
Bienvenido a la publicación 3 de 5 en nuestra miniserie Cómo crear un sitio web de cartera simple y efectivo con Divi . En esta serie, cubriremos todo lo que necesita hacer para crear su propio sitio web de cartera desde cero. También repasaremos cómo usar nuestro sistema de prueba A/B Divi Leads para asegurarnos de que su sitio sea efectivo para atraer nuevos clientes.
En la publicación de blog de hoy, estamos regalando tres diseños de proyectos de cartera que son excelentes diseños para mostrar su trabajo. También son un excelente punto de partida para los diseños nuevos y remezclados que creas tú mismo. Mi objetivo al incluir estos obsequios en esta miniserie es impulsar el proceso de descubrir la mejor manera de mostrar su trabajo. Al darle tres opciones diferentes que puede probar de inmediato, espero que vea lo que funciona, lo que no, lo que le gusta y lo que no le gusta.
Cuando descargue el paquete de diseño de página del proyecto Divi, los siguientes archivos son lo que encontrará dentro:
- all-project-layouts.json : estos son los tres diseños en un archivo json.
- Carpeta de imágenes destacadas : utilizo el módulo de imágenes destacadas en cada uno de estos diseños. Lo que significa que deberá agregar las imágenes destacadas contenidas en esta carpeta a su diseño correspondiente para que aparezcan.
- Carpeta de imágenes de la galería del proyecto 3 : los módulos de la galería no se exportan con todas sus imágenes. He incluido todas las imágenes utilizadas en el módulo de diseño de tres galerías para que pueda agregarlas fácilmente.
- project-layout-1.json : el primer diseño a continuación como un solo archivo.
- project-layout-2.json : el segundo diseño a continuación como un solo archivo.
- project-layout-3.json : el tercer diseño a continuación como un solo archivo.
Una vez que haya descargado el paquete de diseño a continuación en su computadora, deberá ubicarlo en su carpeta de descargas y descomprimirlo. Luego, navega a Biblioteca Divi»>Divi > Biblioteca Divi y haz clic en el botón «importar y exportar» en la parte superior de la página. En la pestaña de importación, elija el diseño que desee (o el archivo «todos») e impórtelos a su Biblioteca Divi.
Una vez que se complete, podrá agregar estos diseños a nuevos proyectos utilizando Divi Builder yendo a Cargar desde biblioteca> Agregar desde biblioteca y eligiendo su diseño de proyecto preferido. ¡No olvide agregar las imágenes destacadas y las imágenes de la galería por separado!
Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor obtendrás aún más bondad de Divi. Además de poder descargar el paquete de diseño de DiviStar, también le enviaremos el paquete de diseño de la página de destino de Divi definitivo y le proporcionaremos una fuente continua de nuevos (y gratuitos) recursos, consejos, trucos y noticias de Divi.
Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se suscribirá dos veces.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Aplicación de principios de diseño a sus diseños de página

Cada vez que me siento a diseñar una página, publicación, diseño de portafolio o lo que sea, trato de revisar brevemente algunos principios básicos de diseño. Hay un gran sitio web al que voy llamado learndesignprinciples.com que proporciona explicaciones simples (con diagramas fáciles de entender) de cuatro principios básicos de diseño: Eje, Simetría, Jerarquía y Ritmo.
Aquí está la breve descripción que Melissa, la creadora de learndesignprinciples.com, ha escrito para cada uno de esos términos:
Eje: El eje es el principio organizador más básico y más común. En pocas palabras, el eje es una línea imaginaria que se utiliza para organizar un grupo de elementos en un diseño. En los diagramas, el eje se representa como una línea discontinua.
Simetría: La simetría es cuando los elementos están dispuestos de la misma manera en ambos lados de un eje. La simetría perfecta es cuando los elementos se reflejan sobre el eje y son exactamente iguales en ambos lados.
Jerarquía: La jerarquía es cuando un elemento parece más importante en comparación con otros elementos en un diseño.
Ritmo: El ritmo es el movimiento creado por un patrón repetido de formas.
Cada uno de estos términos tiene un conjunto de diagramas adjuntos en el sitio web que vinculé anteriormente, para ayudarlo a visualizar completamente lo que significan estos términos. Recomiendo encarecidamente echar un vistazo .
