
Divi y sus nuevos efectos de desplazamiento brindan toneladas de nuevas posibilidades de diseño a las páginas que creas. Puede agregar un efecto de desplazamiento personalizado a cada contenedor y sincronizar los efectos en consecuencia. Esta libertad de diseño lo ayuda fácilmente a resaltar cierto contenido de una manera elegante. En este tutorial, le mostraremos cómo agregar efectos de movimiento de desplazamiento a sus titulares. De esa manera, puede poner un énfasis adicional en sus titulares y mantener a sus visitantes involucrados. ¡También podrá descargar los archivos JSON de forma gratuita!
Hagámoslo.
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
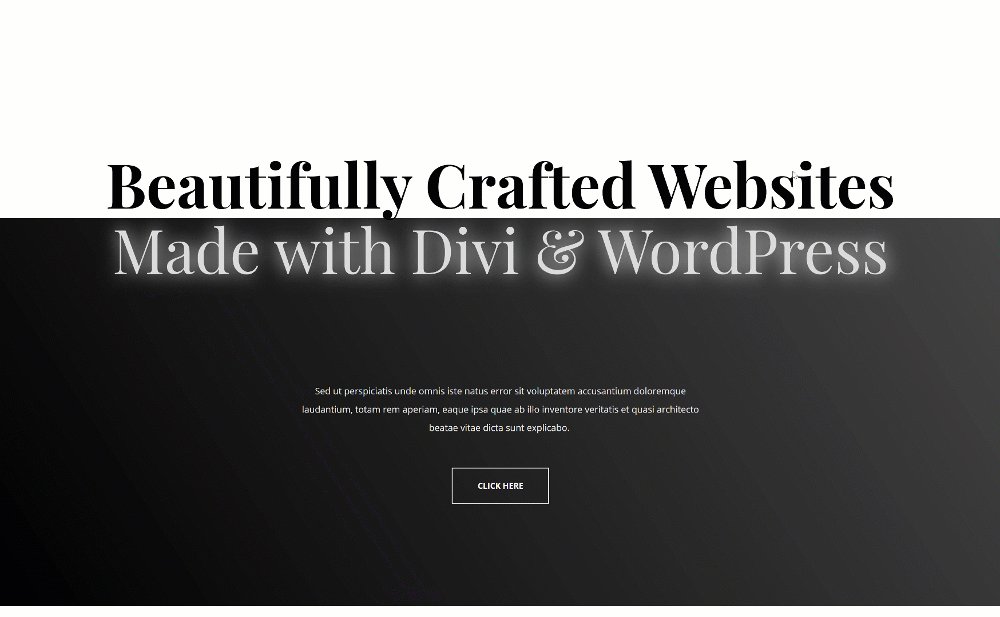
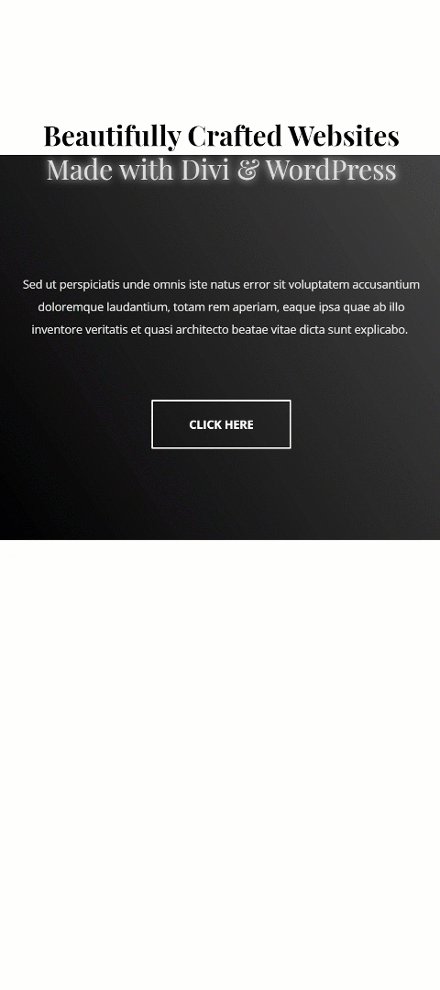
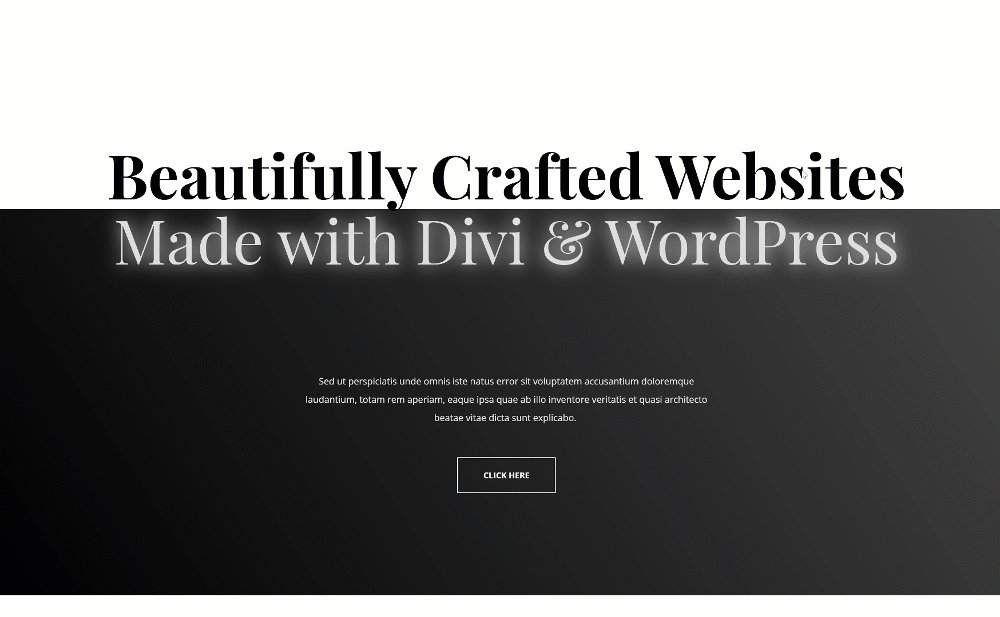
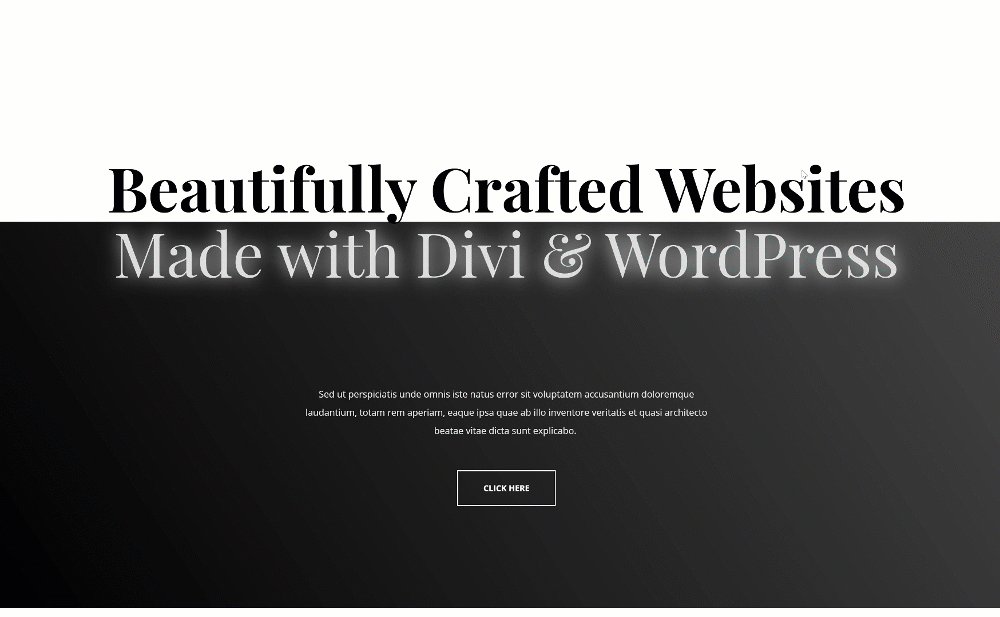
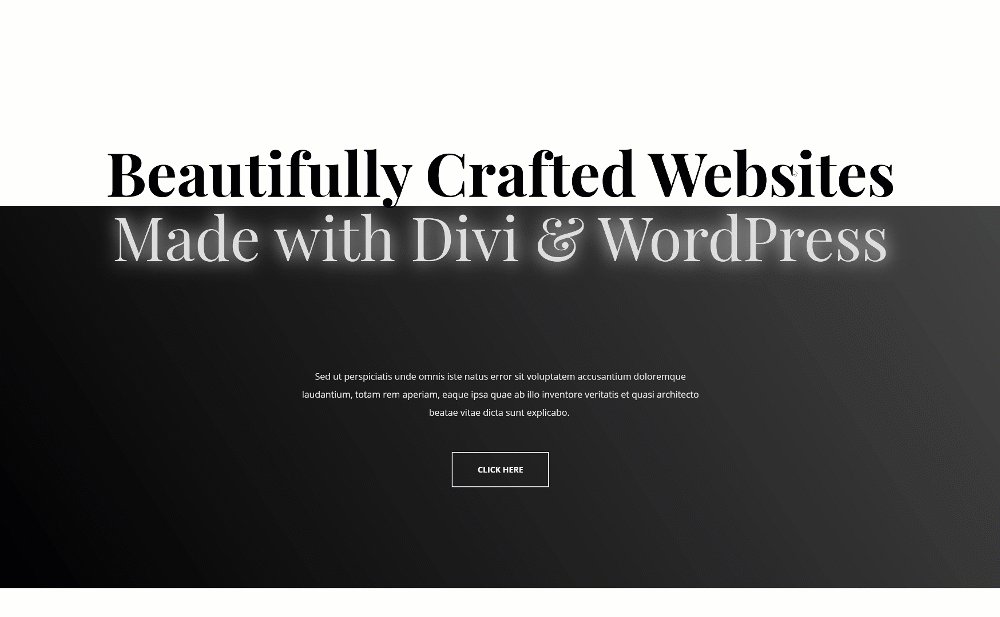
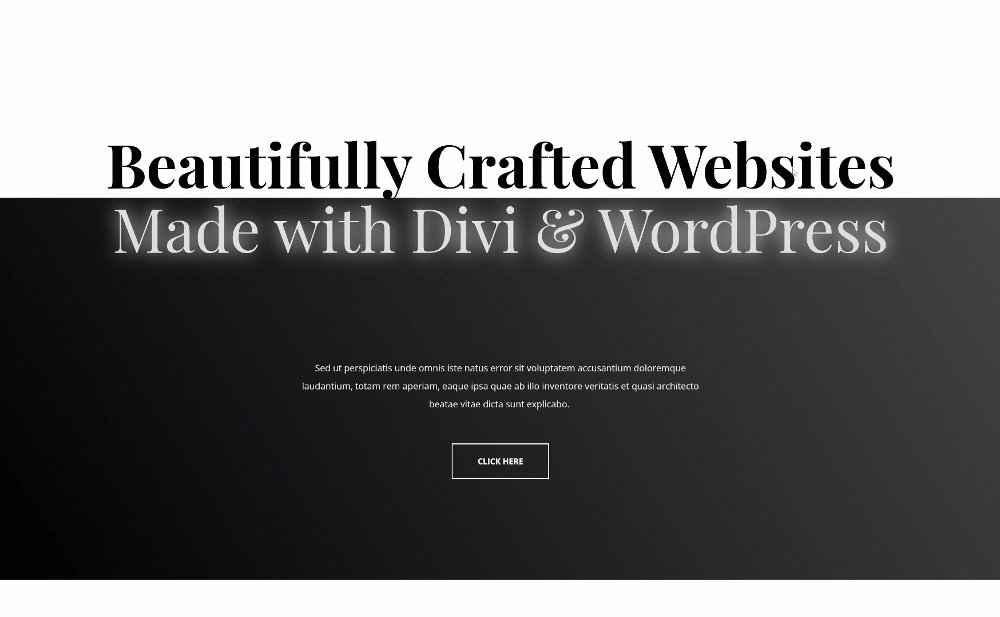
Ejemplo 1
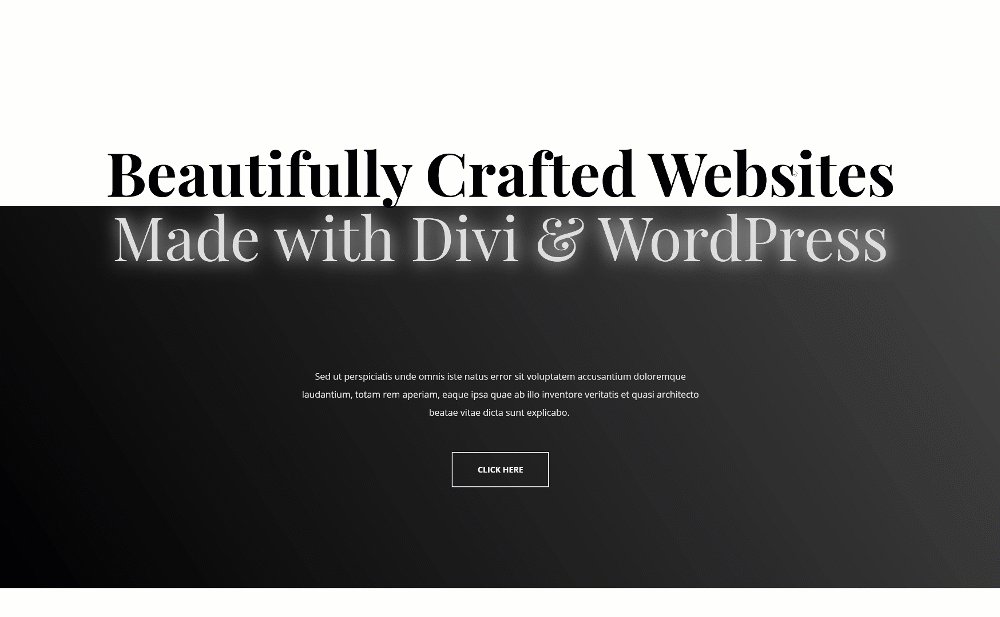
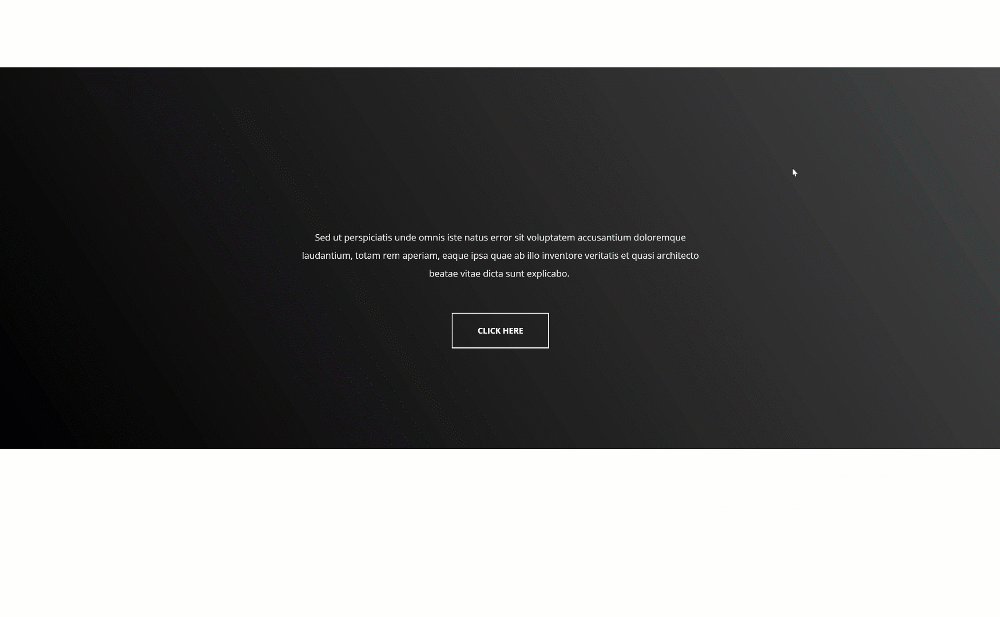
Escritorio

