![]()
La sección de comentarios de las publicaciones de su blog, o páginas, en WordPress le permite tener discusiones significativas con los usuarios y lectores de su sitio. Hubo un tiempo en que la sección de comentarios de nuestros sitios web favoritos era un lugar para conectarnos unos con otros. Con la lenta desaparición de algunas plataformas de redes sociales, muchos están volviendo a crear blogs. Con esto en mente, podemos aprovechar esta oportunidad para embellecer nuestra sección de comentarios.
En el tutorial de hoy, nos centraremos en diseñar el avatar de comentarios en Divi . Sin embargo, echemos un vistazo a algunos de los otros elementos del módulo de comentarios de Divi que podemos diseñar.
Suscríbete a nuestro canal de Youtube
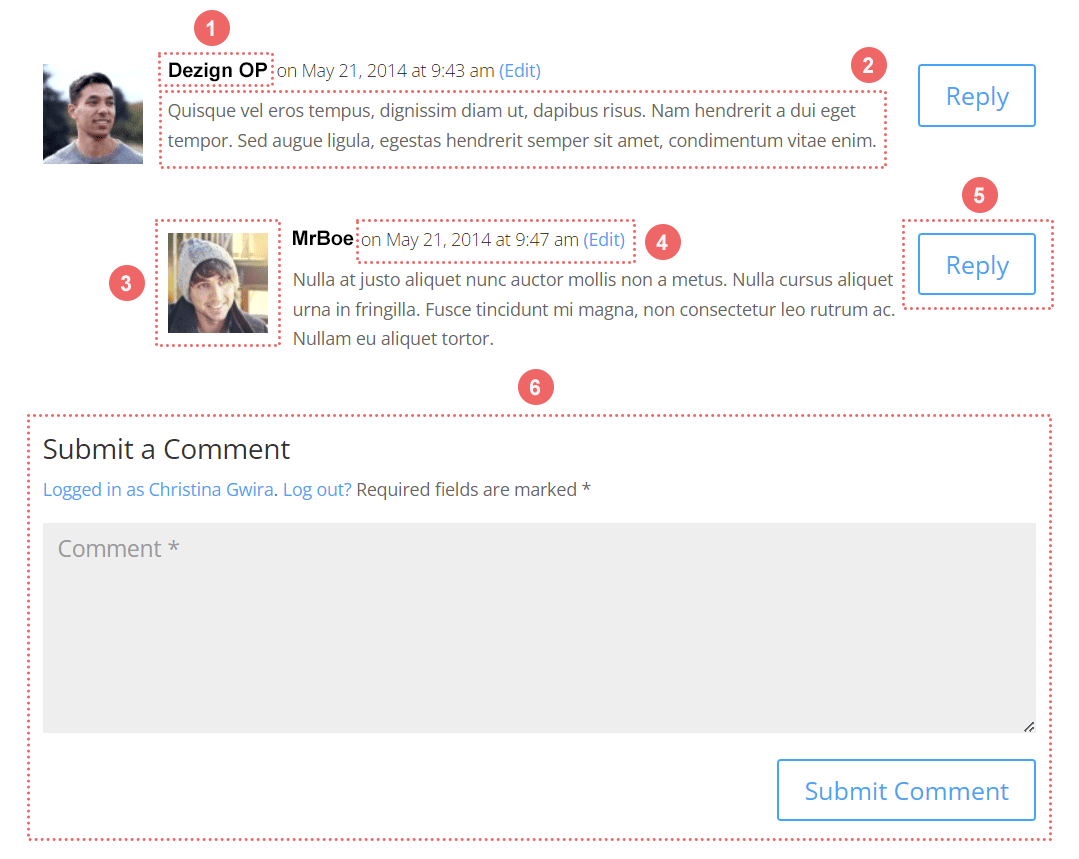
El módulo de comentarios de Divi tiene bastantes elementos. Se puede utilizar el módulo tanto para mostrar comentarios como para enviar comentarios. El módulo también muestra cuántos comentarios se han enviado, junto con el nombre y la foto del remitente del comentario. He aquí un vistazo a los diversos elementos del módulo:

En orden, esto es lo que corresponde a cada sección numerada:
- Nombre del autor del comentario
- El comentario en sí
- El avatar del autor del comentario.
- Metadatos del comentario (fecha, hora de publicación, etc.)
