
Las páginas de proyectos son excelentes para mostrar a los clientes potenciales el tipo de trabajo que haces. A menudo incluyen estudios de casos, lo que ayuda a mostrar su experiencia y les da una idea realista de qué esperar. Hay varias formas de crear páginas de proyecto con Divi . En este artículo, veremos 10 sitios Divi con increíbles páginas de servicios para ayudarlo a inspirarse para su próximo sitio web Divi.
Las páginas de proyectos suelen incluir elementos como imágenes, galerías, controles deslizantes, videos, testimonios y llamadas a la acción. Mostraré una imagen de la sección que me gusta y discutiré lo que me gustó de ella. Los sitios web no están en ningún orden en particular. Espere hasta el final para ver algunos enlaces que lo ayudarán a subir de nivel su propia página de proyecto única.

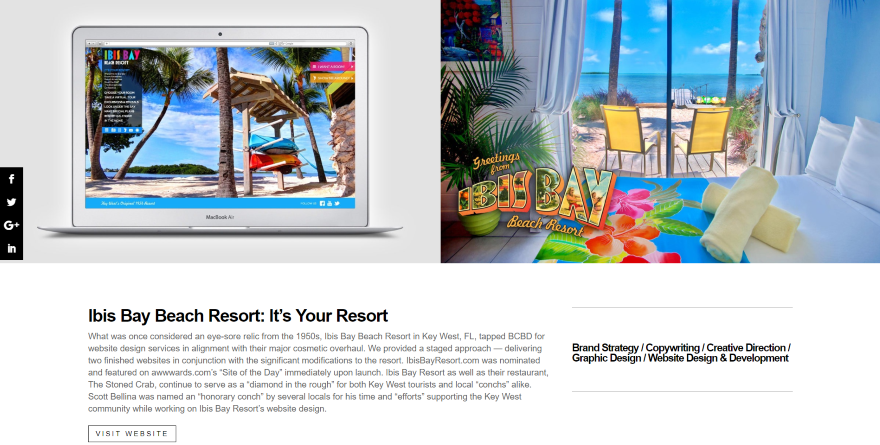
Este muestra una captura de pantalla del proyecto dentro de la pantalla de una computadora portátil en un lado y una captura de pantalla más grande en el otro. Debajo de las imágenes hay una sección de dos columnas con un título, una descripción y un enlace al sitio web en una columna, y una lista de servicios proporcionados en la otra columna. Debajo hay una sección con capturas de pantalla del sitio web tal como se muestra en diferentes dispositivos, un testimonio del cliente, un divisor y un botón para ver el próximo proyecto.
Ver sitio web
2. saltador

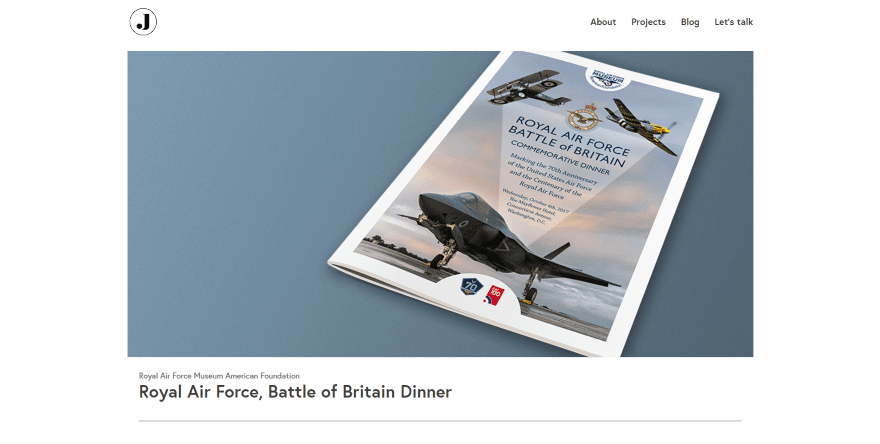
Esta página de proyecto muestra una imagen del proyecto seguida del nombre del cliente, el nombre del proyecto y un divisor. La siguiente sección muestra una descripción dentro de la columna de la izquierda y una imagen del producto terminado a la derecha usando una sombra de cuadro. Más imágenes con sombras de cuadro muestran el producto terminado en una sola columna seguida de una llamada a la acción. El CTA usa divisores para la parte superior e inferior y utiliza texto con correo electrónico en el que se puede hacer clic.
Ver sitio web(El sitio web está caído).
3. Asociación de diseño de comunicación

