
Es difícil diseñar un diseño que sea completamente único de principio a fin. La mayoría de los sitios necesitan un buen diseño con información básica y la mayoría usa elementos similares para mostrar esa información. En este artículo, veremos 23 sitios web de Divi que tienen diseños de página únicos.
Muchos de estos sitios solo tendrán una característica única, mientras que otros serán completamente únicos. Mostraré una imagen de la característica única y discutiré lo que me gustó de ella.
Los sitios web no están en ningún orden en particular. Espere hasta el final para ver algunos enlaces.

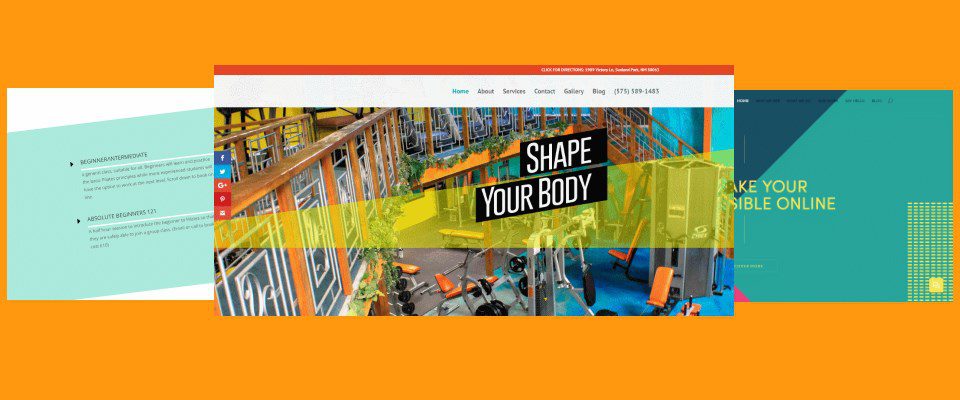
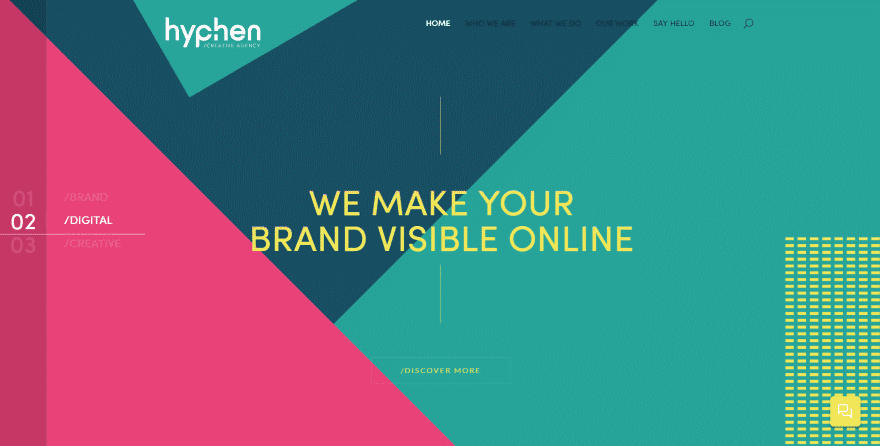
Este sitio utiliza muchas secciones en ángulo con texto. Algunos son multicolores, algunos son sólidos, otros son transparentes, varios usan paralaje y al menos uno es una superposición. Varios incluyen bloques de texto que forman un ángulo con la sección. Funcionan muy bien como aspectos destacados y no interfieren con el contenido.
Ver sitio web
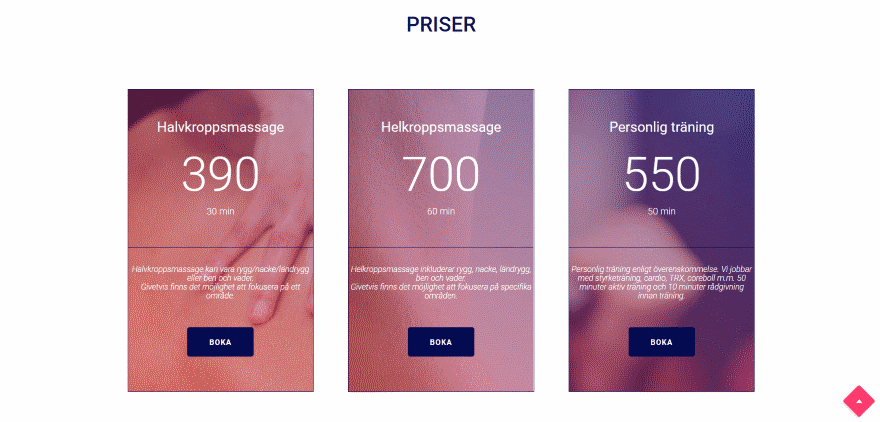
2. Armonía Pilates

