
El marketing y la marca son una parte importante de cualquier negocio y las agencias de marketing necesitan sitios web atractivos para mostrar sus servicios y beneficios. Hay muchos sitios web de agencias de marketing creados con Divi . En este artículo, echamos un vistazo a 16 ejemplos de sitios web de agencias de marketing creados con Divi para ayudarlo a inspirarse para su próximo proyecto de sitio web de agencia de marketing.
Estos sitios pueden ayudar a brindar inspiración para diseños, fuentes, colores, imágenes, sistemas de navegación, estudios de casos, CTA (llamada a la acción) y mucho más. Los servicios incluyen desarrollo de marca, estrategia, redes sociales, diseño de logotipos y más. Algunos incluyen desarrollo web, pero no como su servicio principal. Los sitios web no están en ningún orden en particular.

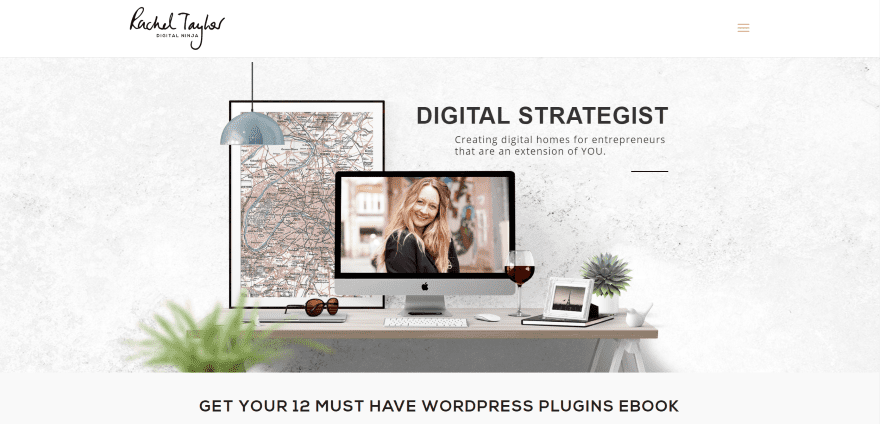
Rachel Taylor tiene una imagen de pantalla completa con un eslogan, un formulario de suscripción al boletín informativo de ancho completo, una sección con notas publicitarias que describen los servicios, un CTA de texto, una sección con logotipos de clientes, testimonios y un pie de página personalizado con un diseño gráfico. La página de la cartera utiliza efectos de desplazamiento y muestra muestras en una cuadrícula de tres columnas. Al hacer clic en ellos, se accede a la página detallada del proyecto. La página Work With Me utiliza un CTA integrado de Type Form. El sitio hace un buen uso del color y las imágenes.
2. La caja de Natalia

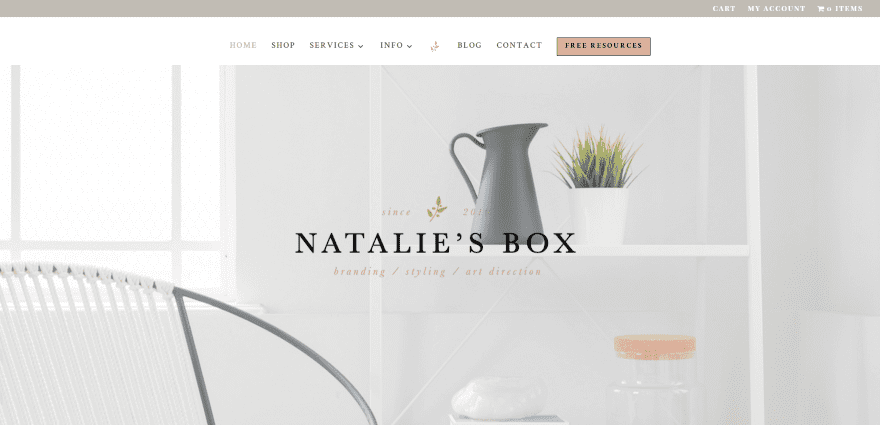
Natalie’s Box tiene una imagen de pantalla completa que se amplía con el logotipo y el eslogan. Después de esto hay una sección de ancho completo. La siguiente sección muestra las novedades de la tienda con un enlace. Una sección de diseño múltiple muestra el trabajo reciente seguido de una llamada a la acción. Una sección acerca de muestra una imagen con texto y un enlace para leer más. Lo siguiente es un formulario de registro y enlaces de texto a las redes sociales. El menú incluye un CTA. El sitio utiliza fuentes elegantes en todas partes y hace un gran uso del color.
3. Matt Janaway

