
Muestre estadísticas, habilidades y más con el módulo de contador de círculos de Divi . El uso de este módulo ayuda a romper la monotonía que puede estar presente en las páginas que contienen una gran cantidad de datos numéricos. El Módulo Contador de Círculos le brinda una forma hermosa y visualmente atractiva de mostrar un solo punto de datos. Al cargar la página, el módulo tiene una animación llamativa que muestra los datos de una manera emocionante. ¡Dile adiós a las tablas aburridas en tus páginas web! En la publicación de blog de hoy, aprenderemos cómo diseñar el módulo de contador de círculos de Divi, con la ayuda de algunos de los paquetes de diseño gratuitos que vienen con Divi .
Usaremos una variedad de paquetes de diseño a lo largo de este tutorial. Cada paquete de diseño es de un sector diferente. Esto mostrará que hay muchos casos en los que se puede utilizar el módulo de contador de círculos.
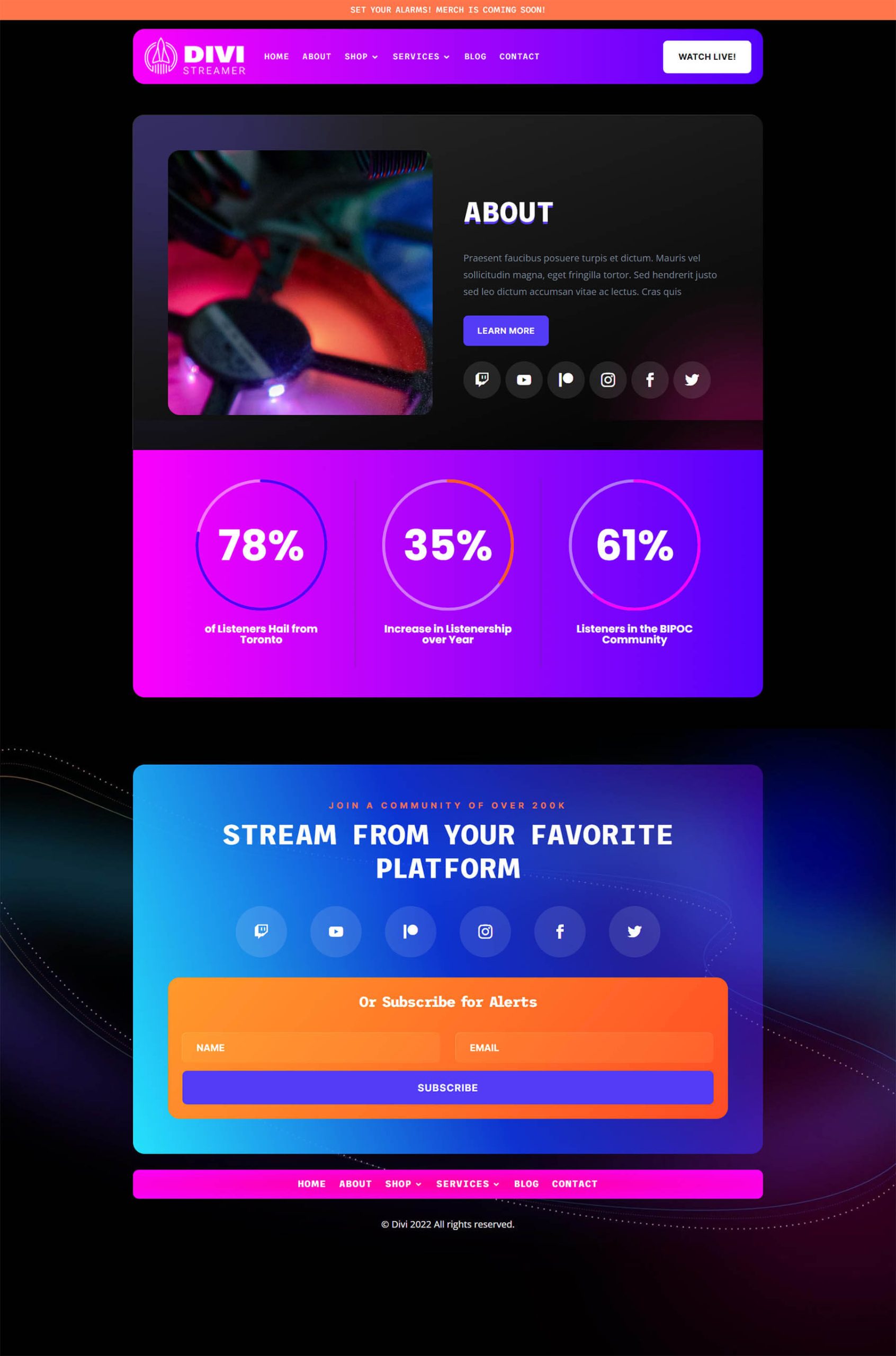
Opción uno: Divi Streamer
Con este paquete de diseño, usamos el módulo Circle Counter para mostrar las estadísticas demográficas del Divi Streamer.

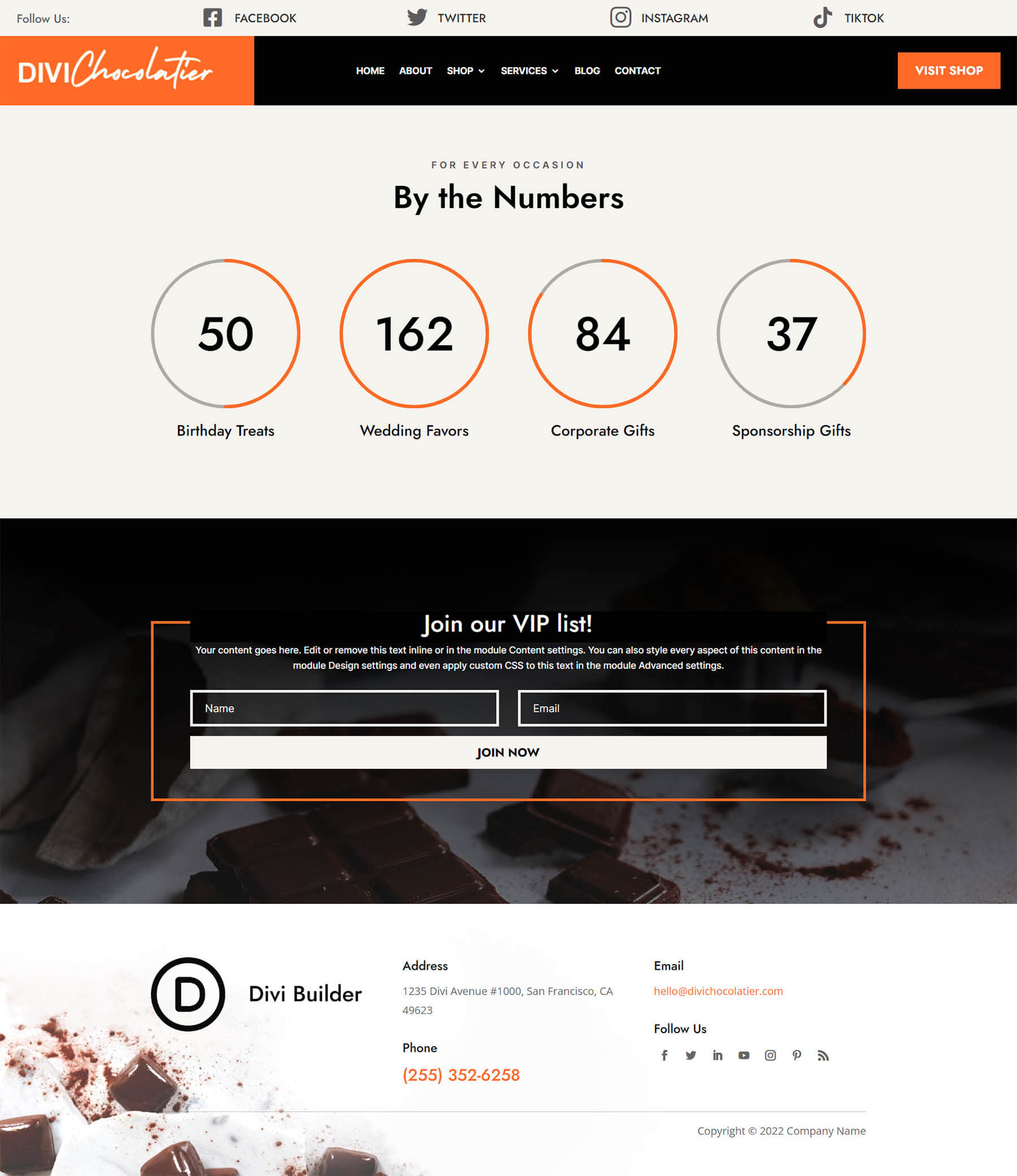
Estilo dos: chocolatero Divi
Para un chocolatero, usamos los módulos para mostrar la cantidad de pedidos que habían ingresado al negocio.

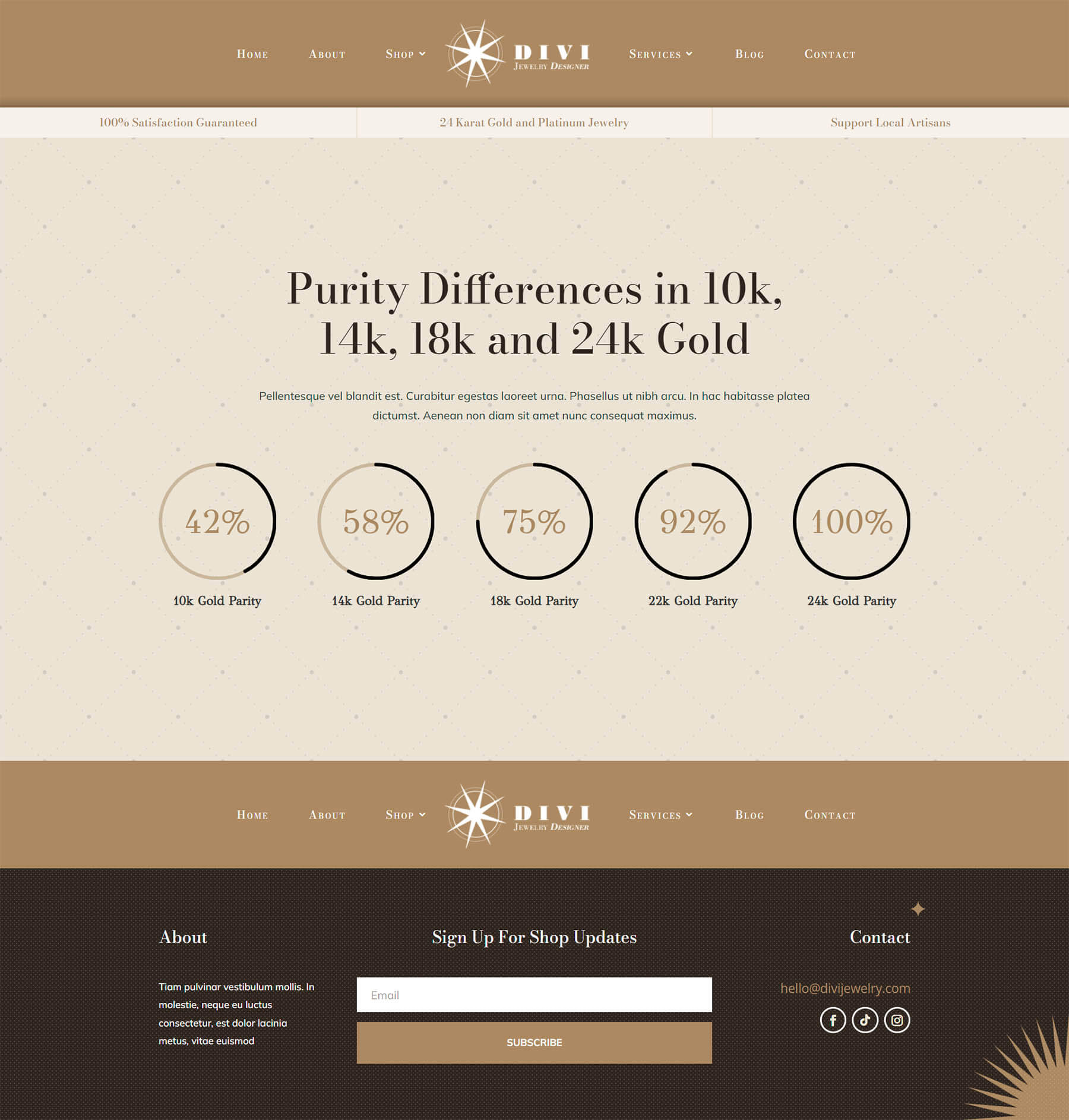
Diseño Tres: Divi Jewelry Designer
En este caso, usamos el módulo Circle Counter para presentar información al espectador.

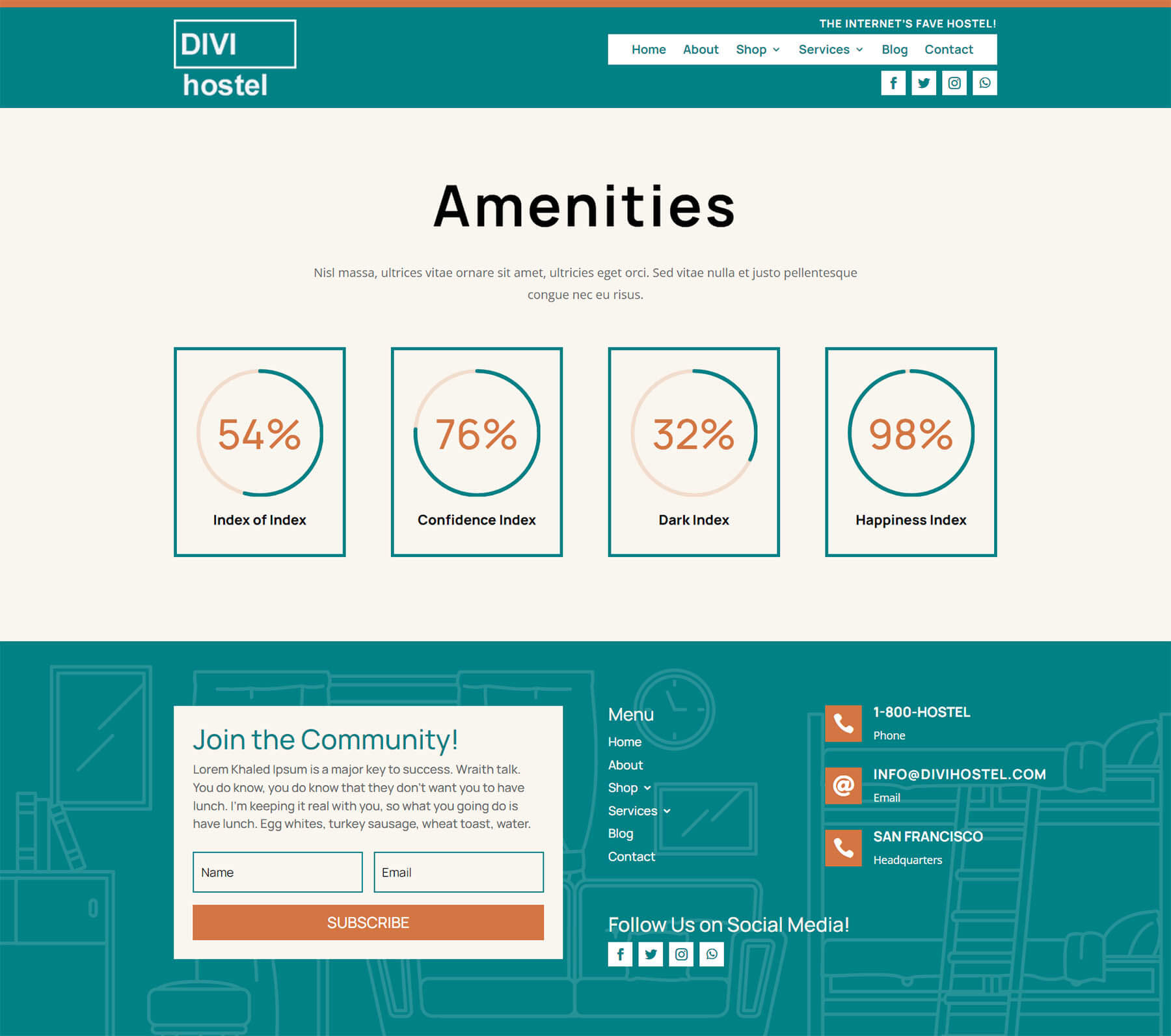
Look Cuatro: Divi Hostel
Medir el «coeficiente de felicidad» entre los invitados con un módulo animado tiene sentido.

Demostración cinco: Divi Toy Store
Usamos Circle Modules aquí para promocionar una venta en una tienda en línea.

Preparándose para diseñar el módulo de contador de círculos de Divi
Antes de comenzar a diseñar el módulo de contador de círculos de Divi, primero debemos crear una sección separada que albergará estos módulos. Ya sea que esté agregando esta sección a una página nueva o una página existente, deberá hacer la misma preparación. Antes de diseñar, decida qué puntos de datos le gustaría mostrar en el Módulo de contador circular. A continuación, deberá crear una sección para sus módulos. En tercer lugar, deberá decidir cuántas columnas habrá dentro de la fila. Esta es la razón por la que necesitará saber qué puntos de datos completarán los datos de su módulo de contador de círculos. Sus puntos de datos influirán en la cantidad de columnas que usará. Una vez que esto esté configurado, agregará su módulo de contador circular a cada columna.
Creando tu sección
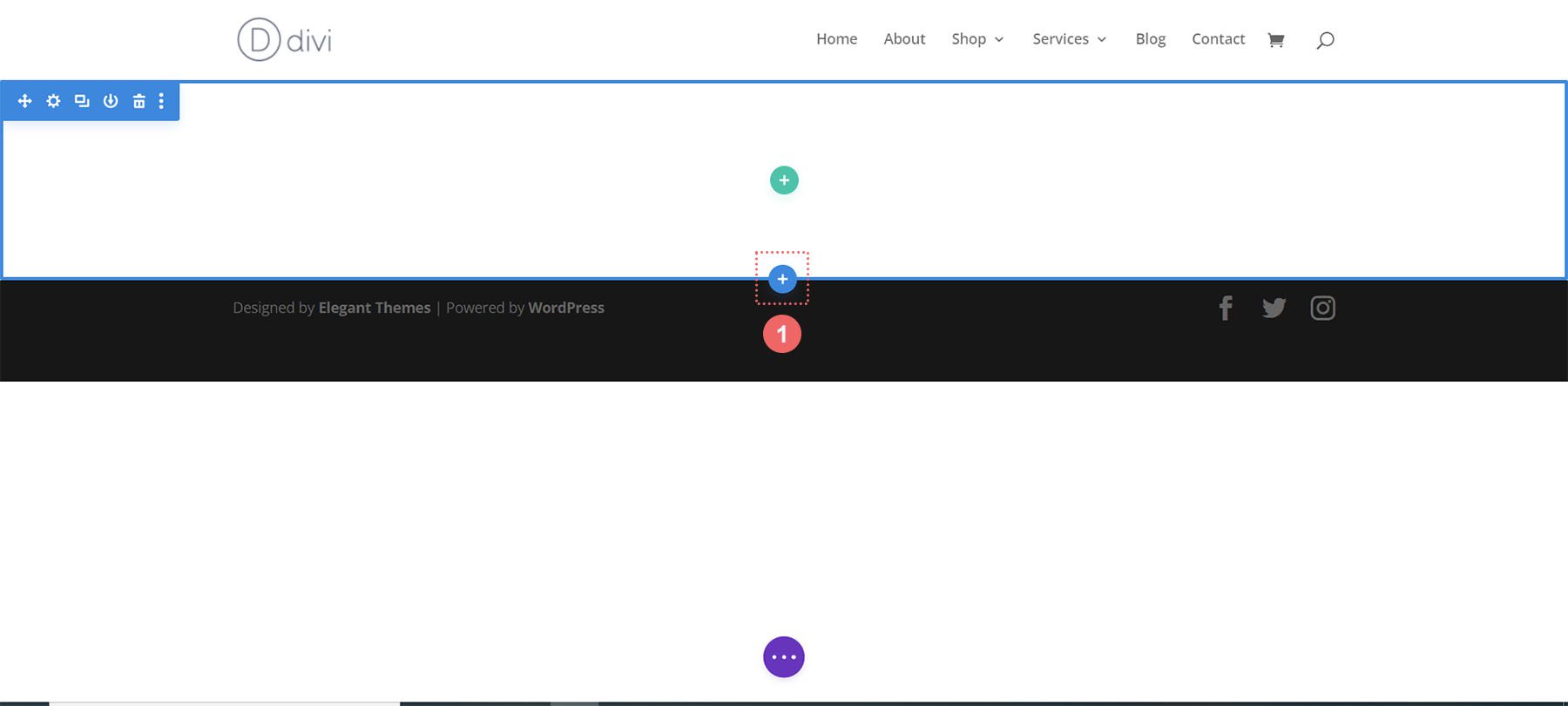
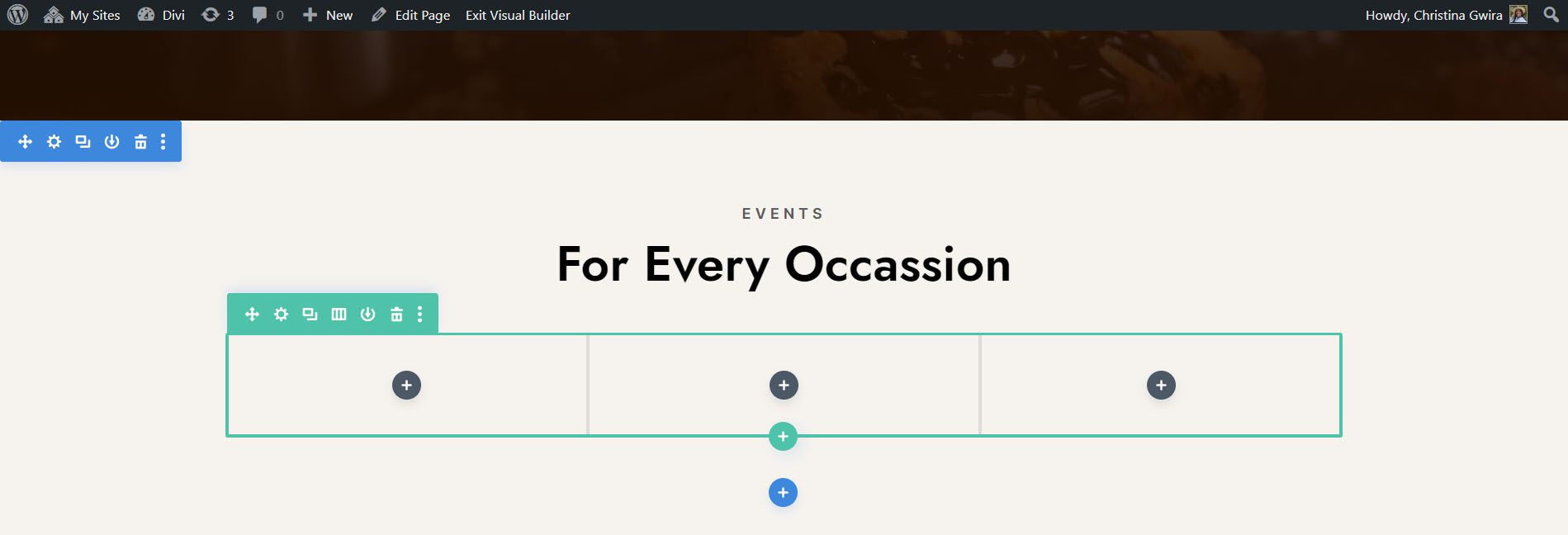
Primero, haga clic en el ícono azul más . Esto agregará una nueva sección a su página.

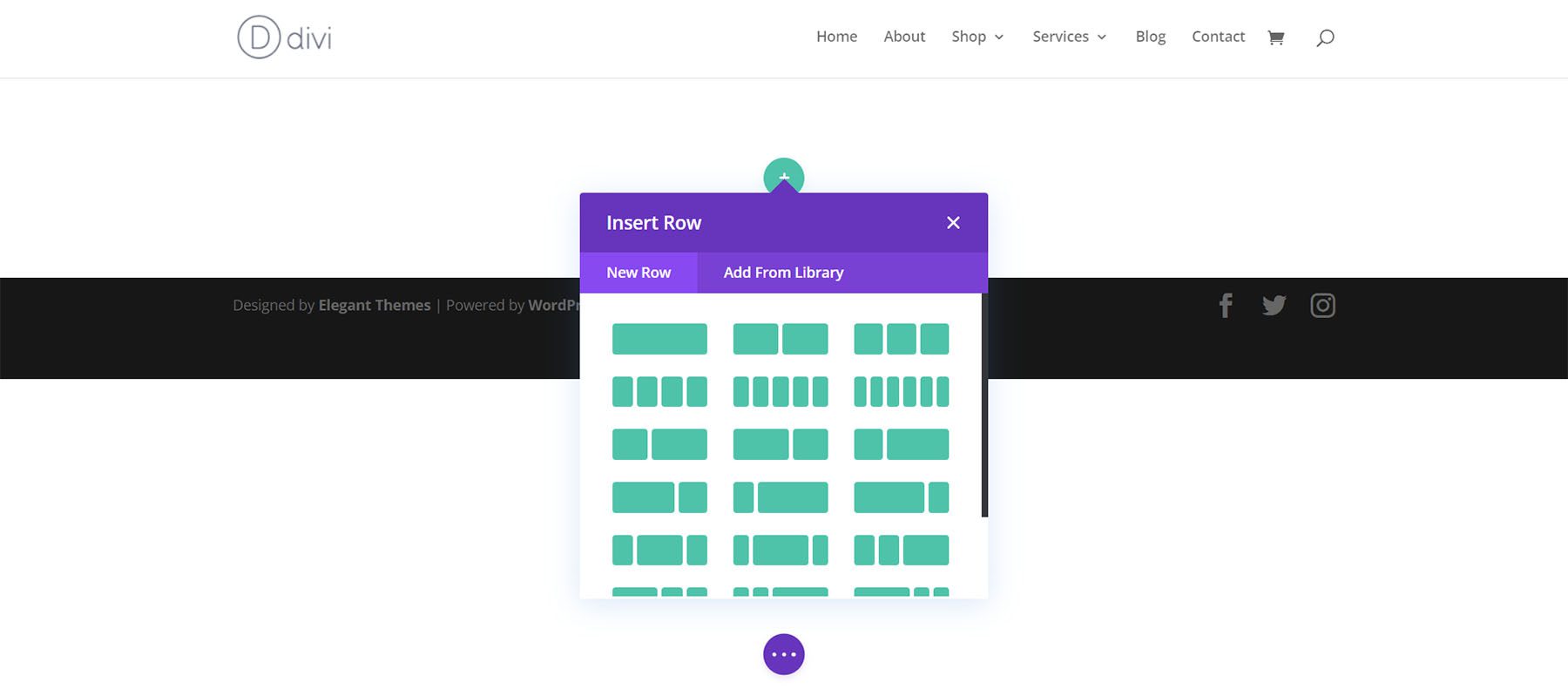
Seleccionando tus columnas
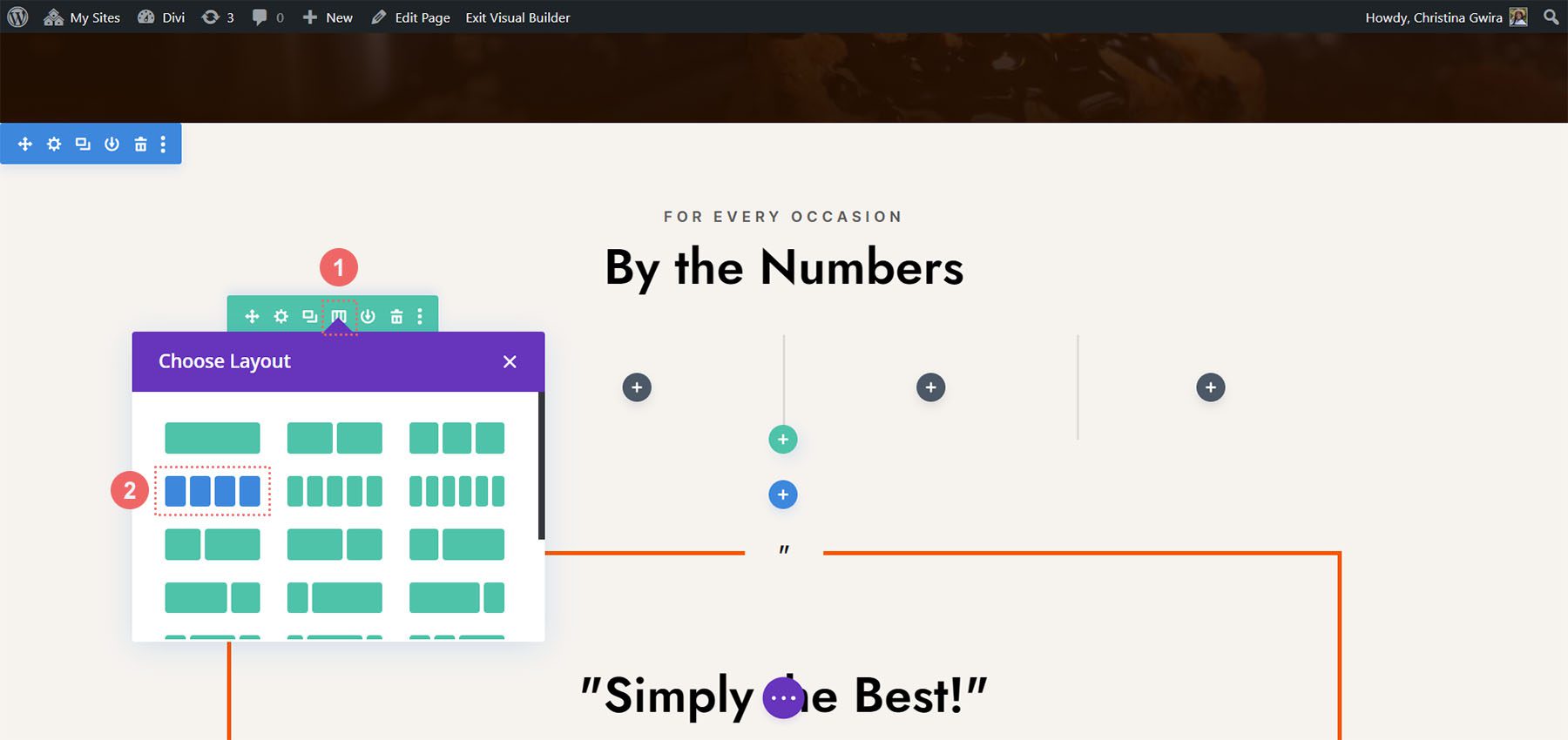
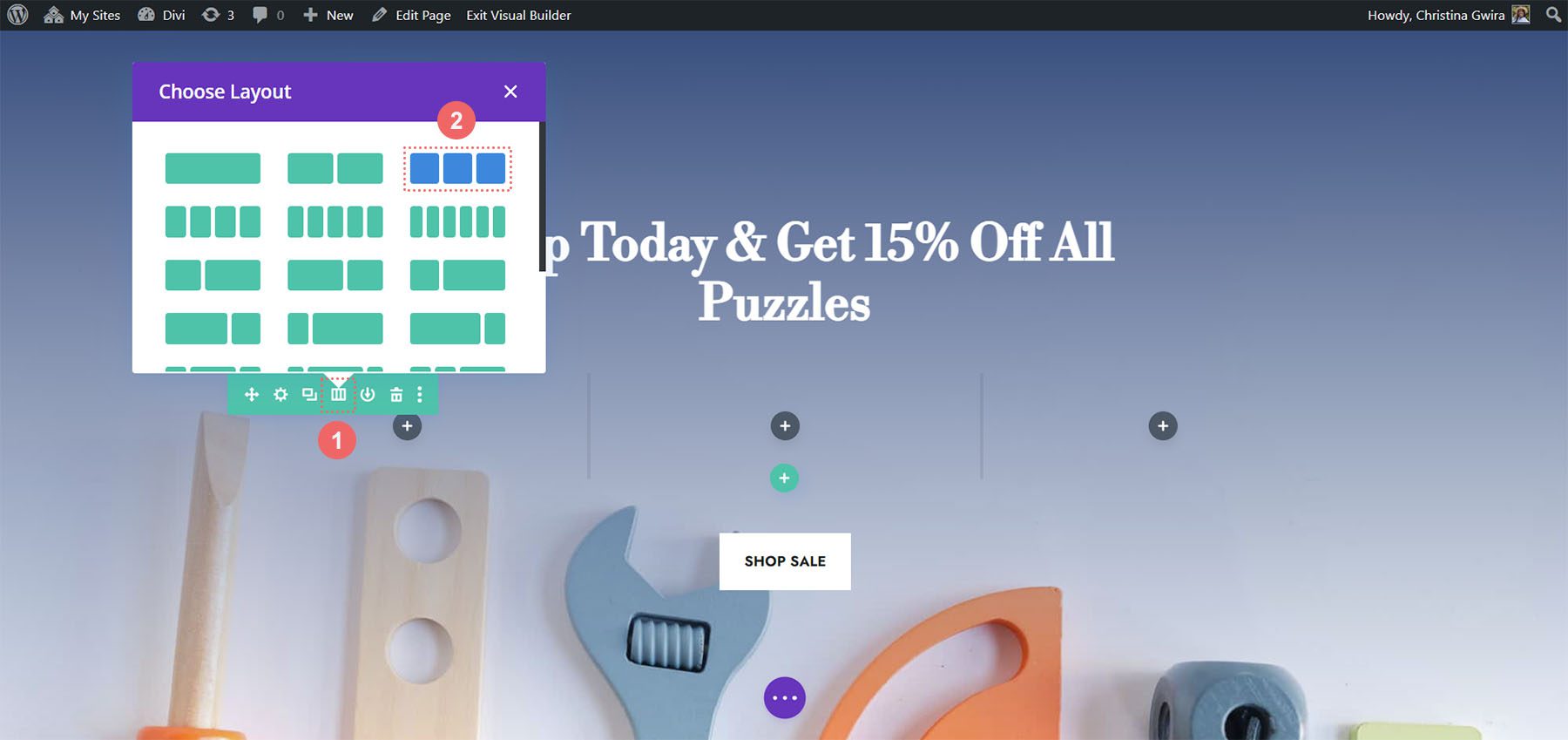
A continuación, usará el ícono verde más para agregar una fila con la cantidad de columnas que usará. Cada columna tendrá un módulo de contador circular.

