de fondo dentro de Photoshop.

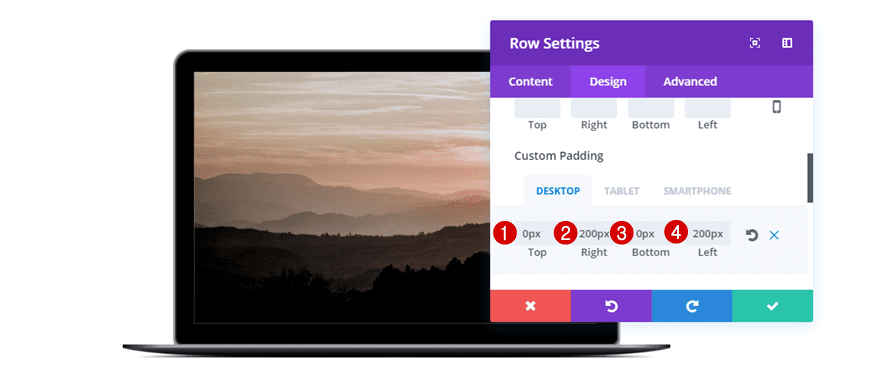
Dimensionamiento
También vamos a aplicar un relleno personalizado a nuestra fila. La razón por la que agregamos el relleno personalizado a la fila y no el Módulo de imagen es para asegurarnos de que el fondo que agregamos a la maqueta no se vea afectado. El relleno personalizado que usaremos es el siguiente:
- Relleno superior: 0px
- Relleno derecho: 200 px (escritorio), 20 px (tableta), 10 px (teléfono)
- Relleno inferior: 0px
- Relleno izquierdo: 200 px (escritorio), 20 px (tableta), 10 px (teléfono)

Recrear el ejemplo n.º 1
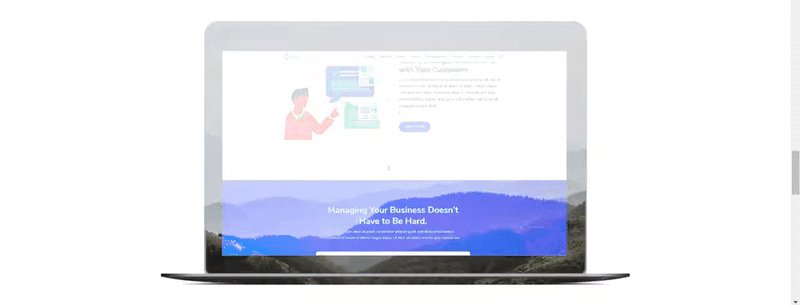
El primer ejemplo que le mostraremos cómo recrear le permite agregar cualquier tipo de imagen a su maqueta y modificar sus colores. Solo necesitará la maqueta modificada una vez. A partir de ese momento, puede reutilizar la maqueta tantas veces como necesite para agregarle diferentes imágenes o capturas de pantalla.

