
El pie de página es un espacio valioso en su sitio web de WordPress. Utilizado correctamente, puede ayudar a los visitantes a encontrar lo que necesitan y permanecer en su sitio web por más tiempo. El pie de página de WordPress no debe incluir nada y todo. Debe estar bien diseñado y cumplir su propósito. En este artículo, veremos 4 elementos de pie de página de Divi para incluir en el pie de página de su sitio web. También veremos cómo agregarlos con Divi.
Para mis ejemplos, muestro pies de página de varias plantillas de pie de página gratuitas disponibles en el blog de Elegant Themes . Para encontrar plantillas de pie de página gratuitas, busque «pie de página gratuito». Hay muchas plantillas de pie de página disponibles y cada artículo muestra cómo usarlas.
Aunque estoy discutiendo 4 elementos, cada uno tiene múltiples opciones. Te mostraré 16 opciones diferentes más varias alternativas a algunas de ellas. Hay muchas más formas de crear estos 4 elementos de las que estoy mostrando, pero esto debería ser un buen comienzo.
Primero, veremos la información de contacto. Este tipo de información facilita que los clientes hablen contigo y encuentren tu ubicación física. A menudo se incluye en detalle en una página de contacto, pero es útil tener parte de la información en el pie de página. Las versiones más cortas de esta información son excelentes para los elementos de pie de página de Divi.
Información básica de contacto

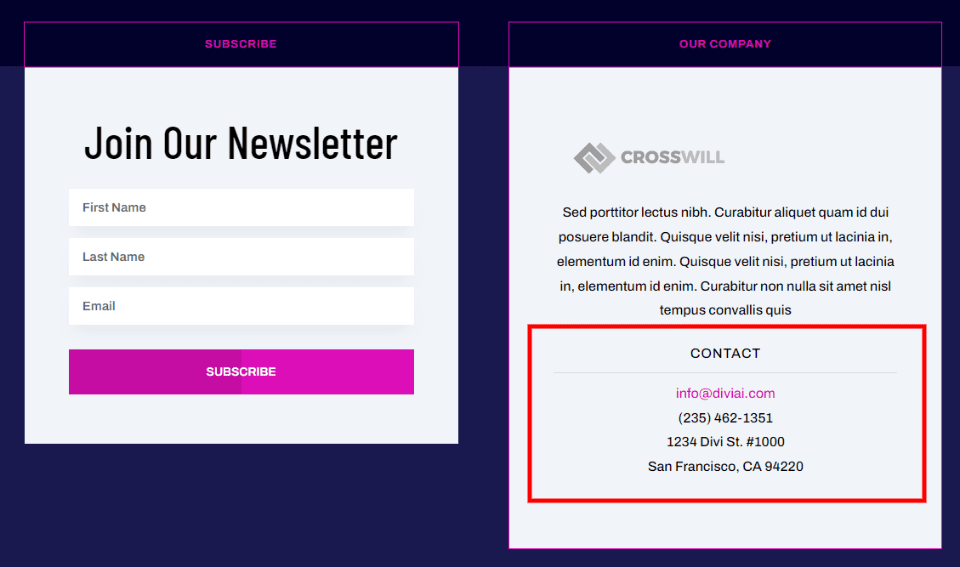
La información de contacto básica incluye la dirección de correo electrónico, el número de teléfono y la dirección. Para una tienda, puede agregar horarios de apertura y otra información. Estos a menudo se agregan con módulos de texto individuales. Otros módulos agregan elementos que los hacen destacar, como títulos y divisores o bordes con estilo.