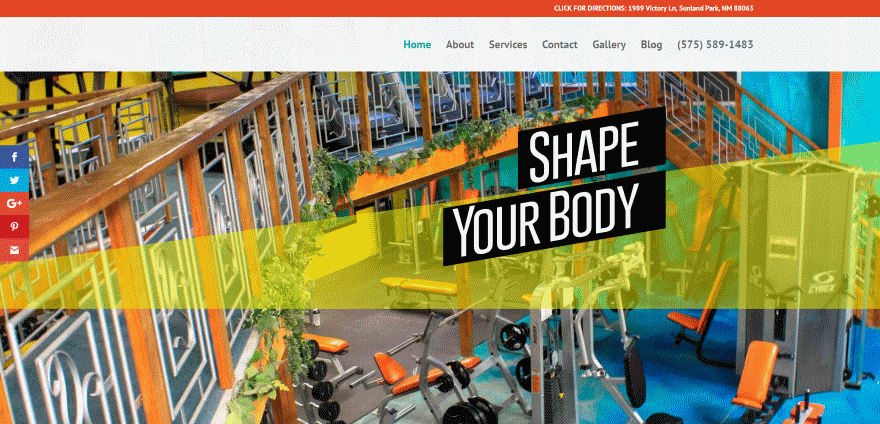
Este sitio web tiene una sección con texto inclinado. De hecho, he querido ver texto inclinado por un tiempo. El texto no tiene que ser horizontal. Las imágenes y los gráficos inclinados se han utilizado durante años, pero es poco común ver texto con título. La inclinación por sí sola es suficiente para que esta sección se destaque.
Ver sitio web
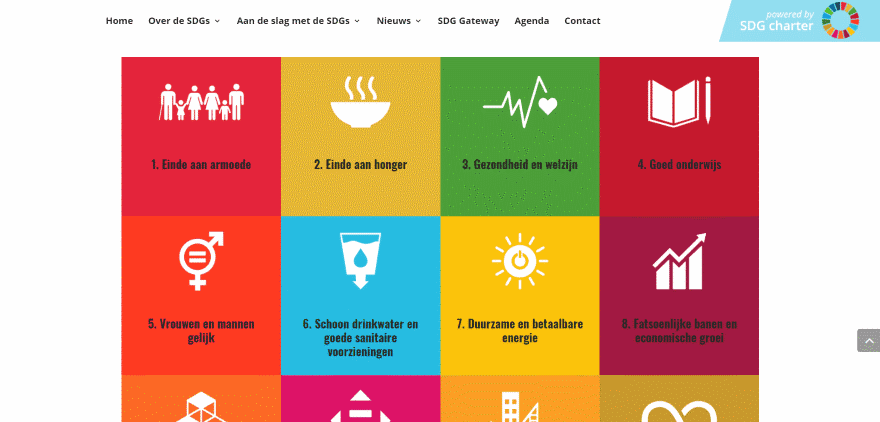
3. ODS Holanda

Este tiene muchos bloques dentro de su diseño que proporcionan enlaces a los objetivos. Los bloques son de varios colores y utilizan tanto gráficos como texto. También incluyen una superposición al pasar el mouse.
Ver sitio web
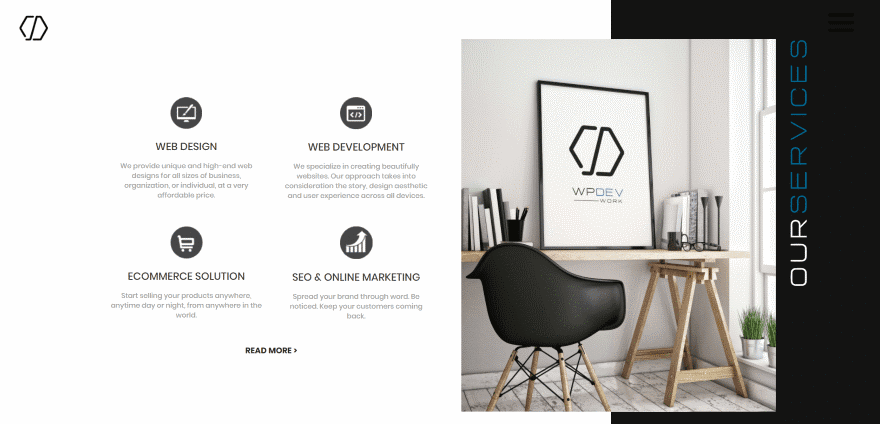
4. WPDev.Trabajo

Uno de los elementos que destaca de este sitio son las secciones alternas con imágenes superpuestas con texto vertical. El texto es multicolor y se coloca sobre el fondo oscuro. Las imágenes aparecen y se deslizan hasta su lugar en el desplazamiento.
Ver sitio web
5. Salto de Hailey

