
Desde el año 2000, los expertos en color de Pantone eligen anualmente un Color del año. Su elección predice tendencias en diseño y ejemplifica el espíritu del próximo año. Encontrar formas de incorporarlo en su propio diseño web podría darle a su sitio un lavado de cara para 2019.
En este artículo, hablaremos sobre el Color Pantone del año 2019, Living Coral . También compartiremos cómo se usa en el diseño web para darle algunas ideas sobre cómo podría emplearlo también para sus propios diseños.
¡Vamos a ver!
Pantone es una empresa que ofrece productos y servicios de consultoría relacionados con el color para diseñadores gráficos, de moda y de productos. La compañía es considerada “una fuente líder de información de color a través de tendencias de pronósticos estacionales”. Es seguro decir que la opinión de Pantone es importante cuando se trata de color.
Durante los últimos veinte años, los expertos en color de Pantone han seleccionado un Color del año. El color de 2018 fue Ultra Violet , una elección llamativa después de los tonos más sutiles seleccionados en los años anteriores. El color del año no solo pretende predecir las tendencias de diseño, sino que también se basa en las influencias sociales y culturales actuales.

Para 2019, Pantone ha seleccionado Living Coral, una tonalidad brillante y vibrante que desprende un aire vivo. El color habla de nuestro deseo de una conexión humana auténtica en una época dominada por las redes sociales y la tecnología. “Humanizante” y “enérgico”, aporta energía y calidez al diseño.
Cómo usar Living Coral en diseño web (4 estrategias clave)
Living Coral ya tiene presencia en diseño web. En las manos adecuadas, este tono «alegre» puede dar un golpe y hacer una declaración audaz junto con un diseño web sólido. Veamos cómo puedes aprovecharlo.
1. Agregue Living Coral a un diseño minimalista para obtener un toque de color
Para algunos, el diseño minimalista recuerda una paleta en blanco y negro. Por el contrario, utilizar unos pocos colores a su máxima eficiencia habla más del espíritu del minimalismo que de afectar la calidad del diseño con un esquema de color muy estrecho.

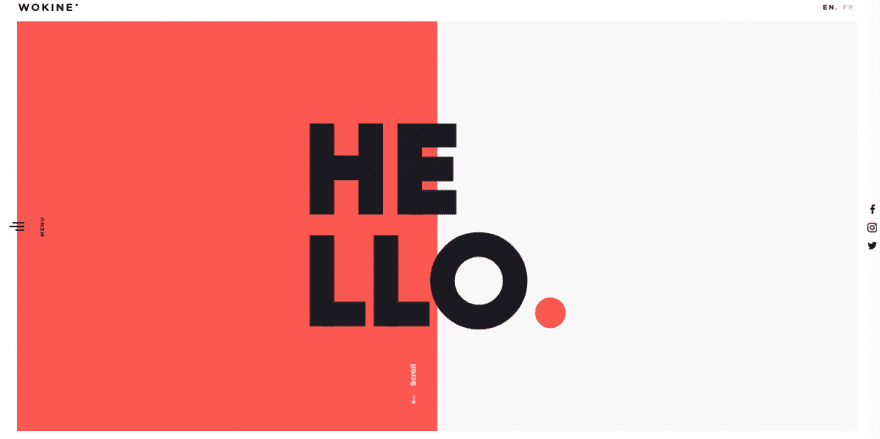
Usar el color en el minimalismo se trata de hacerlo al máximo. La página de inicio de Wokine muestra cómo Living Coral puede agregar un toque de color y una sensación de sorpresa a un diseño sencillo. El sitio sigue siendo minimalista en el uso de líneas limpias, espacio y simplicidad, pero el uso del color aporta algo de emoción a la página.
Si su sitio no tiene mucho color, considere agregar un toque de Living Coral para alegrar las cosas. Ya sea que lo incorpore con tanta audacia como nuestro ejemplo o lo presente de una manera más sutil, este color cálido y acogedor puede hacer que su página pase de ser lúgubre a soñadora.
2. Presenta Living Coral en tu combinación de colores
El uso de un esquema de color crea coherencia en su sitio web y su marca, ayuda a los usuarios a determinar las jerarquías de contenido y puede señalar funciones como una llamada a la acción (CTA). Además, incorporar una variedad de colores que funcionan bien juntos es simplemente agradable a la vista.

