
Los controles de margen y medianil de Divi son dos poderosas configuraciones de diseño que realmente pueden transformar sus diseños de manera creativa. Y, si entiendes cómo funcionan, tendrás menos miedo de salir y probar cosas nuevas por ti mismo. En esta publicación, le mostraré 5 formas creativas de usar los controles de margen y medianil de Divi. Algunos serán más fáciles de lograr que otros, pero en general, creo que se irá con una nueva apreciación de estas dos configuraciones de diseño.
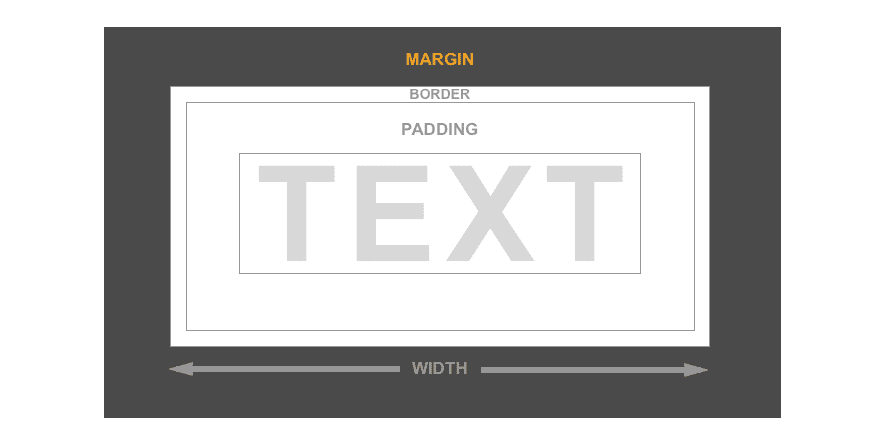
El margen se refiere al espacio entre (o fuera de) los elementos. Así que piense en una sección, fila o módulo como una caja. El margen es lo que agrega espacio fuera del cuadro y es lo que se usa para separar los cuadros en la página (esto se trata con mayor detalle aquí ).

El ancho de medianil es solo un término elegante para el margen entre columnas dentro de una fila. Es difícil construir adecuadamente una cuadrícula con márgenes correctos sobre la marcha. Es por eso que Divi tiene la opción de ancho de canalón para cada fila. Ayuda a aliviar el dolor de espaciar las columnas de manera uniforme.
Los valores opcionales para el ancho del canalón varían de 1 a 4.
1 representa margen cero entre columnas.
2 representa un margen derecho del 3% entre columnas.
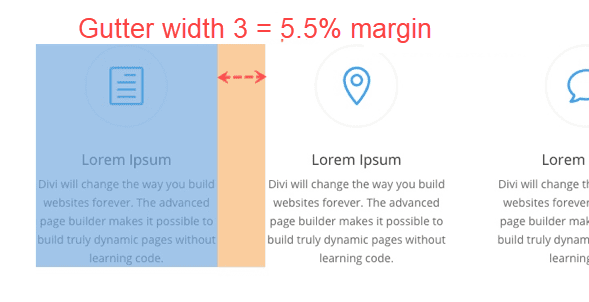
3 representa un margen derecho de 5,5% entre columnas.
4 representa un margen derecho del 8% entre columnas.

Ahora que tenemos un mejor manejo de lo que estamos tratando, ¡comencemos a ponerlos en práctica!
Aquí hay 5 formas creativas de usar los controles de margen y medianil de Divi:
Vistazo
Aquí hay un adelanto rápido de los diseños posibles con estas técnicas:




5 formas creativas de usar los controles integrados de márgenes y medianeras de Divi
Suscríbete a nuestro canal de Youtube
#1 Ampliación de módulos de imagen fuera de la fila

Dado que el diseño de cuadrícula rota está de moda en estos días, expandir los módulos fuera de su contenedor (o fila) es una excelente manera de romper el diseño de cuadrícula tradicional para obtener una apariencia única. El truco consiste en utilizar márgenes negativos para extender el módulo en una dirección determinada.
Un gran ejemplo de esta técnica creativa se encuentra en el diseño de la página de destino del gimnasio Fitness. En la sección titulada «Conviértete en miembro» puedes ver cómo la imagen se extiende fuera de su contenedor de filas.
Aquí está la idea básica de cómo lograr este diseño.
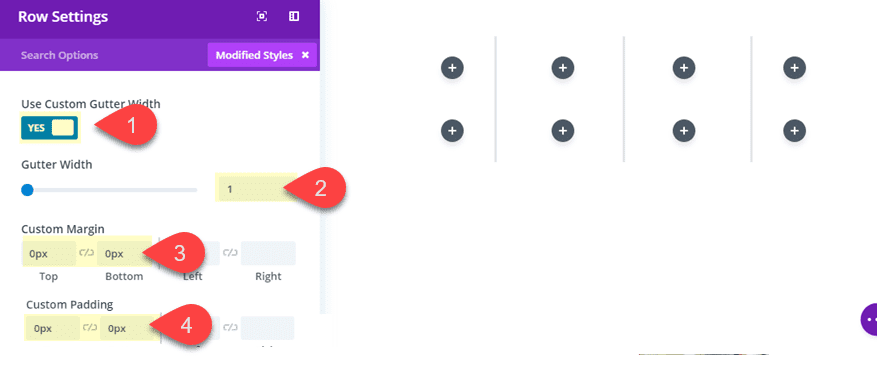
Cree una nueva sección con dos filas de cuatro columnas. Dé a cada fila los siguientes ajustes:
Ancho de medianil: 1
Margen personalizado: 0px superior
Relleno personalizado: 0px superior, 0px inferior