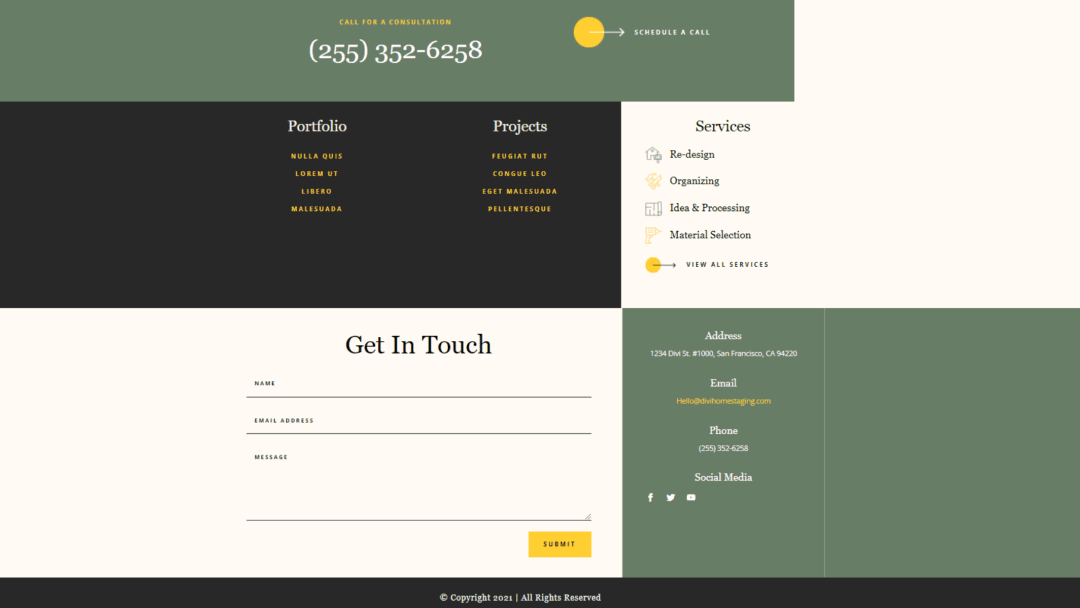
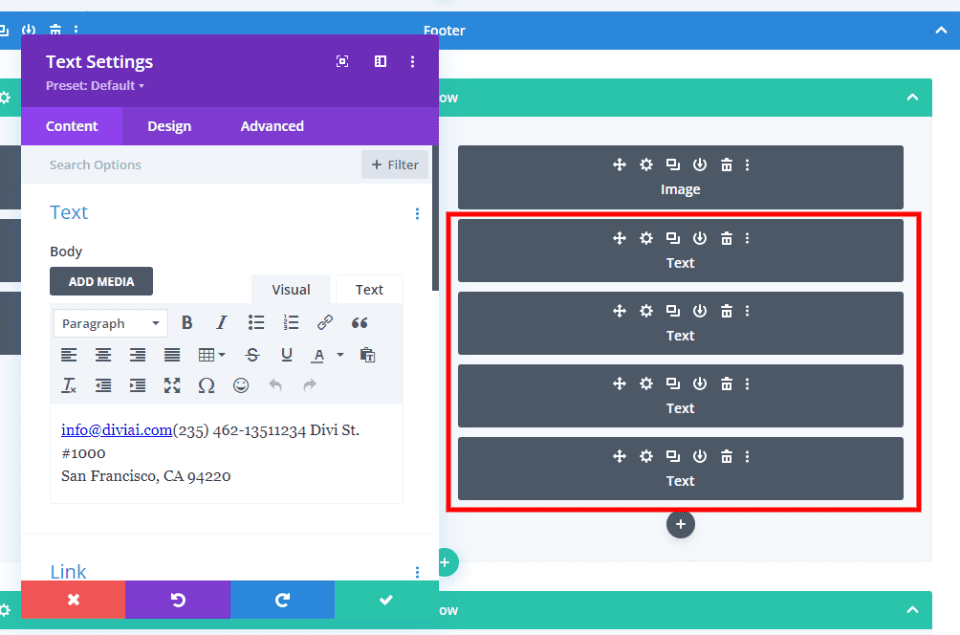
Todos estos elementos se pueden crear con módulos de texto, como se ve en este ejemplo.
Formulario de contacto

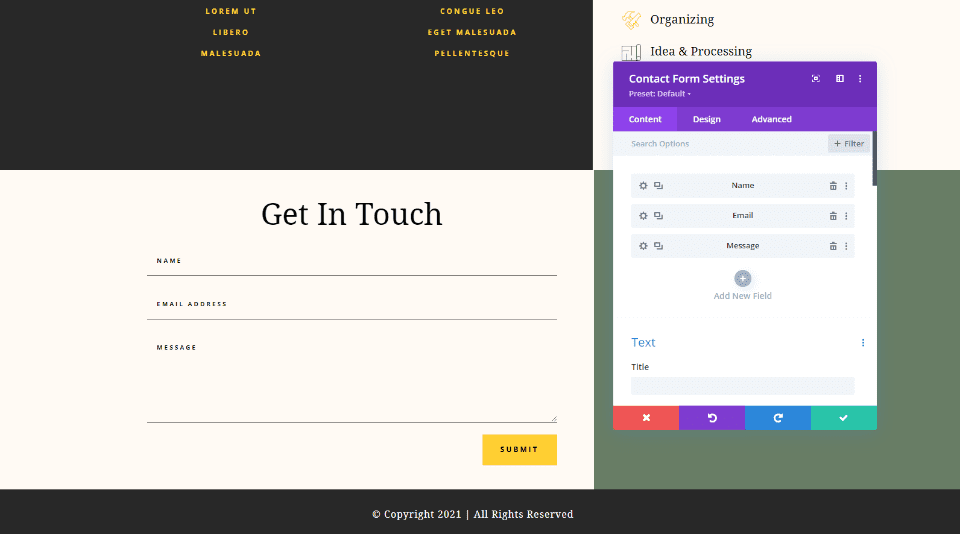
Agregue un formulario de contacto para que sus visitantes puedan comunicarse con usted fácilmente. Esto se hace con un módulo de formulario de contacto. Agregue los campos específicos que desee, pero es mejor mantenerlo simple para el pie de página.