En los diseños a continuación me enfoqué en los primeros tres principios. Cada diseño tiene un eje que corre recto por el medio. Independientemente de lo que pusiera en la página, me concentré en crear simetría al equilibrar los elementos a cada lado de ese eje central invisible. Y finalmente usé el principio de jerarquía para comunicar la importancia de la imagen destacada/descripción del proyecto.
Estoy seguro de que si piensa en estos simples principios de diseño la próxima vez que decida crear una publicación o una página, los encontrará útiles para organizar su contenido de una manera atractiva.
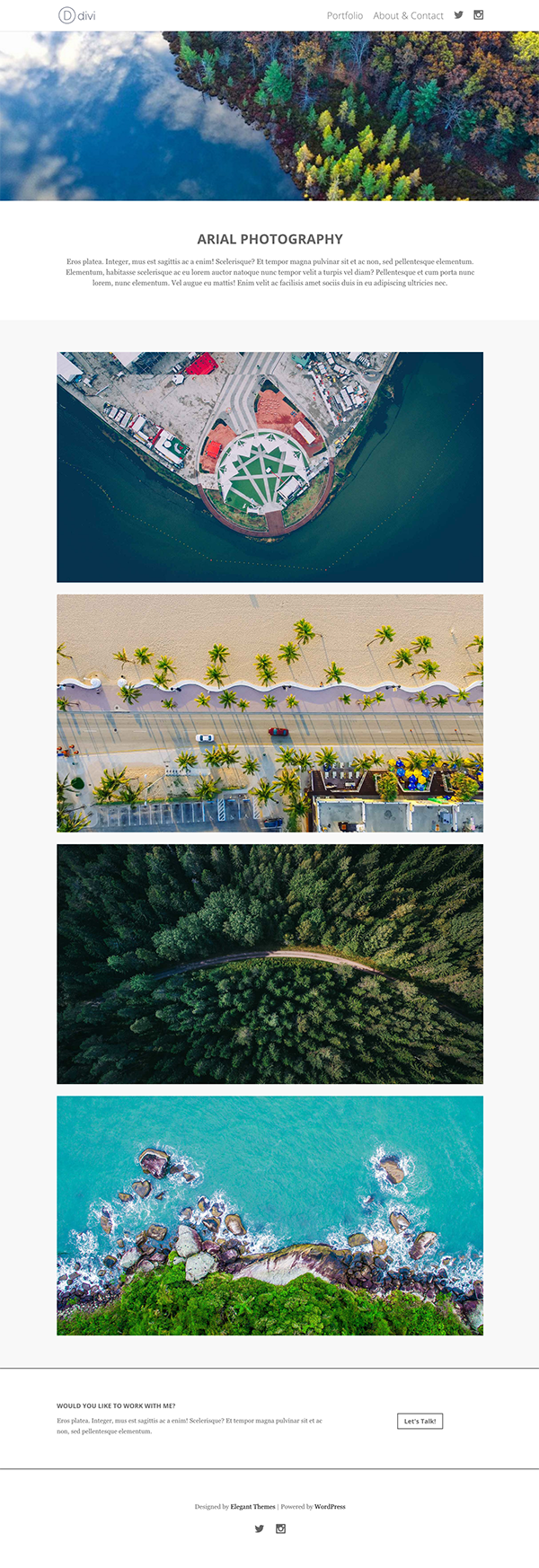
Diseño de página del proyecto 1
Este primer diseño es una sola columna simple de imágenes que muestra su trabajo de manera sucinta pero audaz.

