
Como parte de la iniciativa de diseño Divi de Elegant Themes, Kenny y el equipo de diseño nos han estado mimando con nuevos paquetes de diseño Divi GRATIS cada semana. Los paquetes de diseño se pueden descargar desde la publicación del blog que presenta el paquete de diseño todos los lunes. Muchos de ustedes han utilizado los paquetes de diseño para crear nuevos sitios web en una fracción muy pequeña del tiempo que les llevaría normalmente.
En la publicación de hoy, le mostraré cómo aprovechar al máximo estos diseños ofreciéndole 10 pasos clave a seguir cuando use un nuevo paquete de diseño Divi para su próximo proyecto. También he incluido algunos consejos no tan conocidos para manejar estos diseños como un profesional.
¡Disfrutar!
Nota: Como todos los pasos, estos deben realizarse en el orden en que se enumeran. Por ejemplo, si no configura su paleta de colores predeterminada primero, no estará disponible cuando vaya a cambiar su color de acento predeterminado.
Suscríbete a nuestro canal de Youtube
#1 Primero importa los diseños a tu Biblioteca Divi
La mejor manera de agregar nuevos diseños a su tema Divi es importarlos primero a la biblioteca Divi. Luego, al crear una nueva página, puede agregar el nuevo diseño desde su biblioteca.
Antes de agregar los diseños a su sitio web, debe asegurarse de descargar el paquete de diseño de la publicación del blog y descomprimir el archivo.
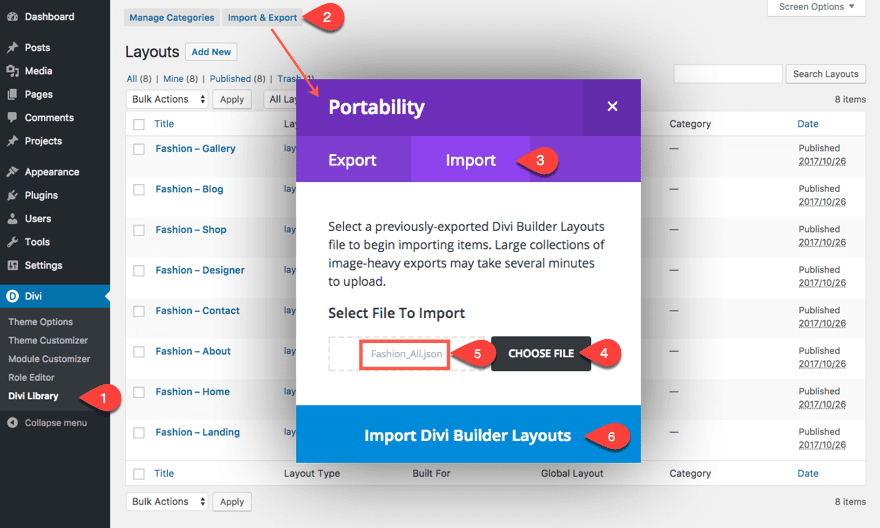
Desde su panel de WordPress, vaya a Biblioteca Divi»>Divi > Biblioteca Divi y haga clic en el botón Importar y exportar en la parte superior izquierda de la página. En el modal de portabilidad que aparece, seleccione la pestaña de importación y haga clic en elegir archivo. Busque la carpeta del paquete de diseño descomprimido y seleccione el archivo json con «Todos» en el nombre del archivo. Esto cargará todos los diseños a su biblioteca a la vez, en lugar de tener que hacer cada uno de ellos individualmente. Por ejemplo, si desea cargar el paquete de diseño de moda, debe elegir el archivo llamado Fashion_All.json de la carpeta de diseño. Luego haga clic en Importar diseños de Divi Builder.

#2 Agregar diseños a páginas nuevas
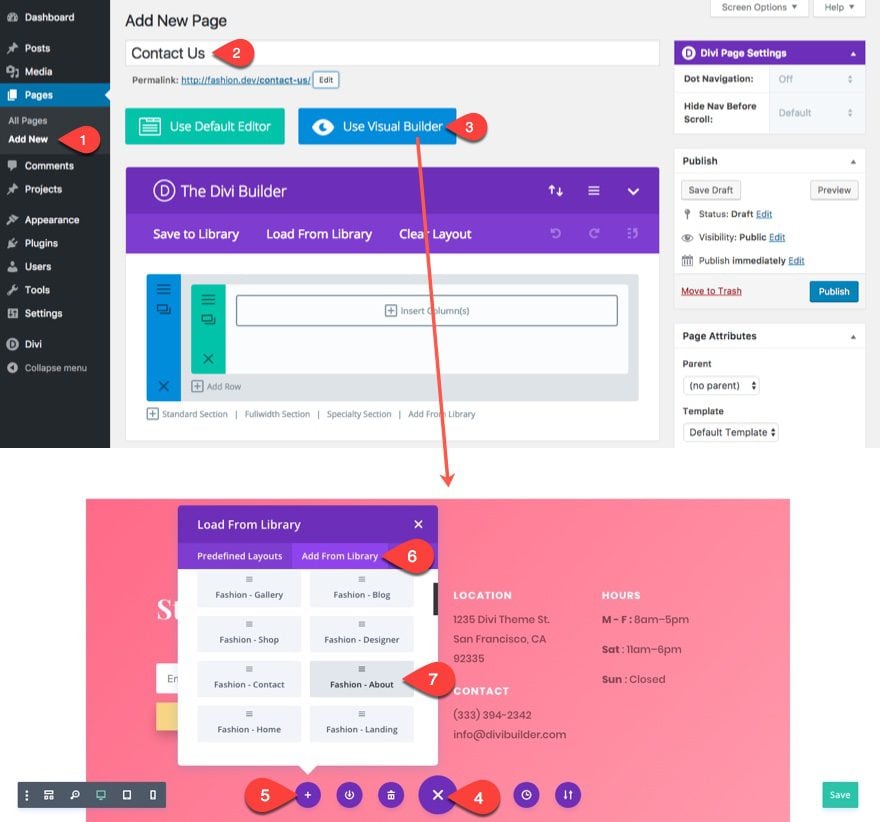
Este proceso es bastante sencillo. Desde su panel de WordPress, vaya a Páginas > Agregar nuevo. Ingrese el Título de la página que necesita crear. Haga clic para usar Divi Builder e implementar Visual Builder. Abra el menú de configuración en la parte inferior de la página y haga clic en el icono «Cargar desde biblioteca» más a la izquierda. En el modal Cargar desde biblioteca que aparece, haga clic en la pestaña «Agregar desde biblioteca» y seleccione el nuevo diseño de la lista para cargar el nuevo diseño.

