
Mostrar más conmutadores puede ser útil para muchas aplicaciones diferentes en un sitio web. Tradicionalmente, mostrar más conmutadores se usa para mostrar más texto al hacer clic en un enlace Mostrar más (como leer más conmutadores). Esto es útil para mantener el diseño inicial más compacto y conciso, dejando que el visitante haga clic para obtener más información si la necesita.
En este tutorial, le mostraremos dos formas de crear Show More Toggles personalizados para su sitio Divi . La primera forma incluye transformar un módulo de alternancia de Divi en una alternancia de mostrar más que se encuentra debajo de un módulo, lista para mostrar/ocultar texto adicional. El segundo método implicará la creación de un botón Mostrar más que pueda mostrar/ocultar filas o módulos completos de Divi. Como puede imaginar, ¡esto abre la puerta para mostrar u ocultar básicamente cualquier contenido que desee!
Empecemos.
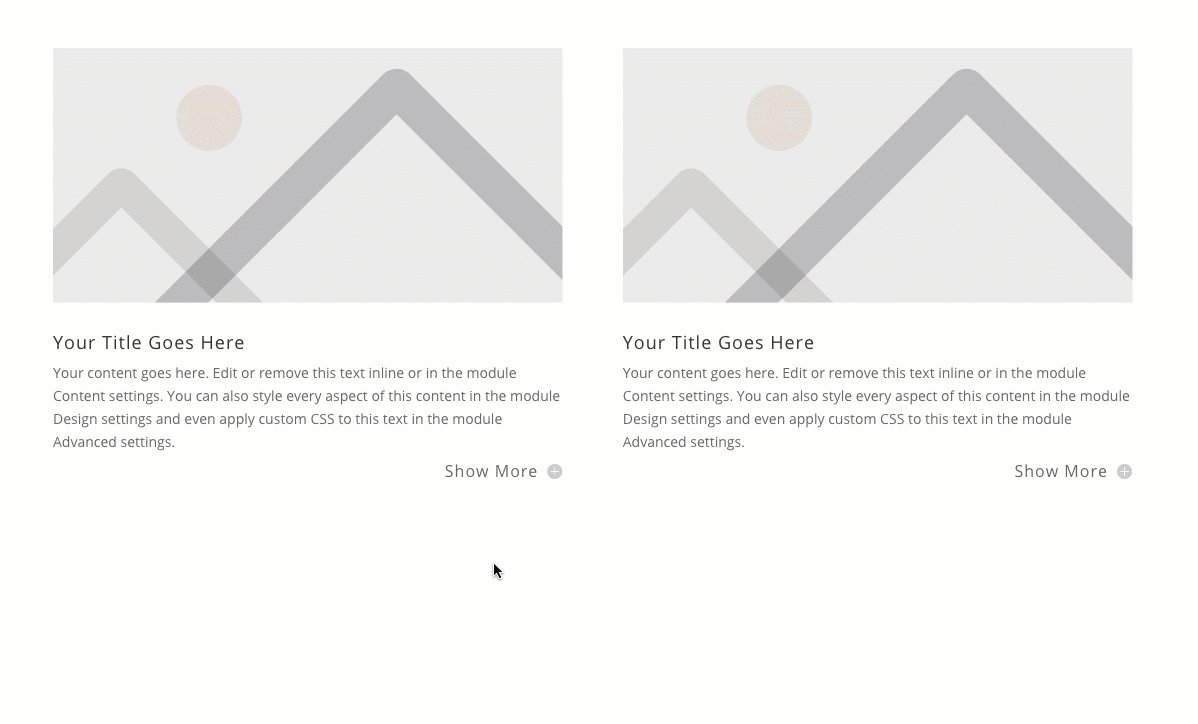
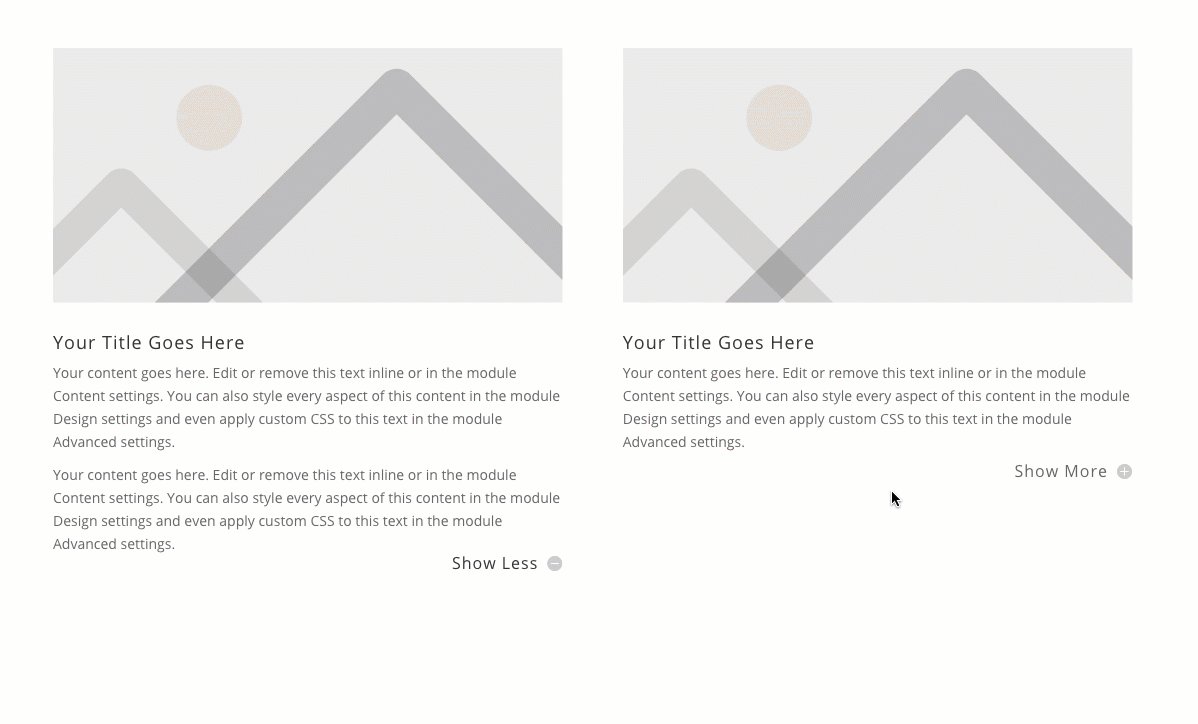
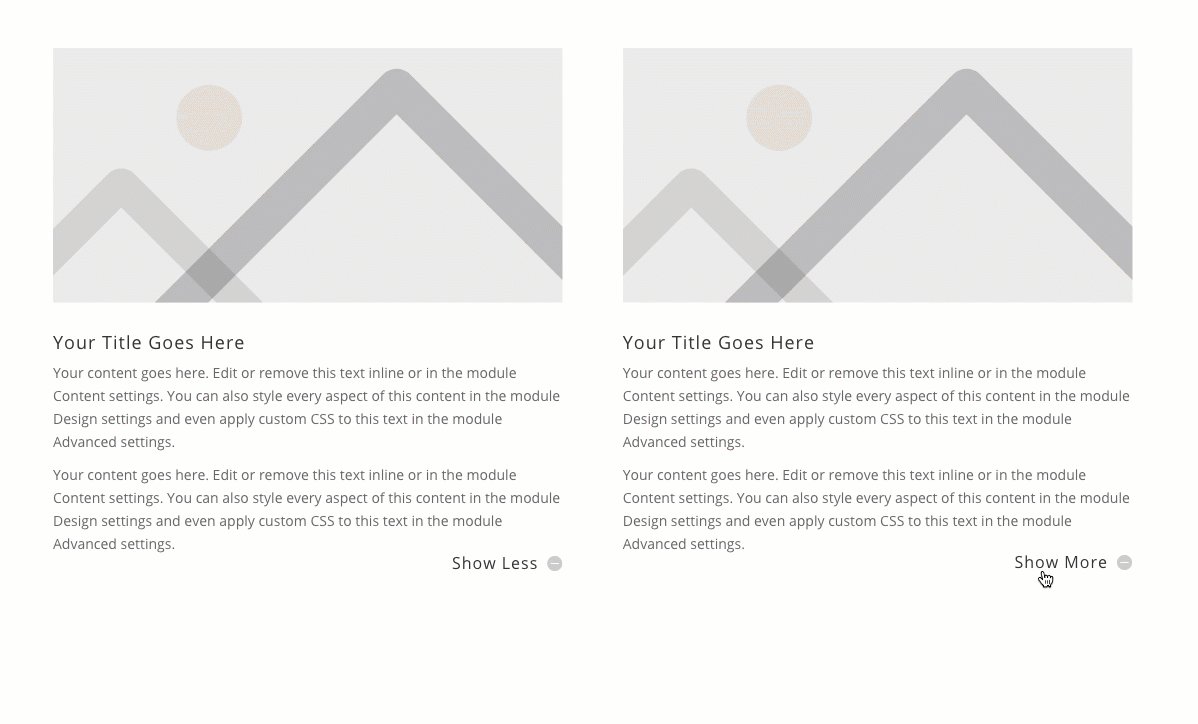
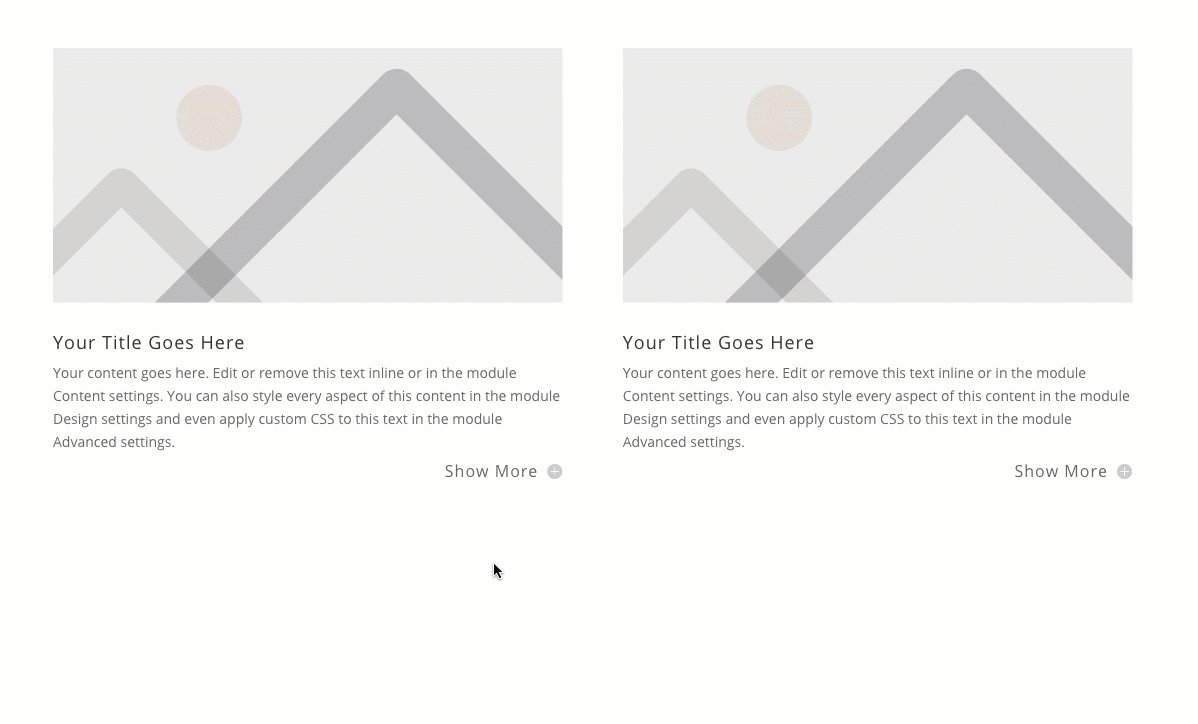
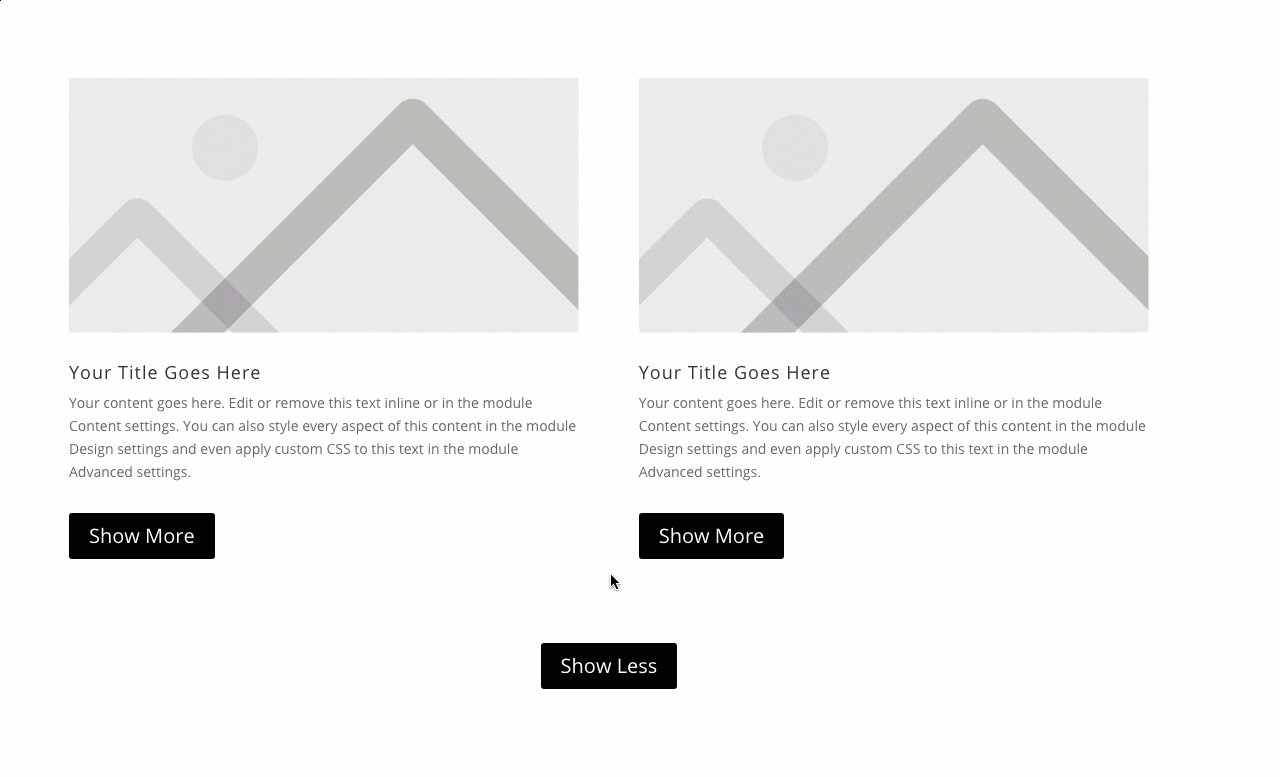
Aquí hay un vistazo rápido a la muestra más alterna que construiremos en este tutorial.



Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
1ra manera: Construyendo un Show More Toggle usando un Divi Toggle Module
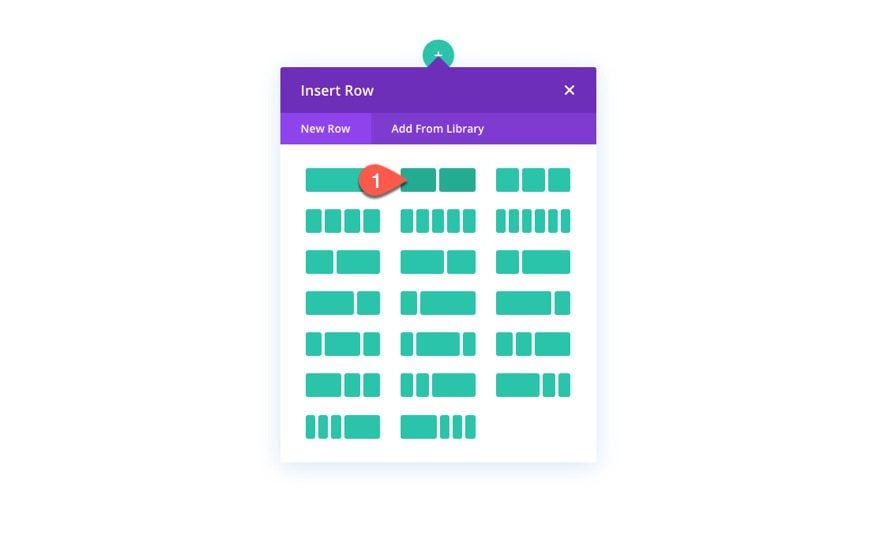
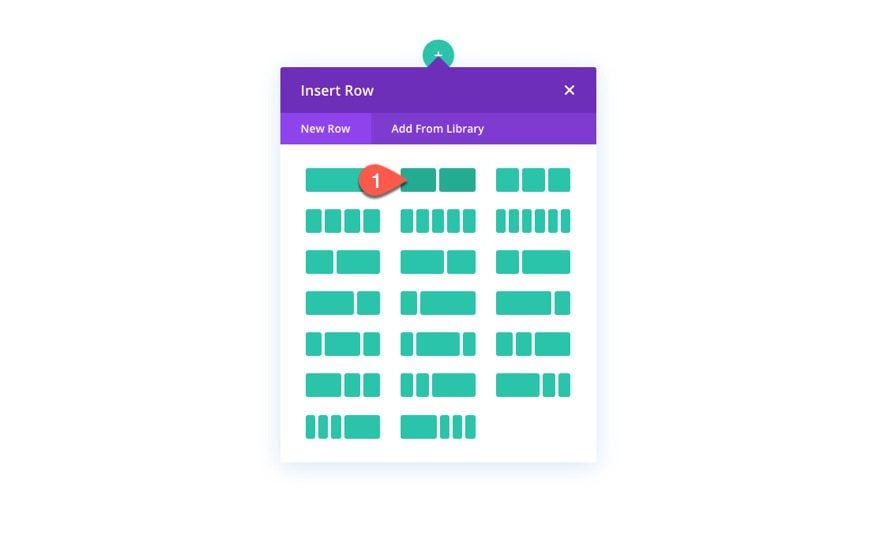
Primero, agregue una fila de dos columnas a su sección.

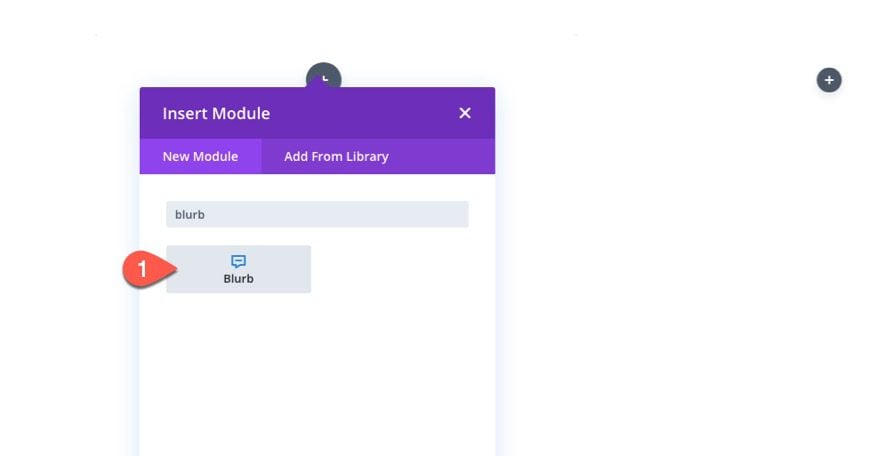
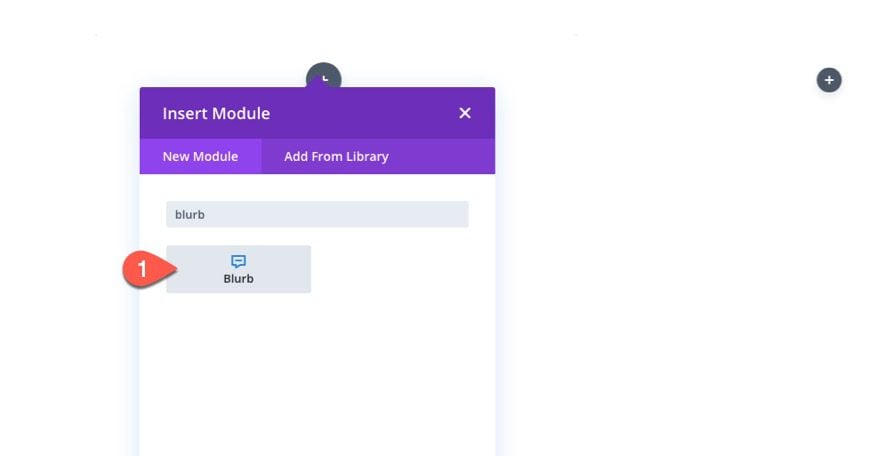
En la columna de la izquierda, agregue un módulo de propaganda.

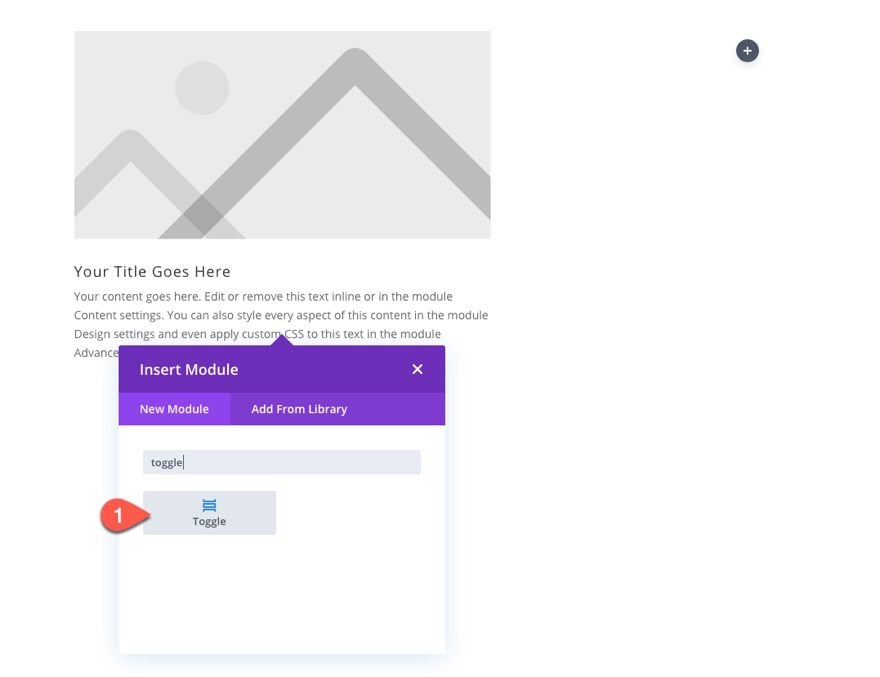
Debajo del módulo de propaganda, agregue un módulo de alternancia. Vamos a convertir el módulo de alternar en un mostrar más alternar para que muestre/oculte más texto debajo del módulo de publicidad al hacer clic en el alternar.