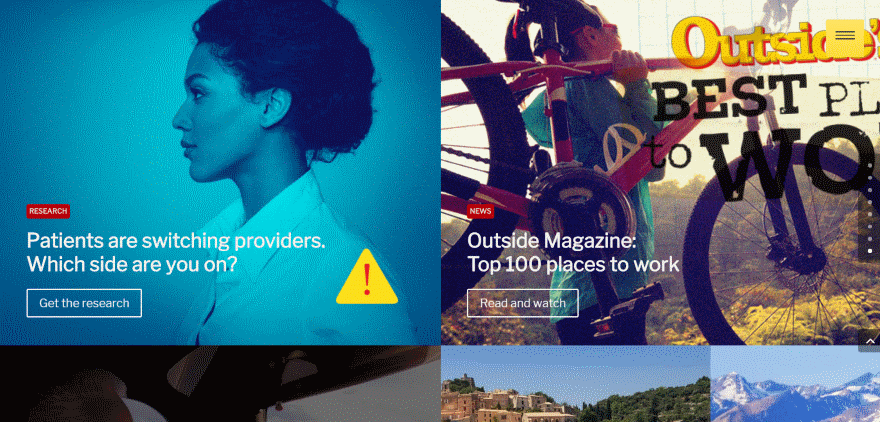
El uso de imágenes como enlaces a páginas es bastante común, pero este sitio web lo hace de una manera única. Las imágenes se colocan en dos columnas de ancho completo, eliminando completamente el espacio en todos los lados. Las categorías se colocan dentro de cuadros rojos que se destacan. Cada una de las imágenes utiliza superposiciones elegantes.
Ver sitio web
6. Estudio Powdi

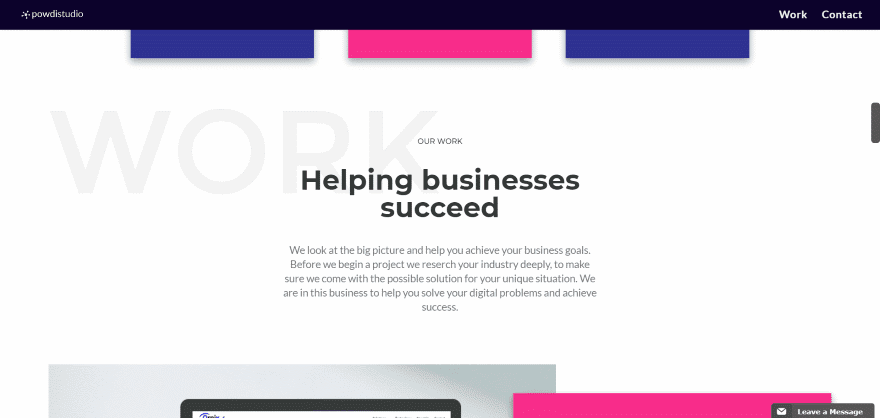
Este sitio web presenta cada sección con un título compensado en el fondo que se destaca lo suficiente como para verse. El texto se muestra sobre el título de fondo para mostrar otro título en texto pequeño y un eslogan en un texto más grande.
Ver sitio web
7. VEZ

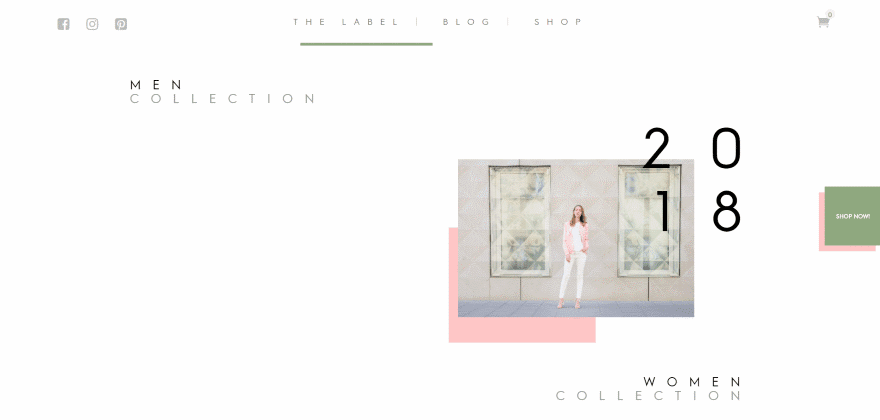
Este sitio tiene un conjunto único de enlaces para mostrar las diversas colecciones. Los enlaces se colocan en un lado de la pantalla, dejando el resto de la pantalla vacío. Muestran una imagen desplazada sobre un pequeño bloque de fondo y muestran el año de la colección en texto grande sobre una esquina de la imagen. El título se coloca a un lado debajo de la imagen. El mismo diseño se utiliza como CTA de tienda.
Ver sitio web
8. Simple pero creativo