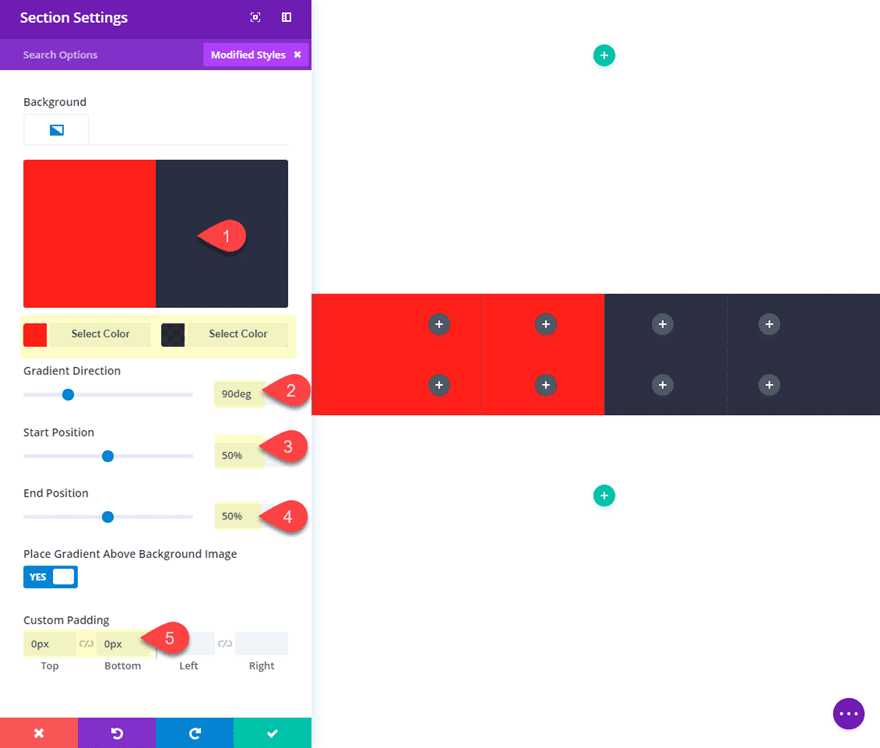
Luego actualice la configuración de la sección de la siguiente manera:
Color izquierdo del degradado de fondo: #fa2a20
Color derecho del degradado de fondo: rgba(16,23,45,0.85)
Dirección del degradado: 90 grados
Posición inicial: 50 %
Posición final: 50 %
Relleno personalizado: 0px superior, 0px inferior

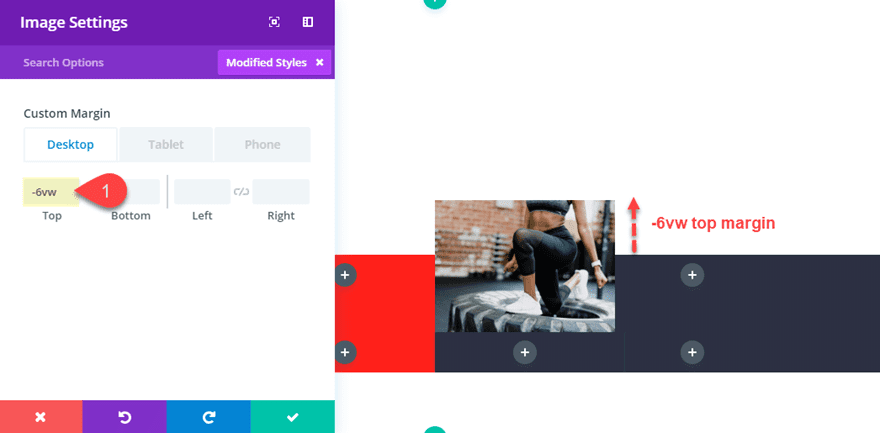
A continuación, en la fila superior, agregue un módulo de imagen a la columna 3 y agregue una imagen al módulo. Luego actualice la configuración con un margen superior negativo de la siguiente manera:
Margen personalizado: -6vw Superior

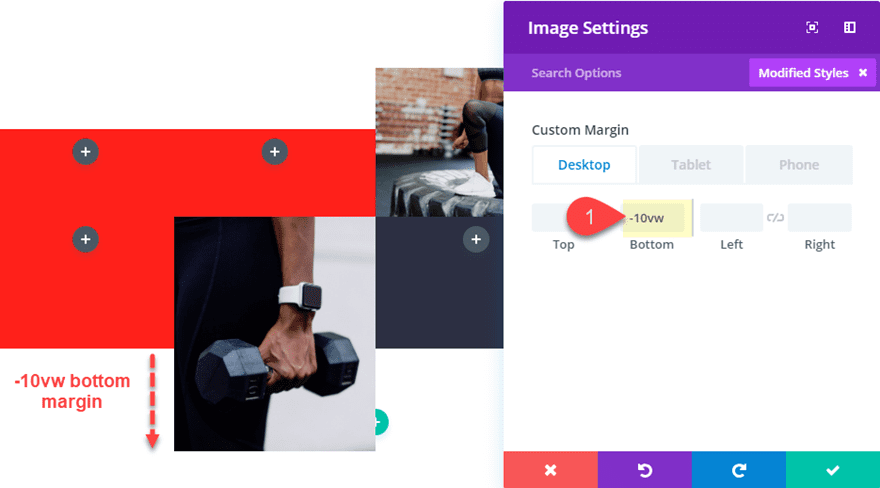
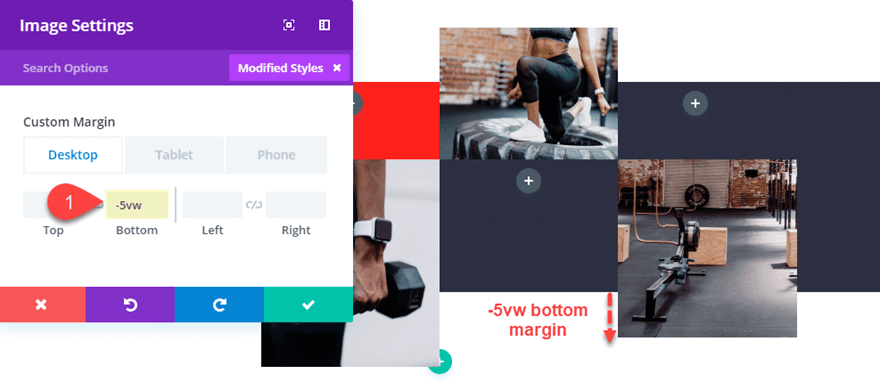
En la segunda fila, agregue un módulo de imagen a la columna 2 y agregue una imagen al módulo. Luego actualice la configuración con un margen inferior negativo de la siguiente manera:

Luego agregue un módulo de imagen a la columna 4 en la misma fila y agregue una imagen al módulo. Luego actualice la configuración con un margen inferior negativo de la siguiente manera:
Margen personalizado: -5vw inferior

Debido a que tenemos el ancho de medianil establecido en 1, las imágenes/módulos están alineados entre sí sin ningún espacio entre ellos. Esto, combinado con la posición de inicio de gradiente del 50%, le da un buen punto de ruptura simétrico en el fondo.
Es posible que haya notado que utilicé la unidad de longitud vw para los márgenes personalizados. La unidad de longitud vw (ancho de la ventana gráfica) es relativa al ancho del navegador. Entonces, 10vw es básicamente el 10% de la ventana del navegador. Esto permite que el diseño se escale junto con el navegador sin saltar. Consulte nuestro artículo completo sobre unidades de longitud para obtener más información.
Aquí está el diseño final.

