
El blog es una de mis características favoritas de un sitio web. Puede ser difícil diseñar un blog que se destaque entre la multitud. Debido a esto, terminamos viendo muchos blogs que usan el diseño predeterminado. Afortunadamente, los diseños de blog y las publicaciones de blog individuales se pueden diseñar y diseñar con Divi . En este artículo, veremos 11 sitios web de Divi que tienen diseños de blog geniales para ayudarlo a inspirarse para su próximo diseño de Divi.
Estoy viendo el diseño del diseño, el diseño de la tarjeta, el uso de imágenes, colores, fuentes, etc. Mostraré una imagen del blog y discutiré lo que me gustó de él. Los sitios web no están en ningún orden en particular. Espera hasta el final para ver algunos enlaces que te ayudarán a diseñar tus propios diseños de blog geniales.

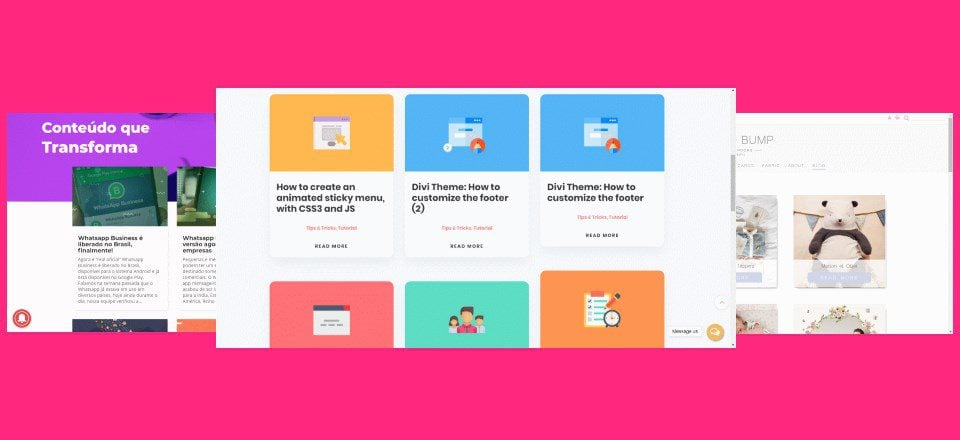
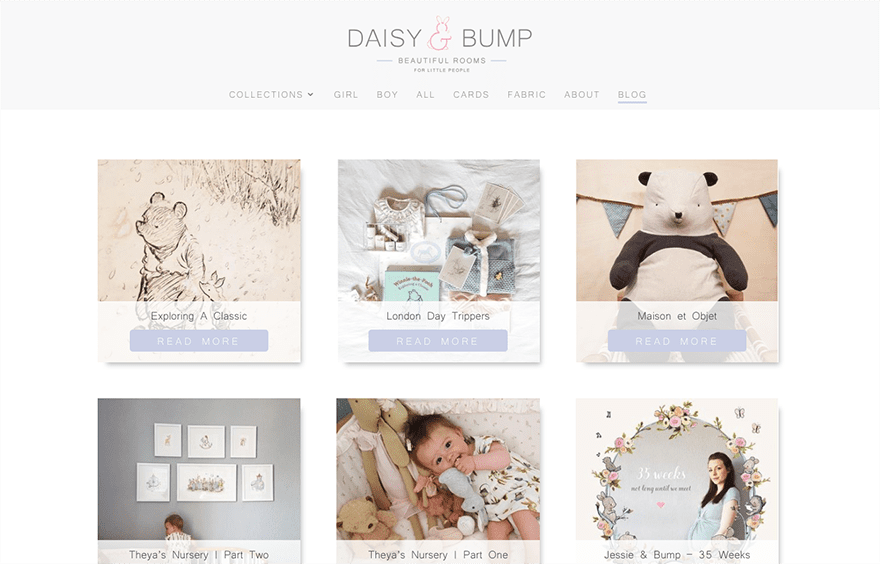
Este usa un diseño de tres columnas con tarjetas cuadradas para cada una de las publicaciones del blog. Las cartas incluyen un efecto de sombra. La parte inferior de la tarjeta muestra un título pequeño y un botón grande para leer más en una superposición. El fondo del botón leer más cambia de color al pasar el mouse por encima. Todos los colores coinciden con la marca del sitio web. Las publicaciones del blog también usan un efecto de sombra y agregan botones sociales debajo del título. No tienen distracciones.