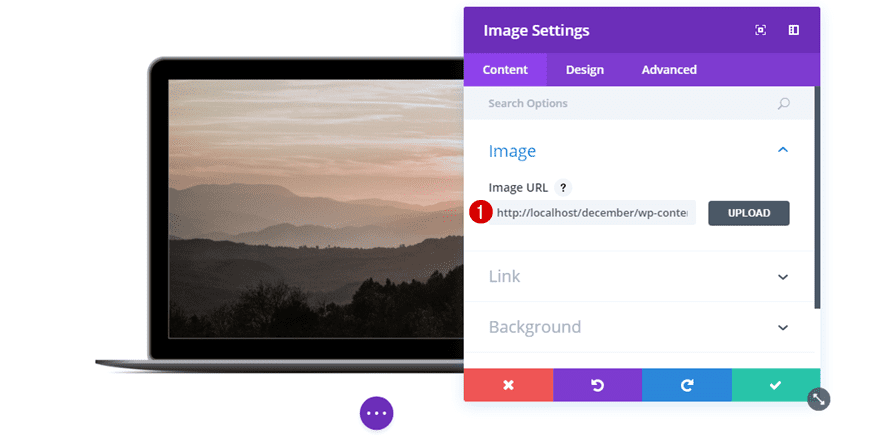
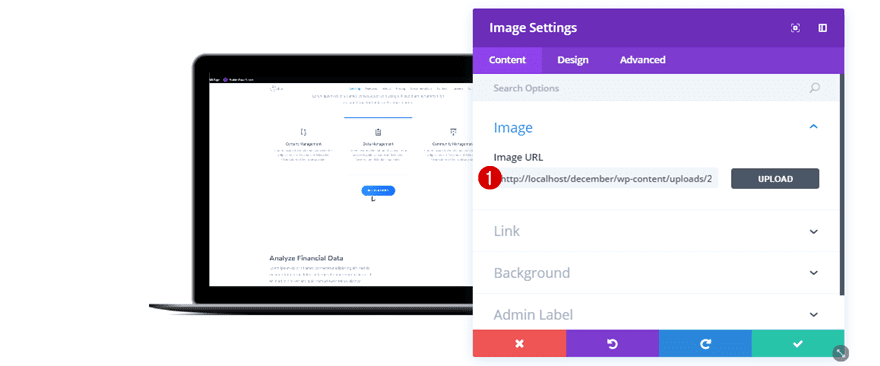
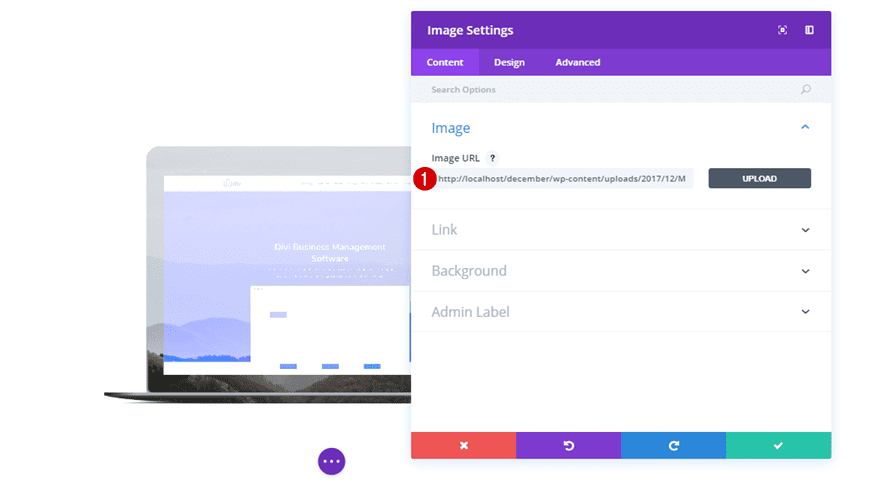
Agregue un módulo de imagen y cargue una maqueta
Comience agregando un módulo de imagen a su fila de una columna y cargue su imagen de maqueta.

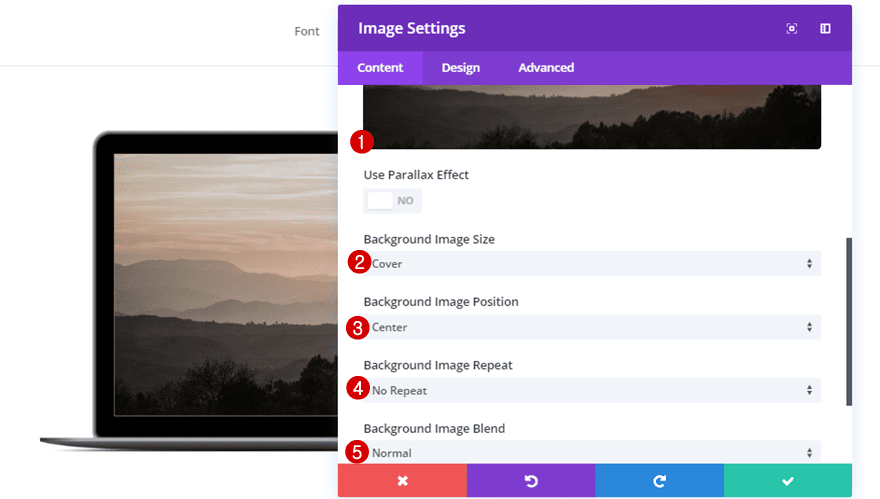
Agregar imagen de fondo
Luego, abra la subcategoría Fondo dentro de la pestaña Contenido y agregue una imagen de fondo con la siguiente configuración:
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro
- Repetición de la imagen de fondo: sin repetición
- Mezcla de imagen de fondo: Normal

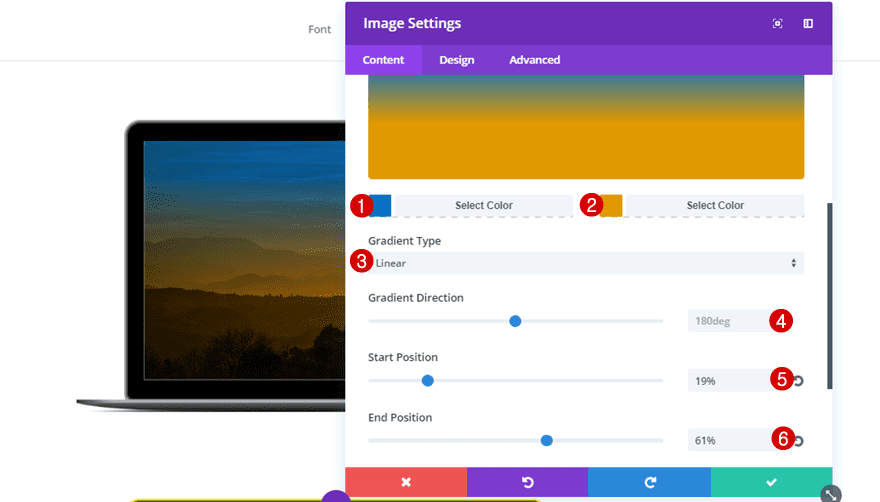
Agregue superposición de fondo degradado si es necesario
Puede modificar los colores de la imagen agregando un fondo degradado, por ejemplo. El fondo degradado en la imagen de abajo tiene la siguiente configuración:
- Primer color: #0C71C3
- Segundo color: #E09900
- Dirección del gradiente: 180 grados
- Posición inicial: 19%
- Posición final: 61%

