
La dieta y la nutrición son importantes para una vida saludable y la web tiene mucha información sobre el tema. Esto significa que hay muchos sitios web para obtener inspiración para su próximo proyecto Divi de dieta y nutrición . En este artículo, cubriremos 13 ejemplos de sitios web de dieta y nutrición creados con Divi para ayudar a despertar la imaginación de cualquier diseñador de Divi.
Ya sea que su cliente necesite hablar sobre dietas y recetas, mostrar productos como suplementos para la salud y vitaminas, o incluso brindar capacitación, cursos y talleres, estos sitios pueden ayudarlo con la inspiración para su próximo diseño. Los sitios web no están en ningún orden en particular.

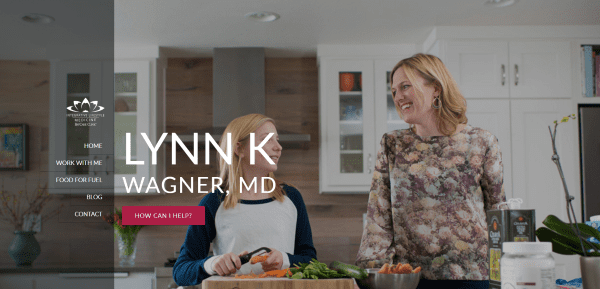
Lynn K Wagner muestra un fondo de pantalla completa con una llamada a la acción (CTA) y un menú vertical transparente. El desplazamiento revela un registro de boletín informativo transparente en paralaje, un CTA en paralaje, una sección de tres columnas en dos colores, una sección de testimonios y publicaciones de blog. La sección acerca de parece que vino directamente de una página de revista bien diseñada. La sección de testimonios utiliza imágenes y muestra el testimonio como una superposición al pasar el mouse por encima. La sección del blog incluye la imagen del blog con un extracto en una superposición separada. Las diversas páginas incluyen galerías, parallax y CTA.
2. Resultados Coaching de Alimentos

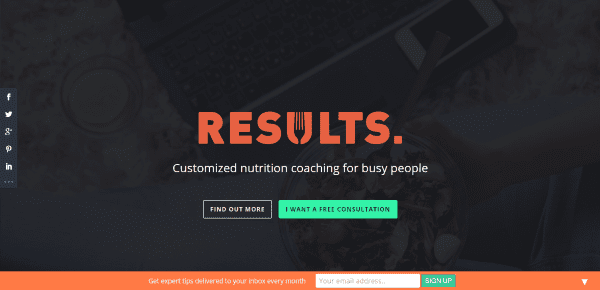
Results Food Coaching incluye una superposición de pantalla completa en paralaje con CTA. El desplazamiento revela una sección acerca de en tres columnas y una elegante sección de información con CTA, testimonios, una sección de Cómo funciona que utiliza notas publicitarias con colores de marca, un formulario de contacto y un pie de página con enlaces de resultados y recursos. Algunas imágenes de pantalla completa se lanzan aquí y allá. Un CTA de correo electrónico permanece en la parte inferior de la pantalla y se puede descartar si el lector lo desea. El sitio hace un gran uso de iconos, colores e imágenes.
3. Glamour hippie

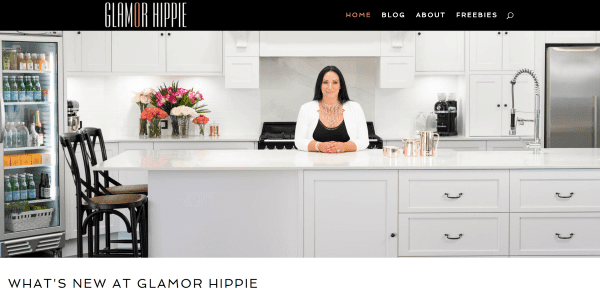
Glamour Hippie utiliza una imagen de ancho completo con un menú simple con colores de marca. El desplazamiento revela las últimas publicaciones de blog en una cuadrícula con una función de carga adicional. Debajo hay un registro de correo electrónico de ancho completo con colores de marca. La última sección muestra feeds de Instagram integrados con una función de carga adicional y un botón de seguimiento. Este sitio hace un gran trabajo con los colores de la marca, la fotografía y la presentación de publicaciones de blog y redes sociales.
4. Neo Suplemento

