
Los modos de fusión son una excelente manera de mejorar digitalmente sus imágenes y diseños. Hay varias formas de usar los modos de fusión como diseñador gráfico (usando software de diseño) o como diseñador web (usando CSS o Divi). En esta publicación, cubriremos todo lo que necesita saber sobre los modos de fusión, incluido un desglose detallado de cada uno, así como también cómo usarlos en Photoshop y en su sitio web.
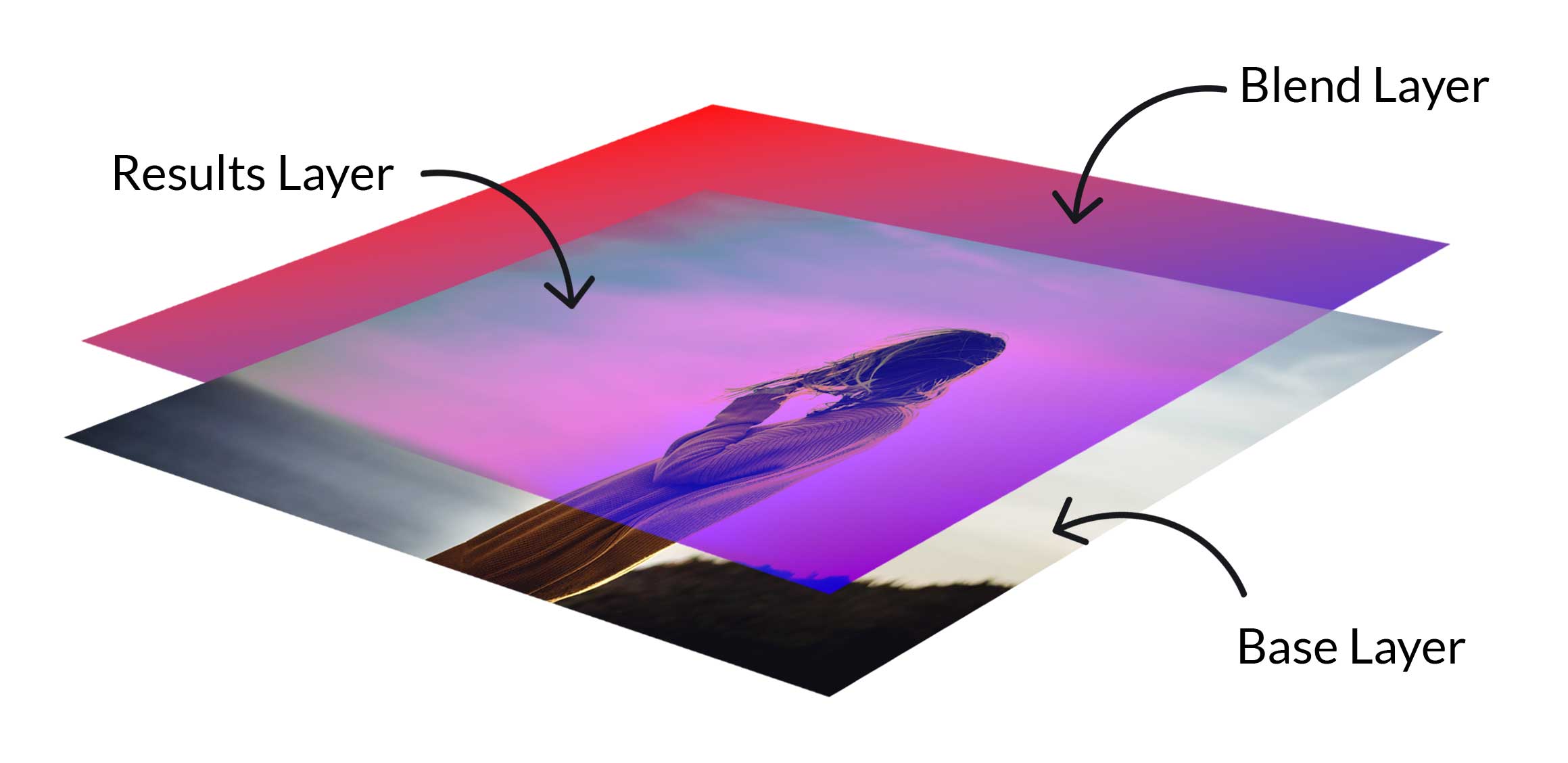
Un modo de fusión es una ecuación matemática que define cómo se fusionarán los píxeles cuando se combinen dos o más capas de píxeles. Aunque los algoritmos detrás de los modos de fusión son complejos, es bastante fácil trabajar con ellos usando herramientas de diseño o software de edición de fotos como Photoshop . Con este tipo de software, los diseñadores pueden combinar capas (fotos, colores, texto) de forma creativa para obtener diseños únicos con unos pocos clics. Puede mezclar cualquier número de combinaciones de capas. Pero, como mínimo, para lograr un efecto de modo de fusión, necesitará al menos dos capas: una capa base y una capa de fusión.
¿Cómo funcionan los modos de fusión?
Los modos de fusión combinan una capa base con una capa de fusión para lograr diferentes efectos. Cada efecto (o modo) utiliza una ecuación matemática que combina códigos de color rojo, verde y azul (RGB) o cian, magenta, amarillo y negro (CMYK) con niveles de oscuridad y luz para crear efectos de varias capas. Para la mayoría de los modos de fusión, se necesita opacidad para resaltar el efecto de fusión. Puede usar los modos de fusión para aplicar superposiciones de color a las imágenes, fusionar imágenes , manipular los niveles de color en las fotos y mucho más.

Como ejemplo, echemos un vistazo a la combinación de dos capas y la aplicación de Multiplicar. Usando una capa de fotografía como capa base y un degradado con los colores #ff0f0f y #4a00e8 como capa de fusión, la imagen resultante aparece oscurecida y adquiere la apariencia de los colores degradados.

Para que funcionen, tiene que haber al menos dos capas. Cada opción produce resultados diferentes dependiendo del modo elegido. Se rompe así. Primero, la capa base es el color o la imagen original. Luego, la capa de mezcla se aplica directamente a la capa base usando un modo específico. El resultado es una mezcla de las dos capas, que altera los colores para revelar una imagen con una apariencia completamente alterada.
Introducción a los modos de fusión de Photoshop
Hay más de 27 modos de fusión en Photoshop . Algunos se utilizan para ajustar la opacidad, mientras que otros oscurecen la apariencia de fotos y diseños. También hay modos de fusión que aclararán las imágenes, mientras que otros funcionan simplemente para ajustar el contraste.
Opacidad frente a relleno con modos de fusión
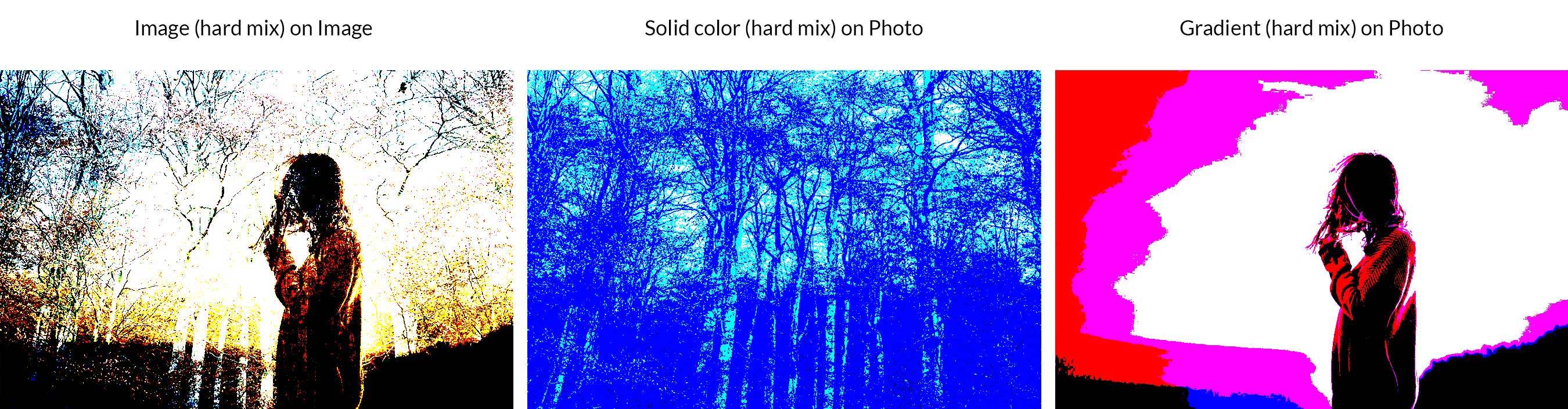
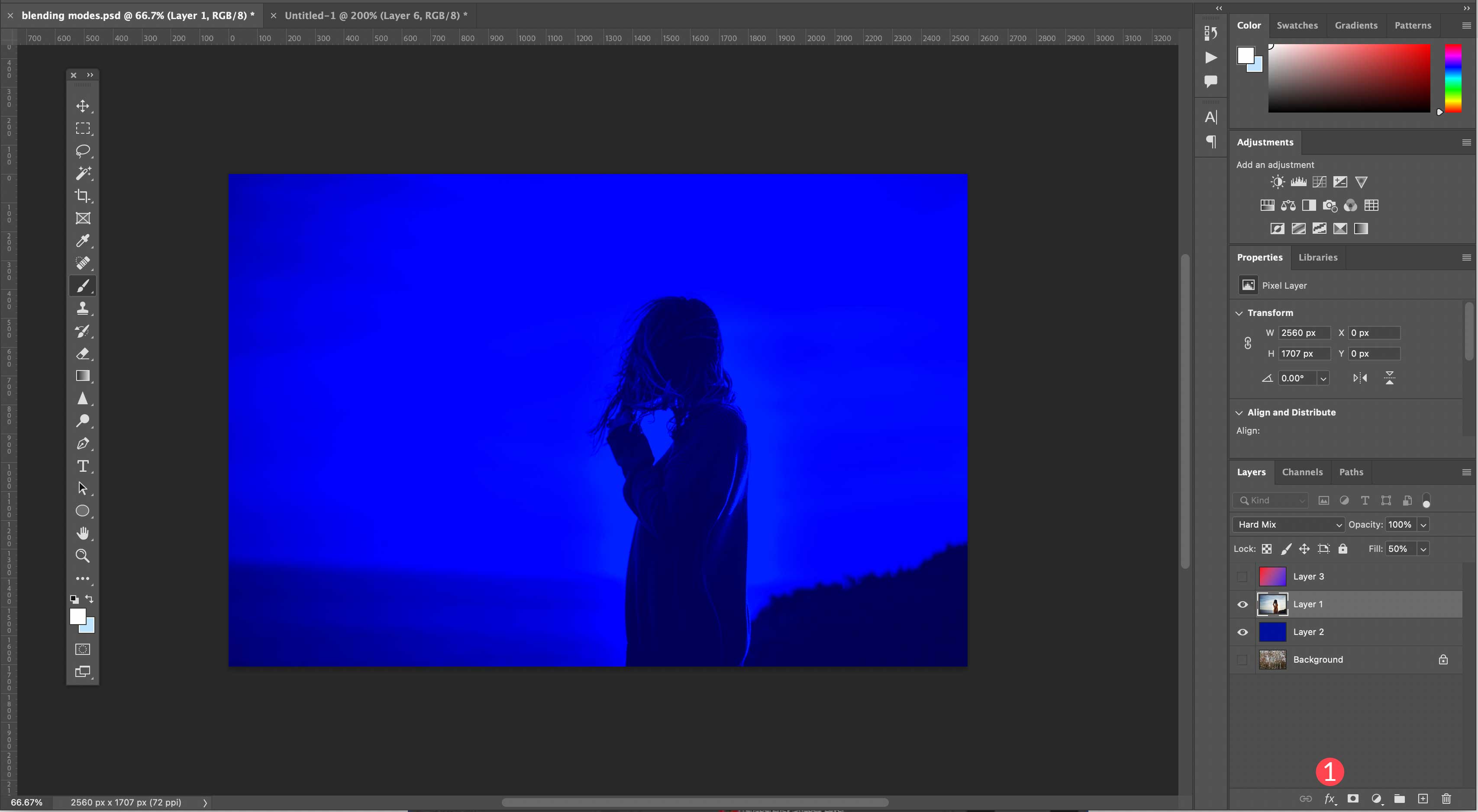
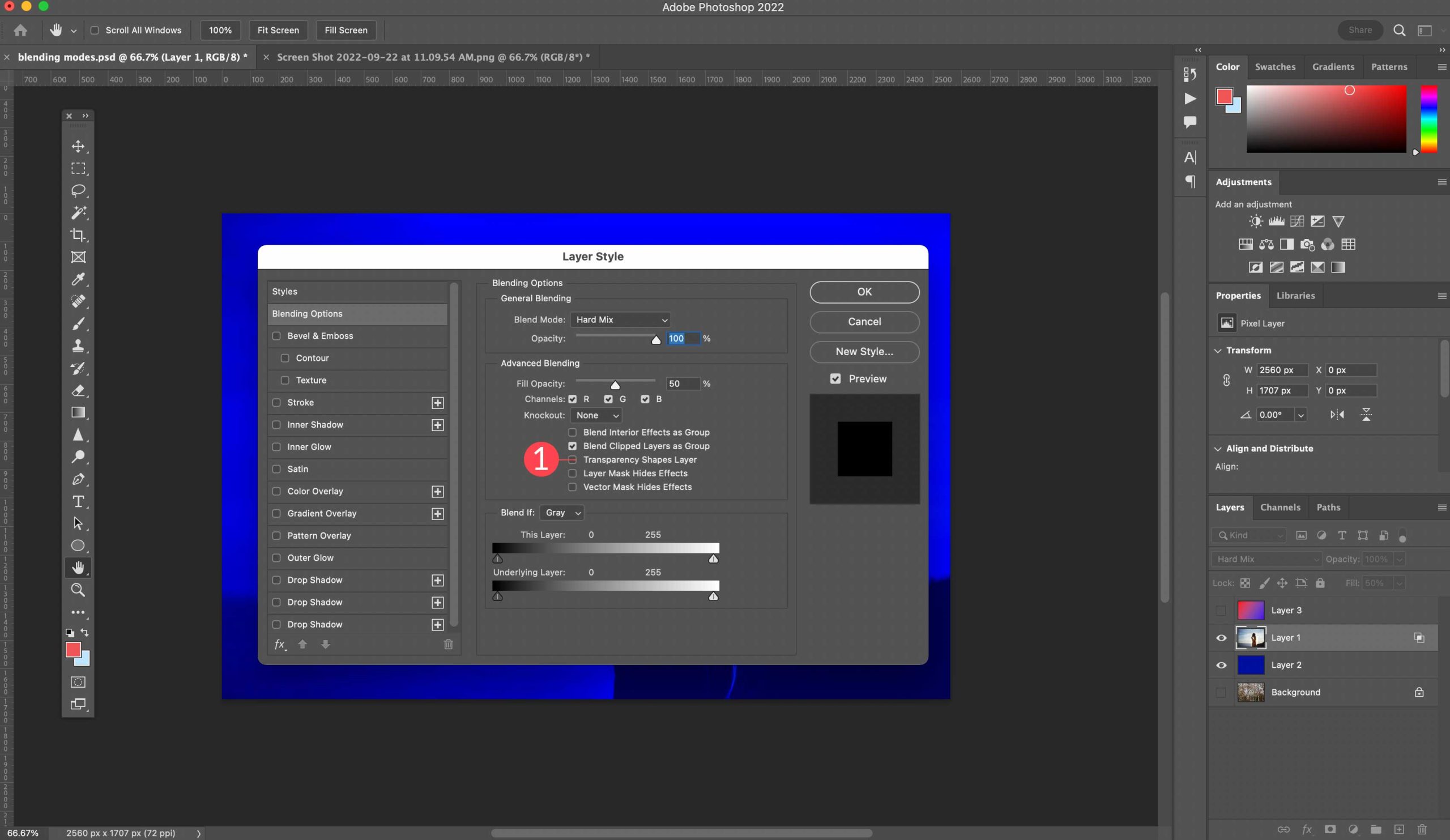
Es importante tener en cuenta que, si bien los modos de fusión funcionan principalmente con el ajuste de los niveles de opacidad, existen 8 modos de fusión especiales que funcionan mejor cuando se ajusta el valor de relleno (o porcentaje). Por ejemplo, al combinar una capa de fotografía base con una capa de mezcla de colores sólidos usando Hard Mix, puede ver que ajustar el valor de relleno de la capa de mezcla al 50 % tiene un efecto más agradable que ajustar la opacidad al 50 %.