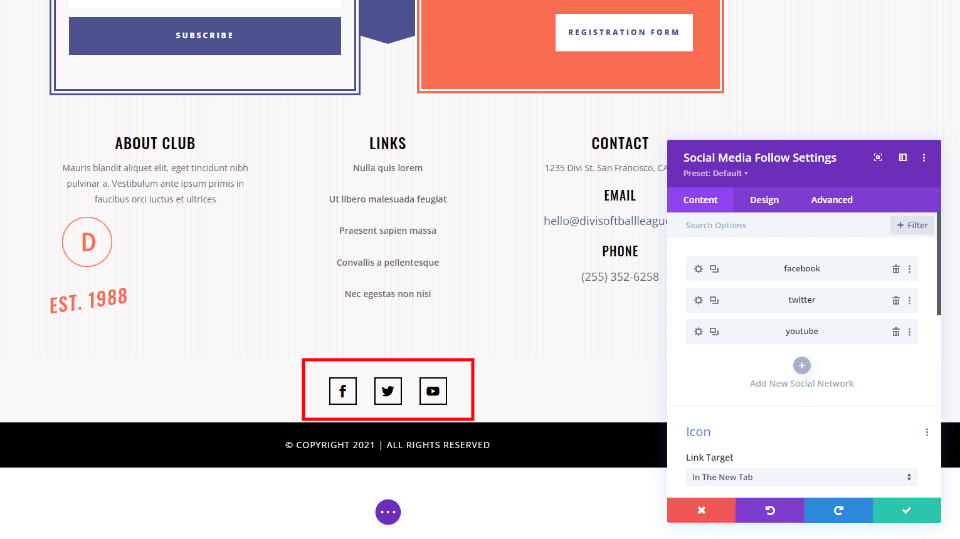
Los botones de seguimiento de las redes sociales son ideales para casi cualquier pie de página. Agrégalos con el módulo Social Media Follow y elige entre más de 30 redes sociales.
Mapa

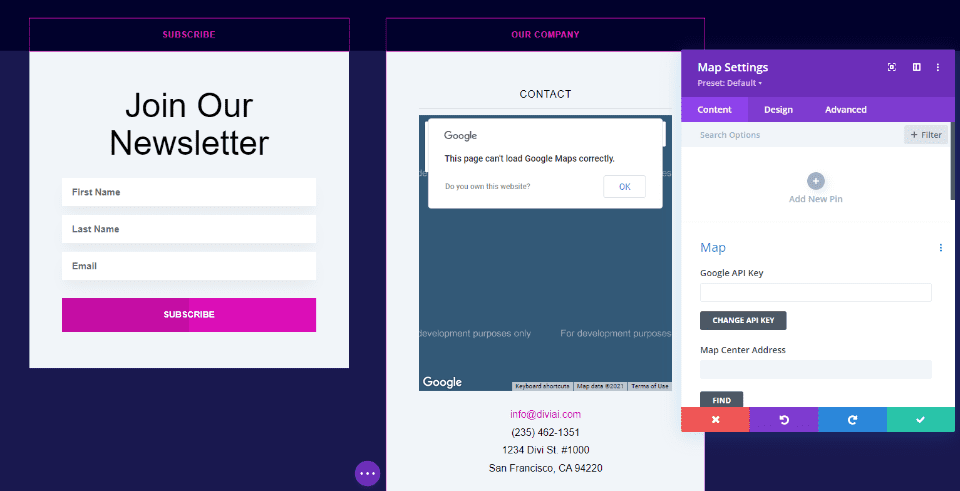
Los mapas son excelentes para proporcionar direcciones a su ubicación física o la ubicación de los eventos. Son fáciles de agregar con un módulo de mapa. Pueden ser de ancho completo o simplemente ocupar una pequeña columna. Como alternativa, puede agregar HTML de Google Maps a un módulo de texto o código.
Lo siguiente son las llamadas a la acción. Las llamadas a la acción son poderosos elementos de pie de página de Divi. Agregar un llamado a la acción al pie de página le brinda una oportunidad más de impulsar algo importante para sus objetivos comerciales. Esto puede ser una suscripción por correo electrónico, una membresía, un enlace a la página de su tienda, un recordatorio para solicitar información, etc.

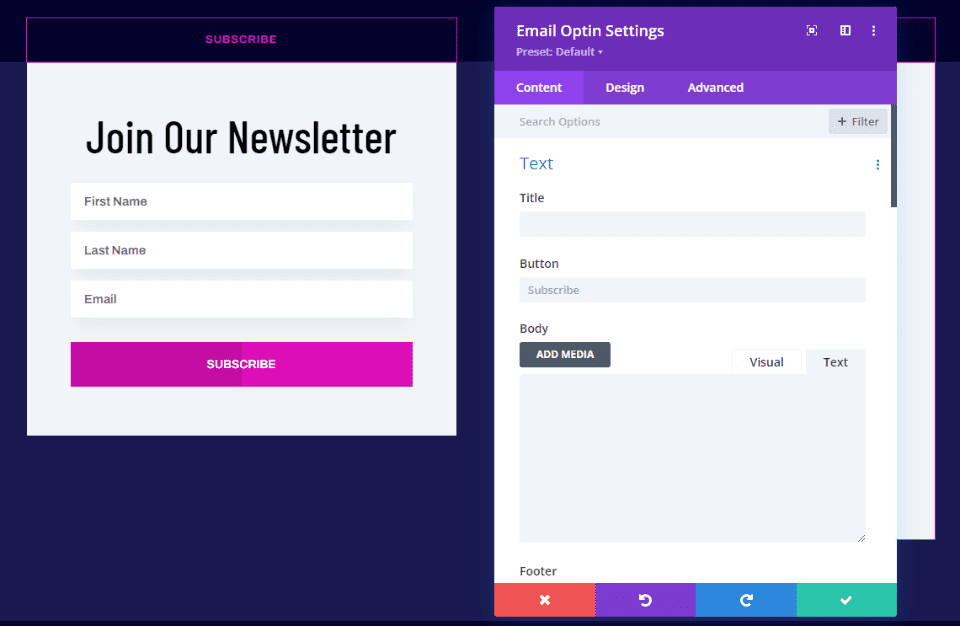
Agregar una suscripción a un correo electrónico o boletín informativo es tan simple como agregar un módulo Email Optin. Este usa un módulo de texto para crear el título, pero puede agregarlo al módulo Email Optin si lo prefiere.
Comprar llamada a la acción