Móvil

Ejemplo #2
Escritorio

Móvil

Ejemplo #3
Escritorio

Móvil

Descargue los diseños de la sección de efectos de movimiento de desplazamiento GRATIS
Para poner sus manos en los diseños de la sección gratuita, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Cree su diseño de sección principal en una página nueva o existente
Agregar nueva sección
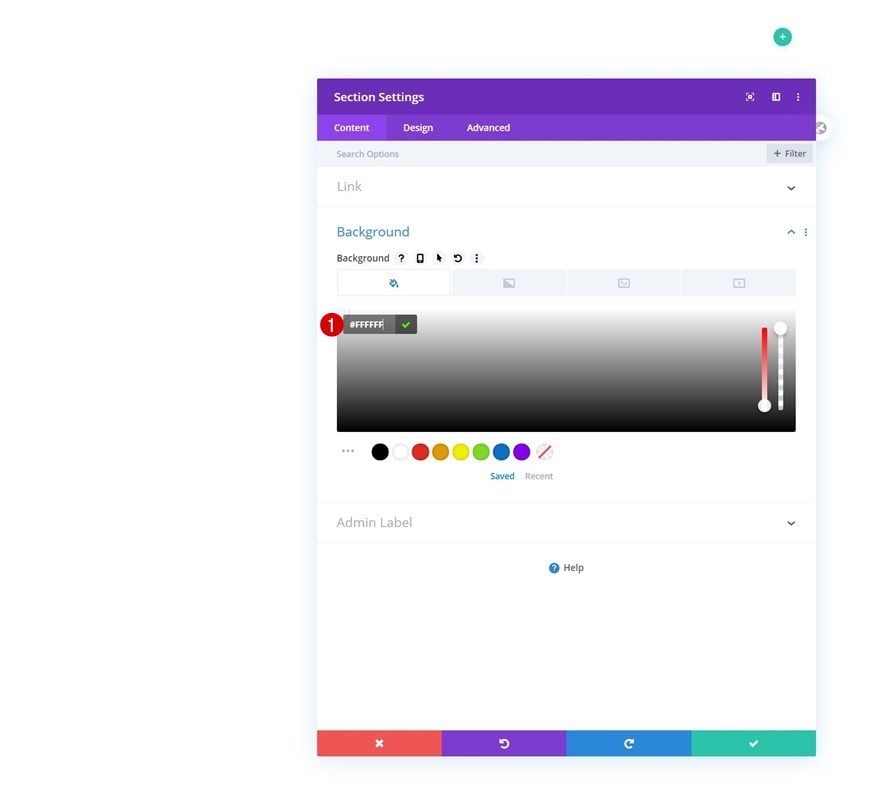
Color de fondo
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y cambie el color de fondo a blanco.
- Color de fondo: #FFFFFF

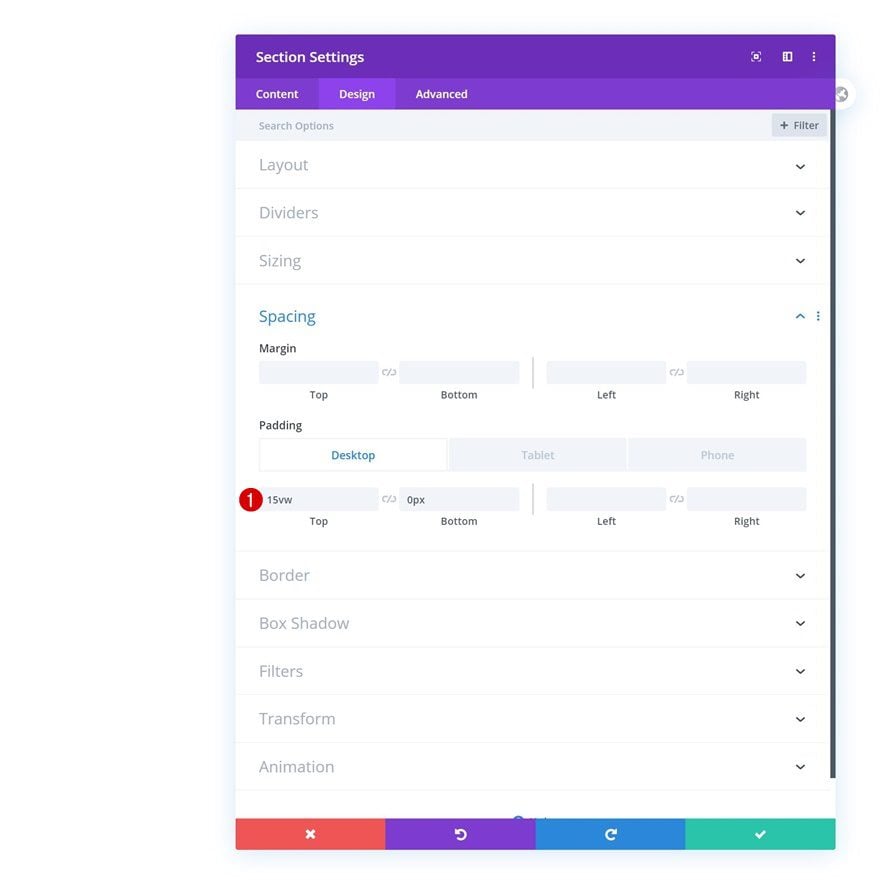
Espaciado
Pase a la pestaña de diseño y modifique también los valores de espaciado.
- Acolchado superior: 15vw (escritorio), 20vw (tableta), 25vw (teléfono)
- Acolchado inferior: 0vw

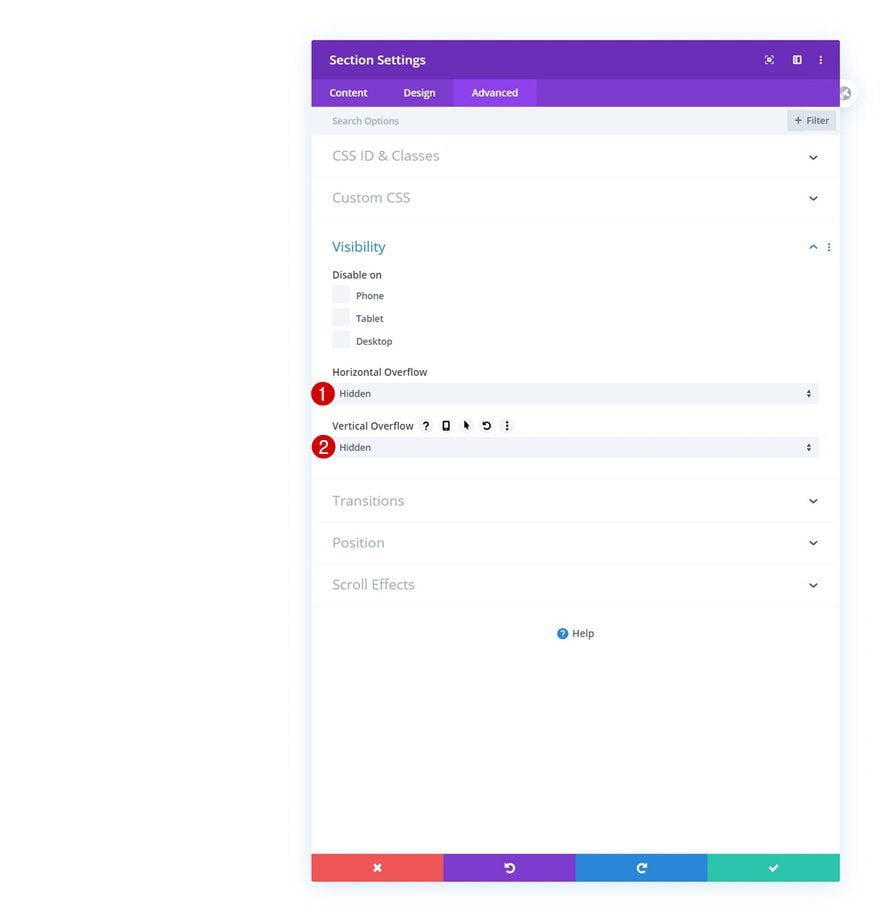
desbordamientos
Y para asegurarnos de que los efectos de desplazamiento no hagan que aparezcan barras de desplazamiento horizontales, también ocultaremos los desbordamientos de la sección.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

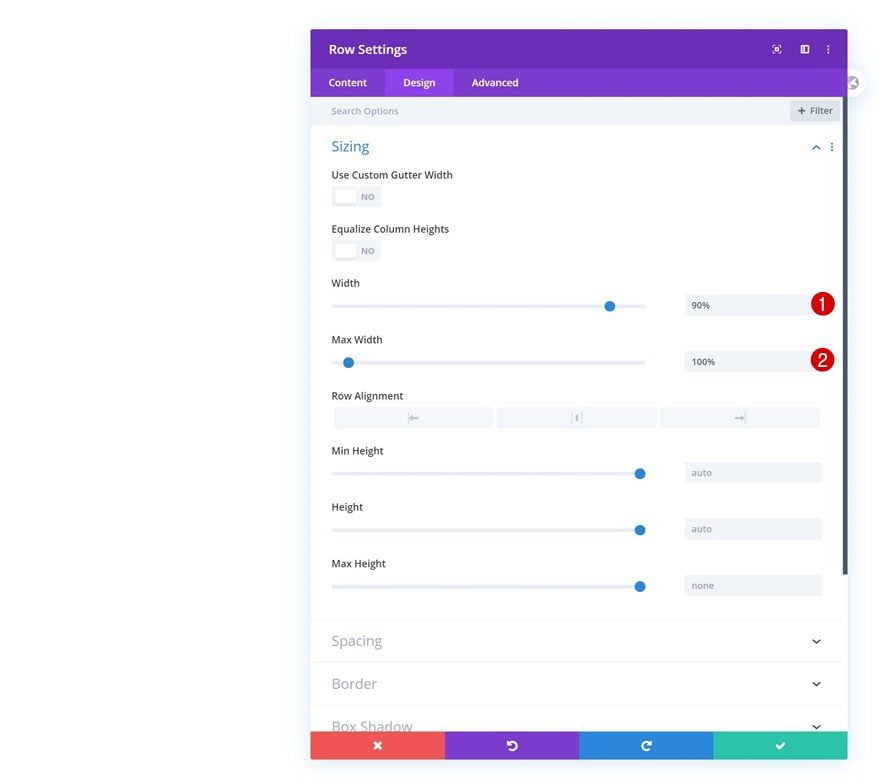
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique el ancho y el ancho máximo en la configuración de tamaño.
- Ancho: 90%
- Ancho máximo: 100%