Además de la mezcla dura, los ocho modos de fusión especiales restantes son sobreexposición de color, sobreexposición lineal, sobreexposición de color, sobreexposición lineal (añadir), luz vívida, luz lineal y diferencia.
Descripciones del modo de fusión
En Photoshop, cada modo de fusión se clasifica por tipo (normal, sustractivo, aditivo, de contraste, comparativo y compuesto). Aquí hay una lista que explica cada modo de fusión y cómo se pueden usar.
Normal
Esta categoría contiene modos de fusión normal y de disolución. En esta categoría, será necesario ajustar las opacidades de la capa de mezcla para que se noten los efectos.
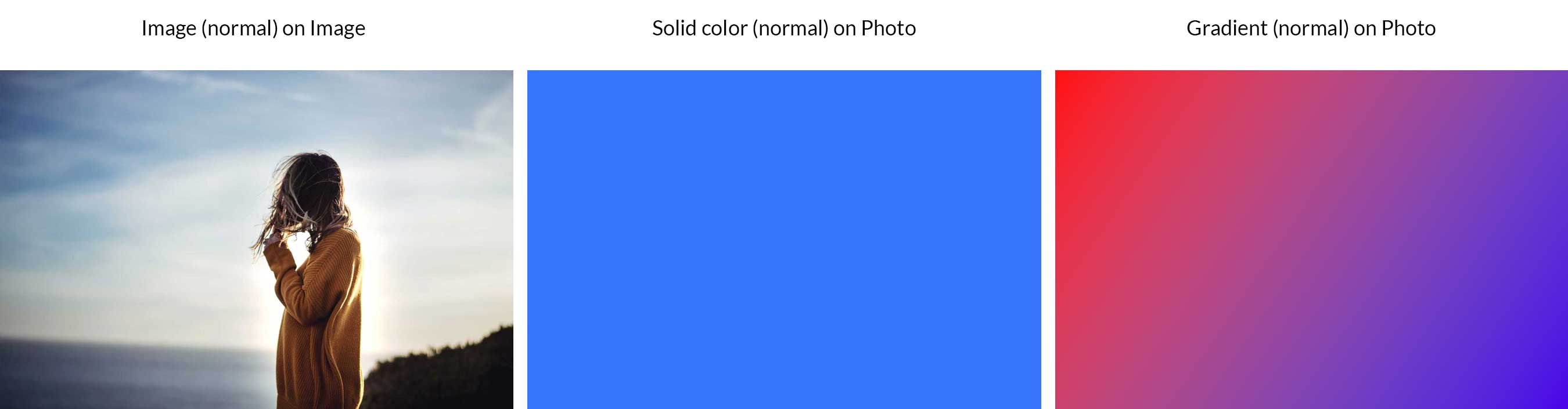
Normal

Este es el modo predeterminado en Photoshop. Requiere ajustes de opacidad para cualquier diferencia notable en sus imágenes. Cuando se aplica una opacidad del 100%, la capa de mezcla bloquea completamente la capa base. En nuestro ejemplo, puede ver que no hay ninguna imagen visible debajo de nuestra imagen, color o degradado.
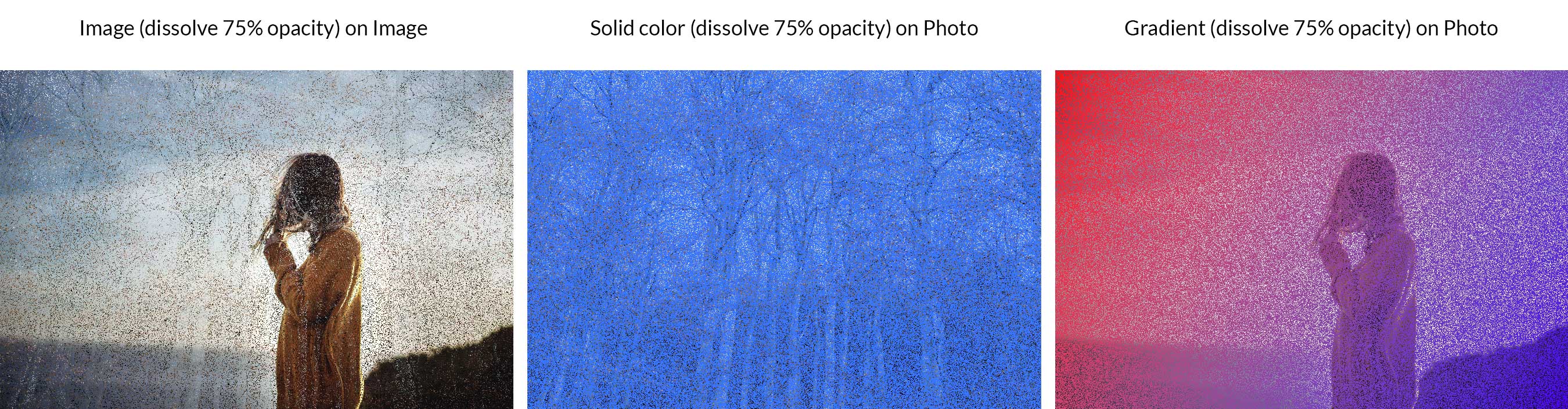
Disolver

Disolver toma colores de píxeles de la capa base y pinta sobre colores de píxeles en la capa de mezcla (aparentemente al azar) para producir un resultado de mezcla pixelado único. Al igual que con el modo normal, ajustar la opacidad es la única forma de lograr una diferencia visual en imágenes y diseños. En nuestro ejemplo, mostramos el modo de disolución con una opacidad del 75 % aplicada a nuestras capas de fusión para crear un patrón de interpolación.
Aditivo
Como sugiere el nombre, estos modos de fusión agregarán tonos oscuros a sus imágenes y diseños. La categoría de aditivos contiene oscurecer, multiplicar, quemar color y color más oscuro.
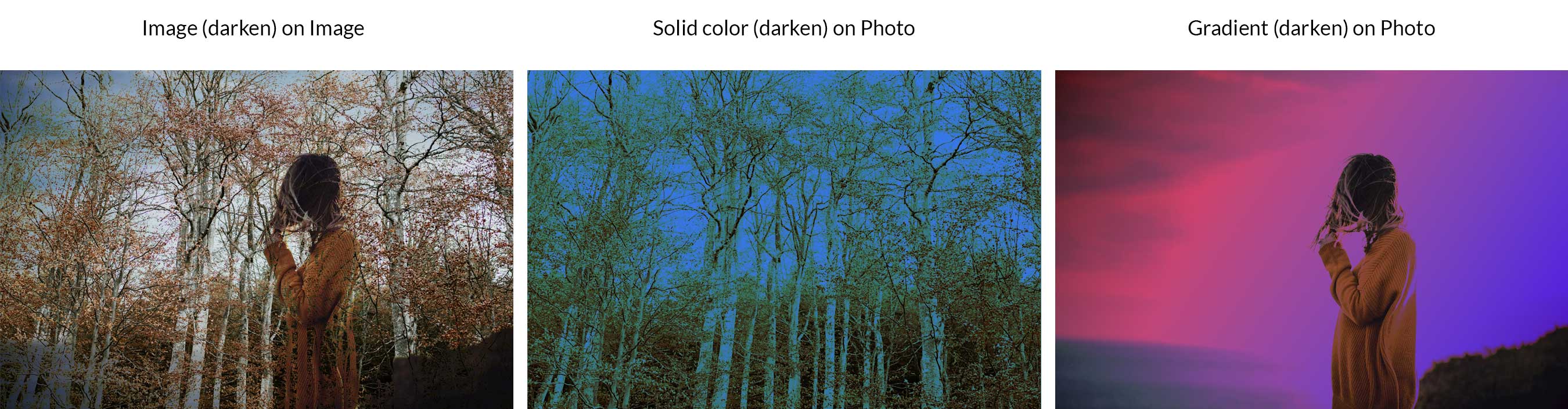
Oscurecer

Oscurecer compara los píxeles de la capa base con la capa de fusión y, a continuación, selecciona los píxeles más oscuros para dar a la capa una apariencia oscurecida. En nuestro ejemplo, puede ver que la imagen se oscurece con una superposición de foto, color o degradado usando este modo.
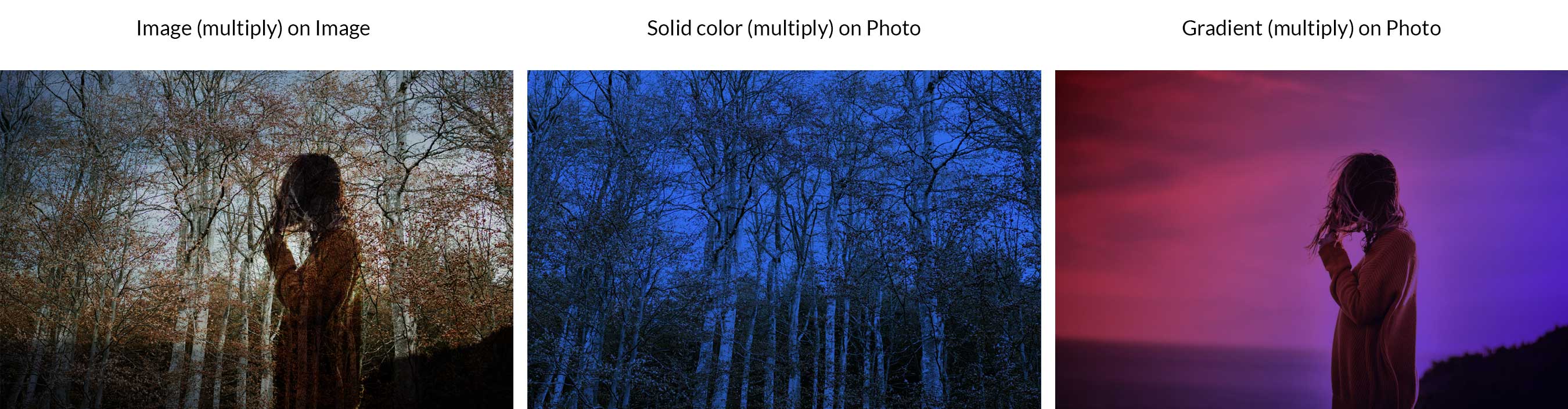
Multiplicar

Este es uno de los modos de fusión más utilizados en Photoshop. Funciona multiplicando los colores en la capa base con la capa de mezcla. Esto da como resultado una imagen con una apariencia oscurecida. Los blancos de las capas no se tocan, mientras que los tonos más oscuros aparecen mucho más oscuros que la foto o el diseño original.
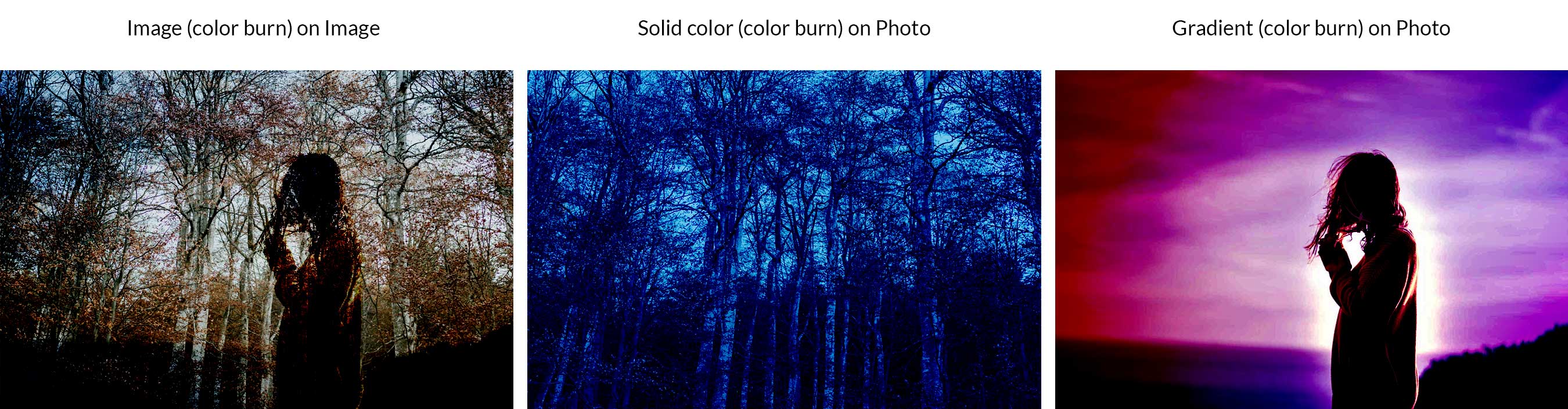
Color quemado

Similar a la multiplicación, Color Burn aumenta el contraste para oscurecer los colores de la capa base antes de mezclarlos con los colores de la capa de fusión. Mezclar con colores blancos no cambia la apariencia de las imágenes en absoluto. Si bien la quemadura de color es similar al modo de fusión múltiple, hace que las imágenes sean mucho más oscuras.
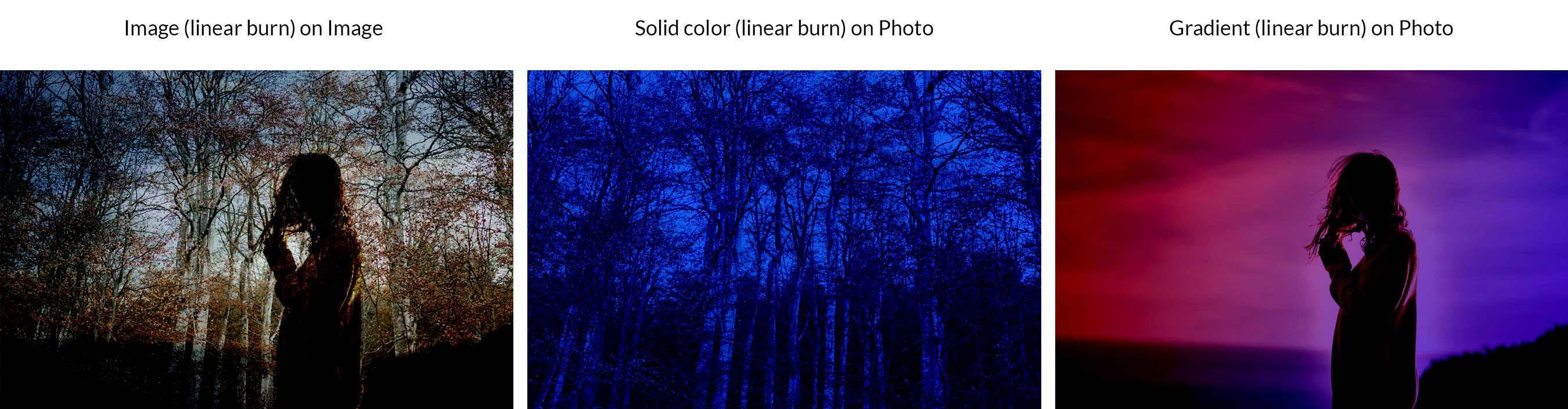
De combustión lineal

Al igual que Color Burn, este efecto de «quemar» se crea al reducir el brillo de los colores de la capa base antes de mezclarlos con los colores de la capa de mezcla. Los resultados hacen que la capa base sea mucho más oscura sin afectar los píxeles blancos de la capa.
Color más oscuro