- botón de respuesta
- Enviar un formulario de comentarios
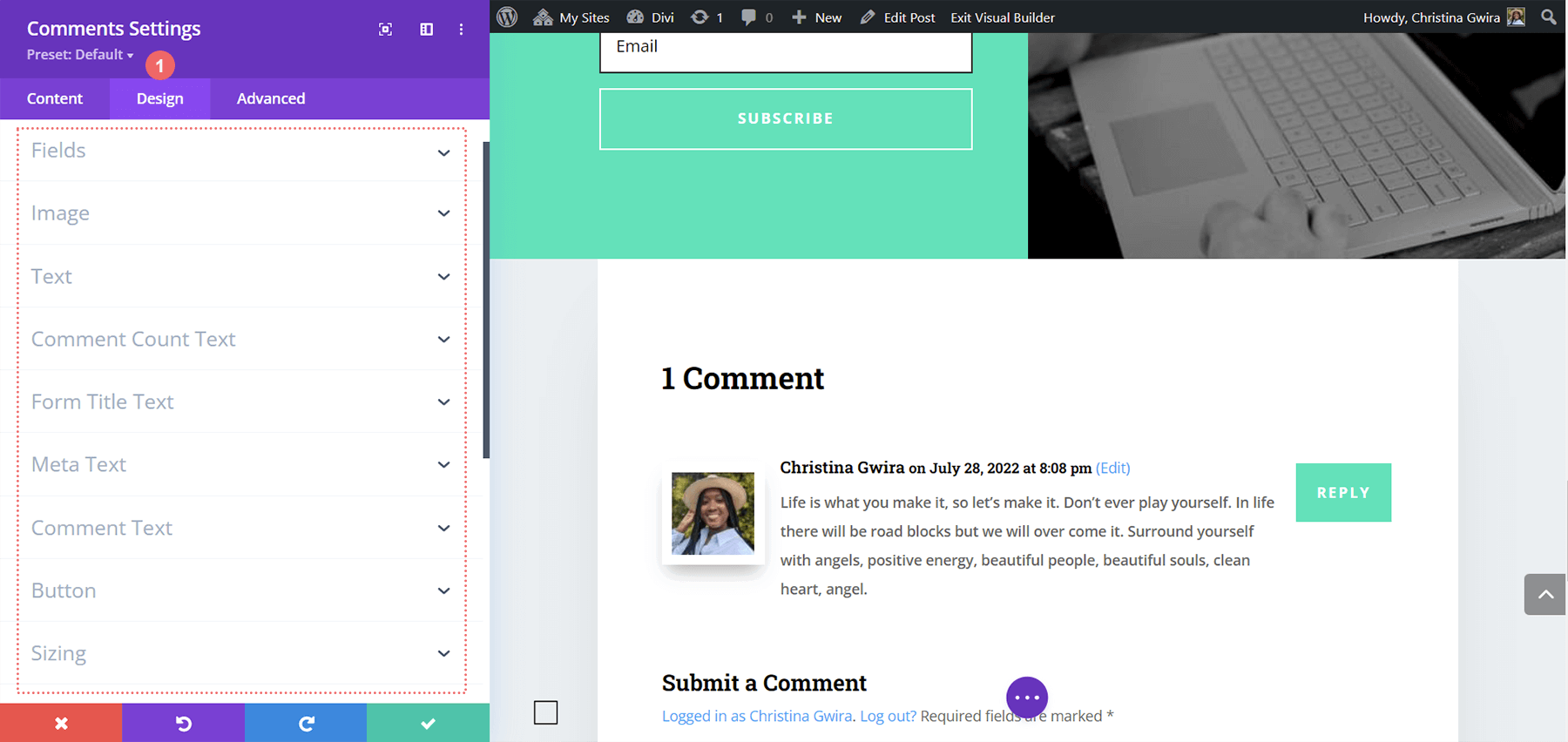
Dentro de la pestaña Diseño del Módulo de comentarios , puede ver que tenemos muchas opciones que podemos usar indistintamente para diseñar los diversos aspectos del módulo.

Dar estilo al Avatar de comentarios en Divi
Dentro de la configuración del Módulo de comentarios, pasaremos la mayor parte de nuestro tiempo en la pestaña Diseño y Avanzado. Usaremos las funciones integradas para establecer el marco para diseñar el avatar de comentarios en Divi. Luego, usaremos algunos fragmentos de CSS para dar vida a nuestra visión. Para este tutorial, usaremos regalos que están disponibles en la sección Recursos Divi de nuestro blog. Cuando se trata de diseñar cualquier aspecto de su sitio, es imperativo inspirarse en el diseño que ha creado. Esto ayuda a que haya cohesión en tu trabajo y hace que construyas una conciencia de marca más sólida con tu audiencia.
Puede ver cómo planeamos hacer esto a través de los siguientes ejemplos:
Primer ejemplo: Divi Stone Factory
![]()
Segundo Ejemplo: Consultor Divi
![]()
Tercer ejemplo: atención domiciliaria
![]()
Cuarto ejemplo: ONG Divi
![]()
Quinto Ejemplo: Divi Data Science
![]()
Para cada uno de estos ejemplos, nos inspiramos en los activos y diseños que ya están dentro de la plantilla de diseño. Al hacer esto, nos aseguramos de que mientras diseñamos el avatar de comentarios en Divi, todavía estamos hablando del diseño general de nuestro diseño elegido.
¡Pasemos al primer ejemplo!
Dar estilo al Avatar de comentarios en Divi ft. Divi Stone Factory
En primer lugar, deberá seguir las instrucciones de esta publicación de blog para descargar e instalar la plantilla de publicación de blog para el paquete de diseño de Divi Stone Factory.
Identificar la inspiración antes de diseñar el avatar de comentario en Divi
Una clave importante en este tutorial es familiarizarse con la inspiración de un diseño y aplicarlo al estilo a lo largo de un diseño. En nuestro caso, nos inspiraremos en el estilo de la imagen destacada. Traigamos la misma idea a nuestro Avatar de comentarios.