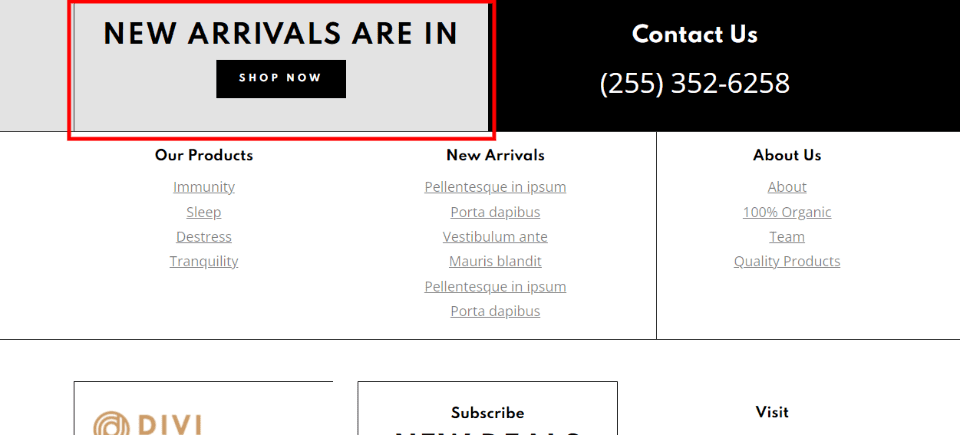
Cree un enlace a su tienda en línea para recordar a los visitantes dónde pueden comprar. El CTA de compras debe ser más grande que la mayoría de los otros enlaces y destacarse. Pueden ser de ancho completo o caber dentro de una de las columnas.

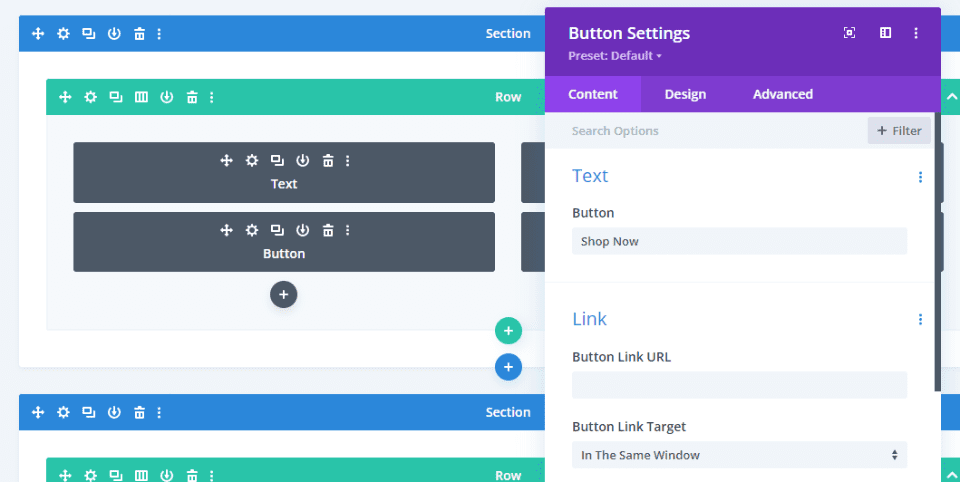
Este se creó con un módulo de texto para el título y un módulo de botón para proporcionar el enlace. El color de fondo se agregó a la columna.
Llamada a la acción del proyecto

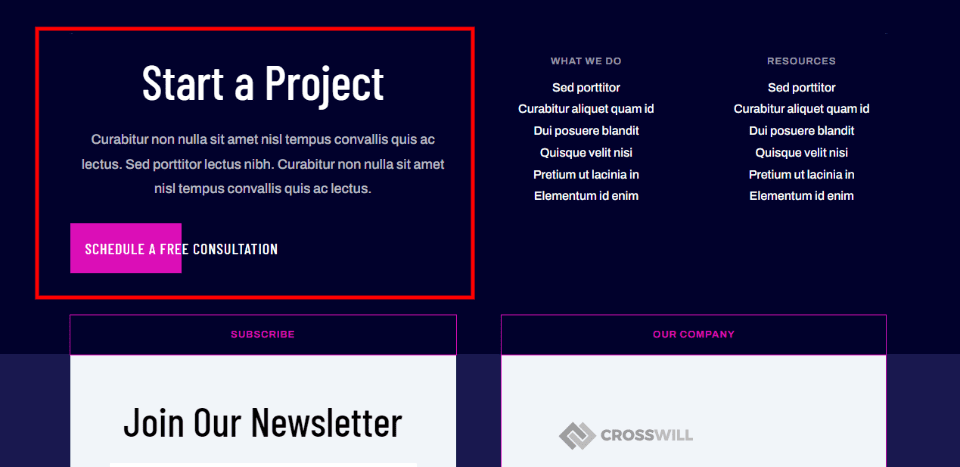
Un CTA de proyecto puede empujar al visitante a solicitar una cotización o contactarlo para obtener más información. Funcionan mejor cuando son más grandes que otros elementos a su alrededor, pero aún así los mantienen simples y limpios.