Color más oscuro compara los píxeles de la capa de la imagen con los píxeles de la capa de fusión y luego muestra el color de menor valor. A diferencia de Oscurecer, Color más oscuro no crea un tercer color porque elige los valores de color más bajos de las capas base y de mezcla. En nuestro ejemplo, puede ver que los marrones de nuestra capa de imagen son los más oscuros, por lo que se destaca mucho más que el color azul de nuestra capa de mezcla.
Sustractivo (modos de mezcla más claros):
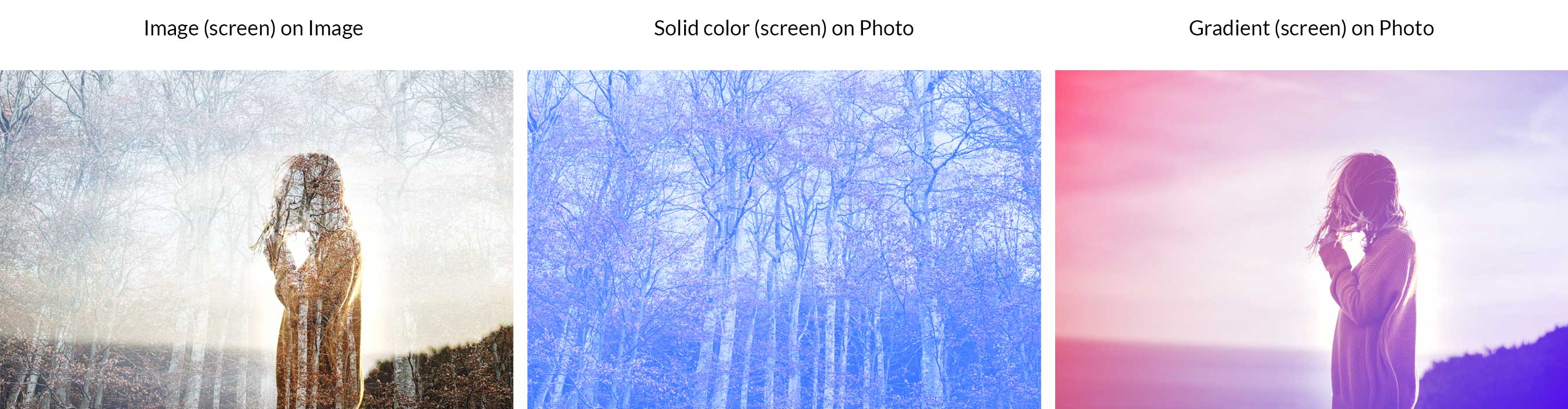
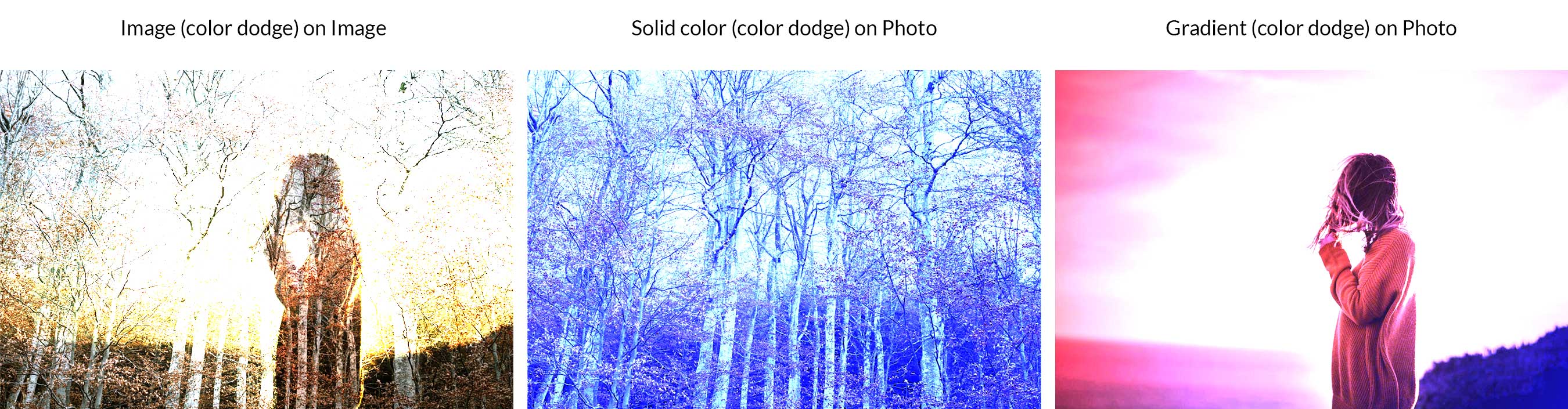
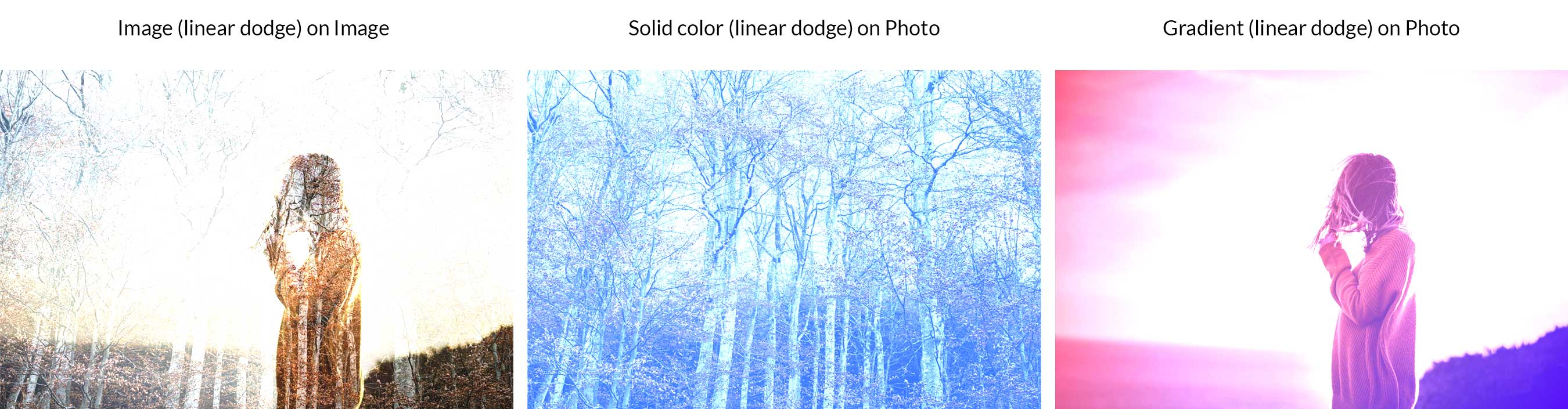
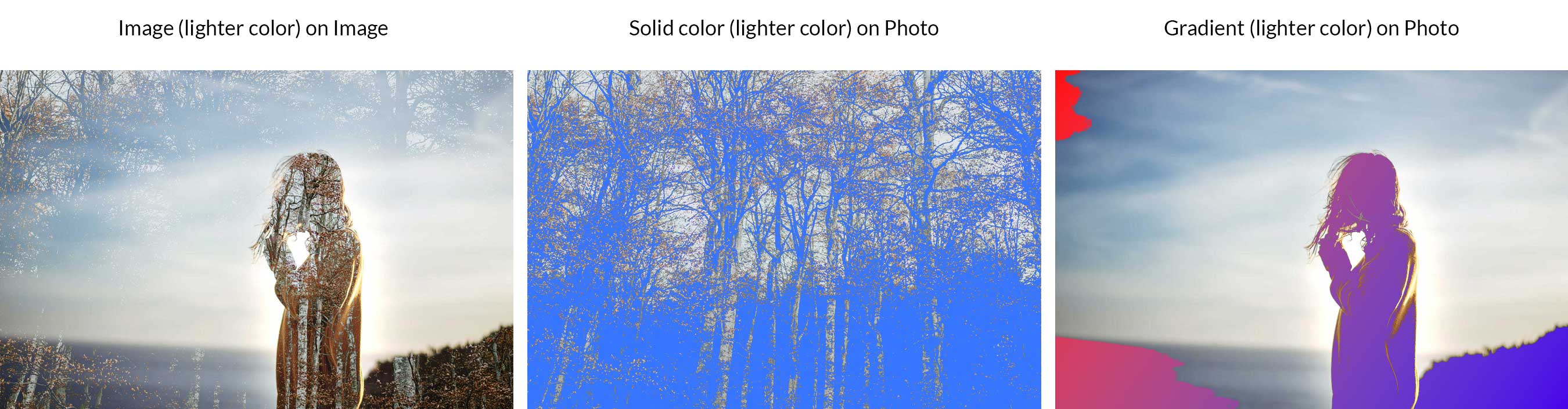
Los modos de fusión sustractivos le darán a sus imágenes y diseños una apariencia más clara porque restan luz (o tonos de color claros) al mezclar las capas. La categoría Sustractivo contiene luz, pantalla, sobreexposición de color, sobreexposición lineal (añadir) y color más claro.
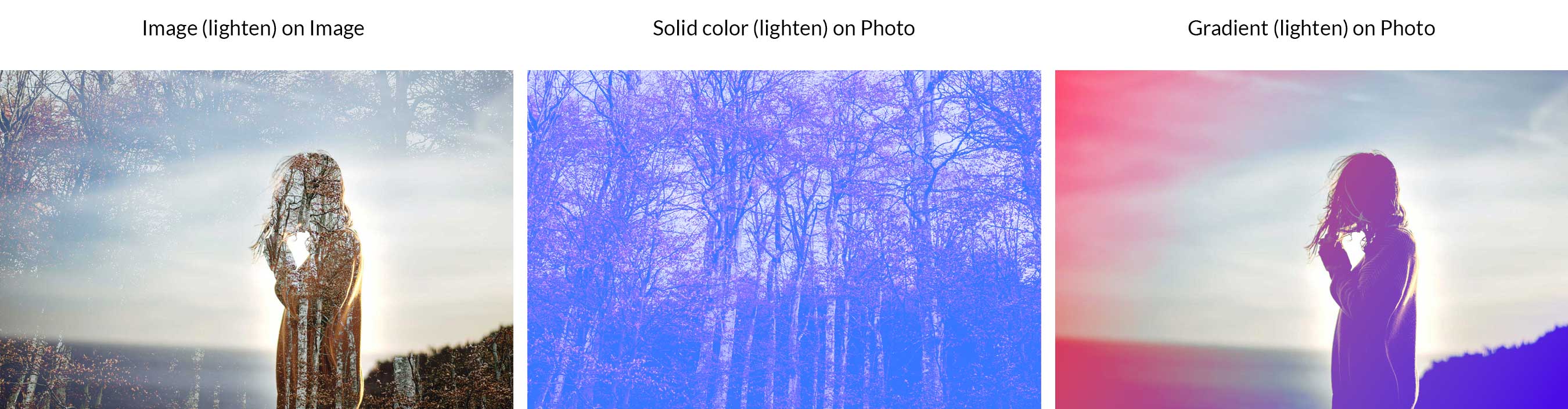
Aligerar

Esto seleccionará el color más claro de las dos capas para reemplazar los píxeles que son más oscuros que la capa de mezcla sin cambiar los píxeles que son más claros que la capa de mezcla.
Pantalla

Este modo selecciona el inverso de las capas base y de mezcla, luego lo multiplica para crear una apariencia más clara. Los colores blanco y negro siguen siendo los mismos.
Sobreexposición de color

Este modo ilumina la capa base mientras disminuye el contraste entre las capas base y de mezcla. El color negro sigue igual.
Sobreexposición lineal (añadir)

Esto iluminará la capa base para reflejar la capa de mezcla mientras aumenta el brillo. El negro sigue igual.
Color más claro

Al igual que en lighten, enlighter compara las capas base y blend, luego mantiene la más clara de las dos. La diferencia entre el color más claro y el más claro es el hecho de que el color más claro mira los canales RGB como un todo, mientras que el color más claro mira los canales individuales para completar la combinación.
Contraste
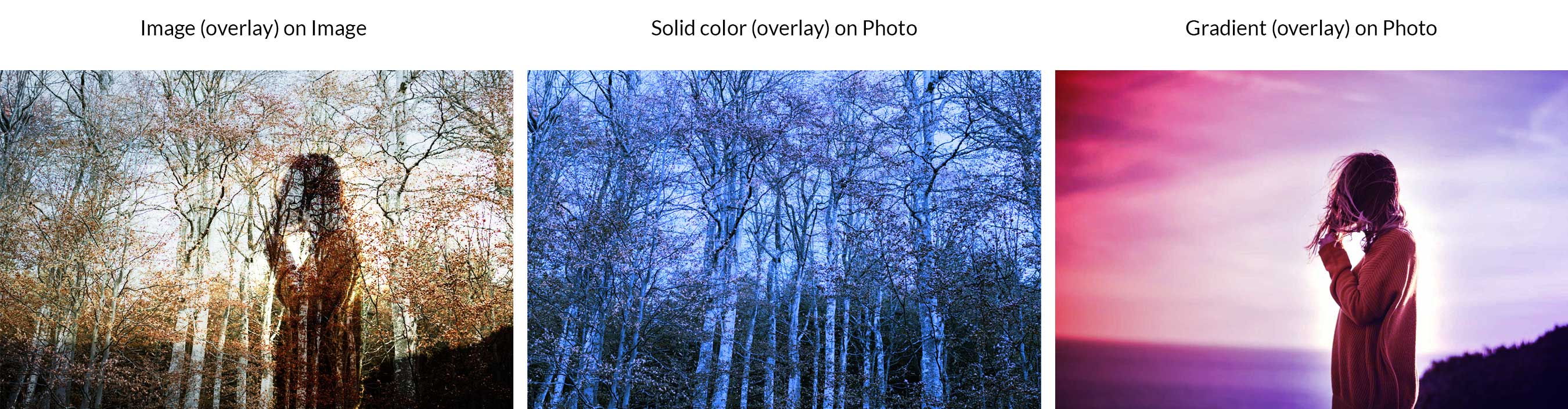
Estos modos de fusión crean diferentes efectos utilizando el contraste y se basan en si la capa base o de fusión tiene un color más claro que un 50 % de gris. Esta categoría contiene superposición, luz suave, luz dura, luz vívida, luz lineal, luz fija y mezcla dura.
Cubrir

Superposición, uno de los modos más utilizados, utiliza el modo de pantalla al 50 % de intensidad en colores más brillantes que el gris. Los tonos oscuros cambian los tonos medios para volverse más oscuros y los tonos claros cambian los tonos medios para crear colores más claros.
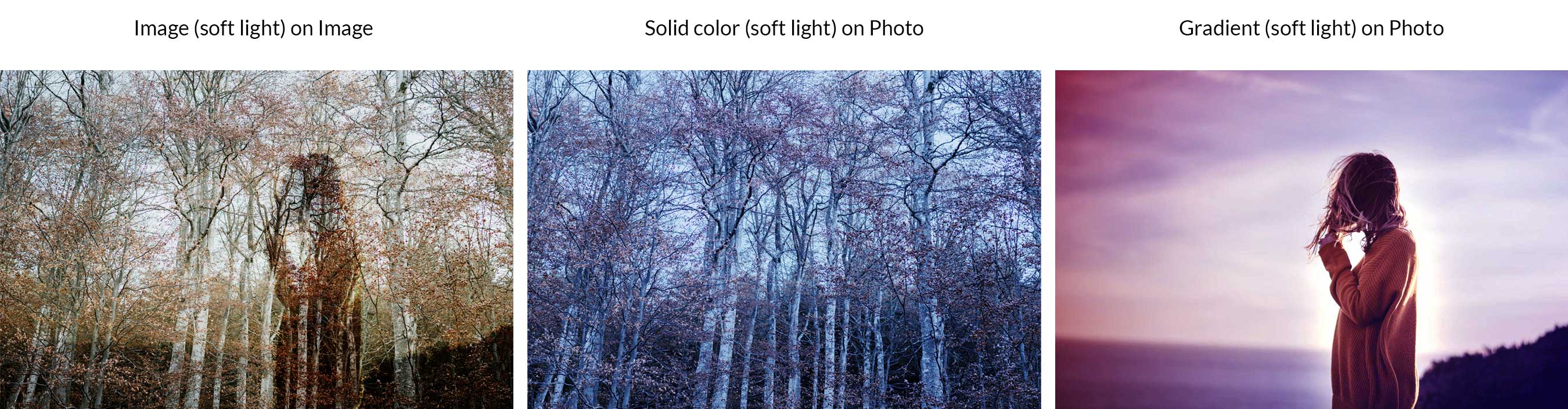
Luz tenue

Similar a la superposición, la luz suave aplica un efecto más oscuro o más claro dependiendo de los valores de luz en una imagen o color, pero con una apariencia más sutil.
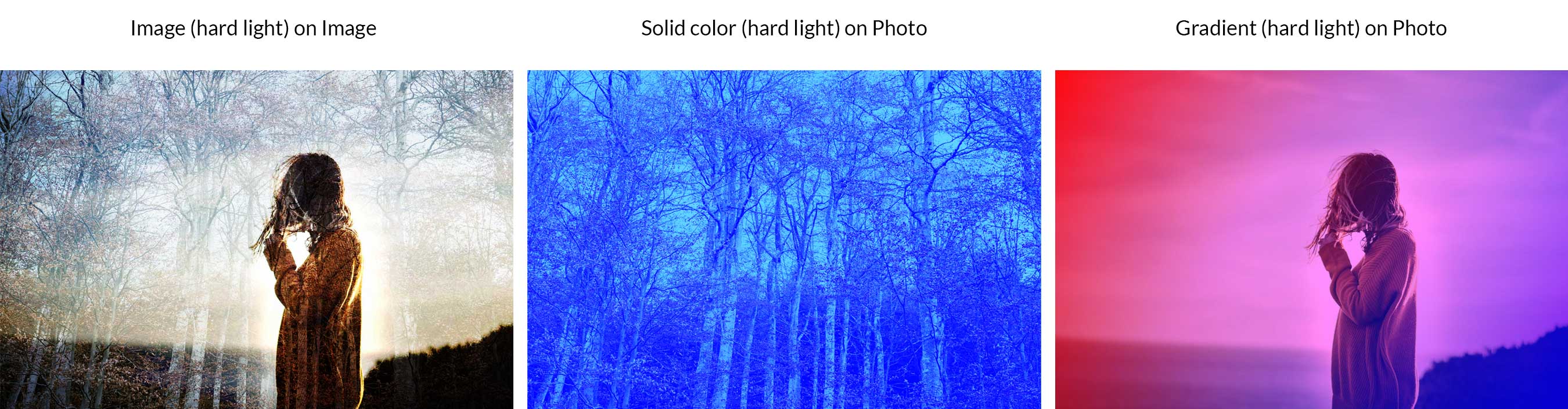
Luz dura