Ver sitio web
2. Vehículo militar

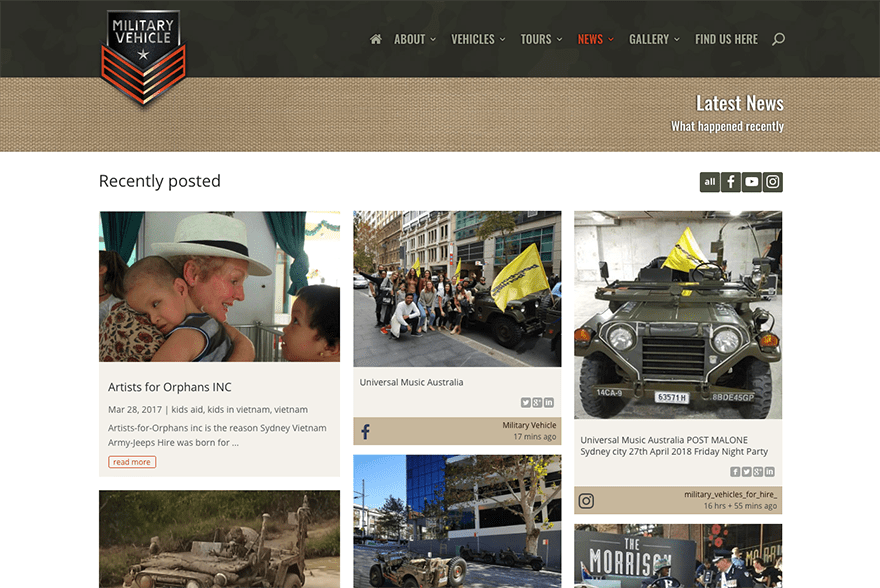
Este utiliza un diseño de tres columnas con un diseño de tarjeta con estilo para que coincida con el sitio web. Sin embargo, lo que encuentro interesante es que la primera columna son publicaciones del blog, la columna del medio son publicaciones de Instagram y la columna de la derecha son publicaciones de Facebook. Las tres columnas usan el mismo estilo y se mezclan perfectamente mientras conservan su identidad individual. Las publicaciones son cortas e incluyen feeds sociales en la barra lateral.
Ver sitio web
3. Encuesta de habilidades

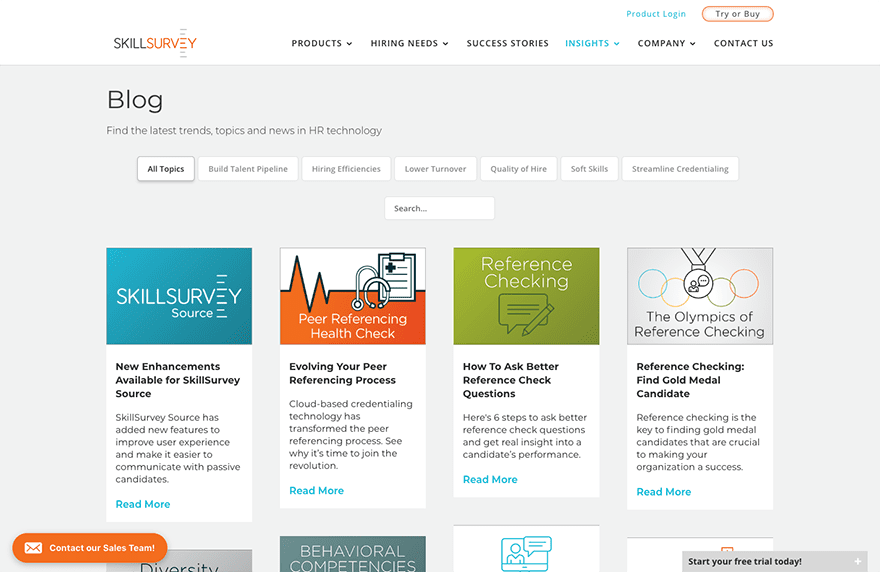
Este muestra las publicaciones en cuatro columnas. Incluye un filtro que baraja las cartas al hacer clic para mostrar la categoría en la que hizo clic. Me gusta el diseño limpio de la tarjeta que solo muestra la imagen, el título, el extracto y lee más texto. Las publicaciones usan el diseño de blog estándar con barra lateral, pero agregan botones sociales en la parte superior y publicaciones relacionadas en la parte inferior.