#2 Expansión de módulos de texto y divisores fuera de las columnas

La expansión de módulos de texto fuera de una columna o fila abre la puerta a diseños de encabezado únicos. La fila o columna puede servir como un elemento de fondo personalizado, ya que el texto se extiende más allá del elemento de fondo hacia la izquierda y la derecha para lograr una apariencia única.
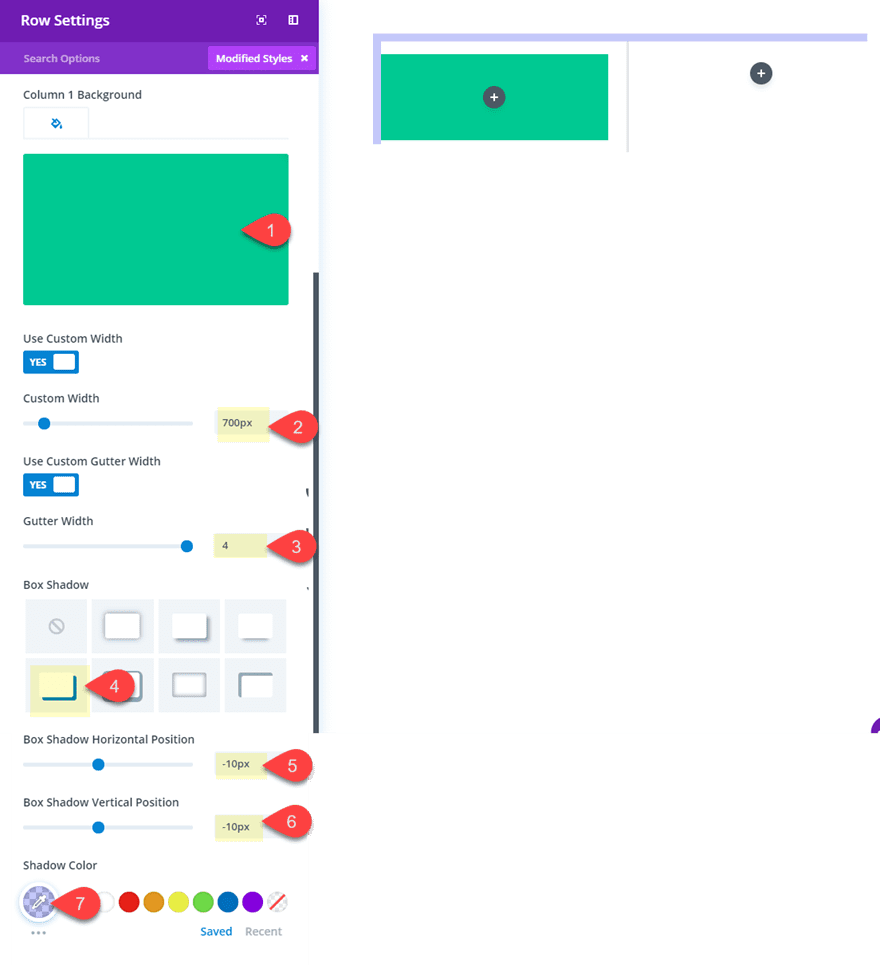
Así es como se hace esto. Primero cree una nueva sección con una fila de dos columnas. Antes de agregar cualquier módulo, actualice la configuración de la fila de la siguiente manera:
Color de fondo de la columna 1: #00ca8f
Ancho personalizado: 700px
Ancho de medianil: 4
Sombra de cuadro: ver captura de pantalla
Posición horizontal de sombra de cuadro: -10px
Posición vertical de sombra de cuadro: -10px
Color de sombra de cuadro: rgba(100,113,248,0.37)
Establecer el ancho de la canaleta en 4 maximiza el espacio entre las columnas para que nos resulte más fácil extender los módulos fuera de la columna.

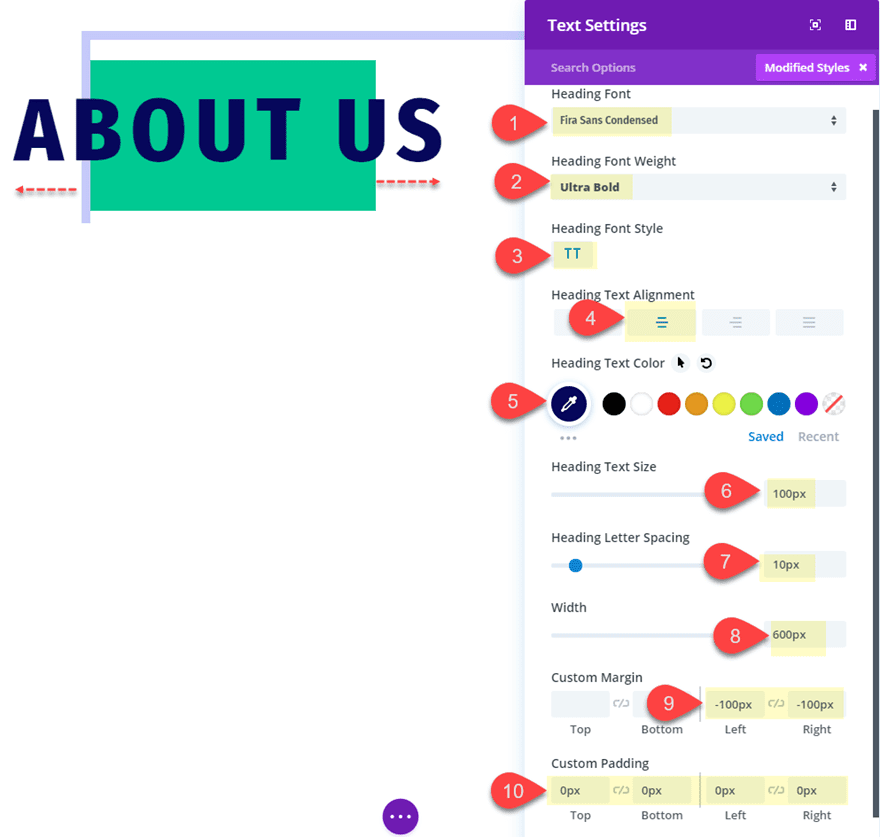
Ahora agreguemos un módulo de texto a la columna 1 y actualicemos la configuración de la siguiente manera:
Fuente del encabezado: Fira Sans Condensed
Peso de la fuente del encabezado: Ultra Bold
Estilo de fuente del encabezado: TT
Alineación del texto
del encabezado: centro Color del texto del encabezado: #0f135d
Tamaño del texto del encabezado: 100 px (60
Espaciado entre letras del encabezado: 10 px
Ancho: 600 px
Margen personalizado: -100 px Izquierda, -100px Relleno personalizado derecho
: 0px arriba, 0px abajo, 0px izquierda, 0px derecha
La clave de este diseño es aumentar el ancho del módulo para que, cuando agreguemos el margen negativo derecho e izquierdo, el módulo de texto tenga espacio para extenderse más allá de la columna en ambos lados.