Configuración del módulo de comentarios abiertos
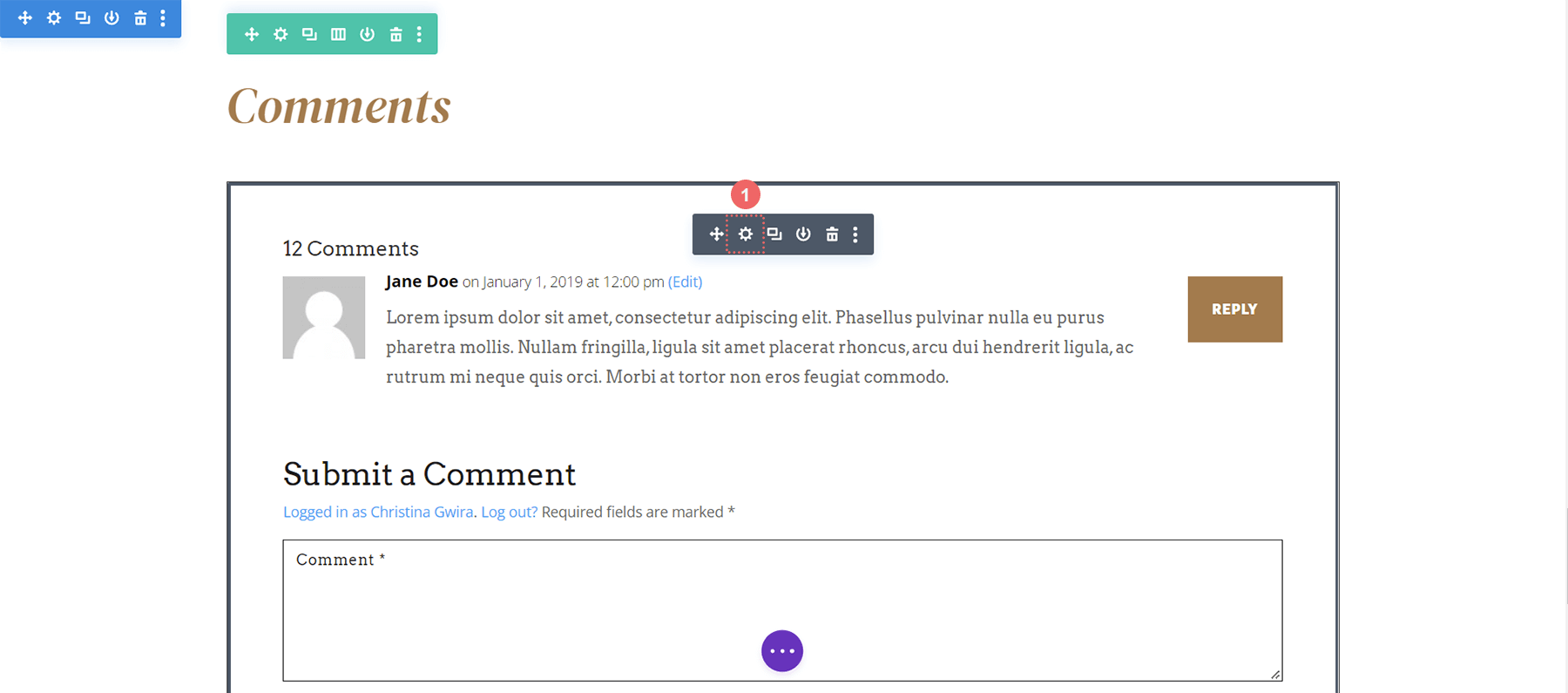
Una vez que su diseño esté instalado, desplácese hacia abajo hasta el módulo Comentarios y abra la configuración .

Agregar borde a la imagen de avatar
Navegue a la pestaña Diseño. Haga clic en la pestaña Imagen . Desplácese hacia abajo hasta Estilos de borde de imagen y seleccione el primer icono para Todos los bordes. A continuación, agregue un ancho de borde de imagen de 10 px y un color de borde de imagen de #FFFFFF . También queremos mantener el Estilo del borde de la imagen en Sólido.
![]()
Configuración de imagen:
- Estilos de borde de imagen: Todos los bordes
- Ancho del borde de la imagen: 10px
- Color del borde de la imagen: #FFFFFF
- Estilo de borde de imagen: Sólido
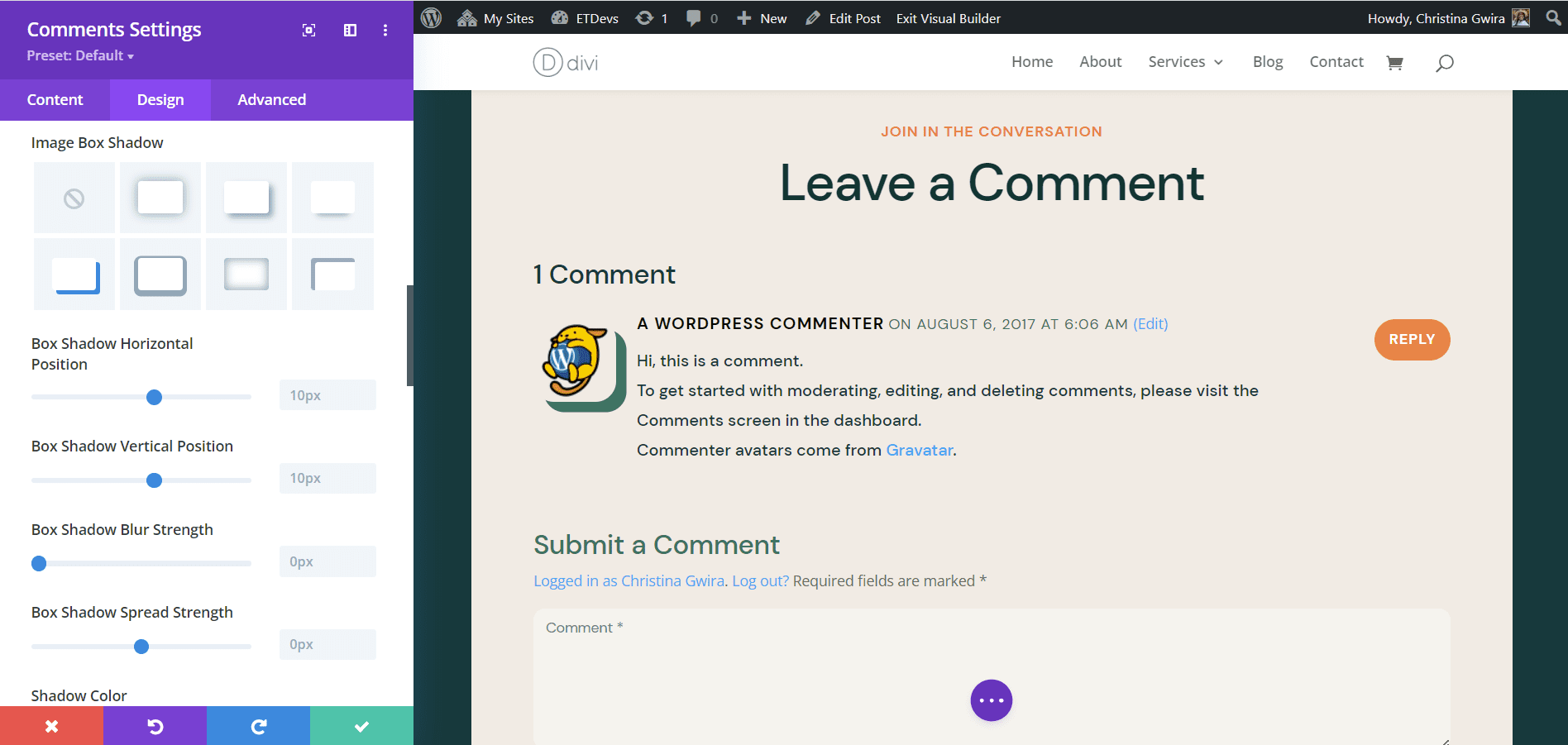
Agregar sombra de cuadro de imagen
Agregue una sombra de cuadro de imagen a su avatar. Ajuste la posición horizontal y vertical a -10px . A continuación, haga el color de sombra #000000.
![]()
Configuración del cuadro de imagen:
- Sombra de cuadro de imagen: Sombra #4
