
El mundo está lleno de pequeñas empresas y cada día se inician más. Con eso viene la necesidad constante de nuevos sitios web. Hay muchos sitios web de pequeñas empresas creados con Divi para brindar inspiración de diseño para su próximo proyecto. En este artículo, veremos 11 ejemplos de sitios web de pequeñas empresas Divi para ayudarlo con ideas de diseño para su próximo proyecto Divi.
La mayoría de estas empresas dan servicio a un área local y en lugar de vender a través de su sitio web. Proporcionan información de contacto y ubicación para que puedan ir a su ubicación o usted puede ir a la de ellos. Independientemente del tipo de servicio que brinde la pequeña empresa, estos sitios pueden ayudarlo con la inspiración para su próximo diseño. No están en ningún orden en particular.

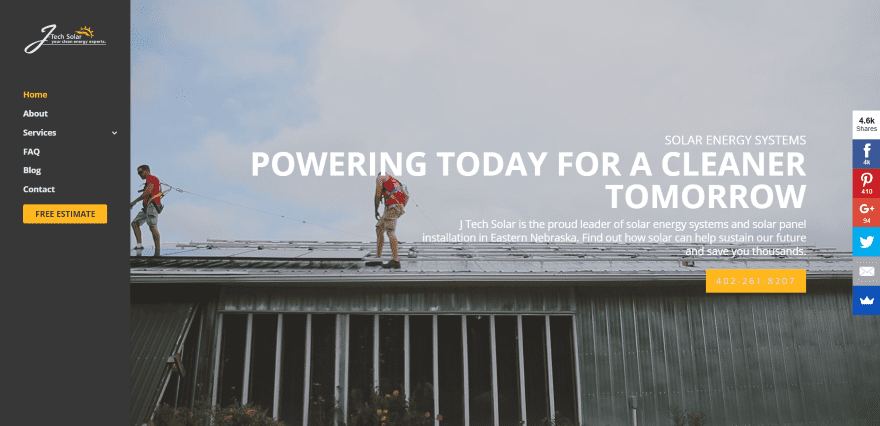
J-Tech Solar utiliza un fondo de video de pantalla completa con un eslogan, información de la empresa y un número de teléfono en el que se puede hacer clic en una superposición. Tiene un menú vertical con CTA. Después de esto, hay una sección de tres columnas con enlaces a las industrias a las que sirve, una sección acerca de con CTA que utiliza una superposición parcial sobre una imagen de pantalla completa y una sección de información de cuatro columnas con texto. La siguiente sección muestra uno de los usos más interesantes del paralaje que he visto: incluye una imagen de fondo de pantalla completa con texto recortado usando espacios positivos y negativos .. La primera línea de texto bloquea el fondo mientras que la segunda línea de texto revela el fondo. Después de esto, hay otro CTA con una superposición y un pie de página personalizado con información de contacto en el lado derecho. El sitio hace un uso excelente del color, las imágenes, el video y el paralaje.
2. Calor fijo