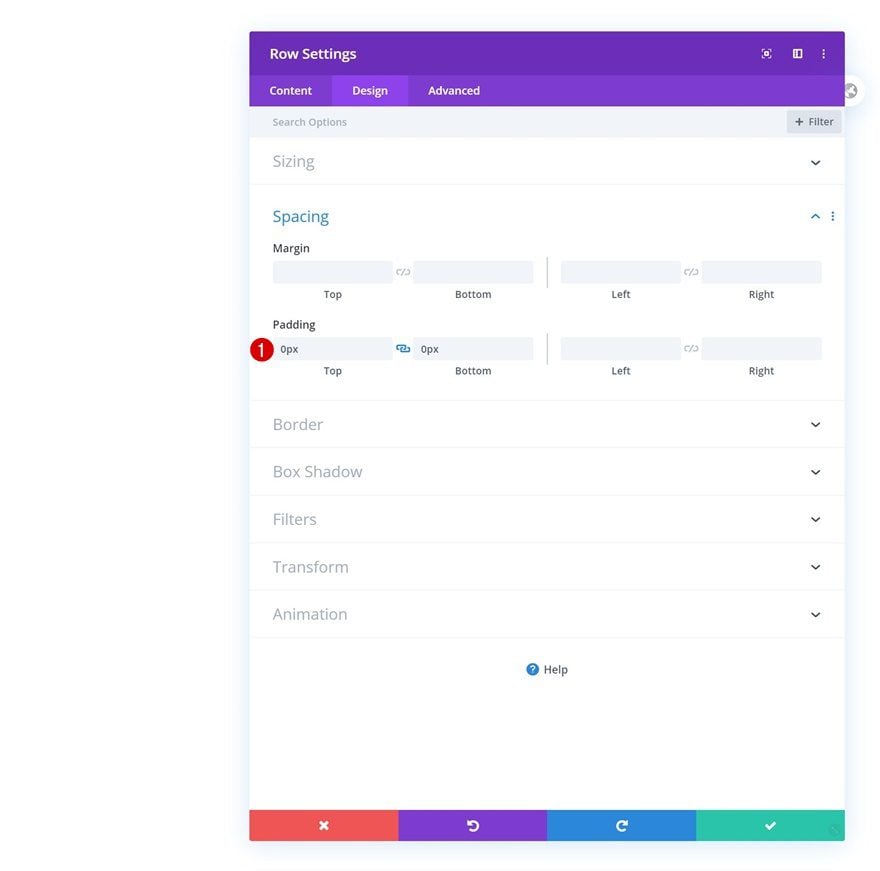
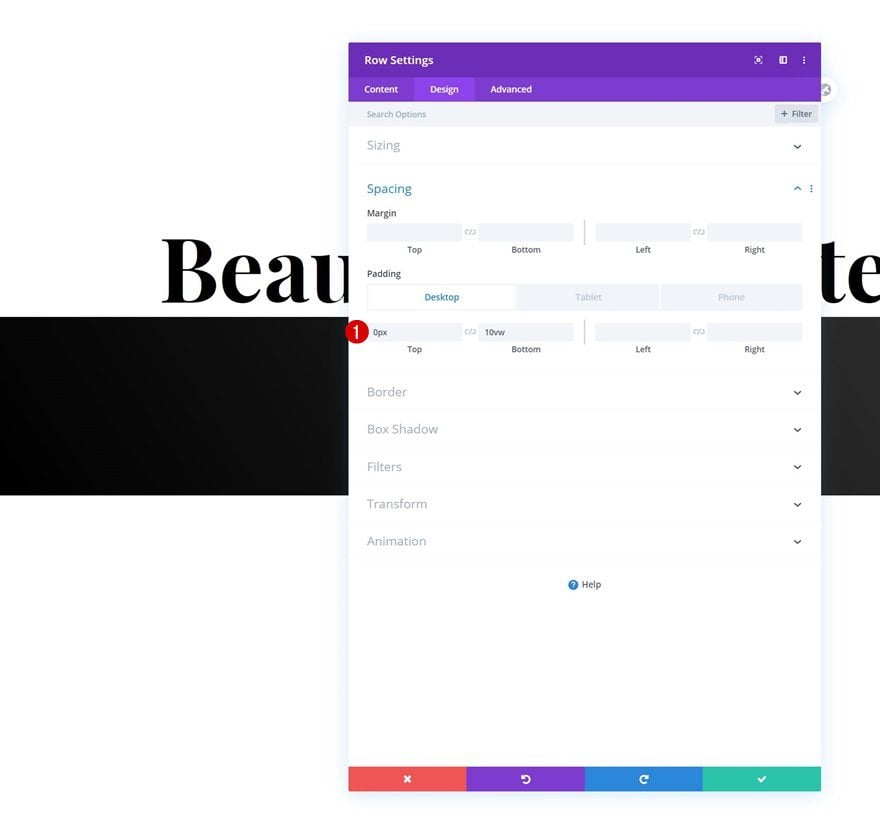
Espaciado
Elimine también todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregue el módulo de texto n. ° 1 a la columna
Agregar contenido H1
El único módulo que necesitamos en esta fila es un módulo de texto con algo de contenido H1.

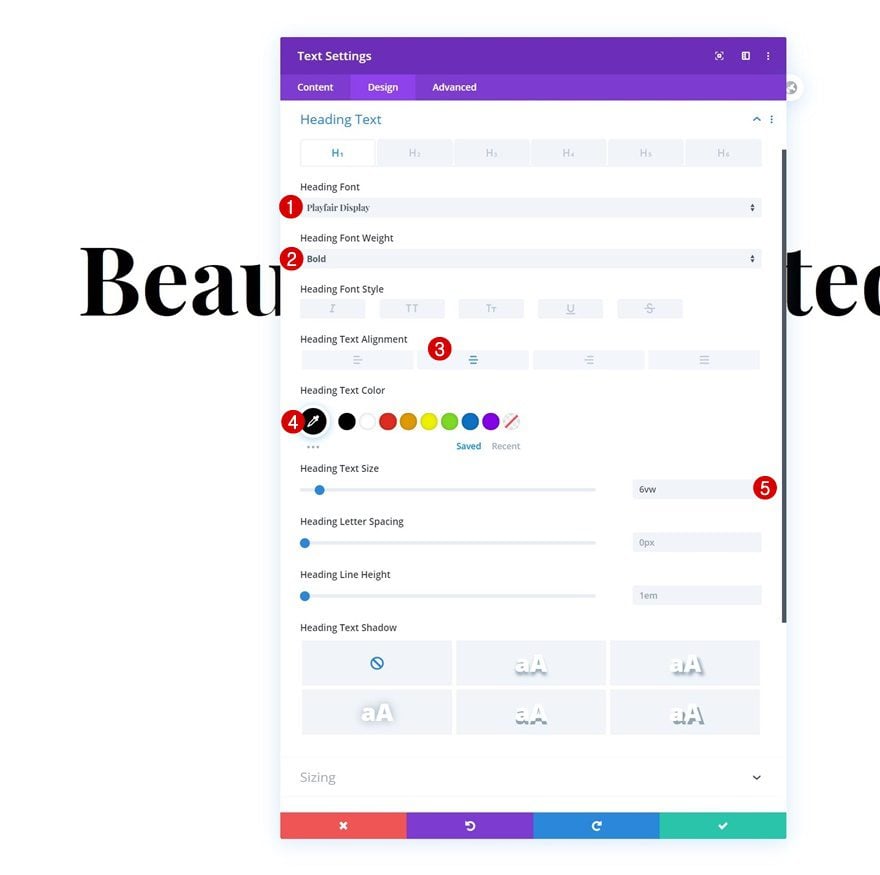
Configuración de texto H1
Cambie la configuración de texto H1 del módulo en consecuencia:
- Fuente del título: Playfair Display
- Peso de la fuente del encabezado: Negrita
- Alineación del texto del título: Centro
- Color del texto del encabezado: #000000
- Tamaño del texto del título: 6vw

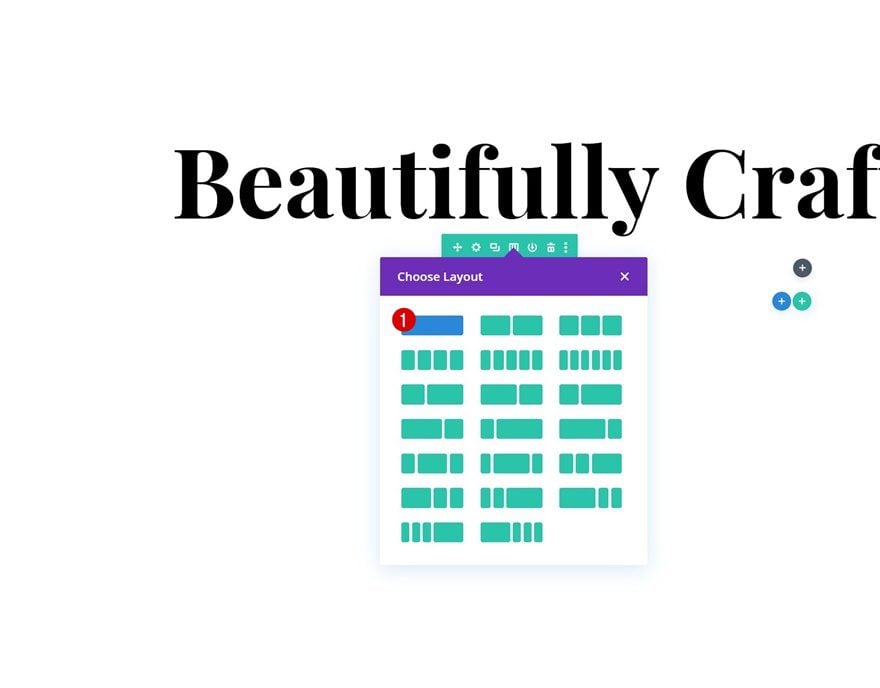
Añadir Fila #2
Estructura de la columna
Luego, agregue otra fila usando la siguiente estructura de columna:

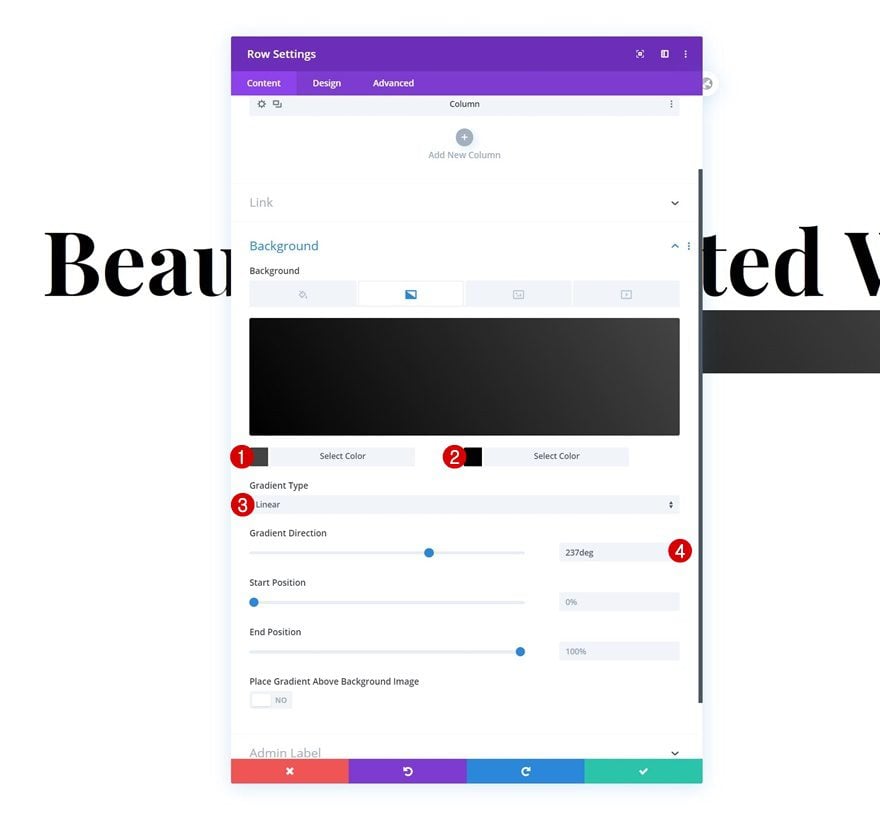
Fondo degradado
Sin agregar ningún módulo todavía, abra la configuración de la fila y use un fondo degradado.
- Color 1: #444444
- Color 2: #000000
- Tipo de gradiente: lineal
- Dirección del gradiente: 237 grados

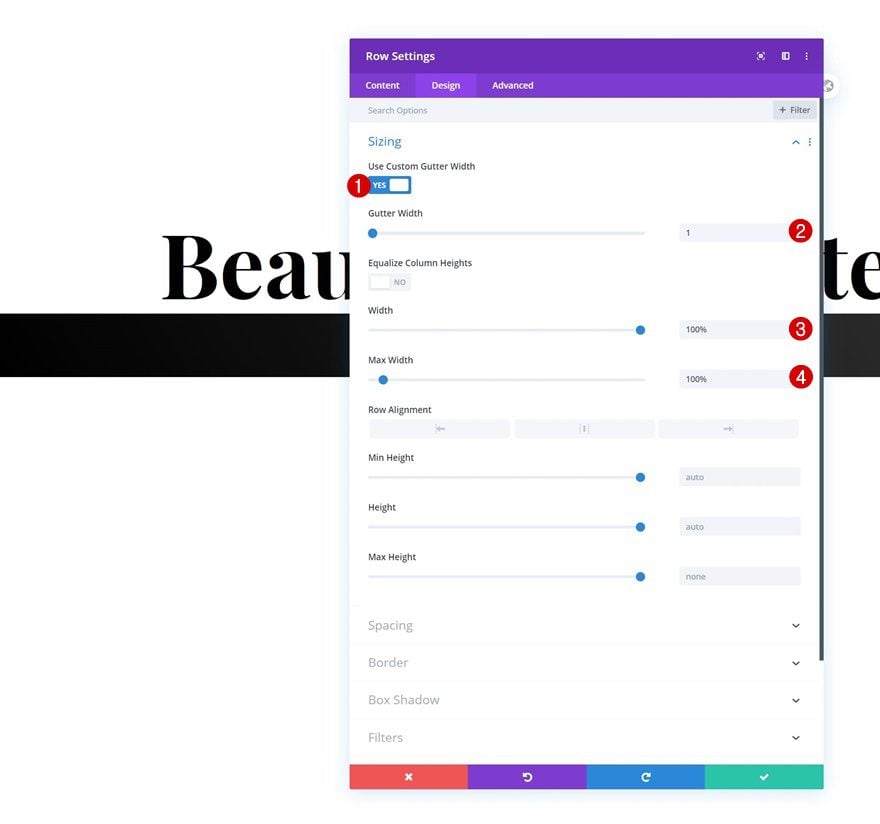
Dimensionamiento
Modifique también la configuración de tamaño de la fila.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Espaciado
Luego, agregue un poco de relleno superior e inferior personalizado.
- Acolchado superior: 0vw
- Acolchado inferior: 10vw (escritorio), 15vw (tableta), 20vw (teléfono)

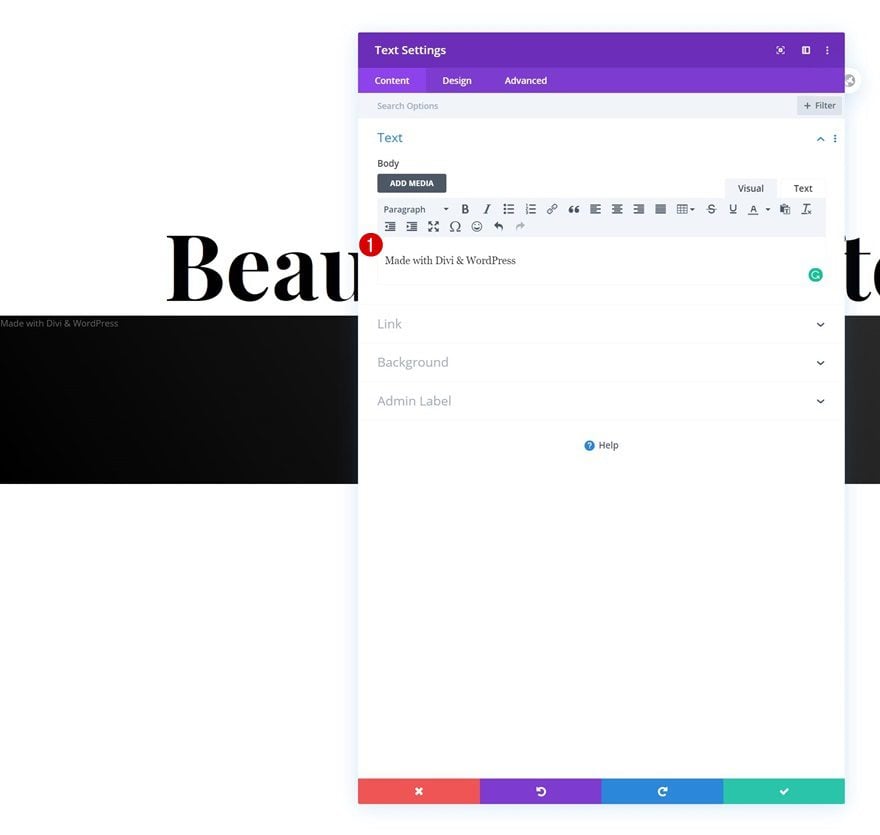
Agregue el Módulo de Texto #2 a la Columna
Agregar contenido
El primer módulo que necesitamos en esta fila es un módulo de texto con algo de contenido.