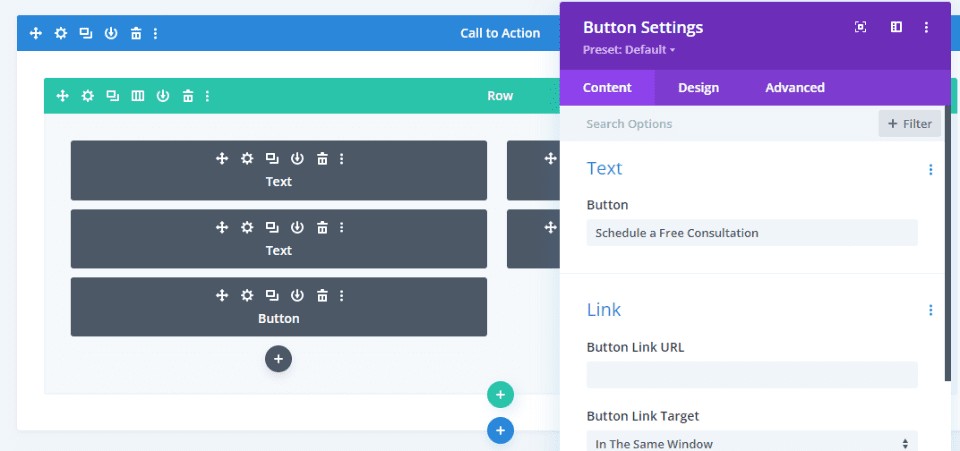
Este proyecto CTA fue creado con módulos de Texto y Botón. El botón puede conducir a un formulario de contacto en otra página.
A continuación, hablemos de los enlaces. Los enlaces son algunos de los elementos más populares que vemos en un pie de página de WordPress. Funcionan muy bien como elementos de pie de página de Divi y son fáciles de agregar. Pueden vincularse a páginas, publicaciones, comentarios, productos, eventos, servicios y mucho más. Hay varias formas de crearlos.
Enlaces a páginas

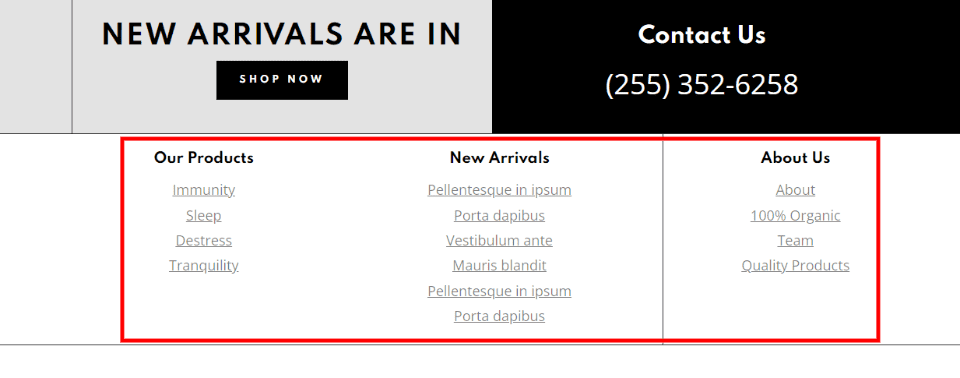
Los enlaces a páginas pueden incluir productos específicos, información legal, sobre su empresa y equipo, su página de contacto, etc. También es bueno para enlaces a páginas que no desea colocar en su menú principal. Estos enlaces generalmente se crean manualmente.

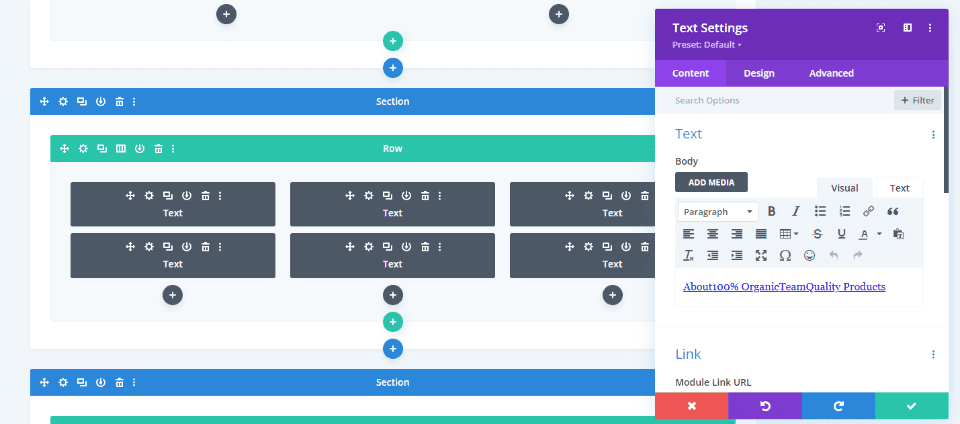
Todos los enlaces de este ejemplo se crearon con módulos de texto.
Publicaciones y productos