- Posición horizontal de la sombra del cuadro: -10px
- Posición vertical de la sombra del cuadro: -10px
- Color de sombra: #000000
Agregar CSS personalizado
Echando un vistazo a nuestro avatar tal como está ahora, se superpone ligeramente al cuerpo del comentario. También nos falta un borde más delgado alrededor de la imagen. Vamos a agregar esto con CSS en la pestaña Avanzado del modal de configuración de Comentarios.
![]()
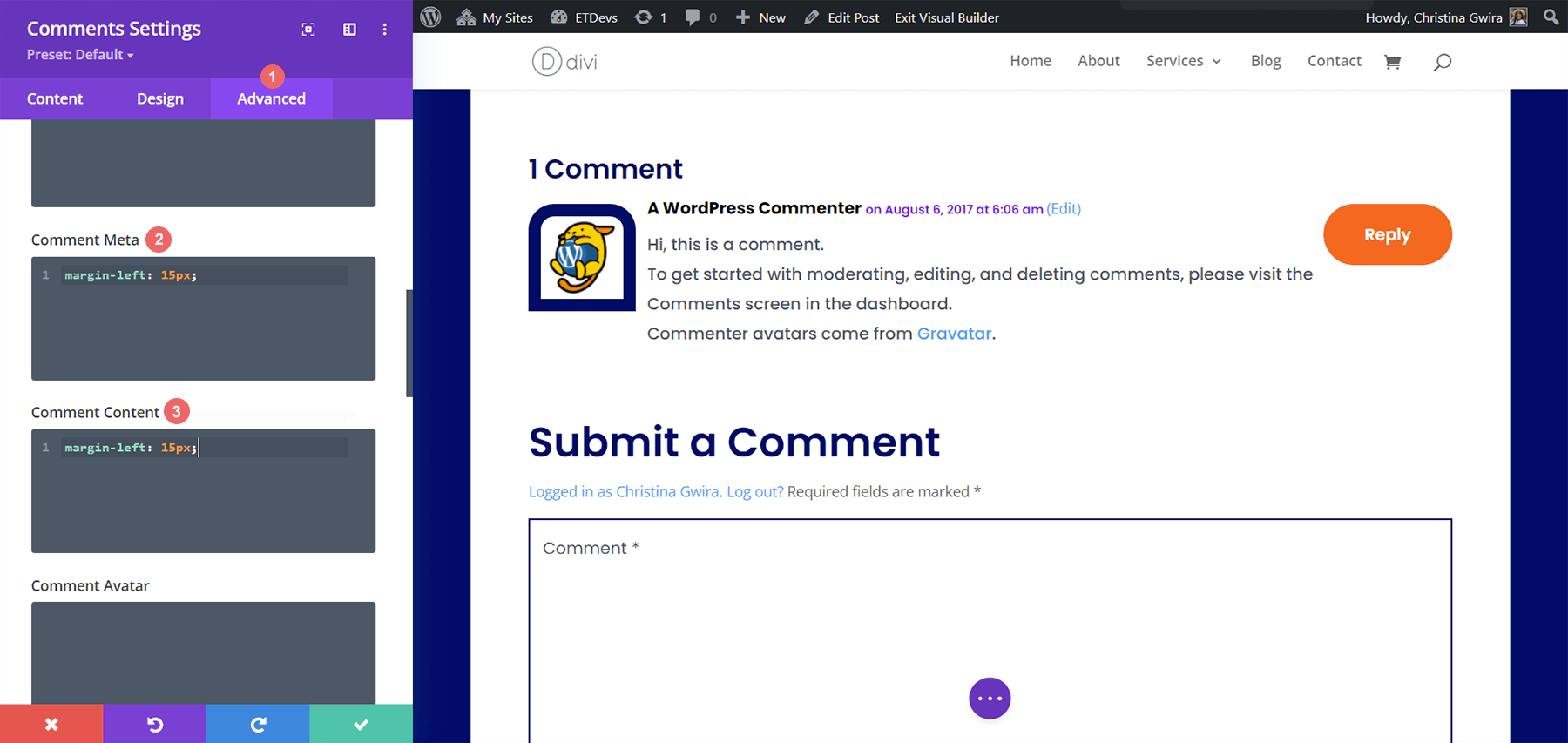
Vaya a la pestaña Avanzado dentro de la configuración del Módulo de comentarios. Agregue los siguientes fragmentos de CSS al Meta comentario, Contenido del comentario y Avatar del comentario
CSS personalizado
Comentario meta:
|
01
|
margin-left: 15px; |
Contenido del comentario:
|
01
|
margin-left: 15px; |
Comentar Avatar:
|
01
|
border: 1px solid #000000; |
![]()
Se agrega un margen izquierdo al contenido del comentario y la meta para que el borde agregado al avatar no cubra el texto del comentario y la meta información. Agregamos otro borde al avatar del comentario para replicar el diseño que se encontró con la imagen destacada.