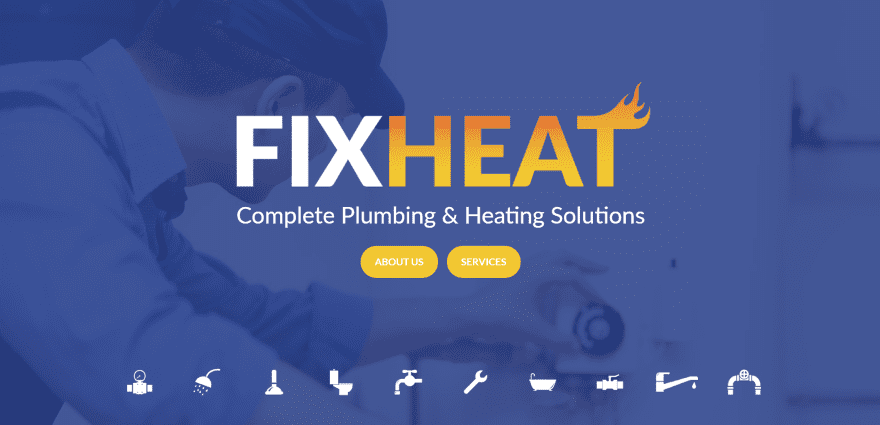
Fixheat muestra una imagen de pantalla completa con una superposición azul que incluye el logotipo, el eslogan, las llamadas a la acción y los íconos de los servicios proporcionados en verdadero paralaje. El menú se revela en el desplazamiento. A continuación hay una sección acerca de que incluye una imagen sobre un fondo blanco y un enlace para leer más. Los servicios se muestran como iconos grandes sobre una imagen de fondo en paralaje verdadero. Se coloca un CTA sobre una sección gris oscuro. Un pie de página personalizado muestra logotipos sobre un fondo gris más oscuro. El sitio hace un uso excelente del color y las fuentes.
3. Formularios no estándar

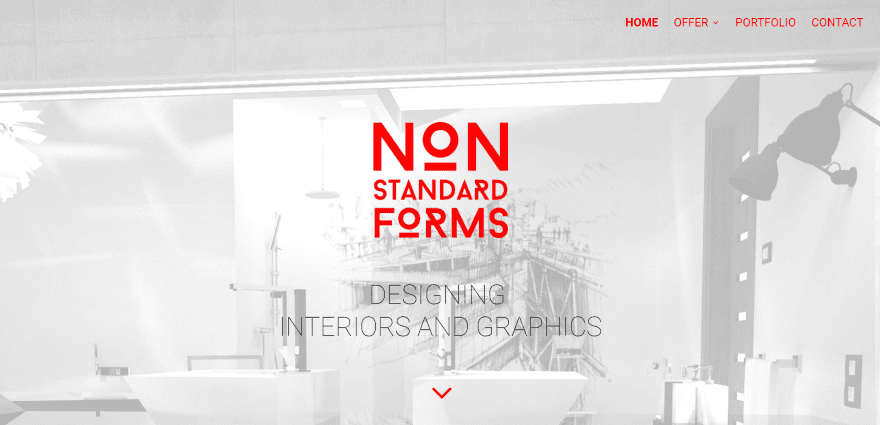
Non Standard Forms muestra una imagen de pantalla completa con el logotipo en una superposición en paralaje real. Una sección de tres columnas muestra los servicios provistos con imágenes grandes en monocromo y enlaces con estilo. La siguiente sección muestra un testimonio de ancho completo en letra roja grande. Después de esto, hay un control deslizante de cartera, un control deslizante de testimonios de pantalla completa sobre una imagen de fondo en paralaje real y un formulario de contacto. La página Portafolio coloca cada uno de los servicios sobre fondos de diferentes colores. El sitio hace un gran uso del color, los fondos y las fuentes.
4. Fábrica de neumáticos y automóviles Sardis