Como elemento de diseño adicional, también puede agregar un divisor en la columna 2 que también se extienda fuera de la columna. Para hacer esto, agregue un módulo divisor en la columna 2 y actualice la siguiente configuración:
Color: #0f135d
Peso del divisor: 12 px
Ancho: 150 %
Margen personalizado: 15 px arriba, -25 % a la izquierda, -25 % a la derecha
La misma técnica de diseño se utiliza aquí también. Aumentamos el ancho (o ancho máximo) al 150% para que podamos extender el módulo fuera de la columna a la izquierda y a la derecha.
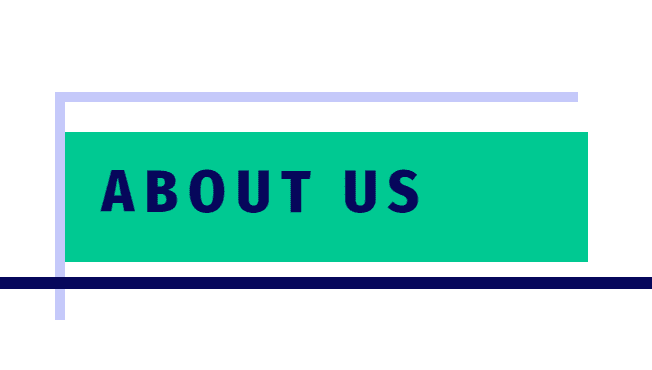
Aquí esta el resultado final.

Aquí está en el móvil.

También puede cambiar esto a un diseño de una columna fácilmente con algunas actualizaciones en la configuración para una apariencia completamente actual. Para hacer esto, cambie el diseño de la columna de la fila a una columna y cambie el ancho de la fila a 400px.
Aquí está el resultado.

Para obtener más inspiración, consulte esta publicación sobre cómo extender módulos para crear diseños de columnas únicos en Divi .
Los márgenes personalizados se pueden usar para colocar botones en lugares únicos a lo largo de su diseño. Una de mis cosas favoritas para hacer es colocar los botones para que se superpongan a otros módulos.
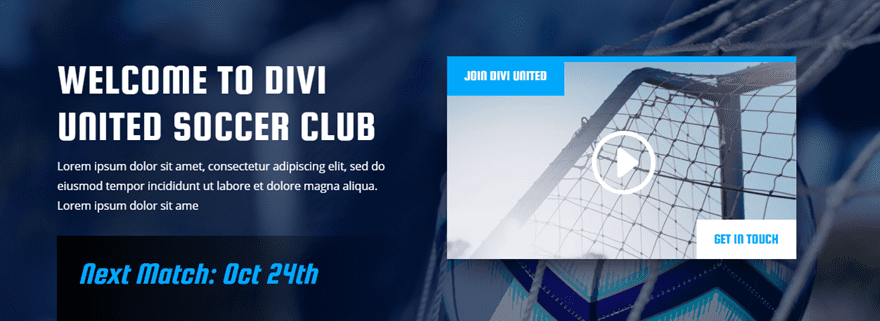
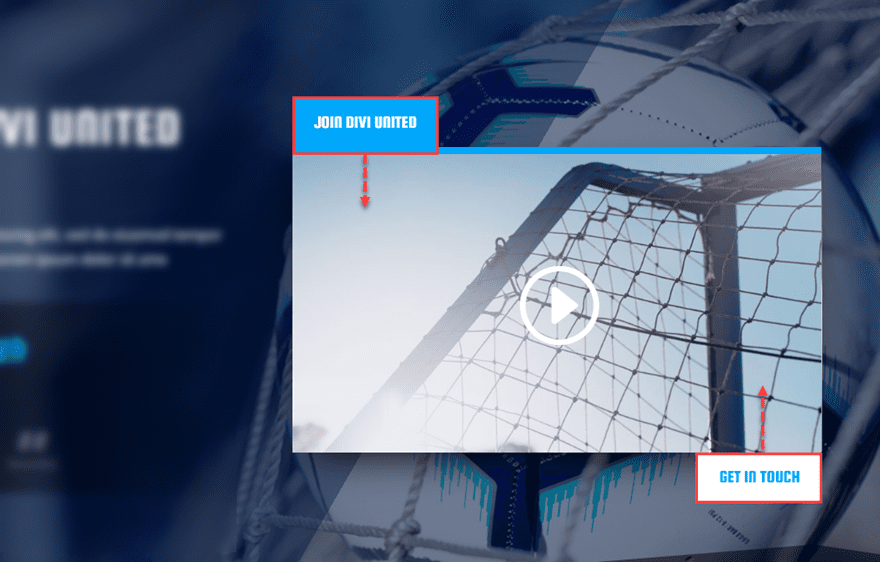
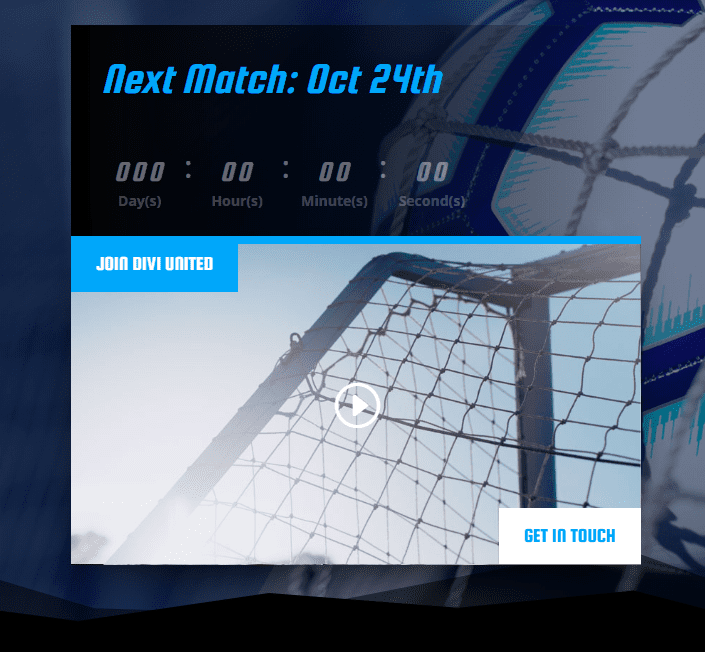
Para ilustrar este concepto, usaré el diseño de la página de destino del club de fútbol del paquete de diseño del club de fútbol. En la sección superior del diseño, notará que hay dos botones ubicados en la parte superior e inferior del video. Al botón superior se le ha dado un margen inferior de 0px para que quede al ras en la parte superior del video. Y al módulo de video se le ha dado un margen inferior de 0px para que el botón inferior quede alineado con la parte inferior del video. Lo que voy a hacer es mover cada uno de esos botones para que se superpongan al módulo de video.