Con todo lo dicho, pasemos al ejemplo número dos con el paquete de diseño de Divi Consultant .
Ejemplo dos: Dar estilo al avatar de comentario en Divi con la plantilla de publicación de blog Divi Consultant
Para nuestro segundo ejemplo, nos inspiraremos para el avatar de comentario de un elemento de diseño que se usa dentro de este paquete de diseño.

Cambiar la forma del avatar con bordes CSS
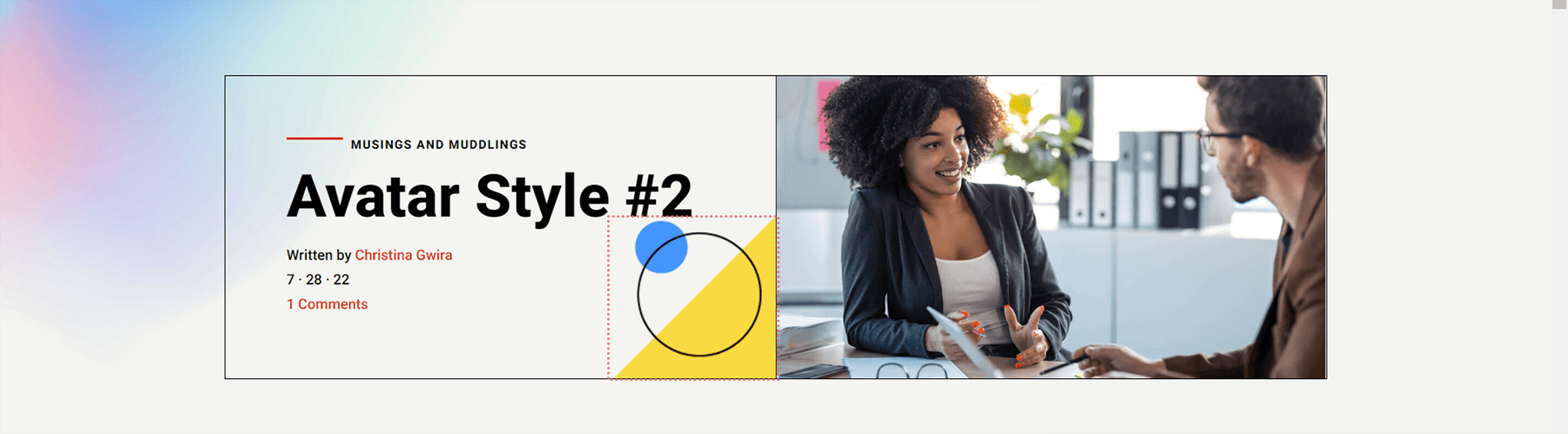
En primer lugar, nos desplazaremos hacia abajo hasta el Módulo de comentarios y entraremos en el menú de configuración . En segundo lugar, vamos a navegar a la pestaña Diseño . Dentro de la pestaña Diseño, hagamos clic en la pestaña Imagen para comenzar a hacer nuestros cambios en los bordes. En primer lugar, hagamos esquinas redondeadas en nuestro avatar con un valor de 55 px. Esto hará que nuestro avatar sea un círculo. A continuación, agregaremos un borde sólido de 2px en negro.