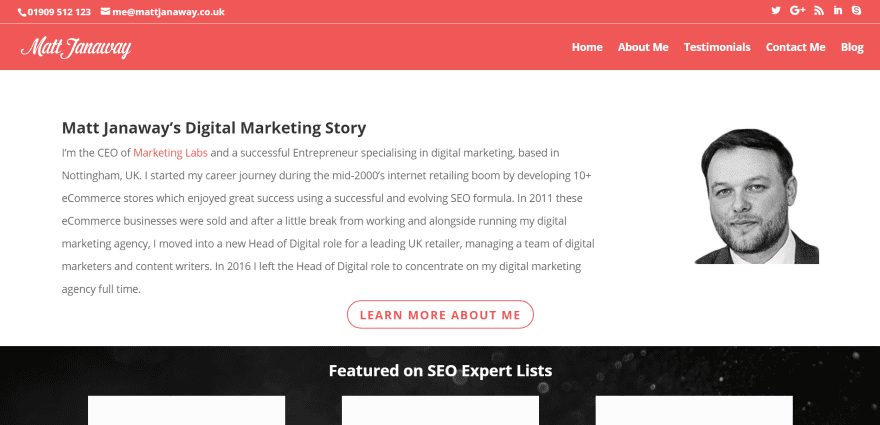
Matt Janaway muestra una sección acerca de con texto, imagen y CTA. El desplazamiento revela enlaces a tres listas con iconos y fragmentos. A continuación se incluye un apartado con información sobre experiencia y método de trabajo. Las siguientes secciones incluyen un control deslizante con logotipos de clientes, premios, publicaciones de blog, testimonios, CTA y un mapa de ancho completo sin desplazamiento automático y formulario de contacto. El sitio hace un gran uso del color de la marca.
4. Marca de la timonera

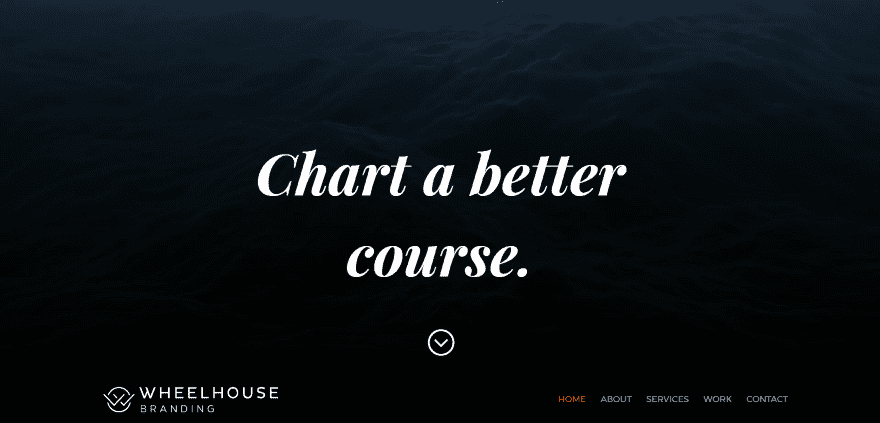
Wheelhouse Branding muestra un fondo de video de pantalla completa con un eslogan con el logotipo y el menú en la parte inferior (que permanecen en la parte superior de la pantalla después de desplazarse). El desplazamiento revela un fondo de mapa artístico en paralaje con información y un dibujo de un ancla en una superposición. La siguiente sección muestra los logotipos de los clientes que se desplazan seguidos de una descripción de su metodología de trabajo, CTA y el logotipo con el ícono de seguimiento de Facebook. Las páginas utilizan imágenes de pantalla completa en monocromo. La página Trabajo muestra estudios de casos dentro de una cuadrícula de imágenes grande con animación flotante.
5. Obtener beneficios