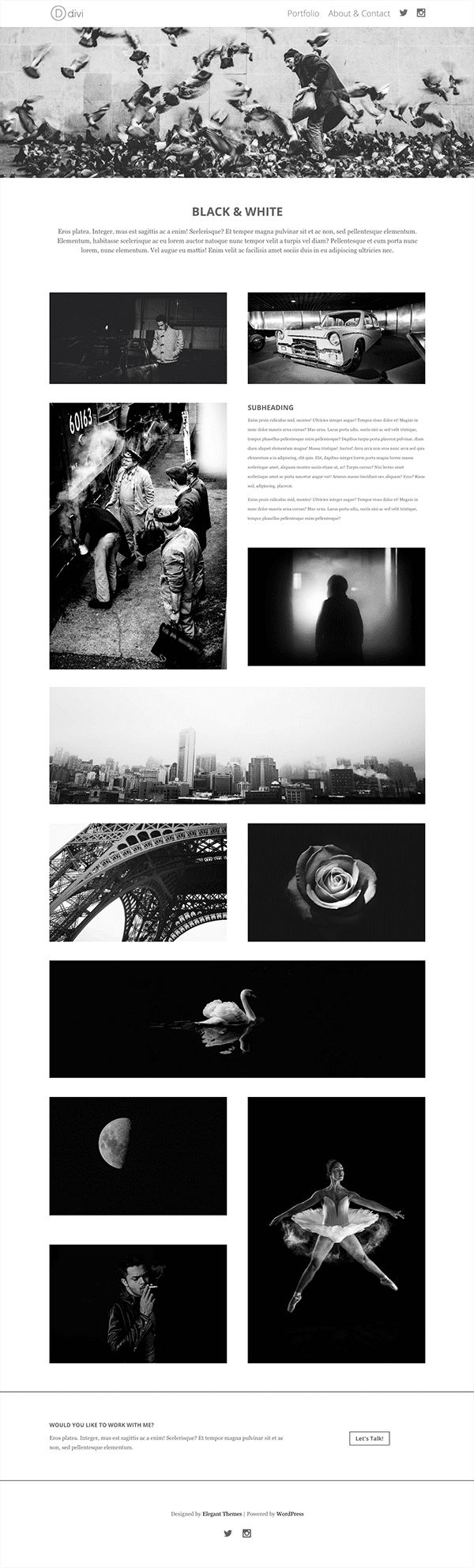
Diseño de página del proyecto 2
Con el segundo diseño, quería volverme un poco más complejo pero aún así mantener mi eje central y la simetría a ambos lados.

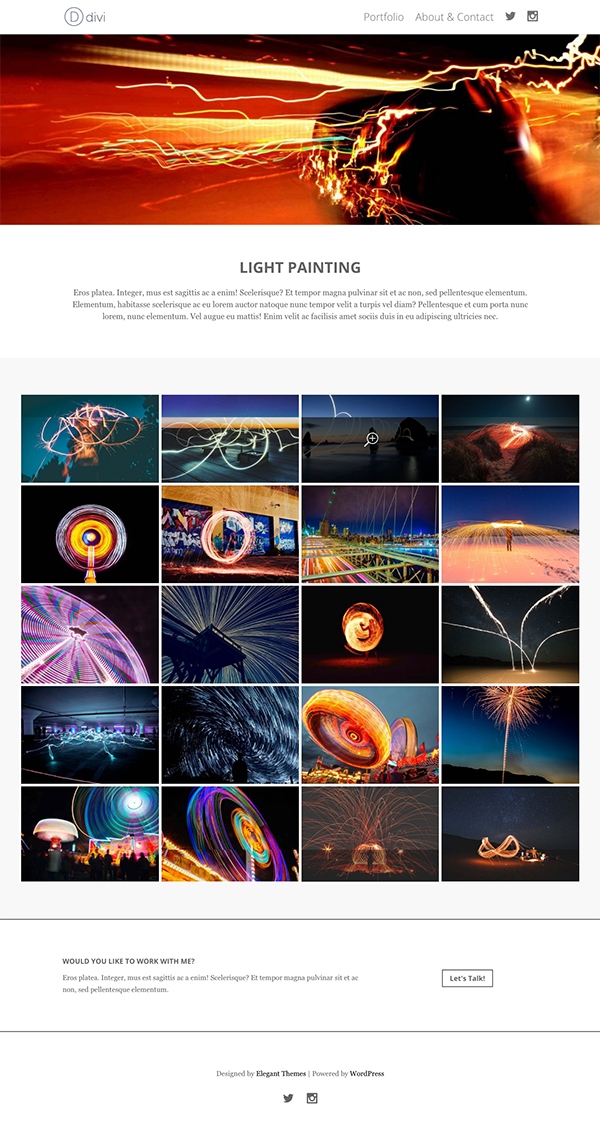
Diseño de página del proyecto 3
En el tercer diseño, todo lo que realmente quería hacer era proporcionar una forma limpia y compacta de mostrar una gran cantidad de trabajo. Una galería de mosaicos como Josh Hall nos mostró a todos cómo crear en su miniserie Gallery Module fue el ajuste perfecto.

Mañana: Cómo crear una atractiva página Acerca de para el sitio web de su cartera con Divi
En la publicación de mañana, lo guiaré a través de la creación de la página final de nuestro sitio web de cartera simple y efectivo: ¡la página de contacto/acerca de! ¡Te veo allí!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!