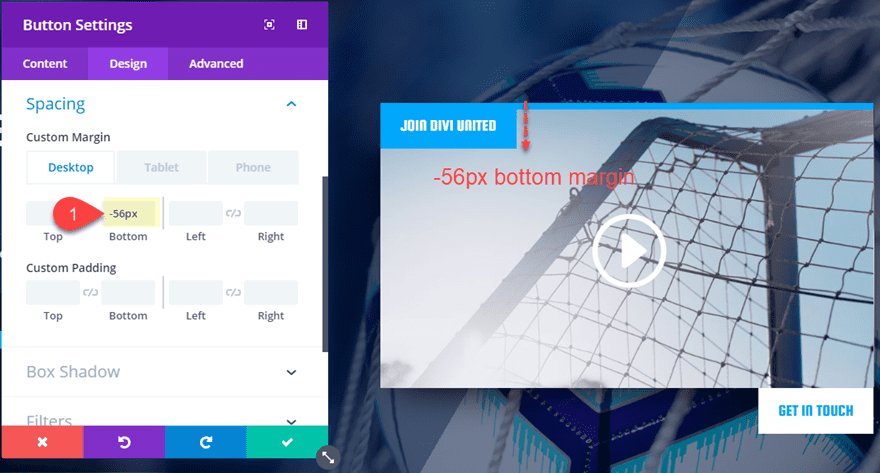
Para hacer esto, abra la configuración del módulo del botón superior y asígnele un margen inferior personalizado de -56px (básicamente la altura del botón).

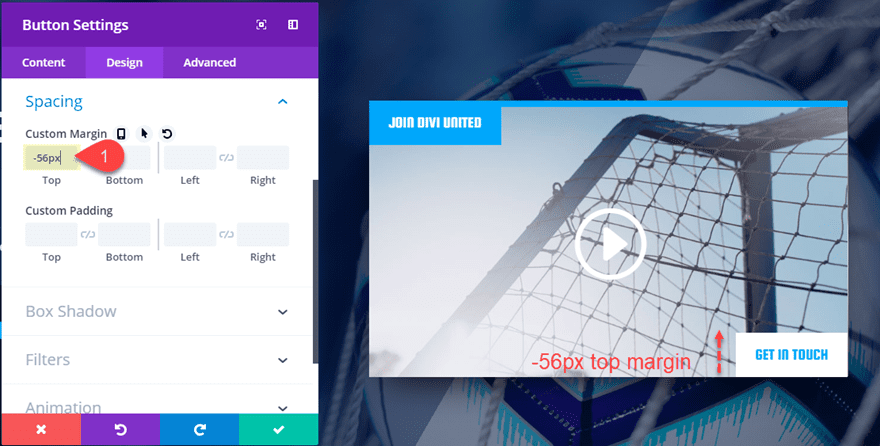
Luego abra la configuración del botón inferior y asígnele un margen superior personalizado de -56px.

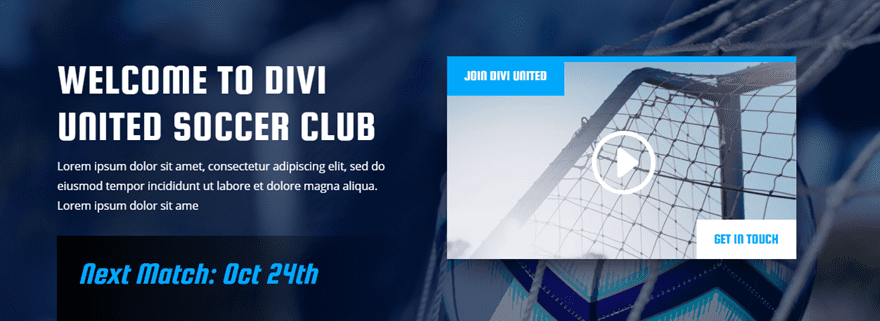
Aquí está el diseño final.

Y debido a que usamos un valor de longitud de píxel para nuestros márgenes negativos, los botones permanecerán en su lugar también en dispositivos móviles.

Para obtener más inspiración, consulte esta publicación sobre cómo agregar un botón de desplazamiento animado usando técnicas similares.
#4 Secciones superpuestas con filas