Repita este proceso para cada página nueva, agregando un nuevo diseño a cada una.
Si se trata de una nueva instalación, comenzará a ver estas nuevas páginas en su barra de menú principal en el encabezado superior. Esto se debe a que aún no ha creado un menú principal, por lo que, de manera predeterminada, su menú se completará con todas las páginas y publicaciones que agregue a su sitio.
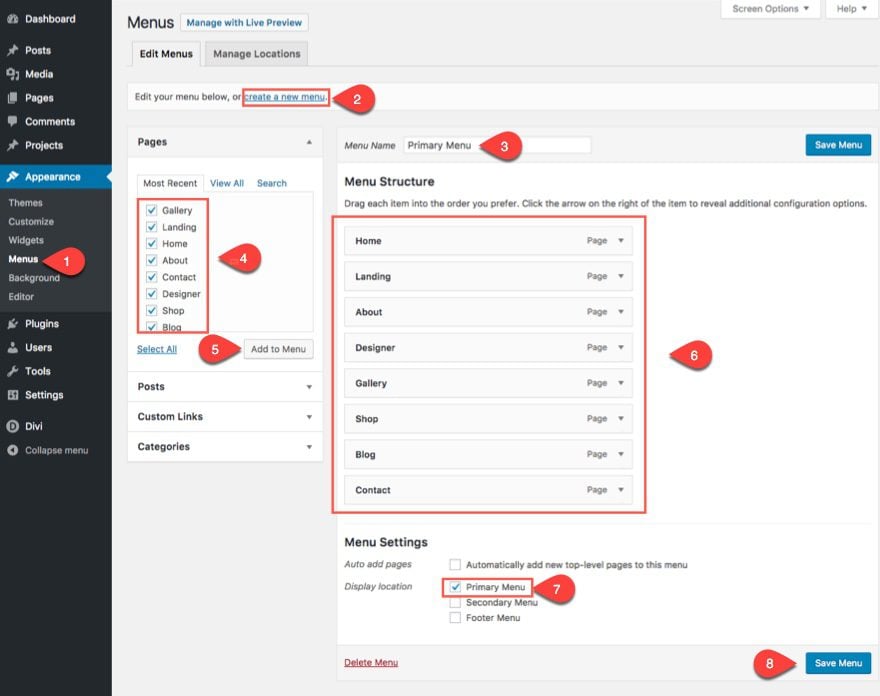
Para crear su menú principal, vaya al tablero de WordPress y haga lo siguiente:
1. Navegue a Apariencia > Menús.
2. Seleccione el enlace «Crear un nuevo menú» en la parte superior de la página.
3. Introduzca un nombre de menú.
4. Seleccione los elementos de su menú en el botón izquierdo debajo de Páginas.
5. Haga clic en Agregar al menú
6. Organice los elementos de su menú arrastrándolos a su lugar.
7. En el menú Configuración en la parte inferior de la página, seleccione «menú principal» como la ubicación de visualización.
8. Guardar menú

#4 Establezca su paleta de colores predeterminada
A menudo me olvido de hacer este paso y me arrepiento cada vez. Establecer su paleta de colores predeterminada hace que sea muy conveniente editar colores usando el constructor Divi. No puedo decirle cuántas veces tengo que volver a otro módulo para encontrar un código de color, o inspeccionar un elemento usando herramientas de desarrollador, o usar la extensión de mi cuentagotas del navegador para encontrar el mismo color que he estado usando una y otra vez. otra vez. ¡No te hagas esto a ti mismo!
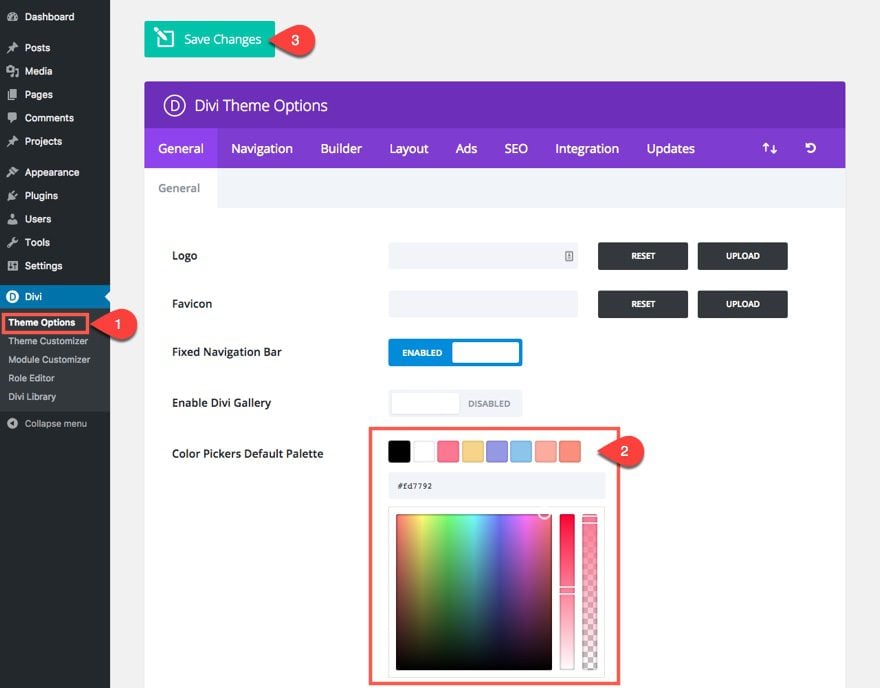
Puede configurar la paleta de colores predeterminada yendo a su Panel de WordPress y navegando a Divi> Opciones de tema. Y ahí mismo en la pestaña general encontrarás la opción listada. Agregue los colores que necesita allí. Siempre es una buena idea mantener el color blanco (#ffffff) y un par de colores oscuros (como #333333 o el que haya configurado para el color oscuro de la fuente) para usarlos para diseñar fondos y texto fácilmente.