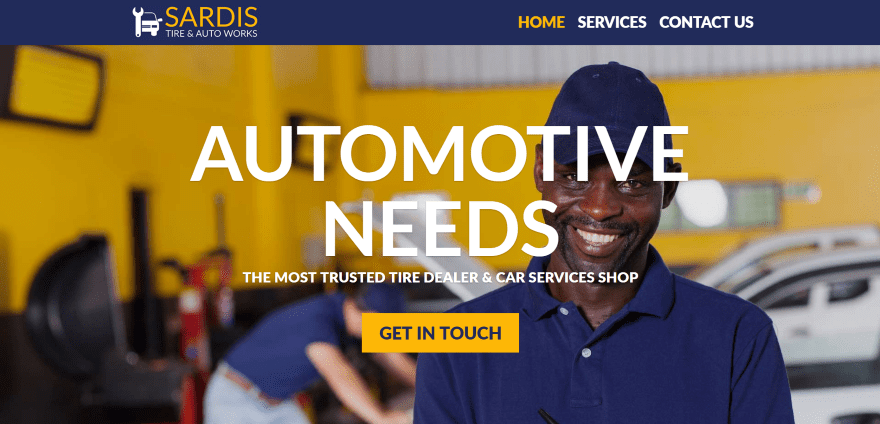
Sardis Tire and Auto Works incluye una imagen de pantalla completa con eslogan y CTA. El desplazamiento revela una sección de ancho completo con un fondo amarillo en negrita, una sección de ancho completo con imágenes de técnicos que trabajan en el taller. Otra sección de ancho completo incluye enlaces a los servicios proporcionados mediante animación flotante. Una sección de contacto incluye un formulario de contacto y un mapa sobre un fondo azul oscuro. Los enlaces del menú son extragrandes y se ven muy bien con el diseño del sitio. El sitio hace un gran uso de la marca de color y las fuentes.
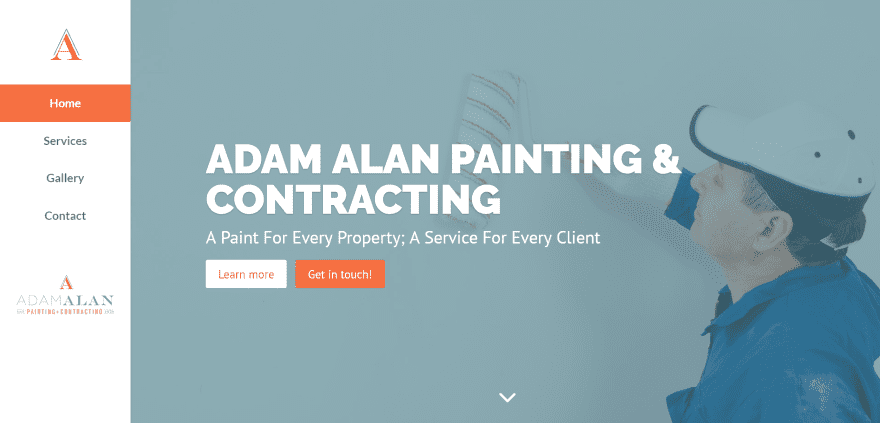
5. Pintura y contratación de Adam Alan

Adam Alan Painting and Contracting incluye un menú vertical en el lado izquierdo. Incluye una imagen de pantalla completa con título, eslogan y CTA en paralaje. La siguiente sección brinda información de la compañía sobre un fondo naranja con estilo de sección triangular. A esto le sigue una sección acerca de con imágenes, íconos y texto que describe los servicios proporcionados. Las fotos de las casas se muestran en una sección de ancho completo seguida de una sección de testimonios de varias columnas. Se coloca un CTA de contacto sobre una imagen con superposición naranja. El pie de página incluye un certificado BBB. El sitio hace un buen uso del color.
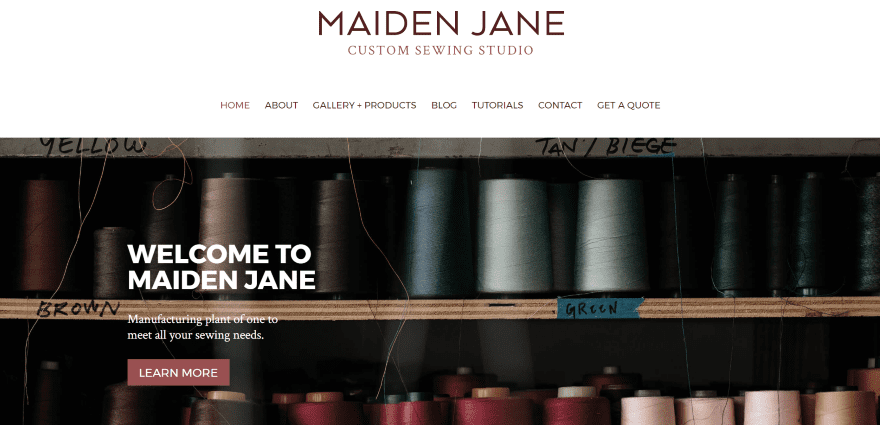
6. La doncella Jane