Agregar módulos de contador de círculos
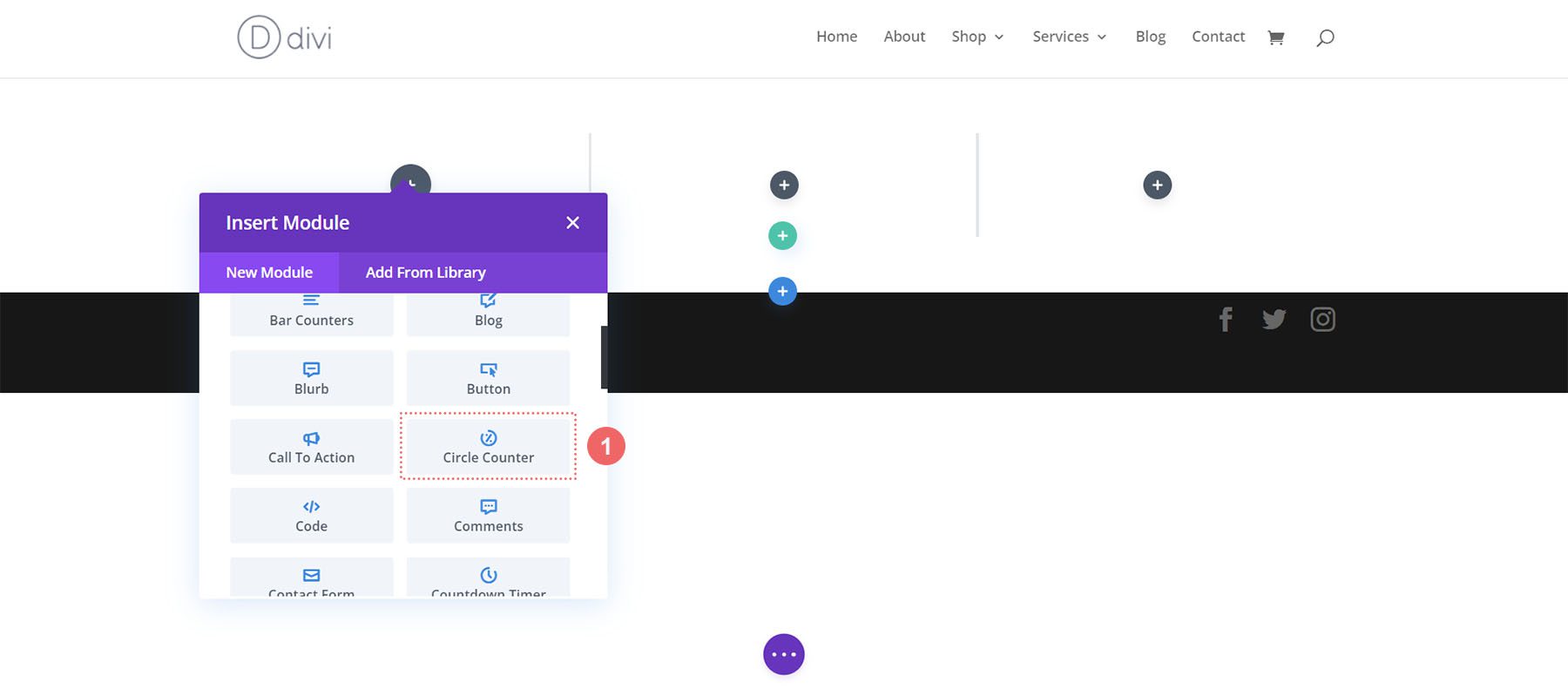
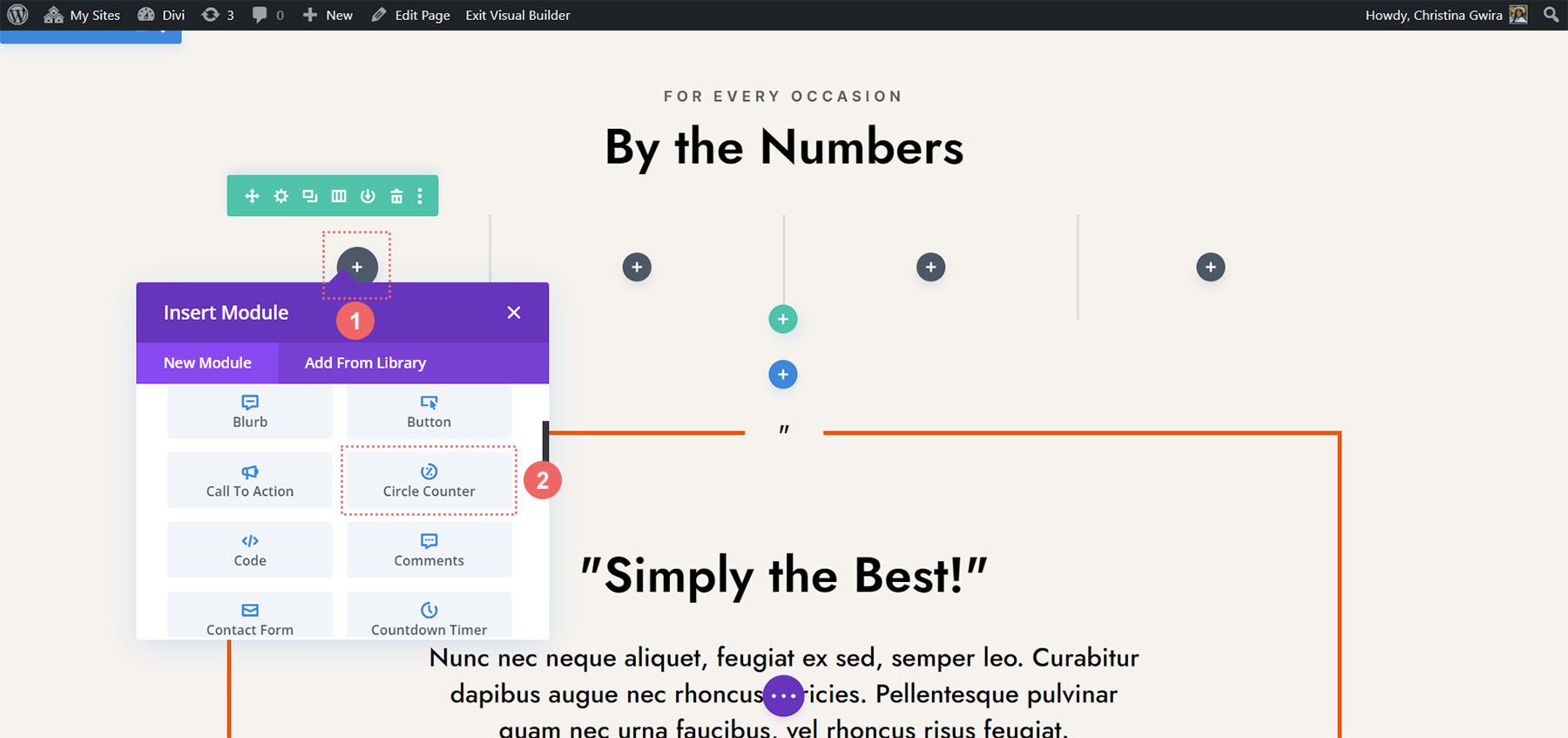
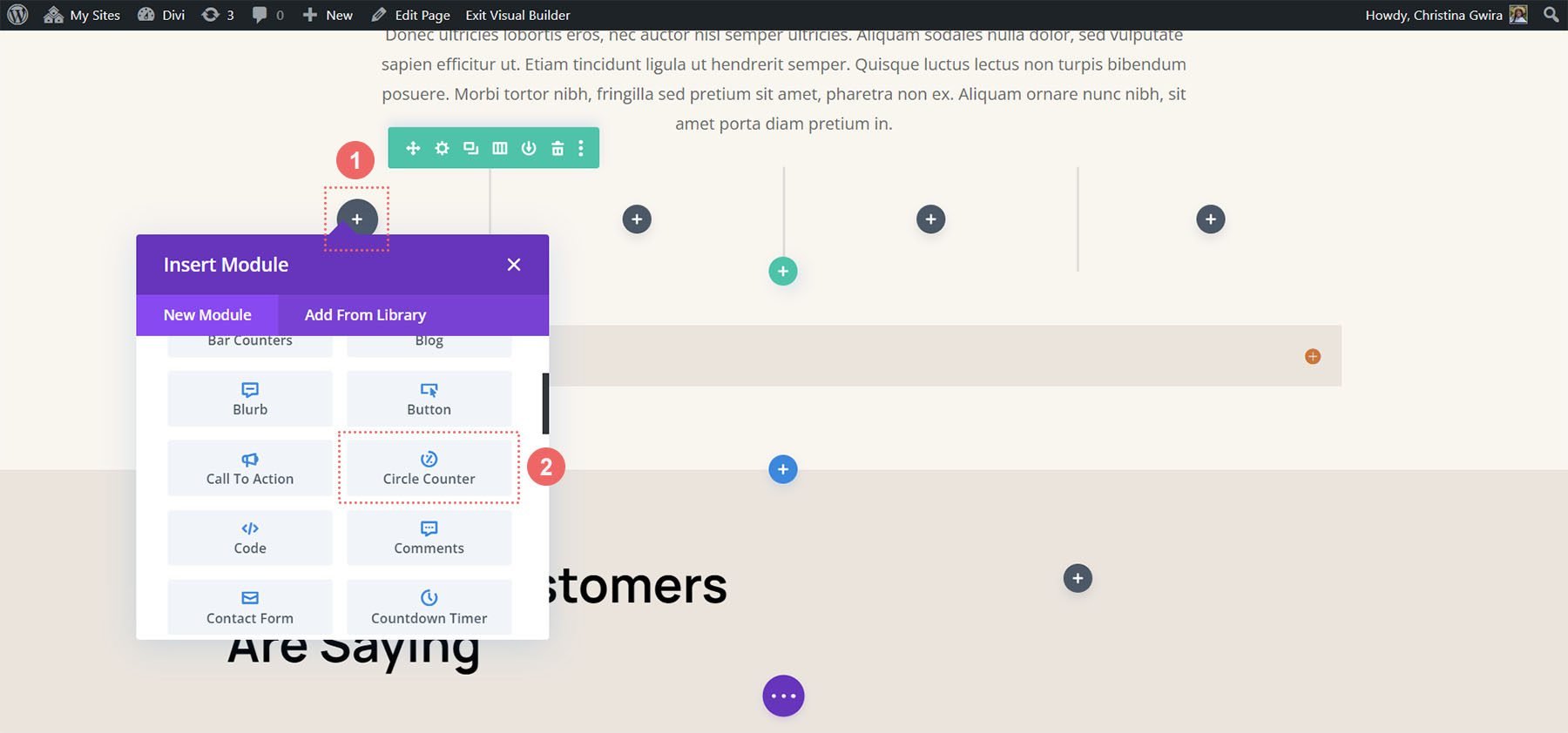
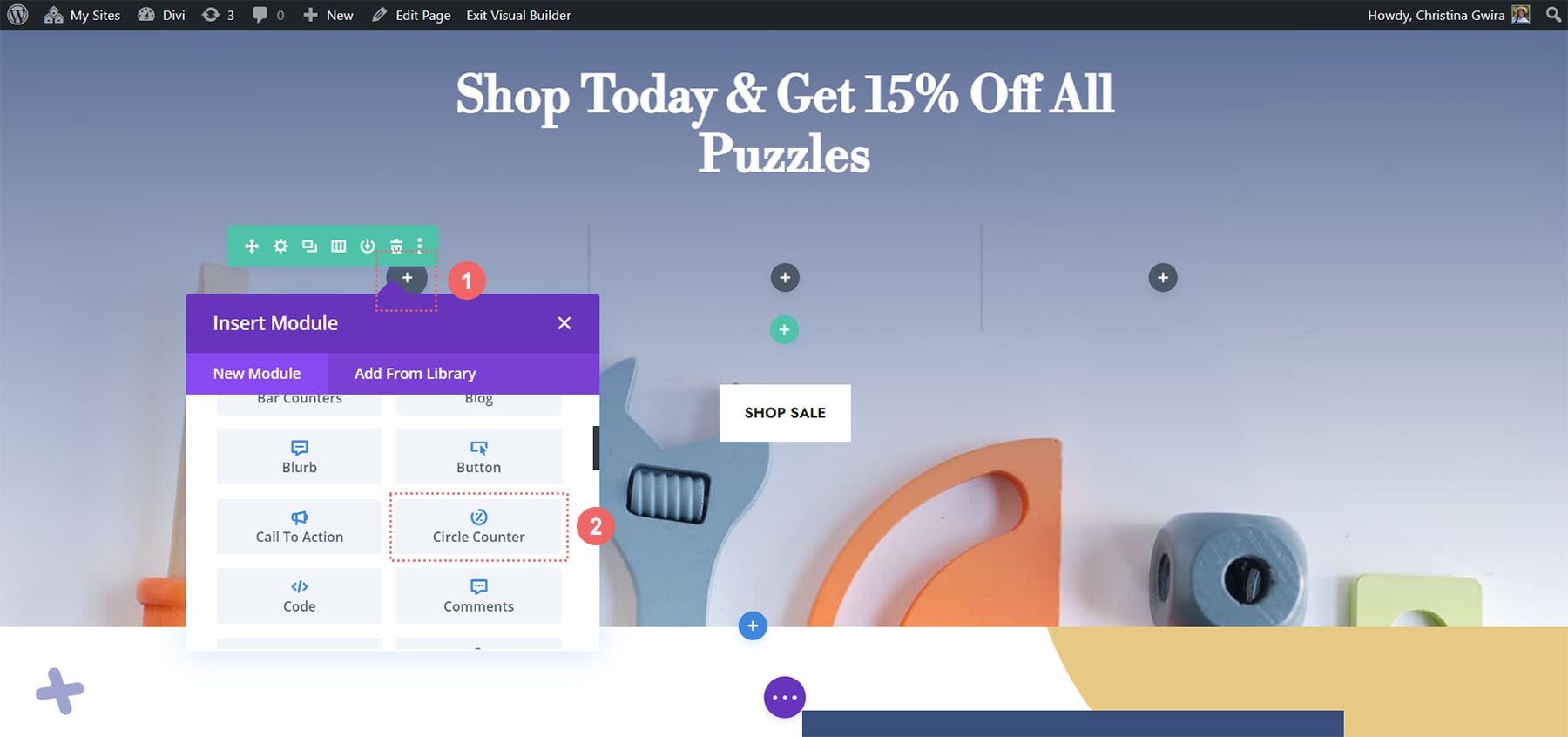
Una vez que haya creado sus columnas, haga clic en el ícono gris más . Esto abrirá el modal de módulos. Desde aquí, seleccione el módulo de contador de círculos .

Para mantener la coherencia, recomendaría diseñar un módulo de contador circular a la vez. Luego, use el menú contextual de Divi para duplicar cada módulo de contador circular y modificar el punto de datos dentro.
Ahora que conocemos los fundamentos, comencemos a diseñar el módulo.
Style One con el paquete de diseño Divi Streamer
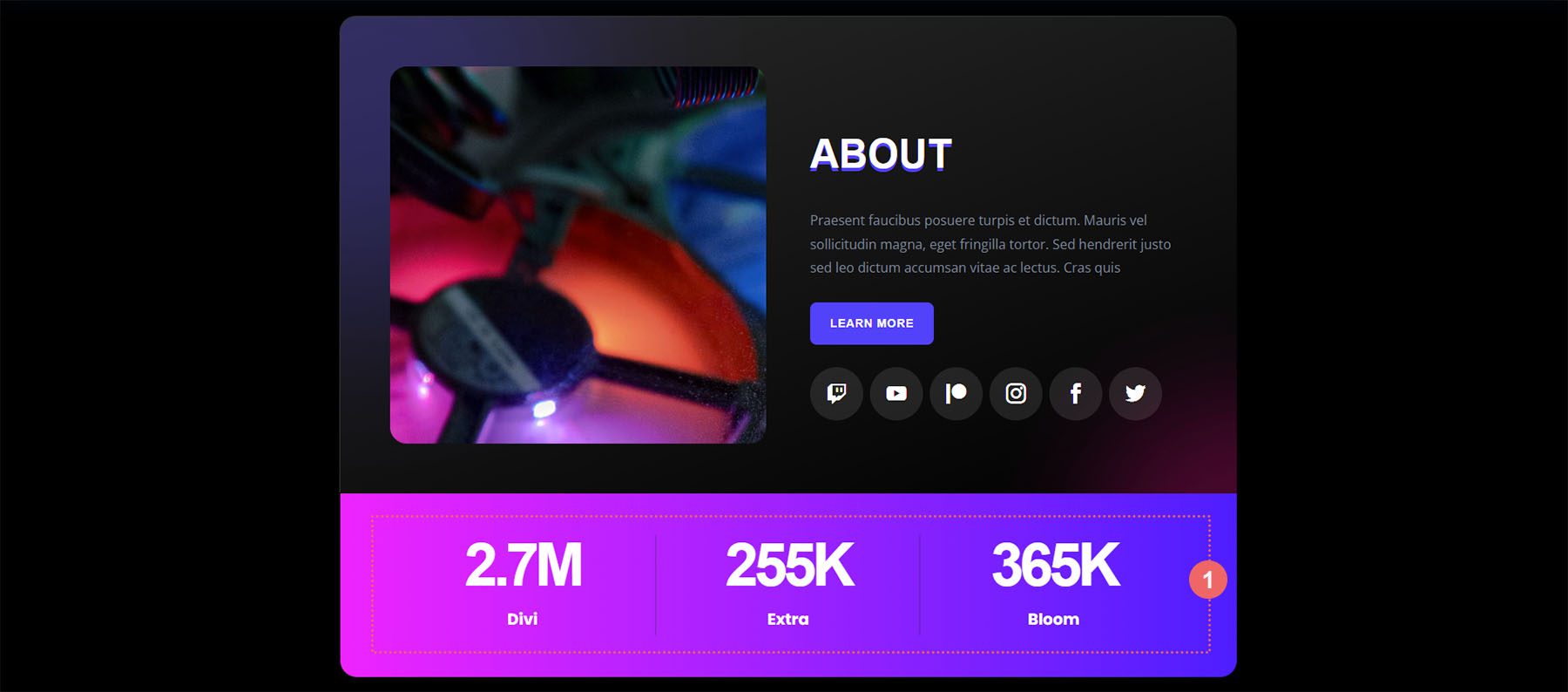
Puede seguir esta publicación de blog para ver qué diseño del Divi Streamer Layout Pack se adapta mejor a sus necesidades. Para este tutorial, vamos a modificar la sección Acerca de dentro del diseño de la página de destino .

preparar la sección
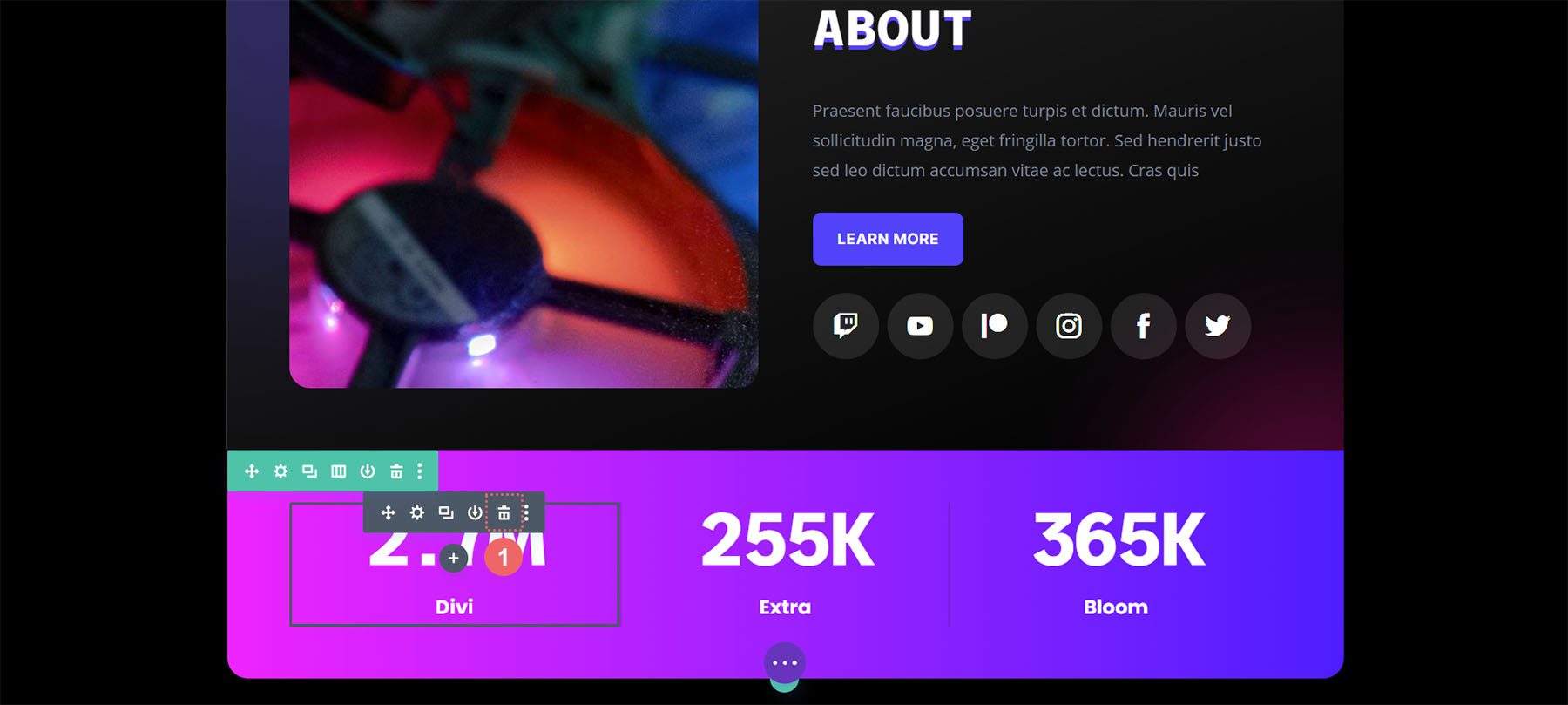
Primero, eliminemos los módulos de contador de números que se encuentran actualmente en esta sección. Pasa el cursor sobre el módulo y, en el menú emergente gris que aparece, haz clic en el icono de la papelera .

Repita esto para el otro módulo contador de números dentro de la sección.
Agregar módulo de contador de círculos
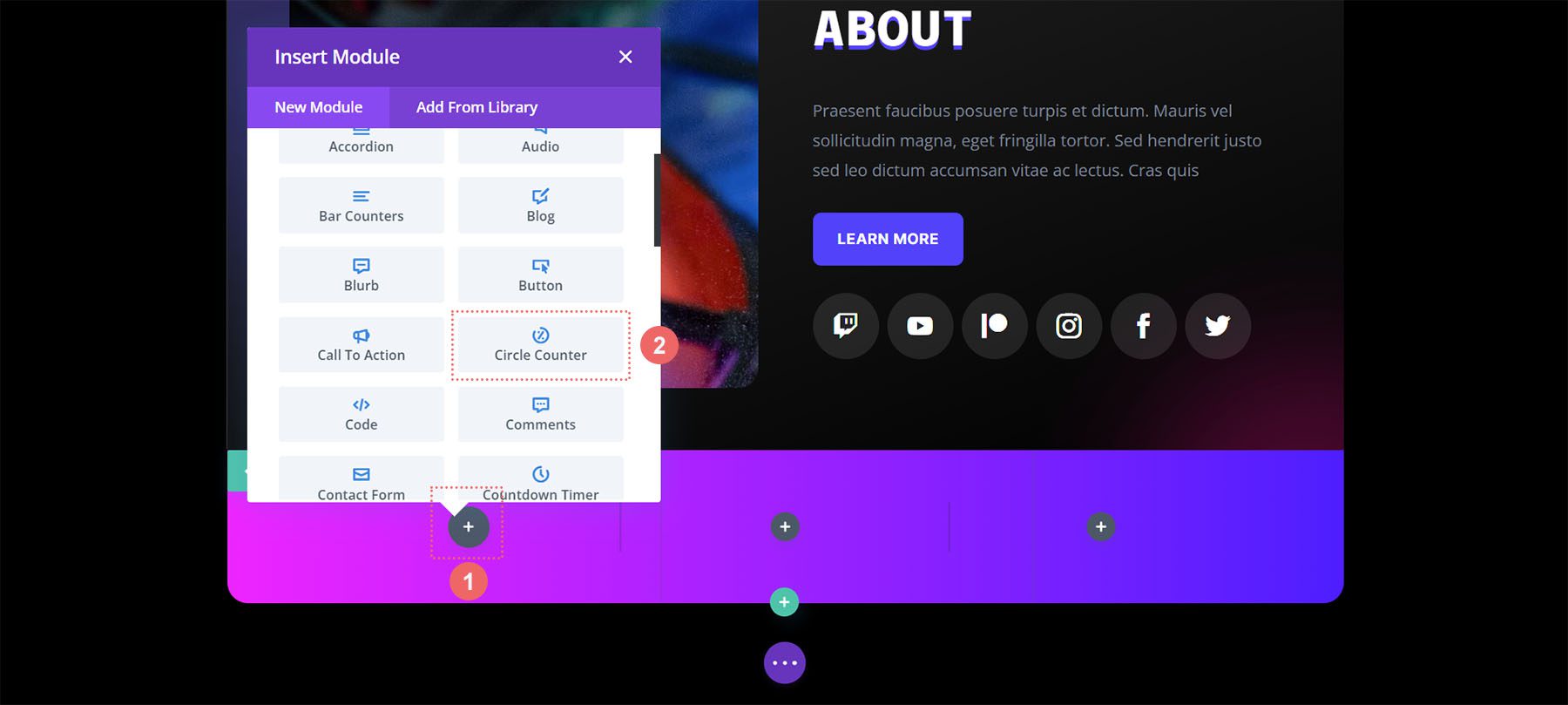
A continuación, haga clic en el ícono gris más para agregar un módulo de contador circular a la primera columna de su fila. A continuación, haga clic en el icono del contador circular para agregar uno de los módulos a la columna.