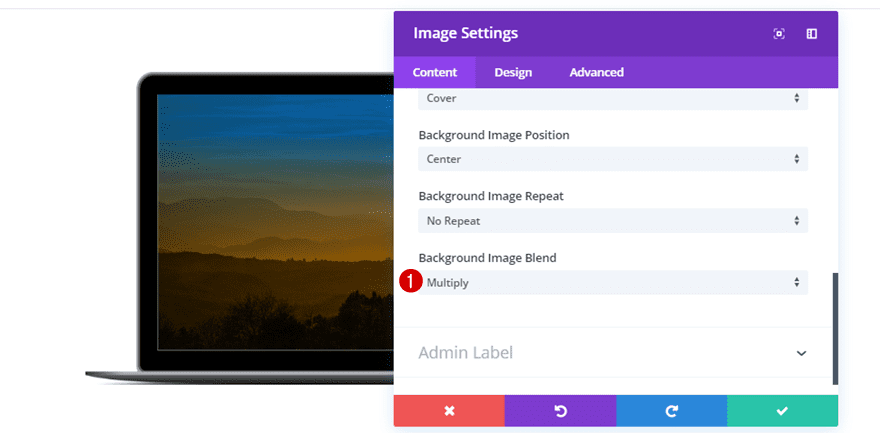
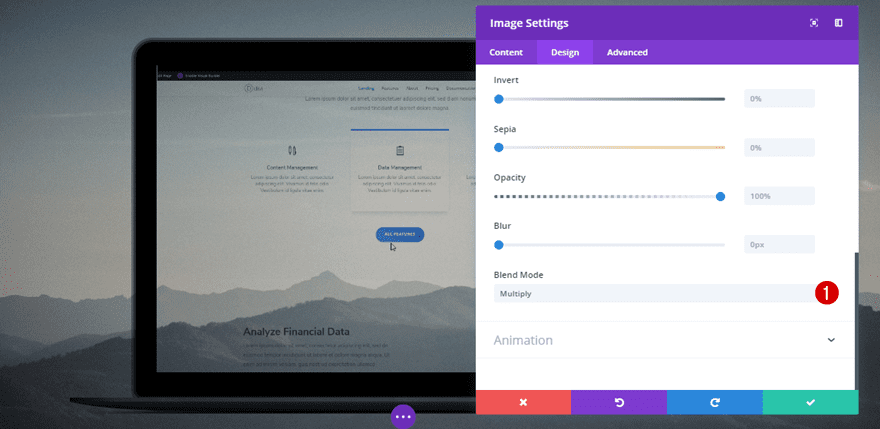
Para agregar el fondo degradado a su imagen de fondo, seleccione ‘Multiplicar’ como Mezcla de imagen de fondo.

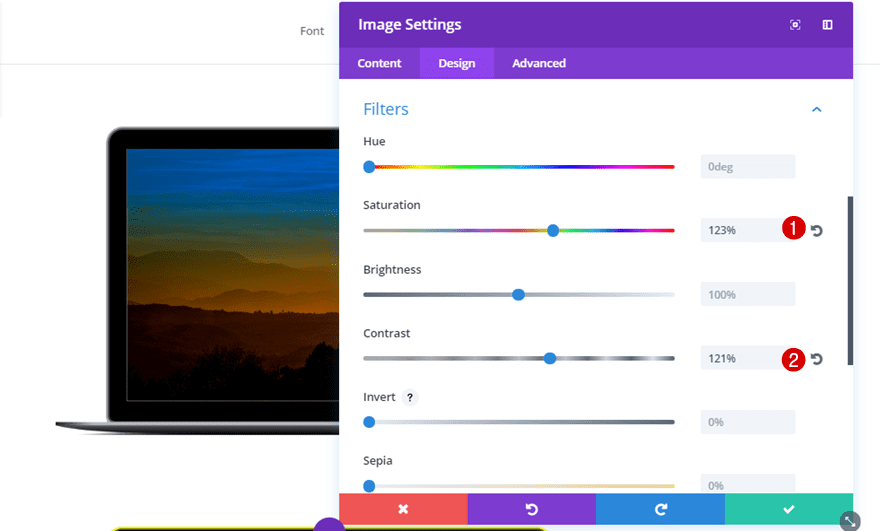
Use filtros si es necesario
Otra opción que tienes es aplicar filtros a tu imagen yendo a la subcategoría Filtros de la pestaña Diseño. Para el siguiente ejemplo, hemos realizado las siguientes modificaciones:
- Saturación: 123%
- Contraste: 121%