![]()
Configuración de imagen:
- Esquinas redondeadas de la imagen: 55 px, todas las esquinas, vinculadas
- Estilos de borde de imagen: Todos los bordes
- Ancho del borde de la imagen: 2px
- Color del borde de la imagen: #000000
Agregar un acento a nuestro avatar
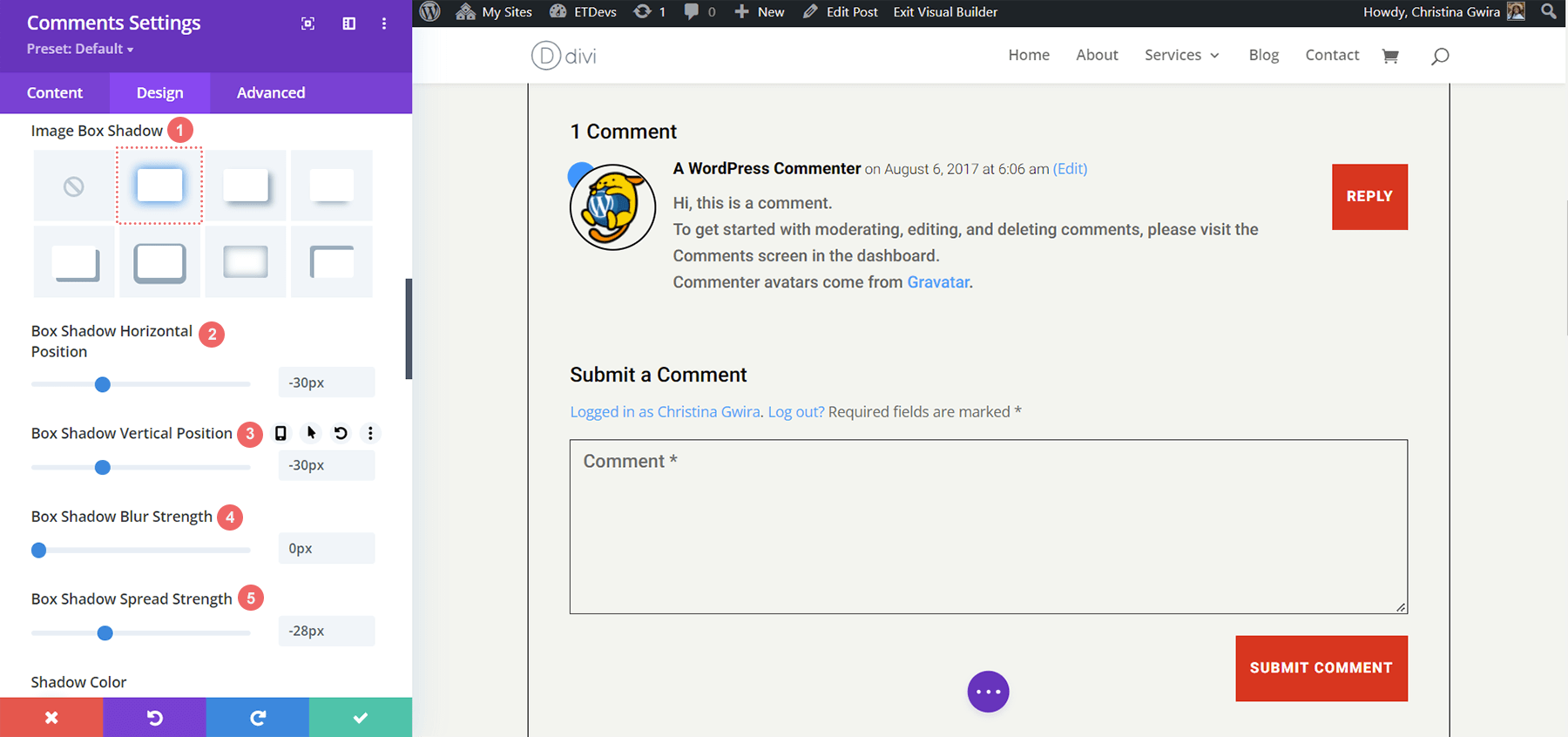
Ahora, vamos a agregar un lindo acento azul a nuestro avatar. Usaremos la configuración Box Shadow para crear un círculo que aparecerá detrás de cada avatar. Observe cómo esto vuelve a llamar a la inspiración que tomamos de la imagen utilizada en el encabezado. Para hacer esto, seguiremos desplazándonos por la pestaña Imagen hasta llegar a la Sombra del cuadro de imagen. Aquí, vamos a seleccionar la primera opción, que es un brillo suave. Sin embargo, vamos a ajustar la configuración para convertir esto en un círculo.

Configuración de la sombra del cuadro:
- Sombra de cuadro de imagen: Sombra #1
- Posición horizontal de la sombra del cuadro: -30px
- Posición vertical de la sombra del cuadro: -30px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: -28px
- Color de sombra: #3093fb
Afortunadamente, en este ejemplo, ¡no hubo necesidad de usar ningún CSS personalizado! Nuestro avatar fue diseñado completamente usando la configuración que se encuentra de forma nativa en Divi Builder.