#5 Establezca su color de acento global
Probablemente encontrará el camino hacia el personalizador de temas bastante pronto en su proceso de personalización de su nuevo sitio. Cuando lo haga, primero debe cambiar el color de acento global.
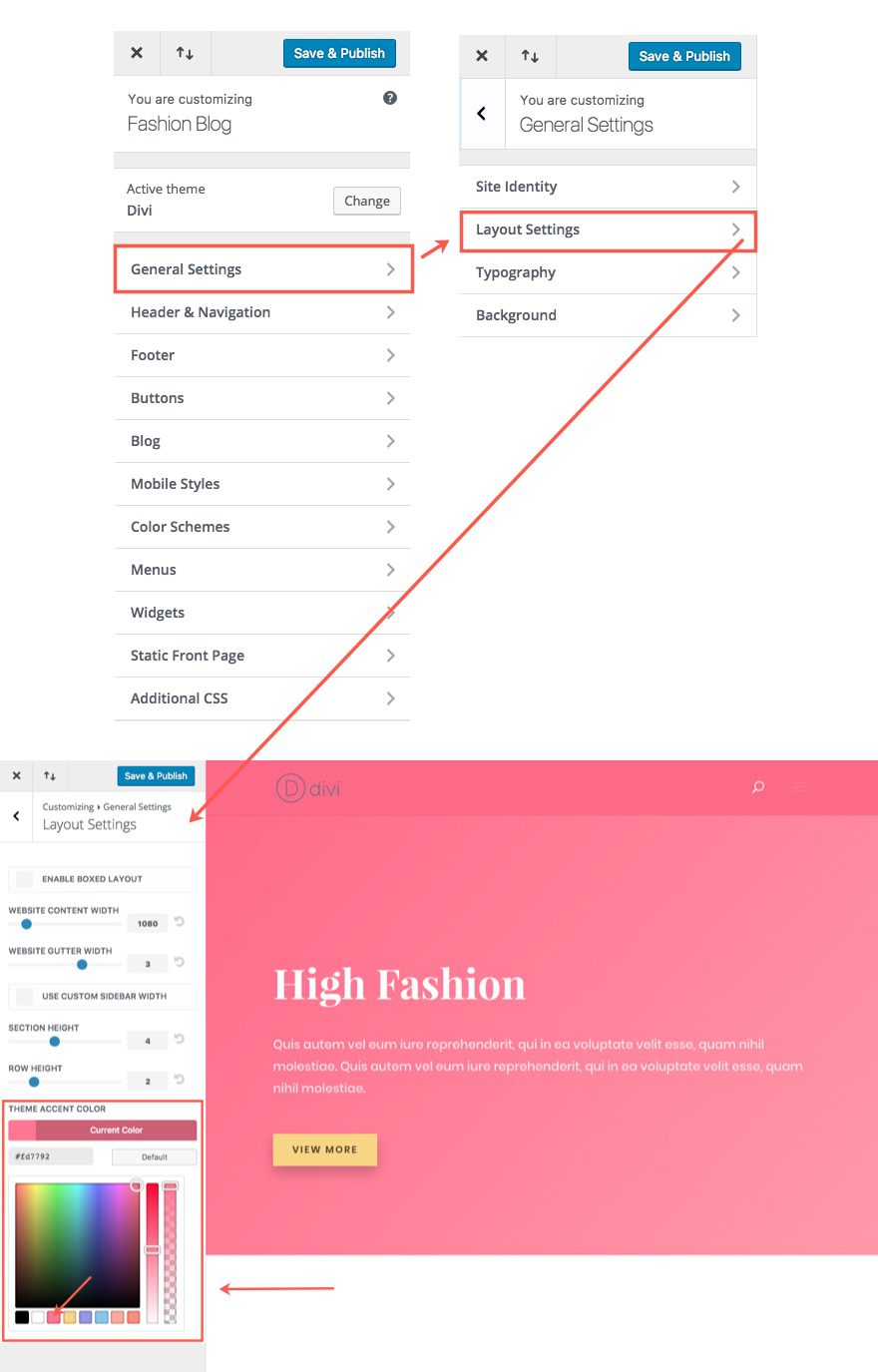
Para cambiar su Color de acento global, vaya al Personalizador de temas y navegue a Configuración general > Configuración de diseño y busque la opción Color de acento de tema en la parte inferior.
Observe los nuevos colores disponibles para usted en la paleta de colores desde que actualizó la paleta de colores predeterminada en sus Opciones de tema.
Luego, una vez que lo cambie, guarde y publique su configuración y actualice su página.