Superponer una sección con una fila es un proceso simple, pero realmente puede agregar un grado de creatividad para impulsar el diseño de su página y hacer que el contenido se destaque.
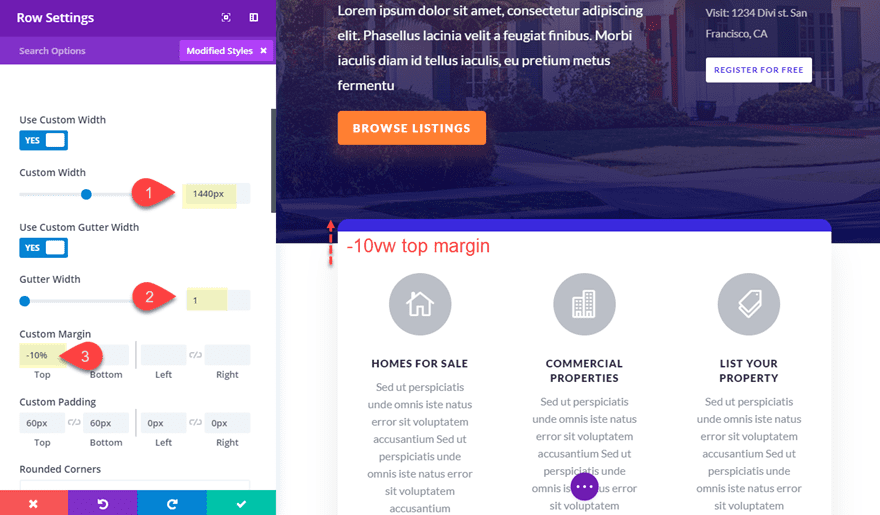
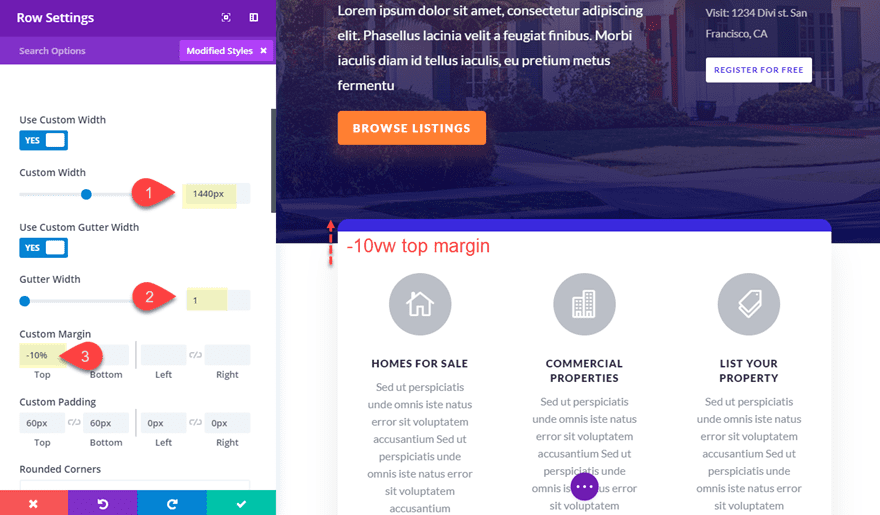
Para ilustrar este concepto, echemos un vistazo a la página de destino de bienes raíces del paquete de diseño de bienes raíces. Observe cómo la fila de contenido de la segunda sección se ha levantado para superponerse a la sección superior, haciendo que el contenido se destaque.
Repasemos rápidamente cómo se hace esto.
A la fila se le da un ancho personalizado de 1440 px para que tenga algo de espacio en ambos lados para enmarcar bien el contenido.
El ancho de medianil se establece en 1 para maximizar el espacio necesario para los tres anuncios publicitarios y su contenido.
Y finalmente, la fila recibe un margen superior personalizado de -10vw. Esto tira de la fila hacia arriba para que se superponga a la sección de arriba.

Cosas simples ¿verdad?
Para obtener más información sobre este concepto, consulte la publicación sobre cómo superponer módulos y filas .
#5 Extender filas al pasar el mouse