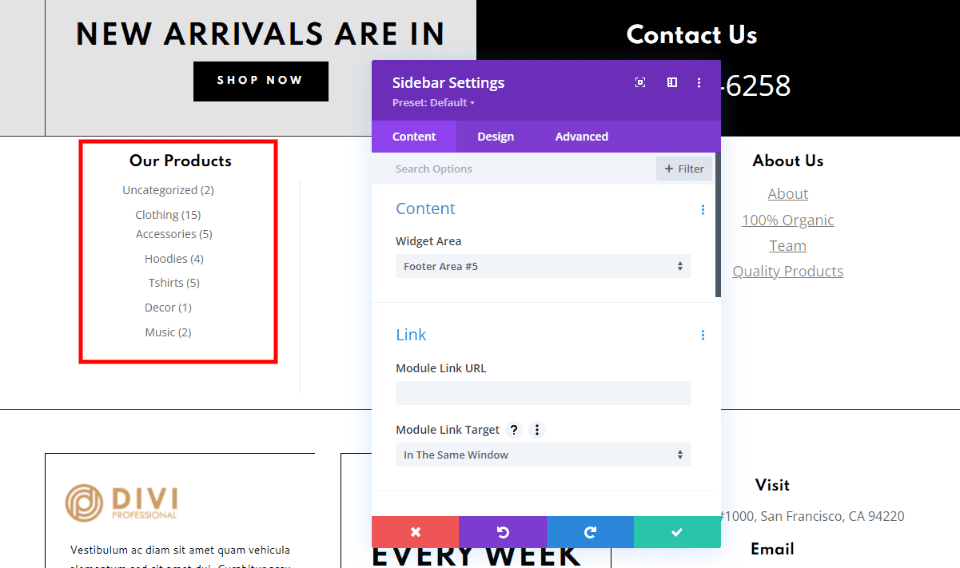
Muestra una lista de tus últimas publicaciones y comentarios. También puede mostrar productos de WooCommerce según la categoría, destacados, seleccionados a mano o popularidad. Agregue el widget adecuado al área de widgets de WordPress y luego agréguelos a su pie de página Divi usando un módulo de barra lateral. Este ejemplo muestra las categorías de WooCommerce.

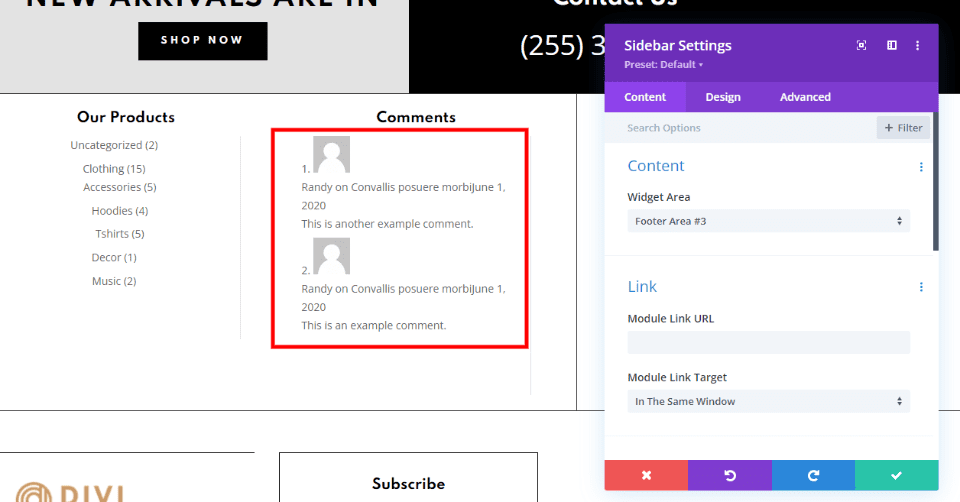
Este ejemplo muestra los comentarios más recientes.

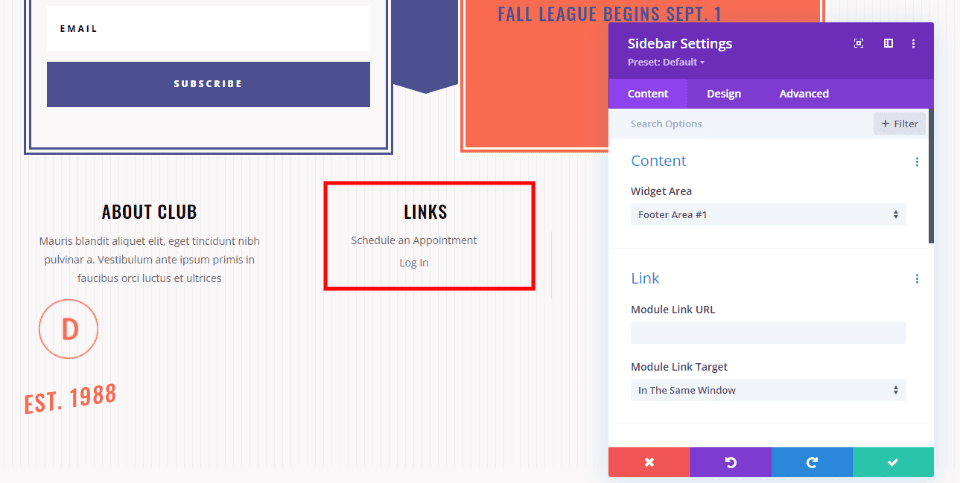
Los menús de navegación se ven geniales cuando los enlaces están apilados. Puede agregar un widget de menú de navegación apilado a un área de pie de página en su pantalla Widgets y luego usar un módulo de barra lateral en su pie de página de Divi. Seleccione el área de pie de página dentro de las opciones del módulo. Esto muestra el menú de navegación en una pila vertical. Si desea que el menú se muestre horizontalmente, use un módulo de Menú.
Servicios y Más