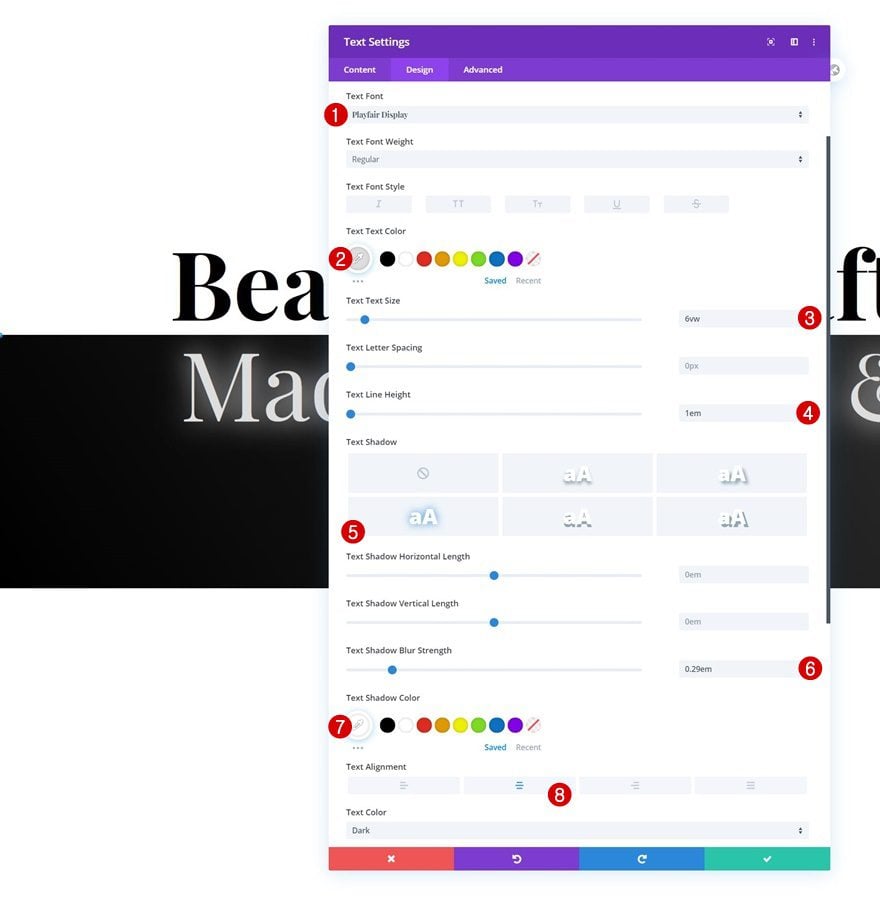
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto de la siguiente manera:
- Fuente de texto: Pantalla Playfair
- Color del texto: #dddddd
- Tamaño del texto: 6vw
- Altura de línea de texto: 1em
- Fuerza de desenfoque de sombra de texto: 0.29em
- Color de la sombra del texto: #ffffff
- Alineación de texto: Centro

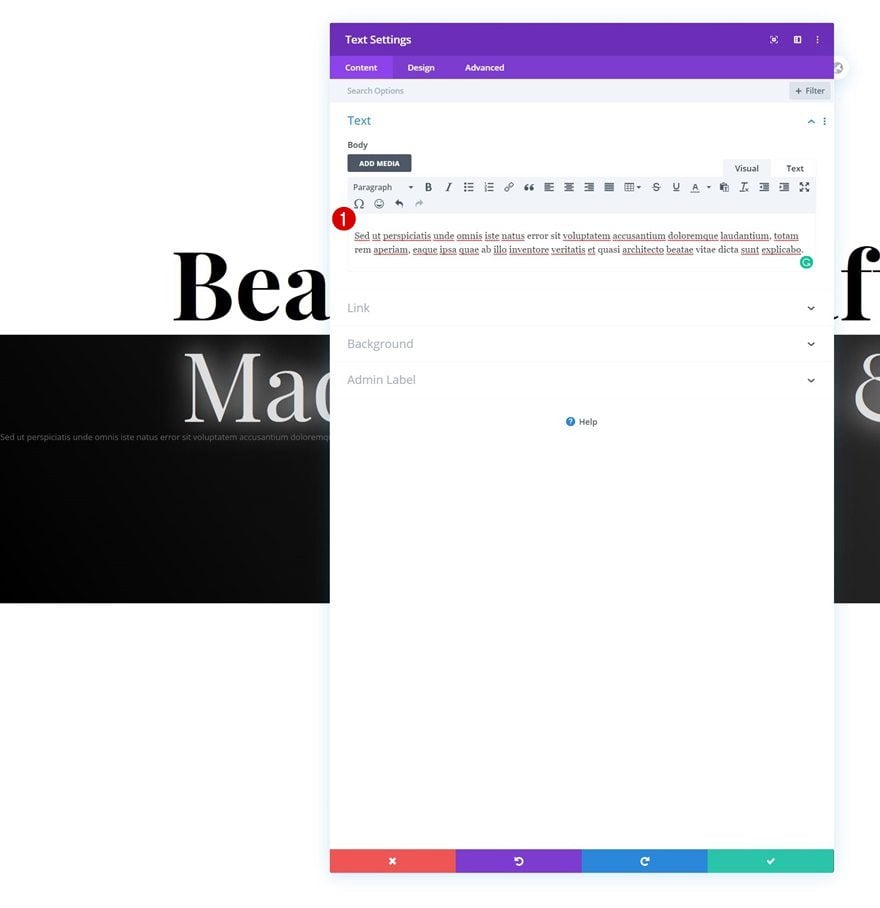
Agregue el Módulo de Texto #3 a la Columna
Agregar contenido
Luego, agregue otro módulo de texto con algún contenido de descripción de su elección.

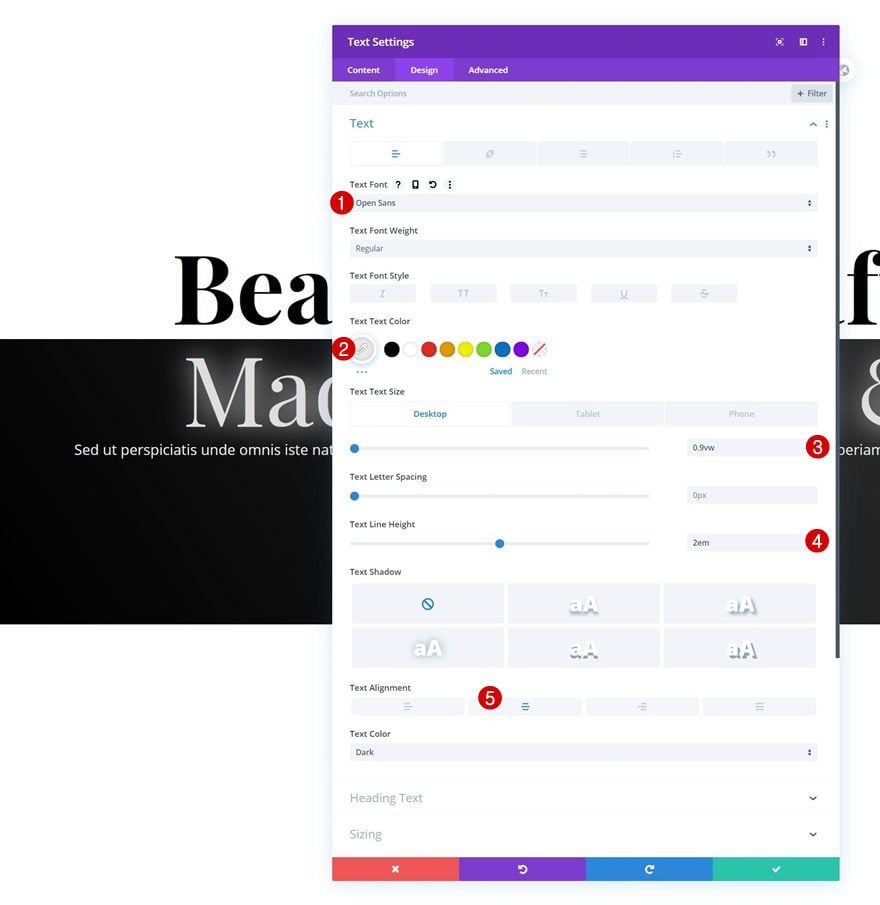
Configuración de texto
Cambie la configuración de texto del módulo de la siguiente manera:
- Fuente de texto: Open Sans
- Color del texto: #e8e8e8
- Tamaño del texto: 0.9vw (Escritorio), 2vw (Tableta), 2.5vw (Teléfono)
- Altura de línea de texto: 2em
- Alineación de texto: Centro

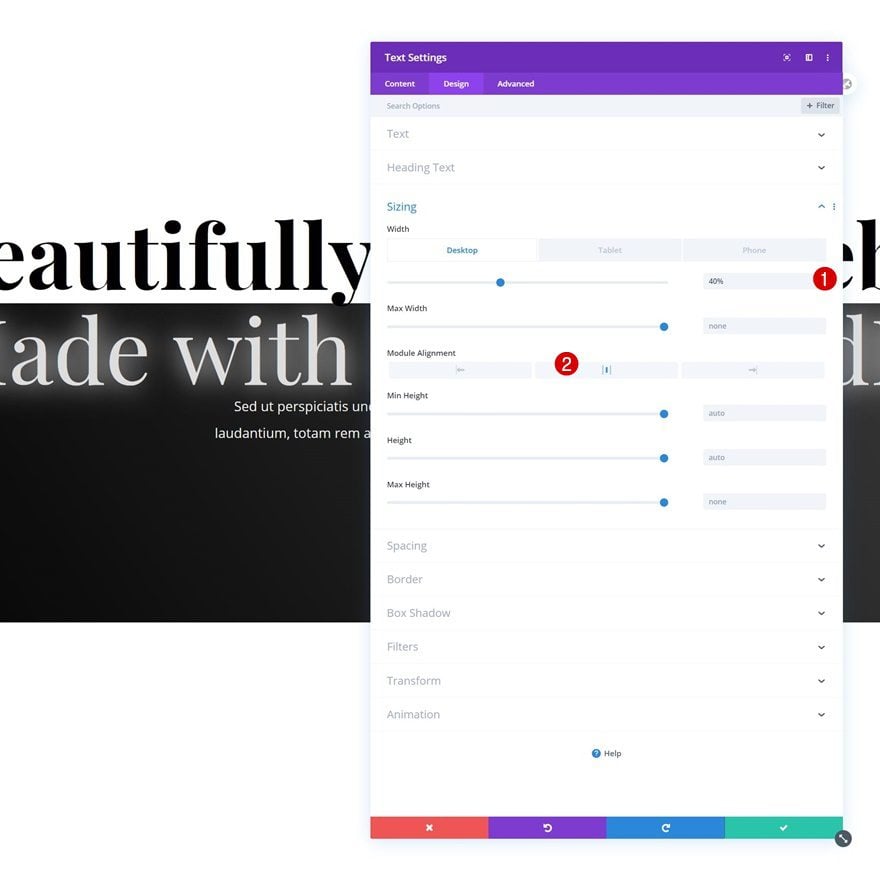
Dimensionamiento
Modifique también la configuración de tamaño.
- Ancho: 40 % (escritorio), 90 % (tableta y teléfono)
- Alineación del módulo: Centro

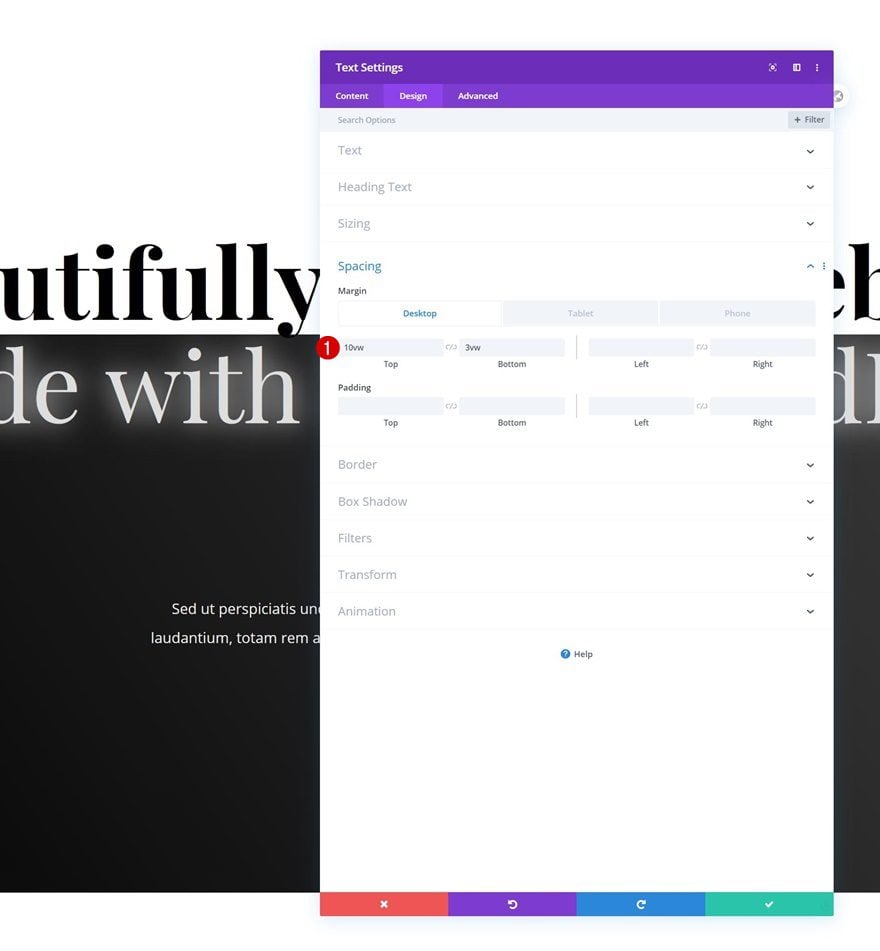
Espaciado
E incluya algunos márgenes superior e inferior en diferentes tamaños de pantalla.
- Margen superior: 10vw (escritorio), 15vw (tableta), 20vw (teléfono)
- Margen inferior: 3vw (escritorio), 8vw (tableta), 13vw (teléfono)