El color de énfasis del tema actualizado se aplicará automáticamente a otros 20 elementos, por lo que es importante actualizarlo primero.
Algunos de los elementos que se actualizan automáticamente incluyen:
Color del enlace del cuerpo Color
del encabezado del widget
Color de la viñeta del widget
Iconos sociales de pie de página Color flotante Color
predeterminado para los iconos
Menú de pie de página Color de enlace activo Color
de fondo del menú secundario
Deslizar hacia adentro y estilo de encabezado de pantalla completa Color de fondo Color del
menú Hamburguesa Icono para el menú móvil Color del menú
principal Color de enlace activo Línea
del menú desplegable Color Color
de fondo del menú secundario
Color de fondo del menú desplegable
secundario Color de fondo del
menú secundario Color de enlace del menú principal activo Color de
enlace activo del menú de pie de página
Si no ve que los cambios surtan efecto en estos elementos de inmediato, es posible que deba guardar y salir del personalizador, actualizar la página y volver al personalizador.
#6 Dale estilo a tu encabezado
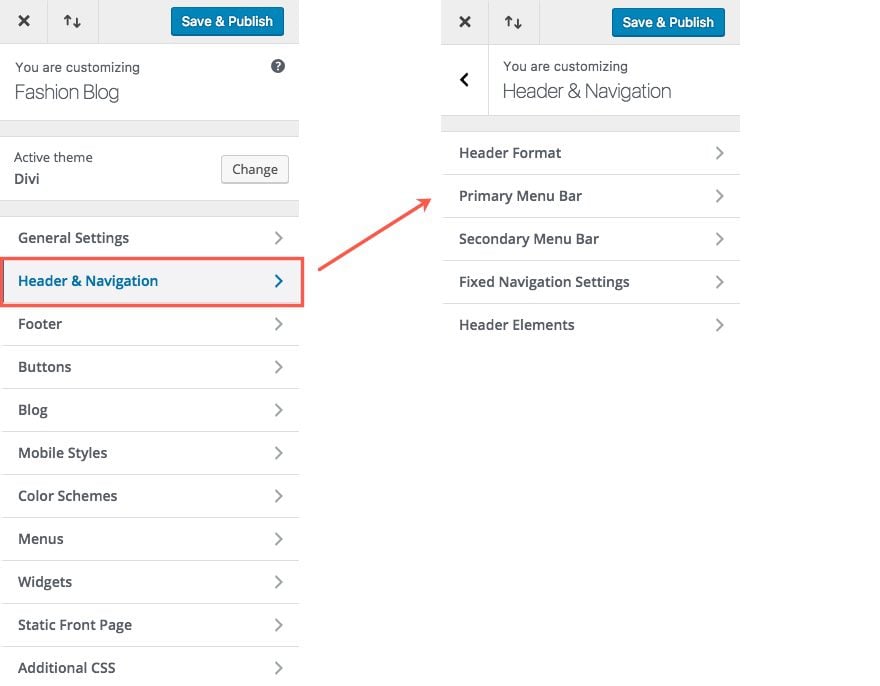
Puede diseñar su encabezado desde el Personalizador de temas. Simplemente vaya a su Tablero de WordPress y navegue a Divi> Personalizador de temas> Encabezado y navegación.