Maiden Jane usa un logotipo grande sobre el menú e incluye una imagen de pantalla completa con un mensaje de bienvenida y CTA en paralaje. El desplazamiento revela una sección de varias columnas con imágenes y fondos con enlaces a las distintas páginas. Un pie de página personalizado muestra el logotipo, los botones sociales y la información de contacto sobre un fondo rosa que coincide con la marca. La página Obtener una cotización utiliza un Typeform incrustado donde puede elegir el tipo de productos que le interesan. El sitio es simple y utiliza un diseño limpio.
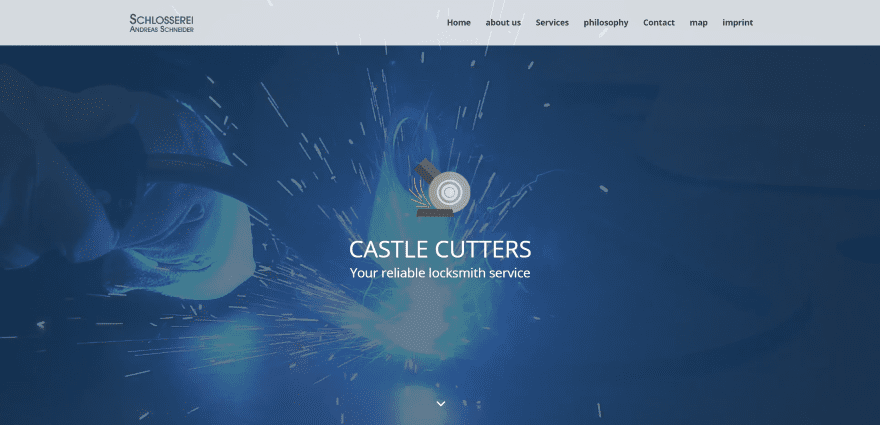
7. Schlosserei Schneider

Schlosserei Schneider (Castle Cutters) utiliza un diseño de una página que muestra un fondo cinematográfico de pantalla completa con título y eslogan en una superposición. La siguiente sección muestra la información de contacto y de la empresa seguida de una gran sección en tres columnas con una foto del propietario en el centro y descripciones de los servicios en las columnas exteriores. La siguiente sección incluye tres controles deslizantes con imágenes de trabajo seguidas de una sección completa con imagen e información de contacto, un formulario de contacto sobre un fondo de ancho completo, una galería de imágenes, un mapa de desplazamiento de ancho completo e información en el pie de página. El diseño es limpio y fácil de seguir.
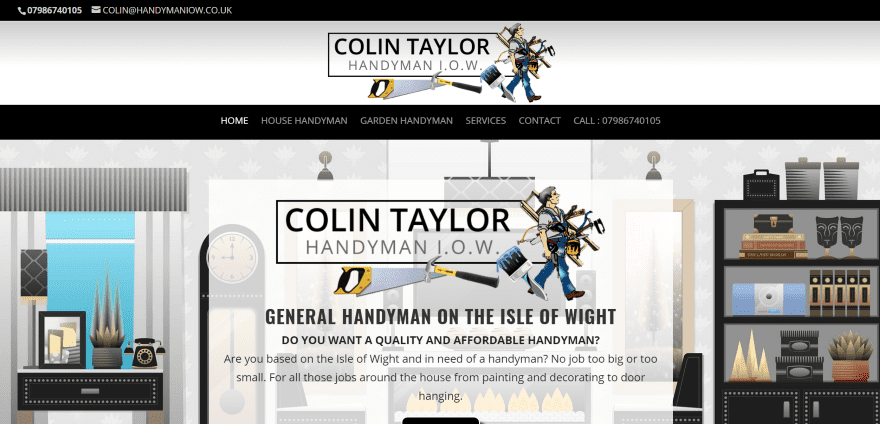
8. Manitas OIA