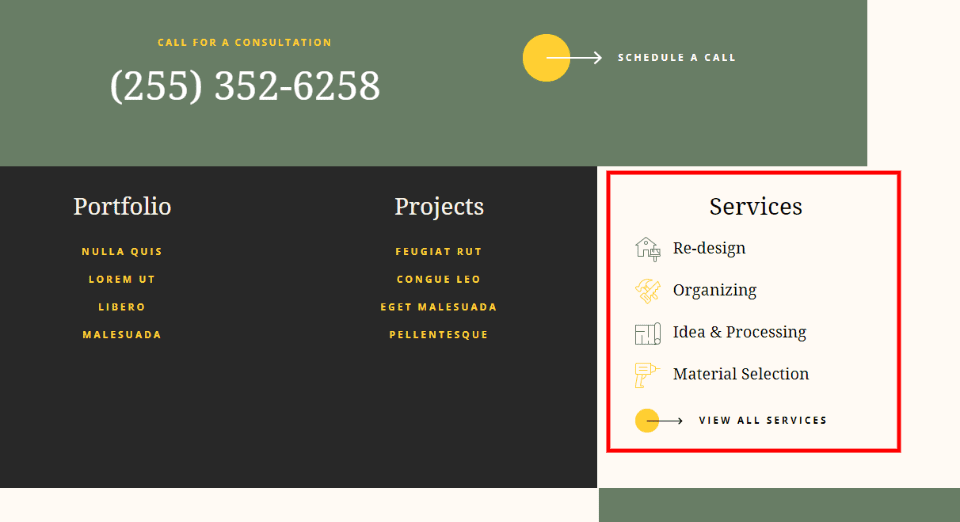
El pie de página es un lugar excelente para agregar enlaces a sus servicios, proyectos, cartera, currículum, estudios de casos, eventos, etc. Funcionan igual que los enlaces regulares o puede resaltarlos con imágenes o íconos. Use solo algunos enlaces en lugar de vincular a todos sus proyectos y servicios.

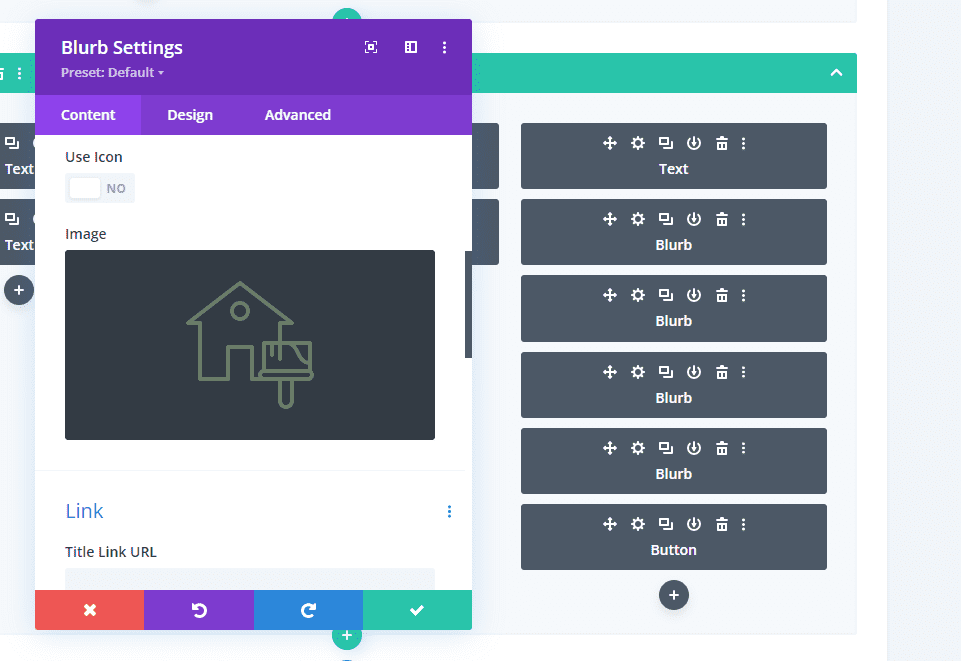
Estos enlaces de servicios se crearon con módulos de Blurb usando imágenes colocadas a la izquierda y un título con un enlace a la página del servicio. Los enlaces de proyectos y carteras de este ejemplo se crearon con módulos de texto.