Ver sitio web
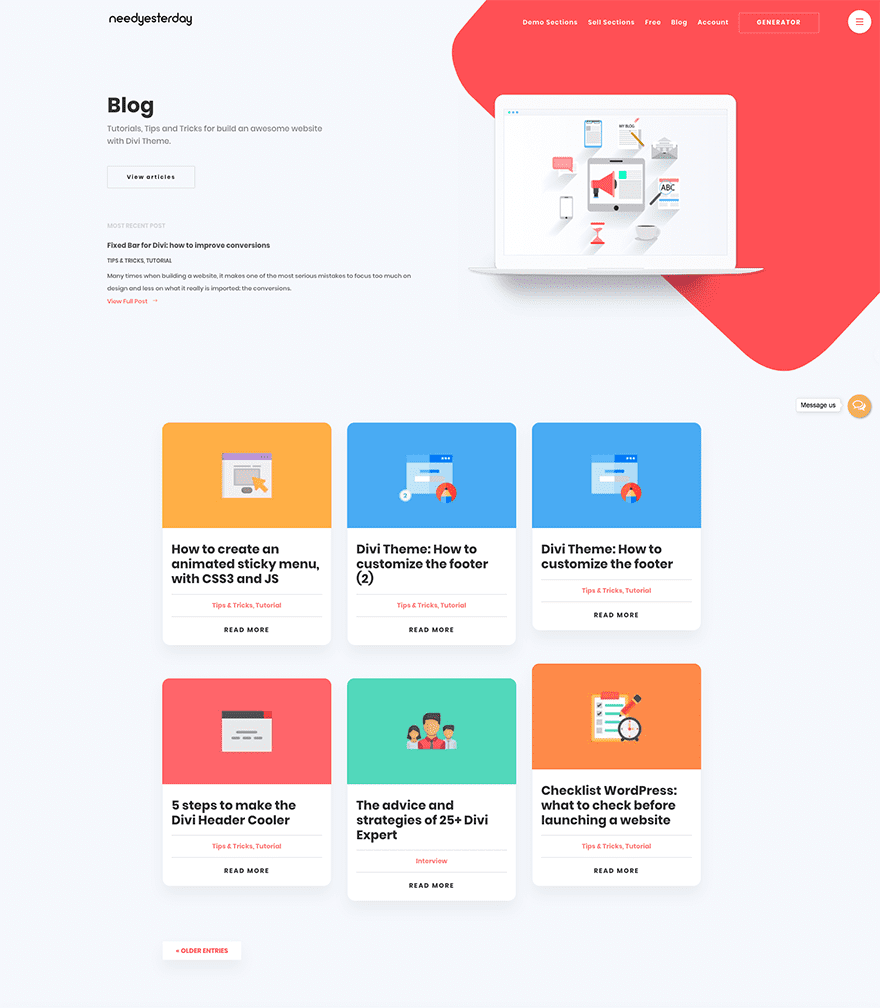
4. Necesidad de ayer

Las tarjetas en este diseño de tres columnas incluyen efectos de sombra, esquinas redondeadas, texto de título grande, categorías separadas del otro texto por líneas arriba y abajo e impresas en rojo, y leer más texto en la parte inferior. Me encantan los diseños de imágenes planas para las imágenes destacadas. Se puede hacer clic en cada uno de los elementos. Las publicaciones muestran la imagen principal en ancho completo con el título, las categorías, una imagen de autor superpuesta, botones de seguimiento superpuestos, meta, botones para compartir y la publicación en una sola columna sin barra lateral.