Agregar su contenido
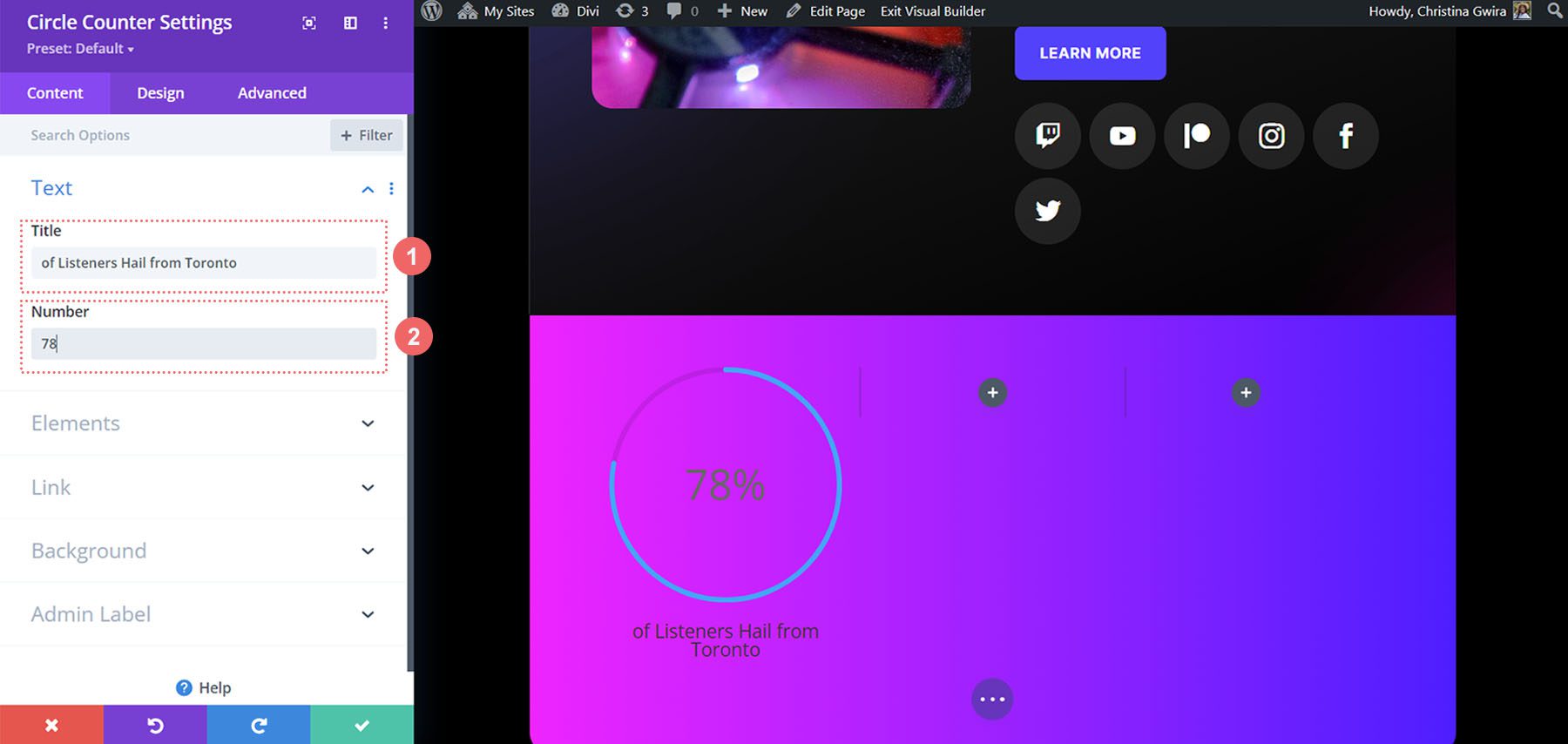
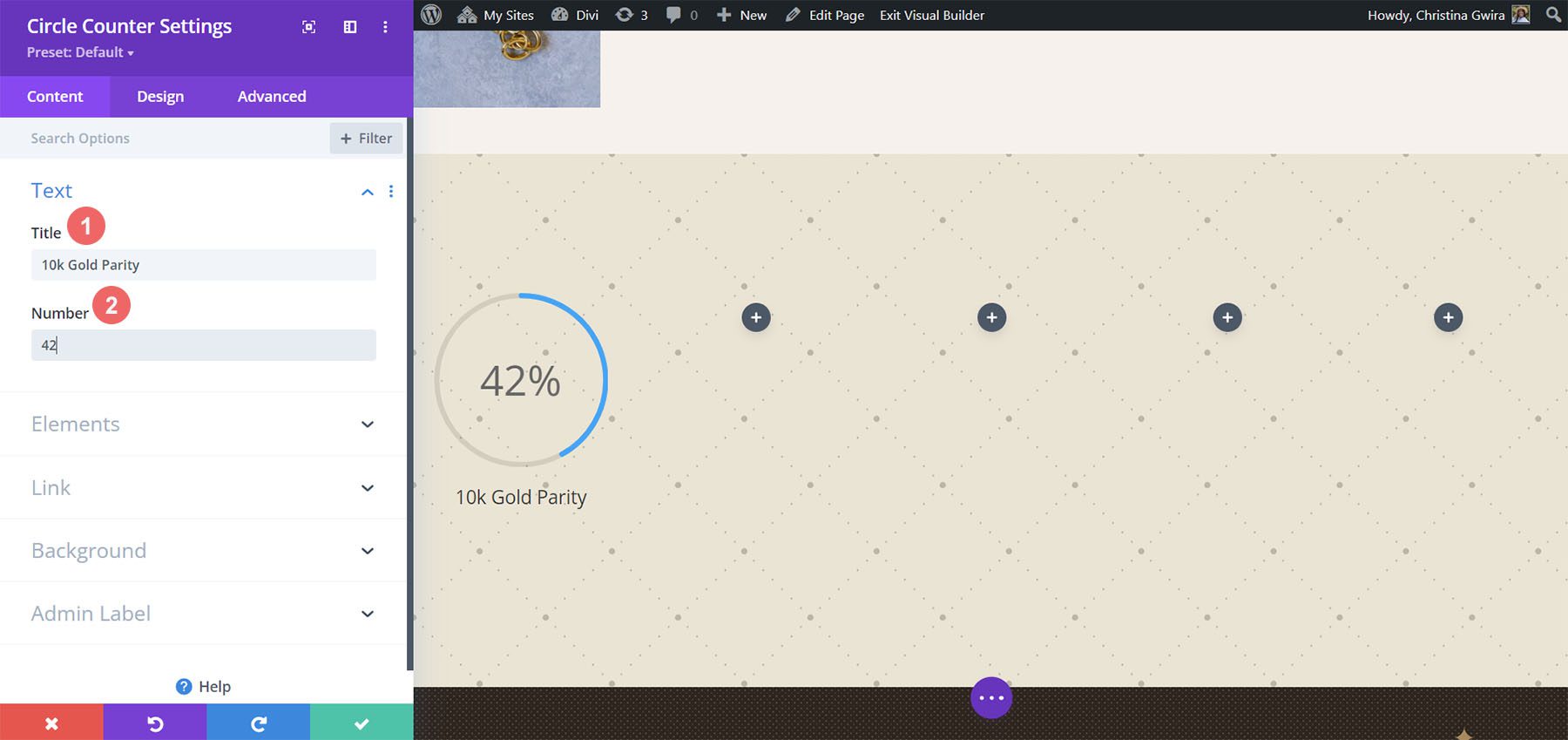
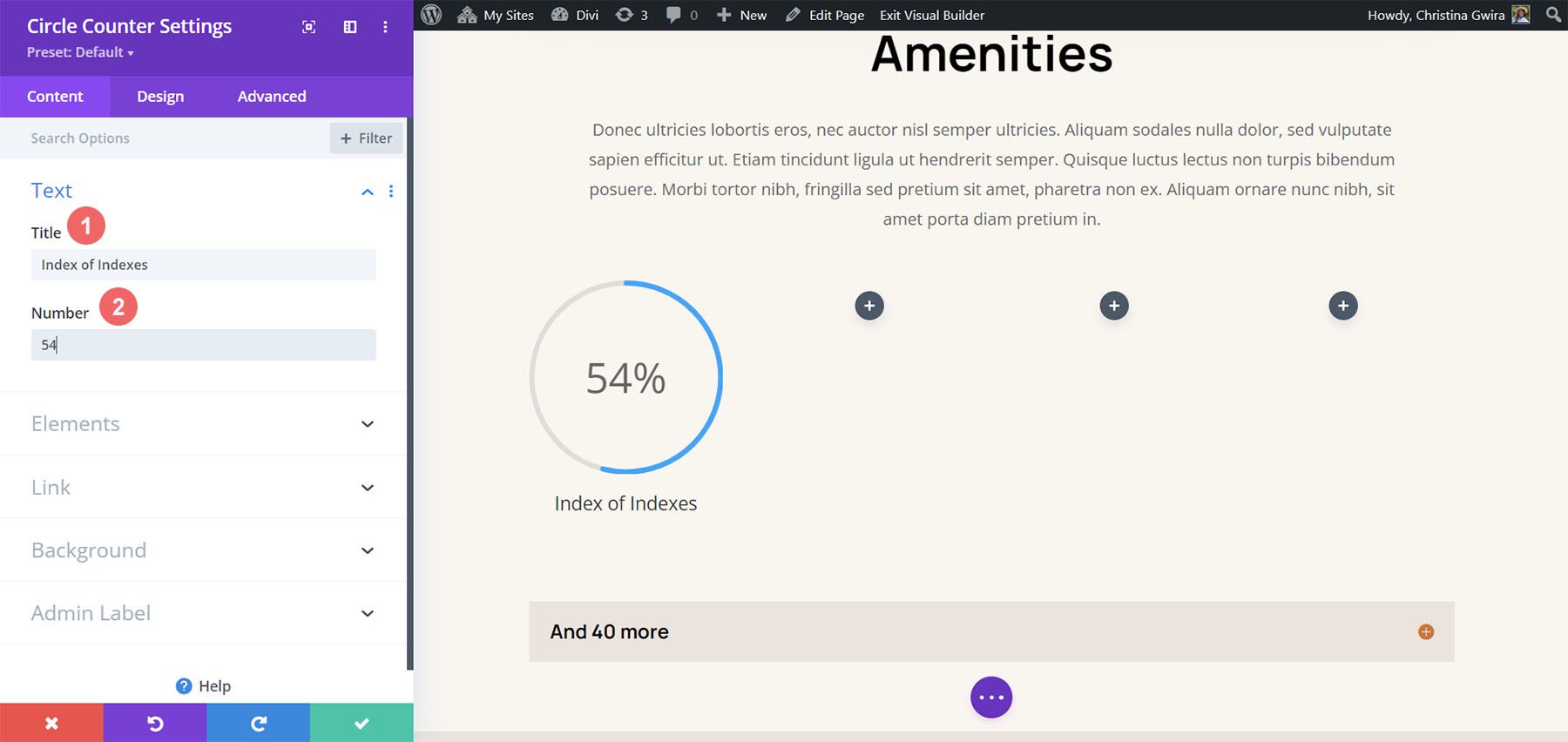
Una vez que haya agregado su primer módulo de contador circular, ahora deberá ingresar su punto de datos. En la pestaña Contenido del módulo, ingrese una descripción para su punto de datos. En nuestro caso, mostraremos un porcentaje de usuarios que son de Toronto. Entonces, ingresamos nuestro texto y el número 78 (¡sin el signo de porcentaje!)

Dale estilo al módulo del contador de círculos
Ahora nos moveremos a la pestaña Diseño. Como nuestra sección es parte del paquete de diseño Divi Streamer, usaremos la fuente, el texto y los colores que forman parte del paquete para influir en el estilo de nuestro módulo.
Dar estilo al gráfico circular
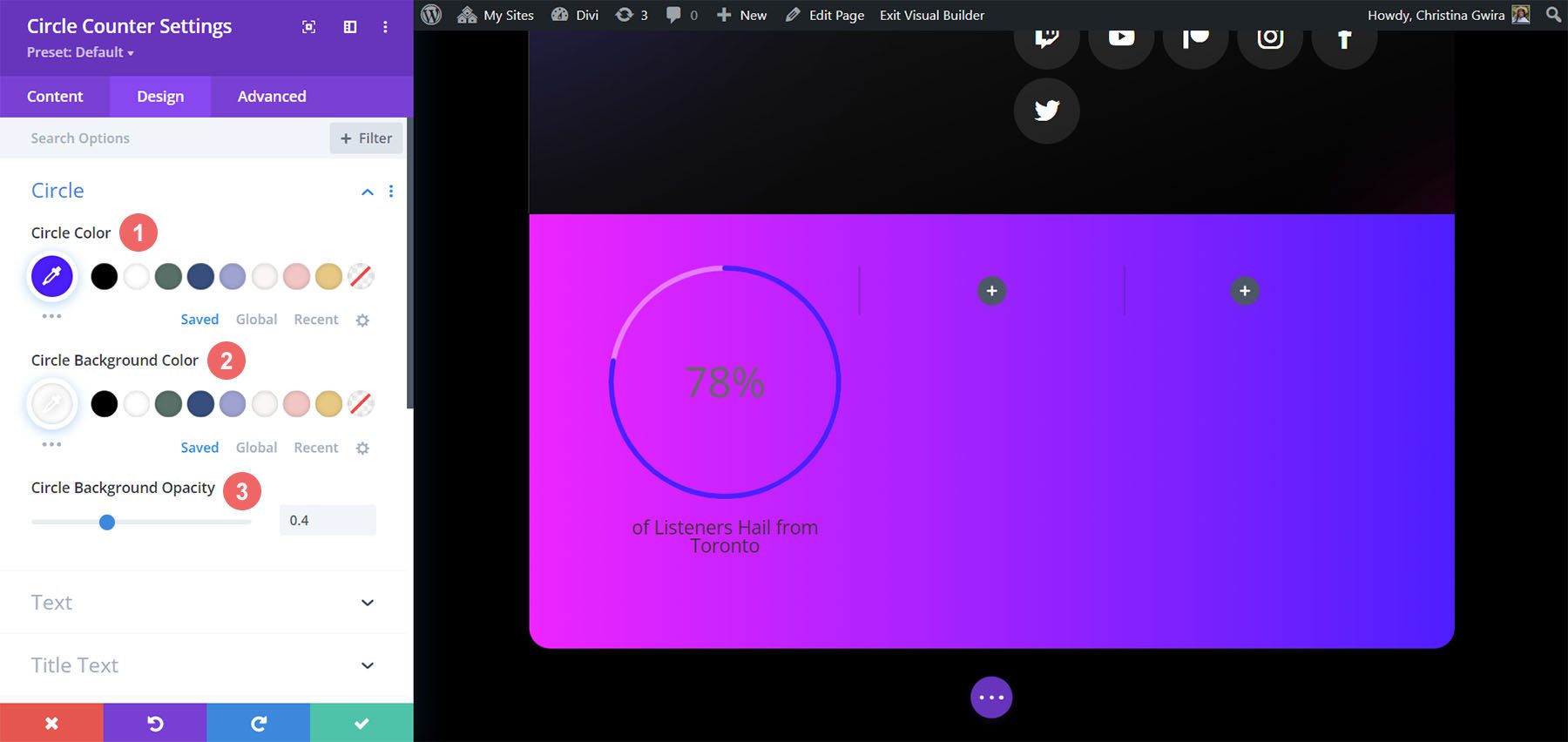
Comencemos primero haciendo clic en la pestaña Círculo para decidir los colores utilizados para la parte circular del módulo.
Configuración de diseño de círculo:
- Color del círculo: #5200ff
- Color de fondo del círculo: #ffffff
- Opacidad del fondo del círculo: 0.4

Dar estilo al texto del título
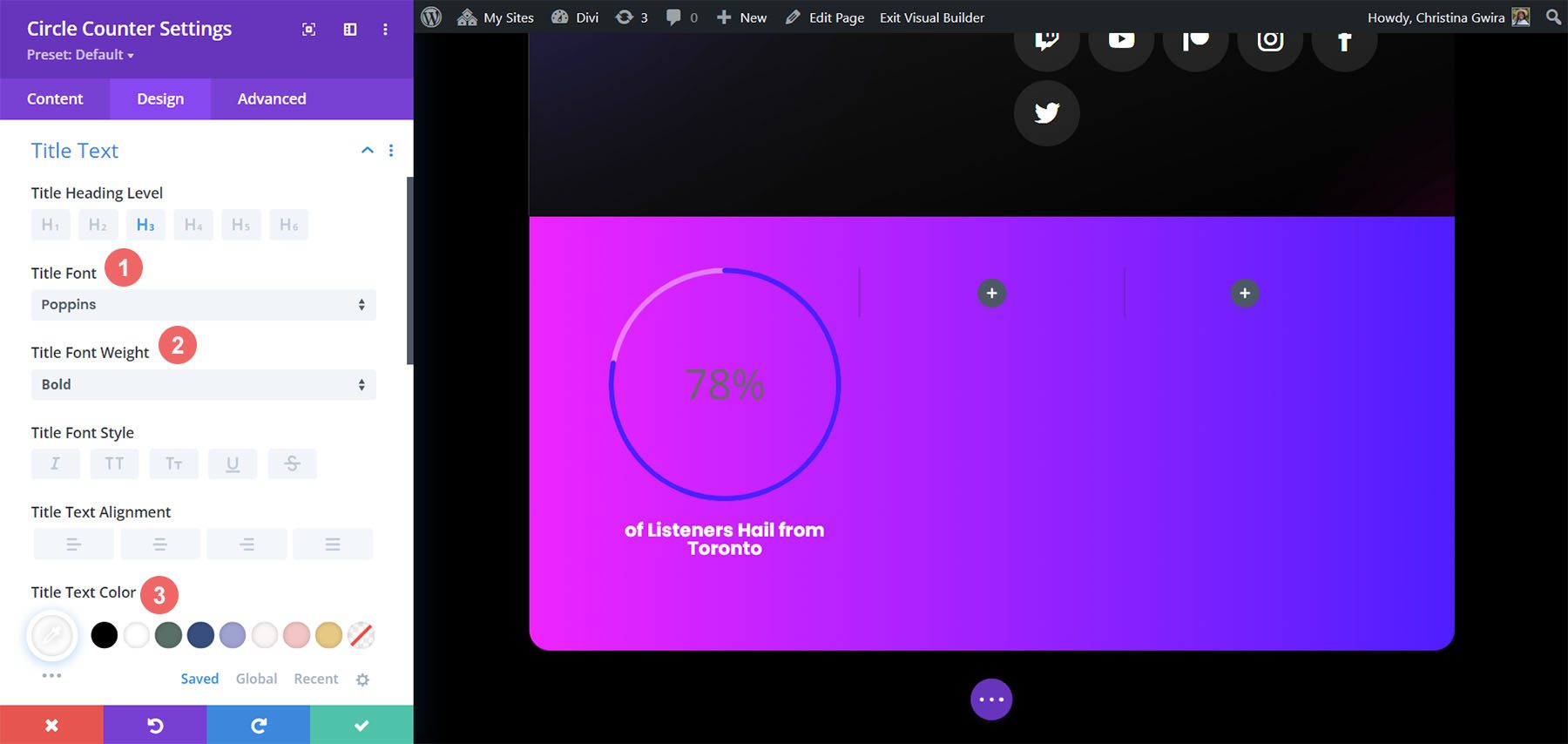
Después de diseñar el gráfico circular, pasaremos al texto del título del módulo. Haga clic en la pestaña Texto del título , luego use la siguiente configuración para agregar algo de vida al texto del título de nuestro Módulo de contador circular.
Configuración del texto del título:
- Fuente del título: Poppins
- Peso de la fuente del título: Negrita
- Color de fuente del título: #ffffff

Agregar estilo al texto del número
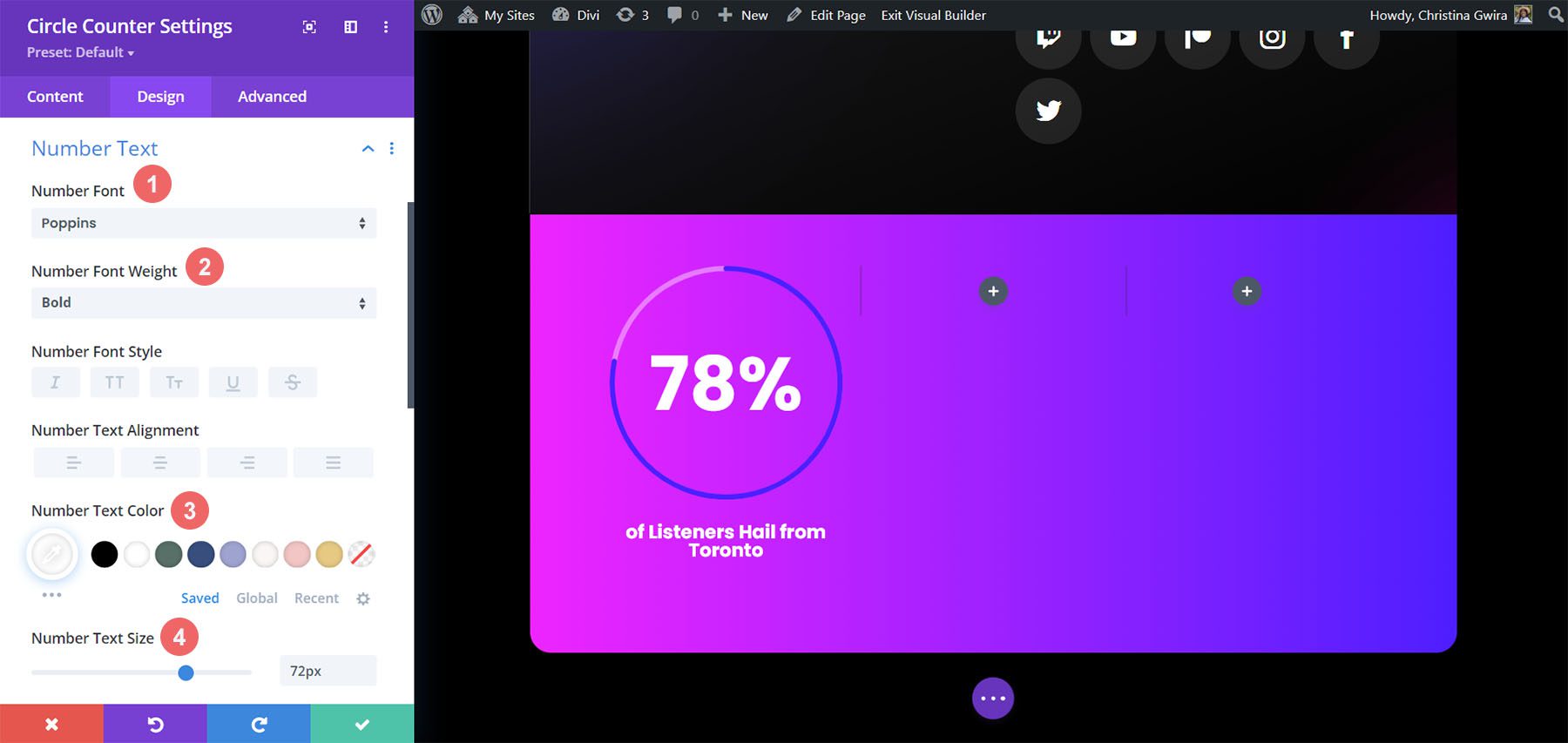
Por último, pero no menos importante, corregiremos los números dentro del módulo de contador de círculos. Para ello, hacemos clic en la pestaña Texto del número . Luego, usaremos las siguientes configuraciones para diseñar. Tenga en cuenta que nos inspiramos en el paquete de diseño, pero también en los módulos de contador de números que estaban allí antes.
Configuración de texto numérico:
- Fuente de número: Poppins
- Peso de fuente de número: Negrita
- Color del texto del número: #ffffff
- Tamaño del texto del número: 72pt

Una vez que haya finalizado estas ediciones finales, haga clic en la marca de verificación verde en la parte inferior del cuadro modal. Esto guardará sus cambios.
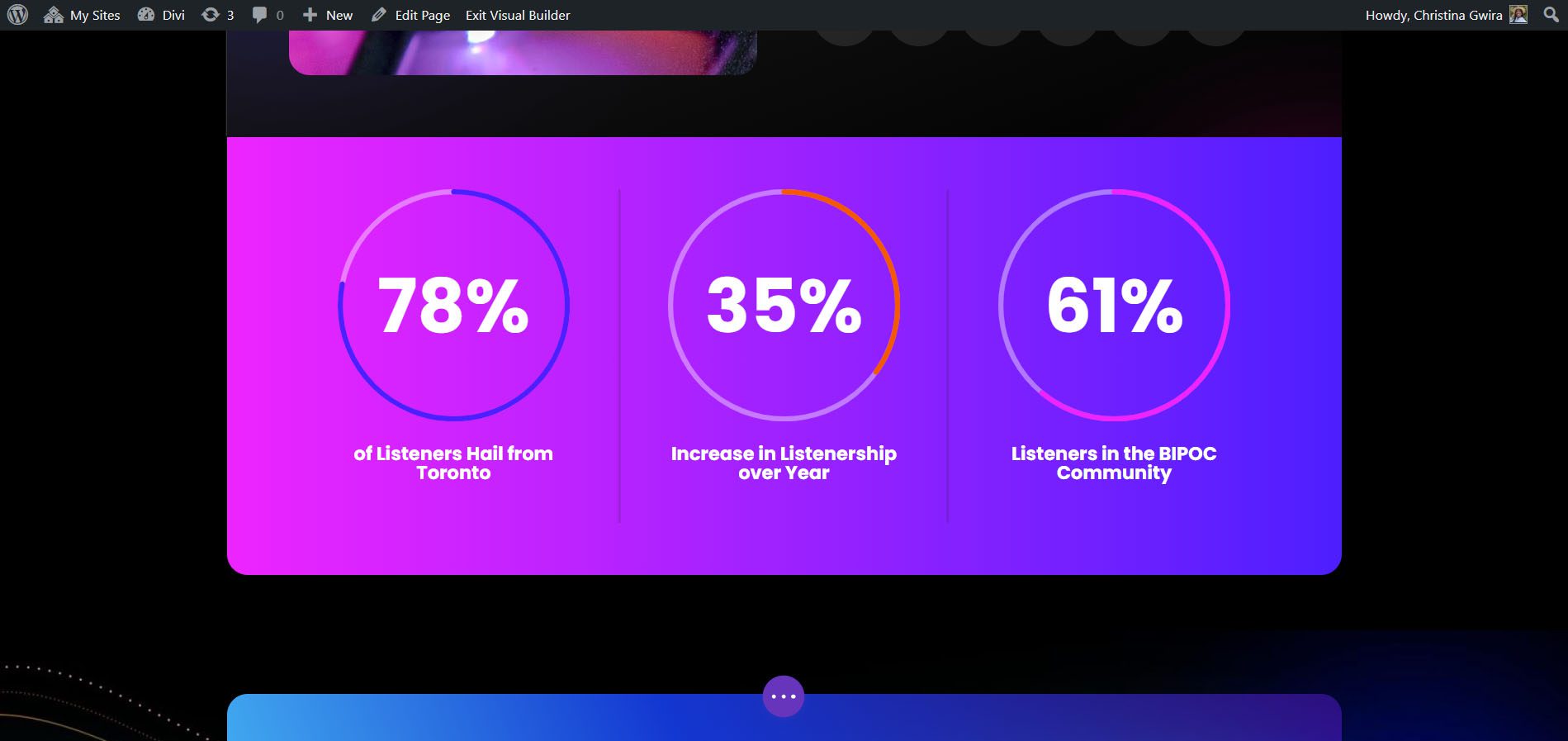
Módulo Copiar y Actualizar
Con el estilo completo, ahora podemos duplicar este módulo. Lo modificaremos con nuestros otros puntos de datos y sus títulos correspondientes. Para hacer esto, coloque el cursor sobre el módulo. Esto abrirá la ventana emergente del menú de configuración de módulos. Haga clic en el icono de copiar . Luego, mueva el módulo a las otras columnas de su fila.

En nuestro caso, además de actualizar el título y los datos del módulo, también cambiamos los colores para que coincidieran con el paquete de diseño.

Diseño dos con el paquete de diseño Divi Chocolatier
Siga la publicación del blog Divi Chocolatier Layout Pack para descubrir cómo instalar el diseño en su sitio web. Modificaremos las secciones de eventos en el diseño de la página de inicio . Agreguemos algunos módulos de contador circular para mostrar datos sobre cuántos pedidos se han recopilado.

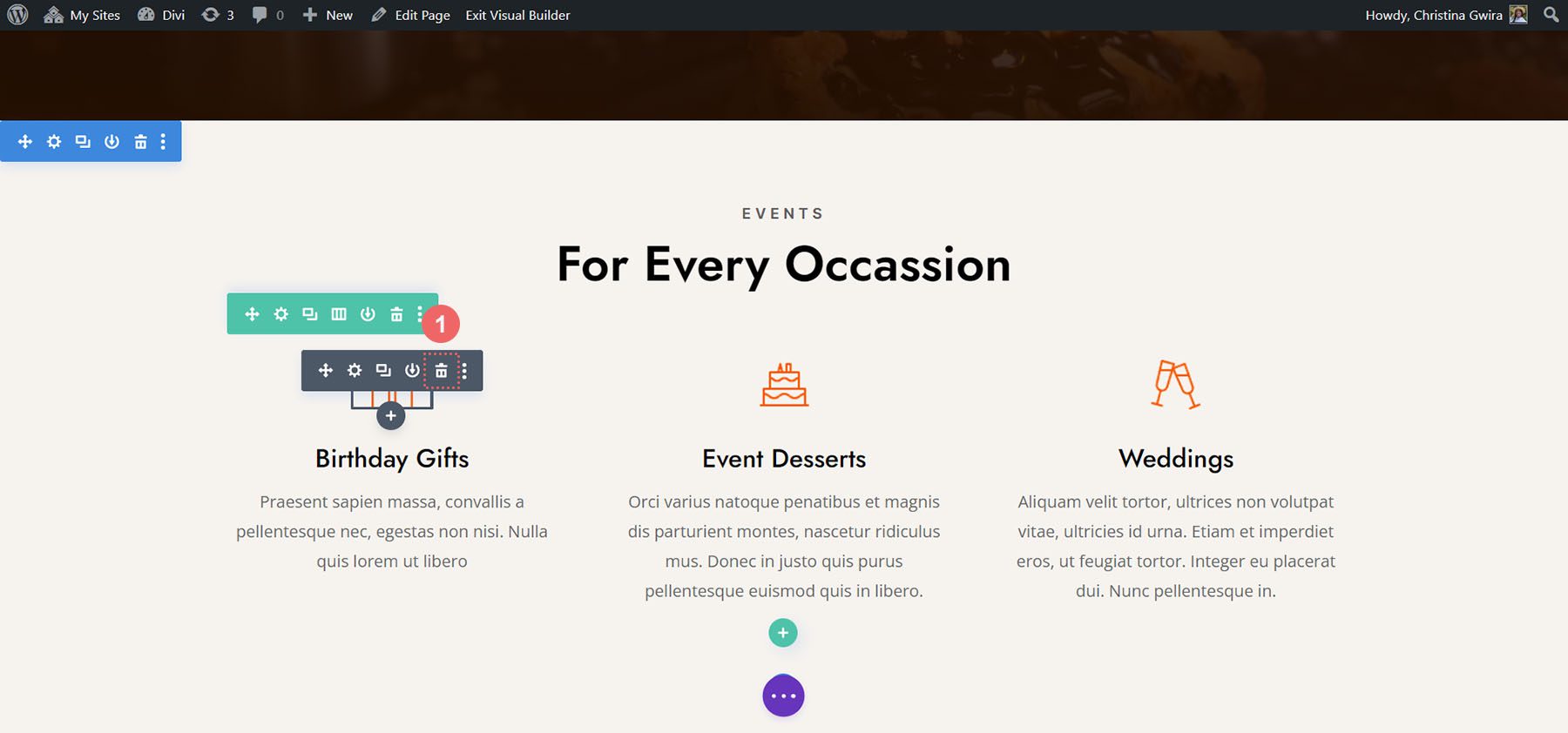
Eliminar contenido actual
En primer lugar, queremos eliminar los módulos actuales. Si bien los módulos de texto e imagen aquí se ven geniales, son bastante estáticos. Mediante el uso de los módulos Circle Counter, agregaremos algo de emoción y animación a esta sección. Pasa el cursor sobre cada módulo y haz clic en el ícono de la papelera . El icono aparecerá en el menú emergente de configuración del módulo.