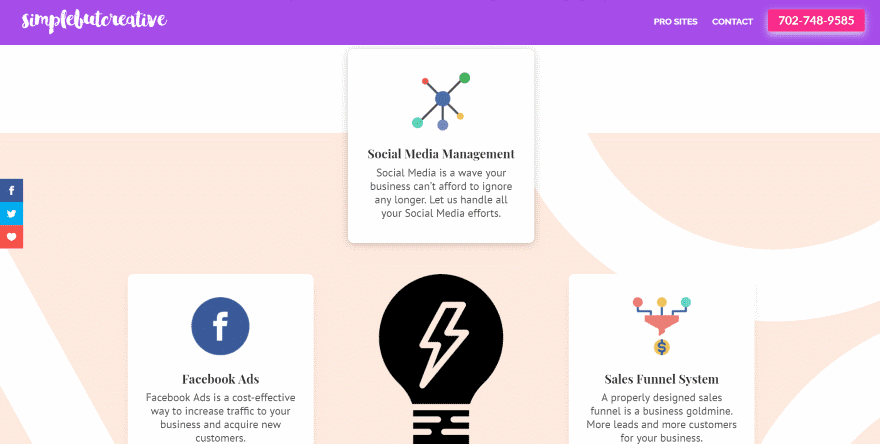
Este tiene una sección interesante con cuatro cartas que se superponen a las secciones anterior y siguiente. La sección en sí muestra un patrón de dos colores con círculos y una línea en ángulo. Las cartas usan efectos de sombra.
Ver sitio web
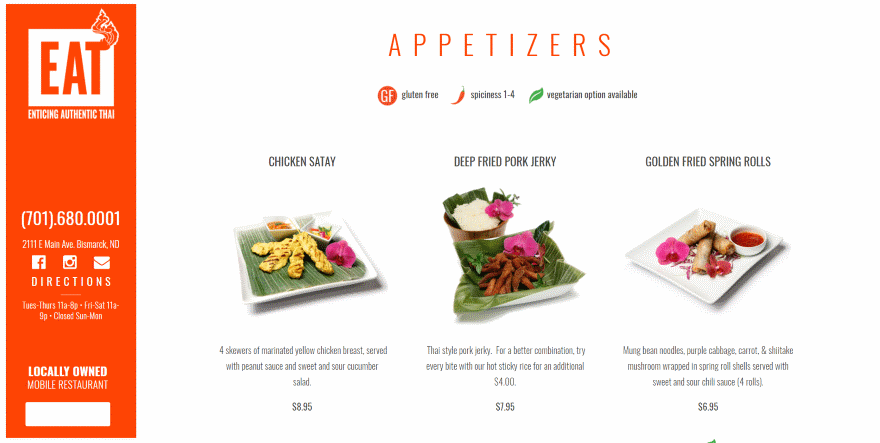
9. Comer restaurante tailandés

Este es un diseño de una página donde la mayor parte del diseño es el menú de comida. No necesita navegación. El logotipo, la información de contacto, los botones de seguimiento social, el enlace a las direcciones, el horario de atención y un enlace para hacer un pedido en línea aparecen en una barra vertical que permanece en la pantalla. La parte inferior de la página incluye un mapa.
Ver sitio web
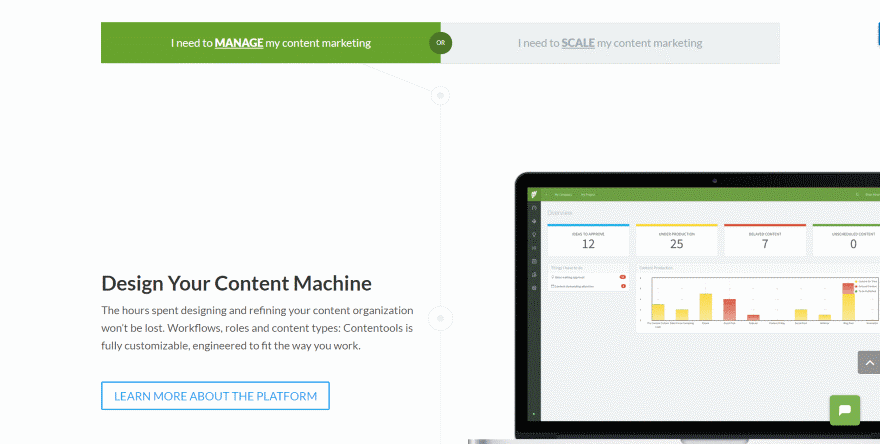
10. Herramientas de contenido

