
La consultoría empresarial ha sido popular durante muchos años y la necesidad de agencias de consultoría continuará en el futuro. Esto significa que siempre habrá agencias de consultoría empresarial que necesiten sitios web para mostrar sus servicios. Este artículo con 12 ejemplos de sitios web de agencias de consultoría de negocios creados con Divi proporcionará mucha inspiración al diseñador de Divi.
Ya sea que la agencia de consultoría comercial brinde servicios como estrategia comercial, planificación, liderazgo, motivación y capacitación de los empleados, impacto social o incluso cursos y talleres, estos sitios pueden ayudarlo con la inspiración para su próximo diseño. Los sitios web no están en ningún orden en particular.

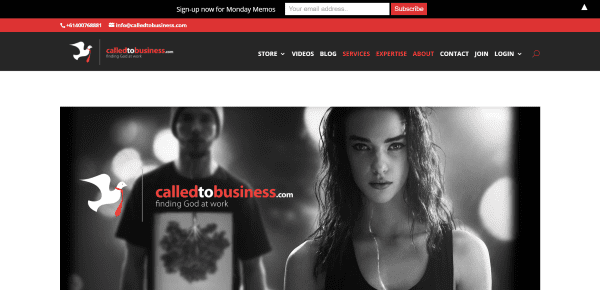
Called to Business incluye una imagen con logotipo y eslogan y un diseño de menú interesante que muestra dos colores de marca. El desplazamiento revela una sección acerca de con la declaración de la misión , una sección con varios videos y una cotización de la empresa, una sección con servicios, un CTA con parallax, una sección con descripciones de cursos, un control deslizante de publicaciones, una sección de compras impulsada por WooCommerce, una sección de seguimiento social con parallax, testimonios, preguntas frecuentes sobre acordeones y un formulario de contacto. Un pie de página personalizado incluye el mismo menú de dos colores. Este sitio hace un gran uso del color de la marca.
2. Grupo Avitus

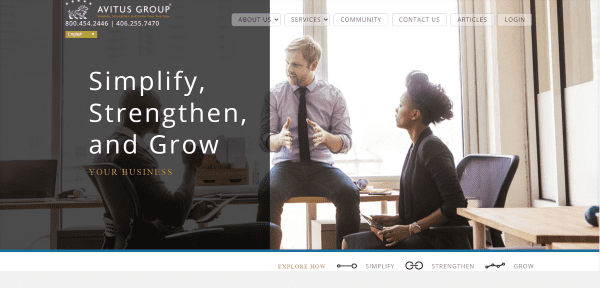
Avitus Group utiliza una imagen de ancho completo con superposición en un lado con un eslogan y un cuadro desplegable para elegir su idioma. Incluye un mega menú con cuadros transparentes alrededor de los enlaces. Debajo de la imagen hay un pequeño menú con iconos. Cada una de las siguientes secciones se relaciona con este menú. Las secciones incluyen los iconos. Tienen una imagen con texto y un separador de sección que conduce a anuncios publicitarios con CTA. Un pie de página personalizado muestra el logotipo, el menú y los botones de seguimiento social. La página de la comunidad incluye fuentes de blog, fuentes de Facebook, enlaces de íconos y un formulario de contacto. El sitio es elegante y hace un gran uso de imágenes y diseño de diseño.
3. Consultar convenio

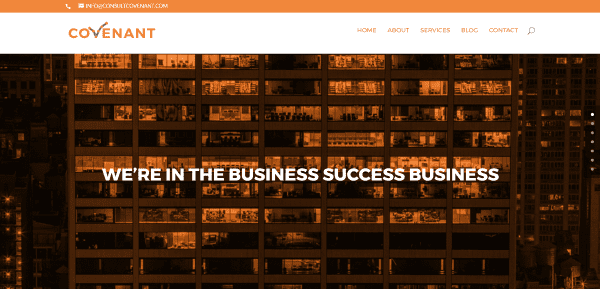
Consult Covenant tiene un diseño de una página con imagen y eslogan de pantalla completa, una pequeña sección con enlace al blog, una sección acerca de con íconos grandes para los servicios, varias secciones con texto e imágenes alternas que incluyen acordeones que discuten los servicios, publicaciones de blog con superposiciones, un registro de correo electrónico, un formulario de contacto y un pie de página grande con widgets. Navegue usando el menú de cortina o la navegación de puntos. Incluso los iconos y fondos bien diseñados combinan con los colores naranja, blanco y gris claro de la marca.
4. Dekadi