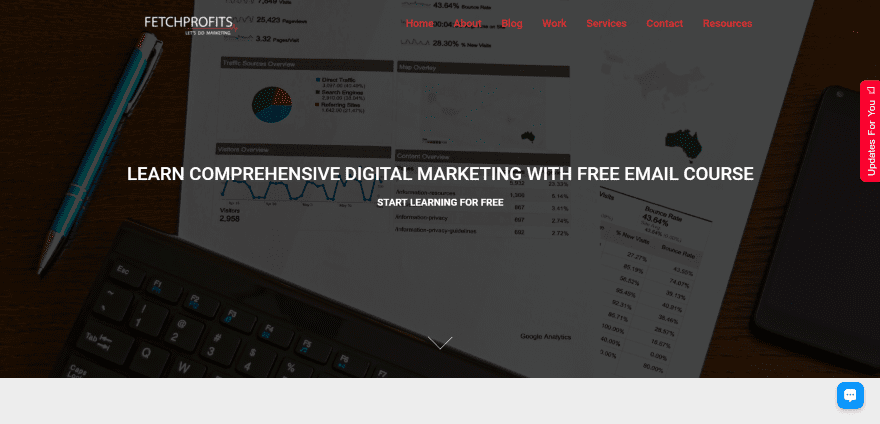
Fetch Profits tiene una imagen de fondo de pantalla completa con CTA en una superposición. Lo siguiente es una sección de ancho completo con texto en un lado, un enlace a un video de YouTube en una sección de paralaje, íconos de clientes, estadísticas en cuadros de colores con íconos, testimonios, un CTA de ancho completo, una sección de blog, una sección de contacto con íconos sociales y formulario de contacto, y un gran pie de página con enlaces. La página Trabajo muestra ejemplos como proyectos y se pueden filtrar por tema. La página Servicios/Blogging incluye imágenes de Canva incrustadas .
6. Súper Pymes SEO

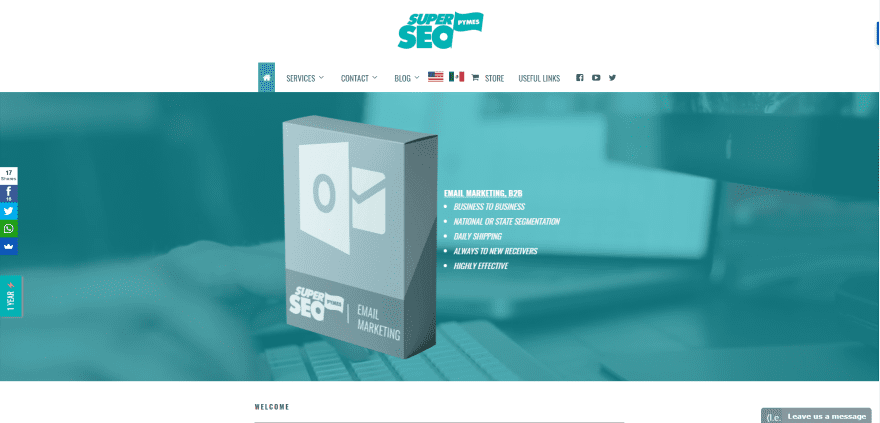
Super SEO Pymes incluye un control deslizante de video de fondo de ancho completo con superposición. El desplazamiento revela un mensaje de bienvenida con un efecto de sombra que revela un pie de página personalizado en paralaje (este efecto de pie de página aparece en cada una de las páginas). El menú muestra imágenes grandes en categorías y permanece abierto incluso cuando el mouse se aleja. Incluso el formulario de contacto funciona desde el megamenú. Las páginas de Servicios muestran un control deslizante de ancho completo y un fondo en paralaje con superposición e información detallada sobre el servicio. El sitio hace un gran uso de las superposiciones de colores y tiene uno de los pies de página y megamenús más interesantes.
7. Grupo de medios Farrell