Este sitio web hace un excelente uso de un diseño de línea de tiempo. Proporciona dos opciones en la parte superior de la línea de tiempo. Al hacer clic en la opción que desea, se muestra un diseño para esa opción. Una línea de tiempo lo guía a través del proceso. Ambas líneas de tiempo usan un diseño alterno y son imágenes especulares entre sí.
Ver sitio web
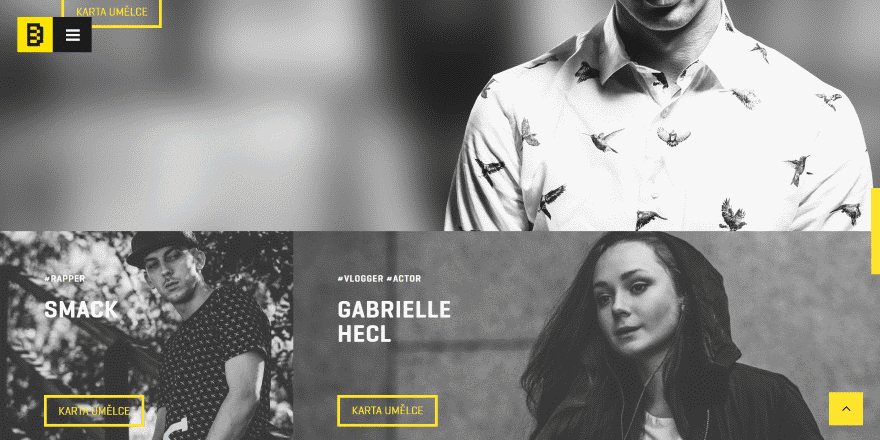
11. Agencia de reservas

Este diseño se centra en los artistas. Muestra imágenes en blanco y negro en un diseño de varias columnas sin espacio entre ellas. Los hashtags se utilizan para sus categorías. Los botones amarillos lo llevan a sus páginas de información detallada.
Ver sitio web
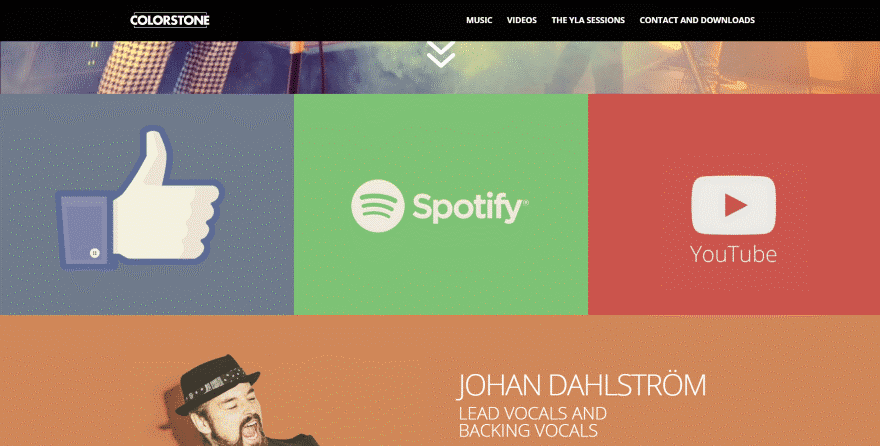
12. Piedra de color

Este sitio utiliza muchos bloques grandes de color para los fondos. La primera sección con color muestra tres enlaces sociales en ancho completo. A continuación, hay una sección para cada uno de los miembros de la banda que usa colores alternos en todo el ancho. Sus imágenes incluyen sus sombras, por lo que el fondo parece ser parte de la imagen.
Ver sitio web
13. Vida libre 4

Este sitio utiliza muchas superposiciones y degradados elegantes dentro de sus secciones alternas en paralaje. Sin embargo, lo que se destaca como único es esta sección con tres CTA que usan los fondos del sitio web en paralaje. Son limpios y combinan perfectamente con el diseño del sitio.
Ver sitio web
14. María y el punto

Hay muchas cosas que me gustan de este. Me gusta especialmente su uso de elementos amarillos, rojos y superpuestos. Una cosa que se destaca como única es la sección de cartera. Muestra la cartera en ancho completo con cada artículo numerado con números grandes. Al pasar el cursor, aparece un título y un enlace.
Ver sitio web
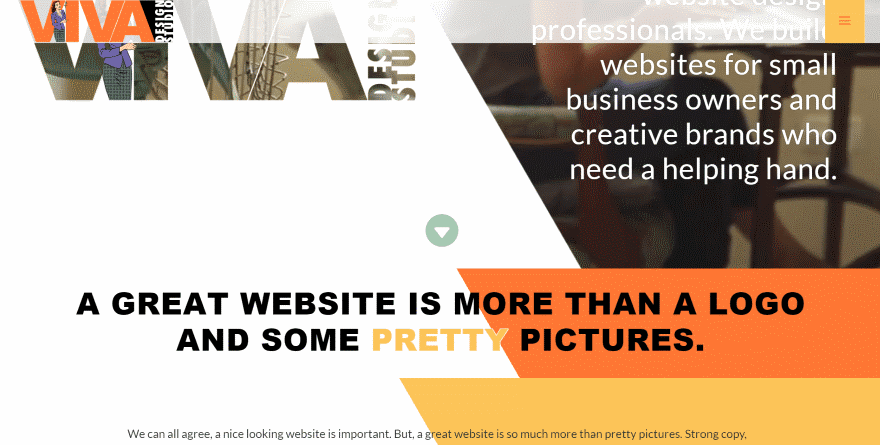
15. Estudio de Diseño Viva