Al combinar la multiplicación y la pantalla, la luz dura usa el brillo en la capa de mezcla para calcular su resultado. Por lo general, es mejor reducir la opacidad de la capa de mezcla cuando se usa luz intensa para obtener buenos resultados.
Viva luz

El 50 % de gris se oscurece, pero todo lo que sea más claro que el 50 % se aclara. Vivid light es uno de los 8 especiales, lo que hace que se mezcle de manera diferente según ajuste el relleno o la opacidad.
Luz lineal

Otro miembro del especial 8, la luz lineal combina los efectos de sobreexposición lineal (añadir) en píxeles más claros y sobreexposición lineal en los más oscuros.
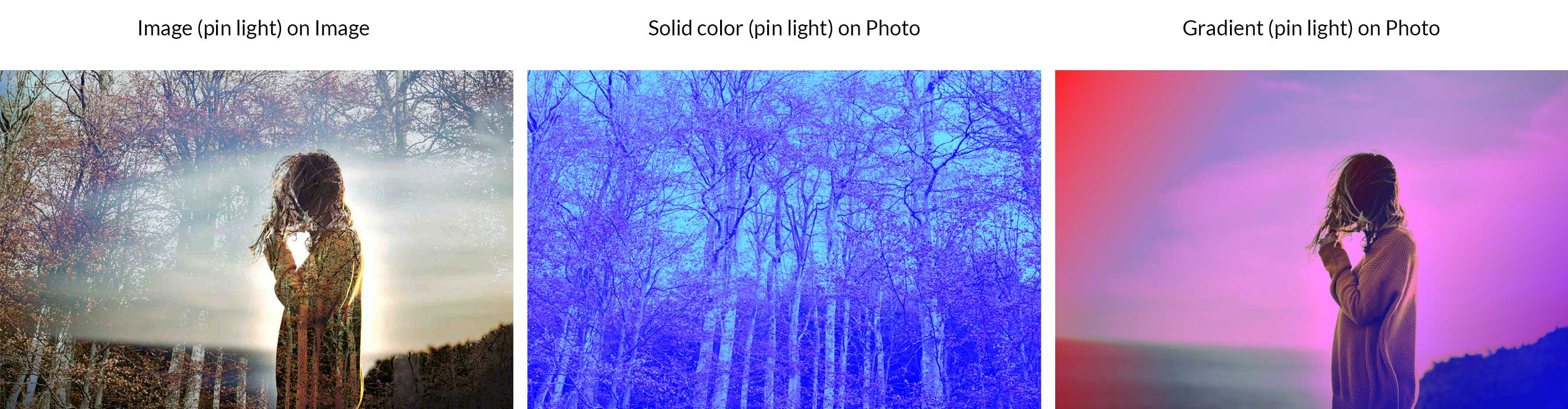
Luz pin

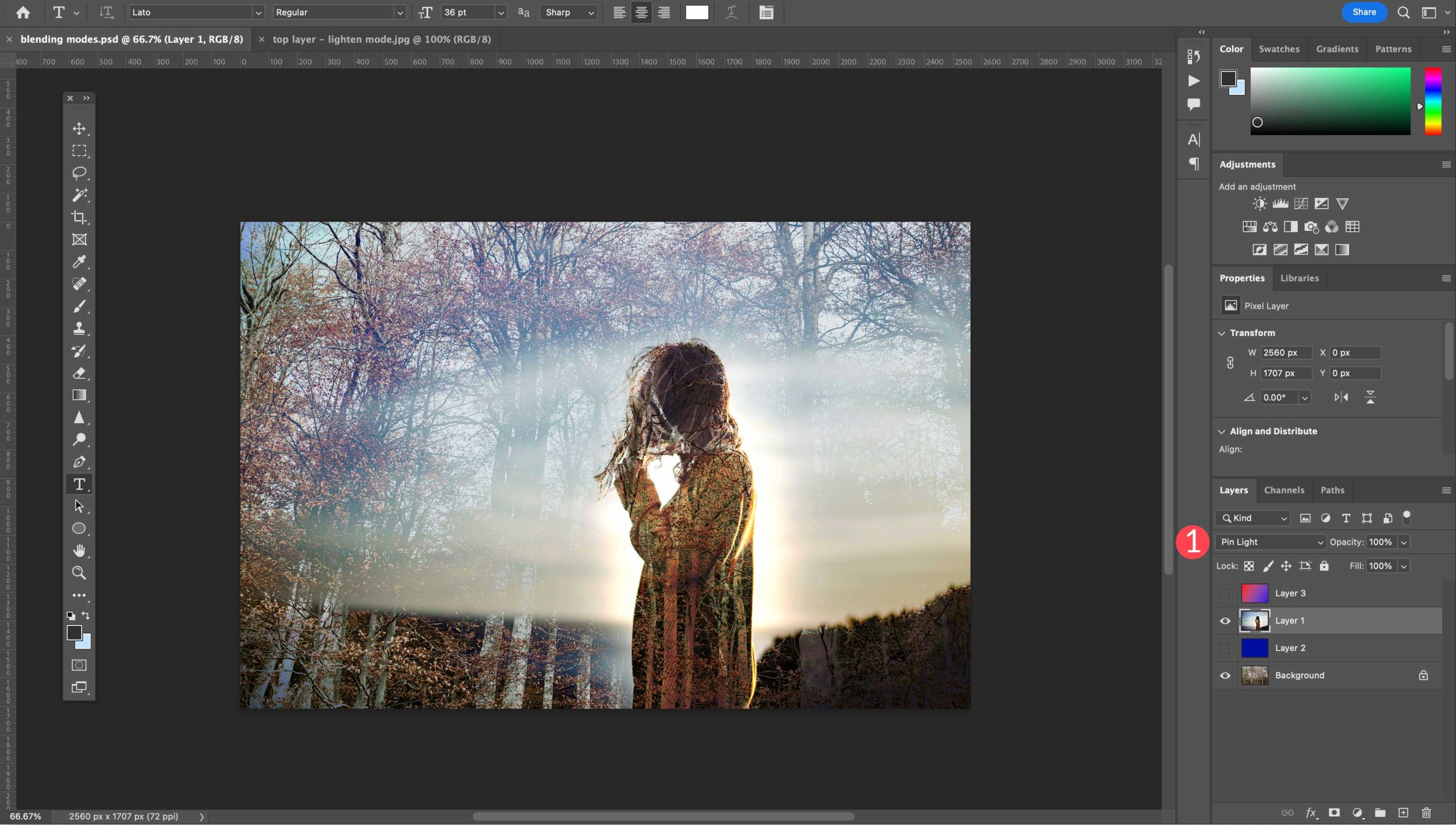
Este modo combina una mezcla oscura y clara al mismo tiempo. Eliminará todos los tonos medios de su imagen. Ajustar la opacidad puede producir resultados muy diferentes.
Mezcla dura

Hard mix funciona agregando el valor de cada canal RGB de la capa de mezcla a las capas RGB correspondientes de la capa base. La aparición de luz dura da como resultado la pérdida de color, excepto el negro, blanco, gris o RGB y CMYK.
Comparativo
Estos crean variaciones de color basadas en los valores de la capa de mezcla y la capa base. Se incluyen la diferencia, la exclusión, la resta y la división.
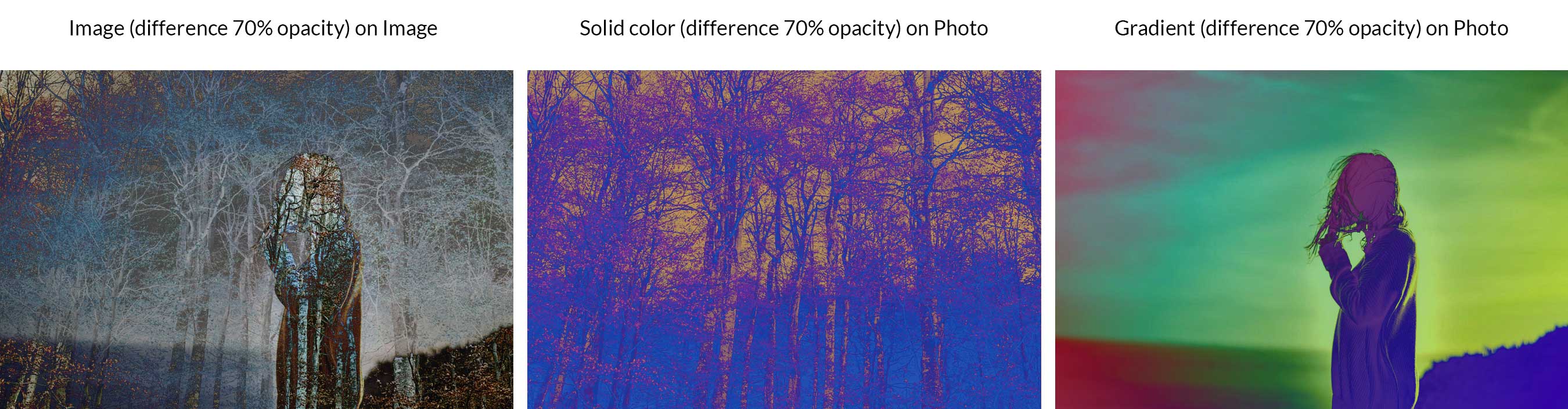
Diferencia

El modo de diferencia toma la información en cada canal de color y resta la capa de mezcla de la capa base o la capa base de la capa de mezcla. El resultado depende de cuál de las dos capas es más brillante. Los colores negros no producen cambios.
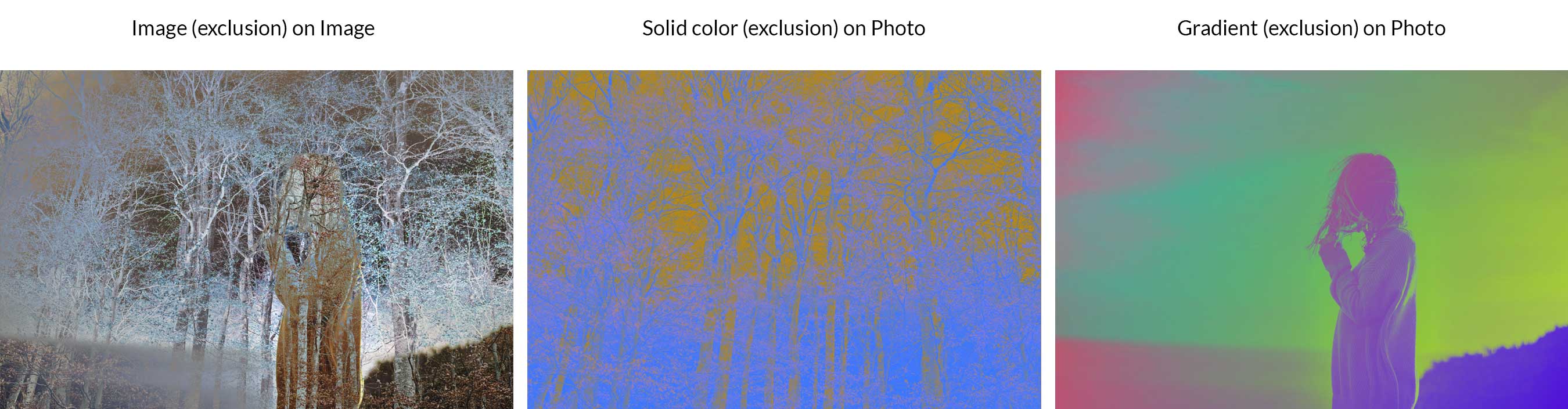
Exclusión

La exclusión es similar al modo de fusión de diferencias, pero reduce el contraste. Si mezcla con blanco, la capa base se invierte. Sin embargo, los colores negros no cambian.
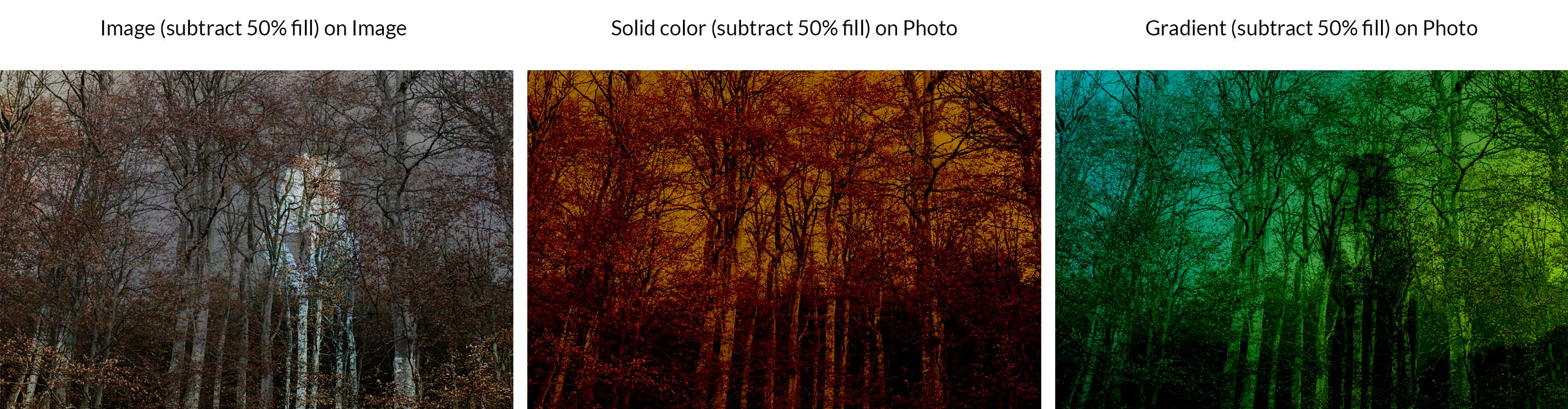
Sustraer

Este modo observará todos los canales de color y luego eliminará los colores de la capa de mezcla de la capa base.
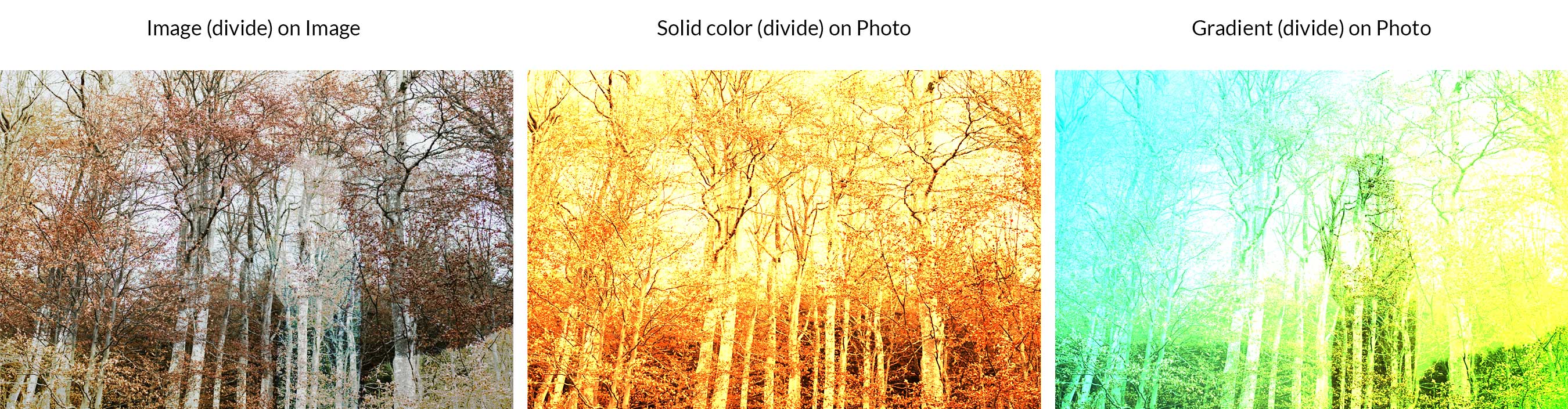
Dividir