Ver sitio web
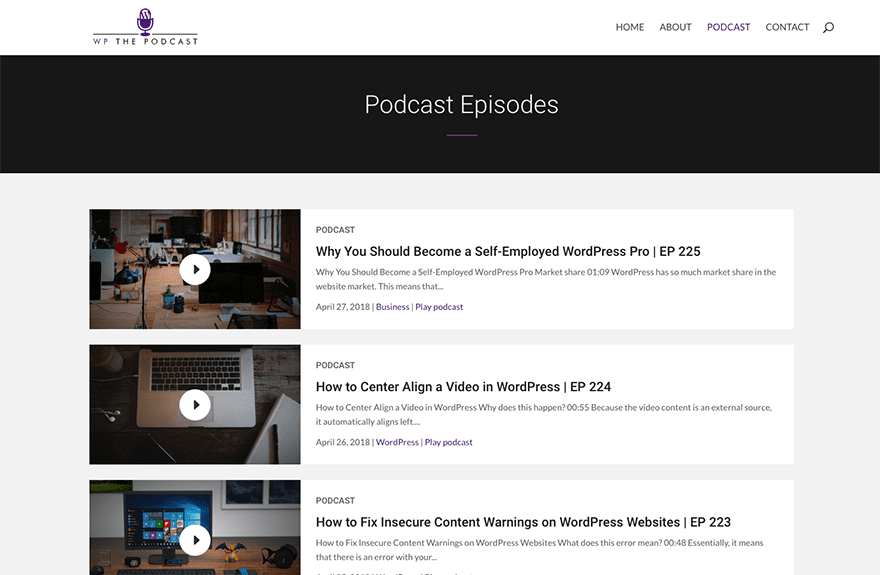
5. WP El Podcast

Este blog se enfoca en un podcast en lugar de solo texto, pero todos los elementos del blog están ahí. Coloca las publicaciones en una sola columna con la imagen destacada a la izquierda y la categoría, título, extracto y meta a la derecha. Al pasar el cursor por cualquier lugar de la tarjeta, se amplía toda la tarjeta. Las publicaciones en sí muestran la imagen destacada a la izquierda con un reproductor de audio a la derecha en ancho completo y luego el texto en una sola columna.
Ver sitio web
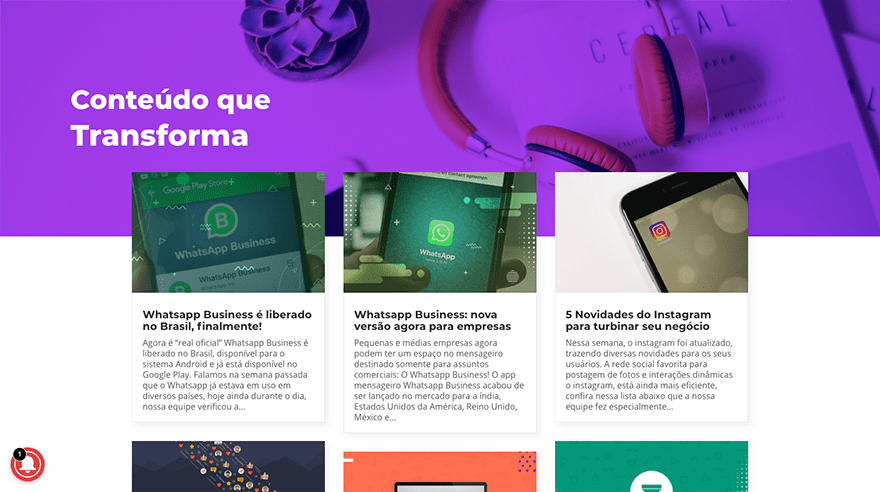
6. Crear

Este diseño muestra las publicaciones en tres columnas con la primera fila superpuesta a la sección anterior. Las tarjetas tienen efectos de sombra y muestran la imagen destacada, el título en negrita y un extracto. Las publicaciones muestran la imagen destacada en ancho completo con el título y el nombre del autor, seguido del texto en una sola columna o con una barra lateral.