Este usa algunos elementos gráficos únicos en los fondos. La sección principal muestra un video que se mueve de lado a lado y se asoma a través del texto. Partes del video están ocultas detrás de un fondo con un ángulo que se transmite por el resto del sitio. Los bloques de color crean estas áreas en ángulo. La mayoría de ellos tienen texto diseñado para que sea legible en varios colores. Una sección tiene texto en ángulo con el bloque de color.
Ver sitio web
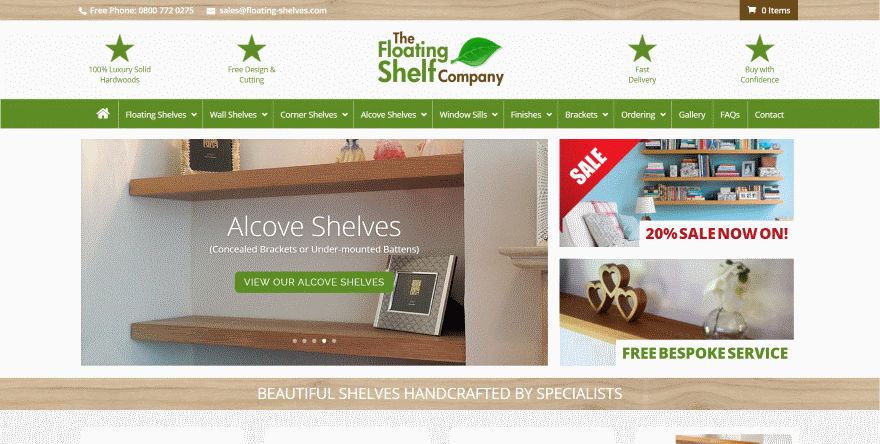
16. La compañía de estantes flotantes

La sección principal de esta tienda en línea crea un diseño limpio estilo revista con el control deslizante del producto y dos banners más pequeños a la derecha. Los banners usan animación flotante para empujar la imagen hacia arriba y revelar un mensaje de ventas, información sobre el servicio y enlaces.
Ver sitio web
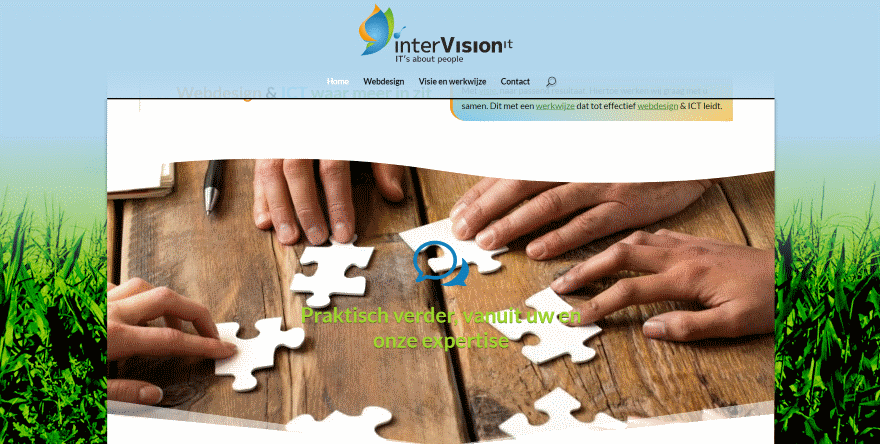
17. intervisión

Este sitio utiliza un diseño en caja y mantiene el logotipo y el menú en la pantalla cuando se desplaza. La parte superior del área de desplazamiento muestra el sitio desvaneciéndose a medida que se desplaza. Me gusta especialmente esta sección que muestra una imagen en paralaje con varios separadores de sección diferentes.
Ver sitio web
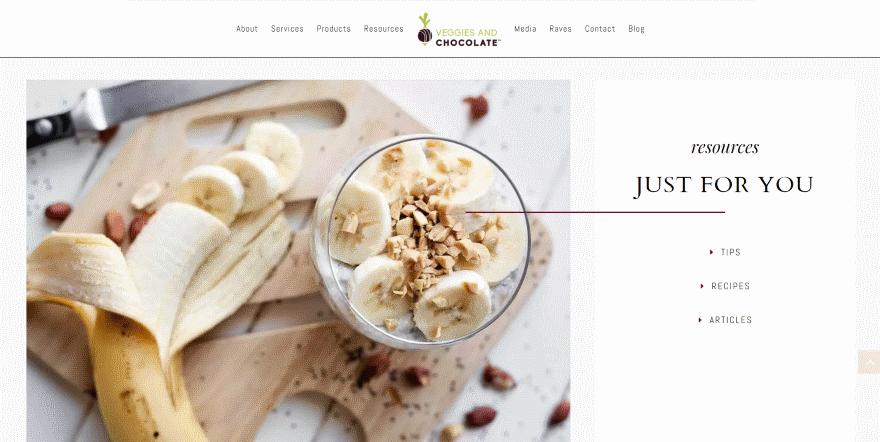
18. Verduras y chocolate