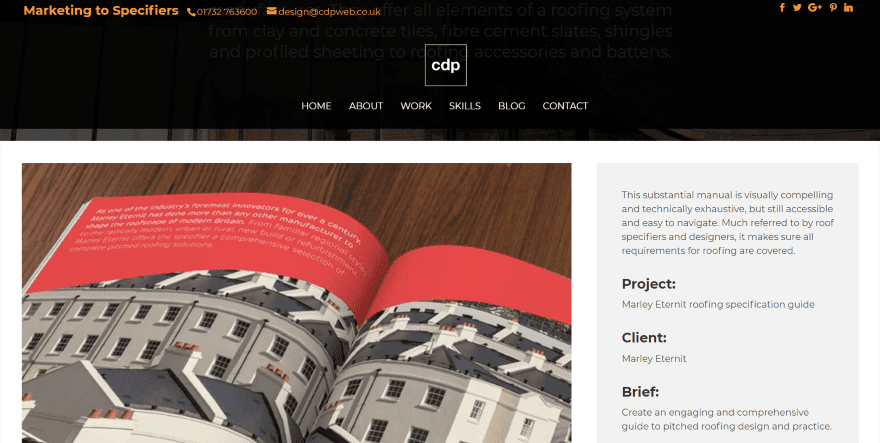
Este muestra un encabezado de ancho completo con una imagen de fondo, un logotipo, un menú, un eslogan, un separador y una descripción de la empresa. El desplazamiento revela una fila de 2/3, 1/3 con una imagen grande del proyecto en la columna más grande y una descripción en la columna más pequeña. La descripción incluye un desglose del proyecto que incluye un título, nombre del cliente, breve descripción, soluciones y enlaces para descargar el proyecto en formato PDF, a un formulario de contacto y de regreso a la página del portafolio. Se utiliza un conjunto de imágenes del proyecto junto con texto con estilo como CTA.
Ver sitio web
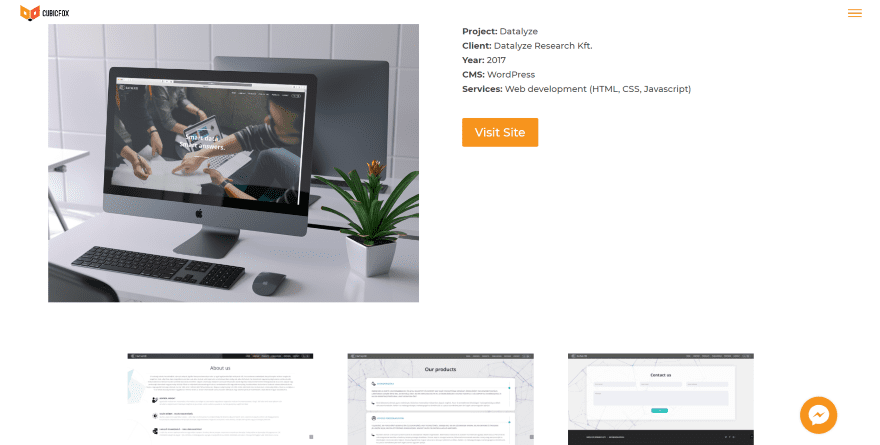
4. zorro cúbico