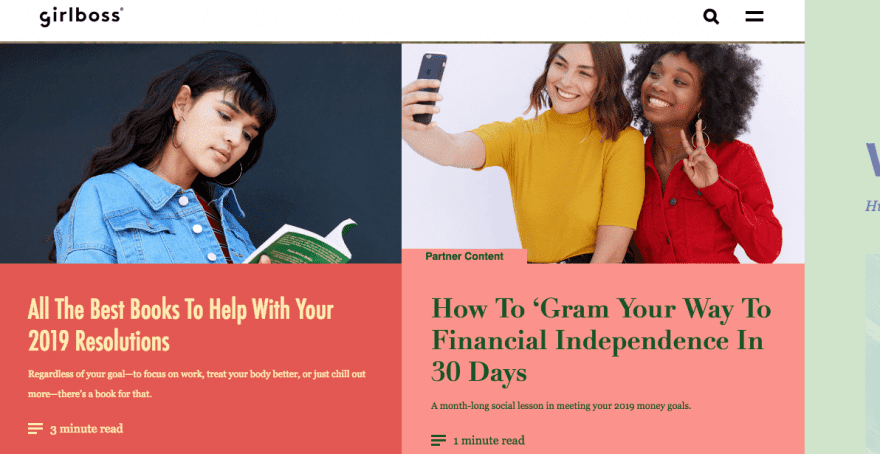
El sitio web de Girlboss utiliza un esquema de colores divertido y juvenil con una variedad de rosas, verdes y azules. Han asignado un color diferente a cada categoría de contenido del blog, por lo que los usuarios familiarizados con el esquema de colores pueden obtener rápidamente información sobre cada artículo con solo mirar los mosaicos de publicaciones.
Hay formas casi infinitas de incorporar Living Coral en un esquema de color para su sitio. Puede usar uno de los esquemas de color que sugiere Pantone o crear uno propio. Living Coral puede tener un papel importante en su combinación de colores, o uno pequeño.
Independientemente, este color tiende a jugar bien con otros. Crea un contraste sorprendente cuando se usa con azules, evoca una puesta de sol cuando se coloca junto a amarillos y naranjas, y tiene una sensación terrenal y natural cuando se combina con verdes o marrones.
3. Deje que Living Coral tome el centro del escenario y haga una declaración
Por supuesto, si bien el uso de Living Coral de formas más sutiles tiene sus beneficios, no hay nada de malo en sorprender a los usuarios dándole el protagonismo. Presentar este color en sus fondos dejaría a los visitantes de su sitio con una fuerte impresión.