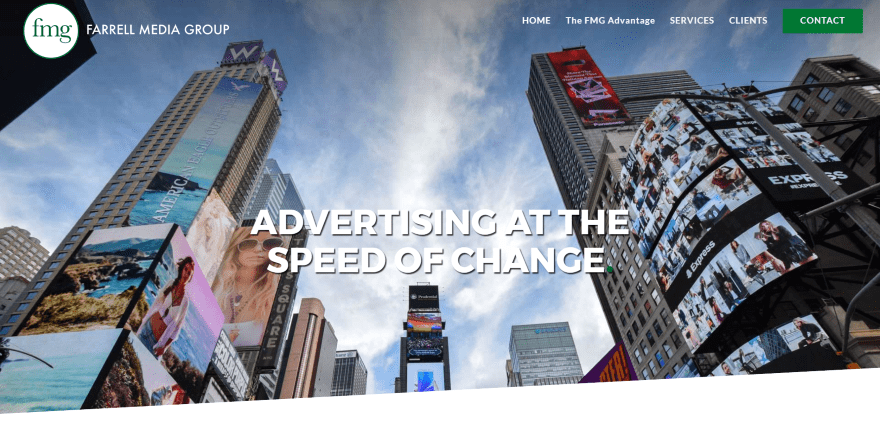
Farrell Media Group muestra una imagen a pantalla completa con un eslogan en paralaje y estilo de sección. El menú incluye un CTA. El desplazamiento muestra una sección de ancho completo con texto. Lo siguiente es una sección de tres columnas con servicios en verdadero paralaje con animación flotante. Una sección de dos columnas muestra información en un lado con una lista de industrias en el otro seguido de información de contacto en el pie de página. La página Servicios muestra un desglose de cada servicio dentro de cuadros. El sitio hace un gran uso de las animaciones y el estilo de las secciones.
8. Correo electrónico innovador

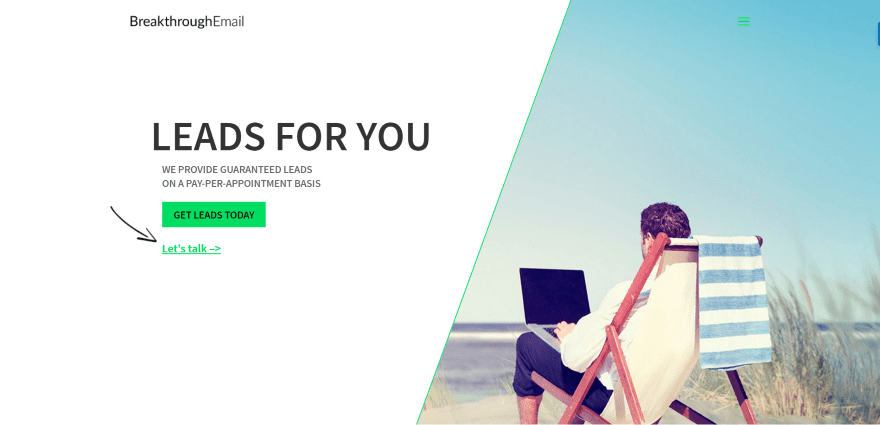
BreakthroughEmail utiliza un diseño de una página que muestra un eslogan con CTA en un lado y una imagen en el otro. Al hacer scroll se muestra una sección con información paso a paso sobre el sistema y una sección con imágenes que muestran los beneficios. Lo siguiente es una sección de testimonios de ancho completo que muestra imágenes grandes, logotipos y testimonios. Una lista de clientes muestra logotipos de clientes separados por monto en dólares. Un formulario incrustado le permite dar detalles sobre su proyecto seguido de información de contacto y un mapa de ancho completo.
9. Despierta el Marketing Digital

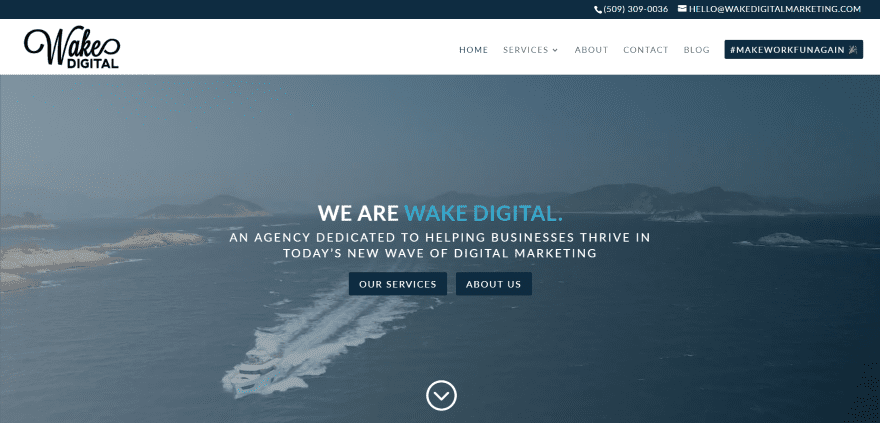
Wake Digital Marketing utiliza un fondo de video de pantalla completa con descripción y CTA. El menú también incluye un CTA. A continuación hay una sección de información con texto. Una sección sobre especialidades muestra los servicios dentro de tarjetas que incluyen íconos y animación flotante. Una sección Por qué nosotros muestra los beneficios de trabajar con ellos, seguida de una lista de íconos de clientes y un CTA con formulario de contacto. El sitio utiliza un diseño limpio.
10. Mercadeo del amor