Ver sitio web
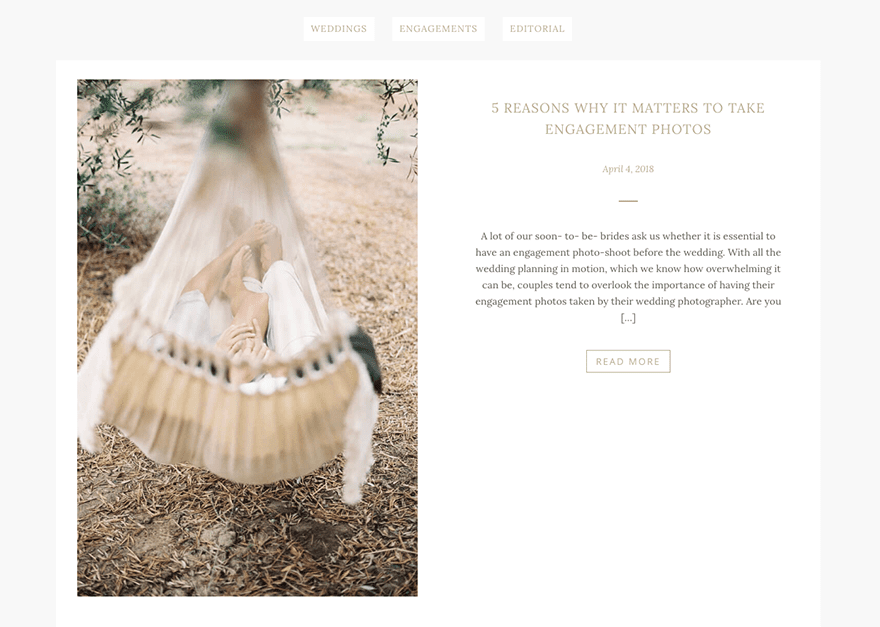
7. Les Anagnou

Para esta, las imágenes destacadas altas se deslizan desde el lado izquierdo en el desplazamiento para sentarse junto al título de la publicación, la fecha, un separador, un extracto y el botón Leer más, todos los cuales están diseñados para que coincidan con el sitio web. Los botones de categoría se colocan en la parte superior de la página. Las publicaciones utilizan un diseño en caja con una gran imagen destacada. El área de texto se superpone a la imagen y muestra el título, el separador, una cita y la publicación, seguidos de botones para compartir con estilo.
Ver sitio web
8. Resplandor de aire digital

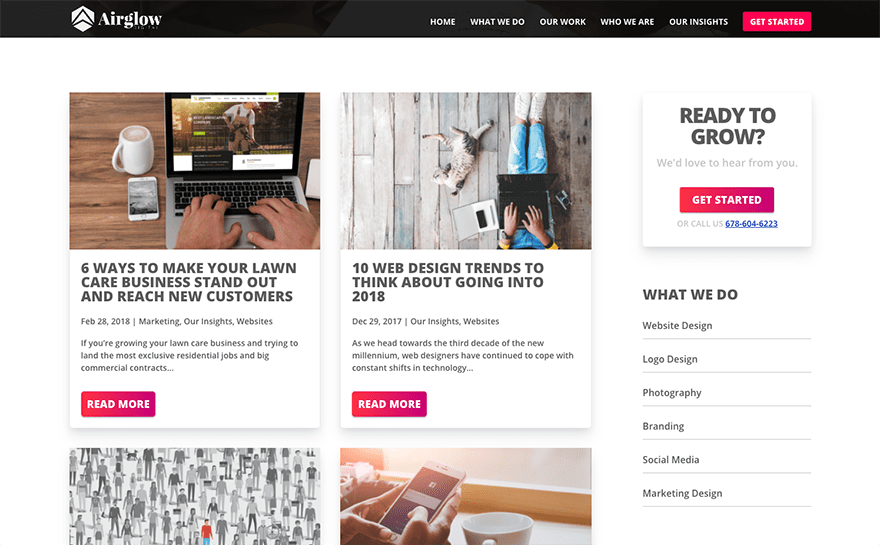
Este muestra tarjetas postales en dos columnas con una barra lateral. Las tarjetas usan efectos de sombra y muestran la imagen destacada, títulos grandes y en negrita, metadatos, extractos y un botón de leer más diseñado para que coincida con el estilo del sitio. Las publicaciones muestran la imagen destacada en pantalla completa con el título y el meta, seguido del texto y la barra lateral. Las publicaciones usan fuentes grandes para encabezados que se destacan muy bien.