Este tiene una forma única de crear una lista de enlaces. Utiliza un diseño de columna de 2/3 1/3 para mostrar una imagen en el lado más grande para llamar su atención. El otro lado incluye el título y los enlaces, que están centrados e incluyen una flecha para las viñetas.
Ver sitio web
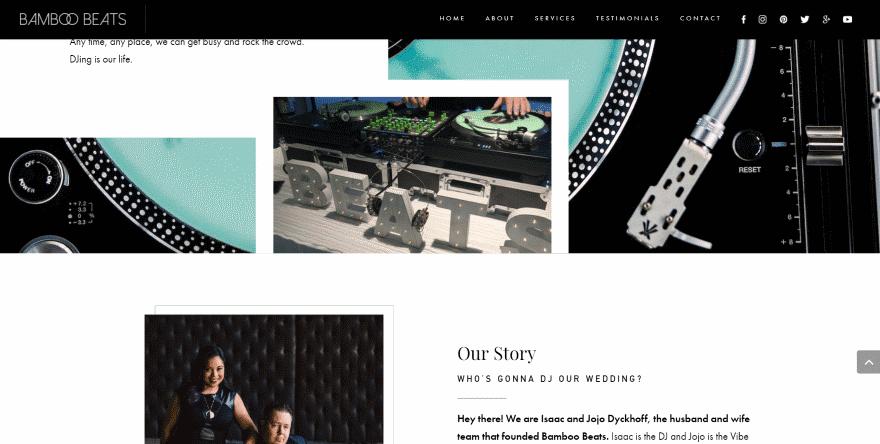
19. Ritmos de bambú

Este sitio tiene varios elementos únicos, incluido un premio en forma de diamante que conecta varias imágenes, una imagen insertada dentro de otra imagen, varios módulos de texto e imágenes desplazados y superpuestos, y múltiples bordes que se superponen entre sí.
Ver sitio web
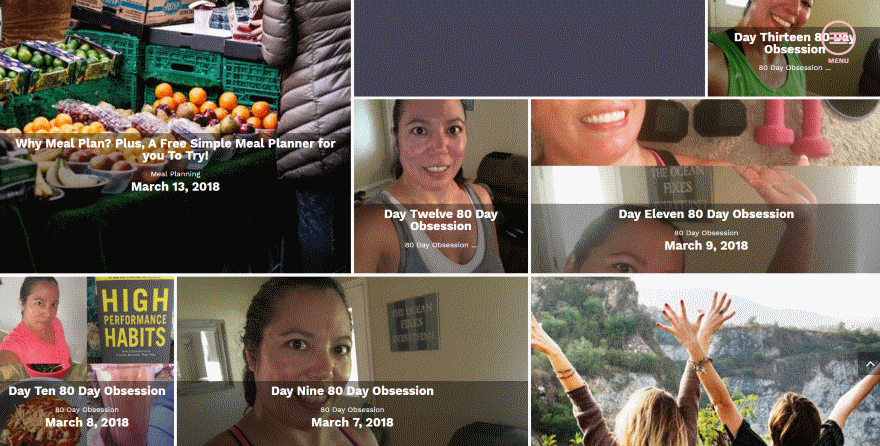
20. La vida de Yawp

Este tiene una sección de blog única que muestra las publicaciones dentro de un diseño de varias columnas. Algunos se muestran como un bloque grande, otros son pequeños y otros son anchos. Los que no tienen imágenes son días de descanso y tienen texto de diferente color que los demás.
Ver sitio web
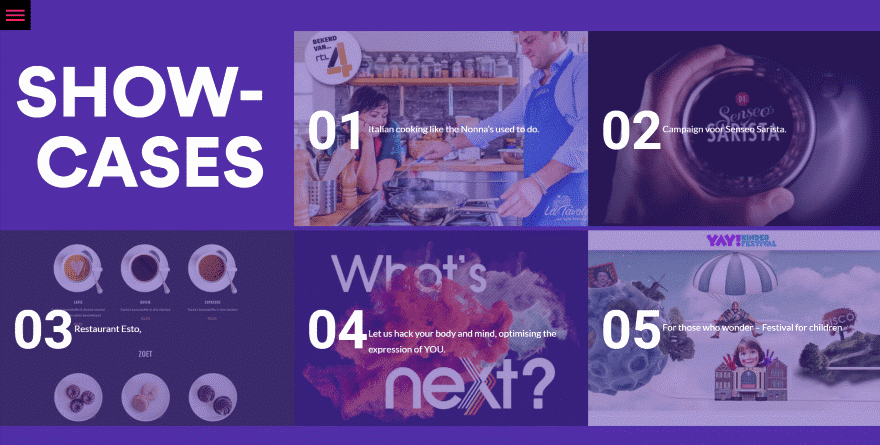
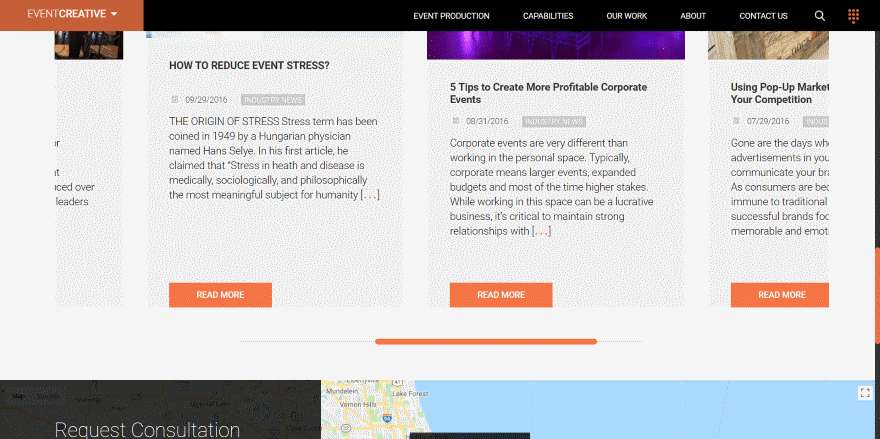
21. Evento Creativo