Divi Home Care: nuestro tercer ejemplo de estilo del avatar dentro del módulo de comentarios de Divi
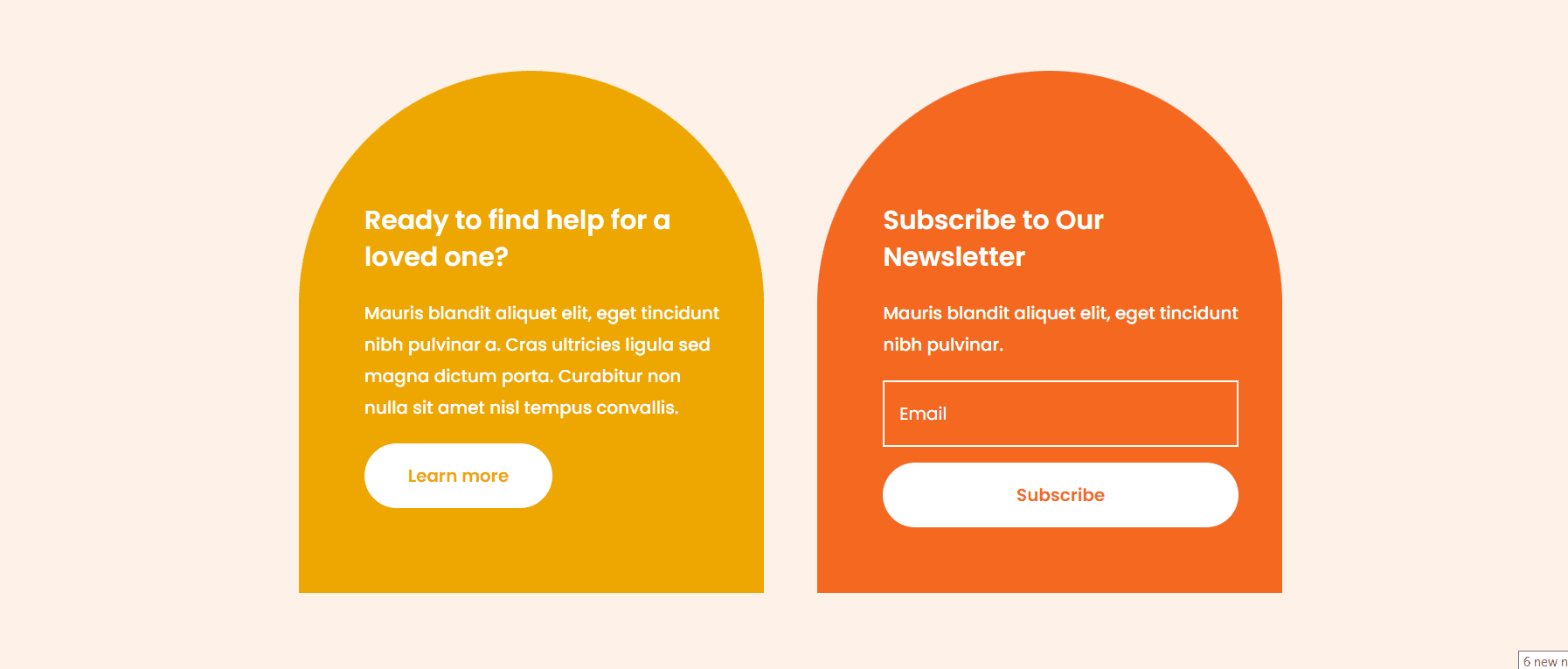
En nuestro tercer ejemplo, usaremos el diseño de publicación de blog de Divi Home Care . Mirando la sección de llamada a la acción dentro de este diseño, imitemos los cuadros naranja y amarillo para nuestro avatar de comentarios.

Dar forma a nuestro avatar de comentarios con esquinas redondeadas
El uso de esquinas redondeadas le dará a nuestro avatar una forma interesante. Sin embargo, solo aplicaremos esquinas redondeadas en las esquinas superior izquierda y derecha. Ambos recibirán un radio de 25px. Las esquinas inferior derecha e inferior izquierda permanecerán intactas con un radio de 0px. Asegúrese de haber desmarcado el icono de enlace dentro del cuadro de radio del borde. Esto nos permitirá tener diferentes configuraciones para cada rincón de nuestra imagen.
![]()
Configuración del borde de la imagen:
- Esquinas redondeadas de la imagen: 25 px 25px 0px 0px (en el sentido de las agujas del reloj, sin vincular)
- Estilos de borde de imagen: Todos los bordes
Agregar un borde
Ahora, vamos a agregar un borde. Esto llamará al módulo Email Optin en el encabezado de esta plantilla de publicación de blog.
![]()
Notemos algo. Después de agregar nuestra configuración de borde, el borde ahora se superpone sobre el cuerpo del comentario, así como sobre el autor del comentario y la metainformación. Vamos a rectificar esto usando algunas líneas de CSS dentro de la pestaña Avanzado del módulo.

CSS personalizado
Comentario meta:
|
01
|
margin-left: 15px; |
Contenido del comentario:
|
01
|
margin-left: 15px; |
Estas dos simples líneas de código ayudan a agregar algo de espacio para respirar alrededor de nuestra imagen de avatar… ¡al mismo tiempo que nos permiten leer los comentarios con claridad!
Diseñar el comentario Avatar en Divi ft. Divi NGO
Para nuestro cuarto ejemplo, usaremos la plantilla de publicación de blog Divi NGO . Observe el estilo de la foto de perfil del avatar. Esto es lo que emularemos para el avatar dentro de nuestro módulo de comentarios.
![]()
Agregar esquinas redondeadas a nuestro avatar
Al igual que en algunos de nuestros ejemplos anteriores, emplearemos el uso de las funciones de esquinas redondeadas de Divi para diseñar nuestro avatar. En nuestro caso, haremos todas las esquinas de este avatar de 20px.
![]()
Configuración de imagen:
- Esquinas redondeadas de la imagen: 20px (todas las esquinas, vinculadas)
Agregar una sombra de cuadro
La segunda parte de este estilo es agregar una sombra de caja sólida y opaca detrás de nuestro avatar. Usaremos el mismo color que la foto del autor, para mantener nuestra marca perfecta en toda esta plantilla. Usaremos la opción de sombra del cuarto cuadro y usaremos la configuración Divi predeterminada para esta sombra.

Configuración de la sombra del cuadro:
- Sombra de cuadro de imagen: Sombra #4
- Posición horizontal de la sombra del cuadro: 10px
- Posición vertical de la sombra del cuadro: 10px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: 0px
- Color de sombra: #347362
Debido al posicionamiento de la sombra, tampoco necesitaremos ningún CSS personalizado en este ejemplo.
Ejemplo final: diseño del blog de ciencia de datos de Divi
Nuestro quinto y último ejemplo de estilo del avatar de comentario en Divi será usar el paquete de diseño de blog de ciencia de datos de Divi . Como en los ejemplos anteriores, nos inspiraremos en el estilo de la imagen destacada dentro de este paquete de diseño.