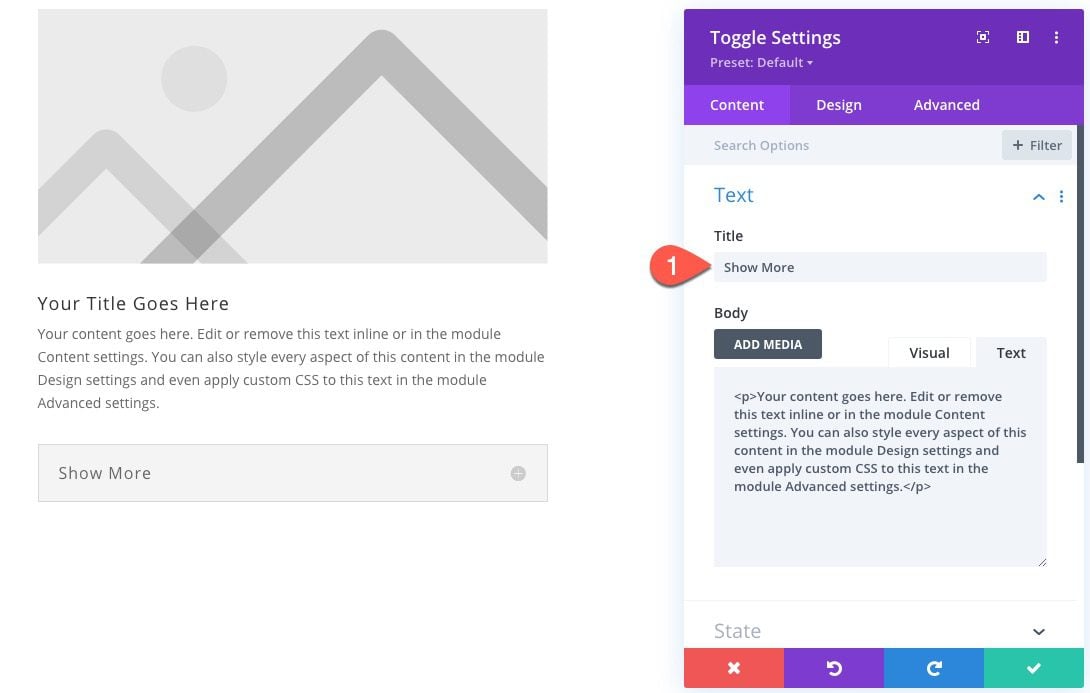
Para hacer esto, abra la configuración del módulo de alternancia y actualice el texto del título:
- Título: Mostrar más

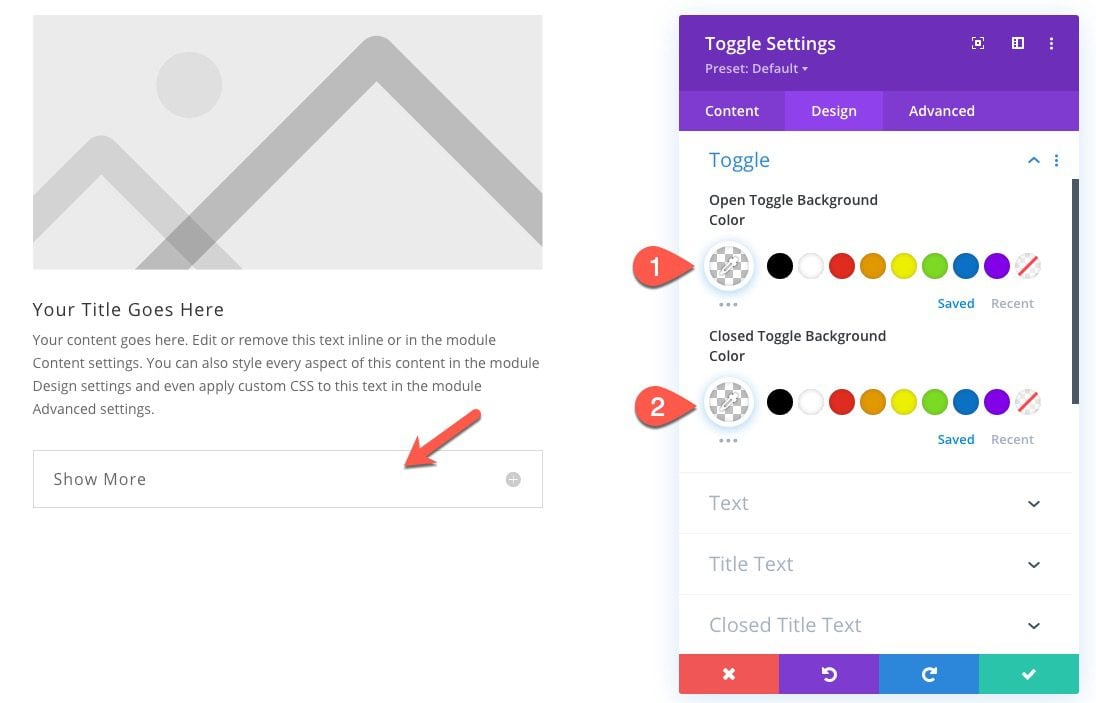
En la pestaña de diseño, actualice lo siguiente para eliminar los estilos predeterminados:
- Color de fondo de alternancia abierta: rgba(0,0,0,0);
- Color de fondo de alternancia cerrada: rgba(0,0,0,0);

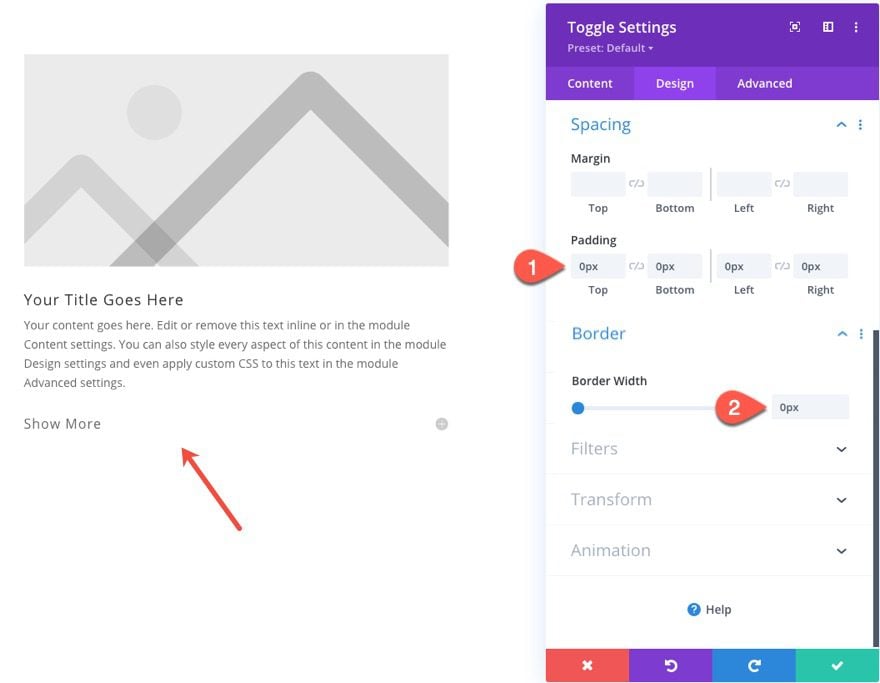
- Relleno: 0px arriba, 0px abajo, 0px a la izquierda
- Ancho del borde: 0px

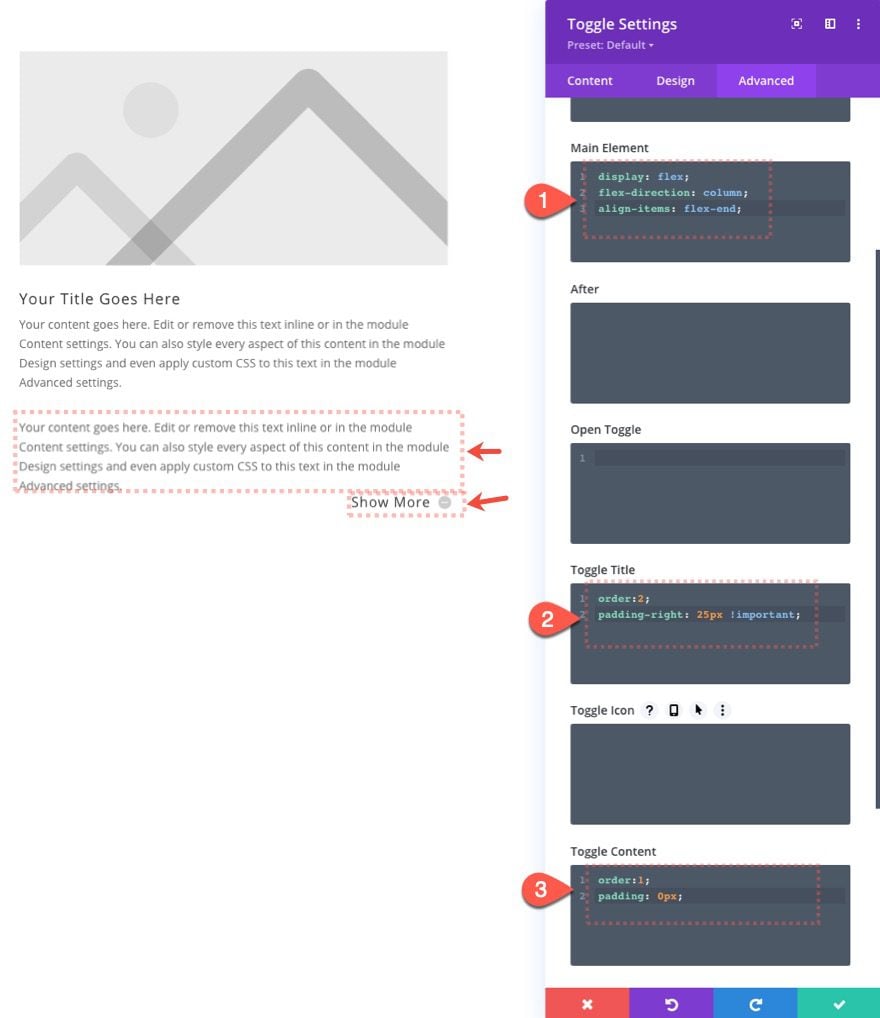
En la pestaña Avanzado, actualice el CSS personalizado para lo siguiente:
Para el Elemento Principal …
|
01
02
03
|
display:flex;flex-direction: column;align-items: flex-end; |
Para el título de alternancia …
|
01
02
|
order:2;padding-right:25px !important; |
Para el contenido de alternar …
|
01
02
|
order:1;padding: 0px; |
Este título de alternancia y el contenido de alternancia se ordenan de manera diferente usando la propiedad order con display:flex. Ahora, el título en el que se puede hacer clic se encuentra debajo del contenido para que funcione como un botón Mostrar más.

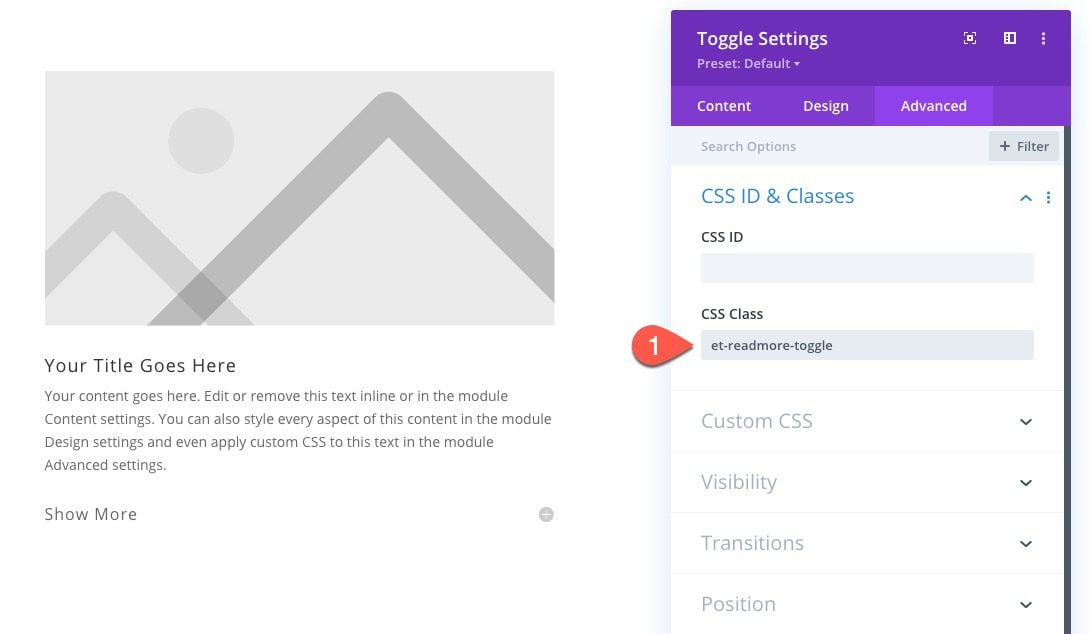
Ahora, agregue la siguiente clase CSS al módulo de alternancia:
- Clase CSS: et-readmore-toggle
Esto es necesario para orientar el módulo con nuestro código JQuery que agregaremos para cambiar el texto del título al hacer clic en el interruptor.