Ver sitio web
9. Estudio Creativo ASBA

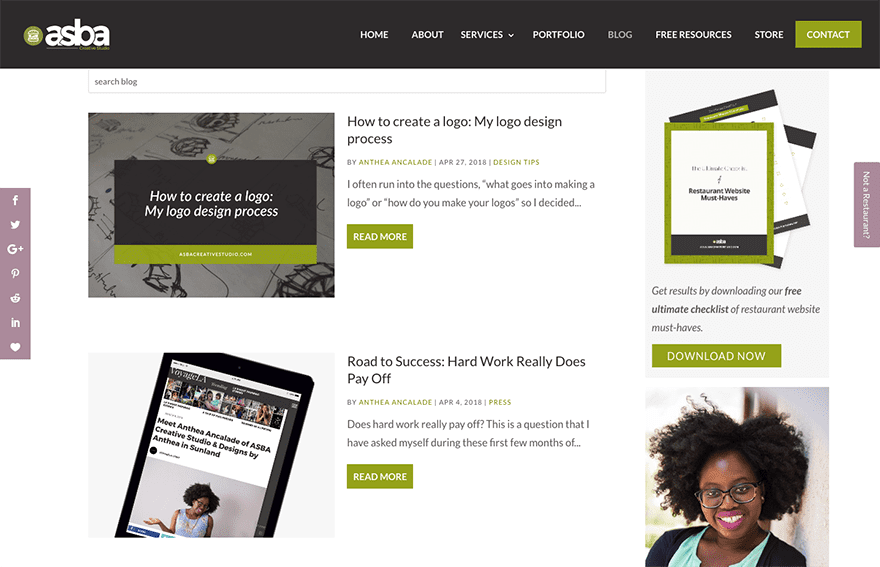
Este blog tiene un cuadro de búsqueda encima de las publicaciones y muestra las publicaciones en una sola columna con una barra lateral. Las publicaciones muestran las imágenes a la izquierda con el título, el meta, el extracto breve y el botón Leer más a la derecha. El meta y el botón están diseñados para que coincidan con la marca del sitio. Las publicaciones siguen el mismo diseño de diseño y agregan publicaciones relacionadas y un buen CTA.
Ver sitio web
10. Diseño de Krista

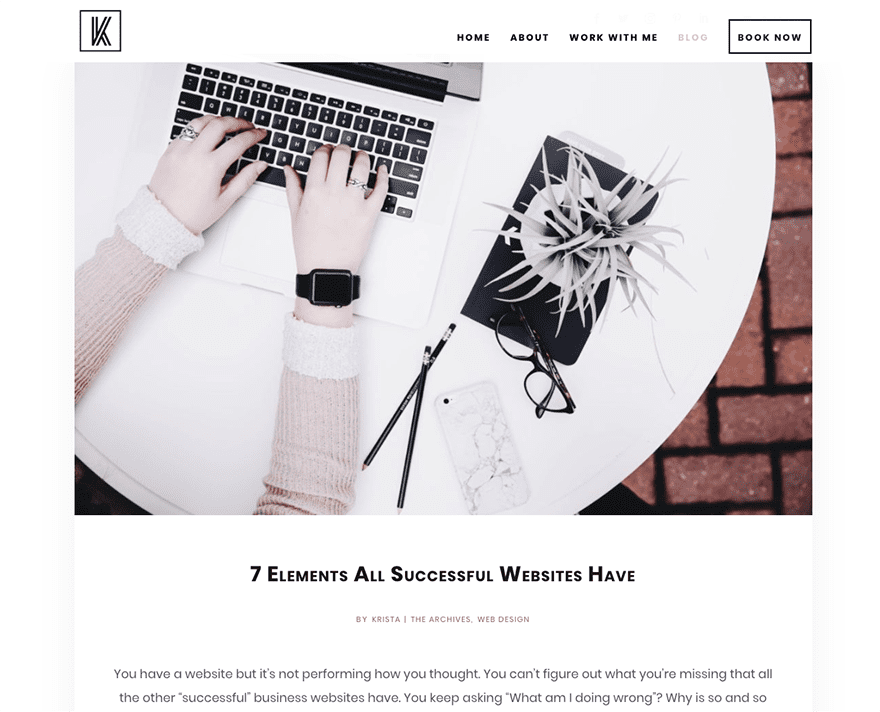
Este blog muestra tarjetas postales en una sola columna con imágenes destacadas grandes encima de las publicaciones, título, meta, extracto y un texto con estilo para leer más. Las tarjetas utilizan un efecto de sombra y el contenido está centrado. Las publicaciones siguen el mismo diseño y agregan publicaciones relacionadas verticalmente. Las publicaciones tienen un efecto de sombra de caja. El diseño minimalista es limpio y fácil de seguir.
