
En el momento exacto en que estoy escribiendo esto, mi oficina tiene 17 cosas de Disney en las paredes y estantes. Diecisiete. Incluso yo estoy sorprendido. Por mucho que amo todo lo relacionado con Disney, la magia creada a través de los 12 principios de la animación se me escapa incluso cuando veo una de sus películas.
Y ese es el punto. Los 12 principios de la animación son sutiles. Hacen impresiones en los espectadores sin que los espectadores se den cuenta. Nos hacen reír, llorar, simpatizar y soñar, a veces dentro de una misma escena. Y crean personajes y objetos que se ven y se mueven de manera tan realista que querrás extender la mano y tocarlos. (¿Alguna vez has visto a Coco ? Descanso mi caso.)

Esos 12 principios de animación ahora brindan la base para todo el trabajo de movimiento, Disney y otros. También son relevantes para campos fuera de la animación, como el diseño web.
Los 12 principios de la animación fueron introducidos por Ollie Johnston y Frank Thomas, dos de los Nueve Viejos de Disney, el grupo central de animadores que se unieron en las décadas de 1920 y 1930. Johnston y Thomas escribieron The Illusion of Life: Disney Animation en 1981, y sigue siendo la «biblia» de la animación. El libro analiza de cerca los enfoques de los mejores animadores de Disney para extraer los 12 principios. Si bien estos principios originalmente estaban destinados a la animación dibujada a mano, han sobrevivido a los cambios tecnológicos y ahora los utilizan los animadores por computadora (como Pixar) y los diseñadores web .
Los 12 principios de la animación y cómo informan el diseño web
Hay una razón por la que estos principios han resistido la prueba del tiempo. A veces lo básico sigue siendo lo mejor.
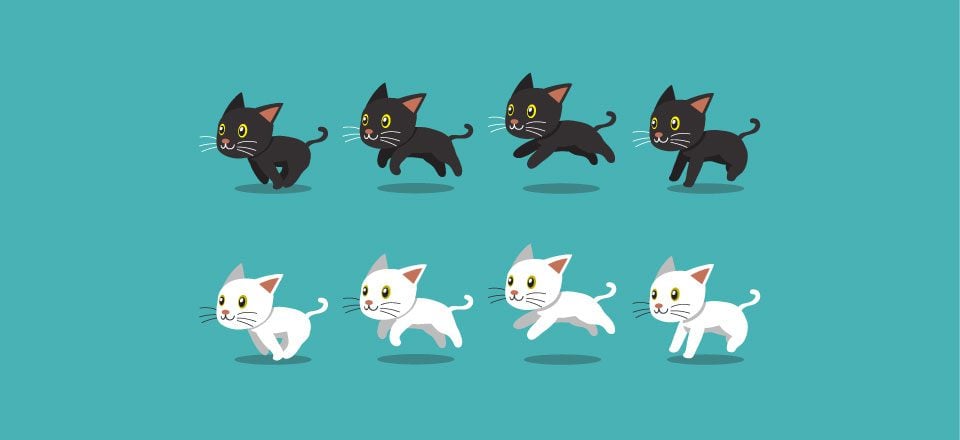
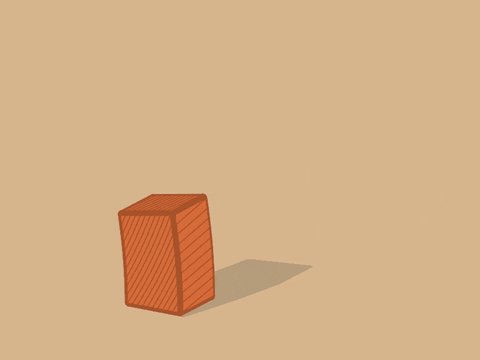
1. Aplastar y estirar

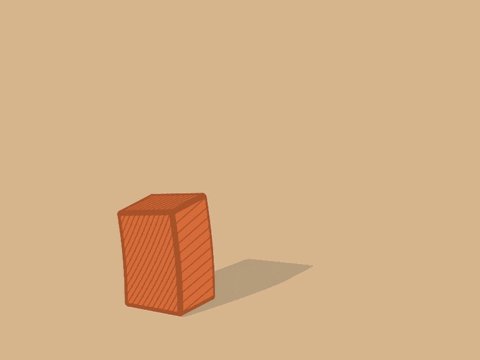
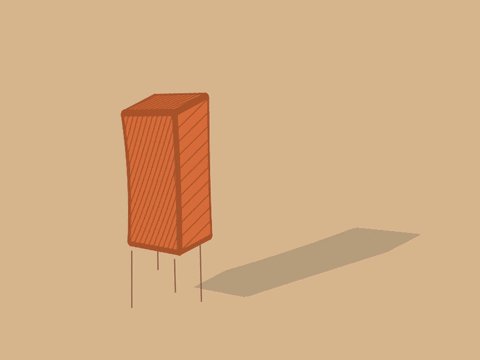
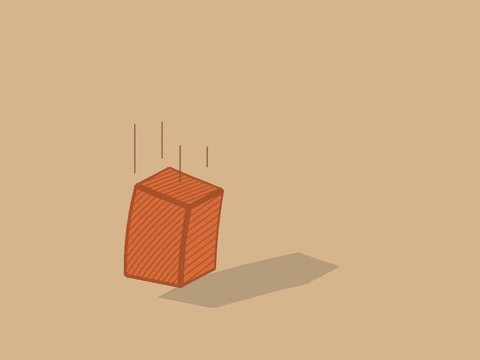
Fuente: Chris Gannon vía Giphy
“Squash and Stretch” es el más importante de los principios de animación. Le da a las animaciones flexibilidad, gravedad, peso y masa. Cuando un objeto está en movimiento, no conserva la misma forma.
Sin embargo, el volumen tiene que mantenerse constante. Estirar requiere hacer el objeto más delgado y más largo; aplastarlo lo hace más corto y más ancho. Si lo hiciera más delgado o más corto, no mantendría el mismo volumen.
En el diseño web, «Squash and Stretch» se usa cuando los objetos deben ser llamativos. Si hay un objeto que debe parecer que tiene masa física, este principio puede ser la solución.

2. Anticipación

Fuente: CentoLodigiani vía Giphy
La anticipación prepara al espectador para lo que está a punto de suceder y puede hacer que la acción resultante sea más realista. No te sentarías sin primero doblar las rodillas, o atraparías algo sin sacar el brazo, ¿verdad? La anticipación pone al personaje u objeto a través de uno o dos movimientos realistas para indicarle al espectador lo que está por suceder.

En el diseño web, la anticipación se utiliza en las transiciones. Por ejemplo, si un visitante está completando un cuadro de información y omite la información requerida, el cuadro podría rebotar un poco para llamar su atención y comunicar: «Oye, algo anda mal». Otra forma de usar la anticipación es reducir ligeramente los elementos y luego hacerlos más grandes al pasar el mouse sobre ellos.
3. Puesta en escena
La puesta en escena guía la mirada del espectador para que mire hacia donde usted quiere que mire («líneas principales» en fotografía). Minimiza el resto de la escena para que el espectador se concentre en lo que tú quieres. Otro componente de la puesta en escena es que cada acción que hace un personaje tiene una intención detrás. Si aisló cada cuadro de la animación, podría saber la intención detrás de la pose.

La puesta en escena es uno de los principios más fáciles de aplicar al diseño web y las imágenes utilizadas en los sitios web. Esto es lo que sucede cuando aparece una ventana emergente en una página web: el movimiento de la ventana emergente hace que te concentres en ella y el resto de la página se ve borrosa, atenuada o cubierta. Estás iluminando en sentido figurado la parte más importante del «escenario» y manteniendo todo lo demás en un segundo plano. La luz y la sombra también se pueden usar para esto, o los diseñadores web pueden aplicar este principio simplemente deshaciéndose de los detalles innecesarios .
4. De frente y de pose a pose
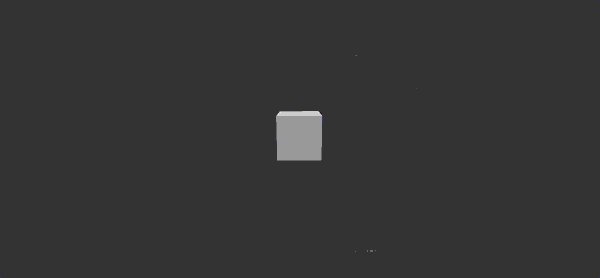
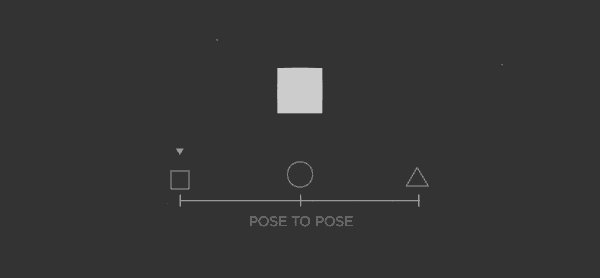
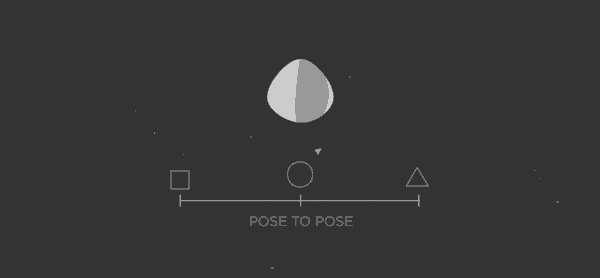
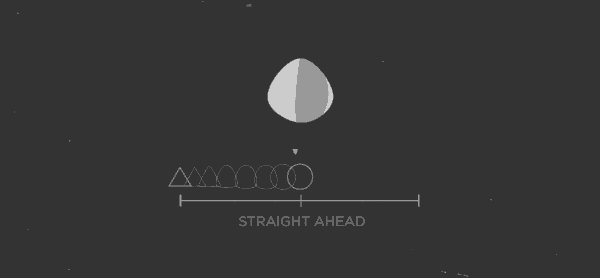
«Directamente» y «pose a pose» son dos formas diferentes de crear animaciones. Con «sentido recto», los fotogramas se crean en orden de principio a fin. Esto le da a la animación un movimiento fluido y dinámico. Con «pose a pose», se crean el primer y el último cuadro, luego se agregan las poses intermedias necesarias.

Fuente: Vincenzo Lodigiani, Motion Artist
Hoy en día, la animación por computadora usa «pose a pose» porque la computadora puede completar los cuadros que faltan automáticamente. Echa un vistazo a las animaciones de Chéjov : te darás cuenta de que no son realmente fluidas (y no se supone que lo sean). Si desea crear una animación «sencilla» en su sitio web, puede utilizar la función de temporización de pasos ( ), que le permite definir varios cuadros y mostrarlos en una secuencia.
5. Acción de seguimiento y superposición
El principio de «acción de seguimiento y superposición» dice que cuando un personaje u objeto está en movimiento y luego se detiene, partes del sujeto se moverán y se detendrán a diferentes velocidades. Esto imita las leyes de la física de la vida real.
- Acción superpuesta: diferentes partes del sujeto se mueven a diferentes velocidades.
- Seguimiento: las partes del objeto que no están bien conectadas continúan moviéndose durante unos segundos después de que el objeto principal haya dejado de moverse. Esas partes se moverán más allá del punto de parada y luego retrocederán hacia el objeto.
En el ejemplo a continuación, los brazos y las piernas de Rapunzel se mueven a un ritmo diferente al de su cabeza: esa es una acción superpuesta. Cuando deja de girar, su cabello continúa balanceándose por un segundo, eso es seguir adelante.

«Arrastrar» es una técnica relacionada en la que sucede lo contrario: partes del objeto se mueven y luego el resto se pone al día. Todas estas técnicas muestran un movimiento realista o pueden exagerar el movimiento para lograr un efecto cómico.

“Moving hold” también está relacionado con esto. Los personajes que quedan todavía tienen un ligero movimiento para que la animación no se estanque.

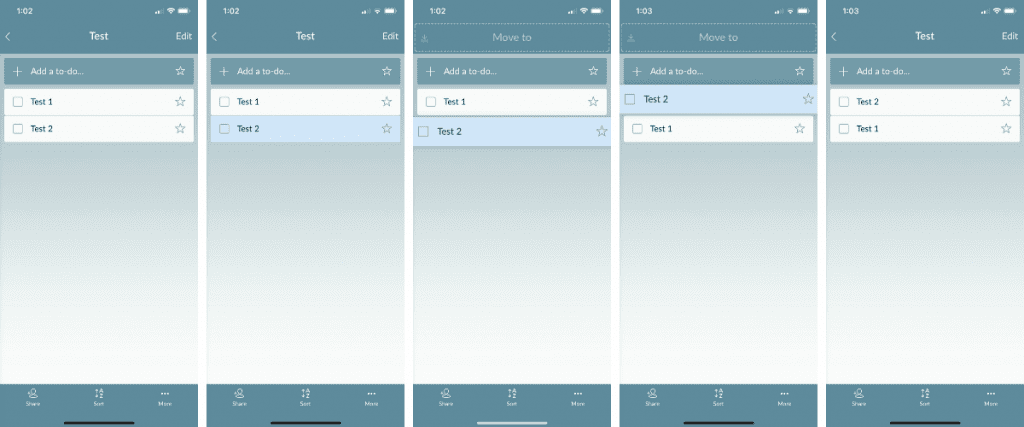
En el diseño móvil y web, el «seguimiento» y la «acción superpuesta» le muestran al espectador que una acción se detiene deliberadamente . De lo contrario, puede pensar que simplemente dejó de funcionar. Por ejemplo, mire cómo la aplicación Wunderlist en mi iPhone muestra que estoy moviendo un elemento de la lista. El elemento se vuelve de un color diferente y se hace más grande a medida que lo muevo, luego vuelve al color y tamaño originales una vez que termino. Así es como sé que la acción está completa.

También puede ver este principio en acción en su iPhone. A medida que cambia entre vistas o mueve iconos en la pantalla de inicio, los elementos se mueven a velocidades ligeramente diferentes. Así es como tu iPhone comunica, «Las cosas están cambiando».
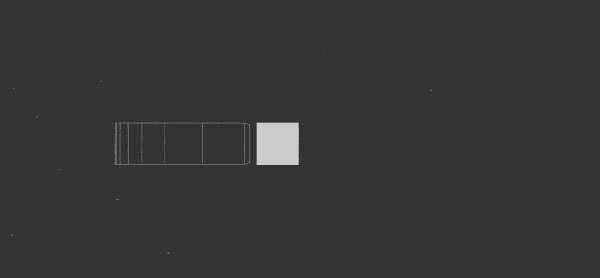
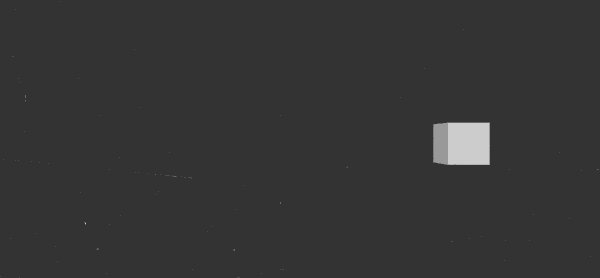
6. Entrar y salir lentamente
El principio de «aceleración y desaceleración» establece que un objeto comienza a moverse lentamente, gana impulso y acelera, luego vuelve a desacelerar cuando se detiene. Básicamente, los movimientos tienen que acelerarse y ralentizarse para ser naturales. Para lograr este efecto, hay fotogramas adicionales al principio y al final de una acción para enfatizar el aumento y disminución gradual del movimiento.

Fuente: La ilusión de la vida en Tumblr
Para el diseño web, CSS tiene dos funciones de temporización relacionadas con este principio: entrada y salida graduales. Puede ver un ejemplo en el sitio web Your Plan, Your Planet (haga clic primero en «Comencemos»).
7. Arco
Como muchos de los otros 12 principios de la animación, el «arco» se basa en la física. Los objetos suelen seguir algún tipo de arco a medida que se mueven debido a la gravedad. Si se mantuvieran rectos, el movimiento sería mecánico, no realista.

Esto también se aplica a todos los tipos de movimiento, no solo a los arcos de bajo a alto a bajo:

En el diseño web, el principio de «arco» se puede usar creando animaciones que forman un arco, por supuesto, pero también haciendo que un elemento gire, como durante los tiempos de carga.
8. Acción secundaria
Una acción secundaria enfatiza la acción principal sin distraerla. También da más dimensión a los personajes y objetos y da vida a una escena. El principio de puesta en escena juega un papel porque la acción principal aún tiene que ser el foco.

Una acción secundaria no tiene que caer fuera del objeto principal. Puede ser un personaje silbando mientras camina o expresando emoción levantando las cejas.

En el diseño móvil y web, el principio de «acción secundaria» se ve cuando los elementos se apartan para dejar espacio para un nuevo elemento, como cuando reorganiza las aplicaciones en su iPhone. Esto puede ir de la mano con «acción de seguimiento y superposición», que enfatiza esas acciones.
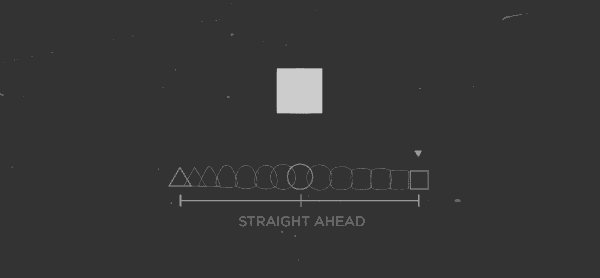
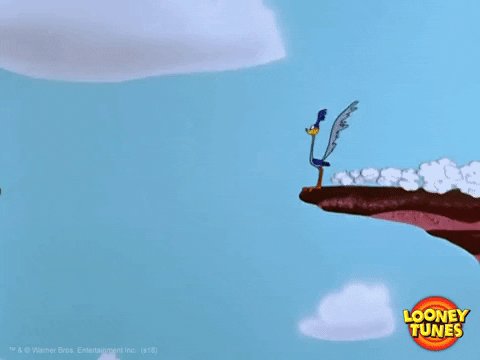
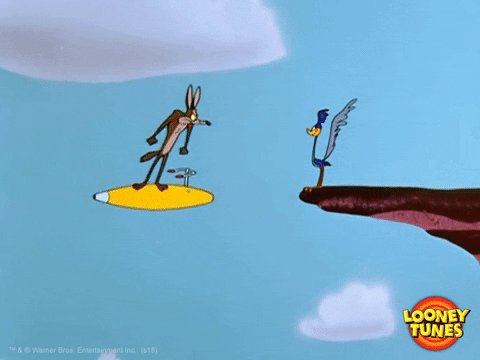
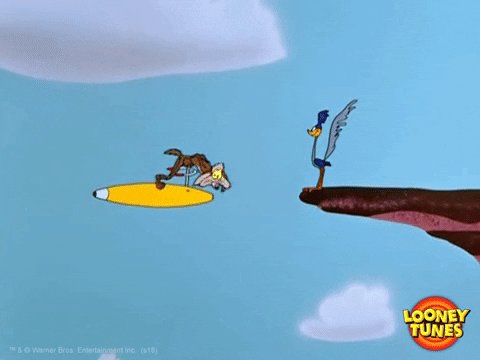
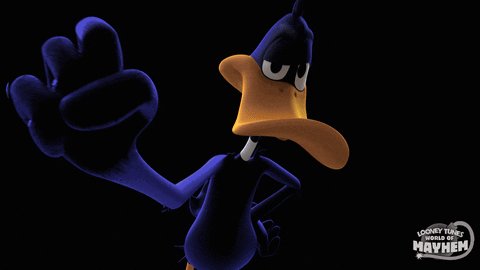
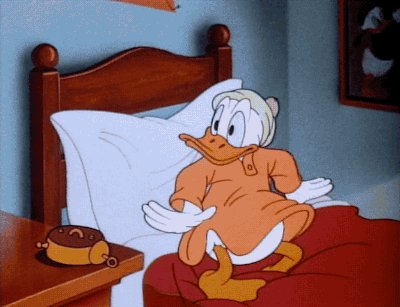
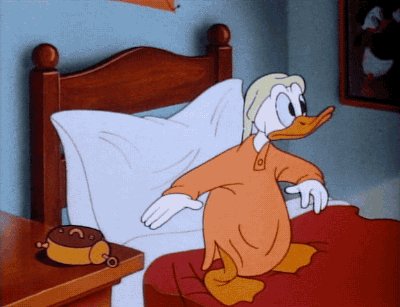
9. Tiempo
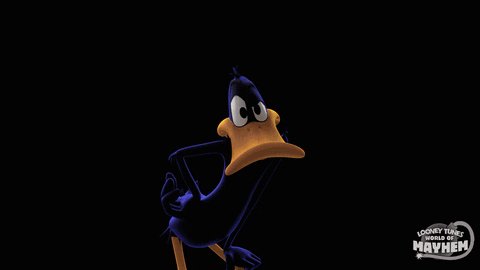
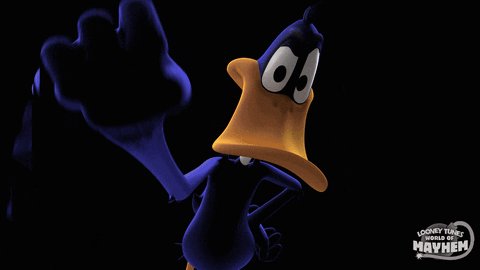
El tiempo es bastante sencillo y está relacionado con «entrar y desacelerar». El principio dice que los elementos deben moverse constantemente de forma natural, como lo harían en el mundo real. Para enfatizar, pueden acelerarse o ralentizarse deliberadamente. El número de fotogramas utilizados establecerá el tiempo: más fotogramas crean una acción más lenta, menos fotogramas crean una acción más rápida.
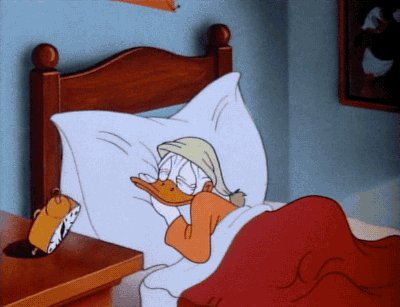
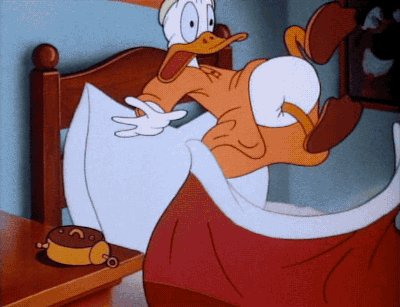
En este ejemplo, las primeras acciones del Pato Lucas tienen una sincronización natural, y luego la última acción, cuando se acerca al espectador, es deliberadamente rápida para enfatizar.

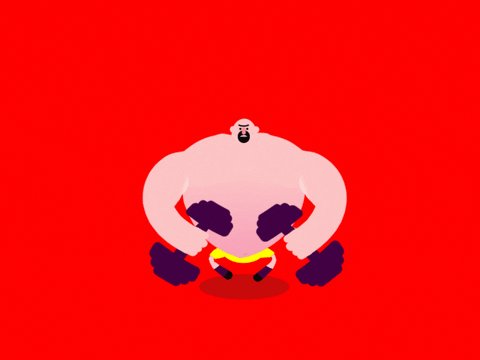
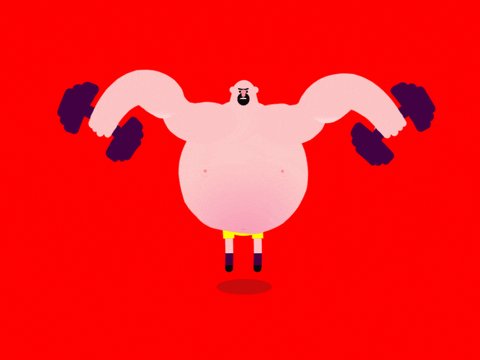
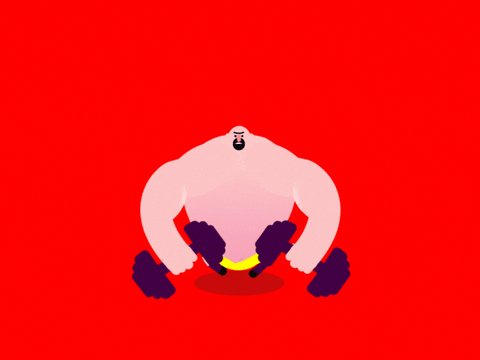
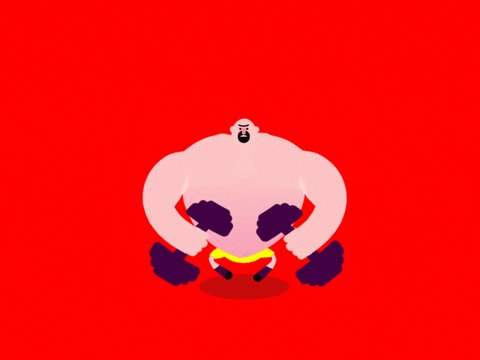
El tiempo también ayuda al espectador a comprender el peso de los objetos en relación unos con otros. En este ejemplo, el personaje levanta las pesas lentamente y las deja caer rápidamente, demostrando que son pesadas para él:

Fuente: @scottthigpen en Giphy
En el diseño web, el tiempo se usa para hacer que los elementos permanezcan un poco más o desaparezcan rápidamente, especialmente cuando responden a la interacción del usuario. Por ejemplo, si un usuario desea descartar un menú, puede configurar el tiempo para que se mantenga durante 300 ms. Si tocan un elemento en la barra de navegación, querrás que la acción suceda rápidamente (100 ms).
10. Exageración
Aunque muchos de los 12 principios de la animación se centran en la realidad, la belleza de la animación es que no es real. El principio de «exageración» dice que demasiado realismo puede restar valor a lo que la animación hace mejor: entretener. La exageración se usa para hacer que los personajes y los objetos sean más interesantes. Toma la realidad y la sube un poco, lo suficiente para que la escena siga siendo creíble. La exageración requiere moderación para que la escena no se vuelva abstracta o surrealista.

En el diseño web, los objetos se escalan hacia arriba o hacia abajo para llamar o desviar la atención. Cuando un usuario está activo en cierta parte del sitio web, como un formulario, puede crecer mientras que otros elementos se reducen. Esto es similar al principio de «puesta en escena», especialmente cuando piensa en formularios emergentes.
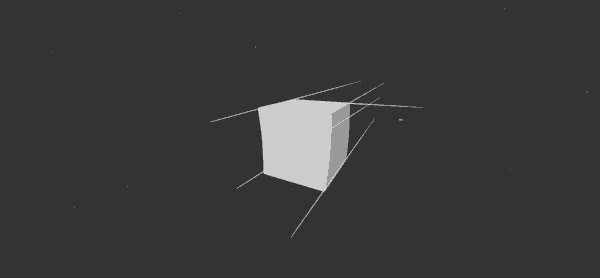
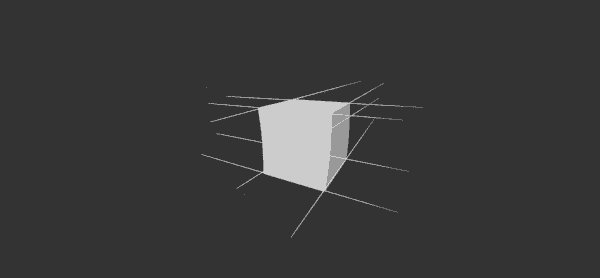
11. Dibujo sólido

Fuente: La ilusión de la vida en Tumblr
Aunque la animación es técnicamente 2D, tiene que presentarse de manera realista en 3D. El principio de «dibujo sólido» también podría llamarse «perspectiva» porque se trata de tener la capacidad de dibujar y comprender conceptos básicos como:
- Anatomía
- Balance
- Consistencia
- Luz y sombra
- Volumen
- Peso
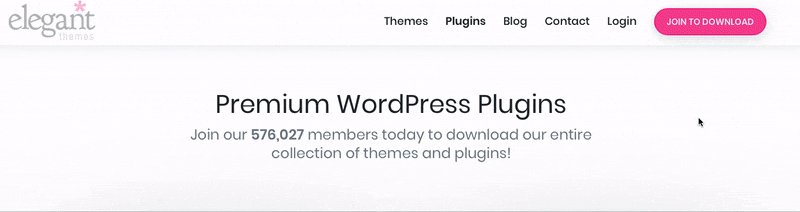
Para los diseñadores web, agregar profundidad a un elemento muestra a los usuarios que pueden interactuar con él. Puede ver esto en acción en nuestro sitio web. Mire cómo el botón «Unirse para descargar» se vuelve rosa a medida que me desplazo hacia abajo:

12. Apelación
Posiblemente el más difícil de dominar de los 12 principios de la animación, el «atractivo» dice que tus personajes, objetos y su mundo tienen que atraer a la audiencia. Deben ser atractivos y encantadores de alguna manera, físicamente o de otra manera. No existe una receta para hacerlo bien, pero el desarrollo sólido del personaje y la narración son ingredientes clave.

En la animación, no todos los personajes serán atractivos: el villano es la piedra angular de las películas de Disney. Sin embargo, la forma en que se presentan aún debe tener carisma e interés para la audiencia.

En el diseño web, «atractivo» significa que el sitio web en su conjunto es atractivo, agradable y fácil de usar.

Terminando
Los 12 principios de Disney pueden ayudar con animaciones sencillas, como si estuviera creando un juego interactivo en su sitio web, pero también pueden ayudar con el diseño de todo tipo de páginas web. La mayoría de los consumidores son como yo cuando se trata de películas de Disney: sé que me gusta algo y mi cerebro procesa las señales, pero no puedo identificar por qué tengo esas reacciones. El trabajo del diseñador web es anticipar lo que pensará y hará un visitante, y luego guiarlo sutilmente para que tome las medidas correctas.
¿Busca aún más formas de conectarse con su audiencia? Lea nuestra publicación de blog sobre el uso de la emoción del color .