Hemos limpiado el módulo de alternancia y quitado todo el relleno para que la alternancia quede directamente debajo del módulo de propaganda de arriba. Sin embargo, todavía hay demasiado margen inferior en la propaganda superior, por lo que el texto dentro de la palanca estará demasiado lejos del párrafo anterior.
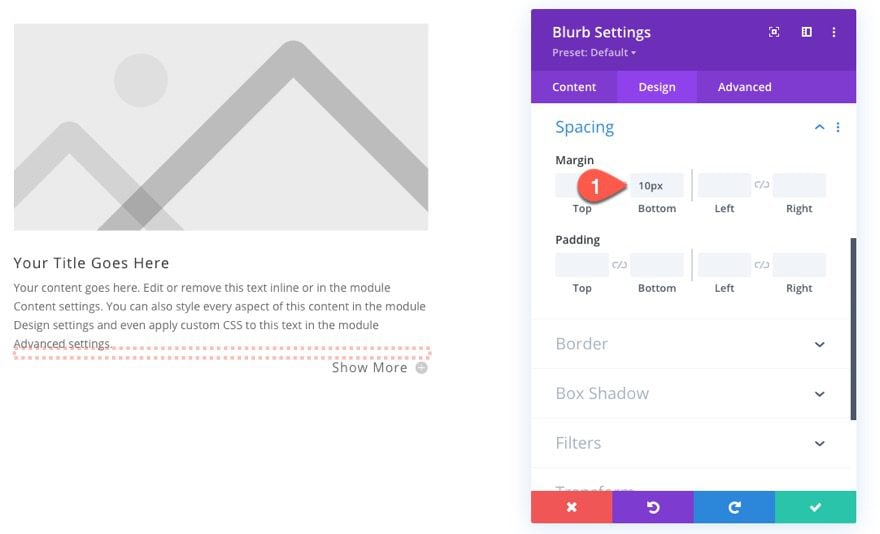
Abra la configuración en el módulo de publicidad sobre la palanca y actualice el margen:
- Margen inferior: 10px;

Ahora estamos listos para agregar el JQuery necesario para cambiar el texto del título de alternar para que diga «Mostrar más» o «Mostrar menos» cuando se hace clic.
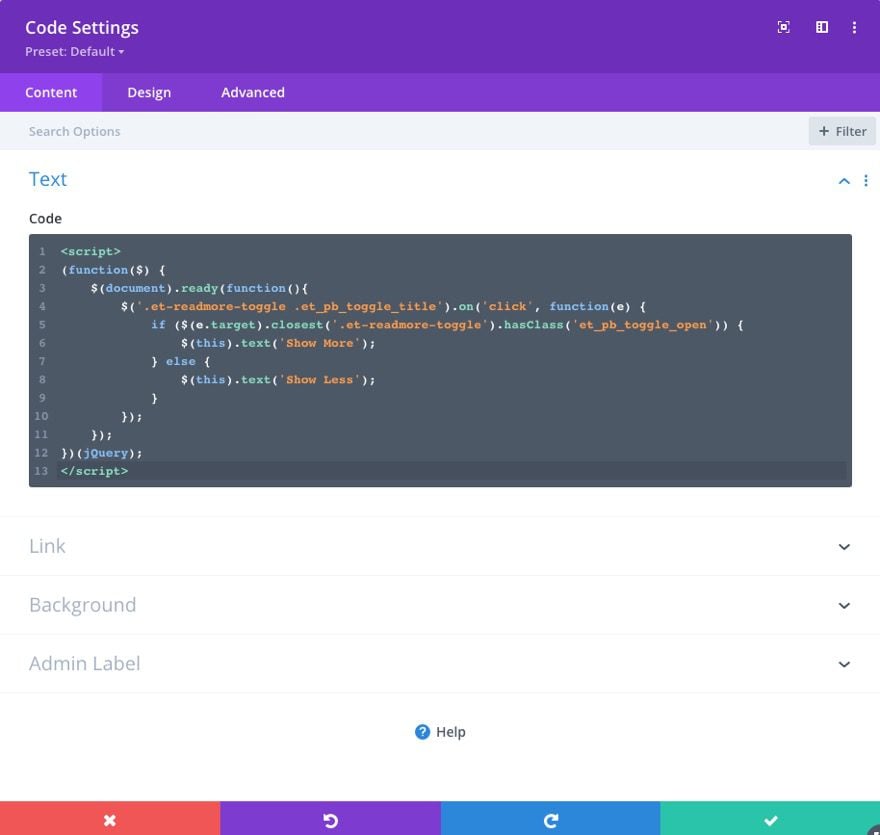
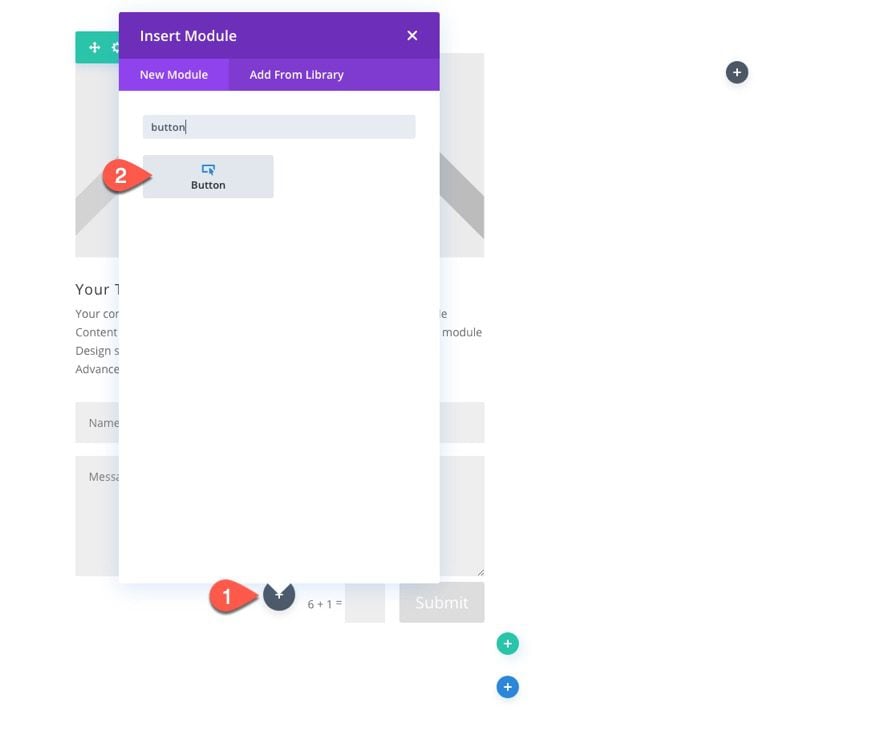
Para agregar el código, agregue un módulo de código debajo del módulo de alternancia.
Luego pegue el siguiente JQuery asegurándose de envolver el código en las etiquetas de script necesarias.
|
01
02
03
04
05
06
07
08
09
10
11
|
(function($) { $(document).ready(function(){ $('.et-readmore-toggle .et_pb_toggle_title').on('click', function(e) { if ($(e.target).closest('.et-readmore-toggle').hasClass('et_pb_toggle_open')) { $(this).text('Show More'); } else { $(this).text('Show Less'); } }); });})(jQuery); |

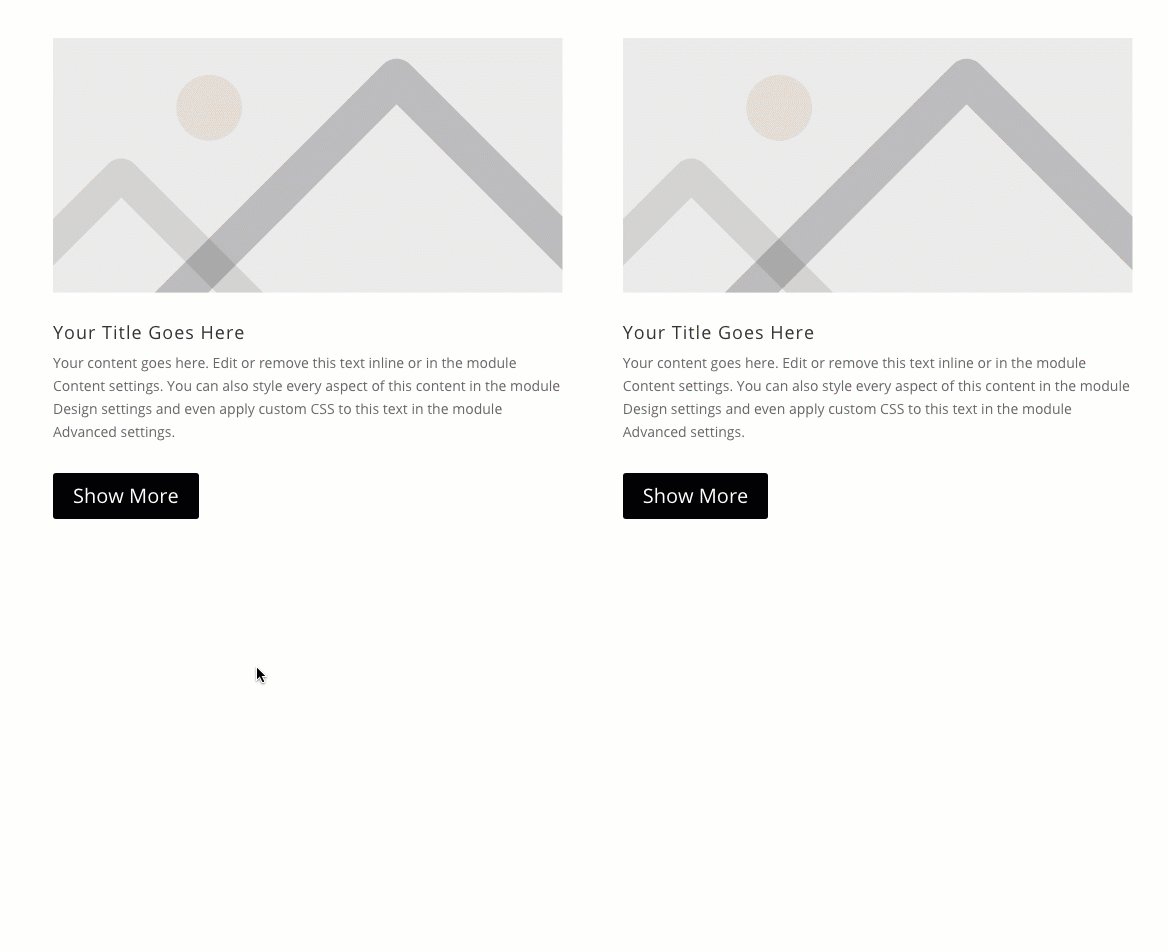
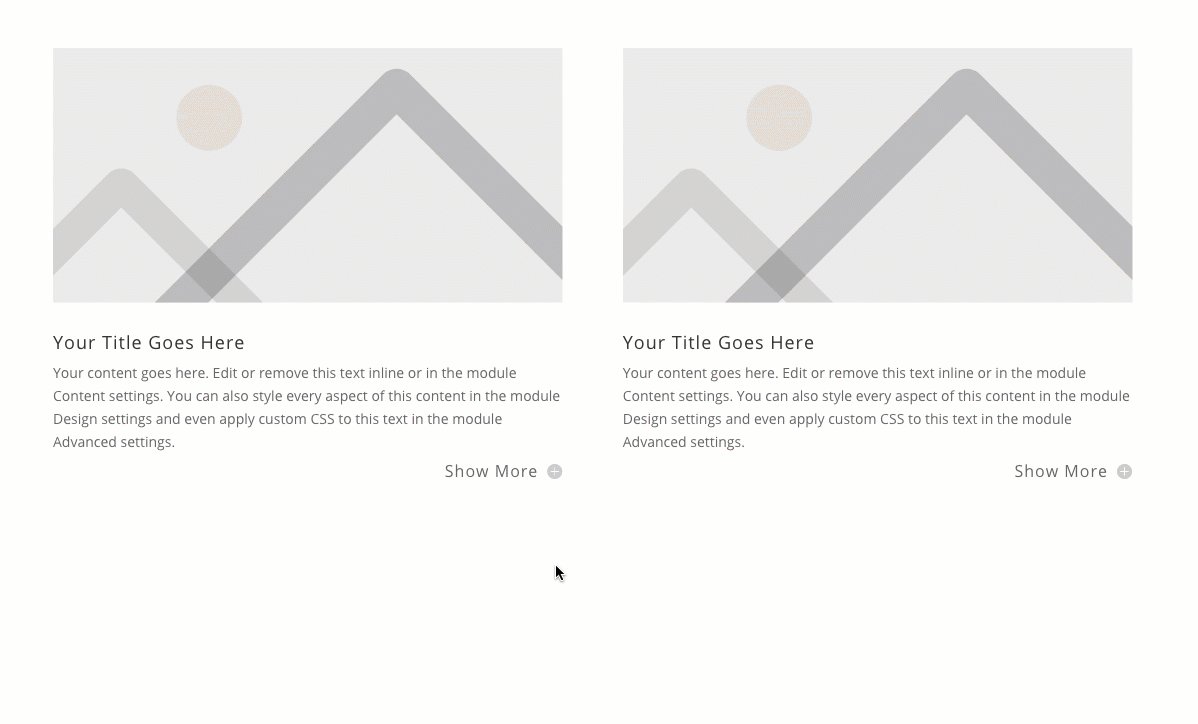
Aquí está el resultado.