Terminaremos con una fila vacía de 3 columnas.

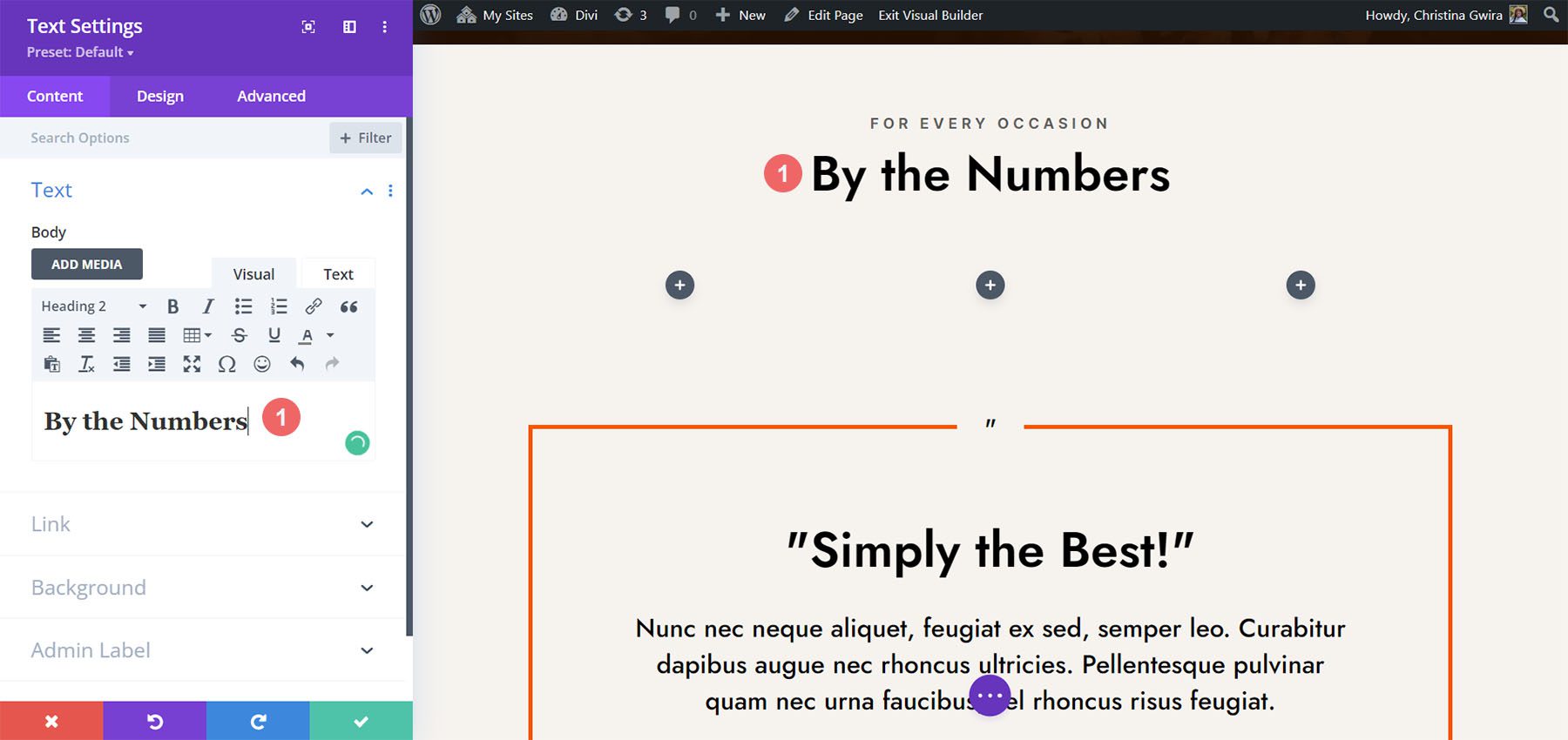
Actualizar títulos
También puede considerar actualizar los módulos de texto para los títulos a algo que esté más alineado con el próximo contenido de la sección. Para hacerlo, pase el cursor sobre los módulos de texto y haga clic en el ícono de ajustes para editar el texto del módulo.

Agregar módulos circulares
Antes de agregar nuestros módulos de contador circular, vamos a cambiar el número de columna de nuestra fila. Pase el cursor sobre la fila y haga clic en el icono de cuadrícula . Esto traerá una ventana emergente donde podemos seleccionar la cantidad de columnas que necesitamos. Para este diseño, visualizaremos cuatro piezas de datos. Entonces, elegiremos agregar cuatro columnas a esta fila. Haga clic en el icono de cuatro columnas .

Ahora, agregaremos los Módulos de contador de círculos a la primera columna haciendo clic en el icono de signo más gris . Luego, cuando aparece la ventana emergente del módulo, hacemos clic en el icono del contador de círculos para agregar nuestro primer módulo de contador de círculos.

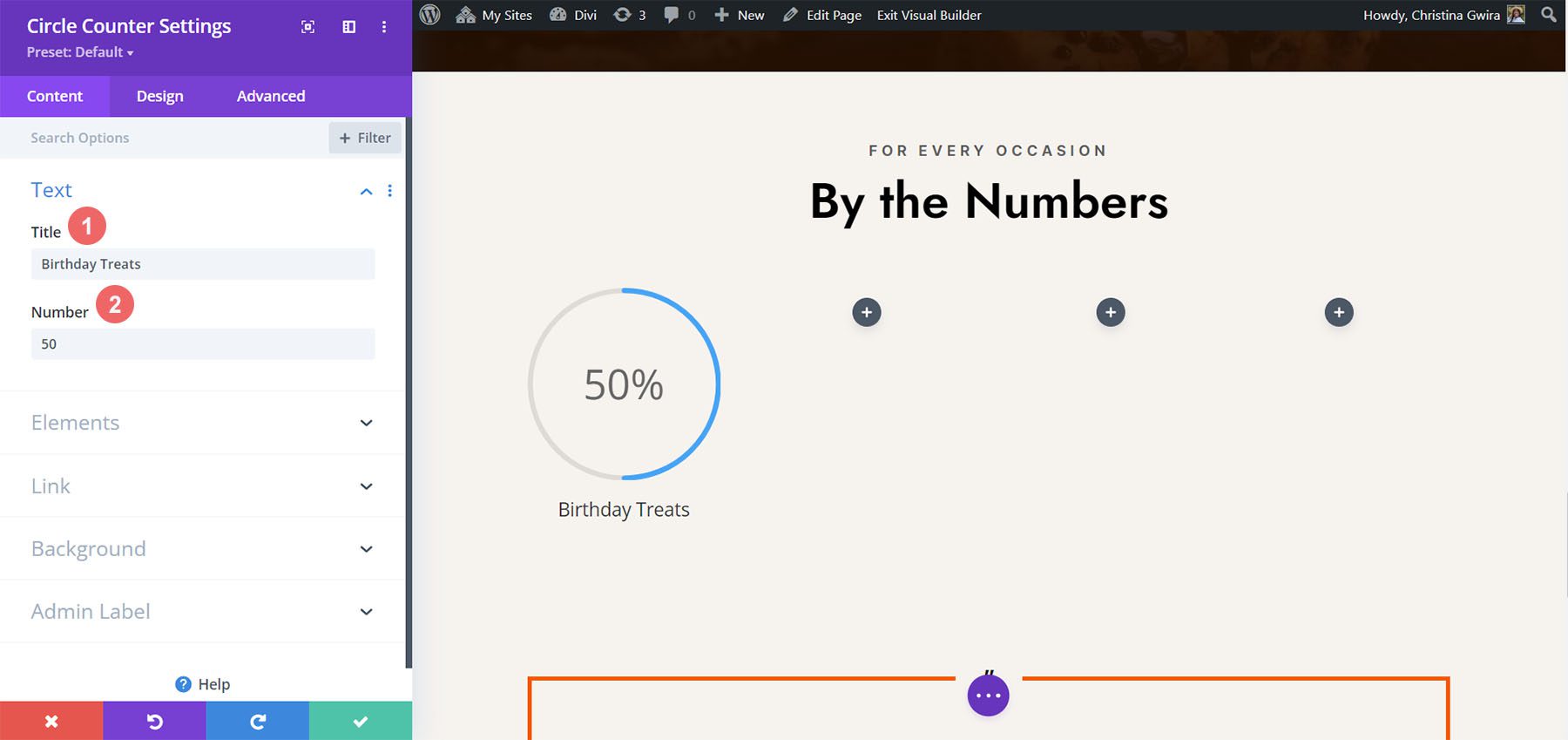
Agregar datos a los módulos del círculo
Con nuestro primer módulo en su lugar, podemos comenzar a diseñarlo y agregarle contenido. En primer lugar, agreguemos nuestro título para este módulo . A continuación, agregaremos nuestro punto de datos .

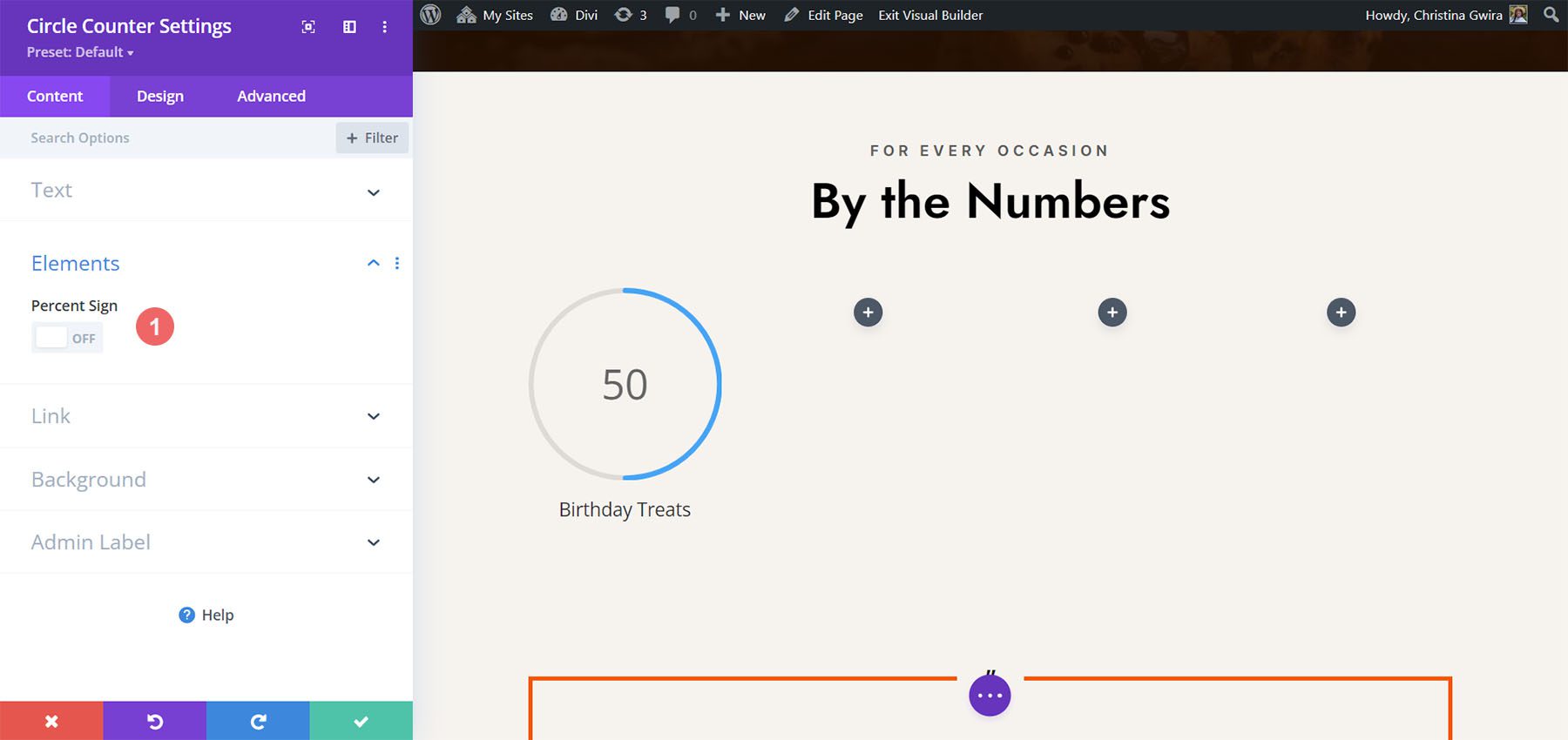
Para este diseño, eliminaremos el signo de porcentaje que viene con el módulo de forma predeterminada. Para ello, hacemos clic en la pestaña Elementos . A continuación, desmarcamos la opción junto a la opción Signo de porcentaje .

Ahora, podemos diseñar este módulo.
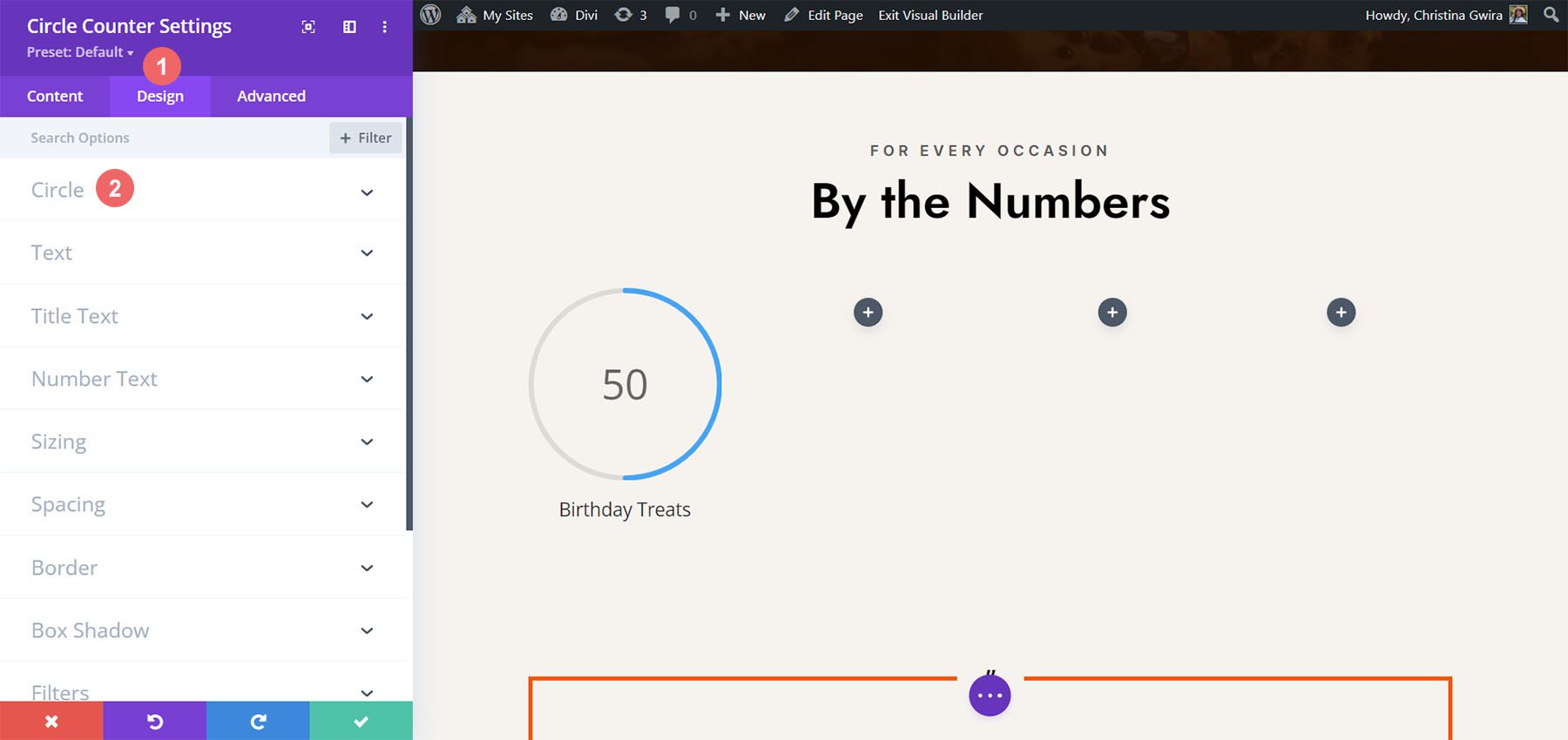
Dar estilo al módulo del contador de círculos
Para comenzar, cambiamos a la pestaña Diseño del módulo.

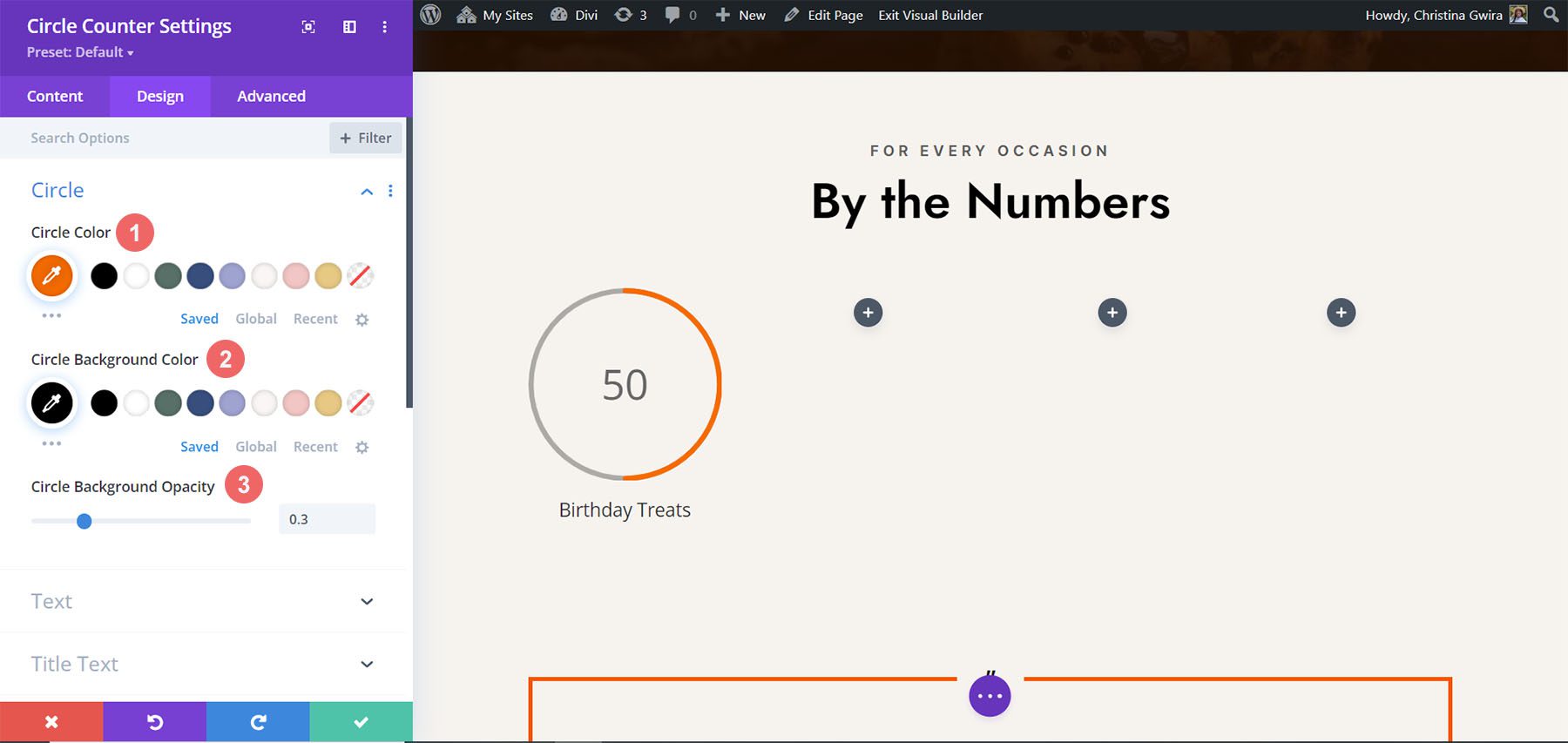
Agregar marca al gráfico circular
A continuación, hacemos clic en el interruptor Círculo para acceder a la configuración de diseño para el aspecto del gráfico circular del módulo. Usaremos la siguiente configuración para darle estilo:
Configuración de diseño de círculo:
- Color del círculo: #ff6a28
- Color de fondo del círculo: #000000
- Opacidad de fondo del círculo: 0.3

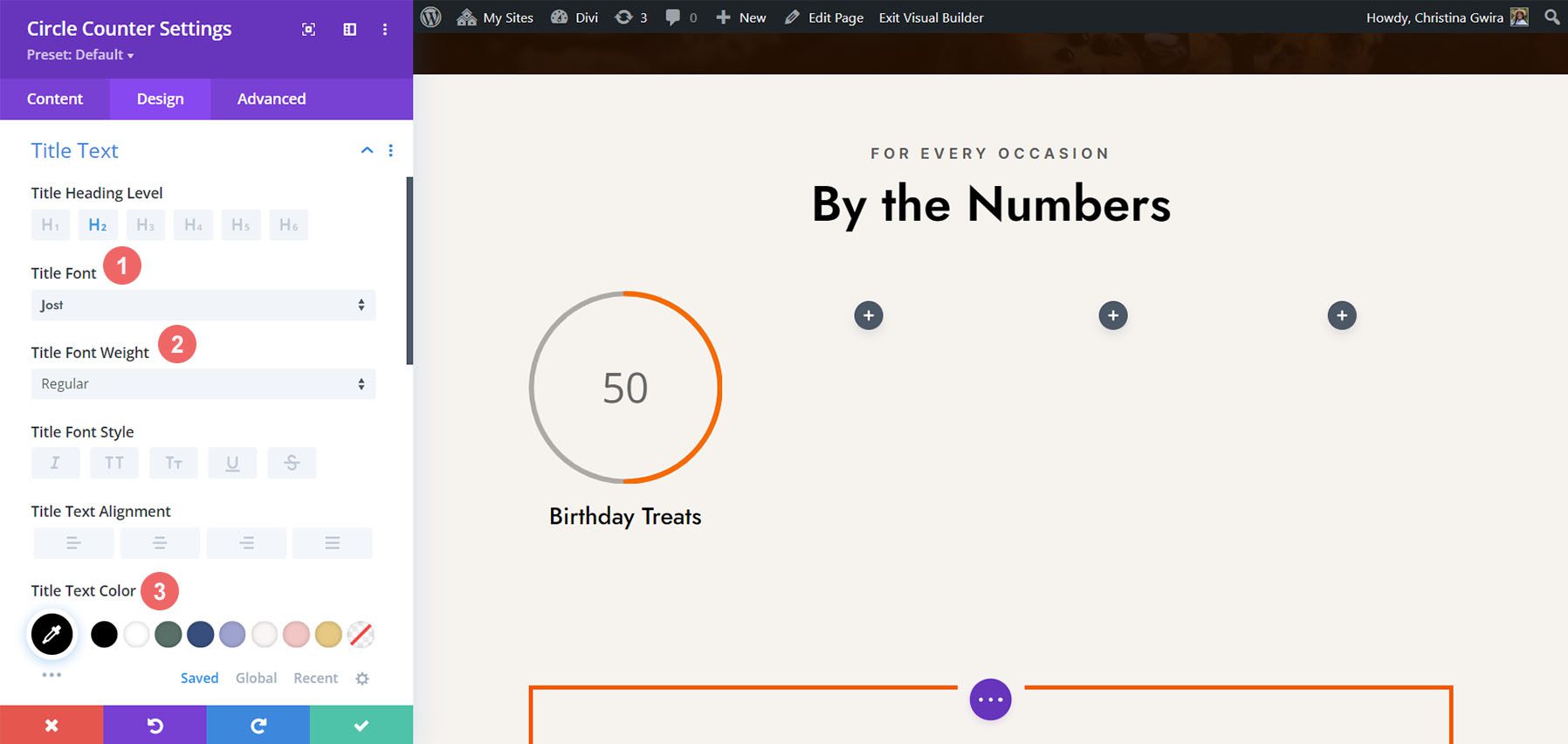
Estilizar el texto del título
Para el texto del título, usaremos la siguiente configuración después de hacer clic en la pestaña Texto del título :
Configuración del texto del título:
- Fuente del título: Jost
- Peso de la fuente del título: Regular
- Color del texto del título: #000000

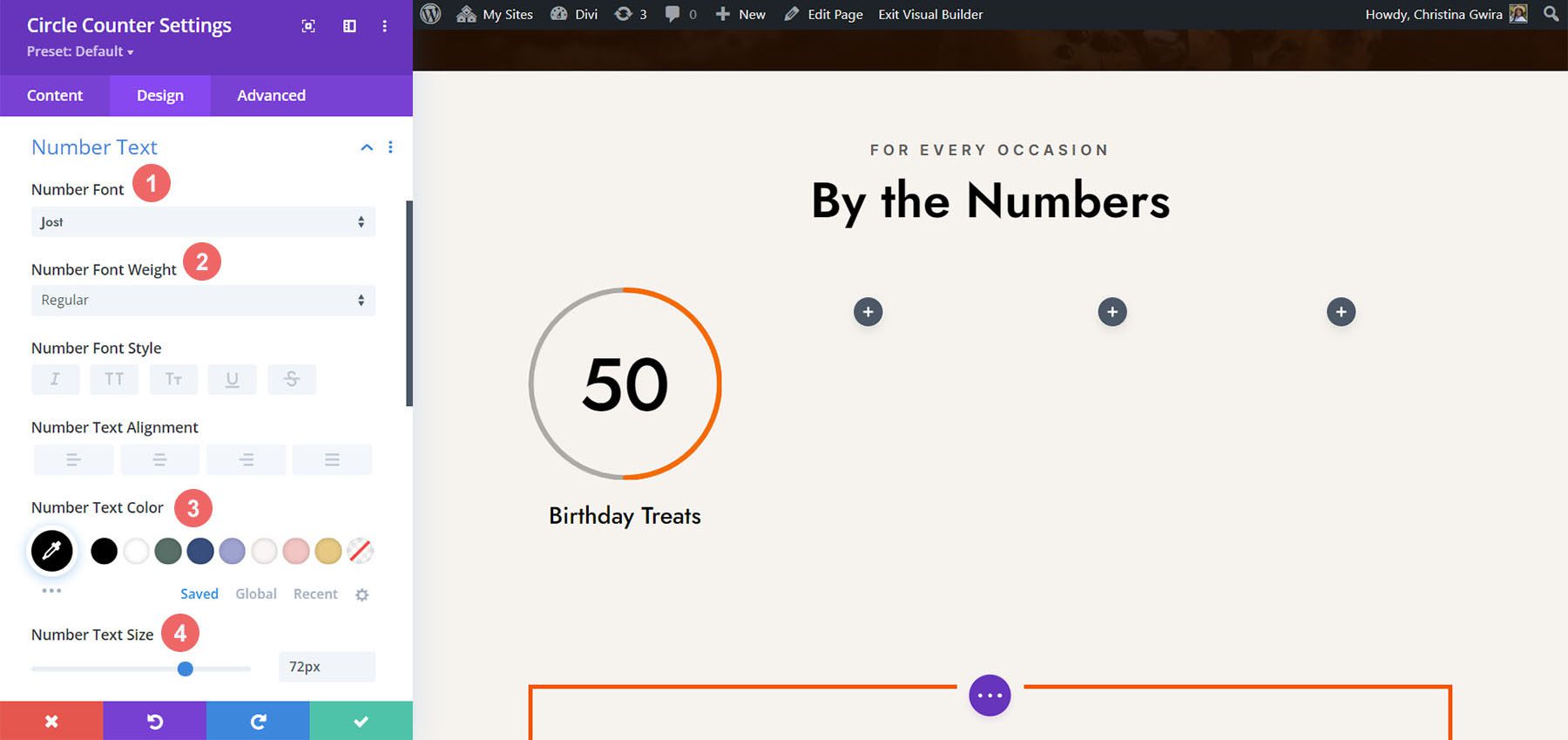
Diseño del texto del número.
Vamos a usar la misma fuente y color para el texto del número. Sin embargo, vamos a cambiar el tamaño. Tenemos más espacio dentro del módulo de contador de círculos ya que no estamos usando el signo de porcentaje. Usaremos esto a nuestro favor en nuestro diseño. Haga clic en la pestaña Texto del número e ingrese la siguiente configuración:
Configuración de texto numérico:
- Número de fuente: Jost
- Número de peso de fuente: Regular
- Color del texto del número: #000000
- Tamaño del texto del número: 72 px