Handyman IOW utiliza un diseño de una página que muestra un logotipo grande sobre el menú principal que incluye un número de teléfono en el que se puede hacer clic y un fondo gráfico grande con el logotipo, información y un botón para leer más en una superposición. Las siguientes dos secciones incluyen imágenes y texto alternativos e incluyen un número de teléfono en el que se puede hacer clic. Una sección de ancho completo muestra los servicios sobre una imagen en paralaje seguida de información de contacto, un mapa y un formulario de contacto sobre una imagen en paralaje con una superposición. Los sitios hacen un buen uso de los números de teléfono en los que se puede hacer clic como llamado a la acción.
9. Cuidado de la tierra y riego del lago Norman

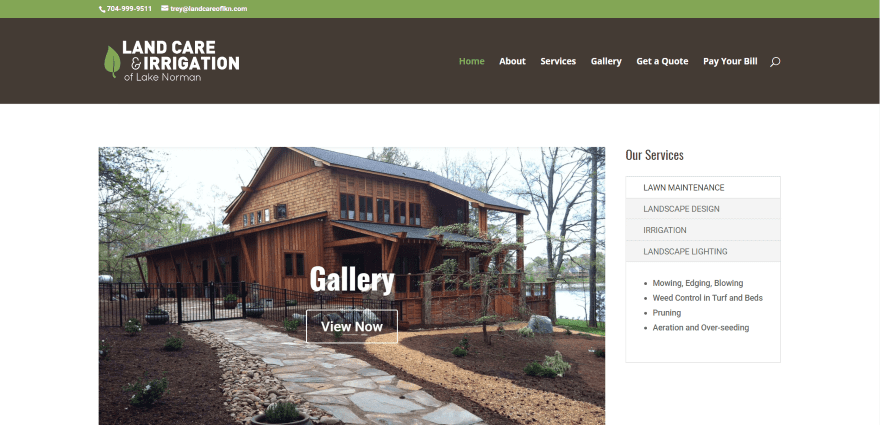
Land Care and Irrigation of Lake Norman incluye un control deslizante para las páginas Servicios, Galería y Obtener una cotización con un botón para ver más seguido de un CTA en un cuadro verde del ancho del control deslizante. La barra lateral tiene un widget que describe los servicios. Al hacer clic en cada uno de los servicios, se muestran los detalles en la parte inferior del widget. Las páginas incluyen el CTA en las barras laterales y usan botones para obtener información y una galería de múltiples diseños para las imágenes. Las páginas de cotización y pago funcionan con formularios de contacto personalizados. El sitio es simple y hace un gran uso del color de la marca.
10. Puertas de la costa este