Este diseño es obviamente básico. Siéntase libre de agregar más diseño a la palanca usando las opciones integradas de Divi para satisfacer sus necesidades.
2da manera: Construir un botón Mostrar más para mostrar/ocultar cualquier fila o módulo Divi
Si el primer mostrar más alternar usando el módulo alternar parece un poco demasiado limitado, este próximo método le interesará. ¡Vamos a crear un botón mostrar más personalizado que puede usar para mostrar/ocultar un módulo Divi o incluso una fila completa!
Creación de un botón Mostrar más para un módulo Divi
Aquí está cómo hacerlo.
Primero, cree otra fila de dos columnas como lo hizo en el primer ejemplo.

Luego agregue un módulo de propaganda a la columna 1.

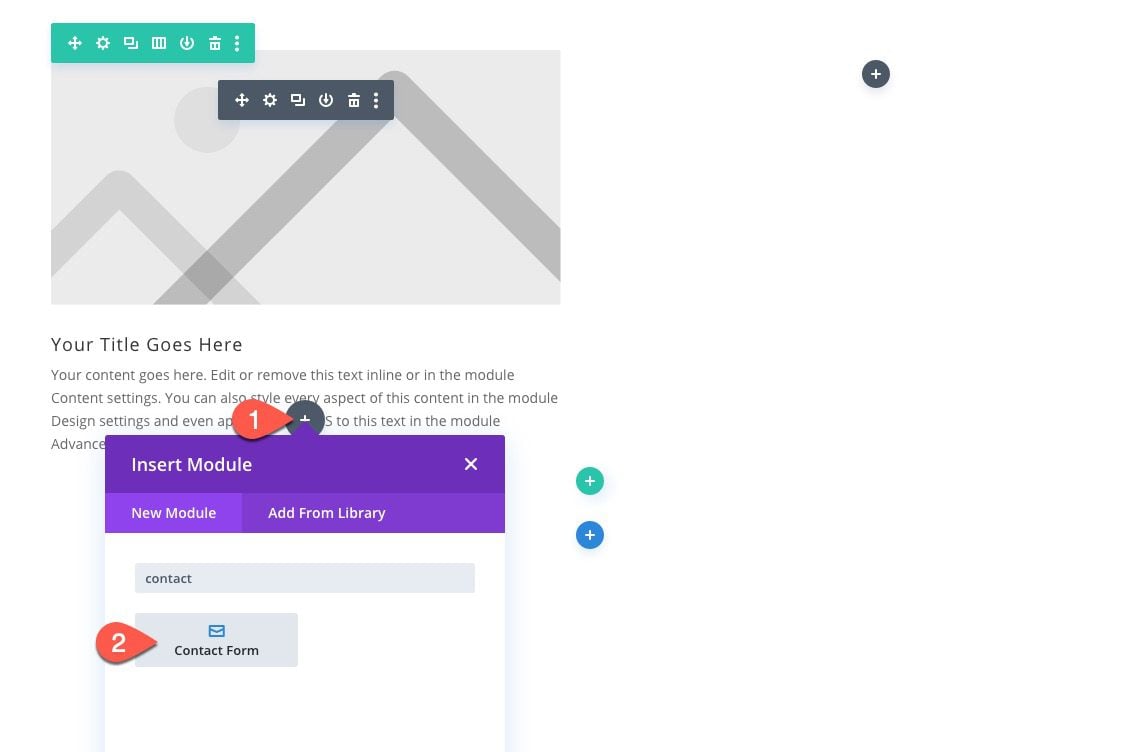
Debajo del módulo de publicidad, vamos a agregar un módulo de formulario de contacto.

Este formulario de contacto será el módulo que mostraremos/ocultaremos al hacer clic en el botón Mostrar más.
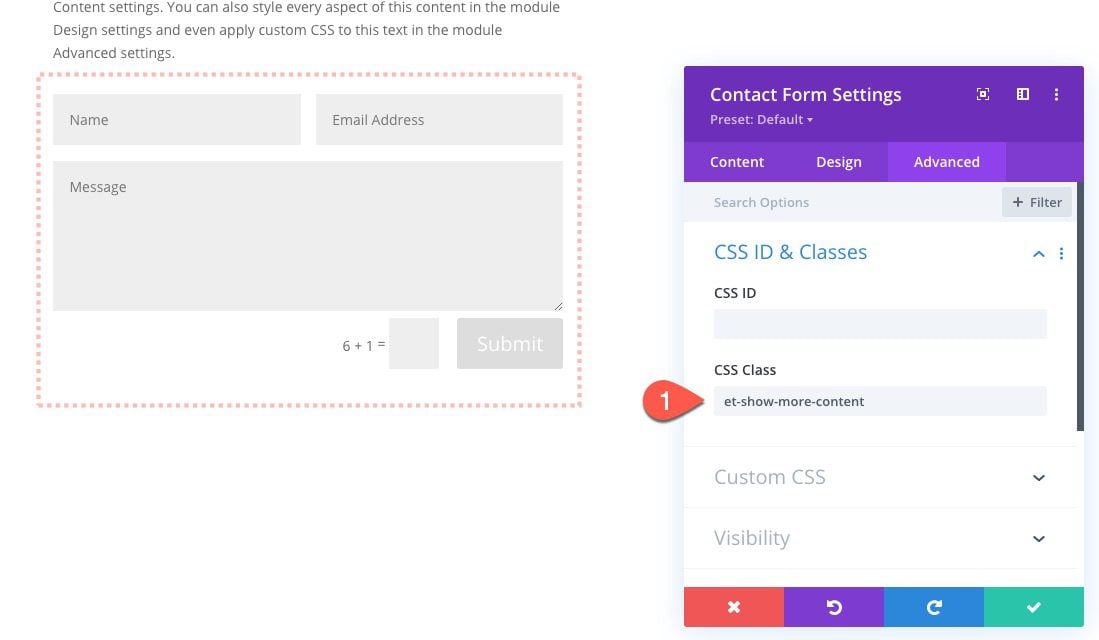
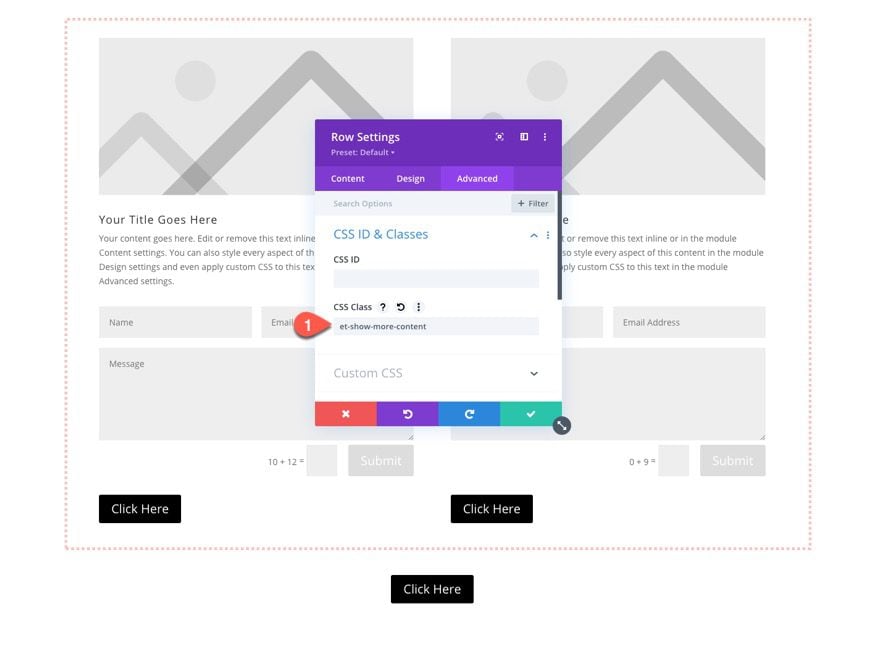
Para orientar este módulo en el código, abra la configuración del formulario de contacto y agregue la siguiente clase CSS:
- Clase CSS: et-show-more-content

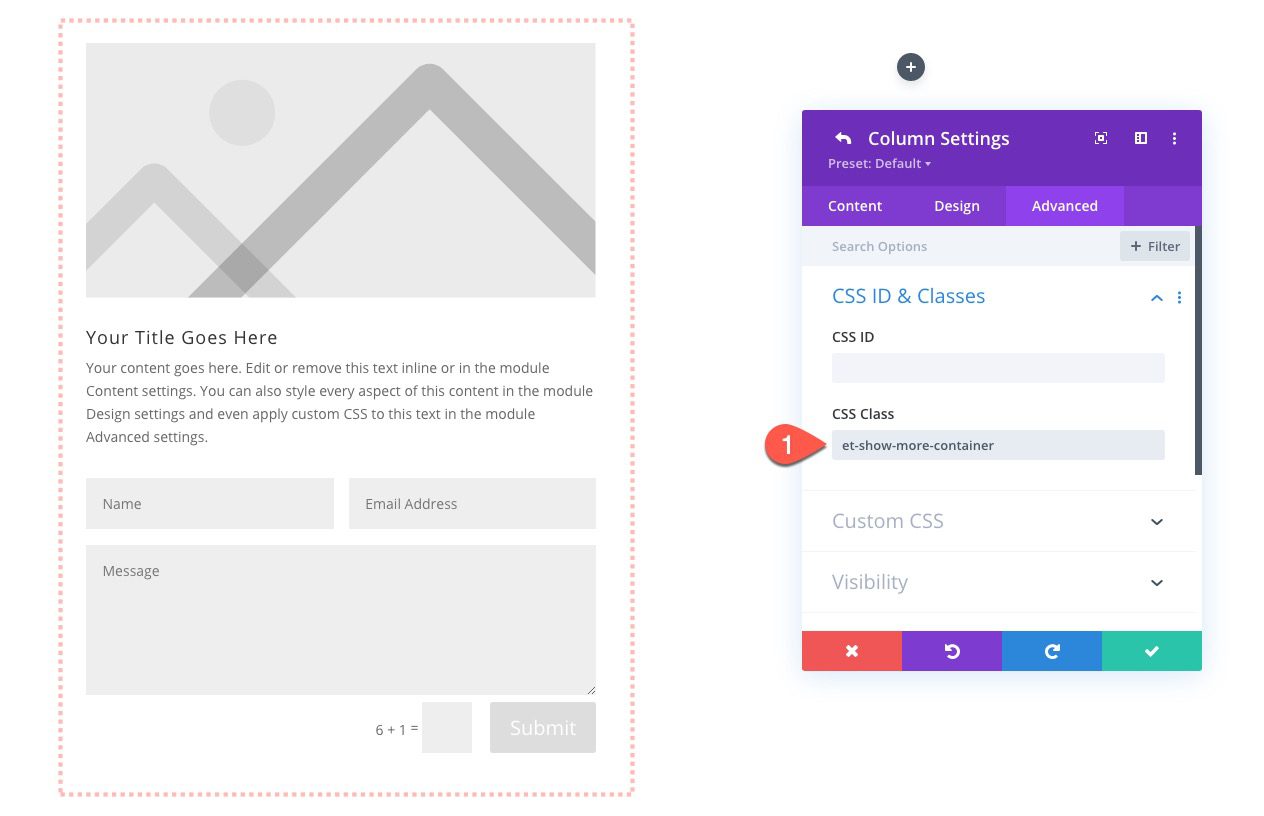
También necesitaremos apuntar al contenedor principal del módulo que queremos mostrar/ocultar. Esto nos permitirá agregar múltiples mostrar más instancias de alternar en la página si es necesario. En este caso, el contenedor principal de este módulo de formulario de contacto es la columna 1. Abra la configuración de la columna 1 y agregue la siguiente clase CSS:
- Clase CSS: et-show-more-container

Para crear el botón Mostrar más, agregue un módulo de botón debajo del módulo de formulario de contacto.