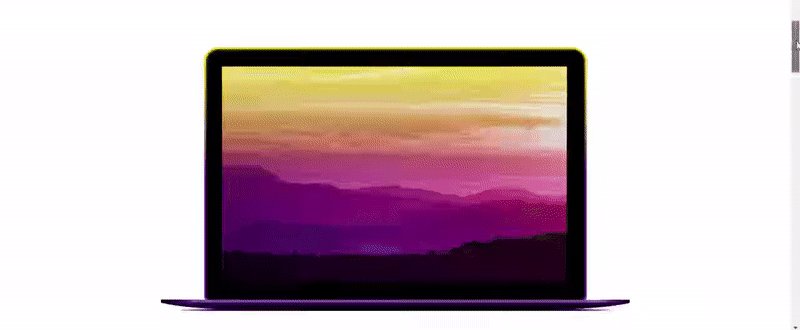
Recrear el Ejemplo #2
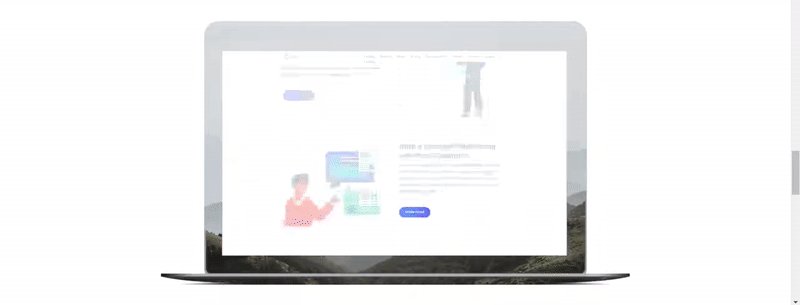
El segundo ejemplo que le mostraremos cómo recrear involucra un fondo degradado de columna y una imagen de fondo de paralaje. Con los nuevos modos de fusión que ofrece Divi, podemos combinar tanto la imagen como el fondo degradado para crear resultados asombrosos.

Agregar fondo degradado a la columna 1
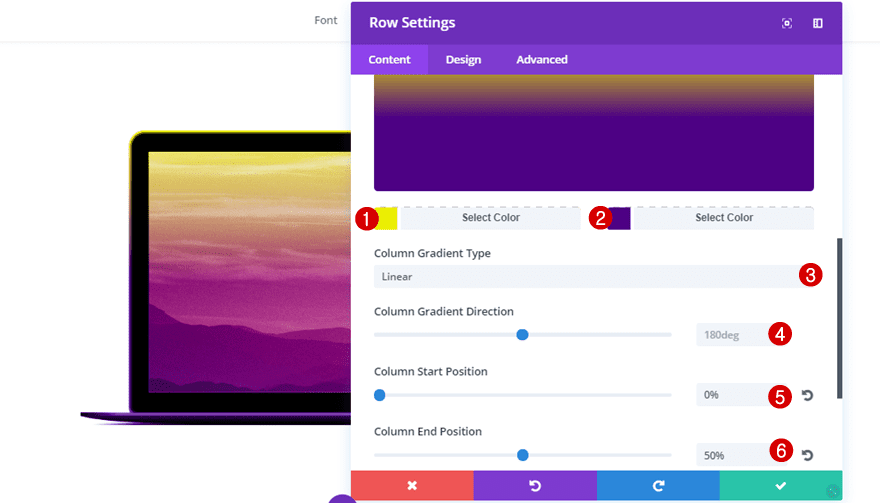
Comience agregando el siguiente fondo degradado a la columna de su fila:
- Primer color: #EDF000
- Segundo Color: #4D0184
- Tipo de gradiente de columna: lineal
- Dirección del gradiente de columna: 180 grados
- Posición de inicio de columna: 0%
- Posición final de columna: 50%

Agregue un módulo de imagen y cargue una maqueta
Luego, agregue un módulo de imagen y seleccione la maqueta una vez más.