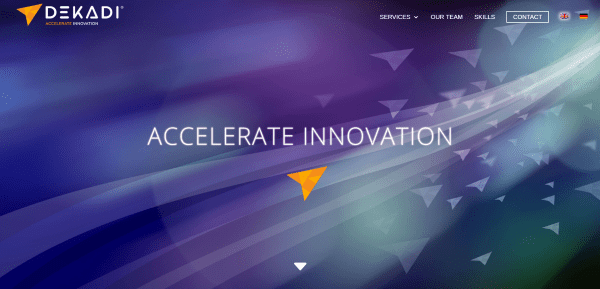
Dekadi incluye una imagen de pantalla completa con una flecha hacia abajo. El menú muestra un CTA y banderas para elegir su idioma. Los servicios se muestran como publicaciones con efectos de desplazamiento. A continuación, hay una pequeña sección con CTA de contacto, una sección de equipo con imágenes circulares y viñetas seguidas de enlaces sociales, una sección que muestra el conjunto de habilidades compilado, otra pequeña sección de CTA, logotipos de socios e información de contacto. Todos menos los servicios son un diseño de una página. Las páginas de Servicios usan un sistema de mapeo para guiarlo a través del proceso. Algunos incluyen pestañas que cambian el mapa en consecuencia. Los sitios hacen un uso brillante de los iconos y el color.
5. Alianza KickStart

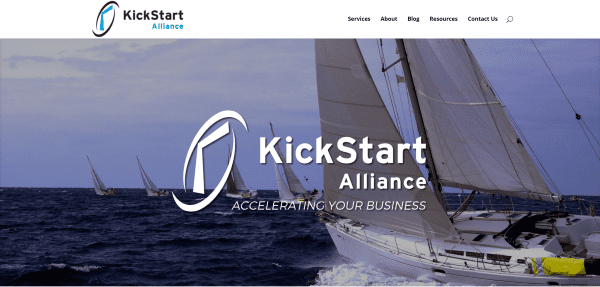
KickStart Alliance tiene una imagen de pantalla completa con el logotipo y el eslogan, un pequeño control deslizante que muestra los logotipos de los clientes, una superposición sobre en paralaje, una sección que muestra los beneficios de asociarse con la empresa, una sección que muestra los servicios con íconos, publicaciones de blog, talleres con CTA , una lista de libros de uno de los cofundadores con enlaces en los que se puede hacer clic, una lista de cursos en línea y un pie de página grande con contacto, publicaciones y formulario de suscripción al boletín. Cada una de las secciones tiene separadores CSS. El sitio hace un uso elegante del color y las superposiciones.
6. El bucle

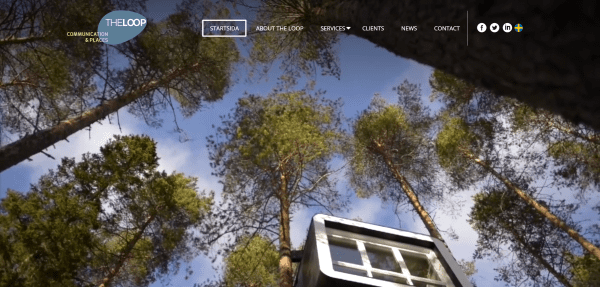
The Loop muestra un video de pantalla completa con un menú transparente. El menú incluye un CTA enmarcado, un separador de líneas y enlaces sociales. La página de inicio también incluye una declaración de misión, imágenes con efectos de desplazamiento que se vinculan a páginas y una sección con notas publicitarias y más enlaces a páginas, un control deslizante de testimonios, feeds de Twitter integrados y una lista de clientes con enlaces a proyectos. El pie de página personalizado proporciona información de contacto y un menú con divisores inclinados.
7. Dar fuerte