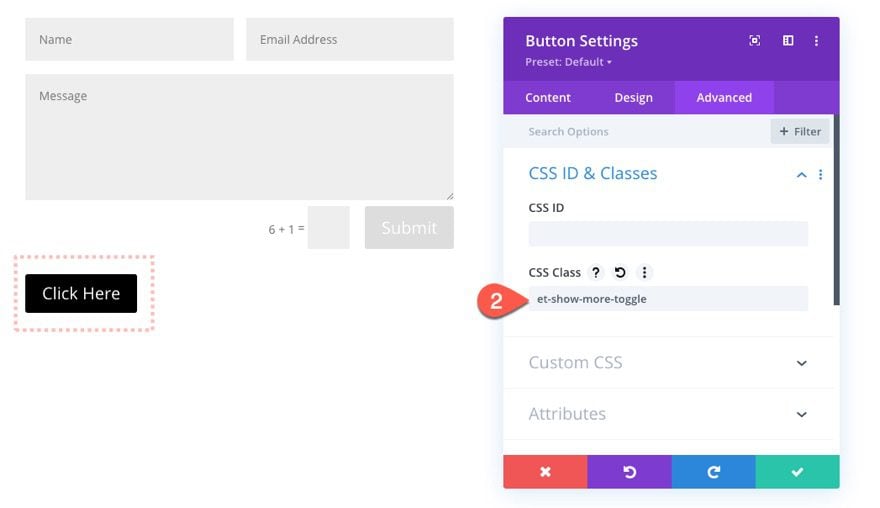
Puedes diseñar el botón como quieras. Cuando haya terminado, abra la configuración del módulo de botones y agregue la siguiente clase CSS:
- Clase CSS: et-show-more-toggle

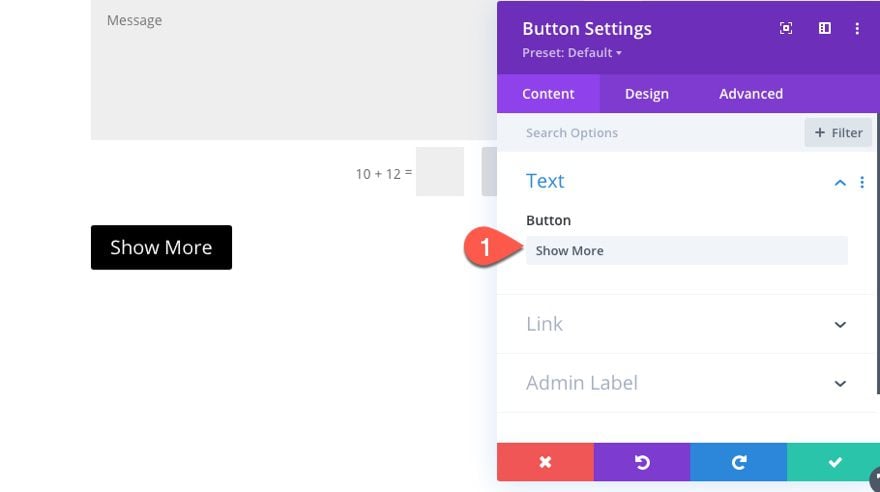
Luego cambie el texto del botón para que diga «Mostrar más».

Ahora estamos listos para agregar el código necesario para que funcione nuestro show more toggle.
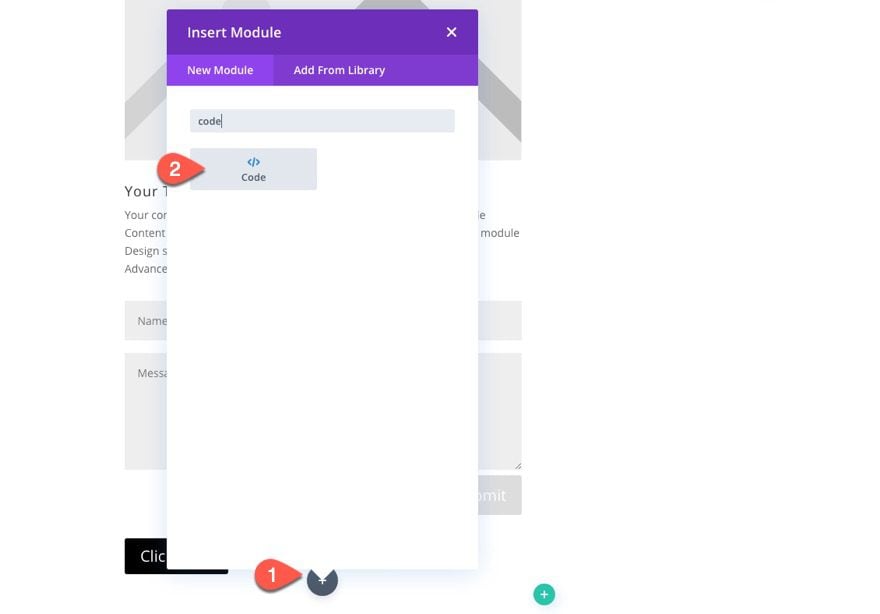
Debajo del botón, agregue un módulo de código para que podamos colocar nuestro CSS y JQuery.

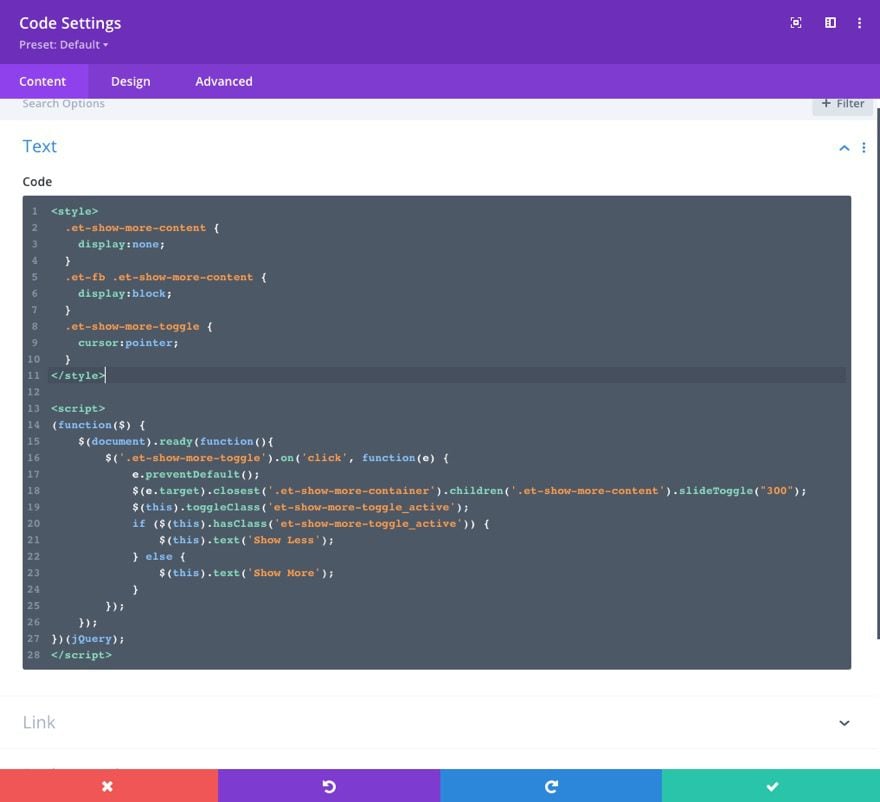
Primero pegue el siguiente CSS dentro del cuadro de código asegurándose de envolver el código en las etiquetas de estilo necesarias :
|
01
02
03
04
05
06
07
08
09
|
.et-show-more-content { display:none;}.et-fb .et-show-more-content { display:block;}.et-show-more-toggle { cursor:pointer;} |
Luego, bajo el CSS, pegue el siguiente JQuery asegurándose de envolver el código en etiquetas de script :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
(function($) { $(document).ready(function(){ $('.et-show-more-toggle').on('click', function(e) { e.preventDefault(); $(e.target).closest('.et-show-more-container').children('.et-show-more-content').slideToggle("300"); $(this).toggleClass('et-show-more-toggle_active'); if ($(this).hasClass('et-show-more-toggle_active')) { $(this).text('Show Less'); } else { $(this).text('Show More'); } }); });})(jQuery); |

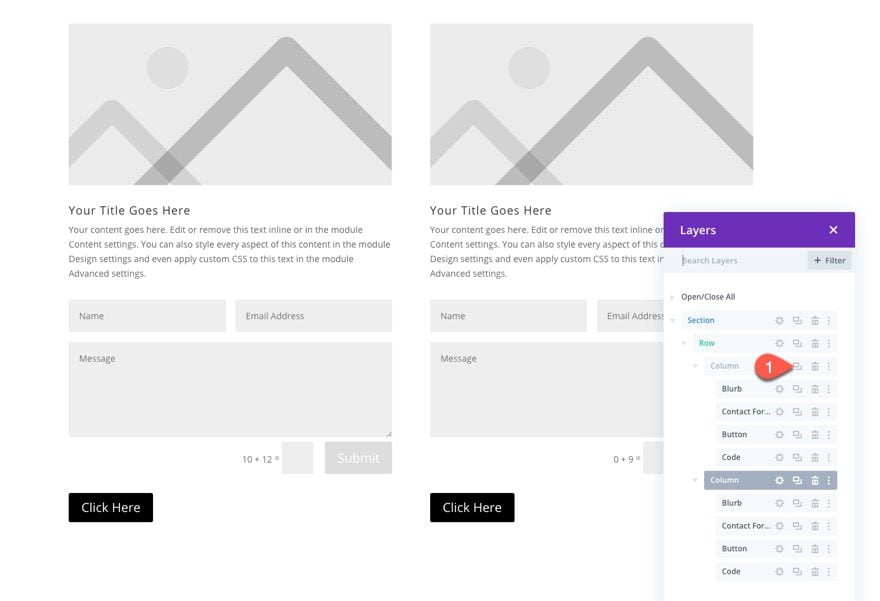
Para equilibrar nuestro diseño, duplique la columna 1 para crear otra columna idéntica. Asegúrese de eliminar la tercera columna vacía y el módulo de código adicional que se transfirió con el duplicado.