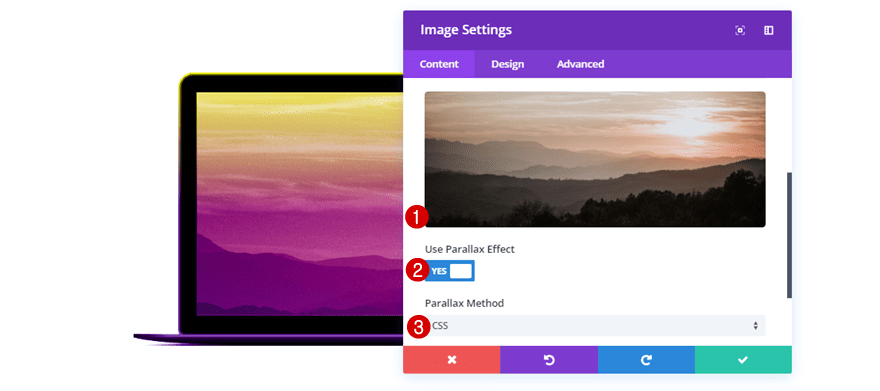
Agregue una imagen de fondo y use el método CSS Parallax
A continuación, abra la Subcategoría de fondo, cargue la imagen de fondo, habilite la opción ‘Usar efecto de paralaje’ y seleccione ‘CSS’ como Método de paralaje.

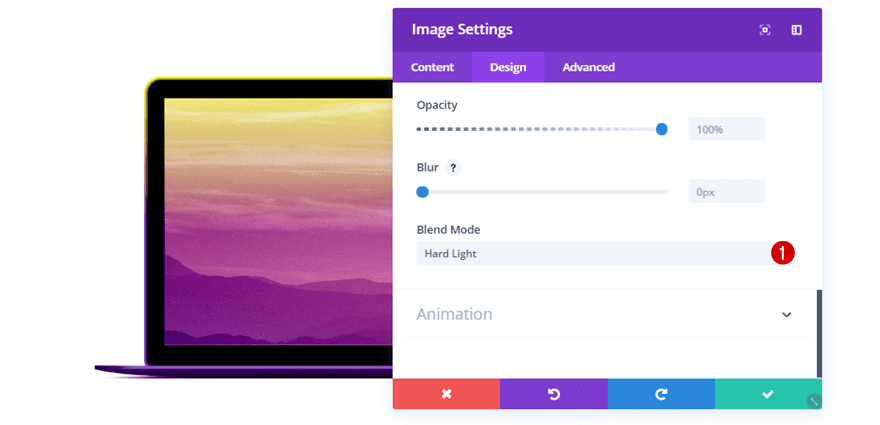
Agregar modo de fusión al módulo de imagen
Lo último que tendrá que hacer es cambiar el Modo de fusión de la subcategoría Filtros a ‘Luz dura’.

Recrear el Ejemplo #3
Para el siguiente ejemplo, simplemente agregaremos un video a la maqueta en lugar de una imagen. Puede agregar todo tipo de videos a la maqueta, una captura de pantalla es uno de ellos.

Agregue un módulo de imagen y cargue una maqueta
Nuevamente, comience agregando un módulo de imagen y seleccionando la maqueta que hemos creado con Photoshop.

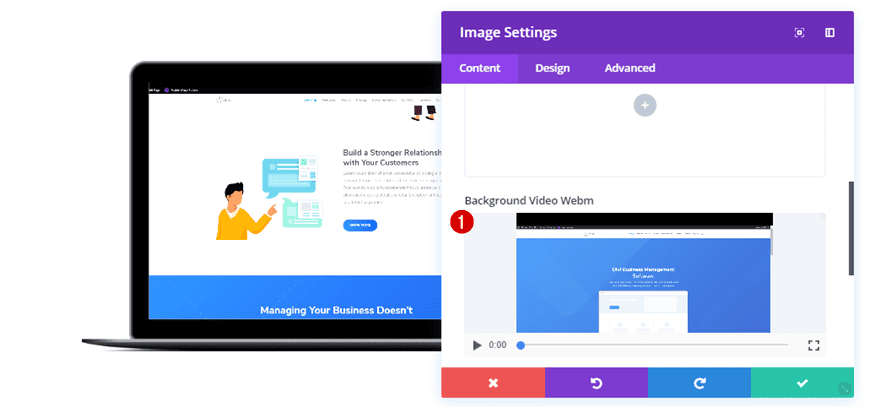
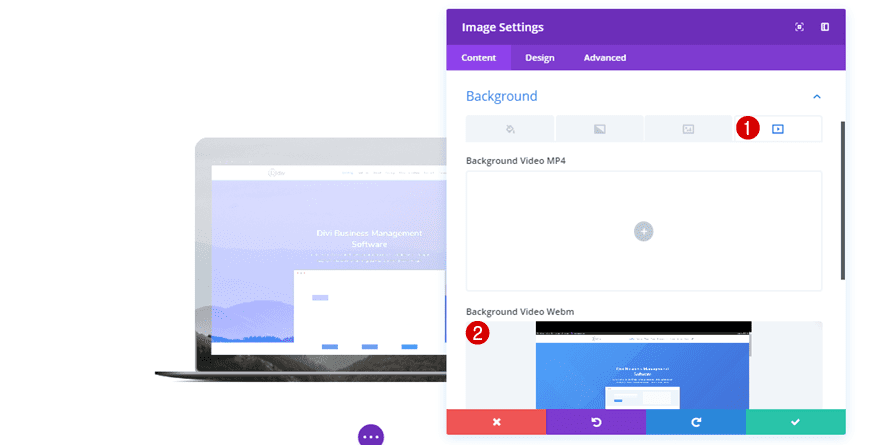
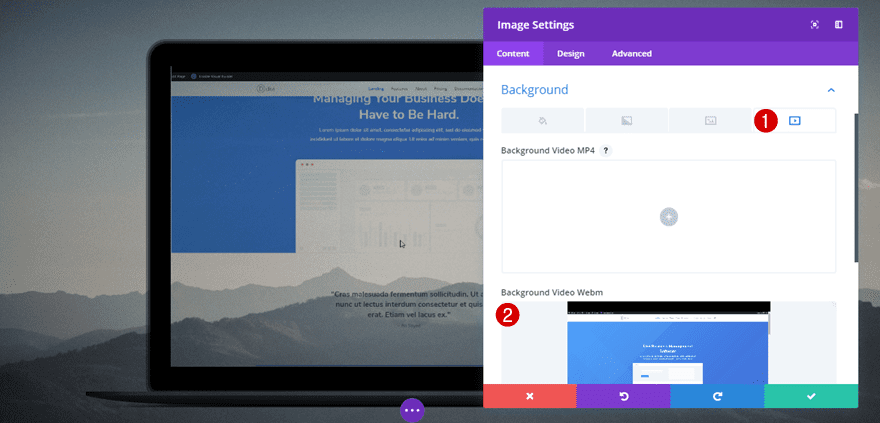
Agregar video de fondo
Luego, agregue un video a la subcategoría Fondo de su Módulo de imagen y ¡listo!

Recrear el Ejemplo #4
El siguiente ejemplo que recrearemos consiste en un fondo de video en combinación con un fondo de imagen que cambia la apariencia de su maqueta.

Agregar imagen de fondo a la columna 1
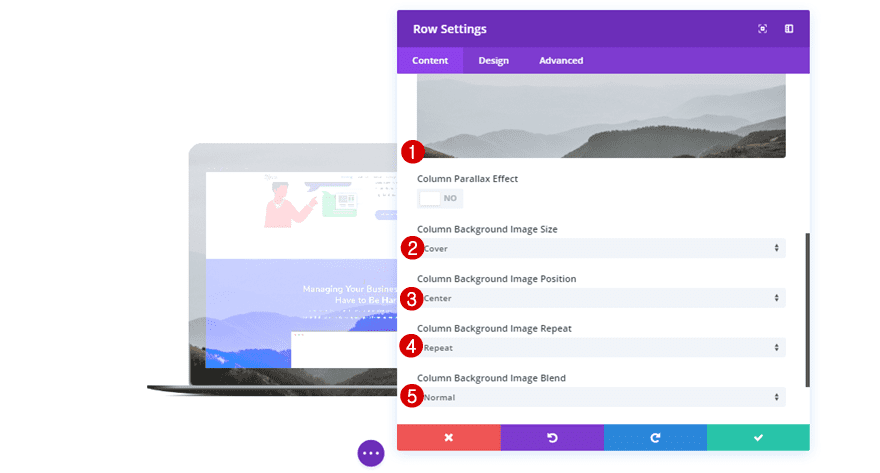
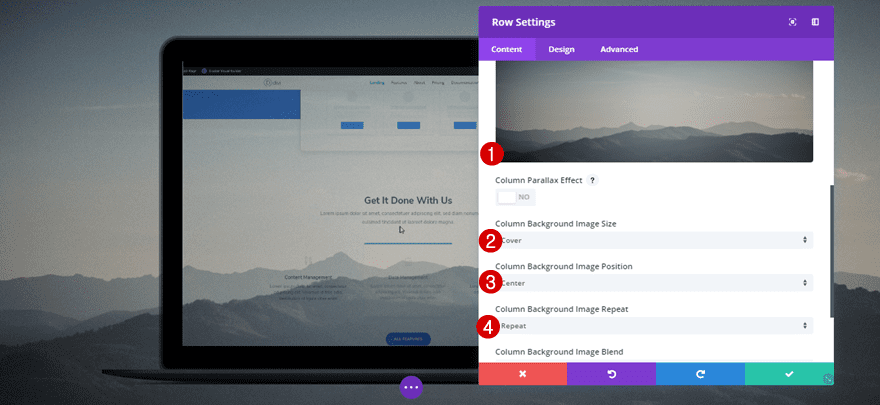
Comience abriendo la configuración de su fila, agregue una imagen de fondo a la subcategoría Fondo y use la siguiente configuración para ello:
- Tamaño de la imagen de fondo de la columna: Portada
- Posición de la imagen de fondo de la columna: Centro
- Columna Imagen de fondo Repetir: Repetir
- Mezcla de imagen de fondo de columna: Normal

Agregue un módulo de imagen y cargue una maqueta
Luego, agregue un módulo de imagen con la maqueta que hemos creado en la parte de Photoshop de esta publicación.

Agregar video de fondo
A continuación, agregue un fondo de video al módulo de imagen.

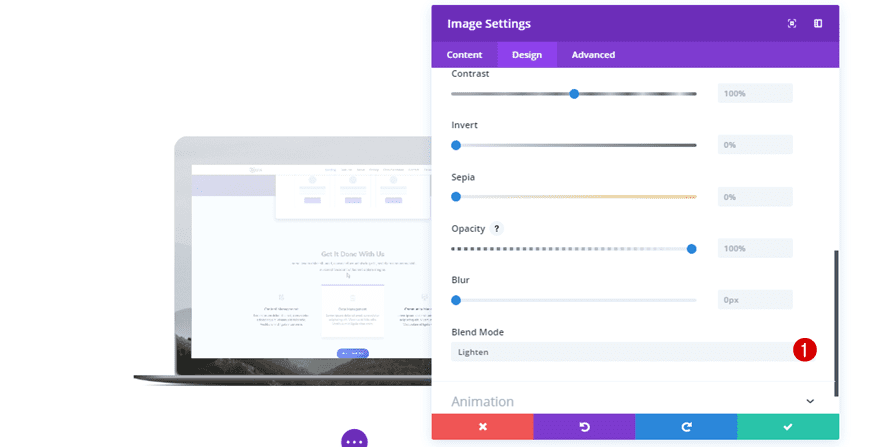
Agregar modo de fusión al módulo de imagen
Y, por último, habilite el modo de fusión ‘Aclarar’ dentro de la subcategoría Filtros del Módulo de imagen.

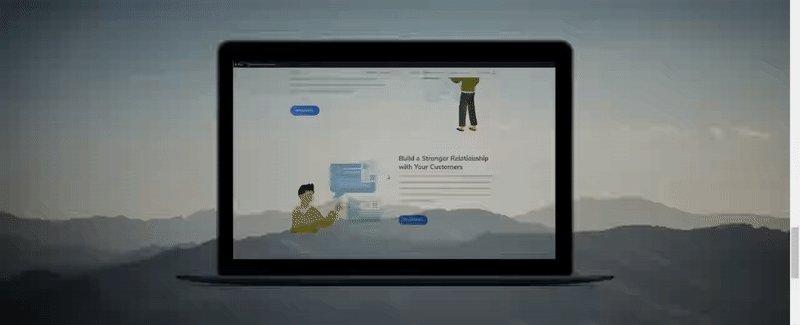
Recree el Ejemplo #5
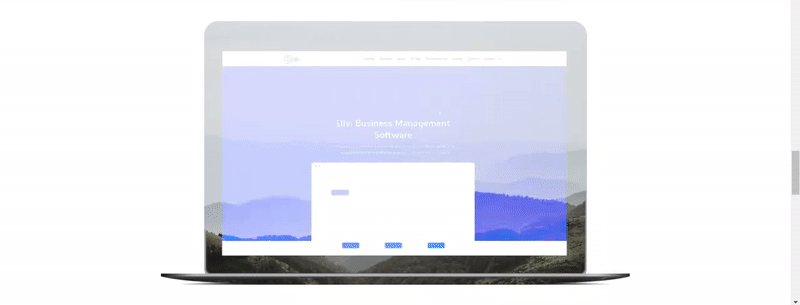
El último ejemplo que volveremos a crear le permite agregar una imagen de fondo que ocupa todo el ancho de la pantalla. La maqueta que se muestra también tiene un fondo de video que combina muy bien con el fondo de la imagen que se está utilizando.

Configuración de fila
Estructura de la columna
La fila del último ejemplo tiene configuraciones ligeramente diferentes. Comience eligiendo una fila con una columna.

Imagen de fondo de la columna 1
Luego, agregue una imagen de fondo a la columna con la siguiente configuración:
- Tamaño de la imagen de fondo de la columna: Portada
- Posición de la imagen de fondo de la columna: Centro
- Columna Imagen de fondo Repetir: Repetir
- Mezcla de imagen de fondo de columna: Normal

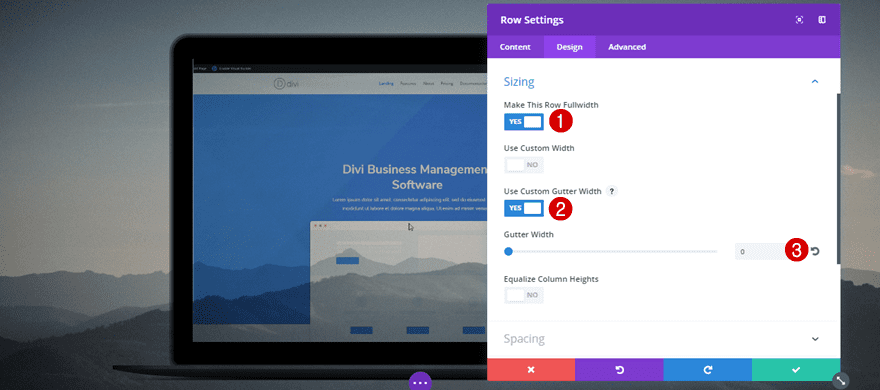
Dimensionamiento
A continuación, abra la subcategoría Tamaño de su fila y aplique los siguientes cambios:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 0

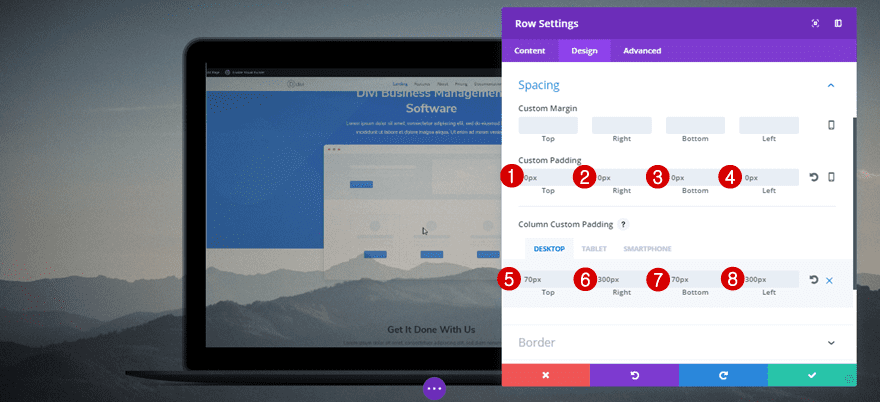
Espaciado
También es necesario un relleno personalizado y un relleno personalizado de columna:
- Relleno superior, derecho, inferior e izquierdo: 0px
- Relleno superior de la columna: 70px
- Relleno de la columna derecha: 300 px (escritorio), 200 px (tableta), 100 px (teléfono)
- Relleno inferior de la columna: 70px
- Relleno de la columna izquierda: 300 px (escritorio), 200 px (tableta), 100 px (teléfono)

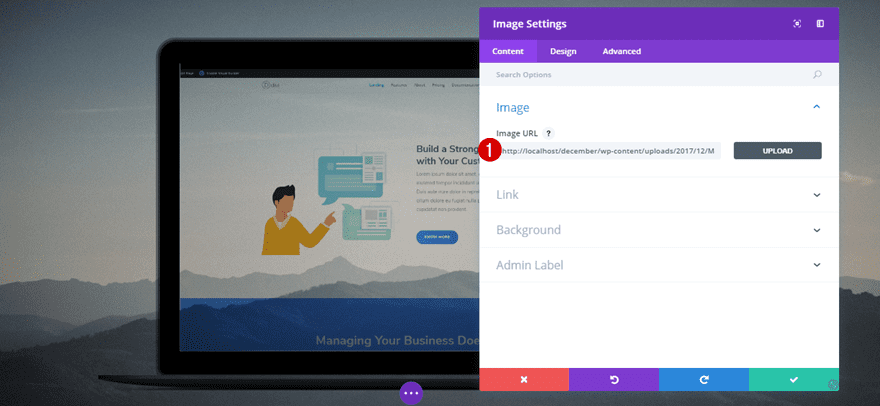
Agregue un módulo de imagen y cargue una maqueta
Una vez que haya terminado con la configuración de la fila, puede agregar un módulo de imagen y seleccionar la maqueta que hemos creado en la parte de Photoshop de esta publicación.

Agregar video de fondo
Luego, agregue un video a la subcategoría Fondo del Módulo de imagen.

Agregar modo de fusión al módulo de imagen
Por último, pero no menos importante, seleccione ‘Multiplicar’ como modo de fusión dentro de la subcategoría Filtros de la pestaña Diseño y ¡listo!

Pensamientos finales
En esta publicación, le mostramos 5 formas increíbles de agregar imágenes y videos a sus maquetas de pantalla. Comenzamos mostrándole cómo hacer algunas modificaciones en Photoshop a un archivo de maqueta que puede descargar de forma gratuita y continuamos mostrándole cómo puede modificar ese archivo de maqueta dentro del constructor Divi para mostrar todo el contenido de imagen o video que desea. comparte con tus visitantes. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!