Esto echa un vistazo a todos los canales de color, luego divide la capa de mezcla de la capa base.
Modos de fusión compuestos:
Esta categoría trabaja para alterar la calidad del color. Utiliza una combinación de blanco, junto con colores primarios como rojo, verde, azul (RGB) y cian, magenta, amarillo y negro (CMYK) para crear el modo de fusión.
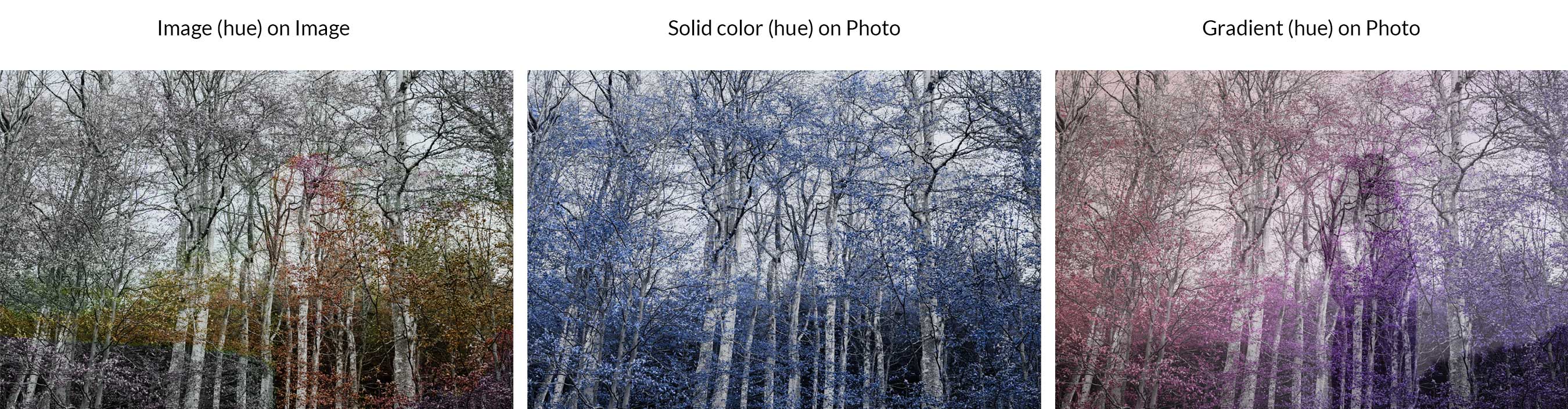
Matiz

Tono funciona obligando a que los colores de la capa base se vuelvan a colorear con el tono de la capa de fusión. Mantiene todos los colores oscuros oscuros y todos los colores claros claros, pero solo reemplaza el tono de la capa de mezcla. En nuestro ejemplo, puede ver que los colores más claros en la imagen de los árboles (menos los blancos) se convierten en el tono azul en nuestra capa de mezcla de colores.
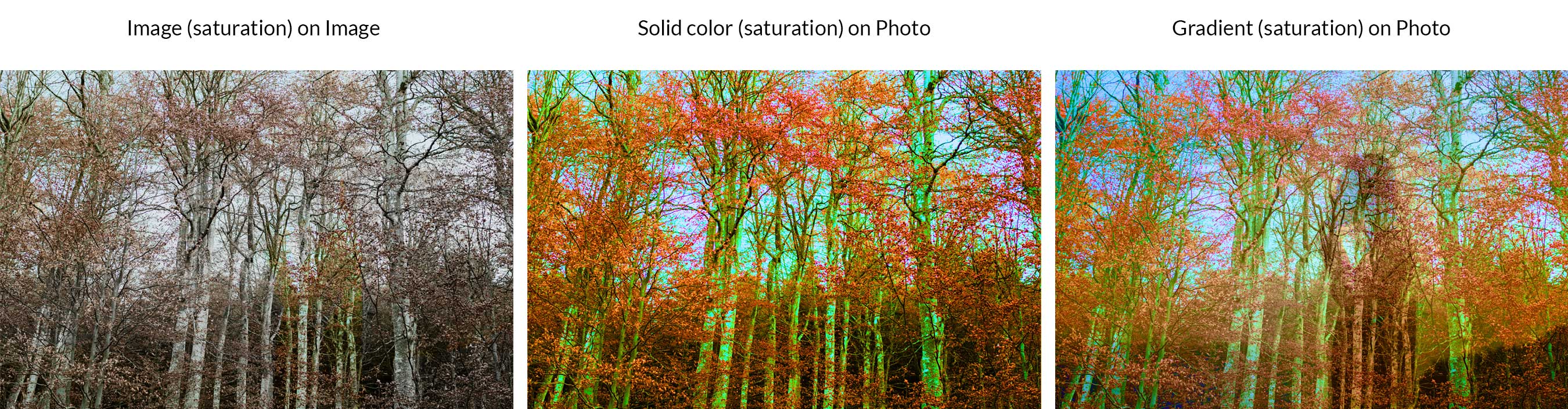
Saturación

Para la saturación, los resultados son similares a los del tono, excepto que la saturación de las imágenes se ve afectada. El color y el matiz más claros de la capa base permanecen iguales, mientras que la saturación se reemplaza con el color de fusión.
Color

El color funciona de manera muy similar al tono, excepto que mantiene solo los colores más claros de las capas base. Luego agrega el tono y la saturación de la capa de mezcla. En nuestro ejemplo, puede ver que los tonos más claros de los colores sólidos se reemplazan con el azul. De manera similar, los colores más claros en nuestro tercer ejemplo se reemplazan con los colores degradados rojo y azul de la capa de mezcla.
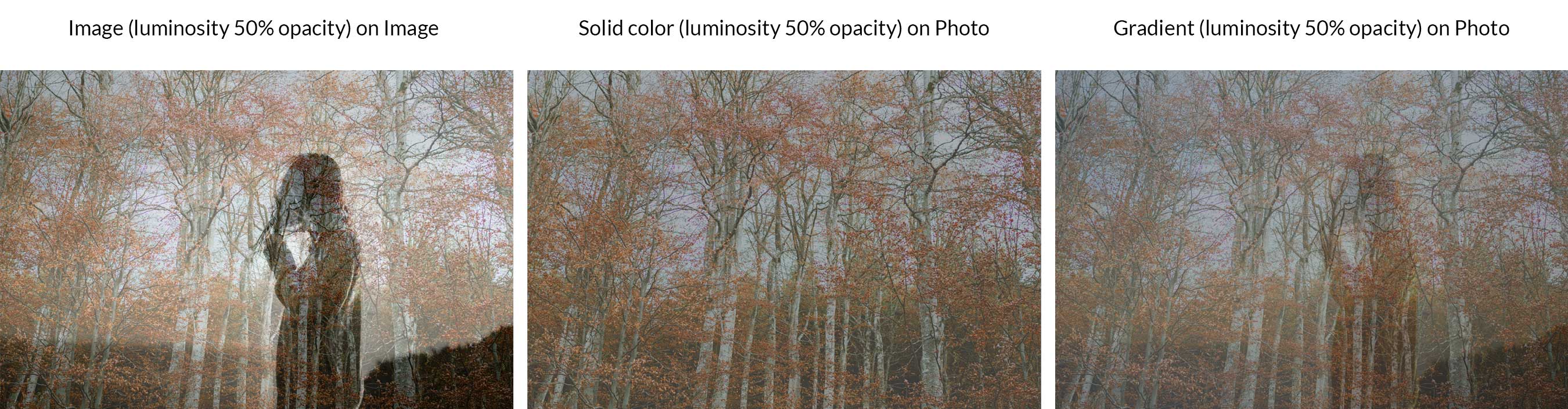
Luminosidad

La luminosidad es lo opuesto al color. Se las arregla para mantener tanto el tono como la saturación en la capa de la foto base de nuestro ejemplo mientras reemplaza sus colores más claros (luminosidad) con los colores de la capa de fusión.
Otros modos de fusión
Además de los 27 modos de fusión de capas enumerados, hay algunos adicionales disponibles en ciertas situaciones o con ciertas herramientas. Por ejemplo, Detrás se puede usar para editar o pintar dentro de la parte transparente de una capa. Solo funcionará en capas en las que no esté seleccionada la opción Bloquear transparencia. Borrar solo está disponible cuando se usan las herramientas de forma, cubo de pintura, pincel y lápiz, así como los comandos de relleno y trazo. Se utiliza para editar o pintar cada píxel para hacerlo transparente.
Cómo usar los modos de fusión de Photoshop
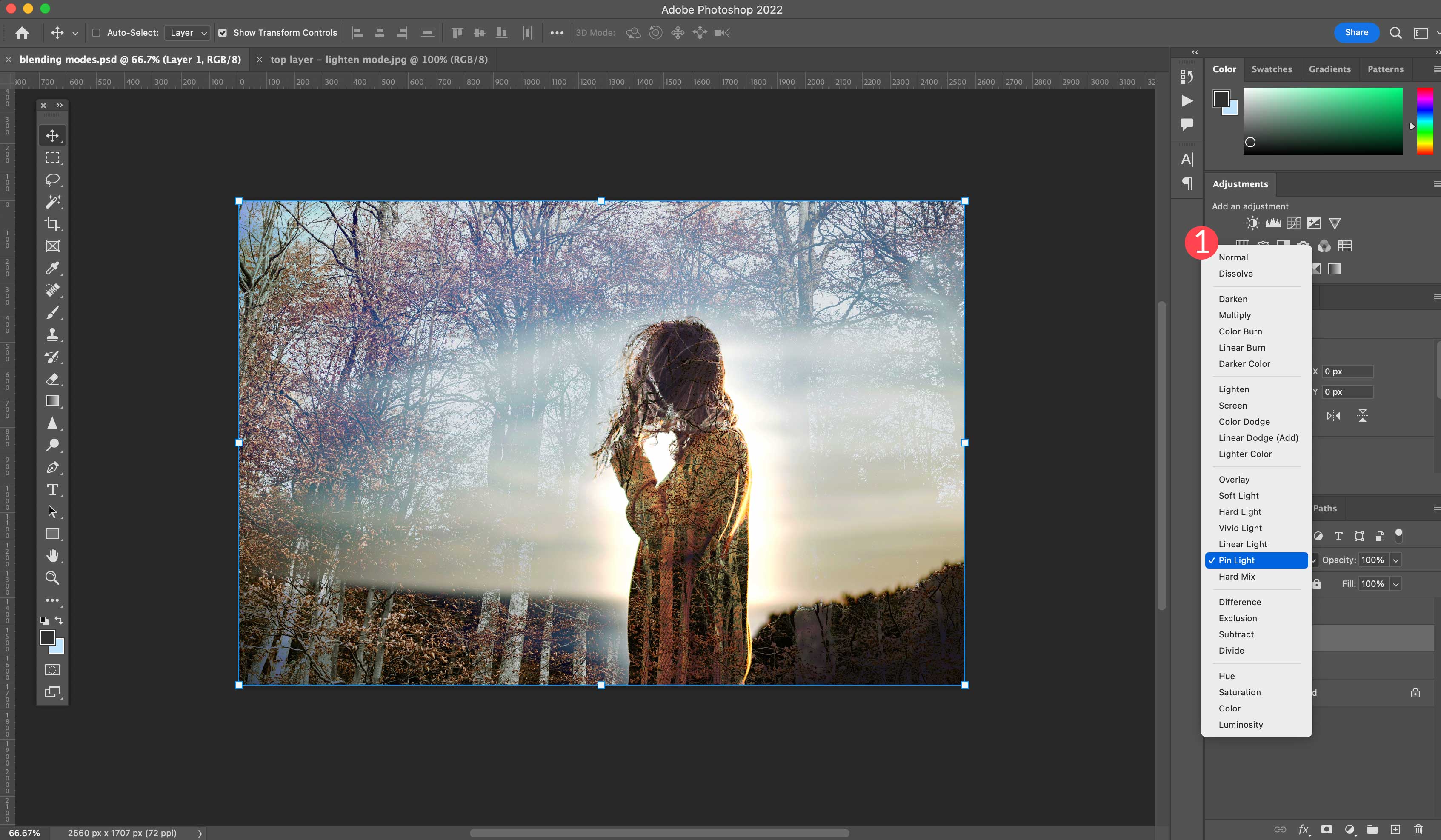
Cuando se trabaja en Photoshop, los modos de fusión se pueden ubicar en dos áreas. El primero está dentro del panel de capas. Para acceder a los modos de fusión, haga clic en el menú desplegable debajo de Capas .

A partir de ahí, tiene opciones de modo de fusión de capa 27 para elegir.

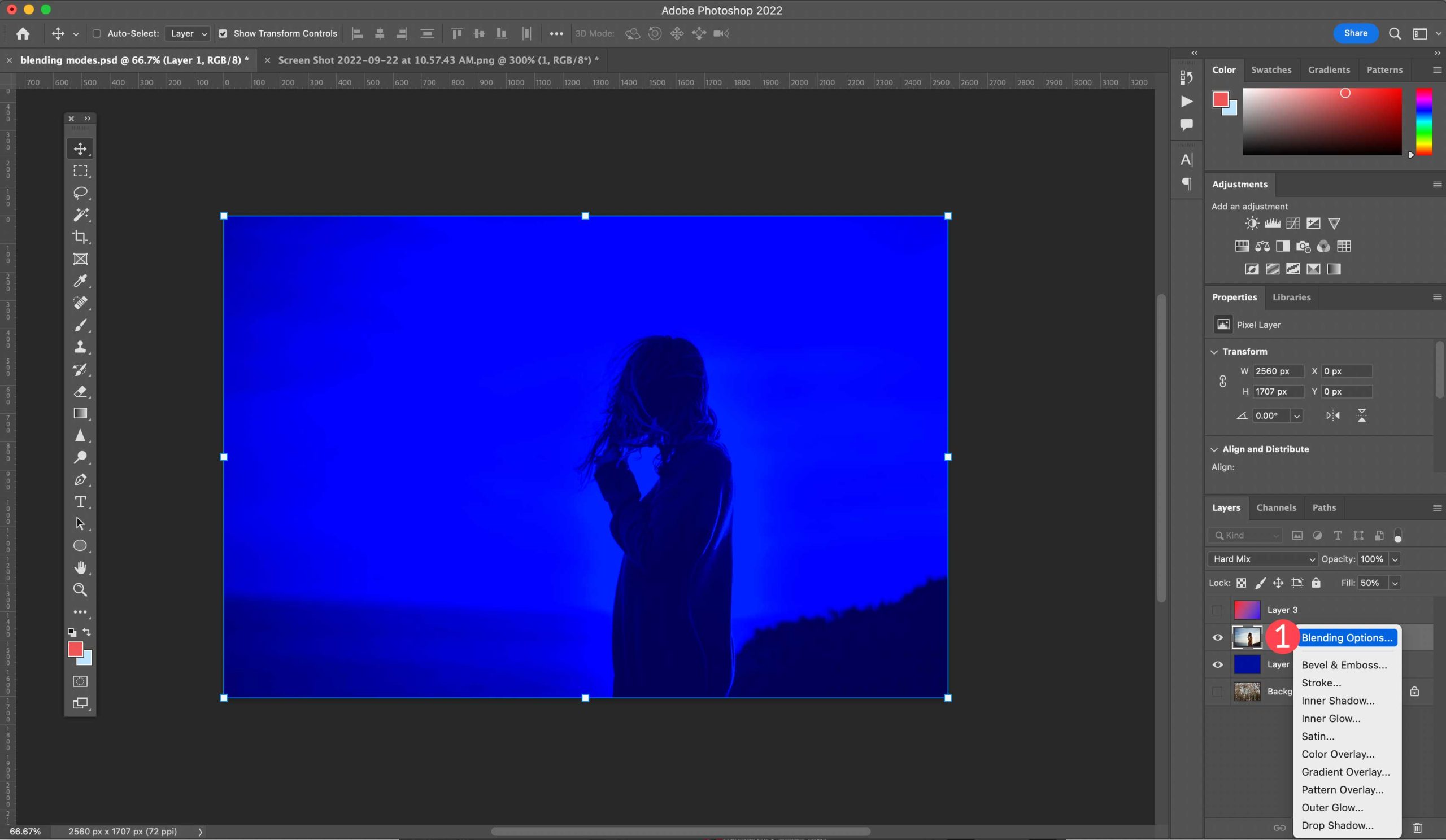
Los 8 modos de fusión especiales tienen una forma adicional de acceder. En los estilos de capa , puede desmarcar la casilla de verificación de la capa de forma de transparencia. Esto le da un nivel adicional de capacidades de mezcla. Para acceder a esto, haga clic en la opción fx en la parte inferior del panel de capas.