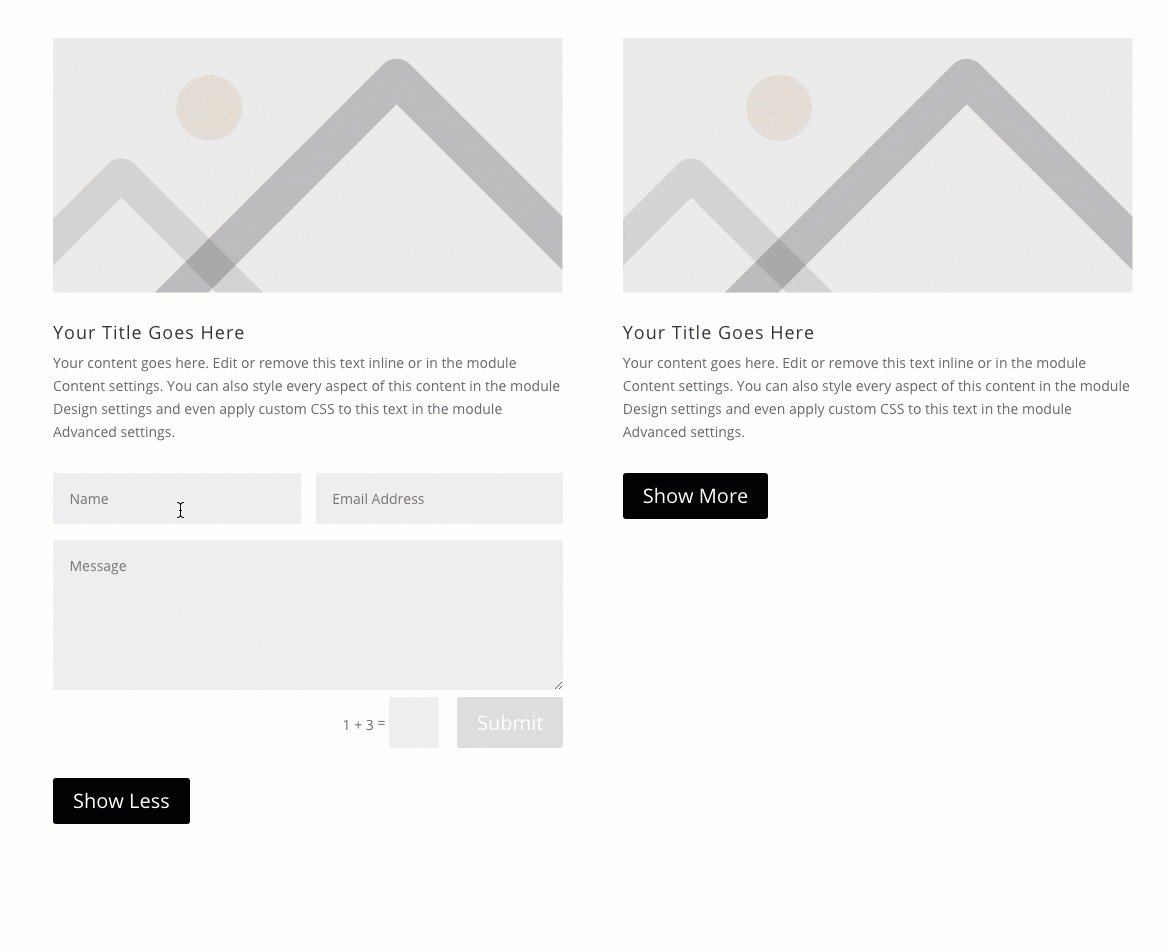
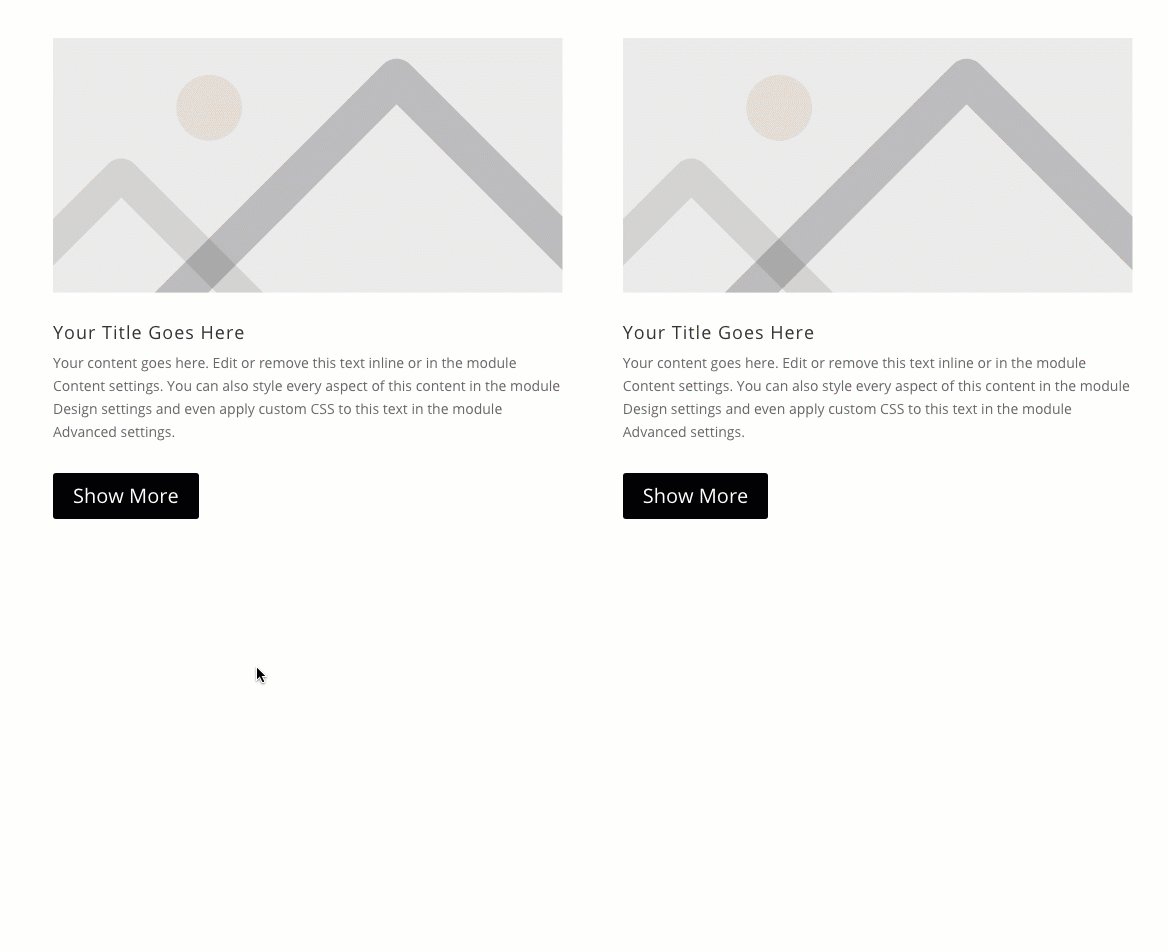
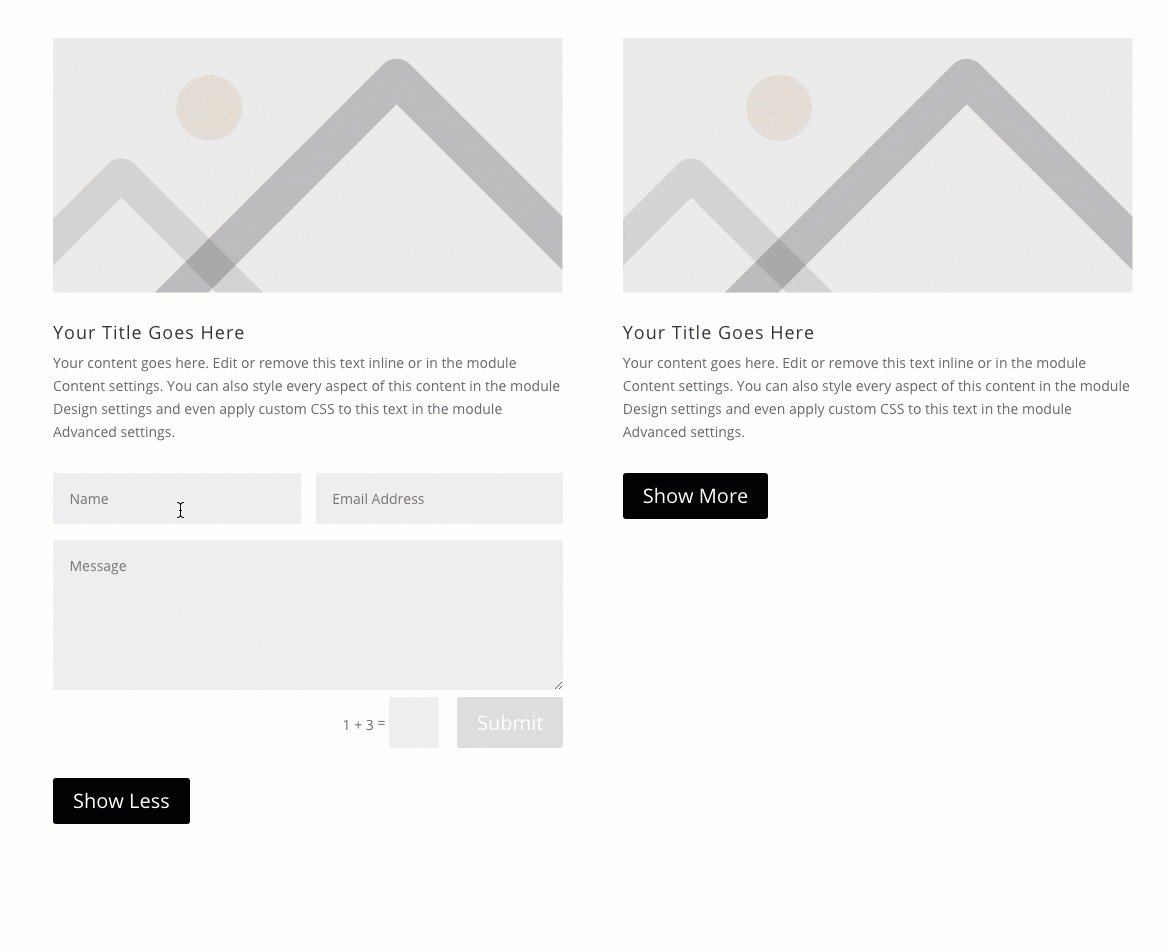
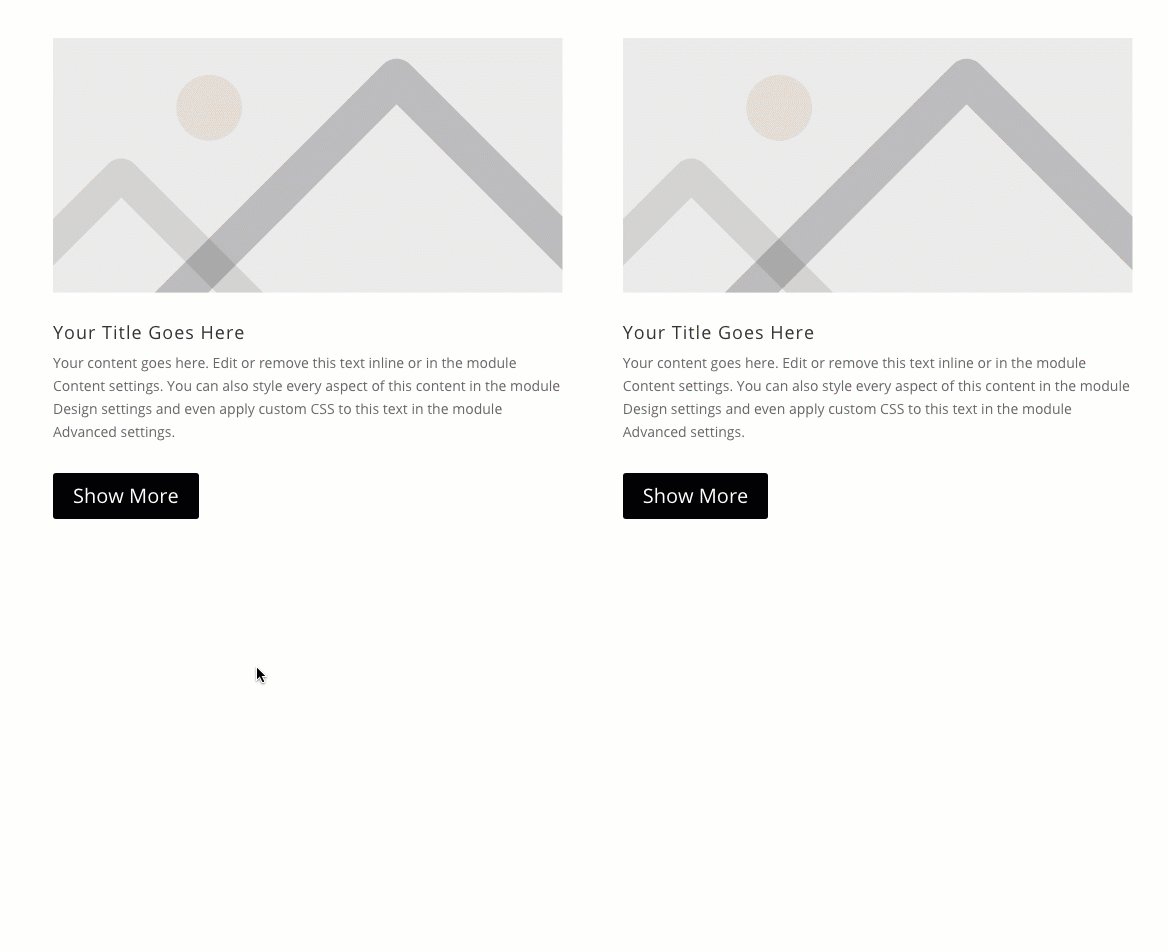
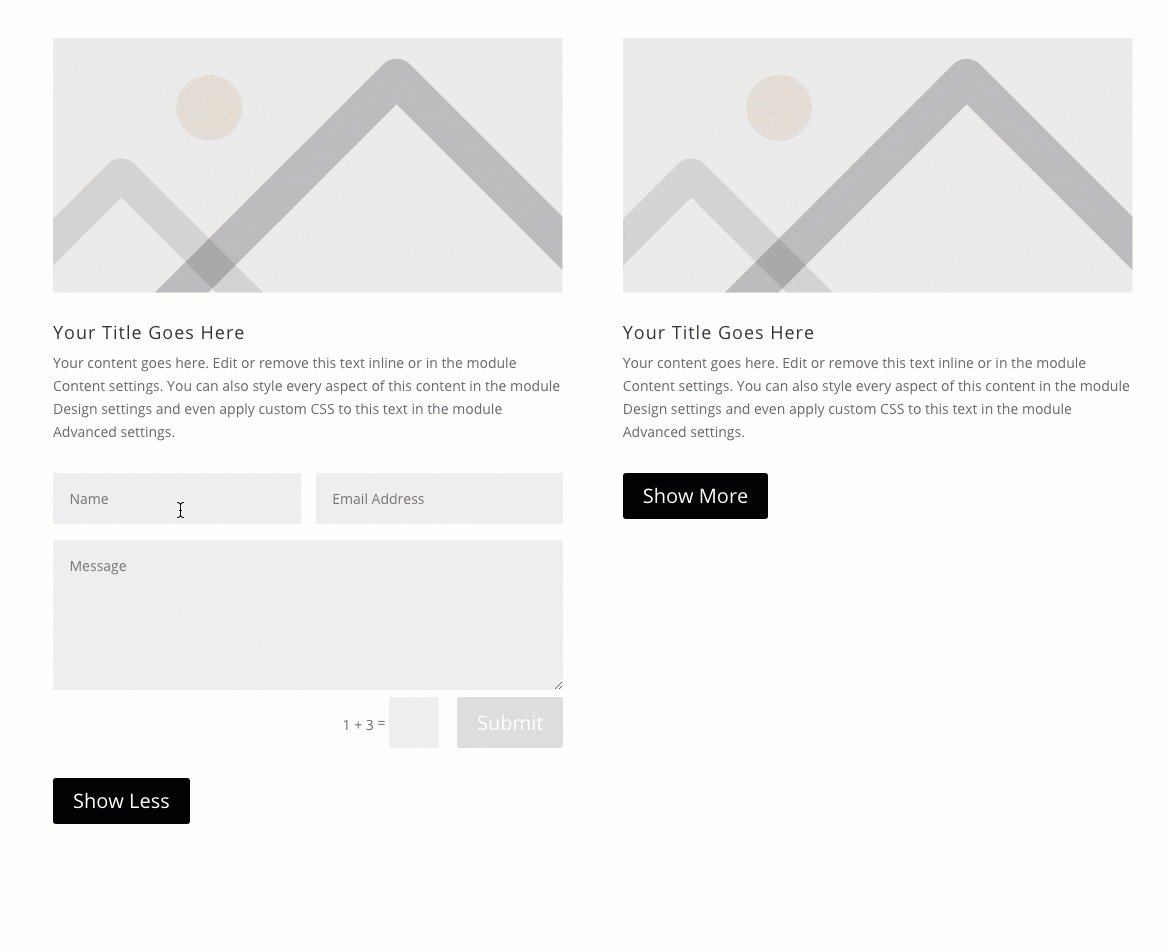
Aquí está el resultado.