Esta página de proyecto muestra una imagen del proyecto en una pantalla de computadora que se encuentra en un escritorio. El texto se coloca junto a la imagen y muestra el nombre del proyecto, el cliente, el año, el CMS, los servicios prestados y un enlace para ver el sitio web. Debajo hay tres ejemplos de capturas de pantalla del proyecto. Al hacer clic en cualquiera de las imágenes, se abren en una caja de luz. Me gusta la captura de pantalla porque es un ejemplo del mundo real.
Ver sitio web
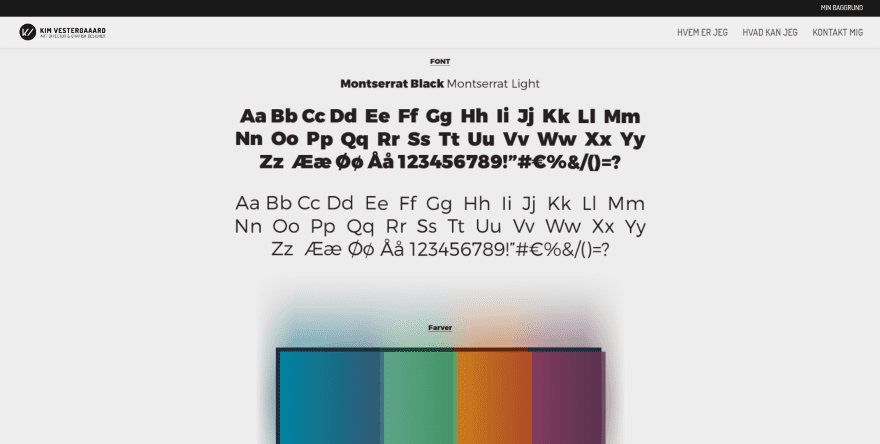
5. Kim Vestergaard

Este sitio muestra una pequeña sección en negro con enlaces a diferentes áreas del sitio web. El desplazamiento revela imágenes del proyecto en una sola columna. Las imágenes muestran el tipo de letra utilizado, la paleta de colores, el diseño del proyecto (que es un logotipo) y luego muchos ejemplos de cómo se usa. Los ejemplos muestran el logotipo sobre diferentes colores, como fondo de escritorio, dentro de un encabezado, en un sitio web usando diferentes dispositivos, dentro de ejemplos de carteles publicitarios y en las redes sociales.
Ver sitio web
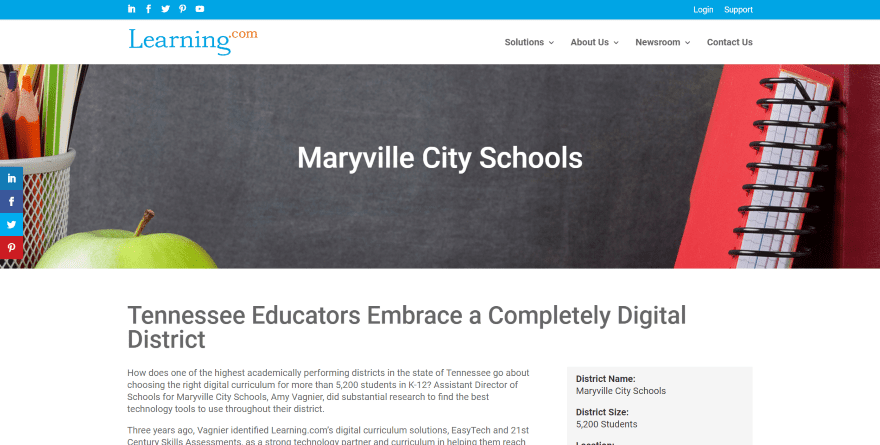
6. Aprendizaje

Este usa un diseño limpio con una imagen de ancho completo y un título de proyecto en paralaje. Debajo hay un título y luego dos columnas. La primera columna es texto y proporciona la descripción del proyecto e incluye un testimonio en negrita. La segunda columna utiliza un fondo gris para resaltar y proporciona la información sobre la escuela. En esta sección hay un enlace para descargar la información del proyecto en formato PDF. Otra sección de ancho completo proporciona enlaces a proyectos relacionados seguidos de una llamada a la acción de ancho completo.
Ver sitio web
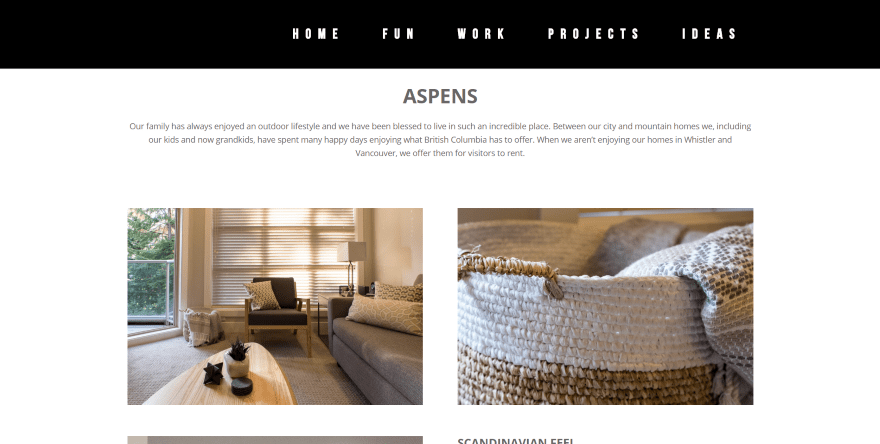
7. Patti Houston