Definitivamente necesitará diseñar su encabezado para que coincida con sus nuevos diseños. Primero, decidiría el estilo de encabezado que desea (predeterminado, ancho completo, centrado, etc.), pero lo que elija, asegúrese de hacer coincidir el estilo de su encabezado con sus nuevos diseños. Y asegúrese de que los elementos de su menú sean fáciles de leer y navegar.
Tiene opciones para sus menús de navegación primarios, secundarios y fijos. Tómese el tiempo para diseñar todo lo que se aplique a su sitio.
Si establece su color de acento global, algunas de las configuraciones de color del encabezado se cambiarán por usted. Por eso es importante establecer ese color primero.
#7 Dale estilo a tu barra inferior
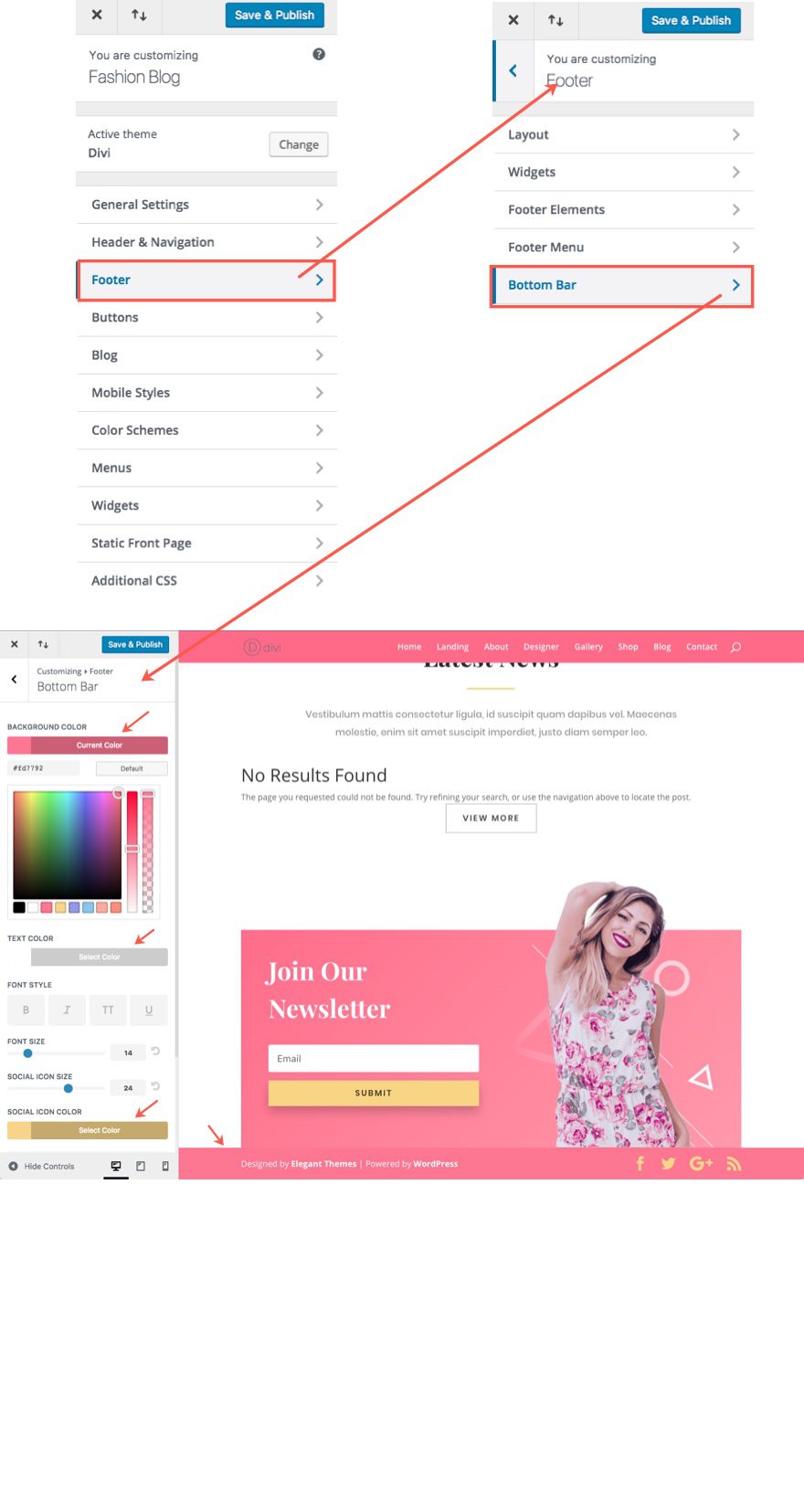
También puede diseñar su barra inferior desde el Personalizador de temas. Simplemente vaya a su Tablero de WordPress y navegue a Divi> Personalizador de tema> Pie de página> Barra inferior.
La barra inferior no debe descuidarse. Combinado con la barra de navegación en la parte superior de su página, se convierte en un sujetalibros necesario que enmarca toda la página. Claro, el fondo negro predeterminado puede «funcionar» prácticamente en cualquier sitio, pero experimentaría un poco más con él. A veces me gusta darle a la barra inferior un color de fondo que sea un tono ligeramente más oscuro que el color de fondo de la sección de pie de página que se encuentra directamente encima.

#8 Use accesos directos para hacer cambios de diseño en su diseño de página
Debido a que sus diseños vienen con configuraciones de diseño integradas en sus módulos, hacer cambios en sus configuraciones de diseño a escala global (en todo el sitio) puede ser un poco tedioso. Pero hay algunos trucos para acelerar el proceso. Para empezar, primero haría cambios en el diseño de una página. De esa manera, puede guardar elementos de la página editada para agregarlos a sus otras páginas que necesitan cambios de diseño. Aquí hay algunos trucos para acelerar el proceso de realizar cambios de diseño en un diseño determinado.
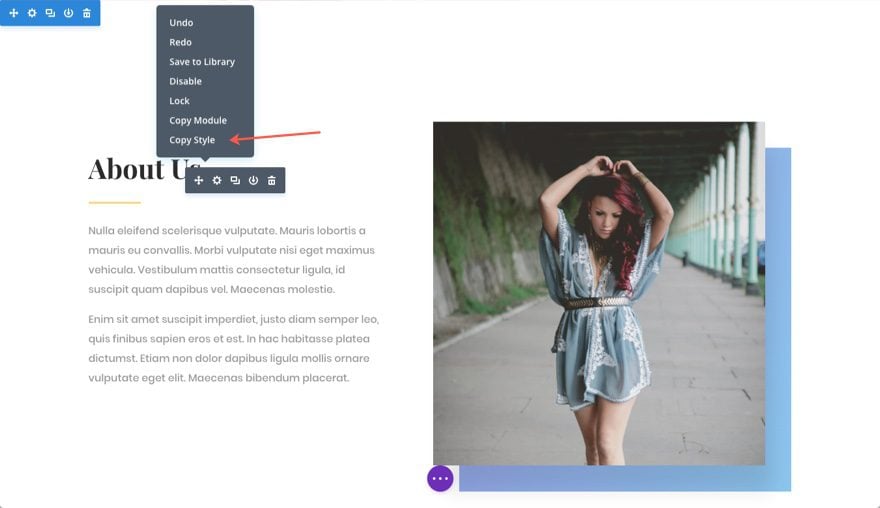
Uso de las opciones de clic derecho
No olvide que puede usar las opciones del botón derecho para copiar y pegar estilos de módulo de un módulo al siguiente, siempre que sea del mismo tipo de módulo.