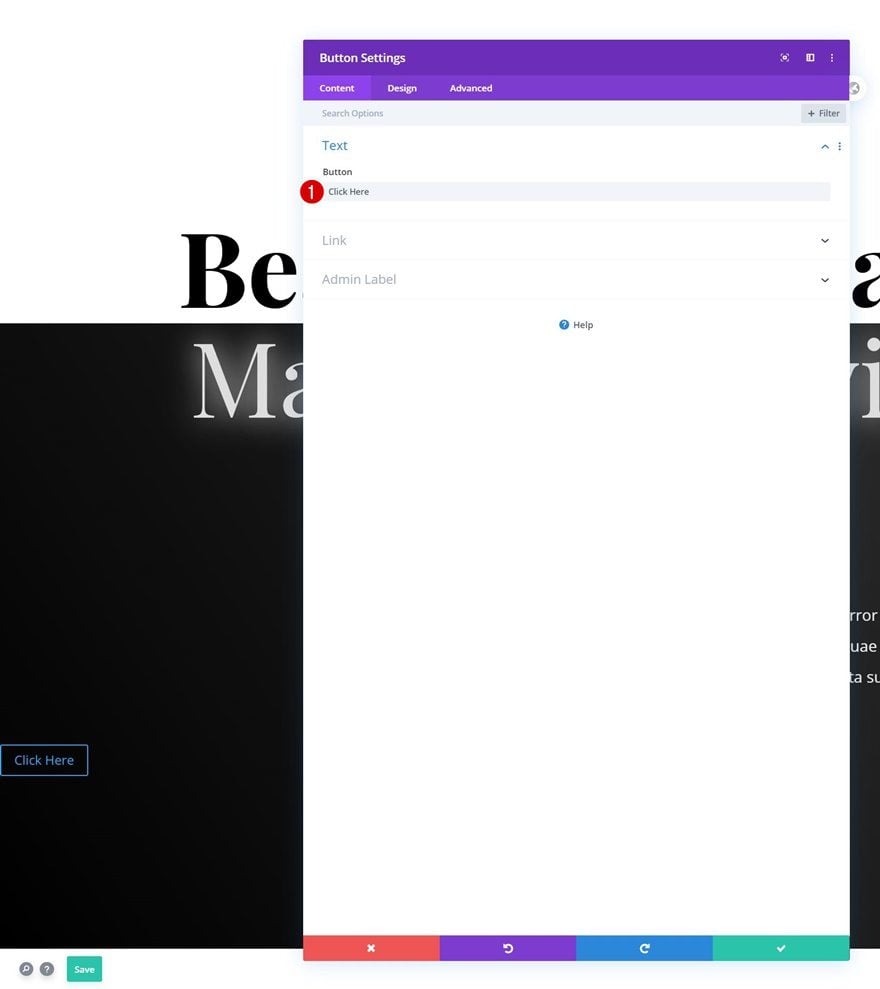
Agregar copia
El siguiente y último módulo que necesitamos es un módulo de botones. Agregue alguna copia de su elección.

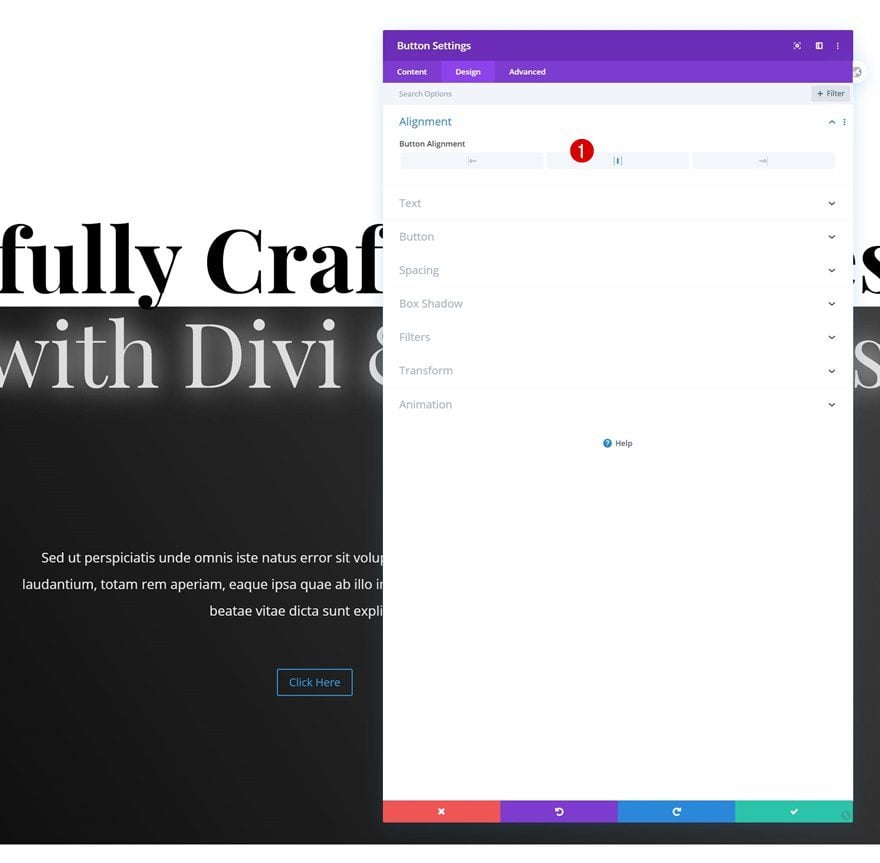
Alineación
Continúe cambiando la alineación del botón en la pestaña de diseño.
- Alineación de botones: Centro

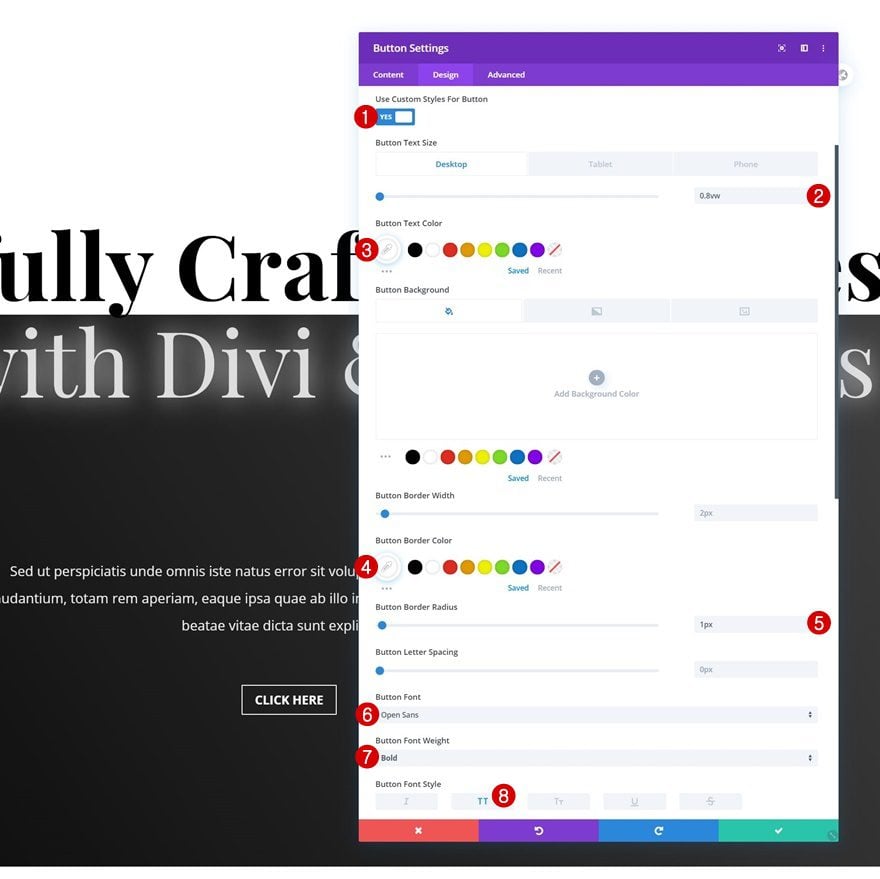
Configuración de botones
Luego, diseñe el botón de la siguiente manera:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 0.8vw (escritorio), 1.5vw (tableta), 2.5vw (teléfono)
- Color del texto del botón: #ffffff
- Color del borde del botón: #ffffff
- Radio del borde del botón: 1px
- Fuente del botón: Open Sans
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: Mayúsculas

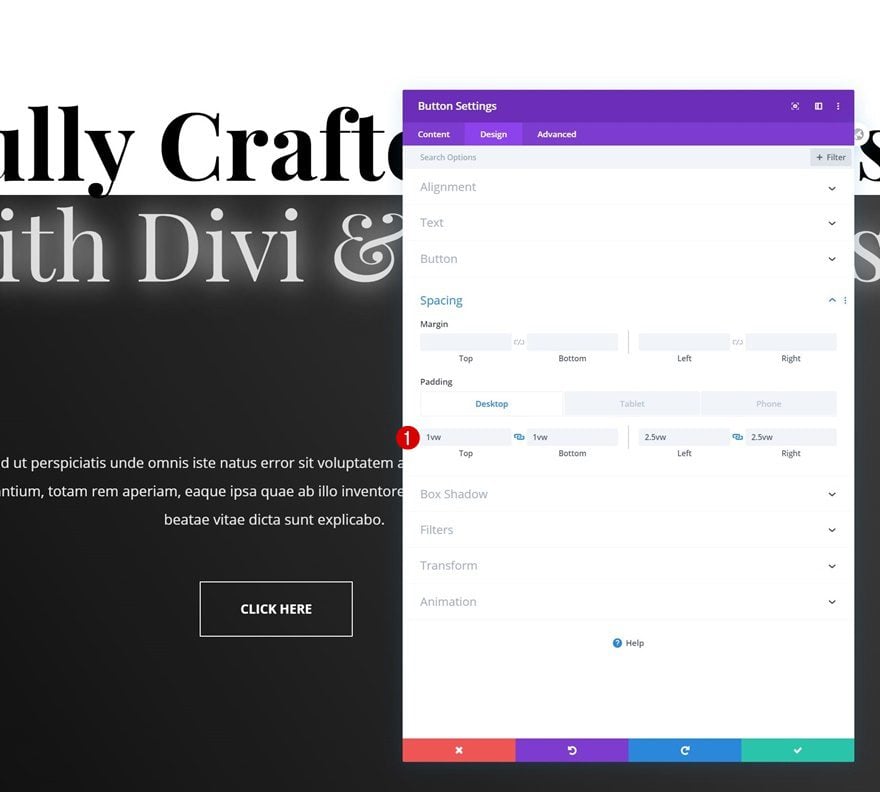
Espaciado
E incluya algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Relleno superior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Acolchado inferior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Relleno izquierdo: 2.5vw (escritorio), 5vw (tableta), 8vw (teléfono)
- Relleno derecho: 2.5vw (escritorio), 5vw (tableta), 8vw (teléfono)