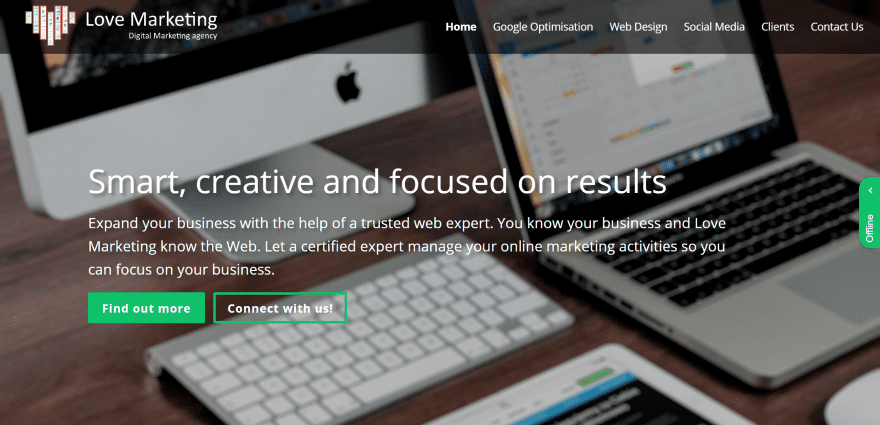
Love Marketing utiliza una imagen de pantalla completa con CTA en paralaje y un menú transparente. El desplazamiento revela varias secciones con CTA junto a una imagen y varias secciones con imágenes e información a pantalla completa en una superposición. El pie de página incluye un formulario de registro de correo electrónico. Las distintas páginas siguen el mismo diseño e incluyen botones para ampliar la información.
11. Marketing web Il Tuo

Il Tuo Web Marketing muestra un fondo de video de ancho completo con un eslogan en una superposición. El desplazamiento revela servicios en anuncios publicitarios con íconos que usan marca de color. Lo siguiente es una sección de información, una sección de contacto con un color de fondo que coincide con los íconos y un mapa y un formulario de contacto uno al lado del otro. El sitio es simple (la única otra página es un formulario de contacto) y hace un gran uso del color de la marca.
12. Patata

Potatio muestra un dibujo a pantalla completa con información y eslogan. El desplazamiento revela el menú que incluye un CTA, una sección acerca de con un enlace a los servicios, obras de arte que muestran los diferentes tipos de juegos con los que trabajan, incluidos enlaces y animación flotante, una sección con estadísticas, formulario de contacto y botones sociales en el pie de página. Todas las páginas siguen el mismo diseño pero se centran en su tema, que incluye datos e información de apoyo. El sitio hace un gran uso de la marca de color.
13. Publicidad exagerada