A continuación, elija las opciones de fusión en el menú desplegable.

Finalmente, desmarque la capa de formas de transparencia.

Crear una mezcla simple
Para demostrar cómo usarlos, proporcionaremos un ejemplo básico usando Photoshop para que pueda comprender cómo funciona cada uno.
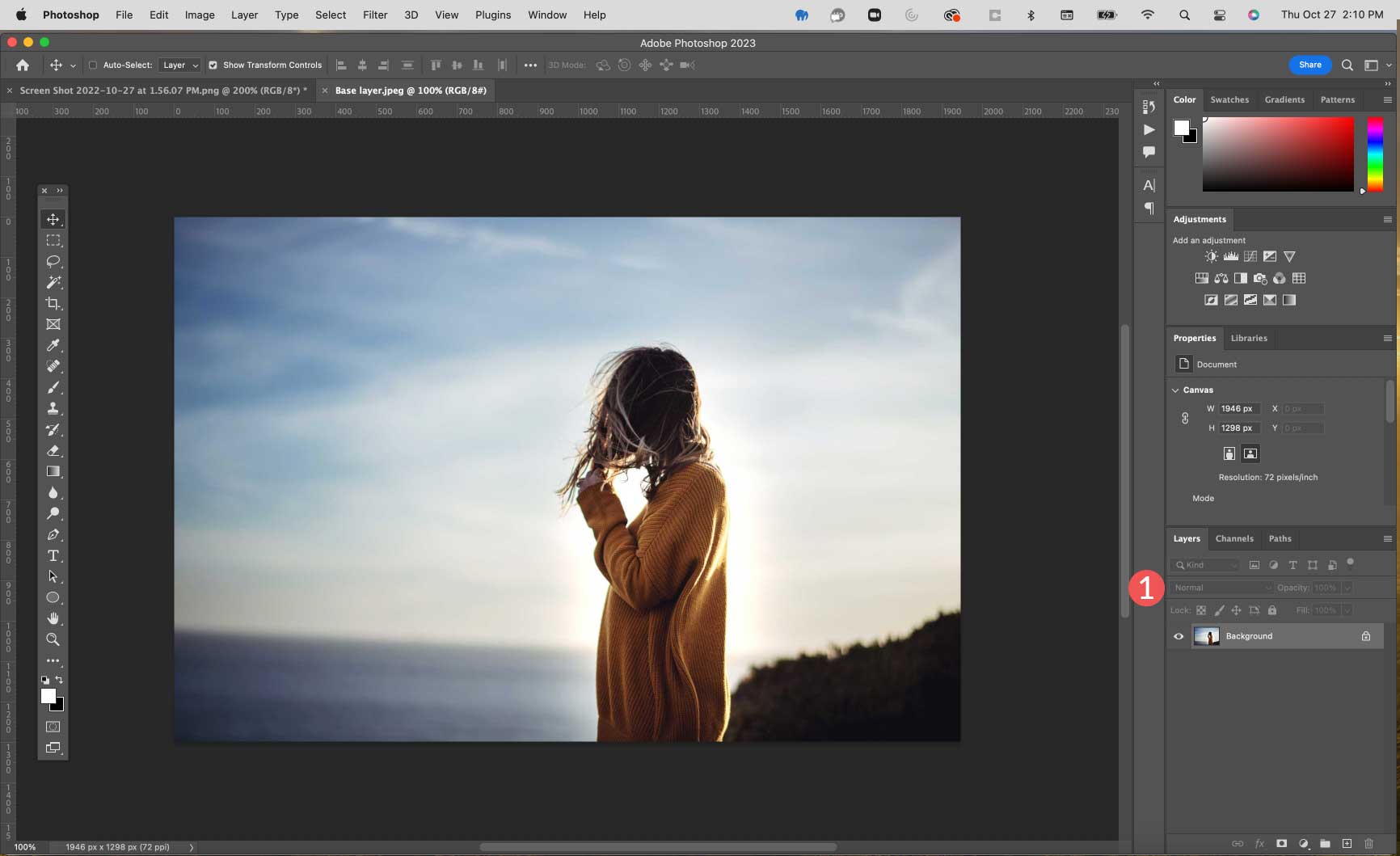
Paso 1: elige una imagen
El primer paso es abrir una fotografía como capa base. Usaremos la fotografía que hemos usado en nuestros otros ejemplos. Asegúrese de que esta capa esté configurada en normal .

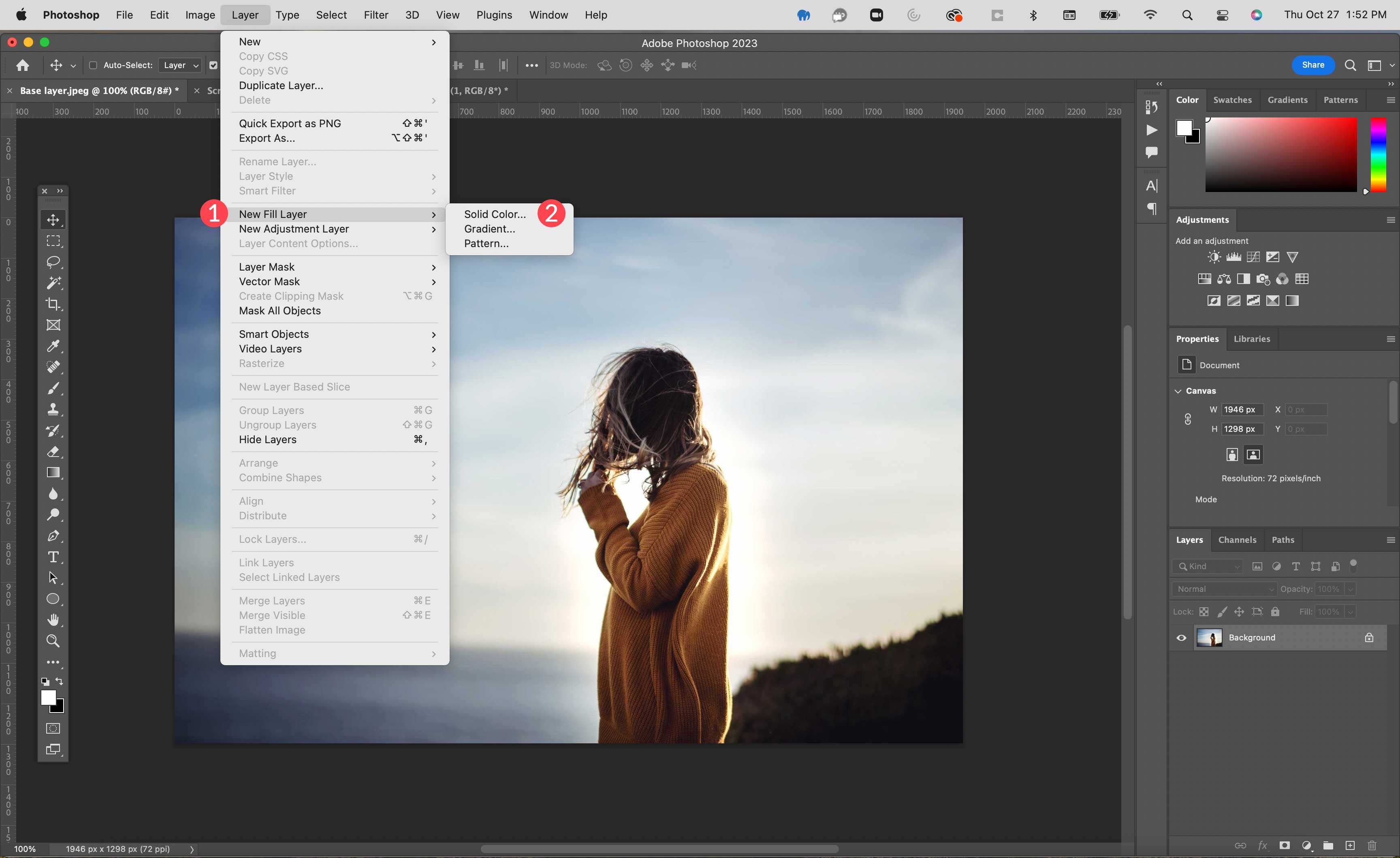
Paso 2: crea una nueva capa de color
Navegue a Capa > Nueva capa de relleno > Color sólido para crear una nueva capa.

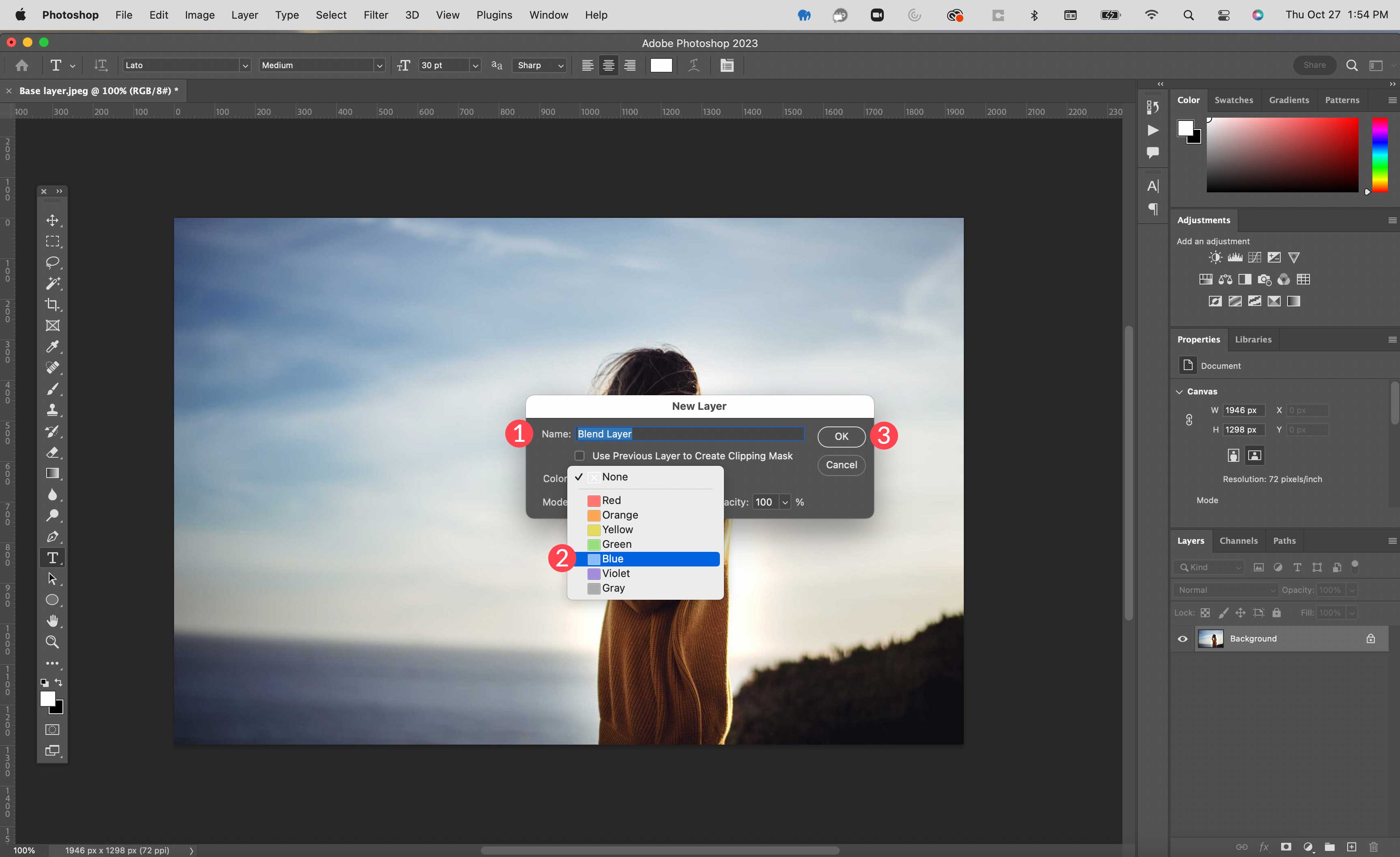
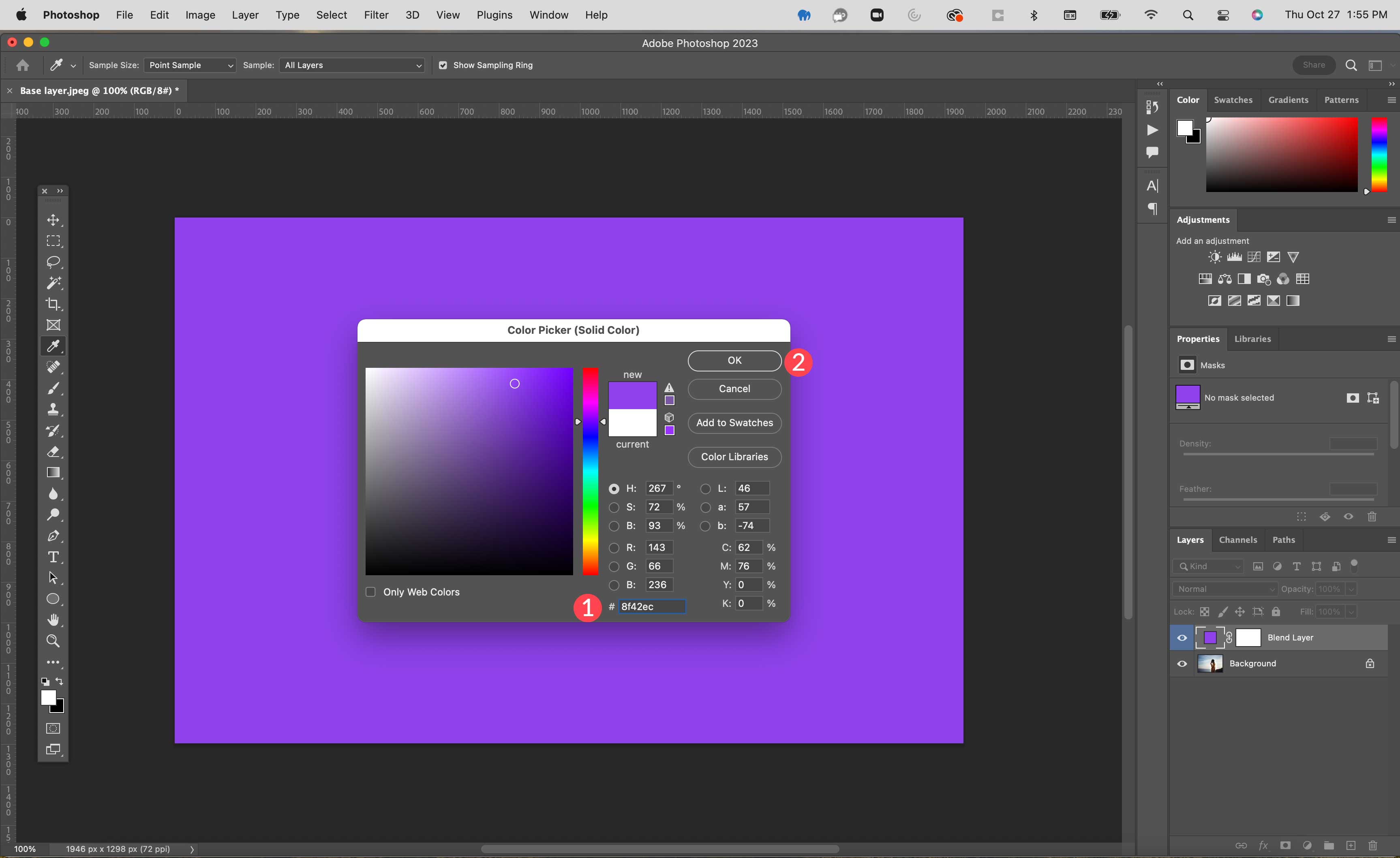
Asigne el nombre Capa de fusión a la capa , asigne azul como modo y haga clic en Aceptar .

Luego, rellénelo con #8f42ec , luego haga clic en Aceptar para crear la capa.