Este estilo flotante es una excelente manera de revelar más información sobre un servicio en particular u oferta promocional en su sitio web. La clave de este efecto de desplazamiento es usar un margen personalizado para extender la mitad de una fila fuera de la ventana del navegador. Luego, al pasar el cursor sobre la mitad visible de la fila, el margen vuelve atrás y revela la otra mitad del contenido de la fila.
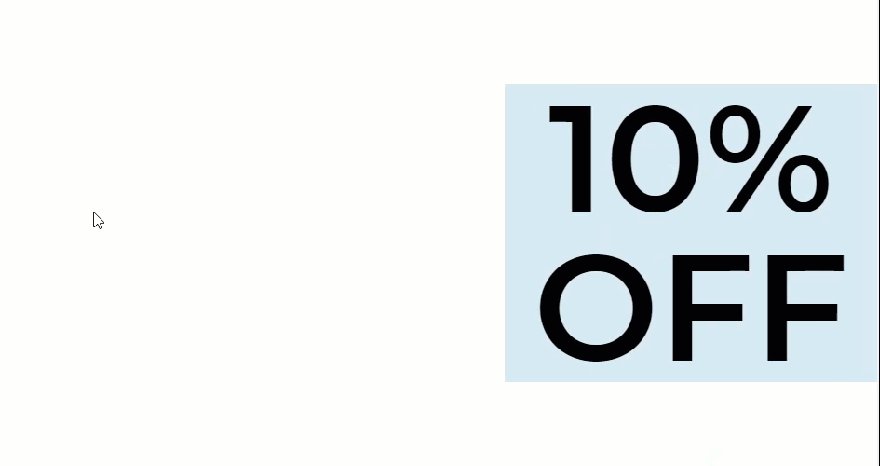
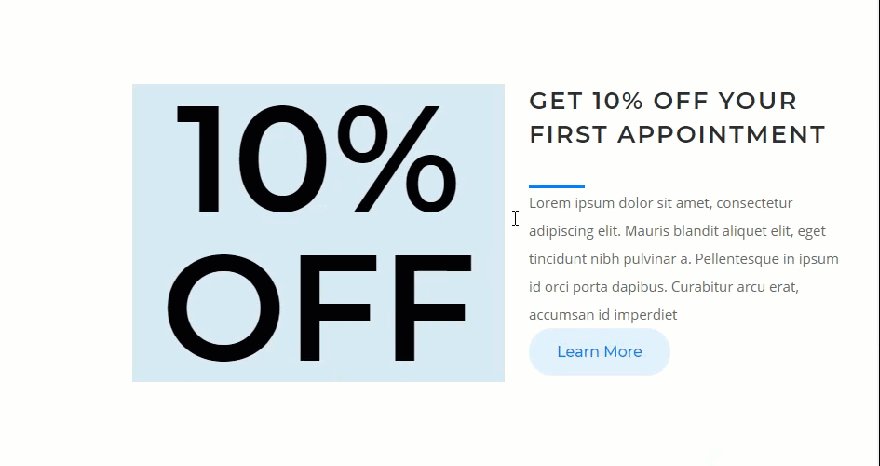
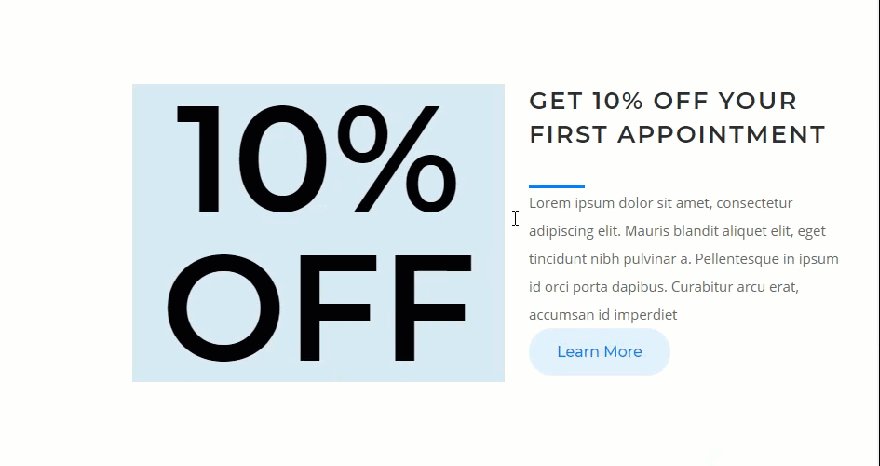
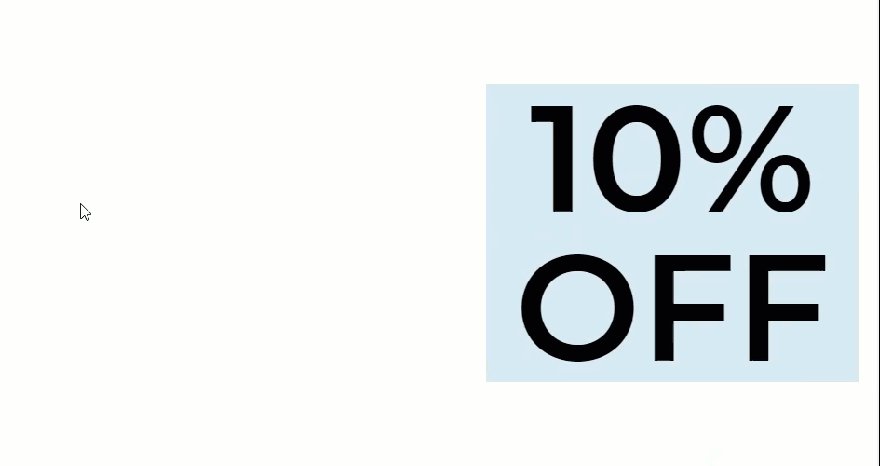
Para mostrarle cómo se hace esto, usaré la Página de Servicios de Plomero del Paquete de Diseño de Plomero. Una vez que haya cargado el Diseño de servicios de plomería en su página, desplácese hacia abajo hasta la sección con la gran oferta promocional que dice «10% DE DESCUENTO». Esta es una fila de dos columnas con el texto grande de la promoción en la columna 1 y con más información sobre la promoción en la columna 2. Lo que vamos a hacer es ocultar la información en la columna 1 de forma predeterminada y luego revelar esa información al pasar el mouse sobre ella.
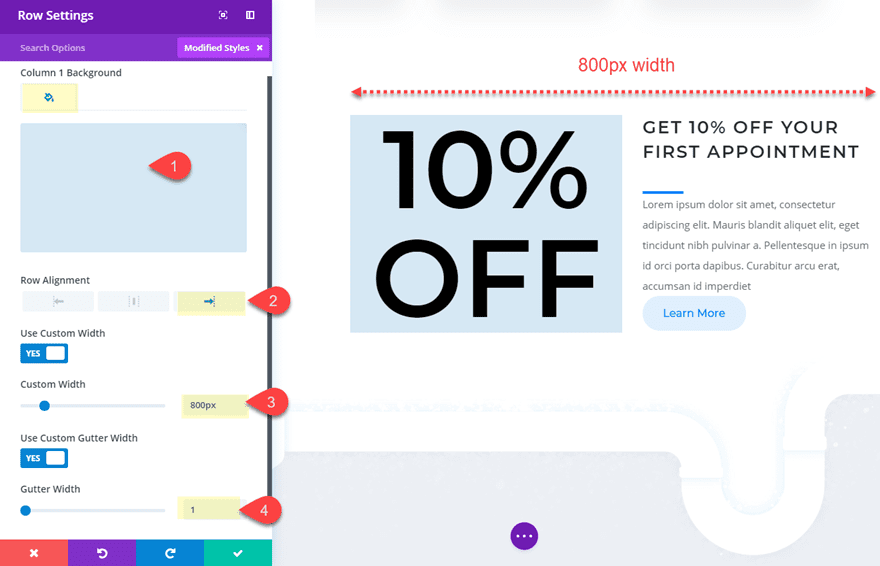
Para hacer esto, abra la configuración de la fila y actualice lo siguiente:
Columna 1 Color de fondo: rgba(12,113,195,0.16)
Alineación de fila: derecha
Ancho personalizado: 800px
Ancho de medianil: 1

Ahora necesitamos agregar nuestra configuración de margen personalizada para obtener el efecto de desplazamiento. Y dado que estamos usando el ancho de medianera 1, necesitamos agregar algo de relleno a la columna 1. Actualice lo siguiente:
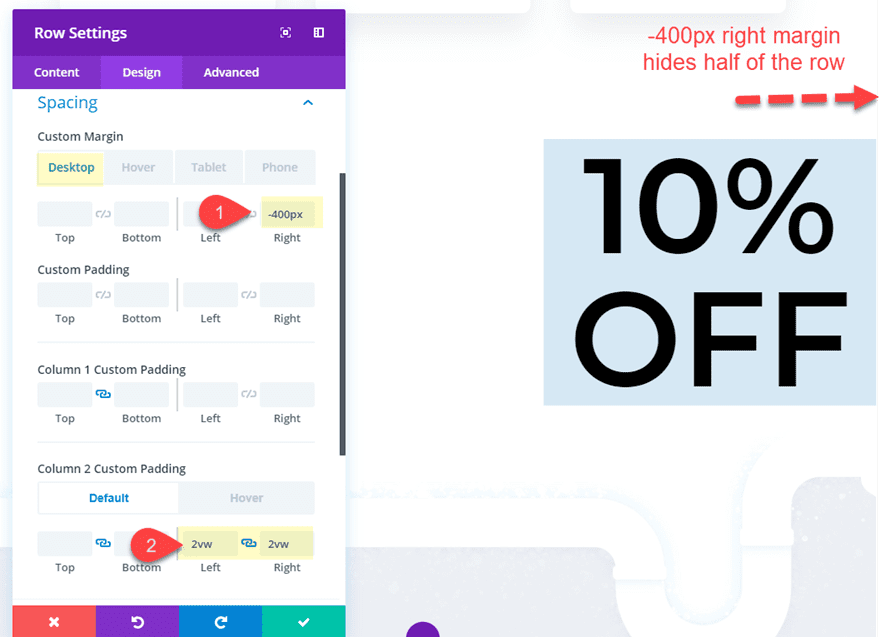
Margen personalizado (escritorio): -400 px derecha
Columna 2 relleno personalizado: 2vw izquierda, 2vw derecha
Dado que el ancho de nuestra fila es de 800 px, queremos ocultar 400 px (la mitad de la fila). Es por eso que establecemos el margen derecho en -400px.