Este muestra el título y la descripción del proyecto seguido de imágenes del proyecto en un diseño de varias columnas, alternando de dos columnas a una columna e imágenes cortas y altas. Una sección incluye texto junto a una imagen para proporcionar más información sobre el proyecto. La navegación de publicaciones proporciona enlaces a los proyectos anteriores y siguientes. Un divisor separa el proyecto de un CTA creado con texto y un botón. Me encanta el diseño de este.
Ver sitio web
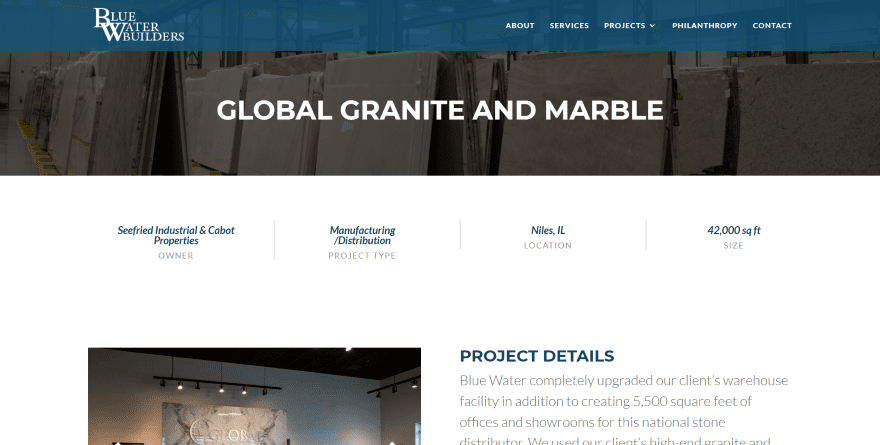
8. Constructores de agua azul

Esta página de proyecto muestra un encabezado de ancho completo con una imagen de fondo con una superposición y un título. La información del proyecto se proporciona dentro de una sección de ancho completo como texto dividido por divisores verticales. Dos columnas muestran la galería de imágenes del proyecto y detalles con texto. A continuación hay una sección con los logotipos de la empresa para ver otros proyectos, un mapa para ver el proyecto en persona y una navegación posterior al proyecto siguiente y anterior.
Ver sitio web
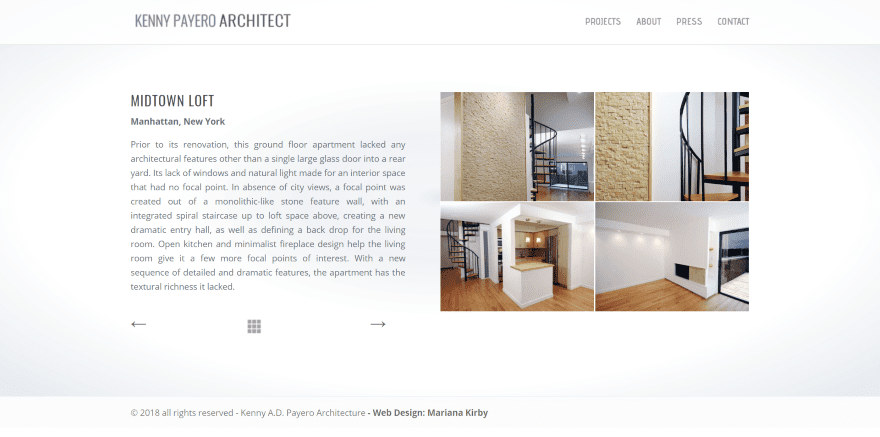
9. Kenny Payero