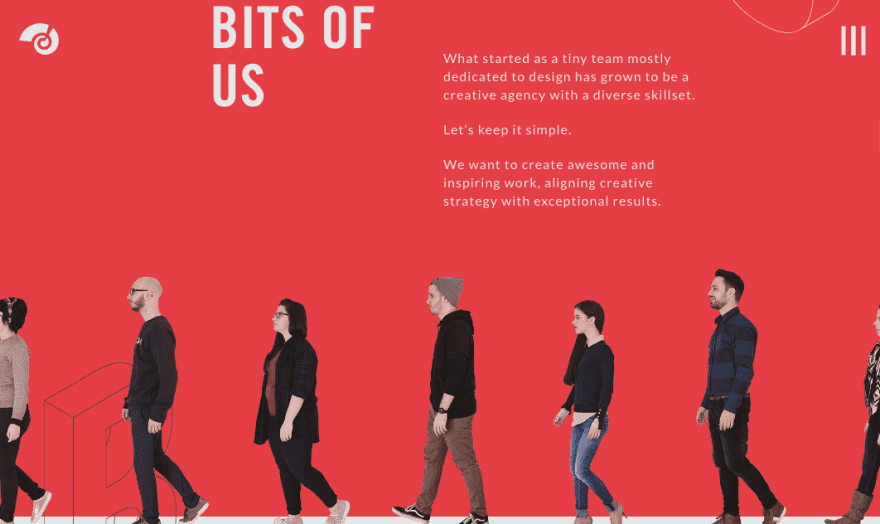
Living Coral crea un fondo audaz para la sección Acerca de del sitio de Kobu . Es llamativo, sin abrumar las fotos de los miembros del equipo en la parte inferior. A pesar de que el color ocupa la mayor parte de la pantalla, no es difícil de ver y transmite la información más importante.
Las teorías de la psicología del color sugieren que ciertos colores evocan sentimientos particulares en nosotros cuando los miramos. Asimismo, la descripción de Pantone de Living Coral habla mucho de cómo este color está ligado a la emoción.
Los expertos en color de Pantone eligieron palabras como «auténtico», «sociable», «atractivo» y «nutritivo» para describir su color del año. El uso de Living Coral en una sección Acerca de para promover sentimientos de intimidad, autenticidad y apertura podría funcionar a favor de este sitio, o de su sitio.
4. Use Living Coral como color de acento para señalar características importantes
Los colores de acento son clave para cualquier combinación de colores. Su función es resaltar las características a las que desea que sus usuarios presten atención, como un CTA, botones de redes sociales o enlaces. Sin un color de acento, estas características a veces pueden perderse en el diseño del resto del sitio.

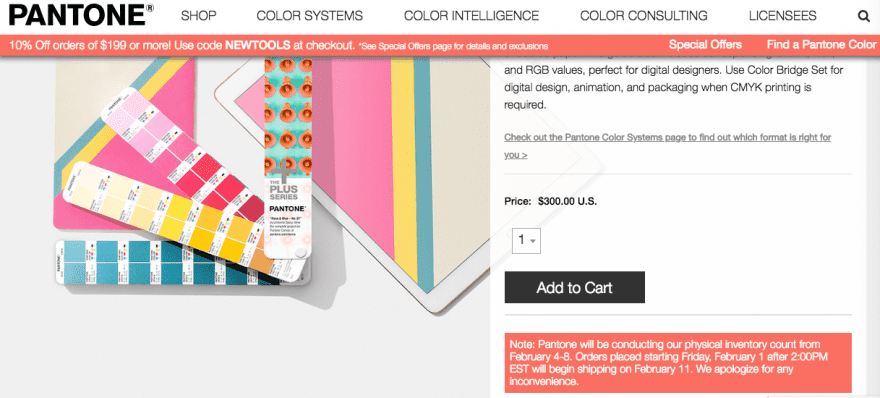
Pantone ha elegido ir en esta dirección ellos mismos. Usaron Living Coral para resaltar la oferta debajo del menú y un aviso sobre su disponibilidad de envío. Estas características llaman la atención y seguramente no pasarán desapercibidas, impulsando las ventas e informando a los compradores de las cosas que necesitan saber.
Si desea llamar la atención de manera especial sobre un área de su sitio, ya sea un anuncio, un botón de compra u otra cosa, elegir un color de énfasis le ayudará. Usarlo contra un fondo neutro como Pantone funciona bien. También podría intentar emparejar su acento con un color que contraste para una patada más fuerte.
Conclusión
Mantener el consejo de los principales expertos en diseño nunca es una mala idea. Con la información y la autoridad sobre el color que proporciona Pantone , usar su Color del año 2019 en su diseño web podría resultar un detalle ventajoso.
En este artículo, exploramos Living Coral , el color Pantone del año para 2019. También vimos algunos ejemplos de cómo se usa en el diseño web y discutimos cómo podría implementar estas estrategias por sí mismo:
- Agregue Living Coral al diseño minimalista para obtener un toque de color.
- Cuenta con Living Coral en un esquema de color.
- Deje que Living Coral tome el centro del escenario.
- Use Living Coral como color de acento para señalar características importantes.
¿Tiene preguntas sobre cómo usar el Color Pantone del año en su diseño web? ¡Háganos saber en la sección de comentarios!
Imagen en miniatura del artículo: berry2046 / shutterstock.com.