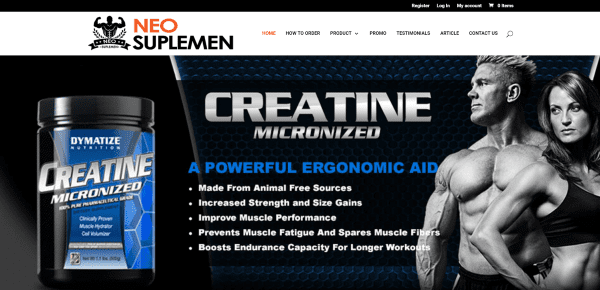
Neo Suplemen incluye un control deslizante de pantalla completa seguido de listados de productos impulsados por WooCommerce. Las estadísticas de ventas se muestran con parallax, otra sección muestra a los miembros del equipo seguido de una sección con el número de teléfono y el eslogan. El pie de página muestra la información de contacto junto con widgets de menú y acerca de. El sitio hace un uso excelente del color y la colocación de productos.
5. Nutrición Trivert

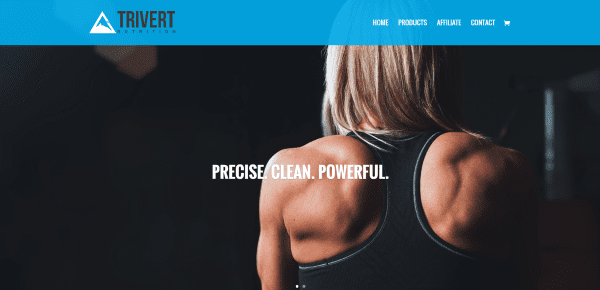
Trivert Nutrition incluye un control deslizante de pantalla completa seguido de listas de productos. En lugar de usar un módulo de tienda con productos WooCommerce, los productos se muestran con imágenes y acordeones para obtener información detallada y WooCommerce se usa para agregar un botón de compra a la lista. La página Productos simplemente enumera los beneficios del producto. El sitio es simple y efectivo, manteniendo el enfoque en el producto.
6. Raíz de la vida

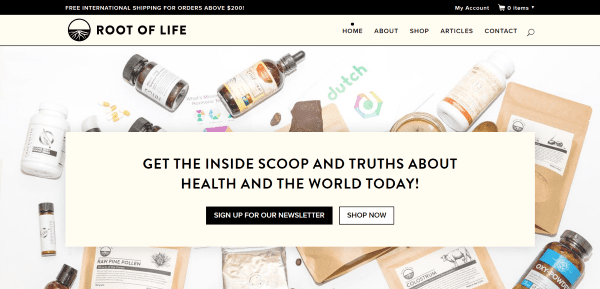
Root of Life tiene un fondo de pantalla completa en paralaje con CTA. El siguiente es un control deslizante de productos que muestra el siguiente producto dentro del botón de flecha al pasar el mouse y muestra los productos como miniaturas justo debajo del control deslizante. Un módulo de tienda muestra los productos de WooCommerce con un enlace a la tienda. Las publicaciones de blog se muestran mediante un control deslizante de blog. El pie de página muestra un formulario de registro y enlaces de menú. La página Artículos muestra las categorías en la parte superior y enlaces a los distintos artículos. El sitio tiene un diseño limpio y simple.
7. Vitalidad natural

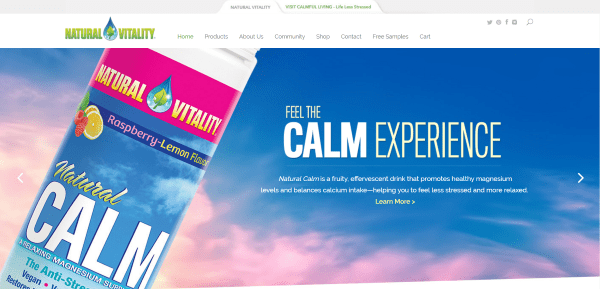
Natural Vitality incluye un control deslizante de publicación de pantalla completa y un interesante enlace de menú con pestañas para el menú superior que lleva al lector a un sitio hermano. El desplazamiento muestra imágenes con enlaces a varias páginas seguidas de un pie de página de cinco columnas con enlaces y un formulario de suscripción al boletín. Las diversas páginas de productos mantienen el producto en un lado de la pantalla en desplazamiento. La página Buscar productos de Natural Valley utiliza EasyLocator para incorporar una función de localización de tiendas. Por supuesto, hay otros complementos de localizador de tiendas y mapas interactivos que puede usar para crear un efecto similar. La tienda funciona con WooCommerce. Una llamada a la acción permanece en la pantalla y se puede descartar si el lector lo desea. El sitio hace un gran uso del paralaje del producto y CTA.
8. Pierde la grasa corporal