2. Aplicar efectos de desplazamiento
Ejemplo 1

Módulo de texto #1
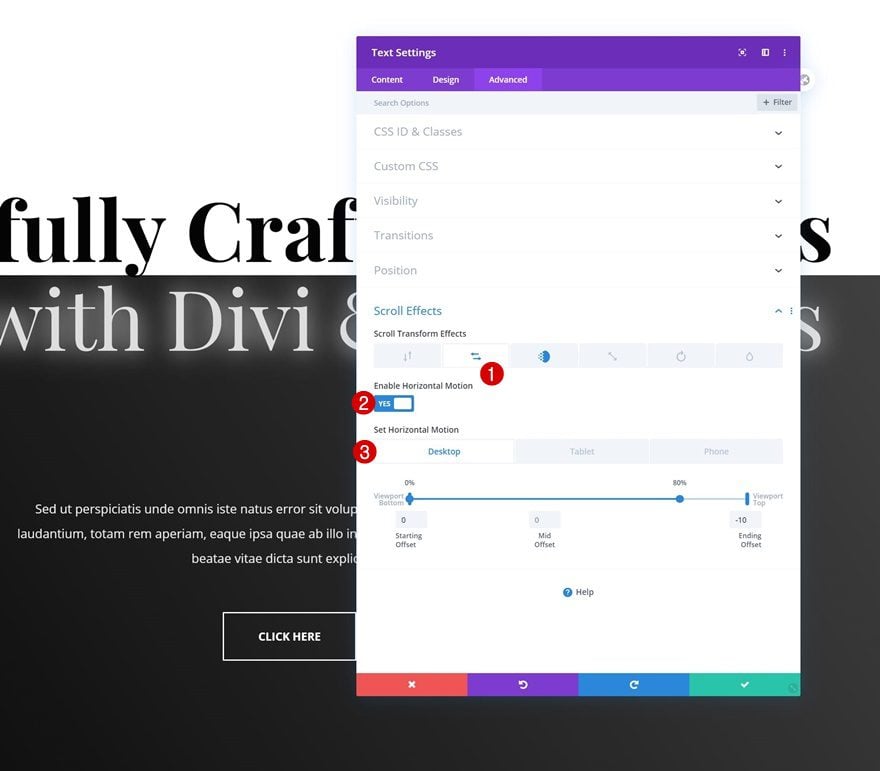
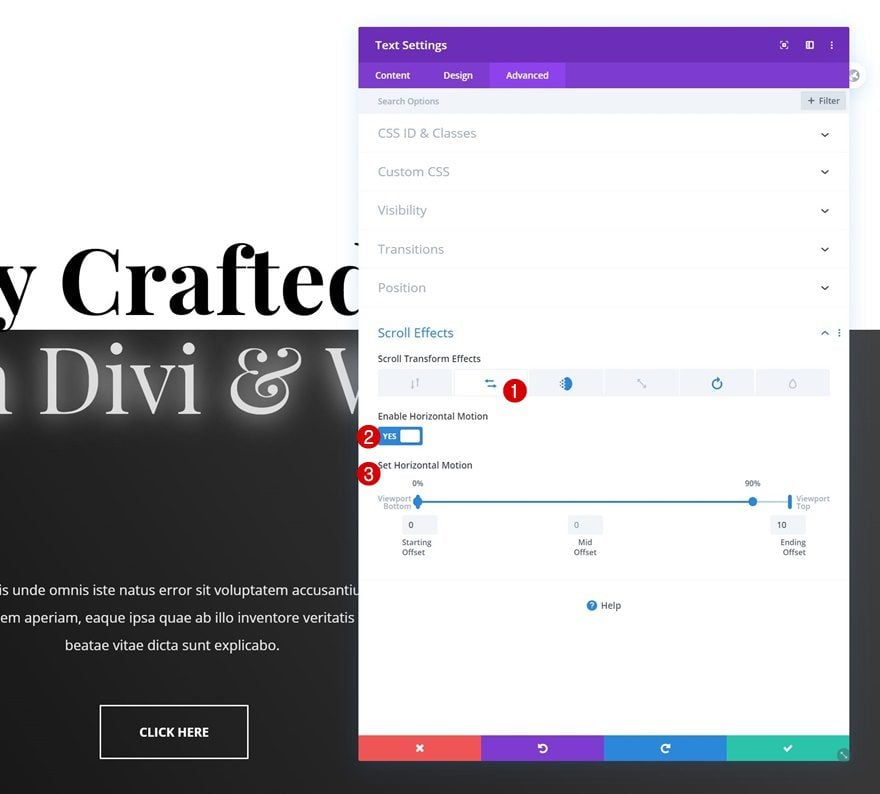
movimiento horizontal
Ahora que hemos diseñado la apariencia general de nuestra sección principal, es hora de aplicar los diferentes efectos de movimiento de desplazamiento a nuestra copia. Para recrear el primer ejemplo, abra el primer módulo de texto y use el siguiente movimiento horizontal:
- Habilitar movimiento horizontal: Sí
- Compensación inicial: 0
- Desplazamiento medio: 0
- 0% – 80% (Escritorio)
- 0% – 95% (tableta y teléfono)
- Compensación final: -10

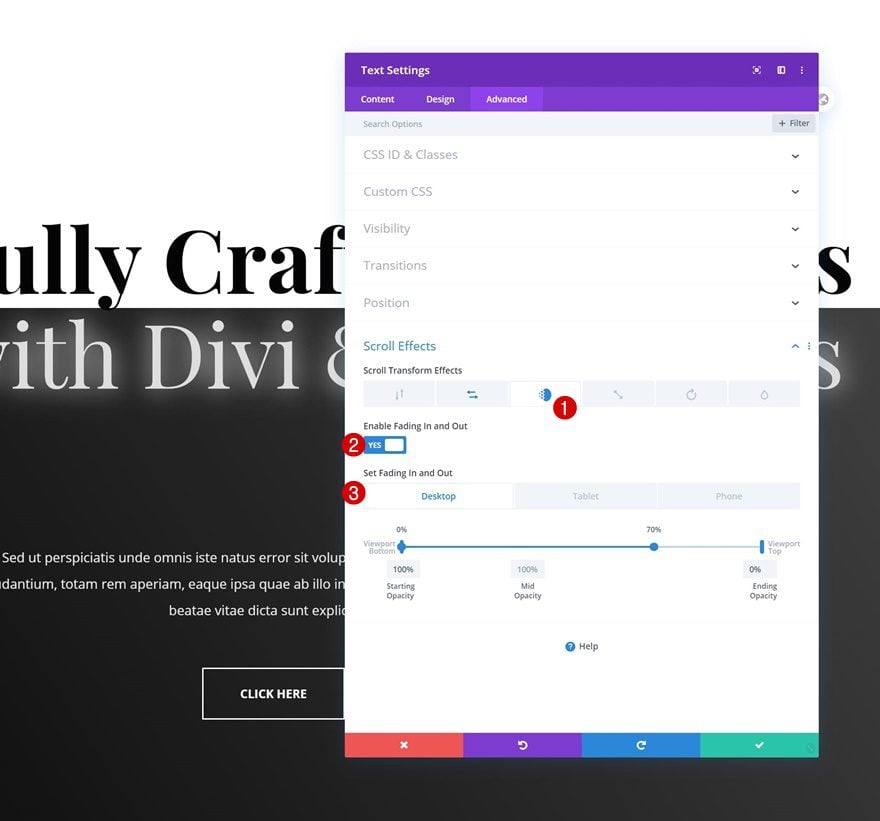
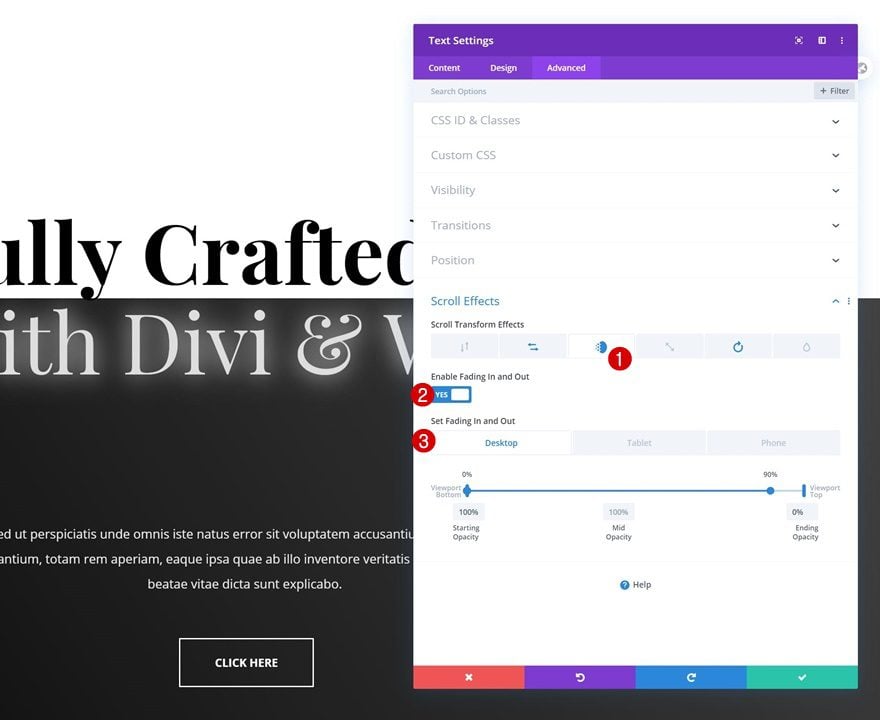
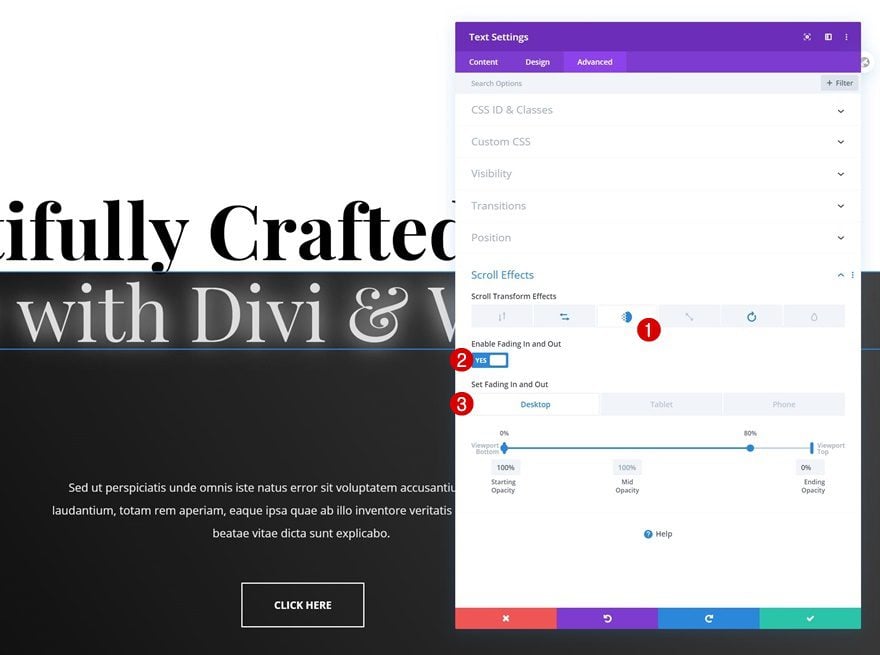
Fundido de entrada y salida
También agregaremos un efecto de aparición y desaparición gradual.
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 100%
- Opacidad media: 100%
- 0% – 70% (Escritorio)
- 0% – 95% (tableta y teléfono)
- Opacidad final: 0%

Módulo de texto #2
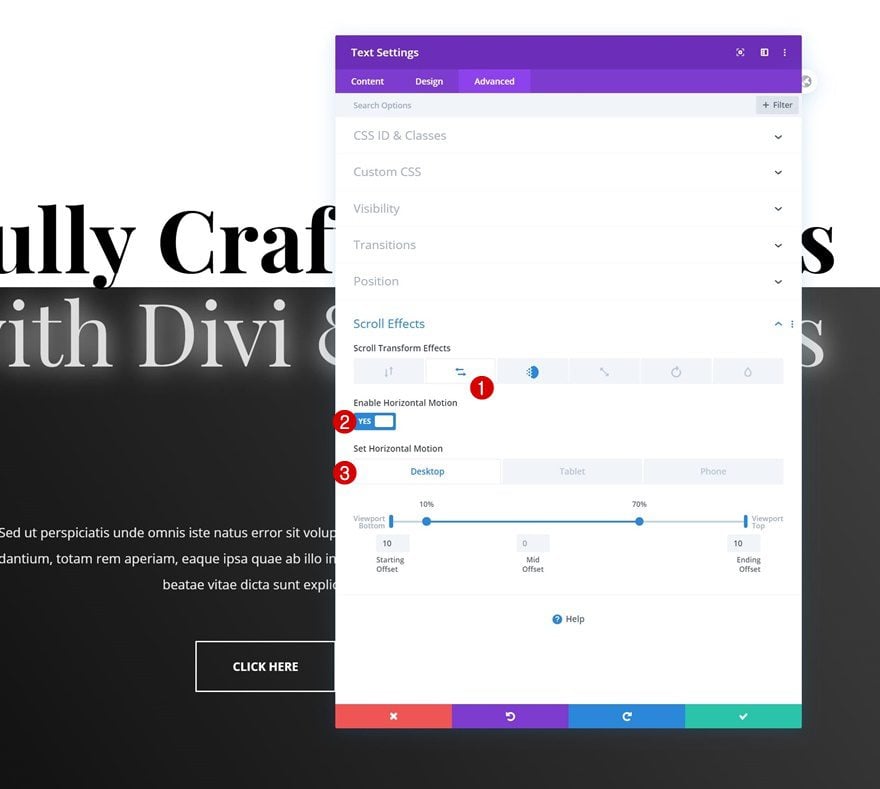
movimiento horizontal
Luego, abre el segundo Módulo de Texto en tu sección y aplica el siguiente movimiento horizontal:
- Habilitar movimiento horizontal: Sí
- Compensación inicial: 10
- Desplazamiento medio: 0
- 10% – 70% (Escritorio)
- 10% – 95% (tableta y teléfono)
- Compensación final: 10

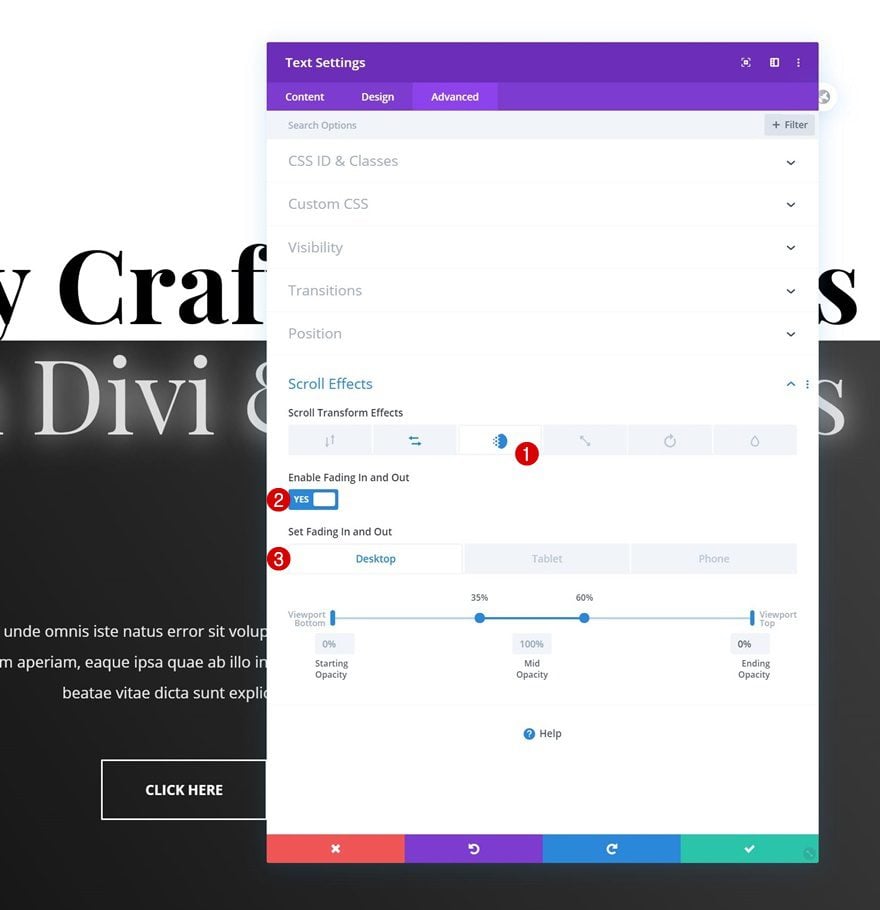
Fundido de entrada y salida
Junto con un efecto de fundido de entrada y salida a juego:
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 0%
- Opacidad media: 100%
- 35% – 60% (Escritorio)
- 35% – 95% (tableta y teléfono)
- Opacidad final: 0%