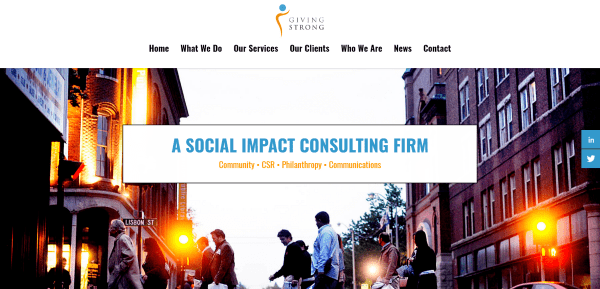
Giving Strong tiene un diseño de una página que incluye una imagen de ancho completo, una sección acerca de, una sección sobre sus servicios con viñetas e imágenes, logotipos de clientes, sobre el fundador, suscripción al boletín de ancho completo, publicaciones de blog, formulario de contacto y pie de página grande. A lo largo del diseño hay varias secciones con imágenes de pantalla completa en paralaje. El sitio hace un buen uso de los colores de la marca.
8. Visualiza

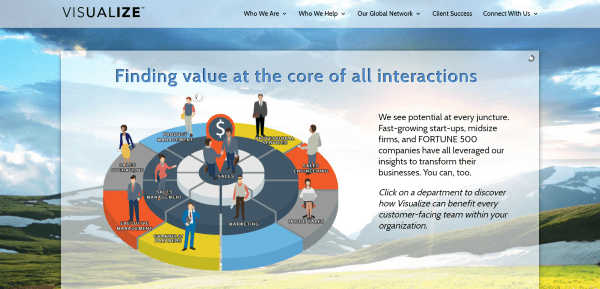
Visualize incluye una imagen de pantalla completa con una superposición de control deslizante transparente y una superposición transparente con logotipos de clientes. Después de esto hay una sección de dos columnas acerca de, una sección para elegir su ubicación global y una sección con enlaces. Elegir su ubicación global lo lleva a una página de miembros del equipo con información de contacto y testimonios. La página de éxito del cliente muestra los proyectos por cliente con enlaces a cada historia. El sitio tiene mucha información, pero tiene éxito al mostrarla de una manera que es fácil de navegar y leer.
9. Grupo Apricum

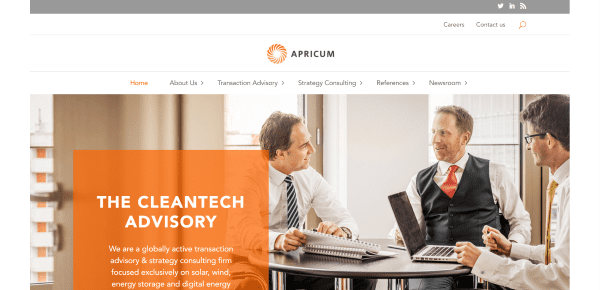
Apricum Group tiene un diseño en caja con una imagen de ancho completo con una superposición con la declaración de la misión de la empresa. La siguiente sección incluye imágenes con efectos de desplazamiento que se vinculan a servicios. Una sección de varias columnas muestra los beneficios de asociarse con la empresa. Después de esto, hay un control deslizante con íconos de clientes, una sección con testimonios, una sección de CTA, publicaciones de blog y un pie de página personalizado con formulario de suscripción al boletín, información de contacto y botones de seguimiento social. El sitio hace un uso elegante de diseños y superposiciones.