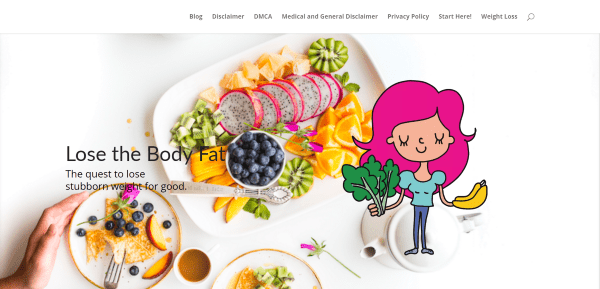
Lose the Body Fat es el único sitio en esta lista que está configurado como un blog para la página de inicio. Incluye una imagen de pantalla completa con un personaje de dibujos animados y un eslogan superpuesto. El desplazamiento muestra las publicaciones del blog en dos columnas con una barra lateral. Las diversas páginas llaman la atención sobre información vital sobre la dieta. La página Pérdida de peso muestra la categoría en una lista de una sola columna. El sitio está limpio sin distraer la atención del contenido.
9. Pierde peso sin hacer dieta

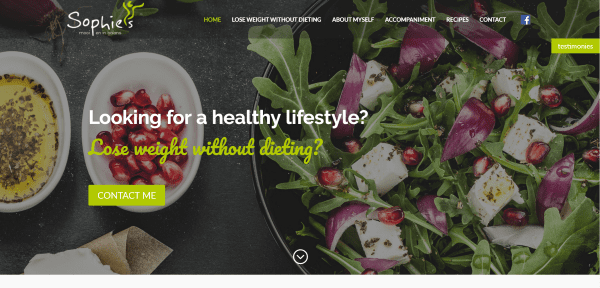
Lose Weight Without Dieting utiliza una imagen de pantalla completa con CTA, un menú transparente y un botón flotante de testimonios. El desplazamiento revela una sección acerca de, una sección de dos columnas con información y testimonios, una elegante sección de blog, un formulario de contacto y un pie de página con contactos y enlaces de seguimiento social. La sección del blog incluye un fondo y dos publicaciones con colores y fuentes de marca. Entre varias secciones hay secciones más pequeñas con declaraciones motivacionales. La página Lose Weight Without Dieting crea divisores utilizando secciones elegantes con mostradores.
10. Una vida completamente nueva

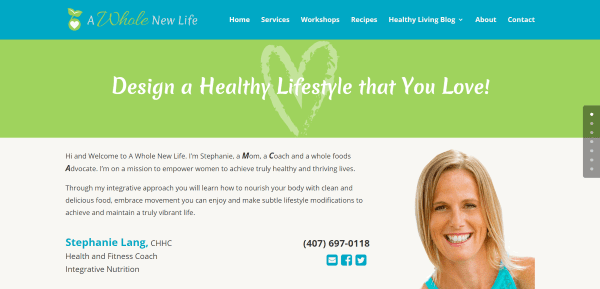
A Whole New Life tiene una sección grande con un eslogan como elemento de encabezado, una sección de ancho completo con imagen e información de contacto, una llamada a la acción, testimonios, imágenes circulares con enlaces a páginas, formulario de boletín informativo y una lista completa de publicaciones recientes. ancho. La página Recetas muestra las categorías con una imagen y enlaces de texto a cada publicación. El pago se maneja a través de WooCommerce. El sitio hace un gran uso del color de la marca.
11. Gana la Guerra de la Dieta