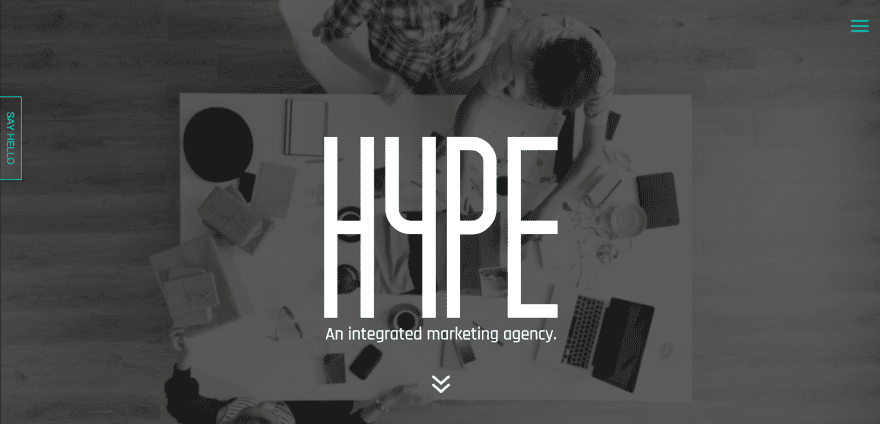
Hype Marketing se carga con un logotipo animado sobre un video de fondo de pantalla completa. Después de esto, hay una sección acerca de, una sección que cubre los servicios que usan un fondo oscuro e íconos de marca de color, una sección de cartera que usa un módulo de proyecto, íconos de cliente y un pie de página con menú e íconos sociales de marca de color. Las páginas de Servicios describen el servicio en paralaje sobre una imagen de ancho completo con un diseño similar al de la página de inicio. Un enlace de contacto permanece en la pantalla y abre un formulario de contacto transparente usando los colores de la marca sobre la página actual cuando se hace clic. El sitio hace un gran uso de la marca de color.
14. Heather con sombrero

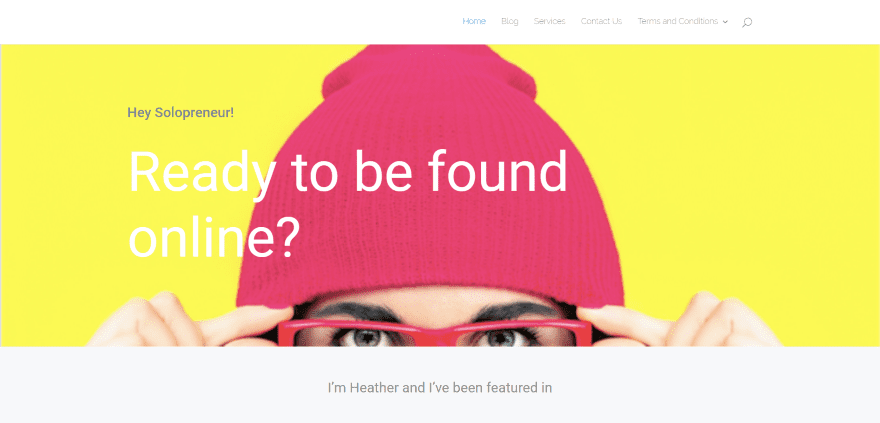
Heather in a Hat muestra una imagen de ancho completo con el mensaje de la empresa, una lista de iconos de medios en los que se ha destacado la empresa, una sección de dos columnas con CTA e imagen, y una sección de tres columnas con servicios. La página Servicios muestra texto con CTA e imágenes en dos columnas alternas seguidas de una tabla de precios. La página de contacto incluye una tarjeta de LinkedIn incrustada. El sitio utiliza un diseño simple y limpio.
15. Son colectivos

Are Collective utiliza un diseño simple pero único de una página con el logotipo en la esquina izquierda, una imagen en el lado derecho y un diseño creativo para el nombre de la empresa en el centro. El desplazamiento revela un diseño estilo currículum con el título a la izquierda y la información a la derecha. Las secciones incluyen Perfil, Experiencia, Conexión y Contacto. El sitio no incluye una estructura de navegación, pero incluye enlaces a sus otras páginas, que incluyen una revista hecha con Extra y un par de sitios hechos con Divi. El sitio tiene un diseño simple pero interesante.
Pensamientos finales
Estos 16 ejemplos de sitios web de agencias de marketing creados con Divi son excelentes ejemplos para mostrar que cualquier tipo de sitio web de agencia de marketing se puede crear con Divi. Cualquier tipo de sitio, desde un simple folleto hasta un sitio con tablas de precios, portafolios y estudios de casos.
Estos sitios son excelentes para generar ideas para diseños, colores, imágenes, uso de video, navegación, etc. Estos sitios web seguramente lo inspirarán para el próximo diseño de su agencia de marketing.
¿ Cuáles son algunos de tus elementos favoritos de estos sitios de agencias de marketing de Divi? ¡Háganos saber en los comentarios a continuación!
Imagen destacada a través de elomda / shutterstock.com