Creación de un botón Mostrar más para una fila Divi
Ahora que tenemos nuestro show more toggles para un módulo Divi, construyamos sobre esto para agregar un nuevo show more toggle para alternar toda la fila.
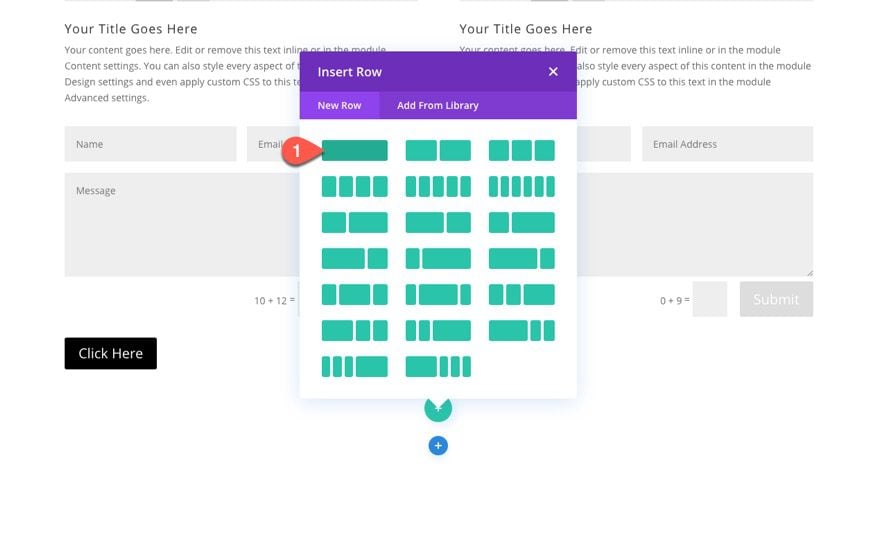
Primero, cree una nueva fila de una columna para contener nuestro nuevo botón.
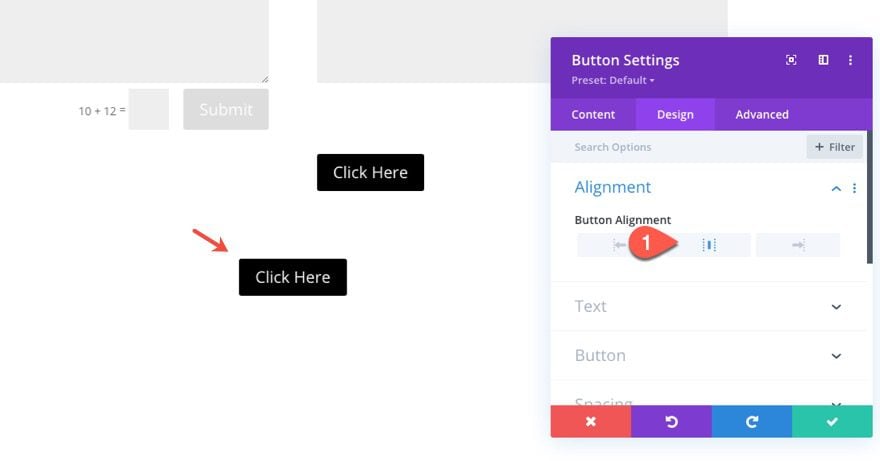
 Luego copie uno de los módulos de botón mostrar más existentes y péguelo dentro de la nueva fila. Luego abra la configuración del botón y cambie la alineación del botón:
Luego copie uno de los módulos de botón mostrar más existentes y péguelo dentro de la nueva fila. Luego abra la configuración del botón y cambie la alineación del botón:
- Alineación de botones: Centro

Dado que queremos apuntar a la fila como el contenido que queremos mostrar/ocultar, abra la configuración de la fila que contiene los botones Mostrar más para los módulos del formulario de contacto. Luego agregue la siguiente clase CSS a la fila:
- et-mostrar-más-contenido

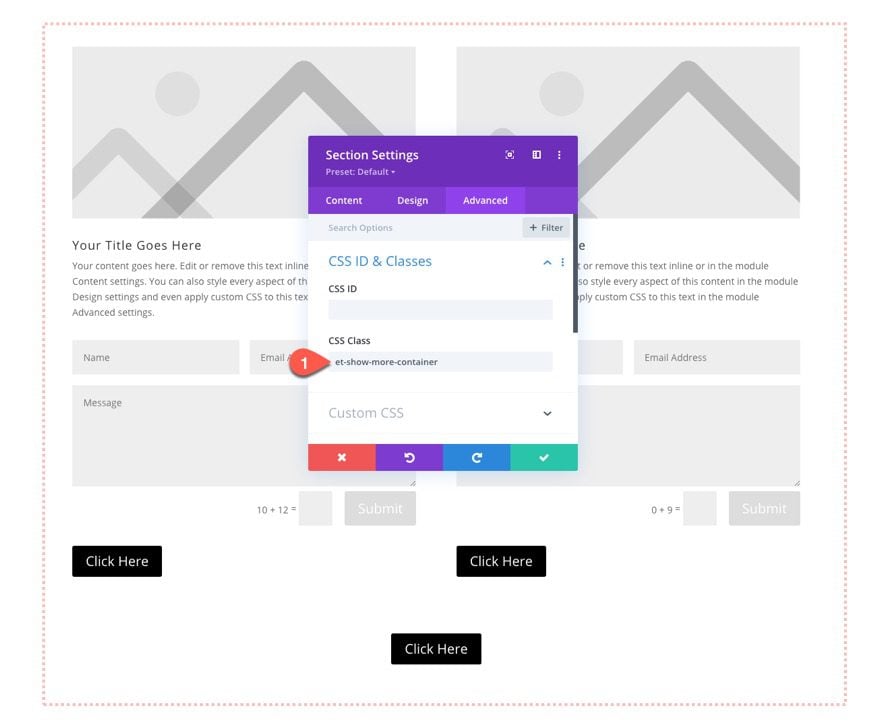
Y también necesitamos agregar una clase CSS personalizada al contenedor principal de la fila (que es la sección). Abra la configuración de la sección y agregue la siguiente clase CSS:
- et-mostrar-más-contenedor

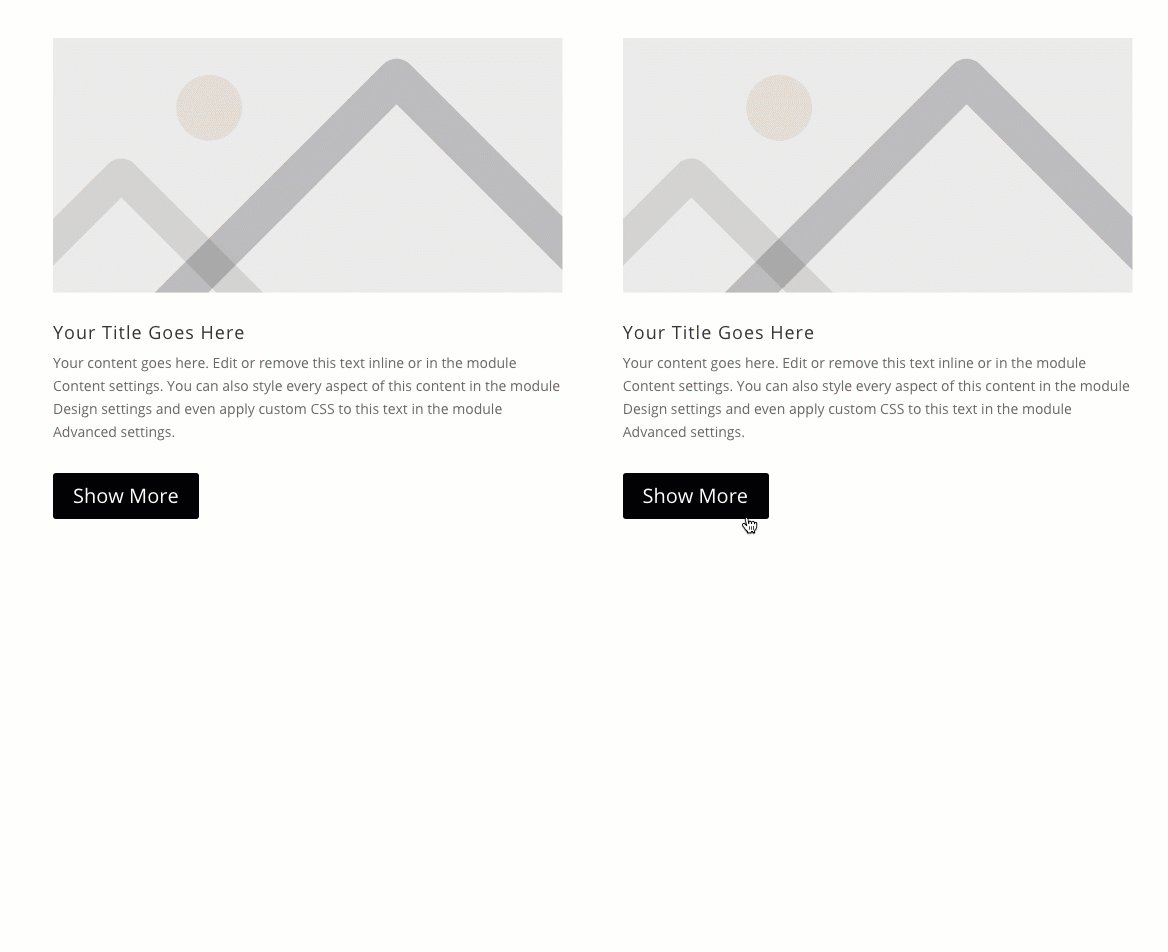
Aquí está el resultado.

Resultados finales
Estos son los resultados finales de los tres conmutadores de mostrar más que construimos.



Pensamientos finales
El propósito de este tutorial fue mostrarte algunos métodos para crear tu propio show more toggles en Divi. Con suerte, uno de ellos será útil en el futuro para que no tenga que usar un complemento. Aunque no agregamos ningún diseño espectacular a estos ejemplos, no significa que no se pueda hacer. Con esta funcionalidad en su lugar, puede divertirse diseñando estos mostrar más alternar usando el constructor Divi. O incluso puede incorporar algunos de nuestros diseños prefabricados para experimentar también.
Espero escuchar de usted en los comentarios.
¡Salud!