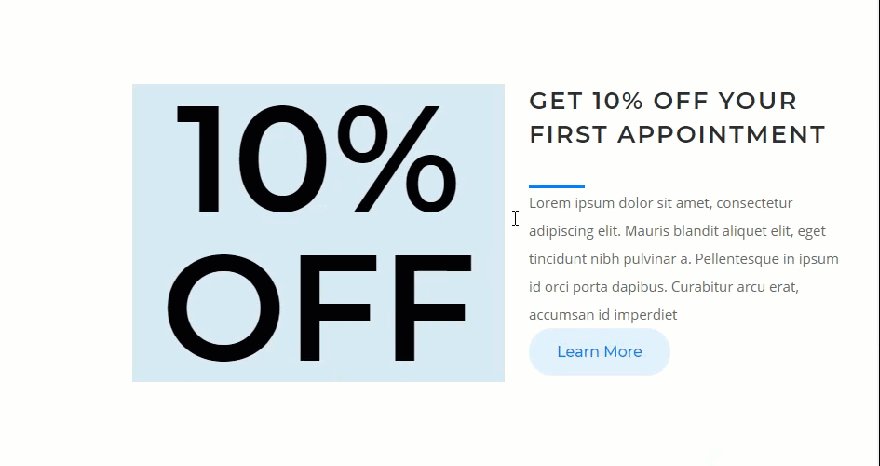
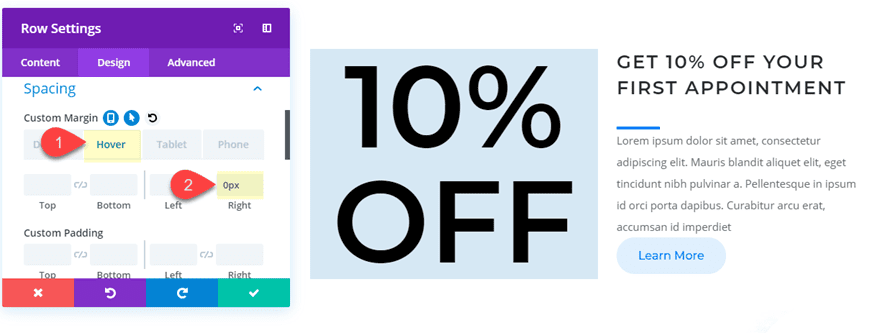
Margen personalizado (desplazamiento): 0 px a la derecha
Margen personalizado (tableta): 0 px a la derecha
Al establecer el margen derecho de nuevo en 0px al pasar el mouse, ¡toda la fila se vuelve visible!

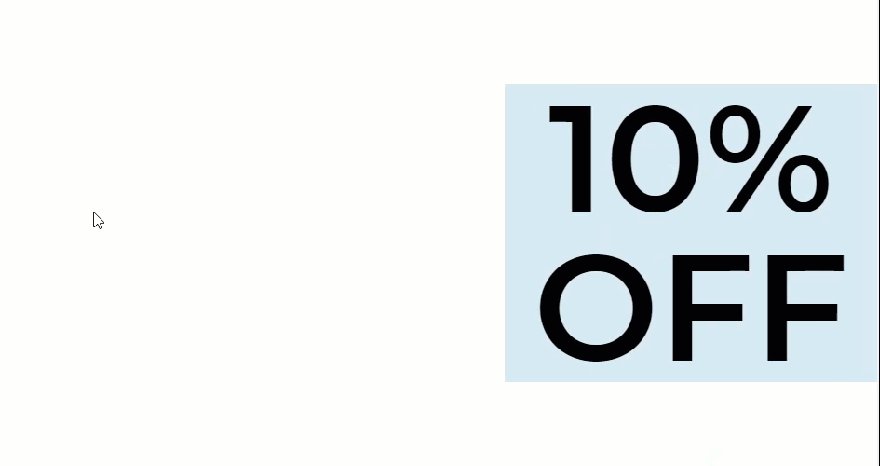
Aquí esta el resultado final.

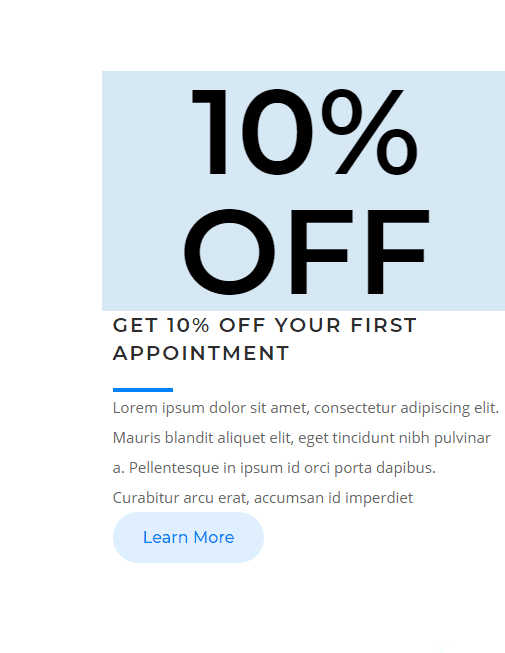
Y toda la fila se vuelve visible en el móvil.

Más inspiración
Hay toneladas de ejemplos de estilos únicos que usan valores de margen y medianil en nuestros diseños prefabricados . Ya presenté algunos de esos elementos en esta publicación.
Si quieres más tutoriales como este, echa un vistazo a las siguientes publicaciones de nuestro blog:
- Cómo usar texto como un elemento de diseño abstracto en Divi
- Cómo alinear contenido verticalmente en Divi
- Cómo utilizar la opacidad, el relleno y los márgenes negativos para superponer módulos Divi
Pensamientos finales
Espero que esta publicación haya sido útil para señalar algunos diseños simples, pero únicos, que utilizan márgenes personalizados y valores de medianil. Y estoy seguro de que una vez que se familiarice con estas técnicas de diseño innovadoras, se sorprenderá de lo fácil que será crear sus propios diseños únicos.
Espero escuchar de usted en los comentarios.
¡Salud!