Este tiene varios elementos interesantes. Una que encontré particularmente única fue la sección del blog. Utiliza tarjetas grandes que se ven elegantes e incluyen la información esperada: imagen, título, meta, extracto y botón de leer más. Sin embargo, lo que se destaca es que puede desplazarse por ellos de lado a lado usando una barra desplazable debajo de la sección del blog.
Ver sitio web
22. Guión

Este usa muchos ángulos interesantes y patrones de color en todo el sitio. En algunas secciones, los ángulos dan la impresión de que el sitio se inclina cuando no es así. El control deslizante muestra el número y el título de cada diapositiva y resalta el nombre de la diapositiva que está visible.
Ver sitio web
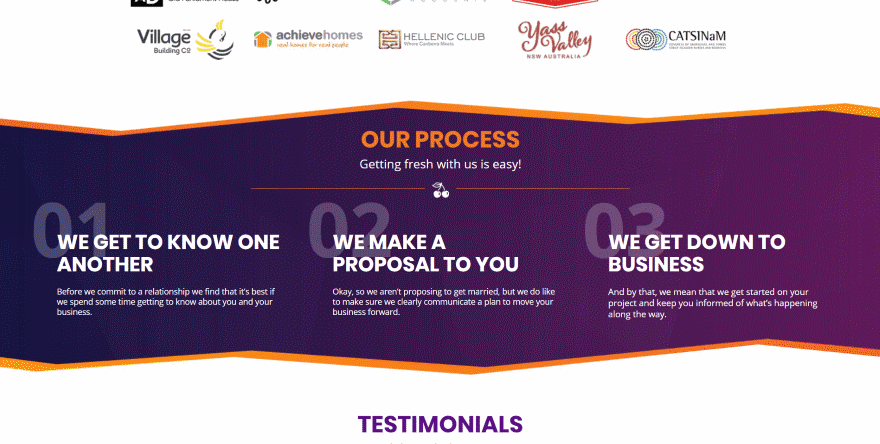
23. Hocking Consultores

Este sitio incluye muchos gradientes de fondo elegantes. Mi sección favorita muestra su proceso. La sección incluye separaciones con estilo para la parte superior e inferior que incluyen múltiples ángulos y colores que coinciden con el diseño del sitio. Cada paso del proceso tiene un número en el fondo con el texto sobre él. También me gusta la línea con un icono. Este diseño se utiliza en todo el sitio.
Ver sitio web
pensamientos finales
Ese es nuestro vistazo a 23 sitios web de Divi con diseños de página únicos y elementos de diseño para ayudarlo a inspirarse para su próximo sitio web de Divi.
En nuestro mundo de diseñadores increíbles, puede ser difícil diseñar algo único. Afortunadamente, hay muchos artículos aquí en el blog de ET sobre diseño de diseño con Divi. Aquí hay algunos:
- Cómo crear una sección de héroe degradado abstracto con Divi (¡6 paletas de colores degradados!)
- 4 consejos de diseño de diseño para optimizar su contenido web Divi
- Diseñe un diseño de producto Divi llamativo con perspectiva de imagen y ondas abstractas coloridas
- Cómo diseñar una sección de experiencia laboral destacada para su sitio de freelancer con Divi
- Cómo usar texto como un elemento de diseño abstracto en Divi
- Cómo crear secciones emergentes con el diseño en caja de Divi
- Cómo superponer módulos y filas para crear diseños únicos en Divi
- 25 características Divi «ocultas» para aumentar la productividad y el diseño
- Cómo elegir los colores de diseño de interfaz de usuario correctos para su sitio de WordPress
- 6 técnicas de combinación de colores para diseñadores web de WordPress
Queremos escuchar de ti. ¿Cuáles de estos diseños de página son tus favoritos? Háganos saber en los comentarios.