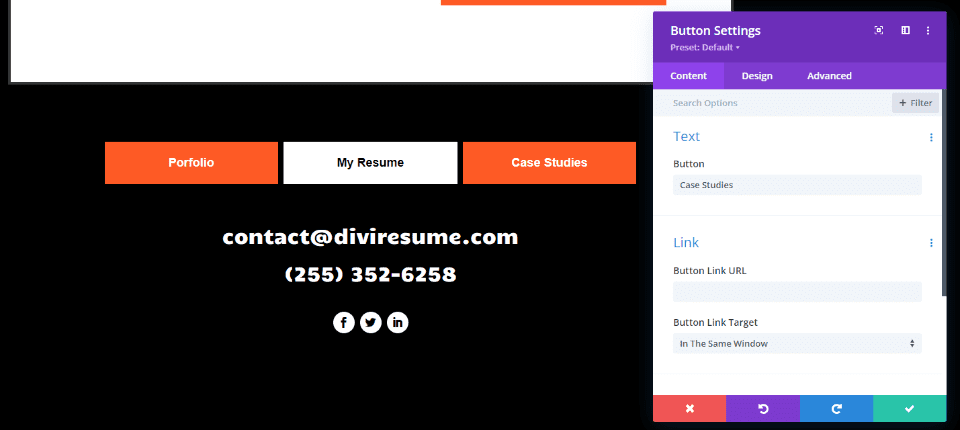
Estos enlaces a la cartera, el currículum y los estudios de casos se crearon con los módulos Button.
Finalmente, veremos la información de la empresa. Este es uno de los elementos de pie de página más importantes de Divi. A menudo, este tipo de información no encaja bien en ningún otro lugar de la página. Esto también funciona como un resumen de la información. Esto incluye derechos de autor, declaración de la misión de la empresa, información sobre la empresa, fotos de personas o productos, etc. Asegúrese de que sea sencillo.
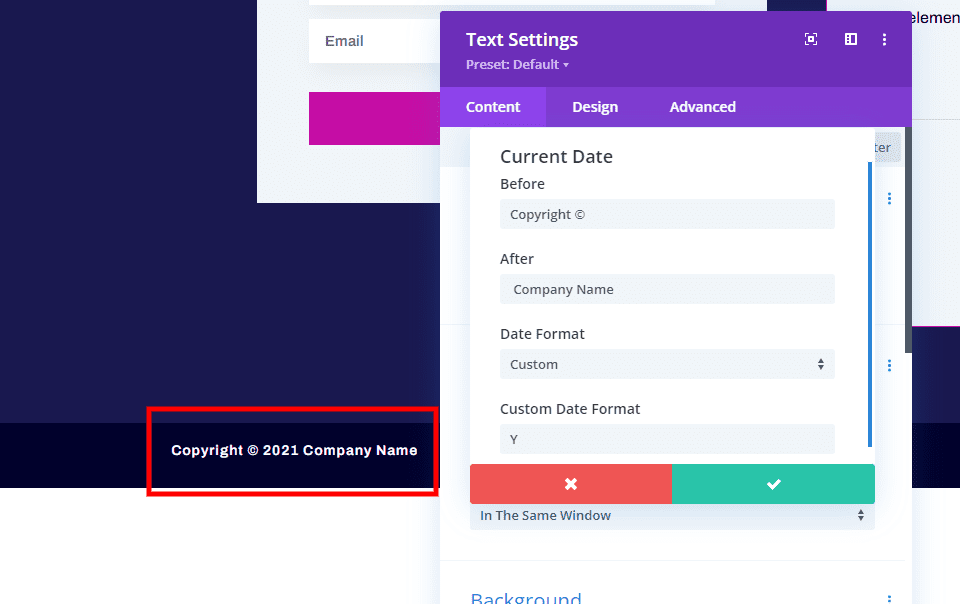
Aviso de copyright

El aviso de derechos de autor generalmente aparece en la parte inferior del pie de página. Créelo con un módulo de texto. Puede introducir el año de forma manual o dinámica. Para una fecha de copyright dinámica, seleccione el ícono dentro del editor de contenido del módulo Texto, seleccione la fecha actual, elija Personalizado para el Formato de fecha e ingrese Y para el Formato de fecha personalizado.
Estado de la misión

Las declaraciones de misión pueden ser mensajes poderosos sobre su empresa. Son especialmente importantes para empresas, como organizaciones benéficas e iglesias, que ayudan a otros y aceptan donaciones que necesitan construir relaciones sólidas con los donantes. Las declaraciones de misión son fáciles de agregar con los módulos de texto.
Marca

Agregar una marca, como un logotipo, recuerda a los visitantes quién es usted. Agregue un logotipo usando un módulo de imagen.
Foto

Las fotos pueden ser una excelente manera de hacerte identificable con tu audiencia. Agregue un módulo de imagen junto con módulos de texto para su nombre o información de contacto. También puede agregar fotos de sus productos o un ejemplo de su trabajo. Una o dos fotos pequeñas son todo lo que necesita en el pie de página.
Testimonial

Un testimonio puede ayudar a construir credibilidad. Agregue uno con un módulo Testimonial. Puede agregar más con un módulo Slider y configurarlo para que se muestre uno a la vez. Manténgalos cortos.
Ese es nuestro vistazo a los 4 elementos de pie de página de Divi que no pueden faltar en su sitio web y cómo agregarlos. Los detalles de los elementos dependen de usted, pero cada pie de página necesita:
- Información del contacto
- una llamada a la acción
- Links importantes
- Información de la empresa
Estos ejemplos muestran un método de cómo crear estos elementos, pero se pueden crear utilizando otros módulos y ubicaciones de pie de página. Hay mucha flexibilidad sobre qué son y cómo se crean. Asegúrese de no abarrotar el área del pie de página. Use bordes y diferentes colores de fondo para separar los elementos y las secciones de pie de página. Construir estos 4 elementos importantes de pie de página con Divi Theme Builder hará que su pie de página sea más valioso y útil para sus visitantes.
Queremos escuchar de ti. ¿Utiliza estos 4 elementos de pie de página de Divi en su sitio web? Háganos saber en los comentarios.