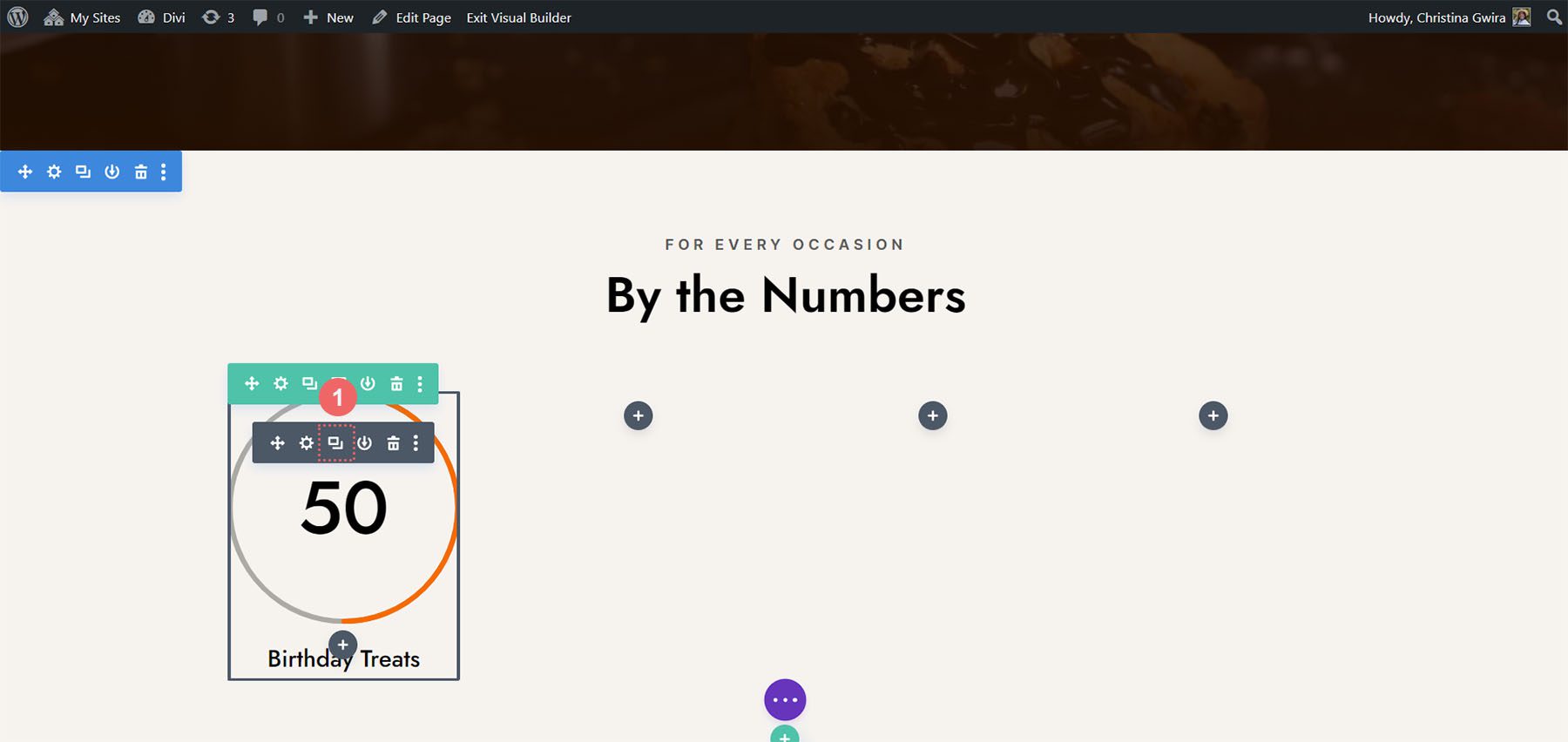
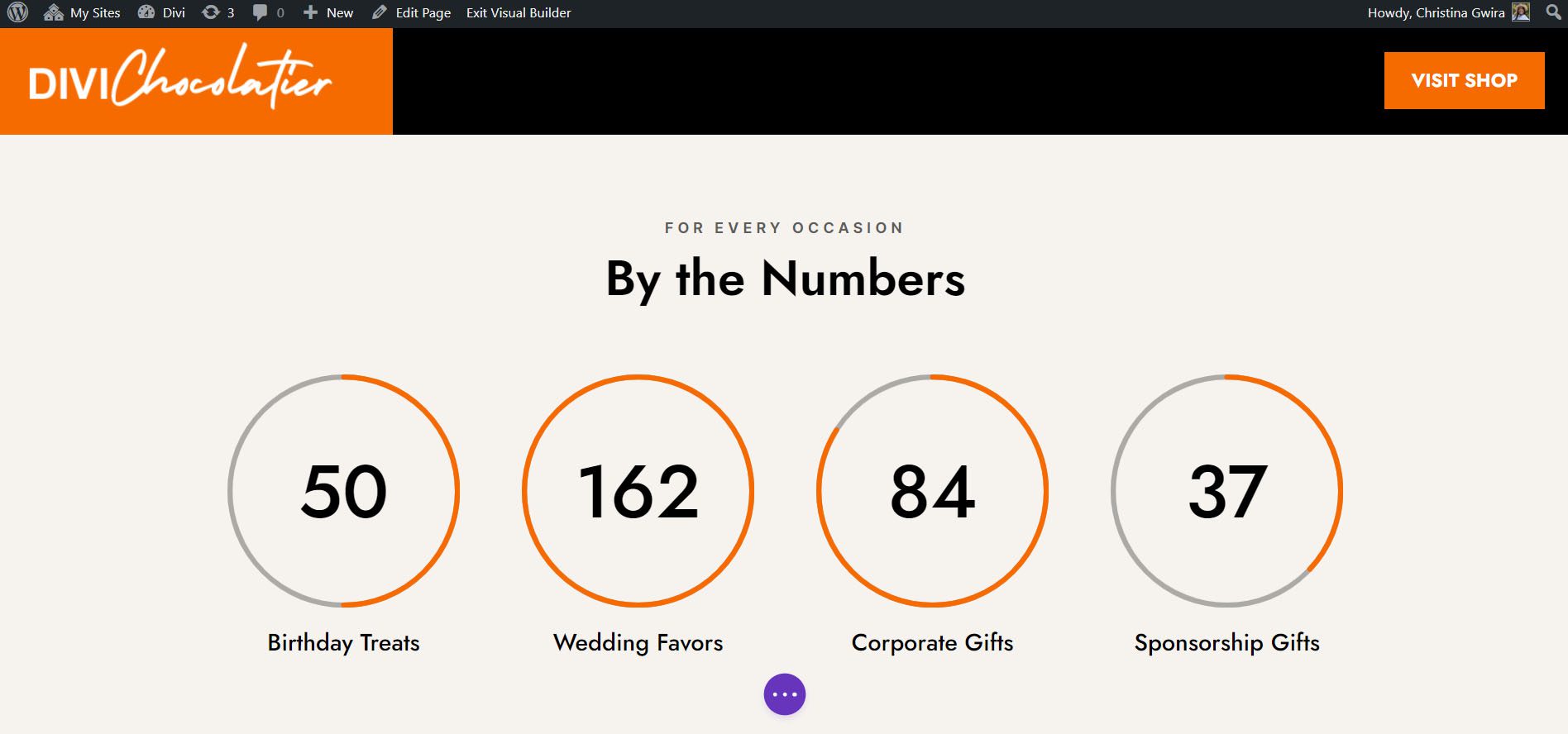
Duplicar y terminar
Ahora que tenemos nuestro primer módulo de contador de círculos diseñado, podemos seguir adelante y duplicarlo.

Moveremos los duplicados a su propia fila y actualizaremos el contenido para revelar nuestro producto terminado.

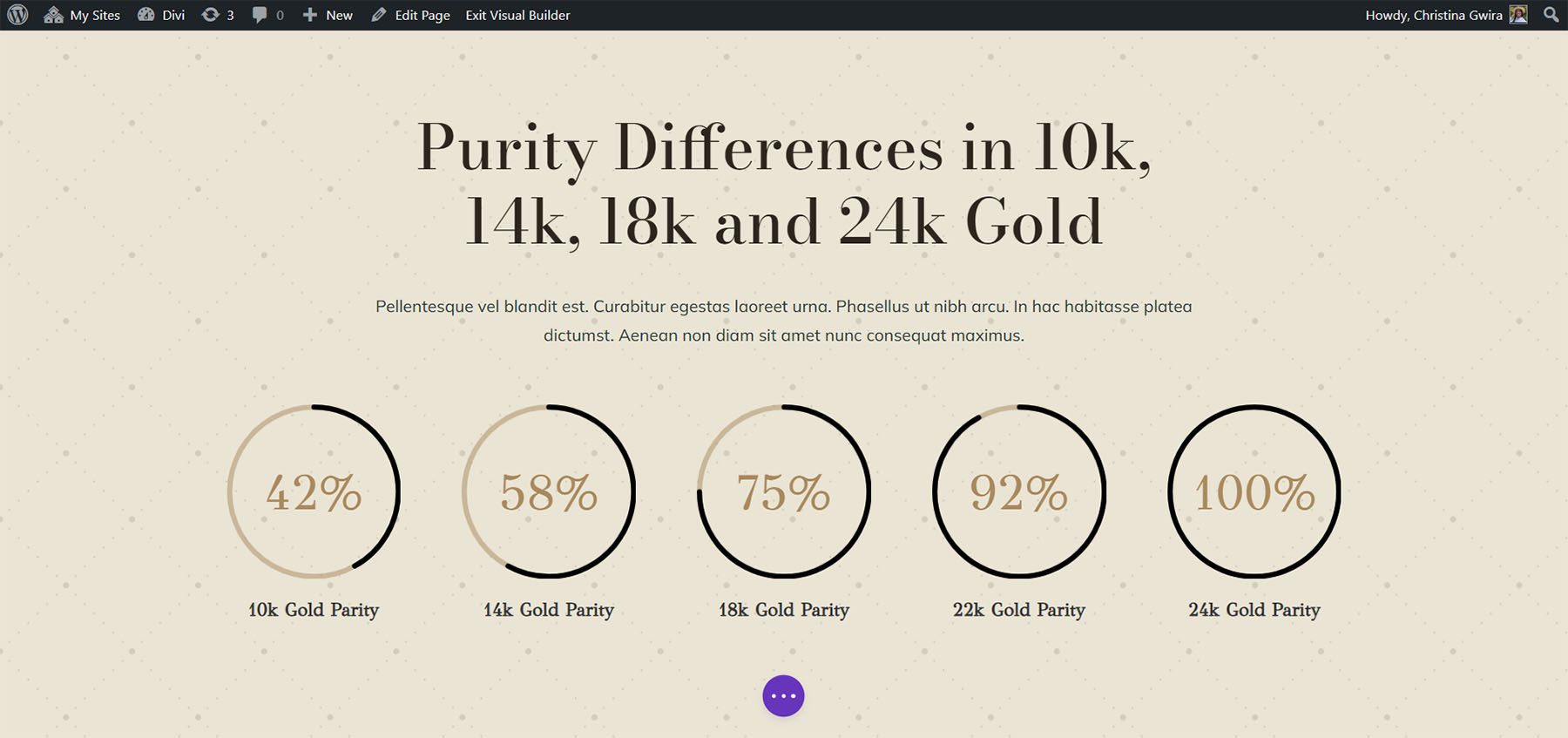
Estilo tres con el paquete de diseño Divi Jewelry Designer
Para este diseño, utilizamos el paquete de diseño de diseño de joyería Divi como punto de partida. Queríamos agregar una sección educativa a la página del producto de este diseño , y usaremos el Módulo de contador circular para mostrar esta información. Convertiremos la sección de testimonios en la parte inferior de la página en esto.

Eliminar módulos
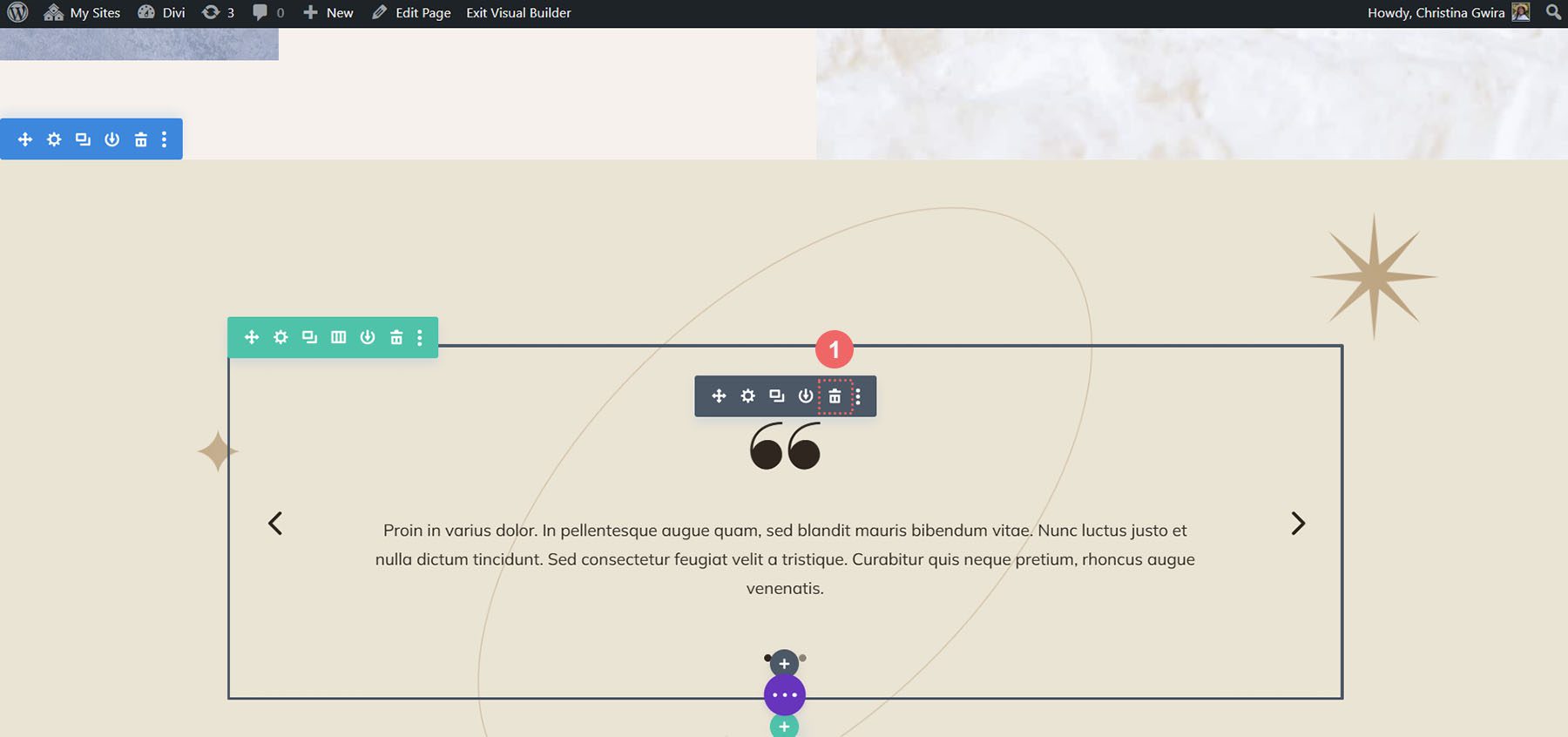
Al igual que con nuestro trabajo anterior, debemos ingresar y eliminar los módulos actuales dentro de esta sección.

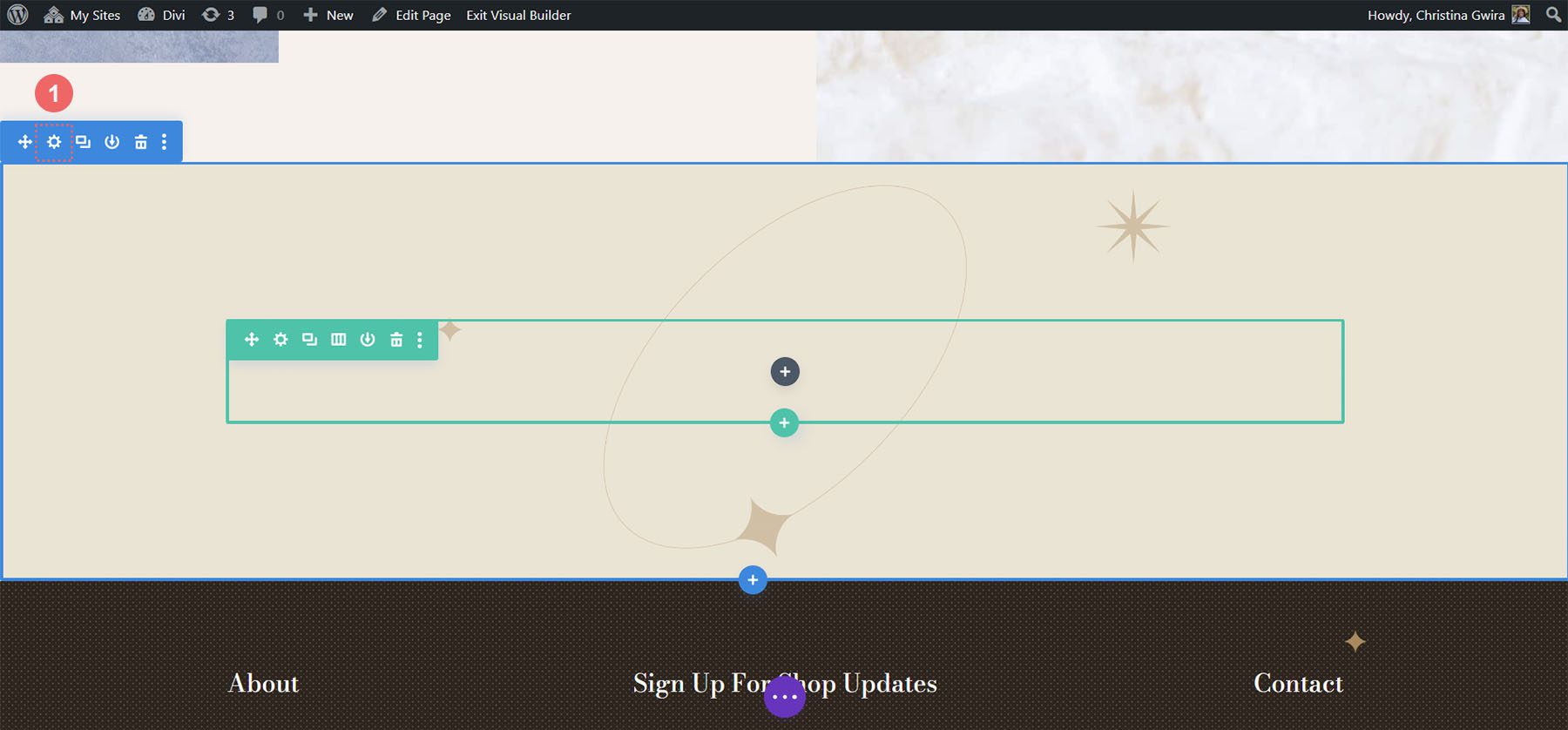
Actualizar diseño y estructura de secciones y filas
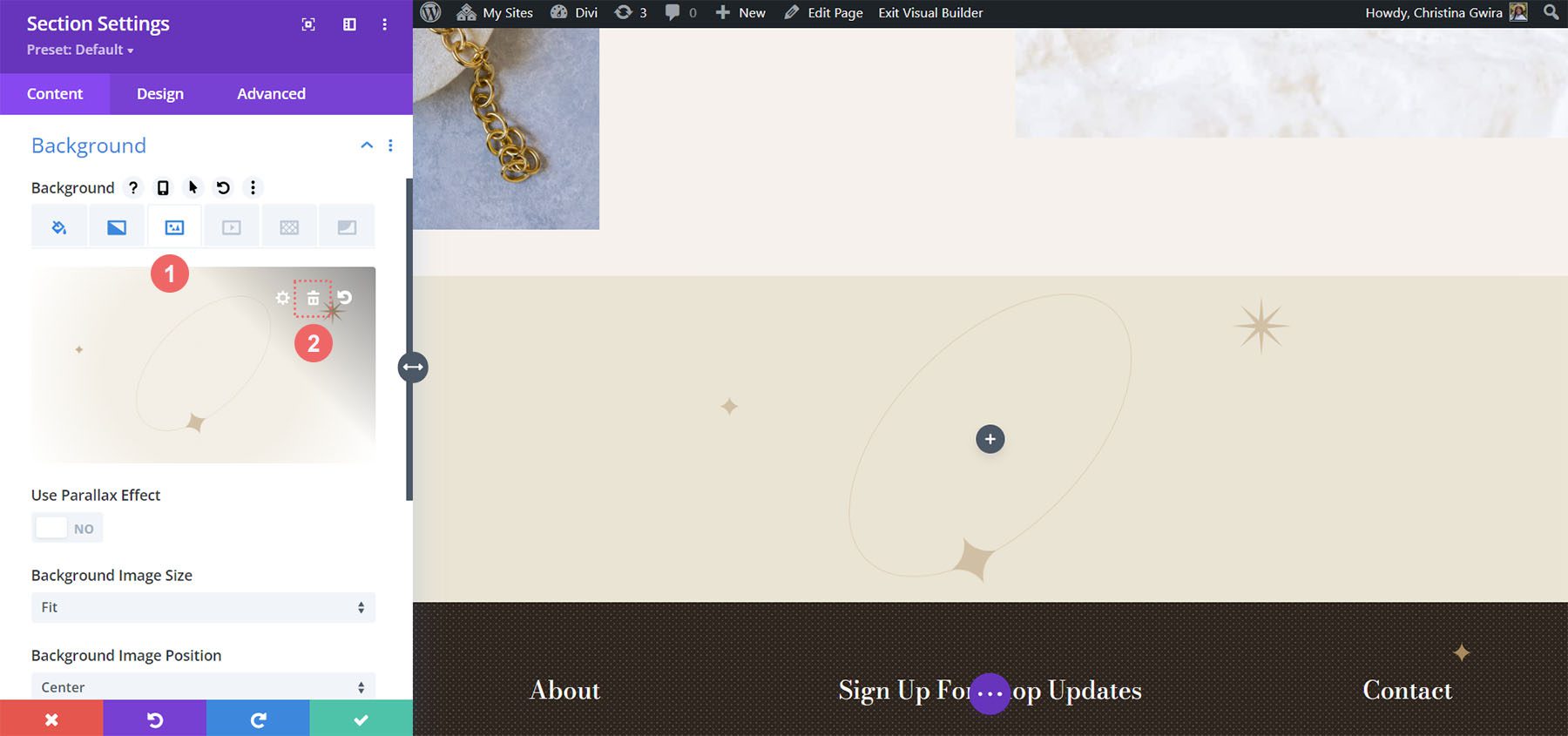
Para este paquete de diseño, también queremos cambiar el fondo de la sección para agregar algo de interés. Haga clic en el ícono de ajustes dentro del menú de configuración azul de la sección.

Primero, eliminemos la imagen de fondo. Haz clic en la pestaña Fondo . Luego, haga clic en el icono de la imagen . Finalmente, haga clic en el ícono de la papelera para eliminar la imagen de fondo.

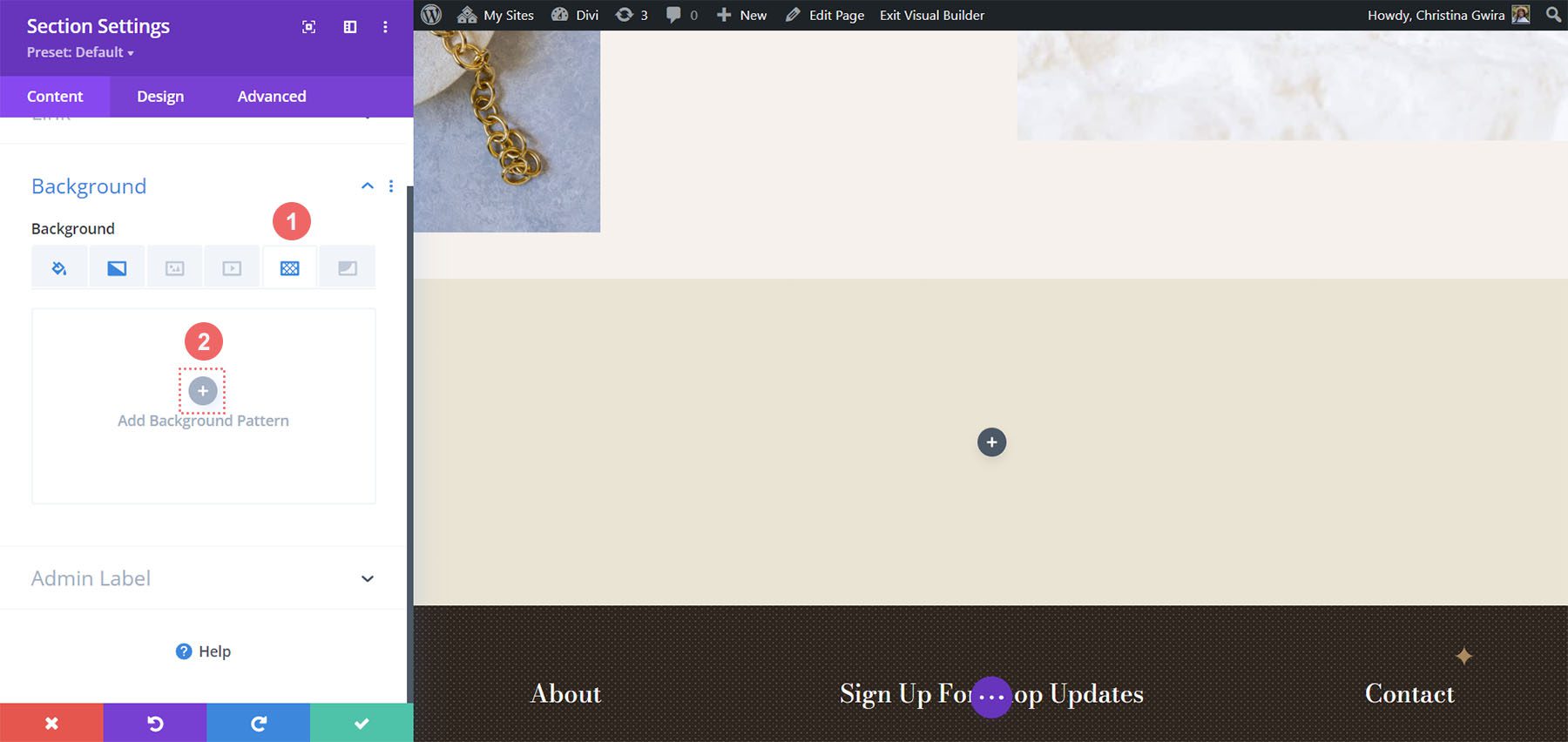
Queremos dejar el gradiente de fondo y el color. Ahora, agreguemos un patrón de fondo a la sección. Haga clic en el icono Patrón de fondo . Luego, haga clic en el ícono más para agregar un patrón de fondo.

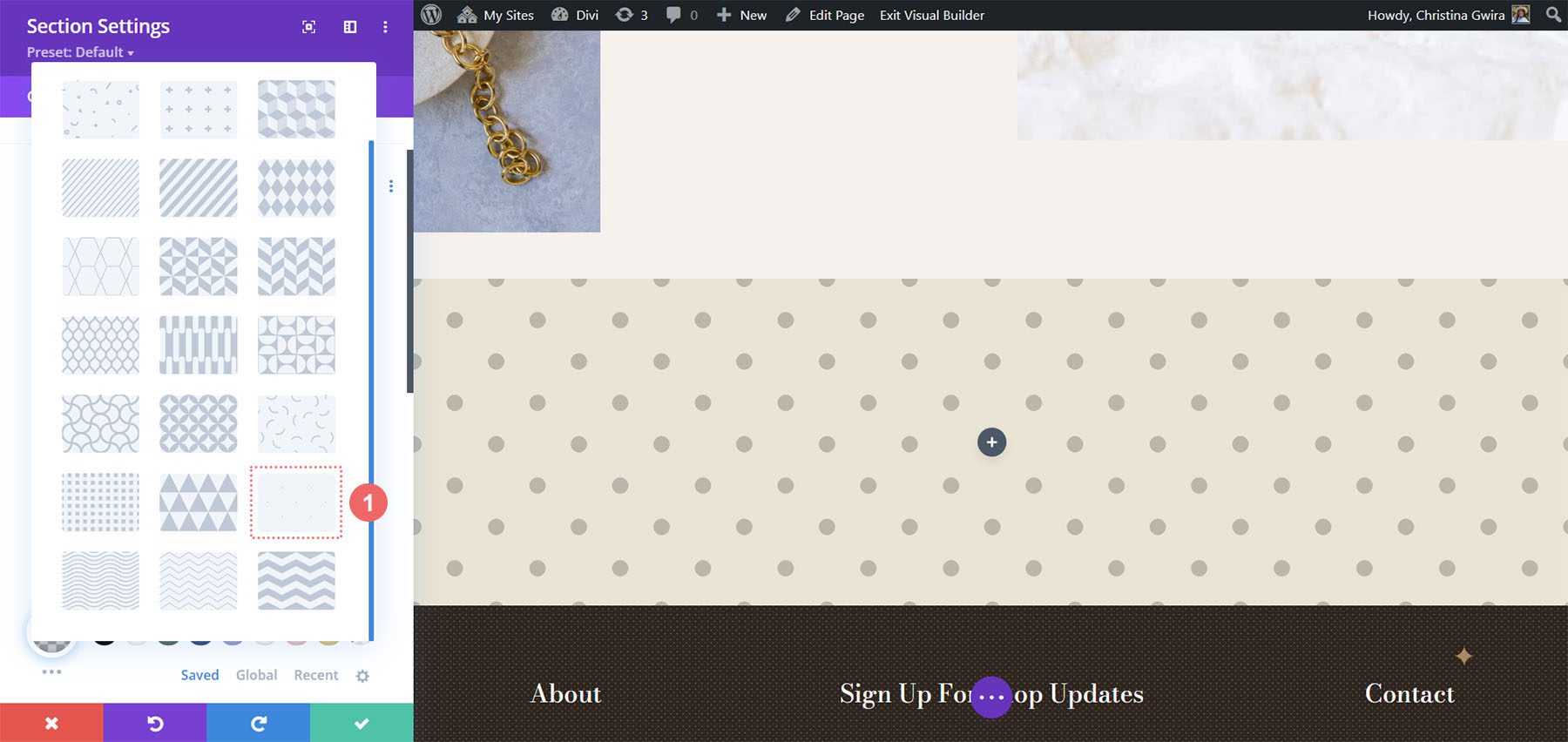
Usaremos el siguiente patrón de fondo.