Este muestra el proyecto en dos columnas. El primero muestra el título, la ubicación, una descripción, la navegación de la publicación para pasar al proyecto anterior y al siguiente, y un botón hecho de cuadrados que lo lleva a la página del portafolio. La segunda columna muestra imágenes del proyecto dentro de una cuadrícula. Al hacer clic en cualquier imagen, se abre en una caja de luz.
Ver sitio web
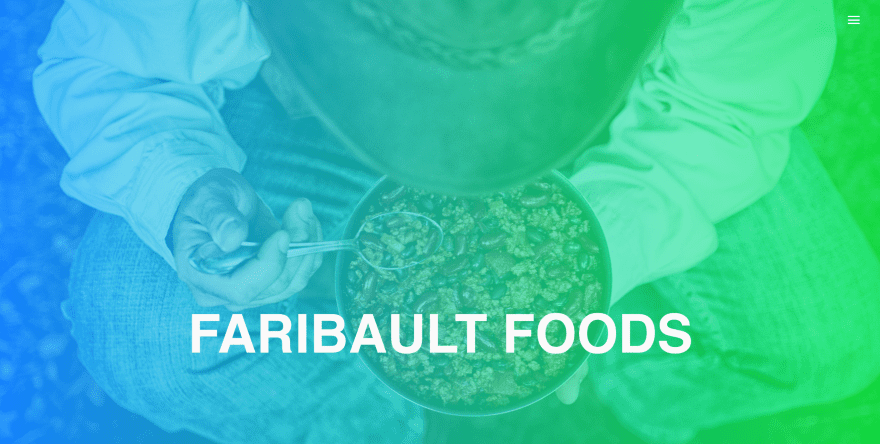
10. El Grupo Zimmerman

Este es uno de los más elaborados de la lista. Utiliza un encabezado de pantalla completa con una imagen de fondo, un degradado y un nombre de cliente como título del proyecto. El desplazamiento revela dos columnas con información sobre el cliente y anuncios publicitarios de los servicios prestados junto a una imagen. Después de esto, hay un video sobre el cliente, imágenes del proyecto que incluyen el sitio web y las campañas publicitarias (incluida una línea de tiempo genial), una descripción general del proyecto sobre un degradado de fondo y un CTA.
Ver sitio web
pensamientos finales
Ese es nuestro vistazo a 10 sitios web de Divi con páginas de servicios interesantes para ayudarlo a inspirarse para su próximo diseño de Divi.
Hay muchos artículos de diseño y procedimientos aquí en el blog de ET que son perfectos para crear páginas de proyectos. La página del proyecto es un tipo de publicación personalizada que se puede crear con Divi Builder y, a menudo, utilizan elementos como galerías y diseños de página, como publicaciones de blog, para mostrar el trabajo. He incluido enlaces a tutoriales que cubren galerías y publicaciones de blog, y diseños de página generales.
- 3 hermosos diseños de página de proyecto gratis (y cómo construir más con Divi Builder)
- Cómo usar un portafolio filtrable y navegación posterior para organizar estudios de casos con Divi
- Cómo crear una tableta de vista previa de texto desplazable con Divi
- Lo que 11 de los mejores sitios web de portafolios pueden enseñarnos sobre cómo exhibir nuestro trabajo
- Cómo crear impresionantes testimonios de galería con Divi
- Creación de una galería de escala de grises a color con el módulo Divi Gallery
- Paquete de diseño de galería de fotos Divi gratis: 5 impresionantes diseños de página de galería en una cómoda descarga
- Uso del módulo Divi Gallery para crear una galería en mosaico con relleno personalizado
- El paquete gratuito de diseño de publicaciones de blog de Divi llevará sus artículos potenciados por Builder al siguiente nivel
- El secreto para diseñar diseños de cuadrícula rota en Divi
- Cómo diseñar un diseño diagonal único con Divi
Queremos escuchar de ti. ¿Cuál de estos sitios web con increíbles páginas de proyectos es tu favorito? Háganos saber en los comentarios.
Imagen destacada a través de PODIS / shutterstock.com