Restaure los valores predeterminados para que pueda controlarlos usando el personalizador de temas
Actualmente, hay ciertas configuraciones disponibles para los módulos que no se pueden personalizar con el personalizador de temas (como la sombra del cuadro, por ejemplo). Como regla general, el personalizador de temas cambiará lo que quede en la configuración predeterminada dentro de un módulo, si esa configuración está disponible en el personalizador. Pero para algunos módulos, puede tener sentido que continúe y restaure ciertas configuraciones de diseño a sus valores predeterminados para que pueda controlar el estilo desde el personalizador de temas.
Un buen caso de uso para esto sería la configuración del texto del cuerpo y del encabezado. Entonces, por ejemplo, si tiene un módulo de texto en su diseño que tiene una fuente, un color de texto y un tamaño de texto personalizados, no podrá cambiar esos elementos desde el personalizador de temas hasta que los restaure a su estado predeterminado.
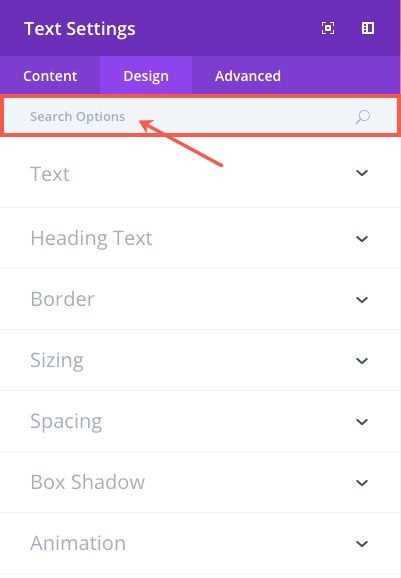
Use el cuadro de búsqueda para ubicar la configuración que desea cambiar

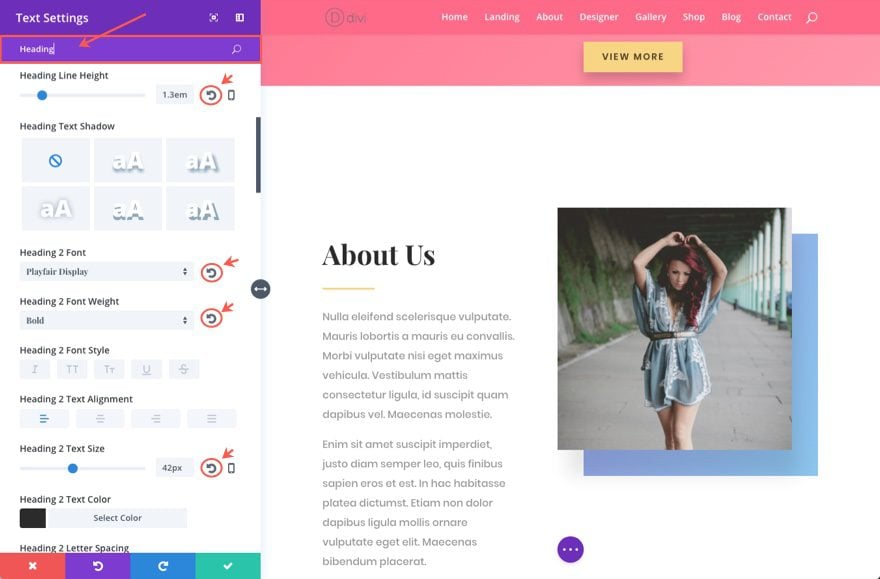
Identifique fácilmente lo que está configurado como predeterminado
Mientras busca las opciones que desea cambiar, notará que algunas opciones tienen un ícono de «restaurar valores predeterminados» al lado. Esto significa que se ha cambiado desde el valor predeterminado.

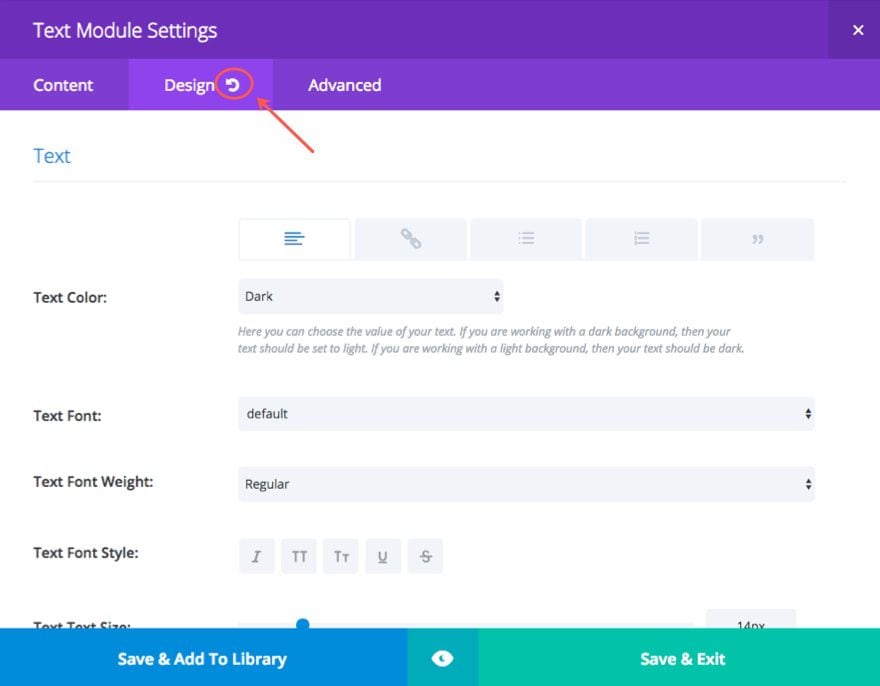
Restaure todas las configuraciones de diseño a sus valores predeterminados con un solo clic
Para aquellos de ustedes que aman el constructor visual tanto como a mí, probablemente todavía tengan que descubrir este útil truco. Si está en el generador de backend, haga clic para editar la configuración de un módulo y luego seleccione la pestaña de diseño. ¿Notas algo? Es un pequeño icono/botón de «Restaurar valores predeterminados» ubicado dentro de la pestaña.