Ejemplo #2

Módulo de texto #1
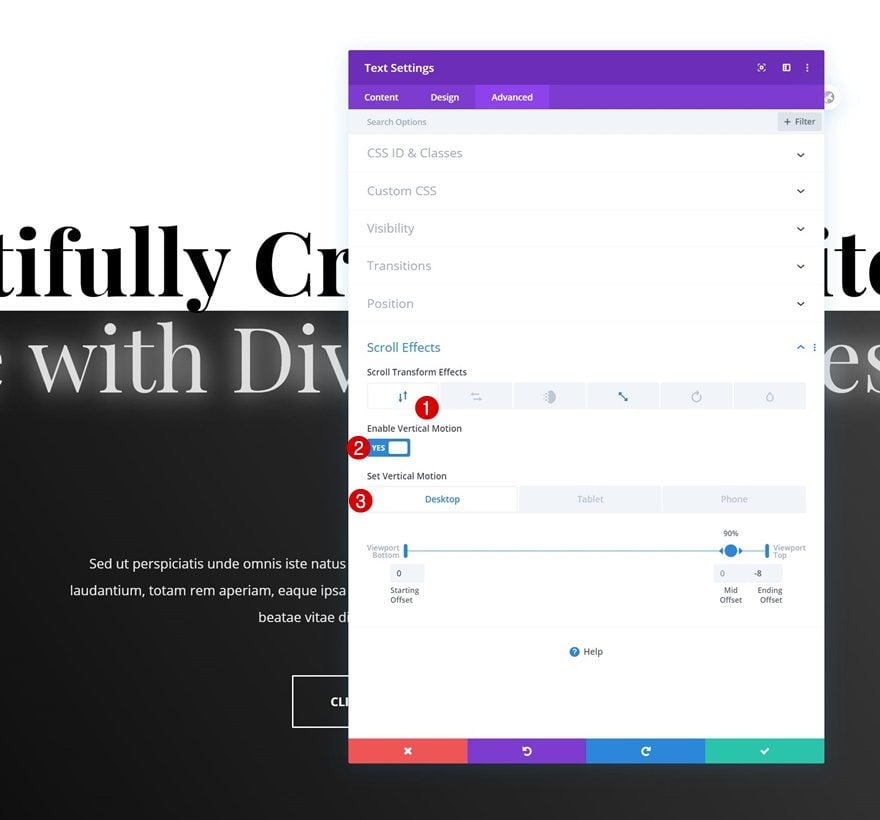
movimiento vertical
¿Quiere recrear el segundo efecto de movimiento de desplazamiento en su lugar? Abra el primer módulo de texto en su sección y agregue el siguiente movimiento vertical:
- Habilitar movimiento vertical: Sí
- Compensación inicial: 0
- Desplazamiento medio: 0
- 90% (Escritorio)
- 95% (tableta y teléfono)
- Compensación final: -8

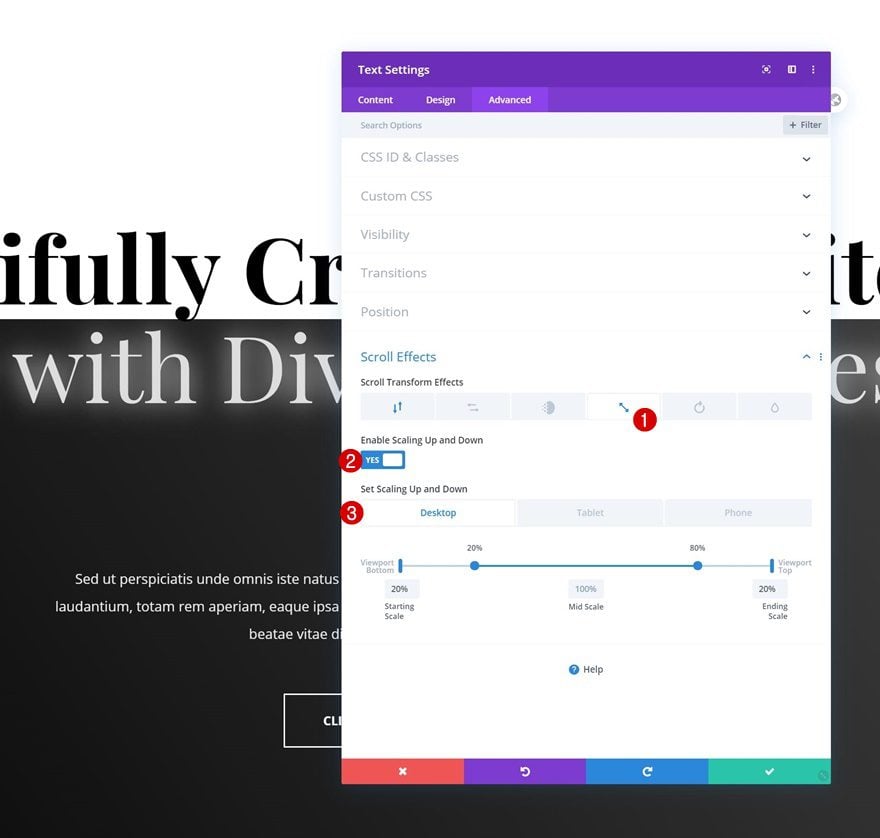
Escalando hacia arriba y hacia abajo
Agregue un efecto de escala hacia arriba y hacia abajo también.
- Habilitar escalado hacia arriba y hacia abajo: Sí
- Escala inicial: 20%
- Escala media: 100%
- 20% – 80% (Escritorio)
- 20% – 95% (tableta y teléfono)
- Escala final: 20%

Módulo de texto #2
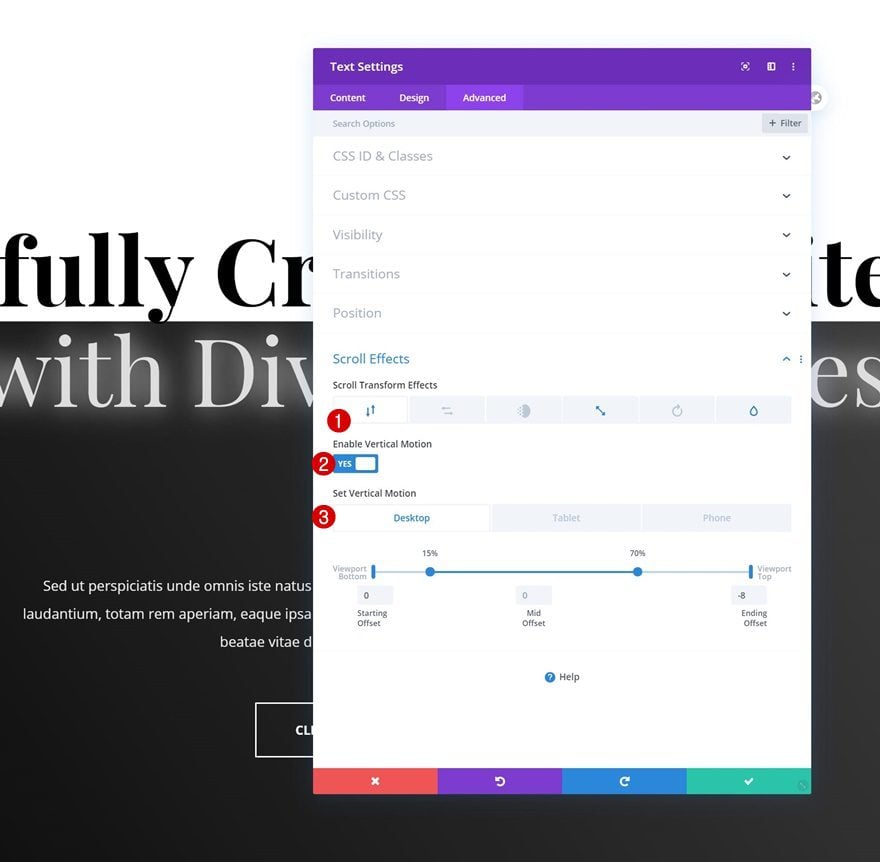
movimiento vertical
Luego, abra el segundo módulo de texto y use la siguiente configuración de movimiento vertical:
- Habilitar movimiento vertical: Sí
- Compensación inicial: 0
- Desplazamiento medio: 0
- 15% – 70% (Escritorio)
- 15% – 90% (tableta y teléfono)
- Compensación final: -8

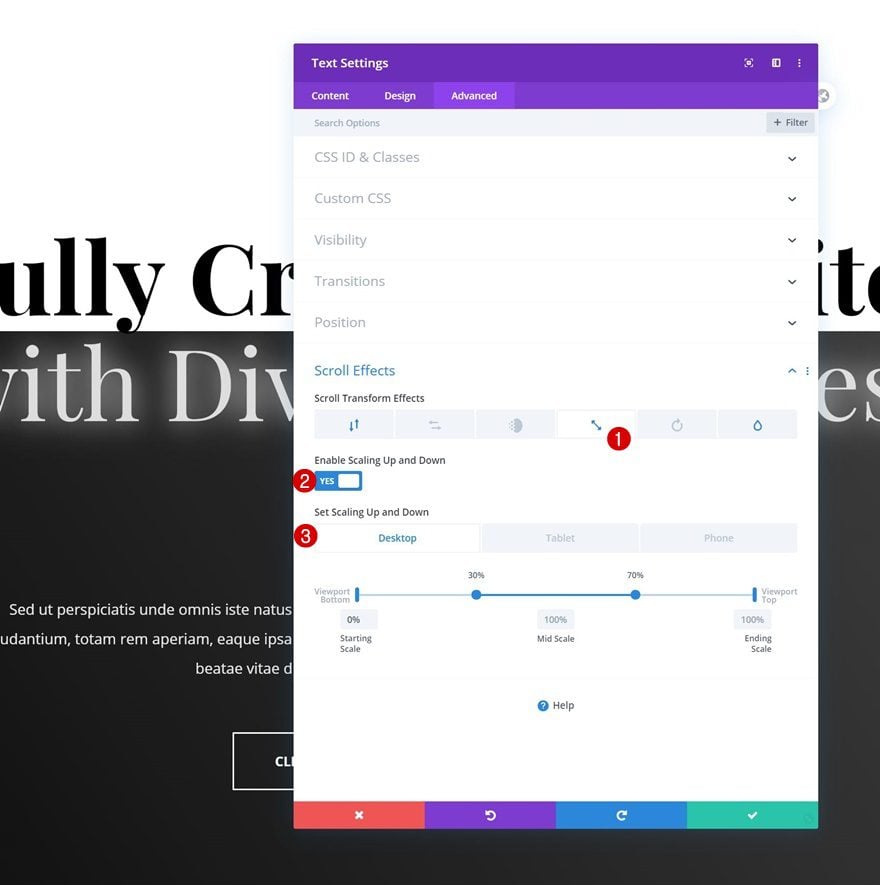
Escalando hacia arriba y hacia abajo
A continuación, agregue un efecto de escalado hacia arriba y hacia abajo.
- Habilitar escalado hacia arriba y hacia abajo: Sí
- Escala inicial: 0%
- Escala media: 100%
- 30% – 70% (Escritorio)
- 30% – 90% (tableta y teléfono)
- Escala final: 100%

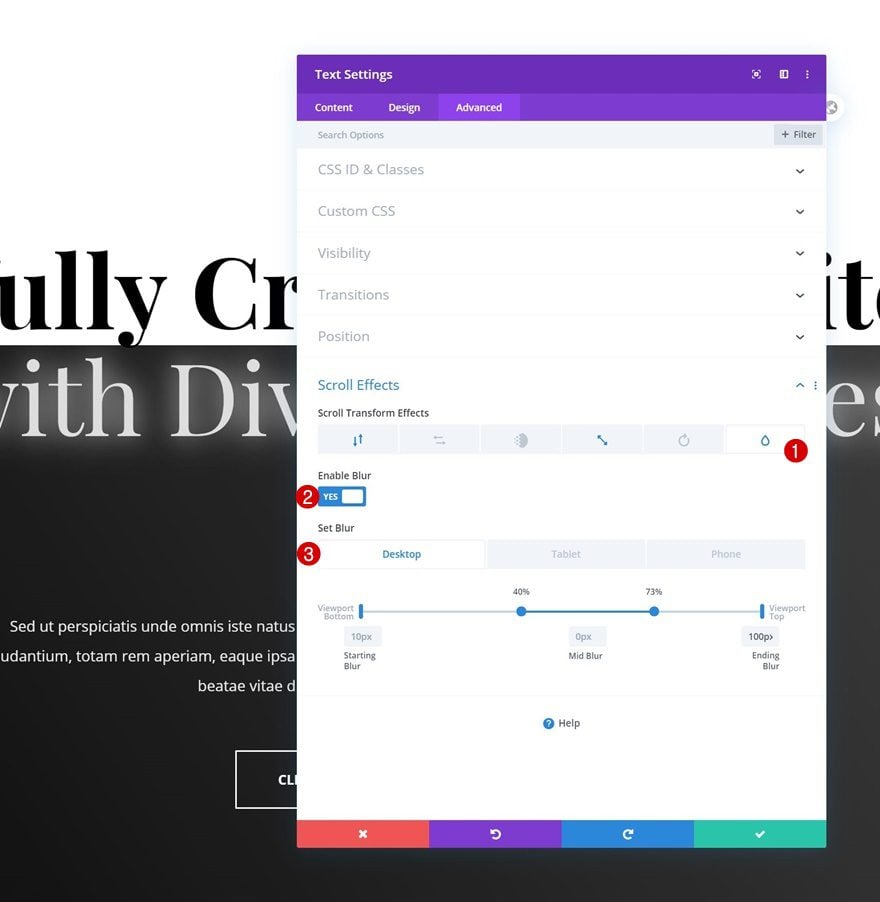
Difuminar
Y complete el efecto de desplazamiento agregando un efecto de desenfoque al segundo módulo de texto de su sección.
- Habilitar desenfoque: Sí
- Desenfoque inicial: 10px
- Desenfoque medio: 0px
- 40% – 73% (Escritorio)
- 40% – 95% (tableta y teléfono)
- Desenfoque final: 100px