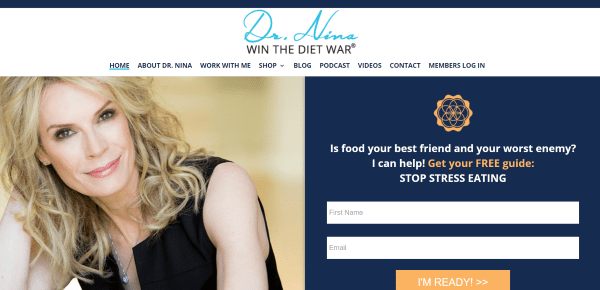
Win the Diet War incluye una imagen de pantalla completa con CTA, una sección acerca de con testimonios, una sección acerca de con CTA, una sección con tres módulos de texto de diferentes colores con CTA, una sección con logotipos de medios destacados y un pie de página con widgets para mostrar publicaciones. e información de contacto. WooCommerce se utiliza para mostrar cursos y libros en páginas de tiendas con un diseño elegante. Los podcasts están integrados en las publicaciones del blog. El sitio hace un gran uso del color y el diseño de diseño.
12. Ayesha Curry

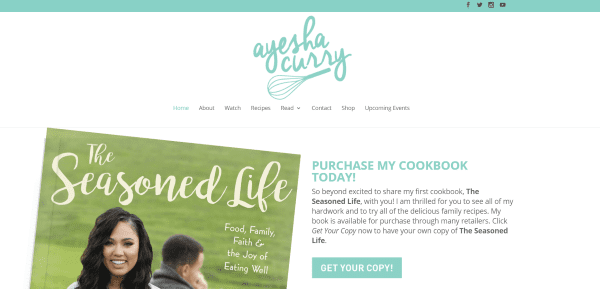
Ayesha Curry incluye un encabezado y un logotipo grandes, seguidos de una sección de dos columnas que incluye una imagen, una llamada a la acción y una galería de fotos de tres páginas que muestra dos fotos a la vez. Una sección de CTA incluye tres cuadros con enlaces de texto. La siguiente sección incluye una imagen con un enlace a su programa en Food Network. A continuación se encuentra una cuadrícula de blog con efectos de desplazamiento y una sección con las Escrituras en un elegante guión de Bible Gateway. La página Ver muestra una galería de videos. Las distintas páginas muestran el contenido en tres columnas. WooCommerce potencia la página de la tienda. El sitio hace un gran uso del color y el diseño de diseño.
13. Instituto de Investigación en Nutrición

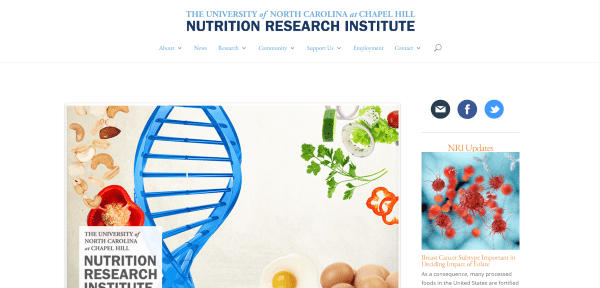
Nutrition Research Institute de la Universidad de Carolina del Norte tiene un diseño de revista. La página de inicio incluye un control deslizante de publicación, CTA, una sección acerca de con notas publicitarias y acordeones, una barra lateral con la última publicación y CTA, y un pie de página con información de contacto. La página Línea de tiempo muestra una línea de tiempo incrustada. Los horarios, el empleo y otra información se muestran con acordeones. WooCommerce se utiliza para recibir donaciones. Las publicaciones de blog se colocan en la categoría Noticias y se muestran en un formato de desplazamiento de doble columna con una característica de carga adicional. Este es un sitio grande pero está organizado y es fácil de navegar y hace un gran uso del color.
Pensamientos finales
Estos 13 ejemplos de sitios web de dieta y nutrición creados con Divi demuestran que Divi se puede utilizar para crear diseños interesantes para cualquier tipo de sitio web de dieta y nutrición, ya sea que incluya recetas y artículos, una tienda en línea o un sitio con cursos y talleres. . Consulte estos complementos de recetas populares para crear su propio sitio que presente opciones saludables.
Estos sitios son excelentes para brindar ideas para diseños, colores, fotografías, videos, podcasts, navegación y más. Estos sitios web seguramente lo inspirarán para su próximo diseño de dieta y nutrición con Divi.
¿ Cuáles son algunos de tus elementos favoritos de estos sitios de dieta y nutrición de Divi? ¡Háganos saber en los comentarios a continuación!
Imagen destacada a través de Visual Generation / shutterstock.com