Por lo tanto, sabemos que agregaremos un borde blanco grueso y un poco de sombra de cuadro a nuestro avatar de comentario.
Agregar un borde a nuestro comentario Avatar
Este avatar seguirá siendo un cuadrado, sin embargo, le agregaremos un borde. Avancemos y desplacémonos hacia abajo hasta la pestaña Imagen y agreguemos un borde blanco a nuestra imagen.
![]()
Configuración del borde de la imagen:
- Estilos de borde de imagen: Todos los bordes
- Ancho del borde de la imagen: 10px
- Color del borde de la imagen: #000000
- Estilo de borde de imagen: Sólido
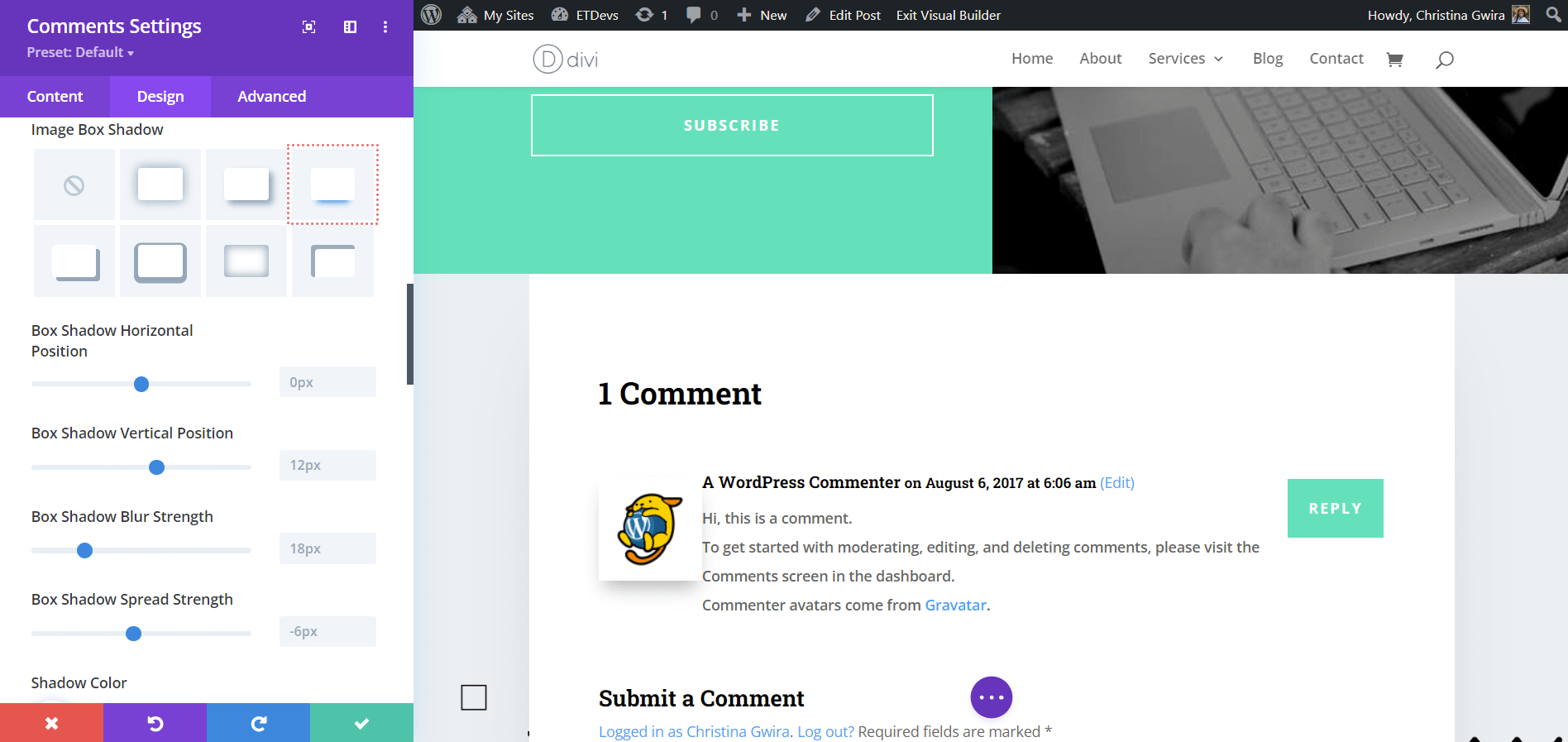
Agregar sombra a nuestro avatar
En este tutorial también, usaremos la configuración predeterminada de Divi Box Shadow para agregar una sombra a nuestro avatar de comentario. Usaremos la opción 3 de Box Shadow.

Configuración de la sombra del cuadro:
- Sombra de cuadro de imagen: Sombra #3
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 12px
- Fuerza de desenfoque de sombra de cuadro: 18px
- Fuerza de propagación de la sombra del cuadro: -6px
- Color de sombra: rgba(0,0,0,0.3)
Para evitar que nuestro avatar con un estilo nuevo oculte la información de nuestros comentarios, agregaremos algunas líneas de CSS para limpiar nuestro diseño.
![]()
CSS personalizado:
Cuerpo del comentario:
|
01
|
margin-top: 50px; |
Comentario meta:
|
01
|
margin-left: 15px; |
Contenido del comentario:
|
01
|
margin-left: 15px; |
Reuniéndolo todo
El avatar de comentarios es una pequeña parte de un módulo que se puede personalizar profundamente con CSS y las herramientas nativas de Divi. No olvide mirar su diseño para inspirarse. ¡A través de esta inspiración, se pueden crear un sinfín de diseños que hablen por su marca!