Ejemplo #3

Módulo de texto #1
movimiento horizontal
Por último, pero no menos importante, le mostraremos cómo recrear el tercer efecto de movimiento de desplazamiento. Abra el primer módulo de texto de la sección y agregue un efecto de movimiento horizontal.
- Habilitar movimiento horizontal: Sí
- Compensación inicial: 0
- Desplazamiento medio: 0
- 0% – 90%
- Compensación final: 10

Fundido de entrada y salida
Utilice también un efecto de aparición y desaparición gradual para este módulo.
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 100%
- Opacidad media: 100%
- 0% – 90% (Escritorio)
- 0% – 95% (tableta y teléfono)
- Opacidad final: 0%

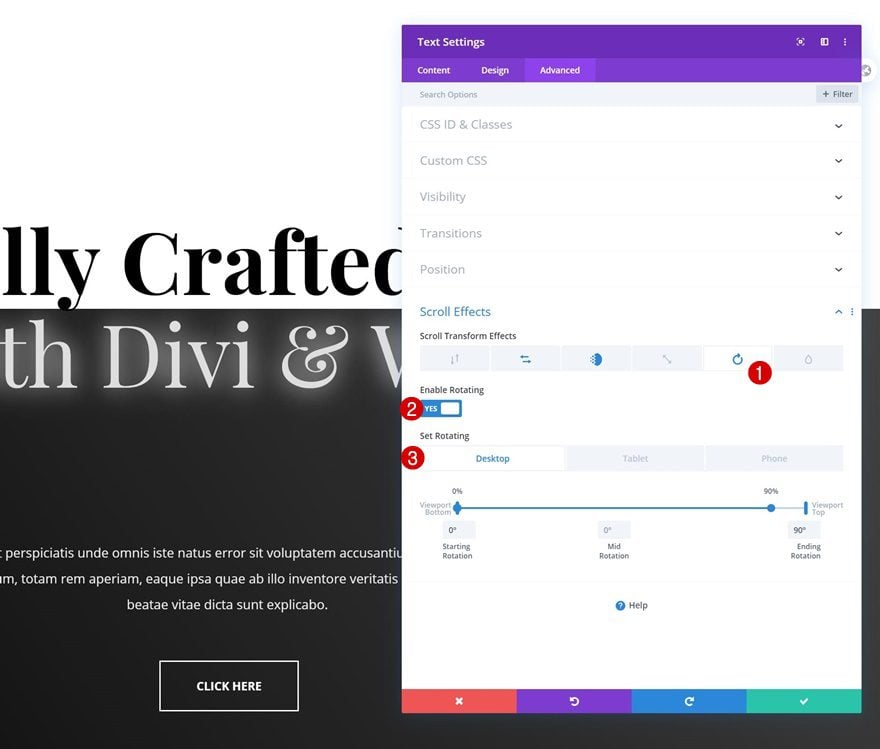
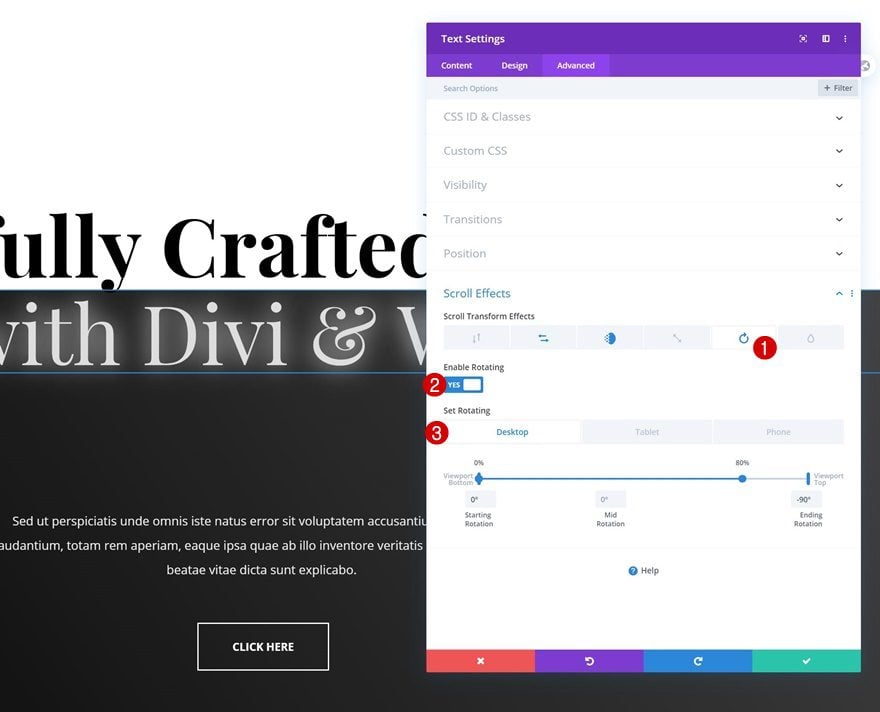
Giratorio
Y también aplicaremos un efecto de rotación.
- Habilitar rotación: Sí
- Rotación inicial: 0°
- Rotación media: 0°
- 0% – 90% (Escritorio)
- 0% – 95% (tableta y teléfono)
- Rotación final: 90 °

Módulo de texto #2
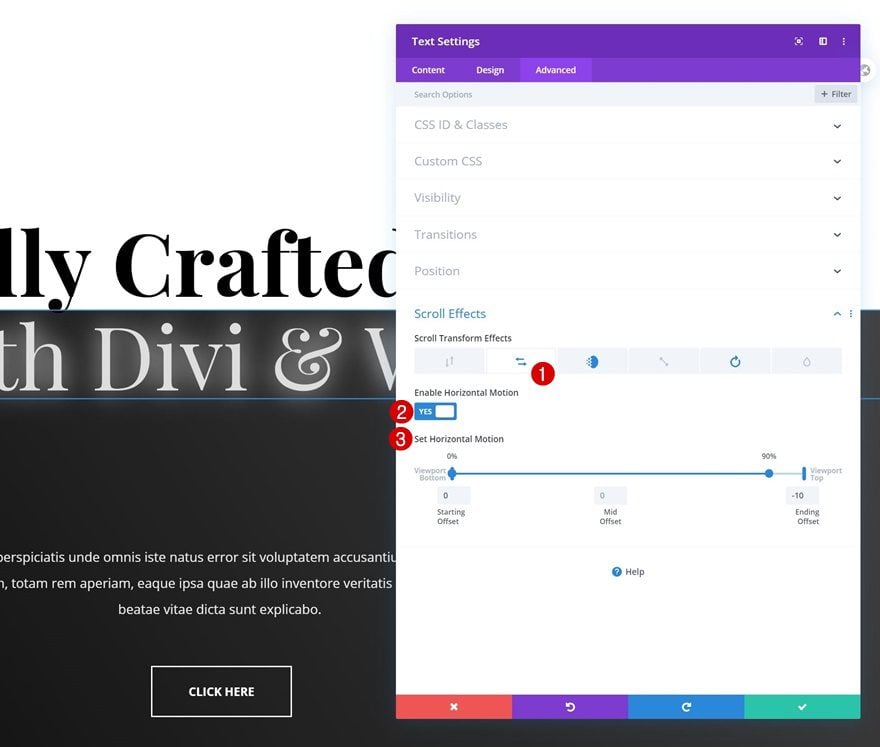
movimiento horizontal
Luego, abra el segundo módulo de texto en su sección y aplique la siguiente configuración de movimiento horizontal:
- Habilitar movimiento horizontal: Sí
- Compensación inicial: 0
- Desplazamiento medio: 0
- 0% – 90%
- Compensación final: -10

Fundido de entrada y salida
Continúe utilizando un efecto de movimiento de desplazamiento de aparición y desaparición gradual.
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 100%
- Opacidad media: 100%
- 0% – 80% (Escritorio)
- 0% – 95% (tableta y teléfono)
- Opacidad final: 0%

Giratorio
Y complete la configuración del módulo agregando también un efecto de desplazamiento giratorio.
- Habilitar rotación: Sí
- Rotación inicial: 0°
- Rotación media: 0°
- 0% – 80% (Escritorio)
- 0% – 90% (tableta y teléfono)
- Rotación final: -90°

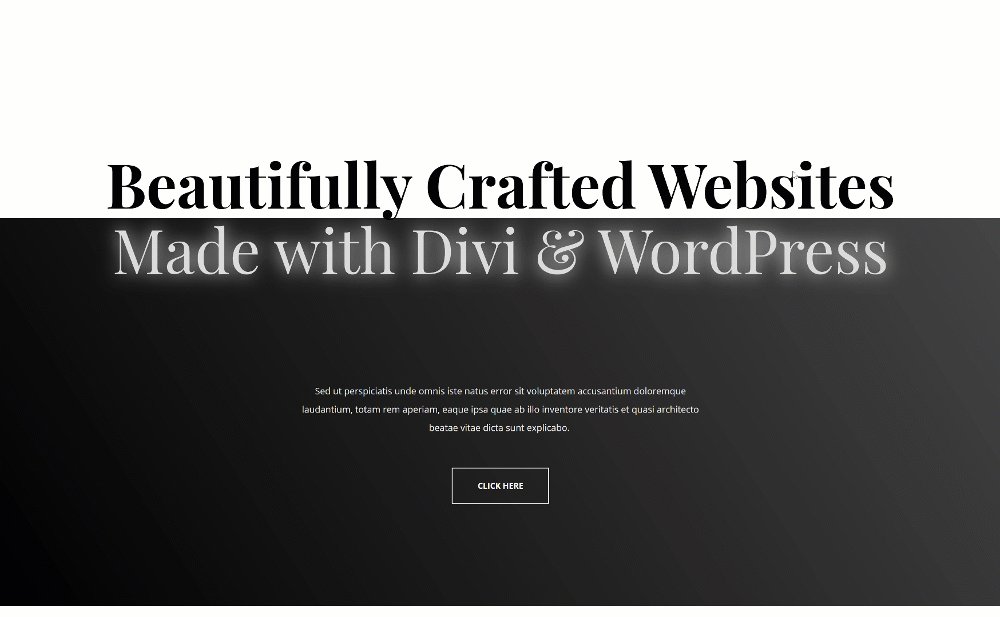
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Ejemplo 1
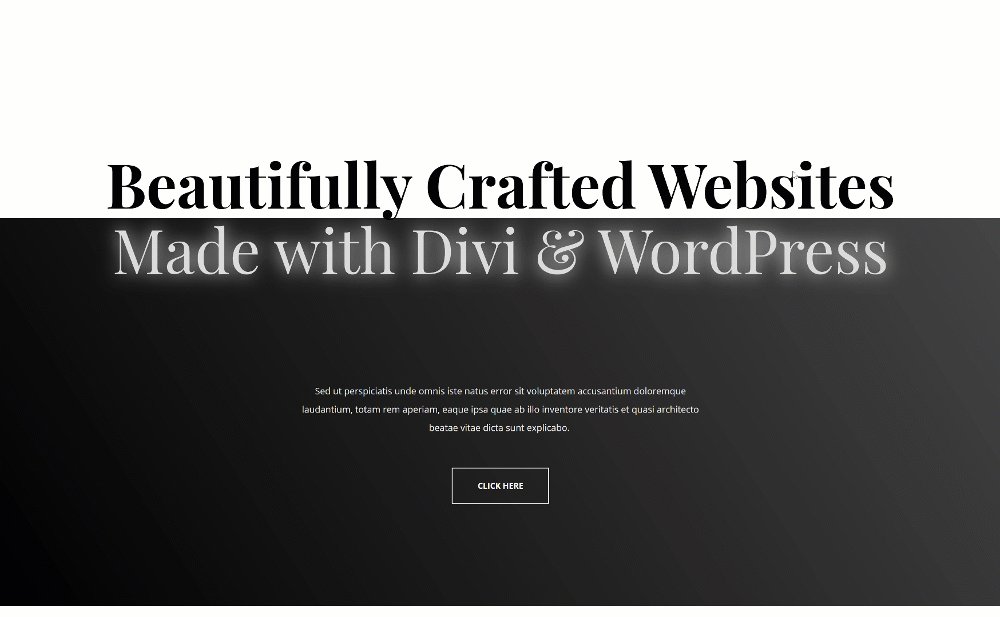
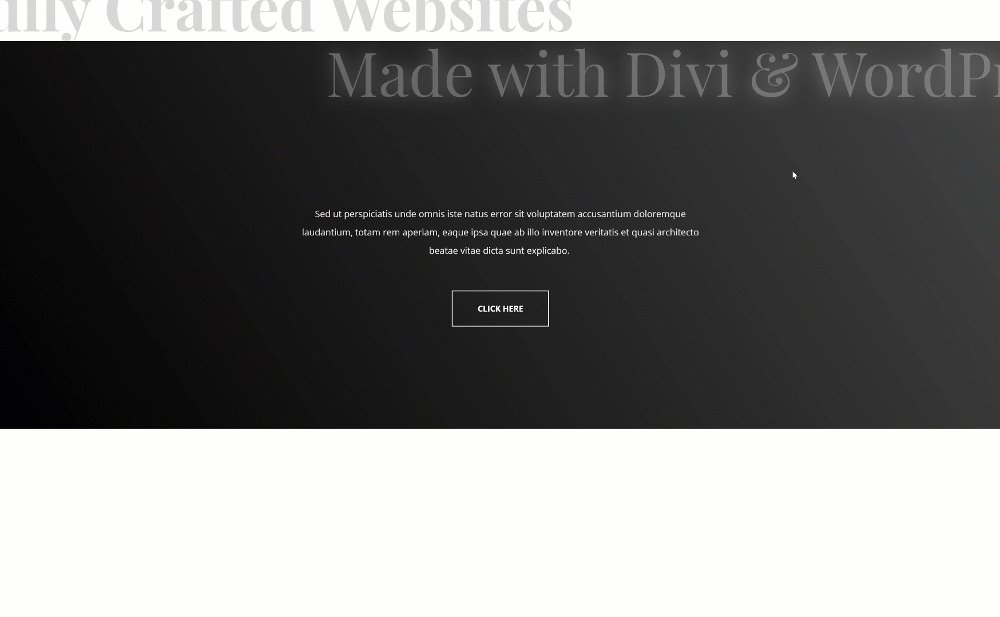
Escritorio

Móvil

Ejemplo #2
Escritorio

Móvil

Ejemplo #3
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo usar los nuevos efectos de desplazamiento de Divi para agregar efectos de movimiento de desplazamiento a su título. Hemos manejado tres ejemplos diferentes, pero las posibilidades son realmente infinitas. ¡También pudo descargar los archivos JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.