Al hacer clic en eso, se le pedirá que confirme que desea perder esa configuración. Si selecciona sí, todas las configuraciones de la pestaña de diseño volverán a su estado predeterminado. Esto, por supuesto, se agregará al constructor visual en el futuro.
#9 Guarde elementos clave para crear nuevas páginas o publicaciones
A veces necesitará crear páginas o publicaciones adicionales que requieran un diseño diferente. Tal vez desee un diseño de página más general con un encabezado, una sección de contenido y una sección de pie de página. O tal vez quieras crear una página de destino más elaborada. Incluso puede crear un diseño de publicación personalizado para las publicaciones de su blog. La forma más fácil de lograr esto es usar elementos de los diseños que ya tiene para crear otros nuevos. Y es la forma más eficiente de mantener la coherencia de su diseño en todo el sitio. Repasemos algunos de los elementos básicos que debe considerar usar para crear diseños de página adicionales.
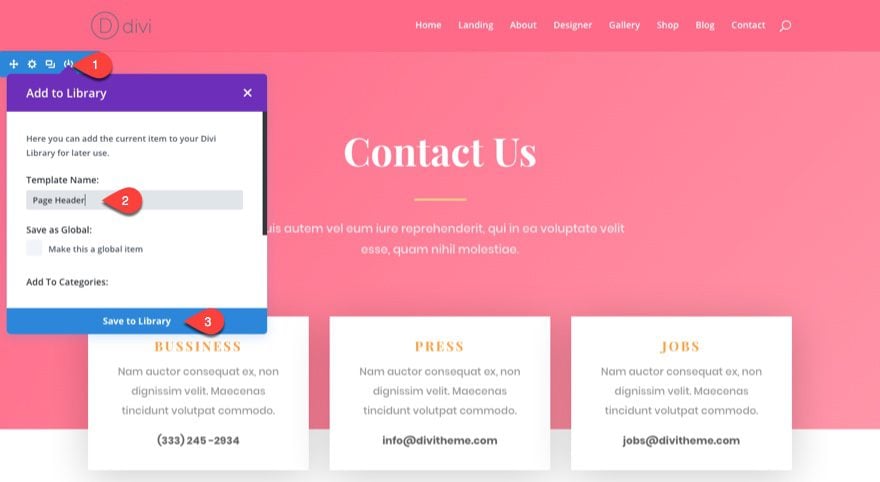
Encabezado de página
Esto es obvio. Cada página necesita un encabezado. Definitivamente guardaría una sección de encabezado para su biblioteca. Sugeriría encontrar una versión más genérica de sus encabezados para que se ajuste a cualquier tipo de página. Por lo general, el diseño de la página de contacto es un buen candidato para esto porque generalmente tiene un título central centrado, un subtítulo y un color de fondo.

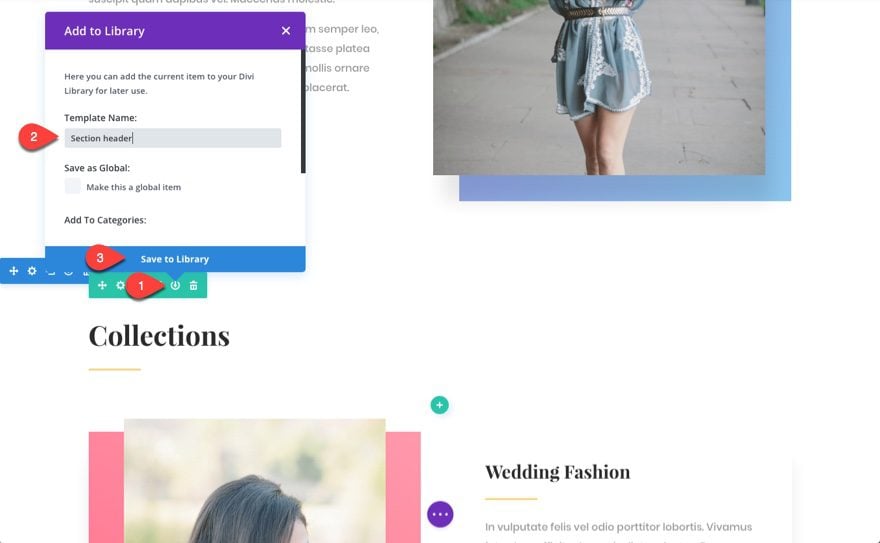
Encabezados de sección
También es una buena idea guardar una versión de los encabezados de las secciones. De esa manera, cuando agregue más contenido a sus nuevas páginas, tendrá un nuevo encabezado con estilo y listo para usar.