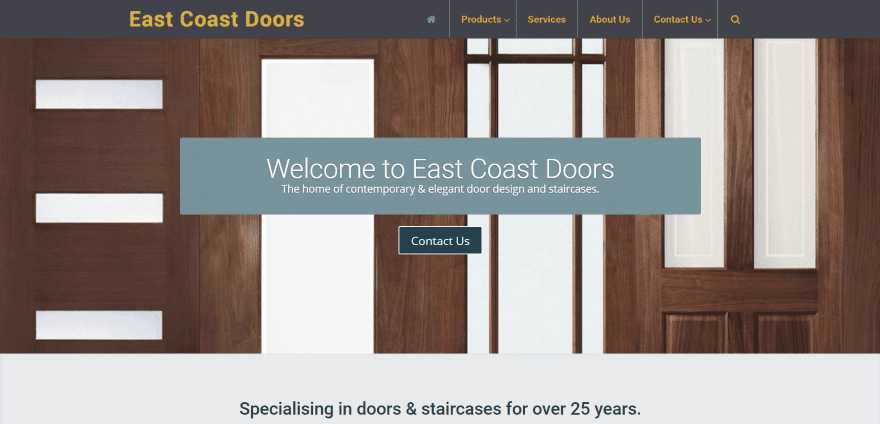
East Coast Doors muestra una imagen de fondo de pantalla completa con un mensaje de bienvenida en una superposición y un contacto con CTA en paralaje. El desplazamiento revela la información de la empresa con el número de teléfono con un estilo de sección triangular. Los productos se muestran en tres columnas con enlaces. Otra sección muestra productos en un formato de lista con información de ventas, una sección de ancho completo con CTA y un pie de página que se revela en el desplazamiento. La navegación funciona con Uber Menu y muestra productos, categorías de productos y un formulario de contacto dentro del megamenú. El sitio hace un gran uso de la fotografía de productos y tiene los menús más interesantes de la lista.
11. Gestión de datos profesional

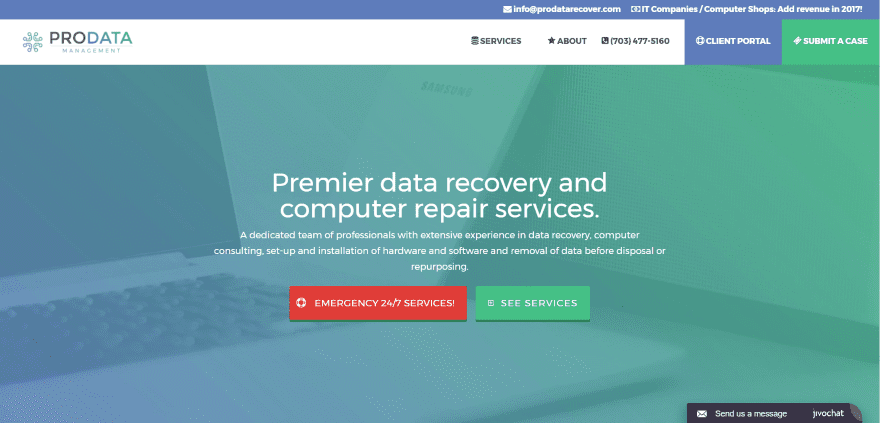
Pro Data Management utiliza una imagen de fondo de pantalla completa con una superposición de degradado que incluye información de la empresa y CTA. Las siguientes secciones muestran tres íconos con enlaces a sus servicios correspondientes, que están separados por tipo. La siguiente sección muestra los logotipos de certificación de los empleados seguidos de una CTA y un pie de página con CTA, información y menú. Un cuadro de chat permanece en la pantalla. El menú incluye CTA y un número de teléfono en el que se puede hacer clic. Los elementos del menú incluyen iconos. Los casos se envían a través de formularios simples integrados. El sitio hace un uso excelente de las superposiciones y el color, y tiene un menú nítido.
Pensamientos finales
Estos 11 ejemplos de sitios web de pequeñas empresas Divi son excelentes ejemplos para mostrar que Divi se puede utilizar para crear cualquier tipo de sitio web comercial, sin importar cuán pequeña sea la empresa. Ya sea que el sitio sea un simple folleto con información de contacto o un sitio con sistemas de inicio de sesión y pago, se puede construir con Divi.
Estos sitios son excelentes para brindar ideas de diseño, colores de marca, paralaje, imágenes, animaciones, video, sistemas de contacto, CTA, navegación y más. Estos sitios web seguramente lo inspirarán para su próximo diseño de sitio web para pequeñas empresas.
¿Cuáles son algunos de sus elementos favoritos de estos sitios web de pequeñas empresas de Divi? ¡Háganos saber en los comentarios a continuación!
Imagen destacada a través de Mascha Tace / shutterstock.com