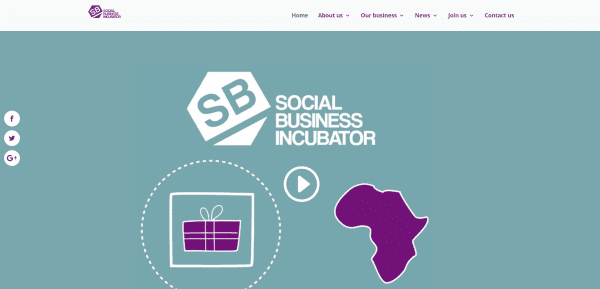
Social Business Incubator incluye un fondo de pantalla completa con video incrustado, una sección acerca de, una sección con múltiples CTA, una sección con publicaciones de blog y programación, y una imagen de pantalla completa en parallax. Tiene una estructura de navegación única en la que cada una de las páginas incluye múltiples secciones que están vinculadas al menú. Haga clic en el nivel superior y vaya a la parte superior de la página que incluye todas las secciones o seleccione un enlace dentro del menú y vaya directamente a esa sección. El sitio hace un uso excelente de los iconos, colores y gráficos de la marca.
11. Pelúcido

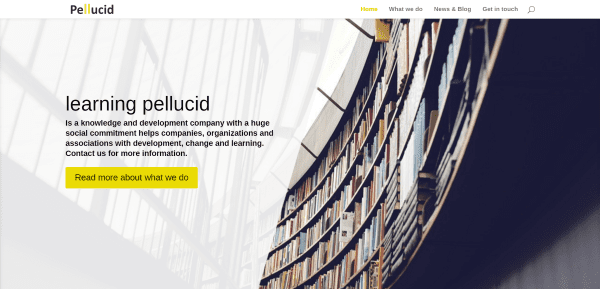
Pellucid tiene una página de inicio simple con una imagen de pantalla completa que incluye información de la empresa y CTA y una sección de tres columnas que proporciona información sobre la empresa y los servicios que ofrece. Esta sencillez se mantiene en todo el sitio web. La página titulada What We Do brinda más información sobre los servicios junto con cotizaciones de la compañía. La página de contacto muestra un mapa de ancho completo que no se desplaza automáticamente y un formulario de contacto. Este es un sitio simple y limpio con un buen uso de colores de marca.
12. Red de ofertas

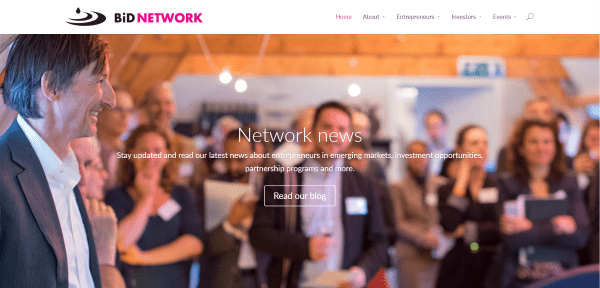
Bid Network incluye un control deslizante de pantalla completa sobre un fondo de paralaje, una pequeña sección con una declaración de la empresa, una sección que muestra estadísticas de éxito, una sección con enlaces a varias páginas y un formulario de suscripción al boletín. La página Eventos muestra eventos como publicaciones de blog con enlaces para registrarse. Dependiendo del tipo de evento, la inscripción se realiza a través de un formulario de contacto oa través de otra web. Las páginas de eventos individuales utilizan muchos acordeones, galerías, diseños y paralaje con superposiciones.
Pensamientos finales
Estos 12 ejemplos de sitios web de agencias de consultoría de negocios creados con Divi muestran que Divi se puede usar para crear diseños interesantes para cualquier tipo de sitio web de agencia de consultoría, ya sea un simple folleto o un sitio con eventos, cursos y talleres, no importa. qué tan complejo o simple.
Estos sitios son excelentes para brindar ideas para diseños, colores, uso de imágenes, efectos, video, animaciones, navegación y más. Estos sitios web seguramente lo inspirarán para el próximo diseño de su agencia de consultoría comercial.
¿ Cuáles son algunos de sus elementos favoritos de estos sitios de la agencia de consultoría empresarial Divi? ¡Háganos saber en los comentarios a continuación!
Imagen destacada a través de Iconic Bestiary / shutterstock.com