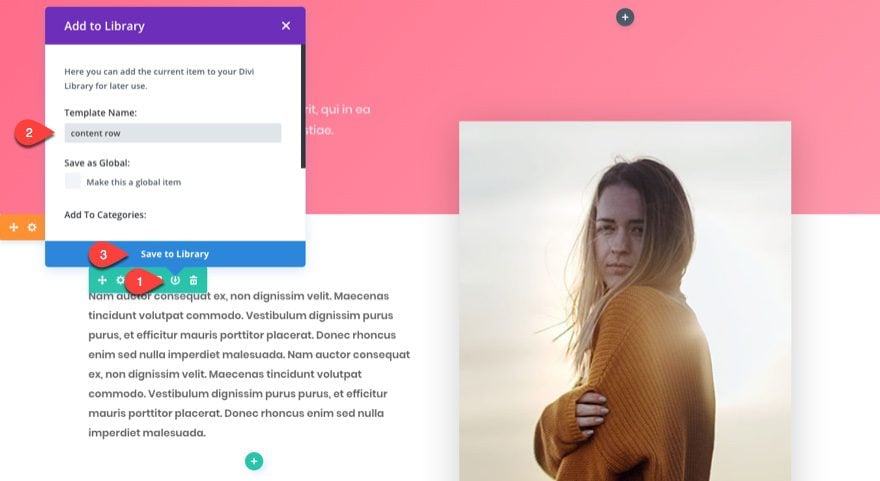
Sección de contenido
En muchos casos, todo lo que necesita es un módulo de texto simple con un fondo blanco, pero a veces sus nuevos diseños tienen secciones de contenido únicas. Este puede ser un módulo de texto con sombra de cuadro o múltiples módulos publicitarios con un estilo único. Para mantener la consistencia, guarde lo que necesite en la biblioteca para uso futuro.

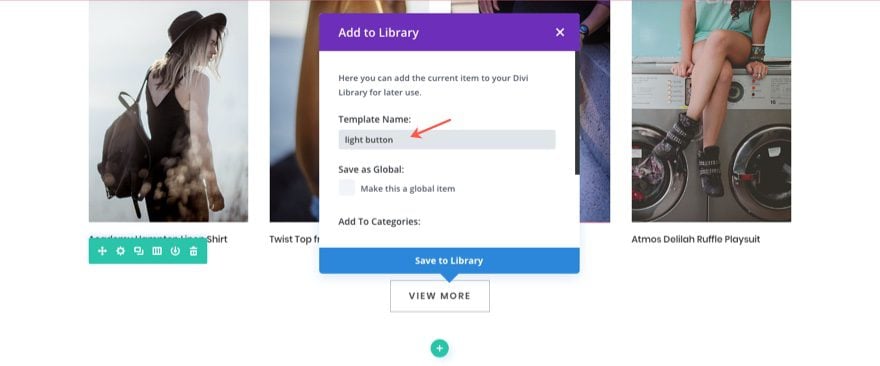
Probablemente necesitará agregar más botones a medida que cree nuevas páginas. Tener una versión oscura y clara de su botón disponible en su biblioteca es extremadamente conveniente. Sugiero guardar un módulo de botones para las versiones oscuras y claras.

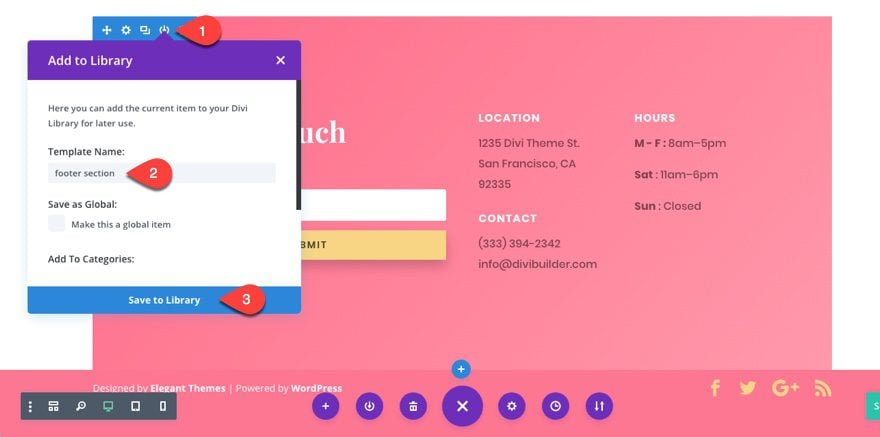
Cada diseño generalmente viene con una buena sección de pie de página que se encuentra justo encima de la barra inferior de su página. Algunos diseños tienen diferentes versiones de esta sección de pie de página. Estas secciones generalmente incluyen información de contacto, opciones de correo electrónico y otra información importante. Encuentre uno que desee usar y guárdelo en su biblioteca para usarlo en el futuro.

Ahora, cada vez que desee crear una nueva página, tendrá estas secciones, filas y módulos para elegir.
#10 Establecer elementos globales
Global puede ser un gran ahorro de tiempo al realizar ediciones futuras en su sitio, pero requiere un poco de previsión. Debe identificar qué elementos de sus diseños se utilizarán con frecuencia en todo el sitio y requerirán actualizaciones más uniformes. Los buenos candidatos para los elementos globales serían las secciones de pie de página, los módulos de llamada a la acción, los módulos de botones y las opciones de correo electrónico, ya que deben estar dispersos en su sitio pero requieren el mismo estilo y contenido uniformes. De esta manera, actualizar uno actualizará todos.
Pensamientos finales
Espero que estos pasos te hayan resultado útiles. Mi objetivo para esta publicación fue proporcionar algunas pautas generales o mejores prácticas al importar estos diseños en una nueva instalación con el fin de crear un nuevo sitio web. Seguir estos pasos en orden evitará que pierdas el tiempo y te sentará con una buena base sobre la cual construir.