Ver sitio web
11. Acqua Strande

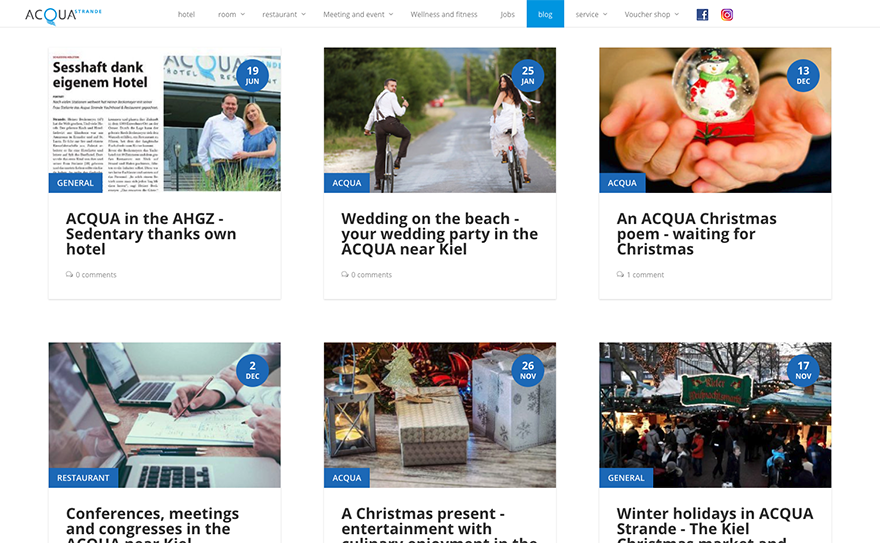
Este blog utiliza el complemento Divi 100 Article Cards . Las tarjetas muestran la imagen destacada con la fecha en la esquina superior derecha y la categoría en la esquina inferior izquierda, el título y el número de comentarios. Al pasar el mouse, las tarjetas muestran un efecto de sombra y el título se mueve hacia arriba para mostrar un extracto. Las publicaciones muestran una imagen y una sección superpuesta que incluye las tres últimas publicaciones del blog. El contenido se coloca dentro de una fila encuadrada con un fondo oscuro y un borde claro sobre un fondo marrón para la sección, e incluye imágenes alternas con bordes.
Ver sitio web
pensamientos finales
Ese es nuestro vistazo a 11 sitios web de Divi con diseños de blog geniales para ayudarlo a inspirarse para su próximo sitio web de Divi. Para obtener aún más ayuda con los diseños de su blog Divi, hay muchos artículos aquí en el blog de ET y algunos incluso tienen algunas descargas. Aquí hay algunos:
- Cómo agregar plantillas y diseños personalizados a los formatos de publicación de blog de Divi Parte 1 , Parte 2 , Parte 3
- Cómo diseñar su página de blog Divi para que se vea como el nuevo diseño de Elegant Themes
- Cómo diseñar la publicación única de Divi para que coincida con el nuevo diseño de publicación de Elegant Themes
- Cómo crear un blog de estilo medio con Divi
- Cómo codificar con color las publicaciones del blog Divi por autor
- Cambiar la longitud de los extractos de las publicaciones del blog de Divi
- Cómo diseñar las tarjetas de cuadrícula del módulo Divi Blog (con 4 ejemplos)
- Cómo insertar anuncios encima, dentro y debajo del contenido de la publicación del blog de Divi
- Cómo agregar la fecha de «Última actualización» a los metadatos de la publicación del blog de Divi
- Consejos para diseñar gran contenido de formato largo en WordPress
- El paquete gratuito de diseño de publicaciones de blog de Divi llevará sus artículos potenciados por Builder al siguiente nivel
Queremos escuchar de ti. ¿Cuáles de estos diseños de blog son tus favoritos? Háganos saber en los comentarios.