
Los usuarios existentes de Divi ya estarán familiarizados con su sistema de módulos. Es una forma sencilla pero poderosa de ayudar a los usuarios de todos los niveles a diseñar sitios web complejos y elegantes. Sin embargo, dada la cantidad de opciones que empaquetamos en cada módulo, se le perdonará que se pierda uno o dos de sus elementos clave.
En este artículo, le presentaremos tres elementos pequeños (pero significativos) del módulo Divi que puede haber pasado por alto. Le diremos cómo encontrarlos, antes de enseñarle cómo pueden ayudarlo a crear sitios web aún mejores. Sin embargo, antes de entrar, hablemos un minuto sobre los módulos Divi en general.
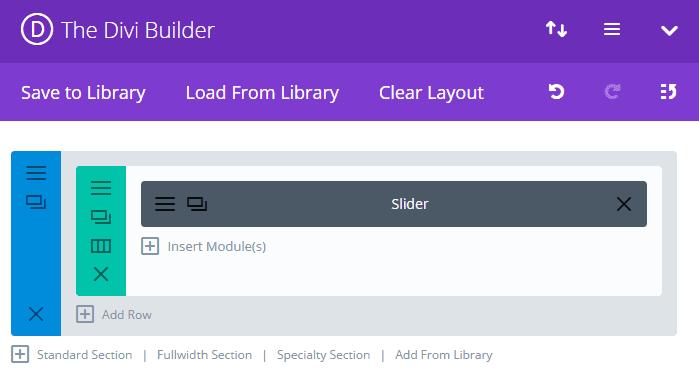
Divi es esencialmente modular, lo que significa que su sitio se construye utilizando bloques que ofrecen diferentes funciones. Los agrega a su sitio utilizando el Divi Builder integrado , que también viene como un complemento independiente para los miembros de Elegant Themes. En general, el complemento le permite crear sitios web con estilo más rápido, agregar funciones complejas a su sitio e interactuar con elementos individuales con facilidad, todo desde la pantalla del editor de WordPress.
Para comenzar, habilite el generador desde su editor de WordPress mientras trabaja en cualquier página o publicación. Una vez que haya hecho eso, puede separar su página en tantas filas y columnas como desee ( hasta seis por fila) y completar cada una de ellas con los módulos que haya elegido.

Si es un lector habitual de nuestro blog , sabrá que a menudo dedicamos artículos completos a discutir un solo módulo. Si está buscando consejos generales sobre cómo usar algunos de los módulos individuales disponibles (además de cómo diseñarlos), estos son algunos de nuestros artículos favoritos:
- Cómo agregar un menú de acción flotante a Divi con el módulo de código .
- Una introducción al módulo de contador de números Divi (y cómo diseñarlo) .
- Cómo diseñar el módulo de temporizador de cuenta regresiva de Divi con elegancia simple .
Sin embargo, con tanta funcionalidad empaquetada en Divi, a menudo se olvidan algunos aspectos de ciertos módulos. ¡Aclaremos eso!
3 elementos clave del módulo Divi y cómo interactuar con ellos
La mayoría de los módulos Divi son fáciles de manejar. Con eso en mente, hará bien en simplemente agregar módulos a una página de prueba y comenzar a explorar. Sin embargo, para esta pieza, nos estamos enfocando en algunos ajustes adicionales que puede implementar usando el código CSS que puede mejorar el diseño de su sitio web.
Por supuesto, antes de saltar, asegúrese de estar usando un tema secundario para proteger sus cambios de cualquier actualización del tema, y también haga una copia de seguridad en caso de que cualquier cambio que haga cause estragos en su configuración.
1. Los iconos del módulo de acordeón
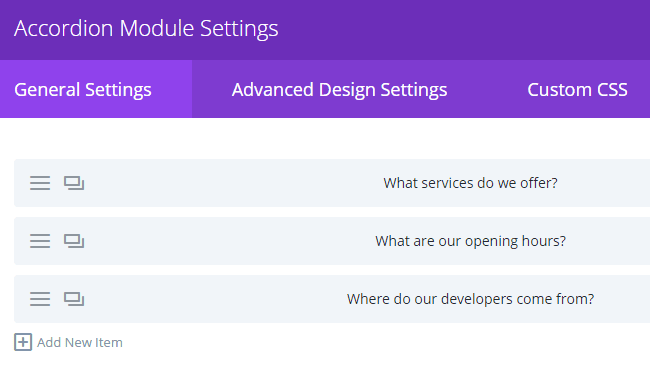
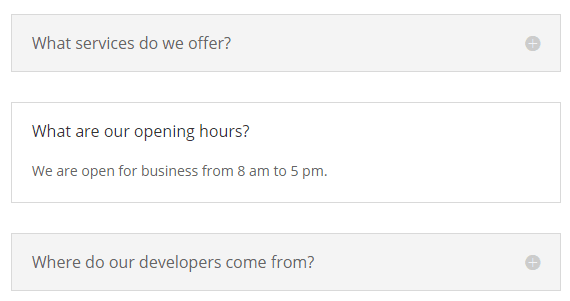
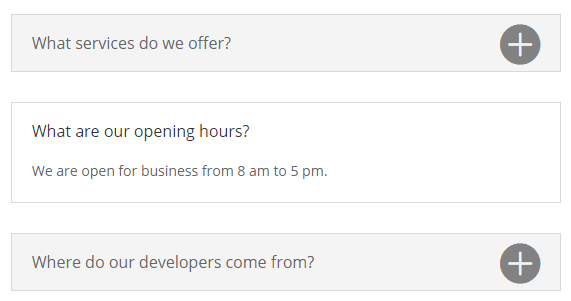
El módulo Accordion le permite empaquetar una gran cantidad de información en un área compacta. Es perfecto para las secciones de Preguntas Frecuentes (FAQ) y otras páginas similares donde los usuarios buscan algo en particular entre información densa:

Para este ajuste, te enseñaremos cómo modificar los íconos en el lado derecho de cada elemento en tu acordeón:

De forma predeterminada, Divi solo le permite ajustar el color de los iconos de su acordeón. Sin embargo, si no está satisfecho con su tamaño, podemos agrandarlos con un pequeño código CSS. Para hacer esto, simplemente abra la configuración de su módulo Accordion y navegue a la pestaña CSS personalizado . Una vez aquí, desplácese hacia abajo hasta llegar a la sección Alternar icono .
Cualquier código CSS que ingrese aquí modificará los íconos en cuestión. Mientras que en la parte frontal estos íconos aparecen como imágenes, debajo del capó en realidad son similares a una fuente personalizada. Como tal, deberá anular la propiedad de tamaño de fuente predeterminada para cada selector en particular. Así es como se vería:
![]()
Puede usar la función de vista previa para ver cómo se verían sus nuevos iconos…

…y ajustando según sea necesario antes de guardar los cambios. Fácil, ¿verdad? Ahora tenga en cuenta que puede ser tan creativo como desee utilizando la sección CSS personalizado para cada módulo, así que siéntase libre de experimentar también con otros estilos.
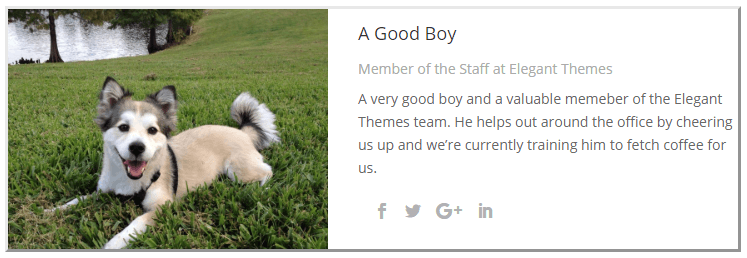
El módulo Persona es perfecto para presentarte a ti mismo o a otros miembros de tu equipo a los visitantes de tu sitio. Proporciona información esencial que los visitantes o clientes potenciales necesitan saber sobre los miembros de su equipo, incluida su función laboral, una breve biografía y enlaces a cualquier perfil de redes sociales relevante:

Para este ejemplo, jugaremos con los íconos de redes sociales que aparecen debajo de la sección de biografía. Aunque puede modificar los colores, no se destacan mucho por defecto. Además, no podemos modificar fácilmente su tamaño como hicimos con el ejemplo anterior, ¡así que es hora de ser creativo!
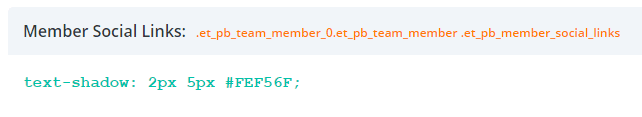
Para comenzar, abra la configuración del módulo de Persona relevante, luego diríjase a la sección CSS personalizado . Una vez allí, desplácese hacia abajo hasta que encuentre el campo Enlaces sociales de miembros . Esta vez, usaremos la propiedad text-shadow para dar a nuestros íconos un poco de visibilidad:

Los números de píxeles dictan dónde se encuentra la sombra horizontal y verticalmente en relación con el icono original, y el código hexadecimal establece su color. Siéntase libre de experimentar con el posicionamiento y también cambie el color según el estilo de su página. Así es como se ve nuestro ejemplo:

Elegimos un color suave para no dominar los íconos de las redes sociales. Sin embargo, por supuesto, eres libre de elegir algo que se adapte a tu diseño particular.
3. Barras de porcentaje del módulo de barra de bar
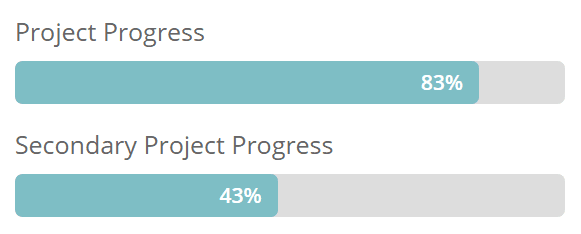
Finalmente tenemos el módulo Bar Counter , y es muy fácil de usar. Le permite mostrar múltiples porcentajes usando barras horizontales simples, cada una de ellas con su propio título e indicador de progreso:

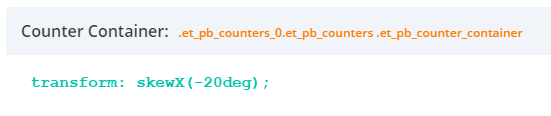
Sin embargo, aunque es fácil de usar, es uno de los módulos Divi más completos del grupo. Puede modificar casi todos los elementos, incluido su título, la barra de progreso e incluso el porcentaje de texto que contiene. Aun así, todavía podemos divertirnos usando la pestaña CSS personalizado del módulo . Dirígete allí y primero encuentra el campo Counter Container .
Comencemos aplicando la propiedad de transformación de sesgo a lo largo del eje horizontal de nuestra barra de porcentaje. En pocas palabras, esto le permite aplicar una ligera inclinación a sus barras de porcentaje. Puede modificar esta propiedad modificando el grado que desea aplicar, pero tenga en cuenta que también distorsionará el texto dentro del contenedor:

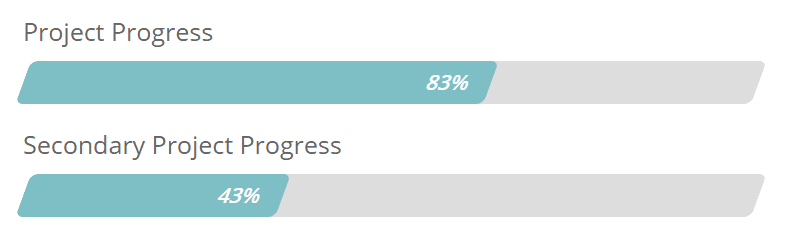
Veamos cómo se ve en nuestro ejemplo:

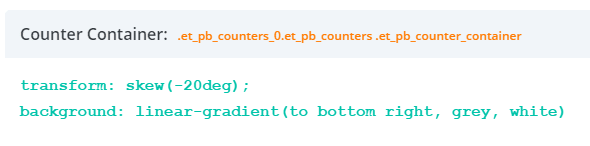
Finalmente, si desea animar aún más sus barras de porcentaje, puede eliminar los colores regulares y diseñarlos con degradados. Para lograr esto, usaremos la propiedad CSS de gradiente lineal y especificaremos los colores entre los que debe hacer la transición:

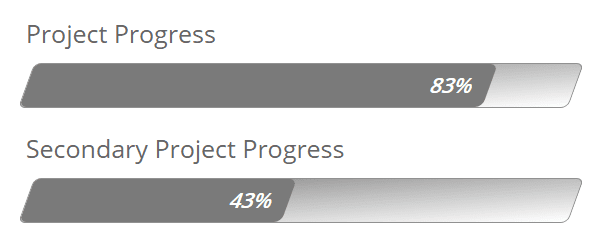
Si bien familiarizarse con la configuración que puede aplicar lleva algo de tiempo, puede permitirle ajustar con precisión su gradiente según sus requisitos exactos. En pocas palabras, aplica una dirección para su degradado, junto con algunos colores adecuados. Para este ejemplo, aplicamos la propiedad de abajo a la derecha para que nuestro gradiente avance en esa dirección:

Conseguir que los degradados se vean bien para las barras de porcentaje puede ser complicado, ya que deberá hacer coincidir varios colores para que funcione. Sin embargo, nos gustan mucho los estilos creativos que puedes lograr usando este truco.
Conclusión
La mejor característica de Divi es probablemente lo fácil que es para los nuevos usuarios elegir el tema y comenzar a crear sitios web complejos con él. Esto es posible en gran parte gracias a su sistema de módulos, el Divi Builder , que fue diseñado para ser lo más intuitivo posible.
Sin embargo, conocer todos los trucos y secretos de cada módulo puede llevar un tiempo. Con eso en mente, estos tres elementos son un excelente lugar para comenzar si está buscando personalizar aún más su sitio Divi:
- Los iconos del módulo Acordeón .
- Los íconos de redes sociales del módulo Persona .
- Las barras porcentuales del módulo Bar Counter .
¿Qué módulo Divi consideras que es el más útil? ¡Suscríbase y comparta sus pensamientos con nosotros en la sección de comentarios a continuación!
Imagen en miniatura del artículo por venimo / shutterstock.com