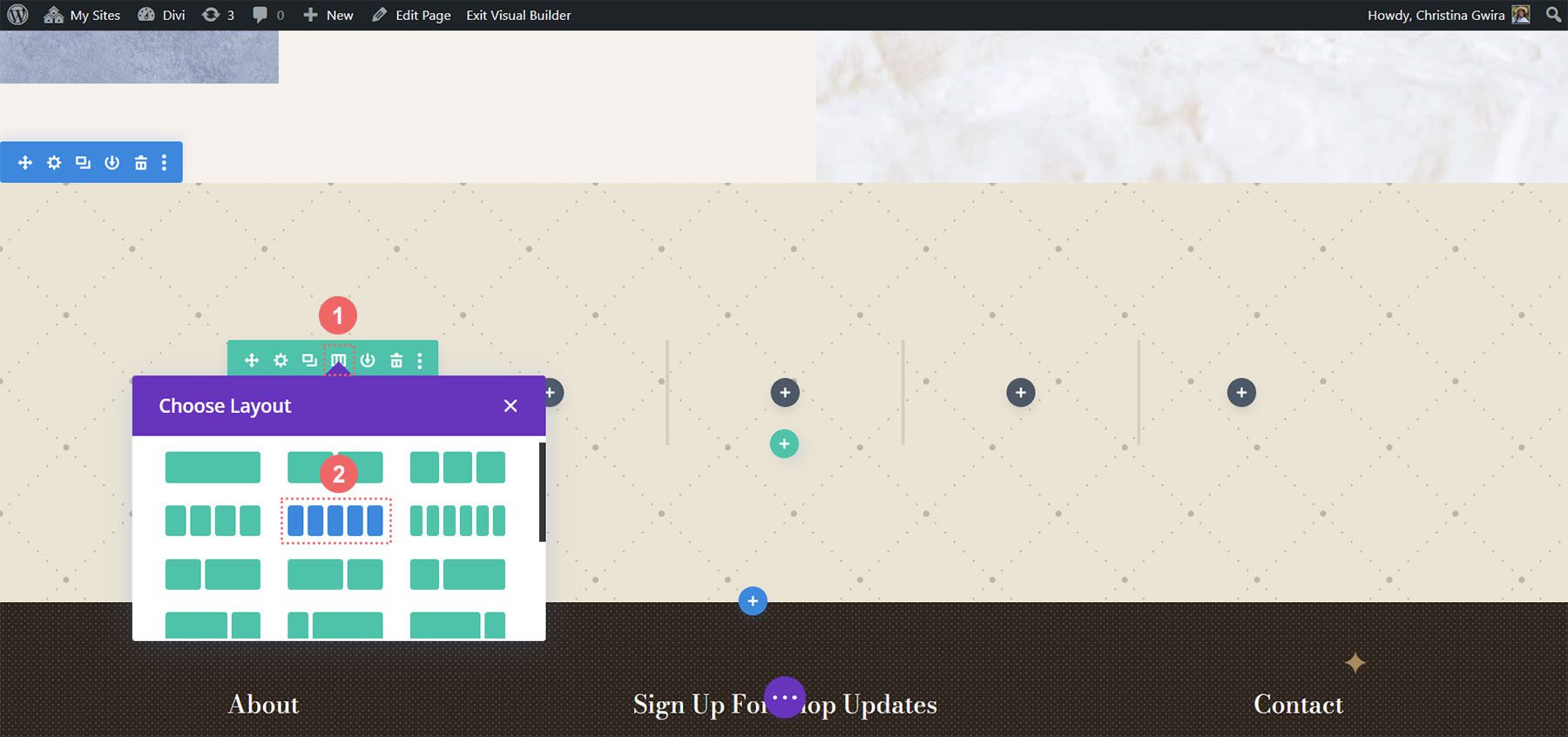
Haga clic en el icono de verificación verde para guardar la configuración de la sección. Ahora vamos a cambiar el número de columnas de nuestra fila. Para este diseño, vamos a tener cinco columnas para nuestros módulos de contador circular.

Agregar módulo de círculo
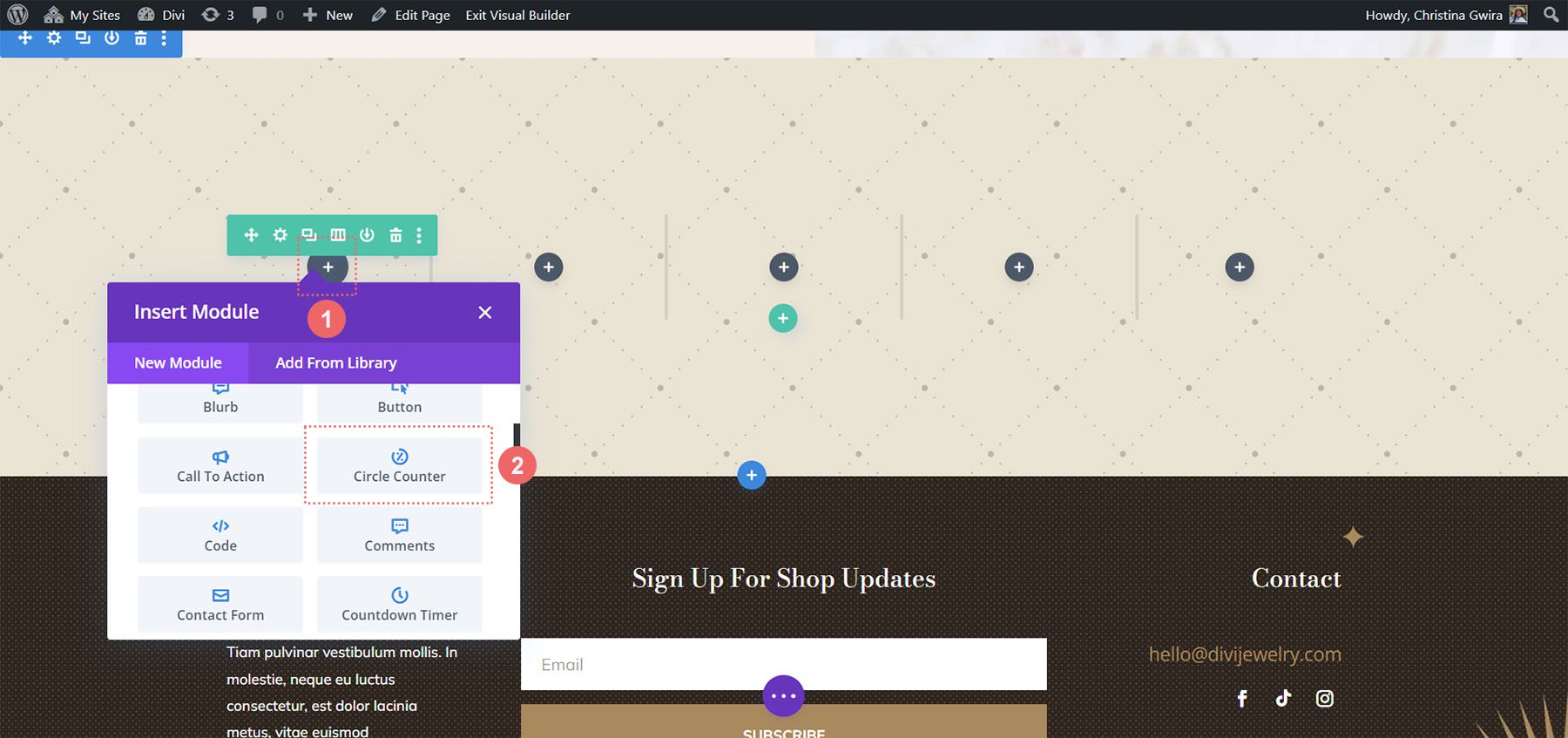
Con las columnas y secciones creadas, haga clic en el ícono gris más para agregar nuestro módulo de contador circular.

Con el módulo agregado a la columna, como antes, agregamos nuestro contenido. Usaremos el signo de porcentaje en este diseño.

Dale estilo a tus contadores circulares
Ahora, vamos a comenzar a diseñar nuestros contadores.
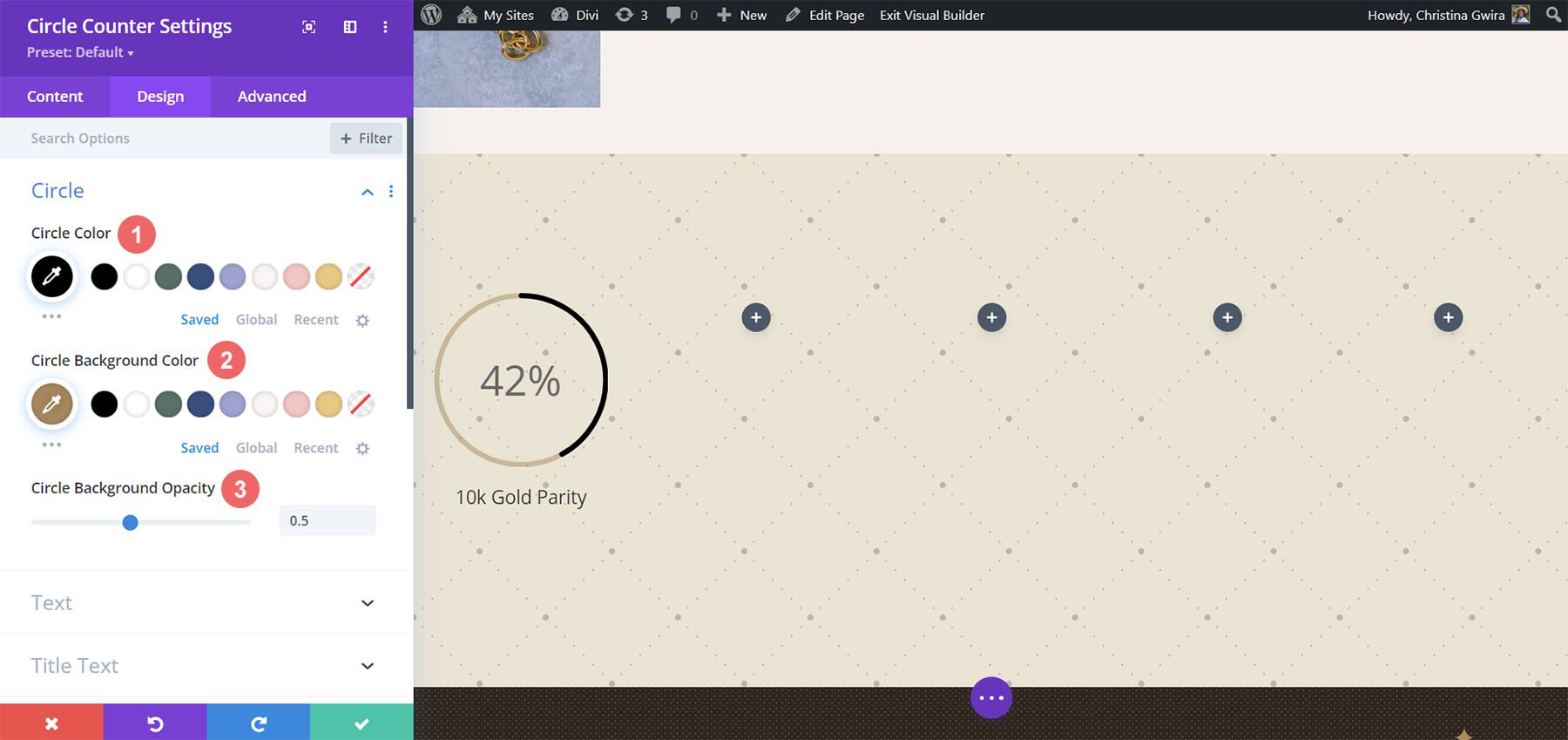
Estilizar el gráfico circular
Primero comenzamos con la parte circular de nuestro contador. Se utilizarán los siguientes ajustes:
Configuración de diseño de círculo:
- Color del círculo: #000000
- Color de fondo del círculo: #ac8961
- Opacidad de fondo del círculo: 0.5

Observe cómo cambiamos la opacidad del fondo para este diseño. Elegimos un color beige similar, pero aumentamos la opacidad para agregar un aire de lujo a nuestro diseño.
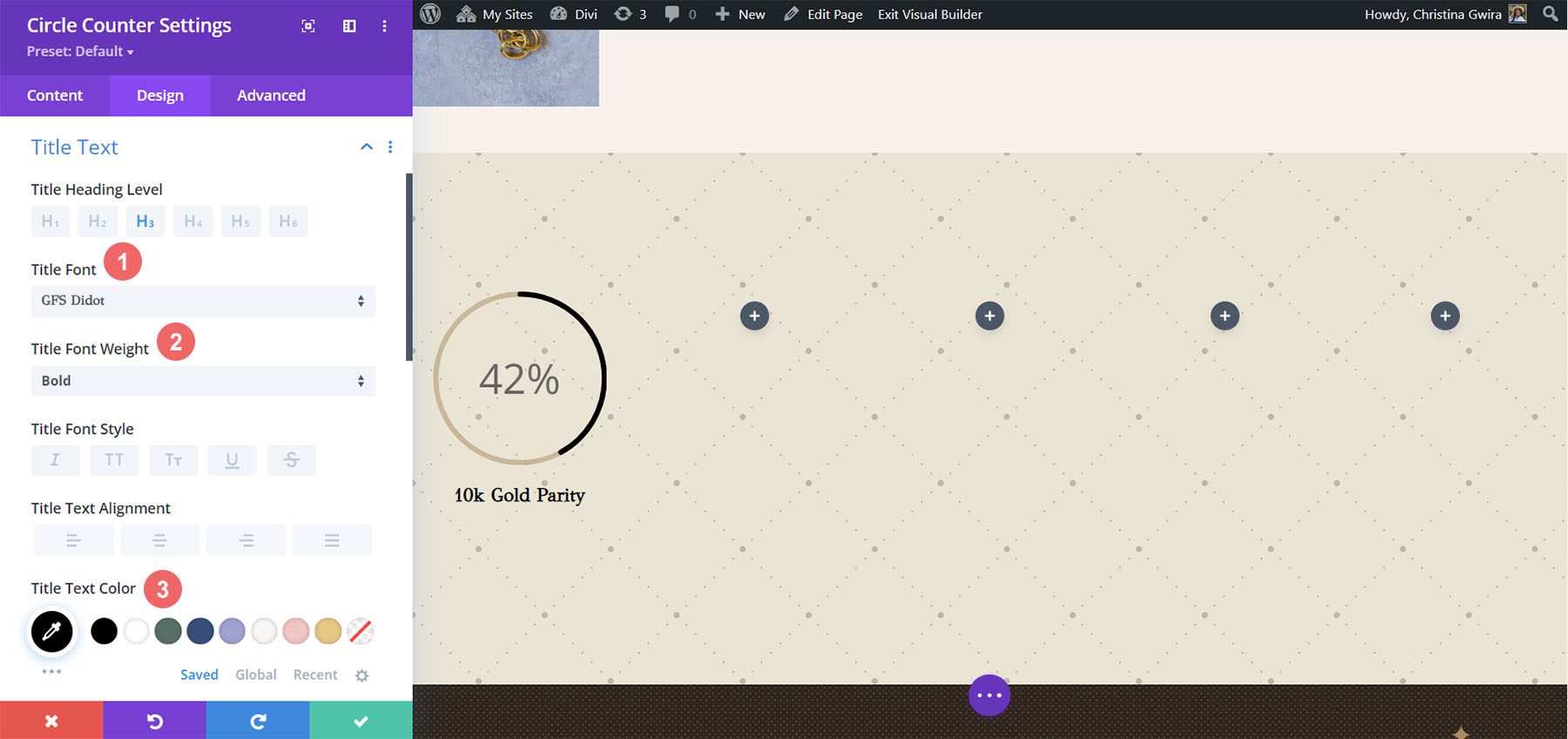
Agregar estilo al texto del título
Para el texto del título, usaremos la misma familia de fuentes que se usa en todo el paquete de diseño. Puede encontrar la configuración haciendo clic en la pestaña Texto del título. A continuación, encuentre las configuraciones que se usaron para diseñar el texto del título:
Configuración del texto del título:
- Fuente del texto del título: GFS Didot
- Peso de la fuente del título: Negrita
- Color del texto del título: #000000

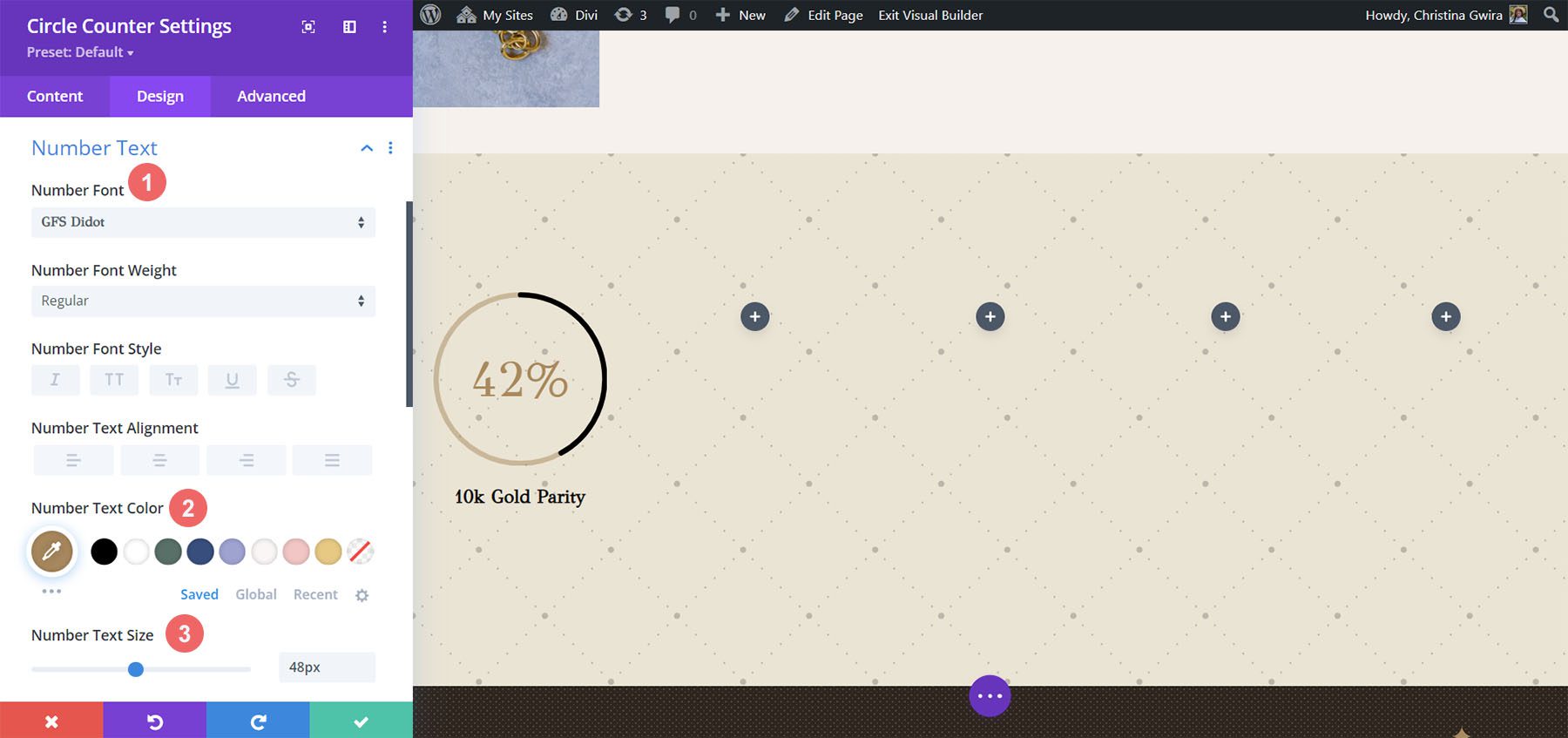
Dar estilo al texto del número
Para el texto del número, usaremos un color dorado para recordar los colores utilizados en la marca de este paquete de diseño. Hacemos clic en la pestaña Texto del número para ingresar la configuración que usaremos a continuación:
Estilo de texto numérico:
- Número de fuente: GFS Didot
- Color del texto del número: #ac8961
- Tamaño del texto del número: 48 px

Guardar y duplicar nuestro trabajo
Una vez que hayamos ingresado todas estas configuraciones, ahora hacemos clic en la marca de verificación verde en la parte inferior del cuadro de configuración. Esto ahorrará todo nuestro arduo trabajo. Ahora, podemos duplicar el módulo, como hicimos en los estilos anteriores, y editar el contenido con los datos restantes.

También agregamos algunos Módulos de texto en otra fila arriba de nuestros Módulos circulares para agregar contexto a nuestros puntos de datos.
¡Hasta el próximo diseño!
Design Four ft. Divi Hostel
Usaremos el paquete de diseño de Divi Hostel para nuestro cuarto diseño de esta publicación. Específicamente, modificaremos la sección de servicios dentro de la plantilla de la página de destino .

Eliminar módulos de la sección
Para prepararnos para nuestro módulo circular, debemos eliminar los módulos que están dentro de la sección.

Queremos tener cuatro columnas para nuestros módulos circulares, así que dejaremos la estructura de filas como está.
Agregar módulo de círculo
Haga clic en el ícono gris más para agregar el Módulo de contador circular a la primera columna de la fila.

Agregar contenido
Una vez en la pestaña Contenido de la configuración del módulo, agregue su título y punto de datos.

Comience a diseñar el módulo de contador de círculos
Cambie a la pestaña Diseño para comenzar a diseñar su Módulo de contador circular. Comenzaremos con el gráfico circular.
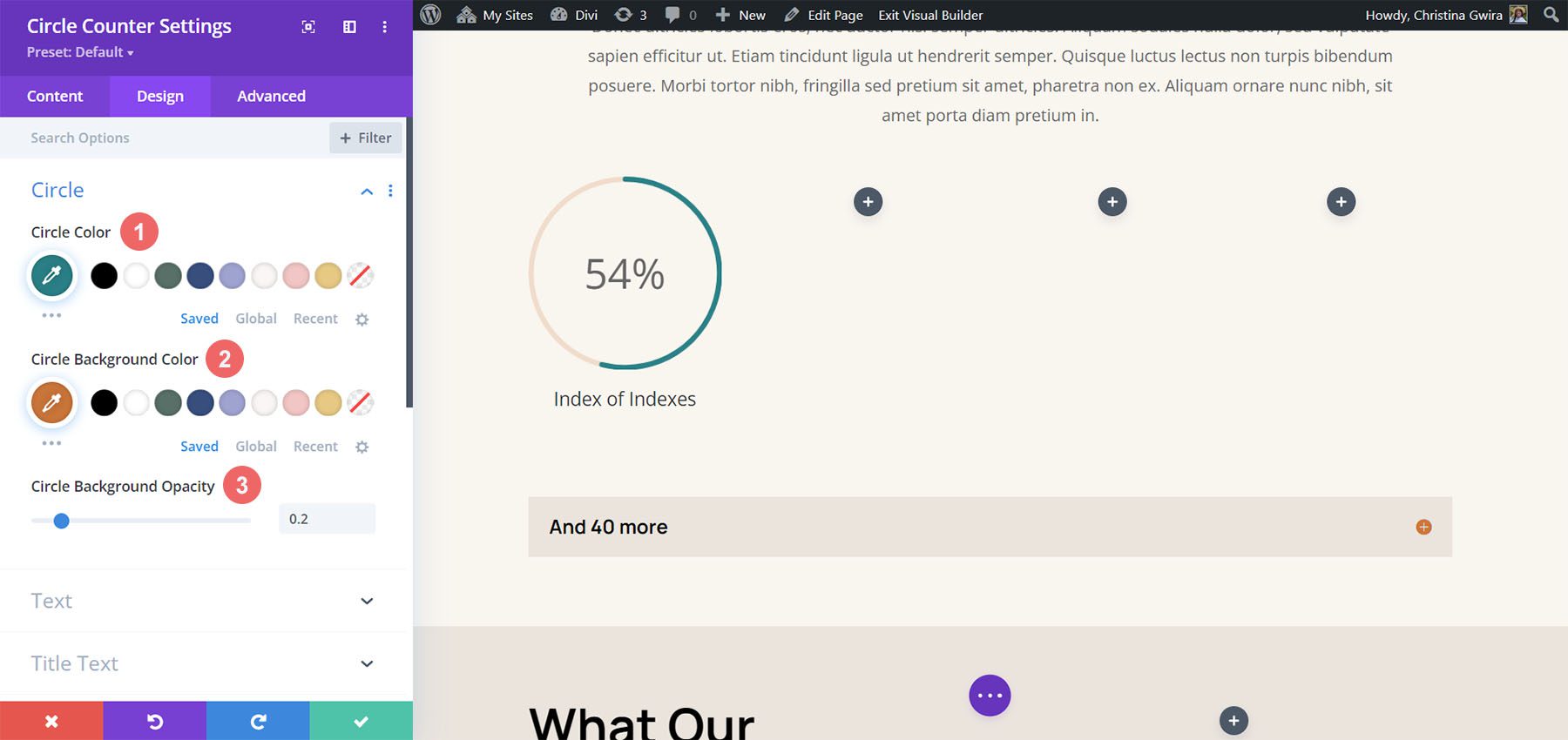
Dar estilo al círculo del módulo de contador de círculos
Usaremos la siguiente configuración para diseñar el gráfico circular del módulo:
Configuración de diseño de círculo:
- Color del círculo: #008186
- Color de fondo del círculo: #d37643
- Opacidad de fondo del círculo: 0.2

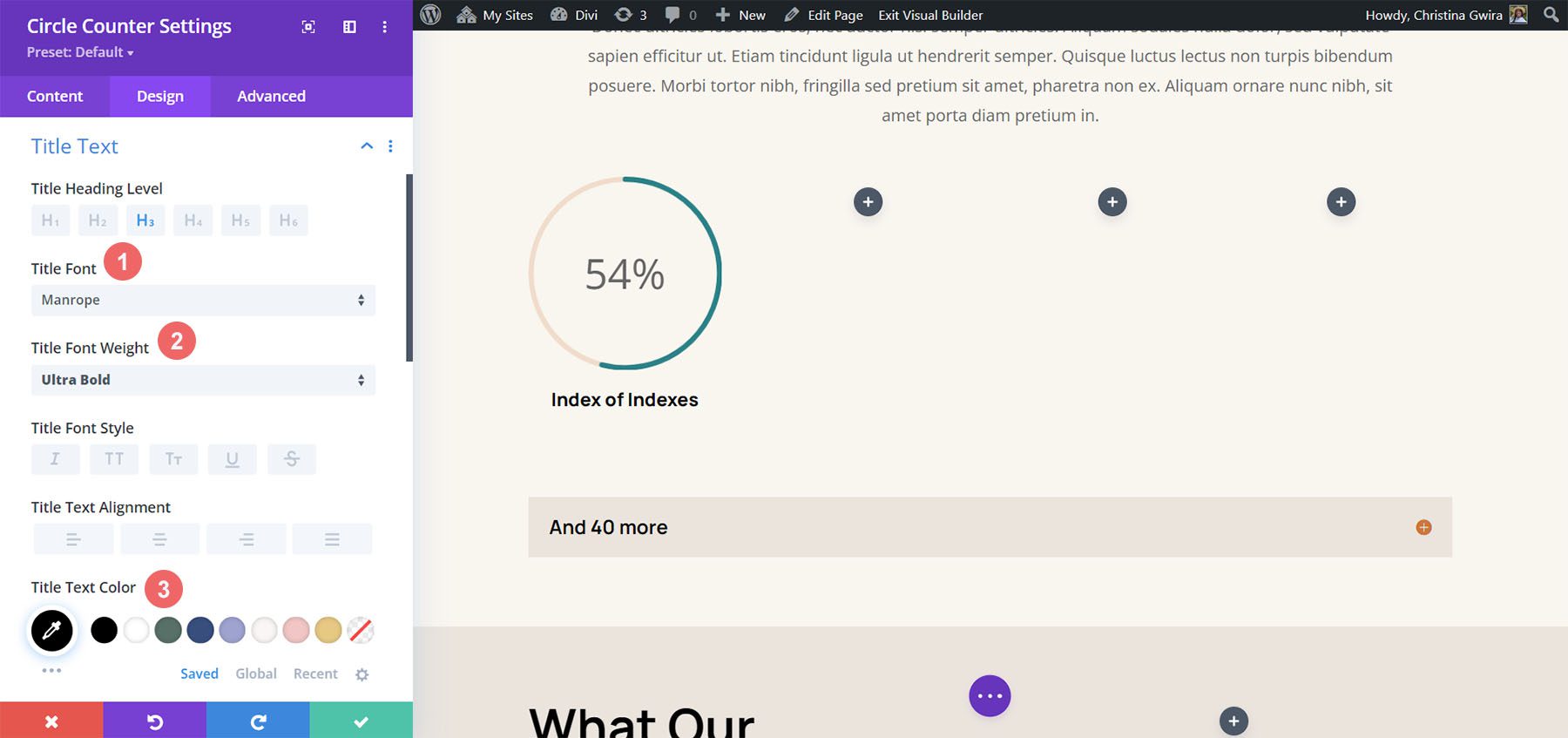
Estilo del texto del título
A continuación, pasaremos a diseñar el texto del título del módulo. Usaremos la siguiente configuración:
Configuración del texto del título:
- Fuente del texto del título: Manrope
- Peso de la fuente del título: ultra negrita
- Color del texto del título: #000000

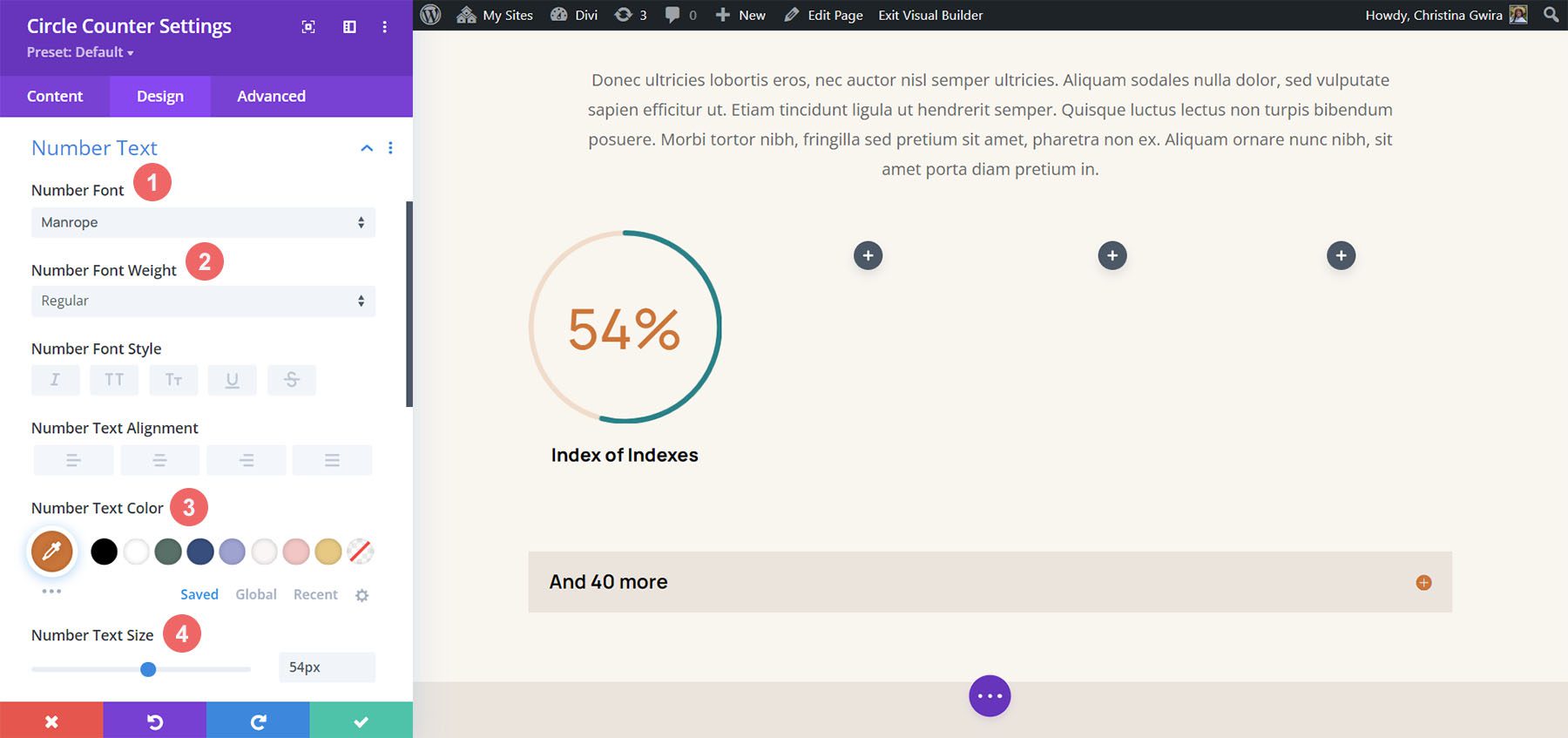
Estilos de texto numérico
Finalmente, aplicaremos estilo al número dentro de nuestro Módulo de Contador de Círculos. Los ajustes que usaremos están aquí:
Estilo de texto numérico:
- Número de fuente: Manrope
- Número de fuente: Regular
- Color del texto del número: #d37643
- Tamaño del texto del número: 54px

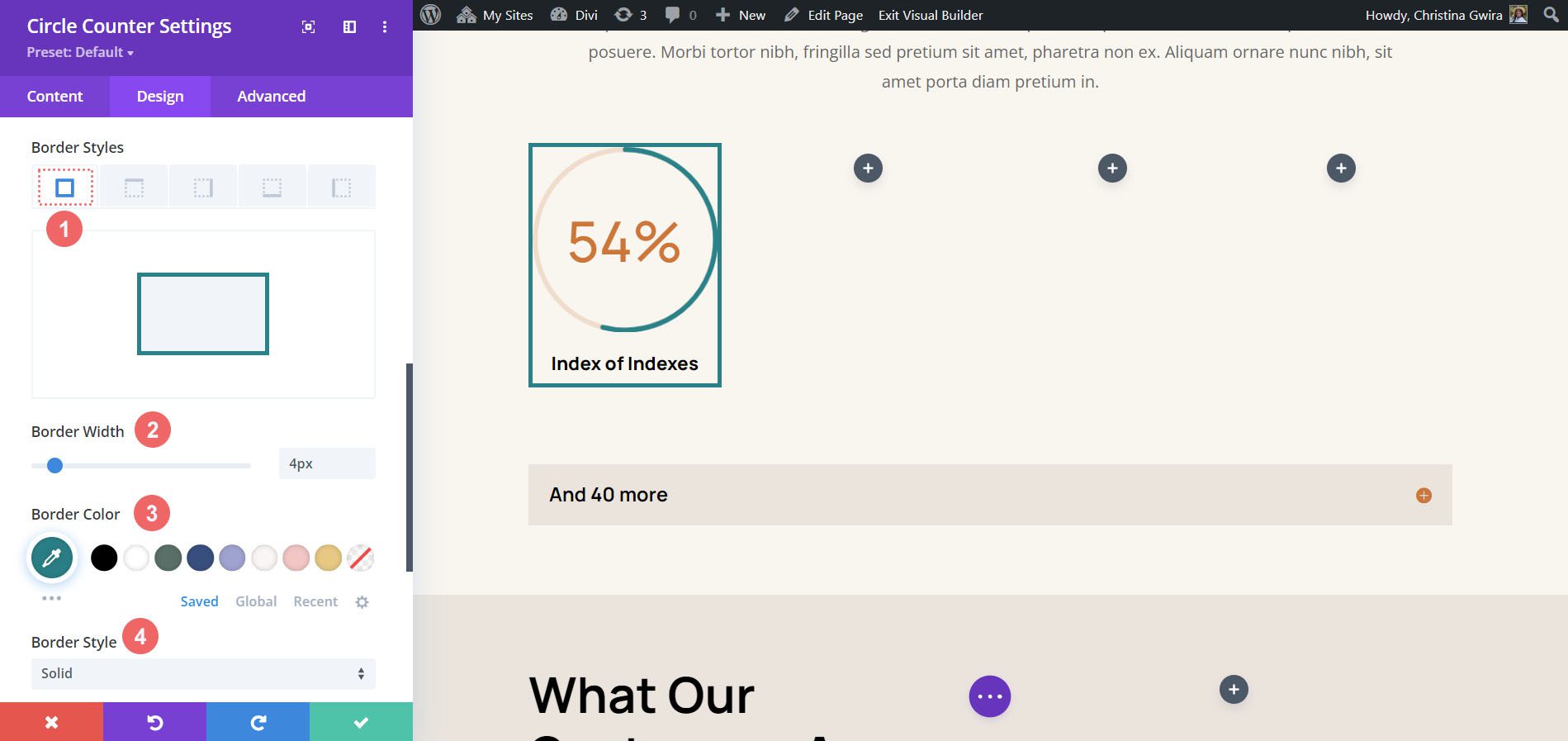
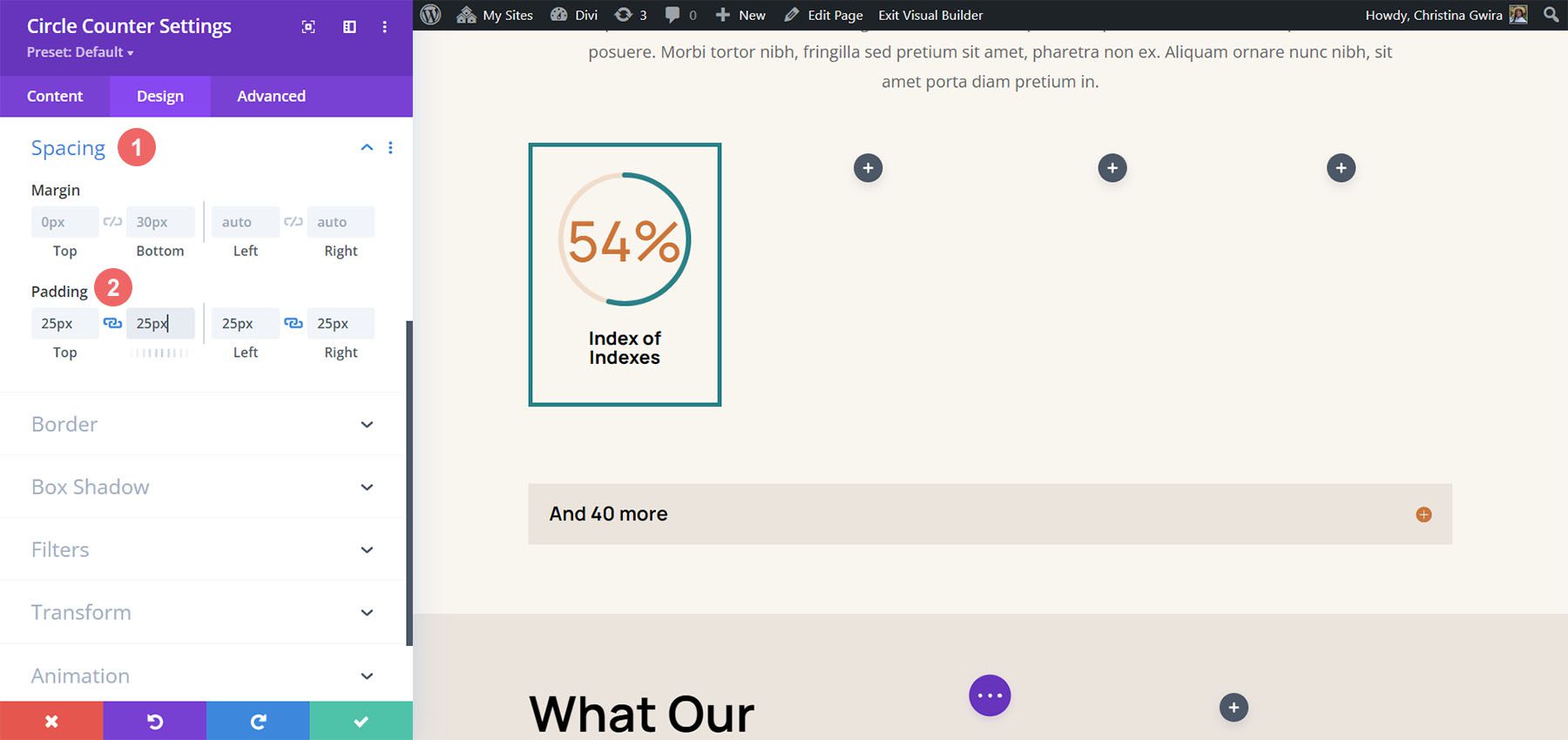
Agregar borde y relleno
Agreguemos un borde y algo de espacio al módulo para agregar algo de interés al módulo de contador de círculos. En la pestaña Diseño de configuración de contador circular, haga clic en la pestaña Borde . Allí, aquí están las configuraciones a usar:
Configuración de borde:
- Fronteras: Todas las fronteras
- Ancho del borde: 4px
- Color del borde: #008186
- Estilo de borde: Sólido

Como puede ver, necesitamos agregar algo de relleno al módulo para que los bordes no se adhieran a los módulos. En primer lugar, hacemos clic en la pestaña Espaciado . A continuación, usaremos un relleno de 25 px para todos los lados.

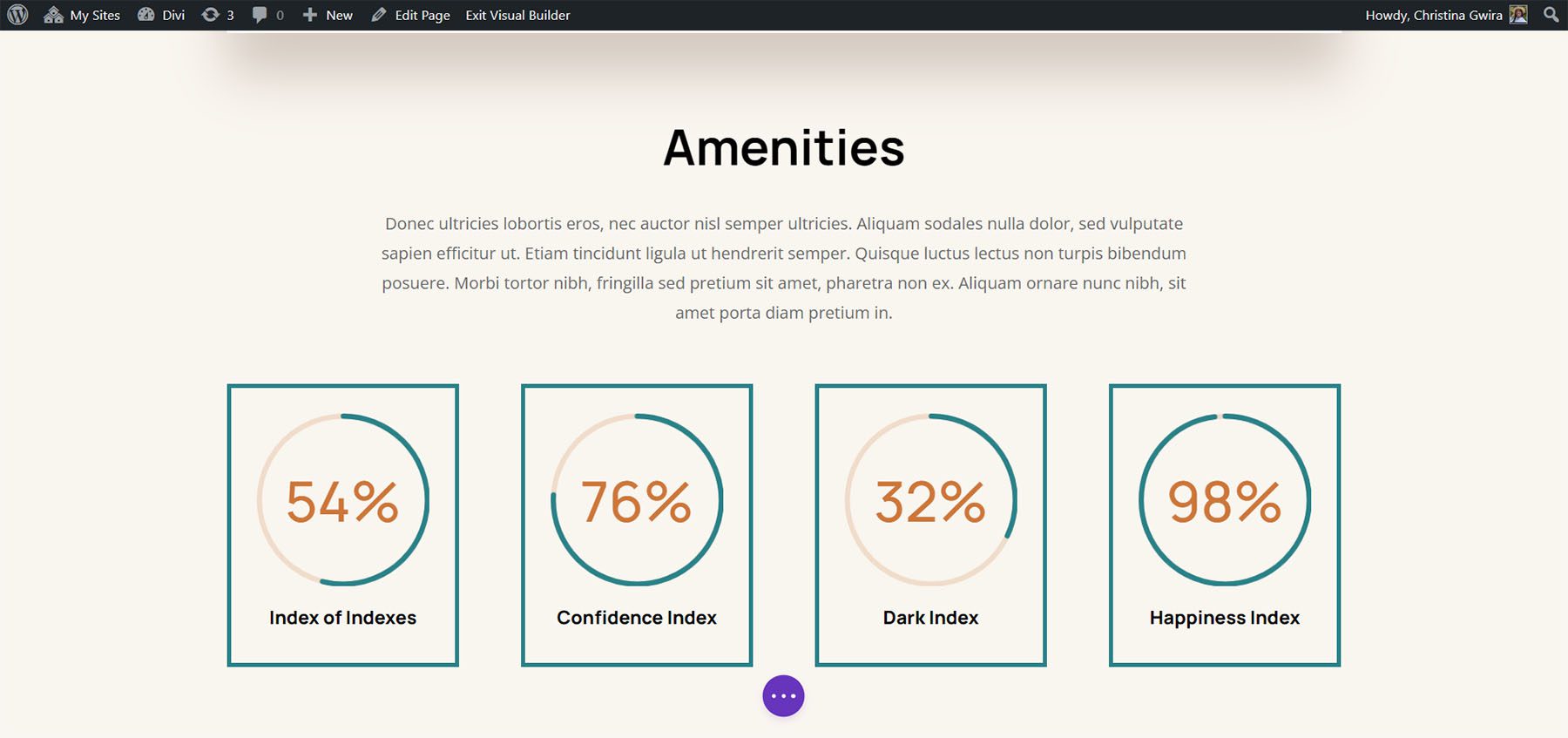
Duplica y actualiza tu módulo
Para ahorrar tiempo, usaremos el menú contextual para duplicar nuestro trabajo terminado para las otras columnas. Haga clic con el botón derecho en el módulo de contador de círculos terminado y haga clic en el icono de copia . Actualice el contenido según sea necesario para sus necesidades.

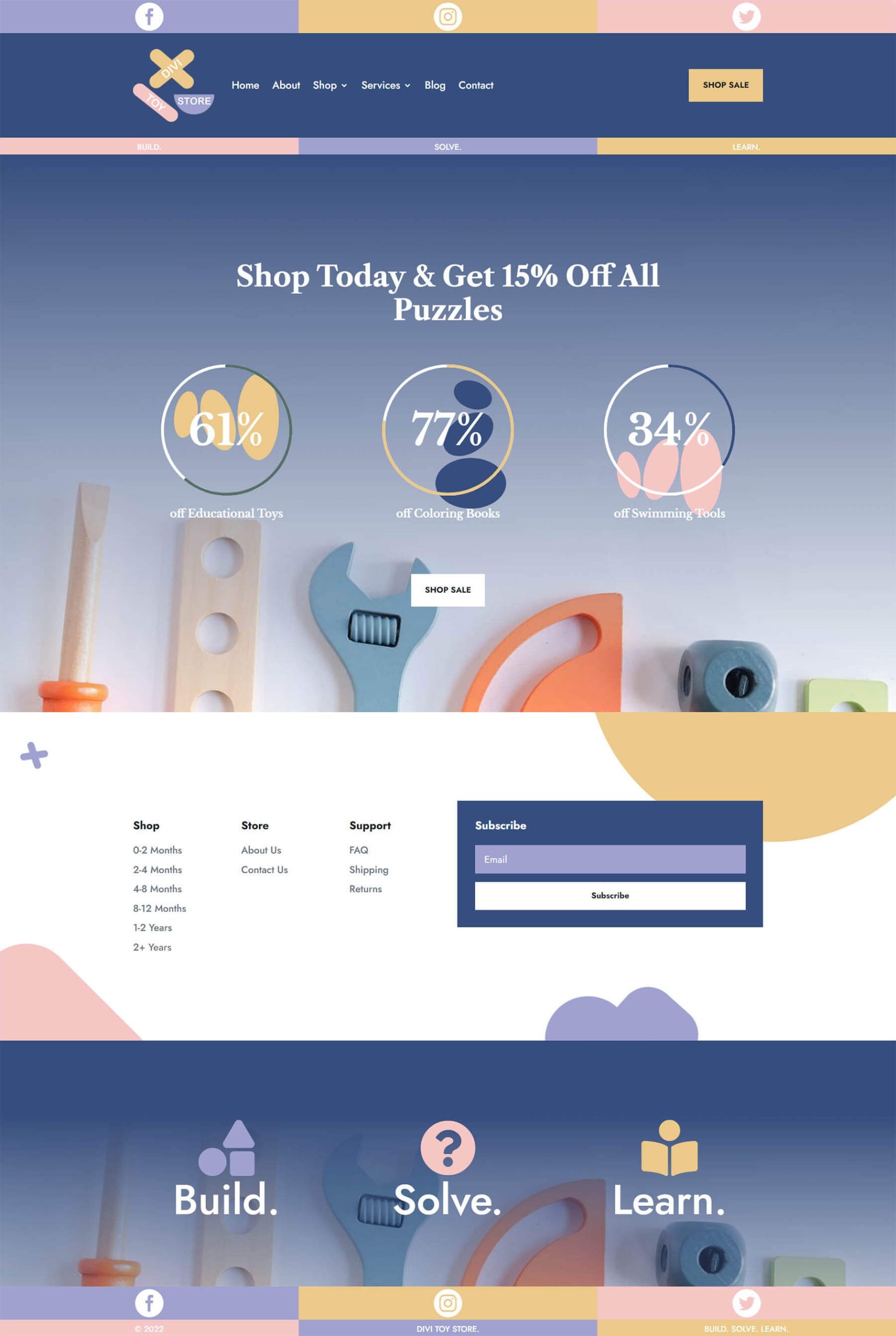
Ejemplo final: tienda de juguetes Divi
Para nuestro último ejemplo de diseño del módulo de contador circular de Divi, usaremos el paquete de diseño de la tienda de juguetes . Modificaremos el diseño de inicio dentro del paquete, específicamente, la sección de llamada a la acción en la parte inferior de la página.

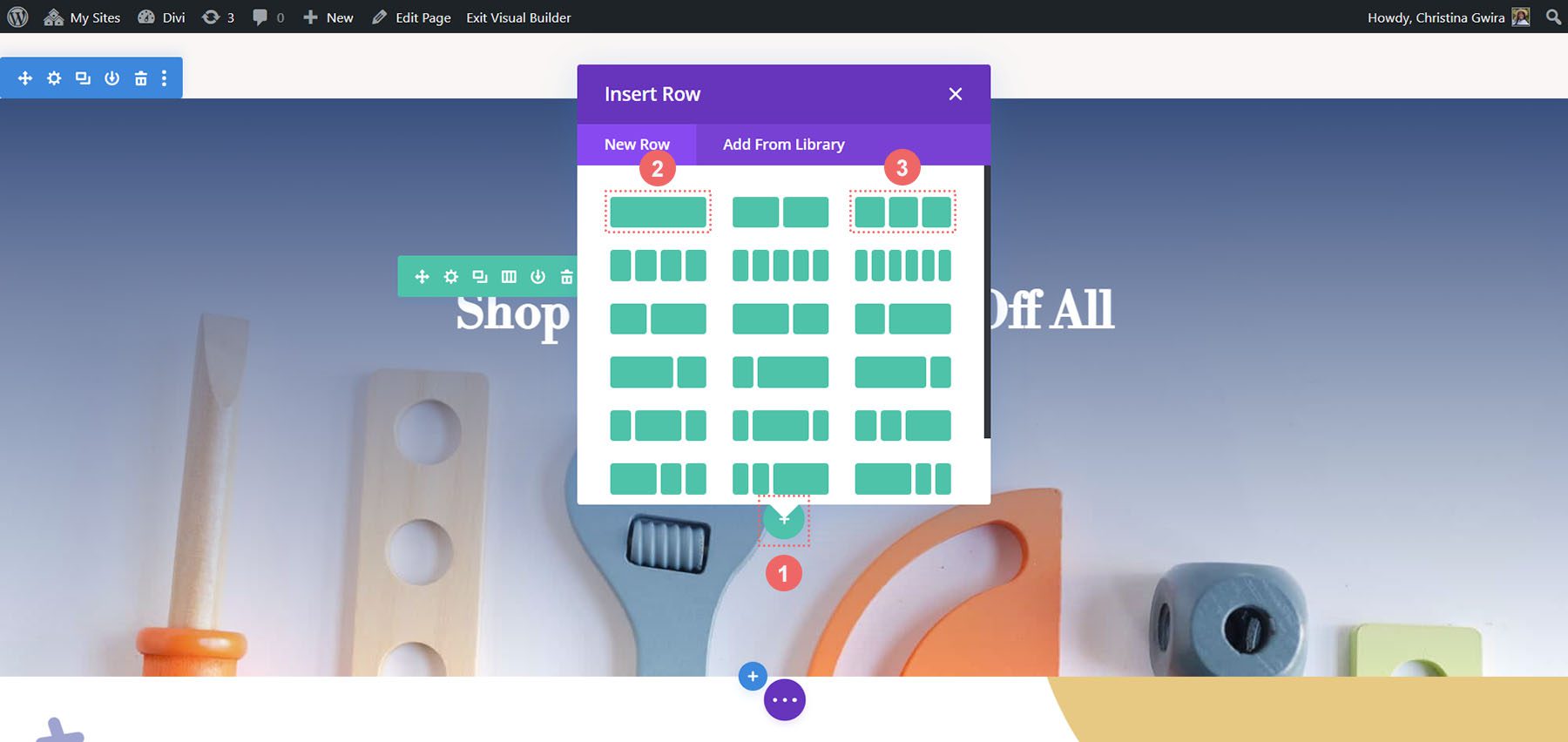
Agregar filas a la sección
A diferencia de nuestros ejemplos anteriores, agregaremos dos filas a esta sección. Esta fila será donde agregaremos nuestros módulos de contador circular. Para agregar una nueva fila, coloque el cursor sobre la fila y haga clic en el ícono verde más . Haz esto dos veces.

Luego, mueva el módulo de botones de la primera a la tercera fila. Entonces, ahora tendremos tres filas dentro de esta sección: la primera fila contendrá la llamada a la acción, la sección permanecerá vacía (por ahora) y la tercera fila tendrá el botón.

Cambiar estructura de columna y agregar módulo
Ahora, cambiemos la estructura de la fila que albergará nuestro Módulo Contador de Círculos. Para hacer esto, desplace el cursor sobre el ícono de la cuadrícula en el menú de la fila verde. Seleccione la estructura de 3 columnas , agregaremos tres módulos a esta fila.

En las primeras columnas, vamos a agregar el módulo de contador de círculos haciendo clic en el ícono gris con el signo más y luego haciendo clic en el ícono del módulo de contador de círculos .

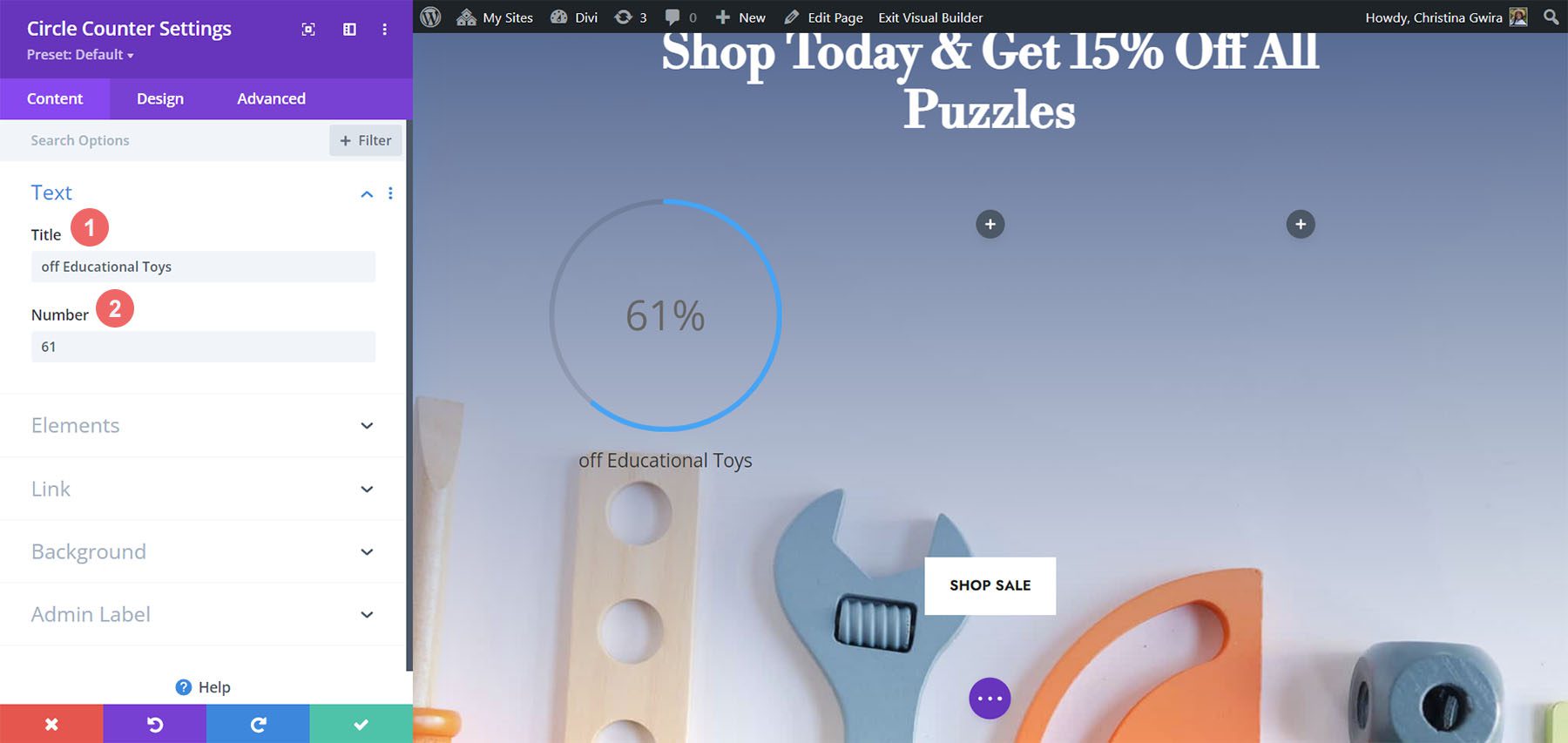
Agregar contenido al módulo de contador de círculos
Ahora, vamos a agregar nuestro contenido y datos a nuestro módulo Circle Counter.

Dale estilo al módulo del contador de círculos
Al igual que con nuestros ejemplos anteriores, pasamos a la pestaña Diseño para diseñar el texto del título, el texto del número y más. Sin embargo, haremos algo un poco diferente para completar este tutorial.
Diseñar el contador circular
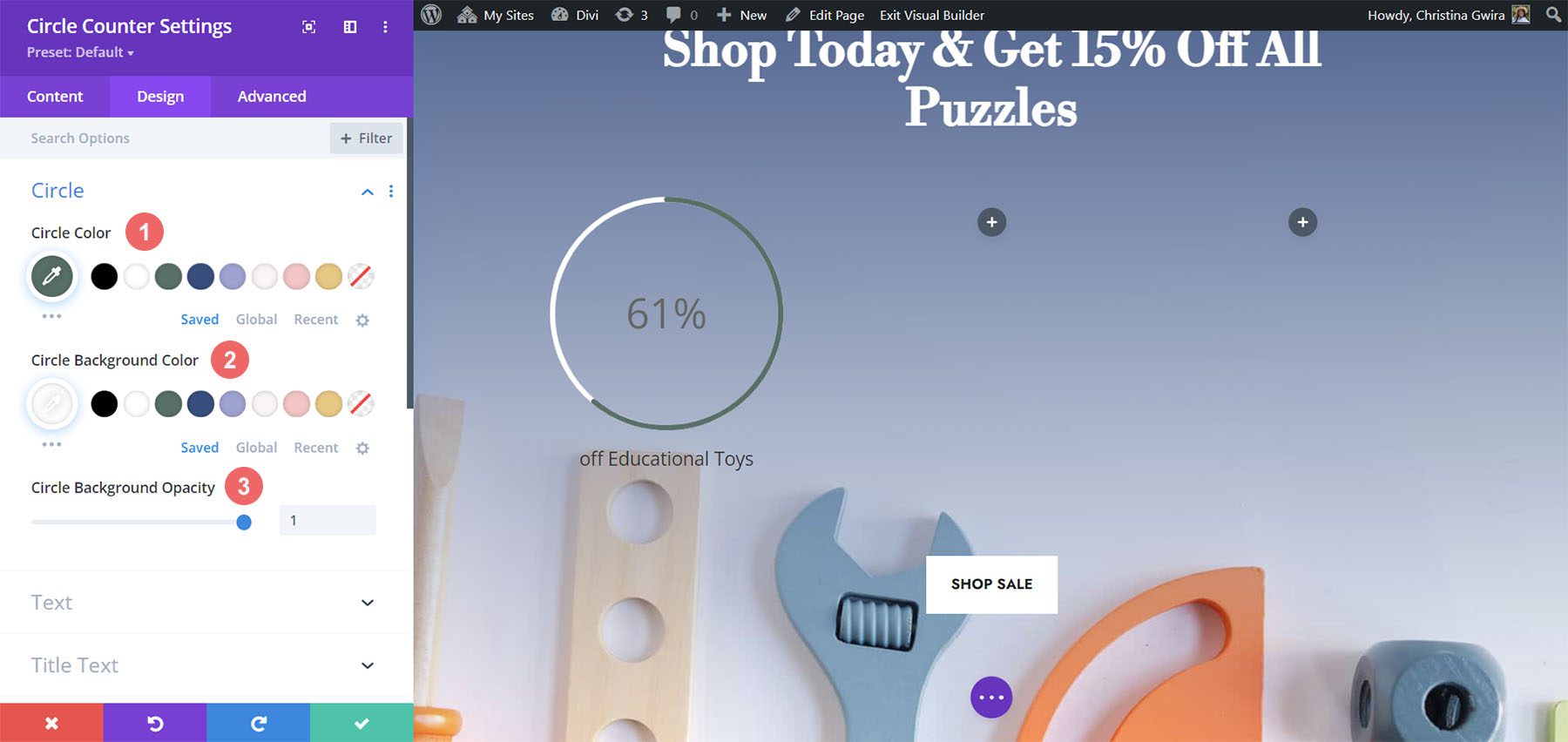
Comenzaremos diseñando nuestro contador circular con la siguiente configuración:
Configuración de diseño de círculo:
- Color del círculo: #557068
- Color de fondo del círculo: #ffffff
- Opacidad del fondo del círculo: 1

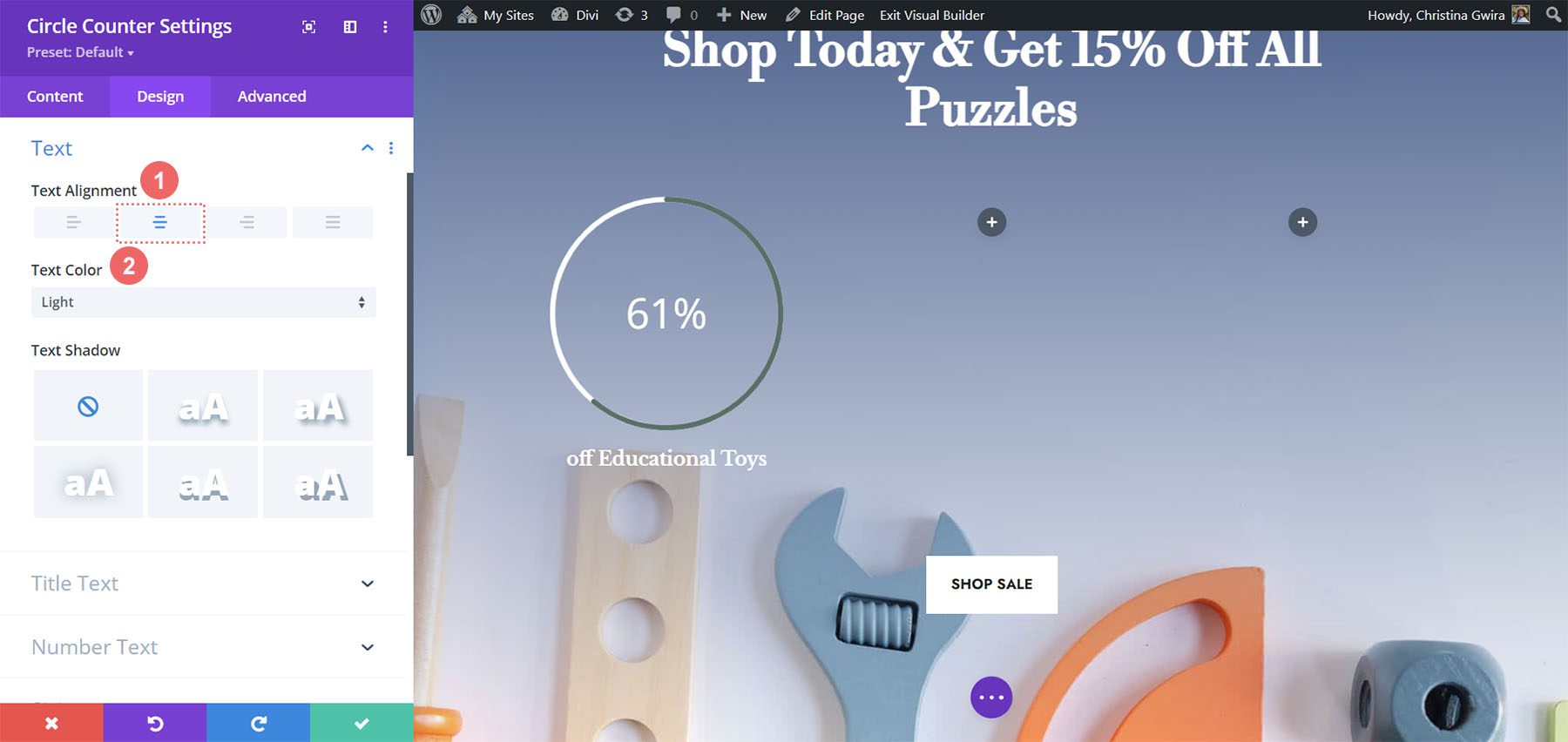
Observe cómo no usamos transparencia para la opacidad del fondo del círculo. Para este diseño, haremos clic en la pestaña Texto y seleccionaremos Claro como el color del texto . Esto hará que el título y el número sean blancos, o el color que hayas establecido como color de fuente claro para la página.
Configuración de diseño de texto:
- Alineación de texto: Centro
- Color del texto: Claro

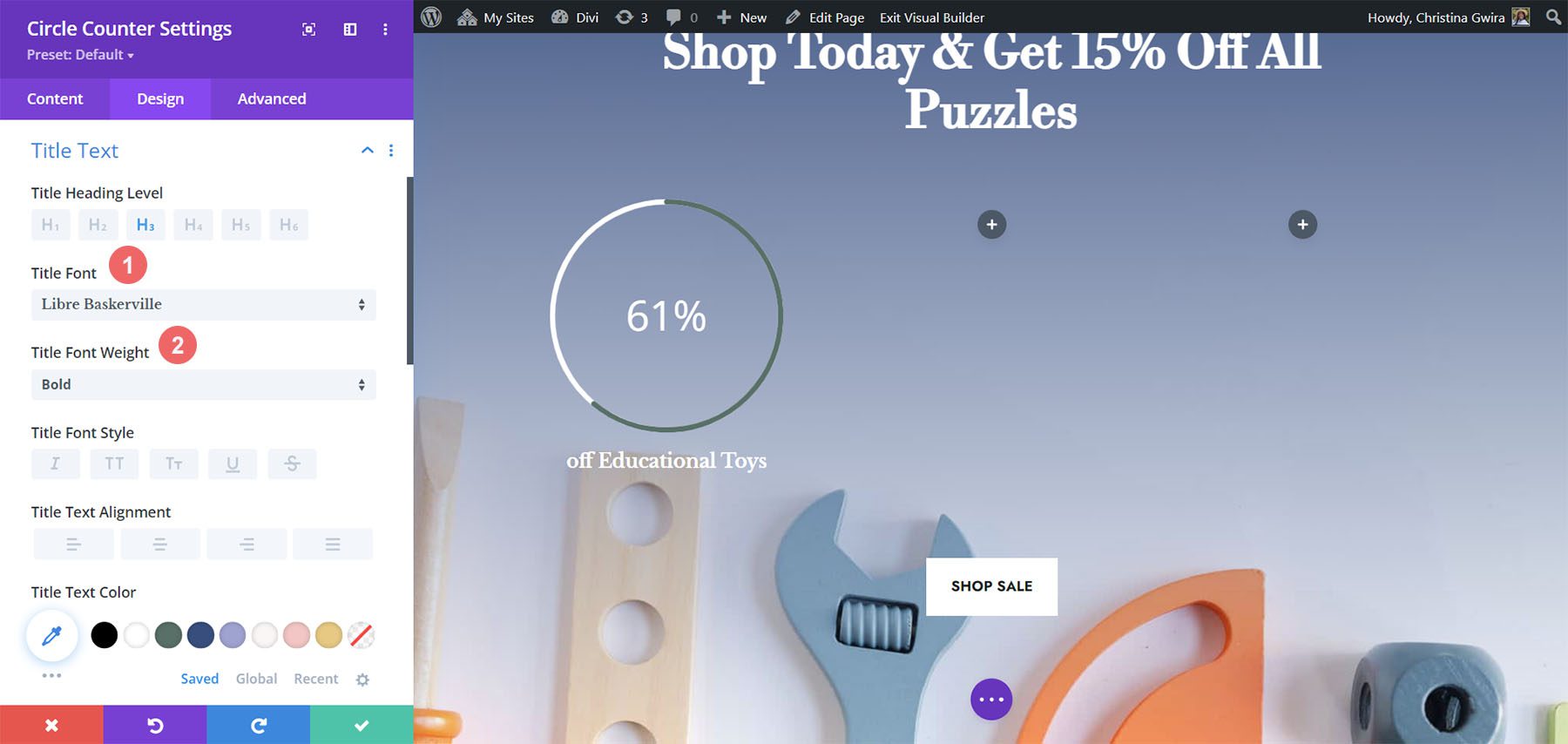
Agregar estilo al texto del título
Para el estilo del texto del título, usaremos la misma fuente utilizada en el paquete de diseño de la tienda de juguetes Divi. Aquí están los ajustes a utilizar:
Configuración del texto del título:
- Fuente del título: Libre Baskerville
- Peso de la fuente del título: Negrita

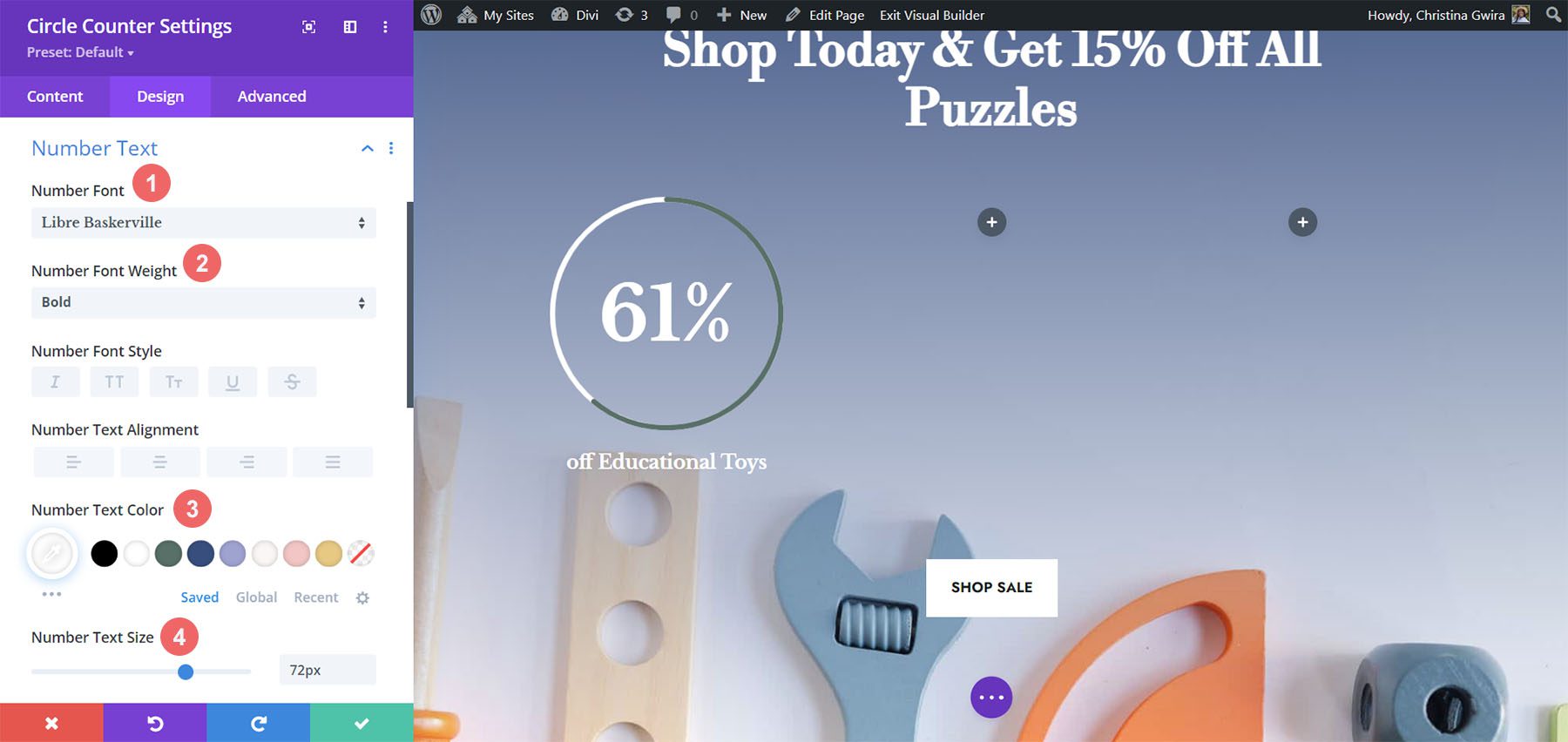
Dar estilo al texto del número
Para el texto del número, usaremos la siguiente configuración:
Configuración de texto numérico:
- Número de fuente: Libre Baskerville
- Peso de fuente de número: Negrita
- Color del texto del número: #ffffff
- Tamaño del texto del número: 72 px

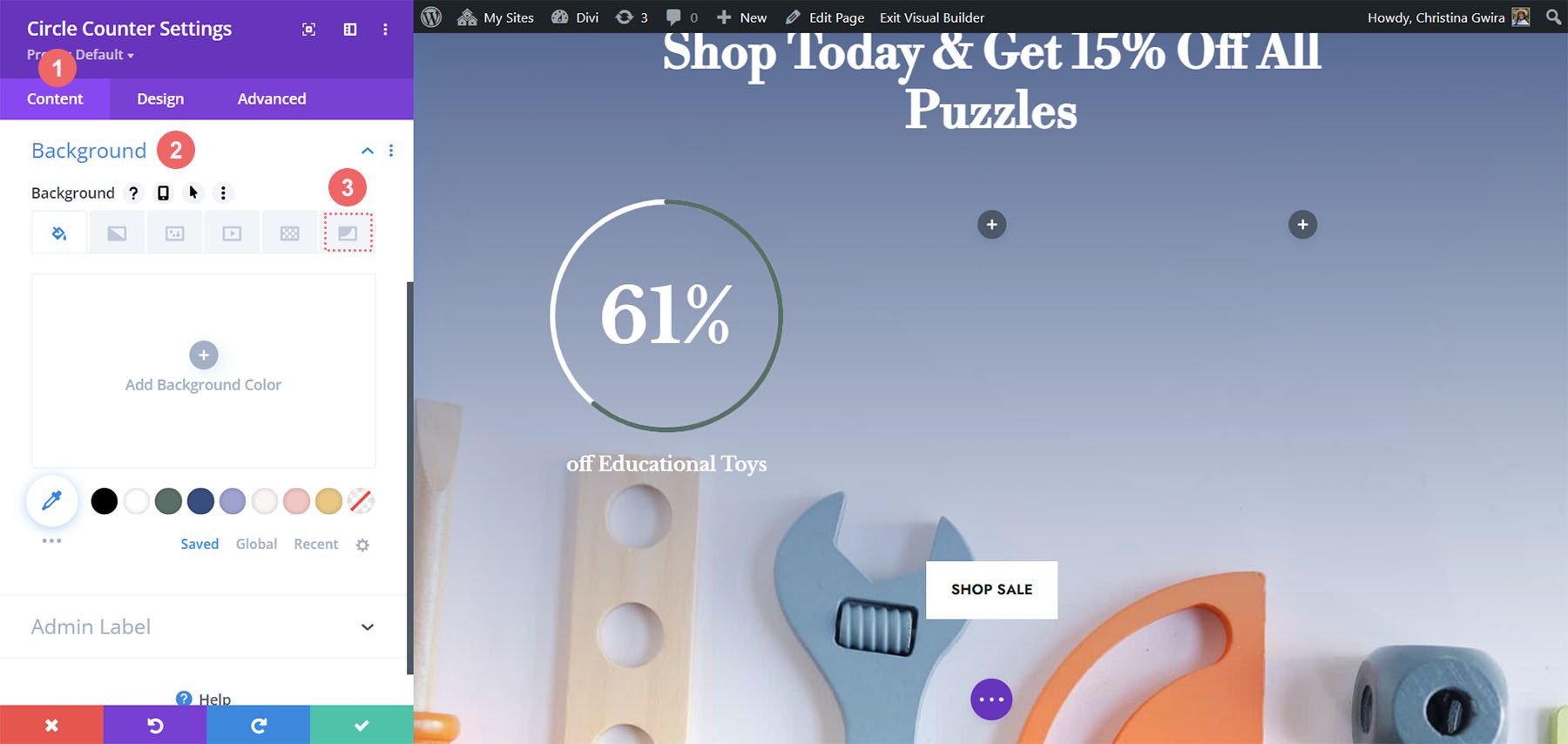
Agregar acentos al módulo de contador de círculos
Para finalizar este tutorial, vamos a volver a la pestaña Contenido. Luego vamos a hacer clic en la pestaña Fondo para agregar algunos acentos a nuestro Módulo de contador circular. Luego nos moveremos al ícono de Máscara de fondo .

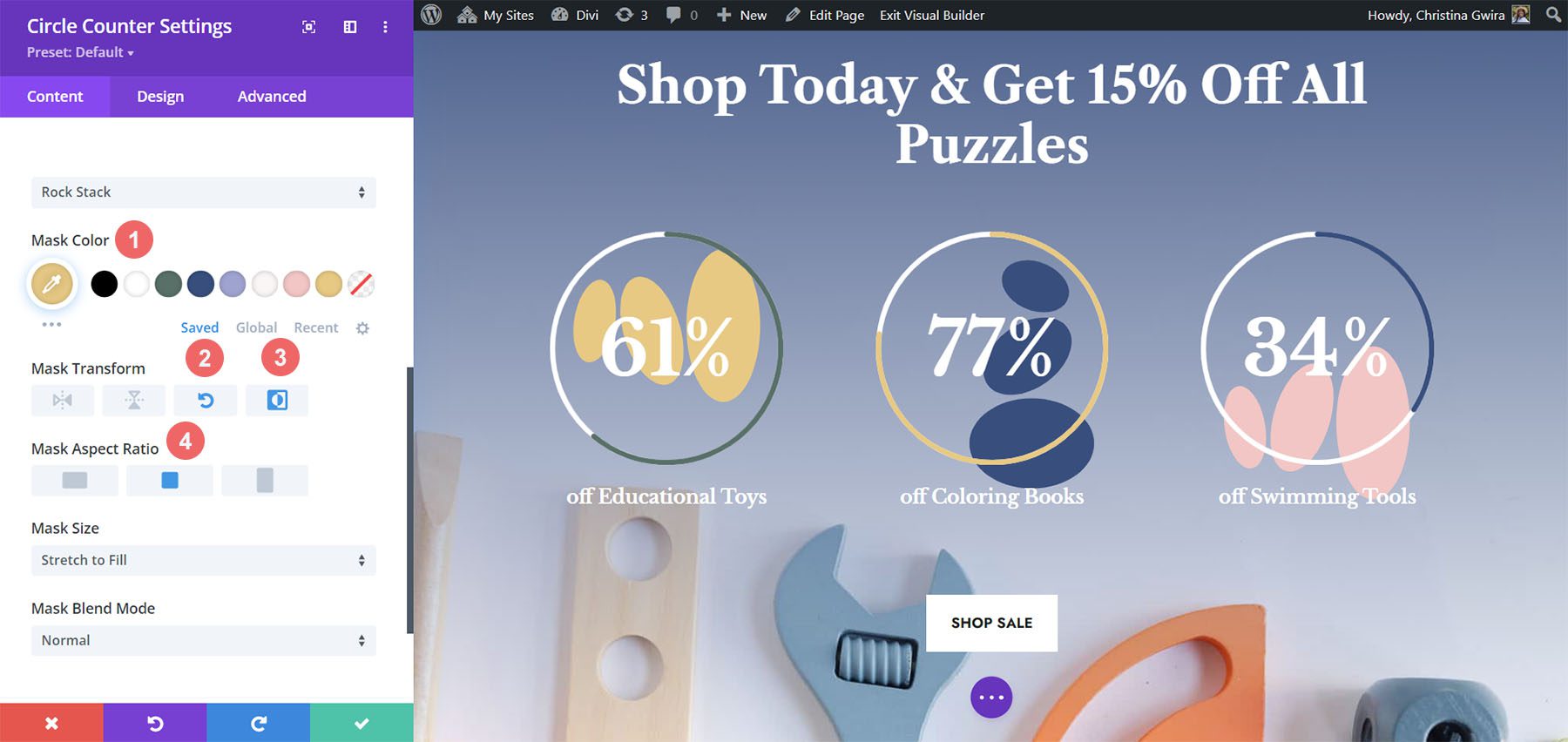
Dar estilo a la máscara de fondo para el módulo de contador de círculos
Para la máscara de fondo, usaremos las siguientes configuraciones para agregar un acento a su módulo de contador de círculos
Configuración de máscara de fondo:
- Diseño de máscara de fondo: Rock Stack
- Color de la máscara: #eac989
- Transformación de máscara: rotar, invertir
- Relación de aspecto de la máscara: cuadrado

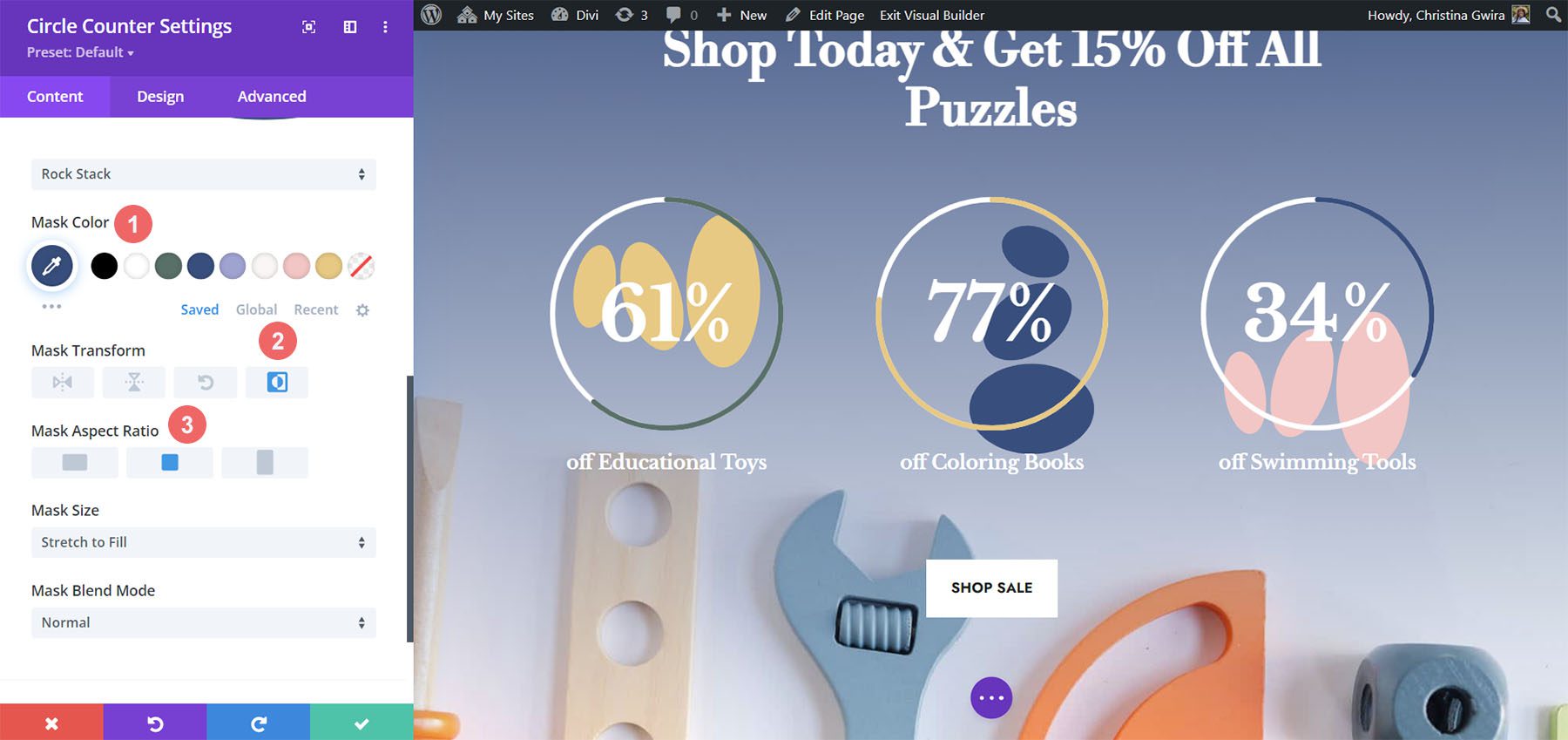
Para el segundo módulo, usamos la siguiente configuración:
Configuración de máscara de fondo (Módulo 2):
- Diseño de máscara de fondo: Rock Stack
- Color de la máscara: #354e7c
- Transformación de máscara: Invertir
- Relación de aspecto de la máscara: cuadrado

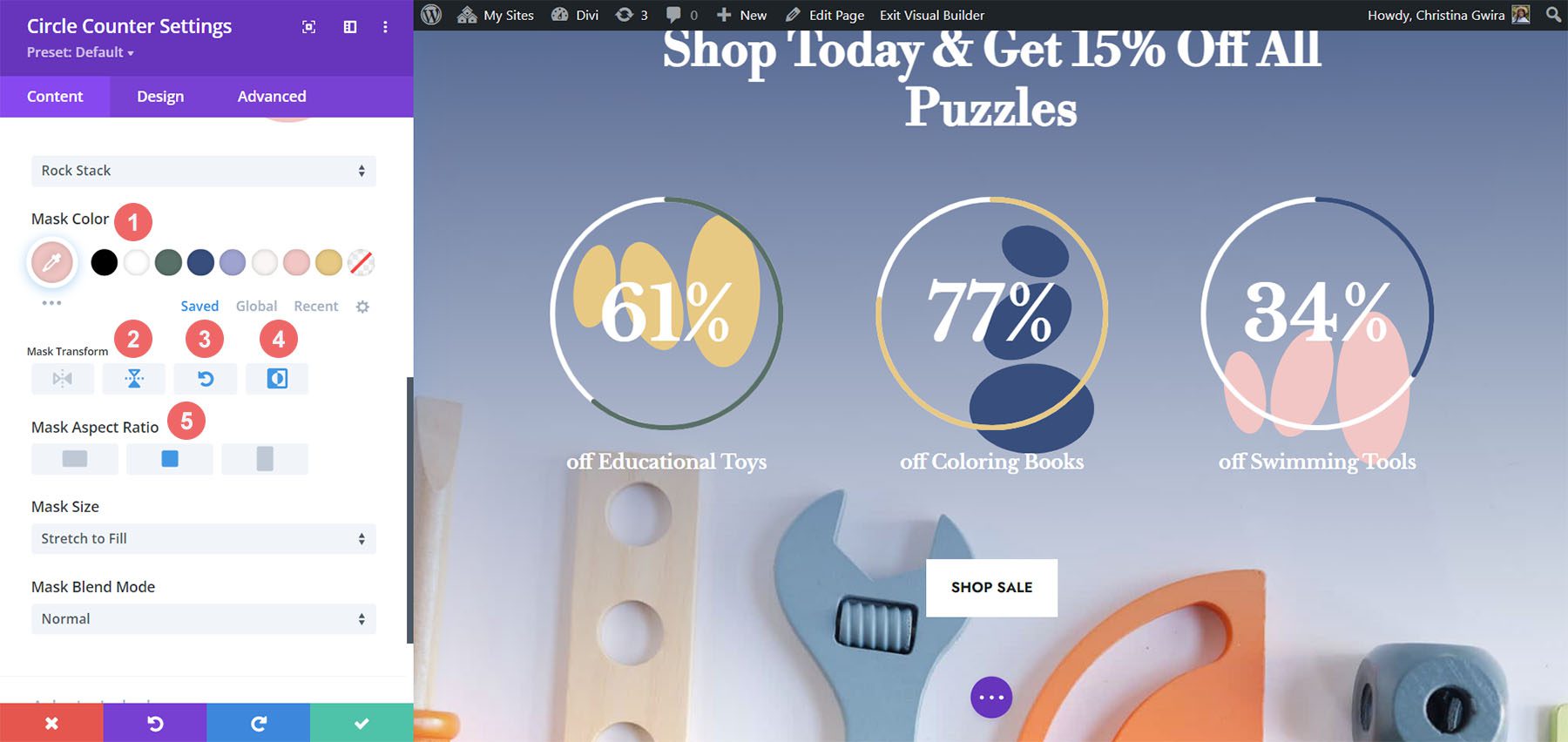
Para el último módulo, estos son los ajustes a utilizar:
Configuración de máscara de fondo (Módulo 3):
- Diseño de máscara de fondo: Rock Stack
- Color de la máscara: #f6c6c5
- Transformación de máscara: voltear horizontalmente, rotar, invertir
- Relación de aspecto de la máscara: cuadrado

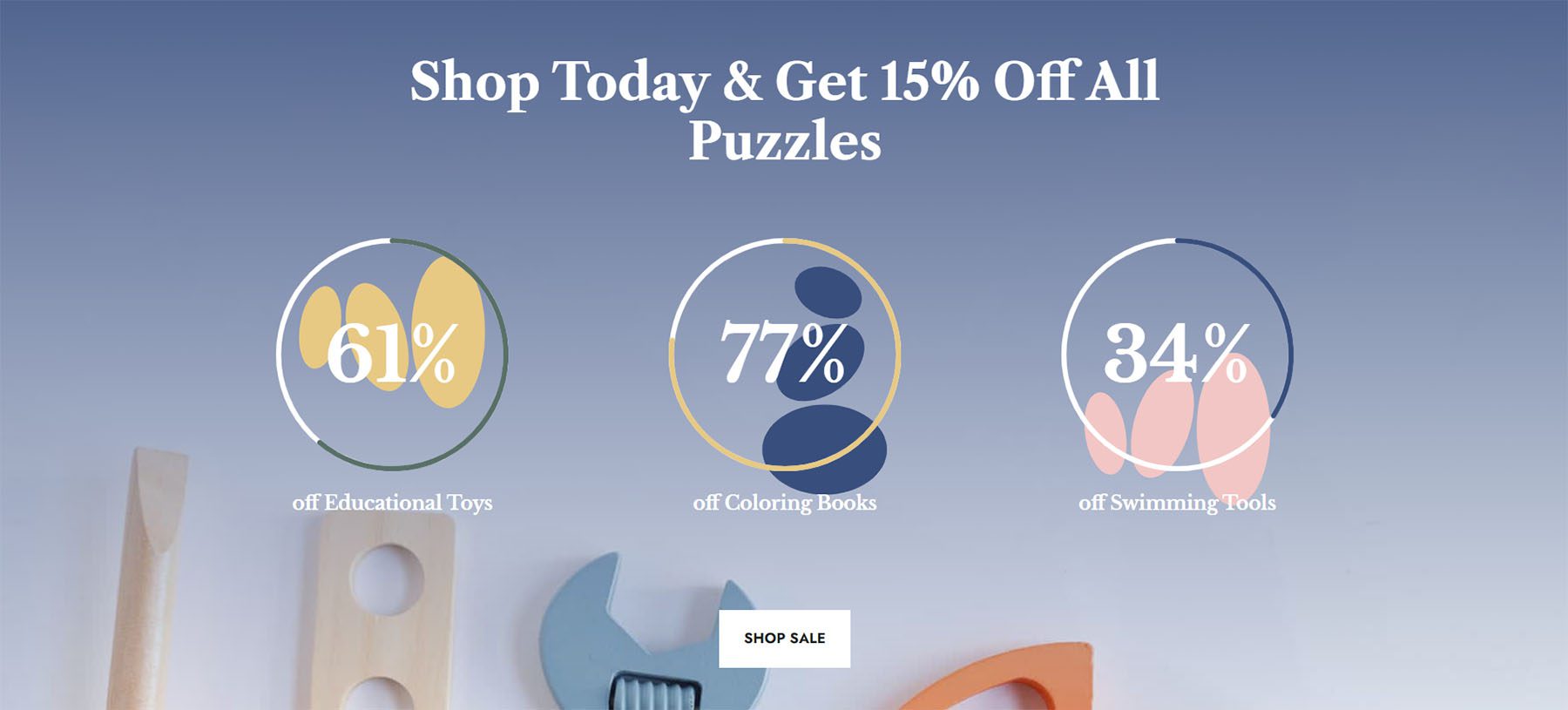
Con todos los acentos en su lugar, así es como se ve el producto final:

Pensamientos finales
Con un poco de orientación y buenos datos, puede cambiar la forma en que sus usuarios interactuarán con el contenido de su sitio. El uso del módulo Circle Counter ayuda a agregar algo de interés a su página mientras muestra información sobre su producto o servicio de una manera llamativa. Esperamos verlo implementar algunos de estos tutoriales en su sitio. Si está inspirado, ¡háganoslo saber en la sección de comentarios a continuación!