Paso 3: aplicar un modo de fusión
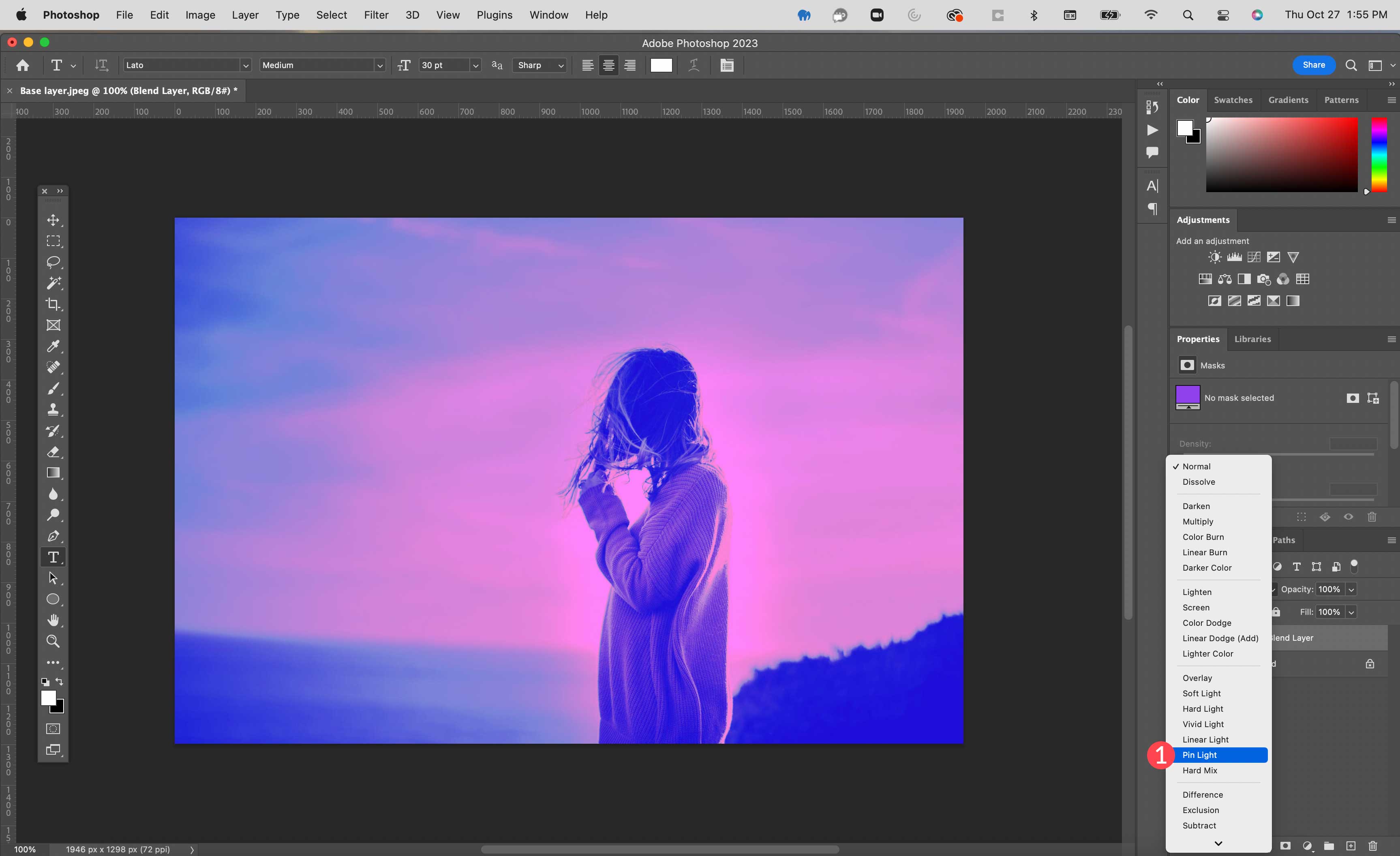
A continuación, aplique el modo de fusión de luz de alfiler a la capa de fusión que acaba de crear.

Paso 4: ajusta la opacidad
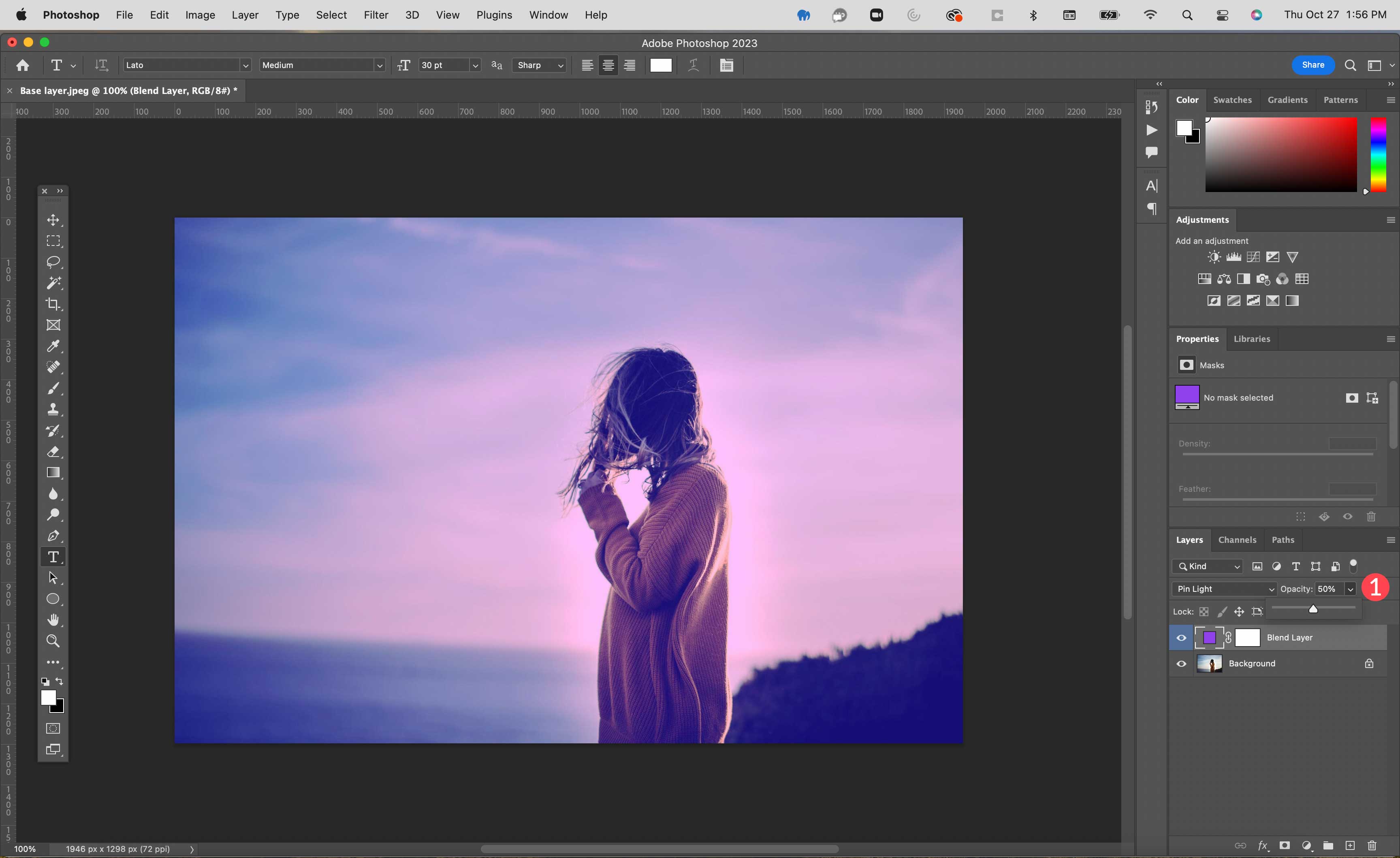
Finalmente, ajuste la opacidad en su capa de mezcla al 50%. Los resultados ahora deberían mostrar que el color púrpura es más apagado y tiene una apariencia menos fuerte.

Si desea un tutorial más detallado, consulte nuestro tutorial sobre cómo usar los modos de fusión para combinar imágenes en Photoshop .
Modos de fusión CSS para diseño web

Los modos de fusión generalmente funcionan igual en el diseño web (con CSS) que con los editores de video y gráficos. Dicho esto, deberá usar algunas reglas y código CSS para usarlos en su sitio web. Hay 2 propiedades principales de CSS que le permiten agregar modos de fusión en el diseño web:
- modo de mezcla de fondo
- mezclar-mezclar-modo
Analicemos lo que hace cada uno y proporcionemos ejemplos para que pueda comprender mejor lo que hacen.
Propiedad CSS de modo de fusión de fondo
Background-blend-mode es una propiedad de CSS que se usa para agregar modos de fusión a múltiples fondos de un solo elemento HTML. En CSS, puede agregar un fondo a un elemento utilizando las propiedades background, background-image o background-color. Si un elemento contiene dos o más imágenes de fondo, degradados lineales o colores, puede usar la propiedad background-blend-mode para asignar un modo de fusión a esos fondos.
Por ejemplo, aquí hay un elemento div con tres clases CSS («elemento», «fondos» y «con modo de mezcla»).
|
01
|
<div class="element backgrounds with-blend-mode"></div> |
Como sugieren los nombres de las clases CSS, este es un elemento que tendrá fondos con un modo de mezcla. Usando CSS, podemos agregar nuestros fondos y el modo de combinación de fondos apuntando a estas clases.
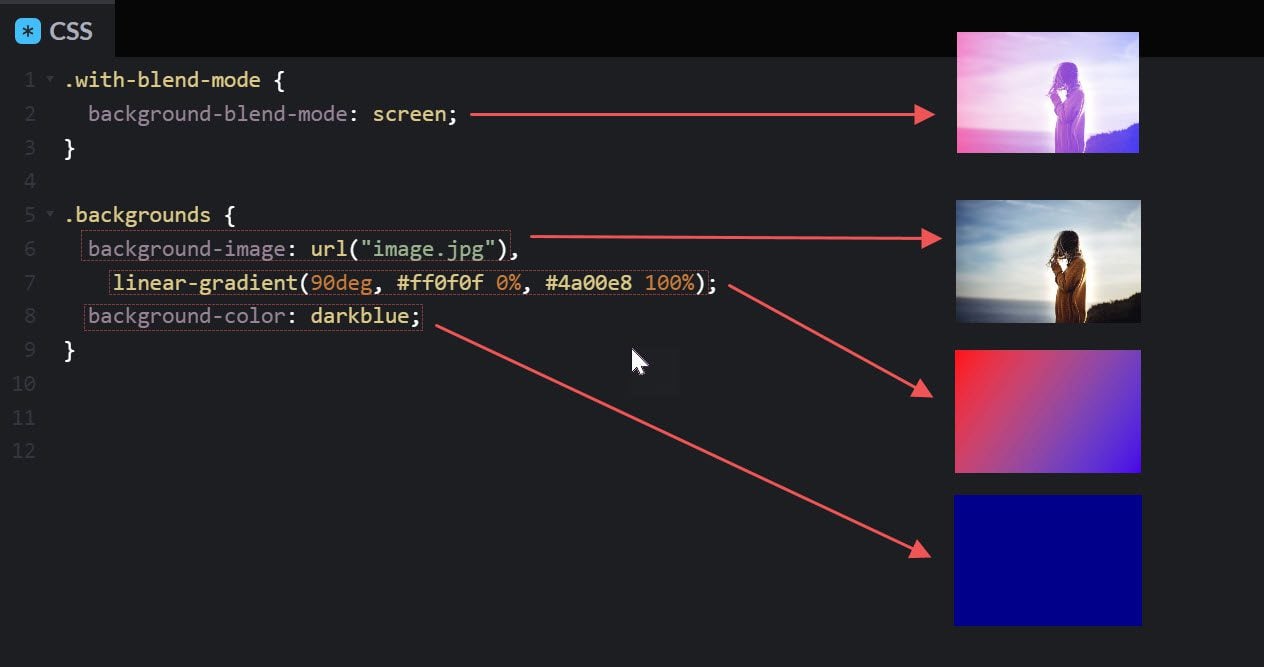
En el CSS de ejemplo a continuación, puede ver que la clase «fondos» agrega tres fondos al elemento (una imagen de fondo, un degradado de fondo y un color de fondo). La clase «con modo de fusión» aplica el modo de fusión de pantalla al elemento. tres fondos del elemento.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.with-blend-mode { background-blend-mode: screen;}.backgrounds { background-image: url("/image.jpg"), linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%); background-color: darkblue;}.element { height: 400px; width: auto; max-width: 600px;} |

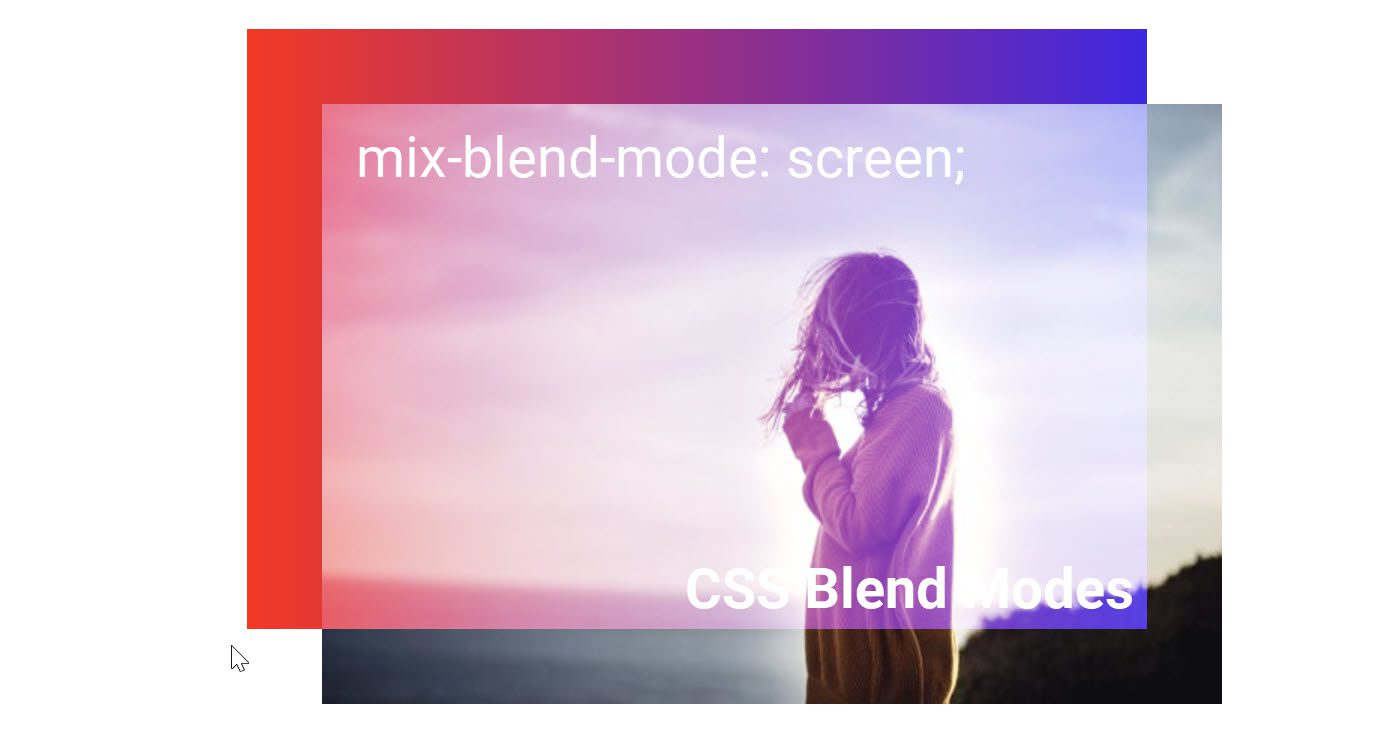
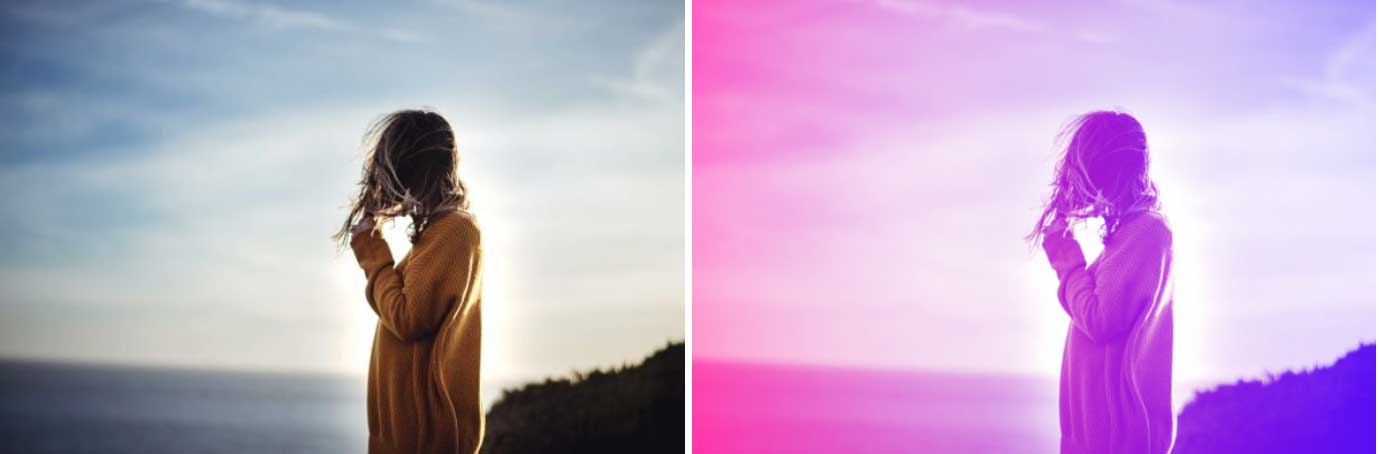
¡Esto permite que el elemento muestre no solo un fondo, sino una combinación de los tres! Aquí hay un antes y un después de la imagen con y sin el modo de fusión de fondo:

Ver el CodePen
Propiedad CSS Mix-Blend-Mode
Mix-blend-mode es una propiedad de CSS que se usa para agregar estilo de modo de fusión a varios elementos, no solo a los fondos de un solo elemento como background-blend-mode. Puede fusionar un elemento con su elemento principal o con otros elementos hermanos superpuestos.
Por ejemplo, a continuación tenemos un elemento div dentro de un elemento div principal.
|
01
02
03
|
<div class="parent"> <div class="element with-mix-blend"></div></div> |
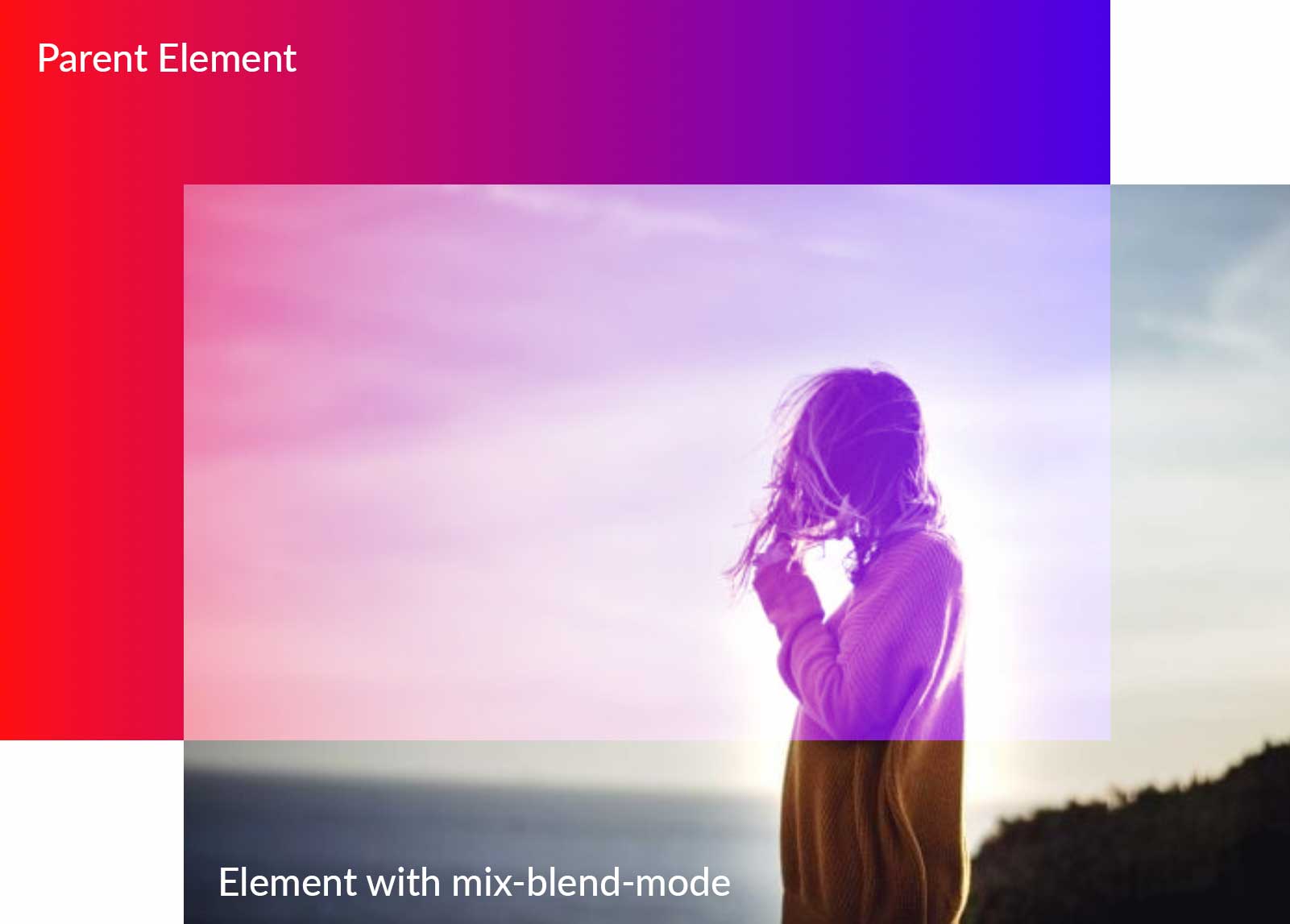
Usando CSS, podemos agregar un degradado de fondo al elemento principal y una imagen de fondo al elemento secundario. Luego, apuntamos al elemento secundario usando la clase «with-mix-blend» para agregar el modo de combinación de pantalla.
|
01
02
03
04
05
06
07
08
09
10
11
|
.with-mix-blend { mix-blend-mode: screen;}.parent { background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);}.element { background-image: url("/image.jpg");} |
¡El resultado es una combinación de los fondos de ambos elementos para lograr un efecto único!

Ver el CodePen
Modos de fusión CSS usando Divi (una solución fácil sin código)
Si no desea tomarse el tiempo de codificar CSS para su sitio de WordPress pero aún desea usar los modos de combinación, entonces Divi es la mejor opción para usted. Divi es la herramienta de diseño más poderosa que jamás necesitará en un generador de temas o páginas . En muchos sentidos, Divi es un creador de sitios web y un editor de fotos, todo en uno. Usando el ejemplo anterior, podemos aplicar los mismos efectos de modo de fusión sin necesidad de codificación.
Divi tiene 16 modos de fusión incorporados que le permiten combinar capas de elementos web (colores, imágenes de fondo, formas y múltiples imágenes) para lograr diseños sorprendentes. Puede combinar texto en imágenes, imágenes de fondo dentro de filas y secciones, y mucho más. Eche un vistazo a algunos de los tutoriales que se ofrecen en nuestro blog para tener una mejor idea de cómo puede incorporar modos de fusión en sus diseños.
Herramientas de diseño que usan modos de fusión
Existe una variedad de poderosas herramientas de diseño que le permiten usar modos de fusión. Los más populares son los de Adobe, pero hay otros que pueden resultarle útiles (incluidos algunos para vídeo y diseño web). Aquí hay una lista de algunas herramientas útiles de diseño de modo de fusión a su disposición.
- Photoshop : como un gigante de la edición de fotos desde hace mucho tiempo, Photoshop básicamente puso los modos de fusión en el mapa. Como ya se mencionó, hay 27 modos de fusión en Photoshop que permiten una variedad de efectos al editar fotos.
- Illustrator : Illustrator es una de las soluciones más populares para el diseño gráfico. Hay 15 modos de fusión disponibles en Illustrator para aplicar efectos a archivos vectoriales a otros elementos de diseño.
- Premiere Pro Premiere Pro es uno de los programas de edición de video de referencia en el mercado. Los modos de fusión están disponibles en la línea de tiempo para combinar clips y crear diferentes efectos. Similar a Photoshop, Premiere Pro ofrece 27 modos de fusión.
- After Effects : las opciones de After Effects son idénticas a las que se utilizan en Photoshop y Premiere Pro con una excepción, que es la disolución danzante. Los modos se utilizan para fusionar capas que contienen animaciones. Además, estos complementos de After Effects pueden llevar sus videos a un nivel completamente nuevo de creatividad.
- Corel : Corel ofrece varios programas que usan modos de fusión, incluidos Paintshop Pro, Pinnacle Studio y Corel Draw. Hay 18 modos de fusión disponibles.
- Figma Hay 16 opciones en Figma para mezclar capas para lograr diferentes efectos. Figma es un programa basado en la web que se utiliza para el diseño web y de interfaz de usuario.
- Divi : como un tema de WordPress de edición de sitio completo, Divi tiene 16 modos de fusión incluidos en Divi Builder y efectos de filtro adicionales que se pueden usar en cualquier elemento con opciones de color y fondo.
Consejos y prácticas recomendadas para el modo de fusión
El uso de modos de fusión es una excelente manera de agregar interés a sus fotos y diseños. Dicho esto, hay algunas cosas que debe considerar al usarlos.
Ajustar relleno y/u opacidad
La mayoría de los modos de fusión funcionan mejor cuando se ajusta la opacidad de la capa de fusión. Sin embargo, hay algunos que requieren ajustar el relleno en su lugar. Como se mencionó anteriormente, hay un grupo de modos llamados 8 especiales. Son sobreexposición de color, sobreexposición lineal, sobreexposición de color, sobreexposición lineal (añadir), luz vívida, luz lineal, mezcla fuerte y diferencia. Si bien puede ajustar la opacidad del 8 especial, notará una diferencia radical al ajustar el relleno.
Comprender los tipos de modo de fusión
Cuando utilice los modos de fusión, conozca las categorías. Por ejemplo, si está editando una foto que es demasiado clara, querrá usar un modo de la categoría de oscurecer. Usar multiplicar para oscurecer su foto será más adecuado para ese uso, en lugar de oscurecer. Por otro lado, si tiene una imagen demasiado oscura, use un modo de la categoría más clara. Los modos como la superposición pueden agregar demasiados tonos claros, por lo que es posible que desee utilizar la luz de pin en su lugar porque es más sutil. El punto es que debe tomarse el tiempo para experimentar con cada modo para obtener un mejor conocimiento de lo que hace cada uno.
Use filtros con modos de fusión para obtener mejores resultados
Use un filtro de paso alto para enfocar las imágenes

Si bien el paso alto no es un modo de fusión, puede combinarlo con el modo de superposición para mejorar la nitidez de las imágenes. Comience con su imagen elegida como capa de fondo. A continuación, duplica la capa. Desde allí, seleccione filtro > otro > paso alto . Ajuste el control deslizante para elegir la nitidez deseada. Finalmente, configure la capa superior con el filtro de paso alto aplicado a la superposición . Esta es una manera rápida y fácil de agregar nitidez a las fotos que pueden estar un poco borrosas.
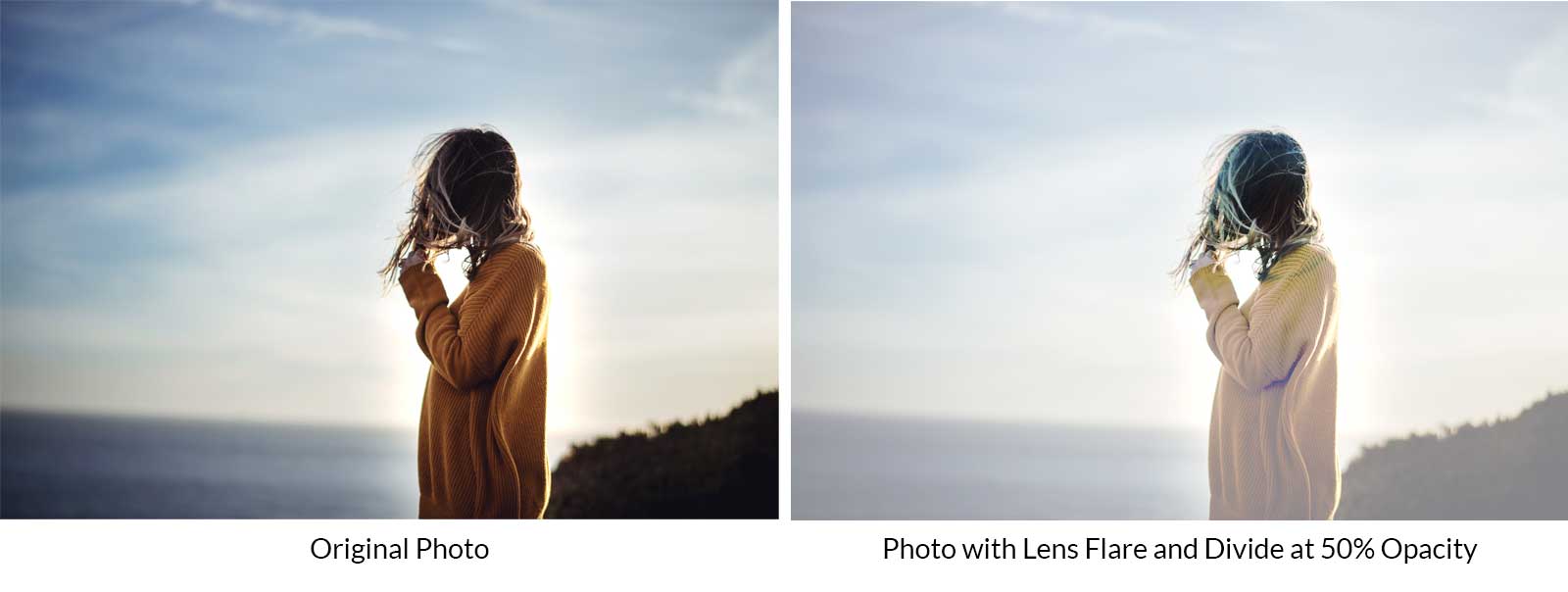
Utilice el filtro Lens Flare como punto focal

Otro gran filtro para usar es el destello de lente. Cuando se combina con dividir con opacidad reducida, puede proporcionar un punto focal en su imagen. Agregue una capa sobre la parte superior de su capa de fotos. Rellénalo con negro. A continuación, navegue hasta filtro > renderizar > destello de lente . Ajuste la ubicación de su destello de lente y luego haga clic en Aplicar . Luego, configure el modo de fusión de la capa de destello de lente para dividir , luego ajuste la opacidad al 50% .
Cuándo usar los modos de fusión CSS en lugar de las imágenes de Photoshop en el diseño web
Los modos de fusión se usan más comúnmente en Photoshop para diseñar imágenes que luego se cargan en una página web. Los modos de combinación CSS funcionan con el código CSS que usa su navegador para mostrar los estilos usando los píxeles en su monitor. Esto le permite aplicar estos diseños a cualquier elemento de la página de formas que no puede hacer con imágenes prediseñadas en Photoshop. Aquí hay algunas maneras a considerar.
Para diseño de texto
El contenido importante del sitio web (especialmente el texto) siempre debe ser legible por los motores de búsqueda (para SEO). Los modos de fusión de CSS le permiten agregar estilos de fusión a elementos de texto (como encabezados) para crear hermosos diseños de texto con mucha mejor calidad.
Para efectos de desplazamiento
Los modos de fusión CSS también son excelentes para agregar efectos de desplazamiento interactivos mediante modos de fusión. Por ejemplo, puede agregar un estilo de combinación a las imágenes al pasar el mouse para mejorar el diseño de su galería de fotos con unas pocas líneas de CSS.
Por Eficiencia y Desempeño
Los modos de combinación de CSS facilitan el cambio dinámico del diseño de los elementos con un pequeño ajuste en el código. Esto le permite cambiar el diseño de su sitio web sin tener que pasar por la molestia de crear nuevas imágenes en Photoshop. Además, en muchos casos, los diseños generados a través de CSS se cargarán más rápido que las imágenes grandes.
Conclusión
Los modos de fusión son excelentes para agregar efectos especiales a imágenes y diseños en editores gráficos y de video, así como también en aplicaciones web. Saber cómo funciona cada uno ayuda a explorar nuevas y emocionantes posibilidades de diseño. Además, Photoshop no es la única herramienta de diseño que los utiliza. Cuando se trata de la web, los modos de fusión CSS le permiten omitir Photoshop por completo para aplicar modos de fusión directamente a su sitio web. Y, con Divi , ni siquiera necesita saber CSS para crear diseños sorprendentes usando modos de fusión. Con suerte, esta guía lo ayudará a lo largo de su viaje de diseño, donde sea que esté.
¿Qué herramienta utilizas para aplicar efectos de fusión a tus diseños? Háganos saber en la sección de comentarios.
h2 {scroll-margin-top: 80px;}