
Bienvenidos al día 75 de nuestra Maratón Divi 100. ¡Sigue sintonizando durante 100 días seguidos los increíbles recursos de Divi mientras hacemos la cuenta regresiva para el increíble lanzamiento de Divi 3.0 en el último día de la serie!
El módulo Divi Shop es altamente personalizable, lo que brinda a las empresas la oportunidad de mostrar sus productos de formas innovadoras. Con eso en mente, este artículo lo guiará paso a paso a través de la creación de cinco estilos simples de Divi Shop. Al final de este tutorial, estará más familiarizado con las posibilidades que ofrece el módulo Divi Shop y podrá crear rápida y simplemente una hermosa exhibición de sus productos.
Divi es compatible con WooCommerce y recomendamos usarlo junto con el módulo Divi Shop. Si aún no tiene instalado WooCommerce, puede encontrar la última versión aquí . Una vez que tenga WooCommerce en funcionamiento, puede ir a la pestaña Producto y cargar sus productos.
El módulo de tienda predeterminado
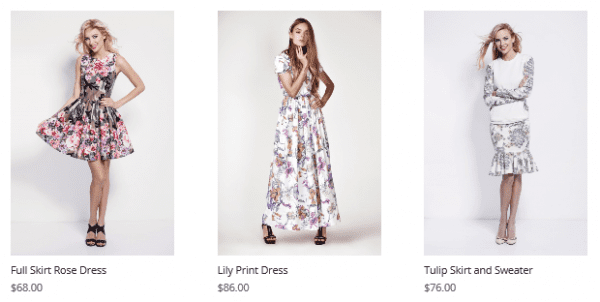
Antes de comenzar, echemos un vistazo a cómo se ve el módulo Divi Shop de forma predeterminada.

Este es el punto de partida que estamos usando en cada ejemplo a continuación. Para obtener los mismos resultados que hemos logrado, simplemente siga las instrucciones debajo de cada ejemplo.
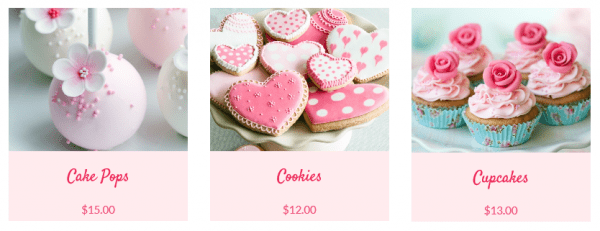
1. Tarjeta Plana

Este aspecto simple pero elegante se logra rápidamente con el módulo Divi Shop.
Estos son los pasos generales que seguiremos para comenzar a crear la mayoría de los estilos en este artículo:
- Ir a Páginas y Nueva página
- Haga clic en Usar The Divi Builder
- En el Divi Builder tienes tu fila habitual dentro de una sección
- Haga clic en Insertar columna(s)
- Seleccione la primera opción (que muestra un mosaico grande)
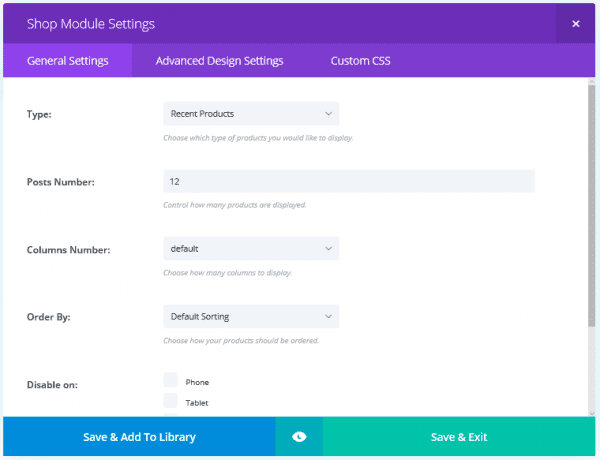
- Haga clic en Insertar módulo(s) y seleccione Comprar
- Esto lo llevará directamente a la sección de configuración del módulo de la tienda.

- En Tipo selecciona los productos que quieres mostrar
Nota: si desea una categoría en particular, seleccione Categoría de producto y una lista de sus categorías aparecerá automáticamente en una nueva sección debajo de la sección Número de publicaciones .
- Marque qué categoría le gustaría mostrar
- En Número de publicaciones, seleccione la cantidad total de publicaciones que desea en su página de inicio (para este estilo, seleccionamos tres)
- En Número de columnas, seleccione la cantidad de columnas que desea en ese módulo en particular (para este estilo seleccionamos tres)
- También tiene la configuración Ordenar por para seleccionar cómo desea que se clasifiquen los productos
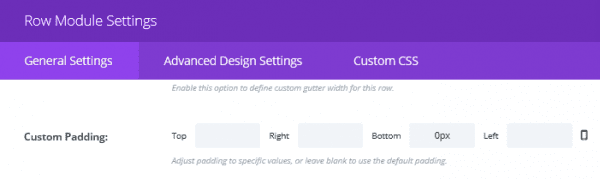
En la pestaña Configuración avanzada de diseño , puede cambiar la fuente y el tamaño del título y el precio. Para este aspecto, hemos utilizado la fuente Satisfy de tamaño 30 y la fuente Lato de tamaño 20 para el título y el precio, respectivamente. El color del texto para ambos es #ef285a. También puede ajustar el espaciado entre letras y la altura de línea para estos elementos.
Para hacer que esto se vea más interesante, también queríamos cambiar el color de fondo de la tarjeta y alinear el centro de la fuente. El color de fondo se puede cambiar en la pestaña CSS personalizado ingresando el siguiente código en el cuadro Producto:
|
01
|
background-color: #ffebee; |
El código de color se puede ajustar a su color deseado.
La alineación de la fuente también se puede cambiar en la pestaña CSS personalizado usando la siguiente línea de código tanto en la sección de título como en la de precio:
|
01
|
text-align: center; |
Este look se consigue sin salir del módulo Divi Shop. No se requirieron cambios en la configuración de la sección o fila.
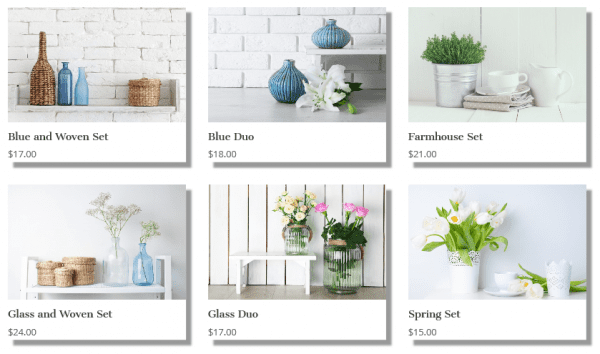
2. Tarjetas de materiales

La tarjeta de material agrega interés y textura a la apariencia de la tarjeta plana mediante el uso de sombras para crear profundidad en la imagen.
Para lograr este diseño en particular, primero creamos un módulo Divi Shop como en el ejemplo anterior. Esta vez el número de postes y columnas fueron seis y tres respectivamente. En la pestaña Configuración avanzada de diseño, el título se configuró en el tamaño 18 Cantata One Font y el precio se configuró en el tamaño 17 Open Sans Font.
Ahora necesitamos crear el efecto de sombra. Para lograr esto, vaya a la pestaña CSS personalizado y agregue las siguientes líneas de código a la sección Producto:
|
01
02
03
|
-webkit-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.4);-moz-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.4);box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.4); |
El tamaño y el color de la sombra se pueden ajustar modificando los números en el código. ¡Juega y ve qué tipo de efectos puedes crear!
3. Superposición mínima

Este estilo tiene como objetivo lograr un aspecto minimalista en el que el espectador vea solo la imagen del producto. Además, cuando se desplazan sobre la imagen, solo ven un icono.
Para este estilo, nuevamente creamos un módulo Divi Shop similar a los ejemplos anteriores. En la pestaña Configuración general, seleccionamos tres publicaciones y tres columnas. Esta vez no ajustamos la configuración del título y el precio, ya que no serán visibles.
Queremos eliminar el título y el precio para que solo se vea la imagen del producto. Para eliminar estas funciones de la vista, debe ir a la pestaña CSS personalizado . Debajo del título y la imagen, escriba la misma línea de código:
|
01
|
visibility: hidden; |
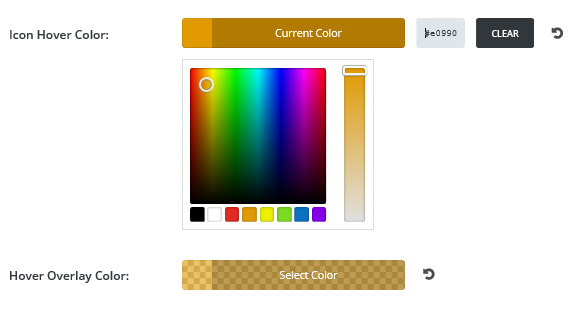
Para este estilo, solo queremos ver el ícono de desplazamiento cuando pasamos el mouse sobre una imagen. Por lo tanto, debemos eliminar la visibilidad de la superposición. En la pestaña Configuración de diseño avanzada , puede ir a Color de superposición y establecer el color y la transparencia para que la superposición sea clara, es decir, rgba(0,0,0,0) . Además, en esta pestaña puede cambiar la imagen y el color del ícono flotante para adaptarlo al estilo de su sitio. Configuramos el ícono flotante para que muestre un corazón rosa pálido.
![]()
El efecto general es que cuando alguien pasa el cursor sobre un producto, solo ve nuestro ícono seleccionado:
![]()
Por supuesto, puede usar este efecto para cualquier número de medios: es perfecto para cualquiera que busque un aspecto minimalista.
4. Cuadrícula cerrada

Este estilo de tienda llena toda la pantalla con imágenes y puede ser extremadamente impactante. Para obtener este aspecto, creamos un Módulo Divi Shop separado para cada mosaico. Para hacer esto, cuando haga clic en Insertar columna(s) , seleccione la que muestra tres mosaicos etiquetados como «1/3».
En la primera columna, haga clic en Insertar módulo(s) y seleccione Comprar . Simplemente seleccionará una publicación y una columna. Nuevamente, no queremos que el título y el precio sean visibles para este aspecto, así que vaya a la pestaña CSS personalizado e ingrese este código tanto en el título como en el precio:
|
01
|
visibility: hidden; |
Estos tipos de cuadrículas a menudo funcionan bien con una superposición contrastante. Para cambiar la configuración de superposición, vaya a la pestaña Configuración de diseño avanzada y cambie el color y la transparencia de la superposición para que se adapte a la imagen de su sitio. También puede cambiar el color del ícono flotante para que se adapte a su marca.

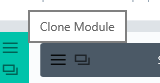
Luego puede clonar este módulo dos veces y arrastrar y soltar las copias en las otras dos columnas. Solo tendrá que ingresar a cada módulo para cambiar el producto que desea mostrar. Para clonar el módulo, haga clic en el icono a la izquierda del módulo que muestra dos rectángulos superpuestos:

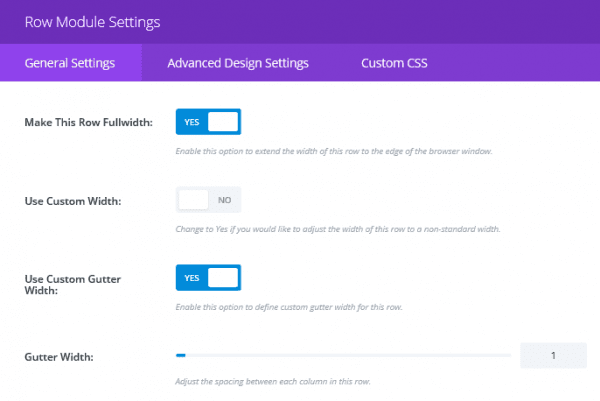
Para que los mosaicos abarquen todo el ancho de la pantalla, debe ir al menú de filas y, en la pestaña Configuración general , seleccione Sí para Hacer que esta fila tenga ancho completo . Luego, para eliminar el espacio entre los mosaicos, deberá seleccionar Sí para usar el ancho de canalón personalizado . Una configuración de 1 eliminará el espacio entre mosaicos.

5. Cuadrícula irregular

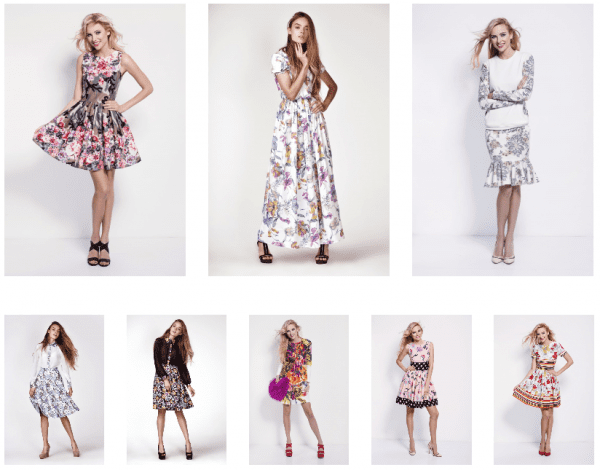
Para cuadrículas irregulares, puede combinar filas de Módulos Divi Shop para obtener el aspecto que desea. Para este estilo apilamos una fila de tres productos encima de una fila de cinco productos. Para hacer esto, primero crea un Módulo Divi Shop con configuraciones generales de tres publicaciones y tres columnas. Luego haga clic en Agregar fila debajo de la primera fila.
En la nueva fila, inserte un Módulo Divi Shop con configuraciones generales de cinco publicaciones y cinco columnas. También eliminamos el título y el precio de estas imágenes para darle un aspecto más limpio. Para hacer esto, como antes, vaya a la pestaña CSS personalizado y, tanto en el título como en el precio, agregue el siguiente código:
|
01
|
visibility: none; |
El espacio predeterminado entre filas era demasiado grande para nuestro gusto aquí. Para disminuir este espacio, entramos en Configuración del módulo de filas (el ícono de tres líneas a la izquierda del módulo de filas). Configuramos el Relleno personalizado en 0 para la parte inferior de la fila superior y la parte superior de la fila inferior.

Terminando
Si bien puede parecer una tarea difícil proyectar la imagen y la pasión de su marca en una tienda en línea, puede ver que con el módulo de compras de Divi es mucho más posible. Al usar la gran cantidad de configuraciones fáciles de usar, puede crear innumerables diseños hermosos para su tienda. ¿Qué ideas de este tutorial incorporarás?
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen en miniatura del artículo de Titov Nikolai / shutterstock.com.

Divi 100 Día 75
La cuenta atrás para Divi 3.0
Esta publicación es parte de nuestro maratón Divi 100. ¡Síguenos mientras publicamos recursos Divi gratuitos durante 100 días seguidos! Esta cuenta regresiva de 100 días terminará con el revolucionario lanzamiento de Divi 3.0, que incluye nuestro nuevo editor visual creado desde cero con React. ¡Divi 3.0 cambiará para siempre la forma en que construyes sitios web con Divi Builder!
Que empiece la cuenta